diff --git a/scr/miniprogram-2/.eslintrc.js b/scr/miniprogram-2/.eslintrc.js
new file mode 100644
index 0000000..a5a5f75
--- /dev/null
+++ b/scr/miniprogram-2/.eslintrc.js
@@ -0,0 +1,160 @@
+module.exports = {
+ env: {
+ browser: true,
+ commonjs: true,
+ es6: true,
+ },
+ parserOptions: {
+ ecmaVersion: 2020,
+ // ECMAScript modules 模式
+ sourceType: 'module',
+ },
+ extends: ['plugin:prettier/recommended', 'prettier'],
+ globals: {
+ wx: true,
+ App: true,
+ Page: true,
+ Component: true,
+ getApp: true,
+ getCurrentPages: true,
+ Behavior: true,
+ global: true,
+ __wxConfig: true,
+ },
+ ignorePatterns: ['*.wxs'],
+ rules: {
+ 'prettier/prettier': 'warn',
+ 'no-undef': 'off',
+ camelcase: ['error', { ignoreDestructuring: true }],
+ 'class-name-casing': 'off',
+ 'no-console': ['warn', { allow: ['warn', 'error'] }],
+ 'no-debugger': 'error',
+ 'no-unused-expressions': [
+ 'error',
+ { allowShortCircuit: true, allowTernary: true },
+ ],
+ 'no-empty-interface': 'off',
+ 'no-use-before-define': ['error', { functions: false }],
+ 'no-useless-constructor': 'error',
+ 'prefer-const': 'error',
+ 'prefer-destructuring': [
+ 'error',
+ {
+ AssignmentExpression: {
+ array: false,
+ object: false,
+ },
+ VariableDeclarator: {
+ array: false,
+ object: true,
+ },
+ },
+ {
+ enforceForRenamedProperties: false,
+ },
+ ],
+ 'no-const-assign': 'error',
+ 'no-new-object': 'error',
+ 'no-prototype-builtins': 'error',
+ 'no-array-constructor': 'error',
+ 'array-callback-return': 'warn',
+ 'prefer-template': 'error',
+ 'no-useless-escape': 'error',
+ 'wrap-iife': ['error', 'outside'],
+ 'space-before-function-paren': [
+ 'warn',
+ {
+ anonymous: 'always',
+ named: 'never',
+ asyncArrow: 'always',
+ },
+ ],
+ 'no-param-reassign': [
+ 'warn',
+ {
+ props: true,
+ ignorePropertyModificationsFor: [
+ 'acc', // for reduce accumulators
+ 'accumulator', // for reduce accumulators
+ 'e', // for e.returnvalue
+ 'ctx', // for Koa routing
+ 'req', // for Express requests
+ 'request', // for Express requests
+ 'res', // for Express responses
+ 'response', // for Express responses
+ '$scope', // for Angular 1 scopes
+ 'staticContext', // for ReactRouter context
+ 'state', // for Vuex
+ ],
+ },
+ ],
+ 'no-confusing-arrow': 'warn',
+ 'no-dupe-class-members': 'error',
+ 'no-iterator': 'warn',
+ 'dot-notation': 'warn',
+ 'one-var': ['warn', 'never'],
+ 'no-multi-assign': 'error',
+ 'no-unused-vars': [
+ 'error',
+ {
+ args: 'after-used',
+ ignoreRestSiblings: true,
+ argsIgnorePattern: '^_.+',
+ varsIgnorePattern: '^_.+',
+ },
+ ],
+ eqeqeq: ['warn', 'always'],
+ 'no-case-declarations': 'error',
+ 'no-nested-ternary': 'warn',
+ 'no-unneeded-ternary': 'warn',
+ 'no-mixed-operators': [
+ 'error',
+ {
+ groups: [
+ ['%', '**'],
+ ['%', '+'],
+ ['%', '-'],
+ ['%', '*'],
+ ['%', '/'],
+ ['&', '|', '<<', '>>', '>>>'],
+ ['==', '!=', '===', '!=='],
+ ['&&', '||'],
+ ],
+ allowSamePrecedence: false,
+ },
+ ],
+ 'no-else-return': [
+ 'warn',
+ {
+ allowElseIf: false,
+ },
+ ],
+ 'no-new-wrappers': 'warn',
+ indent: [
+ 'warn',
+ 2,
+ {
+ SwitchCase: 1,
+ VariableDeclarator: 1,
+ outerIIFEBody: 1,
+ FunctionDeclaration: {
+ parameters: 1,
+ body: 1,
+ },
+ FunctionExpression: {
+ parameters: 1,
+ body: 1,
+ },
+ CallExpression: {
+ arguments: 1,
+ },
+ ArrayExpression: 1,
+ ObjectExpression: 1,
+ ImportDeclaration: 1,
+ flatTernaryExpressions: false,
+ ignoreComments: false,
+ },
+ ],
+ 'linebreak-style': ['warn', 'unix'],
+ },
+};
diff --git a/scr/miniprogram-2/.gitignore b/scr/miniprogram-2/.gitignore
new file mode 100644
index 0000000..69148d7
--- /dev/null
+++ b/scr/miniprogram-2/.gitignore
@@ -0,0 +1,15 @@
+node_modules/
+yarn-error.log
+miniprogram/
+miniprogram_npm/
+miniprogram_dist/
+.DS_Store
+$node_modules/
+.history/
+**/dist
+components/**/*.lock
+components/**/package-lock.json
+package-lock.json
+yarn.lock
+project.private.config.json
+.eslintcache
\ No newline at end of file
diff --git a/scr/miniprogram-2/.npmrc b/scr/miniprogram-2/.npmrc
new file mode 100644
index 0000000..21b91a6
--- /dev/null
+++ b/scr/miniprogram-2/.npmrc
@@ -0,0 +1,9 @@
+# 去除注释可以使用代理进行安装
+# proxy=http://127.0.0.1:1080
+# https_proxy=http://127.0.0.1:1080
+
+# 去除注释可以使用淘宝源
+# registry=https://registry.npm.taobao.org
+
+# 去除注释可以使用腾讯源
+#registry=http://mirrors.tencent.com/npm/
diff --git a/scr/miniprogram-2/.prettierignore b/scr/miniprogram-2/.prettierignore
new file mode 100644
index 0000000..9ff2448
--- /dev/null
+++ b/scr/miniprogram-2/.prettierignore
@@ -0,0 +1,3 @@
+miniprogram_npm
+package.json
+project.config.json
\ No newline at end of file
diff --git a/scr/miniprogram-2/.prettierrc b/scr/miniprogram-2/.prettierrc
new file mode 100644
index 0000000..e9a6a97
--- /dev/null
+++ b/scr/miniprogram-2/.prettierrc
@@ -0,0 +1,11 @@
+{
+ "useTabs": false,
+ "printWidth": 80,
+ "tabWidth": 2,
+ "singleQuote": true,
+ "trailingComma": "all",
+ "jsxBracketSameLine": false,
+ "noSemi": true,
+ "rcVerbose": true,
+ "endOfLine": "auto"
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/.vscode/settings.json b/scr/miniprogram-2/.vscode/settings.json
new file mode 100644
index 0000000..87287f6
--- /dev/null
+++ b/scr/miniprogram-2/.vscode/settings.json
@@ -0,0 +1,40 @@
+{
+ "editor.defaultFormatter": "esbenp.prettier-vscode",
+ "eslint.enable": true,
+ "editor.formatOnSave": true,
+ "editor.codeActionsOnSave": {
+ "source.fixAll.tslint": true,
+ "source.fixAll.eslint": true
+ },
+ "[javascript]": {
+ "editor.formatOnSave": true,
+ "editor.defaultFormatter": "HookyQR.beautify"
+ },
+ "[json]": {
+ "editor.defaultFormatter": "vscode.json-language-features"
+ },
+ "[wxss]": {
+ "editor.defaultFormatter": "HookyQR.beautify"
+ },
+ "wxmlConfig.onSaveFormat": true,
+ "wxmlConfig.format": {
+ "brace_style": "collapse",
+ "indent_inner_html": true,
+ "indent_scripts": "keep",
+ "indent_size": 2,
+ "indent_char": " ",
+ "unformatted": "['wxs']",
+ "disable_automatic_closing_labels": false,
+ "preserve_newlines": true,
+ "wrap_attributes": "force-expand-multiline",
+ "wrap_attributes_count": 4,
+ "wrap_attributes_indent_size": 2
+ },
+ "editor.tabSize": 2,
+ "[wxml]": {
+ "editor.defaultFormatter": "wechat.miniprogram.wxml-language-features"
+ },
+ "[css]": {
+ "editor.defaultFormatter": "HookyQR.beautify"
+ }
+}
diff --git a/scr/miniprogram-2/LICENSE b/scr/miniprogram-2/LICENSE
new file mode 100644
index 0000000..789cbde
--- /dev/null
+++ b/scr/miniprogram-2/LICENSE
@@ -0,0 +1,9 @@
+MIT License
+
+Copyright (c) 2021-present TDesign
+
+Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
diff --git a/scr/miniprogram-2/README.md b/scr/miniprogram-2/README.md
new file mode 100644
index 0000000..eff8f18
--- /dev/null
+++ b/scr/miniprogram-2/README.md
@@ -0,0 +1,133 @@
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+# TDesign 零售行业模版示例小程序
+
+TDesign 零售模版示例小程序采用 [TDesign 企业级设计体系小程序解决方案](https://tdesign.tencent.com/miniprogram/overview) 进行搭建,依赖 [TDesign 微信小程序组件库](https://github.com/Tencent/tdesign-miniprogram),涵盖完整的基本零售场景需求。
+
+## :high_brightness: 预览
+
+请使用微信扫描以下二维码:
+
+  +
+## :pushpin: 项目介绍
+
+### 1. 业务介绍
+
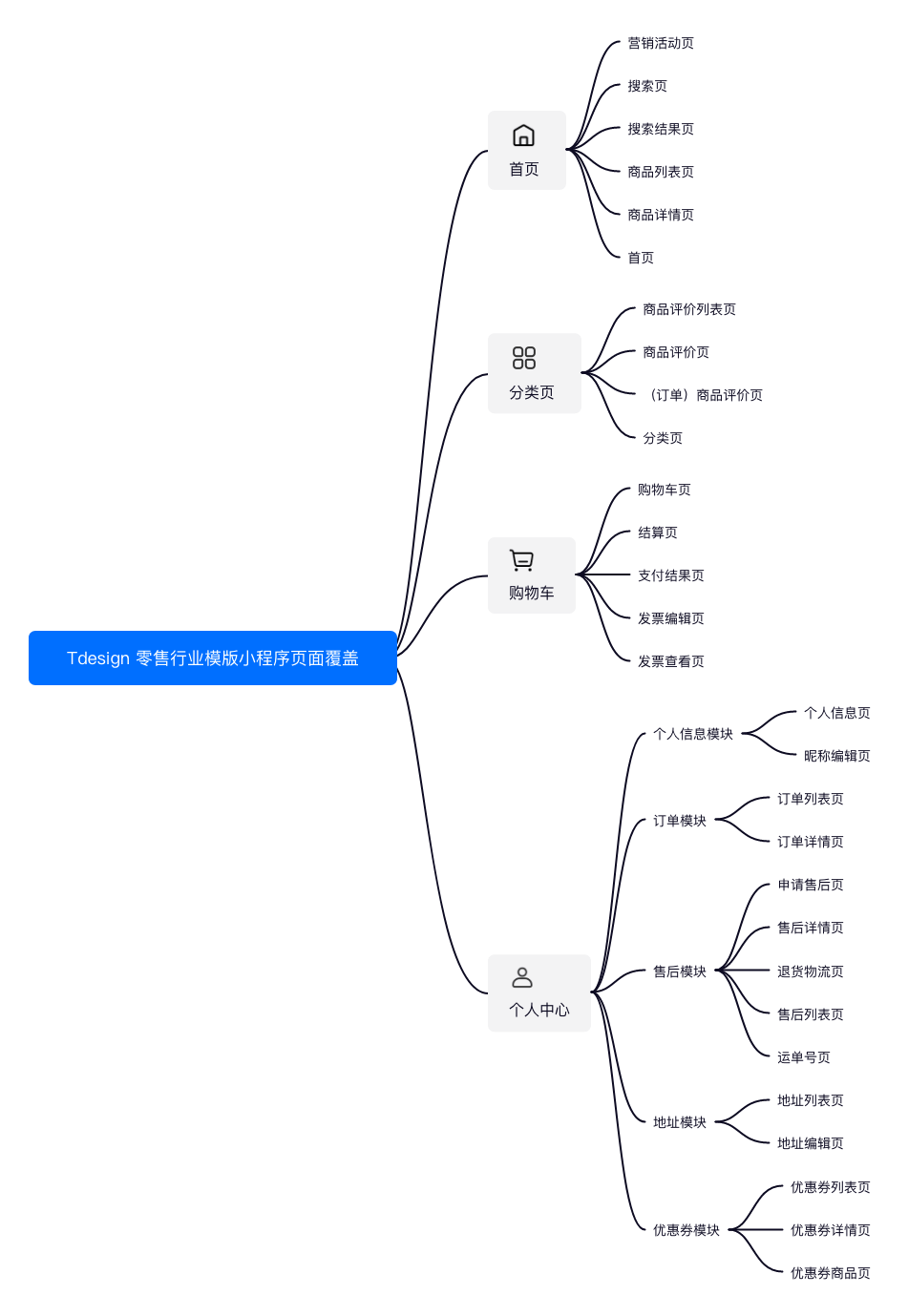
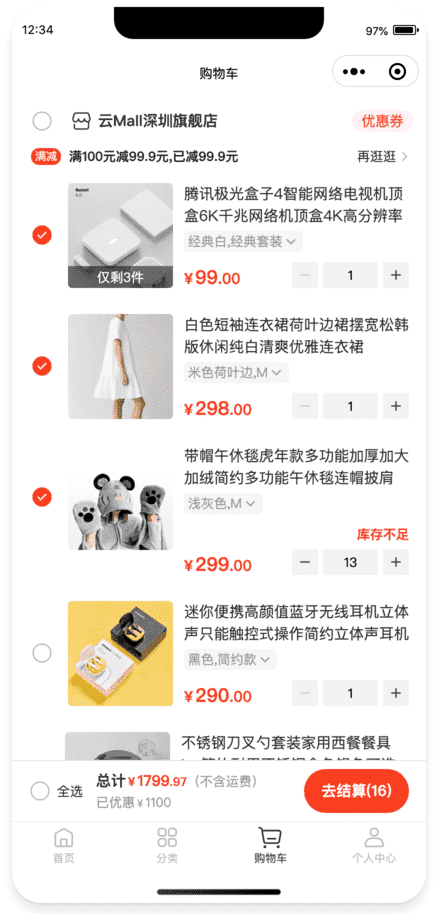
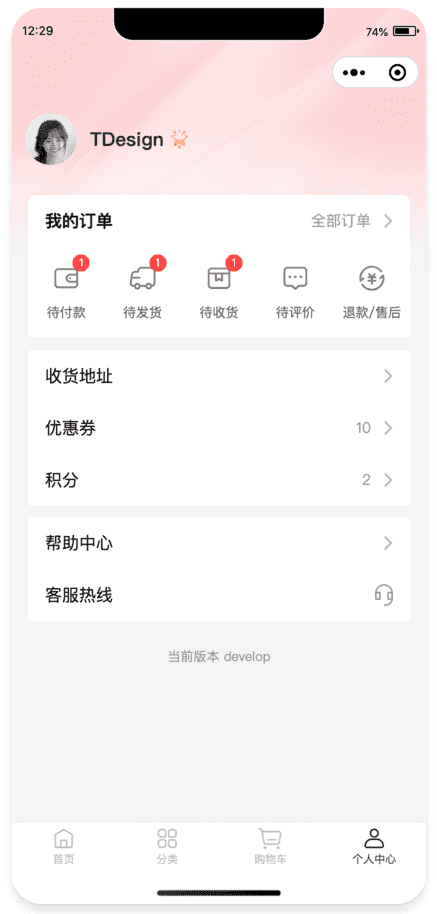
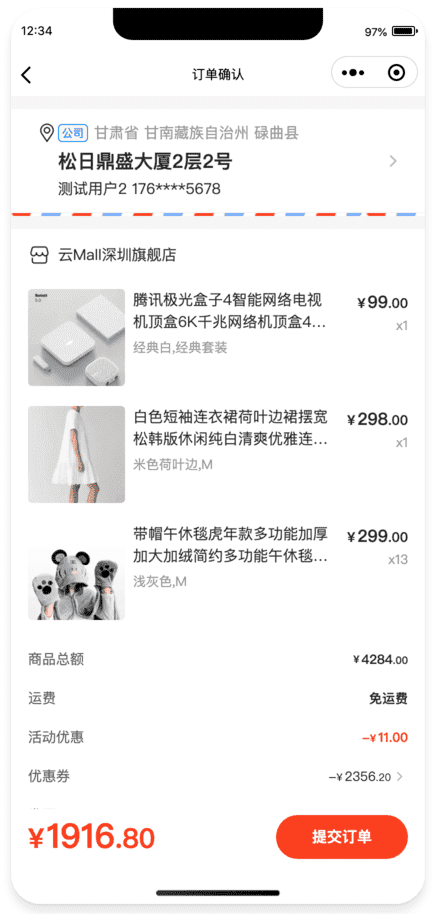
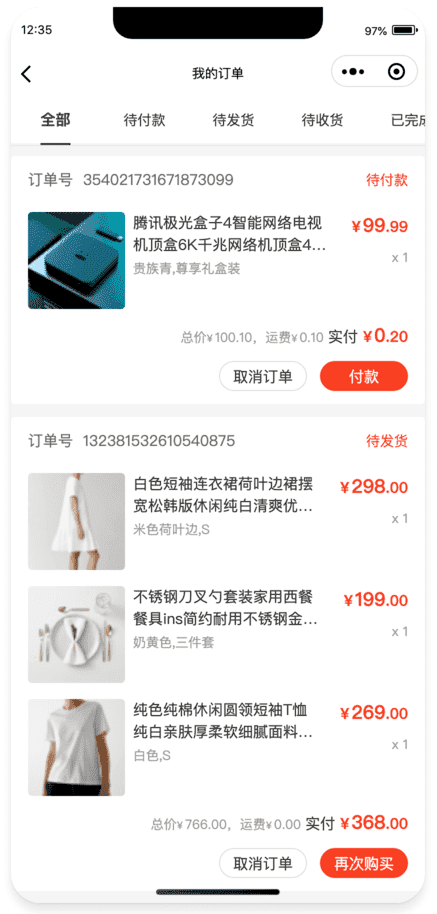
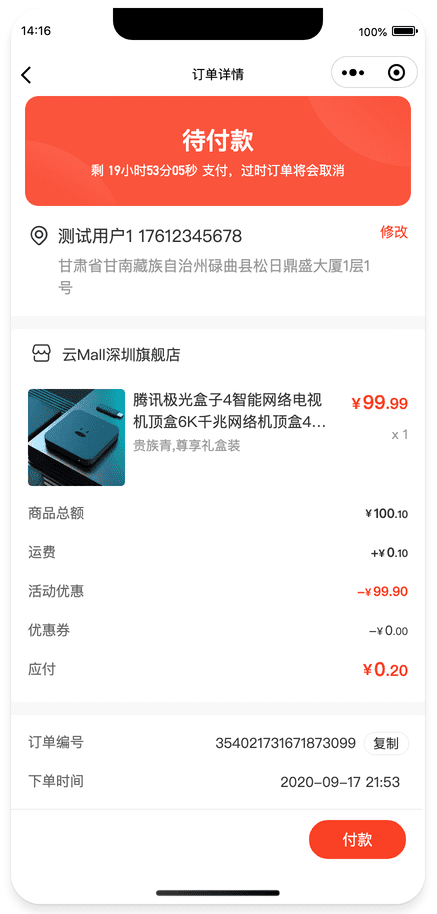
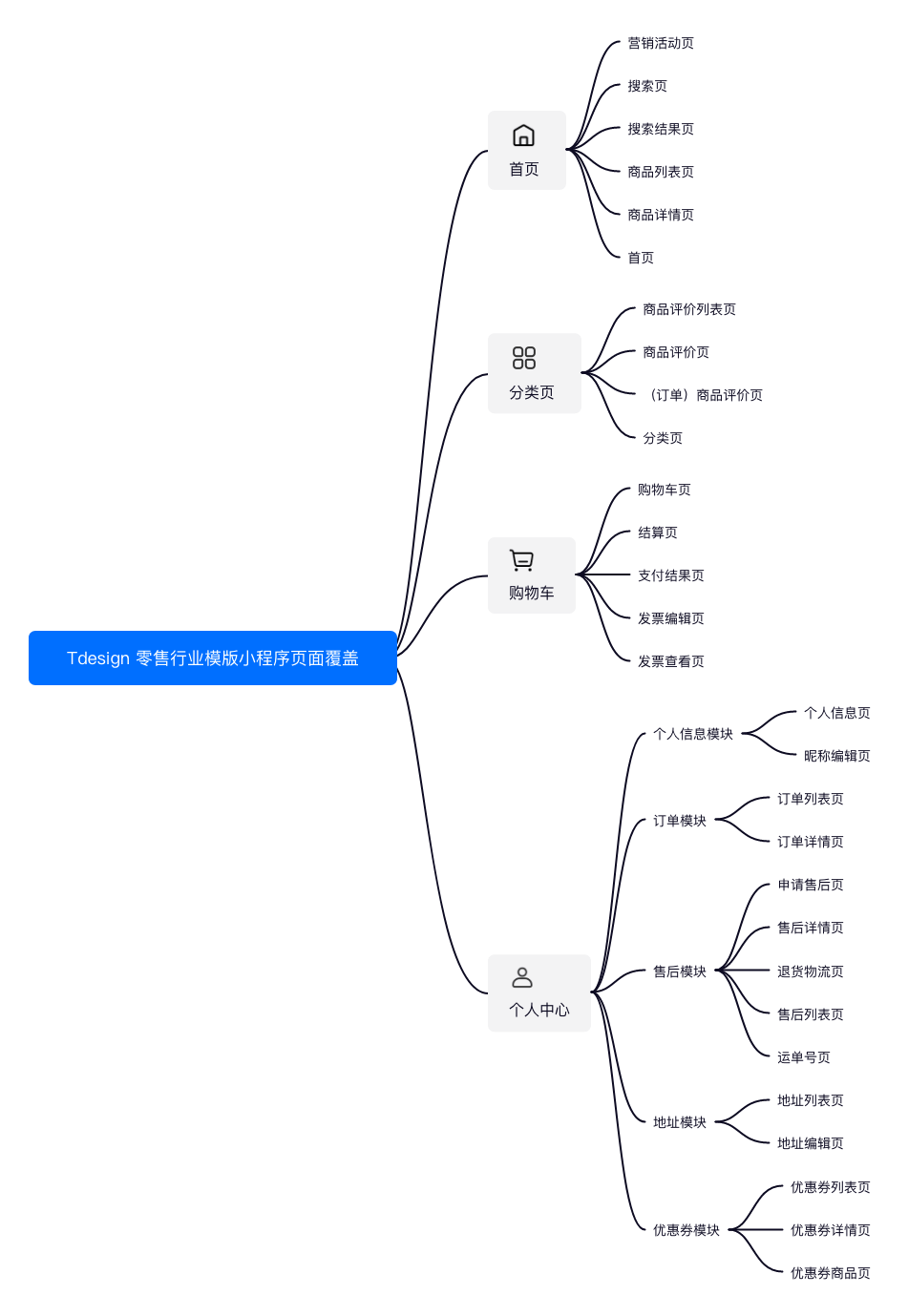
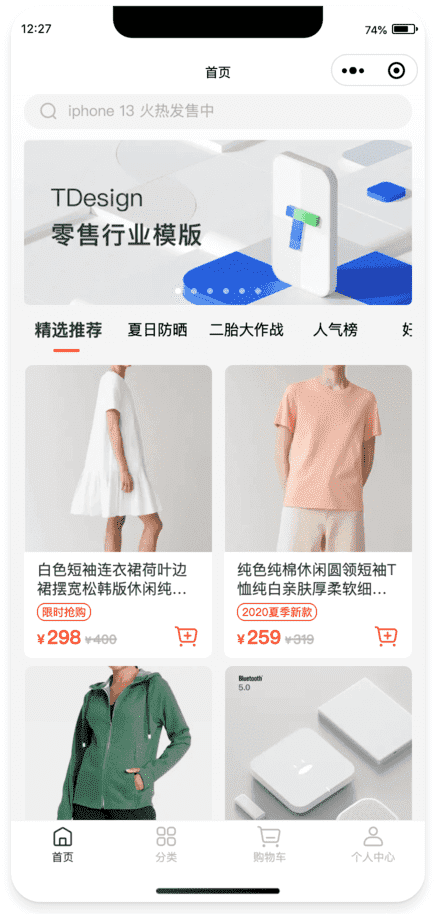
+零售行业模版小程序是个经典的单店版电商小程序,涵盖了电商的黄金链路流程,从商品->购物车->结算->订单等。小程序总共包含 28 个完整的页面,涵盖首页,商品详情页,个人中心,售后流程等基础页面。采用 mock 数据进行展示,提供了完整的零售商品展示、交易与售后流程。页面详情:
+
+
+
+## :pushpin: 项目介绍
+
+### 1. 业务介绍
+
+零售行业模版小程序是个经典的单店版电商小程序,涵盖了电商的黄金链路流程,从商品->购物车->结算->订单等。小程序总共包含 28 个完整的页面,涵盖首页,商品详情页,个人中心,售后流程等基础页面。采用 mock 数据进行展示,提供了完整的零售商品展示、交易与售后流程。页面详情:
+
+ +
+
+
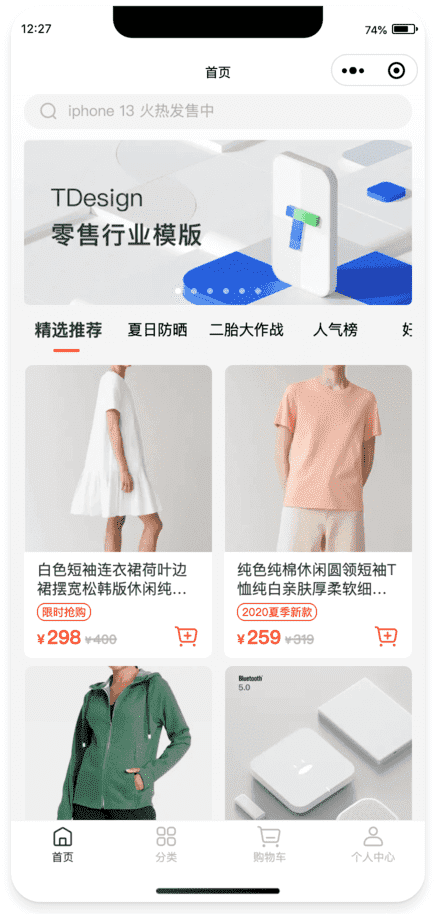
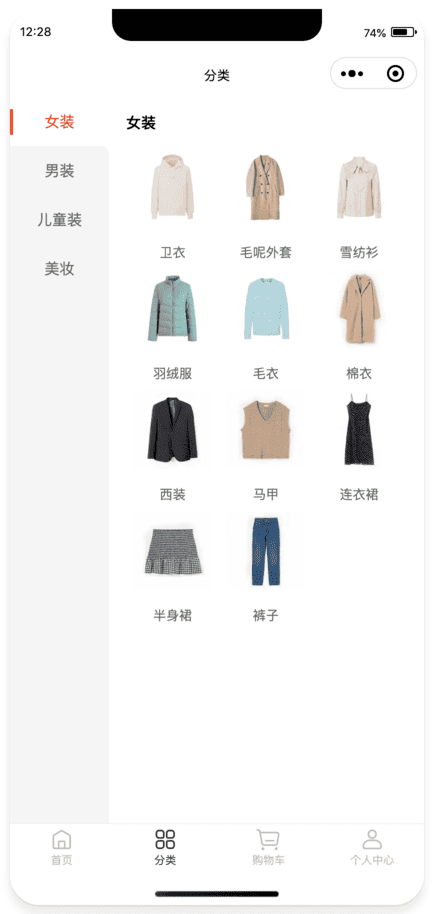
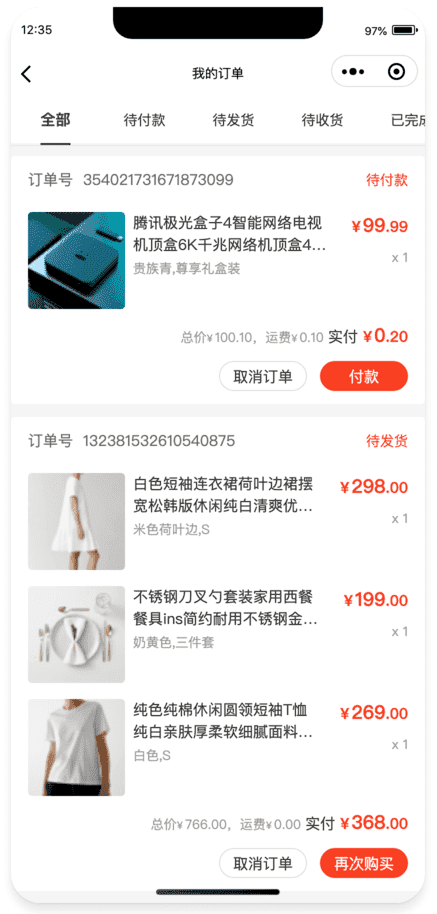
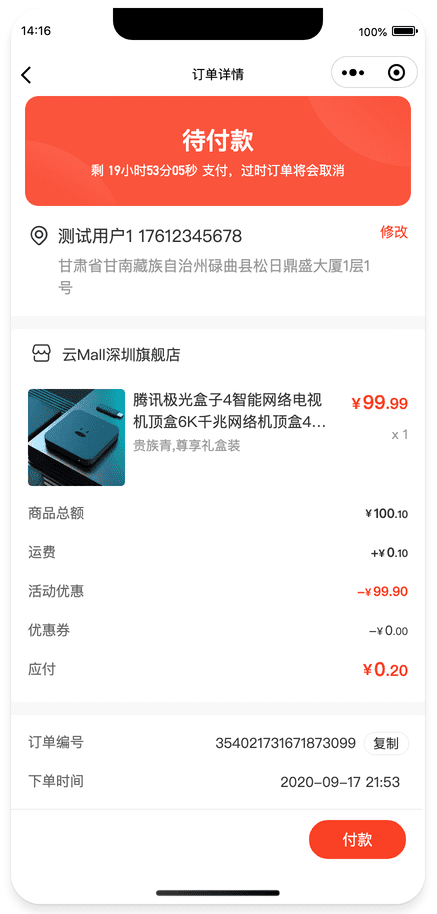
+主要页面截图如下:
+
+
+
+
+
+主要页面截图如下:
+
+
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+
+
+
+
+### 2. 项目构成
+
+零售行业模版小程序采用基础的 JavaScript + WXSS + ESLint 进行构建,降低了使用门槛。
+
+项目目录结构如下:
+
+```
+|-- tdesign-miniprogram-starter
+ |-- README.md
+ |-- app.js
+ |-- app.json
+ |-- app.wxss
+ |-- components // 公共组件库
+ |-- config // 基础配置
+ |-- custom-tab-bar // 自定义 tabbar
+ |-- model // mock 数据
+ |-- pages
+ | |-- cart // 购物车相关页面
+ | |-- coupon // 优惠券相关页面
+ | |-- goods // 商品相关页面
+ | |-- home // 首页
+ | |-- order // 订单售后相关页面
+ | |-- promotion-detail // 营销活动页面
+ | |-- usercenter // 个人中心及收货地址相关页面
+ |-- services // 请求接口
+ |-- style // 公共样式与iconfont
+ |-- utils // 工具库
+```
+
+### 3. 数据模拟
+
+零售小程序采用真实的接口数据,模拟后端返回逻辑,在小程序展示完整的购物场景与购物体验逻辑。
+
+### 4. 添加新页面
+
+1. 在 `pages `目录下创建对应的页面文件夹
+2. 在 `app.json` 文件中的 ` "pages"` 数组中加上页面路径
+3. [可选] 在 `project.config.json` 文件的 `"miniprogram-list"` 下添加页面配置
+
+## :hammer: 构建运行
+
+1. `npm install`
+2. 小程序开发工具中引入工程
+3. 构建 npm
+
+## :art: 代码风格控制
+
+`eslint` `prettier`
+
+## :iphone: 基础库版本
+
+最低基础库版本`^2.6.5`
+
+## :dart: 反馈&合作
+
+本开源项目是由[腾讯云Mall团队](https://ym.qq.com/)核心贡献。项目也在[github](https://github.com/Tencent/tdesign-miniprogram-starter-retail)上做了开源,有任何问题或者建议都欢迎在issue上留言反馈, 或者加入TD小程序开发者群进行反馈:star2::star2::star2:
+
+ +
+[云Mall](https://ym.qq.com/)是基于微信小程序的电商SaaS产品,致力于提供全面、可靠的小程序商城经营服务,助力商家成功。支持标准化和定开类型商家入驻。合作洽谈可微信咨询联系`lixingdecai`。
+
+
+
+[云Mall](https://ym.qq.com/)是基于微信小程序的电商SaaS产品,致力于提供全面、可靠的小程序商城经营服务,助力商家成功。支持标准化和定开类型商家入驻。合作洽谈可微信咨询联系`lixingdecai`。
+
+ +
+
+## :link: TDesign 其他技术栈实现
+
+- 移动端 小程序 实现:[mobile-miniprogram](https://github.com/Tencent/tdesign-miniprogram)
+- 桌面端 Vue 2 实现:[web-vue](https://github.com/Tencent/tdesign-vue)
+- 桌面端 Vue 3 实现:[web-vue-next](https://github.com/Tencent/tdesign-vue-next)
+- 桌面端 React 实现:[web-react](https://github.com/Tencent/tdesign-react)
+
+## :page_with_curl: 开源协议
+
+TDesign 遵循 [MIT 协议](https://github.com/Tencent/tdesign-miniprogram-starter-retail/LICENSE)。
diff --git a/scr/miniprogram-2/app.js b/scr/miniprogram-2/app.js
new file mode 100644
index 0000000..e4bc139
--- /dev/null
+++ b/scr/miniprogram-2/app.js
@@ -0,0 +1,8 @@
+import updateManager from './common/updateManager';
+
+App({
+ onLaunch: function () {},
+ onShow: function () {
+ updateManager();
+ },
+});
diff --git a/scr/miniprogram-2/app.json b/scr/miniprogram-2/app.json
new file mode 100644
index 0000000..66aa468
--- /dev/null
+++ b/scr/miniprogram-2/app.json
@@ -0,0 +1,77 @@
+{
+ "pages": [
+ "pages/home/home",
+ "pages/usercenter/index",
+ "pages/usercenter/person-info/index",
+ "pages/usercenter/address/list/index",
+ "pages/usercenter/address/edit/index",
+ "pages/goods/list/index",
+ "pages/goods/details/index",
+ "pages/goods/category/index",
+ "pages/goods/search/index",
+ "pages/goods/result/index",
+ "pages/cart/index",
+ "pages/order/order-confirm/index",
+ "pages/order/receipt/index",
+ "pages/order/pay-result/index",
+ "pages/order/order-list/index",
+ "pages/order/order-detail/index",
+ "pages/goods/comments/index",
+ "pages/order/apply-service/index",
+ "pages/order/after-service-list/index",
+ "pages/order/after-service-detail/index",
+ "pages/goods/comments/create/index",
+ "pages/coupon/coupon-list/index",
+ "pages/coupon/coupon-detail/index",
+ "pages/coupon/coupon-activity-goods/index",
+ "pages/promotion-detail/index",
+ "pages/order/fill-tracking-no/index",
+ "pages/order/delivery-detail/index",
+ "pages/order/invoice/index",
+ "pages/usercenter/name-edit/index",
+ "pages/preferchoice/preferchoice",
+ "pages/forum/forum",
+ "pages/turntable/turntable"
+ ],
+ "tabBar": {
+ "custom": true,
+ "color": "#666666",
+ "selectedColor": "#FF5F15",
+ "backgroundColor": "#ffffff",
+ "borderStyle": "black",
+ "list": [
+ {
+ "pagePath": "pages/home/home",
+ "text": "首页"
+ },
+ {
+ "pagePath": "pages/forum/forum",
+ "text": "论坛",
+ "iconPath": "/images/forum.png",
+ "selectedIconPath": "/images/forum.png"
+ },
+ {
+ "pagePath": "pages/cart/index",
+ "text": "购物车"
+ },
+ {
+ "pagePath": "pages/usercenter/index",
+ "text": "我的"
+ }
+ ]
+ },
+ "lazyCodeLoading": "requiredComponents",
+ "usingComponents": {},
+ "window": {
+ "backgroundTextStyle": "light",
+ "navigationBarBackgroundColor": "#2B4B6B",
+ "navigationBarTitleText": "节时不节食",
+ "navigationBarTextStyle": "white"
+ },
+ "sitemapLocation": "sitemap.json",
+ "permission": {
+ "scope.userLocation": {
+ "desc": "你的位置信息将用于小程序位置接口的效果展示"
+ }
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/app.wxss b/scr/miniprogram-2/app.wxss
new file mode 100644
index 0000000..9ff2554
--- /dev/null
+++ b/scr/miniprogram-2/app.wxss
@@ -0,0 +1,3 @@
+@import 'style/iconfont.wxss';
+
+@import 'style/theme.wxss';
\ No newline at end of file
diff --git a/scr/miniprogram-2/common/updateManager.js b/scr/miniprogram-2/common/updateManager.js
new file mode 100644
index 0000000..c45de6d
--- /dev/null
+++ b/scr/miniprogram-2/common/updateManager.js
@@ -0,0 +1,29 @@
+export default () => {
+ if (!wx.canIUse('getUpdateManager')) {
+ return;
+ }
+
+ const updateManager = wx.getUpdateManager();
+
+ updateManager.onCheckForUpdate(function (res) {
+ // 请求完新版本信息的回调
+ console.log('版本信息', res);
+ });
+
+ updateManager.onUpdateReady(function () {
+ wx.showModal({
+ title: '更新提示',
+ content: '新版本已经准备好,是否重启应用?',
+ success(res) {
+ if (res.confirm) {
+ // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
+ updateManager.applyUpdate();
+ }
+ },
+ });
+ });
+
+ updateManager.onUpdateFailed(function () {
+ // 新版本下载失败
+ });
+};
diff --git a/scr/miniprogram-2/components/filter-popup/index.js b/scr/miniprogram-2/components/filter-popup/index.js
new file mode 100644
index 0000000..14c69fd
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.js
@@ -0,0 +1,36 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+
+ properties: {
+ show: {
+ type: Boolean,
+ observer(show) {
+ this.setData({ visible: show });
+ },
+ },
+ closeBtn: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ data: { visible: false },
+
+ methods: {
+ reset() {
+ this.triggerEvent('reset');
+ },
+ confirm() {
+ this.triggerEvent('confirm');
+ },
+ close() {
+ this.triggerEvent('showFilterPopupClose');
+
+ this.setData({ visible: false });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/filter-popup/index.json b/scr/miniprogram-2/components/filter-popup/index.json
new file mode 100644
index 0000000..f5d3702
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/filter-popup/index.wxml b/scr/miniprogram-2/components/filter-popup/index.wxml
new file mode 100644
index 0000000..2932624
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.wxml
@@ -0,0 +1,18 @@
+
+
+
+
+ 重置
+
+ 确定
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/filter-popup/index.wxss b/scr/miniprogram-2/components/filter-popup/index.wxss
new file mode 100644
index 0000000..a206a82
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.wxss
@@ -0,0 +1,39 @@
+.content .filter-btns-wrap {
+ width: 100%;
+ position: absolute;
+ bottom: calc(20rpx + env(safe-area-inset-bottom));
+ display: flex;
+ flex-direction: row;
+ border-radius: 10rpx 0 0 10rpx;
+ padding: 16rpx 32rpx;
+ border-top: 1rpx solid #e5e5e5;
+ box-sizing: border-box;
+}
+
+.filter-btn {
+ flex: 1;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ font-size: 28rpx;
+ font-weight: 500;
+ height: 80rpx;
+}
+
+.btn-reset {
+ color: #fa4126;
+ background: rgba(255, 255, 255, 1);
+ position: relative;
+ border: 1rpx solid #fa4126;
+ border-radius: 84rpx 0 0 84rpx;
+}
+
+.btn-confirm {
+ border-radius: 0 84rpx 84rpx 0;
+ border: 1rpx solid #fa4126;
+}
+
+.btn-confirm {
+ color: #fff;
+ background: #fa4126;
+}
diff --git a/scr/miniprogram-2/components/filter/index.js b/scr/miniprogram-2/components/filter/index.js
new file mode 100644
index 0000000..dc99b95
--- /dev/null
+++ b/scr/miniprogram-2/components/filter/index.js
@@ -0,0 +1,84 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+
+ properties: {
+ overall: {
+ type: Number,
+ value: 1,
+ observer(overall) {
+ this.setData({
+ overall,
+ });
+ },
+ },
+ layout: {
+ type: Number,
+ value: 1,
+ observer(layout) {
+ this.setData({
+ layout,
+ });
+ },
+ },
+ sorts: {
+ type: String,
+ value: '',
+ observer(sorts) {
+ this.setData({
+ sorts,
+ });
+ },
+ },
+ color: {
+ type: String,
+ value: '#FA550F',
+ },
+ },
+
+ data: {
+ layout: 1,
+ overall: 1,
+ sorts: '',
+ },
+
+ methods: {
+ onChangeShowAction() {
+ const { layout } = this.data;
+ const nextLayout = layout === 1 ? 0 : 1;
+ this.triggerEvent('change', { ...this.properties, layout: nextLayout });
+ },
+
+ handlePriseSort() {
+ const { sorts } = this.data;
+ this.triggerEvent('change', {
+ ...this.properties,
+ overall: 0,
+ sorts: sorts === 'desc' ? 'asc' : 'desc',
+ });
+ },
+
+ open() {
+ this.triggerEvent('showFilterPopup', {
+ show: true,
+ });
+ },
+
+ onOverallAction() {
+ const { overall } = this.data;
+ const nextOverall = overall === 1 ? 0 : 1;
+ const nextData = {
+ sorts: '',
+ prices: [],
+ };
+ this.triggerEvent('change', {
+ ...this.properties,
+ ...nextData,
+ overall: nextOverall,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/filter/index.json b/scr/miniprogram-2/components/filter/index.json
new file mode 100644
index 0000000..7464ae6
--- /dev/null
+++ b/scr/miniprogram-2/components/filter/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/filter/index.wxml b/scr/miniprogram-2/components/filter/index.wxml
new file mode 100644
index 0000000..9048bfd
--- /dev/null
+++ b/scr/miniprogram-2/components/filter/index.wxml
@@ -0,0 +1,37 @@
+
+
+
+
+ 综合
+
+
+ 价格
+
+
+
+
+
+
+ 筛选
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/filter/index.wxss b/scr/miniprogram-2/components/filter/index.wxss
new file mode 100644
index 0000000..97728f9
--- /dev/null
+++ b/scr/miniprogram-2/components/filter/index.wxss
@@ -0,0 +1,50 @@
+.filter-wrap {
+ width: 100%;
+ height: 88rpx;
+ display: flex;
+ justify-content: space-between;
+ position: relative;
+ background: #fff;
+}
+
+.filter-right-content {
+ height: 100%;
+ flex-basis: 100rpx;
+ text-align: center;
+ line-height: 88rpx;
+}
+
+.filter-left-content {
+ height: 100%;
+ display: flex;
+ flex-grow: 2;
+ flex-flow: row nowrap;
+ justify-content: space-between;
+}
+
+.filter-left-content .filter-item {
+ flex: 1;
+ height: 100%;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ font-size: 26rpx;
+ line-height: 36rpx;
+ font-weight: 400;
+ color: rgba(51, 51, 51, 1);
+}
+
+.filter-left-content .filter-item .filter-price {
+ display: flex;
+ flex-direction: column;
+ margin-left: 6rpx;
+ justify-content: space-between;
+}
+
+.filter-left-content .filter-item .wr-filter {
+ margin-left: 8rpx;
+}
+
+.filter-left-content .filter-active-item {
+ color: #fa550f;
+}
diff --git a/scr/miniprogram-2/components/goods-card/index.js b/scr/miniprogram-2/components/goods-card/index.js
new file mode 100644
index 0000000..eb75361
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-card/index.js
@@ -0,0 +1,141 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ },
+
+ properties: {
+ id: {
+ type: String,
+ value: '',
+ observer(id) {
+ this.genIndependentID(id);
+ if (this.properties.thresholds?.length) {
+ this.createIntersectionObserverHandle();
+ }
+ },
+ },
+ data: {
+ type: Object,
+ observer(data) {
+ if (!data) {
+ return;
+ }
+ let isValidityLinePrice = true;
+ if (data.originPrice && data.price && data.originPrice < data.price) {
+ isValidityLinePrice = false;
+ }
+ this.setData({ goods: data, isValidityLinePrice });
+ },
+ },
+ currency: {
+ type: String,
+ value: '¥',
+ },
+
+ thresholds: {
+ type: Array,
+ value: [],
+ observer(thresholds) {
+ if (thresholds && thresholds.length) {
+ this.createIntersectionObserverHandle();
+ } else {
+ this.clearIntersectionObserverHandle();
+ }
+ },
+ },
+ },
+
+ data: {
+ independentID: '',
+ goods: { id: '' },
+ isValidityLinePrice: false,
+ },
+
+ lifetimes: {
+ ready() {
+ this.init();
+ },
+ detached() {
+ this.clear();
+ },
+ },
+
+ pageLifeTimes: {},
+
+ methods: {
+ clickHandle() {
+ this.triggerEvent('click', { goods: this.data.goods });
+ },
+
+ clickThumbHandle() {
+ this.triggerEvent('thumb', { goods: this.data.goods });
+ },
+
+ addCartHandle(e) {
+ const { id } = e.currentTarget;
+ const { id: cardID } = e.currentTarget.dataset;
+ this.triggerEvent('add-cart', {
+ ...e.detail,
+ id,
+ cardID,
+ goods: this.data.goods,
+ });
+ },
+
+ genIndependentID(id) {
+ let independentID;
+ if (id) {
+ independentID = id;
+ } else {
+ independentID = `goods-card-${~~(Math.random() * 10 ** 8)}`;
+ }
+ this.setData({ independentID });
+ },
+
+ init() {
+ const { thresholds, id } = this.properties;
+ this.genIndependentID(id);
+ if (thresholds && thresholds.length) {
+ this.createIntersectionObserverHandle();
+ }
+ },
+
+ clear() {
+ this.clearIntersectionObserverHandle();
+ },
+
+ intersectionObserverContext: null,
+
+ createIntersectionObserverHandle() {
+ if (this.intersectionObserverContext || !this.data.independentID) {
+ return;
+ }
+ this.intersectionObserverContext = this.createIntersectionObserver({
+ thresholds: this.properties.thresholds,
+ }).relativeToViewport();
+
+ this.intersectionObserverContext.observe(
+ `#${this.data.independentID}`,
+ (res) => {
+ this.intersectionObserverCB(res);
+ },
+ );
+ },
+
+ intersectionObserverCB() {
+ this.triggerEvent('ob', {
+ goods: this.data.goods,
+ context: this.intersectionObserverContext,
+ });
+ },
+
+ clearIntersectionObserverHandle() {
+ if (this.intersectionObserverContext) {
+ try {
+ this.intersectionObserverContext.disconnect();
+ } catch (e) {}
+ this.intersectionObserverContext = null;
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/goods-card/index.json b/scr/miniprogram-2/components/goods-card/index.json
new file mode 100644
index 0000000..f199647
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-card/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "price": "/components/price/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/goods-card/index.wxml b/scr/miniprogram-2/components/goods-card/index.wxml
new file mode 100644
index 0000000..1292f65
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-card/index.wxml
@@ -0,0 +1,63 @@
+
+
+
+
+
+
+
+
+ {{ goods.title }}
+
+
+
+ {{tag}}
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/goods-card/index.wxss b/scr/miniprogram-2/components/goods-card/index.wxss
new file mode 100644
index 0000000..1326d59
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-card/index.wxss
@@ -0,0 +1,133 @@
+.goods-card {
+ box-sizing: border-box;
+ font-size: 24rpx;
+ border-radius: 0 0 16rpx 16rpx;
+ border-bottom: none;
+}
+
+.goods-card__main {
+ position: relative;
+ display: flex;
+ line-height: 1;
+ padding: 0;
+ background: transparent;
+ width: 342rpx;
+ border-radius: 0 0 16rpx 16rpx;
+ align-items: center;
+ justify-content: center;
+ margin-bottom: 16rpx;
+ flex-direction: column;
+}
+
+.goods-card__thumb {
+ flex-shrink: 0;
+ position: relative;
+ width: 340rpx;
+ height: 340rpx;
+}
+
+.goods-card__thumb:empty {
+ display: none;
+ margin: 0;
+}
+
+.goods-card__img {
+ display: block;
+ width: 100%;
+ height: 100%;
+ border-radius: 16rpx 16rpx 0 0;
+ overflow: hidden;
+}
+
+.goods-card__body {
+ display: flex;
+ flex: 1 1 auto;
+ background: #fff;
+ border-radius: 0 0 16rpx 16rpx;
+ padding: 16rpx 24rpx 18rpx;
+ flex-direction: column;
+}
+
+.goods-card__upper {
+ display: flex;
+ flex-direction: column;
+ overflow: hidden;
+ flex: 1 1 auto;
+}
+
+.goods-card__title {
+ flex-shrink: 0;
+ font-size: 28rpx;
+ color: #333;
+ font-weight: 400;
+ display: -webkit-box;
+ height: 72rpx;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+ word-break: break-word;
+ line-height: 36rpx;
+}
+
+.goods-card__tags {
+ display: flex;
+ flex-direction: row;
+ flex-wrap: wrap;
+ margin: 8rpx 0 0 0;
+}
+
+.goods-card__tag {
+ color: #fa4126;
+ background: transparent;
+ font-size: 20rpx;
+ border: 1rpx solid #fa4126;
+ padding: 0 8rpx;
+ border-radius: 16rpx;
+ line-height: 30rpx;
+ margin: 0 8rpx 8rpx 0;
+ display: block;
+ overflow: hidden;
+ white-space: nowrap;
+ word-break: keep-all;
+ text-overflow: ellipsis;
+}
+
+.goods-card__down {
+ display: flex;
+ position: relative;
+ flex-direction: row;
+ justify-content: flex-start;
+ align-items: baseline;
+ line-height: 32rpx;
+ margin: 8rpx 0 0 0;
+}
+
+.goods-card__origin-price {
+ white-space: nowrap;
+ font-weight: 700;
+ order: 2;
+ color: #bbbbbb;
+ font-size: 24rpx;
+ margin: 0 0 0 8rpx;
+}
+
+.goods-card__add-cart {
+ order: 3;
+ margin: auto 0 0 auto;
+ position: absolute;
+ bottom: 0;
+ right: 0;
+}
+
+.spec-for-price {
+ font-size: 36rpx;
+ white-space: nowrap;
+ font-weight: 700;
+ order: 1;
+ color: #fa4126;
+ margin: 0;
+}
+
+.spec-for-symbol {
+ font-size: 24rpx;
+}
diff --git a/scr/miniprogram-2/components/goods-list/index.js b/scr/miniprogram-2/components/goods-list/index.js
new file mode 100644
index 0000000..5184903
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-list/index.js
@@ -0,0 +1,62 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ properties: {
+ goodsList: {
+ type: Array,
+ value: [],
+ },
+ id: {
+ type: String,
+ value: '',
+ observer: (id) => {
+ this.genIndependentID(id);
+ },
+ },
+ thresholds: {
+ type: Array,
+ value: [],
+ },
+ },
+
+ data: {
+ independentID: '',
+ },
+
+ lifetimes: {
+ ready() {
+ this.init();
+ },
+ },
+
+ methods: {
+ onClickGoods(e) {
+ const { index } = e.currentTarget.dataset;
+ this.triggerEvent('click', { ...e.detail, index });
+ },
+
+ onAddCart(e) {
+ const { index } = e.currentTarget.dataset;
+ this.triggerEvent('addcart', { ...e.detail, index });
+ },
+
+ onClickGoodsThumb(e) {
+ const { index } = e.currentTarget.dataset;
+ this.triggerEvent('thumb', { ...e.detail, index });
+ },
+
+ init() {
+ this.genIndependentID(this.id || '');
+ },
+
+ genIndependentID(id) {
+ if (id) {
+ this.setData({ independentID: id });
+ } else {
+ this.setData({
+ independentID: `goods-list-${~~(Math.random() * 10 ** 8)}`,
+ });
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/goods-list/index.json b/scr/miniprogram-2/components/goods-list/index.json
new file mode 100644
index 0000000..bdaa23d
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-list/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "goods-card": "/components/goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/goods-list/index.wxml b/scr/miniprogram-2/components/goods-list/index.wxml
new file mode 100644
index 0000000..5a9a804
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-list/index.wxml
@@ -0,0 +1,16 @@
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/goods-list/index.wxss b/scr/miniprogram-2/components/goods-list/index.wxss
new file mode 100644
index 0000000..7262a4d
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-list/index.wxss
@@ -0,0 +1,7 @@
+.goods-list-wrap {
+ display: flex;
+ flex-flow: row wrap;
+ justify-content: space-between;
+ padding: 0;
+ background: #fff;
+}
diff --git a/scr/miniprogram-2/components/load-more/index.js b/scr/miniprogram-2/components/load-more/index.js
new file mode 100644
index 0000000..b71a839
--- /dev/null
+++ b/scr/miniprogram-2/components/load-more/index.js
@@ -0,0 +1,54 @@
+Component({
+ externalClasses: ['wr-class', 'wr-class--no-more'],
+
+ options: { multipleSlots: true },
+
+ properties: {
+ status: {
+ type: Number,
+ value: 0,
+ },
+ loadingText: {
+ type: String,
+ value: '加载中...',
+ },
+ noMoreText: {
+ type: String,
+ value: '没有更多了',
+ },
+ failedText: {
+ type: String,
+ value: '加载失败,点击重试',
+ },
+ color: {
+ type: String,
+ value: '#BBBBBB',
+ },
+ failedColor: {
+ type: String,
+ value: '#FA550F',
+ },
+ size: {
+ type: null,
+ value: '40rpx',
+ },
+ loadingBackgroundColor: {
+ type: String,
+ value: '#F5F5F5',
+ },
+ listIsEmpty: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ methods: {
+ /** 点击处理 */
+ tapHandle() {
+ // 失败重试
+ if (this.data.status === 3) {
+ this.triggerEvent('retry');
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/load-more/index.json b/scr/miniprogram-2/components/load-more/index.json
new file mode 100644
index 0000000..94e107c
--- /dev/null
+++ b/scr/miniprogram-2/components/load-more/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-loading": "tdesign-miniprogram/loading/loading",
+ "t-divider": "tdesign-miniprogram/divider/divider"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/load-more/index.wxml b/scr/miniprogram-2/components/load-more/index.wxml
new file mode 100644
index 0000000..f698771
--- /dev/null
+++ b/scr/miniprogram-2/components/load-more/index.wxml
@@ -0,0 +1,30 @@
+
+
+
+
+
+
+
+ {{noMoreText}}
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/load-more/index.wxss b/scr/miniprogram-2/components/load-more/index.wxss
new file mode 100644
index 0000000..8cbce4e
--- /dev/null
+++ b/scr/miniprogram-2/components/load-more/index.wxss
@@ -0,0 +1,24 @@
+.load-more {
+ font-size: 24rpx;
+ height: 100rpx;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+}
+
+.load-more .t-class-loading {
+ display: flex;
+ justify-content: center;
+}
+
+.load-more .t-class-loading-text {
+ color: #bbbbbb;
+}
+
+.t-class-divider-content {
+ margin: 0 10rpx;
+ color: #bbbbbb;
+}
+.load-more .t-class-indicator {
+ color: #b9b9b9 !important;
+}
diff --git a/scr/miniprogram-2/components/loading-content/index.js b/scr/miniprogram-2/components/loading-content/index.js
new file mode 100644
index 0000000..4c6b925
--- /dev/null
+++ b/scr/miniprogram-2/components/loading-content/index.js
@@ -0,0 +1,23 @@
+Component({
+ externalClasses: ['wr-class'],
+ properties: {
+ position: {
+ type: String,
+ value: 'static',
+ },
+ noMask: Boolean,
+ type: {
+ type: String,
+ value: 'circular',
+ },
+ vertical: Boolean,
+ size: {
+ type: String,
+ value: '50rpx',
+ },
+ backgroundColor: {
+ type: String,
+ value: 'rgba(0, 0, 0, .6)',
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/loading-content/index.json b/scr/miniprogram-2/components/loading-content/index.json
new file mode 100644
index 0000000..c08b2ef
--- /dev/null
+++ b/scr/miniprogram-2/components/loading-content/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-loading": "tdesign-miniprogram/loading/loading"
+ }
+}
diff --git a/scr/miniprogram-2/components/loading-content/index.wxml b/scr/miniprogram-2/components/loading-content/index.wxml
new file mode 100644
index 0000000..add589c
--- /dev/null
+++ b/scr/miniprogram-2/components/loading-content/index.wxml
@@ -0,0 +1,11 @@
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/loading-content/index.wxss b/scr/miniprogram-2/components/loading-content/index.wxss
new file mode 100644
index 0000000..d3c112b
--- /dev/null
+++ b/scr/miniprogram-2/components/loading-content/index.wxss
@@ -0,0 +1,23 @@
+.loading-content {
+ width: 100%;
+ height: 100%;
+ background-color: rgba(0, 0, 0, 0.6);
+ position: relative;
+}
+.loading-content.absolute {
+ position: absolute;
+ z-index: 1;
+ left: 0;
+ top: 0;
+}
+.loading-content.fixed {
+ position: fixed;
+ z-index: 1;
+ left: 0;
+ top: 0;
+}
+.loading-content .loading {
+ width: 100%;
+ height: 100%;
+ visibility: visible;
+}
diff --git a/scr/miniprogram-2/components/price/index.js b/scr/miniprogram-2/components/price/index.js
new file mode 100644
index 0000000..c0218f7
--- /dev/null
+++ b/scr/miniprogram-2/components/price/index.js
@@ -0,0 +1,71 @@
+Component({
+ externalClasses: ['wr-class', 'symbol-class', 'decimal-class'],
+ useStore: [],
+ properties: {
+ priceUnit: {
+ type: String,
+ value: 'fen',
+ }, // 价格单位,分 | 元, fen,yuan
+ price: {
+ type: null,
+ value: '',
+ observer(price) {
+ this.format(price);
+ },
+ }, // 价格, 以分为单位
+ type: {
+ type: String,
+ value: '', //
+ }, // main 粗体, lighter 细体, mini 黑色, del 中划线, delthrough 中划线,包括货币符号
+ symbol: {
+ type: String,
+ value: '¥', // '¥',
+ }, // 货币符号,默认是人民币符号¥
+ fill: Boolean, // 是否自动补齐两位小数
+ decimalSmaller: Boolean, // 小数字号小一点
+ lineThroughWidth: {
+ type: null,
+ value: '0.12em',
+ }, // 划线价线条高度
+ },
+
+ data: {
+ pArr: [],
+ },
+
+ methods: {
+ format(price) {
+ price = parseFloat(`${price}`);
+ const pArr = [];
+ if (!isNaN(price)) {
+ const isMinus = price < 0;
+ if (isMinus) {
+ price = -price;
+ }
+ if (this.properties.priceUnit === 'yuan') {
+ const priceSplit = price.toString().split('.');
+ pArr[0] = priceSplit[0];
+ pArr[1] = !priceSplit[1]
+ ? '00'
+ : priceSplit[1].length === 1
+ ? `${priceSplit[1]}0`
+ : priceSplit[1];
+ } else {
+ price = Math.round(price * 10 ** 8) / 10 ** 8; // 恢复精度丢失
+ price = Math.ceil(price); // 向上取整
+ pArr[0] = price >= 100 ? `${price}`.slice(0, -2) : '0';
+ pArr[1] = `${price + 100}`.slice(-2);
+ }
+ if (!this.properties.fill) {
+ // 如果 fill 为 false, 不显示小数末尾的0
+ if (pArr[1] === '00') pArr[1] = '';
+ else if (pArr[1][1] === '0') pArr[1] = pArr[1][0];
+ }
+ if (isMinus) {
+ pArr[0] = `-${pArr[0]}`;
+ }
+ }
+ this.setData({ pArr });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/price/index.json b/scr/miniprogram-2/components/price/index.json
new file mode 100644
index 0000000..a89ef4d
--- /dev/null
+++ b/scr/miniprogram-2/components/price/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
diff --git a/scr/miniprogram-2/components/price/index.wxml b/scr/miniprogram-2/components/price/index.wxml
new file mode 100644
index 0000000..7f4f9d9
--- /dev/null
+++ b/scr/miniprogram-2/components/price/index.wxml
@@ -0,0 +1,21 @@
+
+ var REGEXP = getRegExp('^\d+(\.\d+)?$');
+ function addUnit(value) {
+ if (value == null) {
+ return '';
+ }
+ return REGEXP.test('' + value) ? value + 'rpx' : value;
+ }
+ module.exports = {
+ addUnit: addUnit
+ };
+
+
+
+ {{symbol}}
+
+ {{pArr[0]}}
+ .{{pArr[1]}}
+
+
+
diff --git a/scr/miniprogram-2/components/price/index.wxss b/scr/miniprogram-2/components/price/index.wxss
new file mode 100644
index 0000000..45da266
--- /dev/null
+++ b/scr/miniprogram-2/components/price/index.wxss
@@ -0,0 +1,66 @@
+:host {
+ display: inline-block;
+ display: inline-block;
+ font-weight: inherit;
+}
+.inline {
+ display: inline;
+ white-space: nowrap;
+}
+.price {
+ display: inline;
+ color: inherit;
+ font-size: inherit;
+ text-decoration: inherit;
+}
+
+.lighter {
+ font-weight: 400;
+ font-size: 32rpx;
+}
+.mini {
+ font-size: 24rpx;
+ color: #5d5d5d;
+ font-weight: 400;
+}
+.del .pprice {
+ font-size: 32rpx;
+ color: #9b9b9b;
+ text-decoration: line-through;
+ font-weight: 400;
+}
+.delthrough {
+ position: relative;
+}
+.delthrough .line {
+ position: absolute;
+ top: 50%;
+ left: 0;
+ right: 0;
+ transform: translateY(-50%);
+ margin: 0;
+ background-color: currentColor;
+}
+
+.symbol {
+ display: inline;
+ color: inherit;
+ font-size: inherit;
+ font-size: 0.8em;
+}
+.pprice {
+ display: inline;
+ margin: 0 0 0 4rpx;
+}
+.integer {
+ color: inherit;
+ font-size: inherit;
+}
+.decimal {
+ color: inherit;
+ font-size: inherit;
+}
+.decimal.smaller {
+ font-size: 0.8em;
+ vertical-align: baseline;
+}
diff --git a/scr/miniprogram-2/components/swipeout/index.js b/scr/miniprogram-2/components/swipeout/index.js
new file mode 100644
index 0000000..3db6b79
--- /dev/null
+++ b/scr/miniprogram-2/components/swipeout/index.js
@@ -0,0 +1,79 @@
+let ARRAY = [];
+Component({
+ externalClasses: ['wr-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ disabled: Boolean,
+ leftWidth: {
+ type: Number,
+ value: 0,
+ },
+ rightWidth: {
+ type: Number,
+ value: 0,
+ },
+ asyncClose: Boolean,
+ },
+ attached() {
+ ARRAY.push(this);
+ },
+
+ detached() {
+ ARRAY = ARRAY.filter((item) => item !== this);
+ },
+
+ /**
+ * Component initial data
+ */
+ data: {
+ wrapperStyle: '',
+ asyncClose: false,
+ closed: true,
+ },
+
+ /**
+ * Component methods
+ */
+ methods: {
+ open(position) {
+ this.setData({ closed: false });
+ this.triggerEvent('close', {
+ position,
+ instance: this,
+ });
+ },
+
+ close() {
+ this.setData({ closed: true });
+ },
+
+ closeOther() {
+ ARRAY.filter((item) => item !== this).forEach((item) => item.close());
+ },
+
+ noop() {
+ return;
+ },
+
+ onClick(event) {
+ const { key: position = 'outside' } = event.currentTarget.dataset;
+ this.triggerEvent('click', position);
+
+ if (this.data.closed) {
+ return;
+ }
+
+ if (this.data.asyncClose) {
+ this.triggerEvent('close', {
+ position,
+ instance: this,
+ });
+ } else {
+ this.close();
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/swipeout/index.json b/scr/miniprogram-2/components/swipeout/index.json
new file mode 100644
index 0000000..a89ef4d
--- /dev/null
+++ b/scr/miniprogram-2/components/swipeout/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
diff --git a/scr/miniprogram-2/components/swipeout/index.wxml b/scr/miniprogram-2/components/swipeout/index.wxml
new file mode 100644
index 0000000..353bf72
--- /dev/null
+++ b/scr/miniprogram-2/components/swipeout/index.wxml
@@ -0,0 +1,174 @@
+
+ var THRESHOLD = 0.3;
+ var MIN_DISTANCE = 10;
+ var owner;
+ var state;
+
+ var getState = function(ownerInstance) {
+ owner = ownerInstance;
+ state = owner.getState();
+ state.leftWidth = state.leftWidth || 0;
+ state.rightWidth = state.rightWidth || 0;
+ state.offset = state.offset || 0;
+ state.startOffset = state.startOffset || 0;
+ };
+
+ var initRightWidth = function(newVal, oldVal, ownerInstance) {
+ getState(ownerInstance);
+ state.rightWidth = newVal;
+ if (state.offset < 0) {
+ swipeMove(-state.rightWidth);
+ }
+ };
+
+ var initLeftWidth = function(newVal, oldVal, ownerInstance) {
+ getState(ownerInstance);
+ state.leftWidth = newVal;
+ if (state.offset > 0) {
+ swipeMove(state.leftWidth);
+ }
+ }
+
+ var resetTouchStatus = function() {
+ state.direction = '';
+ state.deltaX = 0;
+ state.deltaY = 0;
+ state.offsetX = 0;
+ state.offsetY = 0;
+ };
+
+ var touchMove = function(event) {
+ var touchPoint = event.touches[0];
+ state.deltaX = touchPoint.clientX - state.startX;
+ state.deltaY = touchPoint.clientY - state.startY;
+ state.offsetX = Math.abs(state.deltaX);
+ state.offsetY = Math.abs(state.deltaY);
+ state.direction = state.direction || getDirection(state.offsetX, state.offsetY);
+ };
+
+ var getDirection = function(x, y) {
+ if (x > y && x > MIN_DISTANCE) {
+ return 'horizontal';
+ }
+ if (y > x && y > MIN_DISTANCE) {
+ return 'vertical';
+ }
+ return '';
+ };
+
+ var range = function(num, min, max) {
+ return Math.min(Math.max(num, min), max);
+ };
+
+ var swipeMove = function(_offset = 0) {
+ state.offset = range(
+ _offset,
+ -state.rightWidth,
+ +state.leftWidth,
+ );
+
+ var transform = 'translate3d(' + state.offset + 'px, 0, 0)';
+ var transition = state.dragging
+ ? 'none'
+ : 'transform .6s cubic-bezier(0.18, 0.89, 0.32, 1)';
+ owner.selectComponent('#wrapper').setStyle({
+ '-webkit-transform': transform,
+ '-webkit-transition': transition,
+ 'transform': transform,
+ 'transition': transition
+ });
+ };
+
+ var close = function() {
+ swipeMove(0);
+ };
+
+ var onCloseChange = function(newVal, oldVal, ownerInstance) {
+ getState(ownerInstance);
+ if (newVal === oldVal) return;
+ if (newVal) {
+ close();
+ }
+ };
+
+ var touchStart = function(event) {
+ resetTouchStatus();
+ state.startOffset = state.offset;
+ var touchPoint = event.touches[0];
+ state.startX = touchPoint.clientX;
+ state.startY = touchPoint.clientY;
+ owner.callMethod('closeOther');
+ };
+
+ var startDrag = function(event, ownerInstance) {
+ getState(ownerInstance);
+ touchStart(event);
+ };
+
+ var onDrag = function(event, ownerInstance) {
+ getState(ownerInstance);
+ touchMove(event);
+ if (state.direction !== 'horizontal') {
+ return;
+ }
+ state.dragging = true;
+ swipeMove(state.startOffset + state.deltaX);
+ };
+
+ var open = function(position) {
+ var _offset = position === 'left' ? +state.leftWidth : -state.rightWidth;
+ owner.callMethod('open', { position: position });
+ swipeMove(_offset);
+ };
+
+ var endDrag = function(event, ownerInstance) {
+ getState(ownerInstance);
+ state.dragging = false;
+ // 左/右侧有可滑动区域,且当前不是已open状态,且滑动幅度超过阈值时open左/右侧(滚动到该侧的最边上)
+ if (+state.rightWidth > 0 && -state.startOffset < +state.rightWidth && -state.offset > +state.rightWidth * THRESHOLD) {
+ open('right');
+ } else if (+state.leftWidth > 0 && state.startOffset < +state.leftWidth && state.offset > +state.leftWidth * THRESHOLD) {
+ open('left');
+ } else {
+ // 仅在有发生侧滑的情况下自动关闭(由js控制是否异步关闭)
+ if (state.startOffset !== state.offset) {
+ close();
+ }
+ }
+ };
+
+ module.exports = {
+ initLeftWidth: initLeftWidth,
+ initRightWidth: initRightWidth,
+ startDrag: startDrag,
+ onDrag: onDrag,
+ endDrag: endDrag,
+ onCloseChange: onCloseChange
+ };
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/swipeout/index.wxss b/scr/miniprogram-2/components/swipeout/index.wxss
new file mode 100644
index 0000000..1aa2943
--- /dev/null
+++ b/scr/miniprogram-2/components/swipeout/index.wxss
@@ -0,0 +1,18 @@
+.wr-swipeout {
+ position: relative;
+ overflow: hidden;
+}
+.wr-swipeout__left,
+.wr-swipeout__right {
+ position: absolute;
+ top: 0;
+ height: 100%;
+}
+.wr-swipeout__left {
+ left: 0;
+ transform: translate3d(-100%, 0, 0);
+}
+.wr-swipeout__right {
+ right: 0;
+ transform: translate3d(100%, 0, 0);
+}
diff --git a/scr/miniprogram-2/components/webp-image/index.js b/scr/miniprogram-2/components/webp-image/index.js
new file mode 100644
index 0000000..1706049
--- /dev/null
+++ b/scr/miniprogram-2/components/webp-image/index.js
@@ -0,0 +1,86 @@
+/*
+ * @Author: rileycai
+ * @Date: 2022-03-14 14:21:26
+ * @LastEditTime: 2022-03-14 15:23:04
+ * @LastEditors: rileycai
+ * @Description: webp-image组件对t-image包裹了一层,主要实现图片裁剪、webp压缩功能
+ * @FilePath: /tdesign-miniprogram-starter/components/webp-image/index.js
+ */
+const systemInfo = wx.getSystemInfoSync();
+Component({
+ externalClasses: ['t-class', 't-class-load'],
+ properties: {
+ loadFailed: {
+ type: String,
+ value: 'default',
+ },
+ loading: {
+ type: String,
+ value: 'default',
+ },
+ src: {
+ type: String,
+ value: '',
+ },
+ mode: {
+ type: String,
+ value: 'aspectFill',
+ },
+ webp: {
+ type: Boolean,
+ value: true,
+ },
+ lazyLoad: {
+ type: Boolean,
+ value: false,
+ },
+ showMenuByLongpress: {
+ type: Boolean,
+ value: false,
+ },
+ },
+ data: {
+ thumbHeight: 375,
+ thumbWidth: 375,
+ systemInfo,
+ },
+ lifetimes: {
+ ready() {
+ const { mode } = this.properties;
+ // 获取容器的真实宽高,设置图片的裁剪宽度
+ this.getRect('.J-image').then((res) => {
+ if (res) {
+ const { width, height } = res;
+ this.setData(
+ mode === 'heightFix'
+ ? {
+ thumbHeight: this.px2rpx(height) || 375,
+ }
+ : {
+ thumbWidth: this.px2rpx(width) || 375,
+ },
+ );
+ }
+ });
+ },
+ },
+ methods: {
+ px2rpx(px) {
+ return (750 / (systemInfo.screenWidth || 375)) * px;
+ },
+ getRect(selector) {
+ return new Promise((resolve) => {
+ if (!this.selectorQuery) {
+ this.selectorQuery = this.createSelectorQuery();
+ }
+ this.selectorQuery.select(selector).boundingClientRect(resolve).exec();
+ });
+ },
+ onLoad(e) {
+ this.triggerEvent('load', e.detail);
+ },
+ onError(e) {
+ this.triggerEvent('error', e.detail);
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/webp-image/index.json b/scr/miniprogram-2/components/webp-image/index.json
new file mode 100644
index 0000000..6ffda42
--- /dev/null
+++ b/scr/miniprogram-2/components/webp-image/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-image": "tdesign-miniprogram/image/image"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/webp-image/index.wxml b/scr/miniprogram-2/components/webp-image/index.wxml
new file mode 100644
index 0000000..b32c199
--- /dev/null
+++ b/scr/miniprogram-2/components/webp-image/index.wxml
@@ -0,0 +1,14 @@
+
+
diff --git a/scr/2.txt b/scr/miniprogram-2/components/webp-image/index.wxss
similarity index 100%
rename from scr/2.txt
rename to scr/miniprogram-2/components/webp-image/index.wxss
diff --git a/scr/miniprogram-2/components/webp-image/utils.wxs b/scr/miniprogram-2/components/webp-image/utils.wxs
new file mode 100644
index 0000000..4f6e5d1
--- /dev/null
+++ b/scr/miniprogram-2/components/webp-image/utils.wxs
@@ -0,0 +1,140 @@
+var isString = function (value) {
+ return typeof value === 'string';
+};
+
+var isNumber = function (value) {
+ return typeof value === 'number';
+};
+
+var getFileExt = function (src) {
+ var fileUrl = src.split('?')[0];
+ var splitUlr = fileUrl.split('/');
+ var filepath = splitUlr[splitUlr.length - 1];
+ return filepath.split('.')[1] || 'jpg';
+};
+
+function isUrl(url) {
+ // NOCC:ToolNameCheck(非敏感词)
+ var urlReg = getRegExp(
+ '/[(http(s)?)://(www.)?a-zA-Z0-9@:%._+~#=]{2,256}.[a-z]{2,6}\b([-a-zA-Z0-9@:%_+.~#?&//=]*)/',
+ 'ig',
+ );
+
+ return urlReg.test(url);
+}
+
+function rpx2px(rpx, screenWidth) {
+ // px / systemWidth = rpx / 750
+ var result = (rpx * (screenWidth || 375)) / 750;
+
+ return Math.round(result);
+}
+
+function imageMogr(url, options) {
+ if (!isString(url) || !url) return '';
+
+ if (
+ url.indexOf('qlogo.cn') !== -1 ||
+ url.indexOf('wxfile://') === 0 ||
+ url.indexOf('http://tmp/wx') === 0 ||
+ url.indexOf('imageMogr2') !== -1
+ ) {
+ //qlogo.cn域名或者本地图片不做转换
+ return url;
+ } //强制转https
+
+ if (url.indexOf('http://') === 0) {
+ url = url.replace('http://', 'https://');
+ } else if (url.indexOf('//') === 0) {
+ url = 'https:' + url;
+ }
+
+ if (!options) return url;
+
+ var width = Math.ceil(options.width),
+ height = Math.ceil(options.height),
+ format = options.format,
+ _optionsQuality = options.quality,
+ quality = _optionsQuality === undefined ? 70 : _optionsQuality,
+ _optionsStrip = options.strip,
+ strip = _optionsStrip === undefined ? true : _optionsStrip,
+ crop = options.crop;
+ var isValidWidth = isNumber(width) && width > 0;
+ var isValidHeight = isNumber(height) && height > 0;
+ var imageMogrStr = '';
+ var size = '';
+
+ if (isValidWidth && isValidHeight) {
+ size = ''.concat(width, 'x').concat(height);
+ } else if (isValidWidth) {
+ size = ''.concat(width, 'x');
+ } else if (isValidHeight) {
+ size = 'x'.concat(height);
+ }
+
+ if (size) {
+ //缩放或者裁剪
+ imageMogrStr += '/'.concat(crop ? 'crop' : 'thumbnail', '/').concat(size);
+
+ if (crop) {
+ //裁剪目前需求只有以图片中心为基准
+ imageMogrStr += '/gravity/center';
+ }
+ }
+
+ if (isNumber(quality)) {
+ //质量变换
+ imageMogrStr += '/quality/'.concat(quality);
+ }
+
+ if (strip) {
+ //去除元信息
+ imageMogrStr += '/strip';
+ }
+
+ var ext = getFileExt(url);
+
+ // gif 图片不做格式转换,否则会损坏动图
+ if (ext === 'gif') {
+ imageMogrStr += '/cgif/1';
+ } else if (format) {
+ //格式转换
+ imageMogrStr += '/format/'.concat(format);
+ }
+
+ if (format === 'jpg' || (!format && (ext === 'jpg' || ext === 'jpeg'))) {
+ //渐进式 jpg 加载
+ imageMogrStr += '/interlace/1';
+ }
+ if (!imageMogrStr) return url;
+ return ''
+ .concat(url)
+ .concat(url.indexOf('?') !== -1 ? '&' : '?', 'imageMogr2')
+ .concat(imageMogrStr);
+}
+function getSrc(options) {
+ if (!options.src) return '';
+
+ if (options.thumbWidth || options.thumbHeight) {
+ return imageMogr(options.src, {
+ width:
+ options.mode !== 'heightFix'
+ ? rpx2px(options.thumbWidth, options.systemInfo.screenWidth) *
+ options.systemInfo.pixelRatio
+ : null,
+ height:
+ options.mode !== 'widthFix'
+ ? rpx2px(options.thumbHeight, options.systemInfo.screenWidth) *
+ options.systemInfo.pixelRatio
+ : null,
+ format: options.webp ? 'webp' : null,
+ });
+ }
+
+ return '';
+}
+
+module.exports = {
+ imageMogr: imageMogr,
+ getSrc: getSrc,
+};
diff --git a/scr/miniprogram-2/config/eslintCheck.js b/scr/miniprogram-2/config/eslintCheck.js
new file mode 100644
index 0000000..9294baf
--- /dev/null
+++ b/scr/miniprogram-2/config/eslintCheck.js
@@ -0,0 +1,91 @@
+/* eslint-disable prefer-template */
+/**
+ * 工程代码pre-commit 检查工具
+ * @date 2019.9.4
+ * @author 310227663@qq.com
+ */
+const { exec } = require('child_process');
+const chalk = require('chalk');
+const { CLIEngine } = require('eslint');
+const cli = new CLIEngine({});
+const { log } = console;
+
+function getErrorLevel(number) {
+ switch (number) {
+ case 2:
+ return 'error';
+ case 1:
+ return 'warn';
+ default:
+ }
+ return 'undefined';
+}
+let pass = 0;
+exec(
+ 'git diff --cached --name-only --diff-filter=ACM | grep -Ei "\\.ts$|\\.js$"',
+ (error, stdout) => {
+ if (stdout.length) {
+ const array = stdout.split('\n');
+ array.pop();
+ const { results } = cli.executeOnFiles(array);
+ let errorCount = 0;
+ let warningCount = 0;
+ results.forEach((result) => {
+ errorCount += result.errorCount;
+ warningCount += result.warningCount;
+ if (result.messages.length > 0) {
+ log('\n');
+ log(result.filePath);
+ result.messages.forEach((obj) => {
+ const level = getErrorLevel(obj.severity);
+ if (level === 'warn')
+ log(
+ ' ' +
+ obj.line +
+ ':' +
+ obj.column +
+ '\t ' +
+ chalk.yellow(level) +
+ ' \0 ' +
+ obj.message +
+ '\t\t' +
+ chalk.grey(obj.ruleId) +
+ '',
+ );
+ if (level === 'error')
+ log(
+ ' ' +
+ obj.line +
+ ':' +
+ obj.column +
+ '\t ' +
+ chalk.red.bold(level) +
+ ' \0 ' +
+ obj.message +
+ '\t\t ' +
+ chalk.grey(obj.ruleId) +
+ '',
+ );
+ if (level === 'error') pass = 1;
+ });
+ }
+ });
+ if (warningCount > 0 || errorCount > 0) {
+ log(
+ '\n' +
+ chalk.bgRed.bold(errorCount + warningCount + ' problems') +
+ ' (' +
+ chalk.red.bold(errorCount) +
+ ' errors, ' +
+ chalk.yellow(warningCount) +
+ ' warnings) \0',
+ );
+ }
+ !pass && log(chalk.green.bold('~~ Done: 代码检验通过,提交成功 ~~'));
+ process.exit(pass);
+ }
+ if (error !== null) {
+ log(`exec error: ${error}`);
+ }
+ },
+);
diff --git a/scr/miniprogram-2/config/index.js b/scr/miniprogram-2/config/index.js
new file mode 100644
index 0000000..59c6692
--- /dev/null
+++ b/scr/miniprogram-2/config/index.js
@@ -0,0 +1,20437 @@
+export const config = {
+ /** 是否使用mock代替api返回 */
+ useMock: true,
+};
+
+export const cdnBase =
+ 'https://we-retail-static-1300977798.cos.ap-guangzhou.myqcloud.com/retail-mp';
+
+export const areaData = [
+ {
+ name: '北京市',
+ code: '110000',
+ children: [
+ {
+ name: '北京市',
+ code: '110100',
+ children: [
+ {
+ name: '东城区',
+ code: '110101',
+ children: null,
+ },
+ {
+ name: '西城区',
+ code: '110102',
+ children: null,
+ },
+ {
+ name: '朝阳区',
+ code: '110105',
+ children: null,
+ },
+ {
+ name: '丰台区',
+ code: '110106',
+ children: null,
+ },
+ {
+ name: '石景山区',
+ code: '110107',
+ children: null,
+ },
+ {
+ name: '海淀区',
+ code: '110108',
+ children: null,
+ },
+ {
+ name: '门头沟区',
+ code: '110109',
+ children: null,
+ },
+ {
+ name: '房山区',
+ code: '110111',
+ children: null,
+ },
+ {
+ name: '通州区',
+ code: '110112',
+ children: null,
+ },
+ {
+ name: '顺义区',
+ code: '110113',
+ children: null,
+ },
+ {
+ name: '昌平区',
+ code: '110114',
+ children: null,
+ },
+ {
+ name: '大兴区',
+ code: '110115',
+ children: null,
+ },
+ {
+ name: '怀柔区',
+ code: '110116',
+ children: null,
+ },
+ {
+ name: '平谷区',
+ code: '110117',
+ children: null,
+ },
+ {
+ name: '密云区',
+ code: '110118',
+ children: null,
+ },
+ {
+ name: '延庆区',
+ code: '110119',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '天津市',
+ code: '120000',
+ children: [
+ {
+ name: '天津市',
+ code: '120100',
+ children: [
+ {
+ name: '和平区',
+ code: '120101',
+ children: null,
+ },
+ {
+ name: '河东区',
+ code: '120102',
+ children: null,
+ },
+ {
+ name: '河西区',
+ code: '120103',
+ children: null,
+ },
+ {
+ name: '南开区',
+ code: '120104',
+ children: null,
+ },
+ {
+ name: '河北区',
+ code: '120105',
+ children: null,
+ },
+ {
+ name: '红桥区',
+ code: '120106',
+ children: null,
+ },
+ {
+ name: '东丽区',
+ code: '120110',
+ children: null,
+ },
+ {
+ name: '西青区',
+ code: '120111',
+ children: null,
+ },
+ {
+ name: '津南区',
+ code: '120112',
+ children: null,
+ },
+ {
+ name: '北辰区',
+ code: '120113',
+ children: null,
+ },
+ {
+ name: '武清区',
+ code: '120114',
+ children: null,
+ },
+ {
+ name: '宝坻区',
+ code: '120115',
+ children: null,
+ },
+ {
+ name: '滨海新区',
+ code: '120116',
+ children: null,
+ },
+ {
+ name: '宁河区',
+ code: '120117',
+ children: null,
+ },
+ {
+ name: '静海区',
+ code: '120118',
+ children: null,
+ },
+ {
+ name: '蓟州区',
+ code: '120119',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '河北省',
+ code: '130000',
+ children: [
+ {
+ name: '石家庄市',
+ code: '130100',
+ children: [
+ {
+ name: '长安区',
+ code: '130102',
+ children: null,
+ },
+ {
+ name: '桥西区',
+ code: '130104',
+ children: null,
+ },
+ {
+ name: '新华区',
+ code: '130105',
+ children: null,
+ },
+ {
+ name: '井陉矿区',
+ code: '130107',
+ children: null,
+ },
+ {
+ name: '裕华区',
+ code: '130108',
+ children: null,
+ },
+ {
+ name: '藁城区',
+ code: '130109',
+ children: null,
+ },
+ {
+ name: '鹿泉区',
+ code: '130110',
+ children: null,
+ },
+ {
+ name: '栾城区',
+ code: '130111',
+ children: null,
+ },
+ {
+ name: '井陉县',
+ code: '130121',
+ children: null,
+ },
+ {
+ name: '正定县',
+ code: '130123',
+ children: null,
+ },
+ {
+ name: '行唐县',
+ code: '130125',
+ children: null,
+ },
+ {
+ name: '灵寿县',
+ code: '130126',
+ children: null,
+ },
+ {
+ name: '高邑县',
+ code: '130127',
+ children: null,
+ },
+ {
+ name: '深泽县',
+ code: '130128',
+ children: null,
+ },
+ {
+ name: '赞皇县',
+ code: '130129',
+ children: null,
+ },
+ {
+ name: '无极县',
+ code: '130130',
+ children: null,
+ },
+ {
+ name: '平山县',
+ code: '130131',
+ children: null,
+ },
+ {
+ name: '元氏县',
+ code: '130132',
+ children: null,
+ },
+ {
+ name: '赵县',
+ code: '130133',
+ children: null,
+ },
+ {
+ name: '辛集市',
+ code: '130181',
+ children: null,
+ },
+ {
+ name: '晋州市',
+ code: '130183',
+ children: null,
+ },
+ {
+ name: '新乐市',
+ code: '130184',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '唐山市',
+ code: '130200',
+ children: [
+ {
+ name: '路南区',
+ code: '130202',
+ children: null,
+ },
+ {
+ name: '路北区',
+ code: '130203',
+ children: null,
+ },
+ {
+ name: '古冶区',
+ code: '130204',
+ children: null,
+ },
+ {
+ name: '开平区',
+ code: '130205',
+ children: null,
+ },
+ {
+ name: '丰南区',
+ code: '130207',
+ children: null,
+ },
+ {
+ name: '丰润区',
+ code: '130208',
+ children: null,
+ },
+ {
+ name: '曹妃甸区',
+ code: '130209',
+ children: null,
+ },
+ {
+ name: '滦南县',
+ code: '130224',
+ children: null,
+ },
+ {
+ name: '乐亭县',
+ code: '130225',
+ children: null,
+ },
+ {
+ name: '迁西县',
+ code: '130227',
+ children: null,
+ },
+ {
+ name: '玉田县',
+ code: '130229',
+ children: null,
+ },
+ {
+ name: '芦台区',
+ code: '130230',
+ children: null,
+ },
+ {
+ name: '遵化市',
+ code: '130281',
+ children: null,
+ },
+ {
+ name: '迁安市',
+ code: '130283',
+ children: null,
+ },
+ {
+ name: '滦州市',
+ code: '130284',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '秦皇岛市',
+ code: '130300',
+ children: [
+ {
+ name: '海港区',
+ code: '130302',
+ children: null,
+ },
+ {
+ name: '山海关区',
+ code: '130303',
+ children: null,
+ },
+ {
+ name: '北戴河区',
+ code: '130304',
+ children: null,
+ },
+ {
+ name: '抚宁区',
+ code: '130306',
+ children: null,
+ },
+ {
+ name: '青龙满族自治县',
+ code: '130321',
+ children: null,
+ },
+ {
+ name: '昌黎县',
+ code: '130322',
+ children: null,
+ },
+ {
+ name: '卢龙县',
+ code: '130324',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '邯郸市',
+ code: '130400',
+ children: [
+ {
+ name: '邯山区',
+ code: '130402',
+ children: null,
+ },
+ {
+ name: '丛台区',
+ code: '130403',
+ children: null,
+ },
+ {
+ name: '复兴区',
+ code: '130404',
+ children: null,
+ },
+ {
+ name: '峰峰矿区',
+ code: '130406',
+ children: null,
+ },
+ {
+ name: '肥乡区',
+ code: '130407',
+ children: null,
+ },
+ {
+ name: '永年区',
+ code: '130408',
+ children: null,
+ },
+ {
+ name: '临漳县',
+ code: '130423',
+ children: null,
+ },
+ {
+ name: '成安县',
+ code: '130424',
+ children: null,
+ },
+ {
+ name: '大名县',
+ code: '130425',
+ children: null,
+ },
+ {
+ name: '涉县',
+ code: '130426',
+ children: null,
+ },
+ {
+ name: '磁县',
+ code: '130427',
+ children: null,
+ },
+ {
+ name: '邱县',
+ code: '130430',
+ children: null,
+ },
+ {
+ name: '鸡泽县',
+ code: '130431',
+ children: null,
+ },
+ {
+ name: '广平县',
+ code: '130432',
+ children: null,
+ },
+ {
+ name: '馆陶县',
+ code: '130433',
+ children: null,
+ },
+ {
+ name: '魏县',
+ code: '130434',
+ children: null,
+ },
+ {
+ name: '曲周县',
+ code: '130435',
+ children: null,
+ },
+ {
+ name: '武安市',
+ code: '130481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '邢台市',
+ code: '130500',
+ children: [
+ {
+ name: '桥东区',
+ code: '130502',
+ children: null,
+ },
+ {
+ name: '桥西区',
+ code: '130503',
+ children: null,
+ },
+ {
+ name: '邢台县',
+ code: '130521',
+ children: null,
+ },
+ {
+ name: '临城县',
+ code: '130522',
+ children: null,
+ },
+ {
+ name: '内丘县',
+ code: '130523',
+ children: null,
+ },
+ {
+ name: '柏乡县',
+ code: '130524',
+ children: null,
+ },
+ {
+ name: '隆尧县',
+ code: '130525',
+ children: null,
+ },
+ {
+ name: '任县',
+ code: '130526',
+ children: null,
+ },
+ {
+ name: '南和县',
+ code: '130527',
+ children: null,
+ },
+ {
+ name: '宁晋县',
+ code: '130528',
+ children: null,
+ },
+ {
+ name: '巨鹿县',
+ code: '130529',
+ children: null,
+ },
+ {
+ name: '新河县',
+ code: '130530',
+ children: null,
+ },
+ {
+ name: '广宗县',
+ code: '130531',
+ children: null,
+ },
+ {
+ name: '平乡县',
+ code: '130532',
+ children: null,
+ },
+ {
+ name: '威县',
+ code: '130533',
+ children: null,
+ },
+ {
+ name: '清河县',
+ code: '130534',
+ children: null,
+ },
+ {
+ name: '临西县',
+ code: '130535',
+ children: null,
+ },
+ {
+ name: '南宫市',
+ code: '130581',
+ children: null,
+ },
+ {
+ name: '沙河市',
+ code: '130582',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '保定市',
+ code: '130600',
+ children: [
+ {
+ name: '竞秀区',
+ code: '130602',
+ children: null,
+ },
+ {
+ name: '莲池区',
+ code: '130606',
+ children: null,
+ },
+ {
+ name: '满城区',
+ code: '130607',
+ children: null,
+ },
+ {
+ name: '清苑区',
+ code: '130608',
+ children: null,
+ },
+ {
+ name: '徐水区',
+ code: '130609',
+ children: null,
+ },
+ {
+ name: '涞水县',
+ code: '130623',
+ children: null,
+ },
+ {
+ name: '阜平县',
+ code: '130624',
+ children: null,
+ },
+ {
+ name: '定兴县',
+ code: '130626',
+ children: null,
+ },
+ {
+ name: '唐县',
+ code: '130627',
+ children: null,
+ },
+ {
+ name: '高阳县',
+ code: '130628',
+ children: null,
+ },
+ {
+ name: '容城县',
+ code: '130629',
+ children: null,
+ },
+ {
+ name: '涞源县',
+ code: '130630',
+ children: null,
+ },
+ {
+ name: '望都县',
+ code: '130631',
+ children: null,
+ },
+ {
+ name: '安新县',
+ code: '130632',
+ children: null,
+ },
+ {
+ name: '易县',
+ code: '130633',
+ children: null,
+ },
+ {
+ name: '曲阳县',
+ code: '130634',
+ children: null,
+ },
+ {
+ name: '蠡县',
+ code: '130635',
+ children: null,
+ },
+ {
+ name: '顺平县',
+ code: '130636',
+ children: null,
+ },
+ {
+ name: '博野县',
+ code: '130637',
+ children: null,
+ },
+ {
+ name: '雄县',
+ code: '130638',
+ children: null,
+ },
+ {
+ name: '涿州市',
+ code: '130681',
+ children: null,
+ },
+ {
+ name: '定州市',
+ code: '130682',
+ children: null,
+ },
+ {
+ name: '安国市',
+ code: '130683',
+ children: null,
+ },
+ {
+ name: '高碑店市',
+ code: '130684',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '张家口市',
+ code: '130700',
+ children: [
+ {
+ name: '桥东区',
+ code: '130702',
+ children: null,
+ },
+ {
+ name: '桥西区',
+ code: '130703',
+ children: null,
+ },
+ {
+ name: '宣化区',
+ code: '130705',
+ children: null,
+ },
+ {
+ name: '下花园区',
+ code: '130706',
+ children: null,
+ },
+ {
+ name: '万全区',
+ code: '130708',
+ children: null,
+ },
+ {
+ name: '崇礼区',
+ code: '130709',
+ children: null,
+ },
+ {
+ name: '张北县',
+ code: '130722',
+ children: null,
+ },
+ {
+ name: '康保县',
+ code: '130723',
+ children: null,
+ },
+ {
+ name: '沽源县',
+ code: '130724',
+ children: null,
+ },
+ {
+ name: '尚义县',
+ code: '130725',
+ children: null,
+ },
+ {
+ name: '蔚县',
+ code: '130726',
+ children: null,
+ },
+ {
+ name: '阳原县',
+ code: '130727',
+ children: null,
+ },
+ {
+ name: '怀安县',
+ code: '130728',
+ children: null,
+ },
+ {
+ name: '怀来县',
+ code: '130730',
+ children: null,
+ },
+ {
+ name: '涿鹿县',
+ code: '130731',
+ children: null,
+ },
+ {
+ name: '赤城县',
+ code: '130732',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '承德市',
+ code: '130800',
+ children: [
+ {
+ name: '双桥区',
+ code: '130802',
+ children: null,
+ },
+ {
+ name: '双滦区',
+ code: '130803',
+ children: null,
+ },
+ {
+ name: '鹰手营子矿区',
+ code: '130804',
+ children: null,
+ },
+ {
+ name: '承德县',
+ code: '130821',
+ children: null,
+ },
+ {
+ name: '兴隆县',
+ code: '130822',
+ children: null,
+ },
+ {
+ name: '滦平县',
+ code: '130824',
+ children: null,
+ },
+ {
+ name: '隆化县',
+ code: '130825',
+ children: null,
+ },
+ {
+ name: '丰宁满族自治县',
+ code: '130826',
+ children: null,
+ },
+ {
+ name: '宽城满族自治县',
+ code: '130827',
+ children: null,
+ },
+ {
+ name: '围场满族蒙古族自治县',
+ code: '130828',
+ children: null,
+ },
+ {
+ name: '平泉市',
+ code: '130881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '沧州市',
+ code: '130900',
+ children: [
+ {
+ name: '新华区',
+ code: '130902',
+ children: null,
+ },
+ {
+ name: '运河区',
+ code: '130903',
+ children: null,
+ },
+ {
+ name: '沧县',
+ code: '130921',
+ children: null,
+ },
+ {
+ name: '青县',
+ code: '130922',
+ children: null,
+ },
+ {
+ name: '东光县',
+ code: '130923',
+ children: null,
+ },
+ {
+ name: '海兴县',
+ code: '130924',
+ children: null,
+ },
+ {
+ name: '盐山县',
+ code: '130925',
+ children: null,
+ },
+ {
+ name: '肃宁县',
+ code: '130926',
+ children: null,
+ },
+ {
+ name: '南皮县',
+ code: '130927',
+ children: null,
+ },
+ {
+ name: '吴桥县',
+ code: '130928',
+ children: null,
+ },
+ {
+ name: '献县',
+ code: '130929',
+ children: null,
+ },
+ {
+ name: '孟村回族自治县',
+ code: '130930',
+ children: null,
+ },
+ {
+ name: '泊头市',
+ code: '130981',
+ children: null,
+ },
+ {
+ name: '任丘市',
+ code: '130982',
+ children: null,
+ },
+ {
+ name: '黄骅市',
+ code: '130983',
+ children: null,
+ },
+ {
+ name: '河间市',
+ code: '130984',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '廊坊市',
+ code: '131000',
+ children: [
+ {
+ name: '安次区',
+ code: '131002',
+ children: null,
+ },
+ {
+ name: '广阳区',
+ code: '131003',
+ children: null,
+ },
+ {
+ name: '固安县',
+ code: '131022',
+ children: null,
+ },
+ {
+ name: '永清县',
+ code: '131023',
+ children: null,
+ },
+ {
+ name: '香河县',
+ code: '131024',
+ children: null,
+ },
+ {
+ name: '大城县',
+ code: '131025',
+ children: null,
+ },
+ {
+ name: '文安县',
+ code: '131026',
+ children: null,
+ },
+ {
+ name: '大厂回族自治县',
+ code: '131028',
+ children: null,
+ },
+ {
+ name: '霸州市',
+ code: '131081',
+ children: null,
+ },
+ {
+ name: '三河市',
+ code: '131082',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '衡水市',
+ code: '131100',
+ children: [
+ {
+ name: '桃城区',
+ code: '131102',
+ children: null,
+ },
+ {
+ name: '冀州区',
+ code: '131103',
+ children: null,
+ },
+ {
+ name: '枣强县',
+ code: '131121',
+ children: null,
+ },
+ {
+ name: '武邑县',
+ code: '131122',
+ children: null,
+ },
+ {
+ name: '武强县',
+ code: '131123',
+ children: null,
+ },
+ {
+ name: '饶阳县',
+ code: '131124',
+ children: null,
+ },
+ {
+ name: '安平县',
+ code: '131125',
+ children: null,
+ },
+ {
+ name: '故城县',
+ code: '131126',
+ children: null,
+ },
+ {
+ name: '景县',
+ code: '131127',
+ children: null,
+ },
+ {
+ name: '阜城县',
+ code: '131128',
+ children: null,
+ },
+ {
+ name: '深州市',
+ code: '131182',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '山西省',
+ code: '140000',
+ children: [
+ {
+ name: '太原市',
+ code: '140100',
+ children: [
+ {
+ name: '小店区',
+ code: '140105',
+ children: null,
+ },
+ {
+ name: '迎泽区',
+ code: '140106',
+ children: null,
+ },
+ {
+ name: '杏花岭区',
+ code: '140107',
+ children: null,
+ },
+ {
+ name: '尖草坪区',
+ code: '140108',
+ children: null,
+ },
+ {
+ name: '万柏林区',
+ code: '140109',
+ children: null,
+ },
+ {
+ name: '晋源区',
+ code: '140110',
+ children: null,
+ },
+ {
+ name: '清徐县',
+ code: '140121',
+ children: null,
+ },
+ {
+ name: '阳曲县',
+ code: '140122',
+ children: null,
+ },
+ {
+ name: '娄烦县',
+ code: '140123',
+ children: null,
+ },
+ {
+ name: '古交市',
+ code: '140181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大同市',
+ code: '140200',
+ children: [
+ {
+ name: '新荣区',
+ code: '140212',
+ children: null,
+ },
+ {
+ name: '平城区',
+ code: '140213',
+ children: null,
+ },
+ {
+ name: '云冈区',
+ code: '140214',
+ children: null,
+ },
+ {
+ name: '云州区',
+ code: '140215',
+ children: null,
+ },
+ {
+ name: '阳高县',
+ code: '140221',
+ children: null,
+ },
+ {
+ name: '天镇县',
+ code: '140222',
+ children: null,
+ },
+ {
+ name: '广灵县',
+ code: '140223',
+ children: null,
+ },
+ {
+ name: '灵丘县',
+ code: '140224',
+ children: null,
+ },
+ {
+ name: '浑源县',
+ code: '140225',
+ children: null,
+ },
+ {
+ name: '左云县',
+ code: '140226',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阳泉市',
+ code: '140300',
+ children: [
+ {
+ name: '城区',
+ code: '140302',
+ children: null,
+ },
+ {
+ name: '矿区',
+ code: '140303',
+ children: null,
+ },
+ {
+ name: '郊区',
+ code: '140311',
+ children: null,
+ },
+ {
+ name: '平定县',
+ code: '140321',
+ children: null,
+ },
+ {
+ name: '盂县',
+ code: '140322',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '长治市',
+ code: '140400',
+ children: [
+ {
+ name: '潞州区',
+ code: '140403',
+ children: null,
+ },
+ {
+ name: '上党区',
+ code: '140404',
+ children: null,
+ },
+ {
+ name: '屯留区',
+ code: '140405',
+ children: null,
+ },
+ {
+ name: '潞城区',
+ code: '140406',
+ children: null,
+ },
+ {
+ name: '襄垣县',
+ code: '140423',
+ children: null,
+ },
+ {
+ name: '平顺县',
+ code: '140425',
+ children: null,
+ },
+ {
+ name: '黎城县',
+ code: '140426',
+ children: null,
+ },
+ {
+ name: '壶关县',
+ code: '140427',
+ children: null,
+ },
+ {
+ name: '长子县',
+ code: '140428',
+ children: null,
+ },
+ {
+ name: '武乡县',
+ code: '140429',
+ children: null,
+ },
+ {
+ name: '沁县',
+ code: '140430',
+ children: null,
+ },
+ {
+ name: '沁源县',
+ code: '140431',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '晋城市',
+ code: '140500',
+ children: [
+ {
+ name: '城区',
+ code: '140502',
+ children: null,
+ },
+ {
+ name: '沁水县',
+ code: '140521',
+ children: null,
+ },
+ {
+ name: '阳城县',
+ code: '140522',
+ children: null,
+ },
+ {
+ name: '陵川县',
+ code: '140524',
+ children: null,
+ },
+ {
+ name: '泽州县',
+ code: '140525',
+ children: null,
+ },
+ {
+ name: '高平市',
+ code: '140581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '朔州市',
+ code: '140600',
+ children: [
+ {
+ name: '朔城区',
+ code: '140602',
+ children: null,
+ },
+ {
+ name: '平鲁区',
+ code: '140603',
+ children: null,
+ },
+ {
+ name: '山阴县',
+ code: '140621',
+ children: null,
+ },
+ {
+ name: '应县',
+ code: '140622',
+ children: null,
+ },
+ {
+ name: '右玉县',
+ code: '140623',
+ children: null,
+ },
+ {
+ name: '怀仁市',
+ code: '140681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '晋中市',
+ code: '140700',
+ children: [
+ {
+ name: '榆次区',
+ code: '140702',
+ children: null,
+ },
+ {
+ name: '榆社县',
+ code: '140721',
+ children: null,
+ },
+ {
+ name: '左权县',
+ code: '140722',
+ children: null,
+ },
+ {
+ name: '和顺县',
+ code: '140723',
+ children: null,
+ },
+ {
+ name: '昔阳县',
+ code: '140724',
+ children: null,
+ },
+ {
+ name: '寿阳县',
+ code: '140725',
+ children: null,
+ },
+ {
+ name: '太谷县',
+ code: '140726',
+ children: null,
+ },
+ {
+ name: '祁县',
+ code: '140727',
+ children: null,
+ },
+ {
+ name: '平遥县',
+ code: '140728',
+ children: null,
+ },
+ {
+ name: '灵石县',
+ code: '140729',
+ children: null,
+ },
+ {
+ name: '介休市',
+ code: '140781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '运城市',
+ code: '140800',
+ children: [
+ {
+ name: '盐湖区',
+ code: '140802',
+ children: null,
+ },
+ {
+ name: '临猗县',
+ code: '140821',
+ children: null,
+ },
+ {
+ name: '万荣县',
+ code: '140822',
+ children: null,
+ },
+ {
+ name: '闻喜县',
+ code: '140823',
+ children: null,
+ },
+ {
+ name: '稷山县',
+ code: '140824',
+ children: null,
+ },
+ {
+ name: '新绛县',
+ code: '140825',
+ children: null,
+ },
+ {
+ name: '绛县',
+ code: '140826',
+ children: null,
+ },
+ {
+ name: '垣曲县',
+ code: '140827',
+ children: null,
+ },
+ {
+ name: '夏县',
+ code: '140828',
+ children: null,
+ },
+ {
+ name: '平陆县',
+ code: '140829',
+ children: null,
+ },
+ {
+ name: '芮城县',
+ code: '140830',
+ children: null,
+ },
+ {
+ name: '永济市',
+ code: '140881',
+ children: null,
+ },
+ {
+ name: '河津市',
+ code: '140882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '忻州市',
+ code: '140900',
+ children: [
+ {
+ name: '忻府区',
+ code: '140902',
+ children: null,
+ },
+ {
+ name: '定襄县',
+ code: '140921',
+ children: null,
+ },
+ {
+ name: '五台县',
+ code: '140922',
+ children: null,
+ },
+ {
+ name: '代县',
+ code: '140923',
+ children: null,
+ },
+ {
+ name: '繁峙县',
+ code: '140924',
+ children: null,
+ },
+ {
+ name: '宁武县',
+ code: '140925',
+ children: null,
+ },
+ {
+ name: '静乐县',
+ code: '140926',
+ children: null,
+ },
+ {
+ name: '神池县',
+ code: '140927',
+ children: null,
+ },
+ {
+ name: '五寨县',
+ code: '140928',
+ children: null,
+ },
+ {
+ name: '岢岚县',
+ code: '140929',
+ children: null,
+ },
+ {
+ name: '河曲县',
+ code: '140930',
+ children: null,
+ },
+ {
+ name: '保德县',
+ code: '140931',
+ children: null,
+ },
+ {
+ name: '偏关县',
+ code: '140932',
+ children: null,
+ },
+ {
+ name: '原平市',
+ code: '140981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临汾市',
+ code: '141000',
+ children: [
+ {
+ name: '尧都区',
+ code: '141002',
+ children: null,
+ },
+ {
+ name: '曲沃县',
+ code: '141021',
+ children: null,
+ },
+ {
+ name: '翼城县',
+ code: '141022',
+ children: null,
+ },
+ {
+ name: '襄汾县',
+ code: '141023',
+ children: null,
+ },
+ {
+ name: '洪洞县',
+ code: '141024',
+ children: null,
+ },
+ {
+ name: '古县',
+ code: '141025',
+ children: null,
+ },
+ {
+ name: '安泽县',
+ code: '141026',
+ children: null,
+ },
+ {
+ name: '浮山县',
+ code: '141027',
+ children: null,
+ },
+ {
+ name: '吉县',
+ code: '141028',
+ children: null,
+ },
+ {
+ name: '乡宁县',
+ code: '141029',
+ children: null,
+ },
+ {
+ name: '大宁县',
+ code: '141030',
+ children: null,
+ },
+ {
+ name: '隰县',
+ code: '141031',
+ children: null,
+ },
+ {
+ name: '永和县',
+ code: '141032',
+ children: null,
+ },
+ {
+ name: '蒲县',
+ code: '141033',
+ children: null,
+ },
+ {
+ name: '汾西县',
+ code: '141034',
+ children: null,
+ },
+ {
+ name: '侯马市',
+ code: '141081',
+ children: null,
+ },
+ {
+ name: '霍州市',
+ code: '141082',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吕梁市',
+ code: '141100',
+ children: [
+ {
+ name: '离石区',
+ code: '141102',
+ children: null,
+ },
+ {
+ name: '文水县',
+ code: '141121',
+ children: null,
+ },
+ {
+ name: '交城县',
+ code: '141122',
+ children: null,
+ },
+ {
+ name: '兴县',
+ code: '141123',
+ children: null,
+ },
+ {
+ name: '临县',
+ code: '141124',
+ children: null,
+ },
+ {
+ name: '柳林县',
+ code: '141125',
+ children: null,
+ },
+ {
+ name: '石楼县',
+ code: '141126',
+ children: null,
+ },
+ {
+ name: '岚县',
+ code: '141127',
+ children: null,
+ },
+ {
+ name: '方山县',
+ code: '141128',
+ children: null,
+ },
+ {
+ name: '中阳县',
+ code: '141129',
+ children: null,
+ },
+ {
+ name: '交口县',
+ code: '141130',
+ children: null,
+ },
+ {
+ name: '孝义市',
+ code: '141181',
+ children: null,
+ },
+ {
+ name: '汾阳市',
+ code: '141182',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '内蒙古自治区',
+ code: '150000',
+ children: [
+ {
+ name: '呼和浩特市',
+ code: '150100',
+ children: [
+ {
+ name: '新城区',
+ code: '150102',
+ children: null,
+ },
+ {
+ name: '回民区',
+ code: '150103',
+ children: null,
+ },
+ {
+ name: '玉泉区',
+ code: '150104',
+ children: null,
+ },
+ {
+ name: '赛罕区',
+ code: '150105',
+ children: null,
+ },
+ {
+ name: '土默特左旗',
+ code: '150121',
+ children: null,
+ },
+ {
+ name: '托克托县',
+ code: '150122',
+ children: null,
+ },
+ {
+ name: '和林格尔县',
+ code: '150123',
+ children: null,
+ },
+ {
+ name: '清水河县',
+ code: '150124',
+ children: null,
+ },
+ {
+ name: '武川县',
+ code: '150125',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '包头市',
+ code: '150200',
+ children: [
+ {
+ name: '东河区',
+ code: '150202',
+ children: null,
+ },
+ {
+ name: '昆都仑区',
+ code: '150203',
+ children: null,
+ },
+ {
+ name: '青山区',
+ code: '150204',
+ children: null,
+ },
+ {
+ name: '石拐区',
+ code: '150205',
+ children: null,
+ },
+ {
+ name: '白云鄂博矿区',
+ code: '150206',
+ children: null,
+ },
+ {
+ name: '九原区',
+ code: '150207',
+ children: null,
+ },
+ {
+ name: '土默特右旗',
+ code: '150221',
+ children: null,
+ },
+ {
+ name: '固阳县',
+ code: '150222',
+ children: null,
+ },
+ {
+ name: '达尔罕茂明安联合旗',
+ code: '150223',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '乌海市',
+ code: '150300',
+ children: [
+ {
+ name: '海勃湾区',
+ code: '150302',
+ children: null,
+ },
+ {
+ name: '海南区',
+ code: '150303',
+ children: null,
+ },
+ {
+ name: '乌达区',
+ code: '150304',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '赤峰市',
+ code: '150400',
+ children: [
+ {
+ name: '红山区',
+ code: '150402',
+ children: null,
+ },
+ {
+ name: '元宝山区',
+ code: '150403',
+ children: null,
+ },
+ {
+ name: '松山区',
+ code: '150404',
+ children: null,
+ },
+ {
+ name: '阿鲁科尔沁旗',
+ code: '150421',
+ children: null,
+ },
+ {
+ name: '巴林左旗',
+ code: '150422',
+ children: null,
+ },
+ {
+ name: '巴林右旗',
+ code: '150423',
+ children: null,
+ },
+ {
+ name: '林西县',
+ code: '150424',
+ children: null,
+ },
+ {
+ name: '克什克腾旗',
+ code: '150425',
+ children: null,
+ },
+ {
+ name: '翁牛特旗',
+ code: '150426',
+ children: null,
+ },
+ {
+ name: '喀喇沁旗',
+ code: '150428',
+ children: null,
+ },
+ {
+ name: '宁城县',
+ code: '150429',
+ children: null,
+ },
+ {
+ name: '敖汉旗',
+ code: '150430',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '通辽市',
+ code: '150500',
+ children: [
+ {
+ name: '科尔沁区',
+ code: '150502',
+ children: null,
+ },
+ {
+ name: '科尔沁左翼中旗',
+ code: '150521',
+ children: null,
+ },
+ {
+ name: '科尔沁左翼后旗',
+ code: '150522',
+ children: null,
+ },
+ {
+ name: '开鲁县',
+ code: '150523',
+ children: null,
+ },
+ {
+ name: '库伦旗',
+ code: '150524',
+ children: null,
+ },
+ {
+ name: '奈曼旗',
+ code: '150525',
+ children: null,
+ },
+ {
+ name: '扎鲁特旗',
+ code: '150526',
+ children: null,
+ },
+ {
+ name: '霍林郭勒市',
+ code: '150581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鄂尔多斯市',
+ code: '150600',
+ children: [
+ {
+ name: '东胜区',
+ code: '150602',
+ children: null,
+ },
+ {
+ name: '康巴什区',
+ code: '150603',
+ children: null,
+ },
+ {
+ name: '达拉特旗',
+ code: '150621',
+ children: null,
+ },
+ {
+ name: '准格尔旗',
+ code: '150622',
+ children: null,
+ },
+ {
+ name: '鄂托克前旗',
+ code: '150623',
+ children: null,
+ },
+ {
+ name: '鄂托克旗',
+ code: '150624',
+ children: null,
+ },
+ {
+ name: '杭锦旗',
+ code: '150625',
+ children: null,
+ },
+ {
+ name: '乌审旗',
+ code: '150626',
+ children: null,
+ },
+ {
+ name: '伊金霍洛旗',
+ code: '150627',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '呼伦贝尔市',
+ code: '150700',
+ children: [
+ {
+ name: '海拉尔区',
+ code: '150702',
+ children: null,
+ },
+ {
+ name: '扎赉诺尔区',
+ code: '150703',
+ children: null,
+ },
+ {
+ name: '阿荣旗',
+ code: '150721',
+ children: null,
+ },
+ {
+ name: '莫力达瓦达斡尔族自治旗',
+ code: '150722',
+ children: null,
+ },
+ {
+ name: '鄂伦春自治旗',
+ code: '150723',
+ children: null,
+ },
+ {
+ name: '鄂温克族自治旗',
+ code: '150724',
+ children: null,
+ },
+ {
+ name: '陈巴尔虎旗',
+ code: '150725',
+ children: null,
+ },
+ {
+ name: '新巴尔虎左旗',
+ code: '150726',
+ children: null,
+ },
+ {
+ name: '新巴尔虎右旗',
+ code: '150727',
+ children: null,
+ },
+ {
+ name: '满洲里市',
+ code: '150781',
+ children: null,
+ },
+ {
+ name: '牙克石市',
+ code: '150782',
+ children: null,
+ },
+ {
+ name: '扎兰屯市',
+ code: '150783',
+ children: null,
+ },
+ {
+ name: '额尔古纳市',
+ code: '150784',
+ children: null,
+ },
+ {
+ name: '根河市',
+ code: '150785',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '巴彦淖尔市',
+ code: '150800',
+ children: [
+ {
+ name: '临河区',
+ code: '150802',
+ children: null,
+ },
+ {
+ name: '五原县',
+ code: '150821',
+ children: null,
+ },
+ {
+ name: '磴口县',
+ code: '150822',
+ children: null,
+ },
+ {
+ name: '乌拉特前旗',
+ code: '150823',
+ children: null,
+ },
+ {
+ name: '乌拉特中旗',
+ code: '150824',
+ children: null,
+ },
+ {
+ name: '乌拉特后旗',
+ code: '150825',
+ children: null,
+ },
+ {
+ name: '杭锦后旗',
+ code: '150826',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '乌兰察布市',
+ code: '150900',
+ children: [
+ {
+ name: '集宁区',
+ code: '150902',
+ children: null,
+ },
+ {
+ name: '卓资县',
+ code: '150921',
+ children: null,
+ },
+ {
+ name: '化德县',
+ code: '150922',
+ children: null,
+ },
+ {
+ name: '商都县',
+ code: '150923',
+ children: null,
+ },
+ {
+ name: '兴和县',
+ code: '150924',
+ children: null,
+ },
+ {
+ name: '凉城县',
+ code: '150925',
+ children: null,
+ },
+ {
+ name: '察哈尔右翼前旗',
+ code: '150926',
+ children: null,
+ },
+ {
+ name: '察哈尔右翼中旗',
+ code: '150927',
+ children: null,
+ },
+ {
+ name: '察哈尔右翼后旗',
+ code: '150928',
+ children: null,
+ },
+ {
+ name: '四子王旗',
+ code: '150929',
+ children: null,
+ },
+ {
+ name: '丰镇市',
+ code: '150981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '兴安盟',
+ code: '152200',
+ children: [
+ {
+ name: '乌兰浩特市',
+ code: '152201',
+ children: null,
+ },
+ {
+ name: '阿尔山市',
+ code: '152202',
+ children: null,
+ },
+ {
+ name: '科尔沁右翼前旗',
+ code: '152221',
+ children: null,
+ },
+ {
+ name: '科尔沁右翼中旗',
+ code: '152222',
+ children: null,
+ },
+ {
+ name: '扎赉特旗',
+ code: '152223',
+ children: null,
+ },
+ {
+ name: '突泉县',
+ code: '152224',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '锡林郭勒盟',
+ code: '152500',
+ children: [
+ {
+ name: '二连浩特市',
+ code: '152501',
+ children: null,
+ },
+ {
+ name: '锡林浩特市',
+ code: '152502',
+ children: null,
+ },
+ {
+ name: '阿巴嘎旗',
+ code: '152522',
+ children: null,
+ },
+ {
+ name: '苏尼特左旗',
+ code: '152523',
+ children: null,
+ },
+ {
+ name: '苏尼特右旗',
+ code: '152524',
+ children: null,
+ },
+ {
+ name: '东乌珠穆沁旗',
+ code: '152525',
+ children: null,
+ },
+ {
+ name: '西乌珠穆沁旗',
+ code: '152526',
+ children: null,
+ },
+ {
+ name: '太仆寺旗',
+ code: '152527',
+ children: null,
+ },
+ {
+ name: '镶黄旗',
+ code: '152528',
+ children: null,
+ },
+ {
+ name: '正镶白旗',
+ code: '152529',
+ children: null,
+ },
+ {
+ name: '正蓝旗',
+ code: '152530',
+ children: null,
+ },
+ {
+ name: '多伦县',
+ code: '152531',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿拉善盟',
+ code: '152900',
+ children: [
+ {
+ name: '阿拉善左旗',
+ code: '152921',
+ children: null,
+ },
+ {
+ name: '阿拉善右旗',
+ code: '152922',
+ children: null,
+ },
+ {
+ name: '额济纳旗',
+ code: '152923',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '辽宁省',
+ code: '210000',
+ children: [
+ {
+ name: '沈阳市',
+ code: '210100',
+ children: [
+ {
+ name: '和平区',
+ code: '210102',
+ children: null,
+ },
+ {
+ name: '沈河区',
+ code: '210103',
+ children: null,
+ },
+ {
+ name: '大东区',
+ code: '210104',
+ children: null,
+ },
+ {
+ name: '皇姑区',
+ code: '210105',
+ children: null,
+ },
+ {
+ name: '铁西区',
+ code: '210106',
+ children: null,
+ },
+ {
+ name: '苏家屯区',
+ code: '210111',
+ children: null,
+ },
+ {
+ name: '浑南区',
+ code: '210112',
+ children: null,
+ },
+ {
+ name: '沈北新区',
+ code: '210113',
+ children: null,
+ },
+ {
+ name: '于洪区',
+ code: '210114',
+ children: null,
+ },
+ {
+ name: '辽中区',
+ code: '210115',
+ children: null,
+ },
+ {
+ name: '康平县',
+ code: '210123',
+ children: null,
+ },
+ {
+ name: '法库县',
+ code: '210124',
+ children: null,
+ },
+ {
+ name: '新民市',
+ code: '210181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大连市',
+ code: '210200',
+ children: [
+ {
+ name: '中山区',
+ code: '210202',
+ children: null,
+ },
+ {
+ name: '西岗区',
+ code: '210203',
+ children: null,
+ },
+ {
+ name: '沙河口区',
+ code: '210204',
+ children: null,
+ },
+ {
+ name: '甘井子区',
+ code: '210211',
+ children: null,
+ },
+ {
+ name: '旅顺口区',
+ code: '210212',
+ children: null,
+ },
+ {
+ name: '金州区',
+ code: '210213',
+ children: null,
+ },
+ {
+ name: '普兰店区',
+ code: '210214',
+ children: null,
+ },
+ {
+ name: '长海县',
+ code: '210224',
+ children: null,
+ },
+ {
+ name: '瓦房店市',
+ code: '210281',
+ children: null,
+ },
+ {
+ name: '庄河市',
+ code: '210283',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鞍山市',
+ code: '210300',
+ children: [
+ {
+ name: '铁东区',
+ code: '210302',
+ children: null,
+ },
+ {
+ name: '铁西区',
+ code: '210303',
+ children: null,
+ },
+ {
+ name: '立山区',
+ code: '210304',
+ children: null,
+ },
+ {
+ name: '千山区',
+ code: '210311',
+ children: null,
+ },
+ {
+ name: '台安县',
+ code: '210321',
+ children: null,
+ },
+ {
+ name: '岫岩满族自治县',
+ code: '210323',
+ children: null,
+ },
+ {
+ name: '海城市',
+ code: '210381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '抚顺市',
+ code: '210400',
+ children: [
+ {
+ name: '新抚区',
+ code: '210402',
+ children: null,
+ },
+ {
+ name: '东洲区',
+ code: '210403',
+ children: null,
+ },
+ {
+ name: '望花区',
+ code: '210404',
+ children: null,
+ },
+ {
+ name: '顺城区',
+ code: '210411',
+ children: null,
+ },
+ {
+ name: '抚顺县',
+ code: '210421',
+ children: null,
+ },
+ {
+ name: '新宾满族自治县',
+ code: '210422',
+ children: null,
+ },
+ {
+ name: '清原满族自治县',
+ code: '210423',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '本溪市',
+ code: '210500',
+ children: [
+ {
+ name: '平山区',
+ code: '210502',
+ children: null,
+ },
+ {
+ name: '溪湖区',
+ code: '210503',
+ children: null,
+ },
+ {
+ name: '明山区',
+ code: '210504',
+ children: null,
+ },
+ {
+ name: '南芬区',
+ code: '210505',
+ children: null,
+ },
+ {
+ name: '本溪满族自治县',
+ code: '210521',
+ children: null,
+ },
+ {
+ name: '桓仁满族自治县',
+ code: '210522',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '丹东市',
+ code: '210600',
+ children: [
+ {
+ name: '元宝区',
+ code: '210602',
+ children: null,
+ },
+ {
+ name: '振兴区',
+ code: '210603',
+ children: null,
+ },
+ {
+ name: '振安区',
+ code: '210604',
+ children: null,
+ },
+ {
+ name: '宽甸满族自治县',
+ code: '210624',
+ children: null,
+ },
+ {
+ name: '东港市',
+ code: '210681',
+ children: null,
+ },
+ {
+ name: '凤城市',
+ code: '210682',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '锦州市',
+ code: '210700',
+ children: [
+ {
+ name: '古塔区',
+ code: '210702',
+ children: null,
+ },
+ {
+ name: '凌河区',
+ code: '210703',
+ children: null,
+ },
+ {
+ name: '太和区',
+ code: '210711',
+ children: null,
+ },
+ {
+ name: '黑山县',
+ code: '210726',
+ children: null,
+ },
+ {
+ name: '义县',
+ code: '210727',
+ children: null,
+ },
+ {
+ name: '凌海市',
+ code: '210781',
+ children: null,
+ },
+ {
+ name: '北镇市',
+ code: '210782',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '营口市',
+ code: '210800',
+ children: [
+ {
+ name: '站前区',
+ code: '210802',
+ children: null,
+ },
+ {
+ name: '西市区',
+ code: '210803',
+ children: null,
+ },
+ {
+ name: '鲅鱼圈区',
+ code: '210804',
+ children: null,
+ },
+ {
+ name: '老边区',
+ code: '210811',
+ children: null,
+ },
+ {
+ name: '盖州市',
+ code: '210881',
+ children: null,
+ },
+ {
+ name: '大石桥市',
+ code: '210882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阜新市',
+ code: '210900',
+ children: [
+ {
+ name: '海州区',
+ code: '210902',
+ children: null,
+ },
+ {
+ name: '新邱区',
+ code: '210903',
+ children: null,
+ },
+ {
+ name: '太平区',
+ code: '210904',
+ children: null,
+ },
+ {
+ name: '清河门区',
+ code: '210905',
+ children: null,
+ },
+ {
+ name: '细河区',
+ code: '210911',
+ children: null,
+ },
+ {
+ name: '阜新蒙古族自治县',
+ code: '210921',
+ children: null,
+ },
+ {
+ name: '彰武县',
+ code: '210922',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '辽阳市',
+ code: '211000',
+ children: [
+ {
+ name: '白塔区',
+ code: '211002',
+ children: null,
+ },
+ {
+ name: '文圣区',
+ code: '211003',
+ children: null,
+ },
+ {
+ name: '宏伟区',
+ code: '211004',
+ children: null,
+ },
+ {
+ name: '弓长岭区',
+ code: '211005',
+ children: null,
+ },
+ {
+ name: '太子河区',
+ code: '211011',
+ children: null,
+ },
+ {
+ name: '辽阳县',
+ code: '211021',
+ children: null,
+ },
+ {
+ name: '灯塔市',
+ code: '211081',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '盘锦市',
+ code: '211100',
+ children: [
+ {
+ name: '双台子区',
+ code: '211102',
+ children: null,
+ },
+ {
+ name: '兴隆台区',
+ code: '211103',
+ children: null,
+ },
+ {
+ name: '大洼区',
+ code: '211104',
+ children: null,
+ },
+ {
+ name: '盘山县',
+ code: '211122',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铁岭市',
+ code: '211200',
+ children: [
+ {
+ name: '银州区',
+ code: '211202',
+ children: null,
+ },
+ {
+ name: '清河区',
+ code: '211204',
+ children: null,
+ },
+ {
+ name: '铁岭县',
+ code: '211221',
+ children: null,
+ },
+ {
+ name: '西丰县',
+ code: '211223',
+ children: null,
+ },
+ {
+ name: '昌图县',
+ code: '211224',
+ children: null,
+ },
+ {
+ name: '调兵山市',
+ code: '211281',
+ children: null,
+ },
+ {
+ name: '开原市',
+ code: '211282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '朝阳市',
+ code: '211300',
+ children: [
+ {
+ name: '双塔区',
+ code: '211302',
+ children: null,
+ },
+ {
+ name: '龙城区',
+ code: '211303',
+ children: null,
+ },
+ {
+ name: '朝阳县',
+ code: '211321',
+ children: null,
+ },
+ {
+ name: '建平县',
+ code: '211322',
+ children: null,
+ },
+ {
+ name: '喀喇沁左翼蒙古族自治县',
+ code: '211324',
+ children: null,
+ },
+ {
+ name: '北票市',
+ code: '211381',
+ children: null,
+ },
+ {
+ name: '凌源市',
+ code: '211382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '葫芦岛市',
+ code: '211400',
+ children: [
+ {
+ name: '连山区',
+ code: '211402',
+ children: null,
+ },
+ {
+ name: '龙港区',
+ code: '211403',
+ children: null,
+ },
+ {
+ name: '南票区',
+ code: '211404',
+ children: null,
+ },
+ {
+ name: '绥中县',
+ code: '211421',
+ children: null,
+ },
+ {
+ name: '建昌县',
+ code: '211422',
+ children: null,
+ },
+ {
+ name: '兴城市',
+ code: '211481',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '吉林省',
+ code: '220000',
+ children: [
+ {
+ name: '长春市',
+ code: '220100',
+ children: [
+ {
+ name: '南关区',
+ code: '220102',
+ children: null,
+ },
+ {
+ name: '宽城区',
+ code: '220103',
+ children: null,
+ },
+ {
+ name: '朝阳区',
+ code: '220104',
+ children: null,
+ },
+ {
+ name: '二道区',
+ code: '220105',
+ children: null,
+ },
+ {
+ name: '绿园区',
+ code: '220106',
+ children: null,
+ },
+ {
+ name: '双阳区',
+ code: '220112',
+ children: null,
+ },
+ {
+ name: '九台区',
+ code: '220113',
+ children: null,
+ },
+ {
+ name: '农安县',
+ code: '220122',
+ children: null,
+ },
+ {
+ name: '榆树市',
+ code: '220182',
+ children: null,
+ },
+ {
+ name: '德惠市',
+ code: '220183',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吉林市',
+ code: '220200',
+ children: [
+ {
+ name: '昌邑区',
+ code: '220202',
+ children: null,
+ },
+ {
+ name: '龙潭区',
+ code: '220203',
+ children: null,
+ },
+ {
+ name: '船营区',
+ code: '220204',
+ children: null,
+ },
+ {
+ name: '丰满区',
+ code: '220211',
+ children: null,
+ },
+ {
+ name: '永吉县',
+ code: '220221',
+ children: null,
+ },
+ {
+ name: '蛟河市',
+ code: '220281',
+ children: null,
+ },
+ {
+ name: '桦甸市',
+ code: '220282',
+ children: null,
+ },
+ {
+ name: '舒兰市',
+ code: '220283',
+ children: null,
+ },
+ {
+ name: '磐石市',
+ code: '220284',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '四平市',
+ code: '220300',
+ children: [
+ {
+ name: '铁西区',
+ code: '220302',
+ children: null,
+ },
+ {
+ name: '铁东区',
+ code: '220303',
+ children: null,
+ },
+ {
+ name: '梨树县',
+ code: '220322',
+ children: null,
+ },
+ {
+ name: '伊通满族自治县',
+ code: '220323',
+ children: null,
+ },
+ {
+ name: '公主岭市',
+ code: '220381',
+ children: null,
+ },
+ {
+ name: '双辽市',
+ code: '220382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '辽源市',
+ code: '220400',
+ children: [
+ {
+ name: '龙山区',
+ code: '220402',
+ children: null,
+ },
+ {
+ name: '西安区',
+ code: '220403',
+ children: null,
+ },
+ {
+ name: '东丰县',
+ code: '220421',
+ children: null,
+ },
+ {
+ name: '东辽县',
+ code: '220422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '通化市',
+ code: '220500',
+ children: [
+ {
+ name: '东昌区',
+ code: '220502',
+ children: null,
+ },
+ {
+ name: '二道江区',
+ code: '220503',
+ children: null,
+ },
+ {
+ name: '通化县',
+ code: '220521',
+ children: null,
+ },
+ {
+ name: '辉南县',
+ code: '220523',
+ children: null,
+ },
+ {
+ name: '柳河县',
+ code: '220524',
+ children: null,
+ },
+ {
+ name: '梅河口市',
+ code: '220581',
+ children: null,
+ },
+ {
+ name: '集安市',
+ code: '220582',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '白山市',
+ code: '220600',
+ children: [
+ {
+ name: '浑江区',
+ code: '220602',
+ children: null,
+ },
+ {
+ name: '江源区',
+ code: '220605',
+ children: null,
+ },
+ {
+ name: '抚松县',
+ code: '220621',
+ children: null,
+ },
+ {
+ name: '靖宇县',
+ code: '220622',
+ children: null,
+ },
+ {
+ name: '长白朝鲜族自治县',
+ code: '220623',
+ children: null,
+ },
+ {
+ name: '临江市',
+ code: '220681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '松原市',
+ code: '220700',
+ children: [
+ {
+ name: '宁江区',
+ code: '220702',
+ children: null,
+ },
+ {
+ name: '前郭尔罗斯蒙古族自治县',
+ code: '220721',
+ children: null,
+ },
+ {
+ name: '长岭县',
+ code: '220722',
+ children: null,
+ },
+ {
+ name: '乾安县',
+ code: '220723',
+ children: null,
+ },
+ {
+ name: '扶余市',
+ code: '220781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '白城市',
+ code: '220800',
+ children: [
+ {
+ name: '洮北区',
+ code: '220802',
+ children: null,
+ },
+ {
+ name: '镇赉县',
+ code: '220821',
+ children: null,
+ },
+ {
+ name: '通榆县',
+ code: '220822',
+ children: null,
+ },
+ {
+ name: '洮南市',
+ code: '220881',
+ children: null,
+ },
+ {
+ name: '大安市',
+ code: '220882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '延边朝鲜族自治州',
+ code: '222400',
+ children: [
+ {
+ name: '延吉市',
+ code: '222401',
+ children: null,
+ },
+ {
+ name: '图们市',
+ code: '222402',
+ children: null,
+ },
+ {
+ name: '敦化市',
+ code: '222403',
+ children: null,
+ },
+ {
+ name: '珲春市',
+ code: '222404',
+ children: null,
+ },
+ {
+ name: '龙井市',
+ code: '222405',
+ children: null,
+ },
+ {
+ name: '和龙市',
+ code: '222406',
+ children: null,
+ },
+ {
+ name: '汪清县',
+ code: '222424',
+ children: null,
+ },
+ {
+ name: '安图县',
+ code: '222426',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '黑龙江省',
+ code: '230000',
+ children: [
+ {
+ name: '哈尔滨市',
+ code: '230100',
+ children: [
+ {
+ name: '道里区',
+ code: '230102',
+ children: null,
+ },
+ {
+ name: '南岗区',
+ code: '230103',
+ children: null,
+ },
+ {
+ name: '道外区',
+ code: '230104',
+ children: null,
+ },
+ {
+ name: '平房区',
+ code: '230108',
+ children: null,
+ },
+ {
+ name: '松北区',
+ code: '230109',
+ children: null,
+ },
+ {
+ name: '香坊区',
+ code: '230110',
+ children: null,
+ },
+ {
+ name: '呼兰区',
+ code: '230111',
+ children: null,
+ },
+ {
+ name: '阿城区',
+ code: '230112',
+ children: null,
+ },
+ {
+ name: '双城区',
+ code: '230113',
+ children: null,
+ },
+ {
+ name: '依兰县',
+ code: '230123',
+ children: null,
+ },
+ {
+ name: '方正县',
+ code: '230124',
+ children: null,
+ },
+ {
+ name: '宾县',
+ code: '230125',
+ children: null,
+ },
+ {
+ name: '巴彦县',
+ code: '230126',
+ children: null,
+ },
+ {
+ name: '木兰县',
+ code: '230127',
+ children: null,
+ },
+ {
+ name: '通河县',
+ code: '230128',
+ children: null,
+ },
+ {
+ name: '延寿县',
+ code: '230129',
+ children: null,
+ },
+ {
+ name: '尚志市',
+ code: '230183',
+ children: null,
+ },
+ {
+ name: '五常市',
+ code: '230184',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '齐齐哈尔市',
+ code: '230200',
+ children: [
+ {
+ name: '龙沙区',
+ code: '230202',
+ children: null,
+ },
+ {
+ name: '建华区',
+ code: '230203',
+ children: null,
+ },
+ {
+ name: '铁锋区',
+ code: '230204',
+ children: null,
+ },
+ {
+ name: '昂昂溪区',
+ code: '230205',
+ children: null,
+ },
+ {
+ name: '富拉尔基区',
+ code: '230206',
+ children: null,
+ },
+ {
+ name: '碾子山区',
+ code: '230207',
+ children: null,
+ },
+ {
+ name: '梅里斯达斡尔族区',
+ code: '230208',
+ children: null,
+ },
+ {
+ name: '龙江县',
+ code: '230221',
+ children: null,
+ },
+ {
+ name: '依安县',
+ code: '230223',
+ children: null,
+ },
+ {
+ name: '泰来县',
+ code: '230224',
+ children: null,
+ },
+ {
+ name: '甘南县',
+ code: '230225',
+ children: null,
+ },
+ {
+ name: '富裕县',
+ code: '230227',
+ children: null,
+ },
+ {
+ name: '克山县',
+ code: '230229',
+ children: null,
+ },
+ {
+ name: '克东县',
+ code: '230230',
+ children: null,
+ },
+ {
+ name: '拜泉县',
+ code: '230231',
+ children: null,
+ },
+ {
+ name: '讷河市',
+ code: '230281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鸡西市',
+ code: '230300',
+ children: [
+ {
+ name: '鸡冠区',
+ code: '230302',
+ children: null,
+ },
+ {
+ name: '恒山区',
+ code: '230303',
+ children: null,
+ },
+ {
+ name: '滴道区',
+ code: '230304',
+ children: null,
+ },
+ {
+ name: '梨树区',
+ code: '230305',
+ children: null,
+ },
+ {
+ name: '城子河区',
+ code: '230306',
+ children: null,
+ },
+ {
+ name: '麻山区',
+ code: '230307',
+ children: null,
+ },
+ {
+ name: '鸡东县',
+ code: '230321',
+ children: null,
+ },
+ {
+ name: '虎林市',
+ code: '230381',
+ children: null,
+ },
+ {
+ name: '密山市',
+ code: '230382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鹤岗市',
+ code: '230400',
+ children: [
+ {
+ name: '向阳区',
+ code: '230402',
+ children: null,
+ },
+ {
+ name: '工农区',
+ code: '230403',
+ children: null,
+ },
+ {
+ name: '南山区',
+ code: '230404',
+ children: null,
+ },
+ {
+ name: '兴安区',
+ code: '230405',
+ children: null,
+ },
+ {
+ name: '东山区',
+ code: '230406',
+ children: null,
+ },
+ {
+ name: '兴山区',
+ code: '230407',
+ children: null,
+ },
+ {
+ name: '萝北县',
+ code: '230421',
+ children: null,
+ },
+ {
+ name: '绥滨县',
+ code: '230422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '双鸭山市',
+ code: '230500',
+ children: [
+ {
+ name: '尖山区',
+ code: '230502',
+ children: null,
+ },
+ {
+ name: '岭东区',
+ code: '230503',
+ children: null,
+ },
+ {
+ name: '四方台区',
+ code: '230505',
+ children: null,
+ },
+ {
+ name: '宝山区',
+ code: '230506',
+ children: null,
+ },
+ {
+ name: '集贤县',
+ code: '230521',
+ children: null,
+ },
+ {
+ name: '友谊县',
+ code: '230522',
+ children: null,
+ },
+ {
+ name: '宝清县',
+ code: '230523',
+ children: null,
+ },
+ {
+ name: '饶河县',
+ code: '230524',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大庆市',
+ code: '230600',
+ children: [
+ {
+ name: '萨尔图区',
+ code: '230602',
+ children: null,
+ },
+ {
+ name: '龙凤区',
+ code: '230603',
+ children: null,
+ },
+ {
+ name: '让胡路区',
+ code: '230604',
+ children: null,
+ },
+ {
+ name: '红岗区',
+ code: '230605',
+ children: null,
+ },
+ {
+ name: '大同区',
+ code: '230606',
+ children: null,
+ },
+ {
+ name: '肇州县',
+ code: '230621',
+ children: null,
+ },
+ {
+ name: '肇源县',
+ code: '230622',
+ children: null,
+ },
+ {
+ name: '林甸县',
+ code: '230623',
+ children: null,
+ },
+ {
+ name: '杜尔伯特蒙古族自治县',
+ code: '230624',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '伊春市',
+ code: '230700',
+ children: [
+ {
+ name: '伊春区',
+ code: '230702',
+ children: null,
+ },
+ {
+ name: '南岔区',
+ code: '230703',
+ children: null,
+ },
+ {
+ name: '友好区',
+ code: '230704',
+ children: null,
+ },
+ {
+ name: '西林区',
+ code: '230705',
+ children: null,
+ },
+ {
+ name: '翠峦区',
+ code: '230706',
+ children: null,
+ },
+ {
+ name: '新青区',
+ code: '230707',
+ children: null,
+ },
+ {
+ name: '美溪区',
+ code: '230708',
+ children: null,
+ },
+ {
+ name: '金山屯区',
+ code: '230709',
+ children: null,
+ },
+ {
+ name: '五营区',
+ code: '230710',
+ children: null,
+ },
+ {
+ name: '乌马河区',
+ code: '230711',
+ children: null,
+ },
+ {
+ name: '汤旺河区',
+ code: '230712',
+ children: null,
+ },
+ {
+ name: '带岭区',
+ code: '230713',
+ children: null,
+ },
+ {
+ name: '乌伊岭区',
+ code: '230714',
+ children: null,
+ },
+ {
+ name: '红星区',
+ code: '230715',
+ children: null,
+ },
+ {
+ name: '上甘岭区',
+ code: '230716',
+ children: null,
+ },
+ {
+ name: '嘉荫县',
+ code: '230722',
+ children: null,
+ },
+ {
+ name: '铁力市',
+ code: '230781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '佳木斯市',
+ code: '230800',
+ children: [
+ {
+ name: '向阳区',
+ code: '230803',
+ children: null,
+ },
+ {
+ name: '前进区',
+ code: '230804',
+ children: null,
+ },
+ {
+ name: '东风区',
+ code: '230805',
+ children: null,
+ },
+ {
+ name: '郊区',
+ code: '230811',
+ children: null,
+ },
+ {
+ name: '桦南县',
+ code: '230822',
+ children: null,
+ },
+ {
+ name: '桦川县',
+ code: '230826',
+ children: null,
+ },
+ {
+ name: '汤原县',
+ code: '230828',
+ children: null,
+ },
+ {
+ name: '同江市',
+ code: '230881',
+ children: null,
+ },
+ {
+ name: '富锦市',
+ code: '230882',
+ children: null,
+ },
+ {
+ name: '抚远市',
+ code: '230883',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '七台河市',
+ code: '230900',
+ children: [
+ {
+ name: '新兴区',
+ code: '230902',
+ children: null,
+ },
+ {
+ name: '桃山区',
+ code: '230903',
+ children: null,
+ },
+ {
+ name: '茄子河区',
+ code: '230904',
+ children: null,
+ },
+ {
+ name: '勃利县',
+ code: '230921',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '牡丹江市',
+ code: '231000',
+ children: [
+ {
+ name: '东安区',
+ code: '231002',
+ children: null,
+ },
+ {
+ name: '阳明区',
+ code: '231003',
+ children: null,
+ },
+ {
+ name: '爱民区',
+ code: '231004',
+ children: null,
+ },
+ {
+ name: '西安区',
+ code: '231005',
+ children: null,
+ },
+ {
+ name: '林口县',
+ code: '231025',
+ children: null,
+ },
+ {
+ name: '绥芬河市',
+ code: '231081',
+ children: null,
+ },
+ {
+ name: '海林市',
+ code: '231083',
+ children: null,
+ },
+ {
+ name: '宁安市',
+ code: '231084',
+ children: null,
+ },
+ {
+ name: '穆棱市',
+ code: '231085',
+ children: null,
+ },
+ {
+ name: '东宁市',
+ code: '231086',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黑河市',
+ code: '231100',
+ children: [
+ {
+ name: '爱辉区',
+ code: '231102',
+ children: null,
+ },
+ {
+ name: '嫩江县',
+ code: '231121',
+ children: null,
+ },
+ {
+ name: '逊克县',
+ code: '231123',
+ children: null,
+ },
+ {
+ name: '孙吴县',
+ code: '231124',
+ children: null,
+ },
+ {
+ name: '北安市',
+ code: '231181',
+ children: null,
+ },
+ {
+ name: '五大连池市',
+ code: '231182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '绥化市',
+ code: '231200',
+ children: [
+ {
+ name: '北林区',
+ code: '231202',
+ children: null,
+ },
+ {
+ name: '望奎县',
+ code: '231221',
+ children: null,
+ },
+ {
+ name: '兰西县',
+ code: '231222',
+ children: null,
+ },
+ {
+ name: '青冈县',
+ code: '231223',
+ children: null,
+ },
+ {
+ name: '庆安县',
+ code: '231224',
+ children: null,
+ },
+ {
+ name: '明水县',
+ code: '231225',
+ children: null,
+ },
+ {
+ name: '绥棱县',
+ code: '231226',
+ children: null,
+ },
+ {
+ name: '安达市',
+ code: '231281',
+ children: null,
+ },
+ {
+ name: '肇东市',
+ code: '231282',
+ children: null,
+ },
+ {
+ name: '海伦市',
+ code: '231283',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大兴安岭地区',
+ code: '232700',
+ children: [
+ {
+ name: '漠河市',
+ code: '232701',
+ children: null,
+ },
+ {
+ name: '呼玛县',
+ code: '232721',
+ children: null,
+ },
+ {
+ name: '塔河县',
+ code: '232722',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '上海市',
+ code: '310000',
+ children: [
+ {
+ name: '上海市',
+ code: '310100',
+ children: [
+ {
+ name: '黄浦区',
+ code: '310101',
+ children: null,
+ },
+ {
+ name: '徐汇区',
+ code: '310104',
+ children: null,
+ },
+ {
+ name: '长宁区',
+ code: '310105',
+ children: null,
+ },
+ {
+ name: '静安区',
+ code: '310106',
+ children: null,
+ },
+ {
+ name: '普陀区',
+ code: '310107',
+ children: null,
+ },
+ {
+ name: '虹口区',
+ code: '310109',
+ children: null,
+ },
+ {
+ name: '杨浦区',
+ code: '310110',
+ children: null,
+ },
+ {
+ name: '闵行区',
+ code: '310112',
+ children: null,
+ },
+ {
+ name: '宝山区',
+ code: '310113',
+ children: null,
+ },
+ {
+ name: '嘉定区',
+ code: '310114',
+ children: null,
+ },
+ {
+ name: '浦东新区',
+ code: '310115',
+ children: null,
+ },
+ {
+ name: '金山区',
+ code: '310116',
+ children: null,
+ },
+ {
+ name: '松江区',
+ code: '310117',
+ children: null,
+ },
+ {
+ name: '青浦区',
+ code: '310118',
+ children: null,
+ },
+ {
+ name: '奉贤区',
+ code: '310120',
+ children: null,
+ },
+ {
+ name: '崇明区',
+ code: '310151',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '江苏省',
+ code: '320000',
+ children: [
+ {
+ name: '南京市',
+ code: '320100',
+ children: [
+ {
+ name: '玄武区',
+ code: '320102',
+ children: null,
+ },
+ {
+ name: '秦淮区',
+ code: '320104',
+ children: null,
+ },
+ {
+ name: '建邺区',
+ code: '320105',
+ children: null,
+ },
+ {
+ name: '鼓楼区',
+ code: '320106',
+ children: null,
+ },
+ {
+ name: '浦口区',
+ code: '320111',
+ children: null,
+ },
+ {
+ name: '栖霞区',
+ code: '320113',
+ children: null,
+ },
+ {
+ name: '雨花台区',
+ code: '320114',
+ children: null,
+ },
+ {
+ name: '江宁区',
+ code: '320115',
+ children: null,
+ },
+ {
+ name: '六合区',
+ code: '320116',
+ children: null,
+ },
+ {
+ name: '溧水区',
+ code: '320117',
+ children: null,
+ },
+ {
+ name: '高淳区',
+ code: '320118',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '无锡市',
+ code: '320200',
+ children: [
+ {
+ name: '锡山区',
+ code: '320205',
+ children: null,
+ },
+ {
+ name: '惠山区',
+ code: '320206',
+ children: null,
+ },
+ {
+ name: '滨湖区',
+ code: '320211',
+ children: null,
+ },
+ {
+ name: '梁溪区',
+ code: '320213',
+ children: null,
+ },
+ {
+ name: '新吴区',
+ code: '320214',
+ children: null,
+ },
+ {
+ name: '江阴市',
+ code: '320281',
+ children: null,
+ },
+ {
+ name: '宜兴市',
+ code: '320282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '徐州市',
+ code: '320300',
+ children: [
+ {
+ name: '鼓楼区',
+ code: '320302',
+ children: null,
+ },
+ {
+ name: '云龙区',
+ code: '320303',
+ children: null,
+ },
+ {
+ name: '贾汪区',
+ code: '320305',
+ children: null,
+ },
+ {
+ name: '泉山区',
+ code: '320311',
+ children: null,
+ },
+ {
+ name: '铜山区',
+ code: '320312',
+ children: null,
+ },
+ {
+ name: '丰县',
+ code: '320321',
+ children: null,
+ },
+ {
+ name: '沛县',
+ code: '320322',
+ children: null,
+ },
+ {
+ name: '睢宁县',
+ code: '320324',
+ children: null,
+ },
+ {
+ name: '新沂市',
+ code: '320381',
+ children: null,
+ },
+ {
+ name: '邳州市',
+ code: '320382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '常州市',
+ code: '320400',
+ children: [
+ {
+ name: '天宁区',
+ code: '320402',
+ children: null,
+ },
+ {
+ name: '钟楼区',
+ code: '320404',
+ children: null,
+ },
+ {
+ name: '新北区',
+ code: '320411',
+ children: null,
+ },
+ {
+ name: '武进区',
+ code: '320412',
+ children: null,
+ },
+ {
+ name: '金坛区',
+ code: '320413',
+ children: null,
+ },
+ {
+ name: '溧阳市',
+ code: '320481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '苏州市',
+ code: '320500',
+ children: [
+ {
+ name: '虎丘区',
+ code: '320505',
+ children: null,
+ },
+ {
+ name: '吴中区',
+ code: '320506',
+ children: null,
+ },
+ {
+ name: '相城区',
+ code: '320507',
+ children: null,
+ },
+ {
+ name: '姑苏区',
+ code: '320508',
+ children: null,
+ },
+ {
+ name: '吴江区',
+ code: '320509',
+ children: null,
+ },
+ {
+ name: '常熟市',
+ code: '320581',
+ children: null,
+ },
+ {
+ name: '张家港市',
+ code: '320582',
+ children: null,
+ },
+ {
+ name: '昆山市',
+ code: '320583',
+ children: null,
+ },
+ {
+ name: '太仓市',
+ code: '320585',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南通市',
+ code: '320600',
+ children: [
+ {
+ name: '崇川区',
+ code: '320602',
+ children: null,
+ },
+ {
+ name: '港闸区',
+ code: '320611',
+ children: null,
+ },
+ {
+ name: '通州区',
+ code: '320612',
+ children: null,
+ },
+ {
+ name: '如东县',
+ code: '320623',
+ children: null,
+ },
+ {
+ name: '启东市',
+ code: '320681',
+ children: null,
+ },
+ {
+ name: '如皋市',
+ code: '320682',
+ children: null,
+ },
+ {
+ name: '海门市',
+ code: '320684',
+ children: null,
+ },
+ {
+ name: '海安市',
+ code: '320685',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '连云港市',
+ code: '320700',
+ children: [
+ {
+ name: '连云区',
+ code: '320703',
+ children: null,
+ },
+ {
+ name: '海州区',
+ code: '320706',
+ children: null,
+ },
+ {
+ name: '赣榆区',
+ code: '320707',
+ children: null,
+ },
+ {
+ name: '东海县',
+ code: '320722',
+ children: null,
+ },
+ {
+ name: '灌云县',
+ code: '320723',
+ children: null,
+ },
+ {
+ name: '灌南县',
+ code: '320724',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '淮安市',
+ code: '320800',
+ children: [
+ {
+ name: '淮安区',
+ code: '320803',
+ children: null,
+ },
+ {
+ name: '淮阴区',
+ code: '320804',
+ children: null,
+ },
+ {
+ name: '清江浦区',
+ code: '320812',
+ children: null,
+ },
+ {
+ name: '洪泽区',
+ code: '320813',
+ children: null,
+ },
+ {
+ name: '涟水县',
+ code: '320826',
+ children: null,
+ },
+ {
+ name: '盱眙县',
+ code: '320830',
+ children: null,
+ },
+ {
+ name: '金湖县',
+ code: '320831',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '盐城市',
+ code: '320900',
+ children: [
+ {
+ name: '亭湖区',
+ code: '320902',
+ children: null,
+ },
+ {
+ name: '盐都区',
+ code: '320903',
+ children: null,
+ },
+ {
+ name: '大丰区',
+ code: '320904',
+ children: null,
+ },
+ {
+ name: '响水县',
+ code: '320921',
+ children: null,
+ },
+ {
+ name: '滨海县',
+ code: '320922',
+ children: null,
+ },
+ {
+ name: '阜宁县',
+ code: '320923',
+ children: null,
+ },
+ {
+ name: '射阳县',
+ code: '320924',
+ children: null,
+ },
+ {
+ name: '建湖县',
+ code: '320925',
+ children: null,
+ },
+ {
+ name: '东台市',
+ code: '320981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '扬州市',
+ code: '321000',
+ children: [
+ {
+ name: '广陵区',
+ code: '321002',
+ children: null,
+ },
+ {
+ name: '邗江区',
+ code: '321003',
+ children: null,
+ },
+ {
+ name: '江都区',
+ code: '321012',
+ children: null,
+ },
+ {
+ name: '宝应县',
+ code: '321023',
+ children: null,
+ },
+ {
+ name: '仪征市',
+ code: '321081',
+ children: null,
+ },
+ {
+ name: '高邮市',
+ code: '321084',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '镇江市',
+ code: '321100',
+ children: [
+ {
+ name: '京口区',
+ code: '321102',
+ children: null,
+ },
+ {
+ name: '润州区',
+ code: '321111',
+ children: null,
+ },
+ {
+ name: '丹徒区',
+ code: '321112',
+ children: null,
+ },
+ {
+ name: '丹阳市',
+ code: '321181',
+ children: null,
+ },
+ {
+ name: '扬中市',
+ code: '321182',
+ children: null,
+ },
+ {
+ name: '句容市',
+ code: '321183',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '泰州市',
+ code: '321200',
+ children: [
+ {
+ name: '海陵区',
+ code: '321202',
+ children: null,
+ },
+ {
+ name: '高港区',
+ code: '321203',
+ children: null,
+ },
+ {
+ name: '姜堰区',
+ code: '321204',
+ children: null,
+ },
+ {
+ name: '兴化市',
+ code: '321281',
+ children: null,
+ },
+ {
+ name: '靖江市',
+ code: '321282',
+ children: null,
+ },
+ {
+ name: '泰兴市',
+ code: '321283',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宿迁市',
+ code: '321300',
+ children: [
+ {
+ name: '宿城区',
+ code: '321302',
+ children: null,
+ },
+ {
+ name: '宿豫区',
+ code: '321311',
+ children: null,
+ },
+ {
+ name: '沭阳县',
+ code: '321322',
+ children: null,
+ },
+ {
+ name: '泗阳县',
+ code: '321323',
+ children: null,
+ },
+ {
+ name: '泗洪县',
+ code: '321324',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '浙江省',
+ code: '330000',
+ children: [
+ {
+ name: '杭州市',
+ code: '330100',
+ children: [
+ {
+ name: '上城区',
+ code: '330102',
+ children: null,
+ },
+ {
+ name: '下城区',
+ code: '330103',
+ children: null,
+ },
+ {
+ name: '江干区',
+ code: '330104',
+ children: null,
+ },
+ {
+ name: '拱墅区',
+ code: '330105',
+ children: null,
+ },
+ {
+ name: '西湖区',
+ code: '330106',
+ children: null,
+ },
+ {
+ name: '滨江区',
+ code: '330108',
+ children: null,
+ },
+ {
+ name: '萧山区',
+ code: '330109',
+ children: null,
+ },
+ {
+ name: '余杭区',
+ code: '330110',
+ children: null,
+ },
+ {
+ name: '富阳区',
+ code: '330111',
+ children: null,
+ },
+ {
+ name: '临安区',
+ code: '330112',
+ children: null,
+ },
+ {
+ name: '桐庐县',
+ code: '330122',
+ children: null,
+ },
+ {
+ name: '淳安县',
+ code: '330127',
+ children: null,
+ },
+ {
+ name: '建德市',
+ code: '330182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宁波市',
+ code: '330200',
+ children: [
+ {
+ name: '海曙区',
+ code: '330203',
+ children: null,
+ },
+ {
+ name: '江北区',
+ code: '330205',
+ children: null,
+ },
+ {
+ name: '北仑区',
+ code: '330206',
+ children: null,
+ },
+ {
+ name: '镇海区',
+ code: '330211',
+ children: null,
+ },
+ {
+ name: '鄞州区',
+ code: '330212',
+ children: null,
+ },
+ {
+ name: '奉化区',
+ code: '330213',
+ children: null,
+ },
+ {
+ name: '象山县',
+ code: '330225',
+ children: null,
+ },
+ {
+ name: '宁海县',
+ code: '330226',
+ children: null,
+ },
+ {
+ name: '余姚市',
+ code: '330281',
+ children: null,
+ },
+ {
+ name: '慈溪市',
+ code: '330282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '温州市',
+ code: '330300',
+ children: [
+ {
+ name: '鹿城区',
+ code: '330302',
+ children: null,
+ },
+ {
+ name: '龙湾区',
+ code: '330303',
+ children: null,
+ },
+ {
+ name: '瓯海区',
+ code: '330304',
+ children: null,
+ },
+ {
+ name: '洞头区',
+ code: '330305',
+ children: null,
+ },
+ {
+ name: '永嘉县',
+ code: '330324',
+ children: null,
+ },
+ {
+ name: '平阳县',
+ code: '330326',
+ children: null,
+ },
+ {
+ name: '苍南县',
+ code: '330327',
+ children: null,
+ },
+ {
+ name: '文成县',
+ code: '330328',
+ children: null,
+ },
+ {
+ name: '泰顺县',
+ code: '330329',
+ children: null,
+ },
+ {
+ name: '瑞安市',
+ code: '330381',
+ children: null,
+ },
+ {
+ name: '乐清市',
+ code: '330382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '嘉兴市',
+ code: '330400',
+ children: [
+ {
+ name: '南湖区',
+ code: '330402',
+ children: null,
+ },
+ {
+ name: '秀洲区',
+ code: '330411',
+ children: null,
+ },
+ {
+ name: '嘉善县',
+ code: '330421',
+ children: null,
+ },
+ {
+ name: '海盐县',
+ code: '330424',
+ children: null,
+ },
+ {
+ name: '海宁市',
+ code: '330481',
+ children: null,
+ },
+ {
+ name: '平湖市',
+ code: '330482',
+ children: null,
+ },
+ {
+ name: '桐乡市',
+ code: '330483',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '湖州市',
+ code: '330500',
+ children: [
+ {
+ name: '吴兴区',
+ code: '330502',
+ children: null,
+ },
+ {
+ name: '南浔区',
+ code: '330503',
+ children: null,
+ },
+ {
+ name: '德清县',
+ code: '330521',
+ children: null,
+ },
+ {
+ name: '长兴县',
+ code: '330522',
+ children: null,
+ },
+ {
+ name: '安吉县',
+ code: '330523',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '绍兴市',
+ code: '330600',
+ children: [
+ {
+ name: '越城区',
+ code: '330602',
+ children: null,
+ },
+ {
+ name: '柯桥区',
+ code: '330603',
+ children: null,
+ },
+ {
+ name: '上虞区',
+ code: '330604',
+ children: null,
+ },
+ {
+ name: '新昌县',
+ code: '330624',
+ children: null,
+ },
+ {
+ name: '诸暨市',
+ code: '330681',
+ children: null,
+ },
+ {
+ name: '嵊州市',
+ code: '330683',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '金华市',
+ code: '330700',
+ children: [
+ {
+ name: '婺城区',
+ code: '330702',
+ children: null,
+ },
+ {
+ name: '金东区',
+ code: '330703',
+ children: null,
+ },
+ {
+ name: '武义县',
+ code: '330723',
+ children: null,
+ },
+ {
+ name: '浦江县',
+ code: '330726',
+ children: null,
+ },
+ {
+ name: '磐安县',
+ code: '330727',
+ children: null,
+ },
+ {
+ name: '兰溪市',
+ code: '330781',
+ children: null,
+ },
+ {
+ name: '义乌市',
+ code: '330782',
+ children: null,
+ },
+ {
+ name: '东阳市',
+ code: '330783',
+ children: null,
+ },
+ {
+ name: '永康市',
+ code: '330784',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '衢州市',
+ code: '330800',
+ children: [
+ {
+ name: '柯城区',
+ code: '330802',
+ children: null,
+ },
+ {
+ name: '衢江区',
+ code: '330803',
+ children: null,
+ },
+ {
+ name: '常山县',
+ code: '330822',
+ children: null,
+ },
+ {
+ name: '开化县',
+ code: '330824',
+ children: null,
+ },
+ {
+ name: '龙游县',
+ code: '330825',
+ children: null,
+ },
+ {
+ name: '江山市',
+ code: '330881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '舟山市',
+ code: '330900',
+ children: [
+ {
+ name: '定海区',
+ code: '330902',
+ children: null,
+ },
+ {
+ name: '普陀区',
+ code: '330903',
+ children: null,
+ },
+ {
+ name: '岱山县',
+ code: '330921',
+ children: null,
+ },
+ {
+ name: '嵊泗县',
+ code: '330922',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '台州市',
+ code: '331000',
+ children: [
+ {
+ name: '椒江区',
+ code: '331002',
+ children: null,
+ },
+ {
+ name: '黄岩区',
+ code: '331003',
+ children: null,
+ },
+ {
+ name: '路桥区',
+ code: '331004',
+ children: null,
+ },
+ {
+ name: '三门县',
+ code: '331022',
+ children: null,
+ },
+ {
+ name: '天台县',
+ code: '331023',
+ children: null,
+ },
+ {
+ name: '仙居县',
+ code: '331024',
+ children: null,
+ },
+ {
+ name: '温岭市',
+ code: '331081',
+ children: null,
+ },
+ {
+ name: '临海市',
+ code: '331082',
+ children: null,
+ },
+ {
+ name: '玉环市',
+ code: '331083',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '丽水市',
+ code: '331100',
+ children: [
+ {
+ name: '莲都区',
+ code: '331102',
+ children: null,
+ },
+ {
+ name: '青田县',
+ code: '331121',
+ children: null,
+ },
+ {
+ name: '缙云县',
+ code: '331122',
+ children: null,
+ },
+ {
+ name: '遂昌县',
+ code: '331123',
+ children: null,
+ },
+ {
+ name: '松阳县',
+ code: '331124',
+ children: null,
+ },
+ {
+ name: '云和县',
+ code: '331125',
+ children: null,
+ },
+ {
+ name: '庆元县',
+ code: '331126',
+ children: null,
+ },
+ {
+ name: '景宁畲族自治县',
+ code: '331127',
+ children: null,
+ },
+ {
+ name: '龙泉市',
+ code: '331181',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '安徽省',
+ code: '340000',
+ children: [
+ {
+ name: '合肥市',
+ code: '340100',
+ children: [
+ {
+ name: '瑶海区',
+ code: '340102',
+ children: null,
+ },
+ {
+ name: '庐阳区',
+ code: '340103',
+ children: null,
+ },
+ {
+ name: '蜀山区',
+ code: '340104',
+ children: null,
+ },
+ {
+ name: '包河区',
+ code: '340111',
+ children: null,
+ },
+ {
+ name: '长丰县',
+ code: '340121',
+ children: null,
+ },
+ {
+ name: '肥东县',
+ code: '340122',
+ children: null,
+ },
+ {
+ name: '肥西县',
+ code: '340123',
+ children: null,
+ },
+ {
+ name: '庐江县',
+ code: '340124',
+ children: null,
+ },
+ {
+ name: '巢湖市',
+ code: '340181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '芜湖市',
+ code: '340200',
+ children: [
+ {
+ name: '镜湖区',
+ code: '340202',
+ children: null,
+ },
+ {
+ name: '弋江区',
+ code: '340203',
+ children: null,
+ },
+ {
+ name: '鸠江区',
+ code: '340207',
+ children: null,
+ },
+ {
+ name: '三山区',
+ code: '340208',
+ children: null,
+ },
+ {
+ name: '芜湖县',
+ code: '340221',
+ children: null,
+ },
+ {
+ name: '繁昌县',
+ code: '340222',
+ children: null,
+ },
+ {
+ name: '南陵县',
+ code: '340223',
+ children: null,
+ },
+ {
+ name: '无为县',
+ code: '340225',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '蚌埠市',
+ code: '340300',
+ children: [
+ {
+ name: '龙子湖区',
+ code: '340302',
+ children: null,
+ },
+ {
+ name: '蚌山区',
+ code: '340303',
+ children: null,
+ },
+ {
+ name: '禹会区',
+ code: '340304',
+ children: null,
+ },
+ {
+ name: '淮上区',
+ code: '340311',
+ children: null,
+ },
+ {
+ name: '怀远县',
+ code: '340321',
+ children: null,
+ },
+ {
+ name: '五河县',
+ code: '340322',
+ children: null,
+ },
+ {
+ name: '固镇县',
+ code: '340323',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '淮南市',
+ code: '340400',
+ children: [
+ {
+ name: '大通区',
+ code: '340402',
+ children: null,
+ },
+ {
+ name: '田家庵区',
+ code: '340403',
+ children: null,
+ },
+ {
+ name: '谢家集区',
+ code: '340404',
+ children: null,
+ },
+ {
+ name: '八公山区',
+ code: '340405',
+ children: null,
+ },
+ {
+ name: '潘集区',
+ code: '340406',
+ children: null,
+ },
+ {
+ name: '凤台县',
+ code: '340421',
+ children: null,
+ },
+ {
+ name: '寿县',
+ code: '340422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '马鞍山市',
+ code: '340500',
+ children: [
+ {
+ name: '花山区',
+ code: '340503',
+ children: null,
+ },
+ {
+ name: '雨山区',
+ code: '340504',
+ children: null,
+ },
+ {
+ name: '博望区',
+ code: '340506',
+ children: null,
+ },
+ {
+ name: '当涂县',
+ code: '340521',
+ children: null,
+ },
+ {
+ name: '含山县',
+ code: '340522',
+ children: null,
+ },
+ {
+ name: '和县',
+ code: '340523',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '淮北市',
+ code: '340600',
+ children: [
+ {
+ name: '杜集区',
+ code: '340602',
+ children: null,
+ },
+ {
+ name: '相山区',
+ code: '340603',
+ children: null,
+ },
+ {
+ name: '烈山区',
+ code: '340604',
+ children: null,
+ },
+ {
+ name: '濉溪县',
+ code: '340621',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铜陵市',
+ code: '340700',
+ children: [
+ {
+ name: '铜官区',
+ code: '340705',
+ children: null,
+ },
+ {
+ name: '义安区',
+ code: '340706',
+ children: null,
+ },
+ {
+ name: '郊区',
+ code: '340711',
+ children: null,
+ },
+ {
+ name: '枞阳县',
+ code: '340722',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '安庆市',
+ code: '340800',
+ children: [
+ {
+ name: '迎江区',
+ code: '340802',
+ children: null,
+ },
+ {
+ name: '大观区',
+ code: '340803',
+ children: null,
+ },
+ {
+ name: '宜秀区',
+ code: '340811',
+ children: null,
+ },
+ {
+ name: '怀宁县',
+ code: '340822',
+ children: null,
+ },
+ {
+ name: '太湖县',
+ code: '340825',
+ children: null,
+ },
+ {
+ name: '宿松县',
+ code: '340826',
+ children: null,
+ },
+ {
+ name: '望江县',
+ code: '340827',
+ children: null,
+ },
+ {
+ name: '岳西县',
+ code: '340828',
+ children: null,
+ },
+ {
+ name: '桐城市',
+ code: '340881',
+ children: null,
+ },
+ {
+ name: '潜山市',
+ code: '340882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黄山市',
+ code: '341000',
+ children: [
+ {
+ name: '屯溪区',
+ code: '341002',
+ children: null,
+ },
+ {
+ name: '黄山区',
+ code: '341003',
+ children: null,
+ },
+ {
+ name: '徽州区',
+ code: '341004',
+ children: null,
+ },
+ {
+ name: '歙县',
+ code: '341021',
+ children: null,
+ },
+ {
+ name: '休宁县',
+ code: '341022',
+ children: null,
+ },
+ {
+ name: '黟县',
+ code: '341023',
+ children: null,
+ },
+ {
+ name: '祁门县',
+ code: '341024',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '滁州市',
+ code: '341100',
+ children: [
+ {
+ name: '琅琊区',
+ code: '341102',
+ children: null,
+ },
+ {
+ name: '南谯区',
+ code: '341103',
+ children: null,
+ },
+ {
+ name: '来安县',
+ code: '341122',
+ children: null,
+ },
+ {
+ name: '全椒县',
+ code: '341124',
+ children: null,
+ },
+ {
+ name: '定远县',
+ code: '341125',
+ children: null,
+ },
+ {
+ name: '凤阳县',
+ code: '341126',
+ children: null,
+ },
+ {
+ name: '天长市',
+ code: '341181',
+ children: null,
+ },
+ {
+ name: '明光市',
+ code: '341182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阜阳市',
+ code: '341200',
+ children: [
+ {
+ name: '颍州区',
+ code: '341202',
+ children: null,
+ },
+ {
+ name: '颍东区',
+ code: '341203',
+ children: null,
+ },
+ {
+ name: '颍泉区',
+ code: '341204',
+ children: null,
+ },
+ {
+ name: '临泉县',
+ code: '341221',
+ children: null,
+ },
+ {
+ name: '太和县',
+ code: '341222',
+ children: null,
+ },
+ {
+ name: '阜南县',
+ code: '341225',
+ children: null,
+ },
+ {
+ name: '颍上县',
+ code: '341226',
+ children: null,
+ },
+ {
+ name: '界首市',
+ code: '341282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宿州市',
+ code: '341300',
+ children: [
+ {
+ name: '埇桥区',
+ code: '341302',
+ children: null,
+ },
+ {
+ name: '砀山县',
+ code: '341321',
+ children: null,
+ },
+ {
+ name: '萧县',
+ code: '341322',
+ children: null,
+ },
+ {
+ name: '灵璧县',
+ code: '341323',
+ children: null,
+ },
+ {
+ name: '泗县',
+ code: '341324',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '六安市',
+ code: '341500',
+ children: [
+ {
+ name: '金安区',
+ code: '341502',
+ children: null,
+ },
+ {
+ name: '裕安区',
+ code: '341503',
+ children: null,
+ },
+ {
+ name: '叶集区',
+ code: '341504',
+ children: null,
+ },
+ {
+ name: '霍邱县',
+ code: '341522',
+ children: null,
+ },
+ {
+ name: '舒城县',
+ code: '341523',
+ children: null,
+ },
+ {
+ name: '金寨县',
+ code: '341524',
+ children: null,
+ },
+ {
+ name: '霍山县',
+ code: '341525',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '亳州市',
+ code: '341600',
+ children: [
+ {
+ name: '谯城区',
+ code: '341602',
+ children: null,
+ },
+ {
+ name: '涡阳县',
+ code: '341621',
+ children: null,
+ },
+ {
+ name: '蒙城县',
+ code: '341622',
+ children: null,
+ },
+ {
+ name: '利辛县',
+ code: '341623',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '池州市',
+ code: '341700',
+ children: [
+ {
+ name: '贵池区',
+ code: '341702',
+ children: null,
+ },
+ {
+ name: '东至县',
+ code: '341721',
+ children: null,
+ },
+ {
+ name: '石台县',
+ code: '341722',
+ children: null,
+ },
+ {
+ name: '青阳县',
+ code: '341723',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宣城市',
+ code: '341800',
+ children: [
+ {
+ name: '宣州区',
+ code: '341802',
+ children: null,
+ },
+ {
+ name: '郎溪县',
+ code: '341821',
+ children: null,
+ },
+ {
+ name: '广德县',
+ code: '341822',
+ children: null,
+ },
+ {
+ name: '泾县',
+ code: '341823',
+ children: null,
+ },
+ {
+ name: '绩溪县',
+ code: '341824',
+ children: null,
+ },
+ {
+ name: '旌德县',
+ code: '341825',
+ children: null,
+ },
+ {
+ name: '宁国市',
+ code: '341881',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '福建省',
+ code: '350000',
+ children: [
+ {
+ name: '福州市',
+ code: '350100',
+ children: [
+ {
+ name: '鼓楼区',
+ code: '350102',
+ children: null,
+ },
+ {
+ name: '台江区',
+ code: '350103',
+ children: null,
+ },
+ {
+ name: '仓山区',
+ code: '350104',
+ children: null,
+ },
+ {
+ name: '马尾区',
+ code: '350105',
+ children: null,
+ },
+ {
+ name: '晋安区',
+ code: '350111',
+ children: null,
+ },
+ {
+ name: '长乐区',
+ code: '350112',
+ children: null,
+ },
+ {
+ name: '闽侯县',
+ code: '350121',
+ children: null,
+ },
+ {
+ name: '连江县',
+ code: '350122',
+ children: null,
+ },
+ {
+ name: '罗源县',
+ code: '350123',
+ children: null,
+ },
+ {
+ name: '闽清县',
+ code: '350124',
+ children: null,
+ },
+ {
+ name: '永泰县',
+ code: '350125',
+ children: null,
+ },
+ {
+ name: '平潭县',
+ code: '350128',
+ children: null,
+ },
+ {
+ name: '福清市',
+ code: '350181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '厦门市',
+ code: '350200',
+ children: [
+ {
+ name: '思明区',
+ code: '350203',
+ children: null,
+ },
+ {
+ name: '海沧区',
+ code: '350205',
+ children: null,
+ },
+ {
+ name: '湖里区',
+ code: '350206',
+ children: null,
+ },
+ {
+ name: '集美区',
+ code: '350211',
+ children: null,
+ },
+ {
+ name: '同安区',
+ code: '350212',
+ children: null,
+ },
+ {
+ name: '翔安区',
+ code: '350213',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '莆田市',
+ code: '350300',
+ children: [
+ {
+ name: '城厢区',
+ code: '350302',
+ children: null,
+ },
+ {
+ name: '涵江区',
+ code: '350303',
+ children: null,
+ },
+ {
+ name: '荔城区',
+ code: '350304',
+ children: null,
+ },
+ {
+ name: '秀屿区',
+ code: '350305',
+ children: null,
+ },
+ {
+ name: '仙游县',
+ code: '350322',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '三明市',
+ code: '350400',
+ children: [
+ {
+ name: '梅列区',
+ code: '350402',
+ children: null,
+ },
+ {
+ name: '三元区',
+ code: '350403',
+ children: null,
+ },
+ {
+ name: '明溪县',
+ code: '350421',
+ children: null,
+ },
+ {
+ name: '清流县',
+ code: '350423',
+ children: null,
+ },
+ {
+ name: '宁化县',
+ code: '350424',
+ children: null,
+ },
+ {
+ name: '大田县',
+ code: '350425',
+ children: null,
+ },
+ {
+ name: '尤溪县',
+ code: '350426',
+ children: null,
+ },
+ {
+ name: '沙县',
+ code: '350427',
+ children: null,
+ },
+ {
+ name: '将乐县',
+ code: '350428',
+ children: null,
+ },
+ {
+ name: '泰宁县',
+ code: '350429',
+ children: null,
+ },
+ {
+ name: '建宁县',
+ code: '350430',
+ children: null,
+ },
+ {
+ name: '永安市',
+ code: '350481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '泉州市',
+ code: '350500',
+ children: [
+ {
+ name: '鲤城区',
+ code: '350502',
+ children: null,
+ },
+ {
+ name: '丰泽区',
+ code: '350503',
+ children: null,
+ },
+ {
+ name: '洛江区',
+ code: '350504',
+ children: null,
+ },
+ {
+ name: '泉港区',
+ code: '350505',
+ children: null,
+ },
+ {
+ name: '惠安县',
+ code: '350521',
+ children: null,
+ },
+ {
+ name: '安溪县',
+ code: '350524',
+ children: null,
+ },
+ {
+ name: '永春县',
+ code: '350525',
+ children: null,
+ },
+ {
+ name: '德化县',
+ code: '350526',
+ children: null,
+ },
+ {
+ name: '金门县',
+ code: '350527',
+ children: null,
+ },
+ {
+ name: '石狮市',
+ code: '350581',
+ children: null,
+ },
+ {
+ name: '晋江市',
+ code: '350582',
+ children: null,
+ },
+ {
+ name: '南安市',
+ code: '350583',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '漳州市',
+ code: '350600',
+ children: [
+ {
+ name: '芗城区',
+ code: '350602',
+ children: null,
+ },
+ {
+ name: '龙文区',
+ code: '350603',
+ children: null,
+ },
+ {
+ name: '云霄县',
+ code: '350622',
+ children: null,
+ },
+ {
+ name: '漳浦县',
+ code: '350623',
+ children: null,
+ },
+ {
+ name: '诏安县',
+ code: '350624',
+ children: null,
+ },
+ {
+ name: '长泰县',
+ code: '350625',
+ children: null,
+ },
+ {
+ name: '东山县',
+ code: '350626',
+ children: null,
+ },
+ {
+ name: '南靖县',
+ code: '350627',
+ children: null,
+ },
+ {
+ name: '平和县',
+ code: '350628',
+ children: null,
+ },
+ {
+ name: '华安县',
+ code: '350629',
+ children: null,
+ },
+ {
+ name: '龙海市',
+ code: '350681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南平市',
+ code: '350700',
+ children: [
+ {
+ name: '延平区',
+ code: '350702',
+ children: null,
+ },
+ {
+ name: '建阳区',
+ code: '350703',
+ children: null,
+ },
+ {
+ name: '顺昌县',
+ code: '350721',
+ children: null,
+ },
+ {
+ name: '浦城县',
+ code: '350722',
+ children: null,
+ },
+ {
+ name: '光泽县',
+ code: '350723',
+ children: null,
+ },
+ {
+ name: '松溪县',
+ code: '350724',
+ children: null,
+ },
+ {
+ name: '政和县',
+ code: '350725',
+ children: null,
+ },
+ {
+ name: '邵武市',
+ code: '350781',
+ children: null,
+ },
+ {
+ name: '武夷山市',
+ code: '350782',
+ children: null,
+ },
+ {
+ name: '建瓯市',
+ code: '350783',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '龙岩市',
+ code: '350800',
+ children: [
+ {
+ name: '新罗区',
+ code: '350802',
+ children: null,
+ },
+ {
+ name: '永定区',
+ code: '350803',
+ children: null,
+ },
+ {
+ name: '长汀县',
+ code: '350821',
+ children: null,
+ },
+ {
+ name: '上杭县',
+ code: '350823',
+ children: null,
+ },
+ {
+ name: '武平县',
+ code: '350824',
+ children: null,
+ },
+ {
+ name: '连城县',
+ code: '350825',
+ children: null,
+ },
+ {
+ name: '漳平市',
+ code: '350881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宁德市',
+ code: '350900',
+ children: [
+ {
+ name: '蕉城区',
+ code: '350902',
+ children: null,
+ },
+ {
+ name: '霞浦县',
+ code: '350921',
+ children: null,
+ },
+ {
+ name: '古田县',
+ code: '350922',
+ children: null,
+ },
+ {
+ name: '屏南县',
+ code: '350923',
+ children: null,
+ },
+ {
+ name: '寿宁县',
+ code: '350924',
+ children: null,
+ },
+ {
+ name: '周宁县',
+ code: '350925',
+ children: null,
+ },
+ {
+ name: '柘荣县',
+ code: '350926',
+ children: null,
+ },
+ {
+ name: '福安市',
+ code: '350981',
+ children: null,
+ },
+ {
+ name: '福鼎市',
+ code: '350982',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '江西省',
+ code: '360000',
+ children: [
+ {
+ name: '南昌市',
+ code: '360100',
+ children: [
+ {
+ name: '东湖区',
+ code: '360102',
+ children: null,
+ },
+ {
+ name: '西湖区',
+ code: '360103',
+ children: null,
+ },
+ {
+ name: '青云谱区',
+ code: '360104',
+ children: null,
+ },
+ {
+ name: '湾里区',
+ code: '360105',
+ children: null,
+ },
+ {
+ name: '青山湖区',
+ code: '360111',
+ children: null,
+ },
+ {
+ name: '新建区',
+ code: '360112',
+ children: null,
+ },
+ {
+ name: '南昌县',
+ code: '360121',
+ children: null,
+ },
+ {
+ name: '安义县',
+ code: '360123',
+ children: null,
+ },
+ {
+ name: '进贤县',
+ code: '360124',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '景德镇市',
+ code: '360200',
+ children: [
+ {
+ name: '昌江区',
+ code: '360202',
+ children: null,
+ },
+ {
+ name: '珠山区',
+ code: '360203',
+ children: null,
+ },
+ {
+ name: '浮梁县',
+ code: '360222',
+ children: null,
+ },
+ {
+ name: '乐平市',
+ code: '360281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '萍乡市',
+ code: '360300',
+ children: [
+ {
+ name: '安源区',
+ code: '360302',
+ children: null,
+ },
+ {
+ name: '湘东区',
+ code: '360313',
+ children: null,
+ },
+ {
+ name: '莲花县',
+ code: '360321',
+ children: null,
+ },
+ {
+ name: '上栗县',
+ code: '360322',
+ children: null,
+ },
+ {
+ name: '芦溪县',
+ code: '360323',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '九江市',
+ code: '360400',
+ children: [
+ {
+ name: '濂溪区',
+ code: '360402',
+ children: null,
+ },
+ {
+ name: '浔阳区',
+ code: '360403',
+ children: null,
+ },
+ {
+ name: '柴桑区',
+ code: '360404',
+ children: null,
+ },
+ {
+ name: '武宁县',
+ code: '360423',
+ children: null,
+ },
+ {
+ name: '修水县',
+ code: '360424',
+ children: null,
+ },
+ {
+ name: '永修县',
+ code: '360425',
+ children: null,
+ },
+ {
+ name: '德安县',
+ code: '360426',
+ children: null,
+ },
+ {
+ name: '都昌县',
+ code: '360428',
+ children: null,
+ },
+ {
+ name: '湖口县',
+ code: '360429',
+ children: null,
+ },
+ {
+ name: '彭泽县',
+ code: '360430',
+ children: null,
+ },
+ {
+ name: '瑞昌市',
+ code: '360481',
+ children: null,
+ },
+ {
+ name: '共青城市',
+ code: '360482',
+ children: null,
+ },
+ {
+ name: '庐山市',
+ code: '360483',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新余市',
+ code: '360500',
+ children: [
+ {
+ name: '渝水区',
+ code: '360502',
+ children: null,
+ },
+ {
+ name: '分宜县',
+ code: '360521',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鹰潭市',
+ code: '360600',
+ children: [
+ {
+ name: '月湖区',
+ code: '360602',
+ children: null,
+ },
+ {
+ name: '余江区',
+ code: '360603',
+ children: null,
+ },
+ {
+ name: '贵溪市',
+ code: '360681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '赣州市',
+ code: '360700',
+ children: [
+ {
+ name: '章贡区',
+ code: '360702',
+ children: null,
+ },
+ {
+ name: '南康区',
+ code: '360703',
+ children: null,
+ },
+ {
+ name: '赣县区',
+ code: '360704',
+ children: null,
+ },
+ {
+ name: '信丰县',
+ code: '360722',
+ children: null,
+ },
+ {
+ name: '大余县',
+ code: '360723',
+ children: null,
+ },
+ {
+ name: '上犹县',
+ code: '360724',
+ children: null,
+ },
+ {
+ name: '崇义县',
+ code: '360725',
+ children: null,
+ },
+ {
+ name: '安远县',
+ code: '360726',
+ children: null,
+ },
+ {
+ name: '龙南县',
+ code: '360727',
+ children: null,
+ },
+ {
+ name: '定南县',
+ code: '360728',
+ children: null,
+ },
+ {
+ name: '全南县',
+ code: '360729',
+ children: null,
+ },
+ {
+ name: '宁都县',
+ code: '360730',
+ children: null,
+ },
+ {
+ name: '于都县',
+ code: '360731',
+ children: null,
+ },
+ {
+ name: '兴国县',
+ code: '360732',
+ children: null,
+ },
+ {
+ name: '会昌县',
+ code: '360733',
+ children: null,
+ },
+ {
+ name: '寻乌县',
+ code: '360734',
+ children: null,
+ },
+ {
+ name: '石城县',
+ code: '360735',
+ children: null,
+ },
+ {
+ name: '瑞金市',
+ code: '360781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吉安市',
+ code: '360800',
+ children: [
+ {
+ name: '吉州区',
+ code: '360802',
+ children: null,
+ },
+ {
+ name: '青原区',
+ code: '360803',
+ children: null,
+ },
+ {
+ name: '吉安县',
+ code: '360821',
+ children: null,
+ },
+ {
+ name: '吉水县',
+ code: '360822',
+ children: null,
+ },
+ {
+ name: '峡江县',
+ code: '360823',
+ children: null,
+ },
+ {
+ name: '新干县',
+ code: '360824',
+ children: null,
+ },
+ {
+ name: '永丰县',
+ code: '360825',
+ children: null,
+ },
+ {
+ name: '泰和县',
+ code: '360826',
+ children: null,
+ },
+ {
+ name: '遂川县',
+ code: '360827',
+ children: null,
+ },
+ {
+ name: '万安县',
+ code: '360828',
+ children: null,
+ },
+ {
+ name: '安福县',
+ code: '360829',
+ children: null,
+ },
+ {
+ name: '永新县',
+ code: '360830',
+ children: null,
+ },
+ {
+ name: '井冈山市',
+ code: '360881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宜春市',
+ code: '360900',
+ children: [
+ {
+ name: '袁州区',
+ code: '360902',
+ children: null,
+ },
+ {
+ name: '奉新县',
+ code: '360921',
+ children: null,
+ },
+ {
+ name: '万载县',
+ code: '360922',
+ children: null,
+ },
+ {
+ name: '上高县',
+ code: '360923',
+ children: null,
+ },
+ {
+ name: '宜丰县',
+ code: '360924',
+ children: null,
+ },
+ {
+ name: '靖安县',
+ code: '360925',
+ children: null,
+ },
+ {
+ name: '铜鼓县',
+ code: '360926',
+ children: null,
+ },
+ {
+ name: '丰城市',
+ code: '360981',
+ children: null,
+ },
+ {
+ name: '樟树市',
+ code: '360982',
+ children: null,
+ },
+ {
+ name: '高安市',
+ code: '360983',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '抚州市',
+ code: '361000',
+ children: [
+ {
+ name: '临川区',
+ code: '361002',
+ children: null,
+ },
+ {
+ name: '东乡区',
+ code: '361003',
+ children: null,
+ },
+ {
+ name: '南城县',
+ code: '361021',
+ children: null,
+ },
+ {
+ name: '黎川县',
+ code: '361022',
+ children: null,
+ },
+ {
+ name: '南丰县',
+ code: '361023',
+ children: null,
+ },
+ {
+ name: '崇仁县',
+ code: '361024',
+ children: null,
+ },
+ {
+ name: '乐安县',
+ code: '361025',
+ children: null,
+ },
+ {
+ name: '宜黄县',
+ code: '361026',
+ children: null,
+ },
+ {
+ name: '金溪县',
+ code: '361027',
+ children: null,
+ },
+ {
+ name: '资溪县',
+ code: '361028',
+ children: null,
+ },
+ {
+ name: '广昌县',
+ code: '361030',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '上饶市',
+ code: '361100',
+ children: [
+ {
+ name: '信州区',
+ code: '361102',
+ children: null,
+ },
+ {
+ name: '广丰区',
+ code: '361103',
+ children: null,
+ },
+ {
+ name: '上饶县',
+ code: '361121',
+ children: null,
+ },
+ {
+ name: '玉山县',
+ code: '361123',
+ children: null,
+ },
+ {
+ name: '铅山县',
+ code: '361124',
+ children: null,
+ },
+ {
+ name: '横峰县',
+ code: '361125',
+ children: null,
+ },
+ {
+ name: '弋阳县',
+ code: '361126',
+ children: null,
+ },
+ {
+ name: '余干县',
+ code: '361127',
+ children: null,
+ },
+ {
+ name: '鄱阳县',
+ code: '361128',
+ children: null,
+ },
+ {
+ name: '万年县',
+ code: '361129',
+ children: null,
+ },
+ {
+ name: '婺源县',
+ code: '361130',
+ children: null,
+ },
+ {
+ name: '德兴市',
+ code: '361181',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '山东省',
+ code: '370000',
+ children: [
+ {
+ name: '济南市',
+ code: '370100',
+ children: [
+ {
+ name: '历下区',
+ code: '370102',
+ children: null,
+ },
+ {
+ name: '市中区',
+ code: '370103',
+ children: null,
+ },
+ {
+ name: '槐荫区',
+ code: '370104',
+ children: null,
+ },
+ {
+ name: '天桥区',
+ code: '370105',
+ children: null,
+ },
+ {
+ name: '历城区',
+ code: '370112',
+ children: null,
+ },
+ {
+ name: '长清区',
+ code: '370113',
+ children: null,
+ },
+ {
+ name: '章丘区',
+ code: '370114',
+ children: null,
+ },
+ {
+ name: '济阳区',
+ code: '370115',
+ children: null,
+ },
+ {
+ name: '莱芜区',
+ code: '370116',
+ children: null,
+ },
+ {
+ name: '钢城区',
+ code: '370117',
+ children: null,
+ },
+ {
+ name: '平阴县',
+ code: '370124',
+ children: null,
+ },
+ {
+ name: '商河县',
+ code: '370126',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '青岛市',
+ code: '370200',
+ children: [
+ {
+ name: '市南区',
+ code: '370202',
+ children: null,
+ },
+ {
+ name: '市北区',
+ code: '370203',
+ children: null,
+ },
+ {
+ name: '黄岛区',
+ code: '370211',
+ children: null,
+ },
+ {
+ name: '崂山区',
+ code: '370212',
+ children: null,
+ },
+ {
+ name: '李沧区',
+ code: '370213',
+ children: null,
+ },
+ {
+ name: '城阳区',
+ code: '370214',
+ children: null,
+ },
+ {
+ name: '即墨区',
+ code: '370215',
+ children: null,
+ },
+ {
+ name: '胶州市',
+ code: '370281',
+ children: null,
+ },
+ {
+ name: '平度市',
+ code: '370283',
+ children: null,
+ },
+ {
+ name: '莱西市',
+ code: '370285',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '淄博市',
+ code: '370300',
+ children: [
+ {
+ name: '淄川区',
+ code: '370302',
+ children: null,
+ },
+ {
+ name: '张店区',
+ code: '370303',
+ children: null,
+ },
+ {
+ name: '博山区',
+ code: '370304',
+ children: null,
+ },
+ {
+ name: '临淄区',
+ code: '370305',
+ children: null,
+ },
+ {
+ name: '周村区',
+ code: '370306',
+ children: null,
+ },
+ {
+ name: '桓台县',
+ code: '370321',
+ children: null,
+ },
+ {
+ name: '高青县',
+ code: '370322',
+ children: null,
+ },
+ {
+ name: '沂源县',
+ code: '370323',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '枣庄市',
+ code: '370400',
+ children: [
+ {
+ name: '市中区',
+ code: '370402',
+ children: null,
+ },
+ {
+ name: '薛城区',
+ code: '370403',
+ children: null,
+ },
+ {
+ name: '峄城区',
+ code: '370404',
+ children: null,
+ },
+ {
+ name: '台儿庄区',
+ code: '370405',
+ children: null,
+ },
+ {
+ name: '山亭区',
+ code: '370406',
+ children: null,
+ },
+ {
+ name: '滕州市',
+ code: '370481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '东营市',
+ code: '370500',
+ children: [
+ {
+ name: '东营区',
+ code: '370502',
+ children: null,
+ },
+ {
+ name: '河口区',
+ code: '370503',
+ children: null,
+ },
+ {
+ name: '垦利区',
+ code: '370505',
+ children: null,
+ },
+ {
+ name: '利津县',
+ code: '370522',
+ children: null,
+ },
+ {
+ name: '广饶县',
+ code: '370523',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '烟台市',
+ code: '370600',
+ children: [
+ {
+ name: '芝罘区',
+ code: '370602',
+ children: null,
+ },
+ {
+ name: '福山区',
+ code: '370611',
+ children: null,
+ },
+ {
+ name: '牟平区',
+ code: '370612',
+ children: null,
+ },
+ {
+ name: '莱山区',
+ code: '370613',
+ children: null,
+ },
+ {
+ name: '长岛县',
+ code: '370634',
+ children: null,
+ },
+ {
+ name: '龙口市',
+ code: '370681',
+ children: null,
+ },
+ {
+ name: '莱阳市',
+ code: '370682',
+ children: null,
+ },
+ {
+ name: '莱州市',
+ code: '370683',
+ children: null,
+ },
+ {
+ name: '蓬莱市',
+ code: '370684',
+ children: null,
+ },
+ {
+ name: '招远市',
+ code: '370685',
+ children: null,
+ },
+ {
+ name: '栖霞市',
+ code: '370686',
+ children: null,
+ },
+ {
+ name: '海阳市',
+ code: '370687',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '潍坊市',
+ code: '370700',
+ children: [
+ {
+ name: '潍城区',
+ code: '370702',
+ children: null,
+ },
+ {
+ name: '寒亭区',
+ code: '370703',
+ children: null,
+ },
+ {
+ name: '坊子区',
+ code: '370704',
+ children: null,
+ },
+ {
+ name: '奎文区',
+ code: '370705',
+ children: null,
+ },
+ {
+ name: '临朐县',
+ code: '370724',
+ children: null,
+ },
+ {
+ name: '昌乐县',
+ code: '370725',
+ children: null,
+ },
+ {
+ name: '青州市',
+ code: '370781',
+ children: null,
+ },
+ {
+ name: '诸城市',
+ code: '370782',
+ children: null,
+ },
+ {
+ name: '寿光市',
+ code: '370783',
+ children: null,
+ },
+ {
+ name: '安丘市',
+ code: '370784',
+ children: null,
+ },
+ {
+ name: '高密市',
+ code: '370785',
+ children: null,
+ },
+ {
+ name: '昌邑市',
+ code: '370786',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '济宁市',
+ code: '370800',
+ children: [
+ {
+ name: '任城区',
+ code: '370811',
+ children: null,
+ },
+ {
+ name: '兖州区',
+ code: '370812',
+ children: null,
+ },
+ {
+ name: '微山县',
+ code: '370826',
+ children: null,
+ },
+ {
+ name: '鱼台县',
+ code: '370827',
+ children: null,
+ },
+ {
+ name: '金乡县',
+ code: '370828',
+ children: null,
+ },
+ {
+ name: '嘉祥县',
+ code: '370829',
+ children: null,
+ },
+ {
+ name: '汶上县',
+ code: '370830',
+ children: null,
+ },
+ {
+ name: '泗水县',
+ code: '370831',
+ children: null,
+ },
+ {
+ name: '梁山县',
+ code: '370832',
+ children: null,
+ },
+ {
+ name: '曲阜市',
+ code: '370881',
+ children: null,
+ },
+ {
+ name: '邹城市',
+ code: '370883',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '泰安市',
+ code: '370900',
+ children: [
+ {
+ name: '泰山区',
+ code: '370902',
+ children: null,
+ },
+ {
+ name: '岱岳区',
+ code: '370911',
+ children: null,
+ },
+ {
+ name: '宁阳县',
+ code: '370921',
+ children: null,
+ },
+ {
+ name: '东平县',
+ code: '370923',
+ children: null,
+ },
+ {
+ name: '新泰市',
+ code: '370982',
+ children: null,
+ },
+ {
+ name: '肥城市',
+ code: '370983',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '威海市',
+ code: '371000',
+ children: [
+ {
+ name: '环翠区',
+ code: '371002',
+ children: null,
+ },
+ {
+ name: '文登区',
+ code: '371003',
+ children: null,
+ },
+ {
+ name: '荣成市',
+ code: '371082',
+ children: null,
+ },
+ {
+ name: '乳山市',
+ code: '371083',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '日照市',
+ code: '371100',
+ children: [
+ {
+ name: '东港区',
+ code: '371102',
+ children: null,
+ },
+ {
+ name: '岚山区',
+ code: '371103',
+ children: null,
+ },
+ {
+ name: '五莲县',
+ code: '371121',
+ children: null,
+ },
+ {
+ name: '莒县',
+ code: '371122',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临沂市',
+ code: '371300',
+ children: [
+ {
+ name: '兰山区',
+ code: '371302',
+ children: null,
+ },
+ {
+ name: '罗庄区',
+ code: '371311',
+ children: null,
+ },
+ {
+ name: '河东区',
+ code: '371312',
+ children: null,
+ },
+ {
+ name: '沂南县',
+ code: '371321',
+ children: null,
+ },
+ {
+ name: '郯城县',
+ code: '371322',
+ children: null,
+ },
+ {
+ name: '沂水县',
+ code: '371323',
+ children: null,
+ },
+ {
+ name: '兰陵县',
+ code: '371324',
+ children: null,
+ },
+ {
+ name: '费县',
+ code: '371325',
+ children: null,
+ },
+ {
+ name: '平邑县',
+ code: '371326',
+ children: null,
+ },
+ {
+ name: '莒南县',
+ code: '371327',
+ children: null,
+ },
+ {
+ name: '蒙阴县',
+ code: '371328',
+ children: null,
+ },
+ {
+ name: '临沭县',
+ code: '371329',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '德州市',
+ code: '371400',
+ children: [
+ {
+ name: '德城区',
+ code: '371402',
+ children: null,
+ },
+ {
+ name: '陵城区',
+ code: '371403',
+ children: null,
+ },
+ {
+ name: '宁津县',
+ code: '371422',
+ children: null,
+ },
+ {
+ name: '庆云县',
+ code: '371423',
+ children: null,
+ },
+ {
+ name: '临邑县',
+ code: '371424',
+ children: null,
+ },
+ {
+ name: '齐河县',
+ code: '371425',
+ children: null,
+ },
+ {
+ name: '平原县',
+ code: '371426',
+ children: null,
+ },
+ {
+ name: '夏津县',
+ code: '371427',
+ children: null,
+ },
+ {
+ name: '武城县',
+ code: '371428',
+ children: null,
+ },
+ {
+ name: '乐陵市',
+ code: '371481',
+ children: null,
+ },
+ {
+ name: '禹城市',
+ code: '371482',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '聊城市',
+ code: '371500',
+ children: [
+ {
+ name: '东昌府区',
+ code: '371502',
+ children: null,
+ },
+ {
+ name: '阳谷县',
+ code: '371521',
+ children: null,
+ },
+ {
+ name: '莘县',
+ code: '371522',
+ children: null,
+ },
+ {
+ name: '茌平县',
+ code: '371523',
+ children: null,
+ },
+ {
+ name: '东阿县',
+ code: '371524',
+ children: null,
+ },
+ {
+ name: '冠县',
+ code: '371525',
+ children: null,
+ },
+ {
+ name: '高唐县',
+ code: '371526',
+ children: null,
+ },
+ {
+ name: '临清市',
+ code: '371581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '滨州市',
+ code: '371600',
+ children: [
+ {
+ name: '滨城区',
+ code: '371602',
+ children: null,
+ },
+ {
+ name: '沾化区',
+ code: '371603',
+ children: null,
+ },
+ {
+ name: '惠民县',
+ code: '371621',
+ children: null,
+ },
+ {
+ name: '阳信县',
+ code: '371622',
+ children: null,
+ },
+ {
+ name: '无棣县',
+ code: '371623',
+ children: null,
+ },
+ {
+ name: '博兴县',
+ code: '371625',
+ children: null,
+ },
+ {
+ name: '邹平市',
+ code: '371681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '菏泽市',
+ code: '371700',
+ children: [
+ {
+ name: '牡丹区',
+ code: '371702',
+ children: null,
+ },
+ {
+ name: '定陶区',
+ code: '371703',
+ children: null,
+ },
+ {
+ name: '曹县',
+ code: '371721',
+ children: null,
+ },
+ {
+ name: '单县',
+ code: '371722',
+ children: null,
+ },
+ {
+ name: '成武县',
+ code: '371723',
+ children: null,
+ },
+ {
+ name: '巨野县',
+ code: '371724',
+ children: null,
+ },
+ {
+ name: '郓城县',
+ code: '371725',
+ children: null,
+ },
+ {
+ name: '鄄城县',
+ code: '371726',
+ children: null,
+ },
+ {
+ name: '东明县',
+ code: '371728',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '河南省',
+ code: '410000',
+ children: [
+ {
+ name: '郑州市',
+ code: '410100',
+ children: [
+ {
+ name: '中原区',
+ code: '410102',
+ children: null,
+ },
+ {
+ name: '二七区',
+ code: '410103',
+ children: null,
+ },
+ {
+ name: '管城回族区',
+ code: '410104',
+ children: null,
+ },
+ {
+ name: '金水区',
+ code: '410105',
+ children: null,
+ },
+ {
+ name: '上街区',
+ code: '410106',
+ children: null,
+ },
+ {
+ name: '惠济区',
+ code: '410108',
+ children: null,
+ },
+ {
+ name: '中牟县',
+ code: '410122',
+ children: null,
+ },
+ {
+ name: '巩义市',
+ code: '410181',
+ children: null,
+ },
+ {
+ name: '荥阳市',
+ code: '410182',
+ children: null,
+ },
+ {
+ name: '新密市',
+ code: '410183',
+ children: null,
+ },
+ {
+ name: '新郑市',
+ code: '410184',
+ children: null,
+ },
+ {
+ name: '登封市',
+ code: '410185',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '开封市',
+ code: '410200',
+ children: [
+ {
+ name: '龙亭区',
+ code: '410202',
+ children: null,
+ },
+ {
+ name: '顺河回族区',
+ code: '410203',
+ children: null,
+ },
+ {
+ name: '鼓楼区',
+ code: '410204',
+ children: null,
+ },
+ {
+ name: '禹王台区',
+ code: '410205',
+ children: null,
+ },
+ {
+ name: '祥符区',
+ code: '410212',
+ children: null,
+ },
+ {
+ name: '杞县',
+ code: '410221',
+ children: null,
+ },
+ {
+ name: '通许县',
+ code: '410222',
+ children: null,
+ },
+ {
+ name: '尉氏县',
+ code: '410223',
+ children: null,
+ },
+ {
+ name: '兰考县',
+ code: '410225',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '洛阳市',
+ code: '410300',
+ children: [
+ {
+ name: '老城区',
+ code: '410302',
+ children: null,
+ },
+ {
+ name: '西工区',
+ code: '410303',
+ children: null,
+ },
+ {
+ name: '瀍河回族区',
+ code: '410304',
+ children: null,
+ },
+ {
+ name: '涧西区',
+ code: '410305',
+ children: null,
+ },
+ {
+ name: '吉利区',
+ code: '410306',
+ children: null,
+ },
+ {
+ name: '洛龙区',
+ code: '410311',
+ children: null,
+ },
+ {
+ name: '孟津县',
+ code: '410322',
+ children: null,
+ },
+ {
+ name: '新安县',
+ code: '410323',
+ children: null,
+ },
+ {
+ name: '栾川县',
+ code: '410324',
+ children: null,
+ },
+ {
+ name: '嵩县',
+ code: '410325',
+ children: null,
+ },
+ {
+ name: '汝阳县',
+ code: '410326',
+ children: null,
+ },
+ {
+ name: '宜阳县',
+ code: '410327',
+ children: null,
+ },
+ {
+ name: '洛宁县',
+ code: '410328',
+ children: null,
+ },
+ {
+ name: '伊川县',
+ code: '410329',
+ children: null,
+ },
+ {
+ name: '偃师市',
+ code: '410381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '平顶山市',
+ code: '410400',
+ children: [
+ {
+ name: '新华区',
+ code: '410402',
+ children: null,
+ },
+ {
+ name: '卫东区',
+ code: '410403',
+ children: null,
+ },
+ {
+ name: '石龙区',
+ code: '410404',
+ children: null,
+ },
+ {
+ name: '湛河区',
+ code: '410411',
+ children: null,
+ },
+ {
+ name: '宝丰县',
+ code: '410421',
+ children: null,
+ },
+ {
+ name: '叶县',
+ code: '410422',
+ children: null,
+ },
+ {
+ name: '鲁山县',
+ code: '410423',
+ children: null,
+ },
+ {
+ name: '郏县',
+ code: '410425',
+ children: null,
+ },
+ {
+ name: '舞钢市',
+ code: '410481',
+ children: null,
+ },
+ {
+ name: '汝州市',
+ code: '410482',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '安阳市',
+ code: '410500',
+ children: [
+ {
+ name: '文峰区',
+ code: '410502',
+ children: null,
+ },
+ {
+ name: '北关区',
+ code: '410503',
+ children: null,
+ },
+ {
+ name: '殷都区',
+ code: '410505',
+ children: null,
+ },
+ {
+ name: '龙安区',
+ code: '410506',
+ children: null,
+ },
+ {
+ name: '安阳县',
+ code: '410522',
+ children: null,
+ },
+ {
+ name: '汤阴县',
+ code: '410523',
+ children: null,
+ },
+ {
+ name: '滑县',
+ code: '410526',
+ children: null,
+ },
+ {
+ name: '内黄县',
+ code: '410527',
+ children: null,
+ },
+ {
+ name: '林州市',
+ code: '410581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鹤壁市',
+ code: '410600',
+ children: [
+ {
+ name: '鹤山区',
+ code: '410602',
+ children: null,
+ },
+ {
+ name: '山城区',
+ code: '410603',
+ children: null,
+ },
+ {
+ name: '淇滨区',
+ code: '410611',
+ children: null,
+ },
+ {
+ name: '浚县',
+ code: '410621',
+ children: null,
+ },
+ {
+ name: '淇县',
+ code: '410622',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新乡市',
+ code: '410700',
+ children: [
+ {
+ name: '红旗区',
+ code: '410702',
+ children: null,
+ },
+ {
+ name: '卫滨区',
+ code: '410703',
+ children: null,
+ },
+ {
+ name: '凤泉区',
+ code: '410704',
+ children: null,
+ },
+ {
+ name: '牧野区',
+ code: '410711',
+ children: null,
+ },
+ {
+ name: '新乡县',
+ code: '410721',
+ children: null,
+ },
+ {
+ name: '获嘉县',
+ code: '410724',
+ children: null,
+ },
+ {
+ name: '原阳县',
+ code: '410725',
+ children: null,
+ },
+ {
+ name: '延津县',
+ code: '410726',
+ children: null,
+ },
+ {
+ name: '封丘县',
+ code: '410727',
+ children: null,
+ },
+ {
+ name: '长垣县',
+ code: '410728',
+ children: null,
+ },
+ {
+ name: '卫辉市',
+ code: '410781',
+ children: null,
+ },
+ {
+ name: '辉县市',
+ code: '410782',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '焦作市',
+ code: '410800',
+ children: [
+ {
+ name: '解放区',
+ code: '410802',
+ children: null,
+ },
+ {
+ name: '中站区',
+ code: '410803',
+ children: null,
+ },
+ {
+ name: '马村区',
+ code: '410804',
+ children: null,
+ },
+ {
+ name: '山阳区',
+ code: '410811',
+ children: null,
+ },
+ {
+ name: '修武县',
+ code: '410821',
+ children: null,
+ },
+ {
+ name: '博爱县',
+ code: '410822',
+ children: null,
+ },
+ {
+ name: '武陟县',
+ code: '410823',
+ children: null,
+ },
+ {
+ name: '温县',
+ code: '410825',
+ children: null,
+ },
+ {
+ name: '沁阳市',
+ code: '410882',
+ children: null,
+ },
+ {
+ name: '孟州市',
+ code: '410883',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '濮阳市',
+ code: '410900',
+ children: [
+ {
+ name: '华龙区',
+ code: '410902',
+ children: null,
+ },
+ {
+ name: '清丰县',
+ code: '410922',
+ children: null,
+ },
+ {
+ name: '南乐县',
+ code: '410923',
+ children: null,
+ },
+ {
+ name: '范县',
+ code: '410926',
+ children: null,
+ },
+ {
+ name: '台前县',
+ code: '410927',
+ children: null,
+ },
+ {
+ name: '濮阳县',
+ code: '410928',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '许昌市',
+ code: '411000',
+ children: [
+ {
+ name: '魏都区',
+ code: '411002',
+ children: null,
+ },
+ {
+ name: '建安区',
+ code: '411003',
+ children: null,
+ },
+ {
+ name: '鄢陵县',
+ code: '411024',
+ children: null,
+ },
+ {
+ name: '襄城县',
+ code: '411025',
+ children: null,
+ },
+ {
+ name: '禹州市',
+ code: '411081',
+ children: null,
+ },
+ {
+ name: '长葛市',
+ code: '411082',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '漯河市',
+ code: '411100',
+ children: [
+ {
+ name: '源汇区',
+ code: '411102',
+ children: null,
+ },
+ {
+ name: '郾城区',
+ code: '411103',
+ children: null,
+ },
+ {
+ name: '召陵区',
+ code: '411104',
+ children: null,
+ },
+ {
+ name: '舞阳县',
+ code: '411121',
+ children: null,
+ },
+ {
+ name: '临颍县',
+ code: '411122',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '三门峡市',
+ code: '411200',
+ children: [
+ {
+ name: '湖滨区',
+ code: '411202',
+ children: null,
+ },
+ {
+ name: '陕州区',
+ code: '411203',
+ children: null,
+ },
+ {
+ name: '渑池县',
+ code: '411221',
+ children: null,
+ },
+ {
+ name: '卢氏县',
+ code: '411224',
+ children: null,
+ },
+ {
+ name: '义马市',
+ code: '411281',
+ children: null,
+ },
+ {
+ name: '灵宝市',
+ code: '411282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南阳市',
+ code: '411300',
+ children: [
+ {
+ name: '宛城区',
+ code: '411302',
+ children: null,
+ },
+ {
+ name: '卧龙区',
+ code: '411303',
+ children: null,
+ },
+ {
+ name: '南召县',
+ code: '411321',
+ children: null,
+ },
+ {
+ name: '方城县',
+ code: '411322',
+ children: null,
+ },
+ {
+ name: '西峡县',
+ code: '411323',
+ children: null,
+ },
+ {
+ name: '镇平县',
+ code: '411324',
+ children: null,
+ },
+ {
+ name: '内乡县',
+ code: '411325',
+ children: null,
+ },
+ {
+ name: '淅川县',
+ code: '411326',
+ children: null,
+ },
+ {
+ name: '社旗县',
+ code: '411327',
+ children: null,
+ },
+ {
+ name: '唐河县',
+ code: '411328',
+ children: null,
+ },
+ {
+ name: '新野县',
+ code: '411329',
+ children: null,
+ },
+ {
+ name: '桐柏县',
+ code: '411330',
+ children: null,
+ },
+ {
+ name: '邓州市',
+ code: '411381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '商丘市',
+ code: '411400',
+ children: [
+ {
+ name: '梁园区',
+ code: '411402',
+ children: null,
+ },
+ {
+ name: '睢阳区',
+ code: '411403',
+ children: null,
+ },
+ {
+ name: '民权县',
+ code: '411421',
+ children: null,
+ },
+ {
+ name: '睢县',
+ code: '411422',
+ children: null,
+ },
+ {
+ name: '宁陵县',
+ code: '411423',
+ children: null,
+ },
+ {
+ name: '柘城县',
+ code: '411424',
+ children: null,
+ },
+ {
+ name: '虞城县',
+ code: '411425',
+ children: null,
+ },
+ {
+ name: '夏邑县',
+ code: '411426',
+ children: null,
+ },
+ {
+ name: '永城市',
+ code: '411481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '信阳市',
+ code: '411500',
+ children: [
+ {
+ name: '浉河区',
+ code: '411502',
+ children: null,
+ },
+ {
+ name: '平桥区',
+ code: '411503',
+ children: null,
+ },
+ {
+ name: '罗山县',
+ code: '411521',
+ children: null,
+ },
+ {
+ name: '光山县',
+ code: '411522',
+ children: null,
+ },
+ {
+ name: '新县',
+ code: '411523',
+ children: null,
+ },
+ {
+ name: '商城县',
+ code: '411524',
+ children: null,
+ },
+ {
+ name: '固始县',
+ code: '411525',
+ children: null,
