You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
1 year ago | |
|---|---|---|
| .idea | 1 year ago | |
| sql | 1 year ago | |
| src/main | 1 year ago | |
| 词云 | 1 year ago | |
| 预测 | 1 year ago | |
| README.md | 1 year ago | |
| api.iml | 1 year ago | |
| pom.xml | 1 year ago | |
| 图片1.png | 1 year ago | |
| 图片2.png | 1 year ago | |
| 图片3.png | 1 year ago | |
| 图片4.png | 1 year ago | |
| 图片5.png | 1 year ago | |
| 图片6.png | 1 year ago | |
| 图片7.png | 1 year ago | |
| 图片8.png | 1 year ago | |
| 图片9.png | 1 year ago | |
| 图片10.png | 1 year ago | |
| 图片11.png | 1 year ago | |
README.md
backEnd
介绍
电影购票+预测系统--后端代码
本项目是基于springboot+vue前后端分离项目,此处为后端的Java代码,前端代码可在 电影购票+预测系统--前端代码中下载。
本项目分为前台和后台,用户有普通用户和管理员,普通用户只可访问前台页面,管理员可以访问后台; 前台主要功能有电影分类、电影热度排行、电影详细介绍、选座购票、评论功能; 后台主要功能有用户管理、电影管理、订单管理、评论管理、放映厅管理、场次安排等功能 除了这些 基本功能还有 对不同数据的可视化,电影的预测等
安装教程
一:后端
1、执行sql文件夹中的sql.sql 文件
2、在applicationContext.xml配置文件中的数据库配置改为自己的配置;
3、直接启动程序
二: 前端(Vue)
1. 下载前端代码 Vue-admin和vue-app
2. 分别执行 npm install 下载依赖包
3. 使用 npm run serve 运行程序
运行截图(前台)
用户登陆
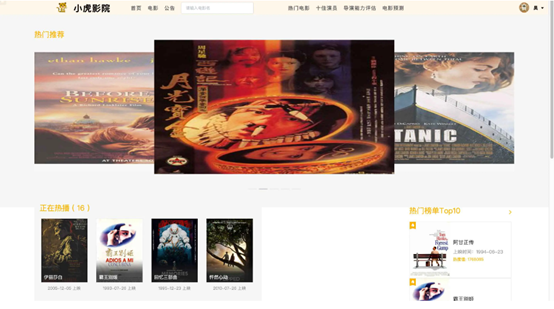
用户首页
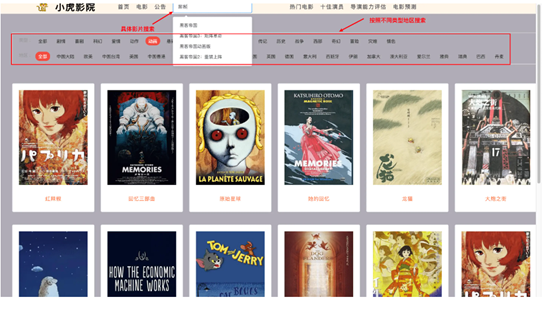
按不同类型搜索
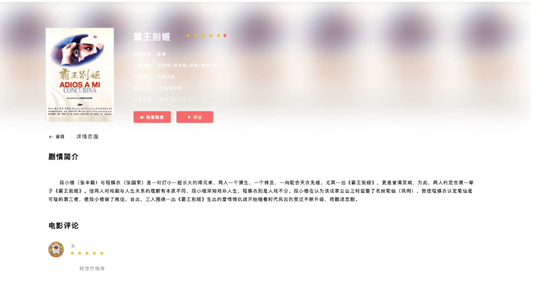
点击电影查看详细信息
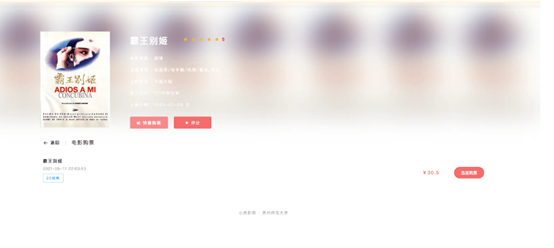
购票
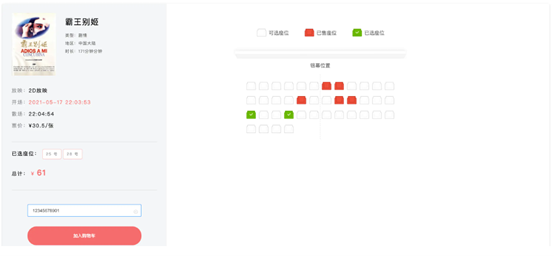
选座
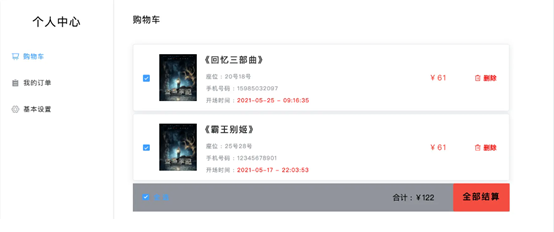
支付
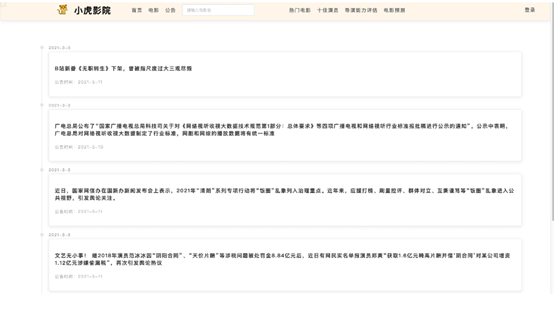
系统公告
====================================================================
数据可视化及预测
电影热度top10
十佳演员
词云
电影评分预测及票房预测
====================================================================