+ },
+ {
+ name: '潢川县',
+ code: '411526',
+ children: null,
+ },
+ {
+ name: '淮滨县',
+ code: '411527',
+ children: null,
+ },
+ {
+ name: '息县',
+ code: '411528',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '周口市',
+ code: '411600',
+ children: [
+ {
+ name: '川汇区',
+ code: '411602',
+ children: null,
+ },
+ {
+ name: '扶沟县',
+ code: '411621',
+ children: null,
+ },
+ {
+ name: '西华县',
+ code: '411622',
+ children: null,
+ },
+ {
+ name: '商水县',
+ code: '411623',
+ children: null,
+ },
+ {
+ name: '沈丘县',
+ code: '411624',
+ children: null,
+ },
+ {
+ name: '郸城县',
+ code: '411625',
+ children: null,
+ },
+ {
+ name: '淮阳县',
+ code: '411626',
+ children: null,
+ },
+ {
+ name: '太康县',
+ code: '411627',
+ children: null,
+ },
+ {
+ name: '鹿邑县',
+ code: '411628',
+ children: null,
+ },
+ {
+ name: '项城市',
+ code: '411681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '驻马店市',
+ code: '411700',
+ children: [
+ {
+ name: '驿城区',
+ code: '411702',
+ children: null,
+ },
+ {
+ name: '西平县',
+ code: '411721',
+ children: null,
+ },
+ {
+ name: '上蔡县',
+ code: '411722',
+ children: null,
+ },
+ {
+ name: '平舆县',
+ code: '411723',
+ children: null,
+ },
+ {
+ name: '正阳县',
+ code: '411724',
+ children: null,
+ },
+ {
+ name: '确山县',
+ code: '411725',
+ children: null,
+ },
+ {
+ name: '泌阳县',
+ code: '411726',
+ children: null,
+ },
+ {
+ name: '汝南县',
+ code: '411727',
+ children: null,
+ },
+ {
+ name: '遂平县',
+ code: '411728',
+ children: null,
+ },
+ {
+ name: '新蔡县',
+ code: '411729',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '济源市',
+ code: '419001',
+ children: [
+ {
+ name: '沁园街道',
+ code: '419001001',
+ children: null,
+ },
+ {
+ name: '济水街道',
+ code: '419001002',
+ children: null,
+ },
+ {
+ name: '北海街道',
+ code: '419001003',
+ children: null,
+ },
+ {
+ name: '天坛街道',
+ code: '419001004',
+ children: null,
+ },
+ {
+ name: '玉泉街道',
+ code: '419001005',
+ children: null,
+ },
+ {
+ name: '克井镇',
+ code: '419001100',
+ children: null,
+ },
+ {
+ name: '五龙口镇',
+ code: '419001101',
+ children: null,
+ },
+ {
+ name: '轵城镇',
+ code: '419001102',
+ children: null,
+ },
+ {
+ name: '承留镇',
+ code: '419001103',
+ children: null,
+ },
+ {
+ name: '邵原镇',
+ code: '419001104',
+ children: null,
+ },
+ {
+ name: '坡头镇',
+ code: '419001105',
+ children: null,
+ },
+ {
+ name: '梨林镇',
+ code: '419001106',
+ children: null,
+ },
+ {
+ name: '大峪镇',
+ code: '419001107',
+ children: null,
+ },
+ {
+ name: '思礼镇',
+ code: '419001108',
+ children: null,
+ },
+ {
+ name: '王屋镇',
+ code: '419001109',
+ children: null,
+ },
+ {
+ name: '下冶镇',
+ code: '419001110',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '湖北省',
+ code: '420000',
+ children: [
+ {
+ name: '武汉市',
+ code: '420100',
+ children: [
+ {
+ name: '江岸区',
+ code: '420102',
+ children: null,
+ },
+ {
+ name: '江汉区',
+ code: '420103',
+ children: null,
+ },
+ {
+ name: '硚口区',
+ code: '420104',
+ children: null,
+ },
+ {
+ name: '汉阳区',
+ code: '420105',
+ children: null,
+ },
+ {
+ name: '武昌区',
+ code: '420106',
+ children: null,
+ },
+ {
+ name: '青山区',
+ code: '420107',
+ children: null,
+ },
+ {
+ name: '洪山区',
+ code: '420111',
+ children: null,
+ },
+ {
+ name: '东西湖区',
+ code: '420112',
+ children: null,
+ },
+ {
+ name: '汉南区',
+ code: '420113',
+ children: null,
+ },
+ {
+ name: '蔡甸区',
+ code: '420114',
+ children: null,
+ },
+ {
+ name: '江夏区',
+ code: '420115',
+ children: null,
+ },
+ {
+ name: '黄陂区',
+ code: '420116',
+ children: null,
+ },
+ {
+ name: '新洲区',
+ code: '420117',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黄石市',
+ code: '420200',
+ children: [
+ {
+ name: '黄石港区',
+ code: '420202',
+ children: null,
+ },
+ {
+ name: '西塞山区',
+ code: '420203',
+ children: null,
+ },
+ {
+ name: '下陆区',
+ code: '420204',
+ children: null,
+ },
+ {
+ name: '铁山区',
+ code: '420205',
+ children: null,
+ },
+ {
+ name: '阳新县',
+ code: '420222',
+ children: null,
+ },
+ {
+ name: '大冶市',
+ code: '420281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '十堰市',
+ code: '420300',
+ children: [
+ {
+ name: '茅箭区',
+ code: '420302',
+ children: null,
+ },
+ {
+ name: '张湾区',
+ code: '420303',
+ children: null,
+ },
+ {
+ name: '郧阳区',
+ code: '420304',
+ children: null,
+ },
+ {
+ name: '郧西县',
+ code: '420322',
+ children: null,
+ },
+ {
+ name: '竹山县',
+ code: '420323',
+ children: null,
+ },
+ {
+ name: '竹溪县',
+ code: '420324',
+ children: null,
+ },
+ {
+ name: '房县',
+ code: '420325',
+ children: null,
+ },
+ {
+ name: '丹江口市',
+ code: '420381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宜昌市',
+ code: '420500',
+ children: [
+ {
+ name: '西陵区',
+ code: '420502',
+ children: null,
+ },
+ {
+ name: '伍家岗区',
+ code: '420503',
+ children: null,
+ },
+ {
+ name: '点军区',
+ code: '420504',
+ children: null,
+ },
+ {
+ name: '猇亭区',
+ code: '420505',
+ children: null,
+ },
+ {
+ name: '夷陵区',
+ code: '420506',
+ children: null,
+ },
+ {
+ name: '远安县',
+ code: '420525',
+ children: null,
+ },
+ {
+ name: '兴山县',
+ code: '420526',
+ children: null,
+ },
+ {
+ name: '秭归县',
+ code: '420527',
+ children: null,
+ },
+ {
+ name: '长阳土家族自治县',
+ code: '420528',
+ children: null,
+ },
+ {
+ name: '五峰土家族自治县',
+ code: '420529',
+ children: null,
+ },
+ {
+ name: '宜都市',
+ code: '420581',
+ children: null,
+ },
+ {
+ name: '当阳市',
+ code: '420582',
+ children: null,
+ },
+ {
+ name: '枝江市',
+ code: '420583',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '襄阳市',
+ code: '420600',
+ children: [
+ {
+ name: '襄城区',
+ code: '420602',
+ children: null,
+ },
+ {
+ name: '樊城区',
+ code: '420606',
+ children: null,
+ },
+ {
+ name: '襄州区',
+ code: '420607',
+ children: null,
+ },
+ {
+ name: '南漳县',
+ code: '420624',
+ children: null,
+ },
+ {
+ name: '谷城县',
+ code: '420625',
+ children: null,
+ },
+ {
+ name: '保康县',
+ code: '420626',
+ children: null,
+ },
+ {
+ name: '老河口市',
+ code: '420682',
+ children: null,
+ },
+ {
+ name: '枣阳市',
+ code: '420683',
+ children: null,
+ },
+ {
+ name: '宜城市',
+ code: '420684',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鄂州市',
+ code: '420700',
+ children: [
+ {
+ name: '梁子湖区',
+ code: '420702',
+ children: null,
+ },
+ {
+ name: '华容区',
+ code: '420703',
+ children: null,
+ },
+ {
+ name: '鄂城区',
+ code: '420704',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '荆门市',
+ code: '420800',
+ children: [
+ {
+ name: '东宝区',
+ code: '420802',
+ children: null,
+ },
+ {
+ name: '掇刀区',
+ code: '420804',
+ children: null,
+ },
+ {
+ name: '沙洋县',
+ code: '420822',
+ children: null,
+ },
+ {
+ name: '钟祥市',
+ code: '420881',
+ children: null,
+ },
+ {
+ name: '京山市',
+ code: '420882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '孝感市',
+ code: '420900',
+ children: [
+ {
+ name: '孝南区',
+ code: '420902',
+ children: null,
+ },
+ {
+ name: '孝昌县',
+ code: '420921',
+ children: null,
+ },
+ {
+ name: '大悟县',
+ code: '420922',
+ children: null,
+ },
+ {
+ name: '云梦县',
+ code: '420923',
+ children: null,
+ },
+ {
+ name: '应城市',
+ code: '420981',
+ children: null,
+ },
+ {
+ name: '安陆市',
+ code: '420982',
+ children: null,
+ },
+ {
+ name: '汉川市',
+ code: '420984',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '荆州市',
+ code: '421000',
+ children: [
+ {
+ name: '沙市区',
+ code: '421002',
+ children: null,
+ },
+ {
+ name: '荆州区',
+ code: '421003',
+ children: null,
+ },
+ {
+ name: '公安县',
+ code: '421022',
+ children: null,
+ },
+ {
+ name: '监利县',
+ code: '421023',
+ children: null,
+ },
+ {
+ name: '江陵县',
+ code: '421024',
+ children: null,
+ },
+ {
+ name: '石首市',
+ code: '421081',
+ children: null,
+ },
+ {
+ name: '洪湖市',
+ code: '421083',
+ children: null,
+ },
+ {
+ name: '松滋市',
+ code: '421087',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黄冈市',
+ code: '421100',
+ children: [
+ {
+ name: '黄州区',
+ code: '421102',
+ children: null,
+ },
+ {
+ name: '团风县',
+ code: '421121',
+ children: null,
+ },
+ {
+ name: '红安县',
+ code: '421122',
+ children: null,
+ },
+ {
+ name: '罗田县',
+ code: '421123',
+ children: null,
+ },
+ {
+ name: '英山县',
+ code: '421124',
+ children: null,
+ },
+ {
+ name: '浠水县',
+ code: '421125',
+ children: null,
+ },
+ {
+ name: '蕲春县',
+ code: '421126',
+ children: null,
+ },
+ {
+ name: '黄梅县',
+ code: '421127',
+ children: null,
+ },
+ {
+ name: '麻城市',
+ code: '421181',
+ children: null,
+ },
+ {
+ name: '武穴市',
+ code: '421182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '咸宁市',
+ code: '421200',
+ children: [
+ {
+ name: '咸安区',
+ code: '421202',
+ children: null,
+ },
+ {
+ name: '嘉鱼县',
+ code: '421221',
+ children: null,
+ },
+ {
+ name: '通城县',
+ code: '421222',
+ children: null,
+ },
+ {
+ name: '崇阳县',
+ code: '421223',
+ children: null,
+ },
+ {
+ name: '通山县',
+ code: '421224',
+ children: null,
+ },
+ {
+ name: '赤壁市',
+ code: '421281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '随州市',
+ code: '421300',
+ children: [
+ {
+ name: '曾都区',
+ code: '421303',
+ children: null,
+ },
+ {
+ name: '随县',
+ code: '421321',
+ children: null,
+ },
+ {
+ name: '广水市',
+ code: '421381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '恩施土家族苗族自治州',
+ code: '422800',
+ children: [
+ {
+ name: '恩施市',
+ code: '422801',
+ children: null,
+ },
+ {
+ name: '利川市',
+ code: '422802',
+ children: null,
+ },
+ {
+ name: '建始县',
+ code: '422822',
+ children: null,
+ },
+ {
+ name: '巴东县',
+ code: '422823',
+ children: null,
+ },
+ {
+ name: '宣恩县',
+ code: '422825',
+ children: null,
+ },
+ {
+ name: '咸丰县',
+ code: '422826',
+ children: null,
+ },
+ {
+ name: '来凤县',
+ code: '422827',
+ children: null,
+ },
+ {
+ name: '鹤峰县',
+ code: '422828',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '仙桃市',
+ code: '429004',
+ children: [
+ {
+ name: '沙嘴街道',
+ code: '429004001',
+ children: null,
+ },
+ {
+ name: '干河街道',
+ code: '429004002',
+ children: null,
+ },
+ {
+ name: '龙华山街道',
+ code: '429004003',
+ children: null,
+ },
+ {
+ name: '郑场镇',
+ code: '429004100',
+ children: null,
+ },
+ {
+ name: '毛嘴镇',
+ code: '429004101',
+ children: null,
+ },
+ {
+ name: '豆河镇',
+ code: '429004102',
+ children: null,
+ },
+ {
+ name: '三伏潭镇',
+ code: '429004103',
+ children: null,
+ },
+ {
+ name: '胡场镇',
+ code: '429004104',
+ children: null,
+ },
+ {
+ name: '长倘口镇',
+ code: '429004105',
+ children: null,
+ },
+ {
+ name: '西流河镇',
+ code: '429004106',
+ children: null,
+ },
+ {
+ name: '沙湖镇',
+ code: '429004107',
+ children: null,
+ },
+ {
+ name: '杨林尾镇',
+ code: '429004108',
+ children: null,
+ },
+ {
+ name: '彭场镇',
+ code: '429004109',
+ children: null,
+ },
+ {
+ name: '张沟镇',
+ code: '429004110',
+ children: null,
+ },
+ {
+ name: '郭河镇',
+ code: '429004111',
+ children: null,
+ },
+ {
+ name: '沔城回族镇',
+ code: '429004112',
+ children: null,
+ },
+ {
+ name: '通海口镇',
+ code: '429004113',
+ children: null,
+ },
+ {
+ name: '陈场镇',
+ code: '429004114',
+ children: null,
+ },
+ {
+ name: '工业园区',
+ code: '429004400',
+ children: null,
+ },
+ {
+ name: '九合垸原种场',
+ code: '429004401',
+ children: null,
+ },
+ {
+ name: '五湖渔场',
+ code: '429004404',
+ children: null,
+ },
+ {
+ name: '赵西垸林场',
+ code: '429004405',
+ children: null,
+ },
+ {
+ name: '畜禽良种场',
+ code: '429004407',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '潜江市',
+ code: '429005',
+ children: [
+ {
+ name: '园林街道',
+ code: '429005001',
+ children: null,
+ },
+ {
+ name: '周矶街道',
+ code: '429005003',
+ children: null,
+ },
+ {
+ name: '广华街道',
+ code: '429005004',
+ children: null,
+ },
+ {
+ name: '泰丰街道',
+ code: '429005005',
+ children: null,
+ },
+ {
+ name: '高场街道',
+ code: '429005006',
+ children: null,
+ },
+ {
+ name: '竹根滩镇',
+ code: '429005100',
+ children: null,
+ },
+ {
+ name: '渔洋镇',
+ code: '429005101',
+ children: null,
+ },
+ {
+ name: '王场镇',
+ code: '429005102',
+ children: null,
+ },
+ {
+ name: '高石碑镇',
+ code: '429005103',
+ children: null,
+ },
+ {
+ name: '熊口镇',
+ code: '429005104',
+ children: null,
+ },
+ {
+ name: '老新镇',
+ code: '429005105',
+ children: null,
+ },
+ {
+ name: '浩口镇',
+ code: '429005106',
+ children: null,
+ },
+ {
+ name: '积玉口镇',
+ code: '429005107',
+ children: null,
+ },
+ {
+ name: '张金镇',
+ code: '429005108',
+ children: null,
+ },
+ {
+ name: '龙湾镇',
+ code: '429005109',
+ children: null,
+ },
+ {
+ name: '后湖管理区',
+ code: '429005451',
+ children: null,
+ },
+ {
+ name: '熊口管理区',
+ code: '429005452',
+ children: null,
+ },
+ {
+ name: '总口管理区',
+ code: '429005453',
+ children: null,
+ },
+ {
+ name: '白鹭湖管理区',
+ code: '429005454',
+ children: null,
+ },
+ {
+ name: '运粮湖管理区',
+ code: '429005455',
+ children: null,
+ },
+ {
+ name: '杨市街道',
+ code: '429005900',
+ children: null,
+ },
+ {
+ name: '广华寺农场',
+ code: '429005950',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '天门市',
+ code: '429006',
+ children: [
+ {
+ name: '竟陵街道',
+ code: '429006001',
+ children: null,
+ },
+ {
+ name: '侨乡街道开发区',
+ code: '429006002',
+ children: null,
+ },
+ {
+ name: '杨林街道',
+ code: '429006003',
+ children: null,
+ },
+ {
+ name: '多宝镇',
+ code: '429006100',
+ children: null,
+ },
+ {
+ name: '拖市镇',
+ code: '429006101',
+ children: null,
+ },
+ {
+ name: '张港镇',
+ code: '429006102',
+ children: null,
+ },
+ {
+ name: '蒋场镇',
+ code: '429006103',
+ children: null,
+ },
+ {
+ name: '汪场镇',
+ code: '429006104',
+ children: null,
+ },
+ {
+ name: '渔薪镇',
+ code: '429006105',
+ children: null,
+ },
+ {
+ name: '黄潭镇',
+ code: '429006106',
+ children: null,
+ },
+ {
+ name: '岳口镇',
+ code: '429006107',
+ children: null,
+ },
+ {
+ name: '横林镇',
+ code: '429006108',
+ children: null,
+ },
+ {
+ name: '彭市镇',
+ code: '429006109',
+ children: null,
+ },
+ {
+ name: '麻洋镇',
+ code: '429006110',
+ children: null,
+ },
+ {
+ name: '多祥镇',
+ code: '429006111',
+ children: null,
+ },
+ {
+ name: '干驿镇',
+ code: '429006112',
+ children: null,
+ },
+ {
+ name: '马湾镇',
+ code: '429006113',
+ children: null,
+ },
+ {
+ name: '卢市镇',
+ code: '429006114',
+ children: null,
+ },
+ {
+ name: '小板镇',
+ code: '429006115',
+ children: null,
+ },
+ {
+ name: '九真镇',
+ code: '429006116',
+ children: null,
+ },
+ {
+ name: '皂市镇',
+ code: '429006118',
+ children: null,
+ },
+ {
+ name: '胡市镇',
+ code: '429006119',
+ children: null,
+ },
+ {
+ name: '石河镇',
+ code: '429006120',
+ children: null,
+ },
+ {
+ name: '佛子山镇',
+ code: '429006121',
+ children: null,
+ },
+ {
+ name: '净潭乡',
+ code: '429006201',
+ children: null,
+ },
+ {
+ name: '蒋湖农场',
+ code: '429006450',
+ children: null,
+ },
+ {
+ name: '白茅湖农场',
+ code: '429006451',
+ children: null,
+ },
+ {
+ name: '沉湖管委会',
+ code: '429006452',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '神农架林区',
+ code: '429021',
+ children: [
+ {
+ name: '松柏镇',
+ code: '429021100',
+ children: null,
+ },
+ {
+ name: '阳日镇',
+ code: '429021101',
+ children: null,
+ },
+ {
+ name: '木鱼镇',
+ code: '429021102',
+ children: null,
+ },
+ {
+ name: '红坪镇',
+ code: '429021103',
+ children: null,
+ },
+ {
+ name: '新华镇',
+ code: '429021104',
+ children: null,
+ },
+ {
+ name: '九湖镇',
+ code: '429021105',
+ children: null,
+ },
+ {
+ name: '宋洛乡',
+ code: '429021200',
+ children: null,
+ },
+ {
+ name: '下谷坪土家族乡',
+ code: '429021202',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '湖南省',
+ code: '430000',
+ children: [
+ {
+ name: '长沙市',
+ code: '430100',
+ children: [
+ {
+ name: '芙蓉区',
+ code: '430102',
+ children: null,
+ },
+ {
+ name: '天心区',
+ code: '430103',
+ children: null,
+ },
+ {
+ name: '岳麓区',
+ code: '430104',
+ children: null,
+ },
+ {
+ name: '开福区',
+ code: '430105',
+ children: null,
+ },
+ {
+ name: '雨花区',
+ code: '430111',
+ children: null,
+ },
+ {
+ name: '望城区',
+ code: '430112',
+ children: null,
+ },
+ {
+ name: '长沙县',
+ code: '430121',
+ children: null,
+ },
+ {
+ name: '浏阳市',
+ code: '430181',
+ children: null,
+ },
+ {
+ name: '宁乡市',
+ code: '430182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '株洲市',
+ code: '430200',
+ children: [
+ {
+ name: '荷塘区',
+ code: '430202',
+ children: null,
+ },
+ {
+ name: '芦淞区',
+ code: '430203',
+ children: null,
+ },
+ {
+ name: '石峰区',
+ code: '430204',
+ children: null,
+ },
+ {
+ name: '天元区',
+ code: '430211',
+ children: null,
+ },
+ {
+ name: '渌口区',
+ code: '430212',
+ children: null,
+ },
+ {
+ name: '攸县',
+ code: '430223',
+ children: null,
+ },
+ {
+ name: '茶陵县',
+ code: '430224',
+ children: null,
+ },
+ {
+ name: '炎陵县',
+ code: '430225',
+ children: null,
+ },
+ {
+ name: '醴陵市',
+ code: '430281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '湘潭市',
+ code: '430300',
+ children: [
+ {
+ name: '雨湖区',
+ code: '430302',
+ children: null,
+ },
+ {
+ name: '岳塘区',
+ code: '430304',
+ children: null,
+ },
+ {
+ name: '湘潭县',
+ code: '430321',
+ children: null,
+ },
+ {
+ name: '湘乡市',
+ code: '430381',
+ children: null,
+ },
+ {
+ name: '韶山市',
+ code: '430382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '衡阳市',
+ code: '430400',
+ children: [
+ {
+ name: '珠晖区',
+ code: '430405',
+ children: null,
+ },
+ {
+ name: '雁峰区',
+ code: '430406',
+ children: null,
+ },
+ {
+ name: '石鼓区',
+ code: '430407',
+ children: null,
+ },
+ {
+ name: '蒸湘区',
+ code: '430408',
+ children: null,
+ },
+ {
+ name: '南岳区',
+ code: '430412',
+ children: null,
+ },
+ {
+ name: '衡阳县',
+ code: '430421',
+ children: null,
+ },
+ {
+ name: '衡南县',
+ code: '430422',
+ children: null,
+ },
+ {
+ name: '衡山县',
+ code: '430423',
+ children: null,
+ },
+ {
+ name: '衡东县',
+ code: '430424',
+ children: null,
+ },
+ {
+ name: '祁东县',
+ code: '430426',
+ children: null,
+ },
+ {
+ name: '耒阳市',
+ code: '430481',
+ children: null,
+ },
+ {
+ name: '常宁市',
+ code: '430482',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '邵阳市',
+ code: '430500',
+ children: [
+ {
+ name: '双清区',
+ code: '430502',
+ children: null,
+ },
+ {
+ name: '大祥区',
+ code: '430503',
+ children: null,
+ },
+ {
+ name: '北塔区',
+ code: '430511',
+ children: null,
+ },
+ {
+ name: '邵东县',
+ code: '430521',
+ children: null,
+ },
+ {
+ name: '新邵县',
+ code: '430522',
+ children: null,
+ },
+ {
+ name: '邵阳县',
+ code: '430523',
+ children: null,
+ },
+ {
+ name: '隆回县',
+ code: '430524',
+ children: null,
+ },
+ {
+ name: '洞口县',
+ code: '430525',
+ children: null,
+ },
+ {
+ name: '绥宁县',
+ code: '430527',
+ children: null,
+ },
+ {
+ name: '新宁县',
+ code: '430528',
+ children: null,
+ },
+ {
+ name: '城步苗族自治县',
+ code: '430529',
+ children: null,
+ },
+ {
+ name: '武冈市',
+ code: '430581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '岳阳市',
+ code: '430600',
+ children: [
+ {
+ name: '岳阳楼区',
+ code: '430602',
+ children: null,
+ },
+ {
+ name: '云溪区',
+ code: '430603',
+ children: null,
+ },
+ {
+ name: '君山区',
+ code: '430611',
+ children: null,
+ },
+ {
+ name: '岳阳县',
+ code: '430621',
+ children: null,
+ },
+ {
+ name: '华容县',
+ code: '430623',
+ children: null,
+ },
+ {
+ name: '湘阴县',
+ code: '430624',
+ children: null,
+ },
+ {
+ name: '平江县',
+ code: '430626',
+ children: null,
+ },
+ {
+ name: '汨罗市',
+ code: '430681',
+ children: null,
+ },
+ {
+ name: '临湘市',
+ code: '430682',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '常德市',
+ code: '430700',
+ children: [
+ {
+ name: '武陵区',
+ code: '430702',
+ children: null,
+ },
+ {
+ name: '鼎城区',
+ code: '430703',
+ children: null,
+ },
+ {
+ name: '安乡县',
+ code: '430721',
+ children: null,
+ },
+ {
+ name: '汉寿县',
+ code: '430722',
+ children: null,
+ },
+ {
+ name: '澧县',
+ code: '430723',
+ children: null,
+ },
+ {
+ name: '临澧县',
+ code: '430724',
+ children: null,
+ },
+ {
+ name: '桃源县',
+ code: '430725',
+ children: null,
+ },
+ {
+ name: '石门县',
+ code: '430726',
+ children: null,
+ },
+ {
+ name: '津市市',
+ code: '430781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '张家界市',
+ code: '430800',
+ children: [
+ {
+ name: '永定区',
+ code: '430802',
+ children: null,
+ },
+ {
+ name: '武陵源区',
+ code: '430811',
+ children: null,
+ },
+ {
+ name: '慈利县',
+ code: '430821',
+ children: null,
+ },
+ {
+ name: '桑植县',
+ code: '430822',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '益阳市',
+ code: '430900',
+ children: [
+ {
+ name: '资阳区',
+ code: '430902',
+ children: null,
+ },
+ {
+ name: '赫山区',
+ code: '430903',
+ children: null,
+ },
+ {
+ name: '南县',
+ code: '430921',
+ children: null,
+ },
+ {
+ name: '桃江县',
+ code: '430922',
+ children: null,
+ },
+ {
+ name: '安化县',
+ code: '430923',
+ children: null,
+ },
+ {
+ name: '沅江市',
+ code: '430981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '郴州市',
+ code: '431000',
+ children: [
+ {
+ name: '北湖区',
+ code: '431002',
+ children: null,
+ },
+ {
+ name: '苏仙区',
+ code: '431003',
+ children: null,
+ },
+ {
+ name: '桂阳县',
+ code: '431021',
+ children: null,
+ },
+ {
+ name: '宜章县',
+ code: '431022',
+ children: null,
+ },
+ {
+ name: '永兴县',
+ code: '431023',
+ children: null,
+ },
+ {
+ name: '嘉禾县',
+ code: '431024',
+ children: null,
+ },
+ {
+ name: '临武县',
+ code: '431025',
+ children: null,
+ },
+ {
+ name: '汝城县',
+ code: '431026',
+ children: null,
+ },
+ {
+ name: '桂东县',
+ code: '431027',
+ children: null,
+ },
+ {
+ name: '安仁县',
+ code: '431028',
+ children: null,
+ },
+ {
+ name: '资兴市',
+ code: '431081',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '永州市',
+ code: '431100',
+ children: [
+ {
+ name: '零陵区',
+ code: '431102',
+ children: null,
+ },
+ {
+ name: '冷水滩区',
+ code: '431103',
+ children: null,
+ },
+ {
+ name: '祁阳县',
+ code: '431121',
+ children: null,
+ },
+ {
+ name: '东安县',
+ code: '431122',
+ children: null,
+ },
+ {
+ name: '双牌县',
+ code: '431123',
+ children: null,
+ },
+ {
+ name: '道县',
+ code: '431124',
+ children: null,
+ },
+ {
+ name: '江永县',
+ code: '431125',
+ children: null,
+ },
+ {
+ name: '宁远县',
+ code: '431126',
+ children: null,
+ },
+ {
+ name: '蓝山县',
+ code: '431127',
+ children: null,
+ },
+ {
+ name: '新田县',
+ code: '431128',
+ children: null,
+ },
+ {
+ name: '江华瑶族自治县',
+ code: '431129',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '怀化市',
+ code: '431200',
+ children: [
+ {
+ name: '鹤城区',
+ code: '431202',
+ children: null,
+ },
+ {
+ name: '中方县',
+ code: '431221',
+ children: null,
+ },
+ {
+ name: '沅陵县',
+ code: '431222',
+ children: null,
+ },
+ {
+ name: '辰溪县',
+ code: '431223',
+ children: null,
+ },
+ {
+ name: '溆浦县',
+ code: '431224',
+ children: null,
+ },
+ {
+ name: '会同县',
+ code: '431225',
+ children: null,
+ },
+ {
+ name: '麻阳苗族自治县',
+ code: '431226',
+ children: null,
+ },
+ {
+ name: '新晃侗族自治县',
+ code: '431227',
+ children: null,
+ },
+ {
+ name: '芷江侗族自治县',
+ code: '431228',
+ children: null,
+ },
+ {
+ name: '靖州苗族侗族自治县',
+ code: '431229',
+ children: null,
+ },
+ {
+ name: '通道侗族自治县',
+ code: '431230',
+ children: null,
+ },
+ {
+ name: '洪江市',
+ code: '431281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '娄底市',
+ code: '431300',
+ children: [
+ {
+ name: '娄星区',
+ code: '431302',
+ children: null,
+ },
+ {
+ name: '双峰县',
+ code: '431321',
+ children: null,
+ },
+ {
+ name: '新化县',
+ code: '431322',
+ children: null,
+ },
+ {
+ name: '冷水江市',
+ code: '431381',
+ children: null,
+ },
+ {
+ name: '涟源市',
+ code: '431382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '湘西土家族苗族自治州',
+ code: '433100',
+ children: [
+ {
+ name: '吉首市',
+ code: '433101',
+ children: null,
+ },
+ {
+ name: '泸溪县',
+ code: '433122',
+ children: null,
+ },
+ {
+ name: '凤凰县',
+ code: '433123',
+ children: null,
+ },
+ {
+ name: '花垣县',
+ code: '433124',
+ children: null,
+ },
+ {
+ name: '保靖县',
+ code: '433125',
+ children: null,
+ },
+ {
+ name: '古丈县',
+ code: '433126',
+ children: null,
+ },
+ {
+ name: '永顺县',
+ code: '433127',
+ children: null,
+ },
+ {
+ name: '龙山县',
+ code: '433130',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '广东省',
+ code: '440000',
+ children: [
+ {
+ name: '广州市',
+ code: '440100',
+ children: [
+ {
+ name: '荔湾区',
+ code: '440103',
+ children: null,
+ },
+ {
+ name: '越秀区',
+ code: '440104',
+ children: null,
+ },
+ {
+ name: '海珠区',
+ code: '440105',
+ children: null,
+ },
+ {
+ name: '天河区',
+ code: '440106',
+ children: null,
+ },
+ {
+ name: '白云区',
+ code: '440111',
+ children: null,
+ },
+ {
+ name: '黄埔区',
+ code: '440112',
+ children: null,
+ },
+ {
+ name: '番禺区',
+ code: '440113',
+ children: null,
+ },
+ {
+ name: '花都区',
+ code: '440114',
+ children: null,
+ },
+ {
+ name: '南沙区',
+ code: '440115',
+ children: null,
+ },
+ {
+ name: '从化区',
+ code: '440117',
+ children: null,
+ },
+ {
+ name: '增城区',
+ code: '440118',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '韶关市',
+ code: '440200',
+ children: [
+ {
+ name: '武江区',
+ code: '440203',
+ children: null,
+ },
+ {
+ name: '浈江区',
+ code: '440204',
+ children: null,
+ },
+ {
+ name: '曲江区',
+ code: '440205',
+ children: null,
+ },
+ {
+ name: '始兴县',
+ code: '440222',
+ children: null,
+ },
+ {
+ name: '仁化县',
+ code: '440224',
+ children: null,
+ },
+ {
+ name: '翁源县',
+ code: '440229',
+ children: null,
+ },
+ {
+ name: '乳源瑶族自治县',
+ code: '440232',
+ children: null,
+ },
+ {
+ name: '新丰县',
+ code: '440233',
+ children: null,
+ },
+ {
+ name: '乐昌市',
+ code: '440281',
+ children: null,
+ },
+ {
+ name: '南雄市',
+ code: '440282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '深圳市',
+ code: '440300',
+ children: [
+ {
+ name: '罗湖区',
+ code: '440303',
+ children: null,
+ },
+ {
+ name: '福田区',
+ code: '440304',
+ children: null,
+ },
+ {
+ name: '南山区',
+ code: '440305',
+ children: null,
+ },
+ {
+ name: '宝安区',
+ code: '440306',
+ children: null,
+ },
+ {
+ name: '龙岗区',
+ code: '440307',
+ children: null,
+ },
+ {
+ name: '盐田区',
+ code: '440308',
+ children: null,
+ },
+ {
+ name: '龙华区',
+ code: '440309',
+ children: null,
+ },
+ {
+ name: '坪山区',
+ code: '440310',
+ children: null,
+ },
+ {
+ name: '光明区',
+ code: '440311',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '珠海市',
+ code: '440400',
+ children: [
+ {
+ name: '香洲区',
+ code: '440402',
+ children: null,
+ },
+ {
+ name: '斗门区',
+ code: '440403',
+ children: null,
+ },
+ {
+ name: '金湾区',
+ code: '440404',
+ children: null,
+ },
+ {
+ name: '香洲区横琴校区(由澳门特别行政区实施管辖)',
+ code: '440499',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '汕头市',
+ code: '440500',
+ children: [
+ {
+ name: '龙湖区',
+ code: '440507',
+ children: null,
+ },
+ {
+ name: '金平区',
+ code: '440511',
+ children: null,
+ },
+ {
+ name: '濠江区',
+ code: '440512',
+ children: null,
+ },
+ {
+ name: '潮阳区',
+ code: '440513',
+ children: null,
+ },
+ {
+ name: '潮南区',
+ code: '440514',
+ children: null,
+ },
+ {
+ name: '澄海区',
+ code: '440515',
+ children: null,
+ },
+ {
+ name: '南澳县',
+ code: '440523',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '佛山市',
+ code: '440600',
+ children: [
+ {
+ name: '禅城区',
+ code: '440604',
+ children: null,
+ },
+ {
+ name: '南海区',
+ code: '440605',
+ children: null,
+ },
+ {
+ name: '顺德区',
+ code: '440606',
+ children: null,
+ },
+ {
+ name: '三水区',
+ code: '440607',
+ children: null,
+ },
+ {
+ name: '高明区',
+ code: '440608',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '江门市',
+ code: '440700',
+ children: [
+ {
+ name: '蓬江区',
+ code: '440703',
+ children: null,
+ },
+ {
+ name: '江海区',
+ code: '440704',
+ children: null,
+ },
+ {
+ name: '新会区',
+ code: '440705',
+ children: null,
+ },
+ {
+ name: '台山市',
+ code: '440781',
+ children: null,
+ },
+ {
+ name: '开平市',
+ code: '440783',
+ children: null,
+ },
+ {
+ name: '鹤山市',
+ code: '440784',
+ children: null,
+ },
+ {
+ name: '恩平市',
+ code: '440785',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '湛江市',
+ code: '440800',
+ children: [
+ {
+ name: '赤坎区',
+ code: '440802',
+ children: null,
+ },
+ {
+ name: '霞山区',
+ code: '440803',
+ children: null,
+ },
+ {
+ name: '坡头区',
+ code: '440804',
+ children: null,
+ },
+ {
+ name: '麻章区',
+ code: '440811',
+ children: null,
+ },
+ {
+ name: '遂溪县',
+ code: '440823',
+ children: null,
+ },
+ {
+ name: '徐闻县',
+ code: '440825',
+ children: null,
+ },
+ {
+ name: '廉江市',
+ code: '440881',
+ children: null,
+ },
+ {
+ name: '雷州市',
+ code: '440882',
+ children: null,
+ },
+ {
+ name: '吴川市',
+ code: '440883',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '茂名市',
+ code: '440900',
+ children: [
+ {
+ name: '茂南区',
+ code: '440902',
+ children: null,
+ },
+ {
+ name: '电白区',
+ code: '440904',
+ children: null,
+ },
+ {
+ name: '高州市',
+ code: '440981',
+ children: null,
+ },
+ {
+ name: '化州市',
+ code: '440982',
+ children: null,
+ },
+ {
+ name: '信宜市',
+ code: '440983',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '肇庆市',
+ code: '441200',
+ children: [
+ {
+ name: '端州区',
+ code: '441202',
+ children: null,
+ },
+ {
+ name: '鼎湖区',
+ code: '441203',
+ children: null,
+ },
+ {
+ name: '高要区',
+ code: '441204',
+ children: null,
+ },
+ {
+ name: '广宁县',
+ code: '441223',
+ children: null,
+ },
+ {
+ name: '怀集县',
+ code: '441224',
+ children: null,
+ },
+ {
+ name: '封开县',
+ code: '441225',
+ children: null,
+ },
+ {
+ name: '德庆县',
+ code: '441226',
+ children: null,
+ },
+ {
+ name: '四会市',
+ code: '441284',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '惠州市',
+ code: '441300',
+ children: [
+ {
+ name: '惠城区',
+ code: '441302',
+ children: null,
+ },
+ {
+ name: '惠阳区',
+ code: '441303',
+ children: null,
+ },
+ {
+ name: '博罗县',
+ code: '441322',
+ children: null,
+ },
+ {
+ name: '惠东县',
+ code: '441323',
+ children: null,
+ },
+ {
+ name: '龙门县',
+ code: '441324',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '梅州市',
+ code: '441400',
+ children: [
+ {
+ name: '梅江区',
+ code: '441402',
+ children: null,
+ },
+ {
+ name: '梅县区',
+ code: '441403',
+ children: null,
+ },
+ {
+ name: '大埔县',
+ code: '441422',
+ children: null,
+ },
+ {
+ name: '丰顺县',
+ code: '441423',
+ children: null,
+ },
+ {
+ name: '五华县',
+ code: '441424',
+ children: null,
+ },
+ {
+ name: '平远县',
+ code: '441426',
+ children: null,
+ },
+ {
+ name: '蕉岭县',
+ code: '441427',
+ children: null,
+ },
+ {
+ name: '兴宁市',
+ code: '441481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '汕尾市',
+ code: '441500',
+ children: [
+ {
+ name: '城区',
+ code: '441502',
+ children: null,
+ },
+ {
+ name: '海丰县',
+ code: '441521',
+ children: null,
+ },
+ {
+ name: '陆河县',
+ code: '441523',
+ children: null,
+ },
+ {
+ name: '陆丰市',
+ code: '441581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '河源市',
+ code: '441600',
+ children: [
+ {
+ name: '源城区',
+ code: '441602',
+ children: null,
+ },
+ {
+ name: '紫金县',
+ code: '441621',
+ children: null,
+ },
+ {
+ name: '龙川县',
+ code: '441622',
+ children: null,
+ },
+ {
+ name: '连平县',
+ code: '441623',
+ children: null,
+ },
+ {
+ name: '和平县',
+ code: '441624',
+ children: null,
+ },
+ {
+ name: '东源县',
+ code: '441625',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阳江市',
+ code: '441700',
+ children: [
+ {
+ name: '江城区',
+ code: '441702',
+ children: null,
+ },
+ {
+ name: '阳东区',
+ code: '441704',
+ children: null,
+ },
+ {
+ name: '阳西县',
+ code: '441721',
+ children: null,
+ },
+ {
+ name: '阳春市',
+ code: '441781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '清远市',
+ code: '441800',
+ children: [
+ {
+ name: '清城区',
+ code: '441802',
+ children: null,
+ },
+ {
+ name: '清新区',
+ code: '441803',
+ children: null,
+ },
+ {
+ name: '佛冈县',
+ code: '441821',
+ children: null,
+ },
+ {
+ name: '阳山县',
+ code: '441823',
+ children: null,
+ },
+ {
+ name: '连山壮族瑶族自治县',
+ code: '441825',
+ children: null,
+ },
+ {
+ name: '连南瑶族自治县',
+ code: '441826',
+ children: null,
+ },
+ {
+ name: '英德市',
+ code: '441881',
+ children: null,
+ },
+ {
+ name: '连州市',
+ code: '441882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '东莞市',
+ code: '441900',
+ children: [
+ {
+ name: '东莞市',
+ code: '441999',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '中山市',
+ code: '442000',
+ children: [
+ {
+ name: '中山市',
+ code: '442099',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '潮州市',
+ code: '445100',
+ children: [
+ {
+ name: '湘桥区',
+ code: '445102',
+ children: null,
+ },
+ {
+ name: '潮安区',
+ code: '445103',
+ children: null,
+ },
+ {
+ name: '饶平县',
+ code: '445122',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '揭阳市',
+ code: '445200',
+ children: [
+ {
+ name: '榕城区',
+ code: '445202',
+ children: null,
+ },
+ {
+ name: '揭东区',
+ code: '445203',
+ children: null,
+ },
+ {
+ name: '揭西县',
+ code: '445222',
+ children: null,
+ },
+ {
+ name: '惠来县',
+ code: '445224',
+ children: null,
+ },
+ {
+ name: '普宁市',
+ code: '445281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '云浮市',
+ code: '445300',
+ children: [
+ {
+ name: '云城区',
+ code: '445302',
+ children: null,
+ },
+ {
+ name: '云安区',
+ code: '445303',
+ children: null,
+ },
+ {
+ name: '新兴县',
+ code: '445321',
+ children: null,
+ },
+ {
+ name: '郁南县',
+ code: '445322',
+ children: null,
+ },
+ {
+ name: '罗定市',
+ code: '445381',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '广西壮族自治区',
+ code: '450000',
+ children: [
+ {
+ name: '南宁市',
+ code: '450100',
+ children: [
+ {
+ name: '兴宁区',
+ code: '450102',
+ children: null,
+ },
+ {
+ name: '青秀区',
+ code: '450103',
+ children: null,
+ },
+ {
+ name: '江南区',
+ code: '450105',
+ children: null,
+ },
+ {
+ name: '西乡塘区',
+ code: '450107',
+ children: null,
+ },
+ {
+ name: '良庆区',
+ code: '450108',
+ children: null,
+ },
+ {
+ name: '邕宁区',
+ code: '450109',
+ children: null,
+ },
+ {
+ name: '武鸣区',
+ code: '450110',
+ children: null,
+ },
+ {
+ name: '隆安县',
+ code: '450123',
+ children: null,
+ },
+ {
+ name: '马山县',
+ code: '450124',
+ children: null,
+ },
+ {
+ name: '上林县',
+ code: '450125',
+ children: null,
+ },
+ {
+ name: '宾阳县',
+ code: '450126',
+ children: null,
+ },
+ {
+ name: '横县',
+ code: '450127',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '柳州市',
+ code: '450200',
+ children: [
+ {
+ name: '城中区',
+ code: '450202',
+ children: null,
+ },
+ {
+ name: '鱼峰区',
+ code: '450203',
+ children: null,
+ },
+ {
+ name: '柳南区',
+ code: '450204',
+ children: null,
+ },
+ {
+ name: '柳北区',
+ code: '450205',
+ children: null,
+ },
+ {
+ name: '柳江区',
+ code: '450206',
+ children: null,
+ },
+ {
+ name: '柳城县',
+ code: '450222',
+ children: null,
+ },
+ {
+ name: '鹿寨县',
+ code: '450223',
+ children: null,
+ },
+ {
+ name: '融安县',
+ code: '450224',
+ children: null,
+ },
+ {
+ name: '融水苗族自治县',
+ code: '450225',
+ children: null,
+ },
+ {
+ name: '三江侗族自治县',
+ code: '450226',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '桂林市',
+ code: '450300',
+ children: [
+ {
+ name: '秀峰区',
+ code: '450302',
+ children: null,
+ },
+ {
+ name: '叠彩区',
+ code: '450303',
+ children: null,
+ },
+ {
+ name: '象山区',
+ code: '450304',
+ children: null,
+ },
+ {
+ name: '七星区',
+ code: '450305',
+ children: null,
+ },
+ {
+ name: '雁山区',
+ code: '450311',
+ children: null,
+ },
+ {
+ name: '临桂区',
+ code: '450312',
+ children: null,
+ },
+ {
+ name: '阳朔县',
+ code: '450321',
+ children: null,
+ },
+ {
+ name: '灵川县',
+ code: '450323',
+ children: null,
+ },
+ {
+ name: '全州县',
+ code: '450324',
+ children: null,
+ },
+ {
+ name: '兴安县',
+ code: '450325',
+ children: null,
+ },
+ {
+ name: '永福县',
+ code: '450326',
+ children: null,
+ },
+ {
+ name: '灌阳县',
+ code: '450327',
+ children: null,
+ },
+ {
+ name: '龙胜各族自治县',
+ code: '450328',
+ children: null,
+ },
+ {
+ name: '资源县',
+ code: '450329',
+ children: null,
+ },
+ {
+ name: '平乐县',
+ code: '450330',
+ children: null,
+ },
+ {
+ name: '恭城瑶族自治县',
+ code: '450332',
+ children: null,
+ },
+ {
+ name: '荔浦市',
+ code: '450381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '梧州市',
+ code: '450400',
+ children: [
+ {
+ name: '万秀区',
+ code: '450403',
+ children: null,
+ },
+ {
+ name: '长洲区',
+ code: '450405',
+ children: null,
+ },
+ {
+ name: '龙圩区',
+ code: '450406',
+ children: null,
+ },
+ {
+ name: '苍梧县',
+ code: '450421',
+ children: null,
+ },
+ {
+ name: '藤县',
+ code: '450422',
+ children: null,
+ },
+ {
+ name: '蒙山县',
+ code: '450423',
+ children: null,
+ },
+ {
+ name: '岑溪市',
+ code: '450481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '北海市',
+ code: '450500',
+ children: [
+ {
+ name: '海城区',
+ code: '450502',
+ children: null,
+ },
+ {
+ name: '银海区',
+ code: '450503',
+ children: null,
+ },
+ {
+ name: '铁山港区',
+ code: '450512',
+ children: null,
+ },
+ {
+ name: '合浦县',
+ code: '450521',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '防城港市',
+ code: '450600',
+ children: [
+ {
+ name: '港口区',
+ code: '450602',
+ children: null,
+ },
+ {
+ name: '防城区',
+ code: '450603',
+ children: null,
+ },
+ {
+ name: '上思县',
+ code: '450621',
+ children: null,
+ },
+ {
+ name: '东兴市',
+ code: '450681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '钦州市',
+ code: '450700',
+ children: [
+ {
+ name: '钦南区',
+ code: '450702',
+ children: null,
+ },
+ {
+ name: '钦北区',
+ code: '450703',
+ children: null,
+ },
+ {
+ name: '灵山县',
+ code: '450721',
+ children: null,
+ },
+ {
+ name: '浦北县',
+ code: '450722',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '贵港市',
+ code: '450800',
+ children: [
+ {
+ name: '港北区',
+ code: '450802',
+ children: null,
+ },
+ {
+ name: '港南区',
+ code: '450803',
+ children: null,
+ },
+ {
+ name: '覃塘区',
+ code: '450804',
+ children: null,
+ },
+ {
+ name: '平南县',
+ code: '450821',
+ children: null,
+ },
+ {
+ name: '桂平市',
+ code: '450881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '玉林市',
+ code: '450900',
+ children: [
+ {
+ name: '玉州区',
+ code: '450902',
+ children: null,
+ },
+ {
+ name: '福绵区',
+ code: '450903',
+ children: null,
+ },
+ {
+ name: '容县',
+ code: '450921',
+ children: null,
+ },
+ {
+ name: '陆川县',
+ code: '450922',
+ children: null,
+ },
+ {
+ name: '博白县',
+ code: '450923',
+ children: null,
+ },
+ {
+ name: '兴业县',
+ code: '450924',
+ children: null,
+ },
+ {
+ name: '北流市',
+ code: '450981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '百色市',
+ code: '451000',
+ children: [
+ {
+ name: '右江区',
+ code: '451002',
+ children: null,
+ },
+ {
+ name: '田阳县',
+ code: '451021',
+ children: null,
+ },
+ {
+ name: '田东县',
+ code: '451022',
+ children: null,
+ },
+ {
+ name: '平果县',
+ code: '451023',
+ children: null,
+ },
+ {
+ name: '德保县',
+ code: '451024',
+ children: null,
+ },
+ {
+ name: '那坡县',
+ code: '451026',
+ children: null,
+ },
+ {
+ name: '凌云县',
+ code: '451027',
+ children: null,
+ },
+ {
+ name: '乐业县',
+ code: '451028',
+ children: null,
+ },
+ {
+ name: '田林县',
+ code: '451029',
+ children: null,
+ },
+ {
+ name: '西林县',
+ code: '451030',
+ children: null,
+ },
+ {
+ name: '隆林各族自治县',
+ code: '451031',
+ children: null,
+ },
+ {
+ name: '靖西市',
+ code: '451081',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '贺州市',
+ code: '451100',
+ children: [
+ {
+ name: '八步区',
+ code: '451102',
+ children: null,
+ },
+ {
+ name: '平桂区',
+ code: '451103',
+ children: null,
+ },
+ {
+ name: '昭平县',
+ code: '451121',
+ children: null,
+ },
+ {
+ name: '钟山县',
+ code: '451122',
+ children: null,
+ },
+ {
+ name: '富川瑶族自治县',
+ code: '451123',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '河池市',
+ code: '451200',
+ children: [
+ {
+ name: '金城江区',
+ code: '451202',
+ children: null,
+ },
+ {
+ name: '宜州区',
+ code: '451203',
+ children: null,
+ },
+ {
+ name: '南丹县',
+ code: '451221',
+ children: null,
+ },
+ {
+ name: '天峨县',
+ code: '451222',
+ children: null,
+ },
+ {
+ name: '凤山县',
+ code: '451223',
+ children: null,
+ },
+ {
+ name: '东兰县',
+ code: '451224',
+ children: null,
+ },
+ {
+ name: '罗城仫佬族自治县',
+ code: '451225',
+ children: null,
+ },
+ {
+ name: '环江毛南族自治县',
+ code: '451226',
+ children: null,
+ },
+ {
+ name: '巴马瑶族自治县',
+ code: '451227',
+ children: null,
+ },
+ {
+ name: '都安瑶族自治县',
+ code: '451228',
+ children: null,
+ },
+ {
+ name: '大化瑶族自治县',
+ code: '451229',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '来宾市',
+ code: '451300',
+ children: [
+ {
+ name: '兴宾区',
+ code: '451302',
+ children: null,
+ },
+ {
+ name: '忻城县',
+ code: '451321',
+ children: null,
+ },
+ {
+ name: '象州县',
+ code: '451322',
+ children: null,
+ },
+ {
+ name: '武宣县',
+ code: '451323',
+ children: null,
+ },
+ {
+ name: '金秀瑶族自治县',
+ code: '451324',
+ children: null,
+ },
+ {
+ name: '合山市',
+ code: '451381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '崇左市',
+ code: '451400',
+ children: [
+ {
+ name: '江州区',
+ code: '451402',
+ children: null,
+ },
+ {
+ name: '扶绥县',
+ code: '451421',
+ children: null,
+ },
+ {
+ name: '宁明县',
+ code: '451422',
+ children: null,
+ },
+ {
+ name: '龙州县',
+ code: '451423',
+ children: null,
+ },
+ {
+ name: '大新县',
+ code: '451424',
+ children: null,
+ },
+ {
+ name: '天等县',
+ code: '451425',
+ children: null,
+ },
+ {
+ name: '凭祥市',
+ code: '451481',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '海南省',
+ code: '460000',
+ children: [
+ {
+ name: '海口市',
+ code: '460100',
+ children: [
+ {
+ name: '秀英区',
+ code: '460105',
+ children: null,
+ },
+ {
+ name: '龙华区',
+ code: '460106',
+ children: null,
+ },
+ {
+ name: '琼山区',
+ code: '460107',
+ children: null,
+ },
+ {
+ name: '美兰区',
+ code: '460108',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '三亚市',
+ code: '460200',
+ children: [
+ {
+ name: '海棠区',
+ code: '460202',
+ children: null,
+ },
+ {
+ name: '吉阳区',
+ code: '460203',
+ children: null,
+ },
+ {
+ name: '天涯区',
+ code: '460204',
+ children: null,
+ },
+ {
+ name: '崖州区',
+ code: '460205',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '三沙市',
+ code: '460300',
+ children: [
+ {
+ name: '西沙群岛',
+ code: '460321',
+ children: null,
+ },
+ {
+ name: '南沙群岛',
+ code: '460322',
+ children: null,
+ },
+ {
+ name: '中沙群岛的岛礁及其海域',
+ code: '460323',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '儋州市',
+ code: '460400',
+ children: [
+ {
+ name: '儋州市',
+ code: '460499',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '五指山市',
+ code: '469001',
+ children: [
+ {
+ name: '通什镇',
+ code: '469001100',
+ children: null,
+ },
+ {
+ name: '南圣镇',
+ code: '469001101',
+ children: null,
+ },
+ {
+ name: '毛阳镇',
+ code: '469001102',
+ children: null,
+ },
+ {
+ name: '番阳镇',
+ code: '469001103',
+ children: null,
+ },
+ {
+ name: '畅好乡',
+ code: '469001200',
+ children: null,
+ },
+ {
+ name: '毛道乡',
+ code: '469001201',
+ children: null,
+ },
+ {
+ name: '水满乡',
+ code: '469001202',
+ children: null,
+ },
+ {
+ name: '国营畅好农场',
+ code: '469001400',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '琼海市',
+ code: '469002',
+ children: [
+ {
+ name: '嘉积镇',
+ code: '469002100',
+ children: null,
+ },
+ {
+ name: '万泉镇',
+ code: '469002101',
+ children: null,
+ },
+ {
+ name: '石壁镇',
+ code: '469002102',
+ children: null,
+ },
+ {
+ name: '中原镇',
+ code: '469002103',
+ children: null,
+ },
+ {
+ name: '博鳌镇',
+ code: '469002104',
+ children: null,
+ },
+ {
+ name: '阳江镇',
+ code: '469002105',
+ children: null,
+ },
+ {
+ name: '龙江镇',
+ code: '469002106',
+ children: null,
+ },
+ {
+ name: '潭门镇',
+ code: '469002107',
+ children: null,
+ },
+ {
+ name: '塔洋镇',
+ code: '469002108',
+ children: null,
+ },
+ {
+ name: '长坡镇',
+ code: '469002109',
+ children: null,
+ },
+ {
+ name: '大路镇',
+ code: '469002110',
+ children: null,
+ },
+ {
+ name: '会山镇',
+ code: '469002111',
+ children: null,
+ },
+ {
+ name: '东太农场',
+ code: '469002400',
+ children: null,
+ },
+ {
+ name: '南俸农场',
+ code: '469002401',
+ children: null,
+ },
+ {
+ name: '东红农场',
+ code: '469002402',
+ children: null,
+ },
+ {
+ name: '彬村山华侨农场',
+ code: '469002500',
+ children: null,
+ },
+ {
+ name: '东平农场',
+ code: '469002953',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '文昌市',
+ code: '469005',
+ children: [
+ {
+ name: '文城镇',
+ code: '469005100',
+ children: null,
+ },
+ {
+ name: '重兴镇',
+ code: '469005101',
+ children: null,
+ },
+ {
+ name: '蓬莱镇',
+ code: '469005102',
+ children: null,
+ },
+ {
+ name: '会文镇',
+ code: '469005103',
+ children: null,
+ },
+ {
+ name: '东路镇',
+ code: '469005104',
+ children: null,
+ },
+ {
+ name: '潭牛镇',
+ code: '469005105',
+ children: null,
+ },
+ {
+ name: '东阁镇',
+ code: '469005106',
+ children: null,
+ },
+ {
+ name: '文教镇',
+ code: '469005107',
+ children: null,
+ },
+ {
+ name: '东郊镇',
+ code: '469005108',
+ children: null,
+ },
+ {
+ name: '龙楼镇',
+ code: '469005109',
+ children: null,
+ },
+ {
+ name: '昌洒镇',
+ code: '469005110',
+ children: null,
+ },
+ {
+ name: '翁田镇',
+ code: '469005111',
+ children: null,
+ },
+ {
+ name: '抱罗镇',
+ code: '469005112',
+ children: null,
+ },
+ {
+ name: '冯坡镇',
+ code: '469005113',
+ children: null,
+ },
+ {
+ name: '锦山镇',
+ code: '469005114',
+ children: null,
+ },
+ {
+ name: '铺前镇',
+ code: '469005115',
+ children: null,
+ },
+ {
+ name: '公坡镇',
+ code: '469005116',
+ children: null,
+ },
+ {
+ name: '国营南阳农场',
+ code: '469005401',
+ children: null,
+ },
+ {
+ name: '国营罗豆农场',
+ code: '469005402',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '万宁市',
+ code: '469006',
+ children: [
+ {
+ name: '万城镇',
+ code: '469006100',
+ children: null,
+ },
+ {
+ name: '龙滚镇',
+ code: '469006101',
+ children: null,
+ },
+ {
+ name: '和乐镇',
+ code: '469006102',
+ children: null,
+ },
+ {
+ name: '后安镇',
+ code: '469006103',
+ children: null,
+ },
+ {
+ name: '大茂镇',
+ code: '469006104',
+ children: null,
+ },
+ {
+ name: '东澳镇',
+ code: '469006105',
+ children: null,
+ },
+ {
+ name: '礼纪镇',
+ code: '469006106',
+ children: null,
+ },
+ {
+ name: '长丰镇',
+ code: '469006107',
+ children: null,
+ },
+ {
+ name: '山根镇',
+ code: '469006108',
+ children: null,
+ },
+ {
+ name: '北大镇',
+ code: '469006109',
+ children: null,
+ },
+ {
+ name: '南桥镇',
+ code: '469006110',
+ children: null,
+ },
+ {
+ name: '三更罗镇',
+ code: '469006111',
+ children: null,
+ },
+ {
+ name: '国营东兴农场',
+ code: '469006400',
+ children: null,
+ },
+ {
+ name: '兴隆华侨农场',
+ code: '469006500',
+ children: null,
+ },
+ {
+ name: '地方国营六连林场',
+ code: '469006501',
+ children: null,
+ },
+ {
+ name: '东岭农场',
+ code: '469006951',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '东方市',
+ code: '469007',
+ children: [
+ {
+ name: '八所镇',
+ code: '469007100',
+ children: null,
+ },
+ {
+ name: '东河镇',
+ code: '469007101',
+ children: null,
+ },
+ {
+ name: '大田镇',
+ code: '469007102',
+ children: null,
+ },
+ {
+ name: '感城镇',
+ code: '469007103',
+ children: null,
+ },
+ {
+ name: '板桥镇',
+ code: '469007104',
+ children: null,
+ },
+ {
+ name: '三家镇',
+ code: '469007105',
+ children: null,
+ },
+ {
+ name: '四更镇',
+ code: '469007106',
+ children: null,
+ },
+ {
+ name: '新龙镇',
+ code: '469007107',
+ children: null,
+ },
+ {
+ name: '天安乡',
+ code: '469007200',
+ children: null,
+ },
+ {
+ name: '江边乡',
+ code: '469007201',
+ children: null,
+ },
+ {
+ name: '国营广坝农场',
+ code: '469007400',
+ children: null,
+ },
+ {
+ name: '东方华侨农场',
+ code: '469007500',
+ children: null,
+ },
+ {
+ name: '东方农场',
+ code: '469007950',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '定安县',
+ code: '469021',
+ children: [
+ {
+ name: '定城镇',
+ code: '469021100',
+ children: null,
+ },
+ {
+ name: '新竹镇',
+ code: '469021101',
+ children: null,
+ },
+ {
+ name: '龙湖镇',
+ code: '469021102',
+ children: null,
+ },
+ {
+ name: '黄竹镇',
+ code: '469021103',
+ children: null,
+ },
+ {
+ name: '雷鸣镇',
+ code: '469021104',
+ children: null,
+ },
+ {
+ name: '龙门镇',
+ code: '469021105',
+ children: null,
+ },
+ {
+ name: '龙河镇',
+ code: '469021106',
+ children: null,
+ },
+ {
+ name: '岭口镇',
+ code: '469021107',
+ children: null,
+ },
+ {
+ name: '翰林镇',
+ code: '469021108',
+ children: null,
+ },
+ {
+ name: '富文镇',
+ code: '469021109',
+ children: null,
+ },
+ {
+ name: '国营中瑞农场',
+ code: '469021400',
+ children: null,
+ },
+ {
+ name: '国营南海农场',
+ code: '469021401',
+ children: null,
+ },
+ {
+ name: '国营金鸡岭农场',
+ code: '469021402',
+ children: null,
+ },
+ {
+ name: '国营东升农场',
+ code: '469021403',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '屯昌县',
+ code: '469022',
+ children: [
+ {
+ name: '屯城镇',
+ code: '469022100',
+ children: null,
+ },
+ {
+ name: '新兴镇',
+ code: '469022101',
+ children: null,
+ },
+ {
+ name: '枫木镇',
+ code: '469022102',
+ children: null,
+ },
+ {
+ name: '乌坡镇',
+ code: '469022103',
+ children: null,
+ },
+ {
+ name: '南吕镇',
+ code: '469022104',
+ children: null,
+ },
+ {
+ name: '南坤镇',
+ code: '469022105',
+ children: null,
+ },
+ {
+ name: '坡心镇',
+ code: '469022106',
+ children: null,
+ },
+ {
+ name: '西昌镇',
+ code: '469022107',
+ children: null,
+ },
+ {
+ name: '国营中瑞农场',
+ code: '469022400',
+ children: null,
+ },
+ {
+ name: '国营中坤农场',
+ code: '469022401',
+ children: null,
+ },
+ {
+ name: '国营中建农场',
+ code: '469022950',
+ children: null,
+ },
+ {
+ name: '晨星农场',
+ code: '469022951',
+ children: null,
+ },
+ {
+ name: '黄岭农场',
+ code: '469022952',
+ children: null,
+ },
+ {
+ name: '广青农场',
+ code: '469022954',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '澄迈县',
+ code: '469023',
+ children: [
+ {
+ name: '金江镇',
+ code: '469023100',
+ children: null,
+ },
+ {
+ name: '老城镇',
+ code: '469023101',
+ children: null,
+ },
+ {
+ name: '瑞溪镇',
+ code: '469023102',
+ children: null,
+ },
+ {
+ name: '永发镇',
+ code: '469023103',
+ children: null,
+ },
+ {
+ name: '加乐镇',
+ code: '469023104',
+ children: null,
+ },
+ {
+ name: '文儒镇',
+ code: '469023105',
+ children: null,
+ },
+ {
+ name: '中兴镇',
+ code: '469023106',
+ children: null,
+ },
+ {
+ name: '仁兴镇',
+ code: '469023107',
+ children: null,
+ },
+ {
+ name: '福山镇',
+ code: '469023108',
+ children: null,
+ },
+ {
+ name: '桥头镇',
+ code: '469023109',
+ children: null,
+ },
+ {
+ name: '大丰镇',
+ code: '469023110',
+ children: null,
+ },
+ {
+ name: '国营红光农场',
+ code: '469023400',
+ children: null,
+ },
+ {
+ name: '红岗农场',
+ code: '469023401',
+ children: null,
+ },
+ {
+ name: '国营西达农场',
+ code: '469023402',
+ children: null,
+ },
+ {
+ name: '国营金安农场',
+ code: '469023405',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临高县',
+ code: '469024',
+ children: [
+ {
+ name: '临城镇',
+ code: '469024100',
+ children: null,
+ },
+ {
+ name: '波莲镇',
+ code: '469024101',
+ children: null,
+ },
+ {
+ name: '东英镇',
+ code: '469024102',
+ children: null,
+ },
+ {
+ name: '博厚镇',
+ code: '469024103',
+ children: null,
+ },
+ {
+ name: '皇桐镇',
+ code: '469024104',
+ children: null,
+ },
+ {
+ name: '多文镇',
+ code: '469024105',
+ children: null,
+ },
+ {
+ name: '和舍镇',
+ code: '469024106',
+ children: null,
+ },
+ {
+ name: '南宝镇',
+ code: '469024107',
+ children: null,
+ },
+ {
+ name: '新盈镇',
+ code: '469024108',
+ children: null,
+ },
+ {
+ name: '调楼镇',
+ code: '469024109',
+ children: null,
+ },
+ {
+ name: '国营红华农场',
+ code: '469024400',
+ children: null,
+ },
+ {
+ name: '国营加来农场',
+ code: '469024401',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '白沙黎族自治县',
+ code: '469025',
+ children: [
+ {
+ name: '牙叉镇',
+ code: '469025100',
+ children: null,
+ },
+ {
+ name: '七坊镇',
+ code: '469025101',
+ children: null,
+ },
+ {
+ name: '邦溪镇',
+ code: '469025102',
+ children: null,
+ },
+ {
+ name: '打安镇',
+ code: '469025103',
+ children: null,
+ },
+ {
+ name: '细水乡',
+ code: '469025200',
+ children: null,
+ },
+ {
+ name: '元门乡',
+ code: '469025201',
+ children: null,
+ },
+ {
+ name: '南开乡',
+ code: '469025202',
+ children: null,
+ },
+ {
+ name: '阜龙乡',
+ code: '469025203',
+ children: null,
+ },
+ {
+ name: '青松乡',
+ code: '469025204',
+ children: null,
+ },
+ {
+ name: '金波乡',
+ code: '469025205',
+ children: null,
+ },
+ {
+ name: '荣邦乡',
+ code: '469025206',
+ children: null,
+ },
+ {
+ name: '国营白沙农场',
+ code: '469025401',
+ children: null,
+ },
+ {
+ name: '国营龙江农场',
+ code: '469025404',
+ children: null,
+ },
+ {
+ name: '卫星农场',
+ code: '469025950',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昌江黎族自治县',
+ code: '469026',
+ children: [
+ {
+ name: '石碌镇',
+ code: '469026100',
+ children: null,
+ },
+ {
+ name: '叉河镇',
+ code: '469026101',
+ children: null,
+ },
+ {
+ name: '十月田镇',
+ code: '469026102',
+ children: null,
+ },
+ {
+ name: '乌烈镇',
+ code: '469026103',
+ children: null,
+ },
+ {
+ name: '昌化镇',
+ code: '469026104',
+ children: null,
+ },
+ {
+ name: '海尾镇',
+ code: '469026105',
+ children: null,
+ },
+ {
+ name: '七叉镇',
+ code: '469026106',
+ children: null,
+ },
+ {
+ name: '王下乡',
+ code: '469026200',
+ children: null,
+ },
+ {
+ name: '国营红林农场',
+ code: '469026401',
+ children: null,
+ },
+ {
+ name: '国营霸王岭林场',
+ code: '469026500',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '乐东黎族自治县',
+ code: '469027',
+ children: [
+ {
+ name: '抱由镇',
+ code: '469027100',
+ children: null,
+ },
+ {
+ name: '万冲镇',
+ code: '469027101',
+ children: null,
+ },
+ {
+ name: '大安镇',
+ code: '469027102',
+ children: null,
+ },
+ {
+ name: '志仲镇',
+ code: '469027103',
+ children: null,
+ },
+ {
+ name: '千家镇',
+ code: '469027104',
+ children: null,
+ },
+ {
+ name: '九所镇',
+ code: '469027105',
+ children: null,
+ },
+ {
+ name: '利国镇',
+ code: '469027106',
+ children: null,
+ },
+ {
+ name: '黄流镇',
+ code: '469027107',
+ children: null,
+ },
+ {
+ name: '佛罗镇',
+ code: '469027108',
+ children: null,
+ },
+ {
+ name: '尖峰镇',
+ code: '469027109',
+ children: null,
+ },
+ {
+ name: '莺歌海镇',
+ code: '469027110',
+ children: null,
+ },
+ {
+ name: '国营山荣农场',
+ code: '469027401',
+ children: null,
+ },
+ {
+ name: '国营乐光农场',
+ code: '469027402',
+ children: null,
+ },
+ {
+ name: '国营保国农场',
+ code: '469027405',
+ children: null,
+ },
+ {
+ name: '福报农场',
+ code: '469027951',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '陵水黎族自治县',
+ code: '469028',
+ children: [
+ {
+ name: '椰林镇',
+ code: '469028100',
+ children: null,
+ },
+ {
+ name: '光坡镇',
+ code: '469028101',
+ children: null,
+ },
+ {
+ name: '三才镇',
+ code: '469028102',
+ children: null,
+ },
+ {
+ name: '英州镇',
+ code: '469028103',
+ children: null,
+ },
+ {
+ name: '隆广镇',
+ code: '469028104',
+ children: null,
+ },
+ {
+ name: '文罗镇',
+ code: '469028105',
+ children: null,
+ },
+ {
+ name: '本号镇',
+ code: '469028106',
+ children: null,
+ },
+ {
+ name: '新村镇',
+ code: '469028107',
+ children: null,
+ },
+ {
+ name: '黎安镇',
+ code: '469028108',
+ children: null,
+ },
+ {
+ name: '提蒙乡',
+ code: '469028200',
+ children: null,
+ },
+ {
+ name: '群英乡',
+ code: '469028201',
+ children: null,
+ },
+ {
+ name: '岭门农场',
+ code: '469028400',
+ children: null,
+ },
+ {
+ name: '国营南平农场',
+ code: '469028401',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '保亭黎族苗族自治县',
+ code: '469029',
+ children: [
+ {
+ name: '保城镇',
+ code: '469029100',
+ children: null,
+ },
+ {
+ name: '什玲镇',
+ code: '469029101',
+ children: null,
+ },
+ {
+ name: '加茂镇',
+ code: '469029102',
+ children: null,
+ },
+ {
+ name: '响水镇',
+ code: '469029103',
+ children: null,
+ },
+ {
+ name: '新政镇',
+ code: '469029104',
+ children: null,
+ },
+ {
+ name: '三道镇',
+ code: '469029105',
+ children: null,
+ },
+ {
+ name: '六弓乡',
+ code: '469029200',
+ children: null,
+ },
+ {
+ name: '南林乡',
+ code: '469029201',
+ children: null,
+ },
+ {
+ name: '毛感乡',
+ code: '469029202',
+ children: null,
+ },
+ {
+ name: '新星农场',
+ code: '469029401',
+ children: null,
+ },
+ {
+ name: '海南保亭热带作物研究所',
+ code: '469029402',
+ children: null,
+ },
+ {
+ name: '国营金江农场',
+ code: '469029403',
+ children: null,
+ },
+ {
+ name: '南茂农场',
+ code: '469029950',
+ children: null,
+ },
+ {
+ name: '通什茶场',
+ code: '469029952',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '琼中黎族苗族自治县',
+ code: '469030',
+ children: [
+ {
+ name: '营根镇',
+ code: '469030100',
+ children: null,
+ },
+ {
+ name: '湾岭镇',
+ code: '469030101',
+ children: null,
+ },
+ {
+ name: '黎母山镇',
+ code: '469030102',
+ children: null,
+ },
+ {
+ name: '和平镇',
+ code: '469030103',
+ children: null,
+ },
+ {
+ name: '长征镇',
+ code: '469030104',
+ children: null,
+ },
+ {
+ name: '红毛镇',
+ code: '469030105',
+ children: null,
+ },
+ {
+ name: '中平镇',
+ code: '469030106',
+ children: null,
+ },
+ {
+ name: '吊罗山乡',
+ code: '469030200',
+ children: null,
+ },
+ {
+ name: '上安乡',
+ code: '469030201',
+ children: null,
+ },
+ {
+ name: '什运乡',
+ code: '469030202',
+ children: null,
+ },
+ {
+ name: '阳江农场',
+ code: '469030402',
+ children: null,
+ },
+ {
+ name: '乌石农场',
+ code: '469030403',
+ children: null,
+ },
+ {
+ name: '岭头茶场',
+ code: '469030950',
+ children: null,
+ },
+ {
+ name: '南方农场',
+ code: '469030951',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '重庆市',
+ code: '500000',
+ children: [
+ {
+ name: '重庆市',
+ code: '500100',
+ children: [
+ {
+ name: '万州区',
+ code: '500101',
+ children: null,
+ },
+ {
+ name: '涪陵区',
+ code: '500102',
+ children: null,
+ },
+ {
+ name: '渝中区',
+ code: '500103',
+ children: null,
+ },
+ {
+ name: '大渡口区',
+ code: '500104',
+ children: null,
+ },
+ {
+ name: '江北区',
+ code: '500105',
+ children: null,
+ },
+ {
+ name: '沙坪坝区',
+ code: '500106',
+ children: null,
+ },
+ {
+ name: '九龙坡区',
+ code: '500107',
+ children: null,
+ },
+ {
+ name: '南岸区',
+ code: '500108',
+ children: null,
+ },
+ {
+ name: '北碚区',
+ code: '500109',
+ children: null,
+ },
+ {
+ name: '綦江区',
+ code: '500110',
+ children: null,
+ },
+ {
+ name: '大足区',
+ code: '500111',
+ children: null,
+ },
+ {
+ name: '渝北区',
+ code: '500112',
+ children: null,
+ },
+ {
+ name: '巴南区',
+ code: '500113',
+ children: null,
+ },
+ {
+ name: '黔江区',
+ code: '500114',
+ children: null,
+ },
+ {
+ name: '长寿区',
+ code: '500115',
+ children: null,
+ },
+ {
+ name: '江津区',
+ code: '500116',
+ children: null,
+ },
+ {
+ name: '合川区',
+ code: '500117',
+ children: null,
+ },
+ {
+ name: '永川区',
+ code: '500118',
+ children: null,
+ },
+ {
+ name: '南川区',
+ code: '500119',
+ children: null,
+ },
+ {
+ name: '璧山区',
+ code: '500120',
+ children: null,
+ },
+ {
+ name: '铜梁区',
+ code: '500151',
+ children: null,
+ },
+ {
+ name: '潼南区',
+ code: '500152',
+ children: null,
+ },
+ {
+ name: '荣昌区',
+ code: '500153',
+ children: null,
+ },
+ {
+ name: '开州区',
+ code: '500154',
+ children: null,
+ },
+ {
+ name: '梁平区',
+ code: '500155',
+ children: null,
+ },
+ {
+ name: '武隆区',
+ code: '500156',
+ children: null,
+ },
+ {
+ name: '城口县',
+ code: '500229',
+ children: null,
+ },
+ {
+ name: '丰都县',
+ code: '500230',
+ children: null,
+ },
+ {
+ name: '垫江县',
+ code: '500231',
+ children: null,
+ },
+ {
+ name: '忠县',
+ code: '500233',
+ children: null,
+ },
+ {
+ name: '云阳县',
+ code: '500235',
+ children: null,
+ },
+ {
+ name: '奉节县',
+ code: '500236',
+ children: null,
+ },
+ {
+ name: '巫山县',
+ code: '500237',
+ children: null,
+ },
+ {
+ name: '巫溪县',
+ code: '500238',
+ children: null,
+ },
+ {
+ name: '石柱土家族自治县',
+ code: '500240',
+ children: null,
+ },
+ {
+ name: '秀山土家族苗族自治县',
+ code: '500241',
+ children: null,
+ },
+ {
+ name: '酉阳土家族苗族自治县',
+ code: '500242',
+ children: null,
+ },
+ {
+ name: '彭水苗族土家族自治县',
+ code: '500243',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '四川省',
+ code: '510000',
+ children: [
+ {
+ name: '成都市',
+ code: '510100',
+ children: [
+ {
+ name: '锦江区',
+ code: '510104',
+ children: null,
+ },
+ {
+ name: '青羊区',
+ code: '510105',
+ children: null,
+ },
+ {
+ name: '金牛区',
+ code: '510106',
+ children: null,
+ },
+ {
+ name: '武侯区',
+ code: '510107',
+ children: null,
+ },
+ {
+ name: '成华区',
+ code: '510108',
+ children: null,
+ },
+ {
+ name: '龙泉驿区',
+ code: '510112',
+ children: null,
+ },
+ {
+ name: '青白江区',
+ code: '510113',
+ children: null,
+ },
+ {
+ name: '新都区',
+ code: '510114',
+ children: null,
+ },
+ {
+ name: '温江区',
+ code: '510115',
+ children: null,
+ },
+ {
+ name: '双流区',
+ code: '510116',
+ children: null,
+ },
+ {
+ name: '郫都区',
+ code: '510117',
+ children: null,
+ },
+ {
+ name: '金堂县',
+ code: '510121',
+ children: null,
+ },
+ {
+ name: '大邑县',
+ code: '510129',
+ children: null,
+ },
+ {
+ name: '蒲江县',
+ code: '510131',
+ children: null,
+ },
+ {
+ name: '新津县',
+ code: '510132',
+ children: null,
+ },
+ {
+ name: '都江堰市',
+ code: '510181',
+ children: null,
+ },
+ {
+ name: '彭州市',
+ code: '510182',
+ children: null,
+ },
+ {
+ name: '邛崃市',
+ code: '510183',
+ children: null,
+ },
+ {
+ name: '崇州市',
+ code: '510184',
+ children: null,
+ },
+ {
+ name: '简阳市',
+ code: '510185',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '自贡市',
+ code: '510300',
+ children: [
+ {
+ name: '自流井区',
+ code: '510302',
+ children: null,
+ },
+ {
+ name: '贡井区',
+ code: '510303',
+ children: null,
+ },
+ {
+ name: '大安区',
+ code: '510304',
+ children: null,
+ },
+ {
+ name: '沿滩区',
+ code: '510311',
+ children: null,
+ },
+ {
+ name: '荣县',
+ code: '510321',
+ children: null,
+ },
+ {
+ name: '富顺县',
+ code: '510322',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '攀枝花市',
+ code: '510400',
+ children: [
+ {
+ name: '东区',
+ code: '510402',
+ children: null,
+ },
+ {
+ name: '西区',
+ code: '510403',
+ children: null,
+ },
+ {
+ name: '仁和区',
+ code: '510411',
+ children: null,
+ },
+ {
+ name: '米易县',
+ code: '510421',
+ children: null,
+ },
+ {
+ name: '盐边县',
+ code: '510422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '泸州市',
+ code: '510500',
+ children: [
+ {
+ name: '江阳区',
+ code: '510502',
+ children: null,
+ },
+ {
+ name: '纳溪区',
+ code: '510503',
+ children: null,
+ },
+ {
+ name: '龙马潭区',
+ code: '510504',
+ children: null,
+ },
+ {
+ name: '泸县',
+ code: '510521',
+ children: null,
+ },
+ {
+ name: '合江县',
+ code: '510522',
+ children: null,
+ },
+ {
+ name: '叙永县',
+ code: '510524',
+ children: null,
+ },
+ {
+ name: '古蔺县',
+ code: '510525',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '德阳市',
+ code: '510600',
+ children: [
+ {
+ name: '旌阳区',
+ code: '510603',
+ children: null,
+ },
+ {
+ name: '罗江区',
+ code: '510604',
+ children: null,
+ },
+ {
+ name: '中江县',
+ code: '510623',
+ children: null,
+ },
+ {
+ name: '广汉市',
+ code: '510681',
+ children: null,
+ },
+ {
+ name: '什邡市',
+ code: '510682',
+ children: null,
+ },
+ {
+ name: '绵竹市',
+ code: '510683',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '绵阳市',
+ code: '510700',
+ children: [
+ {
+ name: '涪城区',
+ code: '510703',
+ children: null,
+ },
+ {
+ name: '游仙区',
+ code: '510704',
+ children: null,
+ },
+ {
+ name: '安州区',
+ code: '510705',
+ children: null,
+ },
+ {
+ name: '三台县',
+ code: '510722',
+ children: null,
+ },
+ {
+ name: '盐亭县',
+ code: '510723',
+ children: null,
+ },
+ {
+ name: '梓潼县',
+ code: '510725',
+ children: null,
+ },
+ {
+ name: '北川羌族自治县',
+ code: '510726',
+ children: null,
+ },
+ {
+ name: '平武县',
+ code: '510727',
+ children: null,
+ },
+ {
+ name: '江油市',
+ code: '510781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '广元市',
+ code: '510800',
+ children: [
+ {
+ name: '利州区',
+ code: '510802',
+ children: null,
+ },
+ {
+ name: '昭化区',
+ code: '510811',
+ children: null,
+ },
+ {
+ name: '朝天区',
+ code: '510812',
+ children: null,
+ },
+ {
+ name: '旺苍县',
+ code: '510821',
+ children: null,
+ },
+ {
+ name: '青川县',
+ code: '510822',
+ children: null,
+ },
+ {
+ name: '剑阁县',
+ code: '510823',
+ children: null,
+ },
+ {
+ name: '苍溪县',
+ code: '510824',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '遂宁市',
+ code: '510900',
+ children: [
+ {
+ name: '船山区',
+ code: '510903',
+ children: null,
+ },
+ {
+ name: '安居区',
+ code: '510904',
+ children: null,
+ },
+ {
+ name: '蓬溪县',
+ code: '510921',
+ children: null,
+ },
+ {
+ name: '射洪县',
+ code: '510922',
+ children: null,
+ },
+ {
+ name: '大英县',
+ code: '510923',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '内江市',
+ code: '511000',
+ children: [
+ {
+ name: '市中区',
+ code: '511002',
+ children: null,
+ },
+ {
+ name: '东兴区',
+ code: '511011',
+ children: null,
+ },
+ {
+ name: '威远县',
+ code: '511024',
+ children: null,
+ },
+ {
+ name: '资中县',
+ code: '511025',
+ children: null,
+ },
+ {
+ name: '隆昌市',
+ code: '511083',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '乐山市',
+ code: '511100',
+ children: [
+ {
+ name: '市中区',
+ code: '511102',
+ children: null,
+ },
+ {
+ name: '沙湾区',
+ code: '511111',
+ children: null,
+ },
+ {
+ name: '五通桥区',
+ code: '511112',
+ children: null,
+ },
+ {
+ name: '金口河区',
+ code: '511113',
+ children: null,
+ },
+ {
+ name: '犍为县',
+ code: '511123',
+ children: null,
+ },
+ {
+ name: '井研县',
+ code: '511124',
+ children: null,
+ },
+ {
+ name: '夹江县',
+ code: '511126',
+ children: null,
+ },
+ {
+ name: '沐川县',
+ code: '511129',
+ children: null,
+ },
+ {
+ name: '峨边彝族自治县',
+ code: '511132',
+ children: null,
+ },
+ {
+ name: '马边彝族自治县',
+ code: '511133',
+ children: null,
+ },
+ {
+ name: '峨眉山市',
+ code: '511181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南充市',
+ code: '511300',
+ children: [
+ {
+ name: '顺庆区',
+ code: '511302',
+ children: null,
+ },
+ {
+ name: '高坪区',
+ code: '511303',
+ children: null,
+ },
+ {
+ name: '嘉陵区',
+ code: '511304',
+ children: null,
+ },
+ {
+ name: '南部县',
+ code: '511321',
+ children: null,
+ },
+ {
+ name: '营山县',
+ code: '511322',
+ children: null,
+ },
+ {
+ name: '蓬安县',
+ code: '511323',
+ children: null,
+ },
+ {
+ name: '仪陇县',
+ code: '511324',
+ children: null,
+ },
+ {
+ name: '西充县',
+ code: '511325',
+ children: null,
+ },
+ {
+ name: '阆中市',
+ code: '511381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '眉山市',
+ code: '511400',
+ children: [
+ {
+ name: '东坡区',
+ code: '511402',
+ children: null,
+ },
+ {
+ name: '彭山区',
+ code: '511403',
+ children: null,
+ },
+ {
+ name: '仁寿县',
+ code: '511421',
+ children: null,
+ },
+ {
+ name: '洪雅县',
+ code: '511423',
+ children: null,
+ },
+ {
+ name: '丹棱县',
+ code: '511424',
+ children: null,
+ },
+ {
+ name: '青神县',
+ code: '511425',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宜宾市',
+ code: '511500',
+ children: [
+ {
+ name: '翠屏区',
+ code: '511502',
+ children: null,
+ },
+ {
+ name: '南溪区',
+ code: '511503',
+ children: null,
+ },
+ {
+ name: '叙州区',
+ code: '511504',
+ children: null,
+ },
+ {
+ name: '江安县',
+ code: '511523',
+ children: null,
+ },
+ {
+ name: '长宁县',
+ code: '511524',
+ children: null,
+ },
+ {
+ name: '高县',
+ code: '511525',
+ children: null,
+ },
+ {
+ name: '珙县',
+ code: '511526',
+ children: null,
+ },
+ {
+ name: '筠连县',
+ code: '511527',
+ children: null,
+ },
+ {
+ name: '兴文县',
+ code: '511528',
+ children: null,
+ },
+ {
+ name: '屏山县',
+ code: '511529',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '广安市',
+ code: '511600',
+ children: [
+ {
+ name: '广安区',
+ code: '511602',
+ children: null,
+ },
+ {
+ name: '前锋区',
+ code: '511603',
+ children: null,
+ },
+ {
+ name: '岳池县',
+ code: '511621',
+ children: null,
+ },
+ {
+ name: '武胜县',
+ code: '511622',
+ children: null,
+ },
+ {
+ name: '邻水县',
+ code: '511623',
+ children: null,
+ },
+ {
+ name: '华蓥市',
+ code: '511681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '达州市',
+ code: '511700',
+ children: [
+ {
+ name: '通川区',
+ code: '511702',
+ children: null,
+ },
+ {
+ name: '达川区',
+ code: '511703',
+ children: null,
+ },
+ {
+ name: '宣汉县',
+ code: '511722',
+ children: null,
+ },
+ {
+ name: '开江县',
+ code: '511723',
+ children: null,
+ },
+ {
+ name: '大竹县',
+ code: '511724',
+ children: null,
+ },
+ {
+ name: '渠县',
+ code: '511725',
+ children: null,
+ },
+ {
+ name: '万源市',
+ code: '511781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '雅安市',
+ code: '511800',
+ children: [
+ {
+ name: '雨城区',
+ code: '511802',
+ children: null,
+ },
+ {
+ name: '名山区',
+ code: '511803',
+ children: null,
+ },
+ {
+ name: '荥经县',
+ code: '511822',
+ children: null,
+ },
+ {
+ name: '汉源县',
+ code: '511823',
+ children: null,
+ },
+ {
+ name: '石棉县',
+ code: '511824',
+ children: null,
+ },
+ {
+ name: '天全县',
+ code: '511825',
+ children: null,
+ },
+ {
+ name: '芦山县',
+ code: '511826',
+ children: null,
+ },
+ {
+ name: '宝兴县',
+ code: '511827',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '巴中市',
+ code: '511900',
+ children: [
+ {
+ name: '巴州区',
+ code: '511902',
+ children: null,
+ },
+ {
+ name: '恩阳区',
+ code: '511903',
+ children: null,
+ },
+ {
+ name: '通江县',
+ code: '511921',
+ children: null,
+ },
+ {
+ name: '南江县',
+ code: '511922',
+ children: null,
+ },
+ {
+ name: '平昌县',
+ code: '511923',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '资阳市',
+ code: '512000',
+ children: [
+ {
+ name: '雁江区',
+ code: '512002',
+ children: null,
+ },
+ {
+ name: '安岳县',
+ code: '512021',
+ children: null,
+ },
+ {
+ name: '乐至县',
+ code: '512022',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿坝藏族羌族自治州',
+ code: '513200',
+ children: [
+ {
+ name: '马尔康市',
+ code: '513201',
+ children: null,
+ },
+ {
+ name: '汶川县',
+ code: '513221',
+ children: null,
+ },
+ {
+ name: '理县',
+ code: '513222',
+ children: null,
+ },
+ {
+ name: '茂县',
+ code: '513223',
+ children: null,
+ },
+ {
+ name: '松潘县',
+ code: '513224',
+ children: null,
+ },
+ {
+ name: '九寨沟县',
+ code: '513225',
+ children: null,
+ },
+ {
+ name: '金川县',
+ code: '513226',
+ children: null,
+ },
+ {
+ name: '小金县',
+ code: '513227',
+ children: null,
+ },
+ {
+ name: '黑水县',
+ code: '513228',
+ children: null,
+ },
+ {
+ name: '壤塘县',
+ code: '513230',
+ children: null,
+ },
+ {
+ name: '阿坝县',
+ code: '513231',
+ children: null,
+ },
+ {
+ name: '若尔盖县',
+ code: '513232',
+ children: null,
+ },
+ {
+ name: '红原县',
+ code: '513233',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '甘孜藏族自治州',
+ code: '513300',
+ children: [
+ {
+ name: '康定市',
+ code: '513301',
+ children: null,
+ },
+ {
+ name: '泸定县',
+ code: '513322',
+ children: null,
+ },
+ {
+ name: '丹巴县',
+ code: '513323',
+ children: null,
+ },
+ {
+ name: '九龙县',
+ code: '513324',
+ children: null,
+ },
+ {
+ name: '雅江县',
+ code: '513325',
+ children: null,
+ },
+ {
+ name: '道孚县',
+ code: '513326',
+ children: null,
+ },
+ {
+ name: '炉霍县',
+ code: '513327',
+ children: null,
+ },
+ {
+ name: '甘孜县',
+ code: '513328',
+ children: null,
+ },
+ {
+ name: '新龙县',
+ code: '513329',
+ children: null,
+ },
+ {
+ name: '德格县',
+ code: '513330',
+ children: null,
+ },
+ {
+ name: '白玉县',
+ code: '513331',
+ children: null,
+ },
+ {
+ name: '石渠县',
+ code: '513332',
+ children: null,
+ },
+ {
+ name: '色达县',
+ code: '513333',
+ children: null,
+ },
+ {
+ name: '理塘县',
+ code: '513334',
+ children: null,
+ },
+ {
+ name: '巴塘县',
+ code: '513335',
+ children: null,
+ },
+ {
+ name: '乡城县',
+ code: '513336',
+ children: null,
+ },
+ {
+ name: '稻城县',
+ code: '513337',
+ children: null,
+ },
+ {
+ name: '得荣县',
+ code: '513338',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '凉山彝族自治州',
+ code: '513400',
+ children: [
+ {
+ name: '西昌市',
+ code: '513401',
+ children: null,
+ },
+ {
+ name: '木里藏族自治县',
+ code: '513422',
+ children: null,
+ },
+ {
+ name: '盐源县',
+ code: '513423',
+ children: null,
+ },
+ {
+ name: '德昌县',
+ code: '513424',
+ children: null,
+ },
+ {
+ name: '会理县',
+ code: '513425',
+ children: null,
+ },
+ {
+ name: '会东县',
+ code: '513426',
+ children: null,
+ },
+ {
+ name: '宁南县',
+ code: '513427',
+ children: null,
+ },
+ {
+ name: '普格县',
+ code: '513428',
+ children: null,
+ },
+ {
+ name: '布拖县',
+ code: '513429',
+ children: null,
+ },
+ {
+ name: '金阳县',
+ code: '513430',
+ children: null,
+ },
+ {
+ name: '昭觉县',
+ code: '513431',
+ children: null,
+ },
+ {
+ name: '喜德县',
+ code: '513432',
+ children: null,
+ },
+ {
+ name: '冕宁县',
+ code: '513433',
+ children: null,
+ },
+ {
+ name: '越西县',
+ code: '513434',
+ children: null,
+ },
+ {
+ name: '甘洛县',
+ code: '513435',
+ children: null,
+ },
+ {
+ name: '美姑县',
+ code: '513436',
+ children: null,
+ },
+ {
+ name: '雷波县',
+ code: '513437',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '贵州省',
+ code: '520000',
+ children: [
+ {
+ name: '贵阳市',
+ code: '520100',
+ children: [
+ {
+ name: '南明区',
+ code: '520102',
+ children: null,
+ },
+ {
+ name: '云岩区',
+ code: '520103',
+ children: null,
+ },
+ {
+ name: '花溪区',
+ code: '520111',
+ children: null,
+ },
+ {
+ name: '乌当区',
+ code: '520112',
+ children: null,
+ },
+ {
+ name: '白云区',
+ code: '520113',
+ children: null,
+ },
+ {
+ name: '观山湖区',
+ code: '520115',
+ children: null,
+ },
+ {
+ name: '开阳县',
+ code: '520121',
+ children: null,
+ },
+ {
+ name: '息烽县',
+ code: '520122',
+ children: null,
+ },
+ {
+ name: '修文县',
+ code: '520123',
+ children: null,
+ },
+ {
+ name: '清镇市',
+ code: '520181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '六盘水市',
+ code: '520200',
+ children: [
+ {
+ name: '钟山区',
+ code: '520201',
+ children: null,
+ },
+ {
+ name: '六枝特区',
+ code: '520203',
+ children: null,
+ },
+ {
+ name: '水城县',
+ code: '520221',
+ children: null,
+ },
+ {
+ name: '盘州市',
+ code: '520281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '遵义市',
+ code: '520300',
+ children: [
+ {
+ name: '红花岗区',
+ code: '520302',
+ children: null,
+ },
+ {
+ name: '汇川区',
+ code: '520303',
+ children: null,
+ },
+ {
+ name: '播州区',
+ code: '520304',
+ children: null,
+ },
+ {
+ name: '桐梓县',
+ code: '520322',
+ children: null,
+ },
+ {
+ name: '绥阳县',
+ code: '520323',
+ children: null,
+ },
+ {
+ name: '正安县',
+ code: '520324',
+ children: null,
+ },
+ {
+ name: '道真仡佬族苗族自治县',
+ code: '520325',
+ children: null,
+ },
+ {
+ name: '务川仡佬族苗族自治县',
+ code: '520326',
+ children: null,
+ },
+ {
+ name: '凤冈县',
+ code: '520327',
+ children: null,
+ },
+ {
+ name: '湄潭县',
+ code: '520328',
+ children: null,
+ },
+ {
+ name: '余庆县',
+ code: '520329',
+ children: null,
+ },
+ {
+ name: '习水县',
+ code: '520330',
+ children: null,
+ },
+ {
+ name: '赤水市',
+ code: '520381',
+ children: null,
+ },
+ {
+ name: '仁怀市',
+ code: '520382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '安顺市',
+ code: '520400',
+ children: [
+ {
+ name: '西秀区',
+ code: '520402',
+ children: null,
+ },
+ {
+ name: '平坝区',
+ code: '520403',
+ children: null,
+ },
+ {
+ name: '普定县',
+ code: '520422',
+ children: null,
+ },
+ {
+ name: '镇宁布依族苗族自治县',
+ code: '520423',
+ children: null,
+ },
+ {
+ name: '关岭布依族苗族自治县',
+ code: '520424',
+ children: null,
+ },
+ {
+ name: '紫云苗族布依族自治县',
+ code: '520425',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '毕节市',
+ code: '520500',
+ children: [
+ {
+ name: '七星关区',
+ code: '520502',
+ children: null,
+ },
+ {
+ name: '大方县',
+ code: '520521',
+ children: null,
+ },
+ {
+ name: '黔西县',
+ code: '520522',
+ children: null,
+ },
+ {
+ name: '金沙县',
+ code: '520523',
+ children: null,
+ },
+ {
+ name: '织金县',
+ code: '520524',
+ children: null,
+ },
+ {
+ name: '纳雍县',
+ code: '520525',
+ children: null,
+ },
+ {
+ name: '威宁彝族回族苗族自治县',
+ code: '520526',
+ children: null,
+ },
+ {
+ name: '赫章县',
+ code: '520527',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铜仁市',
+ code: '520600',
+ children: [
+ {
+ name: '碧江区',
+ code: '520602',
+ children: null,
+ },
+ {
+ name: '万山区',
+ code: '520603',
+ children: null,
+ },
+ {
+ name: '江口县',
+ code: '520621',
+ children: null,
+ },
+ {
+ name: '玉屏侗族自治县',
+ code: '520622',
+ children: null,
+ },
+ {
+ name: '石阡县',
+ code: '520623',
+ children: null,
+ },
+ {
+ name: '思南县',
+ code: '520624',
+ children: null,
+ },
+ {
+ name: '印江土家族苗族自治县',
+ code: '520625',
+ children: null,
+ },
+ {
+ name: '德江县',
+ code: '520626',
+ children: null,
+ },
+ {
+ name: '沿河土家族自治县',
+ code: '520627',
+ children: null,
+ },
+ {
+ name: '松桃苗族自治县',
+ code: '520628',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黔西南布依族苗族自治州',
+ code: '522300',
+ children: [
+ {
+ name: '兴义市',
+ code: '522301',
+ children: null,
+ },
+ {
+ name: '兴仁市',
+ code: '522302',
+ children: null,
+ },
+ {
+ name: '普安县',
+ code: '522323',
+ children: null,
+ },
+ {
+ name: '晴隆县',
+ code: '522324',
+ children: null,
+ },
+ {
+ name: '贞丰县',
+ code: '522325',
+ children: null,
+ },
+ {
+ name: '望谟县',
+ code: '522326',
+ children: null,
+ },
+ {
+ name: '册亨县',
+ code: '522327',
+ children: null,
+ },
+ {
+ name: '安龙县',
+ code: '522328',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黔东南苗族侗族自治州',
+ code: '522600',
+ children: [
+ {
+ name: '凯里市',
+ code: '522601',
+ children: null,
+ },
+ {
+ name: '黄平县',
+ code: '522622',
+ children: null,
+ },
+ {
+ name: '施秉县',
+ code: '522623',
+ children: null,
+ },
+ {
+ name: '三穗县',
+ code: '522624',
+ children: null,
+ },
+ {
+ name: '镇远县',
+ code: '522625',
+ children: null,
+ },
+ {
+ name: '岑巩县',
+ code: '522626',
+ children: null,
+ },
+ {
+ name: '天柱县',
+ code: '522627',
+ children: null,
+ },
+ {
+ name: '锦屏县',
+ code: '522628',
+ children: null,
+ },
+ {
+ name: '剑河县',
+ code: '522629',
+ children: null,
+ },
+ {
+ name: '台江县',
+ code: '522630',
+ children: null,
+ },
+ {
+ name: '黎平县',
+ code: '522631',
+ children: null,
+ },
+ {
+ name: '榕江县',
+ code: '522632',
+ children: null,
+ },
+ {
+ name: '从江县',
+ code: '522633',
+ children: null,
+ },
+ {
+ name: '雷山县',
+ code: '522634',
+ children: null,
+ },
+ {
+ name: '麻江县',
+ code: '522635',
+ children: null,
+ },
+ {
+ name: '丹寨县',
+ code: '522636',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黔南布依族苗族自治州',
+ code: '522700',
+ children: [
+ {
+ name: '都匀市',
+ code: '522701',
+ children: null,
+ },
+ {
+ name: '福泉市',
+ code: '522702',
+ children: null,
+ },
+ {
+ name: '荔波县',
+ code: '522722',
+ children: null,
+ },
+ {
+ name: '贵定县',
+ code: '522723',
+ children: null,
+ },
+ {
+ name: '瓮安县',
+ code: '522725',
+ children: null,
+ },
+ {
+ name: '独山县',
+ code: '522726',
+ children: null,
+ },
+ {
+ name: '平塘县',
+ code: '522727',
+ children: null,
+ },
+ {
+ name: '罗甸县',
+ code: '522728',
+ children: null,
+ },
+ {
+ name: '长顺县',
+ code: '522729',
+ children: null,
+ },
+ {
+ name: '龙里县',
+ code: '522730',
+ children: null,
+ },
+ {
+ name: '惠水县',
+ code: '522731',
+ children: null,
+ },
+ {
+ name: '三都水族自治县',
+ code: '522732',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '云南省',
+ code: '530000',
+ children: [
+ {
+ name: '昆明市',
+ code: '530100',
+ children: [
+ {
+ name: '五华区',
+ code: '530102',
+ children: null,
+ },
+ {
+ name: '盘龙区',
+ code: '530103',
+ children: null,
+ },
+ {
+ name: '官渡区',
+ code: '530111',
+ children: null,
+ },
+ {
+ name: '西山区',
+ code: '530112',
+ children: null,
+ },
+ {
+ name: '东川区',
+ code: '530113',
+ children: null,
+ },
+ {
+ name: '呈贡区',
+ code: '530114',
+ children: null,
+ },
+ {
+ name: '晋宁区',
+ code: '530115',
+ children: null,
+ },
+ {
+ name: '富民县',
+ code: '530124',
+ children: null,
+ },
+ {
+ name: '宜良县',
+ code: '530125',
+ children: null,
+ },
+ {
+ name: '石林彝族自治县',
+ code: '530126',
+ children: null,
+ },
+ {
+ name: '嵩明县',
+ code: '530127',
+ children: null,
+ },
+ {
+ name: '禄劝彝族苗族自治县',
+ code: '530128',
+ children: null,
+ },
+ {
+ name: '寻甸回族彝族自治县',
+ code: '530129',
+ children: null,
+ },
+ {
+ name: '安宁市',
+ code: '530181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '曲靖市',
+ code: '530300',
+ children: [
+ {
+ name: '麒麟区',
+ code: '530302',
+ children: null,
+ },
+ {
+ name: '沾益区',
+ code: '530303',
+ children: null,
+ },
+ {
+ name: '马龙区',
+ code: '530304',
+ children: null,
+ },
+ {
+ name: '陆良县',
+ code: '530322',
+ children: null,
+ },
+ {
+ name: '师宗县',
+ code: '530323',
+ children: null,
+ },
+ {
+ name: '罗平县',
+ code: '530324',
+ children: null,
+ },
+ {
+ name: '富源县',
+ code: '530325',
+ children: null,
+ },
+ {
+ name: '会泽县',
+ code: '530326',
+ children: null,
+ },
+ {
+ name: '宣威市',
+ code: '530381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '玉溪市',
+ code: '530400',
+ children: [
+ {
+ name: '红塔区',
+ code: '530402',
+ children: null,
+ },
+ {
+ name: '江川区',
+ code: '530403',
+ children: null,
+ },
+ {
+ name: '澄江县',
+ code: '530422',
+ children: null,
+ },
+ {
+ name: '通海县',
+ code: '530423',
+ children: null,
+ },
+ {
+ name: '华宁县',
+ code: '530424',
+ children: null,
+ },
+ {
+ name: '易门县',
+ code: '530425',
+ children: null,
+ },
+ {
+ name: '峨山彝族自治县',
+ code: '530426',
+ children: null,
+ },
+ {
+ name: '新平彝族傣族自治县',
+ code: '530427',
+ children: null,
+ },
+ {
+ name: '元江县',
+ code: '530428',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '保山市',
+ code: '530500',
+ children: [
+ {
+ name: '隆阳区',
+ code: '530502',
+ children: null,
+ },
+ {
+ name: '施甸县',
+ code: '530521',
+ children: null,
+ },
+ {
+ name: '龙陵县',
+ code: '530523',
+ children: null,
+ },
+ {
+ name: '昌宁县',
+ code: '530524',
+ children: null,
+ },
+ {
+ name: '腾冲市',
+ code: '530581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昭通市',
+ code: '530600',
+ children: [
+ {
+ name: '昭阳区',
+ code: '530602',
+ children: null,
+ },
+ {
+ name: '鲁甸县',
+ code: '530621',
+ children: null,
+ },
+ {
+ name: '巧家县',
+ code: '530622',
+ children: null,
+ },
+ {
+ name: '盐津县',
+ code: '530623',
+ children: null,
+ },
+ {
+ name: '大关县',
+ code: '530624',
+ children: null,
+ },
+ {
+ name: '永善县',
+ code: '530625',
+ children: null,
+ },
+ {
+ name: '绥江县',
+ code: '530626',
+ children: null,
+ },
+ {
+ name: '镇雄县',
+ code: '530627',
+ children: null,
+ },
+ {
+ name: '彝良县',
+ code: '530628',
+ children: null,
+ },
+ {
+ name: '威信县',
+ code: '530629',
+ children: null,
+ },
+ {
+ name: '水富市',
+ code: '530681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '丽江市',
+ code: '530700',
+ children: [
+ {
+ name: '古城区',
+ code: '530702',
+ children: null,
+ },
+ {
+ name: '玉龙纳西族自治县',
+ code: '530721',
+ children: null,
+ },
+ {
+ name: '永胜县',
+ code: '530722',
+ children: null,
+ },
+ {
+ name: '华坪县',
+ code: '530723',
+ children: null,
+ },
+ {
+ name: '宁蒗彝族自治县',
+ code: '530724',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '普洱市',
+ code: '530800',
+ children: [
+ {
+ name: '思茅区',
+ code: '530802',
+ children: null,
+ },
+ {
+ name: '宁洱哈尼族彝族自治县',
+ code: '530821',
+ children: null,
+ },
+ {
+ name: '墨江哈尼族自治县',
+ code: '530822',
+ children: null,
+ },
+ {
+ name: '景东彝族自治县',
+ code: '530823',
+ children: null,
+ },
+ {
+ name: '景谷傣族彝族自治县',
+ code: '530824',
+ children: null,
+ },
+ {
+ name: '镇沅县',
+ code: '530825',
+ children: null,
+ },
+ {
+ name: '江城哈尼族彝族自治县',
+ code: '530826',
+ children: null,
+ },
+ {
+ name: '孟连县',
+ code: '530827',
+ children: null,
+ },
+ {
+ name: '澜沧拉祜族自治县',
+ code: '530828',
+ children: null,
+ },
+ {
+ name: '西盟佤族自治县',
+ code: '530829',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临沧市',
+ code: '530900',
+ children: [
+ {
+ name: '临翔区',
+ code: '530902',
+ children: null,
+ },
+ {
+ name: '凤庆县',
+ code: '530921',
+ children: null,
+ },
+ {
+ name: '云县',
+ code: '530922',
+ children: null,
+ },
+ {
+ name: '永德县',
+ code: '530923',
+ children: null,
+ },
+ {
+ name: '镇康县',
+ code: '530924',
+ children: null,
+ },
+ {
+ name: '双江县',
+ code: '530925',
+ children: null,
+ },
+ {
+ name: '耿马傣族佤族自治县',
+ code: '530926',
+ children: null,
+ },
+ {
+ name: '沧源佤族自治县',
+ code: '530927',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '楚雄彝族自治州',
+ code: '532300',
+ children: [
+ {
+ name: '楚雄市',
+ code: '532301',
+ children: null,
+ },
+ {
+ name: '双柏县',
+ code: '532322',
+ children: null,
+ },
+ {
+ name: '牟定县',
+ code: '532323',
+ children: null,
+ },
+ {
+ name: '南华县',
+ code: '532324',
+ children: null,
+ },
+ {
+ name: '姚安县',
+ code: '532325',
+ children: null,
+ },
+ {
+ name: '大姚县',
+ code: '532326',
+ children: null,
+ },
+ {
+ name: '永仁县',
+ code: '532327',
+ children: null,
+ },
+ {
+ name: '元谋县',
+ code: '532328',
+ children: null,
+ },
+ {
+ name: '武定县',
+ code: '532329',
+ children: null,
+ },
+ {
+ name: '禄丰县',
+ code: '532331',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '红河哈尼族彝族自治州',
+ code: '532500',
+ children: [
+ {
+ name: '个旧市',
+ code: '532501',
+ children: null,
+ },
+ {
+ name: '开远市',
+ code: '532502',
+ children: null,
+ },
+ {
+ name: '蒙自市',
+ code: '532503',
+ children: null,
+ },
+ {
+ name: '弥勒市',
+ code: '532504',
+ children: null,
+ },
+ {
+ name: '屏边苗族自治县',
+ code: '532523',
+ children: null,
+ },
+ {
+ name: '建水县',
+ code: '532524',
+ children: null,
+ },
+ {
+ name: '石屏县',
+ code: '532525',
+ children: null,
+ },
+ {
+ name: '泸西县',
+ code: '532527',
+ children: null,
+ },
+ {
+ name: '元阳县',
+ code: '532528',
+ children: null,
+ },
+ {
+ name: '红河县',
+ code: '532529',
+ children: null,
+ },
+ {
+ name: '金平苗族瑶族傣族自治县',
+ code: '532530',
+ children: null,
+ },
+ {
+ name: '绿春县',
+ code: '532531',
+ children: null,
+ },
+ {
+ name: '河口瑶族自治县',
+ code: '532532',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '文山壮族苗族自治州',
+ code: '532600',
+ children: [
+ {
+ name: '文山市',
+ code: '532601',
+ children: null,
+ },
+ {
+ name: '砚山县',
+ code: '532622',
+ children: null,
+ },
+ {
+ name: '西畴县',
+ code: '532623',
+ children: null,
+ },
+ {
+ name: '麻栗坡县',
+ code: '532624',
+ children: null,
+ },
+ {
+ name: '马关县',
+ code: '532625',
+ children: null,
+ },
+ {
+ name: '丘北县',
+ code: '532626',
+ children: null,
+ },
+ {
+ name: '广南县',
+ code: '532627',
+ children: null,
+ },
+ {
+ name: '富宁县',
+ code: '532628',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '西双版纳傣族自治州',
+ code: '532800',
+ children: [
+ {
+ name: '景洪市',
+ code: '532801',
+ children: null,
+ },
+ {
+ name: '勐海县',
+ code: '532822',
+ children: null,
+ },
+ {
+ name: '勐腊县',
+ code: '532823',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大理白族自治州',
+ code: '532900',
+ children: [
+ {
+ name: '大理市',
+ code: '532901',
+ children: null,
+ },
+ {
+ name: '漾濞彝族自治县',
+ code: '532922',
+ children: null,
+ },
+ {
+ name: '祥云县',
+ code: '532923',
+ children: null,
+ },
+ {
+ name: '宾川县',
+ code: '532924',
+ children: null,
+ },
+ {
+ name: '弥渡县',
+ code: '532925',
+ children: null,
+ },
+ {
+ name: '南涧彝族自治县',
+ code: '532926',
+ children: null,
+ },
+ {
+ name: '巍山彝族回族自治县',
+ code: '532927',
+ children: null,
+ },
+ {
+ name: '永平县',
+ code: '532928',
+ children: null,
+ },
+ {
+ name: '云龙县',
+ code: '532929',
+ children: null,
+ },
+ {
+ name: '洱源县',
+ code: '532930',
+ children: null,
+ },
+ {
+ name: '剑川县',
+ code: '532931',
+ children: null,
+ },
+ {
+ name: '鹤庆县',
+ code: '532932',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '德宏傣族景颇族自治州',
+ code: '533100',
+ children: [
+ {
+ name: '瑞丽市',
+ code: '533102',
+ children: null,
+ },
+ {
+ name: '芒市',
+ code: '533103',
+ children: null,
+ },
+ {
+ name: '梁河县',
+ code: '533122',
+ children: null,
+ },
+ {
+ name: '盈江县',
+ code: '533123',
+ children: null,
+ },
+ {
+ name: '陇川县',
+ code: '533124',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '怒江傈僳族自治州',
+ code: '533300',
+ children: [
+ {
+ name: '泸水市',
+ code: '533301',
+ children: null,
+ },
+ {
+ name: '福贡县',
+ code: '533323',
+ children: null,
+ },
+ {
+ name: '贡山独龙族怒族自治县',
+ code: '533324',
+ children: null,
+ },
+ {
+ name: '兰坪白族普米族自治县',
+ code: '533325',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '迪庆藏族自治州',
+ code: '533400',
+ children: [
+ {
+ name: '香格里拉市',
+ code: '533401',
+ children: null,
+ },
+ {
+ name: '德钦县',
+ code: '533422',
+ children: null,
+ },
+ {
+ name: '维西傈僳族自治县',
+ code: '533423',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '西藏自治区',
+ code: '540000',
+ children: [
+ {
+ name: '拉萨市',
+ code: '540100',
+ children: [
+ {
+ name: '城关区',
+ code: '540102',
+ children: null,
+ },
+ {
+ name: '堆龙德庆区',
+ code: '540103',
+ children: null,
+ },
+ {
+ name: '达孜区',
+ code: '540104',
+ children: null,
+ },
+ {
+ name: '林周县',
+ code: '540121',
+ children: null,
+ },
+ {
+ name: '当雄县',
+ code: '540122',
+ children: null,
+ },
+ {
+ name: '尼木县',
+ code: '540123',
+ children: null,
+ },
+ {
+ name: '曲水县',
+ code: '540124',
+ children: null,
+ },
+ {
+ name: '墨竹工卡县',
+ code: '540127',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '日喀则市',
+ code: '540200',
+ children: [
+ {
+ name: '桑珠孜区',
+ code: '540202',
+ children: null,
+ },
+ {
+ name: '南木林县',
+ code: '540221',
+ children: null,
+ },
+ {
+ name: '江孜县',
+ code: '540222',
+ children: null,
+ },
+ {
+ name: '定日县',
+ code: '540223',
+ children: null,
+ },
+ {
+ name: '萨迦县',
+ code: '540224',
+ children: null,
+ },
+ {
+ name: '拉孜县',
+ code: '540225',
+ children: null,
+ },
+ {
+ name: '昂仁县',
+ code: '540226',
+ children: null,
+ },
+ {
+ name: '谢通门县',
+ code: '540227',
+ children: null,
+ },
+ {
+ name: '白朗县',
+ code: '540228',
+ children: null,
+ },
+ {
+ name: '仁布县',
+ code: '540229',
+ children: null,
+ },
+ {
+ name: '康马县',
+ code: '540230',
+ children: null,
+ },
+ {
+ name: '定结县',
+ code: '540231',
+ children: null,
+ },
+ {
+ name: '仲巴县',
+ code: '540232',
+ children: null,
+ },
+ {
+ name: '亚东县',
+ code: '540233',
+ children: null,
+ },
+ {
+ name: '吉隆县',
+ code: '540234',
+ children: null,
+ },
+ {
+ name: '聂拉木县',
+ code: '540235',
+ children: null,
+ },
+ {
+ name: '萨嘎县',
+ code: '540236',
+ children: null,
+ },
+ {
+ name: '岗巴县',
+ code: '540237',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昌都市',
+ code: '540300',
+ children: [
+ {
+ name: '卡若区',
+ code: '540302',
+ children: null,
+ },
+ {
+ name: '江达县',
+ code: '540321',
+ children: null,
+ },
+ {
+ name: '贡觉县',
+ code: '540322',
+ children: null,
+ },
+ {
+ name: '类乌齐县',
+ code: '540323',
+ children: null,
+ },
+ {
+ name: '丁青县',
+ code: '540324',
+ children: null,
+ },
+ {
+ name: '察雅县',
+ code: '540325',
+ children: null,
+ },
+ {
+ name: '八宿县',
+ code: '540326',
+ children: null,
+ },
+ {
+ name: '左贡县',
+ code: '540327',
+ children: null,
+ },
+ {
+ name: '芒康县',
+ code: '540328',
+ children: null,
+ },
+ {
+ name: '洛隆县',
+ code: '540329',
+ children: null,
+ },
+ {
+ name: '边坝县',
+ code: '540330',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '林芝市',
+ code: '540400',
+ children: [
+ {
+ name: '巴宜区',
+ code: '540402',
+ children: null,
+ },
+ {
+ name: '工布江达县',
+ code: '540421',
+ children: null,
+ },
+ {
+ name: '米林县',
+ code: '540422',
+ children: null,
+ },
+ {
+ name: '墨脱县',
+ code: '540423',
+ children: null,
+ },
+ {
+ name: '波密县',
+ code: '540424',
+ children: null,
+ },
+ {
+ name: '察隅县',
+ code: '540425',
+ children: null,
+ },
+ {
+ name: '朗县',
+ code: '540426',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '山南市',
+ code: '540500',
+ children: [
+ {
+ name: '乃东区',
+ code: '540502',
+ children: null,
+ },
+ {
+ name: '扎囊县',
+ code: '540521',
+ children: null,
+ },
+ {
+ name: '贡嘎县',
+ code: '540522',
+ children: null,
+ },
+ {
+ name: '桑日县',
+ code: '540523',
+ children: null,
+ },
+ {
+ name: '琼结县',
+ code: '540524',
+ children: null,
+ },
+ {
+ name: '曲松县',
+ code: '540525',
+ children: null,
+ },
+ {
+ name: '措美县',
+ code: '540526',
+ children: null,
+ },
+ {
+ name: '洛扎县',
+ code: '540527',
+ children: null,
+ },
+ {
+ name: '加查县',
+ code: '540528',
+ children: null,
+ },
+ {
+ name: '隆子县',
+ code: '540529',
+ children: null,
+ },
+ {
+ name: '错那县',
+ code: '540530',
+ children: null,
+ },
+ {
+ name: '浪卡子县',
+ code: '540531',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '那曲市',
+ code: '540600',
+ children: [
+ {
+ name: '色尼区',
+ code: '540602',
+ children: null,
+ },
+ {
+ name: '嘉黎县',
+ code: '540621',
+ children: null,
+ },
+ {
+ name: '比如县',
+ code: '540622',
+ children: null,
+ },
+ {
+ name: '聂荣县',
+ code: '540623',
+ children: null,
+ },
+ {
+ name: '安多县',
+ code: '540624',
+ children: null,
+ },
+ {
+ name: '申扎县',
+ code: '540625',
+ children: null,
+ },
+ {
+ name: '索县',
+ code: '540626',
+ children: null,
+ },
+ {
+ name: '班戈县',
+ code: '540627',
+ children: null,
+ },
+ {
+ name: '巴青县',
+ code: '540628',
+ children: null,
+ },
+ {
+ name: '尼玛县',
+ code: '540629',
+ children: null,
+ },
+ {
+ name: '双湖县',
+ code: '540630',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿里地区',
+ code: '542500',
+ children: [
+ {
+ name: '普兰县',
+ code: '542521',
+ children: null,
+ },
+ {
+ name: '札达县',
+ code: '542522',
+ children: null,
+ },
+ {
+ name: '噶尔县',
+ code: '542523',
+ children: null,
+ },
+ {
+ name: '日土县',
+ code: '542524',
+ children: null,
+ },
+ {
+ name: '革吉县',
+ code: '542525',
+ children: null,
+ },
+ {
+ name: '改则县',
+ code: '542526',
+ children: null,
+ },
+ {
+ name: '措勤县',
+ code: '542527',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '陕西省',
+ code: '610000',
+ children: [
+ {
+ name: '西安市',
+ code: '610100',
+ children: [
+ {
+ name: '新城区',
+ code: '610102',
+ children: null,
+ },
+ {
+ name: '碑林区',
+ code: '610103',
+ children: null,
+ },
+ {
+ name: '莲湖区',
+ code: '610104',
+ children: null,
+ },
+ {
+ name: '灞桥区',
+ code: '610111',
+ children: null,
+ },
+ {
+ name: '未央区',
+ code: '610112',
+ children: null,
+ },
+ {
+ name: '雁塔区',
+ code: '610113',
+ children: null,
+ },
+ {
+ name: '阎良区',
+ code: '610114',
+ children: null,
+ },
+ {
+ name: '临潼区',
+ code: '610115',
+ children: null,
+ },
+ {
+ name: '长安区',
+ code: '610116',
+ children: null,
+ },
+ {
+ name: '高陵区',
+ code: '610117',
+ children: null,
+ },
+ {
+ name: '鄠邑区',
+ code: '610118',
+ children: null,
+ },
+ {
+ name: '蓝田县',
+ code: '610122',
+ children: null,
+ },
+ {
+ name: '周至县',
+ code: '610124',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铜川市',
+ code: '610200',
+ children: [
+ {
+ name: '王益区',
+ code: '610202',
+ children: null,
+ },
+ {
+ name: '印台区',
+ code: '610203',
+ children: null,
+ },
+ {
+ name: '耀州区',
+ code: '610204',
+ children: null,
+ },
+ {
+ name: '宜君县',
+ code: '610222',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宝鸡市',
+ code: '610300',
+ children: [
+ {
+ name: '渭滨区',
+ code: '610302',
+ children: null,
+ },
+ {
+ name: '金台区',
+ code: '610303',
+ children: null,
+ },
+ {
+ name: '陈仓区',
+ code: '610304',
+ children: null,
+ },
+ {
+ name: '凤翔县',
+ code: '610322',
+ children: null,
+ },
+ {
+ name: '岐山县',
+ code: '610323',
+ children: null,
+ },
+ {
+ name: '扶风县',
+ code: '610324',
+ children: null,
+ },
+ {
+ name: '眉县',
+ code: '610326',
+ children: null,
+ },
+ {
+ name: '陇县',
+ code: '610327',
+ children: null,
+ },
+ {
+ name: '千阳县',
+ code: '610328',
+ children: null,
+ },
+ {
+ name: '麟游县',
+ code: '610329',
+ children: null,
+ },
+ {
+ name: '凤县',
+ code: '610330',
+ children: null,
+ },
+ {
+ name: '太白县',
+ code: '610331',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '咸阳市',
+ code: '610400',
+ children: [
+ {
+ name: '秦都区',
+ code: '610402',
+ children: null,
+ },
+ {
+ name: '杨陵区',
+ code: '610403',
+ children: null,
+ },
+ {
+ name: '渭城区',
+ code: '610404',
+ children: null,
+ },
+ {
+ name: '三原县',
+ code: '610422',
+ children: null,
+ },
+ {
+ name: '泾阳县',
+ code: '610423',
+ children: null,
+ },
+ {
+ name: '乾县',
+ code: '610424',
+ children: null,
+ },
+ {
+ name: '礼泉县',
+ code: '610425',
+ children: null,
+ },
+ {
+ name: '永寿县',
+ code: '610426',
+ children: null,
+ },
+ {
+ name: '长武县',
+ code: '610428',
+ children: null,
+ },
+ {
+ name: '旬邑县',
+ code: '610429',
+ children: null,
+ },
+ {
+ name: '淳化县',
+ code: '610430',
+ children: null,
+ },
+ {
+ name: '武功县',
+ code: '610431',
+ children: null,
+ },
+ {
+ name: '兴平市',
+ code: '610481',
+ children: null,
+ },
+ {
+ name: '彬州市',
+ code: '610482',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '渭南市',
+ code: '610500',
+ children: [
+ {
+ name: '临渭区',
+ code: '610502',
+ children: null,
+ },
+ {
+ name: '华州区',
+ code: '610503',
+ children: null,
+ },
+ {
+ name: '潼关县',
+ code: '610522',
+ children: null,
+ },
+ {
+ name: '大荔县',
+ code: '610523',
+ children: null,
+ },
+ {
+ name: '合阳县',
+ code: '610524',
+ children: null,
+ },
+ {
+ name: '澄城县',
+ code: '610525',
+ children: null,
+ },
+ {
+ name: '蒲城县',
+ code: '610526',
+ children: null,
+ },
+ {
+ name: '白水县',
+ code: '610527',
+ children: null,
+ },
+ {
+ name: '富平县',
+ code: '610528',
+ children: null,
+ },
+ {
+ name: '韩城市',
+ code: '610581',
+ children: null,
+ },
+ {
+ name: '华阴市',
+ code: '610582',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '延安市',
+ code: '610600',
+ children: [
+ {
+ name: '宝塔区',
+ code: '610602',
+ children: null,
+ },
+ {
+ name: '安塞区',
+ code: '610603',
+ children: null,
+ },
+ {
+ name: '延长县',
+ code: '610621',
+ children: null,
+ },
+ {
+ name: '延川县',
+ code: '610622',
+ children: null,
+ },
+ {
+ name: '子长县',
+ code: '610623',
+ children: null,
+ },
+ {
+ name: '志丹县',
+ code: '610625',
+ children: null,
+ },
+ {
+ name: '吴起县',
+ code: '610626',
+ children: null,
+ },
+ {
+ name: '甘泉县',
+ code: '610627',
+ children: null,
+ },
+ {
+ name: '富县',
+ code: '610628',
+ children: null,
+ },
+ {
+ name: '洛川县',
+ code: '610629',
+ children: null,
+ },
+ {
+ name: '宜川县',
+ code: '610630',
+ children: null,
+ },
+ {
+ name: '黄龙县',
+ code: '610631',
+ children: null,
+ },
+ {
+ name: '黄陵县',
+ code: '610632',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '汉中市',
+ code: '610700',
+ children: [
+ {
+ name: '汉台区',
+ code: '610702',
+ children: null,
+ },
+ {
+ name: '南郑区',
+ code: '610703',
+ children: null,
+ },
+ {
+ name: '城固县',
+ code: '610722',
+ children: null,
+ },
+ {
+ name: '洋县',
+ code: '610723',
+ children: null,
+ },
+ {
+ name: '西乡县',
+ code: '610724',
+ children: null,
+ },
+ {
+ name: '勉县',
+ code: '610725',
+ children: null,
+ },
+ {
+ name: '宁强县',
+ code: '610726',
+ children: null,
+ },
+ {
+ name: '略阳县',
+ code: '610727',
+ children: null,
+ },
+ {
+ name: '镇巴县',
+ code: '610728',
+ children: null,
+ },
+ {
+ name: '留坝县',
+ code: '610729',
+ children: null,
+ },
+ {
+ name: '佛坪县',
+ code: '610730',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '榆林市',
+ code: '610800',
+ children: [
+ {
+ name: '榆阳区',
+ code: '610802',
+ children: null,
+ },
+ {
+ name: '横山区',
+ code: '610803',
+ children: null,
+ },
+ {
+ name: '府谷县',
+ code: '610822',
+ children: null,
+ },
+ {
+ name: '靖边县',
+ code: '610824',
+ children: null,
+ },
+ {
+ name: '定边县',
+ code: '610825',
+ children: null,
+ },
+ {
+ name: '绥德县',
+ code: '610826',
+ children: null,
+ },
+ {
+ name: '米脂县',
+ code: '610827',
+ children: null,
+ },
+ {
+ name: '佳县',
+ code: '610828',
+ children: null,
+ },
+ {
+ name: '吴堡县',
+ code: '610829',
+ children: null,
+ },
+ {
+ name: '清涧县',
+ code: '610830',
+ children: null,
+ },
+ {
+ name: '子洲县',
+ code: '610831',
+ children: null,
+ },
+ {
+ name: '神木市',
+ code: '610881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '安康市',
+ code: '610900',
+ children: [
+ {
+ name: '汉滨区',
+ code: '610902',
+ children: null,
+ },
+ {
+ name: '汉阴县',
+ code: '610921',
+ children: null,
+ },
+ {
+ name: '石泉县',
+ code: '610922',
+ children: null,
+ },
+ {
+ name: '宁陕县',
+ code: '610923',
+ children: null,
+ },
+ {
+ name: '紫阳县',
+ code: '610924',
+ children: null,
+ },
+ {
+ name: '岚皋县',
+ code: '610925',
+ children: null,
+ },
+ {
+ name: '平利县',
+ code: '610926',
+ children: null,
+ },
+ {
+ name: '镇坪县',
+ code: '610927',
+ children: null,
+ },
+ {
+ name: '旬阳县',
+ code: '610928',
+ children: null,
+ },
+ {
+ name: '白河县',
+ code: '610929',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '商洛市',
+ code: '611000',
+ children: [
+ {
+ name: '商州区',
+ code: '611002',
+ children: null,
+ },
+ {
+ name: '洛南县',
+ code: '611021',
+ children: null,
+ },
+ {
+ name: '丹凤县',
+ code: '611022',
+ children: null,
+ },
+ {
+ name: '商南县',
+ code: '611023',
+ children: null,
+ },
+ {
+ name: '山阳县',
+ code: '611024',
+ children: null,
+ },
+ {
+ name: '镇安县',
+ code: '611025',
+ children: null,
+ },
+ {
+ name: '柞水县',
+ code: '611026',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '甘肃省',
+ code: '620000',
+ children: [
+ {
+ name: '兰州市',
+ code: '620100',
+ children: [
+ {
+ name: '城关区',
+ code: '620102',
+ children: null,
+ },
+ {
+ name: '七里河区',
+ code: '620103',
+ children: null,
+ },
+ {
+ name: '西固区',
+ code: '620104',
+ children: null,
+ },
+ {
+ name: '安宁区',
+ code: '620105',
+ children: null,
+ },
+ {
+ name: '红古区',
+ code: '620111',
+ children: null,
+ },
+ {
+ name: '永登县',
+ code: '620121',
+ children: null,
+ },
+ {
+ name: '皋兰县',
+ code: '620122',
+ children: null,
+ },
+ {
+ name: '榆中县',
+ code: '620123',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '嘉峪关市',
+ code: '620200',
+ children: [
+ {
+ name: '嘉峪关市',
+ code: '620299',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '金昌市',
+ code: '620300',
+ children: [
+ {
+ name: '金川区',
+ code: '620302',
+ children: null,
+ },
+ {
+ name: '永昌县',
+ code: '620321',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '白银市',
+ code: '620400',
+ children: [
+ {
+ name: '白银区',
+ code: '620402',
+ children: null,
+ },
+ {
+ name: '平川区',
+ code: '620403',
+ children: null,
+ },
+ {
+ name: '靖远县',
+ code: '620421',
+ children: null,
+ },
+ {
+ name: '会宁县',
+ code: '620422',
+ children: null,
+ },
+ {
+ name: '景泰县',
+ code: '620423',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '天水市',
+ code: '620500',
+ children: [
+ {
+ name: '秦州区',
+ code: '620502',
+ children: null,
+ },
+ {
+ name: '麦积区',
+ code: '620503',
+ children: null,
+ },
+ {
+ name: '清水县',
+ code: '620521',
+ children: null,
+ },
+ {
+ name: '秦安县',
+ code: '620522',
+ children: null,
+ },
+ {
+ name: '甘谷县',
+ code: '620523',
+ children: null,
+ },
+ {
+ name: '武山县',
+ code: '620524',
+ children: null,
+ },
+ {
+ name: '张家川回族自治县',
+ code: '620525',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '武威市',
+ code: '620600',
+ children: [
+ {
+ name: '凉州区',
+ code: '620602',
+ children: null,
+ },
+ {
+ name: '民勤县',
+ code: '620621',
+ children: null,
+ },
+ {
+ name: '古浪县',
+ code: '620622',
+ children: null,
+ },
+ {
+ name: '天祝藏族自治县',
+ code: '620623',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '张掖市',
+ code: '620700',
+ children: [
+ {
+ name: '甘州区',
+ code: '620702',
+ children: null,
+ },
+ {
+ name: '肃南裕固族自治县',
+ code: '620721',
+ children: null,
+ },
+ {
+ name: '民乐县',
+ code: '620722',
+ children: null,
+ },
+ {
+ name: '临泽县',
+ code: '620723',
+ children: null,
+ },
+ {
+ name: '高台县',
+ code: '620724',
+ children: null,
+ },
+ {
+ name: '山丹县',
+ code: '620725',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '平凉市',
+ code: '620800',
+ children: [
+ {
+ name: '崆峒区',
+ code: '620802',
+ children: null,
+ },
+ {
+ name: '泾川县',
+ code: '620821',
+ children: null,
+ },
+ {
+ name: '灵台县',
+ code: '620822',
+ children: null,
+ },
+ {
+ name: '崇信县',
+ code: '620823',
+ children: null,
+ },
+ {
+ name: '庄浪县',
+ code: '620825',
+ children: null,
+ },
+ {
+ name: '静宁县',
+ code: '620826',
+ children: null,
+ },
+ {
+ name: '华亭市',
+ code: '620881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '酒泉市',
+ code: '620900',
+ children: [
+ {
+ name: '肃州区',
+ code: '620902',
+ children: null,
+ },
+ {
+ name: '金塔县',
+ code: '620921',
+ children: null,
+ },
+ {
+ name: '瓜州县',
+ code: '620922',
+ children: null,
+ },
+ {
+ name: '肃北蒙古族自治县',
+ code: '620923',
+ children: null,
+ },
+ {
+ name: '阿克塞哈萨克族自治县',
+ code: '620924',
+ children: null,
+ },
+ {
+ name: '玉门市',
+ code: '620981',
+ children: null,
+ },
+ {
+ name: '敦煌市',
+ code: '620982',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '庆阳市',
+ code: '621000',
+ children: [
+ {
+ name: '西峰区',
+ code: '621002',
+ children: null,
+ },
+ {
+ name: '庆城县',
+ code: '621021',
+ children: null,
+ },
+ {
+ name: '环县',
+ code: '621022',
+ children: null,
+ },
+ {
+ name: '华池县',
+ code: '621023',
+ children: null,
+ },
+ {
+ name: '合水县',
+ code: '621024',
+ children: null,
+ },
+ {
+ name: '正宁县',
+ code: '621025',
+ children: null,
+ },
+ {
+ name: '宁县',
+ code: '621026',
+ children: null,
+ },
+ {
+ name: '镇原县',
+ code: '621027',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '定西市',
+ code: '621100',
+ children: [
+ {
+ name: '安定区',
+ code: '621102',
+ children: null,
+ },
+ {
+ name: '通渭县',
+ code: '621121',
+ children: null,
+ },
+ {
+ name: '陇西县',
+ code: '621122',
+ children: null,
+ },
+ {
+ name: '渭源县',
+ code: '621123',
+ children: null,
+ },
+ {
+ name: '临洮县',
+ code: '621124',
+ children: null,
+ },
+ {
+ name: '漳县',
+ code: '621125',
+ children: null,
+ },
+ {
+ name: '岷县',
+ code: '621126',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '陇南市',
+ code: '621200',
+ children: [
+ {
+ name: '武都区',
+ code: '621202',
+ children: null,
+ },
+ {
+ name: '成县',
+ code: '621221',
+ children: null,
+ },
+ {
+ name: '文县',
+ code: '621222',
+ children: null,
+ },
+ {
+ name: '宕昌县',
+ code: '621223',
+ children: null,
+ },
+ {
+ name: '康县',
+ code: '621224',
+ children: null,
+ },
+ {
+ name: '西和县',
+ code: '621225',
+ children: null,
+ },
+ {
+ name: '礼县',
+ code: '621226',
+ children: null,
+ },
+ {
+ name: '徽县',
+ code: '621227',
+ children: null,
+ },
+ {
+ name: '两当县',
+ code: '621228',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临夏回族自治州',
+ code: '622900',
+ children: [
+ {
+ name: '临夏市',
+ code: '622901',
+ children: null,
+ },
+ {
+ name: '临夏县',
+ code: '622921',
+ children: null,
+ },
+ {
+ name: '康乐县',
+ code: '622922',
+ children: null,
+ },
+ {
+ name: '永靖县',
+ code: '622923',
+ children: null,
+ },
+ {
+ name: '广河县',
+ code: '622924',
+ children: null,
+ },
+ {
+ name: '和政县',
+ code: '622925',
+ children: null,
+ },
+ {
+ name: '东乡族自治县',
+ code: '622926',
+ children: null,
+ },
+ {
+ name: '积石山县',
+ code: '622927',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '甘南藏族自治州',
+ code: '623000',
+ children: [
+ {
+ name: '合作市',
+ code: '623001',
+ children: null,
+ },
+ {
+ name: '临潭县',
+ code: '623021',
+ children: null,
+ },
+ {
+ name: '卓尼县',
+ code: '623022',
+ children: null,
+ },
+ {
+ name: '舟曲县',
+ code: '623023',
+ children: null,
+ },
+ {
+ name: '迭部县',
+ code: '623024',
+ children: null,
+ },
+ {
+ name: '玛曲县',
+ code: '623025',
+ children: null,
+ },
+ {
+ name: '碌曲县',
+ code: '623026',
+ children: null,
+ },
+ {
+ name: '夏河县',
+ code: '623027',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '青海省',
+ code: '630000',
+ children: [
+ {
+ name: '西宁市',
+ code: '630100',
+ children: [
+ {
+ name: '城东区',
+ code: '630102',
+ children: null,
+ },
+ {
+ name: '城中区',
+ code: '630103',
+ children: null,
+ },
+ {
+ name: '城西区',
+ code: '630104',
+ children: null,
+ },
+ {
+ name: '城北区',
+ code: '630105',
+ children: null,
+ },
+ {
+ name: '大通回族土族自治县',
+ code: '630121',
+ children: null,
+ },
+ {
+ name: '湟中县',
+ code: '630122',
+ children: null,
+ },
+ {
+ name: '湟源县',
+ code: '630123',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '海东市',
+ code: '630200',
+ children: [
+ {
+ name: '乐都区',
+ code: '630202',
+ children: null,
+ },
+ {
+ name: '平安区',
+ code: '630203',
+ children: null,
+ },
+ {
+ name: '民和回族土族自治县',
+ code: '630222',
+ children: null,
+ },
+ {
+ name: '互助土族自治县',
+ code: '630223',
+ children: null,
+ },
+ {
+ name: '化隆回族自治县',
+ code: '630224',
+ children: null,
+ },
+ {
+ name: '循化撒拉族自治县',
+ code: '630225',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '海北藏族自治州',
+ code: '632200',
+ children: [
+ {
+ name: '门源回族自治县',
+ code: '632221',
+ children: null,
+ },
+ {
+ name: '祁连县',
+ code: '632222',
+ children: null,
+ },
+ {
+ name: '海晏县',
+ code: '632223',
+ children: null,
+ },
+ {
+ name: '刚察县',
+ code: '632224',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黄南藏族自治州',
+ code: '632300',
+ children: [
+ {
+ name: '同仁县',
+ code: '632321',
+ children: null,
+ },
+ {
+ name: '尖扎县',
+ code: '632322',
+ children: null,
+ },
+ {
+ name: '泽库县',
+ code: '632323',
+ children: null,
+ },
+ {
+ name: '河南蒙古族自治县',
+ code: '632324',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '海南藏族自治州',
+ code: '632500',
+ children: [
+ {
+ name: '共和县',
+ code: '632521',
+ children: null,
+ },
+ {
+ name: '同德县',
+ code: '632522',
+ children: null,
+ },
+ {
+ name: '贵德县',
+ code: '632523',
+ children: null,
+ },
+ {
+ name: '兴海县',
+ code: '632524',
+ children: null,
+ },
+ {
+ name: '贵南县',
+ code: '632525',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '果洛藏族自治州',
+ code: '632600',
+ children: [
+ {
+ name: '玛沁县',
+ code: '632621',
+ children: null,
+ },
+ {
+ name: '班玛县',
+ code: '632622',
+ children: null,
+ },
+ {
+ name: '甘德县',
+ code: '632623',
+ children: null,
+ },
+ {
+ name: '达日县',
+ code: '632624',
+ children: null,
+ },
+ {
+ name: '久治县',
+ code: '632625',
+ children: null,
+ },
+ {
+ name: '玛多县',
+ code: '632626',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '玉树藏族自治州',
+ code: '632700',
+ children: [
+ {
+ name: '玉树市',
+ code: '632701',
+ children: null,
+ },
+ {
+ name: '杂多县',
+ code: '632722',
+ children: null,
+ },
+ {
+ name: '称多县',
+ code: '632723',
+ children: null,
+ },
+ {
+ name: '治多县',
+ code: '632724',
+ children: null,
+ },
+ {
+ name: '囊谦县',
+ code: '632725',
+ children: null,
+ },
+ {
+ name: '曲麻莱县',
+ code: '632726',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '海西蒙古族藏族自治州',
+ code: '632800',
+ children: [
+ {
+ name: '格尔木市',
+ code: '632801',
+ children: null,
+ },
+ {
+ name: '德令哈市',
+ code: '632802',
+ children: null,
+ },
+ {
+ name: '茫崖市',
+ code: '632803',
+ children: null,
+ },
+ {
+ name: '乌兰县',
+ code: '632821',
+ children: null,
+ },
+ {
+ name: '都兰县',
+ code: '632822',
+ children: null,
+ },
+ {
+ name: '天峻县',
+ code: '632823',
+ children: null,
+ },
+ {
+ name: '大柴旦行政委员会',
+ code: '632825',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '宁夏回族自治区',
+ code: '640000',
+ children: [
+ {
+ name: '银川市',
+ code: '640100',
+ children: [
+ {
+ name: '兴庆区',
+ code: '640104',
+ children: null,
+ },
+ {
+ name: '西夏区',
+ code: '640105',
+ children: null,
+ },
+ {
+ name: '金凤区',
+ code: '640106',
+ children: null,
+ },
+ {
+ name: '永宁县',
+ code: '640121',
+ children: null,
+ },
+ {
+ name: '贺兰县',
+ code: '640122',
+ children: null,
+ },
+ {
+ name: '灵武市',
+ code: '640181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '石嘴山市',
+ code: '640200',
+ children: [
+ {
+ name: '大武口区',
+ code: '640202',
+ children: null,
+ },
+ {
+ name: '惠农区',
+ code: '640205',
+ children: null,
+ },
+ {
+ name: '平罗县',
+ code: '640221',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吴忠市',
+ code: '640300',
+ children: [
+ {
+ name: '利通区',
+ code: '640302',
+ children: null,
+ },
+ {
+ name: '红寺堡区',
+ code: '640303',
+ children: null,
+ },
+ {
+ name: '盐池县',
+ code: '640323',
+ children: null,
+ },
+ {
+ name: '同心县',
+ code: '640324',
+ children: null,
+ },
+ {
+ name: '青铜峡市',
+ code: '640381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '固原市',
+ code: '640400',
+ children: [
+ {
+ name: '原州区',
+ code: '640402',
+ children: null,
+ },
+ {
+ name: '西吉县',
+ code: '640422',
+ children: null,
+ },
+ {
+ name: '隆德县',
+ code: '640423',
+ children: null,
+ },
+ {
+ name: '泾源县',
+ code: '640424',
+ children: null,
+ },
+ {
+ name: '彭阳县',
+ code: '640425',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '中卫市',
+ code: '640500',
+ children: [
+ {
+ name: '沙坡头区',
+ code: '640502',
+ children: null,
+ },
+ {
+ name: '中宁县',
+ code: '640521',
+ children: null,
+ },
+ {
+ name: '海原县',
+ code: '640522',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '新疆维吾尔自治区',
+ code: '650000',
+ children: [
+ {
+ name: '乌鲁木齐市',
+ code: '650100',
+ children: [
+ {
+ name: '天山区',
+ code: '650102',
+ children: null,
+ },
+ {
+ name: '沙依巴克区',
+ code: '650103',
+ children: null,
+ },
+ {
+ name: '新市区',
+ code: '650104',
+ children: null,
+ },
+ {
+ name: '水磨沟区',
+ code: '650105',
+ children: null,
+ },
+ {
+ name: '头屯河区',
+ code: '650106',
+ children: null,
+ },
+ {
+ name: '达坂城区',
+ code: '650107',
+ children: null,
+ },
+ {
+ name: '米东区',
+ code: '650109',
+ children: null,
+ },
+ {
+ name: '乌鲁木齐县',
+ code: '650121',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '克拉玛依市',
+ code: '650200',
+ children: [
+ {
+ name: '独山子区',
+ code: '650202',
+ children: null,
+ },
+ {
+ name: '克拉玛依区',
+ code: '650203',
+ children: null,
+ },
+ {
+ name: '白碱滩区',
+ code: '650204',
+ children: null,
+ },
+ {
+ name: '乌尔禾区',
+ code: '650205',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吐鲁番市',
+ code: '650400',
+ children: [
+ {
+ name: '高昌区',
+ code: '650402',
+ children: null,
+ },
+ {
+ name: '鄯善县',
+ code: '650421',
+ children: null,
+ },
+ {
+ name: '托克逊县',
+ code: '650422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '哈密市',
+ code: '650500',
+ children: [
+ {
+ name: '伊州区',
+ code: '650502',
+ children: null,
+ },
+ {
+ name: '巴里坤哈萨克自治县',
+ code: '650521',
+ children: null,
+ },
+ {
+ name: '伊吾县',
+ code: '650522',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昌吉回族自治州',
+ code: '652300',
+ children: [
+ {
+ name: '昌吉市',
+ code: '652301',
+ children: null,
+ },
+ {
+ name: '阜康市',
+ code: '652302',
+ children: null,
+ },
+ {
+ name: '呼图壁县',
+ code: '652323',
+ children: null,
+ },
+ {
+ name: '玛纳斯县',
+ code: '652324',
+ children: null,
+ },
+ {
+ name: '奇台县',
+ code: '652325',
+ children: null,
+ },
+ {
+ name: '吉木萨尔县',
+ code: '652327',
+ children: null,
+ },
+ {
+ name: '木垒哈萨克自治县',
+ code: '652328',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '博尔塔拉蒙古自治州',
+ code: '652700',
+ children: [
+ {
+ name: '博乐市',
+ code: '652701',
+ children: null,
+ },
+ {
+ name: '阿拉山口市',
+ code: '652702',
+ children: null,
+ },
+ {
+ name: '精河县',
+ code: '652722',
+ children: null,
+ },
+ {
+ name: '温泉县',
+ code: '652723',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '巴音郭楞蒙古自治州',
+ code: '652800',
+ children: [
+ {
+ name: '库尔勒市',
+ code: '652801',
+ children: null,
+ },
+ {
+ name: '轮台县',
+ code: '652822',
+ children: null,
+ },
+ {
+ name: '尉犁县',
+ code: '652823',
+ children: null,
+ },
+ {
+ name: '若羌县',
+ code: '652824',
+ children: null,
+ },
+ {
+ name: '且末县',
+ code: '652825',
+ children: null,
+ },
+ {
+ name: '焉耆回族自治县',
+ code: '652826',
+ children: null,
+ },
+ {
+ name: '和静县',
+ code: '652827',
+ children: null,
+ },
+ {
+ name: '和硕县',
+ code: '652828',
+ children: null,
+ },
+ {
+ name: '博湖县',
+ code: '652829',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿克苏地区',
+ code: '652900',
+ children: [
+ {
+ name: '阿克苏市',
+ code: '652901',
+ children: null,
+ },
+ {
+ name: '温宿县',
+ code: '652922',
+ children: null,
+ },
+ {
+ name: '库车县',
+ code: '652923',
+ children: null,
+ },
+ {
+ name: '沙雅县',
+ code: '652924',
+ children: null,
+ },
+ {
+ name: '新和县',
+ code: '652925',
+ children: null,
+ },
+ {
+ name: '拜城县',
+ code: '652926',
+ children: null,
+ },
+ {
+ name: '乌什县',
+ code: '652927',
+ children: null,
+ },
+ {
+ name: '阿瓦提县',
+ code: '652928',
+ children: null,
+ },
+ {
+ name: '柯坪县',
+ code: '652929',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '克孜勒苏柯尔克孜自治州',
+ code: '653000',
+ children: [
+ {
+ name: '阿图什市',
+ code: '653001',
+ children: null,
+ },
+ {
+ name: '阿克陶县',
+ code: '653022',
+ children: null,
+ },
+ {
+ name: '阿合奇县',
+ code: '653023',
+ children: null,
+ },
+ {
+ name: '乌恰县',
+ code: '653024',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '喀什地区',
+ code: '653100',
+ children: [
+ {
+ name: '喀什市',
+ code: '653101',
+ children: null,
+ },
+ {
+ name: '疏附县',
+ code: '653121',
+ children: null,
+ },
+ {
+ name: '疏勒县',
+ code: '653122',
+ children: null,
+ },
+ {
+ name: '英吉沙县',
+ code: '653123',
+ children: null,
+ },
+ {
+ name: '泽普县',
+ code: '653124',
+ children: null,
+ },
+ {
+ name: '莎车县',
+ code: '653125',
+ children: null,
+ },
+ {
+ name: '叶城县',
+ code: '653126',
+ children: null,
+ },
+ {
+ name: '麦盖提县',
+ code: '653127',
+ children: null,
+ },
+ {
+ name: '岳普湖县',
+ code: '653128',
+ children: null,
+ },
+ {
+ name: '伽师县',
+ code: '653129',
+ children: null,
+ },
+ {
+ name: '巴楚县',
+ code: '653130',
+ children: null,
+ },
+ {
+ name: '塔什库尔干塔吉克自治县',
+ code: '653131',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '和田地区',
+ code: '653200',
+ children: [
+ {
+ name: '和田市',
+ code: '653201',
+ children: null,
+ },
+ {
+ name: '和田县',
+ code: '653221',
+ children: null,
+ },
+ {
+ name: '墨玉县',
+ code: '653222',
+ children: null,
+ },
+ {
+ name: '皮山县',
+ code: '653223',
+ children: null,
+ },
+ {
+ name: '洛浦县',
+ code: '653224',
+ children: null,
+ },
+ {
+ name: '策勒县',
+ code: '653225',
+ children: null,
+ },
+ {
+ name: '于田县',
+ code: '653226',
+ children: null,
+ },
+ {
+ name: '民丰县',
+ code: '653227',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '伊犁哈萨克自治州',
+ code: '654000',
+ children: [
+ {
+ name: '伊宁市',
+ code: '654002',
+ children: null,
+ },
+ {
+ name: '奎屯市',
+ code: '654003',
+ children: null,
+ },
+ {
+ name: '霍尔果斯市',
+ code: '654004',
+ children: null,
+ },
+ {
+ name: '伊宁县',
+ code: '654021',
+ children: null,
+ },
+ {
+ name: '察布查尔锡伯自治县',
+ code: '654022',
+ children: null,
+ },
+ {
+ name: '霍城县',
+ code: '654023',
+ children: null,
+ },
+ {
+ name: '巩留县',
+ code: '654024',
+ children: null,
+ },
+ {
+ name: '新源县',
+ code: '654025',
+ children: null,
+ },
+ {
+ name: '昭苏县',
+ code: '654026',
+ children: null,
+ },
+ {
+ name: '特克斯县',
+ code: '654027',
+ children: null,
+ },
+ {
+ name: '尼勒克县',
+ code: '654028',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '塔城地区',
+ code: '654200',
+ children: [
+ {
+ name: '塔城市',
+ code: '654201',
+ children: null,
+ },
+ {
+ name: '乌苏市',
+ code: '654202',
+ children: null,
+ },
+ {
+ name: '额敏县',
+ code: '654221',
+ children: null,
+ },
+ {
+ name: '沙湾县',
+ code: '654223',
+ children: null,
+ },
+ {
+ name: '托里县',
+ code: '654224',
+ children: null,
+ },
+ {
+ name: '裕民县',
+ code: '654225',
+ children: null,
+ },
+ {
+ name: '和布克赛尔蒙古自治县',
+ code: '654226',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿勒泰地区',
+ code: '654300',
+ children: [
+ {
+ name: '阿勒泰市',
+ code: '654301',
+ children: null,
+ },
+ {
+ name: '布尔津县',
+ code: '654321',
+ children: null,
+ },
+ {
+ name: '富蕴县',
+ code: '654322',
+ children: null,
+ },
+ {
+ name: '福海县',
+ code: '654323',
+ children: null,
+ },
+ {
+ name: '哈巴河县',
+ code: '654324',
+ children: null,
+ },
+ {
+ name: '青河县',
+ code: '654325',
+ children: null,
+ },
+ {
+ name: '吉木乃县',
+ code: '654326',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '石河子市',
+ code: '659001',
+ children: [
+ {
+ name: '新城街道',
+ code: '659001001',
+ children: null,
+ },
+ {
+ name: '向阳街道',
+ code: '659001002',
+ children: null,
+ },
+ {
+ name: '红山街道',
+ code: '659001003',
+ children: null,
+ },
+ {
+ name: '老街街道',
+ code: '659001004',
+ children: null,
+ },
+ {
+ name: '东城街道',
+ code: '659001005',
+ children: null,
+ },
+ {
+ name: '北泉镇',
+ code: '659001100',
+ children: null,
+ },
+ {
+ name: '石河子镇',
+ code: '659001200',
+ children: null,
+ },
+ {
+ name: '兵团一五二团',
+ code: '659001500',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿拉尔市',
+ code: '659002',
+ children: [
+ {
+ name: '金银川路街道',
+ code: '659002001',
+ children: null,
+ },
+ {
+ name: '幸福路街道',
+ code: '659002002',
+ children: null,
+ },
+ {
+ name: '青松路街道',
+ code: '659002003',
+ children: null,
+ },
+ {
+ name: '南口街道',
+ code: '659002004',
+ children: null,
+ },
+ {
+ name: '托喀依乡',
+ code: '659002200',
+ children: null,
+ },
+ {
+ name: '兵团七团',
+ code: '659002500',
+ children: null,
+ },
+ {
+ name: '兵团八团',
+ code: '659002501',
+ children: null,
+ },
+ {
+ name: '兵团十团',
+ code: '659002503',
+ children: null,
+ },
+ {
+ name: '兵团十二团',
+ code: '659002505',
+ children: null,
+ },
+ {
+ name: '兵团十四团',
+ code: '659002507',
+ children: null,
+ },
+ {
+ name: '兵团五团',
+ code: '659002508',
+ children: null,
+ },
+ {
+ name: '兵团十六团',
+ code: '659002509',
+ children: null,
+ },
+ {
+ name: '兵团第一师水利水电工程处',
+ code: '659002511',
+ children: null,
+ },
+ {
+ name: '阿拉尔农场',
+ code: '659002513',
+ children: null,
+ },
+ {
+ name: '兵团第一师幸福农场',
+ code: '659002514',
+ children: null,
+ },
+ {
+ name: '兵团二团',
+ code: '659002901',
+ children: null,
+ },
+ {
+ name: '兵团农一师沙井子水利管理处',
+ code: '659002902',
+ children: null,
+ },
+ {
+ name: '兵团九团',
+ code: '659002964',
+ children: null,
+ },
+ {
+ name: '兵团十一团',
+ code: '659002966',
+ children: null,
+ },
+ {
+ name: '兵团十三团',
+ code: '659002967',
+ children: null,
+ },
+ {
+ name: '兵团十五团',
+ code: '659002968',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '图木舒克市',
+ code: '659003',
+ children: [
+ {
+ name: '齐干却勒街道',
+ code: '659003001',
+ children: null,
+ },
+ {
+ name: '前海街道',
+ code: '659003002',
+ children: null,
+ },
+ {
+ name: '永安坝街道',
+ code: '659003003',
+ children: null,
+ },
+ {
+ name: '兵团四十四团',
+ code: '659003504',
+ children: null,
+ },
+ {
+ name: '兵团四十九团',
+ code: '659003509',
+ children: null,
+ },
+ {
+ name: '兵团五十三团',
+ code: '659003513',
+ children: null,
+ },
+ {
+ name: '喀拉拜勒镇',
+ code: '659003960',
+ children: null,
+ },
+ {
+ name: '兵团五十一团',
+ code: '659003964',
+ children: null,
+ },
+ {
+ name: '兵团五十二团',
+ code: '659003965',
+ children: null,
+ },
+ {
+ name: '兵团五十团',
+ code: '659003966',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '五家渠市',
+ code: '659004',
+ children: [
+ {
+ name: '军垦路街道',
+ code: '659004001',
+ children: null,
+ },
+ {
+ name: '青湖路街道',
+ code: '659004002',
+ children: null,
+ },
+ {
+ name: '人民路街道',
+ code: '659004003',
+ children: null,
+ },
+ {
+ name: '兵团一零一团',
+ code: '659004500',
+ children: null,
+ },
+ {
+ name: '蔡家湖镇',
+ code: '659004960',
+ children: null,
+ },
+ {
+ name: '梧桐镇',
+ code: '659004961',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '北屯市',
+ code: '659005',
+ children: [
+ {
+ name: '兵团一八七团',
+ code: '659005502',
+ children: null,
+ },
+ {
+ name: '兵团一八八团',
+ code: '659005503',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铁门关市',
+ code: '659006',
+ children: [
+ {
+ name: '兵团二十九团',
+ code: '659006501',
+ children: null,
+ },
+ {
+ name: '农二师三十团',
+ code: '659006502',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '双河市',
+ code: '659007',
+ children: [
+ {
+ name: '兵团八十一团',
+ code: '659007501',
+ children: null,
+ },
+ {
+ name: '兵团八十四团',
+ code: '659007502',
+ children: null,
+ },
+ {
+ name: '兵团八十六团',
+ code: '659007504',
+ children: null,
+ },
+ {
+ name: '兵团八十九团',
+ code: '659007505',
+ children: null,
+ },
+ {
+ name: '兵团九十团',
+ code: '659007506',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '可克达拉市',
+ code: '659008',
+ children: [
+ {
+ name: '兵团六十七团',
+ code: '659008502',
+ children: null,
+ },
+ {
+ name: '兵团六十八团',
+ code: '659008503',
+ children: null,
+ },
+ {
+ name: '兵团六十三团',
+ code: '659008507',
+ children: null,
+ },
+ {
+ name: '兵团六十四团',
+ code: '659008508',
+ children: null,
+ },
+ {
+ name: '兵团六十六团',
+ code: '659008509',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昆玉市',
+ code: '659009',
+ children: [
+ {
+ name: '兵团一牧场',
+ code: '659009400',
+ children: null,
+ },
+ {
+ name: '兵团皮山农场',
+ code: '659009401',
+ children: null,
+ },
+ {
+ name: '兵团二二四团',
+ code: '659009501',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '台湾省',
+ code: '710000',
+ children: [
+ {
+ name: '台北市',
+ code: '710100',
+ children: [
+ {
+ name: '中正区',
+ code: '710101',
+ children: null,
+ },
+ {
+ name: '大同区',
+ code: '710102',
+ children: null,
+ },
+ {
+ name: '中山区',
+ code: '710103',
+ children: null,
+ },
+ {
+ name: '松山区',
+ code: '710104',
+ children: null,
+ },
+ {
+ name: '大安区',
+ code: '710105',
+ children: null,
+ },
+ {
+ name: '万华区',
+ code: '710106',
+ children: null,
+ },
+ {
+ name: '信义区',
+ code: '710107',
+ children: null,
+ },
+ {
+ name: '士林区',
+ code: '710108',
+ children: null,
+ },
+ {
+ name: '北投区',
+ code: '710109',
+ children: null,
+ },
+ {
+ name: '内湖区',
+ code: '710110',
+ children: null,
+ },
+ {
+ name: '南港区',
+ code: '710111',
+ children: null,
+ },
+ {
+ name: '文山区',
+ code: '710112',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '高雄市',
+ code: '710200',
+ children: [
+ {
+ name: '新兴区',
+ code: '710201',
+ children: null,
+ },
+ {
+ name: '前金区',
+ code: '710202',
+ children: null,
+ },
+ {
+ name: '苓雅区',
+ code: '710203',
+ children: null,
+ },
+ {
+ name: '盐埕区',
+ code: '710204',
+ children: null,
+ },
+ {
+ name: '鼓山区',
+ code: '710205',
+ children: null,
+ },
+ {
+ name: '旗津区',
+ code: '710206',
+ children: null,
+ },
+ {
+ name: '前镇区',
+ code: '710207',
+ children: null,
+ },
+ {
+ name: '三民区',
+ code: '710208',
+ children: null,
+ },
+ {
+ name: '左营区',
+ code: '710209',
+ children: null,
+ },
+ {
+ name: '楠梓区',
+ code: '710210',
+ children: null,
+ },
+ {
+ name: '小港区',
+ code: '710211',
+ children: null,
+ },
+ {
+ name: '仁武区',
+ code: '710242',
+ children: null,
+ },
+ {
+ name: '大社区',
+ code: '710243',
+ children: null,
+ },
+ {
+ name: '冈山区',
+ code: '710244',
+ children: null,
+ },
+ {
+ name: '路竹区',
+ code: '710245',
+ children: null,
+ },
+ {
+ name: '阿莲区',
+ code: '710246',
+ children: null,
+ },
+ {
+ name: '田寮区',
+ code: '710247',
+ children: null,
+ },
+ {
+ name: '燕巢区',
+ code: '710248',
+ children: null,
+ },
+ {
+ name: '桥头区',
+ code: '710249',
+ children: null,
+ },
+ {
+ name: '梓官区',
+ code: '710250',
+ children: null,
+ },
+ {
+ name: '弥陀区',
+ code: '710251',
+ children: null,
+ },
+ {
+ name: '永安区',
+ code: '710252',
+ children: null,
+ },
+ {
+ name: '湖内区',
+ code: '710253',
+ children: null,
+ },
+ {
+ name: '凤山区',
+ code: '710254',
+ children: null,
+ },
+ {
+ name: '大寮区',
+ code: '710255',
+ children: null,
+ },
+ {
+ name: '林园区',
+ code: '710256',
+ children: null,
+ },
+ {
+ name: '鸟松区',
+ code: '710257',
+ children: null,
+ },
+ {
+ name: '大树区',
+ code: '710258',
+ children: null,
+ },
+ {
+ name: '旗山区',
+ code: '710259',
+ children: null,
+ },
+ {
+ name: '美浓区',
+ code: '710260',
+ children: null,
+ },
+ {
+ name: '六龟区',
+ code: '710261',
+ children: null,
+ },
+ {
+ name: '内门区',
+ code: '710262',
+ children: null,
+ },
+ {
+ name: '杉林区',
+ code: '710263',
+ children: null,
+ },
+ {
+ name: '甲仙区',
+ code: '710264',
+ children: null,
+ },
+ {
+ name: '桃源区',
+ code: '710265',
+ children: null,
+ },
+ {
+ name: '那玛夏区',
+ code: '710266',
+ children: null,
+ },
+ {
+ name: '茂林区',
+ code: '710267',
+ children: null,
+ },
+ {
+ name: '茄萣区',
+ code: '710268',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '台南市',
+ code: '710300',
+ children: [
+ {
+ name: '中西区',
+ code: '710301',
+ children: null,
+ },
+ {
+ name: '东区',
+ code: '710302',
+ children: null,
+ },
+ {
+ name: '南区',
+ code: '710303',
+ children: null,
+ },
+ {
+ name: '北区',
+ code: '710304',
+ children: null,
+ },
+ {
+ name: '安平区',
+ code: '710305',
+ children: null,
+ },
+ {
+ name: '安南区',
+ code: '710306',
+ children: null,
+ },
+ {
+ name: '永康区',
+ code: '710339',
+ children: null,
+ },
+ {
+ name: '归仁区',
+ code: '710340',
+ children: null,
+ },
+ {
+ name: '新化区',
+ code: '710341',
+ children: null,
+ },
+ {
+ name: '左镇区',
+ code: '710342',
+ children: null,
+ },
+ {
+ name: '玉井区',
+ code: '710343',
+ children: null,
+ },
+ {
+ name: '楠西区',
+ code: '710344',
+ children: null,
+ },
+ {
+ name: '南化区',
+ code: '710345',
+ children: null,
+ },
+ {
+ name: '仁德区',
+ code: '710346',
+ children: null,
+ },
+ {
+ name: '关庙区',
+ code: '710347',
+ children: null,
+ },
+ {
+ name: '龙崎区',
+ code: '710348',
+ children: null,
+ },
+ {
+ name: '官田区',
+ code: '710349',
+ children: null,
+ },
+ {
+ name: '麻豆区',
+ code: '710350',
+ children: null,
+ },
+ {
+ name: '佳里区',
+ code: '710351',
+ children: null,
+ },
+ {
+ name: '西港区',
+ code: '710352',
+ children: null,
+ },
+ {
+ name: '七股区',
+ code: '710353',
+ children: null,
+ },
+ {
+ name: '将军区',
+ code: '710354',
+ children: null,
+ },
+ {
+ name: '学甲区',
+ code: '710355',
+ children: null,
+ },
+ {
+ name: '北门区',
+ code: '710356',
+ children: null,
+ },
+ {
+ name: '新营区',
+ code: '710357',
+ children: null,
+ },
+ {
+ name: '后壁区',
+ code: '710358',
+ children: null,
+ },
+ {
+ name: '白河区',
+ code: '710359',
+ children: null,
+ },
+ {
+ name: '东山区',
+ code: '710360',
+ children: null,
+ },
+ {
+ name: '六甲区',
+ code: '710361',
+ children: null,
+ },
+ {
+ name: '下营区',
+ code: '710362',
+ children: null,
+ },
+ {
+ name: '柳营区',
+ code: '710363',
+ children: null,
+ },
+ {
+ name: '盐水区',
+ code: '710364',
+ children: null,
+ },
+ {
+ name: '善化区',
+ code: '710365',
+ children: null,
+ },
+ {
+ name: '大内区',
+ code: '710366',
+ children: null,
+ },
+ {
+ name: '山上区',
+ code: '710367',
+ children: null,
+ },
+ {
+ name: '新市区',
+ code: '710368',
+ children: null,
+ },
+ {
+ name: '安定区',
+ code: '710369',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '台中市',
+ code: '710400',
+ children: [
+ {
+ name: '中区',
+ code: '710401',
+ children: null,
+ },
+ {
+ name: '东区',
+ code: '710402',
+ children: null,
+ },
+ {
+ name: '南区',
+ code: '710403',
+ children: null,
+ },
+ {
+ name: '西区',
+ code: '710404',
+ children: null,
+ },
+ {
+ name: '北区',
+ code: '710405',
+ children: null,
+ },
+ {
+ name: '北屯区',
+ code: '710406',
+ children: null,
+ },
+ {
+ name: '西屯区',
+ code: '710407',
+ children: null,
+ },
+ {
+ name: '南屯区',
+ code: '710408',
+ children: null,
+ },
+ {
+ name: '太平区',
+ code: '710431',
+ children: null,
+ },
+ {
+ name: '大里区',
+ code: '710432',
+ children: null,
+ },
+ {
+ name: '雾峰区',
+ code: '710433',
+ children: null,
+ },
+ {
+ name: '乌日区',
+ code: '710434',
+ children: null,
+ },
+ {
+ name: '丰原区',
+ code: '710435',
+ children: null,
+ },
+ {
+ name: '后里区',
+ code: '710436',
+ children: null,
+ },
+ {
+ name: '石冈区',
+ code: '710437',
+ children: null,
+ },
+ {
+ name: '东势区',
+ code: '710438',
+ children: null,
+ },
+ {
+ name: '和平区',
+ code: '710439',
+ children: null,
+ },
+ {
+ name: '新社区',
+ code: '710440',
+ children: null,
+ },
+ {
+ name: '潭子区',
+ code: '710441',
+ children: null,
+ },
+ {
+ name: '大雅区',
+ code: '710442',
+ children: null,
+ },
+ {
+ name: '神冈区',
+ code: '710443',
+ children: null,
+ },
+ {
+ name: '大肚区',
+ code: '710444',
+ children: null,
+ },
+ {
+ name: '沙鹿区',
+ code: '710445',
+ children: null,
+ },
+ {
+ name: '龙井区',
+ code: '710446',
+ children: null,
+ },
+ {
+ name: '梧栖区',
+ code: '710447',
+ children: null,
+ },
+ {
+ name: '清水区',
+ code: '710448',
+ children: null,
+ },
+ {
+ name: '大甲区',
+ code: '710449',
+ children: null,
+ },
+ {
+ name: '外埔区',
+ code: '710450',
+ children: null,
+ },
+ {
+ name: '大安区',
+ code: '710451',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南投县',
+ code: '710600',
+ children: [
+ {
+ name: '南投市',
+ code: '710614',
+ children: null,
+ },
+ {
+ name: '中寮乡',
+ code: '710615',
+ children: null,
+ },
+ {
+ name: '草屯镇',
+ code: '710616',
+ children: null,
+ },
+ {
+ name: '国姓乡',
+ code: '710617',
+ children: null,
+ },
+ {
+ name: '埔里镇',
+ code: '710618',
+ children: null,
+ },
+ {
+ name: '仁爱乡',
+ code: '710619',
+ children: null,
+ },
+ {
+ name: '名间乡',
+ code: '710620',
+ children: null,
+ },
+ {
+ name: '集集镇',
+ code: '710621',
+ children: null,
+ },
+ {
+ name: '水里乡',
+ code: '710622',
+ children: null,
+ },
+ {
+ name: '鱼池乡',
+ code: '710623',
+ children: null,
+ },
+ {
+ name: '信义乡',
+ code: '710624',
+ children: null,
+ },
+ {
+ name: '竹山镇',
+ code: '710625',
+ children: null,
+ },
+ {
+ name: '鹿谷乡',
+ code: '710626',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '基隆市',
+ code: '710700',
+ children: [
+ {
+ name: '仁爱区',
+ code: '710701',
+ children: null,
+ },
+ {
+ name: '信义区',
+ code: '710702',
+ children: null,
+ },
+ {
+ name: '中正区',
+ code: '710703',
+ children: null,
+ },
+ {
+ name: '中山区',
+ code: '710704',
+ children: null,
+ },
+ {
+ name: '安乐区',
+ code: '710705',
+ children: null,
+ },
+ {
+ name: '暖暖区',
+ code: '710706',
+ children: null,
+ },
+ {
+ name: '七堵区',
+ code: '710707',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新竹市',
+ code: '710800',
+ children: [
+ {
+ name: '东区',
+ code: '710801',
+ children: null,
+ },
+ {
+ name: '北区',
+ code: '710802',
+ children: null,
+ },
+ {
+ name: '香山区',
+ code: '710803',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '嘉义市',
+ code: '710900',
+ children: [
+ {
+ name: '东区',
+ code: '710901',
+ children: null,
+ },
+ {
+ name: '西区',
+ code: '710902',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新北市',
+ code: '711100',
+ children: [
+ {
+ name: '万里区',
+ code: '711130',
+ children: null,
+ },
+ {
+ name: '金山区',
+ code: '711131',
+ children: null,
+ },
+ {
+ name: '板桥区',
+ code: '711132',
+ children: null,
+ },
+ {
+ name: '汐止区',
+ code: '711133',
+ children: null,
+ },
+ {
+ name: '深坑区',
+ code: '711134',
+ children: null,
+ },
+ {
+ name: '石碇区',
+ code: '711135',
+ children: null,
+ },
+ {
+ name: '瑞芳区',
+ code: '711136',
+ children: null,
+ },
+ {
+ name: '平溪区',
+ code: '711137',
+ children: null,
+ },
+ {
+ name: '双溪区',
+ code: '711138',
+ children: null,
+ },
+ {
+ name: '贡寮区',
+ code: '711139',
+ children: null,
+ },
+ {
+ name: '新店区',
+ code: '711140',
+ children: null,
+ },
+ {
+ name: '坪林区',
+ code: '711141',
+ children: null,
+ },
+ {
+ name: '乌来区',
+ code: '711142',
+ children: null,
+ },
+ {
+ name: '永和区',
+ code: '711143',
+ children: null,
+ },
+ {
+ name: '中和区',
+ code: '711144',
+ children: null,
+ },
+ {
+ name: '土城区',
+ code: '711145',
+ children: null,
+ },
+ {
+ name: '三峡区',
+ code: '711146',
+ children: null,
+ },
+ {
+ name: '树林区',
+ code: '711147',
+ children: null,
+ },
+ {
+ name: '莺歌区',
+ code: '711148',
+ children: null,
+ },
+ {
+ name: '三重区',
+ code: '711149',
+ children: null,
+ },
+ {
+ name: '新庄区',
+ code: '711150',
+ children: null,
+ },
+ {
+ name: '泰山区',
+ code: '711151',
+ children: null,
+ },
+ {
+ name: '林口区',
+ code: '711152',
+ children: null,
+ },
+ {
+ name: '芦洲区',
+ code: '711153',
+ children: null,
+ },
+ {
+ name: '五股区',
+ code: '711154',
+ children: null,
+ },
+ {
+ name: '八里区',
+ code: '711155',
+ children: null,
+ },
+ {
+ name: '淡水区',
+ code: '711156',
+ children: null,
+ },
+ {
+ name: '三芝区',
+ code: '711157',
+ children: null,
+ },
+ {
+ name: '石门区',
+ code: '711158',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宜兰县',
+ code: '711200',
+ children: [
+ {
+ name: '宜兰市',
+ code: '711214',
+ children: null,
+ },
+ {
+ name: '头城镇',
+ code: '711215',
+ children: null,
+ },
+ {
+ name: '礁溪乡',
+ code: '711216',
+ children: null,
+ },
+ {
+ name: '壮围乡',
+ code: '711217',
+ children: null,
+ },
+ {
+ name: '员山乡',
+ code: '711218',
+ children: null,
+ },
+ {
+ name: '罗东镇',
+ code: '711219',
+ children: null,
+ },
+ {
+ name: '三星乡',
+ code: '711220',
+ children: null,
+ },
+ {
+ name: '大同乡',
+ code: '711221',
+ children: null,
+ },
+ {
+ name: '五结乡',
+ code: '711222',
+ children: null,
+ },
+ {
+ name: '冬山乡',
+ code: '711223',
+ children: null,
+ },
+ {
+ name: '苏澳镇',
+ code: '711224',
+ children: null,
+ },
+ {
+ name: '南澳乡',
+ code: '711225',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新竹县',
+ code: '711300',
+ children: [
+ {
+ name: '竹北市',
+ code: '711314',
+ children: null,
+ },
+ {
+ name: '湖口乡',
+ code: '711315',
+ children: null,
+ },
+ {
+ name: '新丰乡',
+ code: '711316',
+ children: null,
+ },
+ {
+ name: '新埔镇',
+ code: '711317',
+ children: null,
+ },
+ {
+ name: '关西镇',
+ code: '711318',
+ children: null,
+ },
+ {
+ name: '芎林乡',
+ code: '711319',
+ children: null,
+ },
+ {
+ name: '宝山乡',
+ code: '711320',
+ children: null,
+ },
+ {
+ name: '竹东镇',
+ code: '711321',
+ children: null,
+ },
+ {
+ name: '五峰乡',
+ code: '711322',
+ children: null,
+ },
+ {
+ name: '横山乡',
+ code: '711323',
+ children: null,
+ },
+ {
+ name: '尖石乡',
+ code: '711324',
+ children: null,
+ },
+ {
+ name: '北埔乡',
+ code: '711325',
+ children: null,
+ },
+ {
+ name: '峨眉乡',
+ code: '711326',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '桃园市',
+ code: '711400',
+ children: [
+ {
+ name: '中坜区',
+ code: '711414',
+ children: null,
+ },
+ {
+ name: '平镇区',
+ code: '711415',
+ children: null,
+ },
+ {
+ name: '龙潭区',
+ code: '711416',
+ children: null,
+ },
+ {
+ name: '杨梅区',
+ code: '711417',
+ children: null,
+ },
+ {
+ name: '新屋区',
+ code: '711418',
+ children: null,
+ },
+ {
+ name: '观音区',
+ code: '711419',
+ children: null,
+ },
+ {
+ name: '桃园区',
+ code: '711420',
+ children: null,
+ },
+ {
+ name: '龟山区',
+ code: '711421',
+ children: null,
+ },
+ {
+ name: '八德区',
+ code: '711422',
+ children: null,
+ },
+ {
+ name: '大溪区',
+ code: '711423',
+ children: null,
+ },
+ {
+ name: '复兴区',
+ code: '711424',
+ children: null,
+ },
+ {
+ name: '大园区',
+ code: '711425',
+ children: null,
+ },
+ {
+ name: '芦竹区',
+ code: '711426',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '苗栗县',
+ code: '711500',
+ children: [
+ {
+ name: '竹南镇',
+ code: '711519',
+ children: null,
+ },
+ {
+ name: '头份市',
+ code: '711520',
+ children: null,
+ },
+ {
+ name: '三湾乡',
+ code: '711521',
+ children: null,
+ },
+ {
+ name: '南庄乡',
+ code: '711522',
+ children: null,
+ },
+ {
+ name: '狮潭乡',
+ code: '711523',
+ children: null,
+ },
+ {
+ name: '后龙镇',
+ code: '711524',
+ children: null,
+ },
+ {
+ name: '通霄镇',
+ code: '711525',
+ children: null,
+ },
+ {
+ name: '苑里镇',
+ code: '711526',
+ children: null,
+ },
+ {
+ name: '苗栗市',
+ code: '711527',
+ children: null,
+ },
+ {
+ name: '造桥乡',
+ code: '711528',
+ children: null,
+ },
+ {
+ name: '头屋乡',
+ code: '711529',
+ children: null,
+ },
+ {
+ name: '公馆乡',
+ code: '711530',
+ children: null,
+ },
+ {
+ name: '大湖乡',
+ code: '711531',
+ children: null,
+ },
+ {
+ name: '泰安乡',
+ code: '711532',
+ children: null,
+ },
+ {
+ name: '铜锣乡',
+ code: '711533',
+ children: null,
+ },
+ {
+ name: '三义乡',
+ code: '711534',
+ children: null,
+ },
+ {
+ name: '西湖乡',
+ code: '711535',
+ children: null,
+ },
+ {
+ name: '卓兰镇',
+ code: '711536',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '彰化县',
+ code: '711700',
+ children: [
+ {
+ name: '彰化市',
+ code: '711727',
+ children: null,
+ },
+ {
+ name: '芬园乡',
+ code: '711728',
+ children: null,
+ },
+ {
+ name: '花坛乡',
+ code: '711729',
+ children: null,
+ },
+ {
+ name: '秀水乡',
+ code: '711730',
+ children: null,
+ },
+ {
+ name: '鹿港镇',
+ code: '711731',
+ children: null,
+ },
+ {
+ name: '福兴乡',
+ code: '711732',
+ children: null,
+ },
+ {
+ name: '线西乡',
+ code: '711733',
+ children: null,
+ },
+ {
+ name: '和美镇',
+ code: '711734',
+ children: null,
+ },
+ {
+ name: '伸港乡',
+ code: '711735',
+ children: null,
+ },
+ {
+ name: '员林市',
+ code: '711736',
+ children: null,
+ },
+ {
+ name: '社头乡',
+ code: '711737',
+ children: null,
+ },
+ {
+ name: '永靖乡',
+ code: '711738',
+ children: null,
+ },
+ {
+ name: '埔心乡',
+ code: '711739',
+ children: null,
+ },
+ {
+ name: '溪湖镇',
+ code: '711740',
+ children: null,
+ },
+ {
+ name: '大村乡',
+ code: '711741',
+ children: null,
+ },
+ {
+ name: '埔盐乡',
+ code: '711742',
+ children: null,
+ },
+ {
+ name: '田中镇',
+ code: '711743',
+ children: null,
+ },
+ {
+ name: '北斗镇',
+ code: '711744',
+ children: null,
+ },
+ {
+ name: '田尾乡',
+ code: '711745',
+ children: null,
+ },
+ {
+ name: '埤头乡',
+ code: '711746',
+ children: null,
+ },
+ {
+ name: '溪州乡',
+ code: '711747',
+ children: null,
+ },
+ {
+ name: '竹塘乡',
+ code: '711748',
+ children: null,
+ },
+ {
+ name: '二林镇',
+ code: '711749',
+ children: null,
+ },
+ {
+ name: '大城乡',
+ code: '711750',
+ children: null,
+ },
+ {
+ name: '芳苑乡',
+ code: '711751',
+ children: null,
+ },
+ {
+ name: '二水乡',
+ code: '711752',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '嘉义县',
+ code: '711900',
+ children: [
+ {
+ name: '番路乡',
+ code: '711919',
+ children: null,
+ },
+ {
+ name: '梅山乡',
+ code: '711920',
+ children: null,
+ },
+ {
+ name: '竹崎乡',
+ code: '711921',
+ children: null,
+ },
+ {
+ name: '阿里山乡',
+ code: '711922',
+ children: null,
+ },
+ {
+ name: '中埔乡',
+ code: '711923',
+ children: null,
+ },
+ {
+ name: '大埔乡',
+ code: '711924',
+ children: null,
+ },
+ {
+ name: '水上乡',
+ code: '711925',
+ children: null,
+ },
+ {
+ name: '鹿草乡',
+ code: '711926',
+ children: null,
+ },
+ {
+ name: '太保市',
+ code: '711927',
+ children: null,
+ },
+ {
+ name: '朴子市',
+ code: '711928',
+ children: null,
+ },
+ {
+ name: '东石乡',
+ code: '711929',
+ children: null,
+ },
+ {
+ name: '六脚乡',
+ code: '711930',
+ children: null,
+ },
+ {
+ name: '新港乡',
+ code: '711931',
+ children: null,
+ },
+ {
+ name: '民雄乡',
+ code: '711932',
+ children: null,
+ },
+ {
+ name: '大林镇',
+ code: '711933',
+ children: null,
+ },
+ {
+ name: '溪口乡',
+ code: '711934',
+ children: null,
+ },
+ {
+ name: '义竹乡',
+ code: '711935',
+ children: null,
+ },
+ {
+ name: '布袋镇',
+ code: '711936',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '云林县',
+ code: '712100',
+ children: [
+ {
+ name: '斗南镇',
+ code: '712121',
+ children: null,
+ },
+ {
+ name: '大埤乡',
+ code: '712122',
+ children: null,
+ },
+ {
+ name: '虎尾镇',
+ code: '712123',
+ children: null,
+ },
+ {
+ name: '土库镇',
+ code: '712124',
+ children: null,
+ },
+ {
+ name: '褒忠乡',
+ code: '712125',
+ children: null,
+ },
+ {
+ name: '东势乡',
+ code: '712126',
+ children: null,
+ },
+ {
+ name: '台西乡',
+ code: '712127',
+ children: null,
+ },
+ {
+ name: '仑背乡',
+ code: '712128',
+ children: null,
+ },
+ {
+ name: '麦寮乡',
+ code: '712129',
+ children: null,
+ },
+ {
+ name: '斗六市',
+ code: '712130',
+ children: null,
+ },
+ {
+ name: '林内乡',
+ code: '712131',
+ children: null,
+ },
+ {
+ name: '古坑乡',
+ code: '712132',
+ children: null,
+ },
+ {
+ name: '莿桐乡',
+ code: '712133',
+ children: null,
+ },
+ {
+ name: '西螺镇',
+ code: '712134',
+ children: null,
+ },
+ {
+ name: '二仑乡',
+ code: '712135',
+ children: null,
+ },
+ {
+ name: '北港镇',
+ code: '712136',
+ children: null,
+ },
+ {
+ name: '水林乡',
+ code: '712137',
+ children: null,
+ },
+ {
+ name: '口湖乡',
+ code: '712138',
+ children: null,
+ },
+ {
+ name: '四湖乡',
+ code: '712139',
+ children: null,
+ },
+ {
+ name: '元长乡',
+ code: '712140',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '屏东县',
+ code: '712400',
+ children: [
+ {
+ name: '屏东市',
+ code: '712434',
+ children: null,
+ },
+ {
+ name: '三地门乡',
+ code: '712435',
+ children: null,
+ },
+ {
+ name: '雾台乡',
+ code: '712436',
+ children: null,
+ },
+ {
+ name: '玛家乡',
+ code: '712437',
+ children: null,
+ },
+ {
+ name: '九如乡',
+ code: '712438',
+ children: null,
+ },
+ {
+ name: '里港乡',
+ code: '712439',
+ children: null,
+ },
+ {
+ name: '高树乡',
+ code: '712440',
+ children: null,
+ },
+ {
+ name: '盐埔乡',
+ code: '712441',
+ children: null,
+ },
+ {
+ name: '长治乡',
+ code: '712442',
+ children: null,
+ },
+ {
+ name: '麟洛乡',
+ code: '712443',
+ children: null,
+ },
+ {
+ name: '竹田乡',
+ code: '712444',
+ children: null,
+ },
+ {
+ name: '内埔乡',
+ code: '712445',
+ children: null,
+ },
+ {
+ name: '万丹乡',
+ code: '712446',
+ children: null,
+ },
+ {
+ name: '潮州镇',
+ code: '712447',
+ children: null,
+ },
+ {
+ name: '泰武乡',
+ code: '712448',
+ children: null,
+ },
+ {
+ name: '来义乡',
+ code: '712449',
+ children: null,
+ },
+ {
+ name: '万峦乡',
+ code: '712450',
+ children: null,
+ },
+ {
+ name: '崁顶乡',
+ code: '712451',
+ children: null,
+ },
+ {
+ name: '新埤乡',
+ code: '712452',
+ children: null,
+ },
+ {
+ name: '南州乡',
+ code: '712453',
+ children: null,
+ },
+ {
+ name: '林边乡',
+ code: '712454',
+ children: null,
+ },
+ {
+ name: '东港镇',
+ code: '712455',
+ children: null,
+ },
+ {
+ name: '琉球乡',
+ code: '712456',
+ children: null,
+ },
+ {
+ name: '佳冬乡',
+ code: '712457',
+ children: null,
+ },
+ {
+ name: '新园乡',
+ code: '712458',
+ children: null,
+ },
+ {
+ name: '枋寮乡',
+ code: '712459',
+ children: null,
+ },
+ {
+ name: '枋山乡',
+ code: '712460',
+ children: null,
+ },
+ {
+ name: '春日乡',
+ code: '712461',
+ children: null,
+ },
+ {
+ name: '狮子乡',
+ code: '712462',
+ children: null,
+ },
+ {
+ name: '车城乡',
+ code: '712463',
+ children: null,
+ },
+ {
+ name: '牡丹乡',
+ code: '712464',
+ children: null,
+ },
+ {
+ name: '恒春镇',
+ code: '712465',
+ children: null,
+ },
+ {
+ name: '满州乡',
+ code: '712466',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '台东县',
+ code: '712500',
+ children: [
+ {
+ name: '台东市',
+ code: '712517',
+ children: null,
+ },
+ {
+ name: '绿岛乡',
+ code: '712518',
+ children: null,
+ },
+ {
+ name: '兰屿乡',
+ code: '712519',
+ children: null,
+ },
+ {
+ name: '延平乡',
+ code: '712520',
+ children: null,
+ },
+ {
+ name: '卑南乡',
+ code: '712521',
+ children: null,
+ },
+ {
+ name: '鹿野乡',
+ code: '712522',
+ children: null,
+ },
+ {
+ name: '关山镇',
+ code: '712523',
+ children: null,
+ },
+ {
+ name: '海端乡',
+ code: '712524',
+ children: null,
+ },
+ {
+ name: '池上乡',
+ code: '712525',
+ children: null,
+ },
+ {
+ name: '东河乡',
+ code: '712526',
+ children: null,
+ },
+ {
+ name: '成功镇',
+ code: '712527',
+ children: null,
+ },
+ {
+ name: '长滨乡',
+ code: '712528',
+ children: null,
+ },
+ {
+ name: '金峰乡',
+ code: '712529',
+ children: null,
+ },
+ {
+ name: '大武乡',
+ code: '712530',
+ children: null,
+ },
+ {
+ name: '达仁乡',
+ code: '712531',
+ children: null,
+ },
+ {
+ name: '太麻里乡',
+ code: '712532',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '花莲县',
+ code: '712600',
+ children: [
+ {
+ name: '花莲市',
+ code: '712615',
+ children: null,
+ },
+ {
+ name: '新城乡',
+ code: '712616',
+ children: null,
+ },
+ {
+ name: '秀林乡',
+ code: '712618',
+ children: null,
+ },
+ {
+ name: '吉安乡',
+ code: '712619',
+ children: null,
+ },
+ {
+ name: '寿丰乡',
+ code: '712620',
+ children: null,
+ },
+ {
+ name: '凤林镇',
+ code: '712621',
+ children: null,
+ },
+ {
+ name: '光复乡',
+ code: '712622',
+ children: null,
+ },
+ {
+ name: '丰滨乡',
+ code: '712623',
+ children: null,
+ },
+ {
+ name: '瑞穗乡',
+ code: '712624',
+ children: null,
+ },
+ {
+ name: '万荣乡',
+ code: '712625',
+ children: null,
+ },
+ {
+ name: '玉里镇',
+ code: '712626',
+ children: null,
+ },
+ {
+ name: '卓溪乡',
+ code: '712627',
+ children: null,
+ },
+ {
+ name: '富里乡',
+ code: '712628',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '澎湖县',
+ code: '712700',
+ children: [
+ {
+ name: '马公市',
+ code: '712707',
+ children: null,
+ },
+ {
+ name: '西屿乡',
+ code: '712708',
+ children: null,
+ },
+ {
+ name: '望安乡',
+ code: '712709',
+ children: null,
+ },
+ {
+ name: '七美乡',
+ code: '712710',
+ children: null,
+ },
+ {
+ name: '白沙乡',
+ code: '712711',
+ children: null,
+ },
+ {
+ name: '湖西乡',
+ code: '712712',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '香港特别行政区',
+ code: '810000',
+ children: [
+ {
+ name: '香港特别行政区',
+ code: '810100',
+ children: [
+ {
+ name: '中西区',
+ code: '810101',
+ children: null,
+ },
+ {
+ name: '东区',
+ code: '810102',
+ children: null,
+ },
+ {
+ name: '九龙城区',
+ code: '810103',
+ children: null,
+ },
+ {
+ name: '观塘区',
+ code: '810104',
+ children: null,
+ },
+ {
+ name: '南区',
+ code: '810105',
+ children: null,
+ },
+ {
+ name: '深水埗区',
+ code: '810106',
+ children: null,
+ },
+ {
+ name: '湾仔区',
+ code: '810107',
+ children: null,
+ },
+ {
+ name: '黄大仙区',
+ code: '810108',
+ children: null,
+ },
+ {
+ name: '油尖旺区',
+ code: '810109',
+ children: null,
+ },
+ {
+ name: '离岛区',
+ code: '810110',
+ children: null,
+ },
+ {
+ name: '葵青区',
+ code: '810111',
+ children: null,
+ },
+ {
+ name: '北区',
+ code: '810112',
+ children: null,
+ },
+ {
+ name: '西贡区',
+ code: '810113',
+ children: null,
+ },
+ {
+ name: '沙田区',
+ code: '810114',
+ children: null,
+ },
+ {
+ name: '屯门区',
+ code: '810115',
+ children: null,
+ },
+ {
+ name: '大埔区',
+ code: '810116',
+ children: null,
+ },
+ {
+ name: '荃湾区',
+ code: '810117',
+ children: null,
+ },
+ {
+ name: '元朗区',
+ code: '810118',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '澳门特别行政区',
+ code: '820000',
+ children: [
+ {
+ name: '澳门特别行政区',
+ code: '820100',
+ children: [
+ {
+ name: '澳门半岛',
+ code: '820101',
+ children: null,
+ },
+ {
+ name: '凼仔',
+ code: '820102',
+ children: null,
+ },
+ {
+ name: '路凼城',
+ code: '820103',
+ children: null,
+ },
+ {
+ name: '路环',
+ code: '820104',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+];
diff --git a/scr/miniprogram-2/custom-tab-bar/data.js b/scr/miniprogram-2/custom-tab-bar/data.js
new file mode 100644
index 0000000..cb7a4c6
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/data.js
@@ -0,0 +1,21 @@
+export default [{
+ icon: 'home',
+ text: '首页',
+ url: 'pages/home/home',
+ },
+ {
+ icon: 'sort',
+ text: '论坛',
+ url: 'pages/forum/forum',
+ },
+ {
+ icon: 'cart',
+ text: '购物车',
+ url: 'pages/cart/index',
+ },
+ {
+ icon: 'person',
+ text: '个人中心',
+ url: 'pages/usercenter/index',
+ },
+];
\ No newline at end of file
diff --git a/scr/miniprogram-2/custom-tab-bar/index.js b/scr/miniprogram-2/custom-tab-bar/index.js
new file mode 100644
index 0000000..66e0cd9
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/index.js
@@ -0,0 +1,34 @@
+import TabMenu from './data';
+Component({
+ data: {
+ active: 0,
+ list: TabMenu,
+ theme: {
+ custom: {
+ colorPrimary: '#333',
+ },
+ },
+ },
+
+ methods: {
+ onChange(event) {
+ this.setData({ active: event.detail.value });
+ wx.switchTab({
+ url: this.data.list[event.detail.value].url.startsWith('/')
+ ? this.data.list[event.detail.value].url
+ : `/${this.data.list[event.detail.value].url}`,
+ });
+ },
+
+ init() {
+ const page = getCurrentPages().pop();
+ const route = page ? page.route.split('?')[0] : '';
+ const active = this.data.list.findIndex(
+ (item) =>
+ (item.url.startsWith('/') ? item.url.substr(1) : item.url) ===
+ `${route}`,
+ );
+ this.setData({ active });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/custom-tab-bar/index.json b/scr/miniprogram-2/custom-tab-bar/index.json
new file mode 100644
index 0000000..917a4e1
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-tab-bar": "tdesign-miniprogram/tab-bar/tab-bar",
+ "t-tab-bar-item": "tdesign-miniprogram/tab-bar/tab-bar-item",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/custom-tab-bar/index.wxml b/scr/miniprogram-2/custom-tab-bar/index.wxml
new file mode 100644
index 0000000..6c6704d
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/index.wxml
@@ -0,0 +1,19 @@
+
+
+
+
+ {{ item.text }}
+
+
+
+
diff --git a/scr/miniprogram-2/custom-tab-bar/index.wxss b/scr/miniprogram-2/custom-tab-bar/index.wxss
new file mode 100644
index 0000000..3b855f5
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/index.wxss
@@ -0,0 +1,9 @@
+.custom-tab-bar-wrapper {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+}
+
+.custom-tab-bar-wrapper .text {
+ font-size: 20rpx;
+}
diff --git a/scr/miniprogram-2/envList.js b/scr/miniprogram-2/envList.js
new file mode 100644
index 0000000..ac946fa
--- /dev/null
+++ b/scr/miniprogram-2/envList.js
@@ -0,0 +1,6 @@
+const envList = [{"envId":"cloud1-8g5wmepxce8a3b8a","alias":"cloud1"}]
+const isMac = false
+module.exports = {
+ envList,
+ isMac
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/ext.json b/scr/miniprogram-2/ext.json
new file mode 100644
index 0000000..c225f02
--- /dev/null
+++ b/scr/miniprogram-2/ext.json
@@ -0,0 +1,6 @@
+{
+ "extEnable": true,
+ "extAppid": "wx5a75208aa13eee03",
+ "ext": {},
+ "window": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/images/dapei.jpg b/scr/miniprogram-2/images/dapei.jpg
new file mode 100644
index 0000000..685eefc
Binary files /dev/null and b/scr/miniprogram-2/images/dapei.jpg differ
diff --git a/scr/miniprogram-2/images/food/hushangayi.jpg b/scr/miniprogram-2/images/food/hushangayi.jpg
new file mode 100644
index 0000000..4438b10
Binary files /dev/null and b/scr/miniprogram-2/images/food/hushangayi.jpg differ
diff --git a/scr/miniprogram-2/images/food/hushangayi2.jpg b/scr/miniprogram-2/images/food/hushangayi2.jpg
new file mode 100644
index 0000000..e1b906f
Binary files /dev/null and b/scr/miniprogram-2/images/food/hushangayi2.jpg differ
diff --git a/scr/miniprogram-2/images/food/hushangayi3.jpg b/scr/miniprogram-2/images/food/hushangayi3.jpg
new file mode 100644
index 0000000..dcf53f8
Binary files /dev/null and b/scr/miniprogram-2/images/food/hushangayi3.jpg differ
diff --git a/scr/miniprogram-2/images/forum.png b/scr/miniprogram-2/images/forum.png
new file mode 100644
index 0000000..4eb4249
Binary files /dev/null and b/scr/miniprogram-2/images/forum.png differ
diff --git a/scr/miniprogram-2/images/logo.jpg b/scr/miniprogram-2/images/logo.jpg
new file mode 100644
index 0000000..2e3b8c5
Binary files /dev/null and b/scr/miniprogram-2/images/logo.jpg differ
diff --git a/scr/miniprogram-2/images/perfer.jpg b/scr/miniprogram-2/images/perfer.jpg
new file mode 100644
index 0000000..235ed66
Binary files /dev/null and b/scr/miniprogram-2/images/perfer.jpg differ
diff --git a/scr/miniprogram-2/images/zhuanpang.jpg b/scr/miniprogram-2/images/zhuanpang.jpg
new file mode 100644
index 0000000..9e87d6a
Binary files /dev/null and b/scr/miniprogram-2/images/zhuanpang.jpg differ
diff --git a/scr/miniprogram-2/jsconfig.json b/scr/miniprogram-2/jsconfig.json
new file mode 100644
index 0000000..36aa1a4
--- /dev/null
+++ b/scr/miniprogram-2/jsconfig.json
@@ -0,0 +1,5 @@
+{
+ "compilerOptions": {
+ "baseUrl": "."
+ }
+}
diff --git a/scr/miniprogram-2/mock.md b/scr/miniprogram-2/mock.md
new file mode 100644
index 0000000..94e13e0
--- /dev/null
+++ b/scr/miniprogram-2/mock.md
@@ -0,0 +1,34 @@
+## 模拟与数据
+
+model 用于放置模拟后端数据返回的逻辑;假若接入真实后端接口,则本文件夹可改造为数据层适配。
+services 用于请求逻辑,根据 config.useMock 配置可控制返回 mock 数据或是真实接口数据
+
+### 1 模拟策略
+
+1)只依靠 ID 规律进行关联
+大部分情况下推荐使用本方案,ID 为`1`的商品固定会关联 ID 为`1`的优惠券或者[ID 对 10 的模运算结果为 1](https://www.runoob.com/try/try.php?filename=tryjs_oper_mod)的优惠券(看需要 1 个还是多个了)。
+
+> 为保持关系稳定,模运算统一使用`10`为除数,`ID`为被除数;即`1%10`、`2%10`。
+
+2)建立额外关联关系查询
+在无法使用简单数学关系维持关系的情况下,可以采用单独提供关系数据的方式进行关联(目前也没想到什么场景是数学关系稳定不了的了,先假定有,定下规范做法)。如数据 A 与数据 B 之间需要一个关联 AB,则需要提供`A数据mock`、`B数据mock`、以及`A查B与B反查A`共 4 个 mock 源。
+
+### 2 使用数据
+
+使用数据源时应该在 services 文件夹中按照业务新建自己 fetch 函数导出,fetch 函数以 Promise 形式返回组合调用 model 逻辑得到的数据。
+
+> 不允许直接在业务中调用、使用 model 数据。
+
+## 接入真实 API 后
+
+接入真实 API 后 model 文件夹逻辑可以反转层级,作为数据适配层继续为项目服务。举例说明:
+
+1. 在没有接入 API 时(useMock 为 true)
+ 1.1 业务调用 services 进行 fetch
+ 1.2 fetch 逻辑调用 model 文件夹中对应的数据源,构造、返回业务需要的结构
+
+2. 在接入 API 后(useMock 为 false)
+ 2.1 业务调用 services 进行 fetch
+ 2.2 fetch 逻辑调用接口得到真实后端数据
+ 2.3 比对 model 文件夹中数据 mock 数据结构 export 一个数据结构转换函数,输入真实后端数据,输出与 mock 数据结构一致的新数据,返回给 fetch
+ 2.4 fetch 函数 返回 转换后的 数据结构,业务层无需进行更改
diff --git a/scr/miniprogram-2/model/activities.js b/scr/miniprogram-2/model/activities.js
new file mode 100644
index 0000000..31bc3b8
--- /dev/null
+++ b/scr/miniprogram-2/model/activities.js
@@ -0,0 +1,7 @@
+import { getActivity } from './activity';
+
+export function getActivityList(baseID = 0, length = 10) {
+ return new Array(length).fill(0).map((_, idx) => getActivity(idx + baseID));
+}
+
+export const activityList = getActivityList();
diff --git a/scr/miniprogram-2/model/activity.js b/scr/miniprogram-2/model/activity.js
new file mode 100644
index 0000000..34abb07
--- /dev/null
+++ b/scr/miniprogram-2/model/activity.js
@@ -0,0 +1,18 @@
+/**
+ * @param {string|number} key 唯一值
+ */
+export function getActivity(key) {
+ return {
+ promotionId: `${key}`,
+ title: `满减满折回归${key}`,
+ description: null,
+ promotionCode: 'MERCHANT',
+ promotionSubCode: key % 2 === 0 ? 'MYJ' : 'MYG',
+ tag: '满减',
+ timeType: 1,
+ startTime: '1588737710000',
+ endTime: '1601467070000',
+ teasingStartTime: null,
+ activityLadder: [{ label: '满100元减99.9元' }],
+ };
+}
diff --git a/scr/miniprogram-2/model/address.js b/scr/miniprogram-2/model/address.js
new file mode 100644
index 0000000..c7ae8dc
--- /dev/null
+++ b/scr/miniprogram-2/model/address.js
@@ -0,0 +1,31 @@
+/** 地址 */
+export function genAddress(id) {
+ return {
+ saasId: '88888888',
+ uid: `8888888820550${id}`,
+ authToken: null,
+ id: `${id}`,
+ addressId: `${id}`,
+ phone: '17612345678',
+ name: `测试用户${id}`,
+ countryName: '中国',
+ countryCode: 'chn',
+ provinceName: '甘肃省',
+ provinceCode: '620000',
+ cityName: '甘南藏族自治州',
+ cityCode: '623000',
+ districtName: '碌曲县',
+ districtCode: '623026',
+ detailAddress: `松日鼎盛大厦${id}层${id}号`,
+ isDefault: `${id}` === '0' ? 1 : 0,
+ addressTag: id === 0 ? '' : '公司',
+ latitude: '34.59103',
+ longitude: '102.48699',
+ storeId: null,
+ };
+}
+
+/** 地址列表 */
+export function genAddressList(len = 10) {
+ return new Array(len).fill(0).map((_, idx) => genAddress(idx));
+}
diff --git a/scr/miniprogram-2/model/cart.js b/scr/miniprogram-2/model/cart.js
new file mode 100644
index 0000000..d0ad6c5
--- /dev/null
+++ b/scr/miniprogram-2/model/cart.js
@@ -0,0 +1,324 @@
+import { mockIp, mockReqId } from '../utils/mock';
+
+export function genCartGroupData() {
+ const resp = {
+ data: {
+ isNotEmpty: true,
+ storeGoods: [
+ {
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ storeStatus: 1,
+ totalDiscountSalePrice: '9990',
+ promotionGoodsList: [
+ {
+ title: '满减满折回归',
+ promotionCode: 'MERCHANT',
+ promotionSubCode: 'MYJ',
+ promotionId: '159174555838121985',
+ tagText: ['满100元减99.9元'],
+ promotionStatus: 3,
+ tag: '满减',
+ description: '满100元减99.9元,已减99.9元',
+ doorSillRemain: null,
+ isNeedAddOnShop: 0,
+ goodsPromotionList: [
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '12',
+ skuId: '135691622',
+ isSelected: 1,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ title:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ quantity: 1,
+ stockStatus: true,
+ stockQuantity: 3,
+ price: '9900',
+ originPrice: '16900',
+ tagPrice: null,
+ titlePrefixTags: [{ text: '新品' }, { text: '火爆' }],
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '经典白',
+ },
+ {
+ specTitle: '类型',
+ specValue: '经典套装',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:55:40.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '18',
+ skuId: '135681631',
+ isSelected: 1,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ title:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ quantity: 1,
+ stockStatus: true,
+ stockQuantity: 177,
+ price: '29800',
+ originPrice: '40000',
+ tagPrice: null,
+ titlePrefixTags: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '米色荷叶边',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'M',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:55:27.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '13',
+ skuId: '135698362',
+ isSelected: 1,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ title:
+ '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ quantity: 13,
+ stockStatus: true,
+ stockQuantity: 9,
+ price: '29900',
+ originPrice: '0',
+ tagPrice: null,
+ titlePrefixTags: [{ text: '火爆' }],
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '浅灰色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'M',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:54:43.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '7',
+ skuId: '135681625',
+ isSelected: 1,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ title:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ quantity: 1,
+ stockStatus: true,
+ stockQuantity: 0,
+ price: '29900',
+ originPrice: '29900',
+ tagPrice: null,
+ titlePrefixTags: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '奶黄色',
+ },
+ {
+ specTitle: '数量',
+ specValue: '六件套',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:55:00.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ ],
+ lastJoinTime: '2020-06-29T07:55:40.000+0000',
+ },
+ {
+ title: null,
+ promotionCode: 'EMPTY_PROMOTION',
+ promotionSubCode: null,
+ promotionId: null,
+ tagText: null,
+ promotionStatus: null,
+ tag: null,
+ description: null,
+ doorSillRemain: null,
+ isNeedAddOnShop: 0,
+ goodsPromotionList: [
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '11',
+ skuId: '135691629',
+ isSelected: 0,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ title: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ quantity: 1,
+ stockStatus: false,
+ stockQuantity: 0,
+ price: '25900',
+ originPrice: '39900',
+ tagPrice: null,
+ tagText: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '军绿色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ joinCartTime: '2020-04-24T06:26:48.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '5',
+ skuId: '135691635',
+ isSelected: 0,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ title:
+ '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ quantity: 1,
+ stockStatus: true,
+ stockQuantity: 96,
+ price: '29000',
+ originPrice: '29900',
+ tagPrice: null,
+ tagText: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '黑色',
+ },
+ {
+ specTitle: '类型',
+ specValue: '简约款',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:55:17.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ ],
+ lastJoinTime: null,
+ },
+ ],
+ lastJoinTime: '2020-06-29T07:55:40.000+0000',
+ postageFreePromotionVo: {
+ title: null,
+ promotionCode: null,
+ promotionSubCode: null,
+ promotionId: null,
+ tagText: null,
+ promotionStatus: null,
+ tag: null,
+ description: null,
+ doorSillRemain: null,
+ isNeedAddOnShop: 0,
+ },
+ },
+ ],
+ invalidGoodItems: [
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '1',
+ skuId: '135691631',
+ isSelected: 1,
+ thumb: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ title: '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ quantity: 8,
+ stockStatus: true,
+ stockQuantity: 177,
+ price: '26900',
+ originPrice: '31900',
+ tagPrice: null,
+ tagText: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '白色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ joinCartTime: '2020-04-28T04:03:59.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ ],
+ isAllSelected: false,
+ selectedGoodsCount: 16,
+ totalAmount: '179997',
+ totalDiscountAmount: '110000',
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 269,
+ success: true,
+ };
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/category.js b/scr/miniprogram-2/model/category.js
new file mode 100644
index 0000000..81b7502
--- /dev/null
+++ b/scr/miniprogram-2/model/category.js
@@ -0,0 +1,206 @@
+export function getCategoryList() {
+ return [
+ {
+ groupId: '24948',
+ name: '女装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '女装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '卫衣',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-1.png',
+ },
+ {
+ groupId: '249480',
+ name: '毛呢外套',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-2.png',
+ },
+ {
+ groupId: '249480',
+ name: '雪纺衫',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-3.png',
+ },
+ {
+ groupId: '249480',
+ name: '羽绒服',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-4.png',
+ },
+ {
+ groupId: '249480',
+ name: '毛衣',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-5.png',
+ },
+ {
+ groupId: '249480',
+ name: '棉衣',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-6.png',
+ },
+ {
+ groupId: '249480',
+ name: '西装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-7.png',
+ },
+ {
+ groupId: '249480',
+ name: '马甲',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-8.png',
+ },
+ {
+ groupId: '249480',
+ name: '连衣裙',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-9.png',
+ },
+ {
+ groupId: '249480',
+ name: '半身裙',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-10.png',
+ },
+ {
+ groupId: '249480',
+ name: '裤子',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-11.png',
+ },
+ ],
+ },
+ ],
+ },
+ {
+ groupId: '24948',
+ name: '男装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '男装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '卫衣',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-1.png',
+ },
+ {
+ groupId: '249480',
+ name: '裤子',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-11.png',
+ },
+ {
+ groupId: '249480',
+ name: '西装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-7.png',
+ },
+ {
+ groupId: '249480',
+ name: '羽绒服',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-4.png',
+ },
+ {
+ groupId: '249480',
+ name: '马甲',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-8.png',
+ },
+ ],
+ },
+ ],
+ },
+ {
+ groupId: '24948',
+ name: '儿童装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '儿童装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '马甲',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-8.png',
+ },
+ {
+ groupId: '249480',
+ name: '裤子',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-11.png',
+ },
+ {
+ groupId: '249480',
+ name: '连衣裙',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-9.png',
+ },
+ {
+ groupId: '249480',
+ name: '其他',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3b.png',
+ },
+ ],
+ },
+ ],
+ },
+ {
+ groupId: '24948',
+ name: '美妆',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '美妆',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '唇釉',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/mz-20a1.png',
+ },
+ {
+ groupId: '249480',
+ name: '美妆蛋',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/mz-11a1.png',
+ },
+ {
+ groupId: '249480',
+ name: '眼影',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/mz-12b.png',
+ },
+ ],
+ },
+ ],
+ },
+ ];
+}
diff --git a/scr/miniprogram-2/model/comments.js b/scr/miniprogram-2/model/comments.js
new file mode 100644
index 0000000..78dd61d
--- /dev/null
+++ b/scr/miniprogram-2/model/comments.js
@@ -0,0 +1,338 @@
+/**
+ * * @param {number} spuId
+ * @param {number} pageNum
+ * @param {number} pageSize
+ * @param {number} commentsLevel
+ * @param {boolean} hasImage
+ */
+export function getGoodsAllComments(params) {
+ const { hasImage } = params.queryParameter;
+ if (hasImage) {
+ return {
+ pageNum: 1,
+ pageSize: 10,
+ totalCount: '1',
+ pageList: [
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentResources: [
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ type: 'image',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ ],
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1591953561000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentResources: [
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ type: 'image',
+ },
+ ],
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1591953561000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentResources: [
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ type: 'image',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ ],
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1591953561000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentResources: [
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ type: 'image',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ ],
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1591953561000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ ],
+ };
+ }
+ return {
+ pageNum: 1,
+ pageSize: 10,
+ totalCount: '47',
+ pageList: [
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '很不错',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 1,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592224320000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697693',
+ specInfo: '很适合',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 1,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592224320000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: 'NICE',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592218074000',
+ isAutoComment: true,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ },
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592218074000',
+ isAutoComment: false,
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592217607000',
+ isAutoComment: false,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697693',
+ specInfo: '测试dr超长:超长测试超长测试1;bwtgg01:bbb',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592217607000',
+ isAutoComment: false,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592205599000',
+ isAutoComment: false,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592188822000',
+ isAutoComment: false,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881055835',
+ userName: 'Max',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1593792002000',
+ isAutoComment: true,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent: '',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881055835',
+ userName: 'Max',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1593792001000',
+ isAutoComment: true,
+ },
+ ],
+ };
+}
+
+export function getGoodsCommentsCount() {
+ return {
+ commentCount: '47',
+ badCount: '0',
+ middleCount: '2',
+ goodCount: '45',
+ hasImageCount: '1',
+ goodRate: 95.7,
+ uidCount: '0',
+ };
+}
diff --git a/scr/miniprogram-2/model/comments/queryDetail.js b/scr/miniprogram-2/model/comments/queryDetail.js
new file mode 100644
index 0000000..9ce2eb8
--- /dev/null
+++ b/scr/miniprogram-2/model/comments/queryDetail.js
@@ -0,0 +1,50 @@
+const queryDetail = {
+ commentInfos: [
+ {
+ id: '647984992708380600',
+ uid: '',
+ userName: 'Dean Cheng',
+ userHeadUrl:
+ 'https://bizmid-material-qa-1302115263.cos.ap-guangzhou.myqcloud.com/comment/default_head.png',
+ commentId: '1937712',
+ commentIdName: '小鹿商品',
+ commentIdImageUrl:
+ 'https://bizmid-material-qa-1302115263.file.myqcloud.com/persist/4bf2ded7-1759-4821-919c-cc4960e14120/1078823925183295617/100000114727/material/1/cdbeb389be64427b8c165627895ff0bc-1610425563793-%E5%A4%B4%E5%83%8F.png',
+ commentStage: 1,
+ commentCheckStatus: 2,
+ commentIdType: 1,
+ content: '',
+ commentInfo: {
+ score: null,
+ content: '',
+ medias: [],
+ commentTime: '1617872404000',
+ },
+ isAgainComment: 0,
+ commentHasAgainComment: 0,
+ isAnonymous: 0,
+ replyList: [],
+ specification: '颜色:白色 ',
+ specificationJson: '{"颜色":"白色"}',
+ commentExtendId: '1937713',
+ commentTime: '1617872404000',
+ score: 0,
+ goodsScore: null,
+ freightScore: null,
+ serviceScore: null,
+ medias: [],
+ againCommentList: null,
+ },
+ ],
+ logisticsScore: null,
+ serviceScore: null,
+};
+
+/**
+ * @param {string} skuId
+ * @param {string} spuId
+ * @param {string} orderNo
+ */
+export function queryCommentDetail() {
+ return queryDetail;
+}
diff --git a/scr/miniprogram-2/model/coupon.js b/scr/miniprogram-2/model/coupon.js
new file mode 100644
index 0000000..a41ff8b
--- /dev/null
+++ b/scr/miniprogram-2/model/coupon.js
@@ -0,0 +1,39 @@
+/**
+ * 优惠券
+ *
+ * @typedef {'default'|'useless'|'disabled'} CouponCardStatus
+ * @typedef {'discount'|'price'} CouponCardType
+ *
+ * @param {number} [id]
+ * @param {CouponCardStatus} [status]
+ * @param {CouponCardType} [type]
+ */
+export function getCoupon(id = 0, status = 'default', type = (id % 2) + 1) {
+ return {
+ /** key */
+ key: `${id}`,
+ /** 优惠券状态 */
+ status,
+ /** 优惠券类型 */
+ type,
+ /** 折扣或者满减值 */
+ value: type === 2 ? 5.5 : 1800,
+ /** 标签 */
+ tag: '',
+ /** 描述 */
+ desc: parseInt(id) > 0 ? `满${parseInt(id) * 100}元可用` : '无门槛使用',
+ /** 订单底价,满n元 */
+ base: 10000 * (parseInt(id) || 0),
+ /** 标题 */
+ title: type === 2 ? `生鲜折扣券 - ${id}` : `生鲜满减券 - ${id}`,
+ /** 有效时间限制 */
+ timeLimit: '2019.11.18-2023.12.18',
+ /** 货币符号 */
+ currency: '¥',
+ };
+}
+
+/** 优惠券列表 */
+export function getCouponList(status = 'default', length = 10) {
+ return new Array(length).fill(0).map((_, idx) => getCoupon(idx, status));
+}
diff --git a/scr/miniprogram-2/model/detailsComments.js b/scr/miniprogram-2/model/detailsComments.js
new file mode 100644
index 0000000..82fc887
--- /dev/null
+++ b/scr/miniprogram-2/model/detailsComments.js
@@ -0,0 +1,30 @@
+export function getGoodsDetailsComments() {
+ return {
+ homePageComments: [
+ {
+ spuId: '1722045',
+ skuId: null,
+ specInfo: null,
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://wx.qlogo.cn/mmopen/vi_32/5mKrvn3ibyDNaDZSZics3aoKlz1cv0icqn4EruVm6gKjsK0xvZZhC2hkUkRWGxlIzOEc4600JkzKn9icOLE6zjgsxw/132',
+ },
+ ],
+ };
+}
+
+export function getGoodsDetailsCommentsCount() {
+ return {
+ commentCount: '47',
+ badCount: '0',
+ middleCount: '2',
+ goodCount: '45',
+ hasImageCount: '1',
+ goodRate: 95.7,
+ uidCount: '0',
+ };
+}
diff --git a/scr/miniprogram-2/model/good.js b/scr/miniprogram-2/model/good.js
new file mode 100644
index 0000000..e9073b5
--- /dev/null
+++ b/scr/miniprogram-2/model/good.js
@@ -0,0 +1,1908 @@
+import {
+ cdnBase
+} from '../config/index';
+const imgPrefix = cdnBase;
+
+const defaultDesc = [`${imgPrefix}/goods/details-1.png`];
+
+const allGoods = [{
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '0',
+ title: '沪上阿姨鲜果茶(中国民航大学店)',
+ primaryImage: '/images/food/hushangayi.jpg',
+ images: [
+ '/images/food/hushangayi2.jpg',
+ '/images/food/hushangayi3.jpg',
+ ],
+ video: null,
+ available: 1,
+ minSalePrice: 1800,
+ minLinePrice: 1800,
+ maxSalePrice: 1800,
+ maxLinePrice: 40000,
+ spuStockQuantity: 510,
+ soldNum: 1020,
+ isPutOnSale: 1,
+ categoryIds: [
+ '127880527393854975',
+ '127880527393854976',
+ '127880537778953984',
+ ],
+ specList: [{
+ specId: '10011',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '10012',
+ specId: null,
+ saasId: null,
+ specValue: '米色荷叶边',
+ image: null,
+ }, ],
+ },
+ {
+ specId: '10013',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '11014',
+ specId: null,
+ saasId: null,
+ specValue: 'S',
+ image: null,
+ },
+ {
+ specValueId: '10014',
+ specId: null,
+ saasId: null,
+ specValue: 'M',
+ image: null,
+ },
+ {
+ specValueId: '11013',
+ specId: null,
+ saasId: null,
+ specValue: 'L',
+ image: null,
+ },
+ ],
+ },
+ ],
+ skuList: [{
+ skuId: '135676631',
+ skuImage: '/images/food/hushangayi3.jpg',
+ specInfo: [{
+ specId: '10011',
+ specTitle: null,
+ specValueId: '10012',
+ specValue: null,
+ },
+ {
+ specId: '10013',
+ specTitle: null,
+ specValueId: '11014',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29800',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 175,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676632',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ specInfo: [{
+ specId: '10011',
+ specTitle: null,
+ specValueId: '10012',
+ specValue: null,
+ },
+ {
+ specId: '10013',
+ specTitle: null,
+ specValueId: '11013',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29800',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 158,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681631',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ specInfo: [{
+ specId: '10011',
+ specTitle: null,
+ specValueId: '10012',
+ specValue: null,
+ },
+ {
+ specId: '10013',
+ specTitle: null,
+ specValueId: '10014',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29800',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 177,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ spuTagList: [{
+ id: '13001',
+ title: '限时抢购',
+ image: null
+ }],
+ limitInfo: [{
+ text: '限购5件',
+ }, ],
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09d.png',
+ ],
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135686633',
+ title: '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ minSalePrice: '25900',
+ minLinePrice: '31900',
+ maxSalePrice: '26900',
+ maxLinePrice: '31900',
+ isSoldOut: false,
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ ],
+ groupIdList: ['15029', '14023'],
+ spuTagList: [{
+ id: null,
+ title: '2020夏季新款',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135686634',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '白色',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '10003',
+ specValue: 'M',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '31900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: -9,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691631',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '白色',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11003',
+ specValue: 'S',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '26900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '31900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 177,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691632',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '白色',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11002',
+ specValue: 'L',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '26900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '31900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 194,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 371,
+ soldNum: 1032,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '10000',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '10001',
+ specId: '10000',
+ saasId: '88888888',
+ specValue: '白色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '10002',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '11003',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: 'S',
+ image: '',
+ },
+ {
+ specValueId: '10003',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: 'M',
+ image: '',
+ },
+ {
+ specValueId: '11002',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: 'L',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08d.png',
+ ],
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135691628',
+ title: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17b.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17b1.png',
+ ],
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ minSalePrice: '25900',
+ minLinePrice: '39900',
+ maxSalePrice: '25900',
+ maxLinePrice: '39900',
+ isSoldOut: true,
+ groupIdList: ['15029', '14023'],
+ spuTagList: [{
+ id: null,
+ title: '2020夏季新款',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135686631',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: '军绿色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862494014208',
+ specValue: 'XS',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135686632',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: '军绿色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: 'M',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691629',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: '军绿色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: 'S',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691630',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: '军绿色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: 'L',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 0,
+ soldNum: 1022,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904180768617216',
+ specId: '127904180600844800',
+ saasId: '88888888',
+ specValue: '军绿色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '127904862494014208',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'XS',
+ image: '',
+ },
+ {
+ specValueId: '127904862175246592',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'S',
+ image: '',
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'M',
+ image: '',
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'L',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17d.png',
+ ],
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135686623',
+ title: '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3b.png',
+ ],
+ minSalePrice: '9900',
+ minLinePrice: '16900',
+ maxSalePrice: '10900',
+ maxLinePrice: '16900',
+ isSoldOut: false,
+ groupIdList: [
+ '15029',
+ '15030',
+ '14023',
+ '127886731843219200',
+ '127886732665303040',
+ '127886733101511680',
+ '127886733923595520',
+ '14025',
+ '127886726071855616',
+ '14026',
+ '127886727481142784',
+ '127886731440566784',
+ ],
+ spuTagList: [{
+ id: null,
+ title: '联名系列',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135686624',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '经典白',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '10003',
+ specValue: '节能套装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 98,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135686625',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '11000',
+ specValue: '贵族青',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11003',
+ specValue: '经典套装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135686626',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '11000',
+ specValue: '经典白',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11002',
+ specValue: '尊享礼盒装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691622',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '经典白',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11003',
+ specValue: 'S',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691623',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '经典白',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11002',
+ specValue: '尊享礼盒装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '10900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691624',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '11000',
+ specValue: '贵族青',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '10003',
+ specValue: '节能套装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 598,
+ soldNum: 102,
+ isPutOnSale: 1,
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3d.png',
+ ],
+ specList: [{
+ specId: '10000',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '10001',
+ specId: '10000',
+ saasId: '88888888',
+ specValue: '经典白',
+ image: '',
+ },
+ {
+ specValueId: '11000',
+ specId: '10000',
+ saasId: '88888888',
+ specValue: '贵族青',
+ image: '',
+ },
+ ],
+ },
+ {
+ specId: '10002',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '11003',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: '经典套装',
+ image: '',
+ },
+ {
+ specValueId: '10003',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: '节能套装',
+ image: '',
+ },
+ {
+ specValueId: '11002',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: '尊享礼盒装',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681628',
+ title: '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3b.png',
+ ],
+ minSalePrice: '29900',
+ minLinePrice: '39900',
+ maxSalePrice: '39900',
+ maxLinePrice: '39900',
+ isSoldOut: false,
+ groupIdList: [
+ '14023',
+ '127886732245873408',
+ '127886733487386880',
+ '14025',
+ '127886726071855616',
+ '14026',
+ '127886728420666112',
+ '127886728957538048',
+ '127886729779621888',
+ '127886730165497088',
+ '127886730652037376',
+ '127886731037912576',
+ '127886731440566784',
+ '127886729360190464',
+ '15029',
+ '15030',
+ ],
+ spuTagList: [{
+ id: null,
+ title: '限时抢购',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135676629',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: '浅灰色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: 'S',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 80,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676630',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: '浅灰色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: 'L',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 122,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681629',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: '浅灰色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: 'M',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 119,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3d.png',
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 321,
+ soldNum: 102,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904181322265856',
+ specId: '127904180600844800',
+ saasId: '88888888',
+ specValue: '浅灰色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '127904862175246592',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'S',
+ image: '',
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'M',
+ image: '',
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'L',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681626',
+ title: '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2b.png',
+ ],
+ minSalePrice: '29000',
+ minLinePrice: '40000',
+ maxSalePrice: '39000',
+ maxLinePrice: '40000',
+ isSoldOut: false,
+ groupIdList: [
+ '15029',
+ '15030',
+ '14023',
+ '127886732245873408',
+ '127886733487386880',
+ '14025',
+ '127886726071855616',
+ '14026',
+ '127886728420666112',
+ '127886728957538048',
+ '127886730652037376',
+ '127886731037912576',
+ ],
+ spuTagList: [{
+ id: null,
+ title: '限时抢购',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135676627',
+ skuImage: null,
+ specInfo: [{
+ specId: '10006',
+ specTitle: null,
+ specValueId: '10007',
+ specValue: '黑色',
+ },
+ {
+ specId: '11007',
+ specTitle: null,
+ specValueId: '10009',
+ specValue: '简约款',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29000',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 123,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676628',
+ skuImage: null,
+ specInfo: [{
+ specId: '10006',
+ specTitle: null,
+ specValueId: '10007',
+ specValue: '黑色',
+ },
+ {
+ specId: '11007',
+ specTitle: null,
+ specValueId: '10008',
+ specValue: '礼盒装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39000',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 123,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681627',
+ skuImage: null,
+ specInfo: [{
+ specId: '10006',
+ specTitle: null,
+ specValueId: '10007',
+ specValue: '黑色',
+ },
+ {
+ specId: '11007',
+ specTitle: null,
+ specValueId: '11008',
+ specValue: '带充电线简约款',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39000',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 120,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2d.png',
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 366,
+ soldNum: 102,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '10006',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '10007',
+ specId: '10006',
+ saasId: '88888888',
+ specValue: '黑色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '11007',
+ title: '类型',
+ specValueList: [{
+ specValueId: '10009',
+ specId: '11007',
+ saasId: '88888888',
+ specValue: '简约款',
+ image: '',
+ },
+ {
+ specValueId: '11008',
+ specId: '11007',
+ saasId: '88888888',
+ specValue: '带充电线简约款',
+ image: '',
+ },
+ {
+ specValueId: '10008',
+ specId: '11007',
+ saasId: '88888888',
+ specValue: '礼盒款',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681622',
+ title: '简约餐盘耐热家用盘子菜盘套装多颜色简约餐盘耐热家用盘子',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1a.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1a2.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1b.png',
+ ],
+ minSalePrice: '129900',
+ minLinePrice: '218000',
+ maxSalePrice: '139900',
+ maxLinePrice: '218000',
+ isSoldOut: false,
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1d.png',
+ ],
+ groupIdList: [
+ '14023',
+ '127886732665303040',
+ '127886733101511680',
+ '127886733923595520',
+ '14025',
+ '127886726071855616',
+ '14026',
+ '127886728957538048',
+ '127886727481142784',
+ '127886729779621888',
+ '127886730165497088',
+ '127886730652037376',
+ '127886731440566784',
+ '127886729360190464',
+ '15029',
+ '15030',
+ ],
+ spuTagList: [{
+ id: null,
+ title: '掌柜热卖',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135676623',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181506815488',
+ specValue: '奶黄色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: '单盘',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '129900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '218000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 119,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676624',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181506815488',
+ specValue: '奶黄色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: '盘+碗',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '139900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '218000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 116,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681623',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181506815488',
+ specValue: '奶黄色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: '单盘',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '139900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '218000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 122,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 357,
+ soldNum: 23102,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904181506815488',
+ specId: '127904180600844800',
+ saasId: '88888888',
+ specValue: '奶黄色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '类型',
+ specValueList: [{
+ specValueId: '127904862175246592',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: '单盘',
+ image: '',
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: '单碗',
+ image: '',
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: '盘+碗',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681624',
+ title: '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ ],
+ video: null,
+ available: 1,
+ minSalePrice: '19900',
+ minLinePrice: '19900',
+ maxSalePrice: '29900',
+ maxLinePrice: '29900',
+ spuStockQuantity: 0,
+ soldNum: 102,
+ isPutOnSale: 1,
+ categoryIds: [
+ '127880527393854975',
+ '127880527393854977',
+ '127880526789875961',
+ ],
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904180768617216',
+ specId: null,
+ saasId: null,
+ specValue: '奶黄色',
+ image: null,
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '数量',
+ specValueList: [{
+ specValueId: '127904862175246592',
+ specId: null,
+ saasId: null,
+ specValue: '三件套',
+ image: null,
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: null,
+ saasId: null,
+ specValue: '六件套',
+ image: null,
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: null,
+ saasId: null,
+ specValue: '八件套',
+ image: null,
+ },
+ ],
+ },
+ ],
+ skuList: [{
+ skuId: '135676625',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '19900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '29900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676626',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '29900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681625',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '29900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ spuTagList: [{
+ id: '19011',
+ title: '2020秋季新款',
+ image: null
+ }],
+ spuLimitList: null,
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2d.png',
+ ],
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681628',
+ title: '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ images: ['https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png'],
+ video: null,
+ available: 1,
+ minSalePrice: '29900',
+ minLinePrice: '29900',
+ maxSalePrice: '39900',
+ maxLinePrice: '39900',
+ spuStockQuantity: 321,
+ soldNum: 103,
+ isPutOnSale: 1,
+ categoryIds: [
+ '127880527393854975',
+ '127880527393854977',
+ '127880526789875961',
+ ],
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904181322265856',
+ specId: null,
+ saasId: null,
+ specValue: '浅灰色',
+ image: null,
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '127904862175246592',
+ specId: null,
+ saasId: null,
+ specValue: 'S',
+ image: null,
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: null,
+ saasId: null,
+ specValue: 'M',
+ image: null,
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: null,
+ saasId: null,
+ specValue: 'L',
+ image: null,
+ },
+ ],
+ },
+ ],
+ skuList: [{
+ skuId: '135676629',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 80,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676630',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 122,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681629',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 119,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ spuTagList: [{
+ id: '13001',
+ title: '限时抢购',
+ image: null
+ }],
+ spuLimitList: null,
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3d.png',
+ ],
+ etitle: '',
+ },
+];
+
+/**
+ * @param {string} id
+ * @param {number} [available] 库存, 默认1
+ */
+export function genGood(id, available = 1) {
+ const specID = ['135681624', '135681628'];
+ if (specID.indexOf(id) > -1) {
+ return allGoods.filter((good) => good.spuId === id)[0];
+ }
+ const item = allGoods[id % allGoods.length];
+ return {
+ ...item,
+ spuId: `${id}`,
+ available: available,
+ desc: item?.desc || defaultDesc,
+ images: item?.images || [item?.primaryImage],
+ };
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/model/goods.js b/scr/miniprogram-2/model/goods.js
new file mode 100644
index 0000000..850e0ba
--- /dev/null
+++ b/scr/miniprogram-2/model/goods.js
@@ -0,0 +1,7 @@
+import { genGood } from './good';
+
+export function getGoodsList(baseID = 0, length = 10) {
+ return new Array(length).fill(0).map((_, idx) => genGood(idx + baseID));
+}
+
+export const goodsList = getGoodsList();
diff --git a/scr/miniprogram-2/model/order/applyService.js b/scr/miniprogram-2/model/order/applyService.js
new file mode 100644
index 0000000..e3a2fdf
--- /dev/null
+++ b/scr/miniprogram-2/model/order/applyService.js
@@ -0,0 +1,295 @@
+import { mockIp, mockReqId } from '../../utils/mock';
+
+const orderResps = [
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135691625',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName:
+ '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '黑色',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: '简约款',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135676631',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '米色荷叶边',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135691622',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName: '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '经典白',
+ },
+ {
+ specId: '50459',
+ specTitle: '类型',
+ specValue: '经典套装',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135676629',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName: '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '浅灰色',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135686631',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '军绿色',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: 'XS',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '19384938948343',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '130169571554503755',
+ goodsInfo: {
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '军绿色',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: 'XS',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+];
+
+export function genRightsPreview(params) {
+ const { orderNo, skuId } = params;
+ const resp = orderResps.find(
+ (r) => r.data.orderNo === orderNo && r.data.skuId === skuId,
+ );
+ return resp;
+}
+
+export function genApplyReasonList(params) {
+ const resp = {
+ data: {
+ saasId: '70000001',
+ rightsReasonList: [
+ { id: '1', desc: '实际商品与描述不符' },
+ { id: '2', desc: '质量问题' },
+ { id: '3', desc: '少件/漏发' },
+ { id: '4', desc: '包装/商品/污迹/裂痕/变形' },
+ { id: '5', desc: '发货太慢' },
+ { id: '6', desc: '物流配送太慢' },
+ { id: '7', desc: '商家发错货' },
+ { id: '8', desc: '不喜欢' },
+ ],
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 6,
+ success: true,
+ };
+ // 未收货对应的原因列表
+ if (params.rightsReasonType === 'REFUND_MONEY') {
+ resp.data.rightsReasonList = [
+ { id: '9', desc: '空包裹' },
+ { id: '10', desc: '快递/物流一直未送到' },
+ { id: '11', desc: '货物破损已拒签' },
+ { id: '12', desc: '不喜欢' },
+ ];
+ }
+ return resp;
+}
+
+export function applyService() {
+ const resp = {
+ data: {
+ rightsNo: '123123423',
+ saasId: '70000001',
+ uid: '700000011070005',
+ storeId: '542',
+ result: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 269,
+ success: true,
+ };
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/order/orderConfirm.js b/scr/miniprogram-2/model/order/orderConfirm.js
new file mode 100644
index 0000000..7170492
--- /dev/null
+++ b/scr/miniprogram-2/model/order/orderConfirm.js
@@ -0,0 +1,147 @@
+import { mockIp, mockReqId } from '../../utils/mock';
+
+export const transformGoodsDataToConfirmData = (goodsDataList) => {
+ const list = [];
+
+ goodsDataList.forEach((goodsData) => {
+ list.push({
+ storeId: goodsData.storeId,
+ spuId: goodsData.spuId,
+ skuId: goodsData.skuId,
+ goodsName: goodsData.title,
+ image: goodsData.primaryImage,
+ reminderStock: 119,
+ quantity: goodsData.quantity,
+ payPrice: goodsData.price,
+ totalSkuPrice: goodsData.price,
+ discountSettlePrice: goodsData.price,
+ realSettlePrice: goodsData.price,
+ settlePrice: goodsData.price,
+ oriPrice: goodsData.originPrice,
+ tagPrice: null,
+ tagText: null,
+ skuSpecLst: goodsData.specInfo,
+ promotionIds: null,
+ weight: 0.0,
+ unit: 'KG',
+ volume: null,
+ masterGoodsType: 0,
+ viceGoodsType: 0,
+ roomId: goodsData.roomId,
+ egoodsName: null,
+ });
+ });
+
+ return list;
+};
+
+/** 生成结算数据 */
+export function genSettleDetail(params) {
+ const { userAddressReq, couponList, goodsRequestList } = params;
+
+ const resp = {
+ data: {
+ settleType: 0,
+ userAddress: null,
+ totalGoodsCount: 3,
+ packageCount: 1,
+ totalAmount: '289997',
+ totalPayAmount: '',
+ totalDiscountAmount: '110000',
+ totalPromotionAmount: '1100',
+ totalCouponAmount: '0',
+ totalSalePrice: '289997',
+ totalGoodsAmount: '289997',
+ totalDeliveryFee: '0',
+ invoiceRequest: null,
+ skuImages: null,
+ deliveryFeeList: null,
+ storeGoodsList: [
+ {
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ remark: null,
+ goodsCount: 1,
+ deliveryFee: '0',
+ deliveryWords: null,
+ storeTotalAmount: '0',
+ storeTotalPayAmount: '179997',
+ storeTotalDiscountAmount: '110000',
+ storeTotalCouponAmount: '0',
+ skuDetailVos: [],
+ couponList: [
+ {
+ couponId: 11,
+ storeId: '1000',
+ },
+ ],
+ },
+ ],
+ inValidGoodsList: null,
+ outOfStockGoodsList: null,
+ limitGoodsList: null,
+ abnormalDeliveryGoodsList: null,
+ invoiceSupport: 1,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 244,
+ success: true,
+ };
+
+ const list = transformGoodsDataToConfirmData(goodsRequestList);
+
+ // 获取购物车传递的商品数据
+ resp.data.storeGoodsList[0].skuDetailVos = list;
+
+ // 判断是否携带优惠券数据
+ const discountPrice = [];
+
+ if (couponList && couponList.length > 0) {
+ couponList.forEach((coupon) => {
+ if (coupon.status === 'default') {
+ discountPrice.push({
+ type: coupon.type,
+ value: coupon.value,
+ });
+ }
+ });
+ }
+
+ // 模拟计算场景
+
+ // 计算总价
+ const totalPrice = list.reduce((pre, cur) => {
+ return pre + cur.quantity * Number(cur.settlePrice);
+ }, 0);
+
+ // 计算折扣
+ const totalDiscountPrice =
+ discountPrice.length > 0
+ ? discountPrice.reduce((pre, cur) => {
+ if (cur.type === 1) {
+ return pre + cur.value;
+ }
+ if (cur.type === 2) {
+ return pre + (Number(totalPrice) * cur.value) / 10;
+ }
+
+ return pre + cur;
+ }, 0)
+ : 0;
+
+ resp.data.totalSalePrice = totalPrice;
+
+ resp.data.totalCouponAmount = totalDiscountPrice;
+
+ resp.data.totalPayAmount =
+ totalPrice - totalDiscountPrice - Number(resp.data.totalPromotionAmount);
+
+ if (userAddressReq) {
+ resp.data.settleType = 1;
+ resp.data.userAddress = userAddressReq;
+ }
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/order/orderDetail.js b/scr/miniprogram-2/model/order/orderDetail.js
new file mode 100644
index 0000000..032a08b
--- /dev/null
+++ b/scr/miniprogram-2/model/order/orderDetail.js
@@ -0,0 +1,1212 @@
+import { mockIp, mockReqId } from '../../utils/mock';
+
+const orderResps = [
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '354021731671873099',
+ orderId: '354021735982432279',
+ orderNo: '354021731671873099',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 5,
+ orderSubStatus: null,
+ totalAmount: '10010',
+ goodsAmount: '10000',
+ goodsAmountApp: '10000',
+ paymentAmount: '20',
+ freightFee: '10',
+ packageFee: '0',
+ discountAmount: '9990',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '买电风扇送电池吗',
+ cancelType: 0,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 0,
+ createTime: '1600350829288',
+ orderItemVOs: [
+ {
+ id: '354021736133427225',
+ orderNo: null,
+ spuId: '3',
+ skuId: '135696670',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ specifications: [
+ { specTitle: '颜色', specValue: '贵族青' },
+ { specTitle: '类型', specValue: '尊享礼盒装' },
+ ],
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3b.png',
+ originPrice: '0',
+ actualPrice: '9999',
+ buyQuantity: 1,
+ itemTotalAmount: '9999',
+ itemDiscountAmount: '9990',
+ itemPaymentAmount: '10',
+ goodsPaymentPrice: '10',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false }],
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '14',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '20',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [{ primary: true, type: 1, name: '付款' }],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: '0',
+ autoCancelTime: '1823652629288',
+ orderStatusName: '待付款',
+ orderSatusRemark: '需支付¥0.20',
+ logisticsLogVO: null,
+ invoiceStatus: 3,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 89,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+
+ parentOrderNo: '132381532610540875',
+ orderId: '132381537256650240',
+ orderNo: '132381532610540875',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 10,
+ orderSubStatus: null,
+ totalAmount: '76600',
+ goodsAmount: '76600',
+ goodsAmountApp: '76600',
+ paymentAmount: '36800',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '34800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '麻烦给个配饰',
+ cancelType: 0,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 0,
+
+ createTime: '1587140043976',
+
+ orderItemVOs: [
+ {
+ id: '132381537407645696',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '米色荷叶边',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '19813',
+ itemPaymentAmount: '9987',
+ goodsPaymentPrice: '9987',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132381537407645952',
+ orderNo: null,
+ spuId: '7',
+ skuId: '135691633',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ originPrice: '29900',
+ actualPrice: '19900',
+ specifications: [
+ { specTitle: '颜色', specValue: '奶黄色' },
+ { specTitle: '类型', specValue: '三件套' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '19900',
+ itemDiscountAmount: '13230',
+ itemPaymentAmount: '6670',
+ goodsPaymentPrice: '6670',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132381537407646208',
+ orderNo: null,
+ spuId: '1',
+ skuId: '135691631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08a.png',
+ originPrice: '31900',
+ actualPrice: '26900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '白色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '26900',
+ itemDiscountAmount: '6757',
+ itemPaymentAmount: '20143',
+ goodsPaymentPrice: '20143',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '广州市',
+ receiverCountry: '海珠区',
+ receiverArea: '',
+ receiverAddress: '新港中路397号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '张三',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '36800',
+ currency: 'CNY',
+ payType: 0,
+ payWay: null,
+ payWayName: null,
+ interactId: '4923587',
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: '1600162877000',
+ paySuccessTime: '1600162877538',
+ },
+ buttonVOs: [
+ {
+ primary: false,
+ type: 2,
+ name: '取消订单',
+ },
+ {
+ primary: true,
+ type: 9,
+ name: '再次购买',
+ },
+ ],
+ labelVOs: null,
+ invoiceVO: {
+ buyerName: '腾讯计算机有限公司', //个人或公司名称
+ buyerTaxNo: '9144 9808 0909 0293 XG', //税号
+ buyerPhone: '18600008888', //手机
+ email: '73900484@qq.com', //邮箱
+ titleType: 2, //发票抬头 1-个人 2-公司
+ ontentType: 1, //发票内容 1-明细 2类别
+ invoiceType: 5, //是否开票 0-不开 5-电子发票
+ money: '1.54',
+ },
+ trajectoryVos: [
+ {
+ title: '已下单',
+ icon: 'https://cdn-we-retail.ym.tencent.com/web/trajectoryIcons/ordered.svg',
+ code: '200002',
+ nodes: [
+ {
+ status: '订单已经支付成功,支付方式为:微信支付',
+ timestamp: '1600162877506',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ {
+ title: '',
+ icon: null,
+ code: '200001',
+ nodes: [
+ {
+ status: '订单已提交',
+ timestamp: '1600162856204',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ ],
+
+ couponAmount: '5000',
+ autoCancelTime: null,
+ orderStatusName: '待发货',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: 3,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '132222623132329291',
+ orderId: '132222629674264064',
+ orderNo: '132222623132329291',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 40,
+ orderSubStatus: null,
+ totalAmount: '500400',
+ goodsAmount: '500400',
+ goodsAmountApp: '500400',
+ paymentAmount: '458600',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '36800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '我是买一送一的,记得送',
+ cancelType: 3,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 0,
+ createTime: '1587130572345',
+ orderItemVOs: [
+ {
+ id: '132222629825259776',
+ orderNo: null,
+ spuId: '5',
+ skuId: '135691625',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ originPrice: '15900',
+ actualPrice: '8900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '黑色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: '简约款',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '8900',
+ itemDiscountAmount: '2134',
+ itemPaymentAmount: '6766',
+ goodsPaymentPrice: '6766',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ {
+ id: '132222629825260032',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '米色荷叶边',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '4026',
+ itemPaymentAmount: '25774',
+ goodsPaymentPrice: '25774',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ {
+ id: '132222629825260288',
+ orderNo: null,
+ spuId: '3',
+ skuId: '135691622',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ originPrice: '16900',
+ actualPrice: '9900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '经典白',
+ },
+ {
+ specTitle: '类型',
+ specValue: '经典套装',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '9900',
+ itemDiscountAmount: '1337',
+ itemPaymentAmount: '8563',
+ goodsPaymentPrice: '8563',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ {
+ id: '132222629825260544',
+ orderNo: null,
+ spuId: '135681628',
+ skuId: '135676629',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ originPrice: '39900',
+ actualPrice: '29900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '浅灰色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ buyQuantity: 4,
+ itemTotalAmount: '119600',
+ itemDiscountAmount: '4040',
+ itemPaymentAmount: '115560',
+ goodsPaymentPrice: '28890',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ {
+ id: '132222629825260800',
+ orderNo: null,
+ spuId: '2',
+ skuId: '135686631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ originPrice: '39900',
+ actualPrice: '25900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '军绿色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'XS',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '25900',
+ itemDiscountAmount: '392',
+ itemPaymentAmount: '25508',
+ goodsPaymentPrice: '25508',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '111112',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'yunda',
+ logisticsCompanyName: '韵达快递',
+
+ receiverAddressId: '8',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '700000011070005',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1599795293089',
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '458600',
+ currency: 'CNY',
+ payType: 0,
+ payWay: null,
+ payWayName: null,
+ interactId: '66869',
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: '1594869391000',
+ paySuccessTime: '1594869391287',
+ },
+ buttonVOs: [
+ {
+ primary: true,
+ type: 3,
+ name: '确认收货',
+ },
+ ],
+ labelVOs: null,
+ trajectoryVos: [
+ {
+ title: '已发货',
+ icon: 'deliver',
+ code: '200003',
+ nodes: [
+ {
+ status: '商家已发货,物流承运商:韵达快递',
+ timestamp: '1599795293089',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ {
+ title: '已下单',
+ icon: 'https://cdn-we-retail.ym.tencent.com/web/trajectoryIcons/ordered.svg',
+ code: '200002',
+ nodes: [
+ {
+ status: '订单已经支付成功,支付方式为:微信支付',
+ timestamp: '1594869391220',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ {
+ title: '',
+ icon: null,
+ code: '200001',
+ nodes: [
+ {
+ status: '订单已提交',
+ timestamp: '1594869381185',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ ],
+
+ couponAmount: '5000',
+ autoCancelTime: null,
+ orderStatusName: '待收货',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: 1,
+ invoiceDesc: '已开发票',
+ invoiceUrl: null,
+ invoiceVO: {
+ buyerName: '公司名称XXXX', //个人或公司名称
+ buyerTaxNo: 'R5647U7', //税号
+ buyerPhone: '13534343434', //手机
+ email: '123@qq.com', //邮箱
+ titleType: 2, //发票抬头 1-个人 2-公司
+ ontentType: 2, //发票内容 1-明细 2类别
+ invoiceType: 5, //是否开票 0-不开 5-电子发票
+ isInvoice: '已开票',
+ money: 10000,
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 74,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130862219672031307',
+ orderId: '130862224737571072',
+ orderNo: '130862219672031307',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 80,
+ orderSubStatus: null,
+ totalAmount: '298000',
+ goodsAmount: '298000',
+ goodsAmountApp: '298000',
+ paymentAmount: '263200',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '29800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: 3,
+ cancelReasonType: 0,
+ cancelReason: '超时未支付',
+ rightsType: 0,
+ createTime: '1587049485895',
+ orderItemVOs: [
+ {
+ id: '130862224922120960',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 10,
+ itemTotalAmount: '298000',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '268200',
+ goodsPaymentPrice: '26820',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '263200',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: null,
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: '5000',
+ autoCancelTime: null,
+ orderStatusName: '已取消(未支付)',
+ orderSatusRemark: '超时未支付',
+ logisticsLogVO: null,
+ invoiceStatus: 2,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 70,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130494472895208267',
+ orderId: '130494482155052032',
+ orderNo: '130494472895208267',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 80,
+ orderSubStatus: null,
+ totalAmount: '59700',
+ goodsAmount: '59700',
+ goodsAmountApp: '59700',
+ paymentAmount: '24900',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '29800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: 3,
+ cancelReasonType: 0,
+ cancelReason: '超时未支付',
+ rightsType: 0,
+ createTime: '1587027566726',
+ orderItemVOs: [
+ {
+ id: '130494482322824704',
+ orderNo: null,
+ spuId: '7',
+ skuId: '135691633',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ originPrice: '29900',
+ actualPrice: '19900',
+ specifications: [
+ { specTitle: '颜色', specValue: '奶黄色' },
+ { specTitle: '类型', specValue: '三件套' },
+ ],
+ buyQuantity: 3,
+ itemTotalAmount: '59700',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '29900',
+ goodsPaymentPrice: '9966',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '24900',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: null,
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: '5000',
+ autoCancelTime: null,
+ orderStatusName: '已取消(未支付)',
+ orderSatusRemark: '超时未支付',
+ logisticsLogVO: null,
+ invoiceStatus: 3,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 81,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130169571554503755',
+ orderId: '130169572291521792',
+ orderNo: '130169571554503755',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 50,
+ orderSubStatus: null,
+ totalAmount: '538000',
+ goodsAmount: '538000',
+ goodsAmountApp: '538000',
+ paymentAmount: '508200',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '29800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: 0,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 10,
+ createTime: '1587008200587',
+ orderItemVOs: [
+ {
+ id: '130169572425740032',
+ orderNo: null,
+ spuId: '1',
+ skuId: '135691631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ originPrice: '31900',
+ actualPrice: '26900',
+ specifications: [
+ { specTitle: '颜色', specValue: '橙色' },
+ { specTitle: '尺码', specValue: 'M' },
+ ],
+ buyQuantity: 20,
+ itemTotalAmount: '538000',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '508200',
+ goodsPaymentPrice: '25410',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '123',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'zhongtong',
+ logisticsCompanyName: '中通速递',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1587008529453',
+ arrivalTime: '1587008623995',
+ },
+ paymentVO: {
+ payStatus: 2,
+ amount: '508200',
+ currency: 'CNY',
+ payType: 0,
+ payWay: 0,
+ payWayName: '微信支付',
+ interactId: '121212',
+ traceNo: '121212',
+ channelTrxNo: '121212',
+ period: null,
+ payTime: '2020-03-23 00:00:00',
+ paySuccessTime: '2020-04-16 11:36:41',
+ },
+ buttonVOs: [
+ { primary: false, type: 4, name: '申请售后' },
+ { primary: true, type: 6, name: '评价' },
+ ],
+ labelVOs: null,
+ invoiceVO: {
+ buyerName: '腾讯计算机有限公司', //个人或公司名称
+ buyerTaxNo: '9144 9808 0909 0293 XG', //税号
+ buyerPhone: '18600008888', //手机
+ email: '73900484@qq.com', //邮箱
+ titleType: 2, //发票抬头 1-个人 2-公司
+ ontentType: 1, //发票内容 1-明细 2类别
+ invoiceType: 5, //是否开票 0-不开 5-电子发票
+ money: '1.54',
+ },
+ couponAmount: '0',
+ autoCancelTime: null,
+ orderStatusName: '交易完成',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: 2,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 91,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130150835531421259',
+ orderId: '130150836385879808',
+ orderNo: '130150835531421259',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 50,
+ orderSubStatus: null,
+ totalAmount: '29800',
+ goodsAmount: '29800',
+ goodsAmountApp: '29800',
+ paymentAmount: '4000',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '25800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: 0,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 0,
+ createTime: '1587007083839',
+ orderItemVOs: [
+ {
+ id: '130150836520098048',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135681631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'M' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '25800',
+ itemPaymentAmount: '4000',
+ goodsPaymentPrice: '4000',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '123',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'yuantong',
+ logisticsCompanyName: '圆通速递',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1587008539953',
+ arrivalTime: '1588291200508',
+ },
+ paymentVO: {
+ payStatus: 2,
+ amount: '4000',
+ currency: 'RNB',
+ payType: 0,
+ payWay: 0,
+ payWayName: '微信支付',
+ interactId: '121212',
+ traceNo: '121212',
+ channelTrxNo: '121212',
+ period: null,
+ payTime: '2020-03-23 00:00:00',
+ paySuccessTime: '2020-04-16 11:18:09',
+ },
+ buttonVOs: [
+ { primary: false, type: 4, name: '申请售后' },
+ { primary: true, type: 6, name: '评价' },
+ ],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: '0',
+ autoCancelTime: null,
+ orderStatusName: '交易完成',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: 2,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 95,
+ success: true,
+ },
+];
+
+export function genOrderDetail(params) {
+ const { parameter } = params;
+ const resp = orderResps.find((r) => r.data.orderNo === parameter);
+ return resp;
+}
+
+export function genBusinessTime() {
+ const resp = {
+ data: {
+ businessTime: ['周一,周二,周三,周四,周五:00:20:00-08:00:00'],
+ telphone: '18565372257',
+ saasId: '88888888',
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 3,
+ success: true,
+ };
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/order/orderList.js b/scr/miniprogram-2/model/order/orderList.js
new file mode 100644
index 0000000..a581fbb
--- /dev/null
+++ b/scr/miniprogram-2/model/order/orderList.js
@@ -0,0 +1,1054 @@
+import { mockIp, mockReqId } from '../../utils/mock';
+
+export function genOrders(params) {
+ const resp = {
+ data: {
+ pageNum: 1,
+ pageSize: 10,
+ totalCount: 7,
+ orders: [
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '354021731671873099',
+ orderId: '354021735982432279',
+ orderNo: '354021731671873099',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 5,
+ orderSubStatus: null,
+ totalAmount: '10010',
+ goodsAmount: '10000',
+ goodsAmountApp: '10000',
+ paymentAmount: '20',
+ freightFee: '10',
+ packageFee: '0',
+ discountAmount: '9990',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1600350829291',
+ orderItemVOs: [
+ {
+ id: '354021736133427225',
+ orderNo: null,
+ spuId: '3',
+ skuId: '135696670',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ specifications: [
+ { specTitle: '颜色', specValue: '贵族青' },
+ { specTitle: '类型', specValue: '尊享礼盒装' },
+ ],
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3b.png',
+ originPrice: '0',
+ actualPrice: '9999',
+ buyQuantity: 1,
+ itemTotalAmount: '9999',
+ itemDiscountAmount: '9990',
+ itemPaymentAmount: '10',
+ goodsPaymentPrice: '10',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '14',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '20',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [
+ { primary: false, type: 2, name: '取消订单' },
+ { primary: true, type: 1, name: '付款' },
+ ],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: '1600352629291',
+ orderStatusName: '待付款',
+ orderSatusRemark: '需支付¥0.20',
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '132381532610540875',
+ orderId: '132381537256650240',
+ orderNo: '132381532610540875',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 10,
+ orderSubStatus: null,
+ totalAmount: '76600',
+ goodsAmount: '76600',
+ goodsAmountApp: '76600',
+ paymentAmount: '36800',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '39800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587140043980',
+ orderItemVOs: [
+ {
+ id: '132381537407645696',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '19813',
+ itemPaymentAmount: '9987',
+ goodsPaymentPrice: '9987',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132381537407645952',
+ orderNo: null,
+ spuId: '7',
+ skuId: '135691633',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ originPrice: '29900',
+ actualPrice: '19900',
+ specifications: [
+ { specTitle: '颜色', specValue: '奶黄色' },
+ { specTitle: '类型', specValue: '三件套' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '19900',
+ itemDiscountAmount: '13230',
+ itemPaymentAmount: '6670',
+ goodsPaymentPrice: '6670',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132381537407646208',
+ orderNo: null,
+ spuId: '1',
+ skuId: '135691631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08a.png',
+ originPrice: '31900',
+ actualPrice: '26900',
+ specifications: [
+ { specTitle: '颜色', specValue: '白色' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '26900',
+ itemDiscountAmount: '6757',
+ itemPaymentAmount: '20143',
+ goodsPaymentPrice: '20143',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '36800',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [
+ {
+ primary: false,
+ type: 2,
+ name: '取消订单',
+ },
+ {
+ primary: true,
+ type: 9,
+ name: '再次购买',
+ },
+ ],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '待发货',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '132222623132329291',
+ orderId: '132222629674264064',
+ orderNo: '132222623132329291',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 40,
+ orderSubStatus: null,
+ totalAmount: '500400',
+ goodsAmount: '500400',
+ goodsAmountApp: '500400',
+ paymentAmount: '458600',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '41800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587130572349',
+ orderItemVOs: [
+ {
+ id: '132222629825259776',
+ orderNo: null,
+ spuId: '5',
+ skuId: '135691625',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ originPrice: '15900',
+ actualPrice: '8900',
+ specifications: [
+ { specTitle: '颜色', specValue: '黑色' },
+ { specTitle: '尺码', specValue: '简约' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '8900',
+ itemDiscountAmount: '2134',
+ itemPaymentAmount: '6766',
+ goodsPaymentPrice: '6766',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132222629825260032',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '4026',
+ itemPaymentAmount: '25774',
+ goodsPaymentPrice: '25774',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132222629825260288',
+ orderNo: null,
+ spuId: '3',
+ skuId: '135691622',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ originPrice: '16900',
+ actualPrice: '9900',
+ specifications: [
+ { specTitle: '颜色', specValue: '经典白' },
+ { specTitle: '类型', specValue: '经典套装' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '9900',
+ itemDiscountAmount: '1337',
+ itemPaymentAmount: '8563',
+ goodsPaymentPrice: '8563',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132222629825260544',
+ orderNo: null,
+ spuId: '135681628',
+ skuId: '135676629',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ originPrice: '39900',
+ actualPrice: '29900',
+ specifications: [
+ { specTitle: '颜色', specValue: '浅灰色' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 4,
+ itemTotalAmount: '119600',
+ itemDiscountAmount: '4040',
+ itemPaymentAmount: '115560',
+ goodsPaymentPrice: '28890',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132222629825260800',
+ orderNo: null,
+ spuId: '2',
+ skuId: '135686631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ originPrice: '39900',
+ actualPrice: '25900',
+ specifications: [
+ { specTitle: '颜色', specValue: '军绿色' },
+ { specTitle: '尺码', specValue: 'XS' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '25900',
+ itemDiscountAmount: '392',
+ itemPaymentAmount: '25508',
+ goodsPaymentPrice: '25508',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '458600',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [
+ {
+ primary: true,
+ type: 3,
+ name: '确认收货',
+ },
+ ],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '待收货',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130862219672031307',
+ orderId: '130862224737571072',
+ orderNo: '130862219672031307',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 80,
+ orderSubStatus: null,
+ totalAmount: '298000',
+ goodsAmount: '298000',
+ goodsAmountApp: '298000',
+ paymentAmount: '263200',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '34800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587049485899',
+ orderItemVOs: [
+ {
+ id: '130862224922120960',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 10,
+ itemTotalAmount: '298000',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '268200',
+ goodsPaymentPrice: '26820',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '263200',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: null,
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '已取消',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130494472895208267',
+ orderId: '130494482155052032',
+ orderNo: '130494472895208267',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 80,
+ orderSubStatus: null,
+ totalAmount: '59700',
+ goodsAmount: '59700',
+ goodsAmountApp: '59700',
+ paymentAmount: '24900',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '34800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587027566730',
+ orderItemVOs: [
+ {
+ id: '130494482322824704',
+ orderNo: null,
+ spuId: '7',
+ skuId: '135691633',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ originPrice: '29900',
+ actualPrice: '19900',
+ specifications: [
+ { specTitle: '颜色', specValue: '奶黄色' },
+ { specTitle: '类型', specValue: '三件套' },
+ ],
+ buyQuantity: 3,
+ itemTotalAmount: '59700',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '29900',
+ goodsPaymentPrice: '9966',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '24900',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: null,
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '已取消',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130169571554503755',
+ orderId: '130169572291521792',
+ orderNo: '130169571554503755',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 50,
+ orderSubStatus: null,
+ totalAmount: '538000',
+ goodsAmount: '538000',
+ goodsAmountApp: '538000',
+ paymentAmount: '508200',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '29800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587008200590',
+ orderItemVOs: [
+ {
+ id: '130169572425740032',
+ orderNo: null,
+ spuId: '1',
+ skuId: '135691631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ originPrice: '31900',
+ actualPrice: '26900',
+ specifications: [
+ { specTitle: '颜色', specValue: '橙色' },
+ { specTitle: '尺码', specValue: 'M' },
+ ],
+ buyQuantity: 20,
+ itemTotalAmount: '538000',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '508200',
+ goodsPaymentPrice: '25410',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [
+ {
+ primary: true,
+ type: 4,
+ name: '',
+ },
+ ],
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '123',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'zhongtong',
+ logisticsCompanyName: '中通速递',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1587008529453',
+ arrivalTime: '1587008623995',
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '508200',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [
+ { primary: false, type: 4, name: '申请售后' },
+ { primary: true, type: 6, name: '评价' },
+ ],
+ labelVOs: null,
+ invoiceVO: {
+ buyerName: '腾讯计算机有限公司', //个人或公司名称
+ buyerTaxNo: '9144 9808 0909 0293 XG', //税号
+ buyerPhone: '18600008888', //手机
+ email: '73900484@qq.com', //邮箱
+ titleType: 2, //发票抬头 1-个人 2-公司
+ ontentType: 1, //发票内容 1-明细 2类别
+ invoiceType: 5, //是否开票 0-不开 5-电子发票
+ money: '1.54',
+ },
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '交易完成',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130150835531421259',
+ orderId: '130150836385879808',
+ orderNo: '130150835531421259',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 50,
+ orderSubStatus: null,
+ totalAmount: '29800',
+ goodsAmount: '29800',
+ goodsAmountApp: '29800',
+ paymentAmount: '4000',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '25800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587007083842',
+ orderItemVOs: [
+ {
+ id: '130150836520098048',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135681631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'M' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '25800',
+ itemPaymentAmount: '4000',
+ goodsPaymentPrice: '4000',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '123',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'yuantong',
+ logisticsCompanyName: '圆通速递',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1587008539953',
+ arrivalTime: '1588291200508',
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '4000',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [{ primary: true, type: 6, name: '评价' }],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '交易完成',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ ],
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 113,
+ success: true,
+ };
+ const { pageNum, pageSize, orderStatus } = params.parameter;
+ // 实现筛选
+ if (orderStatus > -1) {
+ resp.data.orders = resp.data.orders.filter(
+ (order) => order.orderStatus === orderStatus,
+ );
+ }
+ // 实现分页
+ resp.data.pageNum = pageNum;
+ resp.data.pageSize = pageSize;
+ resp.data.orders = resp.data.orders.slice(
+ (pageNum - 1) * pageSize,
+ pageNum * pageSize,
+ );
+ return resp;
+}
+
+export function genOrdersCount() {
+ const resp = {
+ data: [
+ { tabType: 5, orderNum: 1 },
+ { tabType: 10, orderNum: 1 },
+ { tabType: 40, orderNum: 1 },
+ { tabType: 50, orderNum: 2 },
+ ],
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 41,
+ success: true,
+ };
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/promotion.js b/scr/miniprogram-2/model/promotion.js
new file mode 100644
index 0000000..0aaee61
--- /dev/null
+++ b/scr/miniprogram-2/model/promotion.js
@@ -0,0 +1,21 @@
+import { getGoodsList } from './goods';
+
+export function getPromotion(baseID = 0, length = 10) {
+ return {
+ list: getGoodsList(baseID, length).map((item) => {
+ return {
+ spuId: item.spuId,
+ thumb: item.primaryImage,
+ title: item.title,
+ price: item.minSalePrice,
+ originPrice: item.maxLinePrice,
+ tags: item.spuTagList.map((tag) => ({ title: tag.title })),
+ };
+ }),
+ banner:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/promotion/banner-promotion.png',
+ time: 1000 * 60 * 60 * 20,
+ showBannerDesc: true,
+ statusTag: 'running',
+ };
+}
diff --git a/scr/miniprogram-2/model/search.js b/scr/miniprogram-2/model/search.js
new file mode 100644
index 0000000..2d2e68d
--- /dev/null
+++ b/scr/miniprogram-2/model/search.js
@@ -0,0 +1,60 @@
+import { getGoodsList } from './goods';
+
+/**
+ * @param {number} sort
+ * @param {number} pageNum
+ * @param {number} pageSize
+ * @param {number} minPrice
+ * @param {number} maxPrice
+ * @param {string} keyword
+ */
+
+export function getSearchHistory() {
+ return {
+ historyWords: [
+ '鸡',
+ '电脑',
+ 'iPhone12',
+ '车载手机支架',
+ '自然堂',
+ '小米10',
+ '原浆古井贡酒',
+ '欧米伽',
+ '华为',
+ '针织半身裙',
+ '氢跑鞋',
+ '三盒处理器',
+ ],
+ };
+}
+
+export function getSearchPopular() {
+ return {
+ popularWords: [
+ '鸡',
+ '电脑',
+ 'iPhone12',
+ '车载手机支架',
+ '自然堂',
+ '小米10',
+ '原浆古井贡酒',
+ '欧米伽',
+ '华为',
+ '针织半身裙',
+ '氢跑鞋',
+ '三盒处理器',
+ ],
+ };
+}
+
+export function getSearchResult() {
+ return {
+ saasId: null,
+ storeId: null,
+ pageNum: 1,
+ pageSize: 30,
+ totalCount: 1,
+ spuList: getGoodsList(7),
+ algId: 0,
+ };
+}
diff --git a/scr/miniprogram-2/model/submitComment.js b/scr/miniprogram-2/model/submitComment.js
new file mode 100644
index 0000000..e620b4f
--- /dev/null
+++ b/scr/miniprogram-2/model/submitComment.js
@@ -0,0 +1,58 @@
+export function getGoods() {
+ return {
+ goods: [
+ {
+ squid: '1',
+ checkItems: [
+ {
+ name: '匿名评价',
+ value: 'anonymous',
+ checked: false,
+ },
+ ],
+ detail: {
+ image:
+ 'https://wx.qlogo.cn/mmopen/vi_32/51VSMNuy1CyHiaAhAjLJ00kMZVqqnCqXeZduCLXHUBr52zFHRGxwL7kGia3fHj8GSNzFcqFDInQmRGM1eWjtQgqA/132',
+ title: '',
+ },
+ goodComment: {
+ /** 商品评价 */
+ rate: 0,
+ /** 评价内容 */
+ label: '123',
+ /** 上传图片 */
+ images: [],
+ },
+ },
+ {
+ squid: '2',
+ checkItems: [
+ {
+ name: '匿名评价',
+ value: 'anonymous',
+ checked: false,
+ },
+ ],
+ detail: {
+ image:
+ 'https://wx.qlogo.cn/mmopen/vi_32/51VSMNuy1CyHiaAhAjLJ00kMZVqqnCqXeZduCLXHUBr52zFHRGxwL7kGia3fHj8GSNzFcqFDInQmRGM1eWjtQgqA/132',
+ title: '评价内容 山姆智利进口',
+ },
+ goodComment: {
+ /** 商品评价 */
+ rate: 0,
+ /** 评价内容 */
+ label: '山姆智利进口',
+ /** 上传图片 */
+ images: [],
+ },
+ },
+ ],
+ storeComment: {
+ /** 物流评价 */
+ logisticsRate: 0,
+ /** 服务评价 */
+ servicesRate: 0,
+ },
+ };
+}
diff --git a/scr/miniprogram-2/model/swiper.js b/scr/miniprogram-2/model/swiper.js
new file mode 100644
index 0000000..53bc50c
--- /dev/null
+++ b/scr/miniprogram-2/model/swiper.js
@@ -0,0 +1,30 @@
+const images = [
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png',
+ text: '1',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png',
+ text: '2',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png',
+ text: '3',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png',
+ text: '4',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png',
+ text: '5',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png',
+ text: '6',
+ },
+];
+
+export function genSwiperImageList() {
+ return images;
+}
diff --git a/scr/miniprogram-2/model/usercenter.js b/scr/miniprogram-2/model/usercenter.js
new file mode 100644
index 0000000..8822f4f
--- /dev/null
+++ b/scr/miniprogram-2/model/usercenter.js
@@ -0,0 +1,52 @@
+const userInfo = {
+ avatarUrl:
+ 'https://we-retail-static-1300977798.cos.ap-guangzhou.myqcloud.com/retail-ui/components-exp/avatar/avatar-1.jpg',
+ nickName: 'TDesign 🌟',
+ phoneNumber: '13438358888',
+ gender: 2,
+};
+const countsData = [
+ {
+ num: 2,
+ name: '积分',
+ type: 'point',
+ },
+ {
+ num: 10,
+ name: '优惠券',
+ type: 'coupon',
+ },
+];
+
+const orderTagInfos = [
+ {
+ orderNum: 1,
+ tabType: 5,
+ },
+ {
+ orderNum: 1,
+ tabType: 10,
+ },
+ {
+ orderNum: 1,
+ tabType: 40,
+ },
+ {
+ orderNum: 0,
+ tabType: 0,
+ },
+];
+
+const customerServiceInfo = {
+ servicePhone: '4006336868',
+ serviceTimeDuration: '每周三至周五 9:00-12:00 13:00-15:00',
+};
+
+export const genSimpleUserInfo = () => ({ ...userInfo });
+
+export const genUsercenter = () => ({
+ userInfo,
+ countsData,
+ orderTagInfos,
+ customerServiceInfo,
+});
diff --git a/scr/miniprogram-2/package.json b/scr/miniprogram-2/package.json
new file mode 100644
index 0000000..8718792
--- /dev/null
+++ b/scr/miniprogram-2/package.json
@@ -0,0 +1,36 @@
+{
+ "name": "supermarket-pages",
+ "version": "1.0.0",
+ "description": "",
+ "main": "app.js",
+ "scripts": {
+ "test": "echo \"Error: no test specified\" && exit 1",
+ "lint": "eslint --cache --fix --ext .js",
+ "check": "node config/eslintCheck.js"
+ },
+ "author": "",
+ "license": "ISC",
+ "husky": {
+ "hooks": {
+ "pre-commit": "lint-staged && npm run check"
+ }
+ },
+ "lint-staged": {
+ "*.{js, ts}": "eslint --cache --fix",
+ "*.{js,ts,css,less}": "prettier --write"
+ },
+ "dependencies": {
+ "dayjs": "^1.9.3",
+ "tdesign-miniprogram": "^0.18.0",
+ "tslib": "^1.11.1"
+ },
+ "devDependencies": {
+ "eslint": "^6.8.0",
+ "eslint-config-prettier": "^6.10.0",
+ "eslint-plugin-import": "^2.20.1",
+ "eslint-plugin-prettier": "^3.1.2",
+ "husky": "^4.3.0",
+ "lint-staged": "^10.0.8",
+ "prettier": "^2.1.2"
+ }
+}
diff --git a/scr/miniprogram-2/pages/cart/components/cart-bar/index.js b/scr/miniprogram-2/pages/cart/components/cart-bar/index.js
new file mode 100644
index 0000000..db7736c
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-bar/index.js
@@ -0,0 +1,59 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ },
+ /**
+ * 组件的属性列表
+ */
+ properties: {
+ isAllSelected: {
+ type: Boolean,
+ value: false,
+ },
+ totalAmount: {
+ type: Number,
+ value: 1,
+ },
+ totalGoodsNum: {
+ type: Number,
+ value: 0,
+ observer(num) {
+ const isDisabled = num == 0;
+ setTimeout(() => {
+ this.setData({
+ isDisabled,
+ });
+ });
+ },
+ },
+ totalDiscountAmount: {
+ type: Number,
+ value: 0,
+ },
+ bottomHeight: {
+ type: Number,
+ value: 100,
+ },
+ fixed: Boolean,
+ },
+ data: {
+ isDisabled: false,
+ },
+
+ methods: {
+ handleSelectAll() {
+ const { isAllSelected } = this.data;
+ this.setData({
+ isAllSelected: !isAllSelected,
+ });
+ this.triggerEvent('handleSelectAll', {
+ isAllSelected: isAllSelected,
+ });
+ },
+
+ handleToSettle() {
+ if (this.data.isDisabled) return;
+ this.triggerEvent('handleToSettle');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/cart-bar/index.json b/scr/miniprogram-2/pages/cart/components/cart-bar/index.json
new file mode 100644
index 0000000..c6c4351
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-bar/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "price": "/components/price/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxml b/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxml
new file mode 100644
index 0000000..486a0d5
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxml
@@ -0,0 +1,31 @@
+
+
+
+ 全选
+
+
+ 总计
+
+ (不含运费)
+
+
+ 已优惠
+
+
+
+
+ 去结算({{totalGoodsNum}})
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxss b/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxss
new file mode 100644
index 0000000..0e63f60
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxss
@@ -0,0 +1,80 @@
+.cart-bar__placeholder {
+ height: 100rpx;
+}
+.flex {
+ display: flex;
+}
+.flex-v-center {
+ align-items: center;
+}
+.flex1 {
+ flex: 1;
+}
+.algin-bottom {
+ text-align: end;
+}
+.cart-bar--fixed {
+ position: fixed;
+ left: 0;
+ right: 0;
+ z-index: 99;
+ bottom: calc(100rpx + env(safe-area-inset-bottom));
+}
+
+.cart-bar {
+ height: 112rpx;
+ background-color: #fff;
+ border-top: 1rpx solid #e5e5e5;
+ padding: 16rpx 32rpx;
+ box-sizing: border-box;
+ font-size: 24rpx;
+ line-height: 36rpx;
+ color: #333;
+}
+
+.cart-bar .cart-bar__check {
+ margin-right: 12rpx;
+}
+
+.cart-bar .cart-bar__total {
+ margin-left: 24rpx;
+}
+
+.cart-bar .account-btn {
+ width: 192rpx;
+ height: 80rpx;
+ border-radius: 40rpx;
+ background-color: #fa4126;
+ font-size: 28rpx;
+ font-weight: bold;
+ line-height: 80rpx;
+ color: #ffffff;
+ text-align: center;
+}
+.cart-bar .disabled-btn {
+ background-color: #cccccc !important;
+}
+.cart-bar .hover-btn {
+ opacity: 0.5;
+}
+
+.cart-bar__total .cart-bar__total--bold {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333;
+ font-weight: bold;
+}
+.cart-bar__total .cart-bar__total--normal {
+ font-size: 24rpx;
+ line-height: 32rpx;
+ color: #999;
+}
+
+.cart-bar__total .cart-bar__total--price {
+ color: #fa4126;
+ font-weight: bold;
+}
+
+.text-padding-right {
+ padding-right: 4rpx;
+}
diff --git a/scr/miniprogram-2/pages/cart/components/cart-empty/index.js b/scr/miniprogram-2/pages/cart/components/cart-empty/index.js
new file mode 100644
index 0000000..01cf9c3
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-empty/index.js
@@ -0,0 +1,23 @@
+Component({
+ properties: {
+ imgUrl: {
+ type: String,
+ value:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/template/empty-cart.png',
+ },
+ tip: {
+ type: String,
+ value: '购物车是空的',
+ },
+ btnText: {
+ type: String,
+ value: '去首页',
+ },
+ },
+ data: {},
+ methods: {
+ handleClick() {
+ this.triggerEvent('handleClick');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/cart-empty/index.json b/scr/miniprogram-2/pages/cart/components/cart-empty/index.json
new file mode 100644
index 0000000..b659310
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-empty/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxml b/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxml
new file mode 100644
index 0000000..d0cdd43
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxml
@@ -0,0 +1,6 @@
+
+
+ {{tip}}
+ {{btnText}}
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxss b/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxss
new file mode 100644
index 0000000..d074bc3
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxss
@@ -0,0 +1,33 @@
+.cart-empty {
+ padding: 64rpx 0rpx;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ box-sizing: border-box;
+ height: calc(100vh - 100rpx);
+ background-color: #f5f5f5;
+}
+.cart-empty .cart-img {
+ width: 160rpx;
+ height: 160rpx;
+ margin-bottom: 24rpx;
+}
+
+.cart-empty .tip {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #999;
+ margin-bottom: 24rpx;
+}
+.cart-empty .btn {
+ width: 240rpx;
+ height: 72rpx;
+ border-radius: 36rpx;
+ text-align: center;
+ line-height: 72rpx;
+ border: 2rpx solid #fa4126;
+ color: #fa4126;
+ background-color: transparent;
+ font-size: 28rpx;
+ font-weight: bold;
+}
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/index.js b/scr/miniprogram-2/pages/cart/components/cart-group/index.js
new file mode 100644
index 0000000..99a908d
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/index.js
@@ -0,0 +1,166 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+
+const shortageImg =
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/cart/shortage.png';
+
+Component({
+ isSpecsTap: false, // 标记本次点击事件是否因为点击specs触发(由于底层goods-card组件没有catch specs点击事件,只能在此处加状态来避免点击specs时触发跳转商品详情)
+ externalClasses: ['wr-class'],
+ properties: {
+ storeGoods: {
+ type: Array,
+ observer(storeGoods) {
+ for (const store of storeGoods) {
+ for (const activity of store.promotionGoodsList) {
+ for (const goods of activity.goodsPromotionList) {
+ goods.specs = goods.specInfo.map((item) => item.specValue); // 目前仅展示商品已选规格的值
+ }
+ }
+ for (const goods of store.shortageGoodsList) {
+ goods.specs = goods.specInfo.map((item) => item.specValue); // 目前仅展示商品已选规格的值
+ }
+ }
+
+ this.setData({ _storeGoods: storeGoods });
+ },
+ },
+ invalidGoodItems: {
+ type: Array,
+ observer(invalidGoodItems) {
+ invalidGoodItems.forEach((goods) => {
+ goods.specs = goods.specInfo.map((item) => item.specValue); // 目前仅展示商品已选规格的值
+ });
+ this.setData({ _invalidGoodItems: invalidGoodItems });
+ },
+ },
+ thumbWidth: { type: null },
+ thumbHeight: { type: null },
+ },
+
+ data: {
+ shortageImg,
+ isShowSpecs: false,
+ currentGoods: {},
+ isShowToggle: false,
+ _storeGoods: [],
+ _invalidGoodItems: [],
+ },
+
+ methods: {
+ // 删除商品
+ deleteGoods(e) {
+ const { goods } = e.currentTarget.dataset;
+ this.triggerEvent('delete', { goods });
+ },
+
+ // 清空失效商品
+ clearInvalidGoods() {
+ this.triggerEvent('clearinvalidgoods');
+ },
+
+ // 选中商品
+ selectGoods(e) {
+ const { goods } = e.currentTarget.dataset;
+ this.triggerEvent('selectgoods', {
+ goods,
+ isSelected: !goods.isSelected,
+ });
+ },
+
+ changeQuantity(num, goods) {
+ this.triggerEvent('changequantity', {
+ goods,
+ quantity: num,
+ });
+ },
+ changeStepper(e) {
+ const { value } = e.detail;
+ const { goods } = e.currentTarget.dataset;
+ let num = value;
+ if (value > goods.stack) {
+ num = goods.stack;
+ }
+ this.changeQuantity(num, goods);
+ },
+
+ input(e) {
+ const { value } = e.detail;
+ const { goods } = e.currentTarget.dataset;
+ const num = value;
+ this.changeQuantity(num, goods);
+ },
+
+ overlimit(e) {
+ const text =
+ e.detail.type === 'minus'
+ ? '该商品数量不能减少了哦'
+ : '同一商品最多购买999件';
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: text,
+ });
+ },
+
+ // 去凑单/再逛逛
+ gotoBuyMore(e) {
+ const { promotion, storeId = '' } = e.currentTarget.dataset;
+ this.triggerEvent('gocollect', { promotion, storeId });
+ },
+
+ // 选中门店
+ selectStore(e) {
+ const { storeIndex } = e.currentTarget.dataset;
+ const store = this.data.storeGoods[storeIndex];
+ const isSelected = !store.isSelected;
+ if (store.storeStockShortage && isSelected) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '部分商品库存不足',
+ });
+ return;
+ }
+ this.triggerEvent('selectstore', {
+ store,
+ isSelected,
+ });
+ },
+
+ // 展开/收起切换
+ showToggle() {
+ this.setData({
+ isShowToggle: !this.data.isShowToggle,
+ });
+ },
+
+ // 展示规格popup
+ specsTap(e) {
+ this.isSpecsTap = true;
+ const { goods } = e.currentTarget.dataset;
+ this.setData({
+ isShowSpecs: true,
+ currentGoods: goods,
+ });
+ },
+
+ hideSpecsPopup() {
+ this.setData({
+ isShowSpecs: false,
+ });
+ },
+
+ goGoodsDetail(e) {
+ if (this.isSpecsTap) {
+ this.isSpecsTap = false;
+ return;
+ }
+ const { goods } = e.currentTarget.dataset;
+ this.triggerEvent('goodsclick', { goods });
+ },
+
+ gotoCoupons() {
+ wx.navigateTo({ url: '/pages/coupon/coupon-list/index' });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/index.json b/scr/miniprogram-2/pages/cart/components/cart-group/index.json
new file mode 100644
index 0000000..9b8003d
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/index.json
@@ -0,0 +1,11 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-stepper": "tdesign-miniprogram/stepper/stepper",
+ "swipeout": "/components/swipeout/index",
+ "goods-card": "../../components/goods-card/index",
+ "specs-popup": "../../components/specs-popup/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/index.wxml b/scr/miniprogram-2/pages/cart/components/cart-group/index.wxml
new file mode 100644
index 0000000..63fe3dd
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/index.wxml
@@ -0,0 +1,185 @@
+
+ var hasPromotion = function (code) {
+ return code && code !== 'EMPTY_PROMOTION';
+ }
+ module.exports.hasPromotion = hasPromotion;
+
+
+
+
+
+
+
+
+
+
+
+ {{store.storeName}}
+
+ 优惠券
+
+
+
+
+
+ {{promotion.tag}}
+ {{promotion.description}}
+
+
+
+ {{promotion.isNeedAddOnShop == 1 ? '去凑单' : '再逛逛'}}
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 仅剩{{goods.stockQuantity}}件
+
+
+ 库存不足
+
+
+
+
+
+
+ 删除
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 无货
+
+
+
+
+
+ 删除
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/index.wxss b/scr/miniprogram-2/pages/cart/components/cart-group/index.wxss
new file mode 100644
index 0000000..641101f
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/index.wxss
@@ -0,0 +1,335 @@
+.cart-group {
+ border-radius: 8rpx;
+}
+.cart-group .goods-wrap {
+ margin-top: 40rpx;
+ background-color: #fff;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.cart-group .goods-wrap:first-of-type {
+ margin-top: 0;
+}
+.cart-group .cart-store {
+ height: 96rpx;
+ background-color: #fff;
+ box-sizing: border-box;
+ display: flex;
+ align-items: center;
+ padding: 0rpx 24rpx 0rpx 36rpx;
+}
+.cart-group .cart-store .cart-store__check {
+ padding: 28rpx 32rpx 28rpx 0rpx;
+}
+.cart-group .cart-store__content {
+ box-sizing: border-box;
+ flex: auto;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+.cart-group .cart-store__content .store-title {
+ flex: auto;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333333;
+ display: flex;
+ align-items: center;
+ font-weight: bold;
+ overflow: hidden;
+}
+
+.cart-group .cart-store__content .store-title .wr-store {
+ font-size: 32rpx;
+}
+.cart-group .cart-store__content .store-title .store-name {
+ overflow: hidden;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+ margin-left: 12rpx;
+}
+.cart-group .cart-store__content .get-coupon {
+ width: 112rpx;
+ height: 40rpx;
+ border-radius: 20rpx;
+ background-color: #ffecf9;
+ line-height: 40rpx;
+ text-align: center;
+ font-size: 26rpx;
+ color: #fa4126;
+}
+
+.cart-group .promotion-wrap {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ padding: 0rpx 24rpx 32rpx 36rpx;
+ background-color: #ffffff;
+ font-size: 24rpx;
+ line-height: 36rpx;
+ color: #222427;
+}
+.cart-group .promotion-wrap .promotion-title {
+ font-weight: bold;
+ flex: auto;
+ overflow: hidden;
+ margin-right: 20rpx;
+ display: flex;
+ align-items: center;
+}
+.cart-group .promotion-wrap .promotion-title .promotion-icon {
+ flex: none;
+ font-weight: normal;
+ display: inline-block;
+ padding: 0 8rpx;
+ color: #ffffff;
+ background: #fa4126;
+ font-size: 20rpx;
+ height: 32rpx;
+ line-height: 32rpx;
+ margin-right: 16rpx;
+ border-radius: 16rpx;
+}
+.cart-group .promotion-wrap .promotion-title .promotion-text {
+ flex: auto;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+}
+.cart-group .promotion-wrap .promotion-action {
+ flex: none;
+ color: #333333;
+}
+.cart-group .promotion-line-wrap {
+ background-color: #fff;
+ height: 2rpx;
+ display: flex;
+ justify-content: flex-end;
+}
+.cart-group .promotion-line-wrap .promotion-line {
+ width: 684rpx;
+ height: 2rpx;
+ background-color: #e6e6e6;
+}
+.cart-group .goods-item-info {
+ display: flex;
+ background-color: #fff;
+ align-items: flex-start;
+}
+.cart-group .goods-item-info .check-wrap {
+ margin-top: 56rpx;
+ padding: 20rpx 28rpx 20rpx 36rpx;
+}
+
+.cart-group .goods-item-info .check-wrap .unCheck-icon {
+ box-sizing: border-box;
+ width: 36rpx;
+ height: 36rpx;
+ border-radius: 20rpx;
+ background: #f5f5f5;
+ border: 2rpx solid #bbbbbb;
+}
+
+.cart-group .goods-item-info .goods-sku-info {
+ padding: 0rpx 32rpx 40rpx 0;
+ flex-grow: 1;
+}
+.cart-group .goods-item-info .goods-sku-info .stock-mask {
+ position: absolute;
+ color: #fff;
+ font-size: 24rpx;
+ bottom: 0rpx;
+ background-color: rgba(0, 0, 0, 0.5);
+ width: 100%;
+ height: 40rpx;
+ line-height: 40rpx;
+ text-align: center;
+}
+.cart-group .goods-item-info .goods-sku-info .goods-stepper {
+ position: absolute;
+ right: 0;
+ bottom: 8rpx;
+}
+.cart-group .goods-item-info .goods-sku-info .goods-stepper .stepper-tip {
+ position: absolute;
+ top: -36rpx;
+ right: 0;
+ height: 28rpx;
+ color: #ff2525;
+ font-size: 20rpx;
+ line-height: 28rpx;
+}
+
+.cart-group .shortage-line {
+ width: 662rpx;
+ height: 2rpx;
+ background-color: #e6e6e6;
+ margin: 0 auto;
+}
+.cart-group .shortage-goods-wrap {
+ background-color: #fff;
+}
+.cart-group .shortage-goods-wrap .shortage-tip-title {
+ height: 72rpx;
+ line-height: 72rpx;
+ padding-left: 28rpx;
+ font-size: 24rpx;
+ color: #999;
+}
+.stepper-info {
+ margin-left: auto;
+}
+.invalid-goods-wrap {
+ background-color: #fff;
+ border-radius: 8rpx;
+ margin-top: 40rpx;
+}
+.invalid-goods-wrap .invalid-head {
+ display: flex;
+ justify-content: space-between;
+ padding: 30rpx 20rpx;
+ font-size: 24rpx;
+ border-bottom: 2rpx solid #f6f6f6;
+}
+.invalid-goods-wrap .invalid-head .invalid-title {
+ color: #333;
+ font-size: 28rpx;
+ font-weight: 600;
+}
+.invalid-goods-wrap .invalid-head .invalid-clear {
+ color: #fa4126;
+}
+.invalid-goods-wrap .toggle {
+ display: flex;
+ height: 80rpx;
+ justify-content: center;
+ align-items: center;
+ font-size: 24rpx;
+ color: #fa4126;
+}
+.invalid-goods-wrap .toggle .m-r-6 {
+ margin-right: 6rpx;
+}
+.invalid-goods-wrap .toggle .top-icon {
+ display: inline-block;
+ width: 0;
+ height: 0;
+ border-left: 10rpx solid transparent;
+ border-right: 10rpx solid transparent;
+ border-bottom: 10rpx solid #fa4126;
+}
+.invalid-goods-wrap .toggle .down-icon {
+ display: inline-block;
+ width: 0;
+ height: 0;
+ border-left: 10rpx solid transparent;
+ border-right: 10rpx solid transparent;
+ border-top: 10rpx solid #fa4126;
+}
+.action-btn {
+ display: flex;
+ align-items: center;
+}
+.action-btn .action-btn-arrow {
+ font-size: 20rpx;
+ margin-left: 8rpx;
+}
+.action-btn--active {
+ opacity: 0.5;
+}
+
+.swiper-right-del {
+ height: calc(100% - 40rpx);
+ width: 144rpx;
+ background-color: #fa4126;
+ font-size: 28rpx;
+ color: white;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+.goods-stepper .stepper {
+ border: none;
+ border-radius: 0;
+ height: auto;
+ width: 168rpx;
+ overflow: visible;
+}
+.goods-stepper .stepper .stepper__minus,
+.goods-stepper .stepper .stepper__plus {
+ width: 44rpx;
+ height: 44rpx;
+ background-color: #f5f5f5;
+}
+.goods-stepper .stepper .stepper__minus--hover,
+.goods-stepper .stepper .stepper__plus--hover {
+ background-color: #f5f5f5;
+}
+.goods-stepper .stepper .stepper__minus .wr-icon,
+.goods-stepper .stepper .stepper__plus .wr-icon {
+ font-size: 24rpx;
+}
+.goods-stepper .stepper .stepper__minus {
+ position: relative;
+}
+.goods-stepper .stepper .stepper__minus::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ left: -20rpx;
+ right: -5rpx;
+ top: -20rpx;
+ bottom: -20rpx;
+ background-color: transparent;
+}
+.goods-stepper .stepper .stepper__plus {
+ position: relative;
+}
+.goods-stepper .stepper .stepper__plus::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ left: -5rpx;
+ right: -20rpx;
+ top: -20rpx;
+ bottom: -20rpx;
+ background-color: transparent;
+}
+.goods-stepper .stepper .stepper__input {
+ width: 72rpx;
+ height: 44rpx;
+ background-color: #f5f5f5;
+ font-size: 24rpx;
+ color: #222427;
+ font-weight: 600;
+ border-left: none;
+ border-right: none;
+ min-height: 40rpx;
+ margin: 0 4rpx;
+ display: flex;
+ align-items: center;
+}
+
+.goods-sku-info .no-storage-mask {
+ position: absolute;
+ color: #fff;
+ bottom: 0rpx;
+ left: 0rpx;
+ background-color: rgba(0, 0, 0, 0.1);
+ height: 192rpx;
+ width: 192rpx;
+ border-radius: 8rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+
+.no-storage-mask .no-storage-content {
+ width: 128rpx;
+ height: 128rpx;
+ border-radius: 64rpx;
+ background-color: rgba(0, 0, 0, 0.4);
+ text-align: center;
+ line-height: 128rpx;
+ font-size: 28rpx;
+}
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/utils.wxs b/scr/miniprogram-2/pages/cart/components/cart-group/utils.wxs
new file mode 100644
index 0000000..f887eba
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/utils.wxs
@@ -0,0 +1,20 @@
+module.exports.slice = function(arr) {
+ return arr.slice(0, 2);
+};
+module.exports.imgCut = function(url, width, height) {
+ if (url && (url.slice(0, 5) === 'http:' || url.slice(0, 6) === 'https:' || url.slice(0, 2) === '//')) {
+ var argsStr = 'imageMogr2/thumbnail/!' + width + 'x' + height + 'r';
+ if (url.indexOf('?') > -1) {
+ url = url + '&' + argsStr;
+ } else {
+ url = url + '?' + argsStr;
+ }
+ if (url.slice(0, 5) === 'http:') {
+ url = 'https://' + url.slice(5)
+ }
+ if (url.slice(0, 2) === '//') {
+ url = 'https:' + url
+ }
+ }
+ return url;
+};
diff --git a/scr/miniprogram-2/pages/cart/components/goods-card/index.js b/scr/miniprogram-2/pages/cart/components/goods-card/index.js
new file mode 100644
index 0000000..c59658c
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/goods-card/index.js
@@ -0,0 +1,243 @@
+Component({
+ options: {
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ addGlobalClass: true,
+ },
+ intersectionObserverContext: null,
+
+ externalClasses: [
+ 'card-class',
+ 'title-class',
+ 'desc-class',
+ 'num-class',
+ 'thumb-class',
+ 'specs-class',
+ 'price-class',
+ 'origin-price-class',
+ 'price-prefix-class',
+ ],
+
+ properties: {
+ hidden: {
+ // 设置为null代表不做类型转换
+ type: null,
+ value: false,
+ observer(hidden) {
+ // null就是代表没有设置,没有设置的话不setData,防止祖先组件触发的setHidden操作被覆盖
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+ },
+ },
+ id: {
+ type: String,
+ // `goods-card-88888888`
+ // 不能在这里写生成逻辑,如果在这里写,那么假设有多个goods-list时,他们将共享这个值
+ value: '',
+ observer: (id) => {
+ this.genIndependentID(id);
+ if (this.properties.thresholds?.length) {
+ this.createIntersectionObserverHandle();
+ }
+ },
+ },
+ data: {
+ type: Object,
+ observer(goods) {
+ // 有ID的商品才渲染
+ if (!goods) {
+ return;
+ }
+
+ /** 划线价是否有效 */
+ let isValidityLinePrice = true;
+ // 判断一次划线价格是否合理
+ if (
+ goods.originPrice &&
+ goods.price &&
+ goods.originPrice < goods.price
+ ) {
+ isValidityLinePrice = false;
+ }
+
+ // 敲定换行数量默认值
+ if (goods.lineClamp === undefined || goods.lineClamp <= 0) {
+ // tag数组长度 大于0 且 可见
+ // 指定换行为1行
+ if ((goods.tags?.length || 0) > 0 && !goods.hideKey?.tags) {
+ goods.lineClamp = 1;
+ } else {
+ goods.lineClamp = 2;
+ }
+ }
+
+ this.setData({ goods, isValidityLinePrice });
+ },
+ },
+ layout: {
+ type: String,
+ value: 'horizontal',
+ },
+ thumbMode: {
+ type: String,
+ value: 'aspectFill',
+ },
+ priceFill: {
+ type: Boolean,
+ value: true,
+ },
+ currency: {
+ type: String,
+ value: '¥',
+ },
+ lazyLoad: {
+ type: Boolean,
+ value: false,
+ },
+ centered: {
+ type: Boolean,
+ value: false,
+ },
+ pricePrefix: {
+ type: String,
+ value: '',
+ },
+ /** 元素可见监控阈值, 数组长度大于0就创建 */
+ thresholds: {
+ type: Array,
+ value: [],
+ observer(current) {
+ if (current && current.length) {
+ this.createIntersectionObserverHandle();
+ } else {
+ this.clearIntersectionObserverHandle();
+ }
+ },
+ },
+ specsIconClassPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ specsIcon: {
+ type: String,
+ value: 'expand_more',
+ },
+ addCartIconClassPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ addCartIcon: {
+ type: String,
+ value: 'cart',
+ },
+ },
+
+ data: {
+ hiddenInData: false,
+ independentID: '',
+ goods: { id: '' },
+ /** 保证划线价格不小于原价,否则不渲染划线价 */
+ isValidityLinePrice: false,
+ },
+
+ lifetimes: {
+ ready() {
+ this.init();
+ },
+ detached() {
+ this.clear();
+ },
+ },
+
+ methods: {
+ clickHandle() {
+ this.triggerEvent('click', { goods: this.data.goods });
+ },
+ clickThumbHandle() {
+ this.triggerEvent('thumb', { goods: this.data.goods });
+ },
+ clickSpecsHandle() {
+ this.triggerEvent('specs', { goods: this.data.goods });
+ },
+ clickTagHandle(evt) {
+ const { index } = evt.currentTarget.dataset;
+ this.triggerEvent('tag', { goods: this.data.goods, index });
+ },
+ // 加入购物车
+ addCartHandle(e) {
+ const { id } = e.currentTarget;
+ const { id: cardID } = e.currentTarget.dataset;
+ this.triggerEvent('add-cart', {
+ ...e.detail,
+ id,
+ cardID,
+ goods: this.data.goods,
+ });
+ },
+ genIndependentID(id, cb) {
+ let independentID;
+ if (id) {
+ independentID = id;
+ } else {
+ independentID = `goods-card-${~~(Math.random() * 10 ** 8)}`;
+ }
+ this.setData({ independentID }, cb);
+ },
+
+ init() {
+ const { thresholds, id, hidden } = this.properties;
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+
+ this.genIndependentID(id || '', () => {
+ if (thresholds && thresholds.length) {
+ this.createIntersectionObserverHandle();
+ }
+ });
+ },
+
+ clear() {
+ this.clearIntersectionObserverHandle();
+ },
+
+ setHidden(hidden) {
+ this.setData({ hiddenInData: !!hidden });
+ },
+
+ createIntersectionObserverHandle() {
+ if (this.intersectionObserverContext || !this.data.independentID) {
+ return;
+ }
+
+ this.intersectionObserverContext = wx
+ .createIntersectionObserver(this, {
+ thresholds: this.properties.thresholds,
+ })
+ .relativeToViewport();
+
+ this.intersectionObserverContext.observe(
+ `#${this.data.independentID}`,
+ (res) => {
+ this.intersectionObserverCB(res);
+ },
+ );
+ },
+ intersectionObserverCB(ob) {
+ this.triggerEvent('ob', {
+ goods: this.data.goods,
+ context: this.intersectionObserverContext,
+ ob,
+ });
+ },
+ clearIntersectionObserverHandle() {
+ if (this.intersectionObserverContext) {
+ try {
+ this.intersectionObserverContext.disconnect();
+ } catch (e) {}
+
+ this.intersectionObserverContext = null;
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/goods-card/index.json b/scr/miniprogram-2/pages/cart/components/goods-card/index.json
new file mode 100644
index 0000000..d76303b
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/goods-card/index.json
@@ -0,0 +1,9 @@
+{
+ "component": true,
+ "usingComponents": {
+ "price": "/components/price/index",
+ "t-tag": "tdesign-miniprogram/tag/tag",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/goods-card/index.wxml b/scr/miniprogram-2/pages/cart/components/goods-card/index.wxml
new file mode 100644
index 0000000..df4111f
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/goods-card/index.wxml
@@ -0,0 +1,75 @@
+
+
+
+
+
+
+
+
+
+
+
+ {{ goods.title }}
+
+
+ {{ goods.desc }}
+
+
+ {{ goods.specs }}
+
+
+ 库存不足
+
+
+
+ {{ pricePrefix }}
+
+
+
+
+
+
+
+
+
+ x
+ {{ goods.num }}
+
+
+
+
+ 请重新选择商品规格
+ 重选
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/goods-card/index.wxss b/scr/miniprogram-2/pages/cart/components/goods-card/index.wxss
new file mode 100644
index 0000000..6a7a4da
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/goods-card/index.wxss
@@ -0,0 +1,260 @@
+.wr-goods-card {
+ box-sizing: border-box;
+ font-size: 24rpx;
+}
+/* */
+.wr-goods-card__main {
+ position: relative;
+ display: flex;
+ padding: 0;
+ background: transparent;
+}
+
+.wr-goods-card.center .wr-goods-card__main {
+ align-items: flex-start;
+ justify-content: center;
+}
+
+.wr-goods-card__thumb {
+ flex-shrink: 0;
+ position: relative;
+ width: 140rpx;
+ height: 140rpx;
+}
+
+.wr-goods-card__thumb-com {
+ width: 192rpx;
+ height: 192rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.wr-goods-card__thumb:empty {
+ display: none;
+ margin: 0;
+}
+
+.wr-goods-card__body {
+ display: flex;
+ margin: 0 0 0 20rpx;
+ flex-direction: row;
+ flex: 1 1 auto;
+ min-height: 192rpx;
+}
+
+.wr-goods-card__long_content {
+ display: flex;
+ flex-direction: column;
+ overflow: hidden;
+ flex: 1 1 auto;
+}
+.wr-goods-card__long_content .goods_tips {
+ width: 100%;
+ margin-top: 16rpx;
+ text-align: right;
+ color: #fa4126;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ font-weight: bold;
+}
+.wr-goods-card__title {
+ flex-shrink: 0;
+ font-size: 28rpx;
+ color: #333;
+ line-height: 40rpx;
+ font-weight: 400;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ word-break: break-word;
+}
+.wr-goods-card__title__prefix-tags {
+ display: inline-flex;
+}
+.wr-goods-card__title__prefix-tags .prefix-tag {
+ margin: 0 8rpx 0 0;
+}
+.wr-goods-card__desc {
+ font-size: 24rpx;
+ color: #f5f5f5;
+ line-height: 40rpx;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+}
+.wr-goods-card__specs__desc,
+.wr-goods-card__specs__text {
+ font-size: 24rpx;
+ height: 32rpx;
+ line-height: 32rpx;
+ color: #999999;
+ margin: 8rpx 0;
+}
+.wr-goods-card__specs__desc {
+ display: flex;
+ align-self: flex-start;
+ flex-direction: row;
+ background: #f5f5f5;
+ border-radius: 8rpx;
+ padding: 4rpx 8rpx;
+}
+.wr-goods-card__specs__desc-text {
+ height: 100%;
+ max-width: 380rpx;
+ word-break: break-all;
+ overflow: hidden;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 1;
+}
+.wr-goods-card__specs__desc-icon {
+ line-height: inherit;
+ margin-left: 8rpx;
+ font-size: 24rpx;
+ color: #bbb;
+}
+.wr-goods-card__specs__text {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 1;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ word-break: break-all;
+}
+.wr-goods-card__tags {
+ display: flex;
+ flex-direction: row;
+ flex-wrap: wrap;
+ margin: 16rpx 0 0 0;
+}
+.wr-goods-card__tag {
+ color: #fa550f;
+ background: transparent;
+ font-size: 20rpx;
+ border: 1rpx solid #fa550f;
+ padding: 0 8rpx;
+ height: 30rpx;
+ line-height: 30rpx;
+ margin: 0 8rpx 8rpx 0;
+ display: block;
+ overflow: hidden;
+ white-space: nowrap;
+ word-break: keep-all;
+ text-overflow: ellipsis;
+}
+.wr-goods-card__short_content {
+ display: flex;
+ flex-direction: column;
+ justify-content: flex-start;
+ align-items: flex-end;
+ margin: 0 0 0 46rpx;
+}
+.wr-goods-card__price__prefix {
+ order: 0;
+ color: #666;
+ margin: 0;
+}
+.wr-goods-card__price {
+ white-space: nowrap;
+ font-weight: bold;
+ order: 1;
+ color: #fa4126;
+ font-size: 36rpx;
+ margin: 0;
+ line-height: 48rpx;
+}
+.wr-goods-card__origin-price {
+ white-space: nowrap;
+ font-weight: normal;
+ order: 2;
+ color: #aaaaaa;
+ font-size: 24rpx;
+ margin: 0;
+}
+.wr-goods-card__num {
+ white-space: nowrap;
+ order: 4;
+ font-size: 24rpx;
+ color: #999;
+ margin: 20rpx 0 0 auto;
+}
+.wr-goods-card__num__prefix {
+ color: inherit;
+}
+.wr-goods-card__add-cart {
+ order: 3;
+ margin: auto 0 0 auto;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__thumb {
+ width: 192rpx;
+ height: 192rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__body {
+ flex-direction: column;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__short_content {
+ flex-direction: row;
+ align-items: center;
+ margin: 16rpx 0 0 0;
+}
+
+.wr-goods-card.horizontal-wrap .wr-goods-card__num {
+ margin: 0 0 0 auto;
+}
+.wr-goods-card.vertical .wr-goods-card__main {
+ padding: 0 0 22rpx 0;
+ flex-direction: column;
+}
+.wr-goods-card.vertical .wr-goods-card__thumb {
+ width: 340rpx;
+ height: 340rpx;
+}
+.wr-goods-card.vertical .wr-goods-card__body {
+ margin: 20rpx 20rpx 0 20rpx;
+ flex-direction: column;
+}
+.wr-goods-card.vertical .wr-goods-card__long_content {
+ overflow: hidden;
+}
+.wr-goods-card.vertical .wr-goods-card__title {
+ line-height: 36rpx;
+}
+.wr-goods-card.vertical .wr-goods-card__short_content {
+ margin: 20rpx 0 0 0;
+}
+.wr-goods-card.vertical .wr-goods-card__price {
+ order: 2;
+ color: #fa4126;
+ margin: 20rpx 0 0 0;
+}
+.wr-goods-card.vertical .wr-goods-card__origin-price {
+ order: 1;
+}
+.wr-goods-card.vertical .wr-goods-card__add-cart {
+ position: absolute;
+ bottom: 20rpx;
+ right: 20rpx;
+}
+
+.wr-goods-card__short_content .no_storage {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ height: 40rpx;
+ color: #333;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ width: 100%;
+}
+
+.no_storage .no_storage__right {
+ width: 80rpx;
+ height: 40rpx;
+ border-radius: 20rpx;
+ border: 2rpx solid #fa4126;
+ line-height: 40rpx;
+ text-align: center;
+ color: #fa4126;
+}
diff --git a/scr/miniprogram-2/pages/cart/components/specs-popup/index.js b/scr/miniprogram-2/pages/cart/components/specs-popup/index.js
new file mode 100644
index 0000000..650d2aa
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/specs-popup/index.js
@@ -0,0 +1,72 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ properties: {
+ show: {
+ type: Boolean,
+ value: false,
+ },
+ value: {
+ type: String,
+ value: '',
+ },
+ title: {
+ type: String,
+ observer(newVal) {
+ this.setData({ 'goods.title': newVal });
+ },
+ },
+ price: {
+ type: String,
+ value: '',
+ observer(newVal) {
+ this.setData({ 'goods.price': newVal });
+ },
+ },
+ thumb: {
+ type: String,
+ value: '',
+ observer(newVal) {
+ this.setData({ 'goods.thumb': newVal });
+ },
+ },
+ thumbMode: {
+ type: String,
+ value: 'aspectFit',
+ },
+ zIndex: {
+ type: Number,
+ value: 99,
+ },
+ specs: {
+ type: Array,
+ value: [],
+ },
+ },
+
+ data: {
+ goods: {
+ title: '',
+ thumb: '',
+ price: '',
+ hideKey: {
+ originPrice: true,
+ tags: true,
+ specs: true,
+ num: true,
+ },
+ },
+ },
+ methods: {
+ onClose() {
+ this.triggerEvent('close');
+ },
+
+ onCloseOver() {
+ this.triggerEvent('closeover');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/specs-popup/index.json b/scr/miniprogram-2/pages/cart/components/specs-popup/index.json
new file mode 100644
index 0000000..d59fc6d
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/specs-popup/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "goods-card": "../../components/goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxml b/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxml
new file mode 100644
index 0000000..4ddcb43
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxml
@@ -0,0 +1,26 @@
+
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxss b/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxss
new file mode 100644
index 0000000..359c185
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxss
@@ -0,0 +1,68 @@
+.specs-popup {
+ width: 100vw;
+ box-sizing: border-box;
+ padding: 32rpx 32rpx calc(20rpx + env(safe-area-inset-bottom)) 32rpx;
+ max-height: 80vh;
+ display: flex;
+ flex-direction: column;
+ background-color: white;
+ border-radius: 20rpx 20rpx 0 0;
+}
+.specs-popup .section {
+ margin-top: 44rpx;
+ flex: auto;
+ overflow-y: scroll;
+ overflow-x: hidden;
+ -webkit-overflow-scrolling: touch;
+}
+.specs-popup .section .title {
+ font-size: 26rpx;
+ color: #4f5356;
+}
+.specs-popup .section .options {
+ color: #333333;
+ font-size: 24rpx;
+ margin-right: -26rpx;
+}
+.specs-popup .section .options .option {
+ display: inline-block;
+ margin-top: 24rpx;
+ height: 56rpx;
+ line-height: 56rpx;
+ padding: 0 16rpx;
+ border-radius: 8rpx;
+ background-color: #f5f5f5;
+ max-width: 100%;
+ box-sizing: border-box;
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+}
+.specs-popup .section .options .option:not(:last-child) {
+ margin-right: 26rpx;
+}
+.specs-popup .bottom-btn {
+ margin-top: 42rpx;
+ position: relative;
+ height: 80rpx;
+ line-height: 80rpx;
+ text-align: center;
+ background-color: white;
+ color: #fa4126;
+}
+.specs-popup .bottom-btn--active {
+ opacity: 0.5;
+}
+.specs-popup .bottom-btn::after {
+ display: block;
+ content: ' ';
+ position: absolute;
+ left: 0;
+ top: 0;
+ width: 200%;
+ height: 200%;
+ border: 1px solid #fa4126;
+ border-radius: 80rpx;
+ transform: scale(0.5);
+ transform-origin: left top;
+}
diff --git a/scr/miniprogram-2/pages/cart/index.js b/scr/miniprogram-2/pages/cart/index.js
new file mode 100644
index 0000000..3fd6d61
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/index.js
@@ -0,0 +1,315 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchCartGroupData } from '../../services/cart/cart';
+
+Page({
+ data: {
+ cartGroupData: null,
+ },
+
+ // 调用自定义tabbar的init函数,使页面与tabbar激活状态保持一致
+ onShow() {
+ this.getTabBar().init();
+ },
+
+ onLoad() {
+ this.refreshData();
+ },
+
+ refreshData() {
+ this.getCartGroupData().then((res) => {
+ let isEmpty = true;
+ const cartGroupData = res.data;
+ // 一些组件中需要的字段可能接口并没有返回,或者返回的数据结构与预期不一致,需要在此先对数据做一些处理
+ // 统计门店下加购的商品是否全选、是否存在缺货/无货
+ for (const store of cartGroupData.storeGoods) {
+ store.isSelected = true; // 该门店已加购商品是否全选
+ store.storeStockShortage = false; // 该门店已加购商品是否存在库存不足
+ if (!store.shortageGoodsList) {
+ store.shortageGoodsList = []; // 该门店已加购商品如果库存为0需单独分组
+ }
+ for (const activity of store.promotionGoodsList) {
+ activity.goodsPromotionList = activity.goodsPromotionList.filter(
+ (goods) => {
+ goods.originPrice = undefined;
+
+ // 统计是否有加购数大于库存数的商品
+ if (goods.quantity > goods.stockQuantity) {
+ store.storeStockShortage = true;
+ }
+ // 统计是否全选
+ if (!goods.isSelected) {
+ store.isSelected = false;
+ }
+ // 库存为0(无货)的商品单独分组
+ if (goods.stockQuantity > 0) {
+ return true;
+ }
+ store.shortageGoodsList.push(goods);
+ return false;
+ },
+ );
+
+ if (activity.goodsPromotionList.length > 0) {
+ isEmpty = false;
+ }
+ }
+ if (store.shortageGoodsList.length > 0) {
+ isEmpty = false;
+ }
+ }
+ cartGroupData.invalidGoodItems = cartGroupData.invalidGoodItems.map(
+ (goods) => {
+ goods.originPrice = undefined;
+ return goods;
+ },
+ );
+ cartGroupData.isNotEmpty = !isEmpty;
+ this.setData({ cartGroupData });
+ });
+ },
+
+ findGoods(spuId, skuId) {
+ let currentStore;
+ let currentActivity;
+ let currentGoods;
+ const { storeGoods } = this.data.cartGroupData;
+ for (const store of storeGoods) {
+ for (const activity of store.promotionGoodsList) {
+ for (const goods of activity.goodsPromotionList) {
+ if (goods.spuId === spuId && goods.skuId === skuId) {
+ currentStore = store;
+ currentActivity = currentActivity;
+ currentGoods = goods;
+ return {
+ currentStore,
+ currentActivity,
+ currentGoods,
+ };
+ }
+ }
+ }
+ }
+ return {
+ currentStore,
+ currentActivity,
+ currentGoods,
+ };
+ },
+
+ // 注:实际场景时应该调用接口获取购物车数据
+ getCartGroupData() {
+ const { cartGroupData } = this.data;
+ if (!cartGroupData) {
+ return fetchCartGroupData();
+ }
+ return Promise.resolve({ data: cartGroupData });
+ },
+
+ // 选择单个商品
+ // 注:实际场景时应该调用接口更改选中状态
+ selectGoodsService({ spuId, skuId, isSelected }) {
+ this.findGoods(spuId, skuId).currentGoods.isSelected = isSelected;
+ return Promise.resolve();
+ },
+
+ // 全选门店
+ // 注:实际场景时应该调用接口更改选中状态
+ selectStoreService({ storeId, isSelected }) {
+ const currentStore = this.data.cartGroupData.storeGoods.find(
+ (s) => s.storeId === storeId,
+ );
+ currentStore.isSelected = isSelected;
+ currentStore.promotionGoodsList.forEach((activity) => {
+ activity.goodsPromotionList.forEach((goods) => {
+ goods.isSelected = isSelected;
+ });
+ });
+ return Promise.resolve();
+ },
+
+ // 加购数量变更
+ // 注:实际场景时应该调用接口
+ changeQuantityService({ spuId, skuId, quantity }) {
+ this.findGoods(spuId, skuId).currentGoods.quantity = quantity;
+ return Promise.resolve();
+ },
+
+ // 删除加购商品
+ // 注:实际场景时应该调用接口
+ deleteGoodsService({ spuId, skuId }) {
+ function deleteGoods(group) {
+ for (const gindex in group) {
+ const goods = group[gindex];
+ if (goods.spuId === spuId && goods.skuId === skuId) {
+ group.splice(gindex, 1);
+ return gindex;
+ }
+ }
+ return -1;
+ }
+ const { storeGoods, invalidGoodItems } = this.data.cartGroupData;
+ for (const store of storeGoods) {
+ for (const activity of store.promotionGoodsList) {
+ if (deleteGoods(activity.goodsPromotionList) > -1) {
+ return Promise.resolve();
+ }
+ }
+ if (deleteGoods(store.shortageGoodsList) > -1) {
+ return Promise.resolve();
+ }
+ }
+ if (deleteGoods(invalidGoodItems) > -1) {
+ return Promise.resolve();
+ }
+ return Promise.reject();
+ },
+
+ // 清空失效商品
+ // 注:实际场景时应该调用接口
+ clearInvalidGoodsService() {
+ this.data.cartGroupData.invalidGoodItems = [];
+ return Promise.resolve();
+ },
+
+ onGoodsSelect(e) {
+ const {
+ goods: { spuId, skuId },
+ isSelected,
+ } = e.detail;
+ const { currentGoods } = this.findGoods(spuId, skuId);
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: `${isSelected ? '选择' : '取消'}"${
+ currentGoods.title.length > 5
+ ? `${currentGoods.title.slice(0, 5)}...`
+ : currentGoods.title
+ }"`,
+ icon: '',
+ });
+ this.selectGoodsService({ spuId, skuId, isSelected }).then(() =>
+ this.refreshData(),
+ );
+ },
+
+ onStoreSelect(e) {
+ const {
+ store: { storeId },
+ isSelected,
+ } = e.detail;
+ this.selectStoreService({ storeId, isSelected }).then(() =>
+ this.refreshData(),
+ );
+ },
+
+ onQuantityChange(e) {
+ const {
+ goods: { spuId, skuId },
+ quantity,
+ } = e.detail;
+ const { currentGoods } = this.findGoods(spuId, skuId);
+ const stockQuantity =
+ currentGoods.stockQuantity > 0 ? currentGoods.stockQuantity : 0; // 避免后端返回的是-1
+ // 加购数量超过库存数量
+ if (quantity > stockQuantity) {
+ // 加购数量等于库存数量的情况下继续加购
+ if (
+ currentGoods.quantity === stockQuantity &&
+ quantity - stockQuantity === 1
+ ) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '当前商品库存不足',
+ });
+ return;
+ }
+ Dialog.confirm({
+ title: '商品库存不足',
+ content: `当前商品库存不足,最大可购买数量为${stockQuantity}件`,
+ confirmBtn: '修改为最大可购买数量',
+ cancelBtn: '取消',
+ })
+ .then(() => {
+ this.changeQuantityService({
+ spuId,
+ skuId,
+ quantity: stockQuantity,
+ }).then(() => this.refreshData());
+ })
+ .catch(() => {});
+ return;
+ }
+ this.changeQuantityService({ spuId, skuId, quantity }).then(() =>
+ this.refreshData(),
+ );
+ },
+
+ goCollect() {
+ /** 活动肯定有一个活动ID,用来获取活动banner,活动商品列表等 */
+ const promotionID = '123';
+ wx.navigateTo({
+ url: `/pages/promotion-detail/index?promotion_id=${promotionID}`,
+ });
+ },
+
+ goGoodsDetail(e) {
+ const { spuId, storeId } = e.detail.goods;
+ wx.navigateTo({
+ url: `/pages/goods/details/index?spuId=${spuId}&storeId=${storeId}`,
+ });
+ },
+
+ clearInvalidGoods() {
+ // 实际场景时应该调用接口清空失效商品
+ this.clearInvalidGoodsService().then(() => this.refreshData());
+ },
+
+ onGoodsDelete(e) {
+ const {
+ goods: { spuId, skuId },
+ } = e.detail;
+ Dialog.confirm({
+ content: '确认删除该商品吗?',
+ confirmBtn: '确定',
+ cancelBtn: '取消',
+ }).then(() => {
+ this.deleteGoodsService({ spuId, skuId }).then(() => {
+ Toast({ context: this, selector: '#t-toast', message: '商品删除成功' });
+ this.refreshData();
+ });
+ });
+ },
+
+ onSelectAll(event) {
+ const { isAllSelected } = event?.detail ?? {};
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: `${isAllSelected ? '取消' : '点击'}了全选按钮`,
+ });
+ // 调用接口改变全选
+ },
+
+ onToSettle() {
+ const goodsRequestList = [];
+ this.data.cartGroupData.storeGoods.forEach((store) => {
+ store.promotionGoodsList.forEach((promotion) => {
+ promotion.goodsPromotionList.forEach((m) => {
+ if (m.isSelected == 1) {
+ goodsRequestList.push(m);
+ }
+ });
+ });
+ });
+ wx.setStorageSync(
+ 'order.goodsRequestList',
+ JSON.stringify(goodsRequestList),
+ );
+ wx.navigateTo({ url: '/pages/order/order-confirm/index?type=cart' });
+ },
+ onGotoHome() {
+ wx.switchTab({ url: '/pages/home/home' });
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/index.json b/scr/miniprogram-2/pages/cart/index.json
new file mode 100644
index 0000000..1d2e717
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "购物车",
+ "usingComponents": {
+ "cart-group": "./components/cart-group/index",
+ "cart-empty": "./components/cart-empty/index",
+ "cart-bar": "./components/cart-bar/index",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/index.wxml b/scr/miniprogram-2/pages/cart/index.wxml
new file mode 100644
index 0000000..aa1acec
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/index.wxml
@@ -0,0 +1,31 @@
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/index.wxss b/scr/miniprogram-2/pages/cart/index.wxss
new file mode 100644
index 0000000..4eec899
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/index.wxss
@@ -0,0 +1,12 @@
+:host {
+ padding-bottom: 100rpx;
+}
+
+.gap {
+ height: 100rpx;
+ width: 100%;
+}
+
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/coupon/components/coupon-card/index.js b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.js
new file mode 100644
index 0000000..07785fe
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.js
@@ -0,0 +1,57 @@
+const statusMap = {
+ default: { text: '去使用', theme: 'primary' },
+ useless: { text: '已使用', theme: 'default' },
+ disabled: { text: '已过期', theme: 'default' },
+};
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ externalClasses: ['coupon-class'],
+
+ properties: {
+ couponDTO: {
+ type: Object,
+ value: {}, // 优惠券数据
+ },
+ },
+
+ data: {
+ btnText: '',
+ btnTheme: '',
+ },
+
+ observers: {
+ couponDTO: function (couponDTO) {
+ if (!couponDTO) {
+ return;
+ }
+ const statusInfo = statusMap[couponDTO.status];
+
+ this.setData({
+ btnText: statusInfo.text,
+ btnTheme: statusInfo.theme,
+ });
+ },
+ },
+
+ attached() {},
+
+ methods: {
+ // 跳转到详情页
+ gotoDetail() {
+ wx.navigateTo({
+ url: `/pages/coupon/coupon-detail/index?id=${this.data.couponDTO.key}`,
+ });
+ },
+
+ // 跳转到商品列表
+ gotoGoodsList() {
+ wx.navigateTo({
+ url: `/pages/coupon/coupon-activity-goods/index?id=${this.data.couponDTO.key}`,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/components/coupon-card/index.json b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.json
new file mode 100644
index 0000000..2d851d1
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "ui-coupon-card": "../ui-coupon-card/index",
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
diff --git a/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxml b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxml
new file mode 100644
index 0000000..3c8315e
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxml
@@ -0,0 +1,17 @@
+
+
+ {{btnText}}
+
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxss b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxss
new file mode 100644
index 0000000..666e4b4
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxss
@@ -0,0 +1,12 @@
+.coupon-btn-slot .coupon-btn-primary {
+ width: 136rpx;
+ height: 56rpx;
+ border-radius: 28rpx;
+ background-color: transparent;
+ border-color: #fa4126;
+ color: #fa4126;
+}
+
+.coupon-btn-default {
+ display: none;
+}
diff --git a/scr/miniprogram-2/pages/coupon/components/floating-button/index.js b/scr/miniprogram-2/pages/coupon/components/floating-button/index.js
new file mode 100644
index 0000000..f29bcad
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/floating-button/index.js
@@ -0,0 +1,17 @@
+Component({
+ data: { icon: 'cart' },
+
+ properties: {
+ count: {
+ type: Number,
+ },
+ },
+
+ methods: {
+ goToCart() {
+ wx.switchTab({
+ url: '/pages/cart/index',
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/components/floating-button/index.json b/scr/miniprogram-2/pages/coupon/components/floating-button/index.json
new file mode 100644
index 0000000..fa2d209
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/floating-button/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxml b/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxml
new file mode 100644
index 0000000..7f1a9e7
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxml
@@ -0,0 +1,14 @@
+
+
+
+
+
+ {{count}}
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxss b/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxss
new file mode 100644
index 0000000..faad943
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxss
@@ -0,0 +1,30 @@
+.floating-button {
+ position: fixed;
+ right: 20rpx;
+ bottom: 108rpx;
+}
+
+.floating-button .floating-inner-container {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ height: 96rpx;
+ width: 96rpx;
+ background-color: rgba(0, 0, 0, 0.8);
+ opacity: 0.7;
+ border-radius: 48rpx;
+}
+
+.floating-button .floating-right-top {
+ position: absolute;
+ right: 0rpx;
+ top: 0rpx;
+ height: 28rpx;
+ background: #fa4126;
+ border-radius: 64rpx;
+ font-weight: bold;
+ font-size: 22rpx;
+ line-height: 28rpx;
+ color: #fff;
+ padding: 0 8rpx;
+}
diff --git a/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.js b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.js
new file mode 100644
index 0000000..9101be8
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.js
@@ -0,0 +1,87 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true,
+ },
+
+ externalClasses: ['coupon-class'],
+
+ properties: {
+ mask: {
+ type: Boolean,
+ value: false, // 是否添加遮罩
+ },
+ superposable: {
+ type: Boolean,
+ value: false, // 是否可叠加
+ },
+ type: {
+ type: String,
+ value: '', // 优惠券类型:CouponType
+ },
+ value: {
+ type: String,
+ value: '', // 优惠金额
+ },
+ tag: {
+ type: String,
+ value: '', // 优惠标签,优惠券名字标签,img
+ },
+ desc: {
+ type: String,
+ value: '', // 优惠金额描述,金额下方
+ },
+ title: {
+ type: String, // 优惠券名称
+ value: '',
+ },
+ timeLimit: {
+ type: String, // 优惠券时限
+ value: '',
+ },
+ ruleDesc: {
+ type: String, // 优惠券适用规则描述
+ value: '',
+ },
+ currency: {
+ type: String,
+ value: '¥', // 优惠货币
+ },
+ status: {
+ type: String,
+ value: 'default',
+ },
+ image: {
+ type: String,
+ value: '',
+ },
+ },
+
+ data: {
+ CouponType: {
+ MJ_COUPON: 1,
+ ZK_COUPON: 2,
+ MJF_COUPON: 3,
+ GIFT_COUPON: 4,
+ },
+ theme: 'primary',
+ },
+
+ observers: {
+ status: function (value) {
+ let theme = 'primary';
+ // 已过期或已使用的券 颜色置灰
+ if (value === 'useless' || value === 'disabled') {
+ theme = 'weak';
+ }
+
+ this.setData({ theme });
+ },
+ },
+
+ attached() {
+ this.setData({
+ color: `color${this.properties.colorStyle}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.json b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.json
new file mode 100644
index 0000000..dd874c8
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxml b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxml
new file mode 100644
index 0000000..baf53d9
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxml
@@ -0,0 +1,54 @@
+
+ function isBigValue(value) {
+ var values = (value + '').split('.');
+ if (values[1] && values[0].length >= 3) return true;
+ else return false
+ }
+
+ function getBigValues(value) {
+ return value.split('.');
+ }
+
+ module.exports = { isBigValue: isBigValue, getBigValues: getBigValues };
+
+
+
+
+ {{value}}
+ 折
+ {{desc}}
+
+
+
+ {{tools.getBigValues(value)[0]}}
+ .{{tools.getBigValues(value)[1]}}
+
+ {{value / 100}}
+ 元
+ {{desc}}
+
+
+ 免邮
+ {{desc}}
+
+
+
+
+
+
+
+ {{title}}
+ {{timeLimit}}
+
+ {{ruleDesc}}
+
+
+
+
+
+
+
+
+ 可叠加
+
+
diff --git a/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxss b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxss
new file mode 100644
index 0000000..0ef9648
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxss
@@ -0,0 +1,147 @@
+.wr-coupon {
+ display: flex;
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/coupon/coupon-bg-nocorners.png');
+ background-size: 100% 100%;
+ background-repeat: no-repeat;
+ position: relative;
+ margin-bottom: 24rpx;
+ overflow: hidden;
+}
+.theme-weak.wr-coupon {
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/coupon/coupon-bg-grey2.png');
+}
+
+.wr-coupon__left {
+ width: 200rpx;
+ height: 180rpx;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ text-align: center;
+ color: #fa4126;
+ overflow: hidden;
+ position: relative;
+}
+.theme-weak .wr-coupon__left {
+ color: #333;
+}
+
+.wr-coupon__left--value {
+ font-size: 64rpx;
+ line-height: 88rpx;
+ font-weight: bold;
+ font-family: 'DIN Alternate', cursive;
+}
+.wr-coupon__left--value-int {
+ font-size: 48rpx;
+ line-height: 88rpx;
+}
+.wr-coupon__left--value-decimal {
+ font-size: 36rpx;
+ line-height: 48rpx;
+}
+.wr-coupon__left--image {
+ width: 128rpx;
+ height: 128rpx;
+ border-radius: 8px;
+ margin-top: 30rpx;
+}
+.wr-coupon__left--unit {
+ font-size: 24rpx;
+ line-height: 32rpx;
+}
+.wr-coupon__left--desc {
+ font-size: 24rpx;
+ line-height: 32rpx;
+ color: #fa4126;
+}
+
+.theme-weak .wr-coupon__left--desc {
+ color: #333;
+}
+
+.wr-coupon__right {
+ flex-grow: 1;
+ padding: 0 20rpx;
+ height: 180rpx;
+ box-sizing: border-box;
+ overflow: hidden;
+ display: flex;
+ align-items: center;
+}
+.wr-coupon__right--title {
+ display: flex;
+ -webkit-display: flex;
+ flex-direction: column;
+ align-items: flex-start;
+ color: #999999;
+ font-size: 24rpx;
+ flex: 1;
+}
+.wr-coupon__right--title .coupon-title {
+ max-width: 320rpx;
+ color: #333333;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ font-weight: bold;
+ display: -webkit-box;
+ -webkit-line-clamp: 1;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ white-space: normal;
+}
+.wr-coupon__right--title .coupon-time {
+ margin-top: 16rpx;
+ /* // letter-spacing: -0.05em; */
+}
+.wr-coupon__right--title .coupon-desc {
+ margin-top: 8rpx;
+}
+.wr-coupon__right--title .coupon-arrow {
+ font-size: 22rpx;
+}
+.wr-coupon__right--oper {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+.wr-coupon__mask {
+ width: 702rpx;
+ height: 182rpx;
+ position: absolute;
+ top: 0;
+ left: 0;
+ background-color: #ffffff;
+ opacity: 0.5;
+}
+.wr-coupon__tag {
+ position: absolute;
+ top: 8px;
+ right: -24rpx;
+ text-align: center;
+ width: 106rpx;
+ height: 28rpx;
+ opacity: 0.9;
+ font-size: 20rpx;
+ line-height: 28rpx;
+ color: #fa4126;
+ border: 0.5px solid #fa4126;
+ box-sizing: border-box;
+ transform: rotate(45deg);
+}
+.wr-coupon__seal {
+ width: 128rpx;
+ height: 128rpx;
+ position: absolute;
+ top: 0;
+ right: 0;
+ background-size: 100% 100%;
+}
+
+.wr-coupon__seal.seal-useless {
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/coupon/seal-used.png');
+}
+
+.wr-coupon__seal.seal-disabled {
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/coupon/coupon-expired.png');
+}
diff --git a/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.js b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.js
new file mode 100644
index 0000000..bf08d36
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.js
@@ -0,0 +1,78 @@
+import { fetchCouponDetail } from '../../../services/coupon/index';
+import { fetchGoodsList } from '../../../services/good/fetchGoods';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+Page({
+ data: {
+ goods: [],
+ detail: {},
+ couponTypeDesc: '',
+ showStoreInfoList: false,
+ cartNum: 2,
+ },
+
+ id: '',
+
+ onLoad(query) {
+ const id = parseInt(query.id);
+ this.id = id;
+
+ this.getCouponDetail(id);
+ this.getGoodsList(id);
+ },
+
+ getCouponDetail(id) {
+ fetchCouponDetail(id).then(({ detail }) => {
+ this.setData({ detail });
+ if (detail.type === 2) {
+ if (detail.base > 0) {
+ this.setData({
+ couponTypeDesc: `满${detail.base / 100}元${detail.value}折`,
+ });
+ } else {
+ this.setData({ couponTypeDesc: `${detail.value}折` });
+ }
+ } else if (detail.type === 1) {
+ if (detail.base > 0) {
+ this.setData({
+ couponTypeDesc: `满${detail.base / 100}元减${detail.value / 100}元`,
+ });
+ } else {
+ this.setData({ couponTypeDesc: `减${detail.value / 100}元` });
+ }
+ }
+ });
+ },
+
+ getGoodsList(id) {
+ fetchGoodsList(id).then((goods) => {
+ this.setData({ goods });
+ });
+ },
+
+ openStoreList() {
+ this.setData({
+ showStoreInfoList: true,
+ });
+ },
+
+ closeStoreList() {
+ this.setData({
+ showStoreInfoList: false,
+ });
+ },
+
+ goodClickHandle(e) {
+ const { index } = e.detail;
+ const { spuId } = this.data.goods[index];
+ wx.navigateTo({ url: `/pages/goods/details/index?spuId=${spuId}` });
+ },
+
+ cartClickHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加入购物车',
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.json b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.json
new file mode 100644
index 0000000..31cf9c3
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "活动商品",
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "goods-list": "/components/goods-list/index",
+ "floating-button": "../components/floating-button/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxml b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxml
new file mode 100644
index 0000000..a10ddd0
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxml
@@ -0,0 +1,54 @@
+
+
+
+ 以下商品可使用
+ {{couponTypeDesc}}
+ 优惠券
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxss b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxss
new file mode 100644
index 0000000..be5fdaf
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxss
@@ -0,0 +1,74 @@
+page {
+ background-color: #f5f5f5;
+}
+
+.coupon-page-container .notice-bar-content {
+ display: flex;
+ flex-direction: row;
+ align-items: center;
+ padding: 8rpx 0;
+}
+
+.coupon-page-container .notice-bar-text {
+ font-size: 26rpx;
+ line-height: 36rpx;
+ font-weight: 400;
+ color: #666666;
+ margin-left: 24rpx;
+}
+
+.coupon-page-container .notice-bar-text .height-light {
+ color: #fa550f;
+}
+
+.coupon-page-container .notice-bar-icon {
+ margin-left: 12rpx;
+ height: 68rpx;
+ line-height: 68rpx !important;
+}
+
+.coupon-page-container .popup-content-wrap {
+ background-color: #fff;
+ border-top-left-radius: 20rpx;
+ border-top-right-radius: 20rpx;
+}
+
+.coupon-page-container .popup-content-title {
+ font-size: 32rpx;
+ color: #333;
+ text-align: center;
+ height: 104rpx;
+ line-height: 104rpx;
+ position: relative;
+}
+
+.coupon-page-container .desc-group-wrap {
+ padding-bottom: env(safe-area-inset-bottom);
+}
+
+.coupon-page-container .desc-group-wrap .item-wrap {
+ margin: 0 30rpx 30rpx;
+}
+
+.coupon-page-container .desc-group-wrap .item-title {
+ font-size: 26rpx;
+ color: #333;
+ font-weight: 500;
+}
+
+.coupon-page-container .desc-group-wrap .item-label {
+ font-size: 24rpx;
+ color: #666;
+ margin-top: 12rpx;
+ white-space: pre-line;
+ word-break: break-all;
+ line-height: 34rpx;
+}
+
+.coupon-page-container .goods-list-container {
+ margin: 0 24rpx 24rpx;
+}
+
+.coupon-page-container .goods-list-wrap {
+ background: #f5f5f5 !important;
+}
diff --git a/scr/miniprogram-2/pages/coupon/coupon-detail/index.js b/scr/miniprogram-2/pages/coupon/coupon-detail/index.js
new file mode 100644
index 0000000..71ff5d6
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-detail/index.js
@@ -0,0 +1,32 @@
+import { fetchCouponDetail } from '../../../services/coupon/index';
+
+Page({
+ data: {
+ detail: null,
+ storeInfoList: [],
+ storeInfoStr: '',
+ showStoreInfoList: false,
+ },
+
+ id: '',
+
+ onLoad(query) {
+ const id = parseInt(query.id);
+ this.id = id;
+ this.getGoodsList(id);
+ },
+
+ getGoodsList(id) {
+ fetchCouponDetail(id).then(({ detail }) => {
+ this.setData({
+ detail,
+ });
+ });
+ },
+
+ navGoodListHandle() {
+ wx.navigateTo({
+ url: `/pages/coupon/coupon-activity-goods/index?id=${this.id}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/coupon-detail/index.json b/scr/miniprogram-2/pages/coupon/coupon-detail/index.json
new file mode 100644
index 0000000..d419a0b
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-detail/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "优惠券详情",
+ "usingComponents": {
+ "coupon-card": "../components/coupon-card/index",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxml b/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxml
new file mode 100644
index 0000000..5d1b906
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxml
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 查看可用商品
+
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxss b/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxss
new file mode 100644
index 0000000..eddcf25
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxss
@@ -0,0 +1,100 @@
+page {
+ background-color: #f5f5f5;
+}
+
+.coupon-card-wrap {
+ background-color: #fff;
+ padding: 32rpx 32rpx 1rpx;
+}
+.desc-wrap {
+ margin-top: 24rpx;
+}
+.desc-wrap .button-wrap .view-good-list-btn {
+ width: 686rpx;
+ height: 88rpx;
+ margin-top: 50rpx;
+ background: #fa4126;
+ border-radius: 44rpx;
+ color: #fff;
+ font-size: 32rpx;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.desc-group-wrap .t-class-cell {
+ align-items: flex-start;
+}
+
+.desc-group-wrap .t-class-title {
+ font-size: 26rpx;
+ width: 140rpx;
+ flex: none;
+ color: #888;
+}
+
+.desc-group-wrap .t-class-note {
+ font-size: 26rpx;
+ word-break: break-all;
+ white-space: pre-line;
+ justify-content: flex-start;
+ color: #333;
+}
+
+.desc-group-wrap {
+ border-radius: 8rpx;
+ overflow: hidden;
+
+ --cell-label-font-size: 26rpx;
+ --cell-label-line-height: 36rpx;
+ --cell-label-color: #999;
+}
+
+.desc-group-wrap.in-popup {
+ border-radius: 0;
+ overflow: auto;
+ max-height: 828rpx;
+}
+
+.desc-group-wrap .wr-cell__title {
+ color: #333;
+ font-size: 28rpx;
+}
+
+/* .desc-group-wrap .max-width-cell {
+ overflow: hidden;
+} */
+
+/* .desc-group-wrap .signal-line-label {
+ word-break: keep-all;
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+}
+.desc-group-wrap .multi-line-label {
+ word-break: break-all;
+ white-space: pre-line;
+} */
+
+.popup-content-wrap {
+ background-color: #fff;
+ border-top-left-radius: 20rpx;
+ border-top-right-radius: 20rpx;
+}
+
+.popup-content-title {
+ font-size: 32rpx;
+ color: #333;
+
+ text-align: center;
+ height: 104rpx;
+ line-height: 104rpx;
+
+ position: relative;
+}
+
+.popup-content-title .close-icon {
+ position: absolute;
+ top: 24rpx;
+ right: 24rpx;
+}
diff --git a/scr/miniprogram-2/pages/coupon/coupon-list/index.js b/scr/miniprogram-2/pages/coupon/coupon-list/index.js
new file mode 100644
index 0000000..f3b8675
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-list/index.js
@@ -0,0 +1,77 @@
+import { fetchCouponList } from '../../../services/coupon/index';
+
+Page({
+ data: {
+ status: 0,
+ list: [
+ {
+ text: '可使用',
+ key: 0,
+ },
+ {
+ text: '已使用',
+ key: 1,
+ },
+ {
+ text: '已失效',
+ key: 2,
+ },
+ ],
+
+ couponList: [],
+ },
+
+ onLoad() {
+ this.init();
+ },
+
+ init() {
+ this.fetchList();
+ },
+
+ fetchList(status = this.data.status) {
+ let statusInFetch = '';
+ switch (Number(status)) {
+ case 0: {
+ statusInFetch = 'default';
+ break;
+ }
+ case 1: {
+ statusInFetch = 'useless';
+ break;
+ }
+ case 2: {
+ statusInFetch = 'disabled';
+ break;
+ }
+ default: {
+ throw new Error(`unknown fetchStatus: ${statusInFetch}`);
+ }
+ }
+ fetchCouponList(statusInFetch).then((couponList) => {
+ this.setData({ couponList });
+ });
+ },
+
+ tabChange(e) {
+ const { value } = e.detail;
+
+ this.setData({ status: value });
+ this.fetchList(value);
+ },
+
+ goCouponCenterHandle() {
+ wx.showToast({ title: '去领券中心', icon: 'none' });
+ },
+
+ onPullDownRefresh_() {
+ this.setData(
+ {
+ couponList: [],
+ },
+ () => {
+ this.fetchList();
+ },
+ );
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/coupon-list/index.json b/scr/miniprogram-2/pages/coupon/coupon-list/index.json
new file mode 100644
index 0000000..c09d584
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-list/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "优惠券",
+ "usingComponents": {
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
+ "t-tabs": "tdesign-miniprogram/tabs/tabs",
+ "t-tab-panel": "tdesign-miniprogram/tabs/tab-panel",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "coupon-card": "../components/coupon-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/coupon-list/index.wxml b/scr/miniprogram-2/pages/coupon/coupon-list/index.wxml
new file mode 100644
index 0000000..391fe7b
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-list/index.wxml
@@ -0,0 +1,42 @@
+
+
+
+
+
+
+
+
+
+
+
+ 领券中心
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/coupon-list/index.wxss b/scr/miniprogram-2/pages/coupon/coupon-list/index.wxss
new file mode 100644
index 0000000..9ee2b9d
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-list/index.wxss
@@ -0,0 +1,78 @@
+page {
+ height: 100%;
+}
+
+.tabs-external__inner {
+ height: 88rpx;
+ width: 100%;
+ line-height: 88rpx;
+ z-index: 100;
+}
+.tabs-external__inner {
+ font-size: 26rpx;
+ color: #333333;
+ position: fixed;
+ width: 100vw;
+ top: 0;
+ left: 0;
+}
+
+.tabs-external__inner .tabs-external__track {
+ background: #fa4126 !important;
+}
+
+.tabs-external__inner .tabs-external__item {
+ color: #666;
+}
+
+.tabs-external__inner .tabs-external__active {
+ font-size: 28rpx;
+ color: #fa4126 !important;
+}
+
+.tabs-external__inner.order-nav .order-nav-item .bottom-line {
+ bottom: 12rpx;
+}
+
+.coupon-list-wrap {
+ margin-top: 108rpx;
+ margin-left: 24rpx;
+ margin-right: 24rpx;
+ overflow-y: auto;
+ padding-bottom: 100rpx;
+ padding-bottom: calc(constant(safe-area-inset-top) + 100rpx);
+ padding-bottom: calc(env(safe-area-inset-bottom) + 100rpx);
+ -webkit-overflow-scrolling: touch;
+}
+
+.center-entry {
+ box-sizing: content-box;
+ border-top: 1rpx solid #dce0e4;
+ background-color: #fff;
+ position: fixed;
+ bottom: 0;
+ left: 0;
+ right: 0;
+ height: 100rpx;
+ padding-bottom: 0;
+ padding-bottom: constant(safe-area-inset-top);
+ padding-bottom: env(safe-area-inset-bottom);
+}
+
+.center-entry-btn {
+ color: #fa4126;
+ font-size: 32rpx;
+ text-align: center;
+ line-height: 100rpx;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ height: 100rpx;
+}
+
+.coupon-list-wrap .t-pull-down-refresh__bar {
+ background: #fff !important;
+}
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
diff --git a/scr/miniprogram-2/pages/forum/forum.js b/scr/miniprogram-2/pages/forum/forum.js
new file mode 100644
index 0000000..434e6f6
--- /dev/null
+++ b/scr/miniprogram-2/pages/forum/forum.js
@@ -0,0 +1,66 @@
+// pages/forum/forum.js
+Page({
+
+ /**
+ * 页面的初始数据
+ */
+ data: {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面加载
+ */
+ onLoad(options) {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面初次渲染完成
+ */
+ onReady() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面显示
+ */
+ onShow() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面隐藏
+ */
+ onHide() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面卸载
+ */
+ onUnload() {
+
+ },
+
+ /**
+ * 页面相关事件处理函数--监听用户下拉动作
+ */
+ onPullDownRefresh() {
+
+ },
+
+ /**
+ * 页面上拉触底事件的处理函数
+ */
+ onReachBottom() {
+
+ },
+
+ /**
+ * 用户点击右上角分享
+ */
+ onShareAppMessage() {
+
+ }
+})
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/forum/forum.json b/scr/miniprogram-2/pages/forum/forum.json
new file mode 100644
index 0000000..8835af0
--- /dev/null
+++ b/scr/miniprogram-2/pages/forum/forum.json
@@ -0,0 +1,3 @@
+{
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/forum/forum.wxml b/scr/miniprogram-2/pages/forum/forum.wxml
new file mode 100644
index 0000000..422ebef
--- /dev/null
+++ b/scr/miniprogram-2/pages/forum/forum.wxml
@@ -0,0 +1,2 @@
+
+pages/forum/forum.wxml
diff --git a/scr/miniprogram-2/pages/forum/forum.wxss b/scr/miniprogram-2/pages/forum/forum.wxss
new file mode 100644
index 0000000..56e2d28
--- /dev/null
+++ b/scr/miniprogram-2/pages/forum/forum.wxss
@@ -0,0 +1 @@
+/* pages/forum/forum.wxss */
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/README.md b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/README.md
new file mode 100644
index 0000000..88d7b0b
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/README.md
@@ -0,0 +1,95 @@
+# Sidebar 侧边导航
+
+### 引入
+
+全局引入,在miniprogram根目录下的`app.json`中配置,局部引入,在需要引入的页面或组件的`index.json`中配置。
+
+```json
+// app.json 或 index.json
+"usingComponents": {
+ "wr-sidebar": "path/to/components/goods-category/wr-sidebar/index",
+ "wr-sidebar-item": "path/to/component/goods-category/wr-sidebar/wr-sidebar-item/index"
+}
+```
+
+## 代码演示
+
+### 基础用法
+
+通过在`wr-sidebar`上设置`activeKey`属性来控制选中项
+
+```html
+
+
+
+
+
+```
+
+``` javascript
+Page({
+ data: {
+ activeKey: 0
+ },
+
+ onChange(event) {
+ wx.showToast({
+ icon: 'none',
+ title: `切换至第${event.detail}项`
+ });
+ }
+});
+```
+
+### 提示气泡(暂未实现)
+
+设置`dot`属性后,会在右上角展示一个小红点。设置`info`属性后,会在右上角展示相应的徽标
+
+```html
+
+
+
+
+
+```
+
+## API
+
+### Sidebar Props
+
+| 参数 | 说明 | 类型 | 默认值 | 版本 |
+|-----------|-----------|-----------|-------------|-------------|
+| activeKey | 选中项的索引 | *string \| number* | `0` | - |
+
+### Sidebar Event
+
+| 事件名 | 说明 | 参数 |
+|------|------|------|
+| change | 切换选项时触发 | 当前选中选项的索引 |
+
+### Sidebar 外部样式类
+
+| 类名 | 说明 |
+|-----------|-----------|
+| custom-class | 根节点样式类 |
+
+### SidebarItem Props
+
+| 参数 | 说明 | 类型 | 默认值 | 版本 |
+|-----------|-----------|-----------|-------------|-------------|
+| title | 内容 | *string* | `''` | - |
+| disabled | 是否禁用 | | *boolean* | `false` | - |
+| dot | 是否显示右上角小红点 | *boolean* | `false` | - |
+| info | 提示消息 | *string \| number* | `''` | - |
+
+### SidebarItem Event
+
+| 事件名 | 说明 | 参数 |
+|------|------|------|
+| click | 点击徽章时触发 | 当前徽章的索引 |
+
+### SidebarItem 外部样式类
+
+| 类名 | 说明 |
+|-----------|-----------|
+| custom-class | 根节点样式类 |
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.js
new file mode 100644
index 0000000..810d5e5
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.js
@@ -0,0 +1,51 @@
+Component({
+ relations: {
+ '../../c-sidebar/index': {
+ type: 'ancestor',
+ linked(target) {
+ this.parent = target;
+ },
+ },
+ },
+
+ externalClasses: ['custom-class'],
+ properties: {
+ title: String,
+ disabled: Boolean,
+ },
+
+ data: {
+ topRightRadius: false,
+ bottomRightRadius: false,
+ },
+
+ methods: {
+ setActive(selected) {
+ return this.setData({ selected });
+ },
+ onClick() {
+ const { parent } = this;
+
+ if (!parent || this.properties.disabled) {
+ return;
+ }
+
+ const index = parent.children.indexOf(this);
+
+ parent.setActive(index).then(() => {
+ this.triggerEvent('click', index);
+ parent.triggerEvent('change', { index });
+ });
+ },
+ setTopRightRadius(val) {
+ return this.setData({
+ topRightRadius: val,
+ });
+ },
+ setBottomRightRadius(val) {
+ return this.setData({
+ bottomRightRadius: val,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.json
new file mode 100644
index 0000000..e8cfaaf
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxml
new file mode 100644
index 0000000..435f1e9
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxml
@@ -0,0 +1,10 @@
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxss
new file mode 100644
index 0000000..28d50dc
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxss
@@ -0,0 +1,60 @@
+.c-sidebar-item {
+ display: flex;
+ justify-content: center;
+ text-align: center;
+ background-color: #f5f5f5;
+ color: #222427;
+ padding: 20rpx 0;
+ font-size: 26rpx;
+}
+
+.c-sidebar-item.active {
+ position: relative;
+ background: white;
+}
+
+.c-sidebar-item.active::before {
+ content: '';
+ position: absolute;
+ width: 6rpx;
+ height: 48rpx;
+ background-color: #fa4126;
+ left: 0;
+ top: 50%;
+ transform: translate(0, -50%);
+ border-radius: 64rpx;
+}
+
+.c-sidebar-item__text {
+ width: 136rpx;
+ height: 36rpx;
+ padding: 8rpx 0;
+ line-height: 36rpx;
+ text-align: center;
+ font-size: 28rpx;
+ color: #666666;
+}
+
+.c-sidebar-item.active .c-sidebar-item__text {
+ background-color: white;
+ border-radius: 36rpx;
+ color: #fa4126;
+}
+
+.text-overflow {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+}
+
+.top-right-radius {
+ border-top-right-radius: 16rpx;
+}
+
+.bottom-right-radius {
+ border-bottom-right-radius: 16rpx;
+}
+
+.c-sidebar-item-container {
+ background-color: white;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.js
new file mode 100644
index 0000000..b057ad1
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.js
@@ -0,0 +1,106 @@
+Component({
+ relations: {
+ './c-sidebar-item/index': {
+ type: 'descendant',
+ linked(target) {
+ this.children.push(target);
+ this.setActive(this.properties.activeKey, true);
+ },
+ unlinked(target) {
+ this.children = this.children.filter((item) => item !== target);
+ this.setActive(this.properties.activeKey, true);
+ },
+ },
+ },
+
+ externalClasses: ['custom-class'],
+
+ properties: {
+ activeKey: {
+ type: Number,
+ value: 0,
+ },
+ },
+ observers: {
+ activeKey(newVal) {
+ this.setActive(newVal);
+ },
+ },
+
+ created() {
+ this.children = [];
+ this.currentActive = -1;
+ this.topRightRadiusItemIndexs = [];
+ this.bottomRightRadiusItemIndexs = [];
+ },
+
+ methods: {
+ setActive(activeKey, isChildrenChange) {
+ const {
+ children,
+ currentActive,
+ topRightRadiusItemIndexs: preTopRightRadiusItemIndexs,
+ bottomRightRadiusItemIndexs: preBottomRightRadiusItemIndexs,
+ } = this;
+
+ if (!children.length) {
+ return Promise.resolve();
+ }
+
+ if (activeKey === currentActive && !isChildrenChange) {
+ return Promise.resolve();
+ }
+
+ this.currentActive = activeKey;
+ this.topRightRadiusItemIndexs = this.getTopRightRadiusItemIndexs(
+ activeKey,
+ children,
+ );
+ this.bottomRightRadiusItemIndexs = this.getBottomRightRadiusItemIndexs(
+ activeKey,
+ children,
+ );
+
+ const stack = []; // 任务列表,存放调用子组件的setActive后返回的一堆promise
+
+ // 将旧的选中项改为false
+ if (currentActive !== activeKey && children[currentActive]) {
+ stack.push(children[currentActive].setActive(false));
+ }
+
+ // 将新的选中项改为true
+ if (children[activeKey]) {
+ stack.push(children[activeKey].setActive(true));
+ }
+
+ preTopRightRadiusItemIndexs.forEach((item) => {
+ stack.push(children[item].setTopRightRadius(false));
+ });
+
+ preBottomRightRadiusItemIndexs.forEach((item) => {
+ stack.push(children[item].setBottomRightRadius(false));
+ });
+
+ this.topRightRadiusItemIndexs.forEach((item) => {
+ stack.push(children[item].setTopRightRadius(true));
+ });
+
+ this.bottomRightRadiusItemIndexs.forEach((item) => {
+ stack.push(children[item].setBottomRightRadius(true));
+ });
+
+ return Promise.all(stack);
+ },
+ getTopRightRadiusItemIndexs(activeKey, children) {
+ const { length } = children;
+ if (activeKey !== 0 && activeKey < length - 1) return [0, activeKey + 1];
+ if (activeKey !== 0) return [0];
+ if (activeKey < length - 1) return [activeKey + 1];
+ return [];
+ },
+ getBottomRightRadiusItemIndexs(activeKey) {
+ if (activeKey !== 0) return [activeKey - 1];
+ return [];
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.json
new file mode 100644
index 0000000..84ff738
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true
+}
+
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxml
new file mode 100644
index 0000000..a1fe026
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxml
@@ -0,0 +1,3 @@
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxss
new file mode 100644
index 0000000..95e59ff
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxss
@@ -0,0 +1,9 @@
+.c-sidebar {
+ width: 176rpx;
+ height: 100vh;
+}
+.c-sidebar::-webkit-scrollbar {
+ width: 0;
+ height: 0;
+ color: transparent;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.js
new file mode 100644
index 0000000..2b6f95d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.js
@@ -0,0 +1,37 @@
+Component({
+ externalClasses: ['custom-class'],
+
+ properties: {
+ tabList: Array,
+ },
+
+ data: {
+ unfolded: false,
+ boardMaxHeight: null,
+ },
+ attached() {
+ wx.createSelectorQuery()
+ .in(this)
+ .select('.c-tabbar-more')
+ .boundingClientRect((rect) => {
+ this.setData({ boardMaxHeight: rect.height });
+ })
+ .exec();
+ },
+
+ methods: {
+ changeFold() {
+ this.setData({
+ unfolded: !this.data.unfolded,
+ });
+ const { unfolded } = this.data;
+ this.triggerEvent('change', { unfolded });
+ },
+
+ onSelect(event) {
+ const activeKey = event.currentTarget.dataset.index;
+ this.triggerEvent('select', activeKey);
+ this.changeFold();
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.json
new file mode 100644
index 0000000..a89ef4d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxml
new file mode 100644
index 0000000..0ea9ad4
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxml
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+
+
+
+ {{ item.name }}
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxss
new file mode 100644
index 0000000..d0d08b3
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxss
@@ -0,0 +1,63 @@
+.c-tabbar-more {
+ width: 100%;
+ height: calc(100% - var(--tabbar-height, 100rpx));
+ position: absolute;
+ top: var(--tabbar-height, 100rpx);
+}
+.c-tabbar-more__btn {
+ position: absolute;
+ top: calc(0rpx - var(--tabbar-height, 100rpx));
+ right: 0;
+ width: 80rpx;
+ height: var(--tabbar-height, 100rpx);
+ line-height: var(--tabbar-height, 100rpx);
+ background-color: var(--tabbar-background-color, white);
+ box-shadow: -20rpx 0 20rpx -10rpx var(--tabbar-background-color, white);
+ text-align: center;
+}
+.c-tabbar-more__btn .market {
+ font-size: 20rpx;
+}
+.t-tabbar-more__boardwrapper {
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+}
+.t-tabbar-more__mask {
+ width: 100%;
+ height: 100%;
+ background-color: rgba(0, 0, 0, 0.5);
+}
+.c-tabbar-more__board {
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ max-height: 100%;
+}
+.c-tabbar-more__boardinner {
+ padding: 20rpx 0 20rpx 20rpx;
+ background-color: var(--tabbar-background-color, white);
+ display: flex;
+ flex-flow: row wrap;
+}
+.c-tabbar-more__item {
+ margin: 0 20rpx 20rpx 0;
+ flex: 0 0 calc((100% - 60rpx) / 3);
+ box-sizing: border-box;
+ padding: 0 10rpx;
+ border-radius: 30rpx;
+ height: 60rpx;
+ line-height: 60rpx;
+ text-align: center;
+ font-size: 22rpx;
+ color: #5d5d5d;
+ background-color: #eee;
+}
+.text-overflow {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.js
new file mode 100644
index 0000000..ddf6367
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.js
@@ -0,0 +1,68 @@
+Component({
+ externalClasses: ['custom-class'],
+
+ properties: {
+ activeKey: {
+ type: Number,
+ value: 0,
+ },
+ tabList: {
+ type: Array,
+ value: [],
+ },
+ showMore: Boolean, // 是否需要下拉功能
+ },
+ observers: {
+ activeKey(newVal) {
+ if (this.properties.tabList && newVal) {
+ this.setActive(newVal).catch((e) => {
+ console.error(e);
+ });
+ }
+ },
+ },
+
+ data: {
+ currentActive: -1,
+ },
+ attached() {
+ this.setActive(this.properties.activeKey).catch((e) => {
+ console.error(e);
+ });
+ },
+
+ methods: {
+ setActive(activeKey) {
+ if (
+ !this.properties.tabList[activeKey] ||
+ this.properties.tabList[activeKey].disabled
+ ) {
+ return Promise.reject('数据异常或不可操作');
+ }
+ return new Promise((resolve) => {
+ this.setData(
+ {
+ currentActive: activeKey,
+ },
+ () => resolve(),
+ );
+ });
+ },
+ onClick(event) {
+ let activeKey;
+ if (event.type === 'select') {
+ activeKey = event.detail;
+ } else {
+ activeKey = event.currentTarget.dataset.index;
+ }
+ this.setActive(activeKey)
+ .then(() => {
+ const { currentActive } = this.data;
+ this.triggerEvent('change', { index: currentActive });
+ })
+ .catch((e) => {
+ console.error(e);
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.json
new file mode 100644
index 0000000..644e632
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "c-tabbar-more": "./c-tabbar-more/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxml
new file mode 100644
index 0000000..1227f88
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxml
@@ -0,0 +1,29 @@
+
+
+
+
+ {{ item.name }}
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxss
new file mode 100644
index 0000000..d89475f
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxss
@@ -0,0 +1,53 @@
+.c-tabbar {
+ width: 100%;
+ height: 100%;
+ position: relative;
+ --tabbar-height: 100rpx;
+ --tabbar-fontsize: 28rpx;
+ --tabbar-background-color: white;
+}
+.c-tabbar__inner {
+ display: flex;
+ flex-flow: row nowrap;
+}
+.c-tabbar__scroll {
+ position: relative;
+}
+.c-tabbar__scroll::after {
+ content: '';
+ display: block;
+ position: absolute;
+ width: 100%;
+ left: 0;
+ bottom: -1px;
+ height: 1px;
+ background-color: #eee;
+ z-index: 1;
+}
+.c-tabbar__inner.c-tabbar__inner_more::after {
+ content: '';
+ display: block;
+ width: 100rpx;
+ height: 100rpx;
+ flex: none;
+}
+.c-tabbar-item {
+ flex: none;
+ height: 100rpx;
+ color: #282828;
+ font-size: 28rpx;
+ padding: 0 20rpx;
+}
+.c-tabbar-item.active:not(.disabled) {
+ color: #0071ce;
+ position: relative;
+}
+.c-tabbar-item.disabled {
+ color: #ccc;
+}
+.c-tabbar-item__text {
+ width: 100%;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.js
new file mode 100644
index 0000000..f622901
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.js
@@ -0,0 +1,75 @@
+Component({
+ externalClasses: ['custom-class'],
+
+ properties: {
+ category: {
+ type: Array,
+ },
+ initActive: {
+ type: Array,
+ value: [],
+ observer(newVal, oldVal) {
+ if (newVal[0] !== oldVal[0]) {
+ this.setActiveKey(newVal[0], 0);
+ }
+ },
+ },
+ isSlotRight: {
+ type: Boolean,
+ value: false,
+ },
+ level: {
+ type: Number,
+ value: 3,
+ },
+ },
+ data: {
+ activeKey: 0,
+ subActiveKey: 0,
+ },
+ attached() {
+ if (this.properties.initActive && this.properties.initActive.length > 0) {
+ this.setData({
+ activeKey: this.properties.initActive[0],
+ subActiveKey: this.properties.initActive[1] || 0,
+ });
+ }
+ },
+ methods: {
+ onParentChange(event) {
+ this.setActiveKey(event.detail.index, 0).then(() => {
+ this.triggerEvent('change', [
+ this.data.activeKey,
+ this.data.subActiveKey,
+ ]);
+ });
+ },
+ onChildChange(event) {
+ this.setActiveKey(this.data.activeKey, event.detail.index).then(() => {
+ this.triggerEvent('change', [
+ this.data.activeKey,
+ this.data.subActiveKey,
+ ]);
+ });
+ },
+ changCategory(event) {
+ const { item } = event.currentTarget.dataset;
+ this.triggerEvent('changeCategory', {
+ item,
+ });
+ },
+ setActiveKey(key, subKey) {
+ return new Promise((resolve) => {
+ this.setData(
+ {
+ activeKey: key,
+ subActiveKey: subKey,
+ },
+ () => {
+ resolve();
+ },
+ );
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.json
new file mode 100644
index 0000000..8ca3d3c
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.json
@@ -0,0 +1,9 @@
+{
+ "component": true,
+ "usingComponents": {
+ "c-tabbar": "./components/c-tabbar/index",
+ "c-sidebar": "./components/c-sidebar/index",
+ "c-sidebar-item": "./components/c-sidebar/c-sidebar-item/index",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxml
new file mode 100644
index 0000000..1b0b83f
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxml
@@ -0,0 +1,61 @@
+
+
+
+
+
+
+
+
+
+
+
+
+ {{item.name}}
+
+
+
+
+
+ {{subItem.name}}
+
+
+
+
+
+
+
+
+
+ {{item.name}}
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxss
new file mode 100644
index 0000000..fbf4569
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxss
@@ -0,0 +1,102 @@
+.goods-category {
+ display: flex;
+}
+
+.custom-sidebar {
+ height: 100%;
+}
+
+.goods-category__right {
+ height: 100%;
+ flex: auto;
+ width: 0;
+ position: relative;
+ overflow: scroll;
+ -webkit-overflow-scrolling: touch;
+ background-color: white;
+}
+
+.flex {
+ display: flex;
+}
+
+.goods-category-normal {
+ margin: 28rpx 34rpx 0rpx 32rpx;
+}
+
+.goods-category-normal-item-title {
+ font-size: 28rpx;
+ font-weight: 500;
+}
+
+.goods-category-normal-item-container {
+ background-color: #fff;
+ border-radius: 8rpx;
+ padding-top: 28rpx;
+ margin-top: -24rpx;
+ margin-bottom: 30rpx;
+ display: flex;
+ flex-wrap: wrap;
+}
+
+.goods-category-normal-item-container-item {
+ height: 196rpx;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ margin-top: 24rpx;
+ width: 33.3%;
+}
+
+.goods-category-normal-item-container-item .image {
+ width: 144rpx;
+ height: 144rpx;
+}
+
+.goods-category-normal-item-container-item-title {
+ justify-content: center;
+ font-size: 24rpx;
+ color: #666666;
+ margin-top: 20rpx;
+}
+
+.goods-category .custom-sidebar {
+ background-color: #f5f5f5;
+}
+
+.custom-sidebar {
+ width: 180rpx;
+ height: 100vh;
+}
+
+.custom-sidebar::-webkit-scrollbar {
+ width: 0;
+ height: 0;
+ color: transparent;
+}
+
+.goods-category-normal-item-second-container {
+ background-color: #fff;
+ border-radius: 8rpx;
+ margin-top: 8rpx;
+ margin-bottom: 30rpx;
+ display: grid;
+ grid-template-columns: 33.33% 33.33% 33.33%;
+}
+
+.goods-category-normal-item-second-container-item {
+ height: 200rpx;
+ text-align: center;
+ margin-top: 20rpx;
+}
+
+.goods-category-normal-item-second-container-item .image {
+ width: 144rpx;
+ height: 144rpx;
+}
+
+.goods-category-normal-item-second-container-item-title {
+ justify-content: center;
+ font-size: 24rpx;
+ color: #222427;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/data.js b/scr/miniprogram-2/pages/goods/category/data.js
new file mode 100644
index 0000000..e625226
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/data.js
@@ -0,0 +1,135 @@
+export const fullList = [
+ {
+ groupId: '24948',
+ name: '数码',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '手机',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ ],
+ },
+ {
+ groupId: '249481',
+ name: '电视',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1135099865,3046620350&fm=26&gp=0.jpg',
+ },
+ ],
+ },
+ ],
+ },
+ {
+ groupId: '24948',
+ name: '水果',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '热带水果',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '菠萝',
+ thumbnail:
+ 'https://dss3.baidu.com/-rVXeDTa2gU2pMbgoY3K/it/u=322209122,2354607046&fm=202&mola=new&crop=v1',
+ },
+ ],
+ },
+ ],
+ },
+];
+
+export const goodsList = [
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+];
diff --git a/scr/miniprogram-2/pages/goods/category/index.js b/scr/miniprogram-2/pages/goods/category/index.js
new file mode 100644
index 0000000..e8c56ac
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/index.js
@@ -0,0 +1,28 @@
+import { getCategoryList } from '../../../services/good/fetchCategoryList';
+Page({
+ data: {
+ list: [],
+ },
+ async init() {
+ try {
+ const result = await getCategoryList();
+ this.setData({
+ list: result,
+ });
+ } catch (error) {
+ console.error('err:', error);
+ }
+ },
+
+ onShow() {
+ this.getTabBar().init();
+ },
+ onChange() {
+ wx.navigateTo({
+ url: '/pages/goods/list/index',
+ });
+ },
+ onLoad() {
+ this.init(true);
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/index.json b/scr/miniprogram-2/pages/goods/category/index.json
new file mode 100644
index 0000000..f989443
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/index.json
@@ -0,0 +1,6 @@
+{
+ "navigationBarTitleText": "分类",
+ "usingComponents": {
+ "goods-category": "./components/goods-category/index"
+ }
+}
diff --git a/scr/miniprogram-2/pages/goods/category/index.wxml b/scr/miniprogram-2/pages/goods/category/index.wxml
new file mode 100644
index 0000000..2d8cab1
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/index.wxml
@@ -0,0 +1,8 @@
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/category/index.wxss b/scr/miniprogram-2/pages/goods/category/index.wxss
new file mode 100644
index 0000000..ac2e0a7
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/index.wxss
@@ -0,0 +1,23 @@
+.tabbar-position {
+ position: fixed !important;
+ bottom: 0;
+ left: 0;
+ width: 100%;
+}
+
+.wrap {
+ height: 100vh;
+ overflow: hidden;
+}
+.goods-category-class {
+ background-color: #f6f6f6 !important;
+ height: 100%;
+}
+.goods-category-class .goods-category-normal-item-container-item {
+ margin-top: 20rpx;
+}
+
+page {
+ min-height: none;
+ padding-bottom: 0;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/assets/play.png b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/assets/play.png
new file mode 100644
index 0000000..d816ef7
Binary files /dev/null and b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/assets/play.png differ
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.js b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.js
new file mode 100644
index 0000000..a0a3c48
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.js
@@ -0,0 +1,36 @@
+// pages/goods/comments/components/comments-card/images-videos/index.js
+Component({
+ /**
+ * 组件的属性列表
+ */
+ properties: {
+ resources: {
+ type: Array,
+ value: [],
+ },
+ },
+
+ /**
+ * 组件的初始数据
+ */
+ data: {
+ classType: 'single',
+ },
+
+ observers: {
+ resources: function (newVal) {
+ if (newVal.length <= 1) {
+ this.setData({ classType: 'single' });
+ } else if (newVal.length === 2) {
+ this.setData({ classType: 'double' });
+ } else {
+ this.setData({ classType: 'multiple' });
+ }
+ },
+ },
+
+ /**
+ * 组件的方法列表
+ */
+ methods: {},
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.json b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.json
new file mode 100644
index 0000000..83597fd
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "my-video": "../my-video/index",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxml b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxml
new file mode 100644
index 0000000..2515909
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxml
@@ -0,0 +1,15 @@
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxss b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxss
new file mode 100644
index 0000000..e7944be
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxss
@@ -0,0 +1,68 @@
+.resource-item-single {
+ width: 360rpx;
+ height: 360rpx;
+ border-radius: 8rpx;
+}
+
+.resource-item-double {
+ width: 334rpx;
+ height: 334rpx;
+ border-radius: 8rpx;
+}
+
+.resource-item-multiple {
+ width: 218rpx;
+ height: 218rpx;
+ border-radius: 8rpx;
+}
+
+.resource-container-single {
+ padding-left: 0;
+ padding-top: 0;
+}
+
+.resource-container-double {
+ padding-left: 18rpx;
+ padding-top: 18rpx;
+}
+
+.resource-container-multiple {
+ padding-left: 16rpx;
+ padding-top: 16rpx;
+}
+
+.container-single {
+ margin-left: 0;
+}
+
+.container-double {
+ margin-left: -18rpx;
+ margin-top: -18rpx;
+}
+
+.container-multiple {
+ margin-left: -16rpx;
+ margin-top: -16rpx;
+}
+
+.resource-container {
+ display: flex;
+}
+
+.play-icon {
+ width: 96rpx;
+ height: 96rpx;
+}
+
+.images-videos-container {
+ display: flex;
+ flex-wrap: wrap;
+}
+
+.image {
+ border-radius: 8rpx;
+}
+
+.cover-img-container {
+ background-color: white;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.js b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.js
new file mode 100644
index 0000000..987cf18
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.js
@@ -0,0 +1,55 @@
+Component({
+ externalClasses: ['my-video', 'my-cover-img', 'my-play-icon'],
+ properties: {
+ videoSrc: { type: String },
+ },
+ data: {
+ isShow: true,
+ },
+
+ options: {
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ attached() {
+ this.videoContext = wx.createVideoContext('myVideo', this);
+ },
+
+ fullScreen: false,
+
+ methods: {
+ // 点击封面自定义播放按钮时触发
+ bindplay(e) {
+ this.setData({
+ isShow: false,
+ });
+ this.videoContext.play();
+ this.triggerEvent('play', e);
+ },
+
+ bindplayByVideo(e) {
+ this.setData({
+ isShow: false,
+ });
+ this.triggerEvent('play', e);
+ },
+
+ // 监听播放到末尾时触发
+ bindended(e) {
+ if (!this.fullScreen) {
+ this.setData({
+ isShow: true,
+ });
+ }
+ this.triggerEvent('ended', e);
+ },
+ // 监听暂停播放时触发
+ bindpause(e) {
+ this.triggerEvent('pause', e);
+ },
+ bindfullscreenchange(e) {
+ const fullScreen = e?.detail?.fullScreen;
+ this.fullScreen = fullScreen;
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.json b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.json
new file mode 100644
index 0000000..e8cfaaf
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxml b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxml
new file mode 100644
index 0000000..af38919
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxml
@@ -0,0 +1,26 @@
+
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxss b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxss
new file mode 100644
index 0000000..63b962b
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxss
@@ -0,0 +1,21 @@
+.video .video_cover {
+ width: 100%;
+ height: 100%;
+ position: relative;
+}
+
+.video .video_play_icon {
+ position: absolute;
+ left: 50%;
+ top: 50%;
+ transform: translate(-50%, -50%);
+ z-index: 5;
+}
+
+.video .video_txt {
+ margin: 10rpx auto;
+}
+
+.video {
+ display: flex;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.js b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.js
new file mode 100644
index 0000000..53f6103
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.js
@@ -0,0 +1,51 @@
+Component({
+ externalClasses: ['wr-class'],
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ goodsDetailInfo: {
+ type: String,
+ value: '',
+ },
+ sellerReply: {
+ type: String,
+ value: '',
+ },
+ userHeadUrl: {
+ type: String,
+ value: '',
+ },
+ userName: {
+ type: String,
+ default: '',
+ },
+ commentContent: {
+ type: String,
+ value: '',
+ },
+ commentScore: {
+ type: Number,
+ value: 0,
+ },
+ commentTime: {
+ type: String,
+ value: '',
+ },
+ commentResources: {
+ type: Array,
+ value: [],
+ },
+ },
+
+ data: {
+ showMoreStatus: false,
+ showContent: false,
+ hideText: false,
+ eleHeight: null,
+ overText: false,
+ isDisabled: true,
+ startColors: ['#FFC51C', '#DDDDDD'],
+ },
+ methods: {},
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.json b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.json
new file mode 100644
index 0000000..1130655
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-rate": "tdesign-miniprogram/rate/rate",
+ "images-videos": "./components/images-videos",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxml b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxml
new file mode 100644
index 0000000..a376cb2
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxml
@@ -0,0 +1,34 @@
+
+
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxss b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxss
new file mode 100644
index 0000000..30b4186
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxss
@@ -0,0 +1,170 @@
+@import '../../../../../style/theme.wxss';
+
+.comments-card-item {
+ padding: 32rpx;
+ display: flex;
+ background-color: #fff;
+ position: relative;
+}
+
+.comments-card-item::after {
+ content: '';
+ position: absolute;
+ bottom: 0rpx;
+ width: 686rpx;
+ height: 2rpx;
+ background-color: #f5f5f5;
+}
+
+.comments-card-item-userImg {
+ display: flex;
+}
+
+.comments-card-item-userImg .userImg {
+ width: 64rpx;
+ height: 64rpx;
+ border-radius: 50%;
+}
+
+.comments-card-item-container {
+ width: 100%;
+}
+
+.comments-card-item-container-name {
+ display: flex;
+ font-size: 28rpx;
+ color: #333;
+ font-weight: 600;
+ align-items: center;
+}
+
+.comments-card-item-container-name .userName {
+ margin-right: 12rpx;
+}
+
+.comments-card-item-container-date {
+ font-size: 22rpx;
+ color: #999;
+ margin-top: 4rpx;
+ display: flex;
+}
+
+.comments-card-item-container-content {
+ margin-top: 16rpx;
+ position: relative;
+}
+
+.comments-card-item-container-content .content-text {
+ font-size: 28rpx;
+ white-space: normal;
+ word-break: break-all;
+ font-weight: normal;
+}
+
+.comments-card-item-container-content .hide-text {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ -webkit-line-clamp: 5;
+ text-align: justify;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+}
+
+.comments-card-item-container-content .showMore {
+ position: absolute;
+ width: 112rpx;
+ height: 36rpx;
+ bottom: 0;
+ right: 0;
+ background: linear-gradient(
+ to right,
+ rgba(255, 255, 255, 0.2) 0,
+ rgba(255, 255, 255, 0.45) 20%,
+ rgba(255, 255, 255, 0.7) 25%,
+ rgba(255, 255, 255, 0.9) 30%,
+ rgba(255, 255, 255, 0.95) 35%,
+ #ffffff 50%,
+ #fff 100%
+ );
+ font-size: 26rpx;
+ color: #fa550f;
+ line-height: 36rpx;
+ text-align: right;
+}
+
+.comments-card-item-container-image {
+ margin-top: 24rpx;
+ display: flex;
+ justify-content: space-between;
+ flex-wrap: wrap;
+}
+
+.comments-card-item-container-image .commentImg {
+ border-radius: 8rpx;
+ margin-top: 12rpx;
+}
+
+.comments-card-item-container-image .commentImg3 {
+ width: 196rpx;
+ height: 196rpx;
+}
+
+.comments-card-item-container-image .commentImg2 {
+ width: 300rpx;
+ height: 300rpx;
+}
+
+.comments-card-item-container-image .commentImg1 {
+ width: 404rpx;
+ height: 404rpx;
+}
+
+.comments-card-item-container .comments-title {
+ display: flex;
+ align-items: center;
+ position: relative;
+}
+
+.comments-title .userName {
+ font-size: 26rpx;
+ color: #333333;
+ margin-left: 24rpx;
+}
+
+.comments-title .commentTime {
+ font-size: 24rpx;
+ color: #999999;
+ position: absolute;
+ right: 0;
+}
+
+.comments-info {
+ display: flex;
+ margin-top: 18rpx;
+}
+
+.comments-info .rate {
+ margin-right: 24rpx;
+}
+
+.comments-info .goods-info-text {
+ font-size: 24rpx;
+ color: #999999;
+}
+
+.comments-card-item-container .comments-card-reply {
+ background-color: #f5f5f5;
+ padding: 24rpx 16rpx;
+ margin-top: 24rpx;
+}
+
+.comments-card-item-container .comments-card-reply .prefix {
+ font-size: 26rpx;
+ font-weight: bold;
+ color: #666666;
+}
+
+.comments-card-item-container .comments-card-reply .content {
+ font-size: 26rpx;
+ color: #666666;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/create/index.js b/scr/miniprogram-2/pages/goods/comments/create/index.js
new file mode 100644
index 0000000..be6d788
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/create/index.js
@@ -0,0 +1,92 @@
+// import { getCommentDetail } from '../../../../services/good/comments/fetchCommentDetail';
+import Toast from 'tdesign-miniprogram/toast/index';
+Page({
+ data: {
+ serviceRateValue: 1,
+ goodRateValue: 1,
+ conveyRateValue: 1,
+ isAnonymous: false,
+ uploadFiles: [],
+ gridConfig: {
+ width: 218,
+ height: 218,
+ column: 3,
+ },
+ isAllowedSubmit: false,
+ imgUrl: '',
+ title: '',
+ goodsDetail: '',
+ imageProps: {
+ mode: 'aspectFit',
+ },
+ },
+
+ onLoad(options) {
+ this.setData({
+ imgUrl: options.imgUrl,
+ title: options.title,
+ goodsDetail: options.specs,
+ });
+ },
+
+ onRateChange(e) {
+ const { value } = e?.detail;
+ const item = e?.currentTarget?.dataset?.item;
+ this.setData({ [item]: value }, () => {
+ this.updateButtonStatus();
+ });
+ },
+
+ onAnonymousChange(e) {
+ const status = !!e?.detail?.checked;
+ this.setData({ isAnonymous: status });
+ },
+
+ handleSuccess(e) {
+ const { files } = e.detail;
+
+ this.setData({
+ uploadFiles: files,
+ });
+ },
+
+ handleRemove(e) {
+ const { index } = e.detail;
+ const { uploadFiles } = this.data;
+ uploadFiles.splice(index, 1);
+ this.setData({
+ uploadFiles,
+ });
+ },
+
+ onTextAreaChange(e) {
+ const value = e?.detail?.value;
+ this.textAreaValue = value;
+ this.updateButtonStatus();
+ },
+
+ updateButtonStatus() {
+ const {
+ serviceRateValue,
+ goodRateValue,
+ conveyRateValue,
+ isAllowedSubmit,
+ } = this.data;
+ const { textAreaValue } = this;
+ const temp =
+ serviceRateValue && goodRateValue && conveyRateValue && textAreaValue;
+ if (temp !== isAllowedSubmit) this.setData({ isAllowedSubmit: temp });
+ },
+
+ onSubmitBtnClick() {
+ const { isAllowedSubmit } = this.data;
+ if (!isAllowedSubmit) return;
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '评价提交成功',
+ icon: 'check-circle',
+ });
+ wx.navigateBack();
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/create/index.json b/scr/miniprogram-2/pages/goods/comments/create/index.json
new file mode 100644
index 0000000..7c6d3eb
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/create/index.json
@@ -0,0 +1,13 @@
+{
+ "navigationBarTitleText": "评价商品",
+ "usingComponents": {
+ "t-image": "/components/webp-image/index",
+ "t-rate": "tdesign-miniprogram/rate/rate",
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "t-checkbox": "tdesign-miniprogram/checkbox/checkbox",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-upload": "tdesign-miniprogram/upload/upload",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/comments/create/index.wxml b/scr/miniprogram-2/pages/goods/comments/create/index.wxml
new file mode 100644
index 0000000..254812d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/create/index.wxml
@@ -0,0 +1,85 @@
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/comments/create/index.wxss b/scr/miniprogram-2/pages/goods/comments/create/index.wxss
new file mode 100644
index 0000000..a63ef2e
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/create/index.wxss
@@ -0,0 +1,171 @@
+page {
+ background-color: #f5f5f5;
+}
+
+.page-container .comment-card {
+ padding: 24rpx 32rpx 28rpx;
+ background-color: #ffffff;
+}
+
+.comment-card .goods-info-container .goods-image {
+ width: 112rpx;
+ height: 112rpx;
+ border-radius: 8rpx;
+}
+
+.comment-card .goods-info-container {
+ display: flex;
+}
+
+.comment-card .goods-info-container .goods-title-container {
+ padding-left: 24rpx;
+}
+
+.comment-card .goods-info-container .goods-title {
+ font-size: 28rpx;
+ font-weight: normal;
+ margin-top: 12rpx;
+}
+
+.comment-card .goods-info-container .goods-detail {
+ font-size: 24rpx;
+ font-weight: normal;
+ color: #999999;
+ margin-top: 16rpx;
+}
+
+.comment-card .rate-container {
+ display: flex;
+ align-items: center;
+ margin-top: 22rpx;
+}
+
+.comment-card .rate-container .rate-title {
+ font-size: 28rpx;
+ font-weight: bold;
+}
+
+.comment-card .rate-container .rate {
+ margin-left: 22rpx;
+}
+
+.comment-card .textarea-container {
+ margin-top: 22rpx;
+}
+
+.comment-card .textarea-container .textarea {
+ background-color: #f5f5f5;
+ border-radius: 16rpx;
+ font-size: 28rpx;
+ font-weight: normal;
+}
+
+.page-container .t-checkbox__bordered {
+ display: none;
+}
+
+.page-container .anonymous-box {
+ display: flex;
+ align-items: center;
+ padding-top: 52rpx;
+}
+
+.page-container .anonymous-box .name {
+ font-size: 28rpx;
+ font-weight: normal;
+ color: #999999;
+ padding-left: 28rpx;
+}
+
+.page-container .t-checkbox {
+ padding: 0rpx !important;
+}
+
+.page-container .t-checkbox__content {
+ display: none;
+}
+
+.comment-card .convey-comment-title {
+ font-size: 28rpx;
+ font-weight: bold;
+}
+
+.convey-card {
+ background-color: #ffffff;
+ margin-top: 24rpx;
+ padding: 32rpx;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 140rpx);
+}
+
+.convey-card .rate-container .rate-title {
+ font-weight: normal;
+}
+
+.page-container .t-checkbox__icon-left {
+ margin-right: 0rpx !important;
+}
+
+.submit-button-container {
+ padding: 12rpx 0rpx;
+ display: flex;
+ width: 100vw;
+ justify-content: center;
+ position: fixed;
+ bottom: 0;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 20rpx);
+ background-color: #ffffff;
+ z-index: 99;
+}
+
+.submit-button-container .submit-button {
+ background-color: #fa4126;
+ border: 0;
+ border-radius: 48rpx;
+ width: 686rpx;
+ height: 88rpx;
+}
+
+.submit-button-container .submit-button-disabled {
+ background-color: rgba(0, 0, 0, 0.4);
+ border: 0;
+ border-radius: 48rpx;
+ width: 686rpx;
+ height: 88rpx;
+}
+
+.page-container .upload-container {
+ margin-top: 24rpx;
+}
+
+.page-container .t-upload__wrapper {
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+
+.page-container .submmit-bar {
+ position: fixed;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ z-index: 12;
+ padding: 12rpx 32rpx;
+ padding-bottom: env(safe-area-inset-bottom);
+ background-color: #fff;
+ height: 112rpx;
+}
+
+.page-container .submmit-bar-button {
+ border-radius: 48rpx !important;
+ padding: 0 !important;
+}
+
+.page-container .t-upload__close-btn {
+ background-color: rgba(0, 0, 0, 0.4);
+ border-bottom-left-radius: 8rpx;
+ width: 36rpx;
+ height: 36rpx;
+}
+
+.upload-container .upload-addcontent-slot {
+ font-size: 26rpx;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/index.js b/scr/miniprogram-2/pages/goods/comments/index.js
new file mode 100644
index 0000000..ef3b361
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/index.js
@@ -0,0 +1,227 @@
+import { fetchComments } from '../../../services/comments/fetchComments';
+import { fetchCommentsCount } from '../../../services/comments/fetchCommentsCount';
+import dayjs from 'dayjs';
+const layoutMap = {
+ 0: 'vertical',
+};
+Page({
+ data: {
+ pageLoading: false,
+ commentList: [],
+ pageNum: 1,
+ myPageNum: 1,
+ pageSize: 10,
+ total: 0,
+ myTotal: 0,
+ hasLoaded: false,
+ layoutText: layoutMap[0],
+ loadMoreStatus: 0,
+ myLoadStatus: 0,
+ spuId: '1060004',
+ commentLevel: '',
+ hasImage: '',
+ commentType: '',
+ totalCount: 0,
+ countObj: {
+ badCount: '0',
+ commentCount: '0',
+ goodCount: '0',
+ middleCount: '0',
+ hasImageCount: '0',
+ uidCount: '0',
+ },
+ },
+ onLoad(options) {
+ this.getCount(options);
+ this.getComments(options);
+ },
+ async getCount(options) {
+ try {
+ const result = await fetchCommentsCount(
+ {
+ spuId: options.spuId,
+ },
+ {
+ method: 'POST',
+ },
+ );
+ this.setData({
+ countObj: result,
+ });
+ // const { data, code = '' } = result;
+ // if (code.toUpperCase() === 'SUCCESS') {
+ // wx.setNavigationBarTitle({
+ // title: `全部评价(${data.commentCount})`,
+ // });
+ // this.setData({
+ // countObj: data,
+ // });
+ // } else {
+ // wx.showToast({
+ // title: '查询失败,请稍候重试',
+ // });
+ // }
+ } catch (error) {}
+ },
+ generalQueryData(reset) {
+ const { hasImage, pageNum, pageSize, spuId, commentLevel } = this.data;
+ const params = {
+ pageNum: 1,
+ pageSize: 30,
+ queryParameter: {
+ spuId,
+ },
+ };
+ if (
+ Number(commentLevel) === 3 ||
+ Number(commentLevel) === 2 ||
+ Number(commentLevel) === 1
+ ) {
+ params.queryParameter.commentLevel = Number(commentLevel);
+ }
+ if (hasImage && hasImage === '1') {
+ params.queryParameter.hasImage = true;
+ } else {
+ delete params.queryParameter.hasImage;
+ }
+ // 重置请求
+ if (reset) return params;
+
+ return {
+ ...params,
+ pageNum: pageNum + 1,
+ pageSize,
+ };
+ },
+ async init(reset = true) {
+ const { loadMoreStatus, commentList = [] } = this.data;
+ const params = this.generalQueryData(reset);
+
+ // 在加载中或者无更多数据,直接返回
+ if (loadMoreStatus !== 0) return;
+
+ this.setData({
+ loadMoreStatus: 1,
+ });
+
+ try {
+ const data = await fetchComments(params, {
+ method: 'POST',
+ });
+ const code = 'SUCCESS';
+ if (code.toUpperCase() === 'SUCCESS') {
+ const { pageList, totalCount = 0 } = data;
+ pageList.forEach((item) => {
+ // eslint-disable-next-line no-param-reassign
+ item.commentTime = dayjs(Number(item.commentTime)).format(
+ 'YYYY/MM/DD HH:mm',
+ );
+ });
+
+ if (Number(totalCount) === 0 && reset) {
+ this.setData({
+ commentList: [],
+ hasLoaded: true,
+ total: totalCount,
+ loadMoreStatus: 2,
+ });
+ return;
+ }
+ const _commentList = reset ? pageList : commentList.concat(pageList);
+ const _loadMoreStatus =
+ _commentList.length === Number(totalCount) ? 2 : 0;
+ this.setData({
+ commentList: _commentList,
+ pageNum: params.pageNum || 1,
+ totalCount: Number(totalCount),
+ loadMoreStatus: _loadMoreStatus,
+ });
+ } else {
+ wx.showToast({
+ title: '查询失败,请稍候重试',
+ });
+ }
+ } catch (error) {}
+ this.setData({
+ hasLoaded: true,
+ });
+ },
+ getScoreArray(score) {
+ var array = [];
+ for (let i = 0; i < 5; i++) {
+ if (i < score) {
+ array.push(2);
+ } else {
+ array.push(0);
+ }
+ }
+ return array;
+ },
+ getComments(options) {
+ const { commentLevel = -1, spuId, hasImage = '' } = options;
+ if (commentLevel !== -1) {
+ this.setData({
+ commentLevel: commentLevel,
+ });
+ }
+ this.setData({
+ hasImage: hasImage,
+ commentType: hasImage ? '4' : '',
+ spuId: spuId,
+ });
+ this.init(true);
+ },
+ changeTag(e) {
+ var { commenttype } = e.currentTarget.dataset;
+ var { commentType } = this.data;
+ if (commentType === commenttype) return;
+ this.setData({
+ loadMoreStatus: 0,
+ commentList: [],
+ total: 0,
+ myTotal: 0,
+ myPageNum: 1,
+ pageNum: 1,
+ });
+ if (commenttype === '' || commenttype === '5') {
+ this.setData({
+ hasImage: '',
+ commentLevel: '',
+ });
+ } else if (commenttype === '4') {
+ this.setData({
+ hasImage: '1',
+ commentLevel: '',
+ });
+ } else {
+ this.setData({
+ hasImage: '',
+ commentLevel: commenttype,
+ });
+ }
+ if (commenttype === '5') {
+ this.setData({
+ myLoadStatus: 1,
+ commentType: commenttype,
+ });
+ this.getMyCommentsList();
+ } else {
+ this.setData({
+ myLoadStatus: 0,
+ commentType: commenttype,
+ });
+ this.init(true);
+ }
+ },
+ onReachBottom() {
+ const { total = 0, commentList } = this.data;
+ if (commentList.length === total) {
+ this.setData({
+ loadMoreStatus: 2,
+ });
+ return;
+ }
+
+ this.init(false);
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/index.json b/scr/miniprogram-2/pages/goods/comments/index.json
new file mode 100644
index 0000000..a6418c9
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/index.json
@@ -0,0 +1,8 @@
+{
+ "navigationBarTitleText": "全部评价",
+ "usingComponents": {
+ "t-tag": "tdesign-miniprogram/tag/tag",
+ "comments-card": "./components/comments-card/index",
+ "t-load-more": "/components/load-more/index"
+ }
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/index.wxml b/scr/miniprogram-2/pages/goods/comments/index.wxml
new file mode 100644
index 0000000..89d2b0f
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/index.wxml
@@ -0,0 +1,50 @@
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/comments/index.wxss b/scr/miniprogram-2/pages/goods/comments/index.wxss
new file mode 100644
index 0000000..b98f36b
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/index.wxss
@@ -0,0 +1,49 @@
+/* 层级定义
+@z-index-0: 1;
+@z-index-1: 100;
+@z-index-2: 200;
+@z-index-5: 500;
+@z-index-component: 1000; // 通用组件级别
+@z-index-dropdown: @z-index-component;
+@z-index-sticky: @z-index-component + 20;
+@z-index-fixed: @z-index-component + 30;
+@z-index-modal-backdrop:@z-index-component + 40;
+@z-index-modal:@z-index-component + 50;
+@z-index-popover:@z-index-component + 60;
+@z-index-tooltip:@z-index-component + 70;
+*/
+/* var() css变量适配*/
+page {
+ background-color: #FFFFFF;
+}
+
+.comments-header {
+ display: flex;
+ flex-wrap: wrap;
+ padding: 32rpx 32rpx 0rpx;
+ background-color: #fff;
+ margin-top: -24rpx;
+ margin-left: -24rpx;
+}
+
+.comments-header-tag {
+ margin-top: 24rpx;
+ margin-left: 24rpx;
+ height: 56rpx !important;
+ font-size: 24rpx !important;
+ justify-content: center;
+ background-color: #F5F5F5 !important;
+ border-radius: 8rpx !important;
+ border: 1px solid #F5F5F5 !important;
+}
+
+.comments-header-active {
+ background-color: #FFECE9 !important;
+ color: #FA4126 !important;
+ border: 1px solid #FA4126 !important;
+}
+
+.no-more {
+ padding-left: 20rpx;
+ padding-right: 20rpx;
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.js b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.js
new file mode 100644
index 0000000..ae274e2
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.js
@@ -0,0 +1,66 @@
+Component({
+ externalClasses: ['wr-sold-out', 'wr-class'],
+
+ options: { multipleSlots: true },
+
+ properties: {
+ soldout: {
+ // 商品是否下架
+ type: Boolean,
+ value: false,
+ },
+ jumpArray: {
+ type: Array,
+ value: [],
+ },
+ isStock: {
+ type: Boolean,
+ value: true,
+ }, // 是否有库存
+ isSlotButton: {
+ type: Boolean,
+ value: false,
+ }, // 是否开启按钮插槽
+ shopCartNum: {
+ type: Number, // 购物车气泡数量
+ },
+ buttonType: {
+ type: Number,
+ value: 0,
+ },
+ minDiscountPrice: {
+ type: String,
+ value: '',
+ },
+ minSalePrice: {
+ type: String,
+ value: '',
+ },
+ },
+
+ data: {
+ fillPrice: false,
+ },
+
+ methods: {
+ toAddCart() {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('toAddCart');
+ },
+
+ toBuyNow(e) {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('toBuyNow', e);
+ },
+
+ toNav(e) {
+ const { url } = e.currentTarget.dataset;
+ return this.triggerEvent('toNav', {
+ e,
+ url,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.json b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.json
new file mode 100644
index 0000000..7464ae6
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxml b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxml
new file mode 100644
index 0000000..604afb4
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxml
@@ -0,0 +1,38 @@
+
+ {{soldout ? '商品已下架' : '商品已售馨'}}
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxss b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxss
new file mode 100644
index 0000000..44e8ad0
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxss
@@ -0,0 +1,107 @@
+.footer-cont {
+ background-color: #fff;
+ padding: 16rpx;
+}
+
+.icon-warp {
+ width: 110rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ text-align: center;
+}
+
+.operate-wrap {
+ position: relative;
+}
+
+.bottom-operate-left {
+ width: 100%;
+}
+
+.bottom-operate-left .icon-warp {
+ width: 50%;
+}
+
+.tag-cart-num {
+ display: inline-block;
+ position: absolute;
+ left: 50rpx;
+ right: auto;
+ top: 6rpx;
+ color: #fff;
+ line-height: 24rpx;
+ text-align: center;
+ z-index: 99;
+ white-space: nowrap;
+ min-width: 28rpx;
+ border-radius: 14rpx;
+ background-color: #fa550f !important;
+ font-size: 20rpx;
+ font-weight: 400;
+ padding: 2rpx 6rpx;
+}
+
+.operate-text {
+ color: #666;
+ font-size: 20rpx;
+}
+
+.soldout {
+ height: 80rpx;
+ background: rgba(170, 170, 170, 1);
+ width: 100%;
+ color: #fff;
+}
+
+.addCart-disabled,
+.bar-addCart-disabled {
+ background: rgba(221, 221, 221, 1) !important;
+ color: #fff !important;
+ font-size: 28rpx;
+}
+
+.buyNow-disabled,
+.bar-buyNow-disabled {
+ background: rgba(198, 198, 198, 1) !important;
+ color: #fff !important;
+ font-size: 28rpx;
+}
+
+.bar-separately,
+.bar-buy {
+ width: 254rpx;
+ height: 80rpx;
+ color: #fff;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.bar-separately {
+ background: #ffece9;
+ color: #fa4126;
+ border-radius: 40rpx 0 0 40rpx;
+}
+
+.bar-buy {
+ background-color: #fa4126;
+ border-radius: 0rpx 40rpx 40rpx 0rpx;
+}
+
+.flex {
+ display: flex;
+ display: -webkit-flex;
+}
+
+.flex-center {
+ justify-content: center;
+ -webkit-justify-content: center;
+ align-items: center;
+ -webkit-align-items: center;
+}
+
+.flex-between {
+ justify-content: space-between;
+ -webkit-justify-content: space-between;
+}
diff --git a/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.js b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.js
new file mode 100644
index 0000000..d6a4f74
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.js
@@ -0,0 +1,389 @@
+/* eslint-disable no-param-reassign */
+/* eslint-disable no-nested-ternary */
+import Toast from 'tdesign-miniprogram/toast/index';
+
+Component({
+ options: {
+ multipleSlots: true,
+ addGlobalClass: true,
+ },
+
+ properties: {
+ src: {
+ type: String,
+ },
+ title: String,
+ show: {
+ type: Boolean,
+ value: false,
+ },
+ limitBuyInfo: {
+ type: String,
+ value: '',
+ },
+ isStock: {
+ type: Boolean,
+ value: true,
+ },
+ limitMaxCount: {
+ type: Number,
+ value: 999,
+ },
+ limitMinCount: {
+ type: Number,
+ value: 1,
+ },
+ skuList: {
+ type: Array,
+ value: [],
+ observer(skuList) {
+ if (skuList && skuList.length > 0) {
+ if (this.initStatus) {
+ this.initData();
+ }
+ }
+ },
+ },
+ specList: {
+ type: Array,
+ value: [],
+ observer(specList) {
+ if (specList && specList.length > 0) {
+ this.initData();
+ }
+ },
+ },
+ outOperateStatus: {
+ type: Boolean,
+ value: false,
+ },
+ hasAuth: {
+ type: Boolean,
+ value: false,
+ },
+ count: {
+ type: Number,
+ value: 1,
+ observer(count) {
+ this.setData({
+ buyNum: count,
+ });
+ },
+ },
+ },
+
+ initStatus: false,
+ selectedSku: {},
+ selectSpecObj: {},
+
+ data: {
+ buyNum: 1,
+ isAllSelectedSku: false,
+ },
+
+ methods: {
+ initData() {
+ const { skuList } = this.properties;
+ const { specList } = this.properties;
+ specList.forEach((item) => {
+ if (item.specValueList.length > 0) {
+ item.specValueList.forEach((subItem) => {
+ const obj = this.checkSkuStockQuantity(
+ subItem.specValueId,
+ skuList,
+ );
+ subItem.hasStockObj = obj;
+ });
+ }
+ });
+ const selectedSku = {};
+ specList.forEach((item) => {
+ selectedSku[item.specId] = '';
+ });
+ this.setData({
+ specList,
+ });
+ this.selectSpecObj = {};
+ this.selectedSku = {};
+ this.initStatus = true;
+ },
+
+ checkSkuStockQuantity(specValueId, skuList) {
+ let hasStock = false;
+ const array = [];
+ skuList.forEach((item) => {
+ (item.specInfo || []).forEach((subItem) => {
+ if (subItem.specValueId === specValueId && item.quantity > 0) {
+ const subArray = [];
+ (item.specInfo || []).forEach((specItem) => {
+ subArray.push(specItem.specValueId);
+ });
+ array.push(subArray);
+ hasStock = true;
+ }
+ });
+ });
+ return {
+ hasStock,
+ specsArray: array,
+ };
+ },
+
+ chooseSpecValueId(specValueId, specId) {
+ const { selectSpecObj } = this;
+ const { skuList, specList } = this.properties;
+ if (selectSpecObj[specId]) {
+ selectSpecObj[specId] = [];
+ this.selectSpecObj = selectSpecObj;
+ } else {
+ selectSpecObj[specId] = [];
+ }
+
+ const itemAllSpecArray = [];
+ const itemUnSelectArray = [];
+ const itemSelectArray = [];
+ specList.forEach((item) => {
+ if (item.specId === specId) {
+ const subSpecValueItem = item.specValueList.find(
+ (subItem) => subItem.specValueId === specValueId,
+ );
+ let specSelectStatus = false;
+ item.specValueList.forEach((n) => {
+ itemAllSpecArray.push(n.hasStockObj.specsArray);
+ if (n.isChoosed) {
+ specSelectStatus = true;
+ }
+ if (n.hasStockObj.hasStock) {
+ itemSelectArray.push(n.specValueId);
+ } else {
+ itemUnSelectArray.push(n.specValueId);
+ }
+ });
+ if (specSelectStatus) {
+ selectSpecObj[specId] = this.flatten(
+ subSpecValueItem?.hasStockObj.specsArray.concat(itemSelectArray),
+ );
+ } else {
+ const subSet = function (arr1, arr2) {
+ const set2 = new Set(arr2);
+ const subset = [];
+ arr1.forEach((val) => {
+ if (!set2.has(val)) {
+ subset.push(val);
+ }
+ });
+ return subset;
+ };
+ selectSpecObj[specId] = subSet(
+ this.flatten(itemAllSpecArray),
+ this.flatten(itemUnSelectArray),
+ );
+ }
+ } else {
+ // 未点击规格的逻辑
+ const itemSelectArray = [];
+ let specSelectStatus = false;
+ item.specValueList.map(
+ // 找到有库存的规格数组
+ (n) => {
+ itemSelectArray.push(n.hasStockObj.specsArray);
+ if (n.isChoosed) {
+ specSelectStatus = true;
+ }
+ n.hasStockObj.hasStock = true;
+ return n;
+ },
+ );
+ if (specSelectStatus) {
+ selectSpecObj[item.specId] = this.flatten(itemSelectArray);
+ } else {
+ delete selectSpecObj[item.specId];
+ }
+ }
+ this.selectSpecObj = selectSpecObj;
+ });
+ const combatArray = Object.values(selectSpecObj);
+ if (combatArray.length > 0) {
+ const showArray = combatArray.reduce((x, y) =>
+ this.getIntersection(x, y),
+ );
+ const lastResult = Array.from(new Set(showArray));
+ specList.forEach((item) => {
+ item.specValueList.forEach((subItem) => {
+ if (lastResult.includes(subItem.specValueId)) {
+ subItem.hasStockObj.hasStock = true;
+ } else {
+ subItem.hasStockObj.hasStock = false;
+ }
+ });
+ });
+ } else {
+ specList.forEach((item) => {
+ if (item.specValueList.length > 0) {
+ item.specValueList.forEach((subItem) => {
+ const obj = this.checkSkuStockQuantity(
+ subItem.specValueId,
+ skuList,
+ );
+ subItem.hasStockObj = obj;
+ });
+ }
+ });
+ }
+ this.setData({
+ specList,
+ });
+ },
+
+ flatten(input) {
+ const stack = [...input];
+ const res = [];
+ while (stack.length) {
+ const next = stack.pop();
+ if (Array.isArray(next)) {
+ stack.push(...next);
+ } else {
+ res.push(next);
+ }
+ }
+ return res.reverse();
+ },
+
+ getIntersection(array, nextArray) {
+ return array.filter((item) => nextArray.includes(item));
+ },
+
+ toChooseItem(e) {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ const { id } = e.currentTarget.dataset;
+ const specId = e.currentTarget.dataset.specid;
+ const hasStock = e.currentTarget.dataset.hasstock;
+ if (!hasStock) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '该规格已售罄',
+ icon: '',
+ duration: 1000,
+ });
+ return;
+ }
+
+ let { selectedSku } = this;
+ const { specList } = this.properties;
+ selectedSku =
+ selectedSku[specId] === id
+ ? { ...this.selectedSku, [specId]: '' }
+ : { ...this.selectedSku, [specId]: id };
+ specList.forEach((item) => {
+ item.specValueList.forEach((valuesItem) => {
+ if (item.specId === specId) {
+ valuesItem.isChoosed =
+ valuesItem.specValueId === selectedSku[specId];
+ }
+ });
+ });
+ this.chooseSpecValueId(id, specId);
+ const isAllSelectedSku = this.isAllSelected(specList, selectedSku);
+ if (!isAllSelectedSku) {
+ this.setData({
+ selectSkuSellsPrice: 0,
+ selectSkuImg: '',
+ });
+ }
+ this.setData({
+ specList,
+ isAllSelectedSku,
+ });
+ this.selectedSku = selectedSku;
+ this.triggerEvent('change', {
+ specList,
+ selectedSku,
+ isAllSelectedSku,
+ });
+ },
+
+ // 判断是否所有的sku都已经选中
+ isAllSelected(skuTree, selectedSku) {
+ const selected = Object.keys(selectedSku).filter(
+ (skuKeyStr) => selectedSku[skuKeyStr] !== '',
+ );
+ return skuTree.length === selected.length;
+ },
+
+ handlePopupHide() {
+ this.triggerEvent('closeSpecsPopup', {
+ show: false,
+ });
+ },
+
+ specsConfirm() {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('specsConfirm');
+ },
+
+ addCart() {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('addCart');
+ },
+
+ buyNow() {
+ const { isAllSelectedSku } = this.data;
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('buyNow', {
+ isAllSelectedSku,
+ });
+ },
+
+ // 加
+ handleBuyNumPlus() {
+ const { buyNum } = this.data;
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ const nextBuyNum = Number(buyNum) + 1;
+ this.setBuyNum(nextBuyNum > 999 ? buyNum : nextBuyNum);
+ },
+
+ // 减
+ handleBuyNumMinus() {
+ const { buyNum } = this.data;
+ const { limitMinCount } = this.properties;
+ const { isStock } = this.properties;
+ if (!isStock || buyNum < limitMinCount + 1) return;
+ const nextBuyNum = Number(buyNum) - 1;
+ this.setBuyNum(nextBuyNum < 1 ? buyNum : nextBuyNum);
+ },
+
+ // 总处理
+ setBuyNum(buyNum) {
+ this.setData({
+ buyNum,
+ });
+ this.triggerEvent('changeNum', {
+ buyNum,
+ });
+ },
+
+ // 输入框
+ handleBuyNumChange(e) {
+ const {
+ detail: { value },
+ } = e;
+ const valInNum = Number(value);
+ const { limitMaxCount, limitMinCount } = this.properties;
+ const nextData = {
+ buyNum:
+ valInNum < limitMinCount
+ ? limitMinCount
+ : valInNum > limitMaxCount
+ ? limitMaxCount
+ : valInNum,
+ };
+ this.setData(nextData);
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.json b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.json
new file mode 100644
index 0000000..e699a1c
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.json
@@ -0,0 +1,9 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index",
+ "t-toast": "tdesign-miniprogram/toast/toast"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxml b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxml
new file mode 100644
index 0000000..bb5fd25
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxml
@@ -0,0 +1,100 @@
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxss b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxss
new file mode 100644
index 0000000..de0c749
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxss
@@ -0,0 +1,300 @@
+.popup-container {
+ background-color: #ffffff;
+ position: relative;
+ z-index: 100;
+ border-radius: 16rpx 16rpx 0 0;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 20rpx);
+}
+
+.popup-container .popup-close {
+ position: absolute;
+ right: 30rpx;
+ top: 30rpx;
+ z-index: 9;
+ color: #999999;
+}
+
+.popup-sku-header {
+ display: flex;
+ padding: 30rpx 28rpx 0 30rpx;
+}
+
+.popup-sku-header .popup-sku-header__img {
+ width: 176rpx;
+ height: 176rpx;
+ border-radius: 8rpx;
+ background: #d8d8d8;
+ margin-right: 24rpx;
+}
+
+.popup-sku-header .popup-sku-header__goods-info {
+ position: relative;
+ width: 500rpx;
+}
+
+.popup-sku-header .popup-sku-header__goods-info .popup-sku__goods-name {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ display: -webkit-box;
+ -webkit-line-clamp: 2;
+ -webkit-box-orient: vertical;
+ white-space: normal;
+ overflow: hidden;
+ width: 430rpx;
+ text-overflow: ellipsis;
+}
+
+.popup-sku-header .popup-sku-header__goods-info .popup-sku__selected-spec {
+ display: flex;
+ color: #333333;
+ font-size: 26rpx;
+ line-height: 36rpx;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__selected-spec
+ .popup-sku__selected-item {
+ margin-right: 10rpx;
+}
+
+.popup-sku-body {
+ margin: 0 30rpx 40rpx;
+ max-height: 600rpx;
+ overflow-y: scroll;
+ -webkit-overflow-scrolling: touch;
+}
+
+.popup-sku-body .popup-sku-group-container .popup-sku-row {
+ padding: 32rpx 0;
+ border-bottom: 1rpx solid #f5f5f5;
+}
+
+.popup-sku-body
+ .popup-sku-group-container
+ .popup-sku-row
+ .popup-sku-row__title {
+ font-size: 26rpx;
+ color: #333;
+}
+
+.popup-sku-body .popup-sku-group-container .popup-sku-row .popup-sku-row__item {
+ font-size: 24rpx;
+ color: #333;
+ min-width: 128rpx;
+ height: 56rpx;
+ background-color: #f5f5f5;
+ border-radius: 8rpx;
+ border: 2rpx solid #f5f5f5;
+ margin: 19rpx 26rpx 0 0;
+ padding: 0 16rpx;
+ display: inline-flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.popup-sku-body
+ .popup-sku-group-container
+ .popup-sku-row
+ .popup-sku-row__item.popup-sku-row__item--active {
+ border: 2rpx solid #fa4126;
+ color: #fa4126;
+ background: rgba(255, 95, 21, 0.04);
+}
+
+.popup-sku-body
+ .popup-sku-group-container
+ .popup-sku-row
+ .disabled-sku-selected {
+ background: #f5f5f5 !important;
+ color: #cccccc;
+}
+
+.popup-sku-body .popup-sku-stepper-stock .popup-sku-stepper-container {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ margin: 40rpx 0;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-sku__stepper-title {
+ display: flex;
+ font-size: 26rpx;
+ color: #333;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-sku__stepper-title
+ .limit-text {
+ margin-left: 10rpx;
+ color: #999999;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper {
+ display: flex;
+ flex-flow: row nowrap;
+ align-items: center;
+ font-size: 28px;
+ height: 48rpx;
+ line-height: 62rpx;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-btn,
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-num-wrap {
+ position: relative;
+ height: 100%;
+ text-align: center;
+ background-color: #f5f5f5;
+ border-radius: 4rpx;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-num-wrap {
+ color: #282828;
+ display: flex;
+ max-width: 76rpx;
+ align-items: center;
+ justify-content: space-between;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-num-wrap
+ .input-num {
+ height: 100%;
+ width: auto;
+ font-weight: 600;
+ font-size: 30rpx;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-btn {
+ width: 48rpx;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .popup-stepper__minus {
+ margin-right: 4rpx;
+ border-radius: 4rpx;
+ color: #9a979b;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .popup-stepper__plus {
+ margin-left: 4rpx;
+ border-radius: 4rpx;
+ color: #9a979b;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .popup-stepper__plus::after {
+ width: 24rpx;
+ height: 3rpx;
+ background-color: #999999;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .popup-stepper__plus::before {
+ width: 3rpx;
+ height: 24rpx;
+ background-color: #999999;
+}
+
+.popup-sku-actions {
+ font-size: 32rpx;
+ height: 80rpx;
+ text-align: center;
+ line-height: 80rpx;
+ padding: 0 20rpx;
+}
+
+.popup-sku-actions .sku-operate {
+ height: 80rpx;
+ width: 50%;
+ color: #fff;
+ border-radius: 48rpx;
+}
+
+.popup-sku-actions .sku-operate .sku-operate-addCart {
+ background-color: #ffece9;
+ color: #fa4126;
+ border-radius: 48rpx 0 0 48rpx;
+}
+
+.popup-sku-actions .sku-operate .sku-operate-addCart.disabled {
+ background: rgb(221, 221, 221);
+ color: #fff;
+}
+
+.popup-sku-actions .sku-operate .sku-operate-buyNow {
+ background-color: #fa4126;
+ border-radius: 0 48rpx 48rpx 0;
+}
+
+.popup-sku-actions .sku-operate .sku-operate-buyNow.disabled {
+ color: #fff;
+ background: rgb(198, 198, 198);
+}
+
+.popup-sku-actions .sku-operate .selected-sku-btn {
+ width: 100%;
+}
+
+.popup-container .single-confirm-btn {
+ border-radius: 48rpx;
+ color: #ffffff;
+ margin: 0 32rpx;
+ font-size: 32rpx;
+ height: 80rpx;
+ text-align: center;
+ line-height: 88rpx;
+ background-color: #fa4126;
+}
+
+.popup-container .single-confirm-btn.disabled {
+ font-size: 32rpx;
+ color: #fff;
+ background-color: #dddddd;
+}
diff --git a/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.js b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.js
new file mode 100644
index 0000000..9743cc1
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.js
@@ -0,0 +1,35 @@
+Component({
+ options: {
+ multipleSlots: true,
+ },
+
+ properties: {
+ list: Array,
+ title: {
+ type: String,
+ value: '促销说明',
+ },
+ show: {
+ type: Boolean,
+ },
+ },
+
+ // data: {
+ // list: [],
+ // },
+
+ methods: {
+ change(e) {
+ const { index } = e.currentTarget.dataset;
+ this.triggerEvent('promotionChange', {
+ index,
+ });
+ },
+
+ closePromotionPopup() {
+ this.triggerEvent('closePromotionPopup', {
+ show: false,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.json b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.json
new file mode 100644
index 0000000..a9de77d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxml b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxml
new file mode 100644
index 0000000..c1cea9d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxml
@@ -0,0 +1,34 @@
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxss b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxss
new file mode 100644
index 0000000..6e0e167
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxss
@@ -0,0 +1,131 @@
+.promotion-popup-container {
+ background-color: #ffffff;
+ position: relative;
+ z-index: 100;
+ border-radius: 16rpx 16rpx 0 0;
+}
+
+.promotion-popup-container .promotion-popup-close {
+ position: absolute;
+ right: 30rpx;
+ top: 30rpx;
+ z-index: 9;
+ color: rgba(153, 153, 153, 1);
+}
+
+.promotion-popup-container .promotion-popup-close .market {
+ font-size: 25rpx;
+ color: #999;
+}
+
+.promotion-popup-container .promotion-popup-title {
+ height: 100rpx;
+ position: relative;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.promotion-popup-container .promotion-popup-title {
+ font-size: 32rpx;
+ color: #222427;
+ font-weight: 600;
+}
+
+.promotion-popup-container .promotion-popup-content {
+ min-height: 400rpx;
+ max-height: 600rpx;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 20rpx);
+ overflow-y: scroll;
+ -webkit-overflow-scrolling: touch;
+}
+
+.promotion-popup-container .promotion-popup-content .promotion-detail-list {
+ margin: 0 30rpx;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item:last-child {
+ margin-bottom: env(safe-area-inset-bottom);
+ border-bottom: 0;
+ padding-bottom: calc(28rpx + env(safe-area-inset-bottom));
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item {
+ display: flex;
+ justify-content: space-between;
+ padding: 10rpx 0 28rpx;
+ position: relative;
+ font-size: 24rpx;
+ color: #222427;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .tag {
+ box-sizing: border-box;
+ font-size: 20rpx;
+ line-height: 32rpx;
+ padding: 2rpx 12rpx;
+ background-color: #ffece9;
+ margin-right: 16rpx;
+ display: inline-flex;
+ color: #fa4126;
+ border-radius: 54rpx;
+ flex-shrink: 0;
+ position: relative;
+ top: 2rpx;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .content {
+ font-size: 28rpx;
+ color: #222427;
+ flex: 1;
+ line-height: 40rpx;
+ display: flex;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .content
+ .list-content {
+ width: 440rpx;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+ overflow: hidden;
+ display: inline-block;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .collect-btn {
+ font-size: 24rpx;
+ flex-shrink: 0;
+ margin-left: 20rpx;
+ display: flex;
+ align-items: center;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .collect-btn
+ .linkText {
+ margin-right: 8rpx;
+}
diff --git a/scr/miniprogram-2/pages/goods/details/index.js b/scr/miniprogram-2/pages/goods/details/index.js
new file mode 100644
index 0000000..b41f007
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/index.js
@@ -0,0 +1,443 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchGood } from '../../../services/good/fetchGood';
+import { fetchActivityList } from '../../../services/activity/fetchActivityList';
+import {
+ getGoodsDetailsCommentList,
+ getGoodsDetailsCommentsCount,
+} from '../../../services/good/fetchGoodsDetailsComments';
+
+import { cdnBase } from '../../../config/index';
+
+const imgPrefix = `${cdnBase}/`;
+
+const recLeftImg = `${imgPrefix}common/rec-left.png`;
+const recRightImg = `${imgPrefix}common/rec-right.png`;
+const obj2Params = (obj = {}, encode = false) => {
+ const result = [];
+ Object.keys(obj).forEach((key) =>
+ result.push(`${key}=${encode ? encodeURIComponent(obj[key]) : obj[key]}`),
+ );
+
+ return result.join('&');
+};
+
+Page({
+ data: {
+ commentsList: [],
+ commentsStatistics: {
+ badCount: 0,
+ commentCount: 0,
+ goodCount: 0,
+ goodRate: 0,
+ hasImageCount: 0,
+ middleCount: 0,
+ },
+ isShowPromotionPop: false,
+ activityList: [],
+ recLeftImg,
+ recRightImg,
+ details: {},
+ goodsTabArray: [
+ {
+ name: '商品',
+ value: '', // 空字符串代表置顶
+ },
+ {
+ name: '详情',
+ value: 'goods-page',
+ },
+ ],
+ storeLogo: `${imgPrefix}common/store-logo.png`,
+ storeName: '云mall标准版旗舰店',
+ jumpArray: [
+ {
+ title: '首页',
+ url: '/pages/home/home',
+ iconName: 'home',
+ },
+ {
+ title: '购物车',
+ url: '/pages/cart/index',
+ iconName: 'cart',
+ showCartNum: true,
+ },
+ ],
+ isStock: true,
+ cartNum: 0,
+ soldout: false,
+ buttonType: 1,
+ buyNum: 1,
+ selectedAttrStr: '',
+ skuArray: [],
+ primaryImage: '',
+ specImg: '',
+ isSpuSelectPopupShow: false,
+ isAllSelectedSku: false,
+ buyType: 0,
+ outOperateStatus: false, // 是否外层加入购物车
+ operateType: 0,
+ selectSkuSellsPrice: 0,
+ maxLinePrice: 0,
+ minSalePrice: 0,
+ maxSalePrice: 0,
+ list: [],
+ spuId: '',
+ navigation: { type: 'fraction' },
+ current: 0,
+ autoplay: true,
+ duration: 500,
+ interval: 5000,
+ soldNum: 0, // 已售数量
+ },
+
+ handlePopupHide() {
+ this.setData({
+ isSpuSelectPopupShow: false,
+ });
+ },
+
+ showSkuSelectPopup(type) {
+ this.setData({
+ buyType: type || 0,
+ outOperateStatus: type >= 1,
+ isSpuSelectPopupShow: true,
+ });
+ },
+
+ buyItNow() {
+ this.showSkuSelectPopup(1);
+ },
+
+ toAddCart() {
+ this.showSkuSelectPopup(2);
+ },
+
+ toNav(e) {
+ const { url } = e.detail;
+ wx.switchTab({
+ url: url,
+ });
+ },
+
+ showCurImg(e) {
+ const { index } = e.detail;
+ const { images } = this.data.details;
+ wx.previewImage({
+ current: images[index],
+ urls: images, // 需要预览的图片http链接列表
+ });
+ },
+
+ onPageScroll({ scrollTop }) {
+ const goodsTab = this.selectComponent('#goodsTab');
+ goodsTab && goodsTab.onScroll(scrollTop);
+ },
+
+ chooseSpecItem(e) {
+ const { specList } = this.data.details;
+ const { selectedSku, isAllSelectedSku } = e.detail;
+ if (!isAllSelectedSku) {
+ this.setData({
+ selectSkuSellsPrice: 0,
+ });
+ }
+ this.setData({
+ isAllSelectedSku,
+ });
+ this.getSkuItem(specList, selectedSku);
+ },
+
+ getSkuItem(specList, selectedSku) {
+ const { skuArray, primaryImage } = this.data;
+ const selectedSkuValues = this.getSelectedSkuValues(specList, selectedSku);
+ let selectedAttrStr = ` 件 `;
+ selectedSkuValues.forEach((item) => {
+ selectedAttrStr += `,${item.specValue} `;
+ });
+ // eslint-disable-next-line array-callback-return
+ const skuItem = skuArray.filter((item) => {
+ let status = true;
+ (item.specInfo || []).forEach((subItem) => {
+ if (
+ !selectedSku[subItem.specId] ||
+ selectedSku[subItem.specId] !== subItem.specValueId
+ ) {
+ status = false;
+ }
+ });
+ if (status) return item;
+ });
+ this.selectSpecsName(selectedSkuValues.length > 0 ? selectedAttrStr : '');
+ if (skuItem) {
+ this.setData({
+ selectItem: skuItem,
+ selectSkuSellsPrice: skuItem.price || 0,
+ });
+ } else {
+ this.setData({
+ selectItem: null,
+ selectSkuSellsPrice: 0,
+ });
+ }
+ this.setData({
+ specImg: skuItem && skuItem.skuImage ? skuItem.skuImage : primaryImage,
+ });
+ },
+
+ // 获取已选择的sku名称
+ getSelectedSkuValues(skuTree, selectedSku) {
+ const normalizedTree = this.normalizeSkuTree(skuTree);
+ return Object.keys(selectedSku).reduce((selectedValues, skuKeyStr) => {
+ const skuValues = normalizedTree[skuKeyStr];
+ const skuValueId = selectedSku[skuKeyStr];
+ if (skuValueId !== '') {
+ const skuValue = skuValues.filter((value) => {
+ return value.specValueId === skuValueId;
+ })[0];
+ skuValue && selectedValues.push(skuValue);
+ }
+ return selectedValues;
+ }, []);
+ },
+
+ normalizeSkuTree(skuTree) {
+ const normalizedTree = {};
+ skuTree.forEach((treeItem) => {
+ normalizedTree[treeItem.specId] = treeItem.specValueList;
+ });
+ return normalizedTree;
+ },
+
+ selectSpecsName(selectSpecsName) {
+ if (selectSpecsName) {
+ this.setData({
+ selectedAttrStr: selectSpecsName,
+ });
+ } else {
+ this.setData({
+ selectedAttrStr: '',
+ });
+ }
+ },
+
+ addCart() {
+ const { isAllSelectedSku } = this.data;
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: isAllSelectedSku ? '点击加入购物车' : '请选择规格',
+ icon: '',
+ duration: 1000,
+ });
+ },
+
+ gotoBuy(type) {
+ const { isAllSelectedSku, buyNum } = this.data;
+ if (!isAllSelectedSku) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '请选择规格',
+ icon: '',
+ duration: 1000,
+ });
+ return;
+ }
+ this.handlePopupHide();
+ const query = {
+ quantity: buyNum,
+ storeId: '1',
+ spuId: this.data.spuId,
+ goodsName: this.data.details.title,
+ skuId:
+ type === 1 ? this.data.skuList[0].skuId : this.data.selectItem.skuId,
+ available: this.data.details.available,
+ price: this.data.details.minSalePrice,
+ specInfo: this.data.details.specList?.map((item) => ({
+ specTitle: item.title,
+ specValue: item.specValueList[0].specValue,
+ })),
+ primaryImage: this.data.details.primaryImage,
+ spuId: this.data.details.spuId,
+ thumb: this.data.details.primaryImage,
+ title: this.data.details.title,
+ };
+ let urlQueryStr = obj2Params({
+ goodsRequestList: JSON.stringify([query]),
+ });
+ urlQueryStr = urlQueryStr ? `?${urlQueryStr}` : '';
+ const path = `/pages/order/order-confirm/index${urlQueryStr}`;
+ wx.navigateTo({
+ url: path,
+ });
+ },
+
+ specsConfirm() {
+ const { buyType } = this.data;
+ if (buyType === 1) {
+ this.gotoBuy();
+ } else {
+ this.addCart();
+ }
+ // this.handlePopupHide();
+ },
+
+ changeNum(e) {
+ this.setData({
+ buyNum: e.detail.buyNum,
+ });
+ },
+
+ closePromotionPopup() {
+ this.setData({
+ isShowPromotionPop: false,
+ });
+ },
+
+ promotionChange(e) {
+ const { index } = e.detail;
+ wx.navigateTo({
+ url: `/pages/promotion-detail/index?promotion_id=${index}`,
+ });
+ },
+
+ showPromotionPopup() {
+ this.setData({
+ isShowPromotionPop: true,
+ });
+ },
+
+ getDetail(spuId) {
+ Promise.all([fetchGood(spuId), fetchActivityList()]).then((res) => {
+ const [details, activityList] = res;
+ const skuArray = [];
+ const {
+ skuList,
+ primaryImage,
+ isPutOnSale,
+ minSalePrice,
+ maxSalePrice,
+ maxLinePrice,
+ soldNum,
+ } = details;
+ skuList.forEach((item) => {
+ skuArray.push({
+ skuId: item.skuId,
+ quantity: item.stockInfo ? item.stockInfo.stockQuantity : 0,
+ specInfo: item.specInfo,
+ });
+ });
+ const promotionArray = [];
+ activityList.forEach((item) => {
+ promotionArray.push({
+ tag: item.promotionSubCode === 'MYJ' ? '满减' : '满折',
+ label: '满100元减99.9元',
+ });
+ });
+ this.setData({
+ details,
+ activityList,
+ isStock: details.spuStockQuantity > 0,
+ maxSalePrice: maxSalePrice ? parseInt(maxSalePrice) : 0,
+ maxLinePrice: maxLinePrice ? parseInt(maxLinePrice) : 0,
+ minSalePrice: minSalePrice ? parseInt(minSalePrice) : 0,
+ list: promotionArray,
+ skuArray: skuArray,
+ primaryImage,
+ soldout: isPutOnSale === 0,
+ soldNum,
+ });
+ });
+ },
+
+ async getCommentsList() {
+ try {
+ const code = 'Success';
+ const data = await getGoodsDetailsCommentList();
+ const { homePageComments } = data;
+ if (code.toUpperCase() === 'SUCCESS') {
+ const nextState = {
+ commentsList: homePageComments.map((item) => {
+ return {
+ goodsSpu: item.spuId,
+ userName: item.userName || '',
+ commentScore: item.commentScore,
+ commentContent: item.commentContent || '用户未填写评价',
+ userHeadUrl: item.isAnonymity
+ ? this.anonymityAvatar
+ : item.userHeadUrl || this.anonymityAvatar,
+ };
+ }),
+ };
+ this.setData(nextState);
+ }
+ } catch (error) {
+ console.error('comments error:', error);
+ }
+ },
+
+ onShareAppMessage() {
+ // 自定义的返回信息
+ const { selectedAttrStr } = this.data;
+ let shareSubTitle = '';
+ if (selectedAttrStr.indexOf('件') > -1) {
+ const count = selectedAttrStr.indexOf('件');
+ shareSubTitle = selectedAttrStr.slice(count + 1, selectedAttrStr.length);
+ }
+ const customInfo = {
+ imageUrl: this.data.details.primaryImage,
+ title: this.data.details.title + shareSubTitle,
+ path: `/pages/goods/details/index?spuId=${this.data.spuId}`,
+ };
+ return customInfo;
+ },
+
+ /** 获取评价统计 */
+ async getCommentsStatistics() {
+ try {
+ const code = 'Success';
+ const data = await getGoodsDetailsCommentsCount();
+ if (code.toUpperCase() === 'SUCCESS') {
+ const {
+ badCount,
+ commentCount,
+ goodCount,
+ goodRate,
+ hasImageCount,
+ middleCount,
+ } = data;
+ const nextState = {
+ commentsStatistics: {
+ badCount: parseInt(`${badCount}`),
+ commentCount: parseInt(`${commentCount}`),
+ goodCount: parseInt(`${goodCount}`),
+ /** 后端返回百分比后数据但没有限制位数 */
+ goodRate: Math.floor(goodRate * 10) / 10,
+ hasImageCount: parseInt(`${hasImageCount}`),
+ middleCount: parseInt(`${middleCount}`),
+ },
+ };
+ this.setData(nextState);
+ }
+ } catch (error) {
+ console.error('comments statiistics error:', error);
+ }
+ },
+
+ /** 跳转到评价列表 */
+ navToCommentsListPage() {
+ wx.navigateTo({
+ url: `/pages/goods/comments/index?spuId=${this.data.spuId}`,
+ });
+ },
+
+ onLoad(query) {
+ const { spuId } = query;
+ this.setData({
+ spuId: spuId,
+ });
+ this.getDetail(spuId);
+ this.getCommentsList(spuId);
+ this.getCommentsStatistics(spuId);
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/details/index.json b/scr/miniprogram-2/pages/goods/details/index.json
new file mode 100644
index 0000000..a5d8558
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/index.json
@@ -0,0 +1,18 @@
+{
+ "navigationBarTitleText": "商品详情",
+ "usingComponents": {
+ "t-image": "/components/webp-image/index",
+ "t-tag": "tdesign-miniprogram/tag/tag",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-rate": "tdesign-miniprogram/rate/rate",
+ "t-swiper": "tdesign-miniprogram/swiper/swiper",
+ "t-swiper-item": "tdesign-miniprogram/swiper/swiper-item",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "price": "/components/price/index",
+ "buy-bar": "./components/buy-bar/index",
+ "promotion-popup": "./components/promotion-popup/index",
+ "goods-specs-popup": "./components/goods-specs-popup/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/index.wxml b/scr/miniprogram-2/pages/goods/details/index.wxml
new file mode 100644
index 0000000..1a616f4
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/index.wxml
@@ -0,0 +1,176 @@
+
+
+
+
+
+
+
+
+
+
+
+ 起
+
+
+ 已售{{soldNum}}
+
+
+
+
+ {{item.tag}}
+
+
+
+ 领劵
+
+
+
+
+ {{details.title}}
+
+
+
+
+ 分享
+
+
+
+
+ {{intro}}
+
+
+ 已选
+
+
+ {{selectedAttrStr ? buyNum : ''}}{{selectedAttrStr || '请选择'}}
+
+
+
+
+
+
+
+
+
+ 详情介绍
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/details/index.wxss b/scr/miniprogram-2/pages/goods/details/index.wxss
new file mode 100644
index 0000000..eb74549
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/index.wxss
@@ -0,0 +1,356 @@
+@import '../../../style/global.wxss';
+page {
+ width: 100vw;
+}
+
+.goods-detail-page .goods-info {
+ margin: 0 auto;
+ padding: 26rpx 0 28rpx 30rpx;
+ background-color: #fff;
+}
+
+.goods-detail-page .swipe-img {
+ width: 100%;
+ height: 750rpx;
+}
+
+.goods-detail-page .goods-info .goods-price {
+ display: flex;
+ align-items: baseline;
+}
+
+.goods-detail-page .goods-info .goods-price-up {
+ color: #fa4126;
+ font-size: 28rpx;
+ position: relative;
+ bottom: 4rpx;
+ left: 8rpx;
+}
+
+.goods-detail-page .goods-info .goods-price .class-goods-price {
+ font-size: 64rpx;
+ color: #fa4126;
+ font-weight: bold;
+ font-family: DIN Alternate;
+}
+
+.goods-detail-page .goods-info .goods-price .class-goods-symbol {
+ font-size: 36rpx;
+ color: #fa4126;
+}
+
+.goods-detail-page .goods-info .goods-price .class-goods-del {
+ position: relative;
+ font-weight: normal;
+ left: 16rpx;
+ bottom: 2rpx;
+ color: #999999;
+ font-size: 32rpx;
+}
+
+.goods-detail-page .goods-info .goods-number {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+
+.goods-detail-page .goods-info .goods-number .sold-num {
+ font-size: 24rpx;
+ color: #999999;
+ display: flex;
+ align-items: flex-end;
+ margin-right: 32rpx;
+}
+
+.goods-detail-page .goods-info .goods-activity {
+ display: flex;
+ margin-top: 16rpx;
+ justify-content: space-between;
+}
+
+.goods-detail-page .goods-info .goods-activity .tags-container {
+ display: flex;
+}
+
+.goods-detail-page
+ .goods-info
+ .goods-activity
+ .tags-container
+ .goods-activity-tag {
+ background: #ffece9;
+ color: #fa4126;
+ font-size: 24rpx;
+ margin-right: 16rpx;
+ padding: 4rpx 8rpx;
+ border-radius: 4rpx;
+}
+
+.goods-detail-page .goods-info .goods-activity .activity-show {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ color: #fa4126;
+ font-size: 24rpx;
+ padding-right: 32rpx;
+}
+
+.goods-detail-page .goods-info .goods-activity .activity-show-text {
+ line-height: 42rpx;
+}
+
+.goods-detail-page .goods-info .goods-title {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ margin-top: 20rpx;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-name {
+ width: 600rpx;
+ font-weight: 500;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+ font-size: 32rpx;
+ word-break: break-all;
+ color: #333333;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag {
+ width: 104rpx;
+ margin-left: 26rpx;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag .shareBtn {
+ border-radius: 200rpx 0px 0px 200rpx;
+ width: 100rpx;
+ height: 96rpx;
+ border: none;
+ padding-right: 36rpx !important;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag .shareBtn::after {
+ border: none;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag .btn-icon {
+ font-size: 20rpx;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ height: 96rpx;
+ color: #999;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag .btn-icon .share-text {
+ line-height: 32rpx;
+}
+
+.goods-detail-page .goods-info .goods-intro {
+ font-size: 26rpx;
+ color: #888;
+ line-height: 36rpx;
+ word-break: break-all;
+ padding-right: 30rpx;
+ display: -webkit-box;
+ -webkit-line-clamp: 2;
+ -webkit-box-orient: vertical;
+ white-space: normal;
+ overflow: hidden;
+}
+
+.spu-select {
+ height: 80rpx;
+ background-color: #fff;
+ margin-top: 20rpx;
+ display: flex;
+ align-items: center;
+ padding: 30rpx;
+ font-size: 28rpx;
+}
+
+.spu-select .label {
+ margin-right: 30rpx;
+ text-align: center;
+ flex-shrink: 0;
+ color: #999999;
+ font-weight: normal;
+}
+
+.spu-select .content {
+ display: flex;
+ flex: 1;
+ justify-content: space-between;
+ align-items: center;
+}
+
+.spu-select .content .tintColor {
+ color: #aaa;
+}
+
+.goods-detail-page .desc-content {
+ margin-top: 20rpx;
+ background-color: #fff;
+ padding-bottom: 120rpx;
+}
+
+.goods-detail-page .desc-content__title {
+ font-size: 28rpx;
+ line-height: 36rpx;
+ text-align: center;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ padding: 30rpx 20rpx;
+}
+
+.goods-detail-page .desc-content__title .img {
+ width: 206rpx;
+ height: 10rpx;
+}
+
+.goods-detail-page .desc-content__title--text {
+ font-size: 26rpx;
+ margin: 0 32rpx;
+ font-weight: 600;
+}
+
+.goods-detail-page .desc-content__img {
+ width: 100%;
+ height: auto;
+}
+
+.goods-bottom-operation {
+ position: fixed;
+ left: 0;
+ bottom: 0;
+ width: 100%;
+ background-color: #fff;
+ padding-bottom: env(safe-area-inset-bottom);
+}
+
+.popup-sku-header .popup-sku-header__goods-info .popup-sku__price {
+ display: flex;
+ align-items: baseline;
+ color: #fa4126;
+ margin-top: 48rpx;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__price
+ .popup-sku__price-num {
+ font-size: 64rpx;
+ color: #fa4126;
+ font-weight: bold;
+ font-family: DIN Alternate;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__price
+ .popup-sku__price-del {
+ position: relative;
+ font-weight: normal;
+ left: 12rpx;
+ bottom: 2rpx;
+ color: #999999;
+ font-size: 32rpx;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__price
+ .popup-sku__price-symbol {
+ font-size: 36rpx;
+ color: #fa4126;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__price
+ .popup-sku__price-max-num {
+ font-size: 48rpx;
+}
+
+.goods-detail-page .goods-head .t-swiper {
+ height: 750rpx !important;
+}
+
+.t-toast__content {
+ z-index: 12000 !important;
+}
+
+.comments-wrap {
+ margin-top: 20rpx;
+ padding: 32rpx;
+ background-color: #fff;
+}
+
+.comments-wrap .comments-head {
+ display: flex;
+ flex-direction: row;
+ align-items: center;
+ justify-content: space-between;
+}
+
+.comments-wrap .comments-head .comments-title-wrap {
+ display: flex;
+}
+
+.comments-title-label,
+.comments-title-count {
+ color: #333333;
+ font-size: 32rpx;
+ font-weight: 500;
+ line-height: 48rpx;
+}
+
+.comments-rate-wrap {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ font-size: 24rpx;
+}
+
+.comments-rate-wrap .comments-good-rate {
+ color: #999999;
+ font-size: 26rpx;
+ font-weight: 400;
+ font-style: normal;
+ line-height: 36rpx;
+}
+
+.comment-item-wrap .comment-item-head {
+ display: flex;
+ flex-direction: row;
+ align-items: center;
+ margin-top: 32rpx;
+}
+
+.comment-item-wrap .comment-item-head .comment-item-avatar {
+ width: 64rpx;
+ height: 64rpx;
+ border-radius: 64rpx;
+}
+
+.comment-item-wrap .comment-item-head .comment-head-right {
+ margin-left: 24rpx;
+}
+
+.comment-head-right .comment-username {
+ font-size: 26rpx;
+ color: #333333;
+ line-height: 36rpx;
+ font-weight: 400;
+}
+
+.comment-item-wrap .comment-item-content {
+ margin-top: 20rpx;
+ color: #333333;
+ line-height: 40rpx;
+ font-size: 28rpx;
+ font-weight: 400;
+}
diff --git a/scr/miniprogram-2/pages/goods/list/index.js b/scr/miniprogram-2/pages/goods/list/index.js
new file mode 100644
index 0000000..c16cd66
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/list/index.js
@@ -0,0 +1,226 @@
+import { fetchGoodsList } from '../../../services/good/fetchGoodsList';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+const initFilters = {
+ overall: 1,
+ sorts: '',
+ layout: 0,
+};
+
+Page({
+ data: {
+ goodsList: [],
+ layout: 0,
+ sorts: '',
+ overall: 1,
+ show: false,
+ minVal: '',
+ maxVal: '',
+ filter: initFilters,
+ hasLoaded: false,
+ loadMoreStatus: 0,
+ loading: true,
+ },
+
+ pageNum: 1,
+ pageSize: 30,
+ total: 0,
+
+ handleFilterChange(e) {
+ const { layout, overall, sorts } = e.detail;
+ this.pageNum = 1;
+ this.setData({
+ layout,
+ sorts,
+ overall,
+ loadMoreStatus: 0,
+ });
+ this.init(true);
+ },
+
+ generalQueryData(reset = false) {
+ const { filter, keywords, minVal, maxVal } = this.data;
+ const { pageNum, pageSize } = this;
+ const { sorts, overall } = filter;
+ const params = {
+ sort: 0, // 0 综合,1 价格
+ pageNum: 1,
+ pageSize: 30,
+ keyword: keywords,
+ };
+
+ if (sorts) {
+ params.sort = 1;
+ params.sortType = sorts === 'desc' ? 1 : 0;
+ }
+
+ if (overall) {
+ params.sort = 0;
+ } else {
+ params.sort = 1;
+ }
+ params.minPrice = minVal ? minVal * 100 : 0;
+ params.maxPrice = maxVal ? maxVal * 100 : undefined;
+ if (reset) return params;
+ return {
+ ...params,
+ pageNum: pageNum + 1,
+ pageSize,
+ };
+ },
+
+ async init(reset = true) {
+ const { loadMoreStatus, goodsList = [] } = this.data;
+ const params = this.generalQueryData(reset);
+ if (loadMoreStatus !== 0) return;
+ this.setData({
+ loadMoreStatus: 1,
+ loading: true,
+ });
+ try {
+ const result = await fetchGoodsList(params);
+ const code = 'Success';
+ const data = result;
+ if (code.toUpperCase() === 'SUCCESS') {
+ const { spuList, totalCount = 0 } = data;
+ if (totalCount === 0 && reset) {
+ this.total = totalCount;
+ this.setData({
+ emptyInfo: {
+ tip: '抱歉,未找到相关商品',
+ },
+ hasLoaded: true,
+ loadMoreStatus: 0,
+ loading: false,
+ goodsList: [],
+ });
+ return;
+ }
+
+ const _goodsList = reset ? spuList : goodsList.concat(spuList);
+ const _loadMoreStatus = _goodsList.length === totalCount ? 2 : 0;
+ this.pageNum = params.pageNum || 1;
+ this.total = totalCount;
+ this.setData({
+ goodsList: _goodsList,
+ loadMoreStatus: _loadMoreStatus,
+ });
+ } else {
+ this.setData({
+ loading: false,
+ });
+ wx.showToast({
+ title: '查询失败,请稍候重试',
+ });
+ }
+ } catch (error) {
+ this.setData({
+ loading: false,
+ });
+ }
+ this.setData({
+ hasLoaded: true,
+ loading: false,
+ });
+ },
+
+ onLoad() {
+ this.init(true);
+ },
+
+ onReachBottom() {
+ const { goodsList } = this.data;
+ const { total = 0 } = this;
+ if (goodsList.length === total) {
+ this.setData({
+ loadMoreStatus: 2,
+ });
+ return;
+ }
+ this.init(false);
+ },
+
+ handleAddCart() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加购',
+ });
+ },
+
+ tagClickHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击标签',
+ });
+ },
+
+ gotoGoodsDetail(e) {
+ const { index } = e.detail;
+ const { spuId } = this.data.goodsList[index];
+ wx.navigateTo({
+ url: `/pages/goods/details/index?spuId=${spuId}`,
+ });
+ },
+
+ showFilterPopup() {
+ this.setData({
+ show: true,
+ });
+ },
+
+ showFilterPopupClose() {
+ this.setData({
+ show: false,
+ });
+ },
+
+ onMinValAction(e) {
+ const { value } = e.detail;
+ this.setData({ minVal: value });
+ },
+
+ onMaxValAction(e) {
+ const { value } = e.detail;
+ this.setData({ maxVal: value });
+ },
+
+ reset() {
+ this.setData({ minVal: '', maxVal: '' });
+ },
+
+ confirm() {
+ const { minVal, maxVal } = this.data;
+ let message = '';
+ if (minVal && !maxVal) {
+ message = `价格最小是${minVal}`;
+ } else if (!minVal && maxVal) {
+ message = `价格范围是0-${minVal}`;
+ } else if (minVal && maxVal && minVal <= maxVal) {
+ message = `价格范围${minVal}-${this.data.maxVal}`;
+ } else {
+ message = '请输入正确范围';
+ }
+ if (message) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message,
+ });
+ }
+ this.pageNum = 1;
+ this.setData(
+ {
+ show: false,
+ minVal: '',
+ goodsList: [],
+ loadMoreStatus: 0,
+ maxVal: '',
+ },
+ () => {
+ this.init();
+ },
+ );
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/list/index.json b/scr/miniprogram-2/pages/goods/list/index.json
new file mode 100644
index 0000000..0811511
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/list/index.json
@@ -0,0 +1,12 @@
+{
+ "navigationBarTitleText": "商品列表",
+ "usingComponents": {
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-empty": "tdesign-miniprogram/empty/empty",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "goods-list": "/components/goods-list/index",
+ "filter": "/components/filter/index",
+ "filter-popup": "/components/filter-popup/index",
+ "load-more": "/components/load-more/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/list/index.wxml b/scr/miniprogram-2/pages/goods/list/index.wxml
new file mode 100644
index 0000000..82d7bee
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/list/index.wxml
@@ -0,0 +1,55 @@
+
+
+
+
+ 价格区间
+
+
+ -
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/list/index.wxss b/scr/miniprogram-2/pages/goods/list/index.wxss
new file mode 100644
index 0000000..4895167
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/list/index.wxss
@@ -0,0 +1,108 @@
+page {
+ background-color: #fff;
+}
+
+.goods-list-container {
+ display: block;
+}
+
+.goods-list-container .t-search {
+ padding: 0 30rpx;
+ background-color: #fff;
+}
+
+.goods-list-container .t-class__input-container {
+ height: 64rpx !important;
+ border-radius: 32rpx !important;
+}
+
+.goods-list-container .t-search__left-icon {
+ display: flex;
+ align-items: center;
+}
+
+.goods-list-container .t-search__input {
+ font-size: 28rpx !important;
+ color: rgb(116, 116, 116) !important;
+}
+
+.goods-list-container .category-goods-list {
+ background-color: #f2f2f2;
+ overflow-y: scroll;
+ -webkit-overflow-scrolling: touch;
+ padding: 20rpx 24rpx;
+ -webkit-overflow-scrolling: touch;
+}
+
+.goods-list-container .wr-goods-list {
+ background: #f2f2f2 !important;
+}
+
+.goods-list-container .t-image__mask {
+ display: flex !important;
+}
+
+.goods-list-container .empty-wrap {
+ margin-top: 184rpx;
+ margin-bottom: 120rpx;
+ height: 300rpx;
+}
+
+.goods-list-container .empty-wrap .empty-tips .empty-content .content-text {
+ margin-top: 40rpx;
+}
+
+.goods-list-container .price-container {
+ padding: 32rpx;
+ height: 100vh;
+ max-width: 632rpx;
+ background-color: #fff;
+ border-radius: 30rpx 0 0 30rpx;
+ box-sizing: border-box;
+}
+
+.goods-list-container .price-between {
+ font-size: 26rpx;
+ font-weight: 500;
+ color: rgba(51, 51, 51, 1);
+}
+
+.goods-list-container .price-ipts-wrap {
+ width: 100%;
+ display: flex;
+ flex-direction: row;
+ justify-content: space-around;
+ margin-top: 24rpx;
+}
+
+.goods-list-container .price-ipts-wrap .price-divided {
+ position: relative;
+ width: 22rpx;
+ margin: 0 20rpx;
+ color: #222427;
+}
+
+.goods-list-container .price-ipts-wrap .price-ipt {
+ box-sizing: border-box;
+ width: 246rpx;
+ font-size: 24rpx;
+ height: 56rpx;
+ padding: 0 24rpx;
+ text-align: center;
+ border-radius: 8rpx;
+ color: #333;
+ background: rgba(245, 245, 245, 1);
+}
+
+.t-class-input {
+ font-size: 24rpx !important;
+}
+
+.goods-list-container .price-ipts-wrap .price-ipt::after {
+ border: none !important;
+}
+
+.goods-list-container .t-input__control {
+ font-size: 24rpx !important;
+ text-align: center;
+}
diff --git a/scr/miniprogram-2/pages/goods/result/index.js b/scr/miniprogram-2/pages/goods/result/index.js
new file mode 100644
index 0000000..47ce19d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/result/index.js
@@ -0,0 +1,262 @@
+/* eslint-disable no-param-reassign */
+import { getSearchResult } from '../../../services/good/featchSearchResult';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+const initFilters = {
+ overall: 1,
+ sorts: '',
+};
+
+Page({
+ data: {
+ goodsList: [],
+ sorts: '',
+ overall: 1,
+ show: false,
+ minVal: '',
+ maxVal: '',
+ minSalePriceFocus: false,
+ maxSalePriceFocus: false,
+ filter: initFilters,
+ hasLoaded: false,
+ keywords: '',
+ loadMoreStatus: 0,
+ loading: true,
+ },
+
+ total: 0,
+ pageNum: 1,
+ pageSize: 30,
+
+ onLoad(options) {
+ const { searchValue = '' } = options || {};
+ this.setData(
+ {
+ keywords: searchValue,
+ },
+ () => {
+ this.init(true);
+ },
+ );
+ },
+
+ generalQueryData(reset = false) {
+ const { filter, keywords, minVal, maxVal } = this.data;
+ const { pageNum, pageSize } = this;
+ const { sorts, overall } = filter;
+ const params = {
+ sort: 0, // 0 综合,1 价格
+ pageNum: 1,
+ pageSize: 30,
+ keyword: keywords,
+ };
+
+ if (sorts) {
+ params.sort = 1;
+ params.sortType = sorts === 'desc' ? 1 : 0;
+ }
+ if (overall) {
+ params.sort = 0;
+ } else {
+ params.sort = 1;
+ }
+ params.minPrice = minVal ? minVal * 100 : 0;
+ params.maxPrice = maxVal ? maxVal * 100 : undefined;
+ if (reset) return params;
+ return {
+ ...params,
+ pageNum: pageNum + 1,
+ pageSize,
+ };
+ },
+
+ async init(reset = true) {
+ const { loadMoreStatus, goodsList = [] } = this.data;
+ const params = this.generalQueryData(reset);
+ if (loadMoreStatus !== 0) return;
+ this.setData({
+ loadMoreStatus: 1,
+ loading: true,
+ });
+ try {
+ const result = await getSearchResult(params);
+ const code = 'Success';
+ const data = result;
+ if (code.toUpperCase() === 'SUCCESS') {
+ const { spuList, totalCount = 0 } = data;
+ if (totalCount === 0 && reset) {
+ this.total = totalCount;
+ this.setData({
+ emptyInfo: {
+ tip: '抱歉,未找到相关商品',
+ },
+ hasLoaded: true,
+ loadMoreStatus: 0,
+ loading: false,
+ goodsList: [],
+ });
+ return;
+ }
+
+ const _goodsList = reset ? spuList : goodsList.concat(spuList);
+ _goodsList.forEach((v) => {
+ v.tags = v.spuTagList.map((u) => u.title);
+ v.hideKey = { desc: true };
+ });
+ const _loadMoreStatus = _goodsList.length === totalCount ? 2 : 0;
+ this.pageNum = params.pageNum || 1;
+ this.total = totalCount;
+ this.setData({
+ goodsList: _goodsList,
+ loadMoreStatus: _loadMoreStatus,
+ });
+ } else {
+ this.setData({
+ loading: false,
+ });
+ wx.showToast({
+ title: '查询失败,请稍候重试',
+ });
+ }
+ } catch (error) {
+ this.setData({
+ loading: false,
+ });
+ }
+ this.setData({
+ hasLoaded: true,
+ loading: false,
+ });
+ },
+
+ handleCartTap() {
+ wx.switchTab({
+ url: '/pages/cart/index',
+ });
+ },
+
+ handleSubmit() {
+ this.setData(
+ {
+ goodsList: [],
+ loadMoreStatus: 0,
+ },
+ () => {
+ this.init(true);
+ },
+ );
+ },
+
+ onReachBottom() {
+ const { goodsList } = this.data;
+ const { total = 0 } = this;
+ if (goodsList.length === total) {
+ this.setData({
+ loadMoreStatus: 2,
+ });
+ return;
+ }
+ this.init(false);
+ },
+
+ handleAddCart() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加购',
+ });
+ },
+
+ gotoGoodsDetail(e) {
+ const { index } = e.detail;
+ const { spuId } = this.data.goodsList[index];
+ wx.navigateTo({
+ url: `/pages/goods/details/index?spuId=${spuId}`,
+ });
+ },
+
+ handleFilterChange(e) {
+ const { overall, sorts } = e.detail;
+ const { total } = this;
+ const _filter = {
+ sorts,
+ overall,
+ };
+ this.setData({
+ filter: _filter,
+ sorts,
+ overall,
+ });
+
+ this.pageNum = 1;
+ this.setData(
+ {
+ goodsList: [],
+ loadMoreStatus: 0,
+ },
+ () => {
+ total && this.init(true);
+ },
+ );
+ },
+
+ showFilterPopup() {
+ this.setData({
+ show: true,
+ });
+ },
+
+ showFilterPopupClose() {
+ this.setData({
+ show: false,
+ });
+ },
+
+ onMinValAction(e) {
+ const { value } = e.detail;
+ this.setData({ minVal: value });
+ },
+
+ onMaxValAction(e) {
+ const { value } = e.detail;
+ this.setData({ maxVal: value });
+ },
+
+ reset() {
+ this.setData({ minVal: '', maxVal: '' });
+ },
+
+ confirm() {
+ const { minVal, maxVal } = this.data;
+ let message = '';
+ if (minVal && !maxVal) {
+ message = `价格最小是${minVal}`;
+ } else if (!minVal && maxVal) {
+ message = `价格范围是0-${minVal}`;
+ } else if (minVal && maxVal && minVal <= maxVal) {
+ message = `价格范围${minVal}-${this.data.maxVal}`;
+ } else {
+ message = '请输入正确范围';
+ }
+ if (message) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message,
+ });
+ }
+ this.pageNum = 1;
+ this.setData(
+ {
+ show: false,
+ minVal: '',
+ goodsList: [],
+ loadMoreStatus: 0,
+ maxVal: '',
+ },
+ () => {
+ this.init();
+ },
+ );
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/result/index.json b/scr/miniprogram-2/pages/goods/result/index.json
new file mode 100644
index 0000000..130b48d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/result/index.json
@@ -0,0 +1,15 @@
+{
+ "navigationBarTitleText": "搜索",
+ "usingComponents": {
+ "t-search": "tdesign-miniprogram/search/search",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-empty": "tdesign-miniprogram/empty/empty",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "goods-list": "/components/goods-list/index",
+ "filter": "/components/filter/index",
+ "filter-popup": "/components/filter-popup/index",
+ "load-more": "/components/load-more/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ },
+ "onReachBottomDistance": 50
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/result/index.wxml b/scr/miniprogram-2/pages/goods/result/index.wxml
new file mode 100644
index 0000000..30591d7
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/result/index.wxml
@@ -0,0 +1,81 @@
+
+
+
+
+
+
+
+
+ 价格区间
+
+
+ -
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/result/index.wxss b/scr/miniprogram-2/pages/goods/result/index.wxss
new file mode 100644
index 0000000..804ec53
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/result/index.wxss
@@ -0,0 +1,110 @@
+page {
+ background-color: #fff;
+}
+
+page view {
+ box-sizing: border-box;
+}
+
+.result-container {
+ display: block;
+}
+
+.result-container .t-search {
+ padding: 0 30rpx;
+ background-color: #fff;
+}
+
+.result-container .t-class__input-container {
+ height: 64rpx !important;
+ border-radius: 32rpx !important;
+}
+
+.result-container .t-search__left-icon {
+ display: flex;
+ align-items: center;
+}
+
+.result-container .t-search__input {
+ font-size: 28rpx !important;
+ color: #333 !important;
+}
+
+.result-container .category-goods-list {
+ background-color: #f2f2f2;
+ overflow-y: scroll;
+ padding: 20rpx 24rpx;
+ -webkit-overflow-scrolling: touch;
+}
+
+.result-container .wr-goods-list {
+ background: #f2f2f2 !important;
+}
+
+.result-container .t-image__mask {
+ display: flex !important;
+}
+
+.result-container .empty-wrap {
+ margin-top: 184rpx;
+ margin-bottom: 120rpx;
+ height: 300rpx;
+}
+
+.result-container .empty-wrap .empty-tips .empty-content .content-text {
+ margin-top: 40rpx;
+}
+
+.result-container .price-container {
+ padding: 32rpx;
+ height: 100vh;
+ max-width: 632rpx;
+ background-color: #fff;
+ border-radius: 30rpx 0 0 30rpx;
+}
+
+.result-container .price-between {
+ font-size: 26rpx;
+ font-weight: 500;
+ color: rgba(51, 51, 51, 1);
+}
+
+.result-container .price-ipts-wrap {
+ width: 100%;
+ display: flex;
+ flex-direction: row;
+ justify-content: space-around;
+ margin-top: 24rpx;
+}
+
+.result-container .price-ipts-wrap .price-divided {
+ position: relative;
+ width: 22rpx;
+ margin: 0 20rpx;
+ color: #222427;
+}
+
+.result-container .price-ipts-wrap .price-ipt {
+ box-sizing: border-box;
+ width: 246rpx;
+ font-size: 24rpx;
+ height: 56rpx;
+ padding: 0 24rpx;
+ text-align: center;
+ border-radius: 8rpx;
+ color: #333;
+ background: rgba(245, 245, 245, 1);
+}
+
+.t-class-input {
+ font-size: 24rpx !important;
+}
+
+.result-container .price-ipts-wrap .price-ipt::after {
+ border: none !important;
+}
+
+.result-container .t-input__control {
+ font-size: 24rpx !important;
+ text-align: center;
+}
diff --git a/scr/miniprogram-2/pages/goods/search/index.js b/scr/miniprogram-2/pages/goods/search/index.js
new file mode 100644
index 0000000..c726041
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/search/index.js
@@ -0,0 +1,119 @@
+import {
+ getSearchHistory,
+ getSearchPopular,
+} from '../../../services/good/fetchSearchHistory';
+
+Page({
+ data: {
+ historyWords: [],
+ popularWords: [],
+ searchValue: '',
+ dialog: {
+ title: '确认删除当前历史记录',
+ showCancelButton: true,
+ message: '',
+ },
+ dialogShow: false,
+ },
+
+ deleteType: 0,
+ deleteIndex: '',
+
+ onShow() {
+ this.queryHistory();
+ this.queryPopular();
+ },
+
+ async queryHistory() {
+ try {
+ const data = await getSearchHistory();
+ const code = 'Success';
+ if (String(code).toUpperCase() === 'SUCCESS') {
+ const { historyWords = [] } = data;
+ this.setData({
+ historyWords,
+ });
+ }
+ } catch (error) {
+ console.error(error);
+ }
+ },
+
+ async queryPopular() {
+ try {
+ const data = await getSearchPopular();
+ const code = 'Success';
+ if (String(code).toUpperCase() === 'SUCCESS') {
+ const { popularWords = [] } = data;
+ this.setData({
+ popularWords,
+ });
+ }
+ } catch (error) {
+ console.error(error);
+ }
+ },
+
+ confirm() {
+ const { historyWords } = this.data;
+ const { deleteType, deleteIndex } = this;
+ historyWords.splice(deleteIndex, 1);
+ if (deleteType === 0) {
+ this.setData({
+ historyWords,
+ dialogShow: false,
+ });
+ } else {
+ this.setData({ historyWords: [], dialogShow: false });
+ }
+ },
+
+ close() {
+ this.setData({ dialogShow: false });
+ },
+
+ handleClearHistory() {
+ const { dialog } = this.data;
+ this.deleteType = 1;
+ this.setData({
+ dialog: {
+ ...dialog,
+ message: '确认删除所有历史记录',
+ },
+ dialogShow: true,
+ });
+ },
+
+ deleteCurr(e) {
+ const { index } = e.currentTarget.dataset;
+ const { dialog } = this.data;
+ this.deleteIndex = index;
+ this.setData({
+ dialog: {
+ ...dialog,
+ message: '确认删除当前历史记录',
+ deleteType: 0,
+ },
+ dialogShow: true,
+ });
+ },
+
+ handleHistoryTap(e) {
+ const { historyWords } = this.data;
+ const { dataset } = e.currentTarget;
+ const _searchValue = historyWords[dataset.index || 0] || '';
+ if (_searchValue) {
+ wx.navigateTo({
+ url: `/pages/goods/result/index?searchValue=${_searchValue}`,
+ });
+ }
+ },
+
+ handleSubmit(e) {
+ const { value } = e.detail.value;
+ if (value.length === 0) return;
+ wx.navigateTo({
+ url: `/pages/goods/result/index?searchValue=${value}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/search/index.json b/scr/miniprogram-2/pages/goods/search/index.json
new file mode 100644
index 0000000..74abdf7
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/search/index.json
@@ -0,0 +1,8 @@
+{
+ "navigationBarTitleText": "搜索",
+ "usingComponents": {
+ "t-search": "tdesign-miniprogram/search/search",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog"
+ }
+}
diff --git a/scr/miniprogram-2/pages/goods/search/index.wxml b/scr/miniprogram-2/pages/goods/search/index.wxml
new file mode 100644
index 0000000..743f83c
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/search/index.wxml
@@ -0,0 +1,75 @@
+
+
+
+
+
+
+
+
+
+
+ {{item}}
+
+
+
+
+
+
+
+ {{item}}
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/search/index.wxss b/scr/miniprogram-2/pages/goods/search/index.wxss
new file mode 100644
index 0000000..676603e
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/search/index.wxss
@@ -0,0 +1,79 @@
+.search-page {
+ box-sizing: border-box;
+ width: 100vw;
+ height: 100vh;
+ padding: 0 30rpx;
+}
+
+.search-page .t-class__input-container {
+ height: 64rpx !important;
+ border-radius: 32rpx !important;
+}
+
+.search-page .t-search__input {
+ font-size: 28rpx !important;
+ color: #333 !important;
+}
+
+.search-page .search-wrap {
+ margin-top: 44rpx;
+}
+
+.search-page .history-wrap {
+ margin-bottom: 20px;
+}
+
+.search-page .search-header {
+ display: flex;
+ flex-flow: row nowrap;
+ justify-content: space-between;
+ align-items: center;
+}
+
+.search-page .search-title {
+ font-size: 30rpx;
+ font-family: PingFangSC-Semibold, PingFang SC;
+ font-weight: 600;
+ color: rgba(51, 51, 51, 1);
+ line-height: 42rpx;
+}
+
+.search-page .search-clear {
+ font-size: 24rpx;
+ font-family: PingFang SC;
+ line-height: 32rpx;
+ color: #999999;
+ font-weight: normal;
+}
+
+.search-page .search-content {
+ overflow: hidden;
+ display: flex;
+ flex-flow: row wrap;
+ justify-content: flex-start;
+ align-items: flex-start;
+ margin-top: 24rpx;
+}
+
+.search-page .search-item {
+ color: #333333;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ font-weight: normal;
+ margin-right: 24rpx;
+ margin-bottom: 24rpx;
+ background: #f5f5f5;
+ border-radius: 38rpx;
+ padding: 12rpx 24rpx;
+}
+
+.search-page .hover-history-item {
+ position: relative;
+ top: 3rpx;
+ left: 3rpx;
+ box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.1) inset;
+}
+
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/home/home.js b/scr/miniprogram-2/pages/home/home.js
new file mode 100644
index 0000000..9538e47
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/home.js
@@ -0,0 +1,155 @@
+import {
+ fetchHome
+} from '../../services/home/home';
+import {
+ fetchGoodsList
+} from '../../services/good/fetchGoods';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+Page({
+ data: {
+ imgSrcs: [],
+ tabList: [],
+ goodsList: [],
+ goodsListLoadStatus: 0,
+ pageLoading: false,
+ current: 1,
+ autoplay: true,
+ duration: 500,
+ interval: 5000,
+ navigation: {
+ type: 'dots'
+ },
+
+ },
+
+ goodListPagination: {
+ index: 0,
+ num: 20,
+ },
+
+ privateData: {
+ tabIndex: 0,
+ },
+
+ onShow() {
+ this.getTabBar().init();
+ },
+
+ onLoad() {
+ this.init();
+ },
+
+ onReachBottom() {
+ if (this.data.goodsListLoadStatus === 0) {
+ this.loadGoodsList();
+ }
+ },
+
+ onPullDownRefresh() {
+ this.init();
+ },
+
+ init() {
+ this.loadHomePage();
+ },
+
+ loadHomePage() {
+ wx.stopPullDownRefresh();
+
+ this.setData({
+ pageLoading: true,
+ });
+ fetchHome().then(({
+ swiper,
+ tabList
+ }) => {
+ this.setData({
+ tabList,
+ imgSrcs: swiper,
+ pageLoading: false,
+ });
+ this.loadGoodsList(true);
+ });
+ },
+
+ tabChangeHandle(e) {
+ this.privateData.tabIndex = e.detail;
+ this.loadGoodsList(true);
+ },
+
+ onReTry() {
+ this.loadGoodsList();
+ },
+
+ async loadGoodsList(fresh = false) {
+ if (fresh) {
+ wx.pageScrollTo({
+ scrollTop: 0,
+ });
+ }
+
+ this.setData({
+ goodsListLoadStatus: 1
+ });
+
+ const pageSize = this.goodListPagination.num;
+ let pageIndex =
+ this.privateData.tabIndex * pageSize + this.goodListPagination.index + 1;
+ if (fresh) {
+ pageIndex = 0;
+ }
+
+ try {
+ const nextList = await fetchGoodsList(pageIndex, pageSize);
+ this.setData({
+ goodsList: fresh ? nextList : this.data.goodsList.concat(nextList),
+ goodsListLoadStatus: 0,
+ });
+
+ this.goodListPagination.index = pageIndex;
+ this.goodListPagination.num = pageSize;
+ } catch (err) {
+ this.setData({
+ goodsListLoadStatus: 3
+ });
+ }
+ },
+
+ goodListClickHandle(e) {
+ const {
+ index
+ } = e.detail;
+ const {
+ spuId
+ } = this.data.goodsList[index];
+ wx.navigateTo({
+ url: `/pages/goods/details/index?spuId=${spuId}`,
+ });
+ },
+
+ goodListAddCartHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加入购物车',
+ });
+ },
+
+ navToSearchPage() {
+ wx.navigateTo({
+ url: '/pages/goods/search/index'
+ });
+ },
+
+ navToActivityDetail({
+ detail
+ }) {
+ const {
+ index: promotionID = 0
+ } = detail || {};
+ wx.navigateTo({
+ url: `/pages/promotion-detail/index?promotion_id=${promotionID}`,
+ });
+ },
+});
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/home/home.json b/scr/miniprogram-2/pages/home/home.json
new file mode 100644
index 0000000..048bbba
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/home.json
@@ -0,0 +1,20 @@
+{
+ "navigationBarTitleText": "首页",
+ "onReachBottomDistance": 10,
+ "backgroundTextStyle": "light",
+ "enablePullDownRefresh": true,
+ "usingComponents": {
+ "t-search": "tdesign-miniprogram/search/search",
+ "t-loading": "tdesign-miniprogram/loading/loading",
+ "t-swiper": "tdesign-miniprogram/swiper/swiper",
+ "t-swiper-item": "tdesign-miniprogram/swiper/swiper-item",
+ "t-swiper-nav": "tdesign-miniprogram/swiper/swiper-nav",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-tabs": "tdesign-miniprogram/tabs/tabs",
+ "t-tab-panel": "tdesign-miniprogram/tabs/tab-panel",
+ "goods-list": "/components/goods-list/index",
+ "load-more": "/components/load-more/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/home/home.wxml b/scr/miniprogram-2/pages/home/home.wxml
new file mode 100644
index 0000000..c7ce74b
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/home.wxml
@@ -0,0 +1,41 @@
+
+
+ 加载中...
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/home/home.wxss b/scr/miniprogram-2/pages/home/home.wxss
new file mode 100644
index 0000000..3d512ec
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/home.wxss
@@ -0,0 +1,127 @@
+page {
+ box-sizing: border-box;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 96rpx);
+}
+
+.t-tabs.t-tabs--top .t-tabs__scroll {
+ border-bottom: none !important;
+}
+
+.home-page-header {
+ background: linear-gradient(#fff, #f5f5f5);
+}
+
+.home-page-container {
+ background: #f5f5f5;
+}
+
+.home-page-container,
+.home-page-header {
+ display: block;
+ padding: 0 24rpx;
+}
+
+.home-page-header .t-search__input-container {
+ border-radius: 32rpx !important;
+ height: 64rpx !important;
+}
+
+.home-page-header .t-search__input {
+ font-size: 28rpx !important;
+ color: rgb(116, 116, 116) !important;
+}
+
+.home-page-header .swiper-wrap {
+ margin-top: 20rpx;
+}
+
+.home-page-header .t-image__swiper {
+ width: 100%;
+ height: 300rpx;
+ border-radius: 10rpx;
+}
+
+.home-page-container .t-tabs {
+ background: #f5f5f5;
+}
+
+.home-page-container .t-tabs .t-tabs-nav {
+ background-color: transparent;
+ line-height: 80rpx;
+ font-size: 28rpx;
+ color: #333;
+}
+
+.home-page-container .t-tabs .t-tabs-scroll {
+ border: none !important;
+}
+
+/* 半个字 */
+.home-page-container .tab.order-nav .order-nav-item.scroll-width {
+ min-width: 165rpx;
+}
+
+.home-page-container .tab .order-nav-item.active {
+ color: #fa550f !important;
+}
+
+.home-page-container .tab .bottom-line {
+ border-radius: 4rpx;
+}
+
+.home-page-container .tab .order-nav-item.active .bottom-line {
+ background-color: #fa550f !important;
+}
+
+.home-page-container .tabs-external__item {
+ color: #666 !important;
+ font-size: 28rpx;
+}
+
+.home-page-container .tabs-external__active {
+ color: #333333 !important;
+ font-size: 32rpx;
+}
+
+.home-page-container .tabs-external__track {
+ background-color: #fa4126 !important;
+ height: 6rpx !important;
+ border-radius: 4rpx !important;
+ width: 48rpx !important;
+}
+
+.t-tabs.t-tabs--top .t-tabs__item,
+.t-tabs.t-tabs--bottom .t-tabs__item {
+ height: 86rpx !important;
+}
+
+.home-page-container .goods-list-container {
+ background: #f5f5f5 !important;
+ margin-top: 24rpx;
+}
+
+.t-class-indicator,
+.loading-text {
+ color: #b9b9b9 !important;
+}
+
+.imagesize {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ width: 650rpx;
+ margin-left: 50rpx;
+ margin-right: 50rpx;
+
+}
+
+.imagesize select {
+
+ height: 50rpx;
+ width: 350rpx;
+}
+
+.imagesize select2 {
+ height: 180rpx;
+ width: 350rpx;
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/home/readme b/scr/miniprogram-2/pages/home/readme
new file mode 100644
index 0000000..fcf75d5
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/readme
@@ -0,0 +1,8 @@
+首页功能设定
+1. loading入场
+2. 下拉刷新
+3. 搜索栏
+4. 分类切换
+5. 商品列表
+6. 规格弹层
+7. 加载更多
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/api.js b/scr/miniprogram-2/pages/order/after-service-detail/api.js
new file mode 100644
index 0000000..22d62fe
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/api.js
@@ -0,0 +1,34 @@
+import { resp } from '../after-service-list/api';
+import dayjs from 'dayjs';
+import { mockIp, mockReqId } from '../../../utils/mock';
+
+export const formatTime = (date, template) => dayjs(date).format(template);
+
+export function getRightsDetail({ rightsNo }) {
+ const _resq = {
+ data: {},
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ };
+ _resq.data =
+ resp.data.dataList.filter((item) => item.rights.rightsNo === rightsNo) ||
+ {};
+ return Promise.resolve(_resq);
+}
+
+export function cancelRights() {
+ const _resq = {
+ data: {},
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ };
+ return Promise.resolve(_resq);
+}
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/index.js b/scr/miniprogram-2/pages/order/after-service-detail/index.js
new file mode 100644
index 0000000..0093961
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/index.js
@@ -0,0 +1,209 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { ServiceType, ServiceTypeDesc, ServiceStatus } from '../config';
+import { formatTime, getRightsDetail } from './api';
+
+const TitleConfig = {
+ [ServiceType.ORDER_CANCEL]: '退款详情',
+ [ServiceType.ONLY_REFUND]: '退款详情',
+ [ServiceType.RETURN_GOODS]: '退货退款详情',
+};
+
+Page({
+ data: {
+ pageLoading: true,
+ serviceRaw: {},
+ service: {},
+ deliveryButton: {},
+ gallery: {
+ current: 0,
+ show: false,
+ proofs: [],
+ },
+ showProofs: false,
+ backRefresh: false,
+ },
+
+ onLoad(query) {
+ this.rightsNo = query.rightsNo;
+ this.inputDialog = this.selectComponent('#input-dialog');
+ this.init();
+ },
+
+ onShow() {
+ // 当从其他页面返回,并且 backRefresh 被置为 true 时,刷新数据
+ if (!this.data.backRefresh) return;
+ this.init();
+ this.setData({ backRefresh: false });
+ },
+
+ // 页面刷新,展示下拉刷新
+ onPullDownRefresh_(e) {
+ const { callback } = e.detail;
+ return this.getService().then(() => callback && callback());
+ },
+
+ init() {
+ this.setData({ pageLoading: true });
+ this.getService().then(() => {
+ this.setData({ pageLoading: false });
+ });
+ },
+
+ getService() {
+ const params = { rightsNo: this.rightsNo };
+ return getRightsDetail(params).then((res) => {
+ const serviceRaw = res.data[0];
+ // 滤掉填写运单号、修改运单号按钮,这两个按钮特殊处理,不在底部按钮栏展示
+ if (!serviceRaw.buttonVOs) serviceRaw.buttonVOs = [];
+ const deliveryButton = {};
+ const service = {
+ id: serviceRaw.rights.rightsNo,
+ serviceNo: serviceRaw.rights.rightsNo,
+ storeName: serviceRaw.rights.storeName,
+ type: serviceRaw.rights.rightsType,
+ typeDesc: ServiceTypeDesc[serviceRaw.rights.rightsType],
+ status: serviceRaw.rights.rightsStatus,
+ statusIcon: this.genStatusIcon(serviceRaw.rights),
+ statusName: serviceRaw.rights.userRightsStatusName,
+ statusDesc: serviceRaw.rights.userRightsStatusDesc,
+ amount: serviceRaw.rights.refundRequestAmount,
+ goodsList: (serviceRaw.rightsItem || []).map((item, i) => ({
+ id: i,
+ thumb: item.goodsPictureUrl,
+ title: item.goodsName,
+ specs: (item.specInfo || []).map((s) => s.specValues || ''),
+ itemRefundAmount: item.itemRefundAmount,
+ rightsQuantity: item.rightsQuantity,
+ })),
+ orderNo: serviceRaw.rights.orderNo, // 订单编号
+ rightsNo: serviceRaw.rights.rightsNo, // 售后服务单号
+ rightsReasonDesc: serviceRaw.rights.rightsReasonDesc, // 申请售后原因
+ isRefunded:
+ serviceRaw.rights.userRightsStatus === ServiceStatus.REFUNDED, // 是否已退款
+ refundMethodList: (serviceRaw.refundMethodList || []).map((m) => ({
+ name: m.refundMethodName,
+ amount: m.refundMethodAmount,
+ })), // 退款明细
+ refundRequestAmount: serviceRaw.rights.refundRequestAmount, // 申请退款金额
+ payTraceNo: serviceRaw.rightsRefund.traceNo, // 交易流水号
+ createTime: formatTime(
+ parseFloat(`${serviceRaw.rights.createTime}`),
+ 'YYYY-MM-DD HH:mm',
+ ), // 申请时间
+ logisticsNo: serviceRaw.logisticsVO.logisticsNo, // 退货物流单号
+ logisticsCompanyName: serviceRaw.logisticsVO.logisticsCompanyName, // 退货物流公司
+ logisticsCompanyCode: serviceRaw.logisticsVO.logisticsCompanyCode, // 退货物流公司
+ remark: serviceRaw.logisticsVO.remark, // 退货备注
+ receiverName: serviceRaw.logisticsVO.receiverName, // 收货人
+ receiverPhone: serviceRaw.logisticsVO.receiverPhone, // 收货人电话
+ receiverAddress: this.composeAddress(serviceRaw), // 收货人地址
+ applyRemark: serviceRaw.rightsRefund.refundDesc, // 申请退款时的填写的说明
+ buttons: serviceRaw.buttonVOs || [],
+ logistics: serviceRaw.logisticsVO,
+ };
+ const proofs = serviceRaw.rights.rightsImageUrls || [];
+ this.setData({
+ serviceRaw,
+ service,
+ deliveryButton,
+ 'gallery.proofs': proofs,
+ showProofs:
+ serviceRaw.rights.userRightsStatus === ServiceStatus.PENDING_VERIFY &&
+ (service.applyRemark || proofs.length > 0),
+ });
+ wx.setNavigationBarTitle({
+ title: TitleConfig[service.type],
+ });
+ });
+ },
+
+ composeAddress(service) {
+ return [
+ service.logisticsVO.receiverProvince,
+ service.logisticsVO.receiverCity,
+ service.logisticsVO.receiverCountry,
+ service.logisticsVO.receiverArea,
+ service.logisticsVO.receiverAddress,
+ ]
+ .filter((item) => !!item)
+ .join(' ');
+ },
+
+ onRefresh() {
+ this.init();
+ },
+
+ editLogistices() {
+ this.setData({
+ inputDialogVisible: true,
+ });
+ this.inputDialog.setData({
+ cancelBtn: '取消',
+ confirmBtn: '确定',
+ });
+ this.inputDialog._onComfirm = () => {
+ Toast({
+ message: '确定填写物流单号',
+ });
+ };
+ },
+
+ onProofTap(e) {
+ if (this.data.gallery.show) {
+ this.setData({
+ 'gallery.show': false,
+ });
+ return;
+ }
+ const { index } = e.currentTarget.dataset;
+ this.setData({
+ 'gallery.show': true,
+ 'gallery.current': index,
+ });
+ },
+
+ onGoodsCardTap(e) {
+ const { index } = e.currentTarget.dataset;
+ const goods = this.data.serviceRaw.rightsItem[index];
+ wx.navigateTo({ url: `/pages/goods/details/index?skuId=${goods.skuId}` });
+ },
+
+ onServiceNoCopy() {
+ wx.setClipboardData({
+ data: this.data.service.serviceNo,
+ });
+ },
+
+ onAddressCopy() {
+ wx.setClipboardData({
+ data: `${this.data.service.receiverName} ${this.data.service.receiverPhone}\n${this.data.service.receiverAddress}`,
+ });
+ },
+
+ /** 获取状态ICON */
+ genStatusIcon(item) {
+ const { userRightsStatus, afterSaleRequireType } = item;
+ switch (userRightsStatus) {
+ // 退款成功
+ case ServiceStatus.REFUNDED: {
+ return 'succeed';
+ }
+ // 已取消、已关闭
+ case ServiceStatus.CLOSED: {
+ return 'indent_close';
+ }
+ default: {
+ switch (afterSaleRequireType) {
+ case 'REFUND_MONEY': {
+ return 'goods_refund';
+ }
+ case 'REFUND_GOODS_MONEY':
+ return 'goods_return';
+ default: {
+ return 'goods_return';
+ }
+ }
+ }
+ }
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/index.json b/scr/miniprogram-2/pages/order/after-service-detail/index.json
new file mode 100644
index 0000000..dc4df43
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/index.json
@@ -0,0 +1,20 @@
+{
+ "navigationBarTitleText": "",
+ "usingComponents": {
+ "wr-loading-content": "/components/loading-content/index",
+ "wr-price": "/components/price/index",
+ "wr-service-goods-card": "../components/order-goods-card/index",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
+ "t-grid": "tdesign-miniprogram/grid/grid",
+ "t-grid-item": "tdesign-miniprogram/grid/grid-item",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-swiper": "tdesign-miniprogram/swiper/swiper",
+ "wr-after-service-button-bar": "../components/after-service-button-bar/index",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/index.wxml b/scr/miniprogram-2/pages/order/after-service-detail/index.wxml
new file mode 100644
index 0000000..dff24db
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/index.wxml
@@ -0,0 +1,223 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 复制
+
+
+
+ {{service.receiverAddress}}
+
+ 收货人:{{service.receiverName}}
+ 收货人手机:{{service.receiverName}}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 复制
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 物流单号
+
+ {{amountTip}}
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/index.wxss b/scr/miniprogram-2/pages/order/after-service-detail/index.wxss
new file mode 100644
index 0000000..e604dd6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/index.wxss
@@ -0,0 +1,443 @@
+:host {
+ background-color: #f5f5f5;
+}
+
+.service-detail {
+ position: relative;
+}
+
+.service-detail wr-service-goods-card .wr-goods-card__body {
+ margin-left: 50rpx;
+}
+
+.order-goods-card-footer {
+ display: flex;
+ width: calc(100% - 190rpx);
+ justify-content: space-between;
+ position: absolute;
+ bottom: 20rpx;
+ left: 190rpx;
+}
+
+.order-goods-card-footer-num {
+ color: #999;
+ line-height: 40rpx;
+}
+
+.service-detail .order-goods-card-footer .order-goods-card-footer-price-class {
+ font-size: 36rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+
+.service-detail
+ .order-goods-card-footer
+ .order-goods-card-footer-price-decimal {
+ font-size: 28rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+
+.service-detail .order-goods-card-footer .order-goods-card-footer-price-symbol {
+ color: #333;
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
+
+.service-detail .service-detail__header {
+ padding: 60rpx 0 48rpx 40rpx;
+ box-sizing: border-box;
+ height: 220rpx;
+ background-color: #fff;
+}
+.service-detail .service-detail__header .title,
+.service-detail .service-detail__header .desc {
+ overflow: hidden;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+}
+
+.service-detail .service-detail__header .title {
+ -webkit-line-clamp: 1;
+ font-size: 48rpx;
+ font-weight: bold;
+ color: #333;
+ display: flex;
+}
+
+.service-detail .service-detail__header .desc {
+ -webkit-line-clamp: 2;
+ margin-top: 10rpx;
+ font-size: 28rpx;
+ color: #999;
+}
+
+.service-detail .service-detail__header .desc .count-down {
+ color: #fff185;
+ display: inline;
+}
+
+.service-detail .service-section {
+ margin: 20rpx 0 20rpx 0;
+ padding: 30rpx 32rpx;
+ width: auto;
+ border-radius: 8rpx;
+ background-color: white;
+ overflow: hidden;
+}
+.service-section__pay {
+ margin: 0 0 20rpx 0;
+ width: auto;
+ border-radius: 8rpx;
+ background-color: white;
+ overflow: hidden;
+}
+.service-detail .service-section__title {
+ color: #333333;
+ margin-bottom: 10rpx;
+ height: 200rpx;
+ position: relative;
+}
+.service-detail .service-section__title .icon {
+ margin-right: 16rpx;
+ font-size: 40rpx !important;
+}
+.service-detail .service-section__title .right {
+ flex: none;
+ font-weight: normal;
+ font-size: 26rpx;
+}
+.service-detail .section-content {
+ margin: 16rpx 0 0 52rpx;
+}
+
+.service-detail .main {
+ font-size: 28rpx;
+ color: #222427;
+ font-weight: bold;
+}
+
+.service-detail .main .phone-num {
+ margin-left: 16rpx;
+ display: inline;
+}
+.service-detail .label {
+ color: #999999;
+ font-size: 26rpx;
+}
+
+.service-detail .custom-remark {
+ font-size: 26rpx;
+ line-height: 36rpx;
+ color: #333333;
+ word-wrap: break-word;
+}
+.service-detail .proofs {
+ margin-top: 20rpx;
+}
+
+.service-detail .proofs .proof {
+ width: 100%;
+ height: 100%;
+ background-color: #f9f9f9;
+}
+
+.service-detail .pay-result .t-cell-title,
+.service-detail .pay-result .t-cell-value {
+ color: #666666;
+ font-size: 28rpx;
+}
+
+.t-class-wrapper {
+ padding: 10rpx 24rpx !important;
+}
+
+.t-class-wrapper-first-child {
+ padding: 24rpx !important;
+}
+
+.service-detail .pay-result .wr-cell__value {
+ font-weight: bold;
+}
+.service-detail .right {
+ font-size: 36rpx;
+ color: #fa550f;
+ font-weight: bold;
+}
+
+.service-detail .title {
+ font-weight: bold;
+}
+
+.service-detail .pay-result .service-section__title .right.integer {
+ font-size: 48rpx;
+}
+.service-detail .pay-result .split-line {
+ position: relative;
+}
+
+.service-detail .pay-result .split-line::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ height: 1px;
+ left: -50%;
+ right: -50%;
+ transform: scale(0.5);
+ background-color: #e6e6e6;
+}
+
+.service-detail .pay-result .section-content {
+ margin-left: 0;
+}
+
+.service-detail .pay-result .section-content .label {
+ color: #999999;
+ font-size: 24rpx;
+}
+
+.service-detail .pay-result .wr-cell::after {
+ left: 0;
+}
+
+.service-detail .footer-bar-wrapper {
+ height: 100rpx;
+}
+
+.service-detail .footer-bar-wrapper .footer-bar {
+ position: fixed;
+ left: 0;
+ bottom: 0;
+ height: 100rpx;
+ width: 100vw;
+ box-sizing: border-box;
+ padding: 0 20rpx;
+ background-color: white;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+
+.service-detail .text-btn {
+ display: inline;
+ color: #333;
+ border: 2rpx solid #efefef;
+ border-radius: 25rpx;
+ margin-left: 10rpx;
+ padding: 0 30rpx;
+ font-weight: normal;
+ font-size: 24rpx;
+}
+.service-detail .text-btn--active {
+ opacity: 0.5;
+}
+
+.service-detail .specs-popup .bottom-btn {
+ color: #fa550f;
+}
+.service-detail .specs-popup .bottom-btn::after {
+ color: #fa550f;
+}
+
+.dialog .dialog__button-confirm {
+ color: #fa550f;
+}
+
+.page-container
+ .order-goods-card
+ > wr-goods-card
+ .wr-goods-card__bottom
+ .price {
+ top: 100rpx;
+ left: 10rpx;
+ position: absolute;
+ color: #333;
+}
+
+.page-container .order-goods-card > wr-goods-card .wr-goods-card__num {
+ top: 100rpx;
+ right: 0;
+ position: absolute;
+}
+
+.page-container
+ .order-goods-card
+ > wr-goods-card
+ .wr-goods-card__bottom
+ .price::before {
+ display: inline;
+ content: '退款金额:';
+ margin-right: 1em;
+ font-size: 24rpx;
+ color: #333333;
+ font-weight: normal;
+}
+
+.page-container .wr-goods-card__specs {
+ margin: 14rpx 20rpx 0 0;
+}
+
+.page-container .order-goods-card > wr-goods-card .wr-goods-card__title {
+ margin-right: 0;
+ -webkit-line-clamp: 1;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ width: 80%;
+}
+
+.page-container .order-card .header .store-name {
+ -webkit-line-clamp: 1;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ width: 80%;
+}
+
+.page-container .status-desc {
+ box-sizing: border-box;
+ padding: 22rpx 20rpx;
+ font-size: 26rpx;
+ line-height: 1.3;
+ text-align: left;
+ color: #333333;
+ background-color: #f5f5f5;
+ border-radius: 8rpx;
+ word-wrap: break-word;
+ margin-top: 40rpx;
+ margin-bottom: 20rpx;
+}
+
+.page-container .header__right {
+ font-size: 24rpx;
+ color: #333333;
+ display: flex;
+ align-items: center;
+}
+
+.page-container .header__right__icon {
+ color: #d05b27;
+ font-size: 16px !important;
+ margin-right: 10rpx;
+}
+
+.page-container .wr-goods-card__thumb {
+ width: 140rpx;
+}
+.page-container .page-background {
+ position: absolute;
+ z-index: -1;
+ top: 0;
+ left: 0;
+ width: 100vw;
+ color: #fff;
+ overflow: hidden;
+}
+.page-container .page-background-img {
+ width: 100%;
+ height: 320rpx !important;
+}
+.page-container .navbar-bg .nav-back,
+.page-container .navbar-bg .page-background {
+ background: linear-gradient(
+ to right,
+ rgba(250, 85, 15, 1) 0%,
+ rgba(250, 85, 15, 0.6) 100%
+ ) !important;
+}
+
+.page-container .navigation-bar__btn {
+ font-size: 40rpx !important;
+ font-weight: bold !important;
+ color: #333;
+}
+
+.t-class-title {
+ color: #000;
+}
+
+.refresh-bar {
+ background: linear-gradient(90deg, #ff6b44 0%, #ed3427 100%) !important;
+}
+
+.page-container .navigation-bar__inner .navigation-bar__left {
+ padding-left: 16rpx;
+}
+
+.t-refund-info {
+ font-size: 26rpx;
+ color: #666;
+}
+
+.t-refund-grid-image {
+ width: 212rpx !important;
+ height: 212rpx !important;
+}
+
+.t-refund-info-img {
+ width: 100%;
+ height: 100%;
+}
+
+.t-refund-wrapper {
+ padding: 10rpx 24rpx 10rpx 20rpx !important;
+}
+
+.t-refund-title {
+ font-size: 28rpx;
+ color: #333;
+ font-weight: bold;
+}
+
+.t-refund-note {
+ font-size: 26rpx;
+ color: #333 !important;
+}
+
+.service-detail .logistics {
+ padding-top: 0;
+ padding-bottom: 0;
+ padding-right: 0;
+}
+
+.service-section__title__header {
+ display: flex;
+ align-items: center;
+ color: #333;
+ font-weight: normal;
+ font-size: 32rpx;
+}
+
+.safe-bottom {
+ padding-bottom: env(safe-area-inset-bottom);
+}
+
+.service-section-logistics {
+ display: flex;
+ justify-content: center;
+ color: #fa4126;
+ align-items: center;
+ margin-top: 24rpx;
+}
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
+
+.service-detail .goods-refund-address {
+ padding-top: 0;
+ padding-bottom: 0;
+}
+
+.service-detail .goods-refund-address .goods-refund-address-copy-btn {
+ position: absolute;
+ top: 22rpx;
+ right: 0;
+}
+
+.service-detail .service-goods-card-wrap {
+ padding-top: 0;
+ padding-bottom: 0;
+}
diff --git a/scr/miniprogram-2/pages/order/after-service-list/api.js b/scr/miniprogram-2/pages/order/after-service-list/api.js
new file mode 100644
index 0000000..68bbf56
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/api.js
@@ -0,0 +1,1278 @@
+/* eslint-disable */
+import { mockIp, mockReqId } from '../../../utils/mock';
+
+export const resp = {
+ data: {
+ pageNum: 1,
+ pageSize: 10,
+ totalCount: 51,
+ states: {
+ audit: 1,
+ approved: 6,
+ complete: 2,
+ closed: 1,
+ },
+ dataList: [
+ {
+ buttonVOs: [
+ {
+ name: '修改运单号',
+ primary: false,
+ type: 4,
+ },
+ {
+ name: '查看物流',
+ primary: false,
+ type: 5,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ refundMethodList: [
+ {
+ refundMethodAmount: 99999,
+ refundMethodName: '微信支付',
+ },
+ {
+ refundMethodAmount: 100000,
+ refundMethodName: '银行卡支付',
+ },
+ ],
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '123123423',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 50,
+ rightsStatusName: '已完成',
+ rightsType: 20,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 120,
+ userRightsStatusDesc:
+ '商家已退款,退回资金将原路三个工作日返回您的账户',
+ userRightsStatusName: '已退款',
+ afterSaleRequireType: 'REFUND_MONEY',
+ rightsImageUrls: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ ],
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ {
+ actualPrice: 9999,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '华为手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 9999,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 8123129,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ refundDesc: '由于您信誉良好,商家同意退款',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: 'SF2380380982034',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '顺丰',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ nodes: [
+ {
+ title: '已签收',
+ icon: 'https://cdn-we-retail.ym.tencent.com/tsr/icon/order.png',
+ code: '200003',
+ desc: '商家已签收,感谢使用顺丰,期待再次为您服务',
+ date: '2020-09-11 11:34:53',
+ },
+ {
+ title: '运输中',
+ icon: 'https://cdn-we-retail.ym.tencent.com/tsr/icon/deliver.png',
+ desc: '快件已到达成都中转站',
+ code: '200002',
+ date: '2020-07-16 11:16:31',
+ },
+ {
+ title: '已寄出',
+ icon: 'https://cdn-we-retail.ym.tencent.com/tsr/icon/deliver.png',
+ desc: '买家已寄出,物流承运商:顺丰速运',
+ date: '2020-07-16 11:16:21',
+ },
+ ],
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '填写运单号',
+ primary: false,
+ type: 3,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ rightsImageUrls: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ ],
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234231',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 100,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ refundDesc: '由于您信誉良好,商家同意退款',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: 'SA9208097023203',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '申通快递',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '撤销申请',
+ primary: false,
+ type: 2,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ rightsImageUrls: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ ],
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234232',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 60,
+ rightsStatusName: '已关闭',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 100,
+ userRightsStatusDesc: '商家将尽快确认您的退款申请',
+ userRightsStatusName: '等待商家审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ refundDesc: '实际商品与描述不符',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: 'SF9343043084',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '顺丰',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ refundMethodList: [
+ {
+ refundMethodAmount: 99999,
+ refundMethodName: '微信支付',
+ },
+ {
+ refundMethodAmount: 100000,
+ refundMethodName: '银行卡支付',
+ },
+ ],
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234233',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 50,
+ rightsStatusName: '已完成',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName:
+ '大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 160,
+ userRightsStatusDesc: '退款/售后已完成',
+ userRightsStatusName: '已完成',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '修改运单号',
+ primary: false,
+ type: 4,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234234',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '80900909',
+ logisticsStatus: null,
+ logisticsCompanyCode: '0004',
+ logisticsCompanyName: '顺丰快递',
+ remark: '质量问题,申请退货退款',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '撤销申请',
+ primary: false,
+ type: 2,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234235',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 10,
+ rightsStatusName: '待审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName:
+ '大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc:
+ '商家将在24小时内审核,如24小时后商家仍未审核,系统将自动审核通过',
+ userRightsStatusName: '待商家审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName:
+ '小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '修改运单号',
+ primary: false,
+ type: 4,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234236',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '90900808',
+ logisticsStatus: null,
+ logisticsCompanyCode: '0002',
+ logisticsCompanyName: '申通快递',
+ remark: '质量问题,申请退货退款',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '填写运单号',
+ primary: false,
+ type: 3,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234237',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '撤销申请',
+ primary: false,
+ type: 2,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '123131231238',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234238',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '填写运单号',
+ primary: false,
+ type: 3,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234239',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName:
+ '小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ ],
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+};
+
+export function getRightsList({ parameter: { afterServiceStatus, pageNum } }) {
+ const _resq = JSON.parse(JSON.stringify(resp));
+ if (pageNum > 3) _resq.data.dataList = [];
+ if (afterServiceStatus > -1) {
+ _resq.data.dataList = _resq.data.dataList.filter(
+ (item) => item.rights.rightsStatus === afterServiceStatus,
+ );
+ }
+ return Promise.resolve(_resq);
+}
diff --git a/scr/miniprogram-2/pages/order/after-service-list/index.js b/scr/miniprogram-2/pages/order/after-service-list/index.js
new file mode 100644
index 0000000..7cd0cd5
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/index.js
@@ -0,0 +1,220 @@
+import { getRightsList } from './api';
+import { AfterServiceStatus, ServiceType, ServiceTypeDesc } from '../config';
+
+Page({
+ page: {
+ size: 10,
+ num: 1,
+ },
+
+ data: {
+ tabs: [
+ {
+ key: -1,
+ text: '全部',
+ },
+ {
+ key: AfterServiceStatus.TO_AUDIT,
+ text: '待审核',
+ },
+ {
+ key: AfterServiceStatus.THE_APPROVED,
+ text: '已审核',
+ },
+ {
+ key: AfterServiceStatus.COMPLETE,
+ text: '已完成',
+ },
+ {
+ key: AfterServiceStatus.CLOSED,
+ text: '已关闭',
+ },
+ ],
+ curTab: -1,
+ dataList: [],
+ listLoading: 0, // 0-未加载,1-加载中,2-已全部加载
+ pullDownRefreshing: false, // 下拉刷新时不显示load-more
+ emptyImg:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/order/empty-order-list.png',
+ backRefresh: false,
+ },
+
+ onLoad(query) {
+ let status = parseInt(query.status);
+ status = this.data.tabs.map((t) => t.key).includes(status) ? status : -1;
+ this.init(status);
+ this.pullDownRefresh = this.selectComponent('#wr-pull-down-refresh');
+ },
+
+ onShow() {
+ // 当从其他页面返回,并且 backRefresh 被置为 true 时,刷新数据
+ if (!this.data.backRefresh) return;
+ this.onRefresh();
+ this.setData({
+ backRefresh: false,
+ });
+ },
+
+ onReachBottom() {
+ if (this.data.listLoading === 0) {
+ this.getAfterServiceList(this.data.curTab);
+ }
+ },
+
+ onPageScroll(e) {
+ this.pullDownRefresh && this.pullDownRefresh.onPageScroll(e);
+ },
+
+ onPullDownRefresh_(e) {
+ const { callback } = e.detail;
+ this.setData({
+ pullDownRefreshing: true,
+ }); // 下拉刷新时不显示load-more
+ this.refreshList(this.data.curTab)
+ .then(() => {
+ this.setData({
+ pullDownRefreshing: false,
+ });
+ callback && callback();
+ })
+ .catch((err) => {
+ this.setData({
+ pullDownRefreshing: false,
+ });
+ Promise.reject(err);
+ });
+ },
+
+ init(status) {
+ status = status !== undefined ? status : this.data.curTab;
+ this.refreshList(status);
+ },
+
+ getAfterServiceList(statusCode = -1, reset = false) {
+ const params = {
+ parameter: {
+ pageSize: this.page.size,
+ pageNum: this.page.num,
+ },
+ };
+ if (statusCode !== -1) params.parameter.afterServiceStatus = statusCode;
+ this.setData({
+ listLoading: 1,
+ });
+ return getRightsList(params)
+ .then((res) => {
+ this.page.num++;
+ let dataList = [];
+ let { tabs } = this.data;
+ if (res && res.data && res.data.states) {
+ tabs = this.data.tabs.map((item) => {
+ switch (item.key) {
+ case AfterServiceStatus.TO_AUDIT:
+ item.info = res.data.states.audit;
+ break;
+ case AfterServiceStatus.THE_APPROVED:
+ item.info = res.data.states.approved;
+ break;
+ case AfterServiceStatus.COMPLETE:
+ item.info = res.data.states.complete;
+ break;
+ case AfterServiceStatus.CLOSED:
+ item.info = res.data.states.closed;
+ break;
+ }
+ return item;
+ });
+ }
+ if (res && res.data && res.data.dataList) {
+ dataList = (res.data.dataList || []).map((_data) => {
+ return {
+ id: _data.rights.rightsNo,
+ serviceNo: _data.rights.rightsNo,
+ storeName: _data.rights.storeName,
+ type: _data.rights.rightsType,
+ typeDesc: ServiceTypeDesc[_data.rights.rightsType],
+ typeDescIcon:
+ _data.rightsType === ServiceType.ONLY_REFUND
+ ? 'money-circle'
+ : 'return-goods-1',
+ status: _data.rights.rightsStatus,
+ statusName: _data.rights.userRightsStatusName,
+ statusDesc: _data.rights.userRightsStatusDesc,
+ amount: _data.rights.refundAmount,
+ goodsList: _data.rightsItem.map((item, i) => ({
+ id: i,
+ thumb: item.goodsPictureUrl,
+ title: item.goodsName,
+ specs: (item.specInfo || []).map((s) => s.specValues || ''),
+ itemRefundAmount: item.itemRefundAmount,
+ rightsQuantity: item.itemRefundAmount,
+ })),
+ storeId: _data.storeId,
+ buttons: _data.buttonVOs || [],
+ logisticsNo: _data.logisticsVO.logisticsNo, // 退货物流单号
+ logisticsCompanyName: _data.logisticsVO.logisticsCompanyName, // 退货物流公司
+ logisticsCompanyCode: _data.logisticsVO.logisticsCompanyCode, // 退货物流公司
+ remark: _data.logisticsVO.remark, // 退货备注
+ logisticsVO: _data.logisticsVO,
+ };
+ });
+ }
+ return new Promise((resolve) => {
+ if (reset) {
+ this.setData(
+ {
+ dataList: [],
+ },
+ () => resolve(),
+ );
+ } else resolve();
+ }).then(() => {
+ this.setData({
+ tabs,
+ dataList: this.data.dataList.concat(dataList),
+ listLoading: dataList.length > 0 ? 0 : 2,
+ });
+ });
+ })
+ .catch((err) => {
+ this.setData({
+ listLoading: 3,
+ });
+ return Promise.reject(err);
+ });
+ },
+
+ onReTryLoad() {
+ this.getAfterServiceList(this.data.curTab);
+ },
+
+ onTabChange(e) {
+ const { value } = e.detail;
+ const tab = this.data.tabs.find((v) => v.key === value);
+ if (!tab) return;
+ this.refreshList(value);
+ },
+
+ refreshList(status = -1) {
+ this.page = {
+ size: 10,
+ num: 1,
+ };
+ this.setData({
+ curTab: status,
+ dataList: [],
+ });
+ return this.getAfterServiceList(status, true);
+ },
+
+ onRefresh() {
+ this.refreshList(this.data.curTab);
+ },
+
+ // 点击订单卡片
+ onAfterServiceCardTap(e) {
+ wx.navigateTo({
+ url: `/pages/order/after-service-detail/index?rightsNo=${e.currentTarget.dataset.order.id}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/after-service-list/index.json b/scr/miniprogram-2/pages/order/after-service-list/index.json
new file mode 100644
index 0000000..46b5d09
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/index.json
@@ -0,0 +1,15 @@
+{
+ "navigationBarTitleText": "退款/售后",
+ "usingComponents": {
+ "wr-load-more": "/components/load-more/index",
+ "wr-after-service-button-bar": "../components/after-service-button-bar/index",
+ "wr-price": "/components/price/index",
+ "wr-order-card": "../components/order-card/index",
+ "wr-goods-card": "../components/goods-card/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-empty": "tdesign-miniprogram/empty/empty",
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/after-service-list/index.wxml b/scr/miniprogram-2/pages/order/after-service-list/index.wxml
new file mode 100644
index 0000000..41ddd74
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/index.wxml
@@ -0,0 +1,73 @@
+
+
+
+
+
+
+
+
+
+
+ {{order.statusDesc}}
+
+
+
+
+
+
+
+
+ 暂无退款或售后申请记录
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/after-service-list/index.wxss b/scr/miniprogram-2/pages/order/after-service-list/index.wxss
new file mode 100644
index 0000000..d518cbc
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/index.wxss
@@ -0,0 +1,103 @@
+:host {
+ background-color: #f5f5f5;
+}
+
+.list-loading {
+ height: 100rpx;
+}
+
+.empty-wrapper {
+ height: calc(100vh - 88rpx);
+}
+
+.page-container .order-goods-card-footer {
+ display: flex;
+ width: calc(100% - 190rpx);
+ justify-content: space-between;
+ position: absolute;
+ bottom: 20rpx;
+ left: 190rpx;
+}
+
+.page-container .order-goods-card-footer .order-goods-card-footer-num {
+ color: #999;
+ line-height: 40rpx;
+}
+
+.page-container .order-goods-card-footer .order-goods-card-footer-price-class {
+ font-size: 36rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+
+.page-container .order-goods-card-footer .order-goods-card-footer-price-decimal {
+ font-size: 28rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+
+.page-container .order-goods-card-footer .order-goods-card-footer-price-symbol {
+ color: #333;
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
+
+.page-container .wr-goods-card__specs {
+ margin: 14rpx 20rpx 0 0;
+}
+
+.page-container .order-goods-card > wr-goods-card .wr-goods-card__title {
+ margin-right: 0;
+ -webkit-line-clamp: 1;
+}
+
+.page-container .order-card .header .store-name {
+ width: 80%;
+ -webkit-line-clamp: 1;
+}
+
+.page-container .order-card .header .store-name > view {
+ overflow: hidden;
+ width: 100%;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+}
+
+.page-container .status-desc {
+ box-sizing: border-box;
+ padding: 22rpx 20rpx;
+ font-size: 26rpx;
+ line-height: 1.3;
+ text-align: left;
+ color: #333333;
+ background-color: #f5f5f5;
+ border-radius: 8rpx;
+ word-wrap: break-word;
+ margin-top: 24rpx;
+ margin-bottom: 20rpx;
+}
+
+.page-container .header__right {
+ font-size: 24rpx;
+ color: #fa4126;
+ display: flex;
+ align-items: center;
+}
+
+.page-container .header__right__icon {
+ color: #d05b27;
+ font-size: 16px !important;
+ margin-right: 10rpx;
+}
+
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
+
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
+
+.page-container .header-class {
+ margin-bottom: 5rpx!important;
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/apply-service/index.js b/scr/miniprogram-2/pages/order/apply-service/index.js
new file mode 100644
index 0000000..6b6dc2d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/apply-service/index.js
@@ -0,0 +1,454 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { priceFormat } from '../../../utils/util';
+import { OrderStatus, ServiceType, ServiceReceiptStatus } from '../config';
+import reasonSheet from '../components/reason-sheet/reasonSheet';
+import {
+ fetchRightsPreview,
+ dispatchConfirmReceived,
+ fetchApplyReasonList,
+ dispatchApplyService,
+} from '../../../services/order/applyService';
+
+Page({
+ query: {},
+ data: {
+ uploading: false, // 凭证上传状态
+ canApplyReturn: true, // 是否可退货
+ goodsInfo: {},
+ receiptStatusList: [
+ { desc: '未收到货', status: ServiceReceiptStatus.NOT_RECEIPTED },
+ { desc: '已收到货', status: ServiceReceiptStatus.RECEIPTED },
+ ],
+ applyReasons: [],
+ serviceType: null, // 20-仅退款,10-退货退款
+ serviceFrom: {
+ returnNum: 1,
+ receiptStatus: { desc: '请选择', status: null },
+ applyReason: { desc: '请选择', type: null },
+ // max-填写上限(单位分),current-当前值(单位分),temp输入框中的值(单位元)
+ amount: { max: 0, current: 0, temp: 0, focus: false },
+ remark: '',
+ rightsImageUrls: [],
+ },
+ maxApplyNum: 2, // 最大可申请售后的商品数
+ amountTip: '',
+ showReceiptStatusDialog: false,
+ validateRes: {
+ valid: false,
+ msg: '',
+ },
+ submitting: false,
+ inputDialogVisible: false,
+ uploadGridConfig: {
+ column: 3,
+ width: 212,
+ height: 212,
+ },
+ serviceRequireType: '',
+ },
+
+ setWatcher(key, callback) {
+ let lastData = this.data;
+ const keys = key.split('.');
+ keys.slice(0, -1).forEach((k) => {
+ lastData = lastData[k];
+ });
+ const lastKey = keys[keys.length - 1];
+ this.observe(lastData, lastKey, callback);
+ },
+
+ observe(data, k, callback) {
+ let val = data[k];
+ Object.defineProperty(data, k, {
+ configurable: true,
+ enumerable: true,
+ set: (value) => {
+ val = value;
+ callback();
+ },
+ get: () => {
+ return val;
+ },
+ });
+ },
+
+ validate() {
+ let valid = true;
+ let msg = '';
+ // 检查必填项
+ if (!this.data.serviceFrom.applyReason.type) {
+ valid = false;
+ msg = '请填写退款原因';
+ } else if (!this.data.serviceFrom.amount.current) {
+ valid = false;
+ msg = '请填写退款金额';
+ }
+ if (this.data.serviceFrom.amount.current <= 0) {
+ valid = false;
+ msg = '退款金额必须大于0';
+ }
+ this.setData({ validateRes: { valid, msg } });
+ },
+
+ onLoad(query) {
+ this.query = query;
+ if (!this.checkQuery()) return;
+ this.setData({
+ canApplyReturn: query.canApplyReturn === 'true',
+ });
+ this.init();
+ this.inputDialog = this.selectComponent('#input-dialog');
+ this.setWatcher('serviceFrom.returnNum', this.validate.bind(this));
+ this.setWatcher('serviceFrom.applyReason', this.validate.bind(this));
+ this.setWatcher('serviceFrom.amount', this.validate.bind(this));
+ this.setWatcher('serviceFrom.rightsImageUrls', this.validate.bind(this));
+ },
+
+ async init() {
+ try {
+ await this.refresh();
+ } catch (e) {}
+ },
+
+ checkQuery() {
+ const { orderNo, skuId } = this.query;
+ if (!orderNo) {
+ Dialog.alert({
+ content: '请先选择订单',
+ }).then(() => {
+ wx.redirectTo({ url: 'pages/order/order-list/index' });
+ });
+ return false;
+ }
+ if (!skuId) {
+ Dialog.alert({
+ content: '请先选择商品',
+ }).then(() => {
+ wx.redirectTo(`pages/order/order-detail/index?orderNo=${orderNo}`);
+ });
+ return false;
+ }
+ return true;
+ },
+
+ async refresh() {
+ wx.showLoading({ title: 'loading' });
+ try {
+ const res = await this.getRightsPreview();
+ wx.hideLoading();
+ const goodsInfo = {
+ id: res.data.skuId,
+ thumb: res.data.goodsInfo && res.data.goodsInfo.skuImage,
+ title: res.data.goodsInfo && res.data.goodsInfo.goodsName,
+ spuId: res.data.spuId,
+ skuId: res.data.skuId,
+ specs: ((res.data.goodsInfo && res.data.goodsInfo.specInfo) || []).map(
+ (s) => s.specValue,
+ ),
+ paidAmountEach: res.data.paidAmountEach,
+ boughtQuantity: res.data.boughtQuantity,
+ };
+ this.setData({
+ goodsInfo,
+ 'serviceFrom.amount': {
+ max: res.data.refundableAmount,
+ current: res.data.refundableAmount,
+ },
+ 'serviceFrom.returnNum': res.data.numOfSku,
+ amountTip: `最多可申请退款¥ ${priceFormat(
+ res.data.refundableAmount,
+ 2,
+ )},含发货运费¥ ${priceFormat(res.data.shippingFeeIncluded, 2)}`,
+ maxApplyNum: res.data.numOfSkuAvailable,
+ });
+ } catch (err) {
+ wx.hideLoading();
+ throw err;
+ }
+ },
+
+ async getRightsPreview() {
+ const { orderNo, skuId, spuId } = this.query;
+ const params = {
+ orderNo,
+ skuId,
+ spuId,
+ numOfSku: this.data.serviceFrom.returnNum,
+ };
+ const res = await fetchRightsPreview(params);
+ return res;
+ },
+
+ onApplyOnlyRefund() {
+ wx.setNavigationBarTitle({ title: '申请退款' });
+ this.setData({ serviceRequireType: 'REFUND_MONEY' });
+ this.switchReceiptStatus(0);
+ },
+
+ onApplyReturnGoods() {
+ wx.setNavigationBarTitle({ title: '申请退货退款' });
+ this.setData({ serviceRequireType: 'REFUND_GOODS' });
+ const orderStatus = parseInt(this.query.orderStatus);
+ Promise.resolve()
+ .then(() => {
+ if (orderStatus === OrderStatus.PENDING_RECEIPT) {
+ return Dialog.confirm({
+ title: '订单商品是否已经收到货',
+ content: '',
+ confirmBtn: '确认收货,并申请退货',
+ cancelBtn: '未收到货',
+ }).then(() => {
+ return dispatchConfirmReceived({
+ parameter: {
+ logisticsNo: this.query.logisticsNo,
+ orderNo: this.query.orderNo,
+ },
+ });
+ });
+ }
+ return;
+ })
+ .then(() => {
+ this.setData({ serviceType: ServiceType.RETURN_GOODS });
+ this.switchReceiptStatus(1);
+ });
+ },
+
+ onApplyReturnGoodsStatus() {
+ reasonSheet({
+ show: true,
+ title: '选择退款原因',
+ options: this.data.applyReasons.map((r) => ({
+ title: r.desc,
+ })),
+ showConfirmButton: true,
+ showCancelButton: true,
+ emptyTip: '请选择退款原因',
+ }).then((indexes) => {
+ this.setData({
+ 'serviceFrom.applyReason': this.data.applyReasons[indexes[0]],
+ });
+ });
+ },
+
+ onChangeReturnNum(e) {
+ const { value } = e.detail;
+ this.setData(
+ {
+ 'serviceFrom.returnNum': value,
+ },
+ () => {
+ this.refresh();
+ },
+ );
+ },
+
+ onApplyGoodsStatus() {
+ reasonSheet({
+ show: true,
+ title: '请选择收货状态',
+ options: this.data.receiptStatusList.map((r) => ({
+ title: r.desc,
+ })),
+ showConfirmButton: true,
+ emptyTip: '请选择收货状态',
+ }).then((indexes) => {
+ this.setData({
+ 'serviceFrom.receiptStatus': this.data.receiptStatusList[indexes[0]],
+ });
+ });
+ },
+
+ switchReceiptStatus(index) {
+ const statusItem = this.data.receiptStatusList[index];
+ // 没有找到对应的状态,则清空/初始化
+ if (!statusItem) {
+ this.setData({
+ showReceiptStatusDialog: false,
+ 'serviceFrom.receiptStatus': { desc: '请选择', status: null },
+ 'serviceFrom.applyReason': { desc: '请选择', type: null }, // 收货状态改变时,初始化申请原因
+ applyReasons: [],
+ });
+ return;
+ }
+ // 仅选中项与当前项不一致时,才切换申请原因列表applyReasons
+ if (
+ !statusItem ||
+ statusItem.status === this.data.serviceFrom.receiptStatus.status
+ ) {
+ this.setData({ showReceiptStatusDialog: false });
+ return;
+ }
+ this.getApplyReasons(statusItem.status).then((reasons) => {
+ this.setData({
+ showReceiptStatusDialog: false,
+ 'serviceFrom.receiptStatus': statusItem,
+ 'serviceFrom.applyReason': { desc: '请选择', type: null }, // 收货状态改变时,重置申请原因
+ applyReasons: reasons,
+ });
+ });
+ },
+
+ getApplyReasons(receiptStatus) {
+ const params = { rightsReasonType: receiptStatus };
+ return fetchApplyReasonList(params)
+ .then((res) => {
+ return res.data.rightsReasonList.map((reason) => ({
+ type: reason.id,
+ desc: reason.desc,
+ }));
+ })
+ .catch(() => {
+ return [];
+ });
+ },
+
+ onReceiptStatusDialogConfirm(e) {
+ const { index } = e.currentTarget.dataset;
+ this.switchReceiptStatus(index);
+ },
+
+ onAmountTap() {
+ this.setData({
+ 'serviceFrom.amount.temp': priceFormat(
+ this.data.serviceFrom.amount.current,
+ ),
+ 'serviceFrom.amount.focus': true,
+ inputDialogVisible: true,
+ });
+ this.inputDialog.setData({
+ cancelBtn: '取消',
+ confirmBtn: '确定',
+ });
+ this.inputDialog._onComfirm = () => {
+ this.setData({
+ 'serviceFrom.amount.current': this.data.serviceFrom.amount.temp * 100,
+ });
+ };
+ this.inputDialog._onCancel = () => {};
+ },
+
+ // 对输入的值进行过滤
+ onAmountInput(e) {
+ let { value } = e.detail;
+ const regRes = value.match(/\d+(\.?\d*)?/); // 输入中,允许末尾为小数点
+ value = regRes ? regRes[0] : '';
+ this.setData({ 'serviceFrom.amount.temp': value });
+ },
+
+ // 失去焦点时,更严格的过滤并转化为float
+ onAmountBlur(e) {
+ let { value } = e.detail;
+ const regRes = value.match(/\d+(\.?\d+)?/); // 失去焦点时,不允许末尾为小数点
+ value = regRes ? regRes[0] : '0';
+ value = parseFloat(value) * 100;
+ if (value > this.data.serviceFrom.amount.max) {
+ value = this.data.serviceFrom.amount.max;
+ }
+ this.setData({
+ 'serviceFrom.amount.temp': priceFormat(value),
+ 'serviceFrom.amount.focus': false,
+ });
+ },
+
+ onAmountFocus() {
+ this.setData({ 'serviceFrom.amount.focus': true });
+ },
+
+ onRemarkChange(e) {
+ const { value } = e.detail;
+ this.setData({
+ 'serviceFrom.remark': value,
+ });
+ },
+
+ // 发起申请售后请求
+ onSubmit() {
+ this.submitCheck().then(() => {
+ const params = {
+ rights: {
+ orderNo: this.query.orderNo,
+ refundRequestAmount: this.data.serviceFrom.amount.current,
+ rightsImageUrls: this.data.serviceFrom.rightsImageUrls,
+ rightsReasonDesc: this.data.serviceFrom.applyReason.desc,
+ rightsReasonType: this.data.serviceFrom.receiptStatus.status,
+ rightsType: this.data.serviceType,
+ },
+ rightsItem: [
+ {
+ itemTotalAmount:
+ this.data.goodsInfo.price * this.data.serviceFrom.returnNum,
+ rightsQuantity: this.data.serviceFrom.returnNum,
+ skuId: this.query.skuId,
+ spuId: this.query.spuId,
+ },
+ ],
+ refundMemo: this.data.serviceFrom.remark.current,
+ };
+ this.setData({ submitting: true });
+ // 发起申请售后请求
+ dispatchApplyService(params)
+ .then((res) => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '申请成功',
+ icon: '',
+ });
+
+ wx.redirectTo({
+ url: `/pages/order/after-service-detail/index?rightsNo=${res.data.rightsNo}`,
+ });
+ })
+ .then(() => this.setData({ submitting: false }))
+ .catch(() => this.setData({ submitting: false }));
+ });
+ },
+
+ submitCheck() {
+ return new Promise((resolve) => {
+ const { msg, valid } = this.data.validateRes;
+ if (!valid) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: msg,
+ icon: '',
+ });
+ return;
+ }
+ resolve();
+ });
+ },
+
+ handleSuccess(e) {
+ const { files } = e.detail;
+ this.setData({
+ 'sessionFrom.rightsImageUrls': files,
+ });
+ },
+
+ handleRemove(e) {
+ const { index } = e.detail;
+ const {
+ sessionFrom: { rightsImageUrls },
+ } = this.data;
+ rightsImageUrls.splice(index, 1);
+ this.setData({
+ 'sessionFrom.rightsImageUrls': rightsImageUrls,
+ });
+ },
+
+ handleComplete() {
+ this.setData({
+ uploading: false,
+ });
+ },
+
+ handleSelectChange() {
+ this.setData({
+ uploading: true,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/apply-service/index.json b/scr/miniprogram-2/pages/order/apply-service/index.json
new file mode 100644
index 0000000..cfeaf7d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/apply-service/index.json
@@ -0,0 +1,19 @@
+{
+ "navigationBarTitleText": "选择售后类型",
+ "usingComponents": {
+ "wr-price": "/components/price/index",
+ "wr-order-goods-card": "../components/order-goods-card/index",
+ "wr-reason-sheet": "../components/reason-sheet/index",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-stepper": "tdesign-miniprogram/stepper/stepper",
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-uploader": "tdesign-miniprogram/upload/upload"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/apply-service/index.wxml b/scr/miniprogram-2/pages/order/apply-service/index.wxml
new file mode 100644
index 0000000..8c451d6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/apply-service/index.wxml
@@ -0,0 +1,220 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 修改
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 上传凭证
+ (最多3张)
+
+
+
+
+
+
+ 提交
+
+
+
+
+
+
+
+
+
+ {{item.desc}}
+
+
+ 取消
+
+
+
+
+
+
+ 退款金额
+
+
+ ¥
+
+ {{amountTip}}
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/apply-service/index.wxss b/scr/miniprogram-2/pages/order/apply-service/index.wxss
new file mode 100644
index 0000000..c4ed87f
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/apply-service/index.wxss
@@ -0,0 +1,290 @@
+:host {
+ background-color: #f5f5f5;
+}
+.select-service .service-form .service-from-group {
+ margin-top: 20rpx;
+}
+.select-service .service-form {
+ padding-bottom: calc(env(safe-area-inset-bottom) + 80rpx);
+}
+
+.order-goods-card-footer {
+ display: flex;
+ width: calc(100% - 190rpx);
+ justify-content: space-between;
+ position: absolute;
+ bottom: 0;
+ left: 190rpx;
+}
+
+.order-goods-card-footer-num {
+ color: #999;
+}
+
+.select-service .order-goods-card-footer .order-goods-card-footer-price-class {
+ font-size: 36rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+.select-service
+ .order-goods-card-footer
+ .order-goods-card-footer-price-decimal {
+ font-size: 28rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+.select-service .order-goods-card-footer .order-goods-card-footer-price-symbol {
+ color: #333;
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
+
+.select-service .remark {
+ min-height: 110rpx;
+ border-radius: 10rpx;
+ margin-top: 20rpx;
+ background-color: #f5f5f5;
+}
+.select-service .remark::after {
+ border: none;
+}
+
+.select-service .special-cell .special-cell-note {
+ display: flex;
+ flex-direction: column;
+}
+
+.select-service .special-cell .wr-cell__title {
+ margin-right: 100rpx;
+}
+
+.select-service .special-cell .special-cell-note-price-class {
+ font-size: 36rpx;
+ color: #fa4126;
+ font-family: DIN Alternate;
+}
+.select-service .special-cell .special-cell-note-price-decimal {
+ font-size: 28rpx;
+ color: #fa4126;
+ font-family: DIN Alternate;
+}
+.select-service .special-cell .special-cell-note-price-symbol {
+ color: #fa4126;
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
+
+.select-service .bottom-bar__btn {
+ width: 686rpx;
+ background-color: #fa4126;
+ color: white;
+ font-size: 32rpx;
+ border-radius: 48rpx;
+ position: absolute;
+ left: 50%;
+ top: 20rpx;
+ transform: translateX(-50%);
+}
+.select-service .bottom-bar__btn::after {
+ border: none;
+}
+.select-service .bottom-bar__btn.disabled {
+ background-color: #c6c6c6;
+}
+.select-service .bottom-bar__btn.disabled::after {
+ border: none;
+}
+.select-service .order-goods-card .wr-goods-card {
+ padding: 0 30rpx;
+}
+
+.order-goods-card-footer {
+ display: flex;
+ width: calc(100% - 190rpx);
+ justify-content: space-between;
+ position: absolute;
+ bottom: 20rpx;
+ left: 190rpx;
+}
+
+.order-goods-card-footer-num {
+ color: #999;
+ line-height: 40rpx;
+}
+
+.order-goods-card-title-class {
+ width: 10rpx !important;
+}
+
+.input-dialog__content .input-dialog__input {
+ font-size: 72rpx !important;
+ height: 64rpx;
+}
+
+.input-dialog__content {
+ text-align: left;
+}
+
+.input-dialog__content .input {
+ font-size: 48rpx;
+ padding-left: 0;
+ padding-right: 0;
+}
+
+.input-dialog__content .tips {
+ margin-top: 24rpx;
+ font-size: 24rpx;
+ color: #999999;
+}
+
+.t-input__name {
+ width: 10rpx !important;
+}
+
+.input-dialog__title {
+ color: #333;
+ font-size: 32rpx;
+ font-weight: normal;
+}
+
+.dialog--service-status {
+ background-color: #f3f4f5;
+ overflow: hidden;
+}
+.dialog--service-status .options .option {
+ color: #333333;
+ font-size: 30rpx;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+ background-color: white;
+}
+.dialog--service-status .options .option:not(:last-child) {
+ border-bottom: 1rpx solid #e6e6e6;
+}
+.dialog--service-status .options .option--active {
+ opacity: 0.5;
+}
+.dialog--service-status .options .option.main {
+ color: #fa4126;
+}
+.dialog--service-status .cancel {
+ color: #333333;
+ font-size: 30rpx;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+ background-color: white;
+ margin-top: 20rpx;
+}
+.dialog--service-status .cancel--active {
+ opacity: 0.5;
+}
+.amount-dialog--focus .popup__content--center,
+.remark-dialog--focus .popup__content--center {
+ top: 100rpx;
+ transform: translate(-50%, 0);
+}
+.dialog .dialog__button-confirm {
+ color: #fa4126;
+ color: var(--color-primary, #fa4126);
+}
+.select-service .bottom-bar {
+ background-color: #fff;
+ position: fixed;
+ bottom: 0;
+ left: 0;
+ width: 100%;
+ height: 158rpx;
+ z-index: 3;
+}
+.order-goods-card {
+ background: #fff;
+ margin-bottom: 24rpx;
+}
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
+.service-from-group__wrapper {
+ display: flex;
+ flex-direction: column;
+ font-family: DIN Alternate;
+ font-weight: bold;
+ font-size: 36rpx;
+ text-align: right;
+ color: #fa4126;
+}
+.service-from-group__price {
+ display: flex;
+ align-items: center;
+ color: #bbb;
+ font-size: 24rpx;
+ position: relative;
+ left: 30rpx;
+}
+.service-from-group__textarea {
+ margin-top: 32rpx;
+ background: #f5f5f5 !important;
+ border-radius: 16rpx;
+}
+.service-from-group__textarea
+ .t-textarea__wrapper
+ .t-textarea__wrapper-textarea {
+ height: 136rpx;
+ box-sizing: border-box;
+}
+.service-from-group__grid {
+ padding: 0 32rpx 48rpx;
+ background: #fff;
+ margin-bottom: 148rpx;
+}
+.select-service .t-cell__left {
+ margin-right: 0 !important;
+}
+
+.refund-money__description {
+ font-size: 24rpx !important;
+}
+
+.upload-desc {
+ text-align: center;
+ display: flex;
+ flex-direction: column;
+ font-size: 24rpx;
+ color: #999;
+}
+
+.t-cell__left__icon {
+ position: relative;
+ top: -24rpx;
+ margin-right: 18rpx;
+}
+
+.service-choice .t-cell__title-text {
+ color: #333;
+ font-weight: bold;
+}
+
+.service-form
+ .service-from-group
+ .service-from-group__wrapper
+ .refund-money-price-class {
+ font-size: 36rpx;
+ font-family: DIN Alternate;
+}
+
+.service-form
+ .service-from-group
+ .service-from-group__wrapper
+ .refund-money-price-decimal {
+ font-size: 28rpx;
+ font-family: DIN Alternate;
+}
+
+.service-form
+ .service-from-group
+ .service-from-group__wrapper
+ .refund-money-price-symbol {
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
diff --git a/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.js b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.js
new file mode 100644
index 0000000..c1f813d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.js
@@ -0,0 +1,95 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+import { cancelRights } from '../../after-service-detail/api';
+import { ServiceButtonTypes } from '../../config';
+
+Component({
+ properties: {
+ service: {
+ type: Object,
+ observer(service) {
+ const buttonsRight = service.buttons || service.buttonVOs || [];
+ this.setData({
+ buttons: {
+ left: [],
+ right: buttonsRight,
+ },
+ });
+ },
+ },
+ },
+
+ data: {
+ service: {},
+ buttons: {
+ left: [],
+ right: [],
+ },
+ },
+
+ methods: {
+ // 点击【订单操作】按钮,根据按钮类型分发
+ onServiceBtnTap(e) {
+ const { type } = e.currentTarget.dataset;
+ switch (type) {
+ case ServiceButtonTypes.REVOKE:
+ this.onConfirm(this.data.service);
+ break;
+ case ServiceButtonTypes.FILL_TRACKING_NO:
+ this.onFillTrackingNo(this.data.service);
+ break;
+ case ServiceButtonTypes.CHANGE_TRACKING_NO:
+ this.onChangeTrackingNo(this.data.service);
+ break;
+ case ServiceButtonTypes.VIEW_DELIVERY:
+ this.viewDelivery(this.data.service);
+ break;
+ }
+ },
+
+ onFillTrackingNo(service) {
+ wx.navigateTo({
+ url: `/pages/order/fill-tracking-no/index?rightsNo=${service.id}`,
+ });
+ },
+
+ viewDelivery(service) {
+ wx.navigateTo({
+ url: `/pages/order/delivery-detail/index?data=${JSON.stringify(
+ service.logistics || service.logisticsVO,
+ )}&source=2`,
+ });
+ },
+
+ onChangeTrackingNo(service) {
+ wx.navigateTo({
+ url: `/pages/order/fill-tracking-no/index?rightsNo=${
+ service.id
+ }&logisticsNo=${service.logisticsNo}&logisticsCompanyName=${
+ service.logisticsCompanyName
+ }&logisticsCompanyCode=${service.logisticsCompanyCode}&remark=${
+ service.remark || ''
+ }`,
+ });
+ },
+
+ onConfirm() {
+ Dialog.confirm({
+ title: '是否撤销退货申请?',
+ content: '',
+ confirmBtn: '撤销申请',
+ cancelBtn: '不撤销',
+ }).then(() => {
+ const params = { rightsNo: this.data.service.id };
+ return cancelRights(params).then(() => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你确认撤销申请',
+ });
+ });
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.json b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.json
new file mode 100644
index 0000000..75d1e24
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxml b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxml
new file mode 100644
index 0000000..8f48e2a
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxml
@@ -0,0 +1,31 @@
+
+
+
+ {{leftBtn.name}}
+
+
+
+
+ {{rightBtn.name}}
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxss b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxss
new file mode 100644
index 0000000..2c31839
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxss
@@ -0,0 +1,46 @@
+:host {
+ width: 100%;
+}
+.btn-bar {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ line-height: 1;
+}
+.btn-bar .order-btn {
+ background-color: inherit;
+ font-size: 26rpx;
+ padding: 16rpx 28rpx;
+ line-height: 1;
+ border-radius: unset;
+ min-width: 160rpx;
+ border-radius: 32rpx;
+ height: 60rpx;
+ margin-right: 10rpx;
+}
+
+.btn-bar .left .order-btn:not(:first-child),
+.btn-bar .right .order-btn:not(:first-child) {
+ margin-left: 20rpx;
+}
+.btn-bar .left .delete-btn {
+ font-size: 22rpx;
+}
+.btn-bar .left .delete-btn::after {
+ display: none;
+}
+.btn-bar .right .normal {
+ color: #333;
+ font-size: 28rpx;
+}
+.btn-bar .right .normal:after {
+ border-color: #bbbbbb;
+}
+.btn-bar .right .primary {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
+.btn-bar .right .primary:after {
+ border-color: #fa550f;
+ border-color: var(--color-primary, #fa550f);
+}
diff --git a/scr/miniprogram-2/pages/order/components/customer-service/index.js b/scr/miniprogram-2/pages/order/components/customer-service/index.js
new file mode 100644
index 0000000..419b97f
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/customer-service/index.js
@@ -0,0 +1,38 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ properties: {
+ phoneNumber: String,
+ desc: String,
+ },
+
+ data: {
+ show: false,
+ },
+
+ methods: {
+ onBtnTap() {
+ this.setData({
+ show: true,
+ });
+ },
+
+ onDialogClose() {
+ this.setData({
+ show: false,
+ });
+ },
+
+ onCall() {
+ const { phoneNumber } = this.properties;
+ wx.makePhoneCall({
+ phoneNumber,
+ });
+ },
+ onCallOnlineService() {
+ wx.showToast({
+ title: '你点击了在线客服',
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/customer-service/index.json b/scr/miniprogram-2/pages/order/components/customer-service/index.json
new file mode 100644
index 0000000..6e4c04e
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/customer-service/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/components/customer-service/index.wxml b/scr/miniprogram-2/pages/order/components/customer-service/index.wxml
new file mode 100644
index 0000000..f5413a4
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/customer-service/index.wxml
@@ -0,0 +1,23 @@
+
+联系客服
+
+
+
+
+ 服务时间:
+ {{desc}}
+
+
+ 呼叫 {{phoneNumber}}
+
+ 在线客服
+ 取消
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/customer-service/index.wxss b/scr/miniprogram-2/pages/order/components/customer-service/index.wxss
new file mode 100644
index 0000000..75f0363
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/customer-service/index.wxss
@@ -0,0 +1,48 @@
+.text-btn {
+ display: inline;
+ color: #333;
+ font-size: 24rpx;
+}
+.text-btn--active {
+ opacity: 0.5;
+}
+.dialog--customer-service {
+ background-color: #f3f4f5;
+ overflow: hidden;
+}
+.dialog--customer-service .content {
+ font-size: 26rpx;
+ margin: 32rpx 30rpx;
+ text-align: center;
+}
+.dialog--customer-service .content .title {
+ display: inline;
+ color: #999999;
+ font-weight: bold;
+}
+.dialog--customer-service .content .subtitle {
+ display: inline;
+ color: #999999;
+}
+.dialog--customer-service .options .option {
+ color: #333333;
+ font-size: 30rpx;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+ background-color: white;
+}
+.dialog--customer-service .options .option:not(:last-child) {
+ margin-bottom: 20rpx;
+}
+.dialog--customer-service .options .option--active {
+ opacity: 0.5;
+}
+.dialog--customer-service .options .option.main {
+ color: #333;
+}
+.dialog--customer-service .options .option.online {
+ position: relative;
+ top: -17rpx;
+ margin-bottom: 2rpx;
+}
diff --git a/scr/miniprogram-2/pages/order/components/goods-card/index.js b/scr/miniprogram-2/pages/order/components/goods-card/index.js
new file mode 100644
index 0000000..a4409e3
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/goods-card/index.js
@@ -0,0 +1,264 @@
+Component({
+ options: {
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ addGlobalClass: true,
+ },
+ intersectionObserverContext: null,
+
+ externalClasses: [
+ 'card-class',
+ 'title-class',
+ 'desc-class',
+ 'num-class',
+ 'thumb-class',
+ 'specs-class',
+ 'price-class',
+ 'origin-price-class',
+ 'price-prefix-class',
+ ],
+
+ relations: {
+ '../order-card/index': {
+ type: 'ancestor',
+ linked(target) {
+ this.parent = target;
+ },
+ },
+ },
+
+ properties: {
+ hidden: {
+ // 设置为null代表不做类型转换
+ type: null,
+ value: false,
+ observer(hidden) {
+ // null就是代表没有设置,没有设置的话不setData,防止祖先组件触发的setHidden操作被覆盖
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+ },
+ },
+ id: {
+ type: String,
+ // `goods-card-88888888`
+ // 不能在这里写生成逻辑,如果在这里写,那么假设有多个goods-list时,他们将共享这个值
+ value: '',
+ observer: (id) => {
+ this.genIndependentID(id);
+ if (this.properties.thresholds?.length) {
+ this.createIntersectionObserverHandle();
+ }
+ },
+ },
+ data: {
+ type: Object,
+ observer(goods) {
+ // 有ID的商品才渲染
+ if (!goods) {
+ return;
+ }
+
+ /** 划线价是否有效 */
+ let isValidityLinePrice = true;
+ // 判断一次划线价格是否合理
+ if (
+ goods.originPrice &&
+ goods.price &&
+ goods.originPrice < goods.price
+ ) {
+ isValidityLinePrice = false;
+ }
+
+ // 敲定换行数量默认值
+ if (goods.lineClamp === undefined || goods.lineClamp <= 0) {
+ // tag数组长度 大于0 且 可见
+ // 指定换行为1行
+ if ((goods.tags?.length || 0) > 0 && !goods.hideKey?.tags) {
+ goods.lineClamp = 1;
+ } else {
+ goods.lineClamp = 2;
+ }
+ }
+
+ this.setData({ goods, isValidityLinePrice });
+ },
+ },
+ layout: {
+ type: String,
+ value: 'horizontal',
+ },
+ thumbMode: {
+ type: String,
+ value: 'aspectFill',
+ },
+ thumbWidth: Number,
+ thumbHeight: Number,
+ priceFill: {
+ type: Boolean,
+ value: true,
+ },
+ currency: {
+ type: String,
+ value: '¥',
+ },
+ lazyLoad: {
+ type: Boolean,
+ value: false,
+ },
+ centered: {
+ type: Boolean,
+ value: false,
+ },
+ showCart: {
+ type: Boolean,
+ value: false,
+ },
+ pricePrefix: {
+ type: String,
+ value: '',
+ },
+ cartSize: {
+ type: Number,
+ value: 48,
+ },
+ cartColor: {
+ type: String,
+ value: '#FA550F',
+ },
+ /** 元素可见监控阈值, 数组长度大于0就创建 */
+ thresholds: {
+ type: Array,
+ value: [],
+ observer(current) {
+ if (current && current.length) {
+ this.createIntersectionObserverHandle();
+ } else {
+ this.clearIntersectionObserverHandle();
+ }
+ },
+ },
+ specsIconClassPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ specsIcon: {
+ type: String,
+ value: 'expand_more',
+ },
+ addCartIconClassPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ addCartIcon: {
+ type: String,
+ value: 'cart',
+ },
+ },
+
+ data: {
+ hiddenInData: false,
+ independentID: '',
+ goods: { id: '' },
+ /** 保证划线价格不小于原价,否则不渲染划线价 */
+ isValidityLinePrice: false,
+ },
+
+ lifetimes: {
+ ready() {
+ this.init();
+ },
+ detached() {
+ this.clear();
+ },
+ },
+
+ methods: {
+ clickHandle() {
+ this.triggerEvent('click', { goods: this.data.goods });
+ },
+ clickThumbHandle() {
+ this.triggerEvent('thumb', { goods: this.data.goods });
+ },
+ clickTagHandle(evt) {
+ const { index } = evt.currentTarget.dataset;
+ this.triggerEvent('tag', { goods: this.data.goods, index });
+ },
+ // 加入购物车
+ addCartHandle(e) {
+ const { id } = e.currentTarget;
+ const { id: cardID } = e.currentTarget.dataset;
+ this.triggerEvent('add-cart', {
+ ...e.detail,
+ id,
+ cardID,
+ goods: this.data.goods,
+ });
+ },
+ genIndependentID(id, cb) {
+ let independentID;
+ if (id) {
+ independentID = id;
+ } else {
+ // `goods-card-88888888`
+ independentID = `goods-card-${~~(Math.random() * 10 ** 8)}`;
+ }
+ this.setData({ independentID }, cb);
+ },
+
+ init() {
+ const { thresholds, id, hidden } = this.properties;
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+
+ this.genIndependentID(id || '', () => {
+ if (thresholds && thresholds.length) {
+ this.createIntersectionObserverHandle();
+ }
+ });
+ },
+
+ clear() {
+ this.clearIntersectionObserverHandle();
+ },
+
+ setHidden(hidden) {
+ this.setData({ hiddenInData: !!hidden });
+ },
+
+ createIntersectionObserverHandle() {
+ if (this.intersectionObserverContext || !this.data.independentID) {
+ return;
+ }
+
+ this.intersectionObserverContext = wx
+ .createIntersectionObserver(this, {
+ thresholds: this.properties.thresholds,
+ })
+ .relativeToViewport();
+
+ this.intersectionObserverContext.observe(
+ `#${this.data.independentID}`,
+ (res) => {
+ this.intersectionObserverCB(res);
+ },
+ );
+ },
+ intersectionObserverCB(ob) {
+ this.triggerEvent('ob', {
+ goods: this.data.goods,
+ context: this.intersectionObserverContext,
+ ob,
+ });
+ },
+ clearIntersectionObserverHandle() {
+ if (this.intersectionObserverContext) {
+ try {
+ this.intersectionObserverContext.disconnect();
+ } catch (e) {}
+
+ this.intersectionObserverContext = null;
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/goods-card/index.json b/scr/miniprogram-2/pages/order/components/goods-card/index.json
new file mode 100644
index 0000000..0dbb3d8
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/goods-card/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "price": "/components/price/index",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/goods-card/index.wxml b/scr/miniprogram-2/pages/order/components/goods-card/index.wxml
new file mode 100644
index 0000000..b14aed5
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/goods-card/index.wxml
@@ -0,0 +1,77 @@
+
+
+
+
+
+
+
+
+
+
+
+
+ {{ goods.title }}
+
+
+ {{ goods.desc }}
+
+
+ {{ goods.specs }}
+
+ 库存不足
+
+
+
+
+ {{ pricePrefix }}
+
+
+
+
+
+
+
+
+
+ x
+ {{ goods.num }}
+
+
+
+
+ 请重新选择商品规格
+ 重选
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/goods-card/index.wxss b/scr/miniprogram-2/pages/order/components/goods-card/index.wxss
new file mode 100644
index 0000000..7bcb096
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/goods-card/index.wxss
@@ -0,0 +1,254 @@
+.wr-goods-card {
+ box-sizing: border-box;
+ font-size: 24rpx;
+}
+.wr-goods-card__main {
+ position: relative;
+ display: flex;
+ line-height: 1;
+ flex-direction: row;
+ background: transparent;
+ padding: 16rpx 0rpx;
+}
+.wr-goods-card.center .wr-goods-card__main {
+ align-items: center;
+ justify-content: center;
+}
+.wr-goods-card__thumb {
+ flex-shrink: 0;
+ position: relative;
+ width: 176rpx;
+ height: 176rpx;
+}
+.wr-goods-card__thumb-com {
+ width: 176rpx;
+ height: 176rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.wr-goods-card__thumb:empty {
+ display: none;
+ margin: 0;
+}
+
+.wr-goods-card__body {
+ display: flex;
+ margin: 0 0 0 16rpx;
+ flex-direction: row;
+ flex: 1 1 auto;
+ min-height: 176rpx;
+}
+.wr-goods-card__long_content {
+ display: flex;
+ flex-direction: column;
+ overflow: hidden;
+ flex: 1 1 auto;
+}
+.wr-goods-card__long_content .goods_tips {
+ width: 100%;
+ margin-top: 16rpx;
+ text-align: right;
+ color: #fa4126;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ font-weight: bold;
+}
+.wr-goods-card__title {
+ flex-shrink: 0;
+ font-size: 28rpx;
+ color: #333;
+ line-height: 40rpx;
+ font-weight: 400;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ word-break: break-word;
+}
+.wr-goods-card__title__prefix-tags {
+ display: inline-flex;
+}
+.wr-goods-card__title__prefix-tags .prefix-tag {
+ margin: 0 8rpx 0 0;
+}
+.wr-goods-card__desc {
+ font-size: 24rpx;
+ color: #f5f5f5;
+ line-height: 40rpx;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+}
+.wr-goods-card__specs__desc,
+.wr-goods-card__specs__text {
+ font-size: 24rpx;
+ height: 32rpx;
+ line-height: 32rpx;
+ color: #999999;
+ margin: 8rpx 0;
+}
+.wr-goods-card__specs__desc {
+ display: flex;
+ align-self: flex-start;
+ flex-direction: row;
+}
+.wr-goods-card__specs__desc-text {
+ height: 100%;
+ max-width: 380rpx;
+ word-break: break-all;
+ overflow: hidden;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 1;
+}
+.wr-goods-card__specs__desc-icon {
+ line-height: inherit;
+ margin-left: 8rpx;
+ font-size: 24rpx;
+ color: #bbb;
+}
+.wr-goods-card__specs__text {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 1;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ word-break: break-all;
+}
+.wr-goods-card__tags {
+ display: flex;
+ flex-direction: row;
+ flex-wrap: wrap;
+ margin: 16rpx 0 0 0;
+}
+.wr-goods-card__tag {
+ color: #fa550f;
+ background: transparent;
+ font-size: 20rpx;
+ border: 1rpx solid #fa550f;
+ padding: 0 8rpx;
+ height: 30rpx;
+ line-height: 30rpx;
+ margin: 0 8rpx 8rpx 0;
+ display: block;
+ overflow: hidden;
+ white-space: nowrap;
+ word-break: keep-all;
+ text-overflow: ellipsis;
+}
+.wr-goods-card__short_content {
+ display: flex;
+ flex-direction: column;
+ justify-content: flex-start;
+ align-items: flex-end;
+ margin: 0 0 0 46rpx;
+}
+.wr-goods-card__price__prefix {
+ order: 0;
+ color: #666;
+ margin: 0;
+}
+.wr-goods-card__price {
+ white-space: nowrap;
+ font-weight: bold;
+ order: 1;
+ color: #fa4126;
+ font-size: 36rpx;
+ margin: 0;
+ line-height: 48rpx;
+}
+.wr-goods-card__origin-price {
+ white-space: nowrap;
+ font-weight: normal;
+ order: 2;
+ color: #aaaaaa;
+ font-size: 24rpx;
+ margin: 0;
+}
+.wr-goods-card__num {
+ white-space: nowrap;
+ order: 4;
+ font-size: 24rpx;
+ color: #999;
+ margin: 20rpx 0 0 auto;
+}
+.wr-goods-card__num__prefix {
+ color: inherit;
+}
+.wr-goods-card__add-cart {
+ order: 3;
+ margin: auto 0 0 auto;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__thumb {
+ width: 192rpx;
+ height: 192rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__body {
+ flex-direction: column;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__short_content {
+ flex-direction: row;
+ align-items: center;
+ margin: 16rpx 0 0 0;
+}
+
+.wr-goods-card.horizontal-wrap .wr-goods-card__num {
+ margin: 0 0 0 auto;
+}
+.wr-goods-card.vertical .wr-goods-card__main {
+ padding: 0 0 22rpx 0;
+ flex-direction: column;
+}
+.wr-goods-card.vertical .wr-goods-card__thumb {
+ width: 340rpx;
+ height: 340rpx;
+}
+.wr-goods-card.vertical .wr-goods-card__body {
+ margin: 20rpx 20rpx 0 20rpx;
+ flex-direction: column;
+}
+.wr-goods-card.vertical .wr-goods-card__long_content {
+ overflow: hidden;
+}
+.wr-goods-card.vertical .wr-goods-card__title {
+ line-height: 36rpx;
+}
+.wr-goods-card.vertical .wr-goods-card__short_content {
+ margin: 20rpx 0 0 0;
+}
+.wr-goods-card.vertical .wr-goods-card__price {
+ order: 2;
+ color: #fa4126;
+ margin: 20rpx 0 0 0;
+}
+.wr-goods-card.vertical .wr-goods-card__origin-price {
+ order: 1;
+}
+.wr-goods-card.vertical .wr-goods-card__add-cart {
+ position: absolute;
+ bottom: 20rpx;
+ right: 20rpx;
+}
+
+.wr-goods-card__short_content .no_storage {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ height: 40rpx;
+ color: #333;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ width: 100%;
+}
+
+.no_storage .no_storage__right {
+ width: 80rpx;
+ height: 40rpx;
+ border-radius: 20rpx;
+ border: 2rpx solid #fa4126;
+ line-height: 40rpx;
+ text-align: center;
+ color: #fa4126;
+}
diff --git a/scr/miniprogram-2/pages/order/components/noGoods/noGoods.js b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.js
new file mode 100644
index 0000000..53b6f86
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.js
@@ -0,0 +1,57 @@
+Component({
+ properties: {
+ settleDetailData: {
+ type: Object,
+ value: {},
+ observer(settleDetailData) {
+ const {
+ outOfStockGoodsList,
+ abnormalDeliveryGoodsList,
+ inValidGoodsList,
+ limitGoodsList,
+ } = settleDetailData;
+ // 弹窗逻辑 限购 超出配送范围 失效 库存不足;
+ const tempList =
+ limitGoodsList ||
+ abnormalDeliveryGoodsList ||
+ inValidGoodsList ||
+ outOfStockGoodsList ||
+ [];
+
+ tempList.forEach((goods, index) => {
+ goods.id = index;
+ goods.unSettlementGoods &&
+ goods.unSettlementGoods.forEach((ele) => {
+ ele.name = ele.goodsName;
+ ele.price = ele.payPrice;
+ ele.imgUrl = ele.image;
+ });
+ });
+ this.setData({
+ // settleDetailData,
+ goodsList: tempList,
+ });
+ },
+ },
+ },
+
+ data: {
+ goodList: [],
+ },
+ methods: {
+ onCard(e) {
+ const { item } = e.currentTarget.dataset;
+ if (item === 'cart') {
+ // 购物车
+ Navigator.gotoPage('/cart');
+ } else if (item === 'orderSure') {
+ // 结算页
+ this.triggerEvent('change', undefined);
+ }
+ },
+ onDelive() {
+ // 修改配送地址
+ Navigator.gotoPage('/address', { type: 'orderSure' });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/noGoods/noGoods.json b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.json
new file mode 100644
index 0000000..31f62da
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "wr-order-card": "/pages/order/components/order-card/index",
+ "wr-goods-card": "/components/goods-card/index",
+ "wr-order-goods-card": "/pages/order/components/order-goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxml b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxml
new file mode 100644
index 0000000..1153a36
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxml
@@ -0,0 +1,55 @@
+
+ var isOnlyBack = function(data) {
+ return data.limitGoodsList || (data.inValidGoodsList && !data.storeGoodsList);
+ }
+
+ var isShowChangeAdress = function(data) {
+ return data.abnormalDeliveryGoodsList
+ }
+
+ var isShowKeepPay = function(data) {
+ return data.outOfStockGoodsList || (data.storeGoodsList && data.inValidGoodsList);
+ }
+
+ module.exports = {
+ isOnlyBack:isOnlyBack,
+ isShowChangeAdress: isShowChangeAdress,
+ isShowKeepPay: isShowKeepPay,
+ }
+
+
+
+ 限购商品信息
+ 以下商品限购数量,建议您修改商品数量
+
+
+ 不支持配送
+ 以下店铺的商品不支持配送,请更改地址或去掉对应店铺商品再进行结算
+
+
+ 部分商品库存不足或失效
+ 请返回购物车重新选择商品,如果继续结算将自动忽略库存不足或失效的商品。
+
+
+ 全部商品库存不足或失效
+ 请返回购物车重新选择商品
+
+
+
+
+
+
+
+
+
+
+ 返回购物车
+
+
+ 修改配送地址
+
+
+ 继续结算
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxss b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxss
new file mode 100644
index 0000000..0331d40
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxss
@@ -0,0 +1,68 @@
+/* 层级定义
+@z-index-0: 1;
+@z-index-1: 100;
+@z-index-2: 200;
+@z-index-5: 500;
+@z-index-component: 1000; // 通用组件级别
+@z-index-dropdown: @z-index-component;
+@z-index-sticky: @z-index-component + 20;
+@z-index-fixed: @z-index-component + 30;
+@z-index-modal-backdrop:@z-index-component + 40;
+@z-index-modal:@z-index-component + 50;
+@z-index-popover:@z-index-component + 60;
+@z-index-tooltip:@z-index-component + 70;
+*/
+/* var() css变量适配*/
+.goods-fail {
+ display: block;
+ background: #fff;
+ font-size: 30rpx;
+ border-radius: 20rpx 20rpx 0 0;
+}
+.goods-fail .title {
+ display: inline-block;
+ width: 100%;
+ text-align: center;
+ margin-top: 30rpx;
+ line-height: 42rpx;
+ font-weight: bold;
+ font-size: 32rpx;
+}
+.goods-fail .info {
+ display: block;
+ font-size: 26rpx;
+ font-weight: 400;
+ line-height: 36rpx;
+ margin: 20rpx auto 10rpx;
+ text-align: center;
+ width: 560rpx;
+ color: #999;
+}
+.goods-fail .goods-fail-btn {
+ display: flex;
+ padding: 30rpx;
+ justify-content: space-between;
+ align-items: center;
+ font-size: 30rpx;
+}
+.goods-fail .goods-fail-btn .btn {
+ width: 330rpx;
+ height: 80rpx;
+ line-height: 80rpx;
+ border-radius: 8rpx;
+ text-align: center;
+ border: 1rpx solid #999;
+ background: #fff;
+ font-size: 32rpx;
+ color: #666;
+}
+.goods-fail .goods-fail-btn .btn.origin,
+.goods-fail .goods-fail-btn .btn.limit {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+ border: 1rpx solid #fa550f;
+ border: 1rpx solid var(--color-primary, #fa550f);
+}
+.goods-fail .goods-fail-btn .btn.limit {
+ flex-grow: 1;
+}
diff --git a/scr/miniprogram-2/pages/order/components/order-button-bar/index.js b/scr/miniprogram-2/pages/order/components/order-button-bar/index.js
new file mode 100644
index 0000000..1c8b4a8
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-button-bar/index.js
@@ -0,0 +1,217 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import { OrderButtonTypes } from '../../config';
+
+Component({
+ options: {
+ addGlobalClass: true,
+ },
+ properties: {
+ order: {
+ type: Object,
+ observer(order) {
+ // 判定有传goodsIndex ,则认为是商品button bar, 仅显示申请售后按钮
+ if (this.properties?.goodsIndex !== null) {
+ const goods = order.goodsList[Number(this.properties.goodsIndex)];
+ this.setData({
+ buttons: {
+ left: [],
+ right: (goods.buttons || []).filter(
+ (b) => b.type == OrderButtonTypes.APPLY_REFUND,
+ ),
+ },
+ });
+ return;
+ }
+ // 订单的button bar 不显示申请售后按钮
+ const buttonsRight = (order.buttons || [])
+ // .filter((b) => b.type !== OrderButtonTypes.APPLY_REFUND)
+ .map((button) => {
+ //邀请好友拼团按钮
+ if (
+ button.type === OrderButtonTypes.INVITE_GROUPON &&
+ order.groupInfoVo
+ ) {
+ const {
+ groupInfoVo: { groupId, promotionId, remainMember, groupPrice },
+ goodsList,
+ } = order;
+ const goodsImg = goodsList[0] && goodsList[0].imgUrl;
+ const goodsName = goodsList[0] && goodsList[0].name;
+ return {
+ ...button,
+ openType: 'share',
+ dataShare: {
+ goodsImg,
+ goodsName,
+ groupId,
+ promotionId,
+ remainMember,
+ groupPrice,
+ storeId: order.storeId,
+ },
+ };
+ }
+ return button;
+ });
+ // 删除订单按钮单独挪到左侧
+ const deleteBtnIndex = buttonsRight.findIndex(
+ (b) => b.type === OrderButtonTypes.DELETE,
+ );
+ let buttonsLeft = [];
+ if (deleteBtnIndex > -1) {
+ buttonsLeft = buttonsRight.splice(deleteBtnIndex, 1);
+ }
+ this.setData({
+ buttons: {
+ left: buttonsLeft,
+ right: buttonsRight,
+ },
+ });
+ },
+ },
+ goodsIndex: {
+ type: Number,
+ value: null,
+ },
+ isBtnMax: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ data: {
+ order: {},
+ buttons: {
+ left: [],
+ right: [],
+ },
+ },
+
+ methods: {
+ // 点击【订单操作】按钮,根据按钮类型分发
+ onOrderBtnTap(e) {
+ const { type } = e.currentTarget.dataset;
+ switch (type) {
+ case OrderButtonTypes.DELETE:
+ this.onDelete(this.data.order);
+ break;
+ case OrderButtonTypes.CANCEL:
+ this.onCancel(this.data.order);
+ break;
+ case OrderButtonTypes.CONFIRM:
+ this.onConfirm(this.data.order);
+ break;
+ case OrderButtonTypes.PAY:
+ this.onPay(this.data.order);
+ break;
+ case OrderButtonTypes.APPLY_REFUND:
+ this.onApplyRefund(this.data.order);
+ break;
+ case OrderButtonTypes.VIEW_REFUND:
+ this.onViewRefund(this.data.order);
+ break;
+ case OrderButtonTypes.COMMENT:
+ this.onAddComent(this.data.order);
+ break;
+ case OrderButtonTypes.INVITE_GROUPON:
+ //分享邀请好友拼团
+ break;
+ case OrderButtonTypes.REBUY:
+ this.onBuyAgain(this.data.order);
+ }
+ },
+
+ onCancel() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了取消订单',
+ icon: 'check-circle',
+ });
+ },
+
+ onConfirm() {
+ Dialog.confirm({
+ title: '确认是否已经收到货?',
+ content: '',
+ confirmBtn: '确认收货',
+ cancelBtn: '取消',
+ })
+ .then(() => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你确认了确认收货',
+ icon: 'check-circle',
+ });
+ })
+ .catch(() => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你取消了确认收货',
+ icon: 'check-circle',
+ });
+ });
+ },
+
+ onPay() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了去支付',
+ icon: 'check-circle',
+ });
+ },
+
+ onBuyAgain() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了再次购买',
+ icon: 'check-circle',
+ });
+ },
+
+ onApplyRefund(order) {
+ const goods = order.goodsList[this.properties.goodsIndex];
+ const params = {
+ orderNo: order.orderNo,
+ skuId: goods?.skuId ?? '19384938948343',
+ spuId: goods?.spuId ?? '28373847384343',
+ orderStatus: order.status,
+ logisticsNo: order.logisticsNo,
+ price: goods?.price ?? 89,
+ num: goods?.num ?? 89,
+ createTime: order.createTime,
+ orderAmt: order.totalAmount,
+ payAmt: order.amount,
+ canApplyReturn: true,
+ };
+ const paramsStr = Object.keys(params)
+ .map((k) => `${k}=${params[k]}`)
+ .join('&');
+ wx.navigateTo({ url: `/pages/order/apply-service/index?${paramsStr}` });
+ },
+
+ onViewRefund() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了查看退款',
+ icon: '',
+ });
+ },
+
+ /** 添加订单评论 */
+ onAddComent(order) {
+ const imgUrl = order?.goodsList?.[0]?.thumb;
+ const title = order?.goodsList?.[0]?.title;
+ const specs = order?.goodsList?.[0]?.specs;
+ wx.navigateTo({
+ url: `/pages/goods/comments/create/index?specs=${specs}&title=${title}&orderNo=${order?.orderNo}&imgUrl=${imgUrl}`,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/order-button-bar/index.json b/scr/miniprogram-2/pages/order/components/order-button-bar/index.json
new file mode 100644
index 0000000..3084bb3
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-button-bar/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxml b/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxml
new file mode 100644
index 0000000..030c4c4
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxml
@@ -0,0 +1,35 @@
+
+
+
+ {{leftBtn.name}}
+
+
+
+
+ {{rightBtn.name}}
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxss b/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxss
new file mode 100644
index 0000000..850282d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxss
@@ -0,0 +1,57 @@
+:host {
+ width: 100%;
+}
+.btn-bar {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ line-height: 1;
+}
+.btn-bar .order-btn {
+ background-color: inherit;
+ line-height: 1;
+ border-radius: unset;
+ min-width: 160rpx;
+ font-size: 28rpx;
+}
+.btn-bar .order-btn::after {
+ border-radius: 16rpx;
+}
+.btn-bar .order-btn--active {
+ opacity: 0.5;
+}
+
+.btn-bar .right {
+ display: flex;
+ align-items: center;
+}
+.btn-bar .t-button {
+ width: 160rpx;
+ height: 56rpx;
+ border-radius: 28rpx;
+ margin-left: 24rpx;
+}
+.btn-bar .t-button--max {
+ width: 176rpx;
+ height: 72rpx;
+ border-radius: 36rpx;
+ margin-left: 24rpx;
+}
+
+.btn-bar .left .delete-btn {
+ font-size: 22rpx;
+}
+.btn-bar .left .delete-btn::after {
+ display: none;
+}
+.btn-bar .right .normal {
+ color: #333333;
+}
+.btn-bar .right .normal:after {
+ border-color: #dddddd;
+}
+.btn-bar .right .primary {
+ color: #ffffff;
+ background-color: #fa4126;
+ border-color: #fa4126;
+}
diff --git a/scr/miniprogram-2/pages/order/components/order-card/index.js b/scr/miniprogram-2/pages/order/components/order-card/index.js
new file mode 100644
index 0000000..636e66d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-card/index.js
@@ -0,0 +1,90 @@
+Component({
+ externalClasses: ['wr-class', 'header-class', 'title-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+
+ relations: {
+ '../order-goods-card/index': {
+ type: 'descendant',
+ linked(target) {
+ this.children.push(target);
+ this.setHidden();
+ },
+ unlinked(target) {
+ this.children = this.children.filter((item) => item !== target);
+ },
+ },
+ '../goods-card/index': {
+ type: 'descendant',
+ linked(target) {
+ this.children.push(target);
+ this.setHidden();
+ },
+ unlinked(target) {
+ this.children = this.children.filter((item) => item !== target);
+ },
+ },
+ '../specs-goods-card/index': {
+ type: 'descendant',
+ linked(target) {
+ this.children.push(target);
+ this.setHidden();
+ },
+ unlinked(target) {
+ this.children = this.children.filter((item) => item !== target);
+ },
+ },
+ },
+
+ created() {
+ this.children = [];
+ },
+
+ properties: {
+ order: {
+ type: Object,
+ observer(order) {
+ if (!order?.goodsList) return;
+ const goodsCount = order.goodsList.length;
+ this.setData({
+ goodsCount,
+ });
+ },
+ },
+ useTopRightSlot: Boolean,
+ // 初始显示的商品数量,超出部分会隐藏。
+ defaultShowNum: {
+ type: null,
+ value: 10,
+ },
+ useLogoSlot: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ data: {
+ showAll: true, // 是否展示所有商品,设置为false,可以使用展开更多功能
+ goodsCount: 0,
+ },
+
+ methods: {
+ setHidden() {
+ const isHidden = !this.data.showAll;
+ this.children.forEach(
+ (c, i) => i >= this.properties.defaultShowNum && c.setHidden(isHidden),
+ );
+ },
+
+ onOrderCardTap() {
+ this.triggerEvent('cardtap');
+ },
+
+ onShowMoreTap() {
+ this.setData({ showAll: true }, () => this.setHidden());
+ this.triggerEvent('showall');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/order-card/index.json b/scr/miniprogram-2/pages/order/components/order-card/index.json
new file mode 100644
index 0000000..8c3cde6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/order-card/index.wxml b/scr/miniprogram-2/pages/order/components/order-card/index.wxml
new file mode 100644
index 0000000..21f32d0
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-card/index.wxml
@@ -0,0 +1,30 @@
+
+
+
+
+
+
+ 展开商品信息(共 {{goodsCount}} 个)
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/order-card/index.wxss b/scr/miniprogram-2/pages/order/components/order-card/index.wxss
new file mode 100644
index 0000000..d241796
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-card/index.wxss
@@ -0,0 +1,45 @@
+.order-card {
+ margin: 24rpx 0;
+ padding: 24rpx 32rpx 24rpx;
+ background-color: white;
+ border-radius: 8rpx;
+}
+.order-card .header {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ margin-bottom: 24rpx;
+}
+.order-card .header .store-name {
+ font-size: 28rpx;
+ font-weight: normal;
+ color: #333333;
+ display: flex;
+ align-items: center;
+ line-height: 40rpx;
+}
+.order-card .header .store-name__logo {
+ margin-right: 16rpx;
+ font-size: 40rpx;
+ width: 48rpx;
+ height: 48rpx;
+}
+.order-card .header .store-name__label {
+ max-width: 500rpx;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ word-break: break-all;
+ white-space: nowrap;
+}
+.order-card .header .order-status {
+ font-size: 26rpx;
+ line-height: 40rpx;
+ color: #fa4126;
+}
+.order-card .more-mask {
+ padding: 20rpx 0;
+ text-align: center;
+ background-color: white;
+ color: #fa4126;
+ font-size: 24rpx;
+}
diff --git a/scr/miniprogram-2/pages/order/components/order-goods-card/index.js b/scr/miniprogram-2/pages/order/components/order-goods-card/index.js
new file mode 100644
index 0000000..edaf299
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-goods-card/index.js
@@ -0,0 +1,43 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ relations: {
+ '../order-card/index': {
+ type: 'ancestor',
+ linked(target) {
+ this.parent = target;
+ },
+ },
+ },
+
+ properties: {
+ goods: Object,
+ thumbWidth: Number,
+ thumbHeight: Number,
+ thumbWidthInPopup: Number,
+ thumbHeightInPopup: Number,
+ noTopLine: Boolean,
+ step: Boolean,
+ stepDisabled: Boolean,
+ },
+
+ data: {
+ goods: {},
+ hidden: false,
+ },
+
+ methods: {
+ setHidden(hidden) {
+ if (this.data.hidden === hidden) return;
+ this.setData({ hidden });
+ },
+
+ onNumChange(e) {
+ const { value } = e.detail;
+ this.triggerEvent('num-change', { value });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/order-goods-card/index.json b/scr/miniprogram-2/pages/order/components/order-goods-card/index.json
new file mode 100644
index 0000000..7743bba
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-goods-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-stepper": "tdesign-miniprogram/stepper/stepper",
+ "goods-card": "../specs-goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/order-goods-card/index.wxml b/scr/miniprogram-2/pages/order/components/order-goods-card/index.wxml
new file mode 100644
index 0000000..1cedf01
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-goods-card/index.wxml
@@ -0,0 +1,31 @@
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/index.js b/scr/miniprogram-2/pages/order/components/reason-sheet/index.js
new file mode 100644
index 0000000..e5741e6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/index.js
@@ -0,0 +1,114 @@
+Component({
+ properties: {
+ show: Boolean,
+ title: String,
+ options: {
+ type: Object,
+ observer() {
+ this.init();
+ },
+ },
+ multiple: {
+ type: Boolean,
+ observer() {
+ this.init();
+ },
+ },
+ showConfirmButton: Boolean,
+ showCloseButton: Boolean,
+ confirmButtonText: {
+ type: String,
+ value: '确定',
+ },
+ cancelButtonText: {
+ type: String,
+ value: '取消',
+ },
+ emptyTip: {
+ type: String,
+ value: '请选择',
+ },
+ },
+
+ data: {
+ _options: [],
+ checkedIndexes: [],
+ },
+
+ methods: {
+ attached() {
+ this.toast = this.selectComponent('#t-toast');
+ },
+
+ init() {
+ const checkedIndexes = [];
+ const _options = this.properties.options.map((opt, i) => {
+ const checked = !!opt.checked;
+ if (checked) {
+ if (this.properties.multiple) checkedIndexes[0] = i;
+ else checkedIndexes.push(i);
+ }
+ return {
+ title: opt.title,
+ checked,
+ };
+ });
+ this.setData({ checkedIndexes, _options });
+ },
+
+ onOptionTap(e) {
+ const { index } = e.currentTarget.dataset;
+ const { checkedIndexes } = this.data;
+ let data = {};
+ if (this.properties.multiple) {
+ if (checkedIndexes.includes(index)) {
+ checkedIndexes.splice(index, 1);
+ data = { checkedIndexes, [`_options[${index}].checked`]: false };
+ } else {
+ checkedIndexes.push(index);
+ data = { checkedIndexes, [`_options[${index}].checked`]: true };
+ }
+ } else {
+ if (checkedIndexes[0] === index) {
+ // 单选不可取消选择
+ return;
+ }
+ data = {
+ [`_options[${index}].checked`]: true,
+ checkedIndexes: [index],
+ };
+ if (checkedIndexes[0] !== undefined) {
+ data[`_options[${checkedIndexes[0]}].checked`] = false;
+ }
+ }
+ this.setData(data);
+ this.triggerEvent('select', { index });
+ this._onOptionTap && this._onOptionTap(index);
+ if (!this.properties.showConfirmButton && !this.properties.multiple) {
+ // 没有确认按钮且是单选的情况下,选择选项则自动确定
+ this._onConfirm && this._onConfirm([index]);
+ this.setData({ show: false });
+ }
+ },
+
+ onCancel() {
+ this.triggerEvent('cancel');
+ this._onCancel && this._onCancel();
+ this.setData({ show: false });
+ },
+
+ onConfirm() {
+ if (this.data.checkedIndexes.length === 0) {
+ this.toast.show({
+ icon: '',
+ text: this.properties.emptyTip,
+ });
+ return;
+ }
+ const indexed = this.data.checkedIndexes;
+ this.triggerEvent('confirm', { indexed });
+ this._onConfirm && this._onConfirm(indexed);
+ this.setData({ show: false });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/index.json b/scr/miniprogram-2/pages/order/components/reason-sheet/index.json
new file mode 100644
index 0000000..a22be6b
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/index.json
@@ -0,0 +1,10 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxml b/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxml
new file mode 100644
index 0000000..35a5df2
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxml
@@ -0,0 +1,50 @@
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxss b/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxss
new file mode 100644
index 0000000..ed92d44
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxss
@@ -0,0 +1,47 @@
+page view {
+ box-sizing: border-box;
+}
+.popup-content {
+ background-color: white;
+ color: #222427;
+ border-radius: 20rpx 20rpx 0 0;
+ overflow: hidden;
+}
+.popup-content .header {
+ height: 100rpx;
+ line-height: 100rpx;
+ text-align: center;
+ vertical-align: middle;
+ font-size: 32rpx;
+ font-weight: bold;
+ position: relative;
+}
+.popup-content .options {
+ max-height: 60vh;
+ overflow-y: scroll;
+ -webkit-overflow-scrolling: touch;
+}
+.popup-content .options .cell {
+ height: 100rpx;
+ align-items: center;
+ font-size: 30rpx;
+ color: #333333;
+}
+.popup-content .button-bar {
+ width: 100%;
+ padding: 20rpx 30rpx;
+ display: flex;
+ flex-wrap: nowrap;
+ align-items: center;
+ justify-content: space-between;
+ padding-bottom: calc(20rpx + env(safe-area-inset-bottom));
+}
+.popup-content .button-bar .btn {
+ width: 100%;
+ background: #fa4126;
+ color: #fff;
+ border-radius: 48rpx;
+}
+.button-bar .btnWrapper {
+ width: 100%;
+}
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/reasonSheet.js b/scr/miniprogram-2/pages/order/components/reason-sheet/reasonSheet.js
new file mode 100644
index 0000000..384f68f
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/reasonSheet.js
@@ -0,0 +1,25 @@
+function getInstance(context, selector = '#wr-reason-sheet') {
+ if (!context) {
+ const pages = getCurrentPages();
+ const page = pages[pages.length - 1];
+ context = page;
+ }
+ const instance = context && context.selectComponent(selector);
+ if (!instance) {
+ console.warn(`未找到reason-sheet组件,请检查selector是否正确`);
+ return null;
+ }
+ return instance;
+}
+
+export default function (options) {
+ const { context, selector, ..._options } = options;
+ return new Promise((resolve, reject) => {
+ const instance = getInstance(context, selector);
+ if (instance) {
+ instance.setData(Object.assign({}, _options));
+ instance._onCancel = () => reject();
+ instance._onConfirm = (indexes) => resolve(indexes);
+ }
+ });
+}
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/mock.js b/scr/miniprogram-2/pages/order/components/selectCoupons/mock.js
new file mode 100644
index 0000000..6e67895
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/mock.js
@@ -0,0 +1,22 @@
+export const couponsData = {
+ couponResultList: [
+ {
+ couponVO: {
+ condition: '满200元可用',
+ couponId: 11,
+ endTime: 1584530282686,
+ name: '折扣券',
+ profit: '5.5折',
+ promotionCode: 90,
+ promotionSubCode: 1,
+ scopeText: '部分商品可用',
+ startTime: 1584530282686,
+ storeId: 90,
+ value: 550,
+ type: 2,
+ },
+ status: 0, // 0:未勾选。1:勾选。-1:置灰
+ },
+ ],
+ reduce: 1000,
+};
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupon.wxs b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupon.wxs
new file mode 100644
index 0000000..8c4ce2e
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupon.wxs
@@ -0,0 +1,16 @@
+function formatDays(value) {
+ if (value < 10) {
+ return '0' + value;
+ }
+ return value;
+}
+var dateFormat = function (d) {
+ var date = getDate(+d);
+ return (
+ date.getFullYear() +
+ '-' +
+ formatDays(date.getMonth() + 1) +
+ formatDays(date.getDate())
+ );
+};
+module.exports.dateFormat = dateFormat;
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.js b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.js
new file mode 100644
index 0000000..235ffba
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.js
@@ -0,0 +1,160 @@
+import dayjs from 'dayjs';
+import { couponsData } from './mock';
+
+const emptyCouponImg = `https://cdn-we-retail.ym.tencent.com/miniapp/coupon/ordersure-coupon-newempty.png`;
+
+Component({
+ properties: {
+ storeId: String,
+ promotionGoodsList: {
+ type: Array,
+ value: [],
+ },
+ orderSureCouponList: {
+ type: Array,
+ value: [],
+ },
+ couponsShow: {
+ type: Boolean,
+ value: false,
+ observer(couponsShow) {
+ if (couponsShow) {
+ const { promotionGoodsList, orderSureCouponList, storeId } =
+ this.data;
+ const products =
+ promotionGoodsList &&
+ promotionGoodsList.map((goods) => {
+ this.storeId = goods.storeId;
+ return {
+ skuId: goods.skuId,
+ spuId: goods.spuId,
+ storeId: goods.storeId,
+ selected: true,
+ quantity: goods.num,
+ prices: {
+ sale: goods.settlePrice,
+ },
+ };
+ });
+ const selectedCoupons =
+ orderSureCouponList &&
+ orderSureCouponList.map((ele) => {
+ return {
+ promotionId: ele.promotionId,
+ storeId: ele.storeId,
+ couponId: ele.couponId,
+ };
+ });
+ this.setData({
+ products,
+ });
+ this.coupons({
+ products,
+ selectedCoupons,
+ storeId,
+ }).then((res) => {
+ this.initData(res);
+ });
+ }
+ },
+ },
+ },
+ data: {
+ emptyCouponImg,
+ goodsList: [],
+ selectedList: [],
+ couponsList: [],
+ orderSureCouponList: [],
+ promotionGoodsList: [],
+ },
+ methods: {
+ initData(data = {}) {
+ const { couponResultList = [], reduce = 0 } = data;
+ const selectedList = [];
+ let selectedNum = 0;
+ const couponsList =
+ couponResultList &&
+ couponResultList.map((coupon) => {
+ const { status, couponVO } = coupon;
+ const {
+ couponId,
+ condition = '',
+ endTime = 0,
+ name = '',
+ startTime = 0,
+ value,
+ type,
+ } = couponVO;
+ if (status === 1) {
+ selectedNum++;
+ selectedList.push({
+ couponId,
+ promotionId: ruleId,
+ storeId: this.storeId,
+ });
+ }
+ const val = type === 2 ? value / 100 : value / 10;
+ return {
+ key: couponId,
+ title: name,
+ isSelected: false,
+ timeLimit: `${dayjs(+startTime).format('YYYY-MM-DD')}-${dayjs(
+ +endTime,
+ ).format('YYYY-MM-DD')}`,
+ value: val,
+ status: status === -1 ? 'useless' : 'default',
+ desc: condition,
+ type,
+ tag: '',
+ };
+ });
+ this.setData({
+ selectedList,
+ couponsList,
+ reduce,
+ selectedNum,
+ });
+ },
+ selectCoupon(e) {
+ const { key } = e.currentTarget.dataset;
+ const { couponsList, selectedList } = this.data;
+ couponsList.forEach((coupon) => {
+ if (coupon.key === key) {
+ coupon.isSelected = !coupon.isSelected;
+ }
+ });
+
+ const couponSelected = couponsList.filter(
+ (coupon) => coupon.isSelected === true,
+ );
+
+ this.setData({
+ selectedList: [...selectedList, ...couponSelected],
+ couponsList: [...couponsList],
+ });
+
+ this.triggerEvent('sure', {
+ selectedList: [...selectedList, ...couponSelected],
+ });
+ },
+ hide() {
+ this.setData({
+ couponsShow: false,
+ });
+ },
+ coupons(coupon = {}) {
+ return new Promise((resolve, reject) => {
+ if (coupon?.selectedCoupons) {
+ resolve({
+ couponResultList: couponsData.couponResultList,
+ reduce: couponsData.reduce,
+ });
+ }
+ return reject({
+ couponResultList: [],
+ reduce: undefined,
+ });
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.json b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.json
new file mode 100644
index 0000000..c46dc55
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.json
@@ -0,0 +1,10 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index",
+ "wr-price": "/components/price/index",
+ "coupon-card": "/pages/coupon/components/ui-coupon-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxml b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxml
new file mode 100644
index 0000000..10b8898
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxml
@@ -0,0 +1,43 @@
+
+
+
+
+
+ 选择优惠券
+
+
+ 你有{{couponsList.length}}张可用优惠券
+
+ 已选中{{selectedNum}}张推荐优惠券, 共抵扣
+
+
+
+
+
+
+
+
+
+
+
+ 此优惠券不能和已勾选的优惠券叠加使用
+
+
+
+
+
+
+ 暂无优惠券
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxss b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxss
new file mode 100644
index 0000000..a8c795f
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxss
@@ -0,0 +1,104 @@
+.select-coupons {
+ background: #fff;
+ width: 100%;
+ position: relative;
+ border-radius: 20rpx 20rpx 0 0;
+ padding-top: 28rpx;
+ padding-bottom: env(safe-area-inset-bottom);
+}
+.select-coupons .title {
+ width: 100%;
+ text-align: center;
+ font-size: 32rpx;
+ color: #333;
+ font-weight: 600;
+ line-height: 44rpx;
+}
+.select-coupons .info {
+ width: 100%;
+ height: 34rpx;
+ font-size: 24rpx;
+ color: #999;
+ line-height: 34rpx;
+ margin: 20rpx 0;
+ padding: 0 20rpx;
+}
+.select-coupons .info .price {
+ color: #fa4126;
+}
+.select-coupons .coupons-list {
+ max-height: 500rpx;
+}
+.select-coupons .coupons-list .coupons-wrap {
+ padding: 0rpx 20rpx;
+}
+.select-coupons .coupons-list .disable {
+ font-size: 24rpx;
+ color: #ff2525;
+ padding-top: 20rpx;
+}
+.select-coupons .coupons-list .slot-radio {
+ position: absolute;
+ right: 22rpx;
+ top: 50%;
+ transform: translateY(-50%);
+ display: inline-block;
+}
+.select-coupons .coupons-list .slot-radio .wr-check-filled {
+ font-size: 36rpx;
+}
+.select-coupons .coupons-list .slot-radio .check {
+ width: 36rpx;
+}
+.select-coupons .coupons-list .slot-radio .text-primary {
+ color: #fa4126;
+}
+.select-coupons .coupons-list .slot-radio .wr-check {
+ font-size: 36rpx;
+}
+.select-coupons .coupons-list .slot-radio .wr-uncheck {
+ font-size: 36rpx;
+ color: #999;
+}
+.select-coupons .couponp-empty-wrap {
+ padding: 40rpx;
+}
+.select-coupons .couponp-empty-wrap .couponp-empty-img {
+ display: block;
+ width: 240rpx;
+ height: 240rpx;
+ margin: 0 auto;
+}
+.select-coupons .couponp-empty-wrap .couponp-empty-title {
+ font-size: 28rpx;
+ color: #999;
+ text-align: center;
+ line-height: 40rpx;
+ margin-top: 40rpx;
+}
+.select-coupons .coupons-cover {
+ height: 112rpx;
+ width: 100%;
+ box-sizing: border-box;
+ margin-top: 30rpx;
+ padding: 12rpx 32rpx;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+.select-coupons .coupons-cover .btn {
+ width: 332rpx;
+ height: 88rpx;
+ text-align: center;
+ line-height: 88rpx;
+ font-size: 32rpx;
+ border-radius: 44rpx;
+ box-sizing: border-box;
+ border: 2rpx solid #dddddd;
+ color: #333333;
+}
+.select-coupons .coupons-cover .red {
+ border-color: #fa4126;
+ background-color: #fa4126;
+ color: #ffffff;
+}
diff --git a/scr/miniprogram-2/pages/order/components/specs-goods-card/index.js b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.js
new file mode 100644
index 0000000..d5cd284
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.js
@@ -0,0 +1,132 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ externalClasses: [
+ 'title-class',
+ 'desc-class',
+ 'num-class',
+ 'thumb-class',
+ 'specs-class',
+ 'price-class',
+ 'origin-price-class',
+ 'price-prefix-class',
+ ],
+
+ relations: {
+ '../order-card/index': {
+ type: 'ancestor',
+ linked(target) {
+ this.parent = target;
+ },
+ },
+ },
+
+ properties: {
+ id: String,
+ hidden: {
+ // 设置为null代表不做类型转换
+ type: null,
+ observer(hidden) {
+ // null就是代表没有设置,没有设置的话不setData,防止祖先组件触发的setHidden操作被覆盖
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+ },
+ },
+ data: Object,
+ layout: {
+ type: String,
+ value: 'horizontal',
+ },
+ thumbMode: {
+ type: String,
+ value: 'aspectFill',
+ },
+ thumbWidth: Number,
+ thumbHeight: Number,
+ thumbWidthInPopup: Number,
+ thumbHeightInPopup: Number,
+ priceFill: {
+ type: Boolean,
+ value: true,
+ },
+ currency: {
+ type: String,
+ value: '¥',
+ },
+ lazyLoad: Boolean,
+ centered: Boolean,
+ showCart: Boolean,
+ pricePrefix: String,
+ cartSize: {
+ type: Number,
+ value: 48,
+ },
+ cartColor: {
+ type: String,
+ value: '#FA550F',
+ },
+ disablePopup: Boolean,
+ },
+
+ data: {
+ hiddenInData: false,
+ specsPopup: {
+ insert: false,
+ show: false,
+ },
+ },
+
+ currentInTapSpecs: false,
+
+ lifetimes: {
+ ready() {
+ const { hidden } = this.properties;
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+ },
+ },
+
+ methods: {
+ closeSpecsPopup() {
+ this.setData({
+ 'specsPopup.show': false,
+ });
+ this.triggerEvent('specsclose', { good: this.properties.data });
+ },
+
+ removeSpecsPopup() {
+ this.setData({
+ 'specsPopup.insert': false,
+ });
+ },
+
+ onClick(e) {
+ if (this.currentInTapSpecs) {
+ this.currentInTapSpecs = false;
+ return;
+ }
+ this.triggerEvent('click', e.detail);
+ },
+
+ onClickThumb(e) {
+ this.triggerEvent('thumb', e.detail);
+ },
+
+ onClickTag(e) {
+ this.triggerEvent('tag', e.detail);
+ },
+
+ onClickCart(e) {
+ this.triggerEvent('add-cart', e.detail);
+ },
+
+ setHidden(hidden) {
+ this.setData({ hiddenInData: !!hidden });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/specs-goods-card/index.json b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.json
new file mode 100644
index 0000000..ccbce72
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "goods-card": "../goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxml b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxml
new file mode 100644
index 0000000..f6f2a38
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxml
@@ -0,0 +1,40 @@
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxss b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxss
new file mode 100644
index 0000000..e69de29
diff --git a/scr/miniprogram-2/pages/order/config.js b/scr/miniprogram-2/pages/order/config.js
new file mode 100644
index 0000000..20a3317
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/config.js
@@ -0,0 +1,94 @@
+export const OrderStatus = {
+ PENDING_PAYMENT: 5, // 待支付
+ PENDING_DELIVERY: 10, // 待发货
+ PENDING_RECEIPT: 40, // 待收货
+ COMPLETE: 50, // 已完成/待评价
+ PAYMENT_TIMEOUT: 80, // 已取消,支付超时
+ CANCELED_NOT_PAYMENT: 80, // 已取消,未支付主动取消
+ CANCELED_PAYMENT: 80, // 已取消,已支付主动取消
+ CANCELED_REJECTION: 80, // 已取消,拒收
+};
+
+// 售后状态 10:待审核,20:已审核,30:已收货,40:收货异常,50:已完成,60:已关闭;
+export const AfterServiceStatus = {
+ TO_AUDIT: 10, // 待审核
+ THE_APPROVED: 20, // 已审核
+ HAVE_THE_GOODS: 30, // 已收货
+ ABNORMAL_RECEIVING: 40, // 收货异常
+ COMPLETE: 50, // 已完成
+ CLOSED: 60, // 已关闭
+};
+
+// 售后类型
+export const ServiceType = {
+ RETURN_GOODS: 10, // 退货退款
+ ONLY_REFUND: 20, // 仅退款
+ ORDER_CANCEL: 30, // 支付后取消
+};
+
+export const ServiceTypeDesc = {
+ [ServiceType.RETURN_GOODS]: '退货',
+ [ServiceType.ONLY_REFUND]: '退款',
+ [ServiceType.ORDER_CANCEL]: '支付后取消',
+};
+
+// 订单按钮类型
+export const OrderButtonTypes = {
+ PAY: 1, // 付款
+ CANCEL: 2, // 取消订单
+ CONFIRM: 3, // 确认收货
+ APPLY_REFUND: 4, // 申请售后
+ VIEW_REFUND: 5, // 查看退款
+ COMMENT: 6, // 评价
+ DELETE: 7, // 删除订单
+ DELIVERY: 8, // 查看物流
+ REBUY: 9, // 再次购买
+ INVITE_GROUPON: 11, //邀请好友拼团
+};
+
+// 售后服务按钮类型
+export const ServiceButtonTypes = {
+ REVOKE: 2, // 撤销
+ FILL_TRACKING_NO: 3, // 填写运单号
+ CHANGE_TRACKING_NO: 4, // 修改运单号
+ VIEW_DELIVERY: 5, // 查看物流
+};
+
+// 售后状态
+export const ServiceStatus = {
+ PENDING_VERIFY: 100, //待审核
+ VERIFIED: 110, // 已审核待寄回商品
+ PENDING_DELIVERY: 120, // 等待买家寄回商品
+ PENDING_RECEIPT: 130, // 已寄回商品,待收货
+ RECEIVED: 140, // 已收货
+ EXCEPTION: 150, // 收货异常
+ REFUNDED: 160, // 已退款
+ CLOSED: 170, // 已关闭
+};
+
+// 售后收货状态
+export const ServiceReceiptStatus = {
+ RECEIPTED: 1, // 已收到货
+ NOT_RECEIPTED: 2, // 未收到货
+};
+
+// 物流节点
+export const LogisticsNodeTypes = {
+ SUBMITTED: 200001, // 已提交订单
+ PAYMENTED: 200002, // 已付款/已下单
+ SHIPPED: 200003, // 已发货
+ CANCELED: 200004, // 已取消
+ RECEIVED: 200005, // 已签收
+ ADDRESS_CHANGED: 200006, // 已修改地址
+ IN_TRANSIT: 200007, // 运输中
+};
+
+export const LogisticsIconMap = {
+ [LogisticsNodeTypes.SUBMITTED]: '',
+ [LogisticsNodeTypes.PAYMENTED]: 'credit_card',
+ [LogisticsNodeTypes.SHIPPED]: 'deliver',
+ [LogisticsNodeTypes.CANCELED]: '',
+ [LogisticsNodeTypes.RECEIVED]: 'check',
+ [LogisticsNodeTypes.ADDRESS_CHANGED]: '',
+ [LogisticsNodeTypes.IN_TRANSIT]: 'yunshuzhong',
+};
diff --git a/scr/miniprogram-2/pages/order/delivery-detail/index.js b/scr/miniprogram-2/pages/order/delivery-detail/index.js
new file mode 100644
index 0000000..f10ff02
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/delivery-detail/index.js
@@ -0,0 +1,43 @@
+Page({
+ data: {
+ logisticsData: {
+ logisticsNo: '',
+ nodes: [],
+ company: '',
+ phoneNumber: '',
+ },
+ active: 0,
+ },
+
+ onLoad(query) {
+ let data;
+ try {
+ data = JSON.parse(decodeURIComponent(query.data || '{}'));
+ } catch (e) {
+ console.warn('物流节点数据解析失败', e);
+ }
+ if (Number(query.source) === 2) {
+ const service = {
+ company: data.logisticsCompanyName,
+ logisticsNo: data.logisticsNo,
+ nodes: data.nodes,
+ };
+ this.setData({
+ logisticsData: service,
+ });
+ } else if (data) {
+ this.setData({ logisticsData: data });
+ }
+ },
+
+ onLogisticsNoCopy() {
+ wx.setClipboardData({ data: this.data.logisticsData.logisticsNo });
+ },
+
+ onCall() {
+ const { phoneNumber } = this.data.logisticsData;
+ wx.makePhoneCall({
+ phoneNumber,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/delivery-detail/index.json b/scr/miniprogram-2/pages/order/delivery-detail/index.json
new file mode 100644
index 0000000..ba23e4c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/delivery-detail/index.json
@@ -0,0 +1,11 @@
+{
+ "navigationBarTitleText": "物流信息",
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-steps": "tdesign-miniprogram/steps/steps",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-step": "tdesign-miniprogram/steps/step-item"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/delivery-detail/index.wxml b/scr/miniprogram-2/pages/order/delivery-detail/index.wxml
new file mode 100644
index 0000000..b5a8bf5
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/delivery-detail/index.wxml
@@ -0,0 +1,91 @@
+
+ var isUrl = function(item) {
+ return item.indexOf('http') > -1;
+ }
+ module.exports = {
+ isUrl: isUrl,
+ }
+
+
+
+
+
+ {{logisticsData.logisticsNo}}
+ 复制
+
+
+
+
+ 拨打
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ {{item.desc}}
+ {{item.date}}
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/delivery-detail/index.wxss b/scr/miniprogram-2/pages/order/delivery-detail/index.wxss
new file mode 100644
index 0000000..6a2524c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/delivery-detail/index.wxss
@@ -0,0 +1,99 @@
+page {
+ background-color: #f5f5f5;
+}
+.page-section {
+ margin-top: 24rpx;
+ background-color: white;
+}
+.page-section .order-group__left {
+ margin-right: 0 !important;
+}
+.cell-steps {
+ padding: 8rpx;
+}
+.wr-cell__title {
+ flex: none;
+ font-size: 28rpx;
+ color: #666;
+}
+.wr-cell__value {
+ flex: auto;
+ margin-left: 30rpx;
+ font-size: 28rpx;
+ color: #333 !important;
+}
+.logistics-no {
+ display: inline-block;
+ text-align: left;
+ word-break: break-all;
+ color: #333;
+}
+.text-btn {
+ margin-left: 20rpx;
+ display: inline;
+ font-size: 24rpx;
+ padding: 0 15rpx;
+ border: 1rpx solid #ddd;
+ border-radius: 28rpx;
+ color: #333;
+}
+.text-btn--active {
+ opacity: 0.5;
+}
+.steps .step-title {
+ font-weight: bold;
+ color: #333 !important;
+ font-size: 30rpx;
+}
+.steps .step-desc {
+ color: #333333;
+ font-size: 28rpx;
+}
+.steps .step-date {
+ color: #999999;
+ font-size: 24rpx;
+}
+
+.cell-steps__img,
+.cell-steps__imgWrapper {
+ width: 48rpx;
+ height: 48rpx;
+}
+
+.steps
+ .t-step--vertical.t-step--default-anchor
+ .t-steps-item--process
+ .t-steps-item__icon-number {
+ background: #ffece9 !important;
+ color: white !important;
+ border: none;
+}
+
+.steps
+ .t-step--vertical.t-step--default-anchor
+ .t-steps-item--default
+ .t-steps-item__icon-number {
+ color: white !important;
+ background: #f5f5f5 !important;
+ border: none;
+}
+
+.steps
+ .t-step--vertical.t-step--default-anchor.t-step--not-last-child
+ .t-steps-item__inner::after {
+ top: 48rpx;
+ height: calc(100% - 44rpx - 4rpx);
+}
+
+.steps
+ .t-step--vertical.t-step--default-anchor.t-step--not-last-child
+ .t-steps-item__inner::after,
+.steps
+ .t-step--vertical.t-step--default-anchor.t-step--not-last-child
+ .t-steps-item--default
+ .t-steps-item__inner:after {
+ background: #f5f5f5 !important;
+}
+.page-section__steps {
+ padding: 24rpx;
+}
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/api.js b/scr/miniprogram-2/pages/order/fill-tracking-no/api.js
new file mode 100644
index 0000000..33f41de
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/api.js
@@ -0,0 +1,71 @@
+import { mockIp, mockReqId } from '../../../utils/mock';
+
+export function create() {
+ const _resq = {
+ data: null,
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ };
+ return Promise.resolve(_resq);
+}
+
+export function update() {
+ const _resq = {
+ data: null,
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ };
+ return Promise.resolve(_resq);
+}
+
+export function getDeliverCompanyList() {
+ const _resq = {
+ data: [
+ {
+ name: '中通快递',
+ code: '0001',
+ },
+ {
+ name: '申通快递',
+ code: '0002',
+ },
+ {
+ name: '圆通快递',
+ code: '0003',
+ },
+ {
+ name: '顺丰快递',
+ code: '0004',
+ },
+ {
+ name: '百世快递',
+ code: '0005',
+ },
+ {
+ name: '韵达快递',
+ code: '0006',
+ },
+ {
+ name: '邮政快递',
+ code: '0007',
+ },
+ {
+ name: '丰网快递',
+ code: '0008',
+ },
+ {
+ name: '顺丰直邮',
+ code: '0009',
+ },
+ ],
+ };
+ return Promise.resolve(_resq);
+}
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/index.js b/scr/miniprogram-2/pages/order/fill-tracking-no/index.js
new file mode 100644
index 0000000..dd6ff3b
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/index.js
@@ -0,0 +1,190 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+import reasonSheet from '../components/reason-sheet/reasonSheet';
+import { getDeliverCompanyList, create, update } from './api';
+
+Page({
+ deliveryCompanyList: [],
+
+ data: {
+ trackingNo: '',
+ remark: '',
+ deliveryCompany: null,
+ submitActived: false,
+ submitting: false,
+ },
+ onLoad(query) {
+ const {
+ rightsNo = '',
+ logisticsNo = '',
+ logisticsCompanyName = '',
+ logisticsCompanyCode = '',
+ remark = '',
+ } = query;
+
+ if (!rightsNo) {
+ Dialog.confirm({
+ title: '请选择售后单?',
+ content: '',
+ confirmBtn: '确认',
+ }).then(() => {
+ wx.navigateBack({ backRefresh: true });
+ });
+ }
+ this.rightsNo = rightsNo;
+ if (logisticsNo) {
+ wx.setNavigationBarTitle({
+ title: '修改运单号',
+ fail() {},
+ });
+ this.isChange = true;
+ this.setData({
+ deliveryCompany: {
+ name: logisticsCompanyName,
+ code: logisticsCompanyCode,
+ },
+ trackingNo: logisticsNo,
+ remark,
+ submitActived: true,
+ });
+ }
+ this.setWatcher('trackingNo', this.checkParams.bind(this));
+ this.setWatcher('deliveryCompany', this.checkParams.bind(this));
+ },
+
+ setWatcher(key, callback) {
+ let lastData = this.data;
+ const keys = key.split('.');
+ keys.slice(0, -1).forEach((k) => {
+ lastData = lastData[k];
+ });
+ const lastKey = keys[keys.length - 1];
+ this.observe(lastData, lastKey, callback);
+ },
+
+ observe(data, k, callback) {
+ let val = data[k];
+ Object.defineProperty(data, k, {
+ configurable: true,
+ enumerable: true,
+ set: (value) => {
+ val = value;
+ callback();
+ },
+ get: () => {
+ return val;
+ },
+ });
+ },
+
+ getDeliveryCompanyList() {
+ if (this.deliveryCompanyList.length > 0) {
+ return Promise.resolve(this.deliveryCompanyList);
+ }
+ return getDeliverCompanyList().then((res) => {
+ this.deliveryCompanyList = res.data || [];
+ return this.deliveryCompanyList;
+ });
+ },
+
+ onInput(e) {
+ const { key } = e.currentTarget.dataset;
+ const { value } = e.detail;
+ this.setData({ [key]: value });
+ },
+
+ onCompanyTap() {
+ this.getDeliveryCompanyList().then((deliveryCompanyList) => {
+ reasonSheet({
+ show: true,
+ title: '选择物流公司',
+ options: deliveryCompanyList.map((company) => ({
+ title: company.name,
+ checked: this.data.deliveryCompany
+ ? company.code === this.data.deliveryCompany.code
+ : false,
+ })),
+ showConfirmButton: true,
+ showCancelButton: true,
+ emptyTip: '请选择物流公司',
+ }).then((indexes) => {
+ this.setData({
+ deliveryCompany: deliveryCompanyList[indexes[0]],
+ });
+ });
+ });
+ },
+
+ checkParams() {
+ const res = { errMsg: '', require: false };
+
+ if (!this.data.trackingNo) {
+ res.errMsg = '请填写运单号';
+ res.require = true;
+ } else if (!this.data.deliveryCompany) {
+ res.errMsg = '请选择物流公司';
+ res.require = true;
+ }
+ this.setData({ submitActived: !res.require });
+ return res;
+ },
+
+ onSubmit() {
+ const checkRes = this.checkParams();
+ if (checkRes.errMsg) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: checkRes.errMsg,
+ icon: '',
+ });
+ return;
+ }
+
+ const {
+ trackingNo,
+ remark,
+ deliveryCompany: { code, name },
+ } = this.data;
+
+ const params = {
+ rightsNo: this.rightsNo,
+ logisticsCompanyCode: code,
+ logisticsCompanyName: name,
+ logisticsNo: trackingNo,
+ remark,
+ };
+ const api = this.isChange ? create : update;
+ this.setData({ submitting: true });
+ api(params)
+ .then(() => {
+ this.setData({ submitting: false });
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '保存成功',
+ icon: '',
+ });
+ setTimeout(() => wx.navigateBack({ backRefresh: true }), 1000);
+ })
+ .catch(() => {
+ this.setData({ submitting: false });
+ });
+ },
+
+ onScanTap() {
+ wx.scanCode({
+ scanType: ['barCode'],
+ success: (res) => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '扫码成功',
+ icon: '',
+ });
+ this.setData({ trackingNo: res.result });
+ },
+ fail: () => {},
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/index.json b/scr/miniprogram-2/pages/order/fill-tracking-no/index.json
new file mode 100644
index 0000000..bd1bb20
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/index.json
@@ -0,0 +1,14 @@
+{
+ "navigationBarTitleText": "填写运单号",
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-button": "tdesign-miniprogram/button/button",
+ "ui-reason-sheet": "../components/reason-sheet/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxml b/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxml
new file mode 100644
index 0000000..18592b5
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxml
@@ -0,0 +1,54 @@
+
+ 请填写正确的退货包裹运单信息,以免影响退款进度
+
+
+
+
+
+
+
+
+
+ 备注信息
+
+
+
+
+
+ 保存
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxss b/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxss
new file mode 100644
index 0000000..c64e653
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxss
@@ -0,0 +1,95 @@
+@import '../../../style/theme.wxss';
+
+:host {
+ background-color: #f5f5f5;
+}
+
+.notice-bar {
+ padding: 24rpx 30rpx;
+ text-align: center;
+ font-size: 26rpx;
+ color: #e17349;
+ background: #fefcef;
+}
+
+.fill-tracking-no__form {
+ margin-top: 20rpx;
+}
+
+.fill-tracking-no__form .t-cell__note {
+ justify-content: flex-start;
+}
+
+.fill-tracking-no__form .t-cell__value {
+ color: #333 !important;
+ font-size: 30rpx;
+ text-align: left;
+ padding: 0;
+}
+
+
+.fill-tracking-no__form .t-cell__value::after {
+ border: none !important;
+}
+
+.fill-tracking-no__form .t-cell__value .t-textarea__wrapper {
+ padding: 0;
+}
+
+.fill-tracking-no__form .t-input__control,
+.fill-tracking-no__form .t-textarea__placeholder,
+.fill-tracking-no__form .t-cell__placeholder {
+ font-size: 30rpx !important;
+}
+
+.fill-tracking-no__form .t-textarea__placeholder,
+.fill-tracking-no__form .t-cell__placeholder {
+ color: #bbbbbb !important;
+}
+
+.t-textarea__note {
+ width: 100%;
+}
+
+.fill-tracking-no__button-bar {
+ margin: 38rpx 30rpx 0;
+}
+
+.fill-tracking-no__button-bar .btn {
+ background-color: transparent;
+ font-size: 32rpx;
+ width: 100%;
+ border-radius: 48rpx;
+}
+
+.fill-tracking-no__button-bar .btn:first-child {
+ margin-bottom: 20rpx;
+}
+
+.fill-tracking-no__button-bar .btn.confirmBtn {
+ background: #fa4126;
+ color: #fff;
+}
+
+.fill-tracking-no__button-bar .btn.disabled {
+ background-color: #c6c6c6;
+ color: #fff;
+}
+
+.fill-tracking-no__button-bar .t-class-confirm {
+ color: #fa4126;
+}
+
+.t-cell-title-width {
+ width: 160rpx;
+ flex: none !important;
+}
+.textarea-wrapper {
+ background: #fff;
+ display: flex;
+ align-items: flex-start;
+ padding: 24rpx 32rpx 0 32rpx;
+}
+.t-textarea-wrapper {
+ box-sizing: border-box;
+}
diff --git a/scr/miniprogram-2/pages/order/invoice/index.js b/scr/miniprogram-2/pages/order/invoice/index.js
new file mode 100644
index 0000000..5333802
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/invoice/index.js
@@ -0,0 +1,38 @@
+import { fetchOrderDetail } from '../../../services/order/orderDetail';
+
+Page({
+ data: {
+ invoice: {},
+ },
+ onLoad({ orderNo }) {
+ this.orderNo = orderNo;
+ this.init();
+ },
+ init() {
+ this.getDetail();
+ },
+ getDetail() {
+ const params = {
+ parameter: this.orderNo,
+ };
+ return fetchOrderDetail(params).then((res) => {
+ const order = res.data;
+
+ const invoice = {
+ buyerName: order?.invoiceVO?.buyerName, //个人或公司名称
+ buyerTaxNo: order?.invoiceVO?.buyerTaxNo, //税号
+ buyerPhone: order?.invoiceVO?.buyerPhone, //手机
+ email: order?.invoiceVO?.email, //邮箱
+ titleType: order?.invoiceVO?.titleType === 1 ? '个人' : '公司', //发票抬头 1-个人 2-公司
+ ontentType: order?.invoiceVO?.ontentType === 1 ? '商品明细' : '2类别', //发票内容 1-明细 2类别
+ invoiceType:
+ order?.invoiceVO?.invoiceType === 5 ? '电子普通发票' : '不开发票', //是否开票 0-不开 5-电子发票
+ isInvoice: order?.invoiceVO?.buyerName ? '已开票' : '未开票',
+ money: order?.invoiceVO?.money,
+ };
+ this.setData({
+ invoice,
+ });
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/invoice/index.json b/scr/miniprogram-2/pages/order/invoice/index.json
new file mode 100644
index 0000000..ea83b65
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/invoice/index.json
@@ -0,0 +1,8 @@
+{
+ "navigationBarTitleText": "发票详情",
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/invoice/index.wxml b/scr/miniprogram-2/pages/order/invoice/index.wxml
new file mode 100644
index 0000000..b3bc794
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/invoice/index.wxml
@@ -0,0 +1,40 @@
+
+
+ 发票详情
+
+ 发票类型
+ {{invoice.invoiceType}}
+
+
+ 发票抬头
+ {{invoice.buyerName}}
+
+
+ 纳税人识别号
+ {{invoice.buyerTaxNo}}
+
+
+ 发票内容
+ {{invoice.ontentType}}
+
+
+ 发票金额
+ {{invoice.money}}
+
+
+
+ 收票人信息
+
+ 邮箱
+ {{invoice.email}}
+
+
+ 手机号
+ {{invoice.buyerPhone}}
+
+
+ 开票状态
+ {{invoice.isInvoice}}
+
+
+
diff --git a/scr/miniprogram-2/pages/order/invoice/index.wxss b/scr/miniprogram-2/pages/order/invoice/index.wxss
new file mode 100644
index 0000000..0a0379b
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/invoice/index.wxss
@@ -0,0 +1,31 @@
+:host {
+ background-color: #f5f5f5;
+}
+
+.invoice-detail .invoice-detail-box {
+ background-color: #fff;
+ padding: 24rpx 32rpx;
+ margin-top: 24rpx;
+}
+
+.invoice-detail-title {
+ font-size: 14px;
+ font-weight: 600;
+}
+
+.invoice-detail-box-row {
+ display: flex;
+ margin-top: 44rpx;
+}
+
+.invoice-detail-box-title {
+ font-size: 13px;
+ color: #666666;
+ width: 156rpx;
+ margin-right: 32rpx;
+}
+
+.invoice-detail-box-value {
+ font-size: 13px;
+ color: #333333;
+}
diff --git a/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.js b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.js
new file mode 100644
index 0000000..96cf8ef
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.js
@@ -0,0 +1,25 @@
+/*
+ * @Author: rileycai
+ * @Date: 2022-03-05 16:47:16
+ * @LastEditTime: 2022-03-05 16:48:32
+ * @LastEditors: rileycai
+ * @Description:
+ * @FilePath: /tdesign-miniprogram-starter/pages/order/order-confirm/components/address-card/index.js
+ */
+Component({
+ externalClasses: ['wr-class'],
+ properties: {
+ addressData: {
+ type: Object,
+ value: {},
+ },
+ },
+ methods: {
+ onAddressTap() {
+ this.triggerEvent('addressclick');
+ },
+ onAddTap() {
+ this.triggerEvent('addclick');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.json b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.json
new file mode 100644
index 0000000..08ecc96
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxml b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxml
new file mode 100644
index 0000000..9cf86f4
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxml
@@ -0,0 +1,46 @@
+
+ var hidePhoneNum = function(array) {
+ if (!array) return;
+ var mphone = array.substring(0, 3) + '****' + array.substring(7);
+ return mphone;
+ }
+ module.exports = {
+ hidePhoneNum:hidePhoneNum
+ }
+
+
+
+
+
+
+
+
+
+ {{addressData.addressTag}}
+
+ {{addressData.provinceName}} {{addressData.cityName}} {{addressData.districtName}}
+
+ {{addressData.detailAddress}}
+
+ {{addressData.name}} {{utils.hidePhoneNum(addressData.phone)}}
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxss b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxss
new file mode 100644
index 0000000..aaff4bd
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxss
@@ -0,0 +1,66 @@
+.address-card {
+ background: #fff;
+ margin: 0rpx 0rpx 24rpx;
+}
+.address-card .wr-cell__title {
+ color: #999;
+ margin-left: 6rpx;
+}
+.address-card .order-address {
+ display: flex;
+ width: 100%;
+}
+.address-card .order-address .address-content {
+ flex: 1;
+}
+.order-address .address__right {
+ align-self: center;
+}
+.address-card .order-address .title {
+ display: flex;
+ align-items: center;
+ height: 40rpx;
+ font-size: 28rpx;
+ font-weight: normal;
+ color: #999999;
+ line-height: 40rpx;
+}
+.address-card .order-address .title .address-tag {
+ width: 52rpx;
+ height: 29rpx;
+ border: 1rpx solid #0091ff;
+ background-color: rgba(122, 167, 251, 0.1);
+ text-align: center;
+ line-height: 29rpx;
+ border-radius: 8rpx;
+ color: #0091ff;
+ font-size: 20rpx;
+ margin-right: 12rpx;
+}
+.address-card .order-address .detail {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ font-size: 36rpx;
+ font-weight: bold;
+ color: #333333;
+ line-height: 48rpx;
+ margin: 8rpx 0;
+}
+.address-card .order-address .info {
+ height: 40rpx;
+ font-size: 28rpx;
+ font-weight: normal;
+ color: #333333;
+ line-height: 40rpx;
+}
+.address-card .top-line {
+ width: 100%;
+ height: 6rpx;
+ background-color: #fff;
+ background-image: url(https://cdn-we-retail.ym.tencent.com/miniapp/order/stripe.png);
+ background-repeat: repeat-x;
+ display: block;
+}
diff --git a/scr/miniprogram-2/pages/order/order-confirm/getNotes.wxs b/scr/miniprogram-2/pages/order/order-confirm/getNotes.wxs
new file mode 100644
index 0000000..935962c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/getNotes.wxs
@@ -0,0 +1,11 @@
+var getNotes = function (storeInfoList, storeIndex) {
+ if (!storeInfoList) {
+ return '';
+ }
+ var storeInfo = storeInfoList[storeIndex];
+ if (!storeInfo) {
+ return '';
+ }
+ return storeInfoList[storeIndex].remark;
+};
+module.exports = getNotes;
diff --git a/scr/miniprogram-2/pages/order/order-confirm/handleInvoice.wxs b/scr/miniprogram-2/pages/order/order-confirm/handleInvoice.wxs
new file mode 100644
index 0000000..30e50f9
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/handleInvoice.wxs
@@ -0,0 +1,11 @@
+var handleInvoice = function (invoiceData) {
+ if (!invoiceData || invoiceData.invoiceType == 0) {
+ return '暂不开发票';
+ }
+ var title = invoiceData.titleType == 2 ? '公司' : '个人';
+ var content = invoiceData.contentType == 2 ? '商品类别' : '商品明细';
+ return invoiceData.email
+ ? '电子普通发票 (' + content + ' - ' + title + ')'
+ : '暂不开发票';
+};
+module.exports = handleInvoice;
diff --git a/scr/miniprogram-2/pages/order/order-confirm/index.js b/scr/miniprogram-2/pages/order/order-confirm/index.js
new file mode 100644
index 0000000..8ac2566
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/index.js
@@ -0,0 +1,571 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchSettleDetail } from '../../../services/order/orderConfirm';
+import { commitPay, wechatPayOrder } from './pay';
+import { getAddressPromise } from '../../usercenter/address/list/util';
+
+const stripeImg = `https://cdn-we-retail.ym.tencent.com/miniapp/order/stripe.png`;
+
+Page({
+ data: {
+ placeholder: '备注信息',
+ stripeImg,
+ loading: false,
+ settleDetailData: {
+ storeGoodsList: [], //正常下单商品列表
+ outOfStockGoodsList: [], //库存不足商品
+ abnormalDeliveryGoodsList: [], // 不能正常配送商品
+ inValidGoodsList: [], // 失效或者库存不足
+ limitGoodsList: [], //限购商品
+ couponList: [], //门店优惠券信息
+ }, // 获取结算页详情 data
+ orderCardList: [], // 仅用于商品卡片展示
+ couponsShow: false, // 显示优惠券的弹框
+ invoiceData: {
+ email: '', // 发票发送邮箱
+ buyerTaxNo: '', // 税号
+ invoiceType: null, // 开票类型 1:增值税专用发票; 2:增值税普通发票; 3:增值税电子发票;4:增值税卷式发票;5:区块链电子发票。
+ buyerPhone: '', //手机号
+ buyerName: '', //个人或公司名称
+ titleType: '', // 发票抬头 1-公司 2-个人
+ contentType: '', //发票内容 1-明细 2-类别
+ },
+ goodsRequestList: [],
+ userAddressReq: null,
+ popupShow: false, // 不在配送范围 失效 库存不足 商品展示弹框
+ notesPosition: 'center',
+ storeInfoList: [],
+ storeNoteIndex: 0, //当前填写备注门店index
+ promotionGoodsList: [], //当前门店商品列表(优惠券)
+ couponList: [], //当前门店所选优惠券
+ submitCouponList: [], //所有门店所选优惠券
+ currentStoreId: null, //当前优惠券storeId
+ userAddress: null,
+ },
+
+ payLock: false,
+ noteInfo: [],
+ tempNoteInfo: [],
+ onLoad(options) {
+ this.setData({
+ loading: true,
+ });
+ this.handleOptionsParams(options);
+ },
+ onShow() {
+ const invoiceData = wx.getStorageSync('invoiceData');
+ if (invoiceData) {
+ //处理发票
+ this.invoiceData = invoiceData;
+ this.setData({
+ invoiceData,
+ });
+ wx.removeStorageSync('invoiceData');
+ }
+ },
+
+ init() {
+ this.setData({
+ loading: true,
+ });
+ const { goodsRequestList } = this;
+ this.handleOptionsParams({ goodsRequestList });
+ },
+ // 处理不同情况下跳转到结算页时需要的参数
+ handleOptionsParams(options, couponList) {
+ let { goodsRequestList } = this; // 商品列表
+ let { userAddressReq } = this; // 收货地址
+
+ const storeInfoList = []; // 门店列表
+ // 如果是从地址选择页面返回,则使用地址显选择页面新选择的地址去获取结算数据
+ if (options.userAddressReq) {
+ userAddressReq = options.userAddressReq;
+ }
+ if (options.type === 'cart') {
+ // 从购物车跳转过来时,获取传入的商品列表数据
+ const goodsRequestListJson = wx.getStorageSync('order.goodsRequestList');
+ goodsRequestList = JSON.parse(goodsRequestListJson);
+ } else if (typeof options.goodsRequestList === 'string') {
+ goodsRequestList = JSON.parse(options.goodsRequestList);
+ }
+ //获取结算页请求数据列表
+ const storeMap = {};
+ goodsRequestList.forEach((goods) => {
+ if (!storeMap[goods.storeId]) {
+ storeInfoList.push({
+ storeId: goods.storeId,
+ storeName: goods.storeName,
+ });
+ storeMap[goods.storeId] = true;
+ }
+ });
+ this.goodsRequestList = goodsRequestList;
+ this.storeInfoList = storeInfoList;
+ const params = {
+ goodsRequestList,
+ storeInfoList,
+ userAddressReq,
+ couponList,
+ };
+ fetchSettleDetail(params).then(
+ (res) => {
+ this.setData({
+ loading: false,
+ });
+ this.initData(res.data);
+ },
+ () => {
+ //接口异常处理
+ this.handleError();
+ },
+ );
+ },
+ initData(resData) {
+ // 转换商品卡片显示数据
+ const data = this.handleResToGoodsCard(resData);
+ this.userAddressReq = resData.userAddress;
+
+ if (resData.userAddress) {
+ this.setData({ userAddress: resData.userAddress });
+ }
+ this.setData({ settleDetailData: data });
+ this.isInvalidOrder(data);
+ },
+
+ isInvalidOrder(data) {
+ // 失效 不在配送范围 限购的商品 提示弹窗
+ if (
+ (data.limitGoodsList && data.limitGoodsList.length > 0) ||
+ (data.abnormalDeliveryGoodsList &&
+ data.abnormalDeliveryGoodsList.length > 0) ||
+ (data.inValidGoodsList && data.inValidGoodsList.length > 0)
+ ) {
+ this.setData({ popupShow: true });
+ return true;
+ }
+ this.setData({ popupShow: false });
+ if (data.settleType === 0) {
+ return true;
+ }
+ return false;
+ },
+
+ handleError() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '结算异常, 请稍后重试',
+ duration: 2000,
+ icon: '',
+ });
+
+ setTimeout(() => {
+ wx.navigateBack();
+ }, 1500);
+ this.setData({
+ loading: false,
+ });
+ },
+ getRequestGoodsList(storeGoodsList) {
+ const filterStoreGoodsList = [];
+ storeGoodsList &&
+ storeGoodsList.forEach((store) => {
+ const { storeName } = store;
+ store.skuDetailVos &&
+ store.skuDetailVos.forEach((goods) => {
+ const data = goods;
+ data.storeName = storeName;
+ filterStoreGoodsList.push(data);
+ });
+ });
+ return filterStoreGoodsList;
+ },
+ handleGoodsRequest(goods, isOutStock = false) {
+ const {
+ reminderStock,
+ quantity,
+ storeId,
+ uid,
+ saasId,
+ spuId,
+ goodsName,
+ skuId,
+ storeName,
+ roomId,
+ } = goods;
+ const resQuantity = isOutStock ? reminderStock : quantity;
+ return {
+ quantity: resQuantity,
+ storeId,
+ uid,
+ saasId,
+ spuId,
+ goodsName,
+ skuId,
+ storeName,
+ roomId,
+ };
+ },
+ handleResToGoodsCard(data) {
+ // 转换数据 符合 goods-card展示
+ const orderCardList = []; // 订单卡片列表
+ const storeInfoList = [];
+ const submitCouponList = []; //使用优惠券列表;
+
+ data.storeGoodsList &&
+ data.storeGoodsList.forEach((ele) => {
+ const orderCard = {
+ id: ele.storeId,
+ storeName: ele.storeName,
+ status: 0,
+ statusDesc: '',
+ amount: ele.storeTotalPayAmount,
+ goodsList: [],
+ }; // 订单卡片
+ ele.skuDetailVos.forEach((item, index) => {
+ orderCard.goodsList.push({
+ id: index,
+ thumb: item.image,
+ title: item.goodsName,
+ specs: item.skuSpecLst.map((s) => s.specValue), // 规格列表 string[]
+ price: item.tagPrice || item.settlePrice || '0', // 优先取限时活动价
+ settlePrice: item.settlePrice,
+ titlePrefixTags: item.tagText ? [{ text: item.tagText }] : [],
+ num: item.quantity,
+ skuId: item.skuId,
+ spuId: item.spuId,
+ storeId: item.storeId,
+ });
+ });
+
+ storeInfoList.push({
+ storeId: ele.storeId,
+ storeName: ele.storeName,
+ remark: '',
+ });
+ submitCouponList.push({
+ storeId: ele.storeId,
+ couponList: ele.couponList || [],
+ });
+ this.noteInfo.push('');
+ this.tempNoteInfo.push('');
+ orderCardList.push(orderCard);
+ });
+
+ this.setData({ orderCardList, storeInfoList, submitCouponList });
+ return data;
+ },
+ onGotoAddress() {
+ /** 获取一个Promise */
+ getAddressPromise()
+ .then((address) => {
+ this.handleOptionsParams({
+ userAddressReq: { ...address, checked: true },
+ });
+ })
+ .catch(() => {});
+
+ const { userAddressReq } = this; // 收货地址
+
+ let id = '';
+
+ if (userAddressReq?.id) {
+ id = `&id=${userAddressReq.id}`;
+ }
+
+ wx.navigateTo({
+ url: `/pages/usercenter/address/list/index?selectMode=1&isOrderSure=1${id}`,
+ });
+ },
+ onNotes(e) {
+ const { storenoteindex: storeNoteIndex } = e.currentTarget.dataset;
+ // 添加备注信息
+ this.setData({
+ dialogShow: true,
+ storeNoteIndex,
+ });
+ },
+ onInput(e) {
+ const { storeNoteIndex } = this.data;
+ this.noteInfo[storeNoteIndex] = e.detail.value;
+ },
+ onBlur() {
+ this.setData({
+ notesPosition: 'center',
+ });
+ },
+ onFocus() {
+ this.setData({
+ notesPosition: 'self',
+ });
+ },
+ onTap() {
+ this.setData({
+ placeholder: '',
+ });
+ },
+ onNoteConfirm() {
+ // 备注信息 确认按钮
+ const { storeInfoList, storeNoteIndex } = this.data;
+ this.tempNoteInfo[storeNoteIndex] = this.noteInfo[storeNoteIndex];
+ storeInfoList[storeNoteIndex].remark = this.noteInfo[storeNoteIndex];
+
+ this.setData({
+ dialogShow: false,
+ storeInfoList,
+ });
+ },
+ onNoteCancel() {
+ // 备注信息 取消按钮
+ const { storeNoteIndex } = this.data;
+ this.noteInfo[storeNoteIndex] = this.tempNoteInfo[storeNoteIndex];
+ this.setData({
+ dialogShow: false,
+ });
+ },
+
+ onSureCommit() {
+ // 商品库存不足继续结算
+ const { settleDetailData } = this.data;
+ const { outOfStockGoodsList, storeGoodsList, inValidGoodsList } =
+ settleDetailData;
+ if (
+ (outOfStockGoodsList && outOfStockGoodsList.length > 0) ||
+ (inValidGoodsList && storeGoodsList)
+ ) {
+ // 合并正常商品 和 库存 不足商品继续支付
+ // 过滤不必要的参数
+ const filterOutGoodsList = [];
+ outOfStockGoodsList &&
+ outOfStockGoodsList.forEach((outOfStockGoods) => {
+ const { storeName } = outOfStockGoods;
+ outOfStockGoods.unSettlementGoods.forEach((ele) => {
+ const data = ele;
+ data.quantity = ele.reminderStock;
+ data.storeName = storeName;
+ filterOutGoodsList.push(data);
+ });
+ });
+ const filterStoreGoodsList = this.getRequestGoodsList(storeGoodsList);
+ const goodsRequestList = filterOutGoodsList.concat(filterStoreGoodsList);
+ this.handleOptionsParams({ goodsRequestList });
+ }
+ },
+ // 提交订单
+ submitOrder() {
+ const {
+ settleDetailData,
+ userAddressReq,
+ invoiceData,
+ storeInfoList,
+ submitCouponList,
+ } = this.data;
+ const { goodsRequestList } = this;
+
+ if (!userAddressReq && !settleDetailData.userAddress) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '请添加收货地址',
+ duration: 2000,
+ icon: 'help-circle',
+ });
+
+ return;
+ }
+ if (
+ this.payLock ||
+ !settleDetailData.settleType ||
+ !settleDetailData.totalAmount
+ ) {
+ return;
+ }
+ this.payLock = true;
+ const resSubmitCouponList = this.handleCouponList(submitCouponList);
+ const params = {
+ userAddressReq: settleDetailData.userAddress || userAddressReq,
+ goodsRequestList: goodsRequestList,
+ userName: settleDetailData.userAddress.name || userAddressReq.name,
+ totalAmount: settleDetailData.totalPayAmount, //取优惠后的结算金额
+ invoiceRequest: null,
+ storeInfoList,
+ couponList: resSubmitCouponList,
+ };
+ if (invoiceData && invoiceData.email) {
+ params.invoiceRequest = invoiceData;
+ }
+ commitPay(params).then(
+ (res) => {
+ this.payLock = false;
+ const { data } = res;
+ // 提交出现 失效 不在配送范围 限购的商品 提示弹窗
+ if (this.isInvalidOrder(data)) {
+ return;
+ }
+ if (res.code === 'Success') {
+ this.handlePay(data, settleDetailData);
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: res.msg || '提交订单超时,请稍后重试',
+ duration: 2000,
+ icon: '',
+ });
+ setTimeout(() => {
+ // 提交支付失败 返回购物车
+ wx.navigateBack();
+ }, 2000);
+ }
+ },
+ (err) => {
+ this.payLock = false;
+ if (
+ err.code === 'CONTAINS_INSUFFICIENT_GOODS' ||
+ err.code === 'TOTAL_AMOUNT_DIFFERENT'
+ ) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: err.msg || '支付异常',
+ duration: 2000,
+ icon: '',
+ });
+ this.init();
+ } else if (err.code === 'ORDER_PAY_FAIL') {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '支付失败',
+ duration: 2000,
+ icon: 'close-circle',
+ });
+ setTimeout(() => {
+ wx.redirectTo({ url: '/order/list' });
+ });
+ } else if (err.code === 'ILLEGAL_CONFIG_PARAM') {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message:
+ '支付失败,微信支付商户号设置有误,请商家重新检查支付设置。',
+ duration: 2000,
+ icon: 'close-circle',
+ });
+ setTimeout(() => {
+ wx.redirectTo({ url: '/order/list' });
+ });
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: err.msg || '提交支付超时,请稍后重试',
+ duration: 2000,
+ icon: '',
+ });
+ setTimeout(() => {
+ // 提交支付失败 返回购物车
+ wx.navigateBack();
+ }, 2000);
+ }
+ },
+ );
+ },
+
+ // 处理支付
+ handlePay(data, settleDetailData) {
+ const { channel, payInfo, tradeNo, interactId, transactionId } = data;
+ const { totalAmount, totalPayAmount } = settleDetailData;
+ const payOrderInfo = {
+ payInfo: payInfo,
+ orderId: tradeNo,
+ orderAmt: totalAmount,
+ payAmt: totalPayAmount,
+ interactId: interactId,
+ tradeNo: tradeNo,
+ transactionId: transactionId,
+ };
+
+ if (channel === 'wechat') {
+ wechatPayOrder(payOrderInfo);
+ }
+ },
+
+ hide() {
+ // 隐藏 popup
+ this.setData({
+ 'settleDetailData.abnormalDeliveryGoodsList': [],
+ });
+ },
+ onReceipt() {
+ // 跳转 开发票
+ const invoiceData = this.invoiceData || {};
+ wx.navigateTo({
+ url: `/pages/order/receipt/index?invoiceData=${JSON.stringify(
+ invoiceData,
+ )}`,
+ });
+ },
+
+ onCoupons(e) {
+ const { submitCouponList, currentStoreId } = this.data;
+ const { goodsRequestList } = this;
+ const { selectedList } = e.detail;
+ const tempSubmitCouponList = submitCouponList.map((storeCoupon) => {
+ return {
+ couponList:
+ storeCoupon.storeId === currentStoreId
+ ? selectedList
+ : storeCoupon.couponList,
+ };
+ });
+ const resSubmitCouponList = this.handleCouponList(tempSubmitCouponList);
+ //确定选择优惠券
+ this.handleOptionsParams({ goodsRequestList }, resSubmitCouponList);
+ this.setData({ couponsShow: false });
+ },
+ onOpenCoupons(e) {
+ const { storeid } = e.currentTarget.dataset;
+ this.setData({
+ couponsShow: true,
+ currentStoreId: storeid,
+ });
+ },
+
+ handleCouponList(storeCouponList) {
+ //处理门店优惠券 转换成接口需要
+ if (!storeCouponList) return [];
+ const resSubmitCouponList = [];
+ storeCouponList.forEach((ele) => {
+ resSubmitCouponList.push(...ele.couponList);
+ });
+ return resSubmitCouponList;
+ },
+
+ onGoodsNumChange(e) {
+ const {
+ detail: { value },
+ currentTarget: {
+ dataset: { goods },
+ },
+ } = e;
+ const index = this.goodsRequestList.findIndex(
+ ({ storeId, spuId, skuId }) =>
+ goods.storeId === storeId &&
+ goods.spuId === spuId &&
+ goods.skuId === skuId,
+ );
+ if (index >= 0) {
+ // eslint-disable-next-line no-confusing-arrow
+ const goodsRequestList = this.goodsRequestList.map((item, i) =>
+ i === index ? { ...item, quantity: value } : item,
+ );
+ this.handleOptionsParams({ goodsRequestList });
+ }
+ },
+
+ onPopupChange() {
+ this.setData({
+ popupShow: !this.data.popupShow,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/order-confirm/index.json b/scr/miniprogram-2/pages/order/order-confirm/index.json
new file mode 100644
index 0000000..11f25ac
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/index.json
@@ -0,0 +1,16 @@
+{
+ "navigationBarTitleText": "订单确认",
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "price": "/components/price/index",
+ "select-coupons": "../components/selectCoupons/selectCoupons",
+ "no-goods": "../components/noGoods/noGoods",
+ "t-image": "/components/webp-image/index",
+ "address-card": "./components/address-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/order-confirm/index.wxml b/scr/miniprogram-2/pages/order/order-confirm/index.wxml
new file mode 100644
index 0000000..c410ed3
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/index.wxml
@@ -0,0 +1,167 @@
+
+
+
+
+
+
+
+
+
+ {{stores.storeName}}
+
+
+
+
+ {{goods.title}}
+ {{goods.specs}}
+
+
+
+ x{{goods.num}}
+
+
+
+
+
+ 商品总额
+
+
+
+ 运费
+
+
+ +
+
+
+ 免运费
+
+
+
+ 活动优惠
+
+ -
+
+
+
+
+ 优惠券
+
+
+
+ -
+
+ 选择优惠券
+
+ 无可用
+
+
+
+
+ 发票
+
+ {{handleInvoice(invoiceData)}}
+
+
+
+
+ 订单备注
+
+
+
+
+
+
+
+
+ 共{{settleDetailData.totalGoodsCount}}件
+ 小计
+
+
+
+
+
+
+
+ 提交订单
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/order-confirm/index.wxss b/scr/miniprogram-2/pages/order/order-confirm/index.wxss
new file mode 100644
index 0000000..73e0188
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/index.wxss
@@ -0,0 +1,229 @@
+.order-sure {
+ box-sizing: border-box;
+ background: #f6f6f6;
+ padding: 24rpx 0 calc(env(safe-area-inset-bottom) + 136rpx);
+ min-height: 100vh;
+}
+
+.order-sure .wx-pay-cover {
+ position: fixed;
+ left: 0;
+ bottom: 0;
+ right: 0;
+ z-index: 10;
+ background: #fff;
+ height: 112rpx;
+ padding-bottom: env(safe-area-inset-bottom);
+}
+.order-sure .wx-pay-cover .wx-pay {
+ width: 100%;
+ height: 100rpx;
+ box-sizing: border-box;
+ padding: 0rpx 32rpx;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+.order-sure .wx-pay-cover .wx-pay .price {
+ color: #fa4126;
+ font-weight: bold;
+ font-size: 63rpx;
+ line-height: 88rpx;
+}
+
+.order-sure .wx-pay-cover .wx-pay .submit-btn {
+ height: 80rpx;
+ width: 240rpx;
+ border-radius: 40rpx;
+ background-color: #fa4126;
+ color: #ffffff;
+ line-height: 80rpx;
+ font-weight: bold;
+ font-size: 28rpx;
+ text-align: center;
+}
+.order-sure .wx-pay-cover .wx-pay .btn-gray {
+ background: #cccccc;
+}
+
+.order-wrapper .store-wrapper {
+ width: 100%;
+ height: 96rpx;
+ box-sizing: border-box;
+ padding: 0 32rpx;
+ display: flex;
+ align-items: center;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333333;
+ background-color: #ffffff;
+}
+.order-wrapper .store-wrapper .store-logo {
+ margin-right: 16rpx;
+}
+.order-wrapper .goods-wrapper {
+ width: 100%;
+ box-sizing: border-box;
+ padding: 16rpx 32rpx;
+ display: flex;
+ align-items: flex-start;
+ justify-content: space-between;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ color: #999999;
+ background-color: #ffffff;
+}
+.goods-wrapper .goods-image {
+ width: 176rpx;
+ height: 176rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+ margin-right: 16rpx;
+}
+.goods-wrapper .goods-content {
+ flex: 1;
+}
+
+.goods-wrapper .goods-content .goods-title {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ margin-bottom: 12rpx;
+ color: #333333;
+ margin-right: 16rpx;
+}
+
+.goods-wrapper .goods-right {
+ min-width: 128rpx;
+ display: flex;
+ flex-direction: column;
+ align-items: flex-end;
+}
+
+.goods-right .goods-price {
+ color: #333333;
+ font-size: 32rpx;
+ line-height: 48rpx;
+ font-weight: bold;
+ margin-bottom: 16rpx;
+}
+
+.goods-right .goods-num {
+ text-align: right;
+}
+
+.order-sure .pay-detail {
+ background-color: #ffffff;
+ padding: 16rpx 32rpx;
+ width: 100%;
+ box-sizing: border-box;
+}
+
+.order-sure .pay-detail .pay-item {
+ width: 100%;
+ height: 72rpx;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ font-size: 26rpx;
+ line-height: 36rpx;
+ color: #666666;
+}
+.order-sure .pay-detail .pay-item .pay-item__right {
+ color: #333333;
+ font-size: 24rpx;
+ display: flex;
+ align-items: center;
+ justify-content: flex-end;
+ max-width: 400rpx;
+}
+.order-sure .pay-detail .pay-item .pay-item__right .pay-remark {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ max-width: 400rpx;
+ text-overflow: ellipsis;
+ overflow: hidden;
+}
+.order-sure .pay-detail .pay-item .font-bold {
+ font-weight: bold;
+}
+.order-sure .pay-detail .pay-item .primary {
+ color: #fa4126;
+}
+
+.add-notes .add-notes__content {
+ padding: 32rpx 8rpx 0 !important;
+}
+.add-notes .add-notes__confirm {
+ color: #fa4126;
+}
+
+.add-notes .t-textarea__placeholder,
+.add-notes .add-notes__placeholder {
+ color: #aeb3b7;
+}
+.add-notes .add-notes__textarea__font {
+ font-size: 26rpx;
+}
+.add-notes .add-notes__textarea {
+ font-size: 24rpx;
+ border-radius: 10rpx;
+ color: #f5f5f5;
+ margin-top: 30rpx;
+}
+.order-sure .add-notes .dialog__message {
+ border-radius: 8rpx;
+}
+
+.order-sure .add-notes .dialog__button-cancel::after {
+ border-right: 0;
+}
+
+.order-sure .amount-wrapper {
+ width: 100%;
+ box-sizing: border-box;
+ background-color: #ffffff;
+ padding: 0rpx 32rpx;
+ height: 96rpx;
+}
+
+.order-sure .pay-amount {
+ width: 100%;
+ height: 96rpx;
+ display: flex;
+ align-items: center;
+ justify-content: flex-end;
+ font-size: 28rpx;
+ color: #333333;
+ position: relative;
+}
+.order-sure .pay-amount::after {
+ position: absolute;
+ content: ' ';
+ top: 0;
+ left: 0;
+ width: 200%;
+ height: 200%;
+ transform: scale(0.5);
+ transform-origin: 0 0;
+ border-top: 2rpx solid #f5f5f5;
+}
+.order-sure .pay-amount .order-num {
+ color: #999999;
+ padding-right: 8rpx;
+}
+
+.order-sure .pay-amount .total-price {
+ font-size: 36rpx;
+ color: #fa4126;
+ font-weight: bold;
+ padding-left: 8rpx;
+}
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/order/order-confirm/order.wxs b/scr/miniprogram-2/pages/order/order-confirm/order.wxs
new file mode 100644
index 0000000..42f3de1
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/order.wxs
@@ -0,0 +1,8 @@
+var toHide = function (array) {
+ if (!array) return;
+ var mphone = array.substring(0, 3) + '****' + array.substring(7);
+ return mphone;
+};
+module.exports = {
+ toHide: toHide,
+};
diff --git a/scr/miniprogram-2/pages/order/order-confirm/pay.js b/scr/miniprogram-2/pages/order/order-confirm/pay.js
new file mode 100644
index 0000000..0c27c3c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/pay.js
@@ -0,0 +1,115 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+import { dispatchCommitPay } from '../../../services/order/orderConfirm';
+
+// 真实的提交支付
+export const commitPay = (params) => {
+ return dispatchCommitPay({
+ goodsRequestList: params.goodsRequestList, // 待结算的商品集合
+ invoiceRequest: params.invoiceRequest, // 发票信息
+ // isIgnore: params.isIgnore || false, // 删掉 是否忽视库存不足和商品失效,继续结算,true=继续结算 购物车请赋值false
+ userAddressReq: params.userAddressReq, // 地址信息(用户在购物选择更换地址)
+ currency: params.currency || 'CNY', // 支付货币: 人民币=CNY,美元=USD
+ logisticsType: params.logisticsType || 1, // 配送方式 0=无需配送 1=快递 2=商家 3=同城 4=自提
+ // orderMark: params.orderMark, // 下单备注
+ orderType: params.orderType || 0, // 订单类型 0=普通订单 1=虚拟订单
+ payType: params.payType || 1, // 支付类型(0=线上、1=线下)
+ totalAmount: params.totalAmount, // 新增字段"totalAmount"总的支付金额
+ userName: params.userName, // 用户名
+ payWay: 1,
+ authorizationCode: '', //loginCode, // 登录凭证
+ storeInfoList: params.storeInfoList, //备注信息列表
+ couponList: params.couponList,
+ groupInfo: params.groupInfo,
+ });
+};
+
+export const paySuccess = (payOrderInfo) => {
+ const { payAmt, tradeNo, groupId, promotionId } = payOrderInfo;
+ // 支付成功
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '支付成功',
+ duration: 2000,
+ icon: 'check-circle',
+ });
+
+ const params = {
+ totalPaid: payAmt,
+ orderNo: tradeNo,
+ };
+ if (groupId) {
+ params.groupId = groupId;
+ }
+ if (promotionId) {
+ params.promotionId = promotionId;
+ }
+ const paramsStr = Object.keys(params)
+ .map((k) => `${k}=${params[k]}`)
+ .join('&');
+ // 跳转支付结果页面
+ wx.redirectTo({ url: `/pages/order/pay-result/index?${paramsStr}` });
+};
+
+export const payFail = (payOrderInfo, resultMsg) => {
+ if (resultMsg === 'requestPayment:fail cancel') {
+ if (payOrderInfo.dialogOnCancel) {
+ //结算页,取消付款,dialog提示
+ Dialog.confirm({
+ title: '是否放弃付款',
+ content: '商品可能很快就会被抢空哦,是否放弃付款?',
+ confirmBtn: '放弃',
+ cancelBtn: '继续付款',
+ }).then(() => {
+ wx.redirectTo({ url: '/pages/order/order-list/index' });
+ });
+ } else {
+ //订单列表页,订单详情页,取消付款,toast提示
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '支付取消',
+ duration: 2000,
+ icon: 'close-circle',
+ });
+ }
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: `支付失败:${resultMsg}`,
+ duration: 2000,
+ icon: 'close-circle',
+ });
+ setTimeout(() => {
+ wx.redirectTo({ url: '/pages/order/order-list/index' });
+ }, 2000);
+ }
+};
+
+// 微信支付方式
+export const wechatPayOrder = (payOrderInfo) => {
+ // const payInfo = JSON.parse(payOrderInfo.payInfo);
+ // const { timeStamp, nonceStr, signType, paySign } = payInfo;
+ return new Promise((resolve) => {
+ // demo 中直接走支付成功
+ paySuccess(payOrderInfo);
+ resolve();
+ /* wx.requestPayment({
+ timeStamp,
+ nonceStr,
+ package: payInfo.package,
+ signType,
+ paySign,
+ success: function () {
+ paySuccess(payOrderInfo);
+ resolve();
+ },
+ fail: function (err) {
+ payFail(payOrderInfo, err.errMsg);
+ },
+ }); */
+ });
+};
diff --git a/scr/miniprogram-2/pages/order/order-detail/index.js b/scr/miniprogram-2/pages/order/order-detail/index.js
new file mode 100644
index 0000000..8c09aee
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-detail/index.js
@@ -0,0 +1,288 @@
+import { formatTime } from '../../../utils/util';
+import { OrderStatus, LogisticsIconMap } from '../config';
+import {
+ fetchBusinessTime,
+ fetchOrderDetail,
+} from '../../../services/order/orderDetail';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { getAddressPromise } from '../../usercenter/address/list/util';
+
+Page({
+ data: {
+ pageLoading: true,
+ order: {}, // 后台返回的原始数据
+ _order: {}, // 内部使用和提供给 order-card 的数据
+ storeDetail: {},
+ countDownTime: null,
+ addressEditable: false,
+ backRefresh: false, // 用于接收其他页面back时的状态
+ formatCreateTime: '', //格式化订单创建时间
+ logisticsNodes: [],
+ /** 订单评论状态 */
+ orderHasCommented: true,
+ },
+
+ onLoad(query) {
+ this.orderNo = query.orderNo;
+ this.init();
+ this.navbar = this.selectComponent('#navbar');
+ this.pullDownRefresh = this.selectComponent('#wr-pull-down-refresh');
+ },
+
+ onShow() {
+ // 当从其他页面返回,并且 backRefresh 被置为 true 时,刷新数据
+ if (!this.data.backRefresh) return;
+ this.onRefresh();
+ this.setData({ backRefresh: false });
+ },
+
+ onPageScroll(e) {
+ this.pullDownRefresh && this.pullDownRefresh.onPageScroll(e);
+ },
+
+ onImgError(e) {
+ if (e.detail) {
+ console.error('img 加载失败');
+ }
+ },
+
+ // 页面初始化,会展示pageLoading
+ init() {
+ this.setData({ pageLoading: true });
+ this.getStoreDetail();
+ this.getDetail()
+ .then(() => {
+ this.setData({ pageLoading: false });
+ })
+ .catch((e) => {
+ console.error(e);
+ });
+ },
+
+ // 页面刷新,展示下拉刷新
+ onRefresh() {
+ this.init();
+ // 如果上一页为订单列表,通知其刷新数据
+ const pages = getCurrentPages();
+ const lastPage = pages[pages.length - 2];
+ if (lastPage) {
+ lastPage.data.backRefresh = true;
+ }
+ },
+
+ // 页面刷新,展示下拉刷新
+ onPullDownRefresh_(e) {
+ const { callback } = e.detail;
+ return this.getDetail().then(() => callback && callback());
+ },
+
+ getDetail() {
+ const params = {
+ parameter: this.orderNo,
+ };
+ return fetchOrderDetail(params).then((res) => {
+ const order = res.data;
+ const _order = {
+ id: order.orderId,
+ orderNo: order.orderNo,
+ parentOrderNo: order.parentOrderNo,
+ storeId: order.storeId,
+ storeName: order.storeName,
+ status: order.orderStatus,
+ statusDesc: order.orderStatusName,
+ amount: order.paymentAmount,
+ totalAmount: order.goodsAmountApp,
+ logisticsNo: order.logisticsVO.logisticsNo,
+ goodsList: (order.orderItemVOs || []).map((goods) =>
+ Object.assign({}, goods, {
+ id: goods.id,
+ thumb: goods.goodsPictureUrl,
+ title: goods.goodsName,
+ skuId: goods.skuId,
+ spuId: goods.spuId,
+ specs: (goods.specifications || []).map((s) => s.specValue),
+ price: goods.tagPrice ? goods.tagPrice : goods.actualPrice, // 商品销售单价, 优先取限时活动价
+ num: goods.buyQuantity,
+ titlePrefixTags: goods.tagText ? [{ text: goods.tagText }] : [],
+ buttons: goods.buttonVOs || [],
+ }),
+ ),
+ buttons: order.buttonVOs || [],
+ createTime: order.createTime,
+ receiverAddress: this.composeAddress(order),
+ groupInfoVo: order.groupInfoVo,
+ };
+ this.setData({
+ order,
+ _order,
+ formatCreateTime: formatTime(
+ parseFloat(`${order.createTime}`),
+ 'YYYY-MM-DD HH:mm',
+ ), // 格式化订单创建时间
+ countDownTime: this.computeCountDownTime(order),
+ addressEditable:
+ [OrderStatus.PENDING_PAYMENT, OrderStatus.PENDING_DELIVERY].includes(
+ order.orderStatus,
+ ) && order.orderSubStatus !== -1, // 订单正在取消审核时不允许修改地址(但是返回的状态码与待发货一致)
+ isPaid: !!order.paymentVO.paySuccessTime,
+ invoiceStatus: this.datermineInvoiceStatus(order),
+ invoiceDesc: order.invoiceDesc,
+ invoiceType:
+ order.invoiceVO?.invoiceType === 5 ? '电子普通发票' : '不开发票', //是否开票 0-不开 5-电子发票
+ logisticsNodes: this.flattenNodes(order.trajectoryVos || []),
+ });
+ });
+ },
+
+ // 展开物流节点
+ flattenNodes(nodes) {
+ return (nodes || []).reduce((res, node) => {
+ return (node.nodes || []).reduce((res1, subNode, index) => {
+ res1.push({
+ title: index === 0 ? node.title : '', // 子节点中仅第一个显示title
+ desc: subNode.status,
+ date: formatTime(+subNode.timestamp, 'YYYY-MM-DD HH:mm:ss'),
+ icon: index === 0 ? LogisticsIconMap[node.code] || '' : '', // 子节点中仅第一个显示icon
+ });
+ return res1;
+ }, res);
+ }, []);
+ },
+
+ datermineInvoiceStatus(order) {
+ // 1-已开票
+ // 2-未开票(可补开)
+ // 3-未开票
+ // 4-门店不支持开票
+ return order.invoiceStatus;
+ },
+
+ // 拼接省市区
+ composeAddress(order) {
+ return [
+ //order.logisticsVO.receiverProvince,
+ order.logisticsVO.receiverCity,
+ order.logisticsVO.receiverCountry,
+ order.logisticsVO.receiverArea,
+ order.logisticsVO.receiverAddress,
+ ]
+ .filter((s) => !!s)
+ .join(' ');
+ },
+
+ getStoreDetail() {
+ fetchBusinessTime().then((res) => {
+ const storeDetail = {
+ storeTel: res.data.telphone,
+ storeBusiness: res.data.businessTime.join('\n'),
+ };
+ this.setData({ storeDetail });
+ });
+ },
+
+ // 仅对待支付状态计算付款倒计时
+ // 返回时间若是大于2020.01.01,说明返回的是关闭时间,否则说明返回的直接就是剩余时间
+ computeCountDownTime(order) {
+ if (order.orderStatus !== OrderStatus.PENDING_PAYMENT) return null;
+ return order.autoCancelTime > 1577808000000
+ ? order.autoCancelTime - Date.now()
+ : order.autoCancelTime;
+ },
+
+ onCountDownFinish() {
+ //this.setData({ countDownTime: -1 });
+ const { countDownTime, order } = this.data;
+ if (
+ countDownTime > 0 ||
+ (order && order.groupInfoVo && order.groupInfoVo.residueTime > 0)
+ ) {
+ this.onRefresh();
+ }
+ },
+
+ onGoodsCardTap(e) {
+ const { index } = e.currentTarget.dataset;
+ const goods = this.data.order.orderItemVOs[index];
+ wx.navigateTo({ url: `/pages/goods/details/index?spuId=${goods.spuId}` });
+ },
+
+ onEditAddressTap() {
+ getAddressPromise()
+ .then((address) => {
+ this.setData({
+ 'order.logisticsVO.receiverName': address.name,
+ 'order.logisticsVO.receiverPhone': address.phone,
+ '_order.receiverAddress': address.address,
+ });
+ })
+ .catch(() => {});
+
+ wx.navigateTo({
+ url: `/pages/usercenter/address/list/index?selectMode=1`,
+ });
+ },
+
+ onOrderNumCopy() {
+ wx.setClipboardData({
+ data: this.data.order.orderNo,
+ });
+ },
+
+ onDeliveryNumCopy() {
+ wx.setClipboardData({
+ data: this.data.order.logisticsVO.logisticsNo,
+ });
+ },
+
+ onToInvoice() {
+ wx.navigateTo({
+ url: `/pages/order/invoice/index?orderNo=${this.data._order.orderNo}`,
+ });
+ },
+
+ onSuppleMentInvoice() {
+ wx.navigateTo({
+ url: `/pages/order/receipt/index?orderNo=${this.data._order.orderNo}`,
+ });
+ },
+
+ onDeliveryClick() {
+ const logisticsData = {
+ nodes: this.data.logisticsNodes,
+ company: this.data.order.logisticsVO.logisticsCompanyName,
+ logisticsNo: this.data.order.logisticsVO.logisticsNo,
+ phoneNumber: this.data.order.logisticsVO.logisticsCompanyTel,
+ };
+ wx.navigateTo({
+ url: `/pages/order/delivery-detail/index?data=${encodeURIComponent(
+ JSON.stringify(logisticsData),
+ )}`,
+ });
+ },
+
+ /** 跳转订单评价 */
+ navToCommentCreate() {
+ wx.navigateTo({
+ url: `/pages/order/createComment/index?orderNo=${this.orderNo}`,
+ });
+ },
+
+ /** 跳转拼团详情/分享页*/
+ toGrouponDetail() {
+ wx.showToast({ title: '点击了拼团' });
+ },
+
+ clickService() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '您点击了联系客服',
+ });
+ },
+
+ onOrderInvoiceView() {
+ wx.navigateTo({
+ url: `/pages/order/invoice/index?orderNo=${this.orderNo}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/order-detail/index.json b/scr/miniprogram-2/pages/order/order-detail/index.json
new file mode 100644
index 0000000..b8bbaec
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-detail/index.json
@@ -0,0 +1,17 @@
+{
+ "navigationBarTitleText": "订单详情",
+ "usingComponents": {
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index",
+ "t-count-down": "tdesign-miniprogram/count-down/count-down",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "price": "/components/price/index",
+ "order-card": "../components/order-card/index",
+ "order-goods-card": "../components/order-goods-card/index",
+ "order-button-bar": "../components/order-button-bar/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/order-detail/index.wxml b/scr/miniprogram-2/pages/order/order-detail/index.wxml
new file mode 100644
index 0000000..c273890
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-detail/index.wxml
@@ -0,0 +1,182 @@
+
+
+
+
+
+
+
+
+
+
+
+ 商品总额
+
+
+
+ 运费
+
+
+ +
+
+
+ 免运费
+
+
+
+ 活动优惠
+
+ -
+
+
+
+
+ 优惠券
+
+
+ -
+
+
+ 无可用
+
+
+
+
+ {{isPaid ? '实付' : '应付'}}
+
+
+
+
+
+
+ 订单编号
+
+ {{order.orderNo}}
+ 复制
+
+
+
+ 下单时间
+
+ {{formatCreateTime}}
+
+
+
+
+ 发票
+
+ {{invoiceType}}
+ 查看
+
+
+
+ 备注
+
+ {{order.remark || '-'}}
+
+
+
+
+
+ 联系客服
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/order-detail/index.wxss b/scr/miniprogram-2/pages/order/order-detail/index.wxss
new file mode 100644
index 0000000..e83a21c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-detail/index.wxss
@@ -0,0 +1,240 @@
+:host {
+ background-color: #f8f8f8;
+}
+
+.order-detail {
+ width: 100%;
+ box-sizing: border-box;
+ padding: 0rpx 0rpx calc(env(safe-area-inset-bottom) + 144rpx);
+}
+
+.order-detail .count-down {
+ color: #ffffff;
+}
+.order-detail .header {
+ width: 100%;
+ background-color: #ffffff;
+}
+.order-detail .order-detail__header {
+ width: 700rpx;
+ height: 200rpx;
+ border-radius: 24rpx;
+ margin: 0 auto;
+ overflow: hidden;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/template/order-bg.png');
+ background-repeat: no-repeat;
+ background-size: contain;
+}
+.order-detail .order-detail__header .title,
+.order-detail .order-detail__header .desc {
+ color: #ffffff;
+ overflow: hidden;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+}
+.order-detail .order-detail__header .title {
+ -webkit-line-clamp: 1;
+ font-size: 44rpx;
+ line-height: 64rpx;
+ margin-bottom: 8rpx;
+ font-weight: bold;
+}
+.order-detail .order-detail__header .desc {
+ -webkit-line-clamp: 2;
+ font-size: 24rpx;
+ line-height: 32rpx;
+}
+.order-detail .order-detail__header .desc .count-down {
+ display: inline;
+}
+.order-detail .order-logistics {
+ box-sizing: border-box;
+ padding: 32rpx;
+ width: 100%;
+ background-color: #ffffff;
+ overflow: hidden;
+ color: #333333;
+ font-size: 32rpx;
+ line-height: 48rpx;
+ display: flex;
+ position: relative;
+}
+
+.order-logistics .logistics-icon {
+ width: 40rpx;
+ height: 40rpx;
+ margin-right: 16rpx;
+ margin-top: 4rpx;
+}
+
+.order-logistics .logistics-content {
+ flex: 1;
+}
+
+.order-logistics .logistics-content .logistics-time {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #999999;
+ margin-top: 12rpx;
+}
+
+.order-logistics .logistics-back {
+ color: #999999;
+ align-self: center;
+}
+
+.order-logistics .edit-text {
+ color: #fa4126;
+ font-size: 26rpx;
+ line-height: 36rpx;
+}
+
+.order-detail .border-bottom {
+ margin: 0 auto;
+ width: 686rpx;
+ scale: 1 0.5;
+ height: 2rpx;
+ background-color: #e5e5e5;
+}
+
+.order-detail .border-bottom-margin {
+ margin: 16rpx auto;
+}
+
+.order-detail .pay-detail {
+ background-color: #ffffff;
+ width: 100%;
+ box-sizing: border-box;
+}
+
+.order-detail .padding-inline {
+ padding: 16rpx 32rpx;
+}
+
+.order-detail .pay-detail .pay-item {
+ width: 100%;
+ height: 72rpx;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ font-size: 26rpx;
+ line-height: 36rpx;
+ color: #666666;
+ background-color: #ffffff;
+}
+.order-detail .pay-detail .pay-item .pay-item__right {
+ color: #333333;
+ font-size: 24rpx;
+ display: flex;
+ align-items: center;
+ justify-content: flex-end;
+ max-width: 400rpx;
+}
+.order-detail .pay-detail .pay-item .pay-item__right .pay-remark {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ max-width: 400rpx;
+ text-overflow: ellipsis;
+ overflow: hidden;
+}
+.order-detail .pay-detail .pay-item .font-bold {
+ font-weight: bold;
+}
+.order-detail .pay-detail .pay-item .primary {
+ color: #fa4126;
+}
+.order-detail .pay-detail .pay-item .max-size {
+ font-size: 36rpx;
+ line-height: 48rpx;
+}
+
+.pay-item .pay-item__right .pay-item__right__copy {
+ width: 80rpx;
+ height: 40rpx;
+ text-align: center;
+ font-size: 24rpx;
+ line-height: 40rpx;
+ color: #333333;
+ position: relative;
+}
+
+.pay-item .pay-item__right .pay-item__right__copy::before {
+ position: absolute;
+ content: '';
+ width: 200%;
+ height: 200%;
+ border-radius: 40rpx;
+ border: 2rpx solid #dddddd;
+ transform: scale(0.5);
+ left: 0;
+ top: 0;
+ transform-origin: left top;
+}
+
+.pay-item .pay-item__right .order-no {
+ color: #333333;
+ font-size: 26rpx;
+ line-height: 40rpx;
+ padding-right: 16rpx;
+}
+
+.pay-item .pay-item__right .normal-color {
+ color: #333333;
+}
+
+.order-detail .pay-detail .pay-service {
+ width: 100%;
+ height: 72rpx;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ font-size: 32rpx;
+ line-height: 36rpx;
+ color: #333333;
+ background-color: #ffffff;
+}
+
+.bottom-bar {
+ position: fixed;
+ left: 0;
+ bottom: 0;
+ right: 0;
+ z-index: 10;
+ background: #fff;
+ height: 112rpx;
+ width: 686rpx;
+ padding: 0rpx 32rpx env(safe-area-inset-bottom);
+ display: flex;
+ align-items: center;
+}
+
+.bottom-bar::before {
+ position: absolute;
+ content: '';
+ width: 200%;
+ height: 200%;
+ border-top: 2rpx solid #dddddd;
+ transform: scale(0.5);
+ left: 0;
+ top: 0;
+ transform-origin: left top;
+}
+
+.goods-button-bar {
+ height: 112rpx;
+ width: 686rpx;
+ margin-bottom: 16rpx;
+}
+
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
+
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/order/order-list/index.js b/scr/miniprogram-2/pages/order/order-list/index.js
new file mode 100644
index 0000000..c62315b
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-list/index.js
@@ -0,0 +1,189 @@
+import { OrderStatus } from '../config';
+import {
+ fetchOrders,
+ fetchOrdersCount,
+} from '../../../services/order/orderList';
+import { cosThumb } from '../../../utils/util';
+
+Page({
+ page: {
+ size: 5,
+ num: 1,
+ },
+
+ data: {
+ tabs: [
+ { key: -1, text: '全部' },
+ { key: OrderStatus.PENDING_PAYMENT, text: '待付款', info: '' },
+ { key: OrderStatus.PENDING_DELIVERY, text: '待发货', info: '' },
+ { key: OrderStatus.PENDING_RECEIPT, text: '待收货', info: '' },
+ { key: OrderStatus.COMPLETE, text: '已完成', info: '' },
+ ],
+ curTab: -1,
+ orderList: [],
+ listLoading: 0,
+ pullDownRefreshing: false,
+ emptyImg:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/order/empty-order-list.png',
+ backRefresh: false,
+ status: -1,
+ },
+
+ onLoad(query) {
+ let status = parseInt(query.status);
+ status = this.data.tabs.map((t) => t.key).includes(status) ? status : -1;
+ this.init(status);
+ this.pullDownRefresh = this.selectComponent('#wr-pull-down-refresh');
+ },
+
+ onShow() {
+ if (!this.data.backRefresh) return;
+ this.onRefresh();
+ this.setData({ backRefresh: false });
+ },
+
+ onReachBottom() {
+ if (this.data.listLoading === 0) {
+ this.getOrderList(this.data.curTab);
+ }
+ },
+
+ onPageScroll(e) {
+ this.pullDownRefresh && this.pullDownRefresh.onPageScroll(e);
+ },
+
+ onPullDownRefresh_(e) {
+ const { callback } = e.detail;
+ this.setData({ pullDownRefreshing: true });
+ this.refreshList(this.data.curTab)
+ .then(() => {
+ this.setData({ pullDownRefreshing: false });
+ callback && callback();
+ })
+ .catch((err) => {
+ this.setData({ pullDownRefreshing: false });
+ Promise.reject(err);
+ });
+ },
+
+ init(status) {
+ status = status !== undefined ? status : this.data.curTab;
+ this.setData({
+ status,
+ });
+ this.refreshList(status);
+ },
+
+ getOrderList(statusCode = -1, reset = false) {
+ const params = {
+ parameter: {
+ pageSize: this.page.size,
+ pageNum: this.page.num,
+ },
+ };
+ if (statusCode !== -1) params.parameter.orderStatus = statusCode;
+ this.setData({ listLoading: 1 });
+ return fetchOrders(params)
+ .then((res) => {
+ this.page.num++;
+ let orderList = [];
+ if (res && res.data && res.data.orders) {
+ orderList = (res.data.orders || []).map((order) => {
+ return {
+ id: order.orderId,
+ orderNo: order.orderNo,
+ parentOrderNo: order.parentOrderNo,
+ storeId: order.storeId,
+ storeName: order.storeName,
+ status: order.orderStatus,
+ statusDesc: order.orderStatusName,
+ amount: order.paymentAmount,
+ totalAmount: order.totalAmount,
+ logisticsNo: order.logisticsVO.logisticsNo,
+ createTime: order.createTime,
+ goodsList: (order.orderItemVOs || []).map((goods) => ({
+ id: goods.id,
+ thumb: cosThumb(goods.goodsPictureUrl, 70),
+ title: goods.goodsName,
+ skuId: goods.skuId,
+ spuId: goods.spuId,
+ specs: (goods.specifications || []).map(
+ (spec) => spec.specValue,
+ ),
+ price: goods.tagPrice ? goods.tagPrice : goods.actualPrice,
+ num: goods.buyQuantity,
+ titlePrefixTags: goods.tagText ? [{ text: goods.tagText }] : [],
+ })),
+ buttons: order.buttonVOs || [],
+ groupInfoVo: order.groupInfoVo,
+ freightFee: order.freightFee,
+ };
+ });
+ }
+ return new Promise((resolve) => {
+ if (reset) {
+ this.setData({ orderList: [] }, () => resolve());
+ } else resolve();
+ }).then(() => {
+ this.setData({
+ orderList: this.data.orderList.concat(orderList),
+ listLoading: orderList.length > 0 ? 0 : 2,
+ });
+ });
+ })
+ .catch((err) => {
+ this.setData({ listLoading: 3 });
+ return Promise.reject(err);
+ });
+ },
+
+ onReTryLoad() {
+ this.getOrderList(this.data.curTab);
+ },
+
+ onTabChange(e) {
+ const { value } = e.detail;
+ this.setData({
+ status: value,
+ });
+ this.refreshList(value);
+ },
+
+ getOrdersCount() {
+ return fetchOrdersCount().then((res) => {
+ const tabsCount = res.data || [];
+ const { tabs } = this.data;
+ tabs.forEach((tab) => {
+ const tabCount = tabsCount.find((c) => c.tabType === tab.key);
+ if (tabCount) {
+ tab.info = tabCount.orderNum;
+ }
+ });
+ this.setData({ tabs });
+ });
+ },
+
+ refreshList(status = -1) {
+ this.page = {
+ size: this.page.size,
+ num: 1,
+ };
+ this.setData({ curTab: status, orderList: [] });
+
+ return Promise.all([
+ this.getOrderList(status, true),
+ this.getOrdersCount(),
+ ]);
+ },
+
+ onRefresh() {
+ this.refreshList(this.data.curTab);
+ },
+
+ onOrderCardTap(e) {
+ const { order } = e.currentTarget.dataset;
+ wx.navigateTo({
+ url: `/pages/order/order-detail/index?orderNo=${order.orderNo}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/order-list/index.json b/scr/miniprogram-2/pages/order/order-list/index.json
new file mode 100644
index 0000000..ff0340e
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-list/index.json
@@ -0,0 +1,16 @@
+{
+ "navigationBarTitleText": "我的订单",
+ "usingComponents": {
+ "t-tabs": "tdesign-miniprogram/tabs/tabs",
+ "t-tab-panel": "tdesign-miniprogram/tabs/tab-panel",
+ "t-empty": "tdesign-miniprogram/empty/empty",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
+ "load-more": "/components/load-more/index",
+ "order-button-bar": "../components/order-button-bar/index",
+ "price": "/components/price/index",
+ "order-card": "../components/order-card/index",
+ "specs-goods-card": "../components/specs-goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/order-list/index.wxml b/scr/miniprogram-2/pages/order/order-list/index.wxml
new file mode 100644
index 0000000..4475bba
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-list/index.wxml
@@ -0,0 +1,91 @@
+
+
+
+
+
+
+
+
+
+
+ 订单号
+ {{order.orderNo}}
+
+
+
+
+ 总价
+
+ ,运费
+
+
+ 实付
+
+
+
+
+
+
+
+
+
+
+ 暂无相关订单
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/order-list/index.wxss b/scr/miniprogram-2/pages/order/order-list/index.wxss
new file mode 100644
index 0000000..55cec71
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-list/index.wxss
@@ -0,0 +1,107 @@
+:host {
+ background-color: #f5f5f5;
+}
+.page-container .tab-bar__placeholder,
+.page-container .tab-bar__inner {
+ height: 88rpx;
+ line-height: 88rpx;
+ background: #fff;
+}
+.page-container .tab-bar__inner {
+ font-size: 26rpx;
+ color: #333333;
+ position: fixed;
+ width: 100vw;
+ top: 0;
+ left: 0;
+}
+.page-container .tab-bar__inner.order-nav .order-nav-item .bottom-line {
+ bottom: 12rpx;
+}
+.tab-bar__inner .t-tabs-is-active {
+ color: #fa4126 !important;
+}
+
+.tab-bar__inner .t-tabs-track {
+ background: #fa4126 !important;
+}
+
+.page-container .tab-bar__active {
+ font-size: 28rpx;
+}
+.page-container .specs-popup .bottom-btn {
+ color: #fa4126;
+ color: var(--color-primary, #fa4126);
+}
+.page-container .specs-popup .bottom-btn::after {
+ border-color: #fa4126;
+ border-color: var(--color-primary, #fa4126);
+}
+.dialog .dialog__button-confirm {
+ color: #fa4126;
+ color: var(--color-primary, #fa4126);
+}
+.list-loading {
+ height: 100rpx;
+}
+.empty-wrapper {
+ height: calc(100vh - 88rpx);
+}
+.btn-bar {
+ margin-top: 20rpx;
+}
+.load-more {
+ margin: 0 24rpx;
+}
+wr-order-goods-card:not(:first-child) .wr-goods-card {
+ margin-top: 40rpx;
+}
+
+.price-total {
+ font-size: 24rpx;
+ line-height: 32rpx;
+ color: #999999;
+ padding-top: 10rpx;
+ width: 100%;
+ display: flex;
+ align-items: baseline;
+ justify-content: flex-end;
+}
+.price-total .bold-price {
+ color: #333333;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333333;
+}
+.price-total .real-pay {
+ font-size: 36rpx;
+ line-height: 48rpx;
+ color: #fa4126;
+ font-weight: bold;
+}
+
+.t-tabs.t-tabs--top .t-tabs-scroll {
+ border: none !important;
+}
+.t-empty-text {
+ font-size: 28rpx;
+ color: #999;
+}
+
+.page-container .order-number {
+ color: #666666;
+ font-size: 28rpx;
+}
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
+.tab-bar .tab-bar__active {
+ color: #333333 !important;
+}
+
+.tab-bar .t-tabs-track {
+ background: #333333 !important;
+}
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/order/pay-result/index.js b/scr/miniprogram-2/pages/order/pay-result/index.js
new file mode 100644
index 0000000..bd6dad6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/pay-result/index.js
@@ -0,0 +1,47 @@
+/*
+ * @Author: rileycai
+ * @Date: 2022-03-14 21:18:07
+ * @LastEditTime: 2022-03-22 21:17:16
+ * @LastEditors: rileycai
+ * @Description:
+ * @FilePath: /tdesign-miniprogram-starter/pages/order/pay-result/index.js
+ */
+Page({
+ data: {
+ totalPaid: 0,
+ orderNo: '',
+ groupId: '',
+ groupon: null,
+ spu: null,
+ adUrl: '',
+ },
+
+ onLoad(options) {
+ const { totalPaid = 0, orderNo = '', groupId = '' } = options;
+ this.setData({
+ totalPaid,
+ orderNo,
+ groupId,
+ });
+ },
+
+ onTapReturn(e) {
+ const target = e.currentTarget.dataset.type;
+ const { orderNo } = this.data;
+ if (target === 'home') {
+ wx.switchTab({ url: '/pages/home/home' });
+ } else if (target === 'orderList') {
+ wx.navigateTo({
+ url: `/pages/order/order-list/index?orderNo=${orderNo}`,
+ });
+ } else if (target === 'order') {
+ wx.navigateTo({
+ url: `/pages/order/order-detail/index?orderNo=${orderNo}`,
+ });
+ }
+ },
+
+ navBackHandle() {
+ wx.navigateBack();
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/pay-result/index.json b/scr/miniprogram-2/pages/order/pay-result/index.json
new file mode 100644
index 0000000..f572818
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/pay-result/index.json
@@ -0,0 +1,9 @@
+{
+ "navigationBarTitleText": "支付结果",
+ "navigationStyle": "custom",
+ "usingComponents": {
+ "t-navbar": "tdesign-miniprogram/navbar/navbar",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "price": "/components/price/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/pay-result/index.wxml b/scr/miniprogram-2/pages/order/pay-result/index.wxml
new file mode 100644
index 0000000..3153fe6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/pay-result/index.wxml
@@ -0,0 +1,22 @@
+
+
+
+
+ 支付成功
+
+
+ 微信支付:
+
+
+
+ 查看订单
+ 返回首页
+
+
+
diff --git a/scr/miniprogram-2/pages/order/pay-result/index.wxss b/scr/miniprogram-2/pages/order/pay-result/index.wxss
new file mode 100644
index 0000000..abe1b25
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/pay-result/index.wxss
@@ -0,0 +1,54 @@
+.pay-result {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ width: 100%;
+}
+
+.pay-result .pay-status {
+ margin-top: 100rpx;
+ font-size: 48rpx;
+ line-height: 72rpx;
+ font-weight: bold;
+ color: #333333;
+ display: flex;
+ align-items: center;
+}
+.pay-result .pay-status text {
+ padding-left: 12rpx;
+}
+.pay-result .pay-money {
+ color: #666666;
+ font-size: 28rpx;
+ line-height: 48rpx;
+ margin-top: 28rpx;
+ display: flex;
+ align-items: baseline;
+}
+
+.pay-result .pay-money .pay-money__price {
+ font-size: 36rpx;
+ line-height: 48rpx;
+ color: #fa4126;
+}
+.pay-result .btn-wrapper {
+ margin-top: 48rpx;
+ padding: 12rpx 32rpx;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ width: 100%;
+ box-sizing: border-box;
+}
+
+.pay-result .btn-wrapper .status-btn {
+ height: 88rpx;
+ width: 334rpx;
+ border-radius: 44rpx;
+ border: 2rpx solid #fa4126;
+ color: #fa4126;
+ font-size: 28rpx;
+ font-weight: bold;
+ line-height: 88rpx;
+ text-align: center;
+}
diff --git a/scr/miniprogram-2/pages/order/receipt/index.js b/scr/miniprogram-2/pages/order/receipt/index.js
new file mode 100644
index 0000000..ad85d40
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/receipt/index.js
@@ -0,0 +1,190 @@
+/* eslint-disable no-nested-ternary */
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { dispatchSupplementInvoice } from '../../../services/order/orderConfirm';
+
+const invoiceJson = {
+ info: [
+ '1.根据当地税务局的要求,开具有效的企业发票需填写税务局登记证号。开具个人发票不需要填写纳税人识别码。 ',
+ '2.电子普通发票: 电子普通发票是税局认可的有效首付款凭证,其法律效力、基本用途及使用规定同纸质发票,如需纸质发票可自行下载打印。 ',
+ '3.增值税专用发票: 增值税发票暂时不可开,可查看《开局增值税发票》或致电400-633-6868。',
+ ],
+ codeTitle: [
+ '1.什么是纳税人识别号/统一社会信用代码? 纳税人识别号,一律由15位、17位、18或者20位码(字符型)组成,其中:企业、事业单位等组织机构纳税人,以国家质量监督检验检疫总局编制的9位码(其中区分主码位与校检位之间的“—”符省略不打印)并在其“纳税人识别号”。国家税务总局下达的纳税人代码为15位,其中:1—2位为省、市代码,3—6位为地区代码,7—8位为经济性质代码,9—10位行业代码,11—15位为各地区自设的顺序码。',
+ '2.入户获取/知晓纳税人识别号/统一社会信用代码? 纳税人识别号是税务登记证上的号码,通常简称为“税号”,每个企业的纳税人识别号都是唯一的。这个属于每个人自己且终身不变的数字代码很可能成为我们的第二张“身份证”。 ',
+ ],
+};
+
+Page({
+ orderNo: '',
+ data: {
+ receiptIndex: 0,
+ addressTagsIndex: 0,
+ goodsClassesIndex: 0,
+ dialogShow: false,
+ codeShow: false,
+ receipts: [
+ { title: '不开发票', id: 0, name: 'receipt' },
+ { title: '电子发票', id: 1, name: 'receipt' },
+ ],
+ addressTags: [
+ { title: '个人', id: 0, name: 'addressTags', type: 1 },
+ { title: '公司', id: 1, name: 'addressTags', type: 2 },
+ ],
+ goodsClasses: [
+ { title: '商品明细', id: 0, name: 'goodsClasses' },
+ { title: '商品类别', id: 1, name: 'goodsClasses' },
+ ],
+ name: '',
+ componentName: '',
+ code: '',
+ phone: '',
+ email: '',
+ invoiceInfo: invoiceJson,
+ },
+ onLoad(query) {
+ const { orderNo, invoiceData } = query;
+ const tempData = JSON.parse(invoiceData || '{}');
+ const invoice = {
+ receiptIndex: tempData.invoiceType === 5 ? 1 : 0,
+ name: tempData.buyerName || '',
+ email: tempData.email || '',
+ phone: tempData.buyerPhone || '',
+ addressTagsIndex: tempData.titleType === 2 ? 1 : 0,
+ goodsClassesIndex: tempData.contentType === 2 ? 1 : 0,
+ code: tempData.buyerTaxNo || '',
+ componentName: tempData.titleType === 2 ? tempData.buyerName : '',
+ };
+ this.orderNo = orderNo;
+ this.setData({ ...invoice });
+ },
+ onLabels(e) {
+ const { item } = e.currentTarget.dataset;
+ const nameIndex = `${item.name}Index`;
+ this.setData({ [nameIndex]: item.id });
+ },
+ onInput(e) {
+ const { addressTagsIndex } = this.data;
+ const { item } = e.currentTarget.dataset;
+ const { value } = e.detail;
+ const key =
+ item === 'name'
+ ? addressTagsIndex === 0
+ ? 'name'
+ : 'componentName'
+ : item === 'code'
+ ? addressTagsIndex === 0
+ ? 'phone'
+ : 'code'
+ : 'email';
+ this.setData({ [key]: value });
+ },
+ onSure() {
+ const result = this.checkSure();
+ if (!result) {
+ Dialog.alert({
+ title: '请填写发票信息',
+ content: '',
+ confirmBtn: '确认',
+ });
+ return;
+ }
+ const {
+ receiptIndex,
+ addressTagsIndex,
+ receipts,
+ addressTags,
+ name,
+ componentName,
+ code,
+ phone,
+ email,
+ goodsClassesIndex,
+ } = this.data;
+
+ const data = {
+ buyerName: addressTagsIndex === 0 ? name : componentName,
+ buyerTaxNo: code,
+ buyerPhone: phone,
+ email,
+ titleType: addressTags[addressTagsIndex].type,
+ contentType: goodsClassesIndex === 0 ? 1 : 2,
+ invoiceType: receiptIndex === 1 ? 5 : 0,
+ };
+ if (this.orderNo) {
+ if (this.submitting) return;
+ const params = {
+ parameter: {
+ orderNo: this.orderNo,
+ invoiceVO: data,
+ },
+ };
+ this.submitting = true;
+ dispatchSupplementInvoice(params)
+ .then(() => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '保存成功',
+ duration: 2000,
+ icon: '',
+ });
+ setTimeout(() => {
+ this.submitting = false;
+ wx.navigateBack({ delta: 1 });
+ }, 1000);
+ })
+ .catch((err) => {
+ this.submitting = false;
+ console.error(err);
+ });
+ } else {
+ Object.assign(data, {
+ receipts: receipts[receiptIndex],
+ addressTags: addressTags[addressTagsIndex],
+ });
+ wx.setStorageSync('invoiceData', data);
+ wx.navigateBack({ delta: 1 });
+ }
+ },
+ checkSure() {
+ const {
+ name,
+ componentName,
+ code,
+ phone,
+ email,
+ addressTagsIndex,
+ receiptIndex,
+ } = this.data;
+ if (receiptIndex === 0) {
+ return true;
+ }
+ if (addressTagsIndex === 0) {
+ if (!name.length || !phone.length) {
+ return false;
+ }
+ } else if (addressTagsIndex === 1) {
+ if (!componentName.length || !code.length) {
+ return false;
+ }
+ }
+ if (!email.length) {
+ return false;
+ }
+ return true;
+ },
+ onDialogTap() {
+ const { dialogShow } = this.data;
+ this.setData({
+ dialogShow: !dialogShow,
+ codeShow: false,
+ });
+ },
+ onKnoeCode() {
+ this.setData({
+ dialogShow: !this.data.dialogShow,
+ codeShow: true,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/receipt/index.json b/scr/miniprogram-2/pages/order/receipt/index.json
new file mode 100644
index 0000000..5996047
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/receipt/index.json
@@ -0,0 +1,11 @@
+{
+ "navigationBarTitleText": "发票",
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/receipt/index.wxml b/scr/miniprogram-2/pages/order/receipt/index.wxml
new file mode 100644
index 0000000..df2d006
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/receipt/index.wxml
@@ -0,0 +1,137 @@
+
+
+
+
+
+ {{item.title}}
+
+
+
+
+
+
+
+
+ {{tag.title}}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ {{good.title}}
+
+
+
+ 发票内容将显示详细商品名称与价格信息,发票金额为实际支付金额,不包含优惠等扣减金额
+
+
+ 发票须知
+
+
+
+
+
+
+
+
+ {{item}}
+
+
+
+
+ {{item}}
+
+
+
+
+
+
+
+
+
+ 确定
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/receipt/index.wxss b/scr/miniprogram-2/pages/order/receipt/index.wxss
new file mode 100644
index 0000000..a6c1934
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/receipt/index.wxss
@@ -0,0 +1,209 @@
+@import '../../../style/theme.wxss';
+
+.receipt {
+ height: 100vh;
+ background: #f5f5f5;
+ position: relative;
+ padding-top: 20rpx;
+}
+.srcoll-view-wrap {
+ margin-top: 20rpx;
+}
+.receipt .flex {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+.receipt .head-title {
+ color: #333;
+ font-size: 30rpx;
+ font-weight: bold;
+}
+.receipt .btn-wrap {
+ display: flex;
+}
+.receipt .btn-wrap .btn {
+ width: 128rpx;
+ background: #f5f5f5;
+ font-size: 24rpx;
+ color: #333;
+ margin-left: 22rpx;
+ text-align: center;
+ border-radius: 8rpx;
+ position: relative;
+ border: 2rpx solid #f5f5f5;
+}
+.receipt .btn-wrap .active-btn {
+ background-color: transparent;
+ border-color: #fa4126;
+ color: #fa4126;
+}
+.receipt .title {
+ width: 100%;
+ background-color: #fff;
+ margin-bottom: 20rpx;
+}
+
+.receipt .receipt-label {
+ display: flex;
+}
+.receipt .receipt-label .btn {
+ width: 128rpx;
+ background: #f5f5f5;
+ font-size: 24rpx;
+ color: #333;
+ margin-left: 22rpx;
+ text-align: center;
+ border-radius: 8rpx;
+ border: 2rpx solid #f5f5f5;
+}
+.receipt .receipt-label .active-btn {
+ background-color: transparent;
+ border-color: #fa4126;
+ color: #fa4126;
+}
+.receipt .receipt-label .wr-cell__title {
+ font-size: 30rpx;
+ color: #333;
+ font-weight: bold;
+}
+.receipt .receipt-content {
+ background: #fff;
+ margin-top: 20rpx;
+}
+.receipt .receipt-content .addressTags {
+ padding: 0 30rpx;
+ height: 100rpx;
+}
+.receipt .receipt-content .addressTags .btn-wrap {
+ display: flex;
+}
+.receipt .receipt-content .line {
+ width: 720rpx;
+ margin-left: 30rpx;
+ background-color: #e6e6e6;
+ height: 1rpx;
+}
+.receipt .receipt-content .receipt-input {
+ display: flex;
+ padding: 0 30rpx;
+ align-items: center;
+ height: 100rpx;
+ color: #666;
+}
+.receipt .receipt-content .receipt-input .title {
+ color: #333;
+ display: inline-block;
+ width: 140rpx;
+ margin-right: 30rpx;
+ font-size: 30rpx;
+ font-weight: bold;
+}
+.input-com {
+ display: inline-block;
+ flex: 1;
+ font-size: 30rpx;
+ font-weight: 400;
+ line-height: 30rpx;
+ padding: 0 !important;
+ color: #666;
+}
+.input-com::after {
+ border: none !important;
+}
+
+.receipt .receipt-content .receipt-input .wr-icon {
+ font-size: 28rpx !important;
+ margin-left: 20rpx;
+}
+.receipt .receipt-info {
+ background: #fff;
+ margin-top: 20rpx;
+}
+.receipt .receipt-info .info-con {
+ padding: 0 30rpx;
+ height: 100rpx;
+}
+.receipt .receipt-info .title {
+ font-size: 24rpx;
+ color: #999999;
+ line-height: 36rpx;
+ padding: 0 30rpx 20rpx;
+ box-sizing: border-box;
+}
+.receipt .receipt-know {
+ display: flex;
+ align-items: center;
+ font-size: 26rpx;
+ font-weight: 400;
+ color: #999999;
+ padding: 20rpx 30rpx;
+ line-height: 26rpx;
+}
+.receipt .receipt-know .icon {
+ margin-left: 16rpx;
+ font-size: 26rpx;
+}
+.receipt .dialog-receipt .dialog__message {
+ padding: 0;
+}
+.receipt .dialog-receipt .dialog-info {
+ max-height: 622rpx;
+}
+.receipt .dialog-receipt .info-wrap {
+ padding: 0 18rpx;
+}
+.receipt .dialog-receipt .info .title {
+ display: inline-block;
+ font-size: 28rpx;
+ font-weight: 400;
+ color: #999;
+ line-height: 40rpx;
+ margin-bottom: 40rpx;
+ text-align: left;
+}
+.receipt .receipt-btn {
+ position: fixed;
+ bottom: 0;
+ left: 0;
+ right: 0;
+ z-index: 100;
+ background: #fff;
+ width: 100%;
+ padding: 0 20rpx;
+ box-sizing: border-box;
+ padding-bottom: calc(20rpx + env(safe-area-inset-bottom));
+}
+.receipt .receipt-btn .receipt-btn-con {
+ margin-top: 20rpx;
+ display: inline-block;
+ width: 100%;
+ line-height: 80rpx;
+ background: #fa4126;
+ text-align: center;
+ color: #fff;
+ border-radius: 48rpx;
+}
+.dialog__button-confirm {
+ color: #fa4126;
+}
+
+.cell-left {
+ margin-right: 0 !important;
+}
+
+.cell-right {
+ display: flex;
+ justify-content: flex-start;
+ width: 480rpx;
+}
+
+.addressTagsIndex-cell {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ width: 100%;
+}
+.dialog__button-confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/preferchoice/preferchoice.js b/scr/miniprogram-2/pages/preferchoice/preferchoice.js
new file mode 100644
index 0000000..167e571
--- /dev/null
+++ b/scr/miniprogram-2/pages/preferchoice/preferchoice.js
@@ -0,0 +1,66 @@
+// pages/preferchoice/preferchoice.js
+Page({
+
+ /**
+ * 页面的初始数据
+ */
+ data: {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面加载
+ */
+ onLoad(options) {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面初次渲染完成
+ */
+ onReady() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面显示
+ */
+ onShow() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面隐藏
+ */
+ onHide() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面卸载
+ */
+ onUnload() {
+
+ },
+
+ /**
+ * 页面相关事件处理函数--监听用户下拉动作
+ */
+ onPullDownRefresh() {
+
+ },
+
+ /**
+ * 页面上拉触底事件的处理函数
+ */
+ onReachBottom() {
+
+ },
+
+ /**
+ * 用户点击右上角分享
+ */
+ onShareAppMessage() {
+
+ }
+})
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/preferchoice/preferchoice.json b/scr/miniprogram-2/pages/preferchoice/preferchoice.json
new file mode 100644
index 0000000..8835af0
--- /dev/null
+++ b/scr/miniprogram-2/pages/preferchoice/preferchoice.json
@@ -0,0 +1,3 @@
+{
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/preferchoice/preferchoice.wxml b/scr/miniprogram-2/pages/preferchoice/preferchoice.wxml
new file mode 100644
index 0000000..3cca484
--- /dev/null
+++ b/scr/miniprogram-2/pages/preferchoice/preferchoice.wxml
@@ -0,0 +1,2 @@
+
+pages/preferchoice/preferchoice.wxml
diff --git a/scr/miniprogram-2/pages/preferchoice/preferchoice.wxss b/scr/miniprogram-2/pages/preferchoice/preferchoice.wxss
new file mode 100644
index 0000000..5e75c3b
--- /dev/null
+++ b/scr/miniprogram-2/pages/preferchoice/preferchoice.wxss
@@ -0,0 +1 @@
+/* pages/preferchoice/preferchoice.wxss */
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/promotion-detail/index.js b/scr/miniprogram-2/pages/promotion-detail/index.js
new file mode 100644
index 0000000..dd6614e
--- /dev/null
+++ b/scr/miniprogram-2/pages/promotion-detail/index.js
@@ -0,0 +1,57 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchPromotion } from '../../services/promotion/detail';
+
+Page({
+ data: {
+ list: [],
+ banner: '',
+ time: 0,
+ showBannerDesc: false,
+ statusTag: '',
+ },
+
+ onLoad(query) {
+ const promotionID = parseInt(query.promotion_id);
+ this.getGoodsList(promotionID);
+ },
+
+ getGoodsList(promotionID) {
+ fetchPromotion(promotionID).then(
+ ({ list, banner, time, showBannerDesc, statusTag }) => {
+ const goods = list.map((item) => ({
+ ...item,
+ tags: item.tags.map((v) => v.title),
+ }));
+ this.setData({
+ list: goods,
+ banner,
+ time,
+ showBannerDesc,
+ statusTag,
+ });
+ },
+ );
+ },
+
+ goodClickHandle(e) {
+ const { index } = e.detail;
+ const { spuId } = this.data.list[index];
+ wx.navigateTo({ url: `/pages/goods/details/index?spuId=${spuId}` });
+ },
+
+ cardClickHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加购',
+ });
+ },
+
+ bannerClickHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击规则详情',
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/promotion-detail/index.json b/scr/miniprogram-2/pages/promotion-detail/index.json
new file mode 100644
index 0000000..2eb4145
--- /dev/null
+++ b/scr/miniprogram-2/pages/promotion-detail/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "营销详情",
+ "usingComponents": {
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "count-down": "tdesign-miniprogram/count-down/count-down",
+ "goods-list": "/components/goods-list/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/promotion-detail/index.wxml b/scr/miniprogram-2/pages/promotion-detail/index.wxml
new file mode 100644
index 0000000..be5b5c8
--- /dev/null
+++ b/scr/miniprogram-2/pages/promotion-detail/index.wxml
@@ -0,0 +1,76 @@
+
+
+
+
+
+
+ 已结束
+ 活动已结束
+
+
+
+ 未开始
+
+ 距结束仅剩
+
+
+
+ 规则详情
+
+
+
+
+
+
+
+
+
+
+ 已结束
+ 活动已结束
+
+
+
+ 未开始
+
+ 距结束仅剩
+
+
+
+ 规则详情
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/promotion-detail/index.wxss b/scr/miniprogram-2/pages/promotion-detail/index.wxss
new file mode 100644
index 0000000..42c670e
--- /dev/null
+++ b/scr/miniprogram-2/pages/promotion-detail/index.wxss
@@ -0,0 +1,111 @@
+.promotion-detail-container .wrap {
+ display: block;
+ padding: 0 24rpx;
+ background: linear-gradient(#fff, #f5f5f5);
+}
+
+.promotion-detail-container .t-class-promotion-head {
+ width: 702rpx;
+ height: 160rpx;
+ border-radius: 8rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap {
+ display: flex;
+ flex-direction: row;
+ justify-content: flex-start;
+ align-items: baseline;
+ line-height: 34rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap.in-banner-count-down-wrap {
+ position: absolute;
+ bottom: 32rpx;
+ left: 32rpx;
+ right: 32rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .status-tag {
+ height: 32rpx;
+ line-height: 32rpx;
+ font-size: 20rpx;
+ margin-right: 12rpx;
+ border-radius: 16rpx;
+ padding: 0 12rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .status-tag.before {
+ color: #fff;
+ background-color: #ff9853;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .status-tag.finish {
+ color: #fff;
+ background-color: #ccc;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .count-down-label {
+ color: #666;
+ font-size: 24rpx;
+ margin-right: 0.5em;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .detail-entry {
+ margin-left: auto;
+ height: 40rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .detail-entry-label {
+ color: #fff;
+ font-size: 24rpx;
+ margin-right: 12rpx;
+}
+
+.promotion-detail-container
+ .wrap
+ .count-down-wrap.after-banner-count-down-wrap {
+ padding: 0 10rpx 10rpx;
+}
+
+.promotion-detail-container
+ .wrap
+ .count-down-wrap.after-banner-count-down-wrap
+ .detail-entry {
+ display: flex;
+ align-items: center;
+}
+
+.promotion-detail-container
+ .wrap
+ .count-down-wrap.after-banner-count-down-wrap
+ .detail-entry-label {
+ color: #999;
+ margin-right: 0;
+}
+
+.promotion-detail-container .wrap .gl-empty-wrap {
+ margin-top: 180rpx;
+}
+
+.promotion-detail-container .wrap .gl-empty-img {
+ width: 240rpx;
+ height: 240rpx;
+ display: block;
+ margin: 0 auto;
+}
+
+.promotion-detail-container .wrap .gl-empty-label {
+ font-size: 28rpx;
+ color: #999;
+ margin-top: 40rpx;
+ text-align: center;
+}
+
+.promotion-detail-container .goods-list-container {
+ background: #f5f5f5 !important;
+}
+
+.promotion-detail-container .promotion-goods-list {
+ padding: 20rpx 24rpx;
+ background-color: #f5f5f5;
+}
diff --git a/scr/miniprogram-2/pages/turntable/turntable.js b/scr/miniprogram-2/pages/turntable/turntable.js
new file mode 100644
index 0000000..ddff8fb
--- /dev/null
+++ b/scr/miniprogram-2/pages/turntable/turntable.js
@@ -0,0 +1,66 @@
+// pages/turntable/turntable.js
+Page({
+
+ /**
+ * 页面的初始数据
+ */
+ data: {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面加载
+ */
+ onLoad(options) {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面初次渲染完成
+ */
+ onReady() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面显示
+ */
+ onShow() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面隐藏
+ */
+ onHide() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面卸载
+ */
+ onUnload() {
+
+ },
+
+ /**
+ * 页面相关事件处理函数--监听用户下拉动作
+ */
+ onPullDownRefresh() {
+
+ },
+
+ /**
+ * 页面上拉触底事件的处理函数
+ */
+ onReachBottom() {
+
+ },
+
+ /**
+ * 用户点击右上角分享
+ */
+ onShareAppMessage() {
+
+ }
+})
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/turntable/turntable.json b/scr/miniprogram-2/pages/turntable/turntable.json
new file mode 100644
index 0000000..8835af0
--- /dev/null
+++ b/scr/miniprogram-2/pages/turntable/turntable.json
@@ -0,0 +1,3 @@
+{
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/turntable/turntable.wxml b/scr/miniprogram-2/pages/turntable/turntable.wxml
new file mode 100644
index 0000000..3bc758c
--- /dev/null
+++ b/scr/miniprogram-2/pages/turntable/turntable.wxml
@@ -0,0 +1,2 @@
+
+pages/turntable/turntable.wxml
diff --git a/scr/miniprogram-2/pages/turntable/turntable.wxss b/scr/miniprogram-2/pages/turntable/turntable.wxss
new file mode 100644
index 0000000..8ee8345
--- /dev/null
+++ b/scr/miniprogram-2/pages/turntable/turntable.wxss
@@ -0,0 +1 @@
+/* pages/turntable/turntable.wxss */
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/index.js b/scr/miniprogram-2/pages/usercenter/address/edit/index.js
new file mode 100644
index 0000000..24b3ed3
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/index.js
@@ -0,0 +1,359 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchDeliveryAddress } from '../../../../services/address/fetchAddress';
+import { areaData } from '../../../../config/index';
+import { resolveAddress, rejectAddress } from './util';
+
+const innerPhoneReg =
+ '^1(?:3\\d|4[4-9]|5[0-35-9]|6[67]|7[0-8]|8\\d|9\\d)\\d{8}$';
+const innerNameReg = '^[a-zA-Z\\d\\u4e00-\\u9fa5]+$';
+const labelsOptions = [
+ { id: 0, name: '家' },
+ { id: 1, name: '公司' },
+];
+
+Page({
+ options: {
+ multipleSlots: true,
+ },
+ externalClasses: ['theme-wrapper-class'],
+ data: {
+ locationState: {
+ labelIndex: null,
+ addressId: '',
+ addressTag: '',
+ cityCode: '',
+ cityName: '',
+ countryCode: '',
+ countryName: '',
+ detailAddress: '',
+ districtCode: '',
+ districtName: '',
+ isDefault: false,
+ name: '',
+ phone: '',
+ provinceCode: '',
+ provinceName: '',
+ isEdit: false,
+ isOrderDetail: false,
+ isOrderSure: false,
+ },
+ areaData: areaData,
+ labels: labelsOptions,
+ areaPickerVisible: false,
+ submitActive: false,
+ visible: false,
+ labelValue: '',
+ columns: 3,
+ },
+ privateData: {
+ verifyTips: '',
+ },
+ onLoad(options) {
+ const { id } = options;
+ this.init(id);
+ },
+ onUnload() {
+ if (!this.hasSava) {
+ rejectAddress();
+ }
+ },
+ hasSava: false,
+ init(id) {
+ if (id) {
+ this.getAddressDetail(Number(id));
+ }
+ },
+ getAddressDetail(id) {
+ fetchDeliveryAddress(id).then((detail) => {
+ this.setData({ locationState: detail }, () => {
+ const { isLegal, tips } = this.onVerifyInputLegal();
+ this.setData({
+ submitActive: isLegal,
+ });
+ this.privateData.verifyTips = tips;
+ });
+ });
+ },
+ onInputValue(e) {
+ const { item } = e.currentTarget.dataset;
+ const { value = '', areas = [] } = e.detail;
+ if (item === 'address') {
+ this.setData(
+ {
+ 'locationState.provinceCode': areas[0].code,
+ 'locationState.provinceName': areas[0].name,
+ 'locationState.cityName': areas[1].name,
+ 'locationState.cityCode': areas[1].code,
+ 'locationState.districtCode': areas[2].code,
+ 'locationState.districtName': areas[2].name,
+ areaPickerVisible: false,
+ },
+ () => {
+ const { isLegal, tips } = this.onVerifyInputLegal();
+ this.setData({
+ submitActive: isLegal,
+ });
+ this.privateData.verifyTips = tips;
+ },
+ );
+ } else {
+ this.setData(
+ {
+ [`locationState.${item}`]: value,
+ },
+ () => {
+ const { isLegal, tips } = this.onVerifyInputLegal();
+ this.setData({
+ submitActive: isLegal,
+ });
+ this.privateData.verifyTips = tips;
+ },
+ );
+ }
+ },
+ onPickArea() {
+ this.setData({ areaPickerVisible: true });
+ },
+ onPickLabels(e) {
+ const { item } = e.currentTarget.dataset;
+ const {
+ locationState: { labelIndex = undefined },
+ labels = [],
+ } = this.data;
+ let payload = {
+ labelIndex: item,
+ addressTag: labels[item].name,
+ };
+ if (item === labelIndex) {
+ payload = { labelIndex: null, addressTag: '' };
+ }
+ this.setData({
+ 'locationState.labelIndex': payload.labelIndex,
+ });
+ this.triggerEvent('triggerUpdateValue', payload);
+ },
+ addLabels() {
+ this.setData({
+ visible: true,
+ });
+ },
+ confirmHandle() {
+ const { labels, labelValue } = this.data;
+ this.setData({
+ visible: false,
+ labels: [
+ ...labels,
+ { id: labels[labels.length - 1].id + 1, name: labelValue },
+ ],
+ labelValue: '',
+ });
+ },
+ cancelHandle() {
+ this.setData({
+ visible: false,
+ labelValue: '',
+ });
+ },
+ onCheckDefaultAddress({ detail }) {
+ const { value } = detail;
+ this.setData({
+ 'locationState.isDefault': value,
+ });
+ },
+
+ onVerifyInputLegal() {
+ const { name, phone, detailAddress, districtName } =
+ this.data.locationState;
+ const prefixPhoneReg = String(this.properties.phoneReg || innerPhoneReg);
+ const prefixNameReg = String(this.properties.nameReg || innerNameReg);
+ const nameRegExp = new RegExp(prefixNameReg);
+ const phoneRegExp = new RegExp(prefixPhoneReg);
+
+ if (!name || !name.trim()) {
+ return {
+ isLegal: false,
+ tips: '请填写收货人',
+ };
+ }
+ if (!nameRegExp.test(name)) {
+ return {
+ isLegal: false,
+ tips: '收货人仅支持输入中文、英文(区分大小写)、数字',
+ };
+ }
+ if (!phone || !phone.trim()) {
+ return {
+ isLegal: false,
+ tips: '请填写手机号',
+ };
+ }
+ if (!phoneRegExp.test(phone)) {
+ return {
+ isLegal: false,
+ tips: '请填写正确的手机号',
+ };
+ }
+ if (!districtName || !districtName.trim()) {
+ return {
+ isLegal: false,
+ tips: '请选择省市区信息',
+ };
+ }
+ if (!detailAddress || !detailAddress.trim()) {
+ return {
+ isLegal: false,
+ tips: '请完善详细地址',
+ };
+ }
+ if (detailAddress && detailAddress.trim().length > 50) {
+ return {
+ isLegal: false,
+ tips: '详细地址不能超过50个字符',
+ };
+ }
+ return {
+ isLegal: true,
+ tips: '添加成功',
+ };
+ },
+
+ builtInSearch({ code, name }) {
+ return new Promise((resolve, reject) => {
+ wx.getSetting({
+ success: (res) => {
+ if (res.authSetting[code] === false) {
+ wx.showModal({
+ title: `获取${name}失败`,
+ content: `获取${name}失败,请在【右上角】-小程序【设置】项中,将【${name}】开启。`,
+ confirmText: '去设置',
+ confirmColor: '#FA550F',
+ cancelColor: '取消',
+ success(res) {
+ if (res.confirm) {
+ wx.openSetting({
+ success(settinRes) {
+ if (settinRes.authSetting[code] === true) {
+ resolve();
+ } else {
+ console.warn('用户未打开权限', name, code);
+ reject();
+ }
+ },
+ });
+ } else {
+ reject();
+ }
+ },
+ fail() {
+ reject();
+ },
+ });
+ } else {
+ resolve();
+ }
+ },
+ fail() {
+ reject();
+ },
+ });
+ });
+ },
+
+ onSearchAddress() {
+ this.builtInSearch({ code: 'scope.userLocation', name: '地址位置' }).then(
+ () => {
+ wx.chooseLocation({
+ success: (res) => {
+ if (res.name) {
+ this.triggerEvent('addressParse', {
+ address: res.address,
+ name: res.name,
+ latitude: res.latitude,
+ longitude: res.longitude,
+ });
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '地点为空,请重新选择',
+ icon: '',
+ duration: 1000,
+ });
+ }
+ },
+ fail: function (res) {
+ console.warn(`wx.chooseLocation fail: ${JSON.stringify(res)}`);
+ if (res.errMsg !== 'chooseLocation:fail cancel') {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '地点错误,请重新选择',
+ icon: '',
+ duration: 1000,
+ });
+ }
+ },
+ });
+ },
+ );
+ },
+ formSubmit() {
+ const { submitActive } = this.data;
+ if (!submitActive) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: this.privateData.verifyTips,
+ icon: '',
+ duration: 1000,
+ });
+ return;
+ }
+ const { locationState } = this.data;
+
+ this.hasSava = true;
+
+ resolveAddress({
+ saasId: '88888888',
+ uid: `88888888205500`,
+ authToken: null,
+ id: locationState.addressId,
+ addressId: locationState.addressId,
+ phone: locationState.phone,
+ name: locationState.name,
+ countryName: locationState.countryName,
+ countryCode: locationState.countryCode,
+ provinceName: locationState.provinceName,
+ provinceCode: locationState.provinceCode,
+ cityName: locationState.cityName,
+ cityCode: locationState.cityCode,
+ districtName: locationState.districtName,
+ districtCode: locationState.districtCode,
+ detailAddress: locationState.detailAddress,
+ isDefault: locationState.isDefault === 1 ? 1 : 0,
+ addressTag: locationState.addressTag,
+ latitude: locationState.latitude,
+ longitude: locationState.longitude,
+ storeId: null,
+ });
+
+ wx.navigateBack({ delta: 1 });
+ },
+
+ getWeixinAddress(e) {
+ const { locationState } = this.data;
+ const weixinAddress = e.detail;
+ this.setData(
+ {
+ locationState: { ...locationState, ...weixinAddress },
+ },
+ () => {
+ const { isLegal, tips } = this.onVerifyInputLegal();
+ this.setData({
+ submitActive: isLegal,
+ });
+ this.privateData.verifyTips = tips;
+ },
+ );
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/index.json b/scr/miniprogram-2/pages/usercenter/address/edit/index.json
new file mode 100644
index 0000000..b977887
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/index.json
@@ -0,0 +1,16 @@
+{
+ "navigationBarTitleText": "添加新地址",
+ "usingComponents": {
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-switch": "tdesign-miniprogram/switch/switch",
+ "t-location": "/pages/usercenter/components/t-location/index",
+ "t-area-picker": "../../components/area-picker-new/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/index.wxml b/scr/miniprogram-2/pages/usercenter/address/edit/index.wxml
new file mode 100644
index 0000000..1d39db4
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/index.wxml
@@ -0,0 +1,146 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/index.wxss b/scr/miniprogram-2/pages/usercenter/address/edit/index.wxss
new file mode 100644
index 0000000..9189183
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/index.wxss
@@ -0,0 +1,113 @@
+page {
+ background-color: #f5f5f5;
+}
+page .divider-line {
+ width: 100%;
+ height: 20rpx;
+ background-color: #f5f5f5;
+}
+.address-flex-box {
+ display: flex;
+ flex-wrap: wrap;
+}
+.address-detail {
+ font-size: 30rpx;
+}
+.address-detail-wx-location {
+ background: #fff;
+ padding: 24rpx 32rpx;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+.address-detail-wx-arrow {
+ align-items: flex-end;
+}
+.form-address .t-cell-left {
+ margin-right: 0;
+}
+.form-address .t-cell-title {
+ width: 196rpx;
+ flex: none;
+}
+.form-address .t-cell-note {
+ margin-bottom: -20rpx;
+}
+.form-address .t-input {
+ width: 100%;
+}
+.form-address .t-textarea-cell-note {
+ margin: 0 -32rpx;
+}
+
+.form-address .t-textarea__placeholder {
+ color: #bbb !important;
+}
+page .form-address .t-dialog-confirm {
+ color: #ff5f15;
+}
+.form-address .form-content {
+ box-sizing: border-box;
+ width: 100%;
+ display: block;
+}
+.form-address .field-text {
+ flex: 1;
+ color: #666666;
+ font-size: 30rpx;
+ padding: 0;
+}
+.form-address .field-text::after {
+ border: none !important;
+}
+.form-address .map {
+ font-size: 48rpx !important;
+ margin-left: 20rpx;
+ color: #9d9d9f;
+}
+.form-address .field.text-area {
+ height: 200rpx;
+ align-items: flex-start;
+}
+.form-address .label-list {
+ line-height: 50rpx;
+ background: #f5f5f5;
+ color: #333;
+ min-width: 100rpx;
+ padding: 0 20rpx;
+ height: 56rpx;
+ margin: 0 32rpx 20rpx 0;
+ font-size: 26rpx;
+ border: 2rpx solid transparent;
+ width: auto;
+}
+.form-address .label-list::after {
+ content: none;
+}
+.form-address .active-btn {
+ color: #fa4126;
+ border: 2rpx solid #fa4126;
+ background: rgba(255, 95, 21, 0.04);
+}
+.form-address .active-btn::after {
+ border: 4rpx solid #ff5f15;
+}
+.submit {
+ box-sizing: border-box;
+ padding: 64rpx 30rpx 88rpx 30rpx;
+}
+.submit .btn-submit-address {
+ width: 100%;
+ background: #fa4126;
+ color: #fff;
+ border-radius: 48rpx;
+}
+.submit .btn-submit-address.disabled {
+ background-color: #c6c6c6;
+}
+.submit .btn-submit-address.disabled::after {
+ display: none;
+}
+.dialog__button-confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/util.js b/scr/miniprogram-2/pages/usercenter/address/edit/util.js
new file mode 100644
index 0000000..17d619a
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/util.js
@@ -0,0 +1,33 @@
+let addressPromise = [];
+
+/** 地址编辑Promise */
+export const getAddressPromise = () => {
+ let resolver;
+ let rejecter;
+ const nextPromise = new Promise((resolve, reject) => {
+ resolver = resolve;
+ rejecter = reject;
+ });
+
+ addressPromise.push({ resolver, rejecter });
+
+ return nextPromise;
+};
+
+/** 用户保存了一个地址 */
+export const resolveAddress = (address) => {
+ const allAddress = [...addressPromise];
+ addressPromise = [];
+
+ console.info('用户保存了一个地址', address);
+
+ allAddress.forEach(({ resolver }) => resolver(address));
+};
+
+/** 取消编辑 */
+export const rejectAddress = () => {
+ const allAddress = [...addressPromise];
+ addressPromise = [];
+
+ allAddress.forEach(({ rejecter }) => rejecter(new Error('cancel')));
+};
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/index.js b/scr/miniprogram-2/pages/usercenter/address/list/index.js
new file mode 100644
index 0000000..9008572
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/index.js
@@ -0,0 +1,202 @@
+/* eslint-disable no-param-reassign */
+import { fetchDeliveryAddressList } from '../../../../services/address/fetchAddress';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { resolveAddress, rejectAddress } from './util';
+import { getAddressPromise } from '../edit/util';
+
+Page({
+ data: {
+ addressList: [],
+ deleteID: '',
+ showDeleteConfirm: false,
+ isOrderSure: false,
+ },
+
+ /** 选择模式 */
+ selectMode: false,
+ /** 是否已经选择地址,不置为true的话页面离开时会触发取消选择行为 */
+ hasSelect: false,
+
+ onLoad(query) {
+ const { selectMode = '', isOrderSure = '', id = '' } = query;
+ this.setData({
+ isOrderSure: !!isOrderSure,
+ extraSpace: !!isOrderSure,
+ id,
+ });
+ this.selectMode = !!selectMode;
+ this.init();
+ },
+
+ init() {
+ this.getAddressList();
+ },
+ onUnload() {
+ if (this.selectMode && !this.hasSelect) {
+ rejectAddress();
+ }
+ },
+ addAddress() {
+ wx.navigateTo({
+ url: '/pages/usercenter/address/edit/index',
+ });
+ },
+ onEdit(e) {
+ wx.navigateTo({
+ url: `/pages/usercenter/address/edit/index?id=${e.detail.id}`,
+ });
+ },
+ getAddressList() {
+ const { id } = this.data;
+ fetchDeliveryAddressList().then((addressList) => {
+ addressList.forEach((address) => {
+ if (address.id === id) {
+ address.checked = true;
+ }
+ });
+ this.setData({ addressList });
+ });
+ },
+ getWXAddressHandle() {
+ wx.chooseAddress({
+ success: (res) => {
+ if (res.errMsg.indexOf('ok') === -1) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: res.errMsg,
+ icon: '',
+ duration: 1000,
+ });
+ return;
+ }
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '添加成功',
+ icon: '',
+ duration: 1000,
+ });
+ const { length: len } = this.data.addressList;
+ this.setData({
+ [`addressList[${len}]`]: {
+ name: res.userName,
+ phoneNumber: res.telNumber,
+ address: `${res.provinceName}${res.cityName}${res.countryName}${res.detailInfo}`,
+ isDefault: 0,
+ tag: '微信地址',
+ id: len,
+ },
+ });
+ },
+ });
+ },
+ confirmDelteHandle({ detail }) {
+ const { id } = detail || {};
+ if (id !== undefined) {
+ this.setData({ deleteID: id, showDeleteConfirm: true });
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '地址删除成功',
+ theme: 'success',
+ duration: 1000,
+ });
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '需要组件库发新版才能拿到地址ID',
+ icon: '',
+ duration: 1000,
+ });
+ }
+ },
+ deleteAddressHandle(e) {
+ const { id } = e.currentTarget.dataset;
+ this.setData({
+ addressList: this.data.addressList.filter((address) => address.id !== id),
+ deleteID: '',
+ showDeleteConfirm: false,
+ });
+ },
+ editAddressHandle({ detail }) {
+ this.waitForNewAddress();
+
+ const { id } = detail || {};
+ wx.navigateTo({ url: `/pages/usercenter/address/edit/index?id=${id}` });
+ },
+ selectHandle({ detail }) {
+ if (this.selectMode) {
+ this.hasSelect = true;
+ resolveAddress(detail);
+ wx.navigateBack({ delta: 1 });
+ } else {
+ this.editAddressHandle({ detail });
+ }
+ },
+ createHandle() {
+ this.waitForNewAddress();
+ wx.navigateTo({ url: '/pages/usercenter/address/edit/index' });
+ },
+
+ waitForNewAddress() {
+ getAddressPromise()
+ .then((newAddress) => {
+ let addressList = [...this.data.addressList];
+
+ newAddress.phoneNumber = newAddress.phone;
+ newAddress.address = `${newAddress.provinceName}${newAddress.cityName}${newAddress.districtName}${newAddress.detailAddress}`;
+ newAddress.tag = newAddress.addressTag;
+
+ if (!newAddress.addressId) {
+ newAddress.id = `${addressList.length}`;
+ newAddress.addressId = `${addressList.length}`;
+
+ if (newAddress.isDefault === 1) {
+ addressList = addressList.map((address) => {
+ address.isDefault = 0;
+
+ return address;
+ });
+ } else {
+ newAddress.isDefault = 0;
+ }
+
+ addressList.push(newAddress);
+ } else {
+ addressList = addressList.map((address) => {
+ if (address.addressId === newAddress.addressId) {
+ return newAddress;
+ }
+ return address;
+ });
+ }
+
+ addressList.sort((prevAddress, nextAddress) => {
+ if (prevAddress.isDefault && !nextAddress.isDefault) {
+ return -1;
+ }
+ if (!prevAddress.isDefault && nextAddress.isDefault) {
+ return 1;
+ }
+ return 0;
+ });
+
+ this.setData({
+ addressList: addressList,
+ });
+ })
+ .catch((e) => {
+ if (e.message !== 'cancel') {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '地址编辑发生错误',
+ icon: '',
+ duration: 1000,
+ });
+ }
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/index.json b/scr/miniprogram-2/pages/usercenter/address/list/index.json
new file mode 100644
index 0000000..1e59a76
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/index.json
@@ -0,0 +1,11 @@
+{
+ "navigationBarTitleText": "收货地址",
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-address-item": "../../components/ui-address-item/index",
+ "t-location": "../../components/t-location/index",
+ "t-empty": "tdesign-miniprogram/empty/empty"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/index.wxml b/scr/miniprogram-2/pages/usercenter/address/list/index.wxml
new file mode 100644
index 0000000..b7267f7
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/index.wxml
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 新建收货地址
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/index.wxss b/scr/miniprogram-2/pages/usercenter/address/list/index.wxss
new file mode 100644
index 0000000..05b2554
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/index.wxss
@@ -0,0 +1,109 @@
+page {
+ background: #f5f5f5;
+ height: 100%;
+}
+.address-container {
+ display: flex;
+ flex-direction: column;
+ align-items: stretch;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 172rpx);
+}
+.address-container .address-list {
+ font-size: 24rpx;
+ background-color: #ffffff;
+ -webkit-overflow-scrolling: touch;
+}
+.address-list .no-address {
+ width: 750rpx;
+ padding-top: 30vh;
+ display: flex;
+ flex-direction: column;
+ justify-content: flex-start;
+ align-items: center;
+}
+.address-list .no-address__icon {
+ width: 224rpx;
+ height: 224rpx;
+}
+.address-list .no-address__text {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #999999;
+ margin-top: 24rpx;
+}
+.address-container .bottom-fixed {
+ border-top: 1rpx solid #e5e5e5;
+ position: fixed;
+ bottom: 0;
+ left: 0;
+ right: 0;
+ z-index: 1000;
+ background: #fff;
+ display: flex;
+ justify-content: center;
+ flex-direction: column;
+ align-items: center;
+ padding: 12rpx 32rpx calc(env(safe-area-inset-bottom) + 12rpx) 32rpx;
+}
+.address-container .btn-wrap {
+ width: 100%;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ font-size: 32rpx;
+ font-weight: bold;
+}
+.address-container .btn-wrap .location-btn {
+ width: 332rpx;
+ height: 88rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ background-color: #ffffff;
+ color: #333;
+ position: relative;
+}
+.address-container .btn-wrap .location-btn::after {
+ content: '';
+ position: absolute; /* 把父视图设置为relative,方便定位*/
+ top: 0;
+ left: 0;
+ width: 200%;
+ height: 200%;
+ transform: scale(0.5);
+ transform-origin: 0 0;
+ box-sizing: border-box;
+ border-radius: 88rpx;
+ border: #dddddd 2rpx solid;
+}
+.address-container .btn-wrap .address-btn {
+ width: 332rpx;
+ height: 88rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ background-color: #fa4126;
+ border-radius: 44rpx;
+ color: #fff;
+}
+.address-container .btn-wrap .btn-default {
+ background: #c6c6c6;
+}
+.address-container .bottom-fixed .footer {
+ margin-top: 10rpx;
+ display: inline-block;
+ width: 100%;
+ text-align: center;
+ font-size: 24rpx;
+ font-weight: 400;
+ color: #ff2525;
+ line-height: 60rpx;
+ height: 60rpx;
+}
+.address-container .message {
+ margin-top: 48rpx;
+}
+.address-container .custom-class {
+ margin-right: 12rpx;
+ font-weight: normal;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/util.js b/scr/miniprogram-2/pages/usercenter/address/list/util.js
new file mode 100644
index 0000000..953f8d0
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/util.js
@@ -0,0 +1,31 @@
+let addressPromise = [];
+
+/** 获取一个地址选择Promise */
+export const getAddressPromise = () => {
+ let resolver;
+ let rejecter;
+ const nextPromise = new Promise((resolve, reject) => {
+ resolver = resolve;
+ rejecter = reject;
+ });
+
+ addressPromise.push({ resolver, rejecter });
+
+ return nextPromise;
+};
+
+/** 用户选择了一个地址 */
+export const resolveAddress = (address) => {
+ const allAddress = [...addressPromise];
+ addressPromise = [];
+
+ allAddress.forEach(({ resolver }) => resolver(address));
+};
+
+/** 用户没有选择任何地址只是返回上一页了 */
+export const rejectAddress = () => {
+ const allAddress = [...addressPromise];
+ addressPromise = [];
+
+ allAddress.forEach(({ rejecter }) => rejecter(new Error('cancel')));
+};
diff --git a/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.js b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.js
new file mode 100644
index 0000000..d102f41
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.js
@@ -0,0 +1,192 @@
+Component({
+ codeList: [],
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ show: {
+ type: Boolean,
+ observer(show) {
+ if (!show) return;
+ this.setData({ pickerValue: [] }, () => {
+ this.codeList = this.splitCode(this.data.value);
+ this.updateDivisions();
+ });
+ },
+ },
+ title: {
+ type: String,
+ value: '选择地区',
+ },
+ value: {
+ type: String,
+ value: '',
+ },
+ areaData: {
+ type: Array,
+ value: [],
+ observer() {
+ if (!this.data.show) return;
+ this.updateDivisions();
+ },
+ },
+ columns: {
+ type: Number,
+ value: 3,
+ },
+ columnsName: {
+ type: Array,
+ value: ['省市/地区', '城市', '区'],
+ },
+ useLoadingSlot: Boolean,
+ },
+ data: {
+ pickerValue: [],
+ pickerColumnData: [],
+ hightLightIndex: [],
+ loading: false,
+ scrollTop: 0,
+ },
+ methods: {
+ splitCode(value) {
+ const codeList = [];
+ for (let i = 1; i <= this.data.columns; i++) {
+ let code = value.slice(0, i * 2);
+ if (code.length < i * 2) {
+ code = `${value.slice(0, (i - 1) * 2)}00`;
+ }
+ while (code.length < this.data.value.length) {
+ code += '0';
+ }
+ codeList.push(code);
+ }
+ return codeList;
+ },
+ updateDivisions() {
+ const { pickerValue } = this.data;
+ const area = pickerValue[pickerValue.length - 1];
+ let currentAreaData = [];
+ if (pickerValue.length === 0) {
+ currentAreaData = this.data.areaData;
+ } else {
+ if (area && area.children && area.children.length > 0) {
+ currentAreaData = [...area.children];
+ } else if (area && !area.children) {
+ const newArea = this.getNewAreaByPickerValue(pickerValue).area;
+ if (newArea && newArea.children) {
+ area.children = newArea.children;
+ currentAreaData = [...area.children];
+ }
+ }
+ }
+ if (currentAreaData.length > 0) {
+ const pickerColumnData = currentAreaData[0].code
+ ? [{ name: '', children: currentAreaData }]
+ : currentAreaData;
+ let oldPickedIndexes = [-1, -1];
+ if (this.codeList.length > pickerValue.length) {
+ for (const gi in pickerColumnData) {
+ for (const ai in pickerColumnData[gi].children) {
+ if (
+ pickerColumnData[gi].children[ai].code ===
+ this.codeList[pickerValue.length]
+ ) {
+ oldPickedIndexes = [+gi, +ai];
+ break;
+ }
+ }
+ if (oldPickedIndexes[0] > -1) break;
+ }
+ }
+ this.setData({ loading: false, pickerColumnData }, () => {
+ return new Promise((resolve) => {
+ if (oldPickedIndexes[0] > -1) {
+ this.createSelectorQuery()
+ .select('#area-item-0-0')
+ .boundingClientRect()
+ .select(`#area-item-${oldPickedIndexes.join('-')}`)
+ .boundingClientRect()
+ .exec((res) => {
+ if (res[0] && res[1]) {
+ const offsetTop = res[1].top - res[0].top;
+ const diff = res[1].height;
+ resolve(offsetTop > diff ? offsetTop - diff : 0);
+ } else {
+ resolve(0);
+ }
+ });
+ } else resolve(0);
+ }).then((scrollTop) => {
+ this.setData({
+ hightLightIndex: oldPickedIndexes,
+ scrollTop,
+ });
+ });
+ });
+ } else {
+ this.setData({ loading: true, pickerColumnData: [] }, () => {
+ if (area && area.code) {
+ this.triggerEvent('pullchildren', { parentCode: area.code });
+ } else {
+ this.triggerEvent('pullchildren', {});
+ }
+ });
+ }
+ },
+ getNewAreaByPickerValue(pickerValue) {
+ let { areaData } = this.data;
+ const areas = [];
+ for (const pickedArea of pickerValue) {
+ const _areaData =
+ areaData.length > 0 && areaData[0].code
+ ? [{ name: '', children: areaData }]
+ : areaData;
+ let newArea;
+ for (const gi in _areaData) {
+ for (const ai in _areaData[gi].children) {
+ if (_areaData[gi].children[ai].code === pickedArea.code) {
+ newArea = _areaData[gi].children[ai];
+ break;
+ }
+ }
+ if (newArea) break;
+ }
+ if (!newArea) break;
+ areaData = newArea.children || [];
+ areas.push(newArea);
+ }
+ return { area: areas[areas.length - 1], areas };
+ },
+ onChange(e) {
+ const { gi, ai } = e.currentTarget.dataset;
+ const area = this.data.pickerColumnData[gi].children[ai];
+ const pickerValue = this.data.pickerValue.concat(area);
+ if (pickerValue.length < this.data.columns) {
+ this.setData({ pickerValue }, () => {
+ this.updateDivisions();
+ });
+ this.triggerEvent('change', { value: area.code, areas: pickerValue });
+ } else {
+ this.setData({ show: false });
+ this.triggerEvent('confirm', { value: area.code, areas: pickerValue });
+ }
+ },
+ onPickerClick(e) {
+ const { index } = e.currentTarget.dataset;
+ if (index > this.data.pickerValue.length - 1) return;
+ const pickerValue = this.data.pickerValue.slice(0, index);
+ this.setData({ pickerValue }, () => {
+ this.updateDivisions();
+ });
+ this.triggerEvent('change', {
+ value: pickerValue[pickerValue.length - 1]?.code,
+ areas: pickerValue,
+ });
+ },
+
+ onClose() {
+ this.setData({ show: false });
+ this.triggerEvent('close');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.json b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.json
new file mode 100644
index 0000000..f27cef8
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-loading-content": "/components/loading-content/index"
+ }
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxml b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxml
new file mode 100644
index 0000000..b0f68e0
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxml
@@ -0,0 +1,78 @@
+
+
+
+
+
+
+ {{pickedArea.name}}
+
+
+
+
+ 请选择{{columsName[pickerValue.length]}}
+
+
+
+
+
+
+
+
+
+
+ 正在加载
+
+
+
+ 选择{{columsName[pickerValue.length]}}
+
+
+
+ {{group.name}}
+
+ {{item.name}}
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxss b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxss
new file mode 100644
index 0000000..792bce2
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxss
@@ -0,0 +1,153 @@
+.area-picker {
+ background-color: white;
+ border-radius: 20rpx 20rpx 0 0;
+ overflow: hidden;
+ height: 80vh;
+ display: flex;
+ flex-direction: column;
+ position: relative;
+}
+.area-picker__close {
+ position: absolute;
+ top: 0;
+ right: 0;
+ height: 100rpx;
+ line-height: 100rpx;
+ padding: 0 24rpx;
+ font-size: 36rpx;
+ color: #999;
+ color: var(--color-text-caption, #999);
+}
+.area-picker__header {
+ height: 100rpx;
+ line-height: 100rpx;
+ text-align: center;
+ font-size: 32rpx;
+ color: #333;
+ color: var(--color-text, #333);
+ font-weight: bold;
+ flex: none;
+}
+.area-picker__selected-result {
+ padding: 20rpx 24rpx 32rpx;
+ flex: none;
+}
+.area-picker__selected-result__item {
+ padding-left: 40rpx;
+ position: relative;
+}
+.area-picker__selected-result__item.active
+ .area-picker__selected-result__item__name {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
+.area-picker__selected-result__item.active
+ .area-picker__selected-result__item__circle {
+ background-color: transparent;
+}
+.area-picker__selected-result__item.active
+ .area-picker__selected-result__item__circle::after {
+ content: ' ';
+ position: absolute;
+ left: -50%;
+ right: -50%;
+ top: -50%;
+ bottom: -50%;
+ border-radius: 50%;
+ box-sizing: border-box;
+ border: 1px solid #fa550f;
+ border: 1px solid var(--color-primary, #fa550f);
+ transform: scale(0.5);
+}
+.area-picker__selected-result__item:not(:last-child) {
+ padding-bottom: 48rpx;
+}
+.area-picker__selected-result__item__name {
+ color: #616161;
+ color: var(--area-picker-name-color, #616161);
+ font-size: 28rpx;
+ line-height: 40rpx;
+}
+.area-picker__selected-result__item__circle,
+.area-picker__selected-result__item__line {
+ position: absolute;
+ top: 20rpx;
+ left: 8rpx;
+ background: #fa550f;
+ background: var(--color-primary, #fa550f);
+}
+.area-picker__selected-result__item__line {
+ height: calc(100% - 8rpx);
+ width: 1rpx;
+}
+.area-picker__selected-result__item__circle {
+ width: 16rpx;
+ height: 16rpx;
+ border-radius: 50%;
+ transform: translate(-50%, -50%);
+}
+.area-picker__split-line {
+ width: 200%;
+ height: 1px;
+ background-color: #e5e5e5;
+ background-color: var(--color-bg-line, #e5e5e5);
+ transform-origin: left top;
+ transform: scale(0.5);
+ flex: none;
+}
+.area-picker__area-list {
+ padding: 20rpx 24rpx calc(20rpx + env(safe-area-inset-bottom)) 24rpx;
+ flex: auto;
+ display: flex;
+ flex-direction: column;
+}
+.area-picker__area-list__loading {
+ height: 100%;
+ width: 100%;
+}
+.area-picker__area-list__title {
+ font-size: 24rpx;
+ color: #999;
+ color: var(--color-text-caption, #999);
+ flex: none;
+}
+.area-picker__area-list__content {
+ padding: 24rpx 0;
+ flex: auto;
+ height: 0;
+ position: relative;
+}
+.area-picker__area-list__content__inner {
+ position: absolute;
+ height: 100%;
+ overflow: hidden;
+}
+.area-picker__area-list__content__group {
+ display: flex;
+}
+.area-picker__area-list__content__group__title {
+ flex: none;
+ width: 40rpx;
+ font-size: 24rpx;
+ line-height: 40rpx;
+ color: #999;
+ color: var(--color-text-caption, #999);
+}
+.area-picker__area-list__content__group__content {
+ flex: auto;
+}
+.area-picker__area-list__content__group__content__item {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333;
+ color: var(--color-text, #333);
+ padding-bottom: 48rpx;
+}
+.area-picker__area-list__content__group__content__item__active {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
+.area-picker__area-list__content__group__content__item.active {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/order-group/index.js b/scr/miniprogram-2/pages/usercenter/components/order-group/index.js
new file mode 100644
index 0000000..5bfe0f6
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/order-group/index.js
@@ -0,0 +1,37 @@
+Component({
+ externalClasses: ['title-class', 'icon-class', 'number-class'],
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ orderTagInfos: {
+ type: Array,
+ value: [],
+ },
+ title: {
+ type: String,
+ value: '我的订单',
+ },
+ desc: {
+ type: String,
+ value: '全部订单',
+ },
+ isTop: {
+ type: Boolean,
+ value: true,
+ },
+ classPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ },
+ methods: {
+ onClickItem(e) {
+ this.triggerEvent('onClickItem', e.currentTarget.dataset.item);
+ },
+
+ onClickTop() {
+ this.triggerEvent('onClickTop', {});
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/order-group/index.json b/scr/miniprogram-2/pages/usercenter/components/order-group/index.json
new file mode 100644
index 0000000..c22feda
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/order-group/index.json
@@ -0,0 +1,9 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-badge": "tdesign-miniprogram/badge/badge",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxml b/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxml
new file mode 100644
index 0000000..366345d
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxml
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+
+
+
+
+
+ {{item.title}}
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxss b/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxss
new file mode 100644
index 0000000..59b9aa1
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxss
@@ -0,0 +1,56 @@
+.order-group {
+ margin-bottom: 24rpx;
+ background-color: #ffffff;
+ border-radius: 16rpx 16rpx 0 0;
+}
+.order-group .order-group__top {
+ padding: 24rpx 18rpx 24rpx 32rpx;
+ border-radius: 16rpx 16rpx 0 0;
+}
+.order-group__top___title {
+ font-size: 32rpx;
+ line-height: 48rpx;
+ font-weight: bold;
+}
+.order-group__top__note {
+ font-size: 28rpx;
+}
+.order-group__content {
+ overflow: hidden;
+ width: 100%;
+ height: 164rpx;
+ display: flex;
+ background-color: #fff;
+ border-radius: 0 0 16rpx 16rpx;
+}
+.order-group__item {
+ overflow: hidden;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ flex: 1;
+}
+.order-group__item:first-child {
+ border-radius: 0 0 0 16rpx;
+}
+.order-group__item:last-child {
+ border-radius: 0 0 16rpx 0;
+}
+.order-group__item__title {
+ font-size: 24rpx;
+ color: #666;
+ line-height: 32rpx;
+}
+.order-group__item__icon {
+ margin-bottom: 20rpx;
+ width: 56rpx;
+ height: 56rpx;
+ position: relative;
+}
+.order-group__top__title {
+ font-weight: bold;
+}
+.order-group .order-group__left {
+ margin-right: 0;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/t-location/index.js b/scr/miniprogram-2/pages/usercenter/components/t-location/index.js
new file mode 100644
index 0000000..c09ca92
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/t-location/index.js
@@ -0,0 +1,126 @@
+import { getPermission } from '../../../../utils/getPermission';
+import { phoneRegCheck } from '../../../../utils/util';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { addressParse } from '../../../../utils/addressParse';
+import { resolveAddress, rejectAddress } from '../../address/list/util';
+
+Component({
+ externalClasses: ['t-class'],
+ properties: {
+ title: {
+ type: String,
+ },
+ navigator: {
+ type: Boolean,
+ },
+ isCustomStyle: {
+ type: Boolean,
+ value: false,
+ },
+ isDisabledBtn: {
+ type: Boolean,
+ value: false,
+ },
+ isOrderSure: {
+ type: Boolean,
+ value: false,
+ },
+ },
+ methods: {
+ getWxLocation() {
+ if (this.properties.isDisabledBtn) return;
+ getPermission({ code: 'scope.address', name: '通讯地址' }).then(() => {
+ wx.chooseAddress({
+ success: async (options) => {
+ const {
+ provinceName,
+ cityName,
+ countryName,
+ detailInfo,
+ userName,
+ telNumber,
+ } = options;
+
+ if (!phoneRegCheck(telNumber)) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '请填写正确的手机号',
+ });
+ return;
+ }
+
+ const target = {
+ name: userName,
+ phone: telNumber,
+ countryName: '中国',
+ countryCode: 'chn',
+ detailAddress: detailInfo,
+ provinceName: provinceName,
+ cityName: cityName,
+ districtName: countryName,
+ isDefault: false,
+ isOrderSure: this.properties.isOrderSure,
+ };
+
+ addressParse(provinceName, cityName, countryName);
+
+ try {
+ const { provinceCode, cityCode, districtCode } =
+ await addressParse(provinceName, cityName, countryName);
+
+ const params = Object.assign(target, {
+ provinceCode,
+ cityCode,
+ districtCode,
+ });
+ if (this.properties.isOrderSure) {
+ this.onHandleSubmit(params);
+ } else if (this.properties.navigator) {
+ Navigator.gotoPage('/address-detail', params);
+ } else {
+ this.triggerEvent('change', params);
+ }
+ } catch (error) {
+ wx.showToast({ title: '地址解析出错,请稍后再试', icon: 'none' });
+ }
+ },
+ fail(err) {
+ console.warn('未选择微信收货地址', err);
+ },
+ });
+ });
+ },
+
+ async queryAddress(addressId) {
+ try {
+ const { data } = await apis.userInfo.queryAddress({ addressId });
+ return data.userAddressVO;
+ } catch (err) {
+ console.error('查询地址错误', err);
+ throw err;
+ }
+ },
+
+ findPage(pageRouteUrl) {
+ const currentRoutes = getCurrentPages().map((v) => v.route);
+ return currentRoutes.indexOf(pageRouteUrl);
+ },
+
+ async onHandleSubmit(params) {
+ try {
+ const orderPageDeltaNum = this.findPage(
+ 'pages/order/order-confirm/index',
+ );
+ if (orderPageDeltaNum > -1) {
+ wx.navigateBack({ delta: 1 });
+ resolveAddress(params);
+ return;
+ }
+ } catch (err) {
+ rejectAddress(params);
+ console.error(err);
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/t-location/index.json b/scr/miniprogram-2/pages/usercenter/components/t-location/index.json
new file mode 100644
index 0000000..4e3dc86
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/t-location/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxml b/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxml
new file mode 100644
index 0000000..5793dc0
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxml
@@ -0,0 +1,39 @@
+
+
+
+
+ {{title}}
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxss b/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxss
new file mode 100644
index 0000000..4ba6cbc
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxss
@@ -0,0 +1,19 @@
+.wx-address .weixin {
+ display: inline-block;
+ font-size: 48rpx !important;
+ margin-right: 20rpx;
+ font-weight: normal;
+}
+.wx-address .cell {
+ padding: 32rpx 30rpx;
+ border-radius: 8rpx;
+}
+.wx-address .cell__title {
+ font-size: 30rpx;
+ color: #333333;
+}
+.wx-address-custom {
+ display: flex;
+ align-items: center;
+ font-size: 32rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.js b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.js
new file mode 100644
index 0000000..467bbf7
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.js
@@ -0,0 +1,46 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true,
+ },
+ properties: {
+ address: {
+ type: Object,
+ value: {},
+ },
+ customIcon: {
+ type: String,
+ value: 'edit-1',
+ },
+ extraSpace: {
+ type: Boolean,
+ value: true,
+ },
+ isDrawLine: {
+ type: Boolean,
+ value: true,
+ },
+ },
+ externalClasses: [
+ 'item-wrapper-class',
+ 'title-class',
+ 'default-tag-class',
+ 'normal-tag-class',
+ 'address-info-class',
+ 'delete-class',
+ ],
+ methods: {
+ onDelete(e) {
+ const { item } = e.currentTarget.dataset;
+ this.triggerEvent('onDelete', item);
+ },
+ onSelect(e) {
+ const { item } = e.currentTarget.dataset;
+ this.triggerEvent('onSelect', item);
+ },
+ onEdit(e) {
+ const { item } = e.currentTarget.dataset;
+ this.triggerEvent('onEdit', item);
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.json b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.json
new file mode 100644
index 0000000..0f9fe0f
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-tag": "tdesign-miniprogram/tag/tag",
+ "t-swipe-cell": "tdesign-miniprogram/swipe-cell/swipe-cell"
+ }
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxml b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxml
new file mode 100644
index 0000000..9b3319f
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxml
@@ -0,0 +1,52 @@
+
+ var toHide = function(array) {
+ var mphone = array.substring(0, 3) + '****' + array.substring(7);
+ return mphone;
+ }
+ module.exports.toHide = toHide;
+
+
+
+
+
+
+
+
+
+ {{address.name}}
+ {{phoneReg.toHide(address.phoneNumber || '')}}
+
+
+
+ 默认
+ {{address.tag}}
+ {{address.address}}
+
+
+
+
+
+
+
+
+ 删除
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxss b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxss
new file mode 100644
index 0000000..6b74669
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxss
@@ -0,0 +1,103 @@
+.address-item-wrapper {
+ overflow: hidden;
+}
+.address-item-wrapper .swipe-out .wr-swiper-cell {
+ margin-top: 20rpx;
+}
+.address-item-wrapper .swipe-out .swipe-right-del {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ width: 144rpx;
+ height: 100%;
+ background-color: #fa4126;
+ color: #fff;
+ font-size: 28rpx;
+ line-height: 40rpx;
+}
+.address-item-wrapper .draw-line {
+ position: relative;
+}
+.address-item-wrapper .draw-line::after {
+ content: '';
+ position: absolute;
+ top: 0;
+ left: 32rpx;
+ width: 200%;
+ height: 2rpx;
+ transform: scale(0.5);
+ transform-origin: 0 0;
+ box-sizing: border-box;
+ border-bottom: #e5e5e5 2rpx solid;
+}
+.address-item-wrapper .address {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ padding: 32rpx;
+ background-color: #fff;
+}
+.address-item-wrapper .address .address-edit {
+ padding: 20rpx 0 20rpx 46rpx;
+}
+.address-item-wrapper .address .address-left {
+ width: 80rpx;
+ display: flex;
+ justify-content: center;
+}
+.address-item-wrapper .address .address-content {
+ display: flex;
+ flex-direction: column;
+ flex: 1;
+}
+.address-item-wrapper .address .address-content .title {
+ font-size: 32rpx;
+ line-height: 48rpx;
+ margin-bottom: 16rpx;
+ color: #333333;
+ font-weight: bold;
+ display: flex;
+}
+.address-item-wrapper .address .address-content .title .text-style {
+ margin-right: 8rpx;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+ max-width: 280rpx;
+}
+.address-item-wrapper .address .address-content .label-adds {
+ display: flex;
+}
+.address-item-wrapper .address .address-content .label-adds .adds {
+ display: -webkit-box;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ color: #999999;
+}
+.address-item-wrapper .address .address-content .label-adds .tag {
+ display: inline-block;
+ padding: 0rpx 8rpx;
+ min-width: 40rpx;
+ height: 32rpx;
+ border-radius: 18rpx;
+ font-size: 20rpx;
+ line-height: 32rpx;
+ text-align: center;
+ margin-right: 8rpx;
+ vertical-align: text-top;
+}
+.address-item-wrapper .address .address-content .label-adds .tag-default {
+ background: #ffece9;
+ color: #fa4126;
+}
+.address-item-wrapper .address .address-content .label-adds .tag-primary {
+ background: #f0f1ff;
+ color: #5a66ff;
+}
+.address-item-wrapper .address .address-content .label-adds .address-text {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #999999;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.js b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.js
new file mode 100644
index 0000000..fff68cc
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.js
@@ -0,0 +1,73 @@
+Component({
+ properties: {
+ show: {
+ type: Boolean,
+ observer(show) {
+ if (!show) return;
+ this.updateDivisions();
+ },
+ },
+ title: {
+ type: String,
+ value: '',
+ },
+ value: {
+ type: String,
+ value: '',
+ observer() {
+ if (!this.data.show) return;
+ this.updateDivisions();
+ },
+ },
+ pickerOptions: {
+ type: Array,
+ value: [],
+ observer() {
+ if (!this.data.show) return;
+ this.updateDivisions();
+ },
+ },
+ headerVisible: {
+ type: Boolean,
+ value: true,
+ },
+ },
+ data: {
+ pickerValue: [],
+ },
+ methods: {
+ updateDivisions() {
+ const { pickerOptions, value } = this.data;
+ const index = (pickerOptions || []).findIndex(
+ (item) => item.code === value,
+ );
+
+ setTimeout(() => {
+ this.setData({ pickerValue: index >= 0 ? [index] : [0] });
+ }, 0);
+ },
+
+ getAreaByIndex(indexes) {
+ const { pickerOptions } = this.data;
+ return pickerOptions[indexes.toString()];
+ },
+
+ onChange(e) {
+ const currentValue = e.detail.value;
+ const target = this.getAreaByIndex(currentValue);
+ if (target === null) return;
+
+ this.setData({ pickerValue: currentValue });
+ this.triggerEvent('change', { value: target.code, target: target });
+ },
+
+ onConfirm() {
+ const target = this.getAreaByIndex(this.data.pickerValue);
+ this.triggerEvent('confirm', { value: target?.code, target });
+ },
+
+ onClose() {
+ this.triggerEvent('close');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.json b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.json
new file mode 100644
index 0000000..6e4c04e
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup"
+ }
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxml b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxml
new file mode 100644
index 0000000..7df73f8
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxml
@@ -0,0 +1,27 @@
+
+
+
+
+
+
+ {{ item.name }}
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxss b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxss
new file mode 100644
index 0000000..3e977be
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxss
@@ -0,0 +1,102 @@
+.city-picker-container {
+ opacity: 0;
+ position: fixed;
+ top: 100vh;
+ left: 0;
+ right: 0;
+ height: 100vh;
+ z-index: 100;
+}
+.city-picker-container.show {
+ top: 0;
+ opacity: 1;
+}
+.city-picker-container.show .city-picker-box {
+ bottom: 0;
+}
+.city-picker-shadow {
+ position: absolute;
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ background-color: rgba(0, 0, 0, 0.65);
+}
+.city-picker-header {
+ height: 100rpx;
+ line-height: 100rpx;
+ text-align: center;
+ font-size: 32rpx;
+ color: #333333;
+}
+.city-picker-more {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+.city-picker-footer {
+ height: 100rpx;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+.city-picker-footer .btn {
+ width: 330rpx;
+ height: 80rpx;
+ line-height: 80rpx;
+ text-align: center;
+ color: #666666;
+ font-size: 32rpx;
+ position: relative;
+}
+.city-picker-footer .btn__active {
+ opacity: 0.5;
+}
+.city-picker-footer .btn::after {
+ display: block;
+ content: ' ';
+ position: absolute;
+ left: -50%;
+ right: -50%;
+ top: -50%;
+ bottom: -50%;
+ transform: scale(0.5);
+ border: 1rpx solid #999999;
+ border-radius: 16rpx;
+}
+.city-picker-footer .btn.primary {
+ color: #fa550f;
+}
+.city-picker-footer .btn.primary::after {
+ border-color: #fa550f;
+}
+.picker-column:not(:first-child) {
+ margin-left: 40rpx;
+}
+.city-picker-box {
+ position: absolute;
+ bottom: -100%;
+ transition: 0.3s bottom ease-in-out;
+ left: 0;
+ right: 0;
+ z-index: 100;
+ background-color: #fff;
+ padding: 0 30rpx;
+ color: #333333;
+ font-size: 34rpx;
+ border-radius: 20rpx 20rpx 0 0;
+ padding-bottom: env(safe-area-inset-bottom);
+}
+.show .city-picker-shadow {
+ display: block;
+}
+.picker {
+ height: 300rpx;
+ margin: 50rpx 0;
+ line-height: 88rpx;
+ text-align: center;
+}
+/* 似乎小程序picker-view的bug,indicator-class仅height生效,其他诸如line-height、text-align等放到父class中设置 */
+.picker-center-row {
+ height: 88rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.js b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.js
new file mode 100644
index 0000000..47593c4
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.js
@@ -0,0 +1,35 @@
+const AuthStepType = {
+ ONE: 1,
+ TWO: 2,
+ THREE: 3,
+};
+
+Component({
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ currAuthStep: {
+ type: Number,
+ value: AuthStepType.ONE,
+ },
+ userInfo: {
+ type: Object,
+ value: {},
+ },
+ isNeedGetUserInfo: {
+ type: Boolean,
+ value: false,
+ },
+ },
+ data: {
+ defaultAvatarUrl:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/usercenter/icon-user-center-avatar@2x.png',
+ AuthStepType,
+ },
+ methods: {
+ gotoUserEditPage() {
+ this.triggerEvent('gotoUserEditPage');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.json b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.json
new file mode 100644
index 0000000..e169f6f
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-avatar": "tdesign-miniprogram/avatar/avatar"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxml b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxml
new file mode 100644
index 0000000..17ebac5
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxml
@@ -0,0 +1,35 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxss b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxss
new file mode 100644
index 0000000..2b488c1
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxss
@@ -0,0 +1,48 @@
+.user-center-card {
+ position: fixed;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 480rpx;
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/template/user-center-bg-v1.png');
+ background-size: cover;
+ background-repeat: no-repeat;
+ padding: 0 24rpx;
+}
+.user-center-card__header {
+ margin-top: 192rpx;
+ margin-bottom: 48rpx;
+ height: 96rpx;
+ line-height: 48rpx;
+ display: flex;
+ justify-content: flex-start;
+ align-items: center;
+ color: #333;
+ position: relative;
+}
+.user-center-card__header__avatar {
+ width: 96rpx;
+ height: 96rpx;
+ border-radius: 48rpx;
+ overflow: hidden;
+}
+
+.user-center-card__header__name {
+ font-size: 36rpx;
+ line-height: 48rpx;
+ color: #333;
+ font-weight: bold;
+ margin-left: 24rpx;
+ margin-right: 16rpx;
+}
+.user-center-card__header__transparent {
+ position: absolute;
+ left: 0;
+ top: 0;
+ background-color: transparent;
+ height: 100%;
+ width: 100%;
+}
+.user-center-card__icon {
+ line-height: 96rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/index.js b/scr/miniprogram-2/pages/usercenter/index.js
new file mode 100644
index 0000000..33a7d94
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/index.js
@@ -0,0 +1,240 @@
+import { fetchUserCenter } from '../../services/usercenter/fetchUsercenter';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+const menuData = [
+ [
+ {
+ title: '收货地址',
+ tit: '',
+ url: '',
+ type: 'address',
+ },
+ {
+ title: '优惠券',
+ tit: '',
+ url: '',
+ type: 'coupon',
+ },
+ {
+ title: '积分',
+ tit: '',
+ url: '',
+ type: 'point',
+ },
+ ],
+ [
+ {
+ title: '帮助中心',
+ tit: '',
+ url: '',
+ type: 'help-center',
+ },
+ {
+ title: '客服热线',
+ tit: '',
+ url: '',
+ type: 'service',
+ icon: 'service',
+ },
+ ],
+];
+
+const orderTagInfos = [
+ {
+ title: '待付款',
+ iconName: 'wallet',
+ orderNum: 0,
+ tabType: 5,
+ status: 1,
+ },
+ {
+ title: '待发货',
+ iconName: 'deliver',
+ orderNum: 0,
+ tabType: 10,
+ status: 1,
+ },
+ {
+ title: '待收货',
+ iconName: 'package',
+ orderNum: 0,
+ tabType: 40,
+ status: 1,
+ },
+ {
+ title: '待评价',
+ iconName: 'comment',
+ orderNum: 0,
+ tabType: 60,
+ status: 1,
+ },
+ {
+ title: '退款/售后',
+ iconName: 'exchang',
+ orderNum: 0,
+ tabType: 0,
+ status: 1,
+ },
+];
+
+const getDefaultData = () => ({
+ showMakePhone: false,
+ userInfo: {
+ avatarUrl: '',
+ nickName: '正在登录...',
+ phoneNumber: '',
+ },
+ menuData,
+ orderTagInfos,
+ customerServiceInfo: {},
+ currAuthStep: 1,
+ showKefu: true,
+ versionNo: '',
+});
+
+Page({
+ data: getDefaultData(),
+
+ onLoad() {
+ this.getVersionInfo();
+ },
+
+ onShow() {
+ this.getTabBar().init();
+ this.init();
+ },
+ onPullDownRefresh() {
+ this.init();
+ },
+
+ init() {
+ this.fetUseriInfoHandle();
+ },
+
+ fetUseriInfoHandle() {
+ fetchUserCenter().then(
+ ({
+ userInfo,
+ countsData,
+ orderTagInfos: orderInfo,
+ customerServiceInfo,
+ }) => {
+ // eslint-disable-next-line no-unused-expressions
+ menuData?.[0].forEach((v) => {
+ countsData.forEach((counts) => {
+ if (counts.type === v.type) {
+ // eslint-disable-next-line no-param-reassign
+ v.tit = counts.num;
+ }
+ });
+ });
+ const info = orderTagInfos.map((v, index) => ({
+ ...v,
+ ...orderInfo[index],
+ }));
+ this.setData({
+ userInfo,
+ menuData,
+ orderTagInfos: info,
+ customerServiceInfo,
+ currAuthStep: 2,
+ });
+ wx.stopPullDownRefresh();
+ },
+ );
+ },
+
+ onClickCell({ currentTarget }) {
+ const { type } = currentTarget.dataset;
+
+ switch (type) {
+ case 'address': {
+ wx.navigateTo({ url: '/pages/usercenter/address/list/index' });
+ break;
+ }
+ case 'service': {
+ this.openMakePhone();
+ break;
+ }
+ case 'help-center': {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了帮助中心',
+ icon: '',
+ duration: 1000,
+ });
+ break;
+ }
+ case 'point': {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了积分菜单',
+ icon: '',
+ duration: 1000,
+ });
+ break;
+ }
+ case 'coupon': {
+ wx.navigateTo({ url: '/pages/coupon/coupon-list/index' });
+ break;
+ }
+ default: {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '未知跳转',
+ icon: '',
+ duration: 1000,
+ });
+ break;
+ }
+ }
+ },
+
+ jumpNav(e) {
+ const status = e.detail.tabType;
+
+ if (status === 0) {
+ wx.navigateTo({ url: '/pages/order/after-service-list/index' });
+ } else {
+ wx.navigateTo({ url: `/pages/order/order-list/index?status=${status}` });
+ }
+ },
+
+ jumpAllOrder() {
+ wx.navigateTo({ url: '/pages/order/order-list/index' });
+ },
+
+ openMakePhone() {
+ this.setData({ showMakePhone: true });
+ },
+
+ closeMakePhone() {
+ this.setData({ showMakePhone: false });
+ },
+
+ call() {
+ wx.makePhoneCall({
+ phoneNumber: this.data.customerServiceInfo.servicePhone,
+ });
+ },
+
+ gotoUserEditPage() {
+ const { currAuthStep } = this.data;
+ if (currAuthStep === 2) {
+ wx.navigateTo({ url: '/pages/usercenter/person-info/index' });
+ } else {
+ this.fetUseriInfoHandle();
+ }
+ },
+
+ getVersionInfo() {
+ const versionInfo = wx.getAccountInfoSync();
+ const { version, envVersion = __wxConfig } = versionInfo.miniProgram;
+ this.setData({
+ versionNo: envVersion === 'release' ? version : envVersion,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/index.json b/scr/miniprogram-2/pages/usercenter/index.json
new file mode 100644
index 0000000..398a70b
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/index.json
@@ -0,0 +1,14 @@
+{
+ "navigationBarTitleText": "个人中心",
+ "navigationStyle": "custom",
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-user-center-card": "./components/user-center-card/index",
+ "t-order-group": "./components/order-group/index",
+ "t-toast": "tdesign-miniprogram/toast/toast"
+ },
+ "enablePullDownRefresh": true
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/index.wxml b/scr/miniprogram-2/pages/usercenter/index.wxml
new file mode 100644
index 0000000..d71686d
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/index.wxml
@@ -0,0 +1,53 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/index.wxss b/scr/miniprogram-2/pages/usercenter/index.wxss
new file mode 100644
index 0000000..483e6f2
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/index.wxss
@@ -0,0 +1,146 @@
+page {
+ background-color: #f5f5f5;
+}
+
+.content-wrapper {
+ margin-top: 340rpx;
+ position: relative;
+ padding: 0 30rpx;
+}
+
+.main-content {
+ height: 500rpx;
+}
+
+.order-group-wrapper {
+ margin-bottom: 16rpx;
+}
+
+.order-group-note {
+ font-size: 28rpx;
+}
+
+.cell-box {
+ border-radius: 10rpx;
+ overflow: hidden;
+ margin-bottom: 20rpx;
+}
+.icon-color {
+ color: #aaa;
+}
+.cell-class {
+ height: 100rpx;
+ display: flex;
+ align-items: center;
+}
+
+.order-content {
+ overflow: hidden;
+ width: 100%;
+ display: flex;
+ background-color: #fff;
+ border-radius: 16rpx;
+}
+
+.order-item {
+ flex: 1;
+ height: 180rpx;
+ overflow: hidden;
+ position: relative;
+ text-align: center;
+}
+
+.order-content-box {
+ margin: auto;
+ position: absolute;
+ width: 100%;
+ top: 50%;
+ left: 50%;
+ -webkit-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ transform: translate(-50%, -50%);
+}
+.order-content-t {
+ margin-top: 10rpx;
+ font-size: 24rpx;
+ color: #333;
+ letter-spacing: 0;
+ text-align: center;
+}
+
+.popup-content {
+ background: #f5f5f5;
+ margin-bottom: env(safe-area-inset-bottom);
+ border-radius: 16rpx 16rpx 0 0;
+}
+.popup-content .popup-title {
+ background: #fff;
+ text-align: center;
+ font-size: 24rpx;
+ color: #999;
+ height: 112rpx;
+ text-align: center;
+ line-height: 112rpx;
+ border-radius: 16rpx 16rpx 0 0;
+}
+
+.border-bottom-1px {
+ position: relative;
+}
+
+.border-bottom-1px::after {
+ position: absolute;
+ display: block;
+ content: '';
+ box-sizing: border-box;
+ top: 0;
+ left: 0;
+ width: 200%;
+ height: 200%;
+ transform: scale(0.5);
+ transform-origin: left top;
+ border-bottom: 2rpx solid #e5e5e5;
+}
+.popup-content .popup-phone,
+.popup-content .popup-close {
+ background: #fff;
+ height: 100rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ text-align: center;
+ font-size: 30rpx;
+ font-family: PingFangSC-Regular, PingFang SC;
+ font-weight: 400;
+ color: #333;
+}
+.popup-content .popup-phone.online {
+ margin-bottom: 20rpx;
+}
+.popup-content .popup-phone.online::after {
+ content: none;
+}
+.popup-content .popup-close {
+ color: #333;
+ border: 0;
+ margin-top: 16rpx;
+}
+
+.my-order {
+ border-radius: 10rpx;
+}
+
+.footer__version {
+ text-align: center;
+ margin-top: 50rpx;
+ color: #999;
+ margin-bottom: 4rpx;
+ font-size: 24rpx;
+ line-height: 32rpx;
+}
+.cell-box .order-group__left {
+ margin-right: 0;
+}
+.cell-box .t-cell-padding {
+ padding: 24rpx 18rpx 24rpx 32rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/name-edit/index.js b/scr/miniprogram-2/pages/usercenter/name-edit/index.js
new file mode 100644
index 0000000..57e4e3d
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/name-edit/index.js
@@ -0,0 +1,19 @@
+Page({
+ data: {
+ nameValue: '',
+ },
+ onLoad(options) {
+ const { name } = options;
+ this.setData({
+ nameValue: name,
+ });
+ },
+ onSubmit() {
+ wx.navigateBack({ backRefresh: true });
+ },
+ clearContent() {
+ this.setData({
+ nameValue: '',
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/name-edit/index.json b/scr/miniprogram-2/pages/usercenter/name-edit/index.json
new file mode 100644
index 0000000..efc7e5f
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/name-edit/index.json
@@ -0,0 +1,8 @@
+{
+ "navigationBarTitleText": "昵称",
+ "usingComponents": {
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
diff --git a/scr/miniprogram-2/pages/usercenter/name-edit/index.wxml b/scr/miniprogram-2/pages/usercenter/name-edit/index.wxml
new file mode 100644
index 0000000..0366a88
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/name-edit/index.wxml
@@ -0,0 +1,16 @@
+
+
+
+ 最多可输入15个字
+
+
+ 保存
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/name-edit/index.wxss b/scr/miniprogram-2/pages/usercenter/name-edit/index.wxss
new file mode 100644
index 0000000..ef4b048
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/name-edit/index.wxss
@@ -0,0 +1,26 @@
+page {
+ background-color: #f5f5f5;
+}
+page view {
+ box-sizing: border-box;
+}
+.name-edit {
+ padding-top: 20rpx;
+}
+.name-edit .name-edit__input--desc {
+ font-size: 26rpx;
+ padding: 16rpx 32rpx;
+ color: #999;
+ margin-bottom: 200rpx;
+}
+.name-edit .name-edit__wrapper {
+ width: 100%;
+ padding: 0 32rpx;
+}
+.name-edit .name-edit__btn {
+ height: 88rpx;
+ width: 100%;
+ background: #fa4126;
+ color: #fff;
+ border-radius: 48rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/person-info/index.js b/scr/miniprogram-2/pages/usercenter/person-info/index.js
new file mode 100644
index 0000000..48fed27
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/person-info/index.js
@@ -0,0 +1,122 @@
+import { fetchPerson } from '../../../services/usercenter/fetchPerson';
+import { phoneEncryption } from '../../../utils/util';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+Page({
+ data: {
+ personInfo: {
+ avatarUrl: '',
+ nickName: '',
+ gender: 0,
+ phoneNumber: '',
+ },
+ showUnbindConfirm: false,
+ pickerOptions: [
+ {
+ name: '男',
+ code: '1',
+ },
+ {
+ name: '女',
+ code: '2',
+ },
+ ],
+ typeVisible: false,
+ genderMap: ['', '男', '女'],
+ },
+ onLoad() {
+ this.init();
+ },
+ init() {
+ this.fetchData();
+ },
+ fetchData() {
+ fetchPerson().then((personInfo) => {
+ this.setData({
+ personInfo,
+ 'personInfo.phoneNumber': phoneEncryption(personInfo.phoneNumber),
+ });
+ });
+ },
+ onClickCell({ currentTarget }) {
+ const { dataset } = currentTarget;
+ const { nickName } = this.data.personInfo;
+
+ switch (dataset.type) {
+ case 'gender':
+ this.setData({
+ typeVisible: true,
+ });
+ break;
+ case 'name':
+ wx.navigateTo({
+ url: `/pages/usercenter/name-edit/index?name=${nickName}`,
+ });
+ break;
+ case 'avatarUrl':
+ this.toModifyAvatar();
+ break;
+ default: {
+ break;
+ }
+ }
+ },
+ onClose() {
+ this.setData({
+ typeVisible: false,
+ });
+ },
+ onConfirm(e) {
+ const { value } = e.detail;
+ this.setData(
+ {
+ typeVisible: false,
+ 'personInfo.gender': value,
+ },
+ () => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '设置成功',
+ theme: 'success',
+ });
+ },
+ );
+ },
+ async toModifyAvatar() {
+ try {
+ const tempFilePath = await new Promise((resolve, reject) => {
+ wx.chooseImage({
+ count: 1,
+ sizeType: ['compressed'],
+ sourceType: ['album', 'camera'],
+ success: (res) => {
+ const { path, size } = res.tempFiles[0];
+ if (size <= 10485760) {
+ resolve(path);
+ } else {
+ reject({ errMsg: '图片大小超出限制,请重新上传' });
+ }
+ },
+ fail: (err) => reject(err),
+ });
+ });
+ const tempUrlArr = tempFilePath.split('/');
+ const tempFileName = tempUrlArr[tempUrlArr.length - 1];
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: `已选择图片-${tempFileName}`,
+ theme: 'success',
+ });
+ } catch (error) {
+ if (error.errMsg === 'chooseImage:fail cancel') return;
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: error.errMsg || error.msg || '修改头像出错了',
+ theme: 'fail',
+ });
+ }
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/person-info/index.json b/scr/miniprogram-2/pages/usercenter/person-info/index.json
new file mode 100644
index 0000000..e63dcc5
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/person-info/index.json
@@ -0,0 +1,12 @@
+{
+ "navigationBarTitleText": "个人资料",
+ "usingComponents": {
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-image": "/components/webp-image/index",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-select-picker": "../components/ui-select-picker/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/person-info/index.wxml b/scr/miniprogram-2/pages/usercenter/person-info/index.wxml
new file mode 100644
index 0000000..2e460b1
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/person-info/index.wxml
@@ -0,0 +1,59 @@
+
+
+
+
+
+
+
+
+
+
+ 切换账号登录
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/person-info/index.wxss b/scr/miniprogram-2/pages/usercenter/person-info/index.wxss
new file mode 100644
index 0000000..e1b5ea1
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/person-info/index.wxss
@@ -0,0 +1,41 @@
+:host {
+ background-color: #f5f5f5;
+}
+page view {
+ box-sizing: border-box;
+}
+.person-info__btn {
+ width: 100%;
+ border: 2rpx solid #ddd;
+ border-radius: 48rpx;
+ padding: 18rpx 0;
+ display: flex;
+ align-self: center;
+ justify-content: center;
+}
+.person-info__wrapper {
+ width: 100%;
+ padding: 0 32rpx;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 20rpx);
+ position: absolute;
+ bottom: 0;
+ left: 0;
+}
+
+.avatarUrl {
+ width: 80rpx;
+ height: 80rpx;
+ border-radius: 50%;
+ overflow: hidden;
+}
+
+.t-class-confirm {
+ color: #fa550f !important;
+}
+
+.person-info .order-group__left {
+ margin-right: 0;
+}
+.person-info .t-cell-class {
+ height: 112rpx;
+}
diff --git a/scr/miniprogram-2/project.config.json b/scr/miniprogram-2/project.config.json
new file mode 100644
index 0000000..215bb1d
--- /dev/null
+++ b/scr/miniprogram-2/project.config.json
@@ -0,0 +1,140 @@
+{
+ "description": "项目配置文件,详见文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html",
+ "packOptions": {
+ "ignore": [],
+ "include": []
+ },
+ "setting": {
+ "urlCheck": true,
+ "es6": true,
+ "enhance": true,
+ "postcss": true,
+ "preloadBackgroundData": false,
+ "minified": true,
+ "newFeature": false,
+ "coverView": true,
+ "nodeModules": true,
+ "autoAudits": false,
+ "showShadowRootInWxmlPanel": true,
+ "scopeDataCheck": false,
+ "uglifyFileName": false,
+ "checkInvalidKey": true,
+ "checkSiteMap": true,
+ "uploadWithSourceMap": true,
+ "compileHotReLoad": true,
+ "lazyloadPlaceholderEnable": false,
+ "useMultiFrameRuntime": true,
+ "useApiHook": true,
+ "useApiHostProcess": true,
+ "babelSetting": {
+ "ignore": [],
+ "disablePlugins": [],
+ "outputPath": ""
+ },
+ "useIsolateContext": false,
+ "userConfirmedBundleSwitch": false,
+ "packNpmManually": false,
+ "packNpmRelationList": [],
+ "minifyWXSS": true,
+ "disableUseStrict": false,
+ "minifyWXML": true,
+ "showES6CompileOption": false,
+ "useCompilerPlugins": false,
+ "ignoreUploadUnusedFiles": true,
+ "ignoreDevUnusedFiles": false
+ },
+ "compileType": "miniprogram",
+ "libVersion": "2.23.1",
+ "projectname": "外卖",
+ "simulatorType": "wechat",
+ "simulatorPluginLibVersion": {},
+ "editorSetting": {
+ "tabIndent": "insertSpaces",
+ "tabSize": 2
+ },
+ "appid": "wxcc745ea897810e52",
+ "condition": {
+ "miniprogram": {
+ "list": [
+ {
+ "name": "首页入口",
+ "pathName": "pages/home/home",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品分类",
+ "pathName": "pages/goods/category/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-个人中心",
+ "pathName": "pages/usercenter/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品列表",
+ "pathName": "pages/goods/list/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品详情",
+ "pathName": "pages/goods/details/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品评论",
+ "pathName": "pages/goods/comments/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-售后列表",
+ "pathName": "pages/order/after-service-list/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-售后详情",
+ "pathName": "pages/order/after-service-detail/index",
+ "query": "rightsNo=123123423",
+ "scene": null
+ },
+ {
+ "name": "示例页-搜索页",
+ "pathName": "pages/goods/search/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-搜索结果",
+ "pathName": "pages/goods/result/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品评价",
+ "pathName": "pages/goods/comments/create/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-申请售后",
+ "pathName": "pages/order/apply-service/index",
+ "query": "orderNo=132222623132329291&skuId=135691625",
+ "scene": null
+ },
+ {
+ "name": "示例页-发票详情",
+ "pathName": "pages/order/invoice/index",
+ "query": "orderNo=132381532610540875",
+ "scene": null
+ }
+ ]
+ }
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/services/_utils/delay.js b/scr/miniprogram-2/services/_utils/delay.js
new file mode 100644
index 0000000..da4ad62
--- /dev/null
+++ b/scr/miniprogram-2/services/_utils/delay.js
@@ -0,0 +1,3 @@
+export function delay(ms = 200) {
+ return new Promise((resolve) => setTimeout(resolve, ms));
+}
diff --git a/scr/miniprogram-2/services/_utils/timeout.js b/scr/miniprogram-2/services/_utils/timeout.js
new file mode 100644
index 0000000..870c2bf
--- /dev/null
+++ b/scr/miniprogram-2/services/_utils/timeout.js
@@ -0,0 +1,3 @@
+export function timeout(ms = 1000) {
+ return new Promise((_, reject) => setTimeout(reject, ms));
+}
diff --git a/scr/miniprogram-2/services/activity/fetchActivity.js b/scr/miniprogram-2/services/activity/fetchActivity.js
new file mode 100644
index 0000000..e9aefa6
--- /dev/null
+++ b/scr/miniprogram-2/services/activity/fetchActivity.js
@@ -0,0 +1,20 @@
+import { config } from '../../config/index';
+
+/** 获取活动列表 */
+function mockFetchActivity(ID = 0) {
+ const { delay } = require('../_utils/delay');
+ const { getActivity } = require('../../model/activity');
+
+ return delay().then(() => getActivity(ID));
+}
+
+/** 获取活动列表 */
+export function fetchActivity(ID = 0) {
+ if (config.useMock) {
+ return mockFetchActivity(ID);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/activity/fetchActivityList.js b/scr/miniprogram-2/services/activity/fetchActivityList.js
new file mode 100644
index 0000000..2522aff
--- /dev/null
+++ b/scr/miniprogram-2/services/activity/fetchActivityList.js
@@ -0,0 +1,20 @@
+import { config } from '../../config/index';
+
+/** 获取活动列表 */
+function mockFetchActivityList(pageIndex = 1, pageSize = 20) {
+ const { delay } = require('../_utils/delay');
+ const { getActivityList } = require('../../model/activities');
+
+ return delay().then(() => getActivityList(pageIndex, pageSize));
+}
+
+/** 获取活动列表 */
+export function fetchActivityList(pageIndex = 1, pageSize = 20) {
+ if (config.useMock) {
+ return mockFetchActivityList(pageIndex, pageSize);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/address/fetchAddress.js b/scr/miniprogram-2/services/address/fetchAddress.js
new file mode 100644
index 0000000..9525ab0
--- /dev/null
+++ b/scr/miniprogram-2/services/address/fetchAddress.js
@@ -0,0 +1,48 @@
+import { config } from '../../config/index';
+
+/** 获取收货地址 */
+function mockFetchDeliveryAddress(id) {
+ const { delay } = require('../_utils/delay');
+ const { genAddress } = require('../../model/address');
+
+ return delay().then(() => genAddress(id));
+}
+
+/** 获取收货地址 */
+export function fetchDeliveryAddress(id = 0) {
+ if (config.useMock) {
+ return mockFetchDeliveryAddress(id);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取收货地址列表 */
+function mockFetchDeliveryAddressList(len = 0) {
+ const { delay } = require('../_utils/delay');
+ const { genAddressList } = require('../../model/address');
+
+ return delay().then(() =>
+ genAddressList(len).map((address) => {
+ return {
+ ...address,
+ phoneNumber: address.phone,
+ address: `${address.provinceName}${address.cityName}${address.districtName}${address.detailAddress}`,
+ tag: address.addressTag,
+ };
+ }),
+ );
+}
+
+/** 获取收货地址列表 */
+export function fetchDeliveryAddressList(len = 10) {
+ if (config.useMock) {
+ return mockFetchDeliveryAddressList(len);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/cart/cart.js b/scr/miniprogram-2/services/cart/cart.js
new file mode 100644
index 0000000..d42f959
--- /dev/null
+++ b/scr/miniprogram-2/services/cart/cart.js
@@ -0,0 +1,20 @@
+import { config } from '../../config/index';
+
+/** 获取购物车mock数据 */
+function mockFetchCartGroupData(params) {
+ const { delay } = require('../_utils/delay');
+ const { genCartGroupData } = require('../../model/cart');
+
+ return delay().then(() => genCartGroupData(params));
+}
+
+/** 获取购物车数据 */
+export function fetchCartGroupData(params) {
+ if (config.useMock) {
+ return mockFetchCartGroupData(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/comments/fetchComments.js b/scr/miniprogram-2/services/comments/fetchComments.js
new file mode 100644
index 0000000..9bd1155
--- /dev/null
+++ b/scr/miniprogram-2/services/comments/fetchComments.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品评论 */
+function mockFetchComments(parmas) {
+ const { delay } = require('../_utils/delay');
+ const { getGoodsAllComments } = require('../../model/comments');
+ return delay().then(() => getGoodsAllComments(parmas));
+}
+
+/** 获取商品评论 */
+export function fetchComments(parmas) {
+ if (config.useMock) {
+ return mockFetchComments(parmas);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/comments/fetchCommentsCount.js b/scr/miniprogram-2/services/comments/fetchCommentsCount.js
new file mode 100644
index 0000000..cbb09d0
--- /dev/null
+++ b/scr/miniprogram-2/services/comments/fetchCommentsCount.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品评论数 */
+function mockFetchCommentsCount(ID = 0) {
+ const { delay } = require('../_utils/delay');
+ const { getGoodsCommentsCount } = require('../../model/comments');
+ return delay().then(() => getGoodsCommentsCount(ID));
+}
+
+/** 获取商品评论数 */
+export function fetchCommentsCount(ID = 0) {
+ if (config.useMock) {
+ return mockFetchCommentsCount(ID);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/coupon/index.js b/scr/miniprogram-2/services/coupon/index.js
new file mode 100644
index 0000000..a0010e0
--- /dev/null
+++ b/scr/miniprogram-2/services/coupon/index.js
@@ -0,0 +1,65 @@
+import { config } from '../../config/index';
+
+/** 获取优惠券列表 */
+function mockFetchCoupon(status) {
+ const { delay } = require('../_utils/delay');
+ const { getCouponList } = require('../../model/coupon');
+ return delay().then(() => getCouponList(status));
+}
+
+/** 获取优惠券列表 */
+export function fetchCouponList(status = 'default') {
+ if (config.useMock) {
+ return mockFetchCoupon(status);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取优惠券 详情 */
+function mockFetchCouponDetail(id, status) {
+ const { delay } = require('../_utils/delay');
+ const { getCoupon } = require('../../model/coupon');
+ const { genAddressList } = require('../../model/address');
+
+ return delay().then(() => {
+ const result = {
+ detail: getCoupon(id, status),
+ storeInfoList: genAddressList(),
+ };
+
+ result.detail.useNotes = `1个订单限用1张,除运费券外,不能与其它类型的优惠券叠加使用(运费券除外)\n2.仅适用于各区域正常售卖商品,不支持团购、抢购、预售类商品`;
+ result.detail.storeAdapt = `商城通用`;
+
+ if (result.detail.type === 'price') {
+ result.detail.desc = `减免 ${result.detail.value / 100} 元`;
+
+ if (result.detail.base) {
+ result.detail.desc += `,满${result.detail.base / 100}元可用`;
+ }
+
+ result.detail.desc += '。';
+ } else if (result.detail.type === 'discount') {
+ result.detail.desc = `${result.detail.value}折`;
+
+ if (result.detail.base) {
+ result.detail.desc += `,满${result.detail.base / 100}元可用`;
+ }
+
+ result.detail.desc += '。';
+ }
+
+ return result;
+ });
+}
+
+/** 获取优惠券 详情 */
+export function fetchCouponDetail(id, status = 'default') {
+ if (config.useMock) {
+ return mockFetchCouponDetail(id, status);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/comments/fetchCommentDetail.js b/scr/miniprogram-2/services/good/comments/fetchCommentDetail.js
new file mode 100644
index 0000000..fce338d
--- /dev/null
+++ b/scr/miniprogram-2/services/good/comments/fetchCommentDetail.js
@@ -0,0 +1,20 @@
+import { config } from '../../../config/index';
+import { queryCommentDetail } from '../../../model/comments/queryDetail';
+/** 获取商品评价数据 */
+function mockQueryCommentDetail(params) {
+ const { delay } = require('../../_utils/delay');
+ const data = queryCommentDetail(params);
+ return delay().then(() => {
+ return data;
+ });
+}
+
+/** 获取评价详情 */
+export function getCommentDetail(params) {
+ if (config.useMock) {
+ return mockQueryCommentDetail(params);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/featchSearchResult.js b/scr/miniprogram-2/services/good/featchSearchResult.js
new file mode 100644
index 0000000..5b42851
--- /dev/null
+++ b/scr/miniprogram-2/services/good/featchSearchResult.js
@@ -0,0 +1,38 @@
+/* eslint-disable no-param-reassign */
+import { config } from '../../config/index';
+
+/** 获取搜索历史 */
+function mockSearchResult(params) {
+ const { delay } = require('../_utils/delay');
+ const { getSearchResult } = require('../../model/search');
+
+ const data = getSearchResult(params);
+
+ if (data.spuList.length) {
+ data.spuList.forEach((item) => {
+ item.spuId = item.spuId;
+ item.thumb = item.primaryImage;
+ item.title = item.title;
+ item.price = item.minSalePrice;
+ item.originPrice = item.maxLinePrice;
+ if (item.spuTagList) {
+ item.tags = item.spuTagList.map((tag) => ({ title: tag.title }));
+ } else {
+ item.tags = [];
+ }
+ });
+ }
+ return delay().then(() => {
+ return data;
+ });
+}
+
+/** 获取搜索历史 */
+export function getSearchResult(params) {
+ if (config.useMock) {
+ return mockSearchResult(params);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchCategoryList.js b/scr/miniprogram-2/services/good/fetchCategoryList.js
new file mode 100644
index 0000000..adf6ba4
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchCategoryList.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchGoodCategory() {
+ const { delay } = require('../_utils/delay');
+ const { getCategoryList } = require('../../model/category');
+ return delay().then(() => getCategoryList());
+}
+
+/** 获取商品列表 */
+export function getCategoryList() {
+ if (config.useMock) {
+ return mockFetchGoodCategory();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchGood.js b/scr/miniprogram-2/services/good/fetchGood.js
new file mode 100644
index 0000000..7a196d4
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchGood.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchGood(ID = 0) {
+ const { delay } = require('../_utils/delay');
+ const { genGood } = require('../../model/good');
+ return delay().then(() => genGood(ID));
+}
+
+/** 获取商品列表 */
+export function fetchGood(ID = 0) {
+ if (config.useMock) {
+ return mockFetchGood(ID);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchGoods.js b/scr/miniprogram-2/services/good/fetchGoods.js
new file mode 100644
index 0000000..16618c8
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchGoods.js
@@ -0,0 +1,29 @@
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchGoodsList(pageIndex = 1, pageSize = 20) {
+ const { delay } = require('../_utils/delay');
+ const { getGoodsList } = require('../../model/goods');
+ return delay().then(() =>
+ getGoodsList(pageIndex, pageSize).map((item) => {
+ return {
+ spuId: item.spuId,
+ thumb: item.primaryImage,
+ title: item.title,
+ price: item.minSalePrice,
+ originPrice: item.maxLinePrice,
+ tags: item.spuTagList.map((tag) => tag.title),
+ };
+ }),
+ );
+}
+
+/** 获取商品列表 */
+export function fetchGoodsList(pageIndex = 1, pageSize = 20) {
+ if (config.useMock) {
+ return mockFetchGoodsList(pageIndex, pageSize);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchGoodsDetailsComments.js b/scr/miniprogram-2/services/good/fetchGoodsDetailsComments.js
new file mode 100644
index 0000000..95a11c4
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchGoodsDetailsComments.js
@@ -0,0 +1,37 @@
+import { config } from '../../config/index';
+
+/** 获取商品详情页评论数 */
+function mockFetchGoodDetailsCommentsCount(spuId = 0) {
+ const { delay } = require('../_utils/delay');
+ const {
+ getGoodsDetailsCommentsCount,
+ } = require('../../model/detailsComments');
+ return delay().then(() => getGoodsDetailsCommentsCount(spuId));
+}
+
+/** 获取商品详情页评论数 */
+export function getGoodsDetailsCommentsCount(spuId = 0) {
+ if (config.useMock) {
+ return mockFetchGoodDetailsCommentsCount(spuId);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取商品详情页评论 */
+function mockFetchGoodDetailsCommentList(spuId = 0) {
+ const { delay } = require('../_utils/delay');
+ const { getGoodsDetailsComments } = require('../../model/detailsComments');
+ return delay().then(() => getGoodsDetailsComments(spuId));
+}
+
+/** 获取商品详情页评论 */
+export function getGoodsDetailsCommentList(spuId = 0) {
+ if (config.useMock) {
+ return mockFetchGoodDetailsCommentList(spuId);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchGoodsList.js b/scr/miniprogram-2/services/good/fetchGoodsList.js
new file mode 100644
index 0000000..1650b9b
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchGoodsList.js
@@ -0,0 +1,39 @@
+/* eslint-disable no-param-reassign */
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchGoodsList(params) {
+ const { delay } = require('../_utils/delay');
+ const { getSearchResult } = require('../../model/search');
+
+ const data = getSearchResult(params);
+
+ if (data.spuList.length) {
+ data.spuList.forEach((item) => {
+ item.spuId = item.spuId;
+ item.thumb = item.primaryImage;
+ item.title = item.title;
+ item.price = item.minSalePrice;
+ item.originPrice = item.maxLinePrice;
+ item.desc = '';
+ if (item.spuTagList) {
+ item.tags = item.spuTagList.map((tag) => tag.title);
+ } else {
+ item.tags = [];
+ }
+ });
+ }
+ return delay().then(() => {
+ return data;
+ });
+}
+
+/** 获取商品列表 */
+export function fetchGoodsList(params) {
+ if (config.useMock) {
+ return mockFetchGoodsList(params);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchSearchHistory.js b/scr/miniprogram-2/services/good/fetchSearchHistory.js
new file mode 100644
index 0000000..3a73963
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchSearchHistory.js
@@ -0,0 +1,35 @@
+import { config } from '../../config/index';
+
+/** 获取搜索历史 */
+function mockSearchHistory() {
+ const { delay } = require('../_utils/delay');
+ const { getSearchHistory } = require('../../model/search');
+ return delay().then(() => getSearchHistory());
+}
+
+/** 获取搜索历史 */
+export function getSearchHistory() {
+ if (config.useMock) {
+ return mockSearchHistory();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取搜索历史 */
+function mockSearchPopular() {
+ const { delay } = require('../_utils/delay');
+ const { getSearchPopular } = require('../../model/search');
+ return delay().then(() => getSearchPopular());
+}
+
+/** 获取搜索历史 */
+export function getSearchPopular() {
+ if (config.useMock) {
+ return mockSearchPopular();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/home/home.js b/scr/miniprogram-2/services/home/home.js
new file mode 100644
index 0000000..17096b5
--- /dev/null
+++ b/scr/miniprogram-2/services/home/home.js
@@ -0,0 +1,54 @@
+import {
+ config,
+ cdnBase
+} from '../../config/index';
+
+/** 获取首页数据 */
+function mockFetchHome() {
+ const {
+ delay
+ } = require('../_utils/delay');
+ const {
+ genSwiperImageList
+ } = require('../../model/swiper');
+ return delay().then(() => {
+ return {
+ swiper: genSwiperImageList(),
+ tabList: [{
+ text: '精选推荐',
+ key: 0,
+ },
+ {
+ text: '家常炒菜',
+ key: 1,
+ },
+ {
+ text: '火锅烧烤',
+ key: 2,
+ },
+ {
+ text: '汉堡西餐',
+ key: 3,
+ },
+ {
+ text: '甜品饮品',
+ key: 4,
+ },
+
+
+
+ ],
+ activityImg: `${cdnBase}/activity/banner.png`,
+ };
+ });
+}
+
+/** 获取首页数据 */
+export function fetchHome() {
+ if (config.useMock) {
+ return mockFetchHome();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/services/order/applyService.js b/scr/miniprogram-2/services/order/applyService.js
new file mode 100644
index 0000000..c66930a
--- /dev/null
+++ b/scr/miniprogram-2/services/order/applyService.js
@@ -0,0 +1,70 @@
+import { config } from '../../config/index';
+
+/** 获取售后单mock数据 */
+function mockFetchRightsPreview(params) {
+ const { delay } = require('../_utils/delay');
+ const { genRightsPreview } = require('../../model/order/applyService');
+
+ return delay().then(() => genRightsPreview(params));
+}
+
+/** 获取售后单数据 */
+export function fetchRightsPreview(params) {
+ if (config.useMock) {
+ return mockFetchRightsPreview(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 确认收货 */
+export function dispatchConfirmReceived() {
+ if (config.useMock) {
+ const { delay } = require('../_utils/delay');
+ return delay();
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取可选的mock售后原因列表 */
+function mockFetchApplyReasonList(params) {
+ const { delay } = require('../_utils/delay');
+ const { genApplyReasonList } = require('../../model/order/applyService');
+
+ return delay().then(() => genApplyReasonList(params));
+}
+
+/** 获取可选的售后原因列表 */
+export function fetchApplyReasonList(params) {
+ if (config.useMock) {
+ return mockFetchApplyReasonList(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 发起mock售后申请 */
+function mockDispatchApplyService(params) {
+ const { delay } = require('../_utils/delay');
+ const { applyService } = require('../../model/order/applyService');
+
+ return delay().then(() => applyService(params));
+}
+
+/** 发起售后申请 */
+export function dispatchApplyService(params) {
+ if (config.useMock) {
+ return mockDispatchApplyService(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/order/orderConfirm.js b/scr/miniprogram-2/services/order/orderConfirm.js
new file mode 100644
index 0000000..4d34744
--- /dev/null
+++ b/scr/miniprogram-2/services/order/orderConfirm.js
@@ -0,0 +1,69 @@
+import { config } from '../../config/index';
+import { mockIp, mockReqId } from '../../utils/mock';
+
+/** 获取结算mock数据 */
+function mockFetchSettleDetail(params) {
+ const { delay } = require('../_utils/delay');
+ const { genSettleDetail } = require('../../model/order/orderConfirm');
+
+ return delay().then(() => genSettleDetail(params));
+}
+
+/** 提交mock订单 */
+function mockDispatchCommitPay() {
+ const { delay } = require('../_utils/delay');
+
+ return delay().then(() => ({
+ data: {
+ isSuccess: true,
+ tradeNo: '350930961469409099',
+ payInfo: '{}',
+ code: null,
+ transactionId: 'E-200915180100299000',
+ msg: null,
+ interactId: '15145',
+ channel: 'wechat',
+ limitGoodsList: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 891,
+ success: true,
+ }));
+}
+
+/** 获取结算数据 */
+export function fetchSettleDetail(params) {
+ if (config.useMock) {
+ return mockFetchSettleDetail(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/* 提交订单 */
+export function dispatchCommitPay(params) {
+ if (config.useMock) {
+ return mockDispatchCommitPay(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 开发票 */
+export function dispatchSupplementInvoice() {
+ if (config.useMock) {
+ const { delay } = require('../_utils/delay');
+ return delay();
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/order/orderDetail.js b/scr/miniprogram-2/services/order/orderDetail.js
new file mode 100644
index 0000000..3e7d797
--- /dev/null
+++ b/scr/miniprogram-2/services/order/orderDetail.js
@@ -0,0 +1,39 @@
+import { config } from '../../config/index';
+
+/** 获取订单详情mock数据 */
+function mockFetchOrderDetail(params) {
+ const { delay } = require('../_utils/delay');
+ const { genOrderDetail } = require('../../model/order/orderDetail');
+
+ return delay().then(() => genOrderDetail(params));
+}
+
+/** 获取订单详情数据 */
+export function fetchOrderDetail(params) {
+ if (config.useMock) {
+ return mockFetchOrderDetail(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取客服mock数据 */
+function mockFetchBusinessTime(params) {
+ const { delay } = require('../_utils/delay');
+ const { genBusinessTime } = require('../../model/order/orderDetail');
+
+ return delay().then(() => genBusinessTime(params));
+}
+
+/** 获取客服数据 */
+export function fetchBusinessTime(params) {
+ if (config.useMock) {
+ return mockFetchBusinessTime(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/order/orderList.js b/scr/miniprogram-2/services/order/orderList.js
new file mode 100644
index 0000000..f4a9e7a
--- /dev/null
+++ b/scr/miniprogram-2/services/order/orderList.js
@@ -0,0 +1,39 @@
+import { config } from '../../config/index';
+
+/** 获取订单列表mock数据 */
+function mockFetchOrders(params) {
+ const { delay } = require('../_utils/delay');
+ const { genOrders } = require('../../model/order/orderList');
+
+ return delay(200).then(() => genOrders(params));
+}
+
+/** 获取订单列表数据 */
+export function fetchOrders(params) {
+ if (config.useMock) {
+ return mockFetchOrders(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取订单列表mock数据 */
+function mockFetchOrdersCount(params) {
+ const { delay } = require('../_utils/delay');
+ const { genOrdersCount } = require('../../model/order/orderList');
+
+ return delay().then(() => genOrdersCount(params));
+}
+
+/** 获取订单列表统计 */
+export function fetchOrdersCount(params) {
+ if (config.useMock) {
+ return mockFetchOrdersCount(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/order/orderSubmitComment.js b/scr/miniprogram-2/services/order/orderSubmitComment.js
new file mode 100644
index 0000000..5e3ea36
--- /dev/null
+++ b/scr/miniprogram-2/services/order/orderSubmitComment.js
@@ -0,0 +1,22 @@
+import { config } from '../../config/index';
+
+/** 获取评价商品 */
+function mockGetGoods(parameter) {
+ const { delay } = require('../_utils/delay');
+ const { getGoods } = require('../../model/submitComment');
+ const data = getGoods(parameter);
+
+ return delay().then(() => {
+ return data;
+ });
+}
+
+/** 获取评价商品 */
+export function getGoods(parameter) {
+ if (config.useMock) {
+ return mockGetGoods(parameter);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/promotion/detail.js b/scr/miniprogram-2/services/promotion/detail.js
new file mode 100644
index 0000000..841f723
--- /dev/null
+++ b/scr/miniprogram-2/services/promotion/detail.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchPromotion(ID = 0) {
+ const { delay } = require('../_utils/delay');
+ const { getPromotion } = require('../../model/promotion');
+ return delay().then(() => getPromotion(ID));
+}
+
+/** 获取商品列表 */
+export function fetchPromotion(ID = 0) {
+ if (config.useMock) {
+ return mockFetchPromotion(ID);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/usercenter/fetchPerson.js b/scr/miniprogram-2/services/usercenter/fetchPerson.js
new file mode 100644
index 0000000..bd31178
--- /dev/null
+++ b/scr/miniprogram-2/services/usercenter/fetchPerson.js
@@ -0,0 +1,28 @@
+import { config } from '../../config/index';
+
+/** 获取个人中心信息 */
+function mockFetchPerson() {
+ const { delay } = require('../_utils/delay');
+ const { genSimpleUserInfo } = require('../../model/usercenter');
+ const { genAddress } = require('../../model/address');
+ const address = genAddress();
+ return delay().then(() => ({
+ ...genSimpleUserInfo(),
+ address: {
+ provinceName: address.provinceName,
+ provinceCode: address.provinceCode,
+ cityName: address.cityName,
+ cityCode: address.cityCode,
+ },
+ }));
+}
+
+/** 获取个人中心信息 */
+export function fetchPerson() {
+ if (config.useMock) {
+ return mockFetchPerson();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/usercenter/fetchUsercenter.js b/scr/miniprogram-2/services/usercenter/fetchUsercenter.js
new file mode 100644
index 0000000..b187644
--- /dev/null
+++ b/scr/miniprogram-2/services/usercenter/fetchUsercenter.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取个人中心信息 */
+function mockFetchUserCenter() {
+ const { delay } = require('../_utils/delay');
+ const { genUsercenter } = require('../../model/usercenter');
+ return delay(200).then(() => genUsercenter());
+}
+
+/** 获取个人中心信息 */
+export function fetchUserCenter() {
+ if (config.useMock) {
+ return mockFetchUserCenter();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/sitemap.json b/scr/miniprogram-2/sitemap.json
new file mode 100644
index 0000000..ca02add
--- /dev/null
+++ b/scr/miniprogram-2/sitemap.json
@@ -0,0 +1,7 @@
+{
+ "desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
+ "rules": [{
+ "action": "allow",
+ "page": "*"
+ }]
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/style/cart-group.wxss b/scr/miniprogram-2/style/cart-group.wxss
new file mode 100644
index 0000000..ad585a5
--- /dev/null
+++ b/scr/miniprogram-2/style/cart-group.wxss
@@ -0,0 +1,83 @@
+/* var() css变量适配*/
+.wr-swiper-cell__right {
+ margin: 20rpx 0;
+}
+.wr-swiper-cell__right .swiper-right-del {
+ height: calc(100% - 40rpx);
+ width: 60px;
+ background-color: #ff2525;
+ font-size: 28rpx;
+ color: white;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+.goods-stepper .stepper {
+ border: none;
+ border-radius: 0;
+ height: auto;
+ width: 168rpx;
+ overflow: visible;
+}
+.goods-stepper .stepper .stepper__minus,
+.goods-stepper .stepper .stepper__plus {
+ width: 44rpx;
+ height: 44rpx;
+ background-color: #f5f5f5;
+}
+.goods-stepper .stepper .stepper__minus--hover,
+.goods-stepper .stepper .stepper__plus--hover {
+ background-color: #f5f5f5;
+}
+.goods-stepper .stepper .stepper__minus .wr-icon,
+.goods-stepper .stepper .stepper__plus .wr-icon {
+ font-size: 24rpx;
+}
+.goods-stepper .stepper .stepper__minus {
+ position: relative;
+}
+.goods-stepper .stepper .stepper__minus::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ left: -20rpx;
+ right: -5rpx;
+ top: -20rpx;
+ bottom: -20rpx;
+ background-color: transparent;
+}
+.goods-stepper .stepper .stepper__plus {
+ position: relative;
+}
+.goods-stepper .stepper .stepper__plus::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ left: -5rpx;
+ right: -20rpx;
+ top: -20rpx;
+ bottom: -20rpx;
+ background-color: transparent;
+}
+.goods-stepper .stepper .stepper__input {
+ width: 72rpx;
+ height: 44rpx;
+ background-color: #f5f5f5;
+ font-size: 24rpx;
+ color: #222427;
+ font-weight: 600;
+ border-left: none;
+ border-right: none;
+ min-height: 40rpx;
+ margin: 0 4rpx;
+ display: flex;
+ align-items: center;
+}
+.invalid-card .invalid-private-mask .wr-goods-card {
+ background-color: #fff;
+ padding: 18rpx 32rpx 24rpx 80rpx;
+}
+.text-primary .wr-icon {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
diff --git a/scr/miniprogram-2/style/debug.log b/scr/miniprogram-2/style/debug.log
new file mode 100644
index 0000000..95d2b33
--- /dev/null
+++ b/scr/miniprogram-2/style/debug.log
@@ -0,0 +1 @@
+[1016/184314.796:ERROR:registration_protocol_win.cc(103)] CreateFile: ϵͳ�Ҳ���ָ�����ļ��� (0x2)
diff --git a/scr/miniprogram-2/style/global.wxss b/scr/miniprogram-2/style/global.wxss
new file mode 100644
index 0000000..44f1ca4
--- /dev/null
+++ b/scr/miniprogram-2/style/global.wxss
@@ -0,0 +1,965 @@
+/*
+ * @Author: oliverppeng
+ * @LastEditors: Please set LastEditors
+ * @Date: 2021-12-01 17:33:43
+ * @LastEditTime: 2021-12-03 15:31:17
+ * @Description:
+ * @FilePath: /retail-mp/style/global.wxss
+ */
+.text-primary {
+ color: #fa550f;
+}
+.text-success {
+ color: #5fb446;
+}
+.text-warn {
+ color: #ec8131;
+}
+.text-danger {
+ color: #de1c24;
+}
+.text-title {
+ color: #282828;
+}
+.text-normal {
+ color: #5d5d5d;
+}
+.text-small {
+ color: #9b9b9b;
+}
+.text-minor {
+ color: #ececec;
+}
+.text-border {
+ color: #eeeeee;
+}
+.text-white {
+ color: #fff;
+}
+.bg-primary {
+ background-color: #fa550f;
+ color: #fff;
+}
+.bg-success {
+ background-color: #5fb446;
+ color: #fff;
+}
+.bg-warn {
+ background-color: #ec8131;
+ color: #fff;
+}
+.bg-danger {
+ background-color: #de1c24;
+ color: #fff;
+}
+.bg-title {
+ background-color: #282828;
+ color: #fff;
+}
+.bg-normal {
+ background-color: #5d5d5d;
+ color: #282828;
+}
+.bg-small {
+ background-color: #9b9b9b;
+ color: #5d5d5d;
+}
+.bg-minor {
+ background-color: #ececec;
+ color: #5d5d5d;
+}
+.bg-border {
+ background-color: #eeeeee;
+ color: #5d5d5d;
+}
+.bd-primary {
+ color: #fa550f;
+}
+.bd-success {
+ color: #5fb446;
+}
+.bd-warn {
+ color: #ec8131;
+}
+.bd-danger {
+ color: #de1c24;
+}
+.bd-title {
+ color: #282828;
+}
+.bd-normal {
+ color: #5d5d5d;
+}
+.bd-small {
+ color: #9b9b9b;
+}
+.bd-minor {
+ color: #ececec;
+}
+.bd-border {
+ color: #eeeeee;
+}
+.ft-super {
+ font-size: 40rpx;
+}
+.ft-main {
+ font-size: 36rpx;
+}
+.ft-normal {
+ font-size: 32rpx;
+}
+.ft-assist {
+ font-size: 28rpx;
+}
+.ft-minor {
+ font-size: 24rpx;
+}
+.ft-mini {
+ font-size: 20rpx;
+}
+.fw-super {
+ font-weight: 800;
+}
+.fw-main {
+ font-weight: 600;
+}
+.fw-normal {
+ font-weight: 400;
+}
+.fw-minor {
+ font-weight: 300;
+}
+.mo-border-1rpx {
+ position: relative;
+ z-index: 0;
+}
+.mo-border-1rpx::before {
+ content: '';
+ position: absolute;
+ left: 0;
+ top: 0;
+ width: 200%;
+ height: 200%;
+ border-width: 2rpx;
+ border-style: solid;
+ transform: scale(0.5);
+ transform-origin: 0 0;
+ z-index: -1;
+ box-sizing: border-box;
+}
+/* 层级定义
+ @z-index-0: 1;
+ @z-index-1: 100;
+ @z-index-2: 200;
+ @z-index-5: 500;
+ @z-index-component: 1000; // 通用组件级别
+ @z-index-dropdown: @z-index-component;
+ @z-index-sticky: @z-index-component + 20;
+ @z-index-fixed: @z-index-component + 30;
+ @z-index-modal-backdrop:@z-index-component + 40;
+ @z-index-modal:@z-index-component + 50;
+ @z-index-popover:@z-index-component + 60;
+ @z-index-tooltip:@z-index-component + 70;
+ */
+page {
+ height: 100%;
+ font-family: 'Microsoft YaHei', '微软雅黑', 'MicrosoftJhengHei', '华文细黑',
+ Helvetica, Arial, 'sans-serif';
+ font-size: 26rpx;
+ background-color: #f8f8f8;
+ font-weight: 400;
+}
+view,
+image,
+icon,
+scroll-view,
+text,
+button,
+checkbox,
+form,
+input,
+label,
+navigator,
+audio,
+video,
+canvas {
+ box-sizing: border-box;
+ margin: 0;
+ padding: 0;
+ border: 0;
+ outline: 0;
+}
+scroll-view {
+ height: 100%;
+}
+form,
+image {
+ display: block;
+}
+button {
+ padding: 0;
+ margin: 0;
+ border-radius: 0;
+ height: 100%;
+ display: block;
+ line-height: inherit;
+ font-size: inherit;
+ color: inherit;
+ background: none;
+ -webkit-appearance: none;
+ border: none;
+}
+button::after {
+ content: none;
+}
+input,
+textarea {
+ font-family: 'Microsoft YaHei', '微软雅黑', 'MicrosoftJhengHei', '华文细黑',
+ Helvetica, Arial, 'sans-serif';
+ font-size: 26rpx;
+ z-index: 0;
+}
+.price {
+ color: #ec8131;
+ font-size: 32rpx;
+ font-weight: 600;
+}
+.price-del {
+ color: #9b9b9b;
+ font-size: 24rpx;
+ font-weight: 400;
+}
+.page {
+ background: #fff;
+}
+.color-price {
+ color: #ec8131;
+}
+.bg-cart {
+ background-color: #ffc220;
+ color: #fff;
+}
+.market-addcart {
+ color: #ec8131;
+ font-size: 42rpx;
+}
+.ovh {
+ overflow: hidden;
+}
+.hidden {
+ display: none;
+}
+.show {
+ display: block;
+}
+.text {
+ display: inline-block;
+}
+.inline {
+ display: inline;
+}
+.minHeight {
+ min-height: 101%;
+}
+.imgCover {
+ width: 100%;
+ padding-bottom: 100%;
+ background-size: cover;
+ background-position: center;
+ background-repeat: no-repeat;
+ display: block;
+ position: relative;
+}
+.imgCover-list {
+ width: 195rpx;
+ height: 260rpx;
+ padding-bottom: 0;
+ background-size: cover;
+ background-position: center;
+ background-repeat: no-repeat;
+ display: block;
+ position: relative;
+}
+.circular {
+ border-radius: 50%;
+}
+.text-line1 {
+ overflow: hidden;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+ word-break: break-all;
+}
+.text-line-1 {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ display: -webkit-box;
+ -webkit-line-clamp: 1;
+ -webkit-box-orient: vertical;
+ word-break: break-all;
+}
+.text-line2 {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ display: -webkit-box;
+ -webkit-line-clamp: 2;
+ -webkit-box-orient: vertical;
+ word-break: break-all;
+}
+.text-line3 {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ display: -webkit-box;
+ -webkit-line-clamp: 3;
+ -webkit-box-orient: vertical;
+ word-break: break-all;
+}
+.flex,
+.box {
+ display: flex;
+ display: -webkit-flex;
+}
+.flex-v-center {
+ align-items: center;
+ -webkit-align-items: center;
+}
+.flex-center {
+ justify-content: center;
+ -webkit-justify-content: center;
+ align-items: center;
+ -webkit-align-items: center;
+}
+.flex-between {
+ justify-content: space-between;
+ -webkit-justify-content: space-between;
+}
+.flex-v-between {
+ align-content: space-between;
+ -webkit-align-content: space-between;
+}
+.flex-end {
+ justify-content: flex-end;
+ -webkit-justify-content: flex-end;
+}
+.flex-col {
+ flex-direction: column;
+ -webkit-flex-direction: column;
+}
+.flex1 {
+ flex: 1;
+ -webkit-flex: 1;
+}
+.flex0 {
+ flex: none;
+ -webkit-flex: none;
+}
+.flex-start {
+ justify-content: flex-start;
+ -webkit-justify-content: flex-start;
+}
+.border-around,
+.border-bottom-1px,
+.border-left-1px,
+.border-right-1px,
+.border-top-1px {
+ position: relative;
+ border: 1rpx solid #e9e9e9;
+}
+.border-top-1px {
+ border-width: 1rpx 0 0 0;
+}
+.border-right-1px {
+ border-width: 0 1rpx 0 0;
+}
+.border-bottom-1px {
+ border-width: 0 0 1rpx 0;
+}
+.border-left-1px {
+ border-width: 0 0 0 1rpx;
+}
+.border-t-1px,
+.border-r-1px,
+.border-b-1px,
+.border-l-1px {
+ position: relative;
+}
+.border-t-1px::after,
+.border-r-1px::after,
+.border-b-1px::after,
+.border-l-1px::after {
+ content: '';
+ position: absolute;
+ border-width: 2rpx;
+ border-color: #efefef;
+ border-style: solid;
+}
+.border-t-1px::after {
+ left: 0;
+ top: 0;
+ width: 100%;
+ transform: scaleY(0.5);
+}
+.border-b-1px::after {
+ left: 0;
+ bottom: 0;
+ width: 100%;
+ transform: scaleY(0.5);
+}
+.border-l-1px::after {
+ left: 0;
+ top: 0;
+ height: 100%;
+ transform: scaleX(0.5);
+}
+.border-r-1px::after {
+ right: 0;
+ top: 0;
+ height: 100%;
+ transform: scaleX(0.5);
+}
+.arrows {
+ position: relative;
+}
+.arrows::after {
+ content: '';
+ display: inline-block;
+ width: 6px;
+ height: 6px;
+ border: 2px solid #c3c3c3;
+ border-width: 2px 2px 0 0;
+ position: absolute;
+ top: 50%;
+ right: 26rpx;
+ margin-top: -3px;
+ -webkit-transform: rotate(45deg);
+ transform: rotate(45deg);
+}
+.arrows-inline::after {
+ position: relative;
+ left: auto;
+ top: auto;
+ right: auto;
+ bottom: auto;
+ margin-top: -4px;
+ margin-left: 5px;
+}
+.pt-16,
+.pt-8 {
+ padding-top: 16rpx;
+}
+.pb-16,
+.pb-8 {
+ padding-bottom: 16rpx;
+}
+.pl-16,
+.pl-8 {
+ padding-left: 16rpx;
+}
+.pr-16,
+.pr-8 {
+ padding-right: 16rpx;
+}
+.pl-20,
+.pl-10 {
+ padding-left: 20rpx;
+}
+.pr-20,
+.pr-10 {
+ padding-right: 20rpx;
+}
+.pl-30 {
+ padding-left: 30rpx;
+}
+.pr-30 {
+ padding-right: 30rpx;
+}
+.pl-32,
+.pl-15 {
+ padding-left: 32rpx;
+}
+.pr-32,
+.pr-15 {
+ padding-right: 32rpx;
+}
+.pb360 {
+ padding-bottom: 360rpx;
+}
+.PriceSwitch {
+ line-height: 21px;
+ font-size: 24rpx;
+ padding: 0 8rpx;
+}
+.PriceSwitch .i {
+ font-size: 30rpx;
+}
+.Original {
+ font-style: normal;
+ font-size: 24rpx;
+ color: #9a9a9a;
+ text-decoration: line-through;
+ margin-left: 16rpx;
+ display: inline-block;
+}
+.color1,
+h1,
+h2,
+h3,
+h4,
+h5,
+h6 {
+ font-weight: normal;
+ color: #1a1a1a;
+ margin: 0;
+ padding: 0;
+}
+.color-3 {
+ color: #333;
+}
+.color-6 {
+ color: #666;
+}
+.color-9 {
+ color: #999;
+}
+.color-e9 {
+ color: #e9e9e9;
+}
+.color-64 {
+ color: #646464;
+}
+.color-b4 {
+ color: #b4b4b4;
+}
+.color-97 {
+ color: #979797;
+}
+.color-9b {
+ color: #9b9b9b;
+}
+.color-white {
+ color: #fff;
+}
+.color-black {
+ color: #000;
+}
+.color-c {
+ color: #ccc;
+}
+.bkg-white {
+ background-color: #fff;
+}
+.font10 {
+ font-size: 20rpx;
+}
+.font11 {
+ font-size: 22rpx;
+}
+.font12 {
+ font-size: 24rpx;
+}
+.font13 {
+ font-size: 26rpx;
+}
+.font14 {
+ font-size: 28rpx;
+}
+.font15 {
+ font-size: 30rpx;
+}
+.font16 {
+ font-size: 32rpx;
+}
+.font17 {
+ font-size: 34rpx;
+}
+.font18 {
+ font-size: 36rpx;
+}
+.font19 {
+ font-size: 38rpx;
+}
+.font20 {
+ font-size: 20rpx;
+}
+.font22 {
+ font-size: 22rpx;
+}
+.font24 {
+ font-size: 24rpx;
+}
+.font26 {
+ font-size: 26rpx;
+}
+.font28 {
+ font-size: 28rpx;
+}
+.font30 {
+ font-size: 30rpx;
+}
+.font32 {
+ font-size: 32rpx;
+}
+.font34 {
+ font-size: 34rpx;
+}
+.font36 {
+ font-size: 36rpx;
+}
+.font38 {
+ font-size: 38rpx;
+}
+.font40 {
+ font-size: 40rpx;
+}
+.font46 {
+ font-size: 46rpx;
+}
+.font50 {
+ font-size: 50rpx;
+}
+.font56 {
+ font-size: 56rpx;
+}
+.font82 {
+ font-size: 82rpx;
+}
+.bkg-white {
+ background-color: #fff;
+}
+.fontWeight-l {
+ font-weight: 500;
+}
+.fontWeight-n {
+ font-weight: 300;
+}
+.fontWeight-nor {
+ font-weight: normal;
+}
+.line-height1 {
+ line-height: 1;
+}
+.btn-active {
+ width: 40rpx;
+ display: inline-block;
+ text-align: center;
+ height: 40rpx;
+ background: #ff2e45;
+ border-radius: 8rpx;
+ color: #fff;
+ line-height: 40rpx;
+ font-size: 24rpx;
+ font-weight: normal;
+ font-style: normal;
+ overflow: hidden;
+}
+.btn-auto {
+ display: inline-block;
+ font-size: 20rpx;
+ border: 1px solid #ff2e45;
+ border-radius: 8rpx;
+ height: 36rpx;
+ line-height: 36rpx;
+ color: #ff2e45;
+ padding: 0 12rpx;
+ margin-right: 16rpx;
+}
+.btn-lg,
+.btn-md,
+.btn-sm,
+.btn-xs {
+ text-align: center;
+ width: 100%;
+ border-radius: 8rpx;
+ color: #fff;
+ line-height: 88rpx;
+ font-size: 30rpx;
+}
+.btn-lg,
+.btn-md {
+ background-color: #ff2e45;
+}
+.btn-sm {
+ border: 1px solid #999;
+ color: #666;
+ height: 60rpx;
+ line-height: 60rpx;
+}
+.btn-xs {
+ width: 100%;
+ height: 68rpx;
+ line-height: 68rpx;
+ border: 1px solid #e2e2e2;
+ color: #666;
+}
+.btn-dashed,
+.btn-md-dashed {
+ width: 100%;
+ height: 80rpx;
+ line-height: 80rpx;
+ text-align: center;
+ color: #ff2e45;
+ border-radius: 8rpx;
+ border: 1px solid #ff2e45;
+ font-size: 26rpx;
+}
+.btn-md-dashed {
+ height: 50rpx;
+ line-height: 50rpx;
+ border-radius: 8rpx;
+}
+.btn-bj1 {
+ background-color: #ff2e45;
+}
+.btn-bj2 {
+ background-color: #ff8522;
+}
+.btn-dis {
+ background-color: #999;
+ color: #bbb;
+}
+.btn-dashed-dis {
+ border: 1px solid #c8c8c8;
+ color: #bbbbbb;
+ border-radius: 8rpx;
+}
+.titleTag {
+ line-height: 28rpx;
+ height: 28rpx;
+ margin-right: 8rpx;
+ color: #fff;
+ padding: 0 8rpx;
+ font-size: 18rpx;
+ border-radius: 4rpx;
+ font-weight: bold;
+ display: inline-block;
+}
+.titleTag.memberTag {
+ margin-top: 2rpx;
+}
+.amounts {
+ font-style: normal;
+ display: inline-block;
+ height: 24rpx;
+ min-width: 24rpx;
+ padding: 0 6rpx;
+ border-radius: 24rpx;
+ background-color: #fd1d45 !important;
+ color: #fff;
+ text-align: center;
+ font-size: 20rpx;
+ font-weight: 600;
+ position: absolute;
+ top: 6rpx;
+ line-height: 24rpx;
+ box-sizing: border-box;
+}
+.amounts:empty,
+.titleTag:empty {
+ display: none;
+}
+.loadMore {
+ font-size: 26rpx;
+ color: #c1c1c1;
+ text-align: center;
+ height: 80rpx;
+ line-height: 58rpx;
+ margin-top: 20rpx;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+.loadings {
+ margin-right: 10rpx;
+ width: 40rpx;
+ height: 40rpx;
+ display: inline-block;
+ vertical-align: sub;
+ background: url(https://cdn.ghsmpwalmart.com/saas/market/image/loadings.png)
+ no-repeat;
+ background-size: 240rpx 40rpx;
+ background-position: 0 0;
+ animation: cirle-loadings 1s steps(6) infinite;
+}
+@keyframes cirle-loadings {
+ from {
+ background-position: 0 0;
+ }
+ to {
+ background-position: -240rpx 0;
+ }
+}
+.page-loading {
+ display: inline-block;
+ width: 72rpx;
+ height: 75rpx;
+ background: url('https://cdn.ghsmpwalmart.com/saas/market/image/page-loading-bc.png')
+ no-repeat;
+ background-position: 0 0;
+ background-size: 72rpx 75rpx;
+}
+.page-loading::before {
+ content: ' ';
+ display: inline-block;
+ width: 72rpx;
+ height: 75rpx;
+ background: url('https://cdn.ghsmpwalmart.com/saas/market/image/page-loading-spin.png')
+ no-repeat;
+ background-position: 0 0;
+ background-size: 720rpx 75rpx;
+ animation: animate-page-loading 0.4s steps(10) infinite;
+}
+@keyframes animate-page-loading {
+ from {
+ background-position-x: 0rpx;
+ }
+ to {
+ background-position-x: -720rpx;
+ }
+}
+.page-loading-wrap {
+ width: 100%;
+ height: 1026rpx;
+ display: flex;
+ display: -webkit-flex;
+ justify-content: center;
+ -webkit-justify-content: center;
+ padding-top: 46vh;
+}
+.grooms {
+ margin: 0 16rpx;
+ overflow: hidden;
+ text-align: center;
+ height: 52rpx;
+}
+.grooms label {
+ display: inline-block;
+ padding: 0 20rpx;
+ height: 52rpx;
+ line-height: 52rpx;
+ position: relative;
+ color: #3e3e3e;
+ font-size: 26rpx;
+}
+.grooms label > p {
+ overflow: hidden;
+ max-width: 400rpx;
+ min-width: 120rpx;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+}
+.grooms label > p::before {
+ content: '';
+ display: inline-block;
+ position: absolute;
+ width: 1000rpx;
+ margin-left: -1000rpx;
+ height: 0;
+ left: 0;
+ top: 50%;
+ border: 1px solid #e9e9e9;
+ border-width: 1px 0 0 0;
+}
+.grooms label > p::after {
+ content: '';
+ display: inline-block;
+ position: absolute;
+ width: 1000rpx;
+ margin-left: -1000rpx;
+ height: 0;
+ left: 0;
+ left: inherit;
+ top: 50%;
+ border: 1px solid #e9e9e9;
+ border-width: 0 0 1px 0;
+ right: 0;
+ margin-right: -1000rpx;
+}
+.navHeight {
+ height: 100rpx;
+}
+.widget-mask,
+.widget_mask {
+ position: fixed;
+ left: 0;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ background: rgba(0, 0, 0, 0.5);
+ z-index: 200;
+}
+.theme-color {
+ color: #f12d22;
+}
+.theme-bgc {
+ background-color: #f12d22;
+}
+.theme-bdc {
+ border-color: #f12d22;
+}
+.theme-bgcart {
+ background-color: #ffb56c;
+}
+.IphoneX {
+ padding-bottom: 68rpx !important;
+}
+.fixIphonex {
+ bottom: 68rpx !important;
+}
+.fixIphonex::after {
+ content: ' ';
+ position: fixed;
+ bottom: 0 !important;
+ height: 68rpx !important;
+ width: 100%;
+ background: #ffffff;
+ left: 0;
+}
+.iphonexMenus {
+ bottom: 166rpx !important;
+}
+.imgCover-oblong-sm .imgCover {
+ width: 195rpx;
+ height: 260rpx;
+}
+.imgCover-oblong-lg .imgCover {
+ padding-bottom: 133%;
+}
+.fw-Light {
+ font-weight: 300;
+}
+.fw-Regular {
+ font-weight: 400;
+}
+.fw-Medium {
+ font-weight: 600;
+}
+.fw-Semibold {
+ font-weight: 800;
+}
+.icon-xingouwuche {
+ font-size: 42rpx;
+}
+.color777 {
+ color: #777777;
+}
+.popup-header {
+ color: #000;
+ font-size: 28rpx;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+ position: relative;
+ border-bottom: 1rpx solid #dbdbdb;
+ font-weight: 400;
+}
+.popup-header .wr-close {
+ position: absolute;
+ left: 0;
+ font-size: 26rpx;
+ color: #5d5d5d;
+ width: 60rpx;
+ height: 60rpx;
+ text-align: center;
+ line-height: 60rpx;
+ top: 20rpx;
+ left: 10rpx;
+}
diff --git a/scr/miniprogram-2/style/goodsList.wxss b/scr/miniprogram-2/style/goodsList.wxss
new file mode 100644
index 0000000..be0fcac
--- /dev/null
+++ b/scr/miniprogram-2/style/goodsList.wxss
@@ -0,0 +1,169 @@
+/* 层级定义
+@z-index-0: 1;
+@z-index-1: 100;
+@z-index-2: 200;
+@z-index-5: 500;
+@z-index-component: 1000; // 通用组件级别
+@z-index-dropdown: @z-index-component;
+@z-index-sticky: @z-index-component + 20;
+@z-index-fixed: @z-index-component + 30;
+@z-index-modal-backdrop:@z-index-component + 40;
+@z-index-modal:@z-index-component + 50;
+@z-index-popover:@z-index-component + 60;
+@z-index-tooltip:@z-index-component + 70;
+*/
+/* var() css变量适配*/
+.goods-list-wrap {
+ padding-left: 24rpx;
+ background-color: #fff;
+}
+.goods-list-wrap .wr-goods-card {
+ padding: 24rpx 24rpx 24rpx 0;
+ border-bottom: 1rpx solid #e6e6e6;
+ background-color: #fff;
+}
+.goods-list-wrap .wr-goods-card.no-border {
+ border-bottom: none;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__thumb {
+ width: 200rpx;
+ height: 200rpx;
+ margin-right: 24rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__content {
+ position: relative;
+ display: flex;
+ flex-flow: column nowrap;
+ justify-content: space-between;
+ width: 478rpx;
+ height: 200rpx;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__content .wr-goods-card__title {
+ overflow: hidden;
+ margin-bottom: 24rpx;
+ text-overflow: ellipsis;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ line-clamp: 2;
+ display: -webkit-box;
+ font-size: 26rpx;
+ line-height: 36rpx;
+ font-weight: 400;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__content .card-index--wr-goods-card__price {
+ font-size: 32rpx;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__content .card-index--wr-goods-card__price .symbol {
+ font-size: 24rpx;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__tags {
+ flex-grow: 2;
+}
+.goods-list-wrap .wr-goods-card .goods-card-tags-wrap {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+ display: flex;
+ height: 30rpx;
+ flex-flow: row wrap;
+ text-align: center;
+ width: 100%;
+ flex-shrink: 0;
+}
+.goods-list-wrap .wr-goods-card .goods-card-tags-wrap .tag {
+ box-sizing: border-box;
+ font-size: 20rpx;
+ border-radius: 4rpx;
+ flex-shrink: 0;
+ vertical-align: middle;
+ margin-right: 8rpx;
+ background-color: #fff;
+}
+.goods-list-wrap .wr-goods-card .goods-card-tags-wrap .tag::after {
+ border-radius: 4rpx;
+ border: 2rpx solid #fa550f;
+ border: 2rpx solid var(--color-primary, #fa550f);
+}
+.goods-list-wrap .wr-goods-card .goods-add-cart {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ position: absolute;
+ right: 0;
+ bottom: 0;
+ width: 48rpx;
+}
+.goods-list-wrap .wr-goods-card .goods-add-cart .goods-add-cart {
+ line-height: 48rpx;
+ height: 48rpx;
+}
+.goods-list-wrap.vertical {
+ padding: 20rpx 24rpx;
+ display: flex;
+ flex-flow: row wrap;
+ justify-content: space-between;
+ background-color: transparent;
+}
+.goods-list-wrap.vertical .wr-goods-card {
+ width: 340rpx;
+ height: 574rpx;
+ overflow: hidden;
+ padding: 0;
+ border-bottom: none;
+ display: flex;
+ flex-flow: column nowrap;
+ border-radius: 8px;
+ margin-bottom: 24rpx;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__thumb {
+ width: 100%;
+ height: 340rpx;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__content {
+ width: 100%;
+ padding: 20rpx;
+ overflow: hidden;
+ height: 234rpx;
+ box-sizing: border-box;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__content .wr-goods-card__title {
+ -webkit-box-orient: horizontal;
+ -webkit-line-clamp: 1;
+ line-clamp: 1;
+ height: 36rpx;
+ color: #333;
+ white-space: nowrap;
+ display: block;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__content .card-index--wr-goods-card__origin-price {
+ position: absolute;
+ left: 20rpx;
+ bottom: 72rpx;
+ margin-left: 0;
+ font-size: 24rpx;
+ color: #aaaaaa;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__content .wr-goods-card__groupon-price {
+ position: absolute;
+ left: 20rpx;
+ bottom: 72rpx;
+ margin-left: 0;
+ font-size: 24rpx;
+ color: #aaaaaa;
+}
+.goods-list-wrap.vertical .wr-goods-card .goods-add-cart {
+ right: 20rpx;
+ bottom: 20rpx;
+}
+.goods-list-wrap.vertical .grouponPrice {
+ margin-bottom: 50rpx;
+}
+.goods-list-wrap .wr-goods-card__twoLine .wr-goods-card__title {
+ -webkit-line-clamp: 2 !important;
+ line-clamp: 2 !important;
+ display: -webkit-box !important;
+ white-space: normal !important;
+ height: auto !important;
+ -webkit-box-orient: vertical !important;
+}
diff --git a/scr/miniprogram-2/style/iconfont.wxss b/scr/miniprogram-2/style/iconfont.wxss
new file mode 100644
index 0000000..23df272
--- /dev/null
+++ b/scr/miniprogram-2/style/iconfont.wxss
@@ -0,0 +1,306 @@
+@font-face {
+ font-family: 'wr';
+ src: url('https://cdn3.codesign.qq.com/icons/gqxWyZ1yMJZmVXk/Yyg5Zp2LG8292lK/iconfont.woff?t=cfc62dd36011e60805f5c3ad1a20b642')
+ format('woff2');
+}
+
+.wr {
+ font-family: 'wr' !important;
+ font-size: 32rpx;
+ font-style: normal;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+.wr-deliver:before {
+ content: '\e033';
+}
+.wr-indent_close:before {
+ content: '\e041';
+}
+.wr-edit:before {
+ content: '\e002';
+}
+.wr-succeed:before {
+ content: '\e00d';
+}
+.wr-goods_return:before {
+ content: '\e03c';
+}
+.wr-wallet:before {
+ content: '\e051';
+}
+.wr-package:before {
+ content: '\e047';
+}
+.wr-comment:before {
+ content: '\e037';
+}
+.wr-exchang:before {
+ content: '\e03e';
+}
+.wr-credit_card:before {
+ content: '\e035';
+}
+.wr-service:before {
+ content: '\e04a';
+}
+.wr-shop_bag:before {
+ content: '\e02a';
+}
+.wr-goods_refund:before {
+ content: '\e03d';
+}
+.wr-check:before {
+ content: '\e053';
+}
+.wr-wechat:before {
+ content: '\e065';
+}
+.wr-cartAdd:before {
+ content: '\e05d';
+}
+.wr-home:before {
+ content: '\e020';
+}
+.wr-person:before {
+ content: '\e02c';
+}
+.wr-cart:before {
+ content: '\e023';
+}
+.wr-location:before {
+ content: '\e016';
+}
+.wr-arrow_forward:before {
+ content: '\e012';
+}
+.wr-close:before {
+ content: '\e021';
+}
+.wr-search:before {
+ content: '\e011';
+}
+.wr-clear_filled:before {
+ content: '\e027';
+}
+.wr-arrow_drop_up:before {
+ content: '\e071';
+}
+.wr-arrow_drop_down:before {
+ content: '\e070';
+}
+.wr-filter:before {
+ content: '\e038';
+}
+.wr-copy:before {
+ content: '\e001';
+}
+.wr-arrow_back:before {
+ content: '\e003';
+}
+.wr-add_circle:before {
+ content: '\e004';
+}
+.wr-Download:before {
+ content: '\e006';
+}
+.wr-map:before {
+ content: '\e007';
+}
+.wr-store:before {
+ content: '\e008';
+}
+.wr-movie:before {
+ content: '\e00a';
+}
+.wr-done:before {
+ content: '\e00b';
+}
+.wr-minus:before {
+ content: '\e00c';
+}
+.wr-list:before {
+ content: '\e00e';
+}
+.wr-expand_less:before {
+ content: '\e00f';
+}
+.wr-person_add:before {
+ content: '\e010';
+}
+.wr-Photo:before {
+ content: '\e013';
+}
+.wr-preview:before {
+ content: '\e014';
+}
+.wr-remind:before {
+ content: '\e015';
+}
+
+.wr-info:before {
+ content: '\e017';
+}
+.wr-expand_less_s:before {
+ content: '\e018';
+}
+.wr-arrow_forward_s:before {
+ content: '\e019';
+}
+.wr-expand_more_s:before {
+ content: '\e01a';
+}
+.wr-share:before {
+ content: '\e01d';
+}
+.wr-notify:before {
+ content: '\e01e';
+}
+.wr-add:before {
+ content: '\e01f';
+}
+.wr-Home:before {
+ content: '\e020';
+}
+.wr-delete:before {
+ content: '\e022';
+}
+.wr-error:before {
+ content: '\e025';
+}
+.wr-sort:before {
+ content: '\e028';
+}
+.wr-sort_filled:before {
+ content: '\e029';
+}
+.wr-shop_bag_filled:before {
+ content: '\e02b';
+}
+
+.wr-person_filled:before {
+ content: '\e02d';
+}
+.wr-cart_filled:before {
+ content: '\e02e';
+}
+.wr-home_filled:before {
+ content: '\e02f';
+}
+.wr-add_outline:before {
+ content: '\e030';
+}
+
+.wr-compass:before {
+ content: '\e034';
+}
+.wr-goods_exchange:before {
+ content: '\e03a';
+}
+.wr-group_buy:before {
+ content: '\e03b';
+}
+.wr-group:before {
+ content: '\e03f';
+}
+.wr-indent_goods:before {
+ content: '\e040';
+}
+.wr-help:before {
+ content: '\e042';
+}
+.wr-group_takeout:before {
+ content: '\e043';
+}
+.wr-label:before {
+ content: '\e044';
+}
+.wr-indent_wating:before {
+ content: '\e045';
+}
+.wr-member:before {
+ content: '\e046';
+}
+
+.wr-scanning:before {
+ content: '\e04b';
+}
+.wr-tv:before {
+ content: '\e04d';
+}
+.wr-to_top:before {
+ content: '\e04f';
+}
+.wr-visibility_off:before {
+ content: '\e050';
+}
+.wr-error-1:before {
+ content: '\e052';
+}
+
+.wr-arrow_right:before {
+ content: '\e054';
+}
+.wr-arrow_left:before {
+ content: '\e056';
+}
+.wr-picture_filled:before {
+ content: '\e057';
+}
+.wr-navigation:before {
+ content: '\e058';
+}
+.wr-telephone:before {
+ content: '\e059';
+}
+.wr-indent_time:before {
+ content: '\e05c';
+}
+.wr-cart_add:before {
+ content: '\e05d';
+}
+.wr-classify:before {
+ content: '\e060';
+}
+.wr-place:before {
+ content: '\e063';
+}
+.wr-wechat_pay:before {
+ content: '\e064';
+}
+.wr-security:before {
+ content: '\e066';
+}
+.wr-alarm:before {
+ content: '\e067';
+}
+.wr-person-1:before {
+ content: '\e068';
+}
+.wr-open_in_new:before {
+ content: '\e069';
+}
+.wr-uncheck:before {
+ content: '\e06b';
+}
+.wr-thumb_up:before {
+ content: '\e06c';
+}
+.wr-thumb_up_filled:before {
+ content: '\e06d';
+}
+.wr-star:before {
+ content: '\e06e';
+}
+.wr-star_filled:before {
+ content: '\e06f';
+}
+.wr-cards:before {
+ content: '\e072';
+}
+.wr-picture_error_filled:before {
+ content: '\e076';
+}
+.wr-discount:before {
+ content: '\e077';
+}
diff --git a/scr/miniprogram-2/style/theme.wxss b/scr/miniprogram-2/style/theme.wxss
new file mode 100644
index 0000000..ed44107
--- /dev/null
+++ b/scr/miniprogram-2/style/theme.wxss
@@ -0,0 +1,10 @@
+/* 自定义rate颜色主题 */
+.t-rate {
+ --td-rate-selected-color: #ffc51c;
+ --td-rate-unselected-color: #ddd;
+}
+
+.t-input {
+ --td-input-placeholder-text-color: #bbbbbb;
+ --td-input-text-color: #333333;
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/utils/addressParse.js b/scr/miniprogram-2/utils/addressParse.js
new file mode 100644
index 0000000..23b6cd0
--- /dev/null
+++ b/scr/miniprogram-2/utils/addressParse.js
@@ -0,0 +1,25 @@
+import { areaData } from '../config/index';
+
+const addressParse = (provinceName, cityName, countryName) => {
+ return new Promise((resolve, reject) => {
+ try {
+ const province = areaData.find((v) => v.name === provinceName);
+ const { code: provinceCode } = province;
+ const city = province.children.find((v) => v.name === cityName);
+ const { code: cityCode } = city;
+ const country = city.children.find((v) => v.name === countryName);
+ const { code: districtCode } = country;
+ resolve({
+ provinceCode,
+ cityCode,
+ districtCode,
+ });
+ } catch (error) {
+ reject('地址解析失败');
+ }
+ });
+};
+
+module.exports = {
+ addressParse,
+};
diff --git a/scr/miniprogram-2/utils/getPermission.js b/scr/miniprogram-2/utils/getPermission.js
new file mode 100644
index 0000000..e6a64cb
--- /dev/null
+++ b/scr/miniprogram-2/utils/getPermission.js
@@ -0,0 +1,45 @@
+const getPermission = ({ code, name }) => {
+ return new Promise((resolve, reject) => {
+ wx.getSetting({
+ success: (res) => {
+ if (res.authSetting[code] === false) {
+ wx.showModal({
+ title: `获取${name}失败`,
+ content: `获取${name}失败,请在【右上角】-小程序【设置】项中,将【${name}】开启。`,
+ confirmText: '去设置',
+ confirmColor: '#FA550F',
+ cancelColor: '取消',
+ success(res) {
+ if (res.confirm) {
+ wx.openSetting({
+ success(settinRes) {
+ if (settinRes.authSetting[code] === true) {
+ resolve();
+ } else {
+ console.warn('用户未打开权限', name, code);
+ reject();
+ }
+ },
+ });
+ } else {
+ reject();
+ }
+ },
+ fail() {
+ reject();
+ },
+ });
+ } else {
+ resolve();
+ }
+ },
+ fail() {
+ reject();
+ },
+ });
+ });
+};
+
+module.exports = {
+ getPermission,
+};
diff --git a/scr/miniprogram-2/utils/mock.js b/scr/miniprogram-2/utils/mock.js
new file mode 100644
index 0000000..27f13e8
--- /dev/null
+++ b/scr/miniprogram-2/utils/mock.js
@@ -0,0 +1,51 @@
+/**
+ * 随机打散字符串
+ * @param {number} n 长度
+ * @param {string} str 字符串
+ * @returns
+ */
+function generateMixed(n, str) {
+ var res = '';
+ for (var i = 0; i < n; i++) {
+ var id = Math.ceil(Math.random() * 35);
+ res += str[id];
+ }
+ return res;
+}
+
+/**
+ * 生成随机数
+ * @param {number} min 最小值
+ * @param {number} max 最大值
+ * @returns
+ */
+function getRandomNum(min, max) {
+ var range = max - min;
+ var rand = Math.random();
+ return min + Math.round(rand * range);
+}
+
+/**
+ * 生成随机IP
+ * @returns
+ */
+function mockIp() {
+ return `10.${getRandomNum(1, 254)}.${getRandomNum(1, 254)}.${getRandomNum(
+ 1,
+ 254,
+ )}`;
+}
+
+function mockReqId() {
+ return `${getRandomNum(100000, 999999)}.${new Date().valueOf()}${getRandomNum(
+ 1000,
+ 9999,
+ )}.${getRandomNum(10000000, 99999999)}`;
+}
+
+module.exports = {
+ generateMixed,
+ mockIp,
+ mockReqId,
+ getRandomNum,
+};
diff --git a/scr/miniprogram-2/utils/util.js b/scr/miniprogram-2/utils/util.js
new file mode 100644
index 0000000..4f0ec66
--- /dev/null
+++ b/scr/miniprogram-2/utils/util.js
@@ -0,0 +1,133 @@
+import dayjs from 'dayjs';
+
+const formatTime = (date, template) => dayjs(date).format(template);
+
+/**
+ * 格式化价格数额为字符串
+ * 可对小数部分进行填充,默认不填充
+ * @param price 价格数额,以分为单位!
+ * @param fill 是否填充小数部分 0-不填充 1-填充第一位小数 2-填充两位小数
+ */
+function priceFormat(price, fill = 0) {
+ if (isNaN(price) || price === null || price === Infinity) {
+ return price;
+ }
+
+ let priceFormatValue = Math.round(parseFloat(`${price}`) * 10 ** 8) / 10 ** 8; // 恢复精度丢失
+ priceFormatValue = `${Math.ceil(priceFormatValue) / 100}`; // 向上取整,单位转换为元,转换为字符串
+ if (fill > 0) {
+ // 补充小数位数
+ if (priceFormatValue.indexOf('.') === -1) {
+ priceFormatValue = `${priceFormatValue}.`;
+ }
+ const n = fill - priceFormatValue.split('.')[1]?.length;
+ for (let i = 0; i < n; i++) {
+ priceFormatValue = `${priceFormatValue}0`;
+ }
+ }
+ return priceFormatValue;
+}
+
+/**
+ * 获取cdn裁剪后链接
+ *
+ * @param {string} url 基础链接
+ * @param {number} width 宽度,单位px
+ * @param {number} [height] 可选,高度,不填时与width同值
+ */
+const cosThumb = (url, width, height = width) => {
+ if (url.indexOf('?') > -1) {
+ return url;
+ }
+
+ if (url.indexOf('http://') === 0) {
+ url = url.replace('http://', 'https://');
+ }
+
+ return `${url}?imageMogr2/thumbnail/${~~width}x${~~height}`;
+};
+
+const get = (source, paths, defaultValue) => {
+ if (typeof paths === 'string') {
+ paths = paths
+ .replace(/\[/g, '.')
+ .replace(/\]/g, '')
+ .split('.')
+ .filter(Boolean);
+ }
+ const { length } = paths;
+ let index = 0;
+ while (source != null && index < length) {
+ source = source[paths[index++]];
+ }
+ return source === undefined || index === 0 ? defaultValue : source;
+};
+let systemWidth = 0;
+/** 获取系统宽度,为了减少启动消耗所以在函数里边做初始化 */
+export const loadSystemWidth = () => {
+ if (systemWidth) {
+ return systemWidth;
+ }
+
+ try {
+ ({ screenWidth: systemWidth, pixelRatio } = wx.getSystemInfoSync());
+ } catch (e) {
+ systemWidth = 0;
+ }
+ return systemWidth;
+};
+
+/**
+ * 转换rpx为px
+ *
+ * @description
+ * 什么时候用?
+ * - 布局(width: 172rpx)已经写好, 某些组件只接受px作为style或者prop指定
+ *
+ */
+const rpx2px = (rpx, round = false) => {
+ loadSystemWidth();
+
+ // px / systemWidth = rpx / 750
+ const result = (rpx * systemWidth) / 750;
+
+ if (round) {
+ return Math.floor(result);
+ }
+
+ return result;
+};
+
+/**
+ * 手机号码*加密函数
+ * @param {string} phone 电话号
+ * @returns
+ */
+const phoneEncryption = (phone) => {
+ return phone.replace(/(\d{3})\d{4}(\d{4})/, '$1****$2');
+};
+
+// 内置手机号正则字符串
+const innerPhoneReg =
+ '^1(?:3\\d|4[4-9]|5[0-35-9]|6[67]|7[0-8]|8\\d|9\\d)\\d{8}$';
+
+/**
+ * 手机号正则校验
+ * @param phone 手机号
+ * @param phoneReg 正则字符串
+ * @returns true - 校验通过 false - 校验失败
+ */
+const phoneRegCheck = (phone) => {
+ const phoneRegExp = new RegExp(innerPhoneReg);
+ return phoneRegExp.test(phone);
+};
+
+module.exports = {
+ formatTime,
+ priceFormat,
+ cosThumb,
+ get,
+ rpx2px,
+ phoneEncryption,
+ phoneRegCheck,
+};
+
+
+## :link: TDesign 其他技术栈实现
+
+- 移动端 小程序 实现:[mobile-miniprogram](https://github.com/Tencent/tdesign-miniprogram)
+- 桌面端 Vue 2 实现:[web-vue](https://github.com/Tencent/tdesign-vue)
+- 桌面端 Vue 3 实现:[web-vue-next](https://github.com/Tencent/tdesign-vue-next)
+- 桌面端 React 实现:[web-react](https://github.com/Tencent/tdesign-react)
+
+## :page_with_curl: 开源协议
+
+TDesign 遵循 [MIT 协议](https://github.com/Tencent/tdesign-miniprogram-starter-retail/LICENSE)。
diff --git a/scr/miniprogram-2/app.js b/scr/miniprogram-2/app.js
new file mode 100644
index 0000000..e4bc139
--- /dev/null
+++ b/scr/miniprogram-2/app.js
@@ -0,0 +1,8 @@
+import updateManager from './common/updateManager';
+
+App({
+ onLaunch: function () {},
+ onShow: function () {
+ updateManager();
+ },
+});
diff --git a/scr/miniprogram-2/app.json b/scr/miniprogram-2/app.json
new file mode 100644
index 0000000..66aa468
--- /dev/null
+++ b/scr/miniprogram-2/app.json
@@ -0,0 +1,77 @@
+{
+ "pages": [
+ "pages/home/home",
+ "pages/usercenter/index",
+ "pages/usercenter/person-info/index",
+ "pages/usercenter/address/list/index",
+ "pages/usercenter/address/edit/index",
+ "pages/goods/list/index",
+ "pages/goods/details/index",
+ "pages/goods/category/index",
+ "pages/goods/search/index",
+ "pages/goods/result/index",
+ "pages/cart/index",
+ "pages/order/order-confirm/index",
+ "pages/order/receipt/index",
+ "pages/order/pay-result/index",
+ "pages/order/order-list/index",
+ "pages/order/order-detail/index",
+ "pages/goods/comments/index",
+ "pages/order/apply-service/index",
+ "pages/order/after-service-list/index",
+ "pages/order/after-service-detail/index",
+ "pages/goods/comments/create/index",
+ "pages/coupon/coupon-list/index",
+ "pages/coupon/coupon-detail/index",
+ "pages/coupon/coupon-activity-goods/index",
+ "pages/promotion-detail/index",
+ "pages/order/fill-tracking-no/index",
+ "pages/order/delivery-detail/index",
+ "pages/order/invoice/index",
+ "pages/usercenter/name-edit/index",
+ "pages/preferchoice/preferchoice",
+ "pages/forum/forum",
+ "pages/turntable/turntable"
+ ],
+ "tabBar": {
+ "custom": true,
+ "color": "#666666",
+ "selectedColor": "#FF5F15",
+ "backgroundColor": "#ffffff",
+ "borderStyle": "black",
+ "list": [
+ {
+ "pagePath": "pages/home/home",
+ "text": "首页"
+ },
+ {
+ "pagePath": "pages/forum/forum",
+ "text": "论坛",
+ "iconPath": "/images/forum.png",
+ "selectedIconPath": "/images/forum.png"
+ },
+ {
+ "pagePath": "pages/cart/index",
+ "text": "购物车"
+ },
+ {
+ "pagePath": "pages/usercenter/index",
+ "text": "我的"
+ }
+ ]
+ },
+ "lazyCodeLoading": "requiredComponents",
+ "usingComponents": {},
+ "window": {
+ "backgroundTextStyle": "light",
+ "navigationBarBackgroundColor": "#2B4B6B",
+ "navigationBarTitleText": "节时不节食",
+ "navigationBarTextStyle": "white"
+ },
+ "sitemapLocation": "sitemap.json",
+ "permission": {
+ "scope.userLocation": {
+ "desc": "你的位置信息将用于小程序位置接口的效果展示"
+ }
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/app.wxss b/scr/miniprogram-2/app.wxss
new file mode 100644
index 0000000..9ff2554
--- /dev/null
+++ b/scr/miniprogram-2/app.wxss
@@ -0,0 +1,3 @@
+@import 'style/iconfont.wxss';
+
+@import 'style/theme.wxss';
\ No newline at end of file
diff --git a/scr/miniprogram-2/common/updateManager.js b/scr/miniprogram-2/common/updateManager.js
new file mode 100644
index 0000000..c45de6d
--- /dev/null
+++ b/scr/miniprogram-2/common/updateManager.js
@@ -0,0 +1,29 @@
+export default () => {
+ if (!wx.canIUse('getUpdateManager')) {
+ return;
+ }
+
+ const updateManager = wx.getUpdateManager();
+
+ updateManager.onCheckForUpdate(function (res) {
+ // 请求完新版本信息的回调
+ console.log('版本信息', res);
+ });
+
+ updateManager.onUpdateReady(function () {
+ wx.showModal({
+ title: '更新提示',
+ content: '新版本已经准备好,是否重启应用?',
+ success(res) {
+ if (res.confirm) {
+ // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
+ updateManager.applyUpdate();
+ }
+ },
+ });
+ });
+
+ updateManager.onUpdateFailed(function () {
+ // 新版本下载失败
+ });
+};
diff --git a/scr/miniprogram-2/components/filter-popup/index.js b/scr/miniprogram-2/components/filter-popup/index.js
new file mode 100644
index 0000000..14c69fd
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.js
@@ -0,0 +1,36 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+
+ properties: {
+ show: {
+ type: Boolean,
+ observer(show) {
+ this.setData({ visible: show });
+ },
+ },
+ closeBtn: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ data: { visible: false },
+
+ methods: {
+ reset() {
+ this.triggerEvent('reset');
+ },
+ confirm() {
+ this.triggerEvent('confirm');
+ },
+ close() {
+ this.triggerEvent('showFilterPopupClose');
+
+ this.setData({ visible: false });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/filter-popup/index.json b/scr/miniprogram-2/components/filter-popup/index.json
new file mode 100644
index 0000000..f5d3702
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/filter-popup/index.wxml b/scr/miniprogram-2/components/filter-popup/index.wxml
new file mode 100644
index 0000000..2932624
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.wxml
@@ -0,0 +1,18 @@
+
+
+
+
+ 重置
+
+ 确定
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/filter-popup/index.wxss b/scr/miniprogram-2/components/filter-popup/index.wxss
new file mode 100644
index 0000000..a206a82
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.wxss
@@ -0,0 +1,39 @@
+.content .filter-btns-wrap {
+ width: 100%;
+ position: absolute;
+ bottom: calc(20rpx + env(safe-area-inset-bottom));
+ display: flex;
+ flex-direction: row;
+ border-radius: 10rpx 0 0 10rpx;
+ padding: 16rpx 32rpx;
+ border-top: 1rpx solid #e5e5e5;
+ box-sizing: border-box;
+}
+
+.filter-btn {
+ flex: 1;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ font-size: 28rpx;
+ font-weight: 500;
+ height: 80rpx;
+}
+
+.btn-reset {
+ color: #fa4126;
+ background: rgba(255, 255, 255, 1);
+ position: relative;
+ border: 1rpx solid #fa4126;
+ border-radius: 84rpx 0 0 84rpx;
+}
+
+.btn-confirm {
+ border-radius: 0 84rpx 84rpx 0;
+ border: 1rpx solid #fa4126;
+}
+
+.btn-confirm {
+ color: #fff;
+ background: #fa4126;
+}
diff --git a/scr/miniprogram-2/components/filter/index.js b/scr/miniprogram-2/components/filter/index.js
new file mode 100644
index 0000000..dc99b95
--- /dev/null
+++ b/scr/miniprogram-2/components/filter/index.js
@@ -0,0 +1,84 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+
+ properties: {
+ overall: {
+ type: Number,
+ value: 1,
+ observer(overall) {
+ this.setData({
+ overall,
+ });
+ },
+ },
+ layout: {
+ type: Number,
+ value: 1,
+ observer(layout) {
+ this.setData({
+ layout,
+ });
+ },
+ },
+ sorts: {
+ type: String,
+ value: '',
+ observer(sorts) {
+ this.setData({
+ sorts,
+ });
+ },
+ },
+ color: {
+ type: String,
+ value: '#FA550F',
+ },
+ },
+
+ data: {
+ layout: 1,
+ overall: 1,
+ sorts: '',
+ },
+
+ methods: {
+ onChangeShowAction() {
+ const { layout } = this.data;
+ const nextLayout = layout === 1 ? 0 : 1;
+ this.triggerEvent('change', { ...this.properties, layout: nextLayout });
+ },
+
+ handlePriseSort() {
+ const { sorts } = this.data;
+ this.triggerEvent('change', {
+ ...this.properties,
+ overall: 0,
+ sorts: sorts === 'desc' ? 'asc' : 'desc',
+ });
+ },
+
+ open() {
+ this.triggerEvent('showFilterPopup', {
+ show: true,
+ });
+ },
+
+ onOverallAction() {
+ const { overall } = this.data;
+ const nextOverall = overall === 1 ? 0 : 1;
+ const nextData = {
+ sorts: '',
+ prices: [],
+ };
+ this.triggerEvent('change', {
+ ...this.properties,
+ ...nextData,
+ overall: nextOverall,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/filter/index.json b/scr/miniprogram-2/components/filter/index.json
new file mode 100644
index 0000000..7464ae6
--- /dev/null
+++ b/scr/miniprogram-2/components/filter/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/filter/index.wxml b/scr/miniprogram-2/components/filter/index.wxml
new file mode 100644
index 0000000..9048bfd
--- /dev/null
+++ b/scr/miniprogram-2/components/filter/index.wxml
@@ -0,0 +1,37 @@
+
+
+
+
+ 综合
+
+
+ 价格
+
+
+
+
+
+
+ 筛选
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/filter/index.wxss b/scr/miniprogram-2/components/filter/index.wxss
new file mode 100644
index 0000000..97728f9
--- /dev/null
+++ b/scr/miniprogram-2/components/filter/index.wxss
@@ -0,0 +1,50 @@
+.filter-wrap {
+ width: 100%;
+ height: 88rpx;
+ display: flex;
+ justify-content: space-between;
+ position: relative;
+ background: #fff;
+}
+
+.filter-right-content {
+ height: 100%;
+ flex-basis: 100rpx;
+ text-align: center;
+ line-height: 88rpx;
+}
+
+.filter-left-content {
+ height: 100%;
+ display: flex;
+ flex-grow: 2;
+ flex-flow: row nowrap;
+ justify-content: space-between;
+}
+
+.filter-left-content .filter-item {
+ flex: 1;
+ height: 100%;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ font-size: 26rpx;
+ line-height: 36rpx;
+ font-weight: 400;
+ color: rgba(51, 51, 51, 1);
+}
+
+.filter-left-content .filter-item .filter-price {
+ display: flex;
+ flex-direction: column;
+ margin-left: 6rpx;
+ justify-content: space-between;
+}
+
+.filter-left-content .filter-item .wr-filter {
+ margin-left: 8rpx;
+}
+
+.filter-left-content .filter-active-item {
+ color: #fa550f;
+}
diff --git a/scr/miniprogram-2/components/goods-card/index.js b/scr/miniprogram-2/components/goods-card/index.js
new file mode 100644
index 0000000..eb75361
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-card/index.js
@@ -0,0 +1,141 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ },
+
+ properties: {
+ id: {
+ type: String,
+ value: '',
+ observer(id) {
+ this.genIndependentID(id);
+ if (this.properties.thresholds?.length) {
+ this.createIntersectionObserverHandle();
+ }
+ },
+ },
+ data: {
+ type: Object,
+ observer(data) {
+ if (!data) {
+ return;
+ }
+ let isValidityLinePrice = true;
+ if (data.originPrice && data.price && data.originPrice < data.price) {
+ isValidityLinePrice = false;
+ }
+ this.setData({ goods: data, isValidityLinePrice });
+ },
+ },
+ currency: {
+ type: String,
+ value: '¥',
+ },
+
+ thresholds: {
+ type: Array,
+ value: [],
+ observer(thresholds) {
+ if (thresholds && thresholds.length) {
+ this.createIntersectionObserverHandle();
+ } else {
+ this.clearIntersectionObserverHandle();
+ }
+ },
+ },
+ },
+
+ data: {
+ independentID: '',
+ goods: { id: '' },
+ isValidityLinePrice: false,
+ },
+
+ lifetimes: {
+ ready() {
+ this.init();
+ },
+ detached() {
+ this.clear();
+ },
+ },
+
+ pageLifeTimes: {},
+
+ methods: {
+ clickHandle() {
+ this.triggerEvent('click', { goods: this.data.goods });
+ },
+
+ clickThumbHandle() {
+ this.triggerEvent('thumb', { goods: this.data.goods });
+ },
+
+ addCartHandle(e) {
+ const { id } = e.currentTarget;
+ const { id: cardID } = e.currentTarget.dataset;
+ this.triggerEvent('add-cart', {
+ ...e.detail,
+ id,
+ cardID,
+ goods: this.data.goods,
+ });
+ },
+
+ genIndependentID(id) {
+ let independentID;
+ if (id) {
+ independentID = id;
+ } else {
+ independentID = `goods-card-${~~(Math.random() * 10 ** 8)}`;
+ }
+ this.setData({ independentID });
+ },
+
+ init() {
+ const { thresholds, id } = this.properties;
+ this.genIndependentID(id);
+ if (thresholds && thresholds.length) {
+ this.createIntersectionObserverHandle();
+ }
+ },
+
+ clear() {
+ this.clearIntersectionObserverHandle();
+ },
+
+ intersectionObserverContext: null,
+
+ createIntersectionObserverHandle() {
+ if (this.intersectionObserverContext || !this.data.independentID) {
+ return;
+ }
+ this.intersectionObserverContext = this.createIntersectionObserver({
+ thresholds: this.properties.thresholds,
+ }).relativeToViewport();
+
+ this.intersectionObserverContext.observe(
+ `#${this.data.independentID}`,
+ (res) => {
+ this.intersectionObserverCB(res);
+ },
+ );
+ },
+
+ intersectionObserverCB() {
+ this.triggerEvent('ob', {
+ goods: this.data.goods,
+ context: this.intersectionObserverContext,
+ });
+ },
+
+ clearIntersectionObserverHandle() {
+ if (this.intersectionObserverContext) {
+ try {
+ this.intersectionObserverContext.disconnect();
+ } catch (e) {}
+ this.intersectionObserverContext = null;
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/goods-card/index.json b/scr/miniprogram-2/components/goods-card/index.json
new file mode 100644
index 0000000..f199647
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-card/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "price": "/components/price/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/goods-card/index.wxml b/scr/miniprogram-2/components/goods-card/index.wxml
new file mode 100644
index 0000000..1292f65
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-card/index.wxml
@@ -0,0 +1,63 @@
+
+
+
+
+
+
+
+
+ {{ goods.title }}
+
+
+
+ {{tag}}
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/goods-card/index.wxss b/scr/miniprogram-2/components/goods-card/index.wxss
new file mode 100644
index 0000000..1326d59
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-card/index.wxss
@@ -0,0 +1,133 @@
+.goods-card {
+ box-sizing: border-box;
+ font-size: 24rpx;
+ border-radius: 0 0 16rpx 16rpx;
+ border-bottom: none;
+}
+
+.goods-card__main {
+ position: relative;
+ display: flex;
+ line-height: 1;
+ padding: 0;
+ background: transparent;
+ width: 342rpx;
+ border-radius: 0 0 16rpx 16rpx;
+ align-items: center;
+ justify-content: center;
+ margin-bottom: 16rpx;
+ flex-direction: column;
+}
+
+.goods-card__thumb {
+ flex-shrink: 0;
+ position: relative;
+ width: 340rpx;
+ height: 340rpx;
+}
+
+.goods-card__thumb:empty {
+ display: none;
+ margin: 0;
+}
+
+.goods-card__img {
+ display: block;
+ width: 100%;
+ height: 100%;
+ border-radius: 16rpx 16rpx 0 0;
+ overflow: hidden;
+}
+
+.goods-card__body {
+ display: flex;
+ flex: 1 1 auto;
+ background: #fff;
+ border-radius: 0 0 16rpx 16rpx;
+ padding: 16rpx 24rpx 18rpx;
+ flex-direction: column;
+}
+
+.goods-card__upper {
+ display: flex;
+ flex-direction: column;
+ overflow: hidden;
+ flex: 1 1 auto;
+}
+
+.goods-card__title {
+ flex-shrink: 0;
+ font-size: 28rpx;
+ color: #333;
+ font-weight: 400;
+ display: -webkit-box;
+ height: 72rpx;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+ word-break: break-word;
+ line-height: 36rpx;
+}
+
+.goods-card__tags {
+ display: flex;
+ flex-direction: row;
+ flex-wrap: wrap;
+ margin: 8rpx 0 0 0;
+}
+
+.goods-card__tag {
+ color: #fa4126;
+ background: transparent;
+ font-size: 20rpx;
+ border: 1rpx solid #fa4126;
+ padding: 0 8rpx;
+ border-radius: 16rpx;
+ line-height: 30rpx;
+ margin: 0 8rpx 8rpx 0;
+ display: block;
+ overflow: hidden;
+ white-space: nowrap;
+ word-break: keep-all;
+ text-overflow: ellipsis;
+}
+
+.goods-card__down {
+ display: flex;
+ position: relative;
+ flex-direction: row;
+ justify-content: flex-start;
+ align-items: baseline;
+ line-height: 32rpx;
+ margin: 8rpx 0 0 0;
+}
+
+.goods-card__origin-price {
+ white-space: nowrap;
+ font-weight: 700;
+ order: 2;
+ color: #bbbbbb;
+ font-size: 24rpx;
+ margin: 0 0 0 8rpx;
+}
+
+.goods-card__add-cart {
+ order: 3;
+ margin: auto 0 0 auto;
+ position: absolute;
+ bottom: 0;
+ right: 0;
+}
+
+.spec-for-price {
+ font-size: 36rpx;
+ white-space: nowrap;
+ font-weight: 700;
+ order: 1;
+ color: #fa4126;
+ margin: 0;
+}
+
+.spec-for-symbol {
+ font-size: 24rpx;
+}
diff --git a/scr/miniprogram-2/components/goods-list/index.js b/scr/miniprogram-2/components/goods-list/index.js
new file mode 100644
index 0000000..5184903
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-list/index.js
@@ -0,0 +1,62 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ properties: {
+ goodsList: {
+ type: Array,
+ value: [],
+ },
+ id: {
+ type: String,
+ value: '',
+ observer: (id) => {
+ this.genIndependentID(id);
+ },
+ },
+ thresholds: {
+ type: Array,
+ value: [],
+ },
+ },
+
+ data: {
+ independentID: '',
+ },
+
+ lifetimes: {
+ ready() {
+ this.init();
+ },
+ },
+
+ methods: {
+ onClickGoods(e) {
+ const { index } = e.currentTarget.dataset;
+ this.triggerEvent('click', { ...e.detail, index });
+ },
+
+ onAddCart(e) {
+ const { index } = e.currentTarget.dataset;
+ this.triggerEvent('addcart', { ...e.detail, index });
+ },
+
+ onClickGoodsThumb(e) {
+ const { index } = e.currentTarget.dataset;
+ this.triggerEvent('thumb', { ...e.detail, index });
+ },
+
+ init() {
+ this.genIndependentID(this.id || '');
+ },
+
+ genIndependentID(id) {
+ if (id) {
+ this.setData({ independentID: id });
+ } else {
+ this.setData({
+ independentID: `goods-list-${~~(Math.random() * 10 ** 8)}`,
+ });
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/goods-list/index.json b/scr/miniprogram-2/components/goods-list/index.json
new file mode 100644
index 0000000..bdaa23d
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-list/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "goods-card": "/components/goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/goods-list/index.wxml b/scr/miniprogram-2/components/goods-list/index.wxml
new file mode 100644
index 0000000..5a9a804
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-list/index.wxml
@@ -0,0 +1,16 @@
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/goods-list/index.wxss b/scr/miniprogram-2/components/goods-list/index.wxss
new file mode 100644
index 0000000..7262a4d
--- /dev/null
+++ b/scr/miniprogram-2/components/goods-list/index.wxss
@@ -0,0 +1,7 @@
+.goods-list-wrap {
+ display: flex;
+ flex-flow: row wrap;
+ justify-content: space-between;
+ padding: 0;
+ background: #fff;
+}
diff --git a/scr/miniprogram-2/components/load-more/index.js b/scr/miniprogram-2/components/load-more/index.js
new file mode 100644
index 0000000..b71a839
--- /dev/null
+++ b/scr/miniprogram-2/components/load-more/index.js
@@ -0,0 +1,54 @@
+Component({
+ externalClasses: ['wr-class', 'wr-class--no-more'],
+
+ options: { multipleSlots: true },
+
+ properties: {
+ status: {
+ type: Number,
+ value: 0,
+ },
+ loadingText: {
+ type: String,
+ value: '加载中...',
+ },
+ noMoreText: {
+ type: String,
+ value: '没有更多了',
+ },
+ failedText: {
+ type: String,
+ value: '加载失败,点击重试',
+ },
+ color: {
+ type: String,
+ value: '#BBBBBB',
+ },
+ failedColor: {
+ type: String,
+ value: '#FA550F',
+ },
+ size: {
+ type: null,
+ value: '40rpx',
+ },
+ loadingBackgroundColor: {
+ type: String,
+ value: '#F5F5F5',
+ },
+ listIsEmpty: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ methods: {
+ /** 点击处理 */
+ tapHandle() {
+ // 失败重试
+ if (this.data.status === 3) {
+ this.triggerEvent('retry');
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/load-more/index.json b/scr/miniprogram-2/components/load-more/index.json
new file mode 100644
index 0000000..94e107c
--- /dev/null
+++ b/scr/miniprogram-2/components/load-more/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-loading": "tdesign-miniprogram/loading/loading",
+ "t-divider": "tdesign-miniprogram/divider/divider"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/load-more/index.wxml b/scr/miniprogram-2/components/load-more/index.wxml
new file mode 100644
index 0000000..f698771
--- /dev/null
+++ b/scr/miniprogram-2/components/load-more/index.wxml
@@ -0,0 +1,30 @@
+
+
+
+
+
+
+
+ {{noMoreText}}
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/load-more/index.wxss b/scr/miniprogram-2/components/load-more/index.wxss
new file mode 100644
index 0000000..8cbce4e
--- /dev/null
+++ b/scr/miniprogram-2/components/load-more/index.wxss
@@ -0,0 +1,24 @@
+.load-more {
+ font-size: 24rpx;
+ height: 100rpx;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+}
+
+.load-more .t-class-loading {
+ display: flex;
+ justify-content: center;
+}
+
+.load-more .t-class-loading-text {
+ color: #bbbbbb;
+}
+
+.t-class-divider-content {
+ margin: 0 10rpx;
+ color: #bbbbbb;
+}
+.load-more .t-class-indicator {
+ color: #b9b9b9 !important;
+}
diff --git a/scr/miniprogram-2/components/loading-content/index.js b/scr/miniprogram-2/components/loading-content/index.js
new file mode 100644
index 0000000..4c6b925
--- /dev/null
+++ b/scr/miniprogram-2/components/loading-content/index.js
@@ -0,0 +1,23 @@
+Component({
+ externalClasses: ['wr-class'],
+ properties: {
+ position: {
+ type: String,
+ value: 'static',
+ },
+ noMask: Boolean,
+ type: {
+ type: String,
+ value: 'circular',
+ },
+ vertical: Boolean,
+ size: {
+ type: String,
+ value: '50rpx',
+ },
+ backgroundColor: {
+ type: String,
+ value: 'rgba(0, 0, 0, .6)',
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/loading-content/index.json b/scr/miniprogram-2/components/loading-content/index.json
new file mode 100644
index 0000000..c08b2ef
--- /dev/null
+++ b/scr/miniprogram-2/components/loading-content/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-loading": "tdesign-miniprogram/loading/loading"
+ }
+}
diff --git a/scr/miniprogram-2/components/loading-content/index.wxml b/scr/miniprogram-2/components/loading-content/index.wxml
new file mode 100644
index 0000000..add589c
--- /dev/null
+++ b/scr/miniprogram-2/components/loading-content/index.wxml
@@ -0,0 +1,11 @@
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/loading-content/index.wxss b/scr/miniprogram-2/components/loading-content/index.wxss
new file mode 100644
index 0000000..d3c112b
--- /dev/null
+++ b/scr/miniprogram-2/components/loading-content/index.wxss
@@ -0,0 +1,23 @@
+.loading-content {
+ width: 100%;
+ height: 100%;
+ background-color: rgba(0, 0, 0, 0.6);
+ position: relative;
+}
+.loading-content.absolute {
+ position: absolute;
+ z-index: 1;
+ left: 0;
+ top: 0;
+}
+.loading-content.fixed {
+ position: fixed;
+ z-index: 1;
+ left: 0;
+ top: 0;
+}
+.loading-content .loading {
+ width: 100%;
+ height: 100%;
+ visibility: visible;
+}
diff --git a/scr/miniprogram-2/components/price/index.js b/scr/miniprogram-2/components/price/index.js
new file mode 100644
index 0000000..c0218f7
--- /dev/null
+++ b/scr/miniprogram-2/components/price/index.js
@@ -0,0 +1,71 @@
+Component({
+ externalClasses: ['wr-class', 'symbol-class', 'decimal-class'],
+ useStore: [],
+ properties: {
+ priceUnit: {
+ type: String,
+ value: 'fen',
+ }, // 价格单位,分 | 元, fen,yuan
+ price: {
+ type: null,
+ value: '',
+ observer(price) {
+ this.format(price);
+ },
+ }, // 价格, 以分为单位
+ type: {
+ type: String,
+ value: '', //
+ }, // main 粗体, lighter 细体, mini 黑色, del 中划线, delthrough 中划线,包括货币符号
+ symbol: {
+ type: String,
+ value: '¥', // '¥',
+ }, // 货币符号,默认是人民币符号¥
+ fill: Boolean, // 是否自动补齐两位小数
+ decimalSmaller: Boolean, // 小数字号小一点
+ lineThroughWidth: {
+ type: null,
+ value: '0.12em',
+ }, // 划线价线条高度
+ },
+
+ data: {
+ pArr: [],
+ },
+
+ methods: {
+ format(price) {
+ price = parseFloat(`${price}`);
+ const pArr = [];
+ if (!isNaN(price)) {
+ const isMinus = price < 0;
+ if (isMinus) {
+ price = -price;
+ }
+ if (this.properties.priceUnit === 'yuan') {
+ const priceSplit = price.toString().split('.');
+ pArr[0] = priceSplit[0];
+ pArr[1] = !priceSplit[1]
+ ? '00'
+ : priceSplit[1].length === 1
+ ? `${priceSplit[1]}0`
+ : priceSplit[1];
+ } else {
+ price = Math.round(price * 10 ** 8) / 10 ** 8; // 恢复精度丢失
+ price = Math.ceil(price); // 向上取整
+ pArr[0] = price >= 100 ? `${price}`.slice(0, -2) : '0';
+ pArr[1] = `${price + 100}`.slice(-2);
+ }
+ if (!this.properties.fill) {
+ // 如果 fill 为 false, 不显示小数末尾的0
+ if (pArr[1] === '00') pArr[1] = '';
+ else if (pArr[1][1] === '0') pArr[1] = pArr[1][0];
+ }
+ if (isMinus) {
+ pArr[0] = `-${pArr[0]}`;
+ }
+ }
+ this.setData({ pArr });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/price/index.json b/scr/miniprogram-2/components/price/index.json
new file mode 100644
index 0000000..a89ef4d
--- /dev/null
+++ b/scr/miniprogram-2/components/price/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
diff --git a/scr/miniprogram-2/components/price/index.wxml b/scr/miniprogram-2/components/price/index.wxml
new file mode 100644
index 0000000..7f4f9d9
--- /dev/null
+++ b/scr/miniprogram-2/components/price/index.wxml
@@ -0,0 +1,21 @@
+
+ var REGEXP = getRegExp('^\d+(\.\d+)?$');
+ function addUnit(value) {
+ if (value == null) {
+ return '';
+ }
+ return REGEXP.test('' + value) ? value + 'rpx' : value;
+ }
+ module.exports = {
+ addUnit: addUnit
+ };
+
+
+
+ {{symbol}}
+
+ {{pArr[0]}}
+ .{{pArr[1]}}
+
+
+
diff --git a/scr/miniprogram-2/components/price/index.wxss b/scr/miniprogram-2/components/price/index.wxss
new file mode 100644
index 0000000..45da266
--- /dev/null
+++ b/scr/miniprogram-2/components/price/index.wxss
@@ -0,0 +1,66 @@
+:host {
+ display: inline-block;
+ display: inline-block;
+ font-weight: inherit;
+}
+.inline {
+ display: inline;
+ white-space: nowrap;
+}
+.price {
+ display: inline;
+ color: inherit;
+ font-size: inherit;
+ text-decoration: inherit;
+}
+
+.lighter {
+ font-weight: 400;
+ font-size: 32rpx;
+}
+.mini {
+ font-size: 24rpx;
+ color: #5d5d5d;
+ font-weight: 400;
+}
+.del .pprice {
+ font-size: 32rpx;
+ color: #9b9b9b;
+ text-decoration: line-through;
+ font-weight: 400;
+}
+.delthrough {
+ position: relative;
+}
+.delthrough .line {
+ position: absolute;
+ top: 50%;
+ left: 0;
+ right: 0;
+ transform: translateY(-50%);
+ margin: 0;
+ background-color: currentColor;
+}
+
+.symbol {
+ display: inline;
+ color: inherit;
+ font-size: inherit;
+ font-size: 0.8em;
+}
+.pprice {
+ display: inline;
+ margin: 0 0 0 4rpx;
+}
+.integer {
+ color: inherit;
+ font-size: inherit;
+}
+.decimal {
+ color: inherit;
+ font-size: inherit;
+}
+.decimal.smaller {
+ font-size: 0.8em;
+ vertical-align: baseline;
+}
diff --git a/scr/miniprogram-2/components/swipeout/index.js b/scr/miniprogram-2/components/swipeout/index.js
new file mode 100644
index 0000000..3db6b79
--- /dev/null
+++ b/scr/miniprogram-2/components/swipeout/index.js
@@ -0,0 +1,79 @@
+let ARRAY = [];
+Component({
+ externalClasses: ['wr-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ disabled: Boolean,
+ leftWidth: {
+ type: Number,
+ value: 0,
+ },
+ rightWidth: {
+ type: Number,
+ value: 0,
+ },
+ asyncClose: Boolean,
+ },
+ attached() {
+ ARRAY.push(this);
+ },
+
+ detached() {
+ ARRAY = ARRAY.filter((item) => item !== this);
+ },
+
+ /**
+ * Component initial data
+ */
+ data: {
+ wrapperStyle: '',
+ asyncClose: false,
+ closed: true,
+ },
+
+ /**
+ * Component methods
+ */
+ methods: {
+ open(position) {
+ this.setData({ closed: false });
+ this.triggerEvent('close', {
+ position,
+ instance: this,
+ });
+ },
+
+ close() {
+ this.setData({ closed: true });
+ },
+
+ closeOther() {
+ ARRAY.filter((item) => item !== this).forEach((item) => item.close());
+ },
+
+ noop() {
+ return;
+ },
+
+ onClick(event) {
+ const { key: position = 'outside' } = event.currentTarget.dataset;
+ this.triggerEvent('click', position);
+
+ if (this.data.closed) {
+ return;
+ }
+
+ if (this.data.asyncClose) {
+ this.triggerEvent('close', {
+ position,
+ instance: this,
+ });
+ } else {
+ this.close();
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/swipeout/index.json b/scr/miniprogram-2/components/swipeout/index.json
new file mode 100644
index 0000000..a89ef4d
--- /dev/null
+++ b/scr/miniprogram-2/components/swipeout/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
diff --git a/scr/miniprogram-2/components/swipeout/index.wxml b/scr/miniprogram-2/components/swipeout/index.wxml
new file mode 100644
index 0000000..353bf72
--- /dev/null
+++ b/scr/miniprogram-2/components/swipeout/index.wxml
@@ -0,0 +1,174 @@
+
+ var THRESHOLD = 0.3;
+ var MIN_DISTANCE = 10;
+ var owner;
+ var state;
+
+ var getState = function(ownerInstance) {
+ owner = ownerInstance;
+ state = owner.getState();
+ state.leftWidth = state.leftWidth || 0;
+ state.rightWidth = state.rightWidth || 0;
+ state.offset = state.offset || 0;
+ state.startOffset = state.startOffset || 0;
+ };
+
+ var initRightWidth = function(newVal, oldVal, ownerInstance) {
+ getState(ownerInstance);
+ state.rightWidth = newVal;
+ if (state.offset < 0) {
+ swipeMove(-state.rightWidth);
+ }
+ };
+
+ var initLeftWidth = function(newVal, oldVal, ownerInstance) {
+ getState(ownerInstance);
+ state.leftWidth = newVal;
+ if (state.offset > 0) {
+ swipeMove(state.leftWidth);
+ }
+ }
+
+ var resetTouchStatus = function() {
+ state.direction = '';
+ state.deltaX = 0;
+ state.deltaY = 0;
+ state.offsetX = 0;
+ state.offsetY = 0;
+ };
+
+ var touchMove = function(event) {
+ var touchPoint = event.touches[0];
+ state.deltaX = touchPoint.clientX - state.startX;
+ state.deltaY = touchPoint.clientY - state.startY;
+ state.offsetX = Math.abs(state.deltaX);
+ state.offsetY = Math.abs(state.deltaY);
+ state.direction = state.direction || getDirection(state.offsetX, state.offsetY);
+ };
+
+ var getDirection = function(x, y) {
+ if (x > y && x > MIN_DISTANCE) {
+ return 'horizontal';
+ }
+ if (y > x && y > MIN_DISTANCE) {
+ return 'vertical';
+ }
+ return '';
+ };
+
+ var range = function(num, min, max) {
+ return Math.min(Math.max(num, min), max);
+ };
+
+ var swipeMove = function(_offset = 0) {
+ state.offset = range(
+ _offset,
+ -state.rightWidth,
+ +state.leftWidth,
+ );
+
+ var transform = 'translate3d(' + state.offset + 'px, 0, 0)';
+ var transition = state.dragging
+ ? 'none'
+ : 'transform .6s cubic-bezier(0.18, 0.89, 0.32, 1)';
+ owner.selectComponent('#wrapper').setStyle({
+ '-webkit-transform': transform,
+ '-webkit-transition': transition,
+ 'transform': transform,
+ 'transition': transition
+ });
+ };
+
+ var close = function() {
+ swipeMove(0);
+ };
+
+ var onCloseChange = function(newVal, oldVal, ownerInstance) {
+ getState(ownerInstance);
+ if (newVal === oldVal) return;
+ if (newVal) {
+ close();
+ }
+ };
+
+ var touchStart = function(event) {
+ resetTouchStatus();
+ state.startOffset = state.offset;
+ var touchPoint = event.touches[0];
+ state.startX = touchPoint.clientX;
+ state.startY = touchPoint.clientY;
+ owner.callMethod('closeOther');
+ };
+
+ var startDrag = function(event, ownerInstance) {
+ getState(ownerInstance);
+ touchStart(event);
+ };
+
+ var onDrag = function(event, ownerInstance) {
+ getState(ownerInstance);
+ touchMove(event);
+ if (state.direction !== 'horizontal') {
+ return;
+ }
+ state.dragging = true;
+ swipeMove(state.startOffset + state.deltaX);
+ };
+
+ var open = function(position) {
+ var _offset = position === 'left' ? +state.leftWidth : -state.rightWidth;
+ owner.callMethod('open', { position: position });
+ swipeMove(_offset);
+ };
+
+ var endDrag = function(event, ownerInstance) {
+ getState(ownerInstance);
+ state.dragging = false;
+ // 左/右侧有可滑动区域,且当前不是已open状态,且滑动幅度超过阈值时open左/右侧(滚动到该侧的最边上)
+ if (+state.rightWidth > 0 && -state.startOffset < +state.rightWidth && -state.offset > +state.rightWidth * THRESHOLD) {
+ open('right');
+ } else if (+state.leftWidth > 0 && state.startOffset < +state.leftWidth && state.offset > +state.leftWidth * THRESHOLD) {
+ open('left');
+ } else {
+ // 仅在有发生侧滑的情况下自动关闭(由js控制是否异步关闭)
+ if (state.startOffset !== state.offset) {
+ close();
+ }
+ }
+ };
+
+ module.exports = {
+ initLeftWidth: initLeftWidth,
+ initRightWidth: initRightWidth,
+ startDrag: startDrag,
+ onDrag: onDrag,
+ endDrag: endDrag,
+ onCloseChange: onCloseChange
+ };
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/components/swipeout/index.wxss b/scr/miniprogram-2/components/swipeout/index.wxss
new file mode 100644
index 0000000..1aa2943
--- /dev/null
+++ b/scr/miniprogram-2/components/swipeout/index.wxss
@@ -0,0 +1,18 @@
+.wr-swipeout {
+ position: relative;
+ overflow: hidden;
+}
+.wr-swipeout__left,
+.wr-swipeout__right {
+ position: absolute;
+ top: 0;
+ height: 100%;
+}
+.wr-swipeout__left {
+ left: 0;
+ transform: translate3d(-100%, 0, 0);
+}
+.wr-swipeout__right {
+ right: 0;
+ transform: translate3d(100%, 0, 0);
+}
diff --git a/scr/miniprogram-2/components/webp-image/index.js b/scr/miniprogram-2/components/webp-image/index.js
new file mode 100644
index 0000000..1706049
--- /dev/null
+++ b/scr/miniprogram-2/components/webp-image/index.js
@@ -0,0 +1,86 @@
+/*
+ * @Author: rileycai
+ * @Date: 2022-03-14 14:21:26
+ * @LastEditTime: 2022-03-14 15:23:04
+ * @LastEditors: rileycai
+ * @Description: webp-image组件对t-image包裹了一层,主要实现图片裁剪、webp压缩功能
+ * @FilePath: /tdesign-miniprogram-starter/components/webp-image/index.js
+ */
+const systemInfo = wx.getSystemInfoSync();
+Component({
+ externalClasses: ['t-class', 't-class-load'],
+ properties: {
+ loadFailed: {
+ type: String,
+ value: 'default',
+ },
+ loading: {
+ type: String,
+ value: 'default',
+ },
+ src: {
+ type: String,
+ value: '',
+ },
+ mode: {
+ type: String,
+ value: 'aspectFill',
+ },
+ webp: {
+ type: Boolean,
+ value: true,
+ },
+ lazyLoad: {
+ type: Boolean,
+ value: false,
+ },
+ showMenuByLongpress: {
+ type: Boolean,
+ value: false,
+ },
+ },
+ data: {
+ thumbHeight: 375,
+ thumbWidth: 375,
+ systemInfo,
+ },
+ lifetimes: {
+ ready() {
+ const { mode } = this.properties;
+ // 获取容器的真实宽高,设置图片的裁剪宽度
+ this.getRect('.J-image').then((res) => {
+ if (res) {
+ const { width, height } = res;
+ this.setData(
+ mode === 'heightFix'
+ ? {
+ thumbHeight: this.px2rpx(height) || 375,
+ }
+ : {
+ thumbWidth: this.px2rpx(width) || 375,
+ },
+ );
+ }
+ });
+ },
+ },
+ methods: {
+ px2rpx(px) {
+ return (750 / (systemInfo.screenWidth || 375)) * px;
+ },
+ getRect(selector) {
+ return new Promise((resolve) => {
+ if (!this.selectorQuery) {
+ this.selectorQuery = this.createSelectorQuery();
+ }
+ this.selectorQuery.select(selector).boundingClientRect(resolve).exec();
+ });
+ },
+ onLoad(e) {
+ this.triggerEvent('load', e.detail);
+ },
+ onError(e) {
+ this.triggerEvent('error', e.detail);
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/webp-image/index.json b/scr/miniprogram-2/components/webp-image/index.json
new file mode 100644
index 0000000..6ffda42
--- /dev/null
+++ b/scr/miniprogram-2/components/webp-image/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-image": "tdesign-miniprogram/image/image"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/webp-image/index.wxml b/scr/miniprogram-2/components/webp-image/index.wxml
new file mode 100644
index 0000000..b32c199
--- /dev/null
+++ b/scr/miniprogram-2/components/webp-image/index.wxml
@@ -0,0 +1,14 @@
+
+
diff --git a/scr/2.txt b/scr/miniprogram-2/components/webp-image/index.wxss
similarity index 100%
rename from scr/2.txt
rename to scr/miniprogram-2/components/webp-image/index.wxss
diff --git a/scr/miniprogram-2/components/webp-image/utils.wxs b/scr/miniprogram-2/components/webp-image/utils.wxs
new file mode 100644
index 0000000..4f6e5d1
--- /dev/null
+++ b/scr/miniprogram-2/components/webp-image/utils.wxs
@@ -0,0 +1,140 @@
+var isString = function (value) {
+ return typeof value === 'string';
+};
+
+var isNumber = function (value) {
+ return typeof value === 'number';
+};
+
+var getFileExt = function (src) {
+ var fileUrl = src.split('?')[0];
+ var splitUlr = fileUrl.split('/');
+ var filepath = splitUlr[splitUlr.length - 1];
+ return filepath.split('.')[1] || 'jpg';
+};
+
+function isUrl(url) {
+ // NOCC:ToolNameCheck(非敏感词)
+ var urlReg = getRegExp(
+ '/[(http(s)?)://(www.)?a-zA-Z0-9@:%._+~#=]{2,256}.[a-z]{2,6}\b([-a-zA-Z0-9@:%_+.~#?&//=]*)/',
+ 'ig',
+ );
+
+ return urlReg.test(url);
+}
+
+function rpx2px(rpx, screenWidth) {
+ // px / systemWidth = rpx / 750
+ var result = (rpx * (screenWidth || 375)) / 750;
+
+ return Math.round(result);
+}
+
+function imageMogr(url, options) {
+ if (!isString(url) || !url) return '';
+
+ if (
+ url.indexOf('qlogo.cn') !== -1 ||
+ url.indexOf('wxfile://') === 0 ||
+ url.indexOf('http://tmp/wx') === 0 ||
+ url.indexOf('imageMogr2') !== -1
+ ) {
+ //qlogo.cn域名或者本地图片不做转换
+ return url;
+ } //强制转https
+
+ if (url.indexOf('http://') === 0) {
+ url = url.replace('http://', 'https://');
+ } else if (url.indexOf('//') === 0) {
+ url = 'https:' + url;
+ }
+
+ if (!options) return url;
+
+ var width = Math.ceil(options.width),
+ height = Math.ceil(options.height),
+ format = options.format,
+ _optionsQuality = options.quality,
+ quality = _optionsQuality === undefined ? 70 : _optionsQuality,
+ _optionsStrip = options.strip,
+ strip = _optionsStrip === undefined ? true : _optionsStrip,
+ crop = options.crop;
+ var isValidWidth = isNumber(width) && width > 0;
+ var isValidHeight = isNumber(height) && height > 0;
+ var imageMogrStr = '';
+ var size = '';
+
+ if (isValidWidth && isValidHeight) {
+ size = ''.concat(width, 'x').concat(height);
+ } else if (isValidWidth) {
+ size = ''.concat(width, 'x');
+ } else if (isValidHeight) {
+ size = 'x'.concat(height);
+ }
+
+ if (size) {
+ //缩放或者裁剪
+ imageMogrStr += '/'.concat(crop ? 'crop' : 'thumbnail', '/').concat(size);
+
+ if (crop) {
+ //裁剪目前需求只有以图片中心为基准
+ imageMogrStr += '/gravity/center';
+ }
+ }
+
+ if (isNumber(quality)) {
+ //质量变换
+ imageMogrStr += '/quality/'.concat(quality);
+ }
+
+ if (strip) {
+ //去除元信息
+ imageMogrStr += '/strip';
+ }
+
+ var ext = getFileExt(url);
+
+ // gif 图片不做格式转换,否则会损坏动图
+ if (ext === 'gif') {
+ imageMogrStr += '/cgif/1';
+ } else if (format) {
+ //格式转换
+ imageMogrStr += '/format/'.concat(format);
+ }
+
+ if (format === 'jpg' || (!format && (ext === 'jpg' || ext === 'jpeg'))) {
+ //渐进式 jpg 加载
+ imageMogrStr += '/interlace/1';
+ }
+ if (!imageMogrStr) return url;
+ return ''
+ .concat(url)
+ .concat(url.indexOf('?') !== -1 ? '&' : '?', 'imageMogr2')
+ .concat(imageMogrStr);
+}
+function getSrc(options) {
+ if (!options.src) return '';
+
+ if (options.thumbWidth || options.thumbHeight) {
+ return imageMogr(options.src, {
+ width:
+ options.mode !== 'heightFix'
+ ? rpx2px(options.thumbWidth, options.systemInfo.screenWidth) *
+ options.systemInfo.pixelRatio
+ : null,
+ height:
+ options.mode !== 'widthFix'
+ ? rpx2px(options.thumbHeight, options.systemInfo.screenWidth) *
+ options.systemInfo.pixelRatio
+ : null,
+ format: options.webp ? 'webp' : null,
+ });
+ }
+
+ return '';
+}
+
+module.exports = {
+ imageMogr: imageMogr,
+ getSrc: getSrc,
+};
diff --git a/scr/miniprogram-2/config/eslintCheck.js b/scr/miniprogram-2/config/eslintCheck.js
new file mode 100644
index 0000000..9294baf
--- /dev/null
+++ b/scr/miniprogram-2/config/eslintCheck.js
@@ -0,0 +1,91 @@
+/* eslint-disable prefer-template */
+/**
+ * 工程代码pre-commit 检查工具
+ * @date 2019.9.4
+ * @author 310227663@qq.com
+ */
+const { exec } = require('child_process');
+const chalk = require('chalk');
+const { CLIEngine } = require('eslint');
+const cli = new CLIEngine({});
+const { log } = console;
+
+function getErrorLevel(number) {
+ switch (number) {
+ case 2:
+ return 'error';
+ case 1:
+ return 'warn';
+ default:
+ }
+ return 'undefined';
+}
+let pass = 0;
+exec(
+ 'git diff --cached --name-only --diff-filter=ACM | grep -Ei "\\.ts$|\\.js$"',
+ (error, stdout) => {
+ if (stdout.length) {
+ const array = stdout.split('\n');
+ array.pop();
+ const { results } = cli.executeOnFiles(array);
+ let errorCount = 0;
+ let warningCount = 0;
+ results.forEach((result) => {
+ errorCount += result.errorCount;
+ warningCount += result.warningCount;
+ if (result.messages.length > 0) {
+ log('\n');
+ log(result.filePath);
+ result.messages.forEach((obj) => {
+ const level = getErrorLevel(obj.severity);
+ if (level === 'warn')
+ log(
+ ' ' +
+ obj.line +
+ ':' +
+ obj.column +
+ '\t ' +
+ chalk.yellow(level) +
+ ' \0 ' +
+ obj.message +
+ '\t\t' +
+ chalk.grey(obj.ruleId) +
+ '',
+ );
+ if (level === 'error')
+ log(
+ ' ' +
+ obj.line +
+ ':' +
+ obj.column +
+ '\t ' +
+ chalk.red.bold(level) +
+ ' \0 ' +
+ obj.message +
+ '\t\t ' +
+ chalk.grey(obj.ruleId) +
+ '',
+ );
+ if (level === 'error') pass = 1;
+ });
+ }
+ });
+ if (warningCount > 0 || errorCount > 0) {
+ log(
+ '\n' +
+ chalk.bgRed.bold(errorCount + warningCount + ' problems') +
+ ' (' +
+ chalk.red.bold(errorCount) +
+ ' errors, ' +
+ chalk.yellow(warningCount) +
+ ' warnings) \0',
+ );
+ }
+ !pass && log(chalk.green.bold('~~ Done: 代码检验通过,提交成功 ~~'));
+ process.exit(pass);
+ }
+ if (error !== null) {
+ log(`exec error: ${error}`);
+ }
+ },
+);
diff --git a/scr/miniprogram-2/config/index.js b/scr/miniprogram-2/config/index.js
new file mode 100644
index 0000000..59c6692
--- /dev/null
+++ b/scr/miniprogram-2/config/index.js
@@ -0,0 +1,20437 @@
+export const config = {
+ /** 是否使用mock代替api返回 */
+ useMock: true,
+};
+
+export const cdnBase =
+ 'https://we-retail-static-1300977798.cos.ap-guangzhou.myqcloud.com/retail-mp';
+
+export const areaData = [
+ {
+ name: '北京市',
+ code: '110000',
+ children: [
+ {
+ name: '北京市',
+ code: '110100',
+ children: [
+ {
+ name: '东城区',
+ code: '110101',
+ children: null,
+ },
+ {
+ name: '西城区',
+ code: '110102',
+ children: null,
+ },
+ {
+ name: '朝阳区',
+ code: '110105',
+ children: null,
+ },
+ {
+ name: '丰台区',
+ code: '110106',
+ children: null,
+ },
+ {
+ name: '石景山区',
+ code: '110107',
+ children: null,
+ },
+ {
+ name: '海淀区',
+ code: '110108',
+ children: null,
+ },
+ {
+ name: '门头沟区',
+ code: '110109',
+ children: null,
+ },
+ {
+ name: '房山区',
+ code: '110111',
+ children: null,
+ },
+ {
+ name: '通州区',
+ code: '110112',
+ children: null,
+ },
+ {
+ name: '顺义区',
+ code: '110113',
+ children: null,
+ },
+ {
+ name: '昌平区',
+ code: '110114',
+ children: null,
+ },
+ {
+ name: '大兴区',
+ code: '110115',
+ children: null,
+ },
+ {
+ name: '怀柔区',
+ code: '110116',
+ children: null,
+ },
+ {
+ name: '平谷区',
+ code: '110117',
+ children: null,
+ },
+ {
+ name: '密云区',
+ code: '110118',
+ children: null,
+ },
+ {
+ name: '延庆区',
+ code: '110119',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '天津市',
+ code: '120000',
+ children: [
+ {
+ name: '天津市',
+ code: '120100',
+ children: [
+ {
+ name: '和平区',
+ code: '120101',
+ children: null,
+ },
+ {
+ name: '河东区',
+ code: '120102',
+ children: null,
+ },
+ {
+ name: '河西区',
+ code: '120103',
+ children: null,
+ },
+ {
+ name: '南开区',
+ code: '120104',
+ children: null,
+ },
+ {
+ name: '河北区',
+ code: '120105',
+ children: null,
+ },
+ {
+ name: '红桥区',
+ code: '120106',
+ children: null,
+ },
+ {
+ name: '东丽区',
+ code: '120110',
+ children: null,
+ },
+ {
+ name: '西青区',
+ code: '120111',
+ children: null,
+ },
+ {
+ name: '津南区',
+ code: '120112',
+ children: null,
+ },
+ {
+ name: '北辰区',
+ code: '120113',
+ children: null,
+ },
+ {
+ name: '武清区',
+ code: '120114',
+ children: null,
+ },
+ {
+ name: '宝坻区',
+ code: '120115',
+ children: null,
+ },
+ {
+ name: '滨海新区',
+ code: '120116',
+ children: null,
+ },
+ {
+ name: '宁河区',
+ code: '120117',
+ children: null,
+ },
+ {
+ name: '静海区',
+ code: '120118',
+ children: null,
+ },
+ {
+ name: '蓟州区',
+ code: '120119',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '河北省',
+ code: '130000',
+ children: [
+ {
+ name: '石家庄市',
+ code: '130100',
+ children: [
+ {
+ name: '长安区',
+ code: '130102',
+ children: null,
+ },
+ {
+ name: '桥西区',
+ code: '130104',
+ children: null,
+ },
+ {
+ name: '新华区',
+ code: '130105',
+ children: null,
+ },
+ {
+ name: '井陉矿区',
+ code: '130107',
+ children: null,
+ },
+ {
+ name: '裕华区',
+ code: '130108',
+ children: null,
+ },
+ {
+ name: '藁城区',
+ code: '130109',
+ children: null,
+ },
+ {
+ name: '鹿泉区',
+ code: '130110',
+ children: null,
+ },
+ {
+ name: '栾城区',
+ code: '130111',
+ children: null,
+ },
+ {
+ name: '井陉县',
+ code: '130121',
+ children: null,
+ },
+ {
+ name: '正定县',
+ code: '130123',
+ children: null,
+ },
+ {
+ name: '行唐县',
+ code: '130125',
+ children: null,
+ },
+ {
+ name: '灵寿县',
+ code: '130126',
+ children: null,
+ },
+ {
+ name: '高邑县',
+ code: '130127',
+ children: null,
+ },
+ {
+ name: '深泽县',
+ code: '130128',
+ children: null,
+ },
+ {
+ name: '赞皇县',
+ code: '130129',
+ children: null,
+ },
+ {
+ name: '无极县',
+ code: '130130',
+ children: null,
+ },
+ {
+ name: '平山县',
+ code: '130131',
+ children: null,
+ },
+ {
+ name: '元氏县',
+ code: '130132',
+ children: null,
+ },
+ {
+ name: '赵县',
+ code: '130133',
+ children: null,
+ },
+ {
+ name: '辛集市',
+ code: '130181',
+ children: null,
+ },
+ {
+ name: '晋州市',
+ code: '130183',
+ children: null,
+ },
+ {
+ name: '新乐市',
+ code: '130184',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '唐山市',
+ code: '130200',
+ children: [
+ {
+ name: '路南区',
+ code: '130202',
+ children: null,
+ },
+ {
+ name: '路北区',
+ code: '130203',
+ children: null,
+ },
+ {
+ name: '古冶区',
+ code: '130204',
+ children: null,
+ },
+ {
+ name: '开平区',
+ code: '130205',
+ children: null,
+ },
+ {
+ name: '丰南区',
+ code: '130207',
+ children: null,
+ },
+ {
+ name: '丰润区',
+ code: '130208',
+ children: null,
+ },
+ {
+ name: '曹妃甸区',
+ code: '130209',
+ children: null,
+ },
+ {
+ name: '滦南县',
+ code: '130224',
+ children: null,
+ },
+ {
+ name: '乐亭县',
+ code: '130225',
+ children: null,
+ },
+ {
+ name: '迁西县',
+ code: '130227',
+ children: null,
+ },
+ {
+ name: '玉田县',
+ code: '130229',
+ children: null,
+ },
+ {
+ name: '芦台区',
+ code: '130230',
+ children: null,
+ },
+ {
+ name: '遵化市',
+ code: '130281',
+ children: null,
+ },
+ {
+ name: '迁安市',
+ code: '130283',
+ children: null,
+ },
+ {
+ name: '滦州市',
+ code: '130284',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '秦皇岛市',
+ code: '130300',
+ children: [
+ {
+ name: '海港区',
+ code: '130302',
+ children: null,
+ },
+ {
+ name: '山海关区',
+ code: '130303',
+ children: null,
+ },
+ {
+ name: '北戴河区',
+ code: '130304',
+ children: null,
+ },
+ {
+ name: '抚宁区',
+ code: '130306',
+ children: null,
+ },
+ {
+ name: '青龙满族自治县',
+ code: '130321',
+ children: null,
+ },
+ {
+ name: '昌黎县',
+ code: '130322',
+ children: null,
+ },
+ {
+ name: '卢龙县',
+ code: '130324',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '邯郸市',
+ code: '130400',
+ children: [
+ {
+ name: '邯山区',
+ code: '130402',
+ children: null,
+ },
+ {
+ name: '丛台区',
+ code: '130403',
+ children: null,
+ },
+ {
+ name: '复兴区',
+ code: '130404',
+ children: null,
+ },
+ {
+ name: '峰峰矿区',
+ code: '130406',
+ children: null,
+ },
+ {
+ name: '肥乡区',
+ code: '130407',
+ children: null,
+ },
+ {
+ name: '永年区',
+ code: '130408',
+ children: null,
+ },
+ {
+ name: '临漳县',
+ code: '130423',
+ children: null,
+ },
+ {
+ name: '成安县',
+ code: '130424',
+ children: null,
+ },
+ {
+ name: '大名县',
+ code: '130425',
+ children: null,
+ },
+ {
+ name: '涉县',
+ code: '130426',
+ children: null,
+ },
+ {
+ name: '磁县',
+ code: '130427',
+ children: null,
+ },
+ {
+ name: '邱县',
+ code: '130430',
+ children: null,
+ },
+ {
+ name: '鸡泽县',
+ code: '130431',
+ children: null,
+ },
+ {
+ name: '广平县',
+ code: '130432',
+ children: null,
+ },
+ {
+ name: '馆陶县',
+ code: '130433',
+ children: null,
+ },
+ {
+ name: '魏县',
+ code: '130434',
+ children: null,
+ },
+ {
+ name: '曲周县',
+ code: '130435',
+ children: null,
+ },
+ {
+ name: '武安市',
+ code: '130481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '邢台市',
+ code: '130500',
+ children: [
+ {
+ name: '桥东区',
+ code: '130502',
+ children: null,
+ },
+ {
+ name: '桥西区',
+ code: '130503',
+ children: null,
+ },
+ {
+ name: '邢台县',
+ code: '130521',
+ children: null,
+ },
+ {
+ name: '临城县',
+ code: '130522',
+ children: null,
+ },
+ {
+ name: '内丘县',
+ code: '130523',
+ children: null,
+ },
+ {
+ name: '柏乡县',
+ code: '130524',
+ children: null,
+ },
+ {
+ name: '隆尧县',
+ code: '130525',
+ children: null,
+ },
+ {
+ name: '任县',
+ code: '130526',
+ children: null,
+ },
+ {
+ name: '南和县',
+ code: '130527',
+ children: null,
+ },
+ {
+ name: '宁晋县',
+ code: '130528',
+ children: null,
+ },
+ {
+ name: '巨鹿县',
+ code: '130529',
+ children: null,
+ },
+ {
+ name: '新河县',
+ code: '130530',
+ children: null,
+ },
+ {
+ name: '广宗县',
+ code: '130531',
+ children: null,
+ },
+ {
+ name: '平乡县',
+ code: '130532',
+ children: null,
+ },
+ {
+ name: '威县',
+ code: '130533',
+ children: null,
+ },
+ {
+ name: '清河县',
+ code: '130534',
+ children: null,
+ },
+ {
+ name: '临西县',
+ code: '130535',
+ children: null,
+ },
+ {
+ name: '南宫市',
+ code: '130581',
+ children: null,
+ },
+ {
+ name: '沙河市',
+ code: '130582',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '保定市',
+ code: '130600',
+ children: [
+ {
+ name: '竞秀区',
+ code: '130602',
+ children: null,
+ },
+ {
+ name: '莲池区',
+ code: '130606',
+ children: null,
+ },
+ {
+ name: '满城区',
+ code: '130607',
+ children: null,
+ },
+ {
+ name: '清苑区',
+ code: '130608',
+ children: null,
+ },
+ {
+ name: '徐水区',
+ code: '130609',
+ children: null,
+ },
+ {
+ name: '涞水县',
+ code: '130623',
+ children: null,
+ },
+ {
+ name: '阜平县',
+ code: '130624',
+ children: null,
+ },
+ {
+ name: '定兴县',
+ code: '130626',
+ children: null,
+ },
+ {
+ name: '唐县',
+ code: '130627',
+ children: null,
+ },
+ {
+ name: '高阳县',
+ code: '130628',
+ children: null,
+ },
+ {
+ name: '容城县',
+ code: '130629',
+ children: null,
+ },
+ {
+ name: '涞源县',
+ code: '130630',
+ children: null,
+ },
+ {
+ name: '望都县',
+ code: '130631',
+ children: null,
+ },
+ {
+ name: '安新县',
+ code: '130632',
+ children: null,
+ },
+ {
+ name: '易县',
+ code: '130633',
+ children: null,
+ },
+ {
+ name: '曲阳县',
+ code: '130634',
+ children: null,
+ },
+ {
+ name: '蠡县',
+ code: '130635',
+ children: null,
+ },
+ {
+ name: '顺平县',
+ code: '130636',
+ children: null,
+ },
+ {
+ name: '博野县',
+ code: '130637',
+ children: null,
+ },
+ {
+ name: '雄县',
+ code: '130638',
+ children: null,
+ },
+ {
+ name: '涿州市',
+ code: '130681',
+ children: null,
+ },
+ {
+ name: '定州市',
+ code: '130682',
+ children: null,
+ },
+ {
+ name: '安国市',
+ code: '130683',
+ children: null,
+ },
+ {
+ name: '高碑店市',
+ code: '130684',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '张家口市',
+ code: '130700',
+ children: [
+ {
+ name: '桥东区',
+ code: '130702',
+ children: null,
+ },
+ {
+ name: '桥西区',
+ code: '130703',
+ children: null,
+ },
+ {
+ name: '宣化区',
+ code: '130705',
+ children: null,
+ },
+ {
+ name: '下花园区',
+ code: '130706',
+ children: null,
+ },
+ {
+ name: '万全区',
+ code: '130708',
+ children: null,
+ },
+ {
+ name: '崇礼区',
+ code: '130709',
+ children: null,
+ },
+ {
+ name: '张北县',
+ code: '130722',
+ children: null,
+ },
+ {
+ name: '康保县',
+ code: '130723',
+ children: null,
+ },
+ {
+ name: '沽源县',
+ code: '130724',
+ children: null,
+ },
+ {
+ name: '尚义县',
+ code: '130725',
+ children: null,
+ },
+ {
+ name: '蔚县',
+ code: '130726',
+ children: null,
+ },
+ {
+ name: '阳原县',
+ code: '130727',
+ children: null,
+ },
+ {
+ name: '怀安县',
+ code: '130728',
+ children: null,
+ },
+ {
+ name: '怀来县',
+ code: '130730',
+ children: null,
+ },
+ {
+ name: '涿鹿县',
+ code: '130731',
+ children: null,
+ },
+ {
+ name: '赤城县',
+ code: '130732',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '承德市',
+ code: '130800',
+ children: [
+ {
+ name: '双桥区',
+ code: '130802',
+ children: null,
+ },
+ {
+ name: '双滦区',
+ code: '130803',
+ children: null,
+ },
+ {
+ name: '鹰手营子矿区',
+ code: '130804',
+ children: null,
+ },
+ {
+ name: '承德县',
+ code: '130821',
+ children: null,
+ },
+ {
+ name: '兴隆县',
+ code: '130822',
+ children: null,
+ },
+ {
+ name: '滦平县',
+ code: '130824',
+ children: null,
+ },
+ {
+ name: '隆化县',
+ code: '130825',
+ children: null,
+ },
+ {
+ name: '丰宁满族自治县',
+ code: '130826',
+ children: null,
+ },
+ {
+ name: '宽城满族自治县',
+ code: '130827',
+ children: null,
+ },
+ {
+ name: '围场满族蒙古族自治县',
+ code: '130828',
+ children: null,
+ },
+ {
+ name: '平泉市',
+ code: '130881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '沧州市',
+ code: '130900',
+ children: [
+ {
+ name: '新华区',
+ code: '130902',
+ children: null,
+ },
+ {
+ name: '运河区',
+ code: '130903',
+ children: null,
+ },
+ {
+ name: '沧县',
+ code: '130921',
+ children: null,
+ },
+ {
+ name: '青县',
+ code: '130922',
+ children: null,
+ },
+ {
+ name: '东光县',
+ code: '130923',
+ children: null,
+ },
+ {
+ name: '海兴县',
+ code: '130924',
+ children: null,
+ },
+ {
+ name: '盐山县',
+ code: '130925',
+ children: null,
+ },
+ {
+ name: '肃宁县',
+ code: '130926',
+ children: null,
+ },
+ {
+ name: '南皮县',
+ code: '130927',
+ children: null,
+ },
+ {
+ name: '吴桥县',
+ code: '130928',
+ children: null,
+ },
+ {
+ name: '献县',
+ code: '130929',
+ children: null,
+ },
+ {
+ name: '孟村回族自治县',
+ code: '130930',
+ children: null,
+ },
+ {
+ name: '泊头市',
+ code: '130981',
+ children: null,
+ },
+ {
+ name: '任丘市',
+ code: '130982',
+ children: null,
+ },
+ {
+ name: '黄骅市',
+ code: '130983',
+ children: null,
+ },
+ {
+ name: '河间市',
+ code: '130984',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '廊坊市',
+ code: '131000',
+ children: [
+ {
+ name: '安次区',
+ code: '131002',
+ children: null,
+ },
+ {
+ name: '广阳区',
+ code: '131003',
+ children: null,
+ },
+ {
+ name: '固安县',
+ code: '131022',
+ children: null,
+ },
+ {
+ name: '永清县',
+ code: '131023',
+ children: null,
+ },
+ {
+ name: '香河县',
+ code: '131024',
+ children: null,
+ },
+ {
+ name: '大城县',
+ code: '131025',
+ children: null,
+ },
+ {
+ name: '文安县',
+ code: '131026',
+ children: null,
+ },
+ {
+ name: '大厂回族自治县',
+ code: '131028',
+ children: null,
+ },
+ {
+ name: '霸州市',
+ code: '131081',
+ children: null,
+ },
+ {
+ name: '三河市',
+ code: '131082',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '衡水市',
+ code: '131100',
+ children: [
+ {
+ name: '桃城区',
+ code: '131102',
+ children: null,
+ },
+ {
+ name: '冀州区',
+ code: '131103',
+ children: null,
+ },
+ {
+ name: '枣强县',
+ code: '131121',
+ children: null,
+ },
+ {
+ name: '武邑县',
+ code: '131122',
+ children: null,
+ },
+ {
+ name: '武强县',
+ code: '131123',
+ children: null,
+ },
+ {
+ name: '饶阳县',
+ code: '131124',
+ children: null,
+ },
+ {
+ name: '安平县',
+ code: '131125',
+ children: null,
+ },
+ {
+ name: '故城县',
+ code: '131126',
+ children: null,
+ },
+ {
+ name: '景县',
+ code: '131127',
+ children: null,
+ },
+ {
+ name: '阜城县',
+ code: '131128',
+ children: null,
+ },
+ {
+ name: '深州市',
+ code: '131182',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '山西省',
+ code: '140000',
+ children: [
+ {
+ name: '太原市',
+ code: '140100',
+ children: [
+ {
+ name: '小店区',
+ code: '140105',
+ children: null,
+ },
+ {
+ name: '迎泽区',
+ code: '140106',
+ children: null,
+ },
+ {
+ name: '杏花岭区',
+ code: '140107',
+ children: null,
+ },
+ {
+ name: '尖草坪区',
+ code: '140108',
+ children: null,
+ },
+ {
+ name: '万柏林区',
+ code: '140109',
+ children: null,
+ },
+ {
+ name: '晋源区',
+ code: '140110',
+ children: null,
+ },
+ {
+ name: '清徐县',
+ code: '140121',
+ children: null,
+ },
+ {
+ name: '阳曲县',
+ code: '140122',
+ children: null,
+ },
+ {
+ name: '娄烦县',
+ code: '140123',
+ children: null,
+ },
+ {
+ name: '古交市',
+ code: '140181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大同市',
+ code: '140200',
+ children: [
+ {
+ name: '新荣区',
+ code: '140212',
+ children: null,
+ },
+ {
+ name: '平城区',
+ code: '140213',
+ children: null,
+ },
+ {
+ name: '云冈区',
+ code: '140214',
+ children: null,
+ },
+ {
+ name: '云州区',
+ code: '140215',
+ children: null,
+ },
+ {
+ name: '阳高县',
+ code: '140221',
+ children: null,
+ },
+ {
+ name: '天镇县',
+ code: '140222',
+ children: null,
+ },
+ {
+ name: '广灵县',
+ code: '140223',
+ children: null,
+ },
+ {
+ name: '灵丘县',
+ code: '140224',
+ children: null,
+ },
+ {
+ name: '浑源县',
+ code: '140225',
+ children: null,
+ },
+ {
+ name: '左云县',
+ code: '140226',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阳泉市',
+ code: '140300',
+ children: [
+ {
+ name: '城区',
+ code: '140302',
+ children: null,
+ },
+ {
+ name: '矿区',
+ code: '140303',
+ children: null,
+ },
+ {
+ name: '郊区',
+ code: '140311',
+ children: null,
+ },
+ {
+ name: '平定县',
+ code: '140321',
+ children: null,
+ },
+ {
+ name: '盂县',
+ code: '140322',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '长治市',
+ code: '140400',
+ children: [
+ {
+ name: '潞州区',
+ code: '140403',
+ children: null,
+ },
+ {
+ name: '上党区',
+ code: '140404',
+ children: null,
+ },
+ {
+ name: '屯留区',
+ code: '140405',
+ children: null,
+ },
+ {
+ name: '潞城区',
+ code: '140406',
+ children: null,
+ },
+ {
+ name: '襄垣县',
+ code: '140423',
+ children: null,
+ },
+ {
+ name: '平顺县',
+ code: '140425',
+ children: null,
+ },
+ {
+ name: '黎城县',
+ code: '140426',
+ children: null,
+ },
+ {
+ name: '壶关县',
+ code: '140427',
+ children: null,
+ },
+ {
+ name: '长子县',
+ code: '140428',
+ children: null,
+ },
+ {
+ name: '武乡县',
+ code: '140429',
+ children: null,
+ },
+ {
+ name: '沁县',
+ code: '140430',
+ children: null,
+ },
+ {
+ name: '沁源县',
+ code: '140431',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '晋城市',
+ code: '140500',
+ children: [
+ {
+ name: '城区',
+ code: '140502',
+ children: null,
+ },
+ {
+ name: '沁水县',
+ code: '140521',
+ children: null,
+ },
+ {
+ name: '阳城县',
+ code: '140522',
+ children: null,
+ },
+ {
+ name: '陵川县',
+ code: '140524',
+ children: null,
+ },
+ {
+ name: '泽州县',
+ code: '140525',
+ children: null,
+ },
+ {
+ name: '高平市',
+ code: '140581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '朔州市',
+ code: '140600',
+ children: [
+ {
+ name: '朔城区',
+ code: '140602',
+ children: null,
+ },
+ {
+ name: '平鲁区',
+ code: '140603',
+ children: null,
+ },
+ {
+ name: '山阴县',
+ code: '140621',
+ children: null,
+ },
+ {
+ name: '应县',
+ code: '140622',
+ children: null,
+ },
+ {
+ name: '右玉县',
+ code: '140623',
+ children: null,
+ },
+ {
+ name: '怀仁市',
+ code: '140681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '晋中市',
+ code: '140700',
+ children: [
+ {
+ name: '榆次区',
+ code: '140702',
+ children: null,
+ },
+ {
+ name: '榆社县',
+ code: '140721',
+ children: null,
+ },
+ {
+ name: '左权县',
+ code: '140722',
+ children: null,
+ },
+ {
+ name: '和顺县',
+ code: '140723',
+ children: null,
+ },
+ {
+ name: '昔阳县',
+ code: '140724',
+ children: null,
+ },
+ {
+ name: '寿阳县',
+ code: '140725',
+ children: null,
+ },
+ {
+ name: '太谷县',
+ code: '140726',
+ children: null,
+ },
+ {
+ name: '祁县',
+ code: '140727',
+ children: null,
+ },
+ {
+ name: '平遥县',
+ code: '140728',
+ children: null,
+ },
+ {
+ name: '灵石县',
+ code: '140729',
+ children: null,
+ },
+ {
+ name: '介休市',
+ code: '140781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '运城市',
+ code: '140800',
+ children: [
+ {
+ name: '盐湖区',
+ code: '140802',
+ children: null,
+ },
+ {
+ name: '临猗县',
+ code: '140821',
+ children: null,
+ },
+ {
+ name: '万荣县',
+ code: '140822',
+ children: null,
+ },
+ {
+ name: '闻喜县',
+ code: '140823',
+ children: null,
+ },
+ {
+ name: '稷山县',
+ code: '140824',
+ children: null,
+ },
+ {
+ name: '新绛县',
+ code: '140825',
+ children: null,
+ },
+ {
+ name: '绛县',
+ code: '140826',
+ children: null,
+ },
+ {
+ name: '垣曲县',
+ code: '140827',
+ children: null,
+ },
+ {
+ name: '夏县',
+ code: '140828',
+ children: null,
+ },
+ {
+ name: '平陆县',
+ code: '140829',
+ children: null,
+ },
+ {
+ name: '芮城县',
+ code: '140830',
+ children: null,
+ },
+ {
+ name: '永济市',
+ code: '140881',
+ children: null,
+ },
+ {
+ name: '河津市',
+ code: '140882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '忻州市',
+ code: '140900',
+ children: [
+ {
+ name: '忻府区',
+ code: '140902',
+ children: null,
+ },
+ {
+ name: '定襄县',
+ code: '140921',
+ children: null,
+ },
+ {
+ name: '五台县',
+ code: '140922',
+ children: null,
+ },
+ {
+ name: '代县',
+ code: '140923',
+ children: null,
+ },
+ {
+ name: '繁峙县',
+ code: '140924',
+ children: null,
+ },
+ {
+ name: '宁武县',
+ code: '140925',
+ children: null,
+ },
+ {
+ name: '静乐县',
+ code: '140926',
+ children: null,
+ },
+ {
+ name: '神池县',
+ code: '140927',
+ children: null,
+ },
+ {
+ name: '五寨县',
+ code: '140928',
+ children: null,
+ },
+ {
+ name: '岢岚县',
+ code: '140929',
+ children: null,
+ },
+ {
+ name: '河曲县',
+ code: '140930',
+ children: null,
+ },
+ {
+ name: '保德县',
+ code: '140931',
+ children: null,
+ },
+ {
+ name: '偏关县',
+ code: '140932',
+ children: null,
+ },
+ {
+ name: '原平市',
+ code: '140981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临汾市',
+ code: '141000',
+ children: [
+ {
+ name: '尧都区',
+ code: '141002',
+ children: null,
+ },
+ {
+ name: '曲沃县',
+ code: '141021',
+ children: null,
+ },
+ {
+ name: '翼城县',
+ code: '141022',
+ children: null,
+ },
+ {
+ name: '襄汾县',
+ code: '141023',
+ children: null,
+ },
+ {
+ name: '洪洞县',
+ code: '141024',
+ children: null,
+ },
+ {
+ name: '古县',
+ code: '141025',
+ children: null,
+ },
+ {
+ name: '安泽县',
+ code: '141026',
+ children: null,
+ },
+ {
+ name: '浮山县',
+ code: '141027',
+ children: null,
+ },
+ {
+ name: '吉县',
+ code: '141028',
+ children: null,
+ },
+ {
+ name: '乡宁县',
+ code: '141029',
+ children: null,
+ },
+ {
+ name: '大宁县',
+ code: '141030',
+ children: null,
+ },
+ {
+ name: '隰县',
+ code: '141031',
+ children: null,
+ },
+ {
+ name: '永和县',
+ code: '141032',
+ children: null,
+ },
+ {
+ name: '蒲县',
+ code: '141033',
+ children: null,
+ },
+ {
+ name: '汾西县',
+ code: '141034',
+ children: null,
+ },
+ {
+ name: '侯马市',
+ code: '141081',
+ children: null,
+ },
+ {
+ name: '霍州市',
+ code: '141082',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吕梁市',
+ code: '141100',
+ children: [
+ {
+ name: '离石区',
+ code: '141102',
+ children: null,
+ },
+ {
+ name: '文水县',
+ code: '141121',
+ children: null,
+ },
+ {
+ name: '交城县',
+ code: '141122',
+ children: null,
+ },
+ {
+ name: '兴县',
+ code: '141123',
+ children: null,
+ },
+ {
+ name: '临县',
+ code: '141124',
+ children: null,
+ },
+ {
+ name: '柳林县',
+ code: '141125',
+ children: null,
+ },
+ {
+ name: '石楼县',
+ code: '141126',
+ children: null,
+ },
+ {
+ name: '岚县',
+ code: '141127',
+ children: null,
+ },
+ {
+ name: '方山县',
+ code: '141128',
+ children: null,
+ },
+ {
+ name: '中阳县',
+ code: '141129',
+ children: null,
+ },
+ {
+ name: '交口县',
+ code: '141130',
+ children: null,
+ },
+ {
+ name: '孝义市',
+ code: '141181',
+ children: null,
+ },
+ {
+ name: '汾阳市',
+ code: '141182',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '内蒙古自治区',
+ code: '150000',
+ children: [
+ {
+ name: '呼和浩特市',
+ code: '150100',
+ children: [
+ {
+ name: '新城区',
+ code: '150102',
+ children: null,
+ },
+ {
+ name: '回民区',
+ code: '150103',
+ children: null,
+ },
+ {
+ name: '玉泉区',
+ code: '150104',
+ children: null,
+ },
+ {
+ name: '赛罕区',
+ code: '150105',
+ children: null,
+ },
+ {
+ name: '土默特左旗',
+ code: '150121',
+ children: null,
+ },
+ {
+ name: '托克托县',
+ code: '150122',
+ children: null,
+ },
+ {
+ name: '和林格尔县',
+ code: '150123',
+ children: null,
+ },
+ {
+ name: '清水河县',
+ code: '150124',
+ children: null,
+ },
+ {
+ name: '武川县',
+ code: '150125',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '包头市',
+ code: '150200',
+ children: [
+ {
+ name: '东河区',
+ code: '150202',
+ children: null,
+ },
+ {
+ name: '昆都仑区',
+ code: '150203',
+ children: null,
+ },
+ {
+ name: '青山区',
+ code: '150204',
+ children: null,
+ },
+ {
+ name: '石拐区',
+ code: '150205',
+ children: null,
+ },
+ {
+ name: '白云鄂博矿区',
+ code: '150206',
+ children: null,
+ },
+ {
+ name: '九原区',
+ code: '150207',
+ children: null,
+ },
+ {
+ name: '土默特右旗',
+ code: '150221',
+ children: null,
+ },
+ {
+ name: '固阳县',
+ code: '150222',
+ children: null,
+ },
+ {
+ name: '达尔罕茂明安联合旗',
+ code: '150223',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '乌海市',
+ code: '150300',
+ children: [
+ {
+ name: '海勃湾区',
+ code: '150302',
+ children: null,
+ },
+ {
+ name: '海南区',
+ code: '150303',
+ children: null,
+ },
+ {
+ name: '乌达区',
+ code: '150304',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '赤峰市',
+ code: '150400',
+ children: [
+ {
+ name: '红山区',
+ code: '150402',
+ children: null,
+ },
+ {
+ name: '元宝山区',
+ code: '150403',
+ children: null,
+ },
+ {
+ name: '松山区',
+ code: '150404',
+ children: null,
+ },
+ {
+ name: '阿鲁科尔沁旗',
+ code: '150421',
+ children: null,
+ },
+ {
+ name: '巴林左旗',
+ code: '150422',
+ children: null,
+ },
+ {
+ name: '巴林右旗',
+ code: '150423',
+ children: null,
+ },
+ {
+ name: '林西县',
+ code: '150424',
+ children: null,
+ },
+ {
+ name: '克什克腾旗',
+ code: '150425',
+ children: null,
+ },
+ {
+ name: '翁牛特旗',
+ code: '150426',
+ children: null,
+ },
+ {
+ name: '喀喇沁旗',
+ code: '150428',
+ children: null,
+ },
+ {
+ name: '宁城县',
+ code: '150429',
+ children: null,
+ },
+ {
+ name: '敖汉旗',
+ code: '150430',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '通辽市',
+ code: '150500',
+ children: [
+ {
+ name: '科尔沁区',
+ code: '150502',
+ children: null,
+ },
+ {
+ name: '科尔沁左翼中旗',
+ code: '150521',
+ children: null,
+ },
+ {
+ name: '科尔沁左翼后旗',
+ code: '150522',
+ children: null,
+ },
+ {
+ name: '开鲁县',
+ code: '150523',
+ children: null,
+ },
+ {
+ name: '库伦旗',
+ code: '150524',
+ children: null,
+ },
+ {
+ name: '奈曼旗',
+ code: '150525',
+ children: null,
+ },
+ {
+ name: '扎鲁特旗',
+ code: '150526',
+ children: null,
+ },
+ {
+ name: '霍林郭勒市',
+ code: '150581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鄂尔多斯市',
+ code: '150600',
+ children: [
+ {
+ name: '东胜区',
+ code: '150602',
+ children: null,
+ },
+ {
+ name: '康巴什区',
+ code: '150603',
+ children: null,
+ },
+ {
+ name: '达拉特旗',
+ code: '150621',
+ children: null,
+ },
+ {
+ name: '准格尔旗',
+ code: '150622',
+ children: null,
+ },
+ {
+ name: '鄂托克前旗',
+ code: '150623',
+ children: null,
+ },
+ {
+ name: '鄂托克旗',
+ code: '150624',
+ children: null,
+ },
+ {
+ name: '杭锦旗',
+ code: '150625',
+ children: null,
+ },
+ {
+ name: '乌审旗',
+ code: '150626',
+ children: null,
+ },
+ {
+ name: '伊金霍洛旗',
+ code: '150627',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '呼伦贝尔市',
+ code: '150700',
+ children: [
+ {
+ name: '海拉尔区',
+ code: '150702',
+ children: null,
+ },
+ {
+ name: '扎赉诺尔区',
+ code: '150703',
+ children: null,
+ },
+ {
+ name: '阿荣旗',
+ code: '150721',
+ children: null,
+ },
+ {
+ name: '莫力达瓦达斡尔族自治旗',
+ code: '150722',
+ children: null,
+ },
+ {
+ name: '鄂伦春自治旗',
+ code: '150723',
+ children: null,
+ },
+ {
+ name: '鄂温克族自治旗',
+ code: '150724',
+ children: null,
+ },
+ {
+ name: '陈巴尔虎旗',
+ code: '150725',
+ children: null,
+ },
+ {
+ name: '新巴尔虎左旗',
+ code: '150726',
+ children: null,
+ },
+ {
+ name: '新巴尔虎右旗',
+ code: '150727',
+ children: null,
+ },
+ {
+ name: '满洲里市',
+ code: '150781',
+ children: null,
+ },
+ {
+ name: '牙克石市',
+ code: '150782',
+ children: null,
+ },
+ {
+ name: '扎兰屯市',
+ code: '150783',
+ children: null,
+ },
+ {
+ name: '额尔古纳市',
+ code: '150784',
+ children: null,
+ },
+ {
+ name: '根河市',
+ code: '150785',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '巴彦淖尔市',
+ code: '150800',
+ children: [
+ {
+ name: '临河区',
+ code: '150802',
+ children: null,
+ },
+ {
+ name: '五原县',
+ code: '150821',
+ children: null,
+ },
+ {
+ name: '磴口县',
+ code: '150822',
+ children: null,
+ },
+ {
+ name: '乌拉特前旗',
+ code: '150823',
+ children: null,
+ },
+ {
+ name: '乌拉特中旗',
+ code: '150824',
+ children: null,
+ },
+ {
+ name: '乌拉特后旗',
+ code: '150825',
+ children: null,
+ },
+ {
+ name: '杭锦后旗',
+ code: '150826',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '乌兰察布市',
+ code: '150900',
+ children: [
+ {
+ name: '集宁区',
+ code: '150902',
+ children: null,
+ },
+ {
+ name: '卓资县',
+ code: '150921',
+ children: null,
+ },
+ {
+ name: '化德县',
+ code: '150922',
+ children: null,
+ },
+ {
+ name: '商都县',
+ code: '150923',
+ children: null,
+ },
+ {
+ name: '兴和县',
+ code: '150924',
+ children: null,
+ },
+ {
+ name: '凉城县',
+ code: '150925',
+ children: null,
+ },
+ {
+ name: '察哈尔右翼前旗',
+ code: '150926',
+ children: null,
+ },
+ {
+ name: '察哈尔右翼中旗',
+ code: '150927',
+ children: null,
+ },
+ {
+ name: '察哈尔右翼后旗',
+ code: '150928',
+ children: null,
+ },
+ {
+ name: '四子王旗',
+ code: '150929',
+ children: null,
+ },
+ {
+ name: '丰镇市',
+ code: '150981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '兴安盟',
+ code: '152200',
+ children: [
+ {
+ name: '乌兰浩特市',
+ code: '152201',
+ children: null,
+ },
+ {
+ name: '阿尔山市',
+ code: '152202',
+ children: null,
+ },
+ {
+ name: '科尔沁右翼前旗',
+ code: '152221',
+ children: null,
+ },
+ {
+ name: '科尔沁右翼中旗',
+ code: '152222',
+ children: null,
+ },
+ {
+ name: '扎赉特旗',
+ code: '152223',
+ children: null,
+ },
+ {
+ name: '突泉县',
+ code: '152224',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '锡林郭勒盟',
+ code: '152500',
+ children: [
+ {
+ name: '二连浩特市',
+ code: '152501',
+ children: null,
+ },
+ {
+ name: '锡林浩特市',
+ code: '152502',
+ children: null,
+ },
+ {
+ name: '阿巴嘎旗',
+ code: '152522',
+ children: null,
+ },
+ {
+ name: '苏尼特左旗',
+ code: '152523',
+ children: null,
+ },
+ {
+ name: '苏尼特右旗',
+ code: '152524',
+ children: null,
+ },
+ {
+ name: '东乌珠穆沁旗',
+ code: '152525',
+ children: null,
+ },
+ {
+ name: '西乌珠穆沁旗',
+ code: '152526',
+ children: null,
+ },
+ {
+ name: '太仆寺旗',
+ code: '152527',
+ children: null,
+ },
+ {
+ name: '镶黄旗',
+ code: '152528',
+ children: null,
+ },
+ {
+ name: '正镶白旗',
+ code: '152529',
+ children: null,
+ },
+ {
+ name: '正蓝旗',
+ code: '152530',
+ children: null,
+ },
+ {
+ name: '多伦县',
+ code: '152531',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿拉善盟',
+ code: '152900',
+ children: [
+ {
+ name: '阿拉善左旗',
+ code: '152921',
+ children: null,
+ },
+ {
+ name: '阿拉善右旗',
+ code: '152922',
+ children: null,
+ },
+ {
+ name: '额济纳旗',
+ code: '152923',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '辽宁省',
+ code: '210000',
+ children: [
+ {
+ name: '沈阳市',
+ code: '210100',
+ children: [
+ {
+ name: '和平区',
+ code: '210102',
+ children: null,
+ },
+ {
+ name: '沈河区',
+ code: '210103',
+ children: null,
+ },
+ {
+ name: '大东区',
+ code: '210104',
+ children: null,
+ },
+ {
+ name: '皇姑区',
+ code: '210105',
+ children: null,
+ },
+ {
+ name: '铁西区',
+ code: '210106',
+ children: null,
+ },
+ {
+ name: '苏家屯区',
+ code: '210111',
+ children: null,
+ },
+ {
+ name: '浑南区',
+ code: '210112',
+ children: null,
+ },
+ {
+ name: '沈北新区',
+ code: '210113',
+ children: null,
+ },
+ {
+ name: '于洪区',
+ code: '210114',
+ children: null,
+ },
+ {
+ name: '辽中区',
+ code: '210115',
+ children: null,
+ },
+ {
+ name: '康平县',
+ code: '210123',
+ children: null,
+ },
+ {
+ name: '法库县',
+ code: '210124',
+ children: null,
+ },
+ {
+ name: '新民市',
+ code: '210181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大连市',
+ code: '210200',
+ children: [
+ {
+ name: '中山区',
+ code: '210202',
+ children: null,
+ },
+ {
+ name: '西岗区',
+ code: '210203',
+ children: null,
+ },
+ {
+ name: '沙河口区',
+ code: '210204',
+ children: null,
+ },
+ {
+ name: '甘井子区',
+ code: '210211',
+ children: null,
+ },
+ {
+ name: '旅顺口区',
+ code: '210212',
+ children: null,
+ },
+ {
+ name: '金州区',
+ code: '210213',
+ children: null,
+ },
+ {
+ name: '普兰店区',
+ code: '210214',
+ children: null,
+ },
+ {
+ name: '长海县',
+ code: '210224',
+ children: null,
+ },
+ {
+ name: '瓦房店市',
+ code: '210281',
+ children: null,
+ },
+ {
+ name: '庄河市',
+ code: '210283',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鞍山市',
+ code: '210300',
+ children: [
+ {
+ name: '铁东区',
+ code: '210302',
+ children: null,
+ },
+ {
+ name: '铁西区',
+ code: '210303',
+ children: null,
+ },
+ {
+ name: '立山区',
+ code: '210304',
+ children: null,
+ },
+ {
+ name: '千山区',
+ code: '210311',
+ children: null,
+ },
+ {
+ name: '台安县',
+ code: '210321',
+ children: null,
+ },
+ {
+ name: '岫岩满族自治县',
+ code: '210323',
+ children: null,
+ },
+ {
+ name: '海城市',
+ code: '210381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '抚顺市',
+ code: '210400',
+ children: [
+ {
+ name: '新抚区',
+ code: '210402',
+ children: null,
+ },
+ {
+ name: '东洲区',
+ code: '210403',
+ children: null,
+ },
+ {
+ name: '望花区',
+ code: '210404',
+ children: null,
+ },
+ {
+ name: '顺城区',
+ code: '210411',
+ children: null,
+ },
+ {
+ name: '抚顺县',
+ code: '210421',
+ children: null,
+ },
+ {
+ name: '新宾满族自治县',
+ code: '210422',
+ children: null,
+ },
+ {
+ name: '清原满族自治县',
+ code: '210423',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '本溪市',
+ code: '210500',
+ children: [
+ {
+ name: '平山区',
+ code: '210502',
+ children: null,
+ },
+ {
+ name: '溪湖区',
+ code: '210503',
+ children: null,
+ },
+ {
+ name: '明山区',
+ code: '210504',
+ children: null,
+ },
+ {
+ name: '南芬区',
+ code: '210505',
+ children: null,
+ },
+ {
+ name: '本溪满族自治县',
+ code: '210521',
+ children: null,
+ },
+ {
+ name: '桓仁满族自治县',
+ code: '210522',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '丹东市',
+ code: '210600',
+ children: [
+ {
+ name: '元宝区',
+ code: '210602',
+ children: null,
+ },
+ {
+ name: '振兴区',
+ code: '210603',
+ children: null,
+ },
+ {
+ name: '振安区',
+ code: '210604',
+ children: null,
+ },
+ {
+ name: '宽甸满族自治县',
+ code: '210624',
+ children: null,
+ },
+ {
+ name: '东港市',
+ code: '210681',
+ children: null,
+ },
+ {
+ name: '凤城市',
+ code: '210682',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '锦州市',
+ code: '210700',
+ children: [
+ {
+ name: '古塔区',
+ code: '210702',
+ children: null,
+ },
+ {
+ name: '凌河区',
+ code: '210703',
+ children: null,
+ },
+ {
+ name: '太和区',
+ code: '210711',
+ children: null,
+ },
+ {
+ name: '黑山县',
+ code: '210726',
+ children: null,
+ },
+ {
+ name: '义县',
+ code: '210727',
+ children: null,
+ },
+ {
+ name: '凌海市',
+ code: '210781',
+ children: null,
+ },
+ {
+ name: '北镇市',
+ code: '210782',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '营口市',
+ code: '210800',
+ children: [
+ {
+ name: '站前区',
+ code: '210802',
+ children: null,
+ },
+ {
+ name: '西市区',
+ code: '210803',
+ children: null,
+ },
+ {
+ name: '鲅鱼圈区',
+ code: '210804',
+ children: null,
+ },
+ {
+ name: '老边区',
+ code: '210811',
+ children: null,
+ },
+ {
+ name: '盖州市',
+ code: '210881',
+ children: null,
+ },
+ {
+ name: '大石桥市',
+ code: '210882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阜新市',
+ code: '210900',
+ children: [
+ {
+ name: '海州区',
+ code: '210902',
+ children: null,
+ },
+ {
+ name: '新邱区',
+ code: '210903',
+ children: null,
+ },
+ {
+ name: '太平区',
+ code: '210904',
+ children: null,
+ },
+ {
+ name: '清河门区',
+ code: '210905',
+ children: null,
+ },
+ {
+ name: '细河区',
+ code: '210911',
+ children: null,
+ },
+ {
+ name: '阜新蒙古族自治县',
+ code: '210921',
+ children: null,
+ },
+ {
+ name: '彰武县',
+ code: '210922',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '辽阳市',
+ code: '211000',
+ children: [
+ {
+ name: '白塔区',
+ code: '211002',
+ children: null,
+ },
+ {
+ name: '文圣区',
+ code: '211003',
+ children: null,
+ },
+ {
+ name: '宏伟区',
+ code: '211004',
+ children: null,
+ },
+ {
+ name: '弓长岭区',
+ code: '211005',
+ children: null,
+ },
+ {
+ name: '太子河区',
+ code: '211011',
+ children: null,
+ },
+ {
+ name: '辽阳县',
+ code: '211021',
+ children: null,
+ },
+ {
+ name: '灯塔市',
+ code: '211081',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '盘锦市',
+ code: '211100',
+ children: [
+ {
+ name: '双台子区',
+ code: '211102',
+ children: null,
+ },
+ {
+ name: '兴隆台区',
+ code: '211103',
+ children: null,
+ },
+ {
+ name: '大洼区',
+ code: '211104',
+ children: null,
+ },
+ {
+ name: '盘山县',
+ code: '211122',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铁岭市',
+ code: '211200',
+ children: [
+ {
+ name: '银州区',
+ code: '211202',
+ children: null,
+ },
+ {
+ name: '清河区',
+ code: '211204',
+ children: null,
+ },
+ {
+ name: '铁岭县',
+ code: '211221',
+ children: null,
+ },
+ {
+ name: '西丰县',
+ code: '211223',
+ children: null,
+ },
+ {
+ name: '昌图县',
+ code: '211224',
+ children: null,
+ },
+ {
+ name: '调兵山市',
+ code: '211281',
+ children: null,
+ },
+ {
+ name: '开原市',
+ code: '211282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '朝阳市',
+ code: '211300',
+ children: [
+ {
+ name: '双塔区',
+ code: '211302',
+ children: null,
+ },
+ {
+ name: '龙城区',
+ code: '211303',
+ children: null,
+ },
+ {
+ name: '朝阳县',
+ code: '211321',
+ children: null,
+ },
+ {
+ name: '建平县',
+ code: '211322',
+ children: null,
+ },
+ {
+ name: '喀喇沁左翼蒙古族自治县',
+ code: '211324',
+ children: null,
+ },
+ {
+ name: '北票市',
+ code: '211381',
+ children: null,
+ },
+ {
+ name: '凌源市',
+ code: '211382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '葫芦岛市',
+ code: '211400',
+ children: [
+ {
+ name: '连山区',
+ code: '211402',
+ children: null,
+ },
+ {
+ name: '龙港区',
+ code: '211403',
+ children: null,
+ },
+ {
+ name: '南票区',
+ code: '211404',
+ children: null,
+ },
+ {
+ name: '绥中县',
+ code: '211421',
+ children: null,
+ },
+ {
+ name: '建昌县',
+ code: '211422',
+ children: null,
+ },
+ {
+ name: '兴城市',
+ code: '211481',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '吉林省',
+ code: '220000',
+ children: [
+ {
+ name: '长春市',
+ code: '220100',
+ children: [
+ {
+ name: '南关区',
+ code: '220102',
+ children: null,
+ },
+ {
+ name: '宽城区',
+ code: '220103',
+ children: null,
+ },
+ {
+ name: '朝阳区',
+ code: '220104',
+ children: null,
+ },
+ {
+ name: '二道区',
+ code: '220105',
+ children: null,
+ },
+ {
+ name: '绿园区',
+ code: '220106',
+ children: null,
+ },
+ {
+ name: '双阳区',
+ code: '220112',
+ children: null,
+ },
+ {
+ name: '九台区',
+ code: '220113',
+ children: null,
+ },
+ {
+ name: '农安县',
+ code: '220122',
+ children: null,
+ },
+ {
+ name: '榆树市',
+ code: '220182',
+ children: null,
+ },
+ {
+ name: '德惠市',
+ code: '220183',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吉林市',
+ code: '220200',
+ children: [
+ {
+ name: '昌邑区',
+ code: '220202',
+ children: null,
+ },
+ {
+ name: '龙潭区',
+ code: '220203',
+ children: null,
+ },
+ {
+ name: '船营区',
+ code: '220204',
+ children: null,
+ },
+ {
+ name: '丰满区',
+ code: '220211',
+ children: null,
+ },
+ {
+ name: '永吉县',
+ code: '220221',
+ children: null,
+ },
+ {
+ name: '蛟河市',
+ code: '220281',
+ children: null,
+ },
+ {
+ name: '桦甸市',
+ code: '220282',
+ children: null,
+ },
+ {
+ name: '舒兰市',
+ code: '220283',
+ children: null,
+ },
+ {
+ name: '磐石市',
+ code: '220284',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '四平市',
+ code: '220300',
+ children: [
+ {
+ name: '铁西区',
+ code: '220302',
+ children: null,
+ },
+ {
+ name: '铁东区',
+ code: '220303',
+ children: null,
+ },
+ {
+ name: '梨树县',
+ code: '220322',
+ children: null,
+ },
+ {
+ name: '伊通满族自治县',
+ code: '220323',
+ children: null,
+ },
+ {
+ name: '公主岭市',
+ code: '220381',
+ children: null,
+ },
+ {
+ name: '双辽市',
+ code: '220382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '辽源市',
+ code: '220400',
+ children: [
+ {
+ name: '龙山区',
+ code: '220402',
+ children: null,
+ },
+ {
+ name: '西安区',
+ code: '220403',
+ children: null,
+ },
+ {
+ name: '东丰县',
+ code: '220421',
+ children: null,
+ },
+ {
+ name: '东辽县',
+ code: '220422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '通化市',
+ code: '220500',
+ children: [
+ {
+ name: '东昌区',
+ code: '220502',
+ children: null,
+ },
+ {
+ name: '二道江区',
+ code: '220503',
+ children: null,
+ },
+ {
+ name: '通化县',
+ code: '220521',
+ children: null,
+ },
+ {
+ name: '辉南县',
+ code: '220523',
+ children: null,
+ },
+ {
+ name: '柳河县',
+ code: '220524',
+ children: null,
+ },
+ {
+ name: '梅河口市',
+ code: '220581',
+ children: null,
+ },
+ {
+ name: '集安市',
+ code: '220582',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '白山市',
+ code: '220600',
+ children: [
+ {
+ name: '浑江区',
+ code: '220602',
+ children: null,
+ },
+ {
+ name: '江源区',
+ code: '220605',
+ children: null,
+ },
+ {
+ name: '抚松县',
+ code: '220621',
+ children: null,
+ },
+ {
+ name: '靖宇县',
+ code: '220622',
+ children: null,
+ },
+ {
+ name: '长白朝鲜族自治县',
+ code: '220623',
+ children: null,
+ },
+ {
+ name: '临江市',
+ code: '220681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '松原市',
+ code: '220700',
+ children: [
+ {
+ name: '宁江区',
+ code: '220702',
+ children: null,
+ },
+ {
+ name: '前郭尔罗斯蒙古族自治县',
+ code: '220721',
+ children: null,
+ },
+ {
+ name: '长岭县',
+ code: '220722',
+ children: null,
+ },
+ {
+ name: '乾安县',
+ code: '220723',
+ children: null,
+ },
+ {
+ name: '扶余市',
+ code: '220781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '白城市',
+ code: '220800',
+ children: [
+ {
+ name: '洮北区',
+ code: '220802',
+ children: null,
+ },
+ {
+ name: '镇赉县',
+ code: '220821',
+ children: null,
+ },
+ {
+ name: '通榆县',
+ code: '220822',
+ children: null,
+ },
+ {
+ name: '洮南市',
+ code: '220881',
+ children: null,
+ },
+ {
+ name: '大安市',
+ code: '220882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '延边朝鲜族自治州',
+ code: '222400',
+ children: [
+ {
+ name: '延吉市',
+ code: '222401',
+ children: null,
+ },
+ {
+ name: '图们市',
+ code: '222402',
+ children: null,
+ },
+ {
+ name: '敦化市',
+ code: '222403',
+ children: null,
+ },
+ {
+ name: '珲春市',
+ code: '222404',
+ children: null,
+ },
+ {
+ name: '龙井市',
+ code: '222405',
+ children: null,
+ },
+ {
+ name: '和龙市',
+ code: '222406',
+ children: null,
+ },
+ {
+ name: '汪清县',
+ code: '222424',
+ children: null,
+ },
+ {
+ name: '安图县',
+ code: '222426',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '黑龙江省',
+ code: '230000',
+ children: [
+ {
+ name: '哈尔滨市',
+ code: '230100',
+ children: [
+ {
+ name: '道里区',
+ code: '230102',
+ children: null,
+ },
+ {
+ name: '南岗区',
+ code: '230103',
+ children: null,
+ },
+ {
+ name: '道外区',
+ code: '230104',
+ children: null,
+ },
+ {
+ name: '平房区',
+ code: '230108',
+ children: null,
+ },
+ {
+ name: '松北区',
+ code: '230109',
+ children: null,
+ },
+ {
+ name: '香坊区',
+ code: '230110',
+ children: null,
+ },
+ {
+ name: '呼兰区',
+ code: '230111',
+ children: null,
+ },
+ {
+ name: '阿城区',
+ code: '230112',
+ children: null,
+ },
+ {
+ name: '双城区',
+ code: '230113',
+ children: null,
+ },
+ {
+ name: '依兰县',
+ code: '230123',
+ children: null,
+ },
+ {
+ name: '方正县',
+ code: '230124',
+ children: null,
+ },
+ {
+ name: '宾县',
+ code: '230125',
+ children: null,
+ },
+ {
+ name: '巴彦县',
+ code: '230126',
+ children: null,
+ },
+ {
+ name: '木兰县',
+ code: '230127',
+ children: null,
+ },
+ {
+ name: '通河县',
+ code: '230128',
+ children: null,
+ },
+ {
+ name: '延寿县',
+ code: '230129',
+ children: null,
+ },
+ {
+ name: '尚志市',
+ code: '230183',
+ children: null,
+ },
+ {
+ name: '五常市',
+ code: '230184',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '齐齐哈尔市',
+ code: '230200',
+ children: [
+ {
+ name: '龙沙区',
+ code: '230202',
+ children: null,
+ },
+ {
+ name: '建华区',
+ code: '230203',
+ children: null,
+ },
+ {
+ name: '铁锋区',
+ code: '230204',
+ children: null,
+ },
+ {
+ name: '昂昂溪区',
+ code: '230205',
+ children: null,
+ },
+ {
+ name: '富拉尔基区',
+ code: '230206',
+ children: null,
+ },
+ {
+ name: '碾子山区',
+ code: '230207',
+ children: null,
+ },
+ {
+ name: '梅里斯达斡尔族区',
+ code: '230208',
+ children: null,
+ },
+ {
+ name: '龙江县',
+ code: '230221',
+ children: null,
+ },
+ {
+ name: '依安县',
+ code: '230223',
+ children: null,
+ },
+ {
+ name: '泰来县',
+ code: '230224',
+ children: null,
+ },
+ {
+ name: '甘南县',
+ code: '230225',
+ children: null,
+ },
+ {
+ name: '富裕县',
+ code: '230227',
+ children: null,
+ },
+ {
+ name: '克山县',
+ code: '230229',
+ children: null,
+ },
+ {
+ name: '克东县',
+ code: '230230',
+ children: null,
+ },
+ {
+ name: '拜泉县',
+ code: '230231',
+ children: null,
+ },
+ {
+ name: '讷河市',
+ code: '230281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鸡西市',
+ code: '230300',
+ children: [
+ {
+ name: '鸡冠区',
+ code: '230302',
+ children: null,
+ },
+ {
+ name: '恒山区',
+ code: '230303',
+ children: null,
+ },
+ {
+ name: '滴道区',
+ code: '230304',
+ children: null,
+ },
+ {
+ name: '梨树区',
+ code: '230305',
+ children: null,
+ },
+ {
+ name: '城子河区',
+ code: '230306',
+ children: null,
+ },
+ {
+ name: '麻山区',
+ code: '230307',
+ children: null,
+ },
+ {
+ name: '鸡东县',
+ code: '230321',
+ children: null,
+ },
+ {
+ name: '虎林市',
+ code: '230381',
+ children: null,
+ },
+ {
+ name: '密山市',
+ code: '230382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鹤岗市',
+ code: '230400',
+ children: [
+ {
+ name: '向阳区',
+ code: '230402',
+ children: null,
+ },
+ {
+ name: '工农区',
+ code: '230403',
+ children: null,
+ },
+ {
+ name: '南山区',
+ code: '230404',
+ children: null,
+ },
+ {
+ name: '兴安区',
+ code: '230405',
+ children: null,
+ },
+ {
+ name: '东山区',
+ code: '230406',
+ children: null,
+ },
+ {
+ name: '兴山区',
+ code: '230407',
+ children: null,
+ },
+ {
+ name: '萝北县',
+ code: '230421',
+ children: null,
+ },
+ {
+ name: '绥滨县',
+ code: '230422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '双鸭山市',
+ code: '230500',
+ children: [
+ {
+ name: '尖山区',
+ code: '230502',
+ children: null,
+ },
+ {
+ name: '岭东区',
+ code: '230503',
+ children: null,
+ },
+ {
+ name: '四方台区',
+ code: '230505',
+ children: null,
+ },
+ {
+ name: '宝山区',
+ code: '230506',
+ children: null,
+ },
+ {
+ name: '集贤县',
+ code: '230521',
+ children: null,
+ },
+ {
+ name: '友谊县',
+ code: '230522',
+ children: null,
+ },
+ {
+ name: '宝清县',
+ code: '230523',
+ children: null,
+ },
+ {
+ name: '饶河县',
+ code: '230524',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大庆市',
+ code: '230600',
+ children: [
+ {
+ name: '萨尔图区',
+ code: '230602',
+ children: null,
+ },
+ {
+ name: '龙凤区',
+ code: '230603',
+ children: null,
+ },
+ {
+ name: '让胡路区',
+ code: '230604',
+ children: null,
+ },
+ {
+ name: '红岗区',
+ code: '230605',
+ children: null,
+ },
+ {
+ name: '大同区',
+ code: '230606',
+ children: null,
+ },
+ {
+ name: '肇州县',
+ code: '230621',
+ children: null,
+ },
+ {
+ name: '肇源县',
+ code: '230622',
+ children: null,
+ },
+ {
+ name: '林甸县',
+ code: '230623',
+ children: null,
+ },
+ {
+ name: '杜尔伯特蒙古族自治县',
+ code: '230624',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '伊春市',
+ code: '230700',
+ children: [
+ {
+ name: '伊春区',
+ code: '230702',
+ children: null,
+ },
+ {
+ name: '南岔区',
+ code: '230703',
+ children: null,
+ },
+ {
+ name: '友好区',
+ code: '230704',
+ children: null,
+ },
+ {
+ name: '西林区',
+ code: '230705',
+ children: null,
+ },
+ {
+ name: '翠峦区',
+ code: '230706',
+ children: null,
+ },
+ {
+ name: '新青区',
+ code: '230707',
+ children: null,
+ },
+ {
+ name: '美溪区',
+ code: '230708',
+ children: null,
+ },
+ {
+ name: '金山屯区',
+ code: '230709',
+ children: null,
+ },
+ {
+ name: '五营区',
+ code: '230710',
+ children: null,
+ },
+ {
+ name: '乌马河区',
+ code: '230711',
+ children: null,
+ },
+ {
+ name: '汤旺河区',
+ code: '230712',
+ children: null,
+ },
+ {
+ name: '带岭区',
+ code: '230713',
+ children: null,
+ },
+ {
+ name: '乌伊岭区',
+ code: '230714',
+ children: null,
+ },
+ {
+ name: '红星区',
+ code: '230715',
+ children: null,
+ },
+ {
+ name: '上甘岭区',
+ code: '230716',
+ children: null,
+ },
+ {
+ name: '嘉荫县',
+ code: '230722',
+ children: null,
+ },
+ {
+ name: '铁力市',
+ code: '230781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '佳木斯市',
+ code: '230800',
+ children: [
+ {
+ name: '向阳区',
+ code: '230803',
+ children: null,
+ },
+ {
+ name: '前进区',
+ code: '230804',
+ children: null,
+ },
+ {
+ name: '东风区',
+ code: '230805',
+ children: null,
+ },
+ {
+ name: '郊区',
+ code: '230811',
+ children: null,
+ },
+ {
+ name: '桦南县',
+ code: '230822',
+ children: null,
+ },
+ {
+ name: '桦川县',
+ code: '230826',
+ children: null,
+ },
+ {
+ name: '汤原县',
+ code: '230828',
+ children: null,
+ },
+ {
+ name: '同江市',
+ code: '230881',
+ children: null,
+ },
+ {
+ name: '富锦市',
+ code: '230882',
+ children: null,
+ },
+ {
+ name: '抚远市',
+ code: '230883',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '七台河市',
+ code: '230900',
+ children: [
+ {
+ name: '新兴区',
+ code: '230902',
+ children: null,
+ },
+ {
+ name: '桃山区',
+ code: '230903',
+ children: null,
+ },
+ {
+ name: '茄子河区',
+ code: '230904',
+ children: null,
+ },
+ {
+ name: '勃利县',
+ code: '230921',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '牡丹江市',
+ code: '231000',
+ children: [
+ {
+ name: '东安区',
+ code: '231002',
+ children: null,
+ },
+ {
+ name: '阳明区',
+ code: '231003',
+ children: null,
+ },
+ {
+ name: '爱民区',
+ code: '231004',
+ children: null,
+ },
+ {
+ name: '西安区',
+ code: '231005',
+ children: null,
+ },
+ {
+ name: '林口县',
+ code: '231025',
+ children: null,
+ },
+ {
+ name: '绥芬河市',
+ code: '231081',
+ children: null,
+ },
+ {
+ name: '海林市',
+ code: '231083',
+ children: null,
+ },
+ {
+ name: '宁安市',
+ code: '231084',
+ children: null,
+ },
+ {
+ name: '穆棱市',
+ code: '231085',
+ children: null,
+ },
+ {
+ name: '东宁市',
+ code: '231086',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黑河市',
+ code: '231100',
+ children: [
+ {
+ name: '爱辉区',
+ code: '231102',
+ children: null,
+ },
+ {
+ name: '嫩江县',
+ code: '231121',
+ children: null,
+ },
+ {
+ name: '逊克县',
+ code: '231123',
+ children: null,
+ },
+ {
+ name: '孙吴县',
+ code: '231124',
+ children: null,
+ },
+ {
+ name: '北安市',
+ code: '231181',
+ children: null,
+ },
+ {
+ name: '五大连池市',
+ code: '231182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '绥化市',
+ code: '231200',
+ children: [
+ {
+ name: '北林区',
+ code: '231202',
+ children: null,
+ },
+ {
+ name: '望奎县',
+ code: '231221',
+ children: null,
+ },
+ {
+ name: '兰西县',
+ code: '231222',
+ children: null,
+ },
+ {
+ name: '青冈县',
+ code: '231223',
+ children: null,
+ },
+ {
+ name: '庆安县',
+ code: '231224',
+ children: null,
+ },
+ {
+ name: '明水县',
+ code: '231225',
+ children: null,
+ },
+ {
+ name: '绥棱县',
+ code: '231226',
+ children: null,
+ },
+ {
+ name: '安达市',
+ code: '231281',
+ children: null,
+ },
+ {
+ name: '肇东市',
+ code: '231282',
+ children: null,
+ },
+ {
+ name: '海伦市',
+ code: '231283',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大兴安岭地区',
+ code: '232700',
+ children: [
+ {
+ name: '漠河市',
+ code: '232701',
+ children: null,
+ },
+ {
+ name: '呼玛县',
+ code: '232721',
+ children: null,
+ },
+ {
+ name: '塔河县',
+ code: '232722',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '上海市',
+ code: '310000',
+ children: [
+ {
+ name: '上海市',
+ code: '310100',
+ children: [
+ {
+ name: '黄浦区',
+ code: '310101',
+ children: null,
+ },
+ {
+ name: '徐汇区',
+ code: '310104',
+ children: null,
+ },
+ {
+ name: '长宁区',
+ code: '310105',
+ children: null,
+ },
+ {
+ name: '静安区',
+ code: '310106',
+ children: null,
+ },
+ {
+ name: '普陀区',
+ code: '310107',
+ children: null,
+ },
+ {
+ name: '虹口区',
+ code: '310109',
+ children: null,
+ },
+ {
+ name: '杨浦区',
+ code: '310110',
+ children: null,
+ },
+ {
+ name: '闵行区',
+ code: '310112',
+ children: null,
+ },
+ {
+ name: '宝山区',
+ code: '310113',
+ children: null,
+ },
+ {
+ name: '嘉定区',
+ code: '310114',
+ children: null,
+ },
+ {
+ name: '浦东新区',
+ code: '310115',
+ children: null,
+ },
+ {
+ name: '金山区',
+ code: '310116',
+ children: null,
+ },
+ {
+ name: '松江区',
+ code: '310117',
+ children: null,
+ },
+ {
+ name: '青浦区',
+ code: '310118',
+ children: null,
+ },
+ {
+ name: '奉贤区',
+ code: '310120',
+ children: null,
+ },
+ {
+ name: '崇明区',
+ code: '310151',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '江苏省',
+ code: '320000',
+ children: [
+ {
+ name: '南京市',
+ code: '320100',
+ children: [
+ {
+ name: '玄武区',
+ code: '320102',
+ children: null,
+ },
+ {
+ name: '秦淮区',
+ code: '320104',
+ children: null,
+ },
+ {
+ name: '建邺区',
+ code: '320105',
+ children: null,
+ },
+ {
+ name: '鼓楼区',
+ code: '320106',
+ children: null,
+ },
+ {
+ name: '浦口区',
+ code: '320111',
+ children: null,
+ },
+ {
+ name: '栖霞区',
+ code: '320113',
+ children: null,
+ },
+ {
+ name: '雨花台区',
+ code: '320114',
+ children: null,
+ },
+ {
+ name: '江宁区',
+ code: '320115',
+ children: null,
+ },
+ {
+ name: '六合区',
+ code: '320116',
+ children: null,
+ },
+ {
+ name: '溧水区',
+ code: '320117',
+ children: null,
+ },
+ {
+ name: '高淳区',
+ code: '320118',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '无锡市',
+ code: '320200',
+ children: [
+ {
+ name: '锡山区',
+ code: '320205',
+ children: null,
+ },
+ {
+ name: '惠山区',
+ code: '320206',
+ children: null,
+ },
+ {
+ name: '滨湖区',
+ code: '320211',
+ children: null,
+ },
+ {
+ name: '梁溪区',
+ code: '320213',
+ children: null,
+ },
+ {
+ name: '新吴区',
+ code: '320214',
+ children: null,
+ },
+ {
+ name: '江阴市',
+ code: '320281',
+ children: null,
+ },
+ {
+ name: '宜兴市',
+ code: '320282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '徐州市',
+ code: '320300',
+ children: [
+ {
+ name: '鼓楼区',
+ code: '320302',
+ children: null,
+ },
+ {
+ name: '云龙区',
+ code: '320303',
+ children: null,
+ },
+ {
+ name: '贾汪区',
+ code: '320305',
+ children: null,
+ },
+ {
+ name: '泉山区',
+ code: '320311',
+ children: null,
+ },
+ {
+ name: '铜山区',
+ code: '320312',
+ children: null,
+ },
+ {
+ name: '丰县',
+ code: '320321',
+ children: null,
+ },
+ {
+ name: '沛县',
+ code: '320322',
+ children: null,
+ },
+ {
+ name: '睢宁县',
+ code: '320324',
+ children: null,
+ },
+ {
+ name: '新沂市',
+ code: '320381',
+ children: null,
+ },
+ {
+ name: '邳州市',
+ code: '320382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '常州市',
+ code: '320400',
+ children: [
+ {
+ name: '天宁区',
+ code: '320402',
+ children: null,
+ },
+ {
+ name: '钟楼区',
+ code: '320404',
+ children: null,
+ },
+ {
+ name: '新北区',
+ code: '320411',
+ children: null,
+ },
+ {
+ name: '武进区',
+ code: '320412',
+ children: null,
+ },
+ {
+ name: '金坛区',
+ code: '320413',
+ children: null,
+ },
+ {
+ name: '溧阳市',
+ code: '320481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '苏州市',
+ code: '320500',
+ children: [
+ {
+ name: '虎丘区',
+ code: '320505',
+ children: null,
+ },
+ {
+ name: '吴中区',
+ code: '320506',
+ children: null,
+ },
+ {
+ name: '相城区',
+ code: '320507',
+ children: null,
+ },
+ {
+ name: '姑苏区',
+ code: '320508',
+ children: null,
+ },
+ {
+ name: '吴江区',
+ code: '320509',
+ children: null,
+ },
+ {
+ name: '常熟市',
+ code: '320581',
+ children: null,
+ },
+ {
+ name: '张家港市',
+ code: '320582',
+ children: null,
+ },
+ {
+ name: '昆山市',
+ code: '320583',
+ children: null,
+ },
+ {
+ name: '太仓市',
+ code: '320585',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南通市',
+ code: '320600',
+ children: [
+ {
+ name: '崇川区',
+ code: '320602',
+ children: null,
+ },
+ {
+ name: '港闸区',
+ code: '320611',
+ children: null,
+ },
+ {
+ name: '通州区',
+ code: '320612',
+ children: null,
+ },
+ {
+ name: '如东县',
+ code: '320623',
+ children: null,
+ },
+ {
+ name: '启东市',
+ code: '320681',
+ children: null,
+ },
+ {
+ name: '如皋市',
+ code: '320682',
+ children: null,
+ },
+ {
+ name: '海门市',
+ code: '320684',
+ children: null,
+ },
+ {
+ name: '海安市',
+ code: '320685',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '连云港市',
+ code: '320700',
+ children: [
+ {
+ name: '连云区',
+ code: '320703',
+ children: null,
+ },
+ {
+ name: '海州区',
+ code: '320706',
+ children: null,
+ },
+ {
+ name: '赣榆区',
+ code: '320707',
+ children: null,
+ },
+ {
+ name: '东海县',
+ code: '320722',
+ children: null,
+ },
+ {
+ name: '灌云县',
+ code: '320723',
+ children: null,
+ },
+ {
+ name: '灌南县',
+ code: '320724',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '淮安市',
+ code: '320800',
+ children: [
+ {
+ name: '淮安区',
+ code: '320803',
+ children: null,
+ },
+ {
+ name: '淮阴区',
+ code: '320804',
+ children: null,
+ },
+ {
+ name: '清江浦区',
+ code: '320812',
+ children: null,
+ },
+ {
+ name: '洪泽区',
+ code: '320813',
+ children: null,
+ },
+ {
+ name: '涟水县',
+ code: '320826',
+ children: null,
+ },
+ {
+ name: '盱眙县',
+ code: '320830',
+ children: null,
+ },
+ {
+ name: '金湖县',
+ code: '320831',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '盐城市',
+ code: '320900',
+ children: [
+ {
+ name: '亭湖区',
+ code: '320902',
+ children: null,
+ },
+ {
+ name: '盐都区',
+ code: '320903',
+ children: null,
+ },
+ {
+ name: '大丰区',
+ code: '320904',
+ children: null,
+ },
+ {
+ name: '响水县',
+ code: '320921',
+ children: null,
+ },
+ {
+ name: '滨海县',
+ code: '320922',
+ children: null,
+ },
+ {
+ name: '阜宁县',
+ code: '320923',
+ children: null,
+ },
+ {
+ name: '射阳县',
+ code: '320924',
+ children: null,
+ },
+ {
+ name: '建湖县',
+ code: '320925',
+ children: null,
+ },
+ {
+ name: '东台市',
+ code: '320981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '扬州市',
+ code: '321000',
+ children: [
+ {
+ name: '广陵区',
+ code: '321002',
+ children: null,
+ },
+ {
+ name: '邗江区',
+ code: '321003',
+ children: null,
+ },
+ {
+ name: '江都区',
+ code: '321012',
+ children: null,
+ },
+ {
+ name: '宝应县',
+ code: '321023',
+ children: null,
+ },
+ {
+ name: '仪征市',
+ code: '321081',
+ children: null,
+ },
+ {
+ name: '高邮市',
+ code: '321084',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '镇江市',
+ code: '321100',
+ children: [
+ {
+ name: '京口区',
+ code: '321102',
+ children: null,
+ },
+ {
+ name: '润州区',
+ code: '321111',
+ children: null,
+ },
+ {
+ name: '丹徒区',
+ code: '321112',
+ children: null,
+ },
+ {
+ name: '丹阳市',
+ code: '321181',
+ children: null,
+ },
+ {
+ name: '扬中市',
+ code: '321182',
+ children: null,
+ },
+ {
+ name: '句容市',
+ code: '321183',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '泰州市',
+ code: '321200',
+ children: [
+ {
+ name: '海陵区',
+ code: '321202',
+ children: null,
+ },
+ {
+ name: '高港区',
+ code: '321203',
+ children: null,
+ },
+ {
+ name: '姜堰区',
+ code: '321204',
+ children: null,
+ },
+ {
+ name: '兴化市',
+ code: '321281',
+ children: null,
+ },
+ {
+ name: '靖江市',
+ code: '321282',
+ children: null,
+ },
+ {
+ name: '泰兴市',
+ code: '321283',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宿迁市',
+ code: '321300',
+ children: [
+ {
+ name: '宿城区',
+ code: '321302',
+ children: null,
+ },
+ {
+ name: '宿豫区',
+ code: '321311',
+ children: null,
+ },
+ {
+ name: '沭阳县',
+ code: '321322',
+ children: null,
+ },
+ {
+ name: '泗阳县',
+ code: '321323',
+ children: null,
+ },
+ {
+ name: '泗洪县',
+ code: '321324',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '浙江省',
+ code: '330000',
+ children: [
+ {
+ name: '杭州市',
+ code: '330100',
+ children: [
+ {
+ name: '上城区',
+ code: '330102',
+ children: null,
+ },
+ {
+ name: '下城区',
+ code: '330103',
+ children: null,
+ },
+ {
+ name: '江干区',
+ code: '330104',
+ children: null,
+ },
+ {
+ name: '拱墅区',
+ code: '330105',
+ children: null,
+ },
+ {
+ name: '西湖区',
+ code: '330106',
+ children: null,
+ },
+ {
+ name: '滨江区',
+ code: '330108',
+ children: null,
+ },
+ {
+ name: '萧山区',
+ code: '330109',
+ children: null,
+ },
+ {
+ name: '余杭区',
+ code: '330110',
+ children: null,
+ },
+ {
+ name: '富阳区',
+ code: '330111',
+ children: null,
+ },
+ {
+ name: '临安区',
+ code: '330112',
+ children: null,
+ },
+ {
+ name: '桐庐县',
+ code: '330122',
+ children: null,
+ },
+ {
+ name: '淳安县',
+ code: '330127',
+ children: null,
+ },
+ {
+ name: '建德市',
+ code: '330182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宁波市',
+ code: '330200',
+ children: [
+ {
+ name: '海曙区',
+ code: '330203',
+ children: null,
+ },
+ {
+ name: '江北区',
+ code: '330205',
+ children: null,
+ },
+ {
+ name: '北仑区',
+ code: '330206',
+ children: null,
+ },
+ {
+ name: '镇海区',
+ code: '330211',
+ children: null,
+ },
+ {
+ name: '鄞州区',
+ code: '330212',
+ children: null,
+ },
+ {
+ name: '奉化区',
+ code: '330213',
+ children: null,
+ },
+ {
+ name: '象山县',
+ code: '330225',
+ children: null,
+ },
+ {
+ name: '宁海县',
+ code: '330226',
+ children: null,
+ },
+ {
+ name: '余姚市',
+ code: '330281',
+ children: null,
+ },
+ {
+ name: '慈溪市',
+ code: '330282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '温州市',
+ code: '330300',
+ children: [
+ {
+ name: '鹿城区',
+ code: '330302',
+ children: null,
+ },
+ {
+ name: '龙湾区',
+ code: '330303',
+ children: null,
+ },
+ {
+ name: '瓯海区',
+ code: '330304',
+ children: null,
+ },
+ {
+ name: '洞头区',
+ code: '330305',
+ children: null,
+ },
+ {
+ name: '永嘉县',
+ code: '330324',
+ children: null,
+ },
+ {
+ name: '平阳县',
+ code: '330326',
+ children: null,
+ },
+ {
+ name: '苍南县',
+ code: '330327',
+ children: null,
+ },
+ {
+ name: '文成县',
+ code: '330328',
+ children: null,
+ },
+ {
+ name: '泰顺县',
+ code: '330329',
+ children: null,
+ },
+ {
+ name: '瑞安市',
+ code: '330381',
+ children: null,
+ },
+ {
+ name: '乐清市',
+ code: '330382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '嘉兴市',
+ code: '330400',
+ children: [
+ {
+ name: '南湖区',
+ code: '330402',
+ children: null,
+ },
+ {
+ name: '秀洲区',
+ code: '330411',
+ children: null,
+ },
+ {
+ name: '嘉善县',
+ code: '330421',
+ children: null,
+ },
+ {
+ name: '海盐县',
+ code: '330424',
+ children: null,
+ },
+ {
+ name: '海宁市',
+ code: '330481',
+ children: null,
+ },
+ {
+ name: '平湖市',
+ code: '330482',
+ children: null,
+ },
+ {
+ name: '桐乡市',
+ code: '330483',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '湖州市',
+ code: '330500',
+ children: [
+ {
+ name: '吴兴区',
+ code: '330502',
+ children: null,
+ },
+ {
+ name: '南浔区',
+ code: '330503',
+ children: null,
+ },
+ {
+ name: '德清县',
+ code: '330521',
+ children: null,
+ },
+ {
+ name: '长兴县',
+ code: '330522',
+ children: null,
+ },
+ {
+ name: '安吉县',
+ code: '330523',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '绍兴市',
+ code: '330600',
+ children: [
+ {
+ name: '越城区',
+ code: '330602',
+ children: null,
+ },
+ {
+ name: '柯桥区',
+ code: '330603',
+ children: null,
+ },
+ {
+ name: '上虞区',
+ code: '330604',
+ children: null,
+ },
+ {
+ name: '新昌县',
+ code: '330624',
+ children: null,
+ },
+ {
+ name: '诸暨市',
+ code: '330681',
+ children: null,
+ },
+ {
+ name: '嵊州市',
+ code: '330683',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '金华市',
+ code: '330700',
+ children: [
+ {
+ name: '婺城区',
+ code: '330702',
+ children: null,
+ },
+ {
+ name: '金东区',
+ code: '330703',
+ children: null,
+ },
+ {
+ name: '武义县',
+ code: '330723',
+ children: null,
+ },
+ {
+ name: '浦江县',
+ code: '330726',
+ children: null,
+ },
+ {
+ name: '磐安县',
+ code: '330727',
+ children: null,
+ },
+ {
+ name: '兰溪市',
+ code: '330781',
+ children: null,
+ },
+ {
+ name: '义乌市',
+ code: '330782',
+ children: null,
+ },
+ {
+ name: '东阳市',
+ code: '330783',
+ children: null,
+ },
+ {
+ name: '永康市',
+ code: '330784',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '衢州市',
+ code: '330800',
+ children: [
+ {
+ name: '柯城区',
+ code: '330802',
+ children: null,
+ },
+ {
+ name: '衢江区',
+ code: '330803',
+ children: null,
+ },
+ {
+ name: '常山县',
+ code: '330822',
+ children: null,
+ },
+ {
+ name: '开化县',
+ code: '330824',
+ children: null,
+ },
+ {
+ name: '龙游县',
+ code: '330825',
+ children: null,
+ },
+ {
+ name: '江山市',
+ code: '330881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '舟山市',
+ code: '330900',
+ children: [
+ {
+ name: '定海区',
+ code: '330902',
+ children: null,
+ },
+ {
+ name: '普陀区',
+ code: '330903',
+ children: null,
+ },
+ {
+ name: '岱山县',
+ code: '330921',
+ children: null,
+ },
+ {
+ name: '嵊泗县',
+ code: '330922',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '台州市',
+ code: '331000',
+ children: [
+ {
+ name: '椒江区',
+ code: '331002',
+ children: null,
+ },
+ {
+ name: '黄岩区',
+ code: '331003',
+ children: null,
+ },
+ {
+ name: '路桥区',
+ code: '331004',
+ children: null,
+ },
+ {
+ name: '三门县',
+ code: '331022',
+ children: null,
+ },
+ {
+ name: '天台县',
+ code: '331023',
+ children: null,
+ },
+ {
+ name: '仙居县',
+ code: '331024',
+ children: null,
+ },
+ {
+ name: '温岭市',
+ code: '331081',
+ children: null,
+ },
+ {
+ name: '临海市',
+ code: '331082',
+ children: null,
+ },
+ {
+ name: '玉环市',
+ code: '331083',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '丽水市',
+ code: '331100',
+ children: [
+ {
+ name: '莲都区',
+ code: '331102',
+ children: null,
+ },
+ {
+ name: '青田县',
+ code: '331121',
+ children: null,
+ },
+ {
+ name: '缙云县',
+ code: '331122',
+ children: null,
+ },
+ {
+ name: '遂昌县',
+ code: '331123',
+ children: null,
+ },
+ {
+ name: '松阳县',
+ code: '331124',
+ children: null,
+ },
+ {
+ name: '云和县',
+ code: '331125',
+ children: null,
+ },
+ {
+ name: '庆元县',
+ code: '331126',
+ children: null,
+ },
+ {
+ name: '景宁畲族自治县',
+ code: '331127',
+ children: null,
+ },
+ {
+ name: '龙泉市',
+ code: '331181',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '安徽省',
+ code: '340000',
+ children: [
+ {
+ name: '合肥市',
+ code: '340100',
+ children: [
+ {
+ name: '瑶海区',
+ code: '340102',
+ children: null,
+ },
+ {
+ name: '庐阳区',
+ code: '340103',
+ children: null,
+ },
+ {
+ name: '蜀山区',
+ code: '340104',
+ children: null,
+ },
+ {
+ name: '包河区',
+ code: '340111',
+ children: null,
+ },
+ {
+ name: '长丰县',
+ code: '340121',
+ children: null,
+ },
+ {
+ name: '肥东县',
+ code: '340122',
+ children: null,
+ },
+ {
+ name: '肥西县',
+ code: '340123',
+ children: null,
+ },
+ {
+ name: '庐江县',
+ code: '340124',
+ children: null,
+ },
+ {
+ name: '巢湖市',
+ code: '340181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '芜湖市',
+ code: '340200',
+ children: [
+ {
+ name: '镜湖区',
+ code: '340202',
+ children: null,
+ },
+ {
+ name: '弋江区',
+ code: '340203',
+ children: null,
+ },
+ {
+ name: '鸠江区',
+ code: '340207',
+ children: null,
+ },
+ {
+ name: '三山区',
+ code: '340208',
+ children: null,
+ },
+ {
+ name: '芜湖县',
+ code: '340221',
+ children: null,
+ },
+ {
+ name: '繁昌县',
+ code: '340222',
+ children: null,
+ },
+ {
+ name: '南陵县',
+ code: '340223',
+ children: null,
+ },
+ {
+ name: '无为县',
+ code: '340225',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '蚌埠市',
+ code: '340300',
+ children: [
+ {
+ name: '龙子湖区',
+ code: '340302',
+ children: null,
+ },
+ {
+ name: '蚌山区',
+ code: '340303',
+ children: null,
+ },
+ {
+ name: '禹会区',
+ code: '340304',
+ children: null,
+ },
+ {
+ name: '淮上区',
+ code: '340311',
+ children: null,
+ },
+ {
+ name: '怀远县',
+ code: '340321',
+ children: null,
+ },
+ {
+ name: '五河县',
+ code: '340322',
+ children: null,
+ },
+ {
+ name: '固镇县',
+ code: '340323',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '淮南市',
+ code: '340400',
+ children: [
+ {
+ name: '大通区',
+ code: '340402',
+ children: null,
+ },
+ {
+ name: '田家庵区',
+ code: '340403',
+ children: null,
+ },
+ {
+ name: '谢家集区',
+ code: '340404',
+ children: null,
+ },
+ {
+ name: '八公山区',
+ code: '340405',
+ children: null,
+ },
+ {
+ name: '潘集区',
+ code: '340406',
+ children: null,
+ },
+ {
+ name: '凤台县',
+ code: '340421',
+ children: null,
+ },
+ {
+ name: '寿县',
+ code: '340422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '马鞍山市',
+ code: '340500',
+ children: [
+ {
+ name: '花山区',
+ code: '340503',
+ children: null,
+ },
+ {
+ name: '雨山区',
+ code: '340504',
+ children: null,
+ },
+ {
+ name: '博望区',
+ code: '340506',
+ children: null,
+ },
+ {
+ name: '当涂县',
+ code: '340521',
+ children: null,
+ },
+ {
+ name: '含山县',
+ code: '340522',
+ children: null,
+ },
+ {
+ name: '和县',
+ code: '340523',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '淮北市',
+ code: '340600',
+ children: [
+ {
+ name: '杜集区',
+ code: '340602',
+ children: null,
+ },
+ {
+ name: '相山区',
+ code: '340603',
+ children: null,
+ },
+ {
+ name: '烈山区',
+ code: '340604',
+ children: null,
+ },
+ {
+ name: '濉溪县',
+ code: '340621',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铜陵市',
+ code: '340700',
+ children: [
+ {
+ name: '铜官区',
+ code: '340705',
+ children: null,
+ },
+ {
+ name: '义安区',
+ code: '340706',
+ children: null,
+ },
+ {
+ name: '郊区',
+ code: '340711',
+ children: null,
+ },
+ {
+ name: '枞阳县',
+ code: '340722',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '安庆市',
+ code: '340800',
+ children: [
+ {
+ name: '迎江区',
+ code: '340802',
+ children: null,
+ },
+ {
+ name: '大观区',
+ code: '340803',
+ children: null,
+ },
+ {
+ name: '宜秀区',
+ code: '340811',
+ children: null,
+ },
+ {
+ name: '怀宁县',
+ code: '340822',
+ children: null,
+ },
+ {
+ name: '太湖县',
+ code: '340825',
+ children: null,
+ },
+ {
+ name: '宿松县',
+ code: '340826',
+ children: null,
+ },
+ {
+ name: '望江县',
+ code: '340827',
+ children: null,
+ },
+ {
+ name: '岳西县',
+ code: '340828',
+ children: null,
+ },
+ {
+ name: '桐城市',
+ code: '340881',
+ children: null,
+ },
+ {
+ name: '潜山市',
+ code: '340882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黄山市',
+ code: '341000',
+ children: [
+ {
+ name: '屯溪区',
+ code: '341002',
+ children: null,
+ },
+ {
+ name: '黄山区',
+ code: '341003',
+ children: null,
+ },
+ {
+ name: '徽州区',
+ code: '341004',
+ children: null,
+ },
+ {
+ name: '歙县',
+ code: '341021',
+ children: null,
+ },
+ {
+ name: '休宁县',
+ code: '341022',
+ children: null,
+ },
+ {
+ name: '黟县',
+ code: '341023',
+ children: null,
+ },
+ {
+ name: '祁门县',
+ code: '341024',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '滁州市',
+ code: '341100',
+ children: [
+ {
+ name: '琅琊区',
+ code: '341102',
+ children: null,
+ },
+ {
+ name: '南谯区',
+ code: '341103',
+ children: null,
+ },
+ {
+ name: '来安县',
+ code: '341122',
+ children: null,
+ },
+ {
+ name: '全椒县',
+ code: '341124',
+ children: null,
+ },
+ {
+ name: '定远县',
+ code: '341125',
+ children: null,
+ },
+ {
+ name: '凤阳县',
+ code: '341126',
+ children: null,
+ },
+ {
+ name: '天长市',
+ code: '341181',
+ children: null,
+ },
+ {
+ name: '明光市',
+ code: '341182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阜阳市',
+ code: '341200',
+ children: [
+ {
+ name: '颍州区',
+ code: '341202',
+ children: null,
+ },
+ {
+ name: '颍东区',
+ code: '341203',
+ children: null,
+ },
+ {
+ name: '颍泉区',
+ code: '341204',
+ children: null,
+ },
+ {
+ name: '临泉县',
+ code: '341221',
+ children: null,
+ },
+ {
+ name: '太和县',
+ code: '341222',
+ children: null,
+ },
+ {
+ name: '阜南县',
+ code: '341225',
+ children: null,
+ },
+ {
+ name: '颍上县',
+ code: '341226',
+ children: null,
+ },
+ {
+ name: '界首市',
+ code: '341282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宿州市',
+ code: '341300',
+ children: [
+ {
+ name: '埇桥区',
+ code: '341302',
+ children: null,
+ },
+ {
+ name: '砀山县',
+ code: '341321',
+ children: null,
+ },
+ {
+ name: '萧县',
+ code: '341322',
+ children: null,
+ },
+ {
+ name: '灵璧县',
+ code: '341323',
+ children: null,
+ },
+ {
+ name: '泗县',
+ code: '341324',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '六安市',
+ code: '341500',
+ children: [
+ {
+ name: '金安区',
+ code: '341502',
+ children: null,
+ },
+ {
+ name: '裕安区',
+ code: '341503',
+ children: null,
+ },
+ {
+ name: '叶集区',
+ code: '341504',
+ children: null,
+ },
+ {
+ name: '霍邱县',
+ code: '341522',
+ children: null,
+ },
+ {
+ name: '舒城县',
+ code: '341523',
+ children: null,
+ },
+ {
+ name: '金寨县',
+ code: '341524',
+ children: null,
+ },
+ {
+ name: '霍山县',
+ code: '341525',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '亳州市',
+ code: '341600',
+ children: [
+ {
+ name: '谯城区',
+ code: '341602',
+ children: null,
+ },
+ {
+ name: '涡阳县',
+ code: '341621',
+ children: null,
+ },
+ {
+ name: '蒙城县',
+ code: '341622',
+ children: null,
+ },
+ {
+ name: '利辛县',
+ code: '341623',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '池州市',
+ code: '341700',
+ children: [
+ {
+ name: '贵池区',
+ code: '341702',
+ children: null,
+ },
+ {
+ name: '东至县',
+ code: '341721',
+ children: null,
+ },
+ {
+ name: '石台县',
+ code: '341722',
+ children: null,
+ },
+ {
+ name: '青阳县',
+ code: '341723',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宣城市',
+ code: '341800',
+ children: [
+ {
+ name: '宣州区',
+ code: '341802',
+ children: null,
+ },
+ {
+ name: '郎溪县',
+ code: '341821',
+ children: null,
+ },
+ {
+ name: '广德县',
+ code: '341822',
+ children: null,
+ },
+ {
+ name: '泾县',
+ code: '341823',
+ children: null,
+ },
+ {
+ name: '绩溪县',
+ code: '341824',
+ children: null,
+ },
+ {
+ name: '旌德县',
+ code: '341825',
+ children: null,
+ },
+ {
+ name: '宁国市',
+ code: '341881',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '福建省',
+ code: '350000',
+ children: [
+ {
+ name: '福州市',
+ code: '350100',
+ children: [
+ {
+ name: '鼓楼区',
+ code: '350102',
+ children: null,
+ },
+ {
+ name: '台江区',
+ code: '350103',
+ children: null,
+ },
+ {
+ name: '仓山区',
+ code: '350104',
+ children: null,
+ },
+ {
+ name: '马尾区',
+ code: '350105',
+ children: null,
+ },
+ {
+ name: '晋安区',
+ code: '350111',
+ children: null,
+ },
+ {
+ name: '长乐区',
+ code: '350112',
+ children: null,
+ },
+ {
+ name: '闽侯县',
+ code: '350121',
+ children: null,
+ },
+ {
+ name: '连江县',
+ code: '350122',
+ children: null,
+ },
+ {
+ name: '罗源县',
+ code: '350123',
+ children: null,
+ },
+ {
+ name: '闽清县',
+ code: '350124',
+ children: null,
+ },
+ {
+ name: '永泰县',
+ code: '350125',
+ children: null,
+ },
+ {
+ name: '平潭县',
+ code: '350128',
+ children: null,
+ },
+ {
+ name: '福清市',
+ code: '350181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '厦门市',
+ code: '350200',
+ children: [
+ {
+ name: '思明区',
+ code: '350203',
+ children: null,
+ },
+ {
+ name: '海沧区',
+ code: '350205',
+ children: null,
+ },
+ {
+ name: '湖里区',
+ code: '350206',
+ children: null,
+ },
+ {
+ name: '集美区',
+ code: '350211',
+ children: null,
+ },
+ {
+ name: '同安区',
+ code: '350212',
+ children: null,
+ },
+ {
+ name: '翔安区',
+ code: '350213',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '莆田市',
+ code: '350300',
+ children: [
+ {
+ name: '城厢区',
+ code: '350302',
+ children: null,
+ },
+ {
+ name: '涵江区',
+ code: '350303',
+ children: null,
+ },
+ {
+ name: '荔城区',
+ code: '350304',
+ children: null,
+ },
+ {
+ name: '秀屿区',
+ code: '350305',
+ children: null,
+ },
+ {
+ name: '仙游县',
+ code: '350322',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '三明市',
+ code: '350400',
+ children: [
+ {
+ name: '梅列区',
+ code: '350402',
+ children: null,
+ },
+ {
+ name: '三元区',
+ code: '350403',
+ children: null,
+ },
+ {
+ name: '明溪县',
+ code: '350421',
+ children: null,
+ },
+ {
+ name: '清流县',
+ code: '350423',
+ children: null,
+ },
+ {
+ name: '宁化县',
+ code: '350424',
+ children: null,
+ },
+ {
+ name: '大田县',
+ code: '350425',
+ children: null,
+ },
+ {
+ name: '尤溪县',
+ code: '350426',
+ children: null,
+ },
+ {
+ name: '沙县',
+ code: '350427',
+ children: null,
+ },
+ {
+ name: '将乐县',
+ code: '350428',
+ children: null,
+ },
+ {
+ name: '泰宁县',
+ code: '350429',
+ children: null,
+ },
+ {
+ name: '建宁县',
+ code: '350430',
+ children: null,
+ },
+ {
+ name: '永安市',
+ code: '350481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '泉州市',
+ code: '350500',
+ children: [
+ {
+ name: '鲤城区',
+ code: '350502',
+ children: null,
+ },
+ {
+ name: '丰泽区',
+ code: '350503',
+ children: null,
+ },
+ {
+ name: '洛江区',
+ code: '350504',
+ children: null,
+ },
+ {
+ name: '泉港区',
+ code: '350505',
+ children: null,
+ },
+ {
+ name: '惠安县',
+ code: '350521',
+ children: null,
+ },
+ {
+ name: '安溪县',
+ code: '350524',
+ children: null,
+ },
+ {
+ name: '永春县',
+ code: '350525',
+ children: null,
+ },
+ {
+ name: '德化县',
+ code: '350526',
+ children: null,
+ },
+ {
+ name: '金门县',
+ code: '350527',
+ children: null,
+ },
+ {
+ name: '石狮市',
+ code: '350581',
+ children: null,
+ },
+ {
+ name: '晋江市',
+ code: '350582',
+ children: null,
+ },
+ {
+ name: '南安市',
+ code: '350583',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '漳州市',
+ code: '350600',
+ children: [
+ {
+ name: '芗城区',
+ code: '350602',
+ children: null,
+ },
+ {
+ name: '龙文区',
+ code: '350603',
+ children: null,
+ },
+ {
+ name: '云霄县',
+ code: '350622',
+ children: null,
+ },
+ {
+ name: '漳浦县',
+ code: '350623',
+ children: null,
+ },
+ {
+ name: '诏安县',
+ code: '350624',
+ children: null,
+ },
+ {
+ name: '长泰县',
+ code: '350625',
+ children: null,
+ },
+ {
+ name: '东山县',
+ code: '350626',
+ children: null,
+ },
+ {
+ name: '南靖县',
+ code: '350627',
+ children: null,
+ },
+ {
+ name: '平和县',
+ code: '350628',
+ children: null,
+ },
+ {
+ name: '华安县',
+ code: '350629',
+ children: null,
+ },
+ {
+ name: '龙海市',
+ code: '350681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南平市',
+ code: '350700',
+ children: [
+ {
+ name: '延平区',
+ code: '350702',
+ children: null,
+ },
+ {
+ name: '建阳区',
+ code: '350703',
+ children: null,
+ },
+ {
+ name: '顺昌县',
+ code: '350721',
+ children: null,
+ },
+ {
+ name: '浦城县',
+ code: '350722',
+ children: null,
+ },
+ {
+ name: '光泽县',
+ code: '350723',
+ children: null,
+ },
+ {
+ name: '松溪县',
+ code: '350724',
+ children: null,
+ },
+ {
+ name: '政和县',
+ code: '350725',
+ children: null,
+ },
+ {
+ name: '邵武市',
+ code: '350781',
+ children: null,
+ },
+ {
+ name: '武夷山市',
+ code: '350782',
+ children: null,
+ },
+ {
+ name: '建瓯市',
+ code: '350783',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '龙岩市',
+ code: '350800',
+ children: [
+ {
+ name: '新罗区',
+ code: '350802',
+ children: null,
+ },
+ {
+ name: '永定区',
+ code: '350803',
+ children: null,
+ },
+ {
+ name: '长汀县',
+ code: '350821',
+ children: null,
+ },
+ {
+ name: '上杭县',
+ code: '350823',
+ children: null,
+ },
+ {
+ name: '武平县',
+ code: '350824',
+ children: null,
+ },
+ {
+ name: '连城县',
+ code: '350825',
+ children: null,
+ },
+ {
+ name: '漳平市',
+ code: '350881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宁德市',
+ code: '350900',
+ children: [
+ {
+ name: '蕉城区',
+ code: '350902',
+ children: null,
+ },
+ {
+ name: '霞浦县',
+ code: '350921',
+ children: null,
+ },
+ {
+ name: '古田县',
+ code: '350922',
+ children: null,
+ },
+ {
+ name: '屏南县',
+ code: '350923',
+ children: null,
+ },
+ {
+ name: '寿宁县',
+ code: '350924',
+ children: null,
+ },
+ {
+ name: '周宁县',
+ code: '350925',
+ children: null,
+ },
+ {
+ name: '柘荣县',
+ code: '350926',
+ children: null,
+ },
+ {
+ name: '福安市',
+ code: '350981',
+ children: null,
+ },
+ {
+ name: '福鼎市',
+ code: '350982',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '江西省',
+ code: '360000',
+ children: [
+ {
+ name: '南昌市',
+ code: '360100',
+ children: [
+ {
+ name: '东湖区',
+ code: '360102',
+ children: null,
+ },
+ {
+ name: '西湖区',
+ code: '360103',
+ children: null,
+ },
+ {
+ name: '青云谱区',
+ code: '360104',
+ children: null,
+ },
+ {
+ name: '湾里区',
+ code: '360105',
+ children: null,
+ },
+ {
+ name: '青山湖区',
+ code: '360111',
+ children: null,
+ },
+ {
+ name: '新建区',
+ code: '360112',
+ children: null,
+ },
+ {
+ name: '南昌县',
+ code: '360121',
+ children: null,
+ },
+ {
+ name: '安义县',
+ code: '360123',
+ children: null,
+ },
+ {
+ name: '进贤县',
+ code: '360124',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '景德镇市',
+ code: '360200',
+ children: [
+ {
+ name: '昌江区',
+ code: '360202',
+ children: null,
+ },
+ {
+ name: '珠山区',
+ code: '360203',
+ children: null,
+ },
+ {
+ name: '浮梁县',
+ code: '360222',
+ children: null,
+ },
+ {
+ name: '乐平市',
+ code: '360281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '萍乡市',
+ code: '360300',
+ children: [
+ {
+ name: '安源区',
+ code: '360302',
+ children: null,
+ },
+ {
+ name: '湘东区',
+ code: '360313',
+ children: null,
+ },
+ {
+ name: '莲花县',
+ code: '360321',
+ children: null,
+ },
+ {
+ name: '上栗县',
+ code: '360322',
+ children: null,
+ },
+ {
+ name: '芦溪县',
+ code: '360323',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '九江市',
+ code: '360400',
+ children: [
+ {
+ name: '濂溪区',
+ code: '360402',
+ children: null,
+ },
+ {
+ name: '浔阳区',
+ code: '360403',
+ children: null,
+ },
+ {
+ name: '柴桑区',
+ code: '360404',
+ children: null,
+ },
+ {
+ name: '武宁县',
+ code: '360423',
+ children: null,
+ },
+ {
+ name: '修水县',
+ code: '360424',
+ children: null,
+ },
+ {
+ name: '永修县',
+ code: '360425',
+ children: null,
+ },
+ {
+ name: '德安县',
+ code: '360426',
+ children: null,
+ },
+ {
+ name: '都昌县',
+ code: '360428',
+ children: null,
+ },
+ {
+ name: '湖口县',
+ code: '360429',
+ children: null,
+ },
+ {
+ name: '彭泽县',
+ code: '360430',
+ children: null,
+ },
+ {
+ name: '瑞昌市',
+ code: '360481',
+ children: null,
+ },
+ {
+ name: '共青城市',
+ code: '360482',
+ children: null,
+ },
+ {
+ name: '庐山市',
+ code: '360483',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新余市',
+ code: '360500',
+ children: [
+ {
+ name: '渝水区',
+ code: '360502',
+ children: null,
+ },
+ {
+ name: '分宜县',
+ code: '360521',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鹰潭市',
+ code: '360600',
+ children: [
+ {
+ name: '月湖区',
+ code: '360602',
+ children: null,
+ },
+ {
+ name: '余江区',
+ code: '360603',
+ children: null,
+ },
+ {
+ name: '贵溪市',
+ code: '360681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '赣州市',
+ code: '360700',
+ children: [
+ {
+ name: '章贡区',
+ code: '360702',
+ children: null,
+ },
+ {
+ name: '南康区',
+ code: '360703',
+ children: null,
+ },
+ {
+ name: '赣县区',
+ code: '360704',
+ children: null,
+ },
+ {
+ name: '信丰县',
+ code: '360722',
+ children: null,
+ },
+ {
+ name: '大余县',
+ code: '360723',
+ children: null,
+ },
+ {
+ name: '上犹县',
+ code: '360724',
+ children: null,
+ },
+ {
+ name: '崇义县',
+ code: '360725',
+ children: null,
+ },
+ {
+ name: '安远县',
+ code: '360726',
+ children: null,
+ },
+ {
+ name: '龙南县',
+ code: '360727',
+ children: null,
+ },
+ {
+ name: '定南县',
+ code: '360728',
+ children: null,
+ },
+ {
+ name: '全南县',
+ code: '360729',
+ children: null,
+ },
+ {
+ name: '宁都县',
+ code: '360730',
+ children: null,
+ },
+ {
+ name: '于都县',
+ code: '360731',
+ children: null,
+ },
+ {
+ name: '兴国县',
+ code: '360732',
+ children: null,
+ },
+ {
+ name: '会昌县',
+ code: '360733',
+ children: null,
+ },
+ {
+ name: '寻乌县',
+ code: '360734',
+ children: null,
+ },
+ {
+ name: '石城县',
+ code: '360735',
+ children: null,
+ },
+ {
+ name: '瑞金市',
+ code: '360781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吉安市',
+ code: '360800',
+ children: [
+ {
+ name: '吉州区',
+ code: '360802',
+ children: null,
+ },
+ {
+ name: '青原区',
+ code: '360803',
+ children: null,
+ },
+ {
+ name: '吉安县',
+ code: '360821',
+ children: null,
+ },
+ {
+ name: '吉水县',
+ code: '360822',
+ children: null,
+ },
+ {
+ name: '峡江县',
+ code: '360823',
+ children: null,
+ },
+ {
+ name: '新干县',
+ code: '360824',
+ children: null,
+ },
+ {
+ name: '永丰县',
+ code: '360825',
+ children: null,
+ },
+ {
+ name: '泰和县',
+ code: '360826',
+ children: null,
+ },
+ {
+ name: '遂川县',
+ code: '360827',
+ children: null,
+ },
+ {
+ name: '万安县',
+ code: '360828',
+ children: null,
+ },
+ {
+ name: '安福县',
+ code: '360829',
+ children: null,
+ },
+ {
+ name: '永新县',
+ code: '360830',
+ children: null,
+ },
+ {
+ name: '井冈山市',
+ code: '360881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宜春市',
+ code: '360900',
+ children: [
+ {
+ name: '袁州区',
+ code: '360902',
+ children: null,
+ },
+ {
+ name: '奉新县',
+ code: '360921',
+ children: null,
+ },
+ {
+ name: '万载县',
+ code: '360922',
+ children: null,
+ },
+ {
+ name: '上高县',
+ code: '360923',
+ children: null,
+ },
+ {
+ name: '宜丰县',
+ code: '360924',
+ children: null,
+ },
+ {
+ name: '靖安县',
+ code: '360925',
+ children: null,
+ },
+ {
+ name: '铜鼓县',
+ code: '360926',
+ children: null,
+ },
+ {
+ name: '丰城市',
+ code: '360981',
+ children: null,
+ },
+ {
+ name: '樟树市',
+ code: '360982',
+ children: null,
+ },
+ {
+ name: '高安市',
+ code: '360983',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '抚州市',
+ code: '361000',
+ children: [
+ {
+ name: '临川区',
+ code: '361002',
+ children: null,
+ },
+ {
+ name: '东乡区',
+ code: '361003',
+ children: null,
+ },
+ {
+ name: '南城县',
+ code: '361021',
+ children: null,
+ },
+ {
+ name: '黎川县',
+ code: '361022',
+ children: null,
+ },
+ {
+ name: '南丰县',
+ code: '361023',
+ children: null,
+ },
+ {
+ name: '崇仁县',
+ code: '361024',
+ children: null,
+ },
+ {
+ name: '乐安县',
+ code: '361025',
+ children: null,
+ },
+ {
+ name: '宜黄县',
+ code: '361026',
+ children: null,
+ },
+ {
+ name: '金溪县',
+ code: '361027',
+ children: null,
+ },
+ {
+ name: '资溪县',
+ code: '361028',
+ children: null,
+ },
+ {
+ name: '广昌县',
+ code: '361030',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '上饶市',
+ code: '361100',
+ children: [
+ {
+ name: '信州区',
+ code: '361102',
+ children: null,
+ },
+ {
+ name: '广丰区',
+ code: '361103',
+ children: null,
+ },
+ {
+ name: '上饶县',
+ code: '361121',
+ children: null,
+ },
+ {
+ name: '玉山县',
+ code: '361123',
+ children: null,
+ },
+ {
+ name: '铅山县',
+ code: '361124',
+ children: null,
+ },
+ {
+ name: '横峰县',
+ code: '361125',
+ children: null,
+ },
+ {
+ name: '弋阳县',
+ code: '361126',
+ children: null,
+ },
+ {
+ name: '余干县',
+ code: '361127',
+ children: null,
+ },
+ {
+ name: '鄱阳县',
+ code: '361128',
+ children: null,
+ },
+ {
+ name: '万年县',
+ code: '361129',
+ children: null,
+ },
+ {
+ name: '婺源县',
+ code: '361130',
+ children: null,
+ },
+ {
+ name: '德兴市',
+ code: '361181',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '山东省',
+ code: '370000',
+ children: [
+ {
+ name: '济南市',
+ code: '370100',
+ children: [
+ {
+ name: '历下区',
+ code: '370102',
+ children: null,
+ },
+ {
+ name: '市中区',
+ code: '370103',
+ children: null,
+ },
+ {
+ name: '槐荫区',
+ code: '370104',
+ children: null,
+ },
+ {
+ name: '天桥区',
+ code: '370105',
+ children: null,
+ },
+ {
+ name: '历城区',
+ code: '370112',
+ children: null,
+ },
+ {
+ name: '长清区',
+ code: '370113',
+ children: null,
+ },
+ {
+ name: '章丘区',
+ code: '370114',
+ children: null,
+ },
+ {
+ name: '济阳区',
+ code: '370115',
+ children: null,
+ },
+ {
+ name: '莱芜区',
+ code: '370116',
+ children: null,
+ },
+ {
+ name: '钢城区',
+ code: '370117',
+ children: null,
+ },
+ {
+ name: '平阴县',
+ code: '370124',
+ children: null,
+ },
+ {
+ name: '商河县',
+ code: '370126',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '青岛市',
+ code: '370200',
+ children: [
+ {
+ name: '市南区',
+ code: '370202',
+ children: null,
+ },
+ {
+ name: '市北区',
+ code: '370203',
+ children: null,
+ },
+ {
+ name: '黄岛区',
+ code: '370211',
+ children: null,
+ },
+ {
+ name: '崂山区',
+ code: '370212',
+ children: null,
+ },
+ {
+ name: '李沧区',
+ code: '370213',
+ children: null,
+ },
+ {
+ name: '城阳区',
+ code: '370214',
+ children: null,
+ },
+ {
+ name: '即墨区',
+ code: '370215',
+ children: null,
+ },
+ {
+ name: '胶州市',
+ code: '370281',
+ children: null,
+ },
+ {
+ name: '平度市',
+ code: '370283',
+ children: null,
+ },
+ {
+ name: '莱西市',
+ code: '370285',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '淄博市',
+ code: '370300',
+ children: [
+ {
+ name: '淄川区',
+ code: '370302',
+ children: null,
+ },
+ {
+ name: '张店区',
+ code: '370303',
+ children: null,
+ },
+ {
+ name: '博山区',
+ code: '370304',
+ children: null,
+ },
+ {
+ name: '临淄区',
+ code: '370305',
+ children: null,
+ },
+ {
+ name: '周村区',
+ code: '370306',
+ children: null,
+ },
+ {
+ name: '桓台县',
+ code: '370321',
+ children: null,
+ },
+ {
+ name: '高青县',
+ code: '370322',
+ children: null,
+ },
+ {
+ name: '沂源县',
+ code: '370323',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '枣庄市',
+ code: '370400',
+ children: [
+ {
+ name: '市中区',
+ code: '370402',
+ children: null,
+ },
+ {
+ name: '薛城区',
+ code: '370403',
+ children: null,
+ },
+ {
+ name: '峄城区',
+ code: '370404',
+ children: null,
+ },
+ {
+ name: '台儿庄区',
+ code: '370405',
+ children: null,
+ },
+ {
+ name: '山亭区',
+ code: '370406',
+ children: null,
+ },
+ {
+ name: '滕州市',
+ code: '370481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '东营市',
+ code: '370500',
+ children: [
+ {
+ name: '东营区',
+ code: '370502',
+ children: null,
+ },
+ {
+ name: '河口区',
+ code: '370503',
+ children: null,
+ },
+ {
+ name: '垦利区',
+ code: '370505',
+ children: null,
+ },
+ {
+ name: '利津县',
+ code: '370522',
+ children: null,
+ },
+ {
+ name: '广饶县',
+ code: '370523',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '烟台市',
+ code: '370600',
+ children: [
+ {
+ name: '芝罘区',
+ code: '370602',
+ children: null,
+ },
+ {
+ name: '福山区',
+ code: '370611',
+ children: null,
+ },
+ {
+ name: '牟平区',
+ code: '370612',
+ children: null,
+ },
+ {
+ name: '莱山区',
+ code: '370613',
+ children: null,
+ },
+ {
+ name: '长岛县',
+ code: '370634',
+ children: null,
+ },
+ {
+ name: '龙口市',
+ code: '370681',
+ children: null,
+ },
+ {
+ name: '莱阳市',
+ code: '370682',
+ children: null,
+ },
+ {
+ name: '莱州市',
+ code: '370683',
+ children: null,
+ },
+ {
+ name: '蓬莱市',
+ code: '370684',
+ children: null,
+ },
+ {
+ name: '招远市',
+ code: '370685',
+ children: null,
+ },
+ {
+ name: '栖霞市',
+ code: '370686',
+ children: null,
+ },
+ {
+ name: '海阳市',
+ code: '370687',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '潍坊市',
+ code: '370700',
+ children: [
+ {
+ name: '潍城区',
+ code: '370702',
+ children: null,
+ },
+ {
+ name: '寒亭区',
+ code: '370703',
+ children: null,
+ },
+ {
+ name: '坊子区',
+ code: '370704',
+ children: null,
+ },
+ {
+ name: '奎文区',
+ code: '370705',
+ children: null,
+ },
+ {
+ name: '临朐县',
+ code: '370724',
+ children: null,
+ },
+ {
+ name: '昌乐县',
+ code: '370725',
+ children: null,
+ },
+ {
+ name: '青州市',
+ code: '370781',
+ children: null,
+ },
+ {
+ name: '诸城市',
+ code: '370782',
+ children: null,
+ },
+ {
+ name: '寿光市',
+ code: '370783',
+ children: null,
+ },
+ {
+ name: '安丘市',
+ code: '370784',
+ children: null,
+ },
+ {
+ name: '高密市',
+ code: '370785',
+ children: null,
+ },
+ {
+ name: '昌邑市',
+ code: '370786',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '济宁市',
+ code: '370800',
+ children: [
+ {
+ name: '任城区',
+ code: '370811',
+ children: null,
+ },
+ {
+ name: '兖州区',
+ code: '370812',
+ children: null,
+ },
+ {
+ name: '微山县',
+ code: '370826',
+ children: null,
+ },
+ {
+ name: '鱼台县',
+ code: '370827',
+ children: null,
+ },
+ {
+ name: '金乡县',
+ code: '370828',
+ children: null,
+ },
+ {
+ name: '嘉祥县',
+ code: '370829',
+ children: null,
+ },
+ {
+ name: '汶上县',
+ code: '370830',
+ children: null,
+ },
+ {
+ name: '泗水县',
+ code: '370831',
+ children: null,
+ },
+ {
+ name: '梁山县',
+ code: '370832',
+ children: null,
+ },
+ {
+ name: '曲阜市',
+ code: '370881',
+ children: null,
+ },
+ {
+ name: '邹城市',
+ code: '370883',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '泰安市',
+ code: '370900',
+ children: [
+ {
+ name: '泰山区',
+ code: '370902',
+ children: null,
+ },
+ {
+ name: '岱岳区',
+ code: '370911',
+ children: null,
+ },
+ {
+ name: '宁阳县',
+ code: '370921',
+ children: null,
+ },
+ {
+ name: '东平县',
+ code: '370923',
+ children: null,
+ },
+ {
+ name: '新泰市',
+ code: '370982',
+ children: null,
+ },
+ {
+ name: '肥城市',
+ code: '370983',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '威海市',
+ code: '371000',
+ children: [
+ {
+ name: '环翠区',
+ code: '371002',
+ children: null,
+ },
+ {
+ name: '文登区',
+ code: '371003',
+ children: null,
+ },
+ {
+ name: '荣成市',
+ code: '371082',
+ children: null,
+ },
+ {
+ name: '乳山市',
+ code: '371083',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '日照市',
+ code: '371100',
+ children: [
+ {
+ name: '东港区',
+ code: '371102',
+ children: null,
+ },
+ {
+ name: '岚山区',
+ code: '371103',
+ children: null,
+ },
+ {
+ name: '五莲县',
+ code: '371121',
+ children: null,
+ },
+ {
+ name: '莒县',
+ code: '371122',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临沂市',
+ code: '371300',
+ children: [
+ {
+ name: '兰山区',
+ code: '371302',
+ children: null,
+ },
+ {
+ name: '罗庄区',
+ code: '371311',
+ children: null,
+ },
+ {
+ name: '河东区',
+ code: '371312',
+ children: null,
+ },
+ {
+ name: '沂南县',
+ code: '371321',
+ children: null,
+ },
+ {
+ name: '郯城县',
+ code: '371322',
+ children: null,
+ },
+ {
+ name: '沂水县',
+ code: '371323',
+ children: null,
+ },
+ {
+ name: '兰陵县',
+ code: '371324',
+ children: null,
+ },
+ {
+ name: '费县',
+ code: '371325',
+ children: null,
+ },
+ {
+ name: '平邑县',
+ code: '371326',
+ children: null,
+ },
+ {
+ name: '莒南县',
+ code: '371327',
+ children: null,
+ },
+ {
+ name: '蒙阴县',
+ code: '371328',
+ children: null,
+ },
+ {
+ name: '临沭县',
+ code: '371329',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '德州市',
+ code: '371400',
+ children: [
+ {
+ name: '德城区',
+ code: '371402',
+ children: null,
+ },
+ {
+ name: '陵城区',
+ code: '371403',
+ children: null,
+ },
+ {
+ name: '宁津县',
+ code: '371422',
+ children: null,
+ },
+ {
+ name: '庆云县',
+ code: '371423',
+ children: null,
+ },
+ {
+ name: '临邑县',
+ code: '371424',
+ children: null,
+ },
+ {
+ name: '齐河县',
+ code: '371425',
+ children: null,
+ },
+ {
+ name: '平原县',
+ code: '371426',
+ children: null,
+ },
+ {
+ name: '夏津县',
+ code: '371427',
+ children: null,
+ },
+ {
+ name: '武城县',
+ code: '371428',
+ children: null,
+ },
+ {
+ name: '乐陵市',
+ code: '371481',
+ children: null,
+ },
+ {
+ name: '禹城市',
+ code: '371482',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '聊城市',
+ code: '371500',
+ children: [
+ {
+ name: '东昌府区',
+ code: '371502',
+ children: null,
+ },
+ {
+ name: '阳谷县',
+ code: '371521',
+ children: null,
+ },
+ {
+ name: '莘县',
+ code: '371522',
+ children: null,
+ },
+ {
+ name: '茌平县',
+ code: '371523',
+ children: null,
+ },
+ {
+ name: '东阿县',
+ code: '371524',
+ children: null,
+ },
+ {
+ name: '冠县',
+ code: '371525',
+ children: null,
+ },
+ {
+ name: '高唐县',
+ code: '371526',
+ children: null,
+ },
+ {
+ name: '临清市',
+ code: '371581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '滨州市',
+ code: '371600',
+ children: [
+ {
+ name: '滨城区',
+ code: '371602',
+ children: null,
+ },
+ {
+ name: '沾化区',
+ code: '371603',
+ children: null,
+ },
+ {
+ name: '惠民县',
+ code: '371621',
+ children: null,
+ },
+ {
+ name: '阳信县',
+ code: '371622',
+ children: null,
+ },
+ {
+ name: '无棣县',
+ code: '371623',
+ children: null,
+ },
+ {
+ name: '博兴县',
+ code: '371625',
+ children: null,
+ },
+ {
+ name: '邹平市',
+ code: '371681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '菏泽市',
+ code: '371700',
+ children: [
+ {
+ name: '牡丹区',
+ code: '371702',
+ children: null,
+ },
+ {
+ name: '定陶区',
+ code: '371703',
+ children: null,
+ },
+ {
+ name: '曹县',
+ code: '371721',
+ children: null,
+ },
+ {
+ name: '单县',
+ code: '371722',
+ children: null,
+ },
+ {
+ name: '成武县',
+ code: '371723',
+ children: null,
+ },
+ {
+ name: '巨野县',
+ code: '371724',
+ children: null,
+ },
+ {
+ name: '郓城县',
+ code: '371725',
+ children: null,
+ },
+ {
+ name: '鄄城县',
+ code: '371726',
+ children: null,
+ },
+ {
+ name: '东明县',
+ code: '371728',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '河南省',
+ code: '410000',
+ children: [
+ {
+ name: '郑州市',
+ code: '410100',
+ children: [
+ {
+ name: '中原区',
+ code: '410102',
+ children: null,
+ },
+ {
+ name: '二七区',
+ code: '410103',
+ children: null,
+ },
+ {
+ name: '管城回族区',
+ code: '410104',
+ children: null,
+ },
+ {
+ name: '金水区',
+ code: '410105',
+ children: null,
+ },
+ {
+ name: '上街区',
+ code: '410106',
+ children: null,
+ },
+ {
+ name: '惠济区',
+ code: '410108',
+ children: null,
+ },
+ {
+ name: '中牟县',
+ code: '410122',
+ children: null,
+ },
+ {
+ name: '巩义市',
+ code: '410181',
+ children: null,
+ },
+ {
+ name: '荥阳市',
+ code: '410182',
+ children: null,
+ },
+ {
+ name: '新密市',
+ code: '410183',
+ children: null,
+ },
+ {
+ name: '新郑市',
+ code: '410184',
+ children: null,
+ },
+ {
+ name: '登封市',
+ code: '410185',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '开封市',
+ code: '410200',
+ children: [
+ {
+ name: '龙亭区',
+ code: '410202',
+ children: null,
+ },
+ {
+ name: '顺河回族区',
+ code: '410203',
+ children: null,
+ },
+ {
+ name: '鼓楼区',
+ code: '410204',
+ children: null,
+ },
+ {
+ name: '禹王台区',
+ code: '410205',
+ children: null,
+ },
+ {
+ name: '祥符区',
+ code: '410212',
+ children: null,
+ },
+ {
+ name: '杞县',
+ code: '410221',
+ children: null,
+ },
+ {
+ name: '通许县',
+ code: '410222',
+ children: null,
+ },
+ {
+ name: '尉氏县',
+ code: '410223',
+ children: null,
+ },
+ {
+ name: '兰考县',
+ code: '410225',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '洛阳市',
+ code: '410300',
+ children: [
+ {
+ name: '老城区',
+ code: '410302',
+ children: null,
+ },
+ {
+ name: '西工区',
+ code: '410303',
+ children: null,
+ },
+ {
+ name: '瀍河回族区',
+ code: '410304',
+ children: null,
+ },
+ {
+ name: '涧西区',
+ code: '410305',
+ children: null,
+ },
+ {
+ name: '吉利区',
+ code: '410306',
+ children: null,
+ },
+ {
+ name: '洛龙区',
+ code: '410311',
+ children: null,
+ },
+ {
+ name: '孟津县',
+ code: '410322',
+ children: null,
+ },
+ {
+ name: '新安县',
+ code: '410323',
+ children: null,
+ },
+ {
+ name: '栾川县',
+ code: '410324',
+ children: null,
+ },
+ {
+ name: '嵩县',
+ code: '410325',
+ children: null,
+ },
+ {
+ name: '汝阳县',
+ code: '410326',
+ children: null,
+ },
+ {
+ name: '宜阳县',
+ code: '410327',
+ children: null,
+ },
+ {
+ name: '洛宁县',
+ code: '410328',
+ children: null,
+ },
+ {
+ name: '伊川县',
+ code: '410329',
+ children: null,
+ },
+ {
+ name: '偃师市',
+ code: '410381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '平顶山市',
+ code: '410400',
+ children: [
+ {
+ name: '新华区',
+ code: '410402',
+ children: null,
+ },
+ {
+ name: '卫东区',
+ code: '410403',
+ children: null,
+ },
+ {
+ name: '石龙区',
+ code: '410404',
+ children: null,
+ },
+ {
+ name: '湛河区',
+ code: '410411',
+ children: null,
+ },
+ {
+ name: '宝丰县',
+ code: '410421',
+ children: null,
+ },
+ {
+ name: '叶县',
+ code: '410422',
+ children: null,
+ },
+ {
+ name: '鲁山县',
+ code: '410423',
+ children: null,
+ },
+ {
+ name: '郏县',
+ code: '410425',
+ children: null,
+ },
+ {
+ name: '舞钢市',
+ code: '410481',
+ children: null,
+ },
+ {
+ name: '汝州市',
+ code: '410482',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '安阳市',
+ code: '410500',
+ children: [
+ {
+ name: '文峰区',
+ code: '410502',
+ children: null,
+ },
+ {
+ name: '北关区',
+ code: '410503',
+ children: null,
+ },
+ {
+ name: '殷都区',
+ code: '410505',
+ children: null,
+ },
+ {
+ name: '龙安区',
+ code: '410506',
+ children: null,
+ },
+ {
+ name: '安阳县',
+ code: '410522',
+ children: null,
+ },
+ {
+ name: '汤阴县',
+ code: '410523',
+ children: null,
+ },
+ {
+ name: '滑县',
+ code: '410526',
+ children: null,
+ },
+ {
+ name: '内黄县',
+ code: '410527',
+ children: null,
+ },
+ {
+ name: '林州市',
+ code: '410581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鹤壁市',
+ code: '410600',
+ children: [
+ {
+ name: '鹤山区',
+ code: '410602',
+ children: null,
+ },
+ {
+ name: '山城区',
+ code: '410603',
+ children: null,
+ },
+ {
+ name: '淇滨区',
+ code: '410611',
+ children: null,
+ },
+ {
+ name: '浚县',
+ code: '410621',
+ children: null,
+ },
+ {
+ name: '淇县',
+ code: '410622',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新乡市',
+ code: '410700',
+ children: [
+ {
+ name: '红旗区',
+ code: '410702',
+ children: null,
+ },
+ {
+ name: '卫滨区',
+ code: '410703',
+ children: null,
+ },
+ {
+ name: '凤泉区',
+ code: '410704',
+ children: null,
+ },
+ {
+ name: '牧野区',
+ code: '410711',
+ children: null,
+ },
+ {
+ name: '新乡县',
+ code: '410721',
+ children: null,
+ },
+ {
+ name: '获嘉县',
+ code: '410724',
+ children: null,
+ },
+ {
+ name: '原阳县',
+ code: '410725',
+ children: null,
+ },
+ {
+ name: '延津县',
+ code: '410726',
+ children: null,
+ },
+ {
+ name: '封丘县',
+ code: '410727',
+ children: null,
+ },
+ {
+ name: '长垣县',
+ code: '410728',
+ children: null,
+ },
+ {
+ name: '卫辉市',
+ code: '410781',
+ children: null,
+ },
+ {
+ name: '辉县市',
+ code: '410782',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '焦作市',
+ code: '410800',
+ children: [
+ {
+ name: '解放区',
+ code: '410802',
+ children: null,
+ },
+ {
+ name: '中站区',
+ code: '410803',
+ children: null,
+ },
+ {
+ name: '马村区',
+ code: '410804',
+ children: null,
+ },
+ {
+ name: '山阳区',
+ code: '410811',
+ children: null,
+ },
+ {
+ name: '修武县',
+ code: '410821',
+ children: null,
+ },
+ {
+ name: '博爱县',
+ code: '410822',
+ children: null,
+ },
+ {
+ name: '武陟县',
+ code: '410823',
+ children: null,
+ },
+ {
+ name: '温县',
+ code: '410825',
+ children: null,
+ },
+ {
+ name: '沁阳市',
+ code: '410882',
+ children: null,
+ },
+ {
+ name: '孟州市',
+ code: '410883',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '濮阳市',
+ code: '410900',
+ children: [
+ {
+ name: '华龙区',
+ code: '410902',
+ children: null,
+ },
+ {
+ name: '清丰县',
+ code: '410922',
+ children: null,
+ },
+ {
+ name: '南乐县',
+ code: '410923',
+ children: null,
+ },
+ {
+ name: '范县',
+ code: '410926',
+ children: null,
+ },
+ {
+ name: '台前县',
+ code: '410927',
+ children: null,
+ },
+ {
+ name: '濮阳县',
+ code: '410928',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '许昌市',
+ code: '411000',
+ children: [
+ {
+ name: '魏都区',
+ code: '411002',
+ children: null,
+ },
+ {
+ name: '建安区',
+ code: '411003',
+ children: null,
+ },
+ {
+ name: '鄢陵县',
+ code: '411024',
+ children: null,
+ },
+ {
+ name: '襄城县',
+ code: '411025',
+ children: null,
+ },
+ {
+ name: '禹州市',
+ code: '411081',
+ children: null,
+ },
+ {
+ name: '长葛市',
+ code: '411082',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '漯河市',
+ code: '411100',
+ children: [
+ {
+ name: '源汇区',
+ code: '411102',
+ children: null,
+ },
+ {
+ name: '郾城区',
+ code: '411103',
+ children: null,
+ },
+ {
+ name: '召陵区',
+ code: '411104',
+ children: null,
+ },
+ {
+ name: '舞阳县',
+ code: '411121',
+ children: null,
+ },
+ {
+ name: '临颍县',
+ code: '411122',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '三门峡市',
+ code: '411200',
+ children: [
+ {
+ name: '湖滨区',
+ code: '411202',
+ children: null,
+ },
+ {
+ name: '陕州区',
+ code: '411203',
+ children: null,
+ },
+ {
+ name: '渑池县',
+ code: '411221',
+ children: null,
+ },
+ {
+ name: '卢氏县',
+ code: '411224',
+ children: null,
+ },
+ {
+ name: '义马市',
+ code: '411281',
+ children: null,
+ },
+ {
+ name: '灵宝市',
+ code: '411282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南阳市',
+ code: '411300',
+ children: [
+ {
+ name: '宛城区',
+ code: '411302',
+ children: null,
+ },
+ {
+ name: '卧龙区',
+ code: '411303',
+ children: null,
+ },
+ {
+ name: '南召县',
+ code: '411321',
+ children: null,
+ },
+ {
+ name: '方城县',
+ code: '411322',
+ children: null,
+ },
+ {
+ name: '西峡县',
+ code: '411323',
+ children: null,
+ },
+ {
+ name: '镇平县',
+ code: '411324',
+ children: null,
+ },
+ {
+ name: '内乡县',
+ code: '411325',
+ children: null,
+ },
+ {
+ name: '淅川县',
+ code: '411326',
+ children: null,
+ },
+ {
+ name: '社旗县',
+ code: '411327',
+ children: null,
+ },
+ {
+ name: '唐河县',
+ code: '411328',
+ children: null,
+ },
+ {
+ name: '新野县',
+ code: '411329',
+ children: null,
+ },
+ {
+ name: '桐柏县',
+ code: '411330',
+ children: null,
+ },
+ {
+ name: '邓州市',
+ code: '411381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '商丘市',
+ code: '411400',
+ children: [
+ {
+ name: '梁园区',
+ code: '411402',
+ children: null,
+ },
+ {
+ name: '睢阳区',
+ code: '411403',
+ children: null,
+ },
+ {
+ name: '民权县',
+ code: '411421',
+ children: null,
+ },
+ {
+ name: '睢县',
+ code: '411422',
+ children: null,
+ },
+ {
+ name: '宁陵县',
+ code: '411423',
+ children: null,
+ },
+ {
+ name: '柘城县',
+ code: '411424',
+ children: null,
+ },
+ {
+ name: '虞城县',
+ code: '411425',
+ children: null,
+ },
+ {
+ name: '夏邑县',
+ code: '411426',
+ children: null,
+ },
+ {
+ name: '永城市',
+ code: '411481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '信阳市',
+ code: '411500',
+ children: [
+ {
+ name: '浉河区',
+ code: '411502',
+ children: null,
+ },
+ {
+ name: '平桥区',
+ code: '411503',
+ children: null,
+ },
+ {
+ name: '罗山县',
+ code: '411521',
+ children: null,
+ },
+ {
+ name: '光山县',
+ code: '411522',
+ children: null,
+ },
+ {
+ name: '新县',
+ code: '411523',
+ children: null,
+ },
+ {
+ name: '商城县',
+ code: '411524',
+ children: null,
+ },
+ {
+ name: '固始县',
+ code: '411525',
+ children: null,
+ },
+ {
+ name: '潢川县',
+ code: '411526',
+ children: null,
+ },
+ {
+ name: '淮滨县',
+ code: '411527',
+ children: null,
+ },
+ {
+ name: '息县',
+ code: '411528',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '周口市',
+ code: '411600',
+ children: [
+ {
+ name: '川汇区',
+ code: '411602',
+ children: null,
+ },
+ {
+ name: '扶沟县',
+ code: '411621',
+ children: null,
+ },
+ {
+ name: '西华县',
+ code: '411622',
+ children: null,
+ },
+ {
+ name: '商水县',
+ code: '411623',
+ children: null,
+ },
+ {
+ name: '沈丘县',
+ code: '411624',
+ children: null,
+ },
+ {
+ name: '郸城县',
+ code: '411625',
+ children: null,
+ },
+ {
+ name: '淮阳县',
+ code: '411626',
+ children: null,
+ },
+ {
+ name: '太康县',
+ code: '411627',
+ children: null,
+ },
+ {
+ name: '鹿邑县',
+ code: '411628',
+ children: null,
+ },
+ {
+ name: '项城市',
+ code: '411681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '驻马店市',
+ code: '411700',
+ children: [
+ {
+ name: '驿城区',
+ code: '411702',
+ children: null,
+ },
+ {
+ name: '西平县',
+ code: '411721',
+ children: null,
+ },
+ {
+ name: '上蔡县',
+ code: '411722',
+ children: null,
+ },
+ {
+ name: '平舆县',
+ code: '411723',
+ children: null,
+ },
+ {
+ name: '正阳县',
+ code: '411724',
+ children: null,
+ },
+ {
+ name: '确山县',
+ code: '411725',
+ children: null,
+ },
+ {
+ name: '泌阳县',
+ code: '411726',
+ children: null,
+ },
+ {
+ name: '汝南县',
+ code: '411727',
+ children: null,
+ },
+ {
+ name: '遂平县',
+ code: '411728',
+ children: null,
+ },
+ {
+ name: '新蔡县',
+ code: '411729',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '济源市',
+ code: '419001',
+ children: [
+ {
+ name: '沁园街道',
+ code: '419001001',
+ children: null,
+ },
+ {
+ name: '济水街道',
+ code: '419001002',
+ children: null,
+ },
+ {
+ name: '北海街道',
+ code: '419001003',
+ children: null,
+ },
+ {
+ name: '天坛街道',
+ code: '419001004',
+ children: null,
+ },
+ {
+ name: '玉泉街道',
+ code: '419001005',
+ children: null,
+ },
+ {
+ name: '克井镇',
+ code: '419001100',
+ children: null,
+ },
+ {
+ name: '五龙口镇',
+ code: '419001101',
+ children: null,
+ },
+ {
+ name: '轵城镇',
+ code: '419001102',
+ children: null,
+ },
+ {
+ name: '承留镇',
+ code: '419001103',
+ children: null,
+ },
+ {
+ name: '邵原镇',
+ code: '419001104',
+ children: null,
+ },
+ {
+ name: '坡头镇',
+ code: '419001105',
+ children: null,
+ },
+ {
+ name: '梨林镇',
+ code: '419001106',
+ children: null,
+ },
+ {
+ name: '大峪镇',
+ code: '419001107',
+ children: null,
+ },
+ {
+ name: '思礼镇',
+ code: '419001108',
+ children: null,
+ },
+ {
+ name: '王屋镇',
+ code: '419001109',
+ children: null,
+ },
+ {
+ name: '下冶镇',
+ code: '419001110',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '湖北省',
+ code: '420000',
+ children: [
+ {
+ name: '武汉市',
+ code: '420100',
+ children: [
+ {
+ name: '江岸区',
+ code: '420102',
+ children: null,
+ },
+ {
+ name: '江汉区',
+ code: '420103',
+ children: null,
+ },
+ {
+ name: '硚口区',
+ code: '420104',
+ children: null,
+ },
+ {
+ name: '汉阳区',
+ code: '420105',
+ children: null,
+ },
+ {
+ name: '武昌区',
+ code: '420106',
+ children: null,
+ },
+ {
+ name: '青山区',
+ code: '420107',
+ children: null,
+ },
+ {
+ name: '洪山区',
+ code: '420111',
+ children: null,
+ },
+ {
+ name: '东西湖区',
+ code: '420112',
+ children: null,
+ },
+ {
+ name: '汉南区',
+ code: '420113',
+ children: null,
+ },
+ {
+ name: '蔡甸区',
+ code: '420114',
+ children: null,
+ },
+ {
+ name: '江夏区',
+ code: '420115',
+ children: null,
+ },
+ {
+ name: '黄陂区',
+ code: '420116',
+ children: null,
+ },
+ {
+ name: '新洲区',
+ code: '420117',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黄石市',
+ code: '420200',
+ children: [
+ {
+ name: '黄石港区',
+ code: '420202',
+ children: null,
+ },
+ {
+ name: '西塞山区',
+ code: '420203',
+ children: null,
+ },
+ {
+ name: '下陆区',
+ code: '420204',
+ children: null,
+ },
+ {
+ name: '铁山区',
+ code: '420205',
+ children: null,
+ },
+ {
+ name: '阳新县',
+ code: '420222',
+ children: null,
+ },
+ {
+ name: '大冶市',
+ code: '420281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '十堰市',
+ code: '420300',
+ children: [
+ {
+ name: '茅箭区',
+ code: '420302',
+ children: null,
+ },
+ {
+ name: '张湾区',
+ code: '420303',
+ children: null,
+ },
+ {
+ name: '郧阳区',
+ code: '420304',
+ children: null,
+ },
+ {
+ name: '郧西县',
+ code: '420322',
+ children: null,
+ },
+ {
+ name: '竹山县',
+ code: '420323',
+ children: null,
+ },
+ {
+ name: '竹溪县',
+ code: '420324',
+ children: null,
+ },
+ {
+ name: '房县',
+ code: '420325',
+ children: null,
+ },
+ {
+ name: '丹江口市',
+ code: '420381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宜昌市',
+ code: '420500',
+ children: [
+ {
+ name: '西陵区',
+ code: '420502',
+ children: null,
+ },
+ {
+ name: '伍家岗区',
+ code: '420503',
+ children: null,
+ },
+ {
+ name: '点军区',
+ code: '420504',
+ children: null,
+ },
+ {
+ name: '猇亭区',
+ code: '420505',
+ children: null,
+ },
+ {
+ name: '夷陵区',
+ code: '420506',
+ children: null,
+ },
+ {
+ name: '远安县',
+ code: '420525',
+ children: null,
+ },
+ {
+ name: '兴山县',
+ code: '420526',
+ children: null,
+ },
+ {
+ name: '秭归县',
+ code: '420527',
+ children: null,
+ },
+ {
+ name: '长阳土家族自治县',
+ code: '420528',
+ children: null,
+ },
+ {
+ name: '五峰土家族自治县',
+ code: '420529',
+ children: null,
+ },
+ {
+ name: '宜都市',
+ code: '420581',
+ children: null,
+ },
+ {
+ name: '当阳市',
+ code: '420582',
+ children: null,
+ },
+ {
+ name: '枝江市',
+ code: '420583',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '襄阳市',
+ code: '420600',
+ children: [
+ {
+ name: '襄城区',
+ code: '420602',
+ children: null,
+ },
+ {
+ name: '樊城区',
+ code: '420606',
+ children: null,
+ },
+ {
+ name: '襄州区',
+ code: '420607',
+ children: null,
+ },
+ {
+ name: '南漳县',
+ code: '420624',
+ children: null,
+ },
+ {
+ name: '谷城县',
+ code: '420625',
+ children: null,
+ },
+ {
+ name: '保康县',
+ code: '420626',
+ children: null,
+ },
+ {
+ name: '老河口市',
+ code: '420682',
+ children: null,
+ },
+ {
+ name: '枣阳市',
+ code: '420683',
+ children: null,
+ },
+ {
+ name: '宜城市',
+ code: '420684',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '鄂州市',
+ code: '420700',
+ children: [
+ {
+ name: '梁子湖区',
+ code: '420702',
+ children: null,
+ },
+ {
+ name: '华容区',
+ code: '420703',
+ children: null,
+ },
+ {
+ name: '鄂城区',
+ code: '420704',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '荆门市',
+ code: '420800',
+ children: [
+ {
+ name: '东宝区',
+ code: '420802',
+ children: null,
+ },
+ {
+ name: '掇刀区',
+ code: '420804',
+ children: null,
+ },
+ {
+ name: '沙洋县',
+ code: '420822',
+ children: null,
+ },
+ {
+ name: '钟祥市',
+ code: '420881',
+ children: null,
+ },
+ {
+ name: '京山市',
+ code: '420882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '孝感市',
+ code: '420900',
+ children: [
+ {
+ name: '孝南区',
+ code: '420902',
+ children: null,
+ },
+ {
+ name: '孝昌县',
+ code: '420921',
+ children: null,
+ },
+ {
+ name: '大悟县',
+ code: '420922',
+ children: null,
+ },
+ {
+ name: '云梦县',
+ code: '420923',
+ children: null,
+ },
+ {
+ name: '应城市',
+ code: '420981',
+ children: null,
+ },
+ {
+ name: '安陆市',
+ code: '420982',
+ children: null,
+ },
+ {
+ name: '汉川市',
+ code: '420984',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '荆州市',
+ code: '421000',
+ children: [
+ {
+ name: '沙市区',
+ code: '421002',
+ children: null,
+ },
+ {
+ name: '荆州区',
+ code: '421003',
+ children: null,
+ },
+ {
+ name: '公安县',
+ code: '421022',
+ children: null,
+ },
+ {
+ name: '监利县',
+ code: '421023',
+ children: null,
+ },
+ {
+ name: '江陵县',
+ code: '421024',
+ children: null,
+ },
+ {
+ name: '石首市',
+ code: '421081',
+ children: null,
+ },
+ {
+ name: '洪湖市',
+ code: '421083',
+ children: null,
+ },
+ {
+ name: '松滋市',
+ code: '421087',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黄冈市',
+ code: '421100',
+ children: [
+ {
+ name: '黄州区',
+ code: '421102',
+ children: null,
+ },
+ {
+ name: '团风县',
+ code: '421121',
+ children: null,
+ },
+ {
+ name: '红安县',
+ code: '421122',
+ children: null,
+ },
+ {
+ name: '罗田县',
+ code: '421123',
+ children: null,
+ },
+ {
+ name: '英山县',
+ code: '421124',
+ children: null,
+ },
+ {
+ name: '浠水县',
+ code: '421125',
+ children: null,
+ },
+ {
+ name: '蕲春县',
+ code: '421126',
+ children: null,
+ },
+ {
+ name: '黄梅县',
+ code: '421127',
+ children: null,
+ },
+ {
+ name: '麻城市',
+ code: '421181',
+ children: null,
+ },
+ {
+ name: '武穴市',
+ code: '421182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '咸宁市',
+ code: '421200',
+ children: [
+ {
+ name: '咸安区',
+ code: '421202',
+ children: null,
+ },
+ {
+ name: '嘉鱼县',
+ code: '421221',
+ children: null,
+ },
+ {
+ name: '通城县',
+ code: '421222',
+ children: null,
+ },
+ {
+ name: '崇阳县',
+ code: '421223',
+ children: null,
+ },
+ {
+ name: '通山县',
+ code: '421224',
+ children: null,
+ },
+ {
+ name: '赤壁市',
+ code: '421281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '随州市',
+ code: '421300',
+ children: [
+ {
+ name: '曾都区',
+ code: '421303',
+ children: null,
+ },
+ {
+ name: '随县',
+ code: '421321',
+ children: null,
+ },
+ {
+ name: '广水市',
+ code: '421381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '恩施土家族苗族自治州',
+ code: '422800',
+ children: [
+ {
+ name: '恩施市',
+ code: '422801',
+ children: null,
+ },
+ {
+ name: '利川市',
+ code: '422802',
+ children: null,
+ },
+ {
+ name: '建始县',
+ code: '422822',
+ children: null,
+ },
+ {
+ name: '巴东县',
+ code: '422823',
+ children: null,
+ },
+ {
+ name: '宣恩县',
+ code: '422825',
+ children: null,
+ },
+ {
+ name: '咸丰县',
+ code: '422826',
+ children: null,
+ },
+ {
+ name: '来凤县',
+ code: '422827',
+ children: null,
+ },
+ {
+ name: '鹤峰县',
+ code: '422828',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '仙桃市',
+ code: '429004',
+ children: [
+ {
+ name: '沙嘴街道',
+ code: '429004001',
+ children: null,
+ },
+ {
+ name: '干河街道',
+ code: '429004002',
+ children: null,
+ },
+ {
+ name: '龙华山街道',
+ code: '429004003',
+ children: null,
+ },
+ {
+ name: '郑场镇',
+ code: '429004100',
+ children: null,
+ },
+ {
+ name: '毛嘴镇',
+ code: '429004101',
+ children: null,
+ },
+ {
+ name: '豆河镇',
+ code: '429004102',
+ children: null,
+ },
+ {
+ name: '三伏潭镇',
+ code: '429004103',
+ children: null,
+ },
+ {
+ name: '胡场镇',
+ code: '429004104',
+ children: null,
+ },
+ {
+ name: '长倘口镇',
+ code: '429004105',
+ children: null,
+ },
+ {
+ name: '西流河镇',
+ code: '429004106',
+ children: null,
+ },
+ {
+ name: '沙湖镇',
+ code: '429004107',
+ children: null,
+ },
+ {
+ name: '杨林尾镇',
+ code: '429004108',
+ children: null,
+ },
+ {
+ name: '彭场镇',
+ code: '429004109',
+ children: null,
+ },
+ {
+ name: '张沟镇',
+ code: '429004110',
+ children: null,
+ },
+ {
+ name: '郭河镇',
+ code: '429004111',
+ children: null,
+ },
+ {
+ name: '沔城回族镇',
+ code: '429004112',
+ children: null,
+ },
+ {
+ name: '通海口镇',
+ code: '429004113',
+ children: null,
+ },
+ {
+ name: '陈场镇',
+ code: '429004114',
+ children: null,
+ },
+ {
+ name: '工业园区',
+ code: '429004400',
+ children: null,
+ },
+ {
+ name: '九合垸原种场',
+ code: '429004401',
+ children: null,
+ },
+ {
+ name: '五湖渔场',
+ code: '429004404',
+ children: null,
+ },
+ {
+ name: '赵西垸林场',
+ code: '429004405',
+ children: null,
+ },
+ {
+ name: '畜禽良种场',
+ code: '429004407',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '潜江市',
+ code: '429005',
+ children: [
+ {
+ name: '园林街道',
+ code: '429005001',
+ children: null,
+ },
+ {
+ name: '周矶街道',
+ code: '429005003',
+ children: null,
+ },
+ {
+ name: '广华街道',
+ code: '429005004',
+ children: null,
+ },
+ {
+ name: '泰丰街道',
+ code: '429005005',
+ children: null,
+ },
+ {
+ name: '高场街道',
+ code: '429005006',
+ children: null,
+ },
+ {
+ name: '竹根滩镇',
+ code: '429005100',
+ children: null,
+ },
+ {
+ name: '渔洋镇',
+ code: '429005101',
+ children: null,
+ },
+ {
+ name: '王场镇',
+ code: '429005102',
+ children: null,
+ },
+ {
+ name: '高石碑镇',
+ code: '429005103',
+ children: null,
+ },
+ {
+ name: '熊口镇',
+ code: '429005104',
+ children: null,
+ },
+ {
+ name: '老新镇',
+ code: '429005105',
+ children: null,
+ },
+ {
+ name: '浩口镇',
+ code: '429005106',
+ children: null,
+ },
+ {
+ name: '积玉口镇',
+ code: '429005107',
+ children: null,
+ },
+ {
+ name: '张金镇',
+ code: '429005108',
+ children: null,
+ },
+ {
+ name: '龙湾镇',
+ code: '429005109',
+ children: null,
+ },
+ {
+ name: '后湖管理区',
+ code: '429005451',
+ children: null,
+ },
+ {
+ name: '熊口管理区',
+ code: '429005452',
+ children: null,
+ },
+ {
+ name: '总口管理区',
+ code: '429005453',
+ children: null,
+ },
+ {
+ name: '白鹭湖管理区',
+ code: '429005454',
+ children: null,
+ },
+ {
+ name: '运粮湖管理区',
+ code: '429005455',
+ children: null,
+ },
+ {
+ name: '杨市街道',
+ code: '429005900',
+ children: null,
+ },
+ {
+ name: '广华寺农场',
+ code: '429005950',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '天门市',
+ code: '429006',
+ children: [
+ {
+ name: '竟陵街道',
+ code: '429006001',
+ children: null,
+ },
+ {
+ name: '侨乡街道开发区',
+ code: '429006002',
+ children: null,
+ },
+ {
+ name: '杨林街道',
+ code: '429006003',
+ children: null,
+ },
+ {
+ name: '多宝镇',
+ code: '429006100',
+ children: null,
+ },
+ {
+ name: '拖市镇',
+ code: '429006101',
+ children: null,
+ },
+ {
+ name: '张港镇',
+ code: '429006102',
+ children: null,
+ },
+ {
+ name: '蒋场镇',
+ code: '429006103',
+ children: null,
+ },
+ {
+ name: '汪场镇',
+ code: '429006104',
+ children: null,
+ },
+ {
+ name: '渔薪镇',
+ code: '429006105',
+ children: null,
+ },
+ {
+ name: '黄潭镇',
+ code: '429006106',
+ children: null,
+ },
+ {
+ name: '岳口镇',
+ code: '429006107',
+ children: null,
+ },
+ {
+ name: '横林镇',
+ code: '429006108',
+ children: null,
+ },
+ {
+ name: '彭市镇',
+ code: '429006109',
+ children: null,
+ },
+ {
+ name: '麻洋镇',
+ code: '429006110',
+ children: null,
+ },
+ {
+ name: '多祥镇',
+ code: '429006111',
+ children: null,
+ },
+ {
+ name: '干驿镇',
+ code: '429006112',
+ children: null,
+ },
+ {
+ name: '马湾镇',
+ code: '429006113',
+ children: null,
+ },
+ {
+ name: '卢市镇',
+ code: '429006114',
+ children: null,
+ },
+ {
+ name: '小板镇',
+ code: '429006115',
+ children: null,
+ },
+ {
+ name: '九真镇',
+ code: '429006116',
+ children: null,
+ },
+ {
+ name: '皂市镇',
+ code: '429006118',
+ children: null,
+ },
+ {
+ name: '胡市镇',
+ code: '429006119',
+ children: null,
+ },
+ {
+ name: '石河镇',
+ code: '429006120',
+ children: null,
+ },
+ {
+ name: '佛子山镇',
+ code: '429006121',
+ children: null,
+ },
+ {
+ name: '净潭乡',
+ code: '429006201',
+ children: null,
+ },
+ {
+ name: '蒋湖农场',
+ code: '429006450',
+ children: null,
+ },
+ {
+ name: '白茅湖农场',
+ code: '429006451',
+ children: null,
+ },
+ {
+ name: '沉湖管委会',
+ code: '429006452',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '神农架林区',
+ code: '429021',
+ children: [
+ {
+ name: '松柏镇',
+ code: '429021100',
+ children: null,
+ },
+ {
+ name: '阳日镇',
+ code: '429021101',
+ children: null,
+ },
+ {
+ name: '木鱼镇',
+ code: '429021102',
+ children: null,
+ },
+ {
+ name: '红坪镇',
+ code: '429021103',
+ children: null,
+ },
+ {
+ name: '新华镇',
+ code: '429021104',
+ children: null,
+ },
+ {
+ name: '九湖镇',
+ code: '429021105',
+ children: null,
+ },
+ {
+ name: '宋洛乡',
+ code: '429021200',
+ children: null,
+ },
+ {
+ name: '下谷坪土家族乡',
+ code: '429021202',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '湖南省',
+ code: '430000',
+ children: [
+ {
+ name: '长沙市',
+ code: '430100',
+ children: [
+ {
+ name: '芙蓉区',
+ code: '430102',
+ children: null,
+ },
+ {
+ name: '天心区',
+ code: '430103',
+ children: null,
+ },
+ {
+ name: '岳麓区',
+ code: '430104',
+ children: null,
+ },
+ {
+ name: '开福区',
+ code: '430105',
+ children: null,
+ },
+ {
+ name: '雨花区',
+ code: '430111',
+ children: null,
+ },
+ {
+ name: '望城区',
+ code: '430112',
+ children: null,
+ },
+ {
+ name: '长沙县',
+ code: '430121',
+ children: null,
+ },
+ {
+ name: '浏阳市',
+ code: '430181',
+ children: null,
+ },
+ {
+ name: '宁乡市',
+ code: '430182',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '株洲市',
+ code: '430200',
+ children: [
+ {
+ name: '荷塘区',
+ code: '430202',
+ children: null,
+ },
+ {
+ name: '芦淞区',
+ code: '430203',
+ children: null,
+ },
+ {
+ name: '石峰区',
+ code: '430204',
+ children: null,
+ },
+ {
+ name: '天元区',
+ code: '430211',
+ children: null,
+ },
+ {
+ name: '渌口区',
+ code: '430212',
+ children: null,
+ },
+ {
+ name: '攸县',
+ code: '430223',
+ children: null,
+ },
+ {
+ name: '茶陵县',
+ code: '430224',
+ children: null,
+ },
+ {
+ name: '炎陵县',
+ code: '430225',
+ children: null,
+ },
+ {
+ name: '醴陵市',
+ code: '430281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '湘潭市',
+ code: '430300',
+ children: [
+ {
+ name: '雨湖区',
+ code: '430302',
+ children: null,
+ },
+ {
+ name: '岳塘区',
+ code: '430304',
+ children: null,
+ },
+ {
+ name: '湘潭县',
+ code: '430321',
+ children: null,
+ },
+ {
+ name: '湘乡市',
+ code: '430381',
+ children: null,
+ },
+ {
+ name: '韶山市',
+ code: '430382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '衡阳市',
+ code: '430400',
+ children: [
+ {
+ name: '珠晖区',
+ code: '430405',
+ children: null,
+ },
+ {
+ name: '雁峰区',
+ code: '430406',
+ children: null,
+ },
+ {
+ name: '石鼓区',
+ code: '430407',
+ children: null,
+ },
+ {
+ name: '蒸湘区',
+ code: '430408',
+ children: null,
+ },
+ {
+ name: '南岳区',
+ code: '430412',
+ children: null,
+ },
+ {
+ name: '衡阳县',
+ code: '430421',
+ children: null,
+ },
+ {
+ name: '衡南县',
+ code: '430422',
+ children: null,
+ },
+ {
+ name: '衡山县',
+ code: '430423',
+ children: null,
+ },
+ {
+ name: '衡东县',
+ code: '430424',
+ children: null,
+ },
+ {
+ name: '祁东县',
+ code: '430426',
+ children: null,
+ },
+ {
+ name: '耒阳市',
+ code: '430481',
+ children: null,
+ },
+ {
+ name: '常宁市',
+ code: '430482',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '邵阳市',
+ code: '430500',
+ children: [
+ {
+ name: '双清区',
+ code: '430502',
+ children: null,
+ },
+ {
+ name: '大祥区',
+ code: '430503',
+ children: null,
+ },
+ {
+ name: '北塔区',
+ code: '430511',
+ children: null,
+ },
+ {
+ name: '邵东县',
+ code: '430521',
+ children: null,
+ },
+ {
+ name: '新邵县',
+ code: '430522',
+ children: null,
+ },
+ {
+ name: '邵阳县',
+ code: '430523',
+ children: null,
+ },
+ {
+ name: '隆回县',
+ code: '430524',
+ children: null,
+ },
+ {
+ name: '洞口县',
+ code: '430525',
+ children: null,
+ },
+ {
+ name: '绥宁县',
+ code: '430527',
+ children: null,
+ },
+ {
+ name: '新宁县',
+ code: '430528',
+ children: null,
+ },
+ {
+ name: '城步苗族自治县',
+ code: '430529',
+ children: null,
+ },
+ {
+ name: '武冈市',
+ code: '430581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '岳阳市',
+ code: '430600',
+ children: [
+ {
+ name: '岳阳楼区',
+ code: '430602',
+ children: null,
+ },
+ {
+ name: '云溪区',
+ code: '430603',
+ children: null,
+ },
+ {
+ name: '君山区',
+ code: '430611',
+ children: null,
+ },
+ {
+ name: '岳阳县',
+ code: '430621',
+ children: null,
+ },
+ {
+ name: '华容县',
+ code: '430623',
+ children: null,
+ },
+ {
+ name: '湘阴县',
+ code: '430624',
+ children: null,
+ },
+ {
+ name: '平江县',
+ code: '430626',
+ children: null,
+ },
+ {
+ name: '汨罗市',
+ code: '430681',
+ children: null,
+ },
+ {
+ name: '临湘市',
+ code: '430682',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '常德市',
+ code: '430700',
+ children: [
+ {
+ name: '武陵区',
+ code: '430702',
+ children: null,
+ },
+ {
+ name: '鼎城区',
+ code: '430703',
+ children: null,
+ },
+ {
+ name: '安乡县',
+ code: '430721',
+ children: null,
+ },
+ {
+ name: '汉寿县',
+ code: '430722',
+ children: null,
+ },
+ {
+ name: '澧县',
+ code: '430723',
+ children: null,
+ },
+ {
+ name: '临澧县',
+ code: '430724',
+ children: null,
+ },
+ {
+ name: '桃源县',
+ code: '430725',
+ children: null,
+ },
+ {
+ name: '石门县',
+ code: '430726',
+ children: null,
+ },
+ {
+ name: '津市市',
+ code: '430781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '张家界市',
+ code: '430800',
+ children: [
+ {
+ name: '永定区',
+ code: '430802',
+ children: null,
+ },
+ {
+ name: '武陵源区',
+ code: '430811',
+ children: null,
+ },
+ {
+ name: '慈利县',
+ code: '430821',
+ children: null,
+ },
+ {
+ name: '桑植县',
+ code: '430822',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '益阳市',
+ code: '430900',
+ children: [
+ {
+ name: '资阳区',
+ code: '430902',
+ children: null,
+ },
+ {
+ name: '赫山区',
+ code: '430903',
+ children: null,
+ },
+ {
+ name: '南县',
+ code: '430921',
+ children: null,
+ },
+ {
+ name: '桃江县',
+ code: '430922',
+ children: null,
+ },
+ {
+ name: '安化县',
+ code: '430923',
+ children: null,
+ },
+ {
+ name: '沅江市',
+ code: '430981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '郴州市',
+ code: '431000',
+ children: [
+ {
+ name: '北湖区',
+ code: '431002',
+ children: null,
+ },
+ {
+ name: '苏仙区',
+ code: '431003',
+ children: null,
+ },
+ {
+ name: '桂阳县',
+ code: '431021',
+ children: null,
+ },
+ {
+ name: '宜章县',
+ code: '431022',
+ children: null,
+ },
+ {
+ name: '永兴县',
+ code: '431023',
+ children: null,
+ },
+ {
+ name: '嘉禾县',
+ code: '431024',
+ children: null,
+ },
+ {
+ name: '临武县',
+ code: '431025',
+ children: null,
+ },
+ {
+ name: '汝城县',
+ code: '431026',
+ children: null,
+ },
+ {
+ name: '桂东县',
+ code: '431027',
+ children: null,
+ },
+ {
+ name: '安仁县',
+ code: '431028',
+ children: null,
+ },
+ {
+ name: '资兴市',
+ code: '431081',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '永州市',
+ code: '431100',
+ children: [
+ {
+ name: '零陵区',
+ code: '431102',
+ children: null,
+ },
+ {
+ name: '冷水滩区',
+ code: '431103',
+ children: null,
+ },
+ {
+ name: '祁阳县',
+ code: '431121',
+ children: null,
+ },
+ {
+ name: '东安县',
+ code: '431122',
+ children: null,
+ },
+ {
+ name: '双牌县',
+ code: '431123',
+ children: null,
+ },
+ {
+ name: '道县',
+ code: '431124',
+ children: null,
+ },
+ {
+ name: '江永县',
+ code: '431125',
+ children: null,
+ },
+ {
+ name: '宁远县',
+ code: '431126',
+ children: null,
+ },
+ {
+ name: '蓝山县',
+ code: '431127',
+ children: null,
+ },
+ {
+ name: '新田县',
+ code: '431128',
+ children: null,
+ },
+ {
+ name: '江华瑶族自治县',
+ code: '431129',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '怀化市',
+ code: '431200',
+ children: [
+ {
+ name: '鹤城区',
+ code: '431202',
+ children: null,
+ },
+ {
+ name: '中方县',
+ code: '431221',
+ children: null,
+ },
+ {
+ name: '沅陵县',
+ code: '431222',
+ children: null,
+ },
+ {
+ name: '辰溪县',
+ code: '431223',
+ children: null,
+ },
+ {
+ name: '溆浦县',
+ code: '431224',
+ children: null,
+ },
+ {
+ name: '会同县',
+ code: '431225',
+ children: null,
+ },
+ {
+ name: '麻阳苗族自治县',
+ code: '431226',
+ children: null,
+ },
+ {
+ name: '新晃侗族自治县',
+ code: '431227',
+ children: null,
+ },
+ {
+ name: '芷江侗族自治县',
+ code: '431228',
+ children: null,
+ },
+ {
+ name: '靖州苗族侗族自治县',
+ code: '431229',
+ children: null,
+ },
+ {
+ name: '通道侗族自治县',
+ code: '431230',
+ children: null,
+ },
+ {
+ name: '洪江市',
+ code: '431281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '娄底市',
+ code: '431300',
+ children: [
+ {
+ name: '娄星区',
+ code: '431302',
+ children: null,
+ },
+ {
+ name: '双峰县',
+ code: '431321',
+ children: null,
+ },
+ {
+ name: '新化县',
+ code: '431322',
+ children: null,
+ },
+ {
+ name: '冷水江市',
+ code: '431381',
+ children: null,
+ },
+ {
+ name: '涟源市',
+ code: '431382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '湘西土家族苗族自治州',
+ code: '433100',
+ children: [
+ {
+ name: '吉首市',
+ code: '433101',
+ children: null,
+ },
+ {
+ name: '泸溪县',
+ code: '433122',
+ children: null,
+ },
+ {
+ name: '凤凰县',
+ code: '433123',
+ children: null,
+ },
+ {
+ name: '花垣县',
+ code: '433124',
+ children: null,
+ },
+ {
+ name: '保靖县',
+ code: '433125',
+ children: null,
+ },
+ {
+ name: '古丈县',
+ code: '433126',
+ children: null,
+ },
+ {
+ name: '永顺县',
+ code: '433127',
+ children: null,
+ },
+ {
+ name: '龙山县',
+ code: '433130',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '广东省',
+ code: '440000',
+ children: [
+ {
+ name: '广州市',
+ code: '440100',
+ children: [
+ {
+ name: '荔湾区',
+ code: '440103',
+ children: null,
+ },
+ {
+ name: '越秀区',
+ code: '440104',
+ children: null,
+ },
+ {
+ name: '海珠区',
+ code: '440105',
+ children: null,
+ },
+ {
+ name: '天河区',
+ code: '440106',
+ children: null,
+ },
+ {
+ name: '白云区',
+ code: '440111',
+ children: null,
+ },
+ {
+ name: '黄埔区',
+ code: '440112',
+ children: null,
+ },
+ {
+ name: '番禺区',
+ code: '440113',
+ children: null,
+ },
+ {
+ name: '花都区',
+ code: '440114',
+ children: null,
+ },
+ {
+ name: '南沙区',
+ code: '440115',
+ children: null,
+ },
+ {
+ name: '从化区',
+ code: '440117',
+ children: null,
+ },
+ {
+ name: '增城区',
+ code: '440118',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '韶关市',
+ code: '440200',
+ children: [
+ {
+ name: '武江区',
+ code: '440203',
+ children: null,
+ },
+ {
+ name: '浈江区',
+ code: '440204',
+ children: null,
+ },
+ {
+ name: '曲江区',
+ code: '440205',
+ children: null,
+ },
+ {
+ name: '始兴县',
+ code: '440222',
+ children: null,
+ },
+ {
+ name: '仁化县',
+ code: '440224',
+ children: null,
+ },
+ {
+ name: '翁源县',
+ code: '440229',
+ children: null,
+ },
+ {
+ name: '乳源瑶族自治县',
+ code: '440232',
+ children: null,
+ },
+ {
+ name: '新丰县',
+ code: '440233',
+ children: null,
+ },
+ {
+ name: '乐昌市',
+ code: '440281',
+ children: null,
+ },
+ {
+ name: '南雄市',
+ code: '440282',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '深圳市',
+ code: '440300',
+ children: [
+ {
+ name: '罗湖区',
+ code: '440303',
+ children: null,
+ },
+ {
+ name: '福田区',
+ code: '440304',
+ children: null,
+ },
+ {
+ name: '南山区',
+ code: '440305',
+ children: null,
+ },
+ {
+ name: '宝安区',
+ code: '440306',
+ children: null,
+ },
+ {
+ name: '龙岗区',
+ code: '440307',
+ children: null,
+ },
+ {
+ name: '盐田区',
+ code: '440308',
+ children: null,
+ },
+ {
+ name: '龙华区',
+ code: '440309',
+ children: null,
+ },
+ {
+ name: '坪山区',
+ code: '440310',
+ children: null,
+ },
+ {
+ name: '光明区',
+ code: '440311',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '珠海市',
+ code: '440400',
+ children: [
+ {
+ name: '香洲区',
+ code: '440402',
+ children: null,
+ },
+ {
+ name: '斗门区',
+ code: '440403',
+ children: null,
+ },
+ {
+ name: '金湾区',
+ code: '440404',
+ children: null,
+ },
+ {
+ name: '香洲区横琴校区(由澳门特别行政区实施管辖)',
+ code: '440499',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '汕头市',
+ code: '440500',
+ children: [
+ {
+ name: '龙湖区',
+ code: '440507',
+ children: null,
+ },
+ {
+ name: '金平区',
+ code: '440511',
+ children: null,
+ },
+ {
+ name: '濠江区',
+ code: '440512',
+ children: null,
+ },
+ {
+ name: '潮阳区',
+ code: '440513',
+ children: null,
+ },
+ {
+ name: '潮南区',
+ code: '440514',
+ children: null,
+ },
+ {
+ name: '澄海区',
+ code: '440515',
+ children: null,
+ },
+ {
+ name: '南澳县',
+ code: '440523',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '佛山市',
+ code: '440600',
+ children: [
+ {
+ name: '禅城区',
+ code: '440604',
+ children: null,
+ },
+ {
+ name: '南海区',
+ code: '440605',
+ children: null,
+ },
+ {
+ name: '顺德区',
+ code: '440606',
+ children: null,
+ },
+ {
+ name: '三水区',
+ code: '440607',
+ children: null,
+ },
+ {
+ name: '高明区',
+ code: '440608',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '江门市',
+ code: '440700',
+ children: [
+ {
+ name: '蓬江区',
+ code: '440703',
+ children: null,
+ },
+ {
+ name: '江海区',
+ code: '440704',
+ children: null,
+ },
+ {
+ name: '新会区',
+ code: '440705',
+ children: null,
+ },
+ {
+ name: '台山市',
+ code: '440781',
+ children: null,
+ },
+ {
+ name: '开平市',
+ code: '440783',
+ children: null,
+ },
+ {
+ name: '鹤山市',
+ code: '440784',
+ children: null,
+ },
+ {
+ name: '恩平市',
+ code: '440785',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '湛江市',
+ code: '440800',
+ children: [
+ {
+ name: '赤坎区',
+ code: '440802',
+ children: null,
+ },
+ {
+ name: '霞山区',
+ code: '440803',
+ children: null,
+ },
+ {
+ name: '坡头区',
+ code: '440804',
+ children: null,
+ },
+ {
+ name: '麻章区',
+ code: '440811',
+ children: null,
+ },
+ {
+ name: '遂溪县',
+ code: '440823',
+ children: null,
+ },
+ {
+ name: '徐闻县',
+ code: '440825',
+ children: null,
+ },
+ {
+ name: '廉江市',
+ code: '440881',
+ children: null,
+ },
+ {
+ name: '雷州市',
+ code: '440882',
+ children: null,
+ },
+ {
+ name: '吴川市',
+ code: '440883',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '茂名市',
+ code: '440900',
+ children: [
+ {
+ name: '茂南区',
+ code: '440902',
+ children: null,
+ },
+ {
+ name: '电白区',
+ code: '440904',
+ children: null,
+ },
+ {
+ name: '高州市',
+ code: '440981',
+ children: null,
+ },
+ {
+ name: '化州市',
+ code: '440982',
+ children: null,
+ },
+ {
+ name: '信宜市',
+ code: '440983',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '肇庆市',
+ code: '441200',
+ children: [
+ {
+ name: '端州区',
+ code: '441202',
+ children: null,
+ },
+ {
+ name: '鼎湖区',
+ code: '441203',
+ children: null,
+ },
+ {
+ name: '高要区',
+ code: '441204',
+ children: null,
+ },
+ {
+ name: '广宁县',
+ code: '441223',
+ children: null,
+ },
+ {
+ name: '怀集县',
+ code: '441224',
+ children: null,
+ },
+ {
+ name: '封开县',
+ code: '441225',
+ children: null,
+ },
+ {
+ name: '德庆县',
+ code: '441226',
+ children: null,
+ },
+ {
+ name: '四会市',
+ code: '441284',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '惠州市',
+ code: '441300',
+ children: [
+ {
+ name: '惠城区',
+ code: '441302',
+ children: null,
+ },
+ {
+ name: '惠阳区',
+ code: '441303',
+ children: null,
+ },
+ {
+ name: '博罗县',
+ code: '441322',
+ children: null,
+ },
+ {
+ name: '惠东县',
+ code: '441323',
+ children: null,
+ },
+ {
+ name: '龙门县',
+ code: '441324',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '梅州市',
+ code: '441400',
+ children: [
+ {
+ name: '梅江区',
+ code: '441402',
+ children: null,
+ },
+ {
+ name: '梅县区',
+ code: '441403',
+ children: null,
+ },
+ {
+ name: '大埔县',
+ code: '441422',
+ children: null,
+ },
+ {
+ name: '丰顺县',
+ code: '441423',
+ children: null,
+ },
+ {
+ name: '五华县',
+ code: '441424',
+ children: null,
+ },
+ {
+ name: '平远县',
+ code: '441426',
+ children: null,
+ },
+ {
+ name: '蕉岭县',
+ code: '441427',
+ children: null,
+ },
+ {
+ name: '兴宁市',
+ code: '441481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '汕尾市',
+ code: '441500',
+ children: [
+ {
+ name: '城区',
+ code: '441502',
+ children: null,
+ },
+ {
+ name: '海丰县',
+ code: '441521',
+ children: null,
+ },
+ {
+ name: '陆河县',
+ code: '441523',
+ children: null,
+ },
+ {
+ name: '陆丰市',
+ code: '441581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '河源市',
+ code: '441600',
+ children: [
+ {
+ name: '源城区',
+ code: '441602',
+ children: null,
+ },
+ {
+ name: '紫金县',
+ code: '441621',
+ children: null,
+ },
+ {
+ name: '龙川县',
+ code: '441622',
+ children: null,
+ },
+ {
+ name: '连平县',
+ code: '441623',
+ children: null,
+ },
+ {
+ name: '和平县',
+ code: '441624',
+ children: null,
+ },
+ {
+ name: '东源县',
+ code: '441625',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阳江市',
+ code: '441700',
+ children: [
+ {
+ name: '江城区',
+ code: '441702',
+ children: null,
+ },
+ {
+ name: '阳东区',
+ code: '441704',
+ children: null,
+ },
+ {
+ name: '阳西县',
+ code: '441721',
+ children: null,
+ },
+ {
+ name: '阳春市',
+ code: '441781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '清远市',
+ code: '441800',
+ children: [
+ {
+ name: '清城区',
+ code: '441802',
+ children: null,
+ },
+ {
+ name: '清新区',
+ code: '441803',
+ children: null,
+ },
+ {
+ name: '佛冈县',
+ code: '441821',
+ children: null,
+ },
+ {
+ name: '阳山县',
+ code: '441823',
+ children: null,
+ },
+ {
+ name: '连山壮族瑶族自治县',
+ code: '441825',
+ children: null,
+ },
+ {
+ name: '连南瑶族自治县',
+ code: '441826',
+ children: null,
+ },
+ {
+ name: '英德市',
+ code: '441881',
+ children: null,
+ },
+ {
+ name: '连州市',
+ code: '441882',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '东莞市',
+ code: '441900',
+ children: [
+ {
+ name: '东莞市',
+ code: '441999',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '中山市',
+ code: '442000',
+ children: [
+ {
+ name: '中山市',
+ code: '442099',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '潮州市',
+ code: '445100',
+ children: [
+ {
+ name: '湘桥区',
+ code: '445102',
+ children: null,
+ },
+ {
+ name: '潮安区',
+ code: '445103',
+ children: null,
+ },
+ {
+ name: '饶平县',
+ code: '445122',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '揭阳市',
+ code: '445200',
+ children: [
+ {
+ name: '榕城区',
+ code: '445202',
+ children: null,
+ },
+ {
+ name: '揭东区',
+ code: '445203',
+ children: null,
+ },
+ {
+ name: '揭西县',
+ code: '445222',
+ children: null,
+ },
+ {
+ name: '惠来县',
+ code: '445224',
+ children: null,
+ },
+ {
+ name: '普宁市',
+ code: '445281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '云浮市',
+ code: '445300',
+ children: [
+ {
+ name: '云城区',
+ code: '445302',
+ children: null,
+ },
+ {
+ name: '云安区',
+ code: '445303',
+ children: null,
+ },
+ {
+ name: '新兴县',
+ code: '445321',
+ children: null,
+ },
+ {
+ name: '郁南县',
+ code: '445322',
+ children: null,
+ },
+ {
+ name: '罗定市',
+ code: '445381',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '广西壮族自治区',
+ code: '450000',
+ children: [
+ {
+ name: '南宁市',
+ code: '450100',
+ children: [
+ {
+ name: '兴宁区',
+ code: '450102',
+ children: null,
+ },
+ {
+ name: '青秀区',
+ code: '450103',
+ children: null,
+ },
+ {
+ name: '江南区',
+ code: '450105',
+ children: null,
+ },
+ {
+ name: '西乡塘区',
+ code: '450107',
+ children: null,
+ },
+ {
+ name: '良庆区',
+ code: '450108',
+ children: null,
+ },
+ {
+ name: '邕宁区',
+ code: '450109',
+ children: null,
+ },
+ {
+ name: '武鸣区',
+ code: '450110',
+ children: null,
+ },
+ {
+ name: '隆安县',
+ code: '450123',
+ children: null,
+ },
+ {
+ name: '马山县',
+ code: '450124',
+ children: null,
+ },
+ {
+ name: '上林县',
+ code: '450125',
+ children: null,
+ },
+ {
+ name: '宾阳县',
+ code: '450126',
+ children: null,
+ },
+ {
+ name: '横县',
+ code: '450127',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '柳州市',
+ code: '450200',
+ children: [
+ {
+ name: '城中区',
+ code: '450202',
+ children: null,
+ },
+ {
+ name: '鱼峰区',
+ code: '450203',
+ children: null,
+ },
+ {
+ name: '柳南区',
+ code: '450204',
+ children: null,
+ },
+ {
+ name: '柳北区',
+ code: '450205',
+ children: null,
+ },
+ {
+ name: '柳江区',
+ code: '450206',
+ children: null,
+ },
+ {
+ name: '柳城县',
+ code: '450222',
+ children: null,
+ },
+ {
+ name: '鹿寨县',
+ code: '450223',
+ children: null,
+ },
+ {
+ name: '融安县',
+ code: '450224',
+ children: null,
+ },
+ {
+ name: '融水苗族自治县',
+ code: '450225',
+ children: null,
+ },
+ {
+ name: '三江侗族自治县',
+ code: '450226',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '桂林市',
+ code: '450300',
+ children: [
+ {
+ name: '秀峰区',
+ code: '450302',
+ children: null,
+ },
+ {
+ name: '叠彩区',
+ code: '450303',
+ children: null,
+ },
+ {
+ name: '象山区',
+ code: '450304',
+ children: null,
+ },
+ {
+ name: '七星区',
+ code: '450305',
+ children: null,
+ },
+ {
+ name: '雁山区',
+ code: '450311',
+ children: null,
+ },
+ {
+ name: '临桂区',
+ code: '450312',
+ children: null,
+ },
+ {
+ name: '阳朔县',
+ code: '450321',
+ children: null,
+ },
+ {
+ name: '灵川县',
+ code: '450323',
+ children: null,
+ },
+ {
+ name: '全州县',
+ code: '450324',
+ children: null,
+ },
+ {
+ name: '兴安县',
+ code: '450325',
+ children: null,
+ },
+ {
+ name: '永福县',
+ code: '450326',
+ children: null,
+ },
+ {
+ name: '灌阳县',
+ code: '450327',
+ children: null,
+ },
+ {
+ name: '龙胜各族自治县',
+ code: '450328',
+ children: null,
+ },
+ {
+ name: '资源县',
+ code: '450329',
+ children: null,
+ },
+ {
+ name: '平乐县',
+ code: '450330',
+ children: null,
+ },
+ {
+ name: '恭城瑶族自治县',
+ code: '450332',
+ children: null,
+ },
+ {
+ name: '荔浦市',
+ code: '450381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '梧州市',
+ code: '450400',
+ children: [
+ {
+ name: '万秀区',
+ code: '450403',
+ children: null,
+ },
+ {
+ name: '长洲区',
+ code: '450405',
+ children: null,
+ },
+ {
+ name: '龙圩区',
+ code: '450406',
+ children: null,
+ },
+ {
+ name: '苍梧县',
+ code: '450421',
+ children: null,
+ },
+ {
+ name: '藤县',
+ code: '450422',
+ children: null,
+ },
+ {
+ name: '蒙山县',
+ code: '450423',
+ children: null,
+ },
+ {
+ name: '岑溪市',
+ code: '450481',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '北海市',
+ code: '450500',
+ children: [
+ {
+ name: '海城区',
+ code: '450502',
+ children: null,
+ },
+ {
+ name: '银海区',
+ code: '450503',
+ children: null,
+ },
+ {
+ name: '铁山港区',
+ code: '450512',
+ children: null,
+ },
+ {
+ name: '合浦县',
+ code: '450521',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '防城港市',
+ code: '450600',
+ children: [
+ {
+ name: '港口区',
+ code: '450602',
+ children: null,
+ },
+ {
+ name: '防城区',
+ code: '450603',
+ children: null,
+ },
+ {
+ name: '上思县',
+ code: '450621',
+ children: null,
+ },
+ {
+ name: '东兴市',
+ code: '450681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '钦州市',
+ code: '450700',
+ children: [
+ {
+ name: '钦南区',
+ code: '450702',
+ children: null,
+ },
+ {
+ name: '钦北区',
+ code: '450703',
+ children: null,
+ },
+ {
+ name: '灵山县',
+ code: '450721',
+ children: null,
+ },
+ {
+ name: '浦北县',
+ code: '450722',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '贵港市',
+ code: '450800',
+ children: [
+ {
+ name: '港北区',
+ code: '450802',
+ children: null,
+ },
+ {
+ name: '港南区',
+ code: '450803',
+ children: null,
+ },
+ {
+ name: '覃塘区',
+ code: '450804',
+ children: null,
+ },
+ {
+ name: '平南县',
+ code: '450821',
+ children: null,
+ },
+ {
+ name: '桂平市',
+ code: '450881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '玉林市',
+ code: '450900',
+ children: [
+ {
+ name: '玉州区',
+ code: '450902',
+ children: null,
+ },
+ {
+ name: '福绵区',
+ code: '450903',
+ children: null,
+ },
+ {
+ name: '容县',
+ code: '450921',
+ children: null,
+ },
+ {
+ name: '陆川县',
+ code: '450922',
+ children: null,
+ },
+ {
+ name: '博白县',
+ code: '450923',
+ children: null,
+ },
+ {
+ name: '兴业县',
+ code: '450924',
+ children: null,
+ },
+ {
+ name: '北流市',
+ code: '450981',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '百色市',
+ code: '451000',
+ children: [
+ {
+ name: '右江区',
+ code: '451002',
+ children: null,
+ },
+ {
+ name: '田阳县',
+ code: '451021',
+ children: null,
+ },
+ {
+ name: '田东县',
+ code: '451022',
+ children: null,
+ },
+ {
+ name: '平果县',
+ code: '451023',
+ children: null,
+ },
+ {
+ name: '德保县',
+ code: '451024',
+ children: null,
+ },
+ {
+ name: '那坡县',
+ code: '451026',
+ children: null,
+ },
+ {
+ name: '凌云县',
+ code: '451027',
+ children: null,
+ },
+ {
+ name: '乐业县',
+ code: '451028',
+ children: null,
+ },
+ {
+ name: '田林县',
+ code: '451029',
+ children: null,
+ },
+ {
+ name: '西林县',
+ code: '451030',
+ children: null,
+ },
+ {
+ name: '隆林各族自治县',
+ code: '451031',
+ children: null,
+ },
+ {
+ name: '靖西市',
+ code: '451081',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '贺州市',
+ code: '451100',
+ children: [
+ {
+ name: '八步区',
+ code: '451102',
+ children: null,
+ },
+ {
+ name: '平桂区',
+ code: '451103',
+ children: null,
+ },
+ {
+ name: '昭平县',
+ code: '451121',
+ children: null,
+ },
+ {
+ name: '钟山县',
+ code: '451122',
+ children: null,
+ },
+ {
+ name: '富川瑶族自治县',
+ code: '451123',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '河池市',
+ code: '451200',
+ children: [
+ {
+ name: '金城江区',
+ code: '451202',
+ children: null,
+ },
+ {
+ name: '宜州区',
+ code: '451203',
+ children: null,
+ },
+ {
+ name: '南丹县',
+ code: '451221',
+ children: null,
+ },
+ {
+ name: '天峨县',
+ code: '451222',
+ children: null,
+ },
+ {
+ name: '凤山县',
+ code: '451223',
+ children: null,
+ },
+ {
+ name: '东兰县',
+ code: '451224',
+ children: null,
+ },
+ {
+ name: '罗城仫佬族自治县',
+ code: '451225',
+ children: null,
+ },
+ {
+ name: '环江毛南族自治县',
+ code: '451226',
+ children: null,
+ },
+ {
+ name: '巴马瑶族自治县',
+ code: '451227',
+ children: null,
+ },
+ {
+ name: '都安瑶族自治县',
+ code: '451228',
+ children: null,
+ },
+ {
+ name: '大化瑶族自治县',
+ code: '451229',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '来宾市',
+ code: '451300',
+ children: [
+ {
+ name: '兴宾区',
+ code: '451302',
+ children: null,
+ },
+ {
+ name: '忻城县',
+ code: '451321',
+ children: null,
+ },
+ {
+ name: '象州县',
+ code: '451322',
+ children: null,
+ },
+ {
+ name: '武宣县',
+ code: '451323',
+ children: null,
+ },
+ {
+ name: '金秀瑶族自治县',
+ code: '451324',
+ children: null,
+ },
+ {
+ name: '合山市',
+ code: '451381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '崇左市',
+ code: '451400',
+ children: [
+ {
+ name: '江州区',
+ code: '451402',
+ children: null,
+ },
+ {
+ name: '扶绥县',
+ code: '451421',
+ children: null,
+ },
+ {
+ name: '宁明县',
+ code: '451422',
+ children: null,
+ },
+ {
+ name: '龙州县',
+ code: '451423',
+ children: null,
+ },
+ {
+ name: '大新县',
+ code: '451424',
+ children: null,
+ },
+ {
+ name: '天等县',
+ code: '451425',
+ children: null,
+ },
+ {
+ name: '凭祥市',
+ code: '451481',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '海南省',
+ code: '460000',
+ children: [
+ {
+ name: '海口市',
+ code: '460100',
+ children: [
+ {
+ name: '秀英区',
+ code: '460105',
+ children: null,
+ },
+ {
+ name: '龙华区',
+ code: '460106',
+ children: null,
+ },
+ {
+ name: '琼山区',
+ code: '460107',
+ children: null,
+ },
+ {
+ name: '美兰区',
+ code: '460108',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '三亚市',
+ code: '460200',
+ children: [
+ {
+ name: '海棠区',
+ code: '460202',
+ children: null,
+ },
+ {
+ name: '吉阳区',
+ code: '460203',
+ children: null,
+ },
+ {
+ name: '天涯区',
+ code: '460204',
+ children: null,
+ },
+ {
+ name: '崖州区',
+ code: '460205',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '三沙市',
+ code: '460300',
+ children: [
+ {
+ name: '西沙群岛',
+ code: '460321',
+ children: null,
+ },
+ {
+ name: '南沙群岛',
+ code: '460322',
+ children: null,
+ },
+ {
+ name: '中沙群岛的岛礁及其海域',
+ code: '460323',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '儋州市',
+ code: '460400',
+ children: [
+ {
+ name: '儋州市',
+ code: '460499',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '五指山市',
+ code: '469001',
+ children: [
+ {
+ name: '通什镇',
+ code: '469001100',
+ children: null,
+ },
+ {
+ name: '南圣镇',
+ code: '469001101',
+ children: null,
+ },
+ {
+ name: '毛阳镇',
+ code: '469001102',
+ children: null,
+ },
+ {
+ name: '番阳镇',
+ code: '469001103',
+ children: null,
+ },
+ {
+ name: '畅好乡',
+ code: '469001200',
+ children: null,
+ },
+ {
+ name: '毛道乡',
+ code: '469001201',
+ children: null,
+ },
+ {
+ name: '水满乡',
+ code: '469001202',
+ children: null,
+ },
+ {
+ name: '国营畅好农场',
+ code: '469001400',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '琼海市',
+ code: '469002',
+ children: [
+ {
+ name: '嘉积镇',
+ code: '469002100',
+ children: null,
+ },
+ {
+ name: '万泉镇',
+ code: '469002101',
+ children: null,
+ },
+ {
+ name: '石壁镇',
+ code: '469002102',
+ children: null,
+ },
+ {
+ name: '中原镇',
+ code: '469002103',
+ children: null,
+ },
+ {
+ name: '博鳌镇',
+ code: '469002104',
+ children: null,
+ },
+ {
+ name: '阳江镇',
+ code: '469002105',
+ children: null,
+ },
+ {
+ name: '龙江镇',
+ code: '469002106',
+ children: null,
+ },
+ {
+ name: '潭门镇',
+ code: '469002107',
+ children: null,
+ },
+ {
+ name: '塔洋镇',
+ code: '469002108',
+ children: null,
+ },
+ {
+ name: '长坡镇',
+ code: '469002109',
+ children: null,
+ },
+ {
+ name: '大路镇',
+ code: '469002110',
+ children: null,
+ },
+ {
+ name: '会山镇',
+ code: '469002111',
+ children: null,
+ },
+ {
+ name: '东太农场',
+ code: '469002400',
+ children: null,
+ },
+ {
+ name: '南俸农场',
+ code: '469002401',
+ children: null,
+ },
+ {
+ name: '东红农场',
+ code: '469002402',
+ children: null,
+ },
+ {
+ name: '彬村山华侨农场',
+ code: '469002500',
+ children: null,
+ },
+ {
+ name: '东平农场',
+ code: '469002953',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '文昌市',
+ code: '469005',
+ children: [
+ {
+ name: '文城镇',
+ code: '469005100',
+ children: null,
+ },
+ {
+ name: '重兴镇',
+ code: '469005101',
+ children: null,
+ },
+ {
+ name: '蓬莱镇',
+ code: '469005102',
+ children: null,
+ },
+ {
+ name: '会文镇',
+ code: '469005103',
+ children: null,
+ },
+ {
+ name: '东路镇',
+ code: '469005104',
+ children: null,
+ },
+ {
+ name: '潭牛镇',
+ code: '469005105',
+ children: null,
+ },
+ {
+ name: '东阁镇',
+ code: '469005106',
+ children: null,
+ },
+ {
+ name: '文教镇',
+ code: '469005107',
+ children: null,
+ },
+ {
+ name: '东郊镇',
+ code: '469005108',
+ children: null,
+ },
+ {
+ name: '龙楼镇',
+ code: '469005109',
+ children: null,
+ },
+ {
+ name: '昌洒镇',
+ code: '469005110',
+ children: null,
+ },
+ {
+ name: '翁田镇',
+ code: '469005111',
+ children: null,
+ },
+ {
+ name: '抱罗镇',
+ code: '469005112',
+ children: null,
+ },
+ {
+ name: '冯坡镇',
+ code: '469005113',
+ children: null,
+ },
+ {
+ name: '锦山镇',
+ code: '469005114',
+ children: null,
+ },
+ {
+ name: '铺前镇',
+ code: '469005115',
+ children: null,
+ },
+ {
+ name: '公坡镇',
+ code: '469005116',
+ children: null,
+ },
+ {
+ name: '国营南阳农场',
+ code: '469005401',
+ children: null,
+ },
+ {
+ name: '国营罗豆农场',
+ code: '469005402',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '万宁市',
+ code: '469006',
+ children: [
+ {
+ name: '万城镇',
+ code: '469006100',
+ children: null,
+ },
+ {
+ name: '龙滚镇',
+ code: '469006101',
+ children: null,
+ },
+ {
+ name: '和乐镇',
+ code: '469006102',
+ children: null,
+ },
+ {
+ name: '后安镇',
+ code: '469006103',
+ children: null,
+ },
+ {
+ name: '大茂镇',
+ code: '469006104',
+ children: null,
+ },
+ {
+ name: '东澳镇',
+ code: '469006105',
+ children: null,
+ },
+ {
+ name: '礼纪镇',
+ code: '469006106',
+ children: null,
+ },
+ {
+ name: '长丰镇',
+ code: '469006107',
+ children: null,
+ },
+ {
+ name: '山根镇',
+ code: '469006108',
+ children: null,
+ },
+ {
+ name: '北大镇',
+ code: '469006109',
+ children: null,
+ },
+ {
+ name: '南桥镇',
+ code: '469006110',
+ children: null,
+ },
+ {
+ name: '三更罗镇',
+ code: '469006111',
+ children: null,
+ },
+ {
+ name: '国营东兴农场',
+ code: '469006400',
+ children: null,
+ },
+ {
+ name: '兴隆华侨农场',
+ code: '469006500',
+ children: null,
+ },
+ {
+ name: '地方国营六连林场',
+ code: '469006501',
+ children: null,
+ },
+ {
+ name: '东岭农场',
+ code: '469006951',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '东方市',
+ code: '469007',
+ children: [
+ {
+ name: '八所镇',
+ code: '469007100',
+ children: null,
+ },
+ {
+ name: '东河镇',
+ code: '469007101',
+ children: null,
+ },
+ {
+ name: '大田镇',
+ code: '469007102',
+ children: null,
+ },
+ {
+ name: '感城镇',
+ code: '469007103',
+ children: null,
+ },
+ {
+ name: '板桥镇',
+ code: '469007104',
+ children: null,
+ },
+ {
+ name: '三家镇',
+ code: '469007105',
+ children: null,
+ },
+ {
+ name: '四更镇',
+ code: '469007106',
+ children: null,
+ },
+ {
+ name: '新龙镇',
+ code: '469007107',
+ children: null,
+ },
+ {
+ name: '天安乡',
+ code: '469007200',
+ children: null,
+ },
+ {
+ name: '江边乡',
+ code: '469007201',
+ children: null,
+ },
+ {
+ name: '国营广坝农场',
+ code: '469007400',
+ children: null,
+ },
+ {
+ name: '东方华侨农场',
+ code: '469007500',
+ children: null,
+ },
+ {
+ name: '东方农场',
+ code: '469007950',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '定安县',
+ code: '469021',
+ children: [
+ {
+ name: '定城镇',
+ code: '469021100',
+ children: null,
+ },
+ {
+ name: '新竹镇',
+ code: '469021101',
+ children: null,
+ },
+ {
+ name: '龙湖镇',
+ code: '469021102',
+ children: null,
+ },
+ {
+ name: '黄竹镇',
+ code: '469021103',
+ children: null,
+ },
+ {
+ name: '雷鸣镇',
+ code: '469021104',
+ children: null,
+ },
+ {
+ name: '龙门镇',
+ code: '469021105',
+ children: null,
+ },
+ {
+ name: '龙河镇',
+ code: '469021106',
+ children: null,
+ },
+ {
+ name: '岭口镇',
+ code: '469021107',
+ children: null,
+ },
+ {
+ name: '翰林镇',
+ code: '469021108',
+ children: null,
+ },
+ {
+ name: '富文镇',
+ code: '469021109',
+ children: null,
+ },
+ {
+ name: '国营中瑞农场',
+ code: '469021400',
+ children: null,
+ },
+ {
+ name: '国营南海农场',
+ code: '469021401',
+ children: null,
+ },
+ {
+ name: '国营金鸡岭农场',
+ code: '469021402',
+ children: null,
+ },
+ {
+ name: '国营东升农场',
+ code: '469021403',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '屯昌县',
+ code: '469022',
+ children: [
+ {
+ name: '屯城镇',
+ code: '469022100',
+ children: null,
+ },
+ {
+ name: '新兴镇',
+ code: '469022101',
+ children: null,
+ },
+ {
+ name: '枫木镇',
+ code: '469022102',
+ children: null,
+ },
+ {
+ name: '乌坡镇',
+ code: '469022103',
+ children: null,
+ },
+ {
+ name: '南吕镇',
+ code: '469022104',
+ children: null,
+ },
+ {
+ name: '南坤镇',
+ code: '469022105',
+ children: null,
+ },
+ {
+ name: '坡心镇',
+ code: '469022106',
+ children: null,
+ },
+ {
+ name: '西昌镇',
+ code: '469022107',
+ children: null,
+ },
+ {
+ name: '国营中瑞农场',
+ code: '469022400',
+ children: null,
+ },
+ {
+ name: '国营中坤农场',
+ code: '469022401',
+ children: null,
+ },
+ {
+ name: '国营中建农场',
+ code: '469022950',
+ children: null,
+ },
+ {
+ name: '晨星农场',
+ code: '469022951',
+ children: null,
+ },
+ {
+ name: '黄岭农场',
+ code: '469022952',
+ children: null,
+ },
+ {
+ name: '广青农场',
+ code: '469022954',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '澄迈县',
+ code: '469023',
+ children: [
+ {
+ name: '金江镇',
+ code: '469023100',
+ children: null,
+ },
+ {
+ name: '老城镇',
+ code: '469023101',
+ children: null,
+ },
+ {
+ name: '瑞溪镇',
+ code: '469023102',
+ children: null,
+ },
+ {
+ name: '永发镇',
+ code: '469023103',
+ children: null,
+ },
+ {
+ name: '加乐镇',
+ code: '469023104',
+ children: null,
+ },
+ {
+ name: '文儒镇',
+ code: '469023105',
+ children: null,
+ },
+ {
+ name: '中兴镇',
+ code: '469023106',
+ children: null,
+ },
+ {
+ name: '仁兴镇',
+ code: '469023107',
+ children: null,
+ },
+ {
+ name: '福山镇',
+ code: '469023108',
+ children: null,
+ },
+ {
+ name: '桥头镇',
+ code: '469023109',
+ children: null,
+ },
+ {
+ name: '大丰镇',
+ code: '469023110',
+ children: null,
+ },
+ {
+ name: '国营红光农场',
+ code: '469023400',
+ children: null,
+ },
+ {
+ name: '红岗农场',
+ code: '469023401',
+ children: null,
+ },
+ {
+ name: '国营西达农场',
+ code: '469023402',
+ children: null,
+ },
+ {
+ name: '国营金安农场',
+ code: '469023405',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临高县',
+ code: '469024',
+ children: [
+ {
+ name: '临城镇',
+ code: '469024100',
+ children: null,
+ },
+ {
+ name: '波莲镇',
+ code: '469024101',
+ children: null,
+ },
+ {
+ name: '东英镇',
+ code: '469024102',
+ children: null,
+ },
+ {
+ name: '博厚镇',
+ code: '469024103',
+ children: null,
+ },
+ {
+ name: '皇桐镇',
+ code: '469024104',
+ children: null,
+ },
+ {
+ name: '多文镇',
+ code: '469024105',
+ children: null,
+ },
+ {
+ name: '和舍镇',
+ code: '469024106',
+ children: null,
+ },
+ {
+ name: '南宝镇',
+ code: '469024107',
+ children: null,
+ },
+ {
+ name: '新盈镇',
+ code: '469024108',
+ children: null,
+ },
+ {
+ name: '调楼镇',
+ code: '469024109',
+ children: null,
+ },
+ {
+ name: '国营红华农场',
+ code: '469024400',
+ children: null,
+ },
+ {
+ name: '国营加来农场',
+ code: '469024401',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '白沙黎族自治县',
+ code: '469025',
+ children: [
+ {
+ name: '牙叉镇',
+ code: '469025100',
+ children: null,
+ },
+ {
+ name: '七坊镇',
+ code: '469025101',
+ children: null,
+ },
+ {
+ name: '邦溪镇',
+ code: '469025102',
+ children: null,
+ },
+ {
+ name: '打安镇',
+ code: '469025103',
+ children: null,
+ },
+ {
+ name: '细水乡',
+ code: '469025200',
+ children: null,
+ },
+ {
+ name: '元门乡',
+ code: '469025201',
+ children: null,
+ },
+ {
+ name: '南开乡',
+ code: '469025202',
+ children: null,
+ },
+ {
+ name: '阜龙乡',
+ code: '469025203',
+ children: null,
+ },
+ {
+ name: '青松乡',
+ code: '469025204',
+ children: null,
+ },
+ {
+ name: '金波乡',
+ code: '469025205',
+ children: null,
+ },
+ {
+ name: '荣邦乡',
+ code: '469025206',
+ children: null,
+ },
+ {
+ name: '国营白沙农场',
+ code: '469025401',
+ children: null,
+ },
+ {
+ name: '国营龙江农场',
+ code: '469025404',
+ children: null,
+ },
+ {
+ name: '卫星农场',
+ code: '469025950',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昌江黎族自治县',
+ code: '469026',
+ children: [
+ {
+ name: '石碌镇',
+ code: '469026100',
+ children: null,
+ },
+ {
+ name: '叉河镇',
+ code: '469026101',
+ children: null,
+ },
+ {
+ name: '十月田镇',
+ code: '469026102',
+ children: null,
+ },
+ {
+ name: '乌烈镇',
+ code: '469026103',
+ children: null,
+ },
+ {
+ name: '昌化镇',
+ code: '469026104',
+ children: null,
+ },
+ {
+ name: '海尾镇',
+ code: '469026105',
+ children: null,
+ },
+ {
+ name: '七叉镇',
+ code: '469026106',
+ children: null,
+ },
+ {
+ name: '王下乡',
+ code: '469026200',
+ children: null,
+ },
+ {
+ name: '国营红林农场',
+ code: '469026401',
+ children: null,
+ },
+ {
+ name: '国营霸王岭林场',
+ code: '469026500',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '乐东黎族自治县',
+ code: '469027',
+ children: [
+ {
+ name: '抱由镇',
+ code: '469027100',
+ children: null,
+ },
+ {
+ name: '万冲镇',
+ code: '469027101',
+ children: null,
+ },
+ {
+ name: '大安镇',
+ code: '469027102',
+ children: null,
+ },
+ {
+ name: '志仲镇',
+ code: '469027103',
+ children: null,
+ },
+ {
+ name: '千家镇',
+ code: '469027104',
+ children: null,
+ },
+ {
+ name: '九所镇',
+ code: '469027105',
+ children: null,
+ },
+ {
+ name: '利国镇',
+ code: '469027106',
+ children: null,
+ },
+ {
+ name: '黄流镇',
+ code: '469027107',
+ children: null,
+ },
+ {
+ name: '佛罗镇',
+ code: '469027108',
+ children: null,
+ },
+ {
+ name: '尖峰镇',
+ code: '469027109',
+ children: null,
+ },
+ {
+ name: '莺歌海镇',
+ code: '469027110',
+ children: null,
+ },
+ {
+ name: '国营山荣农场',
+ code: '469027401',
+ children: null,
+ },
+ {
+ name: '国营乐光农场',
+ code: '469027402',
+ children: null,
+ },
+ {
+ name: '国营保国农场',
+ code: '469027405',
+ children: null,
+ },
+ {
+ name: '福报农场',
+ code: '469027951',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '陵水黎族自治县',
+ code: '469028',
+ children: [
+ {
+ name: '椰林镇',
+ code: '469028100',
+ children: null,
+ },
+ {
+ name: '光坡镇',
+ code: '469028101',
+ children: null,
+ },
+ {
+ name: '三才镇',
+ code: '469028102',
+ children: null,
+ },
+ {
+ name: '英州镇',
+ code: '469028103',
+ children: null,
+ },
+ {
+ name: '隆广镇',
+ code: '469028104',
+ children: null,
+ },
+ {
+ name: '文罗镇',
+ code: '469028105',
+ children: null,
+ },
+ {
+ name: '本号镇',
+ code: '469028106',
+ children: null,
+ },
+ {
+ name: '新村镇',
+ code: '469028107',
+ children: null,
+ },
+ {
+ name: '黎安镇',
+ code: '469028108',
+ children: null,
+ },
+ {
+ name: '提蒙乡',
+ code: '469028200',
+ children: null,
+ },
+ {
+ name: '群英乡',
+ code: '469028201',
+ children: null,
+ },
+ {
+ name: '岭门农场',
+ code: '469028400',
+ children: null,
+ },
+ {
+ name: '国营南平农场',
+ code: '469028401',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '保亭黎族苗族自治县',
+ code: '469029',
+ children: [
+ {
+ name: '保城镇',
+ code: '469029100',
+ children: null,
+ },
+ {
+ name: '什玲镇',
+ code: '469029101',
+ children: null,
+ },
+ {
+ name: '加茂镇',
+ code: '469029102',
+ children: null,
+ },
+ {
+ name: '响水镇',
+ code: '469029103',
+ children: null,
+ },
+ {
+ name: '新政镇',
+ code: '469029104',
+ children: null,
+ },
+ {
+ name: '三道镇',
+ code: '469029105',
+ children: null,
+ },
+ {
+ name: '六弓乡',
+ code: '469029200',
+ children: null,
+ },
+ {
+ name: '南林乡',
+ code: '469029201',
+ children: null,
+ },
+ {
+ name: '毛感乡',
+ code: '469029202',
+ children: null,
+ },
+ {
+ name: '新星农场',
+ code: '469029401',
+ children: null,
+ },
+ {
+ name: '海南保亭热带作物研究所',
+ code: '469029402',
+ children: null,
+ },
+ {
+ name: '国营金江农场',
+ code: '469029403',
+ children: null,
+ },
+ {
+ name: '南茂农场',
+ code: '469029950',
+ children: null,
+ },
+ {
+ name: '通什茶场',
+ code: '469029952',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '琼中黎族苗族自治县',
+ code: '469030',
+ children: [
+ {
+ name: '营根镇',
+ code: '469030100',
+ children: null,
+ },
+ {
+ name: '湾岭镇',
+ code: '469030101',
+ children: null,
+ },
+ {
+ name: '黎母山镇',
+ code: '469030102',
+ children: null,
+ },
+ {
+ name: '和平镇',
+ code: '469030103',
+ children: null,
+ },
+ {
+ name: '长征镇',
+ code: '469030104',
+ children: null,
+ },
+ {
+ name: '红毛镇',
+ code: '469030105',
+ children: null,
+ },
+ {
+ name: '中平镇',
+ code: '469030106',
+ children: null,
+ },
+ {
+ name: '吊罗山乡',
+ code: '469030200',
+ children: null,
+ },
+ {
+ name: '上安乡',
+ code: '469030201',
+ children: null,
+ },
+ {
+ name: '什运乡',
+ code: '469030202',
+ children: null,
+ },
+ {
+ name: '阳江农场',
+ code: '469030402',
+ children: null,
+ },
+ {
+ name: '乌石农场',
+ code: '469030403',
+ children: null,
+ },
+ {
+ name: '岭头茶场',
+ code: '469030950',
+ children: null,
+ },
+ {
+ name: '南方农场',
+ code: '469030951',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '重庆市',
+ code: '500000',
+ children: [
+ {
+ name: '重庆市',
+ code: '500100',
+ children: [
+ {
+ name: '万州区',
+ code: '500101',
+ children: null,
+ },
+ {
+ name: '涪陵区',
+ code: '500102',
+ children: null,
+ },
+ {
+ name: '渝中区',
+ code: '500103',
+ children: null,
+ },
+ {
+ name: '大渡口区',
+ code: '500104',
+ children: null,
+ },
+ {
+ name: '江北区',
+ code: '500105',
+ children: null,
+ },
+ {
+ name: '沙坪坝区',
+ code: '500106',
+ children: null,
+ },
+ {
+ name: '九龙坡区',
+ code: '500107',
+ children: null,
+ },
+ {
+ name: '南岸区',
+ code: '500108',
+ children: null,
+ },
+ {
+ name: '北碚区',
+ code: '500109',
+ children: null,
+ },
+ {
+ name: '綦江区',
+ code: '500110',
+ children: null,
+ },
+ {
+ name: '大足区',
+ code: '500111',
+ children: null,
+ },
+ {
+ name: '渝北区',
+ code: '500112',
+ children: null,
+ },
+ {
+ name: '巴南区',
+ code: '500113',
+ children: null,
+ },
+ {
+ name: '黔江区',
+ code: '500114',
+ children: null,
+ },
+ {
+ name: '长寿区',
+ code: '500115',
+ children: null,
+ },
+ {
+ name: '江津区',
+ code: '500116',
+ children: null,
+ },
+ {
+ name: '合川区',
+ code: '500117',
+ children: null,
+ },
+ {
+ name: '永川区',
+ code: '500118',
+ children: null,
+ },
+ {
+ name: '南川区',
+ code: '500119',
+ children: null,
+ },
+ {
+ name: '璧山区',
+ code: '500120',
+ children: null,
+ },
+ {
+ name: '铜梁区',
+ code: '500151',
+ children: null,
+ },
+ {
+ name: '潼南区',
+ code: '500152',
+ children: null,
+ },
+ {
+ name: '荣昌区',
+ code: '500153',
+ children: null,
+ },
+ {
+ name: '开州区',
+ code: '500154',
+ children: null,
+ },
+ {
+ name: '梁平区',
+ code: '500155',
+ children: null,
+ },
+ {
+ name: '武隆区',
+ code: '500156',
+ children: null,
+ },
+ {
+ name: '城口县',
+ code: '500229',
+ children: null,
+ },
+ {
+ name: '丰都县',
+ code: '500230',
+ children: null,
+ },
+ {
+ name: '垫江县',
+ code: '500231',
+ children: null,
+ },
+ {
+ name: '忠县',
+ code: '500233',
+ children: null,
+ },
+ {
+ name: '云阳县',
+ code: '500235',
+ children: null,
+ },
+ {
+ name: '奉节县',
+ code: '500236',
+ children: null,
+ },
+ {
+ name: '巫山县',
+ code: '500237',
+ children: null,
+ },
+ {
+ name: '巫溪县',
+ code: '500238',
+ children: null,
+ },
+ {
+ name: '石柱土家族自治县',
+ code: '500240',
+ children: null,
+ },
+ {
+ name: '秀山土家族苗族自治县',
+ code: '500241',
+ children: null,
+ },
+ {
+ name: '酉阳土家族苗族自治县',
+ code: '500242',
+ children: null,
+ },
+ {
+ name: '彭水苗族土家族自治县',
+ code: '500243',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '四川省',
+ code: '510000',
+ children: [
+ {
+ name: '成都市',
+ code: '510100',
+ children: [
+ {
+ name: '锦江区',
+ code: '510104',
+ children: null,
+ },
+ {
+ name: '青羊区',
+ code: '510105',
+ children: null,
+ },
+ {
+ name: '金牛区',
+ code: '510106',
+ children: null,
+ },
+ {
+ name: '武侯区',
+ code: '510107',
+ children: null,
+ },
+ {
+ name: '成华区',
+ code: '510108',
+ children: null,
+ },
+ {
+ name: '龙泉驿区',
+ code: '510112',
+ children: null,
+ },
+ {
+ name: '青白江区',
+ code: '510113',
+ children: null,
+ },
+ {
+ name: '新都区',
+ code: '510114',
+ children: null,
+ },
+ {
+ name: '温江区',
+ code: '510115',
+ children: null,
+ },
+ {
+ name: '双流区',
+ code: '510116',
+ children: null,
+ },
+ {
+ name: '郫都区',
+ code: '510117',
+ children: null,
+ },
+ {
+ name: '金堂县',
+ code: '510121',
+ children: null,
+ },
+ {
+ name: '大邑县',
+ code: '510129',
+ children: null,
+ },
+ {
+ name: '蒲江县',
+ code: '510131',
+ children: null,
+ },
+ {
+ name: '新津县',
+ code: '510132',
+ children: null,
+ },
+ {
+ name: '都江堰市',
+ code: '510181',
+ children: null,
+ },
+ {
+ name: '彭州市',
+ code: '510182',
+ children: null,
+ },
+ {
+ name: '邛崃市',
+ code: '510183',
+ children: null,
+ },
+ {
+ name: '崇州市',
+ code: '510184',
+ children: null,
+ },
+ {
+ name: '简阳市',
+ code: '510185',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '自贡市',
+ code: '510300',
+ children: [
+ {
+ name: '自流井区',
+ code: '510302',
+ children: null,
+ },
+ {
+ name: '贡井区',
+ code: '510303',
+ children: null,
+ },
+ {
+ name: '大安区',
+ code: '510304',
+ children: null,
+ },
+ {
+ name: '沿滩区',
+ code: '510311',
+ children: null,
+ },
+ {
+ name: '荣县',
+ code: '510321',
+ children: null,
+ },
+ {
+ name: '富顺县',
+ code: '510322',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '攀枝花市',
+ code: '510400',
+ children: [
+ {
+ name: '东区',
+ code: '510402',
+ children: null,
+ },
+ {
+ name: '西区',
+ code: '510403',
+ children: null,
+ },
+ {
+ name: '仁和区',
+ code: '510411',
+ children: null,
+ },
+ {
+ name: '米易县',
+ code: '510421',
+ children: null,
+ },
+ {
+ name: '盐边县',
+ code: '510422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '泸州市',
+ code: '510500',
+ children: [
+ {
+ name: '江阳区',
+ code: '510502',
+ children: null,
+ },
+ {
+ name: '纳溪区',
+ code: '510503',
+ children: null,
+ },
+ {
+ name: '龙马潭区',
+ code: '510504',
+ children: null,
+ },
+ {
+ name: '泸县',
+ code: '510521',
+ children: null,
+ },
+ {
+ name: '合江县',
+ code: '510522',
+ children: null,
+ },
+ {
+ name: '叙永县',
+ code: '510524',
+ children: null,
+ },
+ {
+ name: '古蔺县',
+ code: '510525',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '德阳市',
+ code: '510600',
+ children: [
+ {
+ name: '旌阳区',
+ code: '510603',
+ children: null,
+ },
+ {
+ name: '罗江区',
+ code: '510604',
+ children: null,
+ },
+ {
+ name: '中江县',
+ code: '510623',
+ children: null,
+ },
+ {
+ name: '广汉市',
+ code: '510681',
+ children: null,
+ },
+ {
+ name: '什邡市',
+ code: '510682',
+ children: null,
+ },
+ {
+ name: '绵竹市',
+ code: '510683',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '绵阳市',
+ code: '510700',
+ children: [
+ {
+ name: '涪城区',
+ code: '510703',
+ children: null,
+ },
+ {
+ name: '游仙区',
+ code: '510704',
+ children: null,
+ },
+ {
+ name: '安州区',
+ code: '510705',
+ children: null,
+ },
+ {
+ name: '三台县',
+ code: '510722',
+ children: null,
+ },
+ {
+ name: '盐亭县',
+ code: '510723',
+ children: null,
+ },
+ {
+ name: '梓潼县',
+ code: '510725',
+ children: null,
+ },
+ {
+ name: '北川羌族自治县',
+ code: '510726',
+ children: null,
+ },
+ {
+ name: '平武县',
+ code: '510727',
+ children: null,
+ },
+ {
+ name: '江油市',
+ code: '510781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '广元市',
+ code: '510800',
+ children: [
+ {
+ name: '利州区',
+ code: '510802',
+ children: null,
+ },
+ {
+ name: '昭化区',
+ code: '510811',
+ children: null,
+ },
+ {
+ name: '朝天区',
+ code: '510812',
+ children: null,
+ },
+ {
+ name: '旺苍县',
+ code: '510821',
+ children: null,
+ },
+ {
+ name: '青川县',
+ code: '510822',
+ children: null,
+ },
+ {
+ name: '剑阁县',
+ code: '510823',
+ children: null,
+ },
+ {
+ name: '苍溪县',
+ code: '510824',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '遂宁市',
+ code: '510900',
+ children: [
+ {
+ name: '船山区',
+ code: '510903',
+ children: null,
+ },
+ {
+ name: '安居区',
+ code: '510904',
+ children: null,
+ },
+ {
+ name: '蓬溪县',
+ code: '510921',
+ children: null,
+ },
+ {
+ name: '射洪县',
+ code: '510922',
+ children: null,
+ },
+ {
+ name: '大英县',
+ code: '510923',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '内江市',
+ code: '511000',
+ children: [
+ {
+ name: '市中区',
+ code: '511002',
+ children: null,
+ },
+ {
+ name: '东兴区',
+ code: '511011',
+ children: null,
+ },
+ {
+ name: '威远县',
+ code: '511024',
+ children: null,
+ },
+ {
+ name: '资中县',
+ code: '511025',
+ children: null,
+ },
+ {
+ name: '隆昌市',
+ code: '511083',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '乐山市',
+ code: '511100',
+ children: [
+ {
+ name: '市中区',
+ code: '511102',
+ children: null,
+ },
+ {
+ name: '沙湾区',
+ code: '511111',
+ children: null,
+ },
+ {
+ name: '五通桥区',
+ code: '511112',
+ children: null,
+ },
+ {
+ name: '金口河区',
+ code: '511113',
+ children: null,
+ },
+ {
+ name: '犍为县',
+ code: '511123',
+ children: null,
+ },
+ {
+ name: '井研县',
+ code: '511124',
+ children: null,
+ },
+ {
+ name: '夹江县',
+ code: '511126',
+ children: null,
+ },
+ {
+ name: '沐川县',
+ code: '511129',
+ children: null,
+ },
+ {
+ name: '峨边彝族自治县',
+ code: '511132',
+ children: null,
+ },
+ {
+ name: '马边彝族自治县',
+ code: '511133',
+ children: null,
+ },
+ {
+ name: '峨眉山市',
+ code: '511181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南充市',
+ code: '511300',
+ children: [
+ {
+ name: '顺庆区',
+ code: '511302',
+ children: null,
+ },
+ {
+ name: '高坪区',
+ code: '511303',
+ children: null,
+ },
+ {
+ name: '嘉陵区',
+ code: '511304',
+ children: null,
+ },
+ {
+ name: '南部县',
+ code: '511321',
+ children: null,
+ },
+ {
+ name: '营山县',
+ code: '511322',
+ children: null,
+ },
+ {
+ name: '蓬安县',
+ code: '511323',
+ children: null,
+ },
+ {
+ name: '仪陇县',
+ code: '511324',
+ children: null,
+ },
+ {
+ name: '西充县',
+ code: '511325',
+ children: null,
+ },
+ {
+ name: '阆中市',
+ code: '511381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '眉山市',
+ code: '511400',
+ children: [
+ {
+ name: '东坡区',
+ code: '511402',
+ children: null,
+ },
+ {
+ name: '彭山区',
+ code: '511403',
+ children: null,
+ },
+ {
+ name: '仁寿县',
+ code: '511421',
+ children: null,
+ },
+ {
+ name: '洪雅县',
+ code: '511423',
+ children: null,
+ },
+ {
+ name: '丹棱县',
+ code: '511424',
+ children: null,
+ },
+ {
+ name: '青神县',
+ code: '511425',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宜宾市',
+ code: '511500',
+ children: [
+ {
+ name: '翠屏区',
+ code: '511502',
+ children: null,
+ },
+ {
+ name: '南溪区',
+ code: '511503',
+ children: null,
+ },
+ {
+ name: '叙州区',
+ code: '511504',
+ children: null,
+ },
+ {
+ name: '江安县',
+ code: '511523',
+ children: null,
+ },
+ {
+ name: '长宁县',
+ code: '511524',
+ children: null,
+ },
+ {
+ name: '高县',
+ code: '511525',
+ children: null,
+ },
+ {
+ name: '珙县',
+ code: '511526',
+ children: null,
+ },
+ {
+ name: '筠连县',
+ code: '511527',
+ children: null,
+ },
+ {
+ name: '兴文县',
+ code: '511528',
+ children: null,
+ },
+ {
+ name: '屏山县',
+ code: '511529',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '广安市',
+ code: '511600',
+ children: [
+ {
+ name: '广安区',
+ code: '511602',
+ children: null,
+ },
+ {
+ name: '前锋区',
+ code: '511603',
+ children: null,
+ },
+ {
+ name: '岳池县',
+ code: '511621',
+ children: null,
+ },
+ {
+ name: '武胜县',
+ code: '511622',
+ children: null,
+ },
+ {
+ name: '邻水县',
+ code: '511623',
+ children: null,
+ },
+ {
+ name: '华蓥市',
+ code: '511681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '达州市',
+ code: '511700',
+ children: [
+ {
+ name: '通川区',
+ code: '511702',
+ children: null,
+ },
+ {
+ name: '达川区',
+ code: '511703',
+ children: null,
+ },
+ {
+ name: '宣汉县',
+ code: '511722',
+ children: null,
+ },
+ {
+ name: '开江县',
+ code: '511723',
+ children: null,
+ },
+ {
+ name: '大竹县',
+ code: '511724',
+ children: null,
+ },
+ {
+ name: '渠县',
+ code: '511725',
+ children: null,
+ },
+ {
+ name: '万源市',
+ code: '511781',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '雅安市',
+ code: '511800',
+ children: [
+ {
+ name: '雨城区',
+ code: '511802',
+ children: null,
+ },
+ {
+ name: '名山区',
+ code: '511803',
+ children: null,
+ },
+ {
+ name: '荥经县',
+ code: '511822',
+ children: null,
+ },
+ {
+ name: '汉源县',
+ code: '511823',
+ children: null,
+ },
+ {
+ name: '石棉县',
+ code: '511824',
+ children: null,
+ },
+ {
+ name: '天全县',
+ code: '511825',
+ children: null,
+ },
+ {
+ name: '芦山县',
+ code: '511826',
+ children: null,
+ },
+ {
+ name: '宝兴县',
+ code: '511827',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '巴中市',
+ code: '511900',
+ children: [
+ {
+ name: '巴州区',
+ code: '511902',
+ children: null,
+ },
+ {
+ name: '恩阳区',
+ code: '511903',
+ children: null,
+ },
+ {
+ name: '通江县',
+ code: '511921',
+ children: null,
+ },
+ {
+ name: '南江县',
+ code: '511922',
+ children: null,
+ },
+ {
+ name: '平昌县',
+ code: '511923',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '资阳市',
+ code: '512000',
+ children: [
+ {
+ name: '雁江区',
+ code: '512002',
+ children: null,
+ },
+ {
+ name: '安岳县',
+ code: '512021',
+ children: null,
+ },
+ {
+ name: '乐至县',
+ code: '512022',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿坝藏族羌族自治州',
+ code: '513200',
+ children: [
+ {
+ name: '马尔康市',
+ code: '513201',
+ children: null,
+ },
+ {
+ name: '汶川县',
+ code: '513221',
+ children: null,
+ },
+ {
+ name: '理县',
+ code: '513222',
+ children: null,
+ },
+ {
+ name: '茂县',
+ code: '513223',
+ children: null,
+ },
+ {
+ name: '松潘县',
+ code: '513224',
+ children: null,
+ },
+ {
+ name: '九寨沟县',
+ code: '513225',
+ children: null,
+ },
+ {
+ name: '金川县',
+ code: '513226',
+ children: null,
+ },
+ {
+ name: '小金县',
+ code: '513227',
+ children: null,
+ },
+ {
+ name: '黑水县',
+ code: '513228',
+ children: null,
+ },
+ {
+ name: '壤塘县',
+ code: '513230',
+ children: null,
+ },
+ {
+ name: '阿坝县',
+ code: '513231',
+ children: null,
+ },
+ {
+ name: '若尔盖县',
+ code: '513232',
+ children: null,
+ },
+ {
+ name: '红原县',
+ code: '513233',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '甘孜藏族自治州',
+ code: '513300',
+ children: [
+ {
+ name: '康定市',
+ code: '513301',
+ children: null,
+ },
+ {
+ name: '泸定县',
+ code: '513322',
+ children: null,
+ },
+ {
+ name: '丹巴县',
+ code: '513323',
+ children: null,
+ },
+ {
+ name: '九龙县',
+ code: '513324',
+ children: null,
+ },
+ {
+ name: '雅江县',
+ code: '513325',
+ children: null,
+ },
+ {
+ name: '道孚县',
+ code: '513326',
+ children: null,
+ },
+ {
+ name: '炉霍县',
+ code: '513327',
+ children: null,
+ },
+ {
+ name: '甘孜县',
+ code: '513328',
+ children: null,
+ },
+ {
+ name: '新龙县',
+ code: '513329',
+ children: null,
+ },
+ {
+ name: '德格县',
+ code: '513330',
+ children: null,
+ },
+ {
+ name: '白玉县',
+ code: '513331',
+ children: null,
+ },
+ {
+ name: '石渠县',
+ code: '513332',
+ children: null,
+ },
+ {
+ name: '色达县',
+ code: '513333',
+ children: null,
+ },
+ {
+ name: '理塘县',
+ code: '513334',
+ children: null,
+ },
+ {
+ name: '巴塘县',
+ code: '513335',
+ children: null,
+ },
+ {
+ name: '乡城县',
+ code: '513336',
+ children: null,
+ },
+ {
+ name: '稻城县',
+ code: '513337',
+ children: null,
+ },
+ {
+ name: '得荣县',
+ code: '513338',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '凉山彝族自治州',
+ code: '513400',
+ children: [
+ {
+ name: '西昌市',
+ code: '513401',
+ children: null,
+ },
+ {
+ name: '木里藏族自治县',
+ code: '513422',
+ children: null,
+ },
+ {
+ name: '盐源县',
+ code: '513423',
+ children: null,
+ },
+ {
+ name: '德昌县',
+ code: '513424',
+ children: null,
+ },
+ {
+ name: '会理县',
+ code: '513425',
+ children: null,
+ },
+ {
+ name: '会东县',
+ code: '513426',
+ children: null,
+ },
+ {
+ name: '宁南县',
+ code: '513427',
+ children: null,
+ },
+ {
+ name: '普格县',
+ code: '513428',
+ children: null,
+ },
+ {
+ name: '布拖县',
+ code: '513429',
+ children: null,
+ },
+ {
+ name: '金阳县',
+ code: '513430',
+ children: null,
+ },
+ {
+ name: '昭觉县',
+ code: '513431',
+ children: null,
+ },
+ {
+ name: '喜德县',
+ code: '513432',
+ children: null,
+ },
+ {
+ name: '冕宁县',
+ code: '513433',
+ children: null,
+ },
+ {
+ name: '越西县',
+ code: '513434',
+ children: null,
+ },
+ {
+ name: '甘洛县',
+ code: '513435',
+ children: null,
+ },
+ {
+ name: '美姑县',
+ code: '513436',
+ children: null,
+ },
+ {
+ name: '雷波县',
+ code: '513437',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '贵州省',
+ code: '520000',
+ children: [
+ {
+ name: '贵阳市',
+ code: '520100',
+ children: [
+ {
+ name: '南明区',
+ code: '520102',
+ children: null,
+ },
+ {
+ name: '云岩区',
+ code: '520103',
+ children: null,
+ },
+ {
+ name: '花溪区',
+ code: '520111',
+ children: null,
+ },
+ {
+ name: '乌当区',
+ code: '520112',
+ children: null,
+ },
+ {
+ name: '白云区',
+ code: '520113',
+ children: null,
+ },
+ {
+ name: '观山湖区',
+ code: '520115',
+ children: null,
+ },
+ {
+ name: '开阳县',
+ code: '520121',
+ children: null,
+ },
+ {
+ name: '息烽县',
+ code: '520122',
+ children: null,
+ },
+ {
+ name: '修文县',
+ code: '520123',
+ children: null,
+ },
+ {
+ name: '清镇市',
+ code: '520181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '六盘水市',
+ code: '520200',
+ children: [
+ {
+ name: '钟山区',
+ code: '520201',
+ children: null,
+ },
+ {
+ name: '六枝特区',
+ code: '520203',
+ children: null,
+ },
+ {
+ name: '水城县',
+ code: '520221',
+ children: null,
+ },
+ {
+ name: '盘州市',
+ code: '520281',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '遵义市',
+ code: '520300',
+ children: [
+ {
+ name: '红花岗区',
+ code: '520302',
+ children: null,
+ },
+ {
+ name: '汇川区',
+ code: '520303',
+ children: null,
+ },
+ {
+ name: '播州区',
+ code: '520304',
+ children: null,
+ },
+ {
+ name: '桐梓县',
+ code: '520322',
+ children: null,
+ },
+ {
+ name: '绥阳县',
+ code: '520323',
+ children: null,
+ },
+ {
+ name: '正安县',
+ code: '520324',
+ children: null,
+ },
+ {
+ name: '道真仡佬族苗族自治县',
+ code: '520325',
+ children: null,
+ },
+ {
+ name: '务川仡佬族苗族自治县',
+ code: '520326',
+ children: null,
+ },
+ {
+ name: '凤冈县',
+ code: '520327',
+ children: null,
+ },
+ {
+ name: '湄潭县',
+ code: '520328',
+ children: null,
+ },
+ {
+ name: '余庆县',
+ code: '520329',
+ children: null,
+ },
+ {
+ name: '习水县',
+ code: '520330',
+ children: null,
+ },
+ {
+ name: '赤水市',
+ code: '520381',
+ children: null,
+ },
+ {
+ name: '仁怀市',
+ code: '520382',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '安顺市',
+ code: '520400',
+ children: [
+ {
+ name: '西秀区',
+ code: '520402',
+ children: null,
+ },
+ {
+ name: '平坝区',
+ code: '520403',
+ children: null,
+ },
+ {
+ name: '普定县',
+ code: '520422',
+ children: null,
+ },
+ {
+ name: '镇宁布依族苗族自治县',
+ code: '520423',
+ children: null,
+ },
+ {
+ name: '关岭布依族苗族自治县',
+ code: '520424',
+ children: null,
+ },
+ {
+ name: '紫云苗族布依族自治县',
+ code: '520425',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '毕节市',
+ code: '520500',
+ children: [
+ {
+ name: '七星关区',
+ code: '520502',
+ children: null,
+ },
+ {
+ name: '大方县',
+ code: '520521',
+ children: null,
+ },
+ {
+ name: '黔西县',
+ code: '520522',
+ children: null,
+ },
+ {
+ name: '金沙县',
+ code: '520523',
+ children: null,
+ },
+ {
+ name: '织金县',
+ code: '520524',
+ children: null,
+ },
+ {
+ name: '纳雍县',
+ code: '520525',
+ children: null,
+ },
+ {
+ name: '威宁彝族回族苗族自治县',
+ code: '520526',
+ children: null,
+ },
+ {
+ name: '赫章县',
+ code: '520527',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铜仁市',
+ code: '520600',
+ children: [
+ {
+ name: '碧江区',
+ code: '520602',
+ children: null,
+ },
+ {
+ name: '万山区',
+ code: '520603',
+ children: null,
+ },
+ {
+ name: '江口县',
+ code: '520621',
+ children: null,
+ },
+ {
+ name: '玉屏侗族自治县',
+ code: '520622',
+ children: null,
+ },
+ {
+ name: '石阡县',
+ code: '520623',
+ children: null,
+ },
+ {
+ name: '思南县',
+ code: '520624',
+ children: null,
+ },
+ {
+ name: '印江土家族苗族自治县',
+ code: '520625',
+ children: null,
+ },
+ {
+ name: '德江县',
+ code: '520626',
+ children: null,
+ },
+ {
+ name: '沿河土家族自治县',
+ code: '520627',
+ children: null,
+ },
+ {
+ name: '松桃苗族自治县',
+ code: '520628',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黔西南布依族苗族自治州',
+ code: '522300',
+ children: [
+ {
+ name: '兴义市',
+ code: '522301',
+ children: null,
+ },
+ {
+ name: '兴仁市',
+ code: '522302',
+ children: null,
+ },
+ {
+ name: '普安县',
+ code: '522323',
+ children: null,
+ },
+ {
+ name: '晴隆县',
+ code: '522324',
+ children: null,
+ },
+ {
+ name: '贞丰县',
+ code: '522325',
+ children: null,
+ },
+ {
+ name: '望谟县',
+ code: '522326',
+ children: null,
+ },
+ {
+ name: '册亨县',
+ code: '522327',
+ children: null,
+ },
+ {
+ name: '安龙县',
+ code: '522328',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黔东南苗族侗族自治州',
+ code: '522600',
+ children: [
+ {
+ name: '凯里市',
+ code: '522601',
+ children: null,
+ },
+ {
+ name: '黄平县',
+ code: '522622',
+ children: null,
+ },
+ {
+ name: '施秉县',
+ code: '522623',
+ children: null,
+ },
+ {
+ name: '三穗县',
+ code: '522624',
+ children: null,
+ },
+ {
+ name: '镇远县',
+ code: '522625',
+ children: null,
+ },
+ {
+ name: '岑巩县',
+ code: '522626',
+ children: null,
+ },
+ {
+ name: '天柱县',
+ code: '522627',
+ children: null,
+ },
+ {
+ name: '锦屏县',
+ code: '522628',
+ children: null,
+ },
+ {
+ name: '剑河县',
+ code: '522629',
+ children: null,
+ },
+ {
+ name: '台江县',
+ code: '522630',
+ children: null,
+ },
+ {
+ name: '黎平县',
+ code: '522631',
+ children: null,
+ },
+ {
+ name: '榕江县',
+ code: '522632',
+ children: null,
+ },
+ {
+ name: '从江县',
+ code: '522633',
+ children: null,
+ },
+ {
+ name: '雷山县',
+ code: '522634',
+ children: null,
+ },
+ {
+ name: '麻江县',
+ code: '522635',
+ children: null,
+ },
+ {
+ name: '丹寨县',
+ code: '522636',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黔南布依族苗族自治州',
+ code: '522700',
+ children: [
+ {
+ name: '都匀市',
+ code: '522701',
+ children: null,
+ },
+ {
+ name: '福泉市',
+ code: '522702',
+ children: null,
+ },
+ {
+ name: '荔波县',
+ code: '522722',
+ children: null,
+ },
+ {
+ name: '贵定县',
+ code: '522723',
+ children: null,
+ },
+ {
+ name: '瓮安县',
+ code: '522725',
+ children: null,
+ },
+ {
+ name: '独山县',
+ code: '522726',
+ children: null,
+ },
+ {
+ name: '平塘县',
+ code: '522727',
+ children: null,
+ },
+ {
+ name: '罗甸县',
+ code: '522728',
+ children: null,
+ },
+ {
+ name: '长顺县',
+ code: '522729',
+ children: null,
+ },
+ {
+ name: '龙里县',
+ code: '522730',
+ children: null,
+ },
+ {
+ name: '惠水县',
+ code: '522731',
+ children: null,
+ },
+ {
+ name: '三都水族自治县',
+ code: '522732',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '云南省',
+ code: '530000',
+ children: [
+ {
+ name: '昆明市',
+ code: '530100',
+ children: [
+ {
+ name: '五华区',
+ code: '530102',
+ children: null,
+ },
+ {
+ name: '盘龙区',
+ code: '530103',
+ children: null,
+ },
+ {
+ name: '官渡区',
+ code: '530111',
+ children: null,
+ },
+ {
+ name: '西山区',
+ code: '530112',
+ children: null,
+ },
+ {
+ name: '东川区',
+ code: '530113',
+ children: null,
+ },
+ {
+ name: '呈贡区',
+ code: '530114',
+ children: null,
+ },
+ {
+ name: '晋宁区',
+ code: '530115',
+ children: null,
+ },
+ {
+ name: '富民县',
+ code: '530124',
+ children: null,
+ },
+ {
+ name: '宜良县',
+ code: '530125',
+ children: null,
+ },
+ {
+ name: '石林彝族自治县',
+ code: '530126',
+ children: null,
+ },
+ {
+ name: '嵩明县',
+ code: '530127',
+ children: null,
+ },
+ {
+ name: '禄劝彝族苗族自治县',
+ code: '530128',
+ children: null,
+ },
+ {
+ name: '寻甸回族彝族自治县',
+ code: '530129',
+ children: null,
+ },
+ {
+ name: '安宁市',
+ code: '530181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '曲靖市',
+ code: '530300',
+ children: [
+ {
+ name: '麒麟区',
+ code: '530302',
+ children: null,
+ },
+ {
+ name: '沾益区',
+ code: '530303',
+ children: null,
+ },
+ {
+ name: '马龙区',
+ code: '530304',
+ children: null,
+ },
+ {
+ name: '陆良县',
+ code: '530322',
+ children: null,
+ },
+ {
+ name: '师宗县',
+ code: '530323',
+ children: null,
+ },
+ {
+ name: '罗平县',
+ code: '530324',
+ children: null,
+ },
+ {
+ name: '富源县',
+ code: '530325',
+ children: null,
+ },
+ {
+ name: '会泽县',
+ code: '530326',
+ children: null,
+ },
+ {
+ name: '宣威市',
+ code: '530381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '玉溪市',
+ code: '530400',
+ children: [
+ {
+ name: '红塔区',
+ code: '530402',
+ children: null,
+ },
+ {
+ name: '江川区',
+ code: '530403',
+ children: null,
+ },
+ {
+ name: '澄江县',
+ code: '530422',
+ children: null,
+ },
+ {
+ name: '通海县',
+ code: '530423',
+ children: null,
+ },
+ {
+ name: '华宁县',
+ code: '530424',
+ children: null,
+ },
+ {
+ name: '易门县',
+ code: '530425',
+ children: null,
+ },
+ {
+ name: '峨山彝族自治县',
+ code: '530426',
+ children: null,
+ },
+ {
+ name: '新平彝族傣族自治县',
+ code: '530427',
+ children: null,
+ },
+ {
+ name: '元江县',
+ code: '530428',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '保山市',
+ code: '530500',
+ children: [
+ {
+ name: '隆阳区',
+ code: '530502',
+ children: null,
+ },
+ {
+ name: '施甸县',
+ code: '530521',
+ children: null,
+ },
+ {
+ name: '龙陵县',
+ code: '530523',
+ children: null,
+ },
+ {
+ name: '昌宁县',
+ code: '530524',
+ children: null,
+ },
+ {
+ name: '腾冲市',
+ code: '530581',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昭通市',
+ code: '530600',
+ children: [
+ {
+ name: '昭阳区',
+ code: '530602',
+ children: null,
+ },
+ {
+ name: '鲁甸县',
+ code: '530621',
+ children: null,
+ },
+ {
+ name: '巧家县',
+ code: '530622',
+ children: null,
+ },
+ {
+ name: '盐津县',
+ code: '530623',
+ children: null,
+ },
+ {
+ name: '大关县',
+ code: '530624',
+ children: null,
+ },
+ {
+ name: '永善县',
+ code: '530625',
+ children: null,
+ },
+ {
+ name: '绥江县',
+ code: '530626',
+ children: null,
+ },
+ {
+ name: '镇雄县',
+ code: '530627',
+ children: null,
+ },
+ {
+ name: '彝良县',
+ code: '530628',
+ children: null,
+ },
+ {
+ name: '威信县',
+ code: '530629',
+ children: null,
+ },
+ {
+ name: '水富市',
+ code: '530681',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '丽江市',
+ code: '530700',
+ children: [
+ {
+ name: '古城区',
+ code: '530702',
+ children: null,
+ },
+ {
+ name: '玉龙纳西族自治县',
+ code: '530721',
+ children: null,
+ },
+ {
+ name: '永胜县',
+ code: '530722',
+ children: null,
+ },
+ {
+ name: '华坪县',
+ code: '530723',
+ children: null,
+ },
+ {
+ name: '宁蒗彝族自治县',
+ code: '530724',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '普洱市',
+ code: '530800',
+ children: [
+ {
+ name: '思茅区',
+ code: '530802',
+ children: null,
+ },
+ {
+ name: '宁洱哈尼族彝族自治县',
+ code: '530821',
+ children: null,
+ },
+ {
+ name: '墨江哈尼族自治县',
+ code: '530822',
+ children: null,
+ },
+ {
+ name: '景东彝族自治县',
+ code: '530823',
+ children: null,
+ },
+ {
+ name: '景谷傣族彝族自治县',
+ code: '530824',
+ children: null,
+ },
+ {
+ name: '镇沅县',
+ code: '530825',
+ children: null,
+ },
+ {
+ name: '江城哈尼族彝族自治县',
+ code: '530826',
+ children: null,
+ },
+ {
+ name: '孟连县',
+ code: '530827',
+ children: null,
+ },
+ {
+ name: '澜沧拉祜族自治县',
+ code: '530828',
+ children: null,
+ },
+ {
+ name: '西盟佤族自治县',
+ code: '530829',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临沧市',
+ code: '530900',
+ children: [
+ {
+ name: '临翔区',
+ code: '530902',
+ children: null,
+ },
+ {
+ name: '凤庆县',
+ code: '530921',
+ children: null,
+ },
+ {
+ name: '云县',
+ code: '530922',
+ children: null,
+ },
+ {
+ name: '永德县',
+ code: '530923',
+ children: null,
+ },
+ {
+ name: '镇康县',
+ code: '530924',
+ children: null,
+ },
+ {
+ name: '双江县',
+ code: '530925',
+ children: null,
+ },
+ {
+ name: '耿马傣族佤族自治县',
+ code: '530926',
+ children: null,
+ },
+ {
+ name: '沧源佤族自治县',
+ code: '530927',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '楚雄彝族自治州',
+ code: '532300',
+ children: [
+ {
+ name: '楚雄市',
+ code: '532301',
+ children: null,
+ },
+ {
+ name: '双柏县',
+ code: '532322',
+ children: null,
+ },
+ {
+ name: '牟定县',
+ code: '532323',
+ children: null,
+ },
+ {
+ name: '南华县',
+ code: '532324',
+ children: null,
+ },
+ {
+ name: '姚安县',
+ code: '532325',
+ children: null,
+ },
+ {
+ name: '大姚县',
+ code: '532326',
+ children: null,
+ },
+ {
+ name: '永仁县',
+ code: '532327',
+ children: null,
+ },
+ {
+ name: '元谋县',
+ code: '532328',
+ children: null,
+ },
+ {
+ name: '武定县',
+ code: '532329',
+ children: null,
+ },
+ {
+ name: '禄丰县',
+ code: '532331',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '红河哈尼族彝族自治州',
+ code: '532500',
+ children: [
+ {
+ name: '个旧市',
+ code: '532501',
+ children: null,
+ },
+ {
+ name: '开远市',
+ code: '532502',
+ children: null,
+ },
+ {
+ name: '蒙自市',
+ code: '532503',
+ children: null,
+ },
+ {
+ name: '弥勒市',
+ code: '532504',
+ children: null,
+ },
+ {
+ name: '屏边苗族自治县',
+ code: '532523',
+ children: null,
+ },
+ {
+ name: '建水县',
+ code: '532524',
+ children: null,
+ },
+ {
+ name: '石屏县',
+ code: '532525',
+ children: null,
+ },
+ {
+ name: '泸西县',
+ code: '532527',
+ children: null,
+ },
+ {
+ name: '元阳县',
+ code: '532528',
+ children: null,
+ },
+ {
+ name: '红河县',
+ code: '532529',
+ children: null,
+ },
+ {
+ name: '金平苗族瑶族傣族自治县',
+ code: '532530',
+ children: null,
+ },
+ {
+ name: '绿春县',
+ code: '532531',
+ children: null,
+ },
+ {
+ name: '河口瑶族自治县',
+ code: '532532',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '文山壮族苗族自治州',
+ code: '532600',
+ children: [
+ {
+ name: '文山市',
+ code: '532601',
+ children: null,
+ },
+ {
+ name: '砚山县',
+ code: '532622',
+ children: null,
+ },
+ {
+ name: '西畴县',
+ code: '532623',
+ children: null,
+ },
+ {
+ name: '麻栗坡县',
+ code: '532624',
+ children: null,
+ },
+ {
+ name: '马关县',
+ code: '532625',
+ children: null,
+ },
+ {
+ name: '丘北县',
+ code: '532626',
+ children: null,
+ },
+ {
+ name: '广南县',
+ code: '532627',
+ children: null,
+ },
+ {
+ name: '富宁县',
+ code: '532628',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '西双版纳傣族自治州',
+ code: '532800',
+ children: [
+ {
+ name: '景洪市',
+ code: '532801',
+ children: null,
+ },
+ {
+ name: '勐海县',
+ code: '532822',
+ children: null,
+ },
+ {
+ name: '勐腊县',
+ code: '532823',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '大理白族自治州',
+ code: '532900',
+ children: [
+ {
+ name: '大理市',
+ code: '532901',
+ children: null,
+ },
+ {
+ name: '漾濞彝族自治县',
+ code: '532922',
+ children: null,
+ },
+ {
+ name: '祥云县',
+ code: '532923',
+ children: null,
+ },
+ {
+ name: '宾川县',
+ code: '532924',
+ children: null,
+ },
+ {
+ name: '弥渡县',
+ code: '532925',
+ children: null,
+ },
+ {
+ name: '南涧彝族自治县',
+ code: '532926',
+ children: null,
+ },
+ {
+ name: '巍山彝族回族自治县',
+ code: '532927',
+ children: null,
+ },
+ {
+ name: '永平县',
+ code: '532928',
+ children: null,
+ },
+ {
+ name: '云龙县',
+ code: '532929',
+ children: null,
+ },
+ {
+ name: '洱源县',
+ code: '532930',
+ children: null,
+ },
+ {
+ name: '剑川县',
+ code: '532931',
+ children: null,
+ },
+ {
+ name: '鹤庆县',
+ code: '532932',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '德宏傣族景颇族自治州',
+ code: '533100',
+ children: [
+ {
+ name: '瑞丽市',
+ code: '533102',
+ children: null,
+ },
+ {
+ name: '芒市',
+ code: '533103',
+ children: null,
+ },
+ {
+ name: '梁河县',
+ code: '533122',
+ children: null,
+ },
+ {
+ name: '盈江县',
+ code: '533123',
+ children: null,
+ },
+ {
+ name: '陇川县',
+ code: '533124',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '怒江傈僳族自治州',
+ code: '533300',
+ children: [
+ {
+ name: '泸水市',
+ code: '533301',
+ children: null,
+ },
+ {
+ name: '福贡县',
+ code: '533323',
+ children: null,
+ },
+ {
+ name: '贡山独龙族怒族自治县',
+ code: '533324',
+ children: null,
+ },
+ {
+ name: '兰坪白族普米族自治县',
+ code: '533325',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '迪庆藏族自治州',
+ code: '533400',
+ children: [
+ {
+ name: '香格里拉市',
+ code: '533401',
+ children: null,
+ },
+ {
+ name: '德钦县',
+ code: '533422',
+ children: null,
+ },
+ {
+ name: '维西傈僳族自治县',
+ code: '533423',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '西藏自治区',
+ code: '540000',
+ children: [
+ {
+ name: '拉萨市',
+ code: '540100',
+ children: [
+ {
+ name: '城关区',
+ code: '540102',
+ children: null,
+ },
+ {
+ name: '堆龙德庆区',
+ code: '540103',
+ children: null,
+ },
+ {
+ name: '达孜区',
+ code: '540104',
+ children: null,
+ },
+ {
+ name: '林周县',
+ code: '540121',
+ children: null,
+ },
+ {
+ name: '当雄县',
+ code: '540122',
+ children: null,
+ },
+ {
+ name: '尼木县',
+ code: '540123',
+ children: null,
+ },
+ {
+ name: '曲水县',
+ code: '540124',
+ children: null,
+ },
+ {
+ name: '墨竹工卡县',
+ code: '540127',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '日喀则市',
+ code: '540200',
+ children: [
+ {
+ name: '桑珠孜区',
+ code: '540202',
+ children: null,
+ },
+ {
+ name: '南木林县',
+ code: '540221',
+ children: null,
+ },
+ {
+ name: '江孜县',
+ code: '540222',
+ children: null,
+ },
+ {
+ name: '定日县',
+ code: '540223',
+ children: null,
+ },
+ {
+ name: '萨迦县',
+ code: '540224',
+ children: null,
+ },
+ {
+ name: '拉孜县',
+ code: '540225',
+ children: null,
+ },
+ {
+ name: '昂仁县',
+ code: '540226',
+ children: null,
+ },
+ {
+ name: '谢通门县',
+ code: '540227',
+ children: null,
+ },
+ {
+ name: '白朗县',
+ code: '540228',
+ children: null,
+ },
+ {
+ name: '仁布县',
+ code: '540229',
+ children: null,
+ },
+ {
+ name: '康马县',
+ code: '540230',
+ children: null,
+ },
+ {
+ name: '定结县',
+ code: '540231',
+ children: null,
+ },
+ {
+ name: '仲巴县',
+ code: '540232',
+ children: null,
+ },
+ {
+ name: '亚东县',
+ code: '540233',
+ children: null,
+ },
+ {
+ name: '吉隆县',
+ code: '540234',
+ children: null,
+ },
+ {
+ name: '聂拉木县',
+ code: '540235',
+ children: null,
+ },
+ {
+ name: '萨嘎县',
+ code: '540236',
+ children: null,
+ },
+ {
+ name: '岗巴县',
+ code: '540237',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昌都市',
+ code: '540300',
+ children: [
+ {
+ name: '卡若区',
+ code: '540302',
+ children: null,
+ },
+ {
+ name: '江达县',
+ code: '540321',
+ children: null,
+ },
+ {
+ name: '贡觉县',
+ code: '540322',
+ children: null,
+ },
+ {
+ name: '类乌齐县',
+ code: '540323',
+ children: null,
+ },
+ {
+ name: '丁青县',
+ code: '540324',
+ children: null,
+ },
+ {
+ name: '察雅县',
+ code: '540325',
+ children: null,
+ },
+ {
+ name: '八宿县',
+ code: '540326',
+ children: null,
+ },
+ {
+ name: '左贡县',
+ code: '540327',
+ children: null,
+ },
+ {
+ name: '芒康县',
+ code: '540328',
+ children: null,
+ },
+ {
+ name: '洛隆县',
+ code: '540329',
+ children: null,
+ },
+ {
+ name: '边坝县',
+ code: '540330',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '林芝市',
+ code: '540400',
+ children: [
+ {
+ name: '巴宜区',
+ code: '540402',
+ children: null,
+ },
+ {
+ name: '工布江达县',
+ code: '540421',
+ children: null,
+ },
+ {
+ name: '米林县',
+ code: '540422',
+ children: null,
+ },
+ {
+ name: '墨脱县',
+ code: '540423',
+ children: null,
+ },
+ {
+ name: '波密县',
+ code: '540424',
+ children: null,
+ },
+ {
+ name: '察隅县',
+ code: '540425',
+ children: null,
+ },
+ {
+ name: '朗县',
+ code: '540426',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '山南市',
+ code: '540500',
+ children: [
+ {
+ name: '乃东区',
+ code: '540502',
+ children: null,
+ },
+ {
+ name: '扎囊县',
+ code: '540521',
+ children: null,
+ },
+ {
+ name: '贡嘎县',
+ code: '540522',
+ children: null,
+ },
+ {
+ name: '桑日县',
+ code: '540523',
+ children: null,
+ },
+ {
+ name: '琼结县',
+ code: '540524',
+ children: null,
+ },
+ {
+ name: '曲松县',
+ code: '540525',
+ children: null,
+ },
+ {
+ name: '措美县',
+ code: '540526',
+ children: null,
+ },
+ {
+ name: '洛扎县',
+ code: '540527',
+ children: null,
+ },
+ {
+ name: '加查县',
+ code: '540528',
+ children: null,
+ },
+ {
+ name: '隆子县',
+ code: '540529',
+ children: null,
+ },
+ {
+ name: '错那县',
+ code: '540530',
+ children: null,
+ },
+ {
+ name: '浪卡子县',
+ code: '540531',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '那曲市',
+ code: '540600',
+ children: [
+ {
+ name: '色尼区',
+ code: '540602',
+ children: null,
+ },
+ {
+ name: '嘉黎县',
+ code: '540621',
+ children: null,
+ },
+ {
+ name: '比如县',
+ code: '540622',
+ children: null,
+ },
+ {
+ name: '聂荣县',
+ code: '540623',
+ children: null,
+ },
+ {
+ name: '安多县',
+ code: '540624',
+ children: null,
+ },
+ {
+ name: '申扎县',
+ code: '540625',
+ children: null,
+ },
+ {
+ name: '索县',
+ code: '540626',
+ children: null,
+ },
+ {
+ name: '班戈县',
+ code: '540627',
+ children: null,
+ },
+ {
+ name: '巴青县',
+ code: '540628',
+ children: null,
+ },
+ {
+ name: '尼玛县',
+ code: '540629',
+ children: null,
+ },
+ {
+ name: '双湖县',
+ code: '540630',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿里地区',
+ code: '542500',
+ children: [
+ {
+ name: '普兰县',
+ code: '542521',
+ children: null,
+ },
+ {
+ name: '札达县',
+ code: '542522',
+ children: null,
+ },
+ {
+ name: '噶尔县',
+ code: '542523',
+ children: null,
+ },
+ {
+ name: '日土县',
+ code: '542524',
+ children: null,
+ },
+ {
+ name: '革吉县',
+ code: '542525',
+ children: null,
+ },
+ {
+ name: '改则县',
+ code: '542526',
+ children: null,
+ },
+ {
+ name: '措勤县',
+ code: '542527',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '陕西省',
+ code: '610000',
+ children: [
+ {
+ name: '西安市',
+ code: '610100',
+ children: [
+ {
+ name: '新城区',
+ code: '610102',
+ children: null,
+ },
+ {
+ name: '碑林区',
+ code: '610103',
+ children: null,
+ },
+ {
+ name: '莲湖区',
+ code: '610104',
+ children: null,
+ },
+ {
+ name: '灞桥区',
+ code: '610111',
+ children: null,
+ },
+ {
+ name: '未央区',
+ code: '610112',
+ children: null,
+ },
+ {
+ name: '雁塔区',
+ code: '610113',
+ children: null,
+ },
+ {
+ name: '阎良区',
+ code: '610114',
+ children: null,
+ },
+ {
+ name: '临潼区',
+ code: '610115',
+ children: null,
+ },
+ {
+ name: '长安区',
+ code: '610116',
+ children: null,
+ },
+ {
+ name: '高陵区',
+ code: '610117',
+ children: null,
+ },
+ {
+ name: '鄠邑区',
+ code: '610118',
+ children: null,
+ },
+ {
+ name: '蓝田县',
+ code: '610122',
+ children: null,
+ },
+ {
+ name: '周至县',
+ code: '610124',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铜川市',
+ code: '610200',
+ children: [
+ {
+ name: '王益区',
+ code: '610202',
+ children: null,
+ },
+ {
+ name: '印台区',
+ code: '610203',
+ children: null,
+ },
+ {
+ name: '耀州区',
+ code: '610204',
+ children: null,
+ },
+ {
+ name: '宜君县',
+ code: '610222',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宝鸡市',
+ code: '610300',
+ children: [
+ {
+ name: '渭滨区',
+ code: '610302',
+ children: null,
+ },
+ {
+ name: '金台区',
+ code: '610303',
+ children: null,
+ },
+ {
+ name: '陈仓区',
+ code: '610304',
+ children: null,
+ },
+ {
+ name: '凤翔县',
+ code: '610322',
+ children: null,
+ },
+ {
+ name: '岐山县',
+ code: '610323',
+ children: null,
+ },
+ {
+ name: '扶风县',
+ code: '610324',
+ children: null,
+ },
+ {
+ name: '眉县',
+ code: '610326',
+ children: null,
+ },
+ {
+ name: '陇县',
+ code: '610327',
+ children: null,
+ },
+ {
+ name: '千阳县',
+ code: '610328',
+ children: null,
+ },
+ {
+ name: '麟游县',
+ code: '610329',
+ children: null,
+ },
+ {
+ name: '凤县',
+ code: '610330',
+ children: null,
+ },
+ {
+ name: '太白县',
+ code: '610331',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '咸阳市',
+ code: '610400',
+ children: [
+ {
+ name: '秦都区',
+ code: '610402',
+ children: null,
+ },
+ {
+ name: '杨陵区',
+ code: '610403',
+ children: null,
+ },
+ {
+ name: '渭城区',
+ code: '610404',
+ children: null,
+ },
+ {
+ name: '三原县',
+ code: '610422',
+ children: null,
+ },
+ {
+ name: '泾阳县',
+ code: '610423',
+ children: null,
+ },
+ {
+ name: '乾县',
+ code: '610424',
+ children: null,
+ },
+ {
+ name: '礼泉县',
+ code: '610425',
+ children: null,
+ },
+ {
+ name: '永寿县',
+ code: '610426',
+ children: null,
+ },
+ {
+ name: '长武县',
+ code: '610428',
+ children: null,
+ },
+ {
+ name: '旬邑县',
+ code: '610429',
+ children: null,
+ },
+ {
+ name: '淳化县',
+ code: '610430',
+ children: null,
+ },
+ {
+ name: '武功县',
+ code: '610431',
+ children: null,
+ },
+ {
+ name: '兴平市',
+ code: '610481',
+ children: null,
+ },
+ {
+ name: '彬州市',
+ code: '610482',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '渭南市',
+ code: '610500',
+ children: [
+ {
+ name: '临渭区',
+ code: '610502',
+ children: null,
+ },
+ {
+ name: '华州区',
+ code: '610503',
+ children: null,
+ },
+ {
+ name: '潼关县',
+ code: '610522',
+ children: null,
+ },
+ {
+ name: '大荔县',
+ code: '610523',
+ children: null,
+ },
+ {
+ name: '合阳县',
+ code: '610524',
+ children: null,
+ },
+ {
+ name: '澄城县',
+ code: '610525',
+ children: null,
+ },
+ {
+ name: '蒲城县',
+ code: '610526',
+ children: null,
+ },
+ {
+ name: '白水县',
+ code: '610527',
+ children: null,
+ },
+ {
+ name: '富平县',
+ code: '610528',
+ children: null,
+ },
+ {
+ name: '韩城市',
+ code: '610581',
+ children: null,
+ },
+ {
+ name: '华阴市',
+ code: '610582',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '延安市',
+ code: '610600',
+ children: [
+ {
+ name: '宝塔区',
+ code: '610602',
+ children: null,
+ },
+ {
+ name: '安塞区',
+ code: '610603',
+ children: null,
+ },
+ {
+ name: '延长县',
+ code: '610621',
+ children: null,
+ },
+ {
+ name: '延川县',
+ code: '610622',
+ children: null,
+ },
+ {
+ name: '子长县',
+ code: '610623',
+ children: null,
+ },
+ {
+ name: '志丹县',
+ code: '610625',
+ children: null,
+ },
+ {
+ name: '吴起县',
+ code: '610626',
+ children: null,
+ },
+ {
+ name: '甘泉县',
+ code: '610627',
+ children: null,
+ },
+ {
+ name: '富县',
+ code: '610628',
+ children: null,
+ },
+ {
+ name: '洛川县',
+ code: '610629',
+ children: null,
+ },
+ {
+ name: '宜川县',
+ code: '610630',
+ children: null,
+ },
+ {
+ name: '黄龙县',
+ code: '610631',
+ children: null,
+ },
+ {
+ name: '黄陵县',
+ code: '610632',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '汉中市',
+ code: '610700',
+ children: [
+ {
+ name: '汉台区',
+ code: '610702',
+ children: null,
+ },
+ {
+ name: '南郑区',
+ code: '610703',
+ children: null,
+ },
+ {
+ name: '城固县',
+ code: '610722',
+ children: null,
+ },
+ {
+ name: '洋县',
+ code: '610723',
+ children: null,
+ },
+ {
+ name: '西乡县',
+ code: '610724',
+ children: null,
+ },
+ {
+ name: '勉县',
+ code: '610725',
+ children: null,
+ },
+ {
+ name: '宁强县',
+ code: '610726',
+ children: null,
+ },
+ {
+ name: '略阳县',
+ code: '610727',
+ children: null,
+ },
+ {
+ name: '镇巴县',
+ code: '610728',
+ children: null,
+ },
+ {
+ name: '留坝县',
+ code: '610729',
+ children: null,
+ },
+ {
+ name: '佛坪县',
+ code: '610730',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '榆林市',
+ code: '610800',
+ children: [
+ {
+ name: '榆阳区',
+ code: '610802',
+ children: null,
+ },
+ {
+ name: '横山区',
+ code: '610803',
+ children: null,
+ },
+ {
+ name: '府谷县',
+ code: '610822',
+ children: null,
+ },
+ {
+ name: '靖边县',
+ code: '610824',
+ children: null,
+ },
+ {
+ name: '定边县',
+ code: '610825',
+ children: null,
+ },
+ {
+ name: '绥德县',
+ code: '610826',
+ children: null,
+ },
+ {
+ name: '米脂县',
+ code: '610827',
+ children: null,
+ },
+ {
+ name: '佳县',
+ code: '610828',
+ children: null,
+ },
+ {
+ name: '吴堡县',
+ code: '610829',
+ children: null,
+ },
+ {
+ name: '清涧县',
+ code: '610830',
+ children: null,
+ },
+ {
+ name: '子洲县',
+ code: '610831',
+ children: null,
+ },
+ {
+ name: '神木市',
+ code: '610881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '安康市',
+ code: '610900',
+ children: [
+ {
+ name: '汉滨区',
+ code: '610902',
+ children: null,
+ },
+ {
+ name: '汉阴县',
+ code: '610921',
+ children: null,
+ },
+ {
+ name: '石泉县',
+ code: '610922',
+ children: null,
+ },
+ {
+ name: '宁陕县',
+ code: '610923',
+ children: null,
+ },
+ {
+ name: '紫阳县',
+ code: '610924',
+ children: null,
+ },
+ {
+ name: '岚皋县',
+ code: '610925',
+ children: null,
+ },
+ {
+ name: '平利县',
+ code: '610926',
+ children: null,
+ },
+ {
+ name: '镇坪县',
+ code: '610927',
+ children: null,
+ },
+ {
+ name: '旬阳县',
+ code: '610928',
+ children: null,
+ },
+ {
+ name: '白河县',
+ code: '610929',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '商洛市',
+ code: '611000',
+ children: [
+ {
+ name: '商州区',
+ code: '611002',
+ children: null,
+ },
+ {
+ name: '洛南县',
+ code: '611021',
+ children: null,
+ },
+ {
+ name: '丹凤县',
+ code: '611022',
+ children: null,
+ },
+ {
+ name: '商南县',
+ code: '611023',
+ children: null,
+ },
+ {
+ name: '山阳县',
+ code: '611024',
+ children: null,
+ },
+ {
+ name: '镇安县',
+ code: '611025',
+ children: null,
+ },
+ {
+ name: '柞水县',
+ code: '611026',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '甘肃省',
+ code: '620000',
+ children: [
+ {
+ name: '兰州市',
+ code: '620100',
+ children: [
+ {
+ name: '城关区',
+ code: '620102',
+ children: null,
+ },
+ {
+ name: '七里河区',
+ code: '620103',
+ children: null,
+ },
+ {
+ name: '西固区',
+ code: '620104',
+ children: null,
+ },
+ {
+ name: '安宁区',
+ code: '620105',
+ children: null,
+ },
+ {
+ name: '红古区',
+ code: '620111',
+ children: null,
+ },
+ {
+ name: '永登县',
+ code: '620121',
+ children: null,
+ },
+ {
+ name: '皋兰县',
+ code: '620122',
+ children: null,
+ },
+ {
+ name: '榆中县',
+ code: '620123',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '嘉峪关市',
+ code: '620200',
+ children: [
+ {
+ name: '嘉峪关市',
+ code: '620299',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '金昌市',
+ code: '620300',
+ children: [
+ {
+ name: '金川区',
+ code: '620302',
+ children: null,
+ },
+ {
+ name: '永昌县',
+ code: '620321',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '白银市',
+ code: '620400',
+ children: [
+ {
+ name: '白银区',
+ code: '620402',
+ children: null,
+ },
+ {
+ name: '平川区',
+ code: '620403',
+ children: null,
+ },
+ {
+ name: '靖远县',
+ code: '620421',
+ children: null,
+ },
+ {
+ name: '会宁县',
+ code: '620422',
+ children: null,
+ },
+ {
+ name: '景泰县',
+ code: '620423',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '天水市',
+ code: '620500',
+ children: [
+ {
+ name: '秦州区',
+ code: '620502',
+ children: null,
+ },
+ {
+ name: '麦积区',
+ code: '620503',
+ children: null,
+ },
+ {
+ name: '清水县',
+ code: '620521',
+ children: null,
+ },
+ {
+ name: '秦安县',
+ code: '620522',
+ children: null,
+ },
+ {
+ name: '甘谷县',
+ code: '620523',
+ children: null,
+ },
+ {
+ name: '武山县',
+ code: '620524',
+ children: null,
+ },
+ {
+ name: '张家川回族自治县',
+ code: '620525',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '武威市',
+ code: '620600',
+ children: [
+ {
+ name: '凉州区',
+ code: '620602',
+ children: null,
+ },
+ {
+ name: '民勤县',
+ code: '620621',
+ children: null,
+ },
+ {
+ name: '古浪县',
+ code: '620622',
+ children: null,
+ },
+ {
+ name: '天祝藏族自治县',
+ code: '620623',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '张掖市',
+ code: '620700',
+ children: [
+ {
+ name: '甘州区',
+ code: '620702',
+ children: null,
+ },
+ {
+ name: '肃南裕固族自治县',
+ code: '620721',
+ children: null,
+ },
+ {
+ name: '民乐县',
+ code: '620722',
+ children: null,
+ },
+ {
+ name: '临泽县',
+ code: '620723',
+ children: null,
+ },
+ {
+ name: '高台县',
+ code: '620724',
+ children: null,
+ },
+ {
+ name: '山丹县',
+ code: '620725',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '平凉市',
+ code: '620800',
+ children: [
+ {
+ name: '崆峒区',
+ code: '620802',
+ children: null,
+ },
+ {
+ name: '泾川县',
+ code: '620821',
+ children: null,
+ },
+ {
+ name: '灵台县',
+ code: '620822',
+ children: null,
+ },
+ {
+ name: '崇信县',
+ code: '620823',
+ children: null,
+ },
+ {
+ name: '庄浪县',
+ code: '620825',
+ children: null,
+ },
+ {
+ name: '静宁县',
+ code: '620826',
+ children: null,
+ },
+ {
+ name: '华亭市',
+ code: '620881',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '酒泉市',
+ code: '620900',
+ children: [
+ {
+ name: '肃州区',
+ code: '620902',
+ children: null,
+ },
+ {
+ name: '金塔县',
+ code: '620921',
+ children: null,
+ },
+ {
+ name: '瓜州县',
+ code: '620922',
+ children: null,
+ },
+ {
+ name: '肃北蒙古族自治县',
+ code: '620923',
+ children: null,
+ },
+ {
+ name: '阿克塞哈萨克族自治县',
+ code: '620924',
+ children: null,
+ },
+ {
+ name: '玉门市',
+ code: '620981',
+ children: null,
+ },
+ {
+ name: '敦煌市',
+ code: '620982',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '庆阳市',
+ code: '621000',
+ children: [
+ {
+ name: '西峰区',
+ code: '621002',
+ children: null,
+ },
+ {
+ name: '庆城县',
+ code: '621021',
+ children: null,
+ },
+ {
+ name: '环县',
+ code: '621022',
+ children: null,
+ },
+ {
+ name: '华池县',
+ code: '621023',
+ children: null,
+ },
+ {
+ name: '合水县',
+ code: '621024',
+ children: null,
+ },
+ {
+ name: '正宁县',
+ code: '621025',
+ children: null,
+ },
+ {
+ name: '宁县',
+ code: '621026',
+ children: null,
+ },
+ {
+ name: '镇原县',
+ code: '621027',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '定西市',
+ code: '621100',
+ children: [
+ {
+ name: '安定区',
+ code: '621102',
+ children: null,
+ },
+ {
+ name: '通渭县',
+ code: '621121',
+ children: null,
+ },
+ {
+ name: '陇西县',
+ code: '621122',
+ children: null,
+ },
+ {
+ name: '渭源县',
+ code: '621123',
+ children: null,
+ },
+ {
+ name: '临洮县',
+ code: '621124',
+ children: null,
+ },
+ {
+ name: '漳县',
+ code: '621125',
+ children: null,
+ },
+ {
+ name: '岷县',
+ code: '621126',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '陇南市',
+ code: '621200',
+ children: [
+ {
+ name: '武都区',
+ code: '621202',
+ children: null,
+ },
+ {
+ name: '成县',
+ code: '621221',
+ children: null,
+ },
+ {
+ name: '文县',
+ code: '621222',
+ children: null,
+ },
+ {
+ name: '宕昌县',
+ code: '621223',
+ children: null,
+ },
+ {
+ name: '康县',
+ code: '621224',
+ children: null,
+ },
+ {
+ name: '西和县',
+ code: '621225',
+ children: null,
+ },
+ {
+ name: '礼县',
+ code: '621226',
+ children: null,
+ },
+ {
+ name: '徽县',
+ code: '621227',
+ children: null,
+ },
+ {
+ name: '两当县',
+ code: '621228',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '临夏回族自治州',
+ code: '622900',
+ children: [
+ {
+ name: '临夏市',
+ code: '622901',
+ children: null,
+ },
+ {
+ name: '临夏县',
+ code: '622921',
+ children: null,
+ },
+ {
+ name: '康乐县',
+ code: '622922',
+ children: null,
+ },
+ {
+ name: '永靖县',
+ code: '622923',
+ children: null,
+ },
+ {
+ name: '广河县',
+ code: '622924',
+ children: null,
+ },
+ {
+ name: '和政县',
+ code: '622925',
+ children: null,
+ },
+ {
+ name: '东乡族自治县',
+ code: '622926',
+ children: null,
+ },
+ {
+ name: '积石山县',
+ code: '622927',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '甘南藏族自治州',
+ code: '623000',
+ children: [
+ {
+ name: '合作市',
+ code: '623001',
+ children: null,
+ },
+ {
+ name: '临潭县',
+ code: '623021',
+ children: null,
+ },
+ {
+ name: '卓尼县',
+ code: '623022',
+ children: null,
+ },
+ {
+ name: '舟曲县',
+ code: '623023',
+ children: null,
+ },
+ {
+ name: '迭部县',
+ code: '623024',
+ children: null,
+ },
+ {
+ name: '玛曲县',
+ code: '623025',
+ children: null,
+ },
+ {
+ name: '碌曲县',
+ code: '623026',
+ children: null,
+ },
+ {
+ name: '夏河县',
+ code: '623027',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '青海省',
+ code: '630000',
+ children: [
+ {
+ name: '西宁市',
+ code: '630100',
+ children: [
+ {
+ name: '城东区',
+ code: '630102',
+ children: null,
+ },
+ {
+ name: '城中区',
+ code: '630103',
+ children: null,
+ },
+ {
+ name: '城西区',
+ code: '630104',
+ children: null,
+ },
+ {
+ name: '城北区',
+ code: '630105',
+ children: null,
+ },
+ {
+ name: '大通回族土族自治县',
+ code: '630121',
+ children: null,
+ },
+ {
+ name: '湟中县',
+ code: '630122',
+ children: null,
+ },
+ {
+ name: '湟源县',
+ code: '630123',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '海东市',
+ code: '630200',
+ children: [
+ {
+ name: '乐都区',
+ code: '630202',
+ children: null,
+ },
+ {
+ name: '平安区',
+ code: '630203',
+ children: null,
+ },
+ {
+ name: '民和回族土族自治县',
+ code: '630222',
+ children: null,
+ },
+ {
+ name: '互助土族自治县',
+ code: '630223',
+ children: null,
+ },
+ {
+ name: '化隆回族自治县',
+ code: '630224',
+ children: null,
+ },
+ {
+ name: '循化撒拉族自治县',
+ code: '630225',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '海北藏族自治州',
+ code: '632200',
+ children: [
+ {
+ name: '门源回族自治县',
+ code: '632221',
+ children: null,
+ },
+ {
+ name: '祁连县',
+ code: '632222',
+ children: null,
+ },
+ {
+ name: '海晏县',
+ code: '632223',
+ children: null,
+ },
+ {
+ name: '刚察县',
+ code: '632224',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '黄南藏族自治州',
+ code: '632300',
+ children: [
+ {
+ name: '同仁县',
+ code: '632321',
+ children: null,
+ },
+ {
+ name: '尖扎县',
+ code: '632322',
+ children: null,
+ },
+ {
+ name: '泽库县',
+ code: '632323',
+ children: null,
+ },
+ {
+ name: '河南蒙古族自治县',
+ code: '632324',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '海南藏族自治州',
+ code: '632500',
+ children: [
+ {
+ name: '共和县',
+ code: '632521',
+ children: null,
+ },
+ {
+ name: '同德县',
+ code: '632522',
+ children: null,
+ },
+ {
+ name: '贵德县',
+ code: '632523',
+ children: null,
+ },
+ {
+ name: '兴海县',
+ code: '632524',
+ children: null,
+ },
+ {
+ name: '贵南县',
+ code: '632525',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '果洛藏族自治州',
+ code: '632600',
+ children: [
+ {
+ name: '玛沁县',
+ code: '632621',
+ children: null,
+ },
+ {
+ name: '班玛县',
+ code: '632622',
+ children: null,
+ },
+ {
+ name: '甘德县',
+ code: '632623',
+ children: null,
+ },
+ {
+ name: '达日县',
+ code: '632624',
+ children: null,
+ },
+ {
+ name: '久治县',
+ code: '632625',
+ children: null,
+ },
+ {
+ name: '玛多县',
+ code: '632626',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '玉树藏族自治州',
+ code: '632700',
+ children: [
+ {
+ name: '玉树市',
+ code: '632701',
+ children: null,
+ },
+ {
+ name: '杂多县',
+ code: '632722',
+ children: null,
+ },
+ {
+ name: '称多县',
+ code: '632723',
+ children: null,
+ },
+ {
+ name: '治多县',
+ code: '632724',
+ children: null,
+ },
+ {
+ name: '囊谦县',
+ code: '632725',
+ children: null,
+ },
+ {
+ name: '曲麻莱县',
+ code: '632726',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '海西蒙古族藏族自治州',
+ code: '632800',
+ children: [
+ {
+ name: '格尔木市',
+ code: '632801',
+ children: null,
+ },
+ {
+ name: '德令哈市',
+ code: '632802',
+ children: null,
+ },
+ {
+ name: '茫崖市',
+ code: '632803',
+ children: null,
+ },
+ {
+ name: '乌兰县',
+ code: '632821',
+ children: null,
+ },
+ {
+ name: '都兰县',
+ code: '632822',
+ children: null,
+ },
+ {
+ name: '天峻县',
+ code: '632823',
+ children: null,
+ },
+ {
+ name: '大柴旦行政委员会',
+ code: '632825',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '宁夏回族自治区',
+ code: '640000',
+ children: [
+ {
+ name: '银川市',
+ code: '640100',
+ children: [
+ {
+ name: '兴庆区',
+ code: '640104',
+ children: null,
+ },
+ {
+ name: '西夏区',
+ code: '640105',
+ children: null,
+ },
+ {
+ name: '金凤区',
+ code: '640106',
+ children: null,
+ },
+ {
+ name: '永宁县',
+ code: '640121',
+ children: null,
+ },
+ {
+ name: '贺兰县',
+ code: '640122',
+ children: null,
+ },
+ {
+ name: '灵武市',
+ code: '640181',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '石嘴山市',
+ code: '640200',
+ children: [
+ {
+ name: '大武口区',
+ code: '640202',
+ children: null,
+ },
+ {
+ name: '惠农区',
+ code: '640205',
+ children: null,
+ },
+ {
+ name: '平罗县',
+ code: '640221',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吴忠市',
+ code: '640300',
+ children: [
+ {
+ name: '利通区',
+ code: '640302',
+ children: null,
+ },
+ {
+ name: '红寺堡区',
+ code: '640303',
+ children: null,
+ },
+ {
+ name: '盐池县',
+ code: '640323',
+ children: null,
+ },
+ {
+ name: '同心县',
+ code: '640324',
+ children: null,
+ },
+ {
+ name: '青铜峡市',
+ code: '640381',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '固原市',
+ code: '640400',
+ children: [
+ {
+ name: '原州区',
+ code: '640402',
+ children: null,
+ },
+ {
+ name: '西吉县',
+ code: '640422',
+ children: null,
+ },
+ {
+ name: '隆德县',
+ code: '640423',
+ children: null,
+ },
+ {
+ name: '泾源县',
+ code: '640424',
+ children: null,
+ },
+ {
+ name: '彭阳县',
+ code: '640425',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '中卫市',
+ code: '640500',
+ children: [
+ {
+ name: '沙坡头区',
+ code: '640502',
+ children: null,
+ },
+ {
+ name: '中宁县',
+ code: '640521',
+ children: null,
+ },
+ {
+ name: '海原县',
+ code: '640522',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '新疆维吾尔自治区',
+ code: '650000',
+ children: [
+ {
+ name: '乌鲁木齐市',
+ code: '650100',
+ children: [
+ {
+ name: '天山区',
+ code: '650102',
+ children: null,
+ },
+ {
+ name: '沙依巴克区',
+ code: '650103',
+ children: null,
+ },
+ {
+ name: '新市区',
+ code: '650104',
+ children: null,
+ },
+ {
+ name: '水磨沟区',
+ code: '650105',
+ children: null,
+ },
+ {
+ name: '头屯河区',
+ code: '650106',
+ children: null,
+ },
+ {
+ name: '达坂城区',
+ code: '650107',
+ children: null,
+ },
+ {
+ name: '米东区',
+ code: '650109',
+ children: null,
+ },
+ {
+ name: '乌鲁木齐县',
+ code: '650121',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '克拉玛依市',
+ code: '650200',
+ children: [
+ {
+ name: '独山子区',
+ code: '650202',
+ children: null,
+ },
+ {
+ name: '克拉玛依区',
+ code: '650203',
+ children: null,
+ },
+ {
+ name: '白碱滩区',
+ code: '650204',
+ children: null,
+ },
+ {
+ name: '乌尔禾区',
+ code: '650205',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '吐鲁番市',
+ code: '650400',
+ children: [
+ {
+ name: '高昌区',
+ code: '650402',
+ children: null,
+ },
+ {
+ name: '鄯善县',
+ code: '650421',
+ children: null,
+ },
+ {
+ name: '托克逊县',
+ code: '650422',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '哈密市',
+ code: '650500',
+ children: [
+ {
+ name: '伊州区',
+ code: '650502',
+ children: null,
+ },
+ {
+ name: '巴里坤哈萨克自治县',
+ code: '650521',
+ children: null,
+ },
+ {
+ name: '伊吾县',
+ code: '650522',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昌吉回族自治州',
+ code: '652300',
+ children: [
+ {
+ name: '昌吉市',
+ code: '652301',
+ children: null,
+ },
+ {
+ name: '阜康市',
+ code: '652302',
+ children: null,
+ },
+ {
+ name: '呼图壁县',
+ code: '652323',
+ children: null,
+ },
+ {
+ name: '玛纳斯县',
+ code: '652324',
+ children: null,
+ },
+ {
+ name: '奇台县',
+ code: '652325',
+ children: null,
+ },
+ {
+ name: '吉木萨尔县',
+ code: '652327',
+ children: null,
+ },
+ {
+ name: '木垒哈萨克自治县',
+ code: '652328',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '博尔塔拉蒙古自治州',
+ code: '652700',
+ children: [
+ {
+ name: '博乐市',
+ code: '652701',
+ children: null,
+ },
+ {
+ name: '阿拉山口市',
+ code: '652702',
+ children: null,
+ },
+ {
+ name: '精河县',
+ code: '652722',
+ children: null,
+ },
+ {
+ name: '温泉县',
+ code: '652723',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '巴音郭楞蒙古自治州',
+ code: '652800',
+ children: [
+ {
+ name: '库尔勒市',
+ code: '652801',
+ children: null,
+ },
+ {
+ name: '轮台县',
+ code: '652822',
+ children: null,
+ },
+ {
+ name: '尉犁县',
+ code: '652823',
+ children: null,
+ },
+ {
+ name: '若羌县',
+ code: '652824',
+ children: null,
+ },
+ {
+ name: '且末县',
+ code: '652825',
+ children: null,
+ },
+ {
+ name: '焉耆回族自治县',
+ code: '652826',
+ children: null,
+ },
+ {
+ name: '和静县',
+ code: '652827',
+ children: null,
+ },
+ {
+ name: '和硕县',
+ code: '652828',
+ children: null,
+ },
+ {
+ name: '博湖县',
+ code: '652829',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿克苏地区',
+ code: '652900',
+ children: [
+ {
+ name: '阿克苏市',
+ code: '652901',
+ children: null,
+ },
+ {
+ name: '温宿县',
+ code: '652922',
+ children: null,
+ },
+ {
+ name: '库车县',
+ code: '652923',
+ children: null,
+ },
+ {
+ name: '沙雅县',
+ code: '652924',
+ children: null,
+ },
+ {
+ name: '新和县',
+ code: '652925',
+ children: null,
+ },
+ {
+ name: '拜城县',
+ code: '652926',
+ children: null,
+ },
+ {
+ name: '乌什县',
+ code: '652927',
+ children: null,
+ },
+ {
+ name: '阿瓦提县',
+ code: '652928',
+ children: null,
+ },
+ {
+ name: '柯坪县',
+ code: '652929',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '克孜勒苏柯尔克孜自治州',
+ code: '653000',
+ children: [
+ {
+ name: '阿图什市',
+ code: '653001',
+ children: null,
+ },
+ {
+ name: '阿克陶县',
+ code: '653022',
+ children: null,
+ },
+ {
+ name: '阿合奇县',
+ code: '653023',
+ children: null,
+ },
+ {
+ name: '乌恰县',
+ code: '653024',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '喀什地区',
+ code: '653100',
+ children: [
+ {
+ name: '喀什市',
+ code: '653101',
+ children: null,
+ },
+ {
+ name: '疏附县',
+ code: '653121',
+ children: null,
+ },
+ {
+ name: '疏勒县',
+ code: '653122',
+ children: null,
+ },
+ {
+ name: '英吉沙县',
+ code: '653123',
+ children: null,
+ },
+ {
+ name: '泽普县',
+ code: '653124',
+ children: null,
+ },
+ {
+ name: '莎车县',
+ code: '653125',
+ children: null,
+ },
+ {
+ name: '叶城县',
+ code: '653126',
+ children: null,
+ },
+ {
+ name: '麦盖提县',
+ code: '653127',
+ children: null,
+ },
+ {
+ name: '岳普湖县',
+ code: '653128',
+ children: null,
+ },
+ {
+ name: '伽师县',
+ code: '653129',
+ children: null,
+ },
+ {
+ name: '巴楚县',
+ code: '653130',
+ children: null,
+ },
+ {
+ name: '塔什库尔干塔吉克自治县',
+ code: '653131',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '和田地区',
+ code: '653200',
+ children: [
+ {
+ name: '和田市',
+ code: '653201',
+ children: null,
+ },
+ {
+ name: '和田县',
+ code: '653221',
+ children: null,
+ },
+ {
+ name: '墨玉县',
+ code: '653222',
+ children: null,
+ },
+ {
+ name: '皮山县',
+ code: '653223',
+ children: null,
+ },
+ {
+ name: '洛浦县',
+ code: '653224',
+ children: null,
+ },
+ {
+ name: '策勒县',
+ code: '653225',
+ children: null,
+ },
+ {
+ name: '于田县',
+ code: '653226',
+ children: null,
+ },
+ {
+ name: '民丰县',
+ code: '653227',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '伊犁哈萨克自治州',
+ code: '654000',
+ children: [
+ {
+ name: '伊宁市',
+ code: '654002',
+ children: null,
+ },
+ {
+ name: '奎屯市',
+ code: '654003',
+ children: null,
+ },
+ {
+ name: '霍尔果斯市',
+ code: '654004',
+ children: null,
+ },
+ {
+ name: '伊宁县',
+ code: '654021',
+ children: null,
+ },
+ {
+ name: '察布查尔锡伯自治县',
+ code: '654022',
+ children: null,
+ },
+ {
+ name: '霍城县',
+ code: '654023',
+ children: null,
+ },
+ {
+ name: '巩留县',
+ code: '654024',
+ children: null,
+ },
+ {
+ name: '新源县',
+ code: '654025',
+ children: null,
+ },
+ {
+ name: '昭苏县',
+ code: '654026',
+ children: null,
+ },
+ {
+ name: '特克斯县',
+ code: '654027',
+ children: null,
+ },
+ {
+ name: '尼勒克县',
+ code: '654028',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '塔城地区',
+ code: '654200',
+ children: [
+ {
+ name: '塔城市',
+ code: '654201',
+ children: null,
+ },
+ {
+ name: '乌苏市',
+ code: '654202',
+ children: null,
+ },
+ {
+ name: '额敏县',
+ code: '654221',
+ children: null,
+ },
+ {
+ name: '沙湾县',
+ code: '654223',
+ children: null,
+ },
+ {
+ name: '托里县',
+ code: '654224',
+ children: null,
+ },
+ {
+ name: '裕民县',
+ code: '654225',
+ children: null,
+ },
+ {
+ name: '和布克赛尔蒙古自治县',
+ code: '654226',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿勒泰地区',
+ code: '654300',
+ children: [
+ {
+ name: '阿勒泰市',
+ code: '654301',
+ children: null,
+ },
+ {
+ name: '布尔津县',
+ code: '654321',
+ children: null,
+ },
+ {
+ name: '富蕴县',
+ code: '654322',
+ children: null,
+ },
+ {
+ name: '福海县',
+ code: '654323',
+ children: null,
+ },
+ {
+ name: '哈巴河县',
+ code: '654324',
+ children: null,
+ },
+ {
+ name: '青河县',
+ code: '654325',
+ children: null,
+ },
+ {
+ name: '吉木乃县',
+ code: '654326',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '石河子市',
+ code: '659001',
+ children: [
+ {
+ name: '新城街道',
+ code: '659001001',
+ children: null,
+ },
+ {
+ name: '向阳街道',
+ code: '659001002',
+ children: null,
+ },
+ {
+ name: '红山街道',
+ code: '659001003',
+ children: null,
+ },
+ {
+ name: '老街街道',
+ code: '659001004',
+ children: null,
+ },
+ {
+ name: '东城街道',
+ code: '659001005',
+ children: null,
+ },
+ {
+ name: '北泉镇',
+ code: '659001100',
+ children: null,
+ },
+ {
+ name: '石河子镇',
+ code: '659001200',
+ children: null,
+ },
+ {
+ name: '兵团一五二团',
+ code: '659001500',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '阿拉尔市',
+ code: '659002',
+ children: [
+ {
+ name: '金银川路街道',
+ code: '659002001',
+ children: null,
+ },
+ {
+ name: '幸福路街道',
+ code: '659002002',
+ children: null,
+ },
+ {
+ name: '青松路街道',
+ code: '659002003',
+ children: null,
+ },
+ {
+ name: '南口街道',
+ code: '659002004',
+ children: null,
+ },
+ {
+ name: '托喀依乡',
+ code: '659002200',
+ children: null,
+ },
+ {
+ name: '兵团七团',
+ code: '659002500',
+ children: null,
+ },
+ {
+ name: '兵团八团',
+ code: '659002501',
+ children: null,
+ },
+ {
+ name: '兵团十团',
+ code: '659002503',
+ children: null,
+ },
+ {
+ name: '兵团十二团',
+ code: '659002505',
+ children: null,
+ },
+ {
+ name: '兵团十四团',
+ code: '659002507',
+ children: null,
+ },
+ {
+ name: '兵团五团',
+ code: '659002508',
+ children: null,
+ },
+ {
+ name: '兵团十六团',
+ code: '659002509',
+ children: null,
+ },
+ {
+ name: '兵团第一师水利水电工程处',
+ code: '659002511',
+ children: null,
+ },
+ {
+ name: '阿拉尔农场',
+ code: '659002513',
+ children: null,
+ },
+ {
+ name: '兵团第一师幸福农场',
+ code: '659002514',
+ children: null,
+ },
+ {
+ name: '兵团二团',
+ code: '659002901',
+ children: null,
+ },
+ {
+ name: '兵团农一师沙井子水利管理处',
+ code: '659002902',
+ children: null,
+ },
+ {
+ name: '兵团九团',
+ code: '659002964',
+ children: null,
+ },
+ {
+ name: '兵团十一团',
+ code: '659002966',
+ children: null,
+ },
+ {
+ name: '兵团十三团',
+ code: '659002967',
+ children: null,
+ },
+ {
+ name: '兵团十五团',
+ code: '659002968',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '图木舒克市',
+ code: '659003',
+ children: [
+ {
+ name: '齐干却勒街道',
+ code: '659003001',
+ children: null,
+ },
+ {
+ name: '前海街道',
+ code: '659003002',
+ children: null,
+ },
+ {
+ name: '永安坝街道',
+ code: '659003003',
+ children: null,
+ },
+ {
+ name: '兵团四十四团',
+ code: '659003504',
+ children: null,
+ },
+ {
+ name: '兵团四十九团',
+ code: '659003509',
+ children: null,
+ },
+ {
+ name: '兵团五十三团',
+ code: '659003513',
+ children: null,
+ },
+ {
+ name: '喀拉拜勒镇',
+ code: '659003960',
+ children: null,
+ },
+ {
+ name: '兵团五十一团',
+ code: '659003964',
+ children: null,
+ },
+ {
+ name: '兵团五十二团',
+ code: '659003965',
+ children: null,
+ },
+ {
+ name: '兵团五十团',
+ code: '659003966',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '五家渠市',
+ code: '659004',
+ children: [
+ {
+ name: '军垦路街道',
+ code: '659004001',
+ children: null,
+ },
+ {
+ name: '青湖路街道',
+ code: '659004002',
+ children: null,
+ },
+ {
+ name: '人民路街道',
+ code: '659004003',
+ children: null,
+ },
+ {
+ name: '兵团一零一团',
+ code: '659004500',
+ children: null,
+ },
+ {
+ name: '蔡家湖镇',
+ code: '659004960',
+ children: null,
+ },
+ {
+ name: '梧桐镇',
+ code: '659004961',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '北屯市',
+ code: '659005',
+ children: [
+ {
+ name: '兵团一八七团',
+ code: '659005502',
+ children: null,
+ },
+ {
+ name: '兵团一八八团',
+ code: '659005503',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '铁门关市',
+ code: '659006',
+ children: [
+ {
+ name: '兵团二十九团',
+ code: '659006501',
+ children: null,
+ },
+ {
+ name: '农二师三十团',
+ code: '659006502',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '双河市',
+ code: '659007',
+ children: [
+ {
+ name: '兵团八十一团',
+ code: '659007501',
+ children: null,
+ },
+ {
+ name: '兵团八十四团',
+ code: '659007502',
+ children: null,
+ },
+ {
+ name: '兵团八十六团',
+ code: '659007504',
+ children: null,
+ },
+ {
+ name: '兵团八十九团',
+ code: '659007505',
+ children: null,
+ },
+ {
+ name: '兵团九十团',
+ code: '659007506',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '可克达拉市',
+ code: '659008',
+ children: [
+ {
+ name: '兵团六十七团',
+ code: '659008502',
+ children: null,
+ },
+ {
+ name: '兵团六十八团',
+ code: '659008503',
+ children: null,
+ },
+ {
+ name: '兵团六十三团',
+ code: '659008507',
+ children: null,
+ },
+ {
+ name: '兵团六十四团',
+ code: '659008508',
+ children: null,
+ },
+ {
+ name: '兵团六十六团',
+ code: '659008509',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '昆玉市',
+ code: '659009',
+ children: [
+ {
+ name: '兵团一牧场',
+ code: '659009400',
+ children: null,
+ },
+ {
+ name: '兵团皮山农场',
+ code: '659009401',
+ children: null,
+ },
+ {
+ name: '兵团二二四团',
+ code: '659009501',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '台湾省',
+ code: '710000',
+ children: [
+ {
+ name: '台北市',
+ code: '710100',
+ children: [
+ {
+ name: '中正区',
+ code: '710101',
+ children: null,
+ },
+ {
+ name: '大同区',
+ code: '710102',
+ children: null,
+ },
+ {
+ name: '中山区',
+ code: '710103',
+ children: null,
+ },
+ {
+ name: '松山区',
+ code: '710104',
+ children: null,
+ },
+ {
+ name: '大安区',
+ code: '710105',
+ children: null,
+ },
+ {
+ name: '万华区',
+ code: '710106',
+ children: null,
+ },
+ {
+ name: '信义区',
+ code: '710107',
+ children: null,
+ },
+ {
+ name: '士林区',
+ code: '710108',
+ children: null,
+ },
+ {
+ name: '北投区',
+ code: '710109',
+ children: null,
+ },
+ {
+ name: '内湖区',
+ code: '710110',
+ children: null,
+ },
+ {
+ name: '南港区',
+ code: '710111',
+ children: null,
+ },
+ {
+ name: '文山区',
+ code: '710112',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '高雄市',
+ code: '710200',
+ children: [
+ {
+ name: '新兴区',
+ code: '710201',
+ children: null,
+ },
+ {
+ name: '前金区',
+ code: '710202',
+ children: null,
+ },
+ {
+ name: '苓雅区',
+ code: '710203',
+ children: null,
+ },
+ {
+ name: '盐埕区',
+ code: '710204',
+ children: null,
+ },
+ {
+ name: '鼓山区',
+ code: '710205',
+ children: null,
+ },
+ {
+ name: '旗津区',
+ code: '710206',
+ children: null,
+ },
+ {
+ name: '前镇区',
+ code: '710207',
+ children: null,
+ },
+ {
+ name: '三民区',
+ code: '710208',
+ children: null,
+ },
+ {
+ name: '左营区',
+ code: '710209',
+ children: null,
+ },
+ {
+ name: '楠梓区',
+ code: '710210',
+ children: null,
+ },
+ {
+ name: '小港区',
+ code: '710211',
+ children: null,
+ },
+ {
+ name: '仁武区',
+ code: '710242',
+ children: null,
+ },
+ {
+ name: '大社区',
+ code: '710243',
+ children: null,
+ },
+ {
+ name: '冈山区',
+ code: '710244',
+ children: null,
+ },
+ {
+ name: '路竹区',
+ code: '710245',
+ children: null,
+ },
+ {
+ name: '阿莲区',
+ code: '710246',
+ children: null,
+ },
+ {
+ name: '田寮区',
+ code: '710247',
+ children: null,
+ },
+ {
+ name: '燕巢区',
+ code: '710248',
+ children: null,
+ },
+ {
+ name: '桥头区',
+ code: '710249',
+ children: null,
+ },
+ {
+ name: '梓官区',
+ code: '710250',
+ children: null,
+ },
+ {
+ name: '弥陀区',
+ code: '710251',
+ children: null,
+ },
+ {
+ name: '永安区',
+ code: '710252',
+ children: null,
+ },
+ {
+ name: '湖内区',
+ code: '710253',
+ children: null,
+ },
+ {
+ name: '凤山区',
+ code: '710254',
+ children: null,
+ },
+ {
+ name: '大寮区',
+ code: '710255',
+ children: null,
+ },
+ {
+ name: '林园区',
+ code: '710256',
+ children: null,
+ },
+ {
+ name: '鸟松区',
+ code: '710257',
+ children: null,
+ },
+ {
+ name: '大树区',
+ code: '710258',
+ children: null,
+ },
+ {
+ name: '旗山区',
+ code: '710259',
+ children: null,
+ },
+ {
+ name: '美浓区',
+ code: '710260',
+ children: null,
+ },
+ {
+ name: '六龟区',
+ code: '710261',
+ children: null,
+ },
+ {
+ name: '内门区',
+ code: '710262',
+ children: null,
+ },
+ {
+ name: '杉林区',
+ code: '710263',
+ children: null,
+ },
+ {
+ name: '甲仙区',
+ code: '710264',
+ children: null,
+ },
+ {
+ name: '桃源区',
+ code: '710265',
+ children: null,
+ },
+ {
+ name: '那玛夏区',
+ code: '710266',
+ children: null,
+ },
+ {
+ name: '茂林区',
+ code: '710267',
+ children: null,
+ },
+ {
+ name: '茄萣区',
+ code: '710268',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '台南市',
+ code: '710300',
+ children: [
+ {
+ name: '中西区',
+ code: '710301',
+ children: null,
+ },
+ {
+ name: '东区',
+ code: '710302',
+ children: null,
+ },
+ {
+ name: '南区',
+ code: '710303',
+ children: null,
+ },
+ {
+ name: '北区',
+ code: '710304',
+ children: null,
+ },
+ {
+ name: '安平区',
+ code: '710305',
+ children: null,
+ },
+ {
+ name: '安南区',
+ code: '710306',
+ children: null,
+ },
+ {
+ name: '永康区',
+ code: '710339',
+ children: null,
+ },
+ {
+ name: '归仁区',
+ code: '710340',
+ children: null,
+ },
+ {
+ name: '新化区',
+ code: '710341',
+ children: null,
+ },
+ {
+ name: '左镇区',
+ code: '710342',
+ children: null,
+ },
+ {
+ name: '玉井区',
+ code: '710343',
+ children: null,
+ },
+ {
+ name: '楠西区',
+ code: '710344',
+ children: null,
+ },
+ {
+ name: '南化区',
+ code: '710345',
+ children: null,
+ },
+ {
+ name: '仁德区',
+ code: '710346',
+ children: null,
+ },
+ {
+ name: '关庙区',
+ code: '710347',
+ children: null,
+ },
+ {
+ name: '龙崎区',
+ code: '710348',
+ children: null,
+ },
+ {
+ name: '官田区',
+ code: '710349',
+ children: null,
+ },
+ {
+ name: '麻豆区',
+ code: '710350',
+ children: null,
+ },
+ {
+ name: '佳里区',
+ code: '710351',
+ children: null,
+ },
+ {
+ name: '西港区',
+ code: '710352',
+ children: null,
+ },
+ {
+ name: '七股区',
+ code: '710353',
+ children: null,
+ },
+ {
+ name: '将军区',
+ code: '710354',
+ children: null,
+ },
+ {
+ name: '学甲区',
+ code: '710355',
+ children: null,
+ },
+ {
+ name: '北门区',
+ code: '710356',
+ children: null,
+ },
+ {
+ name: '新营区',
+ code: '710357',
+ children: null,
+ },
+ {
+ name: '后壁区',
+ code: '710358',
+ children: null,
+ },
+ {
+ name: '白河区',
+ code: '710359',
+ children: null,
+ },
+ {
+ name: '东山区',
+ code: '710360',
+ children: null,
+ },
+ {
+ name: '六甲区',
+ code: '710361',
+ children: null,
+ },
+ {
+ name: '下营区',
+ code: '710362',
+ children: null,
+ },
+ {
+ name: '柳营区',
+ code: '710363',
+ children: null,
+ },
+ {
+ name: '盐水区',
+ code: '710364',
+ children: null,
+ },
+ {
+ name: '善化区',
+ code: '710365',
+ children: null,
+ },
+ {
+ name: '大内区',
+ code: '710366',
+ children: null,
+ },
+ {
+ name: '山上区',
+ code: '710367',
+ children: null,
+ },
+ {
+ name: '新市区',
+ code: '710368',
+ children: null,
+ },
+ {
+ name: '安定区',
+ code: '710369',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '台中市',
+ code: '710400',
+ children: [
+ {
+ name: '中区',
+ code: '710401',
+ children: null,
+ },
+ {
+ name: '东区',
+ code: '710402',
+ children: null,
+ },
+ {
+ name: '南区',
+ code: '710403',
+ children: null,
+ },
+ {
+ name: '西区',
+ code: '710404',
+ children: null,
+ },
+ {
+ name: '北区',
+ code: '710405',
+ children: null,
+ },
+ {
+ name: '北屯区',
+ code: '710406',
+ children: null,
+ },
+ {
+ name: '西屯区',
+ code: '710407',
+ children: null,
+ },
+ {
+ name: '南屯区',
+ code: '710408',
+ children: null,
+ },
+ {
+ name: '太平区',
+ code: '710431',
+ children: null,
+ },
+ {
+ name: '大里区',
+ code: '710432',
+ children: null,
+ },
+ {
+ name: '雾峰区',
+ code: '710433',
+ children: null,
+ },
+ {
+ name: '乌日区',
+ code: '710434',
+ children: null,
+ },
+ {
+ name: '丰原区',
+ code: '710435',
+ children: null,
+ },
+ {
+ name: '后里区',
+ code: '710436',
+ children: null,
+ },
+ {
+ name: '石冈区',
+ code: '710437',
+ children: null,
+ },
+ {
+ name: '东势区',
+ code: '710438',
+ children: null,
+ },
+ {
+ name: '和平区',
+ code: '710439',
+ children: null,
+ },
+ {
+ name: '新社区',
+ code: '710440',
+ children: null,
+ },
+ {
+ name: '潭子区',
+ code: '710441',
+ children: null,
+ },
+ {
+ name: '大雅区',
+ code: '710442',
+ children: null,
+ },
+ {
+ name: '神冈区',
+ code: '710443',
+ children: null,
+ },
+ {
+ name: '大肚区',
+ code: '710444',
+ children: null,
+ },
+ {
+ name: '沙鹿区',
+ code: '710445',
+ children: null,
+ },
+ {
+ name: '龙井区',
+ code: '710446',
+ children: null,
+ },
+ {
+ name: '梧栖区',
+ code: '710447',
+ children: null,
+ },
+ {
+ name: '清水区',
+ code: '710448',
+ children: null,
+ },
+ {
+ name: '大甲区',
+ code: '710449',
+ children: null,
+ },
+ {
+ name: '外埔区',
+ code: '710450',
+ children: null,
+ },
+ {
+ name: '大安区',
+ code: '710451',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '南投县',
+ code: '710600',
+ children: [
+ {
+ name: '南投市',
+ code: '710614',
+ children: null,
+ },
+ {
+ name: '中寮乡',
+ code: '710615',
+ children: null,
+ },
+ {
+ name: '草屯镇',
+ code: '710616',
+ children: null,
+ },
+ {
+ name: '国姓乡',
+ code: '710617',
+ children: null,
+ },
+ {
+ name: '埔里镇',
+ code: '710618',
+ children: null,
+ },
+ {
+ name: '仁爱乡',
+ code: '710619',
+ children: null,
+ },
+ {
+ name: '名间乡',
+ code: '710620',
+ children: null,
+ },
+ {
+ name: '集集镇',
+ code: '710621',
+ children: null,
+ },
+ {
+ name: '水里乡',
+ code: '710622',
+ children: null,
+ },
+ {
+ name: '鱼池乡',
+ code: '710623',
+ children: null,
+ },
+ {
+ name: '信义乡',
+ code: '710624',
+ children: null,
+ },
+ {
+ name: '竹山镇',
+ code: '710625',
+ children: null,
+ },
+ {
+ name: '鹿谷乡',
+ code: '710626',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '基隆市',
+ code: '710700',
+ children: [
+ {
+ name: '仁爱区',
+ code: '710701',
+ children: null,
+ },
+ {
+ name: '信义区',
+ code: '710702',
+ children: null,
+ },
+ {
+ name: '中正区',
+ code: '710703',
+ children: null,
+ },
+ {
+ name: '中山区',
+ code: '710704',
+ children: null,
+ },
+ {
+ name: '安乐区',
+ code: '710705',
+ children: null,
+ },
+ {
+ name: '暖暖区',
+ code: '710706',
+ children: null,
+ },
+ {
+ name: '七堵区',
+ code: '710707',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新竹市',
+ code: '710800',
+ children: [
+ {
+ name: '东区',
+ code: '710801',
+ children: null,
+ },
+ {
+ name: '北区',
+ code: '710802',
+ children: null,
+ },
+ {
+ name: '香山区',
+ code: '710803',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '嘉义市',
+ code: '710900',
+ children: [
+ {
+ name: '东区',
+ code: '710901',
+ children: null,
+ },
+ {
+ name: '西区',
+ code: '710902',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新北市',
+ code: '711100',
+ children: [
+ {
+ name: '万里区',
+ code: '711130',
+ children: null,
+ },
+ {
+ name: '金山区',
+ code: '711131',
+ children: null,
+ },
+ {
+ name: '板桥区',
+ code: '711132',
+ children: null,
+ },
+ {
+ name: '汐止区',
+ code: '711133',
+ children: null,
+ },
+ {
+ name: '深坑区',
+ code: '711134',
+ children: null,
+ },
+ {
+ name: '石碇区',
+ code: '711135',
+ children: null,
+ },
+ {
+ name: '瑞芳区',
+ code: '711136',
+ children: null,
+ },
+ {
+ name: '平溪区',
+ code: '711137',
+ children: null,
+ },
+ {
+ name: '双溪区',
+ code: '711138',
+ children: null,
+ },
+ {
+ name: '贡寮区',
+ code: '711139',
+ children: null,
+ },
+ {
+ name: '新店区',
+ code: '711140',
+ children: null,
+ },
+ {
+ name: '坪林区',
+ code: '711141',
+ children: null,
+ },
+ {
+ name: '乌来区',
+ code: '711142',
+ children: null,
+ },
+ {
+ name: '永和区',
+ code: '711143',
+ children: null,
+ },
+ {
+ name: '中和区',
+ code: '711144',
+ children: null,
+ },
+ {
+ name: '土城区',
+ code: '711145',
+ children: null,
+ },
+ {
+ name: '三峡区',
+ code: '711146',
+ children: null,
+ },
+ {
+ name: '树林区',
+ code: '711147',
+ children: null,
+ },
+ {
+ name: '莺歌区',
+ code: '711148',
+ children: null,
+ },
+ {
+ name: '三重区',
+ code: '711149',
+ children: null,
+ },
+ {
+ name: '新庄区',
+ code: '711150',
+ children: null,
+ },
+ {
+ name: '泰山区',
+ code: '711151',
+ children: null,
+ },
+ {
+ name: '林口区',
+ code: '711152',
+ children: null,
+ },
+ {
+ name: '芦洲区',
+ code: '711153',
+ children: null,
+ },
+ {
+ name: '五股区',
+ code: '711154',
+ children: null,
+ },
+ {
+ name: '八里区',
+ code: '711155',
+ children: null,
+ },
+ {
+ name: '淡水区',
+ code: '711156',
+ children: null,
+ },
+ {
+ name: '三芝区',
+ code: '711157',
+ children: null,
+ },
+ {
+ name: '石门区',
+ code: '711158',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '宜兰县',
+ code: '711200',
+ children: [
+ {
+ name: '宜兰市',
+ code: '711214',
+ children: null,
+ },
+ {
+ name: '头城镇',
+ code: '711215',
+ children: null,
+ },
+ {
+ name: '礁溪乡',
+ code: '711216',
+ children: null,
+ },
+ {
+ name: '壮围乡',
+ code: '711217',
+ children: null,
+ },
+ {
+ name: '员山乡',
+ code: '711218',
+ children: null,
+ },
+ {
+ name: '罗东镇',
+ code: '711219',
+ children: null,
+ },
+ {
+ name: '三星乡',
+ code: '711220',
+ children: null,
+ },
+ {
+ name: '大同乡',
+ code: '711221',
+ children: null,
+ },
+ {
+ name: '五结乡',
+ code: '711222',
+ children: null,
+ },
+ {
+ name: '冬山乡',
+ code: '711223',
+ children: null,
+ },
+ {
+ name: '苏澳镇',
+ code: '711224',
+ children: null,
+ },
+ {
+ name: '南澳乡',
+ code: '711225',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '新竹县',
+ code: '711300',
+ children: [
+ {
+ name: '竹北市',
+ code: '711314',
+ children: null,
+ },
+ {
+ name: '湖口乡',
+ code: '711315',
+ children: null,
+ },
+ {
+ name: '新丰乡',
+ code: '711316',
+ children: null,
+ },
+ {
+ name: '新埔镇',
+ code: '711317',
+ children: null,
+ },
+ {
+ name: '关西镇',
+ code: '711318',
+ children: null,
+ },
+ {
+ name: '芎林乡',
+ code: '711319',
+ children: null,
+ },
+ {
+ name: '宝山乡',
+ code: '711320',
+ children: null,
+ },
+ {
+ name: '竹东镇',
+ code: '711321',
+ children: null,
+ },
+ {
+ name: '五峰乡',
+ code: '711322',
+ children: null,
+ },
+ {
+ name: '横山乡',
+ code: '711323',
+ children: null,
+ },
+ {
+ name: '尖石乡',
+ code: '711324',
+ children: null,
+ },
+ {
+ name: '北埔乡',
+ code: '711325',
+ children: null,
+ },
+ {
+ name: '峨眉乡',
+ code: '711326',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '桃园市',
+ code: '711400',
+ children: [
+ {
+ name: '中坜区',
+ code: '711414',
+ children: null,
+ },
+ {
+ name: '平镇区',
+ code: '711415',
+ children: null,
+ },
+ {
+ name: '龙潭区',
+ code: '711416',
+ children: null,
+ },
+ {
+ name: '杨梅区',
+ code: '711417',
+ children: null,
+ },
+ {
+ name: '新屋区',
+ code: '711418',
+ children: null,
+ },
+ {
+ name: '观音区',
+ code: '711419',
+ children: null,
+ },
+ {
+ name: '桃园区',
+ code: '711420',
+ children: null,
+ },
+ {
+ name: '龟山区',
+ code: '711421',
+ children: null,
+ },
+ {
+ name: '八德区',
+ code: '711422',
+ children: null,
+ },
+ {
+ name: '大溪区',
+ code: '711423',
+ children: null,
+ },
+ {
+ name: '复兴区',
+ code: '711424',
+ children: null,
+ },
+ {
+ name: '大园区',
+ code: '711425',
+ children: null,
+ },
+ {
+ name: '芦竹区',
+ code: '711426',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '苗栗县',
+ code: '711500',
+ children: [
+ {
+ name: '竹南镇',
+ code: '711519',
+ children: null,
+ },
+ {
+ name: '头份市',
+ code: '711520',
+ children: null,
+ },
+ {
+ name: '三湾乡',
+ code: '711521',
+ children: null,
+ },
+ {
+ name: '南庄乡',
+ code: '711522',
+ children: null,
+ },
+ {
+ name: '狮潭乡',
+ code: '711523',
+ children: null,
+ },
+ {
+ name: '后龙镇',
+ code: '711524',
+ children: null,
+ },
+ {
+ name: '通霄镇',
+ code: '711525',
+ children: null,
+ },
+ {
+ name: '苑里镇',
+ code: '711526',
+ children: null,
+ },
+ {
+ name: '苗栗市',
+ code: '711527',
+ children: null,
+ },
+ {
+ name: '造桥乡',
+ code: '711528',
+ children: null,
+ },
+ {
+ name: '头屋乡',
+ code: '711529',
+ children: null,
+ },
+ {
+ name: '公馆乡',
+ code: '711530',
+ children: null,
+ },
+ {
+ name: '大湖乡',
+ code: '711531',
+ children: null,
+ },
+ {
+ name: '泰安乡',
+ code: '711532',
+ children: null,
+ },
+ {
+ name: '铜锣乡',
+ code: '711533',
+ children: null,
+ },
+ {
+ name: '三义乡',
+ code: '711534',
+ children: null,
+ },
+ {
+ name: '西湖乡',
+ code: '711535',
+ children: null,
+ },
+ {
+ name: '卓兰镇',
+ code: '711536',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '彰化县',
+ code: '711700',
+ children: [
+ {
+ name: '彰化市',
+ code: '711727',
+ children: null,
+ },
+ {
+ name: '芬园乡',
+ code: '711728',
+ children: null,
+ },
+ {
+ name: '花坛乡',
+ code: '711729',
+ children: null,
+ },
+ {
+ name: '秀水乡',
+ code: '711730',
+ children: null,
+ },
+ {
+ name: '鹿港镇',
+ code: '711731',
+ children: null,
+ },
+ {
+ name: '福兴乡',
+ code: '711732',
+ children: null,
+ },
+ {
+ name: '线西乡',
+ code: '711733',
+ children: null,
+ },
+ {
+ name: '和美镇',
+ code: '711734',
+ children: null,
+ },
+ {
+ name: '伸港乡',
+ code: '711735',
+ children: null,
+ },
+ {
+ name: '员林市',
+ code: '711736',
+ children: null,
+ },
+ {
+ name: '社头乡',
+ code: '711737',
+ children: null,
+ },
+ {
+ name: '永靖乡',
+ code: '711738',
+ children: null,
+ },
+ {
+ name: '埔心乡',
+ code: '711739',
+ children: null,
+ },
+ {
+ name: '溪湖镇',
+ code: '711740',
+ children: null,
+ },
+ {
+ name: '大村乡',
+ code: '711741',
+ children: null,
+ },
+ {
+ name: '埔盐乡',
+ code: '711742',
+ children: null,
+ },
+ {
+ name: '田中镇',
+ code: '711743',
+ children: null,
+ },
+ {
+ name: '北斗镇',
+ code: '711744',
+ children: null,
+ },
+ {
+ name: '田尾乡',
+ code: '711745',
+ children: null,
+ },
+ {
+ name: '埤头乡',
+ code: '711746',
+ children: null,
+ },
+ {
+ name: '溪州乡',
+ code: '711747',
+ children: null,
+ },
+ {
+ name: '竹塘乡',
+ code: '711748',
+ children: null,
+ },
+ {
+ name: '二林镇',
+ code: '711749',
+ children: null,
+ },
+ {
+ name: '大城乡',
+ code: '711750',
+ children: null,
+ },
+ {
+ name: '芳苑乡',
+ code: '711751',
+ children: null,
+ },
+ {
+ name: '二水乡',
+ code: '711752',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '嘉义县',
+ code: '711900',
+ children: [
+ {
+ name: '番路乡',
+ code: '711919',
+ children: null,
+ },
+ {
+ name: '梅山乡',
+ code: '711920',
+ children: null,
+ },
+ {
+ name: '竹崎乡',
+ code: '711921',
+ children: null,
+ },
+ {
+ name: '阿里山乡',
+ code: '711922',
+ children: null,
+ },
+ {
+ name: '中埔乡',
+ code: '711923',
+ children: null,
+ },
+ {
+ name: '大埔乡',
+ code: '711924',
+ children: null,
+ },
+ {
+ name: '水上乡',
+ code: '711925',
+ children: null,
+ },
+ {
+ name: '鹿草乡',
+ code: '711926',
+ children: null,
+ },
+ {
+ name: '太保市',
+ code: '711927',
+ children: null,
+ },
+ {
+ name: '朴子市',
+ code: '711928',
+ children: null,
+ },
+ {
+ name: '东石乡',
+ code: '711929',
+ children: null,
+ },
+ {
+ name: '六脚乡',
+ code: '711930',
+ children: null,
+ },
+ {
+ name: '新港乡',
+ code: '711931',
+ children: null,
+ },
+ {
+ name: '民雄乡',
+ code: '711932',
+ children: null,
+ },
+ {
+ name: '大林镇',
+ code: '711933',
+ children: null,
+ },
+ {
+ name: '溪口乡',
+ code: '711934',
+ children: null,
+ },
+ {
+ name: '义竹乡',
+ code: '711935',
+ children: null,
+ },
+ {
+ name: '布袋镇',
+ code: '711936',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '云林县',
+ code: '712100',
+ children: [
+ {
+ name: '斗南镇',
+ code: '712121',
+ children: null,
+ },
+ {
+ name: '大埤乡',
+ code: '712122',
+ children: null,
+ },
+ {
+ name: '虎尾镇',
+ code: '712123',
+ children: null,
+ },
+ {
+ name: '土库镇',
+ code: '712124',
+ children: null,
+ },
+ {
+ name: '褒忠乡',
+ code: '712125',
+ children: null,
+ },
+ {
+ name: '东势乡',
+ code: '712126',
+ children: null,
+ },
+ {
+ name: '台西乡',
+ code: '712127',
+ children: null,
+ },
+ {
+ name: '仑背乡',
+ code: '712128',
+ children: null,
+ },
+ {
+ name: '麦寮乡',
+ code: '712129',
+ children: null,
+ },
+ {
+ name: '斗六市',
+ code: '712130',
+ children: null,
+ },
+ {
+ name: '林内乡',
+ code: '712131',
+ children: null,
+ },
+ {
+ name: '古坑乡',
+ code: '712132',
+ children: null,
+ },
+ {
+ name: '莿桐乡',
+ code: '712133',
+ children: null,
+ },
+ {
+ name: '西螺镇',
+ code: '712134',
+ children: null,
+ },
+ {
+ name: '二仑乡',
+ code: '712135',
+ children: null,
+ },
+ {
+ name: '北港镇',
+ code: '712136',
+ children: null,
+ },
+ {
+ name: '水林乡',
+ code: '712137',
+ children: null,
+ },
+ {
+ name: '口湖乡',
+ code: '712138',
+ children: null,
+ },
+ {
+ name: '四湖乡',
+ code: '712139',
+ children: null,
+ },
+ {
+ name: '元长乡',
+ code: '712140',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '屏东县',
+ code: '712400',
+ children: [
+ {
+ name: '屏东市',
+ code: '712434',
+ children: null,
+ },
+ {
+ name: '三地门乡',
+ code: '712435',
+ children: null,
+ },
+ {
+ name: '雾台乡',
+ code: '712436',
+ children: null,
+ },
+ {
+ name: '玛家乡',
+ code: '712437',
+ children: null,
+ },
+ {
+ name: '九如乡',
+ code: '712438',
+ children: null,
+ },
+ {
+ name: '里港乡',
+ code: '712439',
+ children: null,
+ },
+ {
+ name: '高树乡',
+ code: '712440',
+ children: null,
+ },
+ {
+ name: '盐埔乡',
+ code: '712441',
+ children: null,
+ },
+ {
+ name: '长治乡',
+ code: '712442',
+ children: null,
+ },
+ {
+ name: '麟洛乡',
+ code: '712443',
+ children: null,
+ },
+ {
+ name: '竹田乡',
+ code: '712444',
+ children: null,
+ },
+ {
+ name: '内埔乡',
+ code: '712445',
+ children: null,
+ },
+ {
+ name: '万丹乡',
+ code: '712446',
+ children: null,
+ },
+ {
+ name: '潮州镇',
+ code: '712447',
+ children: null,
+ },
+ {
+ name: '泰武乡',
+ code: '712448',
+ children: null,
+ },
+ {
+ name: '来义乡',
+ code: '712449',
+ children: null,
+ },
+ {
+ name: '万峦乡',
+ code: '712450',
+ children: null,
+ },
+ {
+ name: '崁顶乡',
+ code: '712451',
+ children: null,
+ },
+ {
+ name: '新埤乡',
+ code: '712452',
+ children: null,
+ },
+ {
+ name: '南州乡',
+ code: '712453',
+ children: null,
+ },
+ {
+ name: '林边乡',
+ code: '712454',
+ children: null,
+ },
+ {
+ name: '东港镇',
+ code: '712455',
+ children: null,
+ },
+ {
+ name: '琉球乡',
+ code: '712456',
+ children: null,
+ },
+ {
+ name: '佳冬乡',
+ code: '712457',
+ children: null,
+ },
+ {
+ name: '新园乡',
+ code: '712458',
+ children: null,
+ },
+ {
+ name: '枋寮乡',
+ code: '712459',
+ children: null,
+ },
+ {
+ name: '枋山乡',
+ code: '712460',
+ children: null,
+ },
+ {
+ name: '春日乡',
+ code: '712461',
+ children: null,
+ },
+ {
+ name: '狮子乡',
+ code: '712462',
+ children: null,
+ },
+ {
+ name: '车城乡',
+ code: '712463',
+ children: null,
+ },
+ {
+ name: '牡丹乡',
+ code: '712464',
+ children: null,
+ },
+ {
+ name: '恒春镇',
+ code: '712465',
+ children: null,
+ },
+ {
+ name: '满州乡',
+ code: '712466',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '台东县',
+ code: '712500',
+ children: [
+ {
+ name: '台东市',
+ code: '712517',
+ children: null,
+ },
+ {
+ name: '绿岛乡',
+ code: '712518',
+ children: null,
+ },
+ {
+ name: '兰屿乡',
+ code: '712519',
+ children: null,
+ },
+ {
+ name: '延平乡',
+ code: '712520',
+ children: null,
+ },
+ {
+ name: '卑南乡',
+ code: '712521',
+ children: null,
+ },
+ {
+ name: '鹿野乡',
+ code: '712522',
+ children: null,
+ },
+ {
+ name: '关山镇',
+ code: '712523',
+ children: null,
+ },
+ {
+ name: '海端乡',
+ code: '712524',
+ children: null,
+ },
+ {
+ name: '池上乡',
+ code: '712525',
+ children: null,
+ },
+ {
+ name: '东河乡',
+ code: '712526',
+ children: null,
+ },
+ {
+ name: '成功镇',
+ code: '712527',
+ children: null,
+ },
+ {
+ name: '长滨乡',
+ code: '712528',
+ children: null,
+ },
+ {
+ name: '金峰乡',
+ code: '712529',
+ children: null,
+ },
+ {
+ name: '大武乡',
+ code: '712530',
+ children: null,
+ },
+ {
+ name: '达仁乡',
+ code: '712531',
+ children: null,
+ },
+ {
+ name: '太麻里乡',
+ code: '712532',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '花莲县',
+ code: '712600',
+ children: [
+ {
+ name: '花莲市',
+ code: '712615',
+ children: null,
+ },
+ {
+ name: '新城乡',
+ code: '712616',
+ children: null,
+ },
+ {
+ name: '秀林乡',
+ code: '712618',
+ children: null,
+ },
+ {
+ name: '吉安乡',
+ code: '712619',
+ children: null,
+ },
+ {
+ name: '寿丰乡',
+ code: '712620',
+ children: null,
+ },
+ {
+ name: '凤林镇',
+ code: '712621',
+ children: null,
+ },
+ {
+ name: '光复乡',
+ code: '712622',
+ children: null,
+ },
+ {
+ name: '丰滨乡',
+ code: '712623',
+ children: null,
+ },
+ {
+ name: '瑞穗乡',
+ code: '712624',
+ children: null,
+ },
+ {
+ name: '万荣乡',
+ code: '712625',
+ children: null,
+ },
+ {
+ name: '玉里镇',
+ code: '712626',
+ children: null,
+ },
+ {
+ name: '卓溪乡',
+ code: '712627',
+ children: null,
+ },
+ {
+ name: '富里乡',
+ code: '712628',
+ children: null,
+ },
+ ],
+ },
+ {
+ name: '澎湖县',
+ code: '712700',
+ children: [
+ {
+ name: '马公市',
+ code: '712707',
+ children: null,
+ },
+ {
+ name: '西屿乡',
+ code: '712708',
+ children: null,
+ },
+ {
+ name: '望安乡',
+ code: '712709',
+ children: null,
+ },
+ {
+ name: '七美乡',
+ code: '712710',
+ children: null,
+ },
+ {
+ name: '白沙乡',
+ code: '712711',
+ children: null,
+ },
+ {
+ name: '湖西乡',
+ code: '712712',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '香港特别行政区',
+ code: '810000',
+ children: [
+ {
+ name: '香港特别行政区',
+ code: '810100',
+ children: [
+ {
+ name: '中西区',
+ code: '810101',
+ children: null,
+ },
+ {
+ name: '东区',
+ code: '810102',
+ children: null,
+ },
+ {
+ name: '九龙城区',
+ code: '810103',
+ children: null,
+ },
+ {
+ name: '观塘区',
+ code: '810104',
+ children: null,
+ },
+ {
+ name: '南区',
+ code: '810105',
+ children: null,
+ },
+ {
+ name: '深水埗区',
+ code: '810106',
+ children: null,
+ },
+ {
+ name: '湾仔区',
+ code: '810107',
+ children: null,
+ },
+ {
+ name: '黄大仙区',
+ code: '810108',
+ children: null,
+ },
+ {
+ name: '油尖旺区',
+ code: '810109',
+ children: null,
+ },
+ {
+ name: '离岛区',
+ code: '810110',
+ children: null,
+ },
+ {
+ name: '葵青区',
+ code: '810111',
+ children: null,
+ },
+ {
+ name: '北区',
+ code: '810112',
+ children: null,
+ },
+ {
+ name: '西贡区',
+ code: '810113',
+ children: null,
+ },
+ {
+ name: '沙田区',
+ code: '810114',
+ children: null,
+ },
+ {
+ name: '屯门区',
+ code: '810115',
+ children: null,
+ },
+ {
+ name: '大埔区',
+ code: '810116',
+ children: null,
+ },
+ {
+ name: '荃湾区',
+ code: '810117',
+ children: null,
+ },
+ {
+ name: '元朗区',
+ code: '810118',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+ {
+ name: '澳门特别行政区',
+ code: '820000',
+ children: [
+ {
+ name: '澳门特别行政区',
+ code: '820100',
+ children: [
+ {
+ name: '澳门半岛',
+ code: '820101',
+ children: null,
+ },
+ {
+ name: '凼仔',
+ code: '820102',
+ children: null,
+ },
+ {
+ name: '路凼城',
+ code: '820103',
+ children: null,
+ },
+ {
+ name: '路环',
+ code: '820104',
+ children: null,
+ },
+ ],
+ },
+ ],
+ },
+];
diff --git a/scr/miniprogram-2/custom-tab-bar/data.js b/scr/miniprogram-2/custom-tab-bar/data.js
new file mode 100644
index 0000000..cb7a4c6
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/data.js
@@ -0,0 +1,21 @@
+export default [{
+ icon: 'home',
+ text: '首页',
+ url: 'pages/home/home',
+ },
+ {
+ icon: 'sort',
+ text: '论坛',
+ url: 'pages/forum/forum',
+ },
+ {
+ icon: 'cart',
+ text: '购物车',
+ url: 'pages/cart/index',
+ },
+ {
+ icon: 'person',
+ text: '个人中心',
+ url: 'pages/usercenter/index',
+ },
+];
\ No newline at end of file
diff --git a/scr/miniprogram-2/custom-tab-bar/index.js b/scr/miniprogram-2/custom-tab-bar/index.js
new file mode 100644
index 0000000..66e0cd9
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/index.js
@@ -0,0 +1,34 @@
+import TabMenu from './data';
+Component({
+ data: {
+ active: 0,
+ list: TabMenu,
+ theme: {
+ custom: {
+ colorPrimary: '#333',
+ },
+ },
+ },
+
+ methods: {
+ onChange(event) {
+ this.setData({ active: event.detail.value });
+ wx.switchTab({
+ url: this.data.list[event.detail.value].url.startsWith('/')
+ ? this.data.list[event.detail.value].url
+ : `/${this.data.list[event.detail.value].url}`,
+ });
+ },
+
+ init() {
+ const page = getCurrentPages().pop();
+ const route = page ? page.route.split('?')[0] : '';
+ const active = this.data.list.findIndex(
+ (item) =>
+ (item.url.startsWith('/') ? item.url.substr(1) : item.url) ===
+ `${route}`,
+ );
+ this.setData({ active });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/custom-tab-bar/index.json b/scr/miniprogram-2/custom-tab-bar/index.json
new file mode 100644
index 0000000..917a4e1
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-tab-bar": "tdesign-miniprogram/tab-bar/tab-bar",
+ "t-tab-bar-item": "tdesign-miniprogram/tab-bar/tab-bar-item",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/custom-tab-bar/index.wxml b/scr/miniprogram-2/custom-tab-bar/index.wxml
new file mode 100644
index 0000000..6c6704d
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/index.wxml
@@ -0,0 +1,19 @@
+
+
+
+
+ {{ item.text }}
+
+
+
+
diff --git a/scr/miniprogram-2/custom-tab-bar/index.wxss b/scr/miniprogram-2/custom-tab-bar/index.wxss
new file mode 100644
index 0000000..3b855f5
--- /dev/null
+++ b/scr/miniprogram-2/custom-tab-bar/index.wxss
@@ -0,0 +1,9 @@
+.custom-tab-bar-wrapper {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+}
+
+.custom-tab-bar-wrapper .text {
+ font-size: 20rpx;
+}
diff --git a/scr/miniprogram-2/envList.js b/scr/miniprogram-2/envList.js
new file mode 100644
index 0000000..ac946fa
--- /dev/null
+++ b/scr/miniprogram-2/envList.js
@@ -0,0 +1,6 @@
+const envList = [{"envId":"cloud1-8g5wmepxce8a3b8a","alias":"cloud1"}]
+const isMac = false
+module.exports = {
+ envList,
+ isMac
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/ext.json b/scr/miniprogram-2/ext.json
new file mode 100644
index 0000000..c225f02
--- /dev/null
+++ b/scr/miniprogram-2/ext.json
@@ -0,0 +1,6 @@
+{
+ "extEnable": true,
+ "extAppid": "wx5a75208aa13eee03",
+ "ext": {},
+ "window": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/images/dapei.jpg b/scr/miniprogram-2/images/dapei.jpg
new file mode 100644
index 0000000..685eefc
Binary files /dev/null and b/scr/miniprogram-2/images/dapei.jpg differ
diff --git a/scr/miniprogram-2/images/food/hushangayi.jpg b/scr/miniprogram-2/images/food/hushangayi.jpg
new file mode 100644
index 0000000..4438b10
Binary files /dev/null and b/scr/miniprogram-2/images/food/hushangayi.jpg differ
diff --git a/scr/miniprogram-2/images/food/hushangayi2.jpg b/scr/miniprogram-2/images/food/hushangayi2.jpg
new file mode 100644
index 0000000..e1b906f
Binary files /dev/null and b/scr/miniprogram-2/images/food/hushangayi2.jpg differ
diff --git a/scr/miniprogram-2/images/food/hushangayi3.jpg b/scr/miniprogram-2/images/food/hushangayi3.jpg
new file mode 100644
index 0000000..dcf53f8
Binary files /dev/null and b/scr/miniprogram-2/images/food/hushangayi3.jpg differ
diff --git a/scr/miniprogram-2/images/forum.png b/scr/miniprogram-2/images/forum.png
new file mode 100644
index 0000000..4eb4249
Binary files /dev/null and b/scr/miniprogram-2/images/forum.png differ
diff --git a/scr/miniprogram-2/images/logo.jpg b/scr/miniprogram-2/images/logo.jpg
new file mode 100644
index 0000000..2e3b8c5
Binary files /dev/null and b/scr/miniprogram-2/images/logo.jpg differ
diff --git a/scr/miniprogram-2/images/perfer.jpg b/scr/miniprogram-2/images/perfer.jpg
new file mode 100644
index 0000000..235ed66
Binary files /dev/null and b/scr/miniprogram-2/images/perfer.jpg differ
diff --git a/scr/miniprogram-2/images/zhuanpang.jpg b/scr/miniprogram-2/images/zhuanpang.jpg
new file mode 100644
index 0000000..9e87d6a
Binary files /dev/null and b/scr/miniprogram-2/images/zhuanpang.jpg differ
diff --git a/scr/miniprogram-2/jsconfig.json b/scr/miniprogram-2/jsconfig.json
new file mode 100644
index 0000000..36aa1a4
--- /dev/null
+++ b/scr/miniprogram-2/jsconfig.json
@@ -0,0 +1,5 @@
+{
+ "compilerOptions": {
+ "baseUrl": "."
+ }
+}
diff --git a/scr/miniprogram-2/mock.md b/scr/miniprogram-2/mock.md
new file mode 100644
index 0000000..94e13e0
--- /dev/null
+++ b/scr/miniprogram-2/mock.md
@@ -0,0 +1,34 @@
+## 模拟与数据
+
+model 用于放置模拟后端数据返回的逻辑;假若接入真实后端接口,则本文件夹可改造为数据层适配。
+services 用于请求逻辑,根据 config.useMock 配置可控制返回 mock 数据或是真实接口数据
+
+### 1 模拟策略
+
+1)只依靠 ID 规律进行关联
+大部分情况下推荐使用本方案,ID 为`1`的商品固定会关联 ID 为`1`的优惠券或者[ID 对 10 的模运算结果为 1](https://www.runoob.com/try/try.php?filename=tryjs_oper_mod)的优惠券(看需要 1 个还是多个了)。
+
+> 为保持关系稳定,模运算统一使用`10`为除数,`ID`为被除数;即`1%10`、`2%10`。
+
+2)建立额外关联关系查询
+在无法使用简单数学关系维持关系的情况下,可以采用单独提供关系数据的方式进行关联(目前也没想到什么场景是数学关系稳定不了的了,先假定有,定下规范做法)。如数据 A 与数据 B 之间需要一个关联 AB,则需要提供`A数据mock`、`B数据mock`、以及`A查B与B反查A`共 4 个 mock 源。
+
+### 2 使用数据
+
+使用数据源时应该在 services 文件夹中按照业务新建自己 fetch 函数导出,fetch 函数以 Promise 形式返回组合调用 model 逻辑得到的数据。
+
+> 不允许直接在业务中调用、使用 model 数据。
+
+## 接入真实 API 后
+
+接入真实 API 后 model 文件夹逻辑可以反转层级,作为数据适配层继续为项目服务。举例说明:
+
+1. 在没有接入 API 时(useMock 为 true)
+ 1.1 业务调用 services 进行 fetch
+ 1.2 fetch 逻辑调用 model 文件夹中对应的数据源,构造、返回业务需要的结构
+
+2. 在接入 API 后(useMock 为 false)
+ 2.1 业务调用 services 进行 fetch
+ 2.2 fetch 逻辑调用接口得到真实后端数据
+ 2.3 比对 model 文件夹中数据 mock 数据结构 export 一个数据结构转换函数,输入真实后端数据,输出与 mock 数据结构一致的新数据,返回给 fetch
+ 2.4 fetch 函数 返回 转换后的 数据结构,业务层无需进行更改
diff --git a/scr/miniprogram-2/model/activities.js b/scr/miniprogram-2/model/activities.js
new file mode 100644
index 0000000..31bc3b8
--- /dev/null
+++ b/scr/miniprogram-2/model/activities.js
@@ -0,0 +1,7 @@
+import { getActivity } from './activity';
+
+export function getActivityList(baseID = 0, length = 10) {
+ return new Array(length).fill(0).map((_, idx) => getActivity(idx + baseID));
+}
+
+export const activityList = getActivityList();
diff --git a/scr/miniprogram-2/model/activity.js b/scr/miniprogram-2/model/activity.js
new file mode 100644
index 0000000..34abb07
--- /dev/null
+++ b/scr/miniprogram-2/model/activity.js
@@ -0,0 +1,18 @@
+/**
+ * @param {string|number} key 唯一值
+ */
+export function getActivity(key) {
+ return {
+ promotionId: `${key}`,
+ title: `满减满折回归${key}`,
+ description: null,
+ promotionCode: 'MERCHANT',
+ promotionSubCode: key % 2 === 0 ? 'MYJ' : 'MYG',
+ tag: '满减',
+ timeType: 1,
+ startTime: '1588737710000',
+ endTime: '1601467070000',
+ teasingStartTime: null,
+ activityLadder: [{ label: '满100元减99.9元' }],
+ };
+}
diff --git a/scr/miniprogram-2/model/address.js b/scr/miniprogram-2/model/address.js
new file mode 100644
index 0000000..c7ae8dc
--- /dev/null
+++ b/scr/miniprogram-2/model/address.js
@@ -0,0 +1,31 @@
+/** 地址 */
+export function genAddress(id) {
+ return {
+ saasId: '88888888',
+ uid: `8888888820550${id}`,
+ authToken: null,
+ id: `${id}`,
+ addressId: `${id}`,
+ phone: '17612345678',
+ name: `测试用户${id}`,
+ countryName: '中国',
+ countryCode: 'chn',
+ provinceName: '甘肃省',
+ provinceCode: '620000',
+ cityName: '甘南藏族自治州',
+ cityCode: '623000',
+ districtName: '碌曲县',
+ districtCode: '623026',
+ detailAddress: `松日鼎盛大厦${id}层${id}号`,
+ isDefault: `${id}` === '0' ? 1 : 0,
+ addressTag: id === 0 ? '' : '公司',
+ latitude: '34.59103',
+ longitude: '102.48699',
+ storeId: null,
+ };
+}
+
+/** 地址列表 */
+export function genAddressList(len = 10) {
+ return new Array(len).fill(0).map((_, idx) => genAddress(idx));
+}
diff --git a/scr/miniprogram-2/model/cart.js b/scr/miniprogram-2/model/cart.js
new file mode 100644
index 0000000..d0ad6c5
--- /dev/null
+++ b/scr/miniprogram-2/model/cart.js
@@ -0,0 +1,324 @@
+import { mockIp, mockReqId } from '../utils/mock';
+
+export function genCartGroupData() {
+ const resp = {
+ data: {
+ isNotEmpty: true,
+ storeGoods: [
+ {
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ storeStatus: 1,
+ totalDiscountSalePrice: '9990',
+ promotionGoodsList: [
+ {
+ title: '满减满折回归',
+ promotionCode: 'MERCHANT',
+ promotionSubCode: 'MYJ',
+ promotionId: '159174555838121985',
+ tagText: ['满100元减99.9元'],
+ promotionStatus: 3,
+ tag: '满减',
+ description: '满100元减99.9元,已减99.9元',
+ doorSillRemain: null,
+ isNeedAddOnShop: 0,
+ goodsPromotionList: [
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '12',
+ skuId: '135691622',
+ isSelected: 1,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ title:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ quantity: 1,
+ stockStatus: true,
+ stockQuantity: 3,
+ price: '9900',
+ originPrice: '16900',
+ tagPrice: null,
+ titlePrefixTags: [{ text: '新品' }, { text: '火爆' }],
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '经典白',
+ },
+ {
+ specTitle: '类型',
+ specValue: '经典套装',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:55:40.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '18',
+ skuId: '135681631',
+ isSelected: 1,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ title:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ quantity: 1,
+ stockStatus: true,
+ stockQuantity: 177,
+ price: '29800',
+ originPrice: '40000',
+ tagPrice: null,
+ titlePrefixTags: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '米色荷叶边',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'M',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:55:27.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '13',
+ skuId: '135698362',
+ isSelected: 1,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ title:
+ '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ quantity: 13,
+ stockStatus: true,
+ stockQuantity: 9,
+ price: '29900',
+ originPrice: '0',
+ tagPrice: null,
+ titlePrefixTags: [{ text: '火爆' }],
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '浅灰色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'M',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:54:43.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '7',
+ skuId: '135681625',
+ isSelected: 1,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ title:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ quantity: 1,
+ stockStatus: true,
+ stockQuantity: 0,
+ price: '29900',
+ originPrice: '29900',
+ tagPrice: null,
+ titlePrefixTags: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '奶黄色',
+ },
+ {
+ specTitle: '数量',
+ specValue: '六件套',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:55:00.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ ],
+ lastJoinTime: '2020-06-29T07:55:40.000+0000',
+ },
+ {
+ title: null,
+ promotionCode: 'EMPTY_PROMOTION',
+ promotionSubCode: null,
+ promotionId: null,
+ tagText: null,
+ promotionStatus: null,
+ tag: null,
+ description: null,
+ doorSillRemain: null,
+ isNeedAddOnShop: 0,
+ goodsPromotionList: [
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '11',
+ skuId: '135691629',
+ isSelected: 0,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ title: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ quantity: 1,
+ stockStatus: false,
+ stockQuantity: 0,
+ price: '25900',
+ originPrice: '39900',
+ tagPrice: null,
+ tagText: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '军绿色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ joinCartTime: '2020-04-24T06:26:48.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '5',
+ skuId: '135691635',
+ isSelected: 0,
+ thumb:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ title:
+ '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ quantity: 1,
+ stockStatus: true,
+ stockQuantity: 96,
+ price: '29000',
+ originPrice: '29900',
+ tagPrice: null,
+ tagText: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '黑色',
+ },
+ {
+ specTitle: '类型',
+ specValue: '简约款',
+ },
+ ],
+ joinCartTime: '2020-06-29T07:55:17.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ ],
+ lastJoinTime: null,
+ },
+ ],
+ lastJoinTime: '2020-06-29T07:55:40.000+0000',
+ postageFreePromotionVo: {
+ title: null,
+ promotionCode: null,
+ promotionSubCode: null,
+ promotionId: null,
+ tagText: null,
+ promotionStatus: null,
+ tag: null,
+ description: null,
+ doorSillRemain: null,
+ isNeedAddOnShop: 0,
+ },
+ },
+ ],
+ invalidGoodItems: [
+ {
+ uid: '88888888205468',
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '1',
+ skuId: '135691631',
+ isSelected: 1,
+ thumb: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ title: '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ primaryImage:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ quantity: 8,
+ stockStatus: true,
+ stockQuantity: 177,
+ price: '26900',
+ originPrice: '31900',
+ tagPrice: null,
+ tagText: null,
+ roomId: null,
+ specInfo: [
+ {
+ specTitle: '颜色',
+ specValue: '白色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ joinCartTime: '2020-04-28T04:03:59.000+0000',
+ available: 1,
+ putOnSale: 1,
+ etitle: null,
+ },
+ ],
+ isAllSelected: false,
+ selectedGoodsCount: 16,
+ totalAmount: '179997',
+ totalDiscountAmount: '110000',
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 269,
+ success: true,
+ };
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/category.js b/scr/miniprogram-2/model/category.js
new file mode 100644
index 0000000..81b7502
--- /dev/null
+++ b/scr/miniprogram-2/model/category.js
@@ -0,0 +1,206 @@
+export function getCategoryList() {
+ return [
+ {
+ groupId: '24948',
+ name: '女装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '女装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '卫衣',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-1.png',
+ },
+ {
+ groupId: '249480',
+ name: '毛呢外套',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-2.png',
+ },
+ {
+ groupId: '249480',
+ name: '雪纺衫',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-3.png',
+ },
+ {
+ groupId: '249480',
+ name: '羽绒服',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-4.png',
+ },
+ {
+ groupId: '249480',
+ name: '毛衣',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-5.png',
+ },
+ {
+ groupId: '249480',
+ name: '棉衣',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-6.png',
+ },
+ {
+ groupId: '249480',
+ name: '西装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-7.png',
+ },
+ {
+ groupId: '249480',
+ name: '马甲',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-8.png',
+ },
+ {
+ groupId: '249480',
+ name: '连衣裙',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-9.png',
+ },
+ {
+ groupId: '249480',
+ name: '半身裙',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-10.png',
+ },
+ {
+ groupId: '249480',
+ name: '裤子',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-11.png',
+ },
+ ],
+ },
+ ],
+ },
+ {
+ groupId: '24948',
+ name: '男装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '男装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '卫衣',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-1.png',
+ },
+ {
+ groupId: '249480',
+ name: '裤子',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-11.png',
+ },
+ {
+ groupId: '249480',
+ name: '西装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-7.png',
+ },
+ {
+ groupId: '249480',
+ name: '羽绒服',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-4.png',
+ },
+ {
+ groupId: '249480',
+ name: '马甲',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-8.png',
+ },
+ ],
+ },
+ ],
+ },
+ {
+ groupId: '24948',
+ name: '儿童装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '儿童装',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '马甲',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-8.png',
+ },
+ {
+ groupId: '249480',
+ name: '裤子',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-11.png',
+ },
+ {
+ groupId: '249480',
+ name: '连衣裙',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/classify/img-9.png',
+ },
+ {
+ groupId: '249480',
+ name: '其他',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3b.png',
+ },
+ ],
+ },
+ ],
+ },
+ {
+ groupId: '24948',
+ name: '美妆',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '美妆',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '唇釉',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/mz-20a1.png',
+ },
+ {
+ groupId: '249480',
+ name: '美妆蛋',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/mz-11a1.png',
+ },
+ {
+ groupId: '249480',
+ name: '眼影',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/mz-12b.png',
+ },
+ ],
+ },
+ ],
+ },
+ ];
+}
diff --git a/scr/miniprogram-2/model/comments.js b/scr/miniprogram-2/model/comments.js
new file mode 100644
index 0000000..78dd61d
--- /dev/null
+++ b/scr/miniprogram-2/model/comments.js
@@ -0,0 +1,338 @@
+/**
+ * * @param {number} spuId
+ * @param {number} pageNum
+ * @param {number} pageSize
+ * @param {number} commentsLevel
+ * @param {boolean} hasImage
+ */
+export function getGoodsAllComments(params) {
+ const { hasImage } = params.queryParameter;
+ if (hasImage) {
+ return {
+ pageNum: 1,
+ pageSize: 10,
+ totalCount: '1',
+ pageList: [
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentResources: [
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ type: 'image',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ ],
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1591953561000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentResources: [
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ type: 'image',
+ },
+ ],
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1591953561000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentResources: [
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ type: 'image',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ ],
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1591953561000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentResources: [
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ type: 'image',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ {
+ src: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/comment-video.mp4',
+ type: 'video',
+ coverSrc:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ },
+ ],
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1591953561000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ ],
+ };
+ }
+ return {
+ pageNum: 1,
+ pageSize: 10,
+ totalCount: '47',
+ pageList: [
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '很不错',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 1,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592224320000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697693',
+ specInfo: '很适合',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 1,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592224320000',
+ isAutoComment: false,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: 'NICE',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592218074000',
+ isAutoComment: true,
+ sellerReply:
+ '亲,你好,我们会联系商家和厂商给您一个满意的答复请一定妥善保管好发票',
+ },
+ {
+ spuId: '1722045',
+ skuId: '0',
+ specInfo: '',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592218074000',
+ isAutoComment: false,
+ goodsDetailInfo: '颜色:纯净白 尺码:S码',
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592217607000',
+ isAutoComment: false,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697693',
+ specInfo: '测试dr超长:超长测试超长测试1;bwtgg01:bbb',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592217607000',
+ isAutoComment: false,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592205599000',
+ isAutoComment: false,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1592188822000',
+ isAutoComment: false,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881055835',
+ userName: 'Max',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1593792002000',
+ isAutoComment: true,
+ },
+ {
+ spuId: '1722045',
+ skuId: '1697694',
+ specInfo: '测试dr超长:dr专用超长;bwtgg01:fff',
+ commentContent: '',
+ commentImageUrls: null,
+ commentScore: 5,
+ uid: '88881055835',
+ userName: 'Max',
+ userHeadUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/avatar/avatar1.png',
+ isAnonymity: false,
+ commentTime: '1593792001000',
+ isAutoComment: true,
+ },
+ ],
+ };
+}
+
+export function getGoodsCommentsCount() {
+ return {
+ commentCount: '47',
+ badCount: '0',
+ middleCount: '2',
+ goodCount: '45',
+ hasImageCount: '1',
+ goodRate: 95.7,
+ uidCount: '0',
+ };
+}
diff --git a/scr/miniprogram-2/model/comments/queryDetail.js b/scr/miniprogram-2/model/comments/queryDetail.js
new file mode 100644
index 0000000..9ce2eb8
--- /dev/null
+++ b/scr/miniprogram-2/model/comments/queryDetail.js
@@ -0,0 +1,50 @@
+const queryDetail = {
+ commentInfos: [
+ {
+ id: '647984992708380600',
+ uid: '',
+ userName: 'Dean Cheng',
+ userHeadUrl:
+ 'https://bizmid-material-qa-1302115263.cos.ap-guangzhou.myqcloud.com/comment/default_head.png',
+ commentId: '1937712',
+ commentIdName: '小鹿商品',
+ commentIdImageUrl:
+ 'https://bizmid-material-qa-1302115263.file.myqcloud.com/persist/4bf2ded7-1759-4821-919c-cc4960e14120/1078823925183295617/100000114727/material/1/cdbeb389be64427b8c165627895ff0bc-1610425563793-%E5%A4%B4%E5%83%8F.png',
+ commentStage: 1,
+ commentCheckStatus: 2,
+ commentIdType: 1,
+ content: '',
+ commentInfo: {
+ score: null,
+ content: '',
+ medias: [],
+ commentTime: '1617872404000',
+ },
+ isAgainComment: 0,
+ commentHasAgainComment: 0,
+ isAnonymous: 0,
+ replyList: [],
+ specification: '颜色:白色 ',
+ specificationJson: '{"颜色":"白色"}',
+ commentExtendId: '1937713',
+ commentTime: '1617872404000',
+ score: 0,
+ goodsScore: null,
+ freightScore: null,
+ serviceScore: null,
+ medias: [],
+ againCommentList: null,
+ },
+ ],
+ logisticsScore: null,
+ serviceScore: null,
+};
+
+/**
+ * @param {string} skuId
+ * @param {string} spuId
+ * @param {string} orderNo
+ */
+export function queryCommentDetail() {
+ return queryDetail;
+}
diff --git a/scr/miniprogram-2/model/coupon.js b/scr/miniprogram-2/model/coupon.js
new file mode 100644
index 0000000..a41ff8b
--- /dev/null
+++ b/scr/miniprogram-2/model/coupon.js
@@ -0,0 +1,39 @@
+/**
+ * 优惠券
+ *
+ * @typedef {'default'|'useless'|'disabled'} CouponCardStatus
+ * @typedef {'discount'|'price'} CouponCardType
+ *
+ * @param {number} [id]
+ * @param {CouponCardStatus} [status]
+ * @param {CouponCardType} [type]
+ */
+export function getCoupon(id = 0, status = 'default', type = (id % 2) + 1) {
+ return {
+ /** key */
+ key: `${id}`,
+ /** 优惠券状态 */
+ status,
+ /** 优惠券类型 */
+ type,
+ /** 折扣或者满减值 */
+ value: type === 2 ? 5.5 : 1800,
+ /** 标签 */
+ tag: '',
+ /** 描述 */
+ desc: parseInt(id) > 0 ? `满${parseInt(id) * 100}元可用` : '无门槛使用',
+ /** 订单底价,满n元 */
+ base: 10000 * (parseInt(id) || 0),
+ /** 标题 */
+ title: type === 2 ? `生鲜折扣券 - ${id}` : `生鲜满减券 - ${id}`,
+ /** 有效时间限制 */
+ timeLimit: '2019.11.18-2023.12.18',
+ /** 货币符号 */
+ currency: '¥',
+ };
+}
+
+/** 优惠券列表 */
+export function getCouponList(status = 'default', length = 10) {
+ return new Array(length).fill(0).map((_, idx) => getCoupon(idx, status));
+}
diff --git a/scr/miniprogram-2/model/detailsComments.js b/scr/miniprogram-2/model/detailsComments.js
new file mode 100644
index 0000000..82fc887
--- /dev/null
+++ b/scr/miniprogram-2/model/detailsComments.js
@@ -0,0 +1,30 @@
+export function getGoodsDetailsComments() {
+ return {
+ homePageComments: [
+ {
+ spuId: '1722045',
+ skuId: null,
+ specInfo: null,
+ commentContent:
+ '收到货了,第一时间试了一下,很漂亮特别喜欢,大爱大爱,颜色也很好看。棒棒!',
+ commentScore: 4,
+ uid: '88881048075',
+ userName: 'Dean',
+ userHeadUrl:
+ 'https://wx.qlogo.cn/mmopen/vi_32/5mKrvn3ibyDNaDZSZics3aoKlz1cv0icqn4EruVm6gKjsK0xvZZhC2hkUkRWGxlIzOEc4600JkzKn9icOLE6zjgsxw/132',
+ },
+ ],
+ };
+}
+
+export function getGoodsDetailsCommentsCount() {
+ return {
+ commentCount: '47',
+ badCount: '0',
+ middleCount: '2',
+ goodCount: '45',
+ hasImageCount: '1',
+ goodRate: 95.7,
+ uidCount: '0',
+ };
+}
diff --git a/scr/miniprogram-2/model/good.js b/scr/miniprogram-2/model/good.js
new file mode 100644
index 0000000..e9073b5
--- /dev/null
+++ b/scr/miniprogram-2/model/good.js
@@ -0,0 +1,1908 @@
+import {
+ cdnBase
+} from '../config/index';
+const imgPrefix = cdnBase;
+
+const defaultDesc = [`${imgPrefix}/goods/details-1.png`];
+
+const allGoods = [{
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '0',
+ title: '沪上阿姨鲜果茶(中国民航大学店)',
+ primaryImage: '/images/food/hushangayi.jpg',
+ images: [
+ '/images/food/hushangayi2.jpg',
+ '/images/food/hushangayi3.jpg',
+ ],
+ video: null,
+ available: 1,
+ minSalePrice: 1800,
+ minLinePrice: 1800,
+ maxSalePrice: 1800,
+ maxLinePrice: 40000,
+ spuStockQuantity: 510,
+ soldNum: 1020,
+ isPutOnSale: 1,
+ categoryIds: [
+ '127880527393854975',
+ '127880527393854976',
+ '127880537778953984',
+ ],
+ specList: [{
+ specId: '10011',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '10012',
+ specId: null,
+ saasId: null,
+ specValue: '米色荷叶边',
+ image: null,
+ }, ],
+ },
+ {
+ specId: '10013',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '11014',
+ specId: null,
+ saasId: null,
+ specValue: 'S',
+ image: null,
+ },
+ {
+ specValueId: '10014',
+ specId: null,
+ saasId: null,
+ specValue: 'M',
+ image: null,
+ },
+ {
+ specValueId: '11013',
+ specId: null,
+ saasId: null,
+ specValue: 'L',
+ image: null,
+ },
+ ],
+ },
+ ],
+ skuList: [{
+ skuId: '135676631',
+ skuImage: '/images/food/hushangayi3.jpg',
+ specInfo: [{
+ specId: '10011',
+ specTitle: null,
+ specValueId: '10012',
+ specValue: null,
+ },
+ {
+ specId: '10013',
+ specTitle: null,
+ specValueId: '11014',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29800',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 175,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676632',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ specInfo: [{
+ specId: '10011',
+ specTitle: null,
+ specValueId: '10012',
+ specValue: null,
+ },
+ {
+ specId: '10013',
+ specTitle: null,
+ specValueId: '11013',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29800',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 158,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681631',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ specInfo: [{
+ specId: '10011',
+ specTitle: null,
+ specValueId: '10012',
+ specValue: null,
+ },
+ {
+ specId: '10013',
+ specTitle: null,
+ specValueId: '10014',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29800',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 177,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ spuTagList: [{
+ id: '13001',
+ title: '限时抢购',
+ image: null
+ }],
+ limitInfo: [{
+ text: '限购5件',
+ }, ],
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09d.png',
+ ],
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135686633',
+ title: '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ minSalePrice: '25900',
+ minLinePrice: '31900',
+ maxSalePrice: '26900',
+ maxLinePrice: '31900',
+ isSoldOut: false,
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ ],
+ groupIdList: ['15029', '14023'],
+ spuTagList: [{
+ id: null,
+ title: '2020夏季新款',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135686634',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '白色',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '10003',
+ specValue: 'M',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '31900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: -9,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691631',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '白色',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11003',
+ specValue: 'S',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '26900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '31900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 177,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691632',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '白色',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11002',
+ specValue: 'L',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '26900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '31900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 194,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 371,
+ soldNum: 1032,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '10000',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '10001',
+ specId: '10000',
+ saasId: '88888888',
+ specValue: '白色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '10002',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '11003',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: 'S',
+ image: '',
+ },
+ {
+ specValueId: '10003',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: 'M',
+ image: '',
+ },
+ {
+ specValueId: '11002',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: 'L',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08d.png',
+ ],
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135691628',
+ title: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17b.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17b1.png',
+ ],
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ minSalePrice: '25900',
+ minLinePrice: '39900',
+ maxSalePrice: '25900',
+ maxLinePrice: '39900',
+ isSoldOut: true,
+ groupIdList: ['15029', '14023'],
+ spuTagList: [{
+ id: null,
+ title: '2020夏季新款',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135686631',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: '军绿色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862494014208',
+ specValue: 'XS',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135686632',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: '军绿色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: 'M',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691629',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: '军绿色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: 'S',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691630',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: '军绿色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: 'L',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '25900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 0,
+ soldNum: 1022,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904180768617216',
+ specId: '127904180600844800',
+ saasId: '88888888',
+ specValue: '军绿色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '127904862494014208',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'XS',
+ image: '',
+ },
+ {
+ specValueId: '127904862175246592',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'S',
+ image: '',
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'M',
+ image: '',
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'L',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17d.png',
+ ],
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135686623',
+ title: '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3b.png',
+ ],
+ minSalePrice: '9900',
+ minLinePrice: '16900',
+ maxSalePrice: '10900',
+ maxLinePrice: '16900',
+ isSoldOut: false,
+ groupIdList: [
+ '15029',
+ '15030',
+ '14023',
+ '127886731843219200',
+ '127886732665303040',
+ '127886733101511680',
+ '127886733923595520',
+ '14025',
+ '127886726071855616',
+ '14026',
+ '127886727481142784',
+ '127886731440566784',
+ ],
+ spuTagList: [{
+ id: null,
+ title: '联名系列',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135686624',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '经典白',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '10003',
+ specValue: '节能套装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 98,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135686625',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '11000',
+ specValue: '贵族青',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11003',
+ specValue: '经典套装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135686626',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '11000',
+ specValue: '经典白',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11002',
+ specValue: '尊享礼盒装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691622',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '经典白',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11003',
+ specValue: 'S',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691623',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '10001',
+ specValue: '经典白',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '11002',
+ specValue: '尊享礼盒装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '10900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135691624',
+ skuImage: null,
+ specInfo: [{
+ specId: '10000',
+ specTitle: null,
+ specValueId: '11000',
+ specValue: '贵族青',
+ },
+ {
+ specId: '10002',
+ specTitle: null,
+ specValueId: '10003',
+ specValue: '节能套装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '9900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '16900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 100,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 598,
+ soldNum: 102,
+ isPutOnSale: 1,
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3d.png',
+ ],
+ specList: [{
+ specId: '10000',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '10001',
+ specId: '10000',
+ saasId: '88888888',
+ specValue: '经典白',
+ image: '',
+ },
+ {
+ specValueId: '11000',
+ specId: '10000',
+ saasId: '88888888',
+ specValue: '贵族青',
+ image: '',
+ },
+ ],
+ },
+ {
+ specId: '10002',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '11003',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: '经典套装',
+ image: '',
+ },
+ {
+ specValueId: '10003',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: '节能套装',
+ image: '',
+ },
+ {
+ specValueId: '11002',
+ specId: '10002',
+ saasId: '88888888',
+ specValue: '尊享礼盒装',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681628',
+ title: '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3b.png',
+ ],
+ minSalePrice: '29900',
+ minLinePrice: '39900',
+ maxSalePrice: '39900',
+ maxLinePrice: '39900',
+ isSoldOut: false,
+ groupIdList: [
+ '14023',
+ '127886732245873408',
+ '127886733487386880',
+ '14025',
+ '127886726071855616',
+ '14026',
+ '127886728420666112',
+ '127886728957538048',
+ '127886729779621888',
+ '127886730165497088',
+ '127886730652037376',
+ '127886731037912576',
+ '127886731440566784',
+ '127886729360190464',
+ '15029',
+ '15030',
+ ],
+ spuTagList: [{
+ id: null,
+ title: '限时抢购',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135676629',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: '浅灰色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: 'S',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 80,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676630',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: '浅灰色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: 'L',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 122,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681629',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: '浅灰色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: 'M',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 119,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3d.png',
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 321,
+ soldNum: 102,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904181322265856',
+ specId: '127904180600844800',
+ saasId: '88888888',
+ specValue: '浅灰色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '127904862175246592',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'S',
+ image: '',
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'M',
+ image: '',
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: 'L',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681626',
+ title: '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2b.png',
+ ],
+ minSalePrice: '29000',
+ minLinePrice: '40000',
+ maxSalePrice: '39000',
+ maxLinePrice: '40000',
+ isSoldOut: false,
+ groupIdList: [
+ '15029',
+ '15030',
+ '14023',
+ '127886732245873408',
+ '127886733487386880',
+ '14025',
+ '127886726071855616',
+ '14026',
+ '127886728420666112',
+ '127886728957538048',
+ '127886730652037376',
+ '127886731037912576',
+ ],
+ spuTagList: [{
+ id: null,
+ title: '限时抢购',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135676627',
+ skuImage: null,
+ specInfo: [{
+ specId: '10006',
+ specTitle: null,
+ specValueId: '10007',
+ specValue: '黑色',
+ },
+ {
+ specId: '11007',
+ specTitle: null,
+ specValueId: '10009',
+ specValue: '简约款',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29000',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 123,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676628',
+ skuImage: null,
+ specInfo: [{
+ specId: '10006',
+ specTitle: null,
+ specValueId: '10007',
+ specValue: '黑色',
+ },
+ {
+ specId: '11007',
+ specTitle: null,
+ specValueId: '10008',
+ specValue: '礼盒装',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39000',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 123,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681627',
+ skuImage: null,
+ specInfo: [{
+ specId: '10006',
+ specTitle: null,
+ specValueId: '10007',
+ specValue: '黑色',
+ },
+ {
+ specId: '11007',
+ specTitle: null,
+ specValueId: '11008',
+ specValue: '带充电线简约款',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39000',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '40000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 120,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2d.png',
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 366,
+ soldNum: 102,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '10006',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '10007',
+ specId: '10006',
+ saasId: '88888888',
+ specValue: '黑色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '11007',
+ title: '类型',
+ specValueList: [{
+ specValueId: '10009',
+ specId: '11007',
+ saasId: '88888888',
+ specValue: '简约款',
+ image: '',
+ },
+ {
+ specValueId: '11008',
+ specId: '11007',
+ saasId: '88888888',
+ specValue: '带充电线简约款',
+ image: '',
+ },
+ {
+ specValueId: '10008',
+ specId: '11007',
+ saasId: '88888888',
+ specValue: '礼盒款',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681622',
+ title: '简约餐盘耐热家用盘子菜盘套装多颜色简约餐盘耐热家用盘子',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1a.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1a2.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1b.png',
+ ],
+ minSalePrice: '129900',
+ minLinePrice: '218000',
+ maxSalePrice: '139900',
+ maxLinePrice: '218000',
+ isSoldOut: false,
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-1d.png',
+ ],
+ groupIdList: [
+ '14023',
+ '127886732665303040',
+ '127886733101511680',
+ '127886733923595520',
+ '14025',
+ '127886726071855616',
+ '14026',
+ '127886728957538048',
+ '127886727481142784',
+ '127886729779621888',
+ '127886730165497088',
+ '127886730652037376',
+ '127886731440566784',
+ '127886729360190464',
+ '15029',
+ '15030',
+ ],
+ spuTagList: [{
+ id: null,
+ title: '掌柜热卖',
+ image: null,
+ }, ],
+ skuList: [{
+ skuId: '135676623',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181506815488',
+ specValue: '奶黄色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: '单盘',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '129900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '218000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 119,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676624',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181506815488',
+ specValue: '奶黄色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: '盘+碗',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '139900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '218000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 116,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681623',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181506815488',
+ specValue: '奶黄色',
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: '单盘',
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '139900',
+ priceTypeName: '销售价格',
+ },
+ {
+ priceType: 2,
+ price: '218000',
+ priceTypeName: '划线价格',
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 122,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: null,
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ isAvailable: 1,
+ spuStockQuantity: 357,
+ soldNum: 23102,
+ isPutOnSale: 1,
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904181506815488',
+ specId: '127904180600844800',
+ saasId: '88888888',
+ specValue: '奶黄色',
+ image: '',
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '类型',
+ specValueList: [{
+ specValueId: '127904862175246592',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: '单盘',
+ image: '',
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: '单碗',
+ image: '',
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: '127904861604820480',
+ saasId: '88888888',
+ specValue: '盘+碗',
+ image: '',
+ },
+ ],
+ },
+ ],
+ promotionList: null,
+ minProfitPrice: null,
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681624',
+ title: '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ images: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2a1.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ ],
+ video: null,
+ available: 1,
+ minSalePrice: '19900',
+ minLinePrice: '19900',
+ maxSalePrice: '29900',
+ maxLinePrice: '29900',
+ spuStockQuantity: 0,
+ soldNum: 102,
+ isPutOnSale: 1,
+ categoryIds: [
+ '127880527393854975',
+ '127880527393854977',
+ '127880526789875961',
+ ],
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904180768617216',
+ specId: null,
+ saasId: null,
+ specValue: '奶黄色',
+ image: null,
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '数量',
+ specValueList: [{
+ specValueId: '127904862175246592',
+ specId: null,
+ saasId: null,
+ specValue: '三件套',
+ image: null,
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: null,
+ saasId: null,
+ specValue: '六件套',
+ image: null,
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: null,
+ saasId: null,
+ specValue: '八件套',
+ image: null,
+ },
+ ],
+ },
+ ],
+ skuList: [{
+ skuId: '135676625',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '19900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '29900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676626',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '29900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681625',
+ skuImage: null,
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904180768617216',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '29900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 0,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ spuTagList: [{
+ id: '19011',
+ title: '2020秋季新款',
+ image: null
+ }],
+ spuLimitList: null,
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2d.png',
+ ],
+ etitle: '',
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ spuId: '135681628',
+ title: '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ primaryImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ images: ['https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png'],
+ video: null,
+ available: 1,
+ minSalePrice: '29900',
+ minLinePrice: '29900',
+ maxSalePrice: '39900',
+ maxLinePrice: '39900',
+ spuStockQuantity: 321,
+ soldNum: 103,
+ isPutOnSale: 1,
+ categoryIds: [
+ '127880527393854975',
+ '127880527393854977',
+ '127880526789875961',
+ ],
+ specList: [{
+ specId: '127904180600844800',
+ title: '颜色',
+ specValueList: [{
+ specValueId: '127904181322265856',
+ specId: null,
+ saasId: null,
+ specValue: '浅灰色',
+ image: null,
+ }, ],
+ },
+ {
+ specId: '127904861604820480',
+ title: '尺码',
+ specValueList: [{
+ specValueId: '127904862175246592',
+ specId: null,
+ saasId: null,
+ specValue: 'S',
+ image: null,
+ },
+ {
+ specValueId: '127904862007474176',
+ specId: null,
+ saasId: null,
+ specValue: 'M',
+ image: null,
+ },
+ {
+ specValueId: '127904861755815680',
+ specId: null,
+ saasId: null,
+ specValue: 'L',
+ image: null,
+ },
+ ],
+ },
+ ],
+ skuList: [{
+ skuId: '135676629',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862175246592',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '29900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 80,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135676630',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904861755815680',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 122,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ {
+ skuId: '135681629',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ specInfo: [{
+ specId: '127904180600844800',
+ specTitle: null,
+ specValueId: '127904181322265856',
+ specValue: null,
+ },
+ {
+ specId: '127904861604820480',
+ specTitle: null,
+ specValueId: '127904862007474176',
+ specValue: null,
+ },
+ ],
+ priceInfo: [{
+ priceType: 1,
+ price: '39900',
+ priceTypeName: null
+ },
+ {
+ priceType: 2,
+ price: '39900',
+ priceTypeName: null
+ },
+ ],
+ stockInfo: {
+ stockQuantity: 119,
+ safeStockQuantity: 0,
+ soldQuantity: 0,
+ },
+ weight: {
+ value: null,
+ unit: 'KG'
+ },
+ volume: null,
+ profitPrice: null,
+ },
+ ],
+ spuTagList: [{
+ id: '13001',
+ title: '限时抢购',
+ image: null
+ }],
+ spuLimitList: null,
+ desc: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3c.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3d.png',
+ ],
+ etitle: '',
+ },
+];
+
+/**
+ * @param {string} id
+ * @param {number} [available] 库存, 默认1
+ */
+export function genGood(id, available = 1) {
+ const specID = ['135681624', '135681628'];
+ if (specID.indexOf(id) > -1) {
+ return allGoods.filter((good) => good.spuId === id)[0];
+ }
+ const item = allGoods[id % allGoods.length];
+ return {
+ ...item,
+ spuId: `${id}`,
+ available: available,
+ desc: item?.desc || defaultDesc,
+ images: item?.images || [item?.primaryImage],
+ };
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/model/goods.js b/scr/miniprogram-2/model/goods.js
new file mode 100644
index 0000000..850e0ba
--- /dev/null
+++ b/scr/miniprogram-2/model/goods.js
@@ -0,0 +1,7 @@
+import { genGood } from './good';
+
+export function getGoodsList(baseID = 0, length = 10) {
+ return new Array(length).fill(0).map((_, idx) => genGood(idx + baseID));
+}
+
+export const goodsList = getGoodsList();
diff --git a/scr/miniprogram-2/model/order/applyService.js b/scr/miniprogram-2/model/order/applyService.js
new file mode 100644
index 0000000..e3a2fdf
--- /dev/null
+++ b/scr/miniprogram-2/model/order/applyService.js
@@ -0,0 +1,295 @@
+import { mockIp, mockReqId } from '../../utils/mock';
+
+const orderResps = [
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135691625',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName:
+ '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '黑色',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: '简约款',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135676631',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '米色荷叶边',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135691622',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName: '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '经典白',
+ },
+ {
+ specId: '50459',
+ specTitle: '类型',
+ specValue: '经典套装',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135676629',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName: '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '浅灰色',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '135686631',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '132222623132329291',
+ goodsInfo: {
+ goodsName: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '军绿色',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: 'XS',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ uid: '88888888205468',
+ storeId: '1000',
+ skuId: '19384938948343',
+ numOfSku: 1,
+ numOfSkuAvailable: 1,
+ refundableAmount: '26900',
+ refundableDiscountAmount: '0',
+ shippingFeeIncluded: '0',
+ paidAmountEach: '26900',
+ boughtQuantity: 1,
+ orderNo: '130169571554503755',
+ goodsInfo: {
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ skuImage: 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ specInfo: [
+ {
+ specId: '50456',
+ specTitle: '颜色',
+ specValue: '军绿色',
+ },
+ {
+ specId: '50459',
+ specTitle: '尺码',
+ specValue: 'XS',
+ },
+ ],
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 36,
+ success: true,
+ },
+];
+
+export function genRightsPreview(params) {
+ const { orderNo, skuId } = params;
+ const resp = orderResps.find(
+ (r) => r.data.orderNo === orderNo && r.data.skuId === skuId,
+ );
+ return resp;
+}
+
+export function genApplyReasonList(params) {
+ const resp = {
+ data: {
+ saasId: '70000001',
+ rightsReasonList: [
+ { id: '1', desc: '实际商品与描述不符' },
+ { id: '2', desc: '质量问题' },
+ { id: '3', desc: '少件/漏发' },
+ { id: '4', desc: '包装/商品/污迹/裂痕/变形' },
+ { id: '5', desc: '发货太慢' },
+ { id: '6', desc: '物流配送太慢' },
+ { id: '7', desc: '商家发错货' },
+ { id: '8', desc: '不喜欢' },
+ ],
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 6,
+ success: true,
+ };
+ // 未收货对应的原因列表
+ if (params.rightsReasonType === 'REFUND_MONEY') {
+ resp.data.rightsReasonList = [
+ { id: '9', desc: '空包裹' },
+ { id: '10', desc: '快递/物流一直未送到' },
+ { id: '11', desc: '货物破损已拒签' },
+ { id: '12', desc: '不喜欢' },
+ ];
+ }
+ return resp;
+}
+
+export function applyService() {
+ const resp = {
+ data: {
+ rightsNo: '123123423',
+ saasId: '70000001',
+ uid: '700000011070005',
+ storeId: '542',
+ result: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 269,
+ success: true,
+ };
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/order/orderConfirm.js b/scr/miniprogram-2/model/order/orderConfirm.js
new file mode 100644
index 0000000..7170492
--- /dev/null
+++ b/scr/miniprogram-2/model/order/orderConfirm.js
@@ -0,0 +1,147 @@
+import { mockIp, mockReqId } from '../../utils/mock';
+
+export const transformGoodsDataToConfirmData = (goodsDataList) => {
+ const list = [];
+
+ goodsDataList.forEach((goodsData) => {
+ list.push({
+ storeId: goodsData.storeId,
+ spuId: goodsData.spuId,
+ skuId: goodsData.skuId,
+ goodsName: goodsData.title,
+ image: goodsData.primaryImage,
+ reminderStock: 119,
+ quantity: goodsData.quantity,
+ payPrice: goodsData.price,
+ totalSkuPrice: goodsData.price,
+ discountSettlePrice: goodsData.price,
+ realSettlePrice: goodsData.price,
+ settlePrice: goodsData.price,
+ oriPrice: goodsData.originPrice,
+ tagPrice: null,
+ tagText: null,
+ skuSpecLst: goodsData.specInfo,
+ promotionIds: null,
+ weight: 0.0,
+ unit: 'KG',
+ volume: null,
+ masterGoodsType: 0,
+ viceGoodsType: 0,
+ roomId: goodsData.roomId,
+ egoodsName: null,
+ });
+ });
+
+ return list;
+};
+
+/** 生成结算数据 */
+export function genSettleDetail(params) {
+ const { userAddressReq, couponList, goodsRequestList } = params;
+
+ const resp = {
+ data: {
+ settleType: 0,
+ userAddress: null,
+ totalGoodsCount: 3,
+ packageCount: 1,
+ totalAmount: '289997',
+ totalPayAmount: '',
+ totalDiscountAmount: '110000',
+ totalPromotionAmount: '1100',
+ totalCouponAmount: '0',
+ totalSalePrice: '289997',
+ totalGoodsAmount: '289997',
+ totalDeliveryFee: '0',
+ invoiceRequest: null,
+ skuImages: null,
+ deliveryFeeList: null,
+ storeGoodsList: [
+ {
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ remark: null,
+ goodsCount: 1,
+ deliveryFee: '0',
+ deliveryWords: null,
+ storeTotalAmount: '0',
+ storeTotalPayAmount: '179997',
+ storeTotalDiscountAmount: '110000',
+ storeTotalCouponAmount: '0',
+ skuDetailVos: [],
+ couponList: [
+ {
+ couponId: 11,
+ storeId: '1000',
+ },
+ ],
+ },
+ ],
+ inValidGoodsList: null,
+ outOfStockGoodsList: null,
+ limitGoodsList: null,
+ abnormalDeliveryGoodsList: null,
+ invoiceSupport: 1,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 244,
+ success: true,
+ };
+
+ const list = transformGoodsDataToConfirmData(goodsRequestList);
+
+ // 获取购物车传递的商品数据
+ resp.data.storeGoodsList[0].skuDetailVos = list;
+
+ // 判断是否携带优惠券数据
+ const discountPrice = [];
+
+ if (couponList && couponList.length > 0) {
+ couponList.forEach((coupon) => {
+ if (coupon.status === 'default') {
+ discountPrice.push({
+ type: coupon.type,
+ value: coupon.value,
+ });
+ }
+ });
+ }
+
+ // 模拟计算场景
+
+ // 计算总价
+ const totalPrice = list.reduce((pre, cur) => {
+ return pre + cur.quantity * Number(cur.settlePrice);
+ }, 0);
+
+ // 计算折扣
+ const totalDiscountPrice =
+ discountPrice.length > 0
+ ? discountPrice.reduce((pre, cur) => {
+ if (cur.type === 1) {
+ return pre + cur.value;
+ }
+ if (cur.type === 2) {
+ return pre + (Number(totalPrice) * cur.value) / 10;
+ }
+
+ return pre + cur;
+ }, 0)
+ : 0;
+
+ resp.data.totalSalePrice = totalPrice;
+
+ resp.data.totalCouponAmount = totalDiscountPrice;
+
+ resp.data.totalPayAmount =
+ totalPrice - totalDiscountPrice - Number(resp.data.totalPromotionAmount);
+
+ if (userAddressReq) {
+ resp.data.settleType = 1;
+ resp.data.userAddress = userAddressReq;
+ }
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/order/orderDetail.js b/scr/miniprogram-2/model/order/orderDetail.js
new file mode 100644
index 0000000..032a08b
--- /dev/null
+++ b/scr/miniprogram-2/model/order/orderDetail.js
@@ -0,0 +1,1212 @@
+import { mockIp, mockReqId } from '../../utils/mock';
+
+const orderResps = [
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '354021731671873099',
+ orderId: '354021735982432279',
+ orderNo: '354021731671873099',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 5,
+ orderSubStatus: null,
+ totalAmount: '10010',
+ goodsAmount: '10000',
+ goodsAmountApp: '10000',
+ paymentAmount: '20',
+ freightFee: '10',
+ packageFee: '0',
+ discountAmount: '9990',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '买电风扇送电池吗',
+ cancelType: 0,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 0,
+ createTime: '1600350829288',
+ orderItemVOs: [
+ {
+ id: '354021736133427225',
+ orderNo: null,
+ spuId: '3',
+ skuId: '135696670',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ specifications: [
+ { specTitle: '颜色', specValue: '贵族青' },
+ { specTitle: '类型', specValue: '尊享礼盒装' },
+ ],
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3b.png',
+ originPrice: '0',
+ actualPrice: '9999',
+ buyQuantity: 1,
+ itemTotalAmount: '9999',
+ itemDiscountAmount: '9990',
+ itemPaymentAmount: '10',
+ goodsPaymentPrice: '10',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false }],
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '14',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '20',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [{ primary: true, type: 1, name: '付款' }],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: '0',
+ autoCancelTime: '1823652629288',
+ orderStatusName: '待付款',
+ orderSatusRemark: '需支付¥0.20',
+ logisticsLogVO: null,
+ invoiceStatus: 3,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 89,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+
+ parentOrderNo: '132381532610540875',
+ orderId: '132381537256650240',
+ orderNo: '132381532610540875',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 10,
+ orderSubStatus: null,
+ totalAmount: '76600',
+ goodsAmount: '76600',
+ goodsAmountApp: '76600',
+ paymentAmount: '36800',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '34800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '麻烦给个配饰',
+ cancelType: 0,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 0,
+
+ createTime: '1587140043976',
+
+ orderItemVOs: [
+ {
+ id: '132381537407645696',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '米色荷叶边',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '19813',
+ itemPaymentAmount: '9987',
+ goodsPaymentPrice: '9987',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132381537407645952',
+ orderNo: null,
+ spuId: '7',
+ skuId: '135691633',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ originPrice: '29900',
+ actualPrice: '19900',
+ specifications: [
+ { specTitle: '颜色', specValue: '奶黄色' },
+ { specTitle: '类型', specValue: '三件套' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '19900',
+ itemDiscountAmount: '13230',
+ itemPaymentAmount: '6670',
+ goodsPaymentPrice: '6670',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132381537407646208',
+ orderNo: null,
+ spuId: '1',
+ skuId: '135691631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08a.png',
+ originPrice: '31900',
+ actualPrice: '26900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '白色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '26900',
+ itemDiscountAmount: '6757',
+ itemPaymentAmount: '20143',
+ goodsPaymentPrice: '20143',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '广州市',
+ receiverCountry: '海珠区',
+ receiverArea: '',
+ receiverAddress: '新港中路397号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '张三',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '36800',
+ currency: 'CNY',
+ payType: 0,
+ payWay: null,
+ payWayName: null,
+ interactId: '4923587',
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: '1600162877000',
+ paySuccessTime: '1600162877538',
+ },
+ buttonVOs: [
+ {
+ primary: false,
+ type: 2,
+ name: '取消订单',
+ },
+ {
+ primary: true,
+ type: 9,
+ name: '再次购买',
+ },
+ ],
+ labelVOs: null,
+ invoiceVO: {
+ buyerName: '腾讯计算机有限公司', //个人或公司名称
+ buyerTaxNo: '9144 9808 0909 0293 XG', //税号
+ buyerPhone: '18600008888', //手机
+ email: '73900484@qq.com', //邮箱
+ titleType: 2, //发票抬头 1-个人 2-公司
+ ontentType: 1, //发票内容 1-明细 2类别
+ invoiceType: 5, //是否开票 0-不开 5-电子发票
+ money: '1.54',
+ },
+ trajectoryVos: [
+ {
+ title: '已下单',
+ icon: 'https://cdn-we-retail.ym.tencent.com/web/trajectoryIcons/ordered.svg',
+ code: '200002',
+ nodes: [
+ {
+ status: '订单已经支付成功,支付方式为:微信支付',
+ timestamp: '1600162877506',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ {
+ title: '',
+ icon: null,
+ code: '200001',
+ nodes: [
+ {
+ status: '订单已提交',
+ timestamp: '1600162856204',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ ],
+
+ couponAmount: '5000',
+ autoCancelTime: null,
+ orderStatusName: '待发货',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: 3,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '132222623132329291',
+ orderId: '132222629674264064',
+ orderNo: '132222623132329291',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 40,
+ orderSubStatus: null,
+ totalAmount: '500400',
+ goodsAmount: '500400',
+ goodsAmountApp: '500400',
+ paymentAmount: '458600',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '36800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '我是买一送一的,记得送',
+ cancelType: 3,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 0,
+ createTime: '1587130572345',
+ orderItemVOs: [
+ {
+ id: '132222629825259776',
+ orderNo: null,
+ spuId: '5',
+ skuId: '135691625',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ originPrice: '15900',
+ actualPrice: '8900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '黑色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: '简约款',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '8900',
+ itemDiscountAmount: '2134',
+ itemPaymentAmount: '6766',
+ goodsPaymentPrice: '6766',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ {
+ id: '132222629825260032',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '米色荷叶边',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '4026',
+ itemPaymentAmount: '25774',
+ goodsPaymentPrice: '25774',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ {
+ id: '132222629825260288',
+ orderNo: null,
+ spuId: '3',
+ skuId: '135691622',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ originPrice: '16900',
+ actualPrice: '9900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '经典白',
+ },
+ {
+ specTitle: '类型',
+ specValue: '经典套装',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '9900',
+ itemDiscountAmount: '1337',
+ itemPaymentAmount: '8563',
+ goodsPaymentPrice: '8563',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ {
+ id: '132222629825260544',
+ orderNo: null,
+ spuId: '135681628',
+ skuId: '135676629',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ originPrice: '39900',
+ actualPrice: '29900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '浅灰色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'S',
+ },
+ ],
+ buyQuantity: 4,
+ itemTotalAmount: '119600',
+ itemDiscountAmount: '4040',
+ itemPaymentAmount: '115560',
+ goodsPaymentPrice: '28890',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ {
+ id: '132222629825260800',
+ orderNo: null,
+ spuId: '2',
+ skuId: '135686631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ originPrice: '39900',
+ actualPrice: '25900',
+ specifications: [
+ {
+ specTitle: '颜色',
+ specValue: '军绿色',
+ },
+ {
+ specTitle: '尺码',
+ specValue: 'XS',
+ },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '25900',
+ itemDiscountAmount: '392',
+ itemPaymentAmount: '25508',
+ goodsPaymentPrice: '25508',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [{ primary: false, type: 4, name: '申请售后' }],
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '111112',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'yunda',
+ logisticsCompanyName: '韵达快递',
+
+ receiverAddressId: '8',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '700000011070005',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1599795293089',
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '458600',
+ currency: 'CNY',
+ payType: 0,
+ payWay: null,
+ payWayName: null,
+ interactId: '66869',
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: '1594869391000',
+ paySuccessTime: '1594869391287',
+ },
+ buttonVOs: [
+ {
+ primary: true,
+ type: 3,
+ name: '确认收货',
+ },
+ ],
+ labelVOs: null,
+ trajectoryVos: [
+ {
+ title: '已发货',
+ icon: 'deliver',
+ code: '200003',
+ nodes: [
+ {
+ status: '商家已发货,物流承运商:韵达快递',
+ timestamp: '1599795293089',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ {
+ title: '已下单',
+ icon: 'https://cdn-we-retail.ym.tencent.com/web/trajectoryIcons/ordered.svg',
+ code: '200002',
+ nodes: [
+ {
+ status: '订单已经支付成功,支付方式为:微信支付',
+ timestamp: '1594869391220',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ {
+ title: '',
+ icon: null,
+ code: '200001',
+ nodes: [
+ {
+ status: '订单已提交',
+ timestamp: '1594869381185',
+ remark: null,
+ },
+ ],
+ isShow: true,
+ },
+ ],
+
+ couponAmount: '5000',
+ autoCancelTime: null,
+ orderStatusName: '待收货',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: 1,
+ invoiceDesc: '已开发票',
+ invoiceUrl: null,
+ invoiceVO: {
+ buyerName: '公司名称XXXX', //个人或公司名称
+ buyerTaxNo: 'R5647U7', //税号
+ buyerPhone: '13534343434', //手机
+ email: '123@qq.com', //邮箱
+ titleType: 2, //发票抬头 1-个人 2-公司
+ ontentType: 2, //发票内容 1-明细 2类别
+ invoiceType: 5, //是否开票 0-不开 5-电子发票
+ isInvoice: '已开票',
+ money: 10000,
+ },
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 74,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130862219672031307',
+ orderId: '130862224737571072',
+ orderNo: '130862219672031307',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 80,
+ orderSubStatus: null,
+ totalAmount: '298000',
+ goodsAmount: '298000',
+ goodsAmountApp: '298000',
+ paymentAmount: '263200',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '29800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: 3,
+ cancelReasonType: 0,
+ cancelReason: '超时未支付',
+ rightsType: 0,
+ createTime: '1587049485895',
+ orderItemVOs: [
+ {
+ id: '130862224922120960',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 10,
+ itemTotalAmount: '298000',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '268200',
+ goodsPaymentPrice: '26820',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '263200',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: null,
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: '5000',
+ autoCancelTime: null,
+ orderStatusName: '已取消(未支付)',
+ orderSatusRemark: '超时未支付',
+ logisticsLogVO: null,
+ invoiceStatus: 2,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 70,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130494472895208267',
+ orderId: '130494482155052032',
+ orderNo: '130494472895208267',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 80,
+ orderSubStatus: null,
+ totalAmount: '59700',
+ goodsAmount: '59700',
+ goodsAmountApp: '59700',
+ paymentAmount: '24900',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '29800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: 3,
+ cancelReasonType: 0,
+ cancelReason: '超时未支付',
+ rightsType: 0,
+ createTime: '1587027566726',
+ orderItemVOs: [
+ {
+ id: '130494482322824704',
+ orderNo: null,
+ spuId: '7',
+ skuId: '135691633',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ originPrice: '29900',
+ actualPrice: '19900',
+ specifications: [
+ { specTitle: '颜色', specValue: '奶黄色' },
+ { specTitle: '类型', specValue: '三件套' },
+ ],
+ buyQuantity: 3,
+ itemTotalAmount: '59700',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '29900',
+ goodsPaymentPrice: '9966',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '24900',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: null,
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: '5000',
+ autoCancelTime: null,
+ orderStatusName: '已取消(未支付)',
+ orderSatusRemark: '超时未支付',
+ logisticsLogVO: null,
+ invoiceStatus: 3,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 81,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130169571554503755',
+ orderId: '130169572291521792',
+ orderNo: '130169571554503755',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 50,
+ orderSubStatus: null,
+ totalAmount: '538000',
+ goodsAmount: '538000',
+ goodsAmountApp: '538000',
+ paymentAmount: '508200',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '29800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: 0,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 10,
+ createTime: '1587008200587',
+ orderItemVOs: [
+ {
+ id: '130169572425740032',
+ orderNo: null,
+ spuId: '1',
+ skuId: '135691631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ originPrice: '31900',
+ actualPrice: '26900',
+ specifications: [
+ { specTitle: '颜色', specValue: '橙色' },
+ { specTitle: '尺码', specValue: 'M' },
+ ],
+ buyQuantity: 20,
+ itemTotalAmount: '538000',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '508200',
+ goodsPaymentPrice: '25410',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '123',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'zhongtong',
+ logisticsCompanyName: '中通速递',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1587008529453',
+ arrivalTime: '1587008623995',
+ },
+ paymentVO: {
+ payStatus: 2,
+ amount: '508200',
+ currency: 'CNY',
+ payType: 0,
+ payWay: 0,
+ payWayName: '微信支付',
+ interactId: '121212',
+ traceNo: '121212',
+ channelTrxNo: '121212',
+ period: null,
+ payTime: '2020-03-23 00:00:00',
+ paySuccessTime: '2020-04-16 11:36:41',
+ },
+ buttonVOs: [
+ { primary: false, type: 4, name: '申请售后' },
+ { primary: true, type: 6, name: '评价' },
+ ],
+ labelVOs: null,
+ invoiceVO: {
+ buyerName: '腾讯计算机有限公司', //个人或公司名称
+ buyerTaxNo: '9144 9808 0909 0293 XG', //税号
+ buyerPhone: '18600008888', //手机
+ email: '73900484@qq.com', //邮箱
+ titleType: 2, //发票抬头 1-个人 2-公司
+ ontentType: 1, //发票内容 1-明细 2类别
+ invoiceType: 5, //是否开票 0-不开 5-电子发票
+ money: '1.54',
+ },
+ couponAmount: '0',
+ autoCancelTime: null,
+ orderStatusName: '交易完成',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: 2,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 91,
+ success: true,
+ },
+ {
+ data: {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130150835531421259',
+ orderId: '130150836385879808',
+ orderNo: '130150835531421259',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 50,
+ orderSubStatus: null,
+ totalAmount: '29800',
+ goodsAmount: '29800',
+ goodsAmountApp: '29800',
+ paymentAmount: '4000',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '25800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: 0,
+ cancelReasonType: 0,
+ cancelReason: '',
+ rightsType: 0,
+ createTime: '1587007083839',
+ orderItemVOs: [
+ {
+ id: '130150836520098048',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135681631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'M' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '25800',
+ itemPaymentAmount: '4000',
+ goodsPaymentPrice: '4000',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '123',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'yuantong',
+ logisticsCompanyName: '圆通速递',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1587008539953',
+ arrivalTime: '1588291200508',
+ },
+ paymentVO: {
+ payStatus: 2,
+ amount: '4000',
+ currency: 'RNB',
+ payType: 0,
+ payWay: 0,
+ payWayName: '微信支付',
+ interactId: '121212',
+ traceNo: '121212',
+ channelTrxNo: '121212',
+ period: null,
+ payTime: '2020-03-23 00:00:00',
+ paySuccessTime: '2020-04-16 11:18:09',
+ },
+ buttonVOs: [
+ { primary: false, type: 4, name: '申请售后' },
+ { primary: true, type: 6, name: '评价' },
+ ],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: '0',
+ autoCancelTime: null,
+ orderStatusName: '交易完成',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: 2,
+ invoiceDesc: '暂不开发票',
+ invoiceUrl: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 95,
+ success: true,
+ },
+];
+
+export function genOrderDetail(params) {
+ const { parameter } = params;
+ const resp = orderResps.find((r) => r.data.orderNo === parameter);
+ return resp;
+}
+
+export function genBusinessTime() {
+ const resp = {
+ data: {
+ businessTime: ['周一,周二,周三,周四,周五:00:20:00-08:00:00'],
+ telphone: '18565372257',
+ saasId: '88888888',
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 3,
+ success: true,
+ };
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/order/orderList.js b/scr/miniprogram-2/model/order/orderList.js
new file mode 100644
index 0000000..a581fbb
--- /dev/null
+++ b/scr/miniprogram-2/model/order/orderList.js
@@ -0,0 +1,1054 @@
+import { mockIp, mockReqId } from '../../utils/mock';
+
+export function genOrders(params) {
+ const resp = {
+ data: {
+ pageNum: 1,
+ pageSize: 10,
+ totalCount: 7,
+ orders: [
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '354021731671873099',
+ orderId: '354021735982432279',
+ orderNo: '354021731671873099',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 5,
+ orderSubStatus: null,
+ totalAmount: '10010',
+ goodsAmount: '10000',
+ goodsAmountApp: '10000',
+ paymentAmount: '20',
+ freightFee: '10',
+ packageFee: '0',
+ discountAmount: '9990',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1600350829291',
+ orderItemVOs: [
+ {
+ id: '354021736133427225',
+ orderNo: null,
+ spuId: '3',
+ skuId: '135696670',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ specifications: [
+ { specTitle: '颜色', specValue: '贵族青' },
+ { specTitle: '类型', specValue: '尊享礼盒装' },
+ ],
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3b.png',
+ originPrice: '0',
+ actualPrice: '9999',
+ buyQuantity: 1,
+ itemTotalAmount: '9999',
+ itemDiscountAmount: '9990',
+ itemPaymentAmount: '10',
+ goodsPaymentPrice: '10',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '14',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '宝安区',
+ receiverArea: '',
+ receiverAddress: '沙井中心路28号丽沙花都xx栋xx号',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '测试用户',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '20',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [
+ { primary: false, type: 2, name: '取消订单' },
+ { primary: true, type: 1, name: '付款' },
+ ],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: '1600352629291',
+ orderStatusName: '待付款',
+ orderSatusRemark: '需支付¥0.20',
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '132381532610540875',
+ orderId: '132381537256650240',
+ orderNo: '132381532610540875',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 10,
+ orderSubStatus: null,
+ totalAmount: '76600',
+ goodsAmount: '76600',
+ goodsAmountApp: '76600',
+ paymentAmount: '36800',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '39800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587140043980',
+ orderItemVOs: [
+ {
+ id: '132381537407645696',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '19813',
+ itemPaymentAmount: '9987',
+ goodsPaymentPrice: '9987',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132381537407645952',
+ orderNo: null,
+ spuId: '7',
+ skuId: '135691633',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ originPrice: '29900',
+ actualPrice: '19900',
+ specifications: [
+ { specTitle: '颜色', specValue: '奶黄色' },
+ { specTitle: '类型', specValue: '三件套' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '19900',
+ itemDiscountAmount: '13230',
+ itemPaymentAmount: '6670',
+ goodsPaymentPrice: '6670',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132381537407646208',
+ orderNo: null,
+ spuId: '1',
+ skuId: '135691631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08a.png',
+ originPrice: '31900',
+ actualPrice: '26900',
+ specifications: [
+ { specTitle: '颜色', specValue: '白色' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '26900',
+ itemDiscountAmount: '6757',
+ itemPaymentAmount: '20143',
+ goodsPaymentPrice: '20143',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '36800',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [
+ {
+ primary: false,
+ type: 2,
+ name: '取消订单',
+ },
+ {
+ primary: true,
+ type: 9,
+ name: '再次购买',
+ },
+ ],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '待发货',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '132222623132329291',
+ orderId: '132222629674264064',
+ orderNo: '132222623132329291',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 40,
+ orderSubStatus: null,
+ totalAmount: '500400',
+ goodsAmount: '500400',
+ goodsAmountApp: '500400',
+ paymentAmount: '458600',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '41800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587130572349',
+ orderItemVOs: [
+ {
+ id: '132222629825259776',
+ orderNo: null,
+ spuId: '5',
+ skuId: '135691625',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '迷你便携高颜值蓝牙无线耳机立体声只能触控式操作简约立体声耳机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-2a.png',
+ originPrice: '15900',
+ actualPrice: '8900',
+ specifications: [
+ { specTitle: '颜色', specValue: '黑色' },
+ { specTitle: '尺码', specValue: '简约' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '8900',
+ itemDiscountAmount: '2134',
+ itemPaymentAmount: '6766',
+ goodsPaymentPrice: '6766',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132222629825260032',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '4026',
+ itemPaymentAmount: '25774',
+ goodsPaymentPrice: '25774',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132222629825260288',
+ orderNo: null,
+ spuId: '3',
+ skuId: '135691622',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '腾讯极光盒子4智能网络电视机顶盒6K千兆网络机顶盒4K高分辨率',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/dz-3a.png',
+ originPrice: '16900',
+ actualPrice: '9900',
+ specifications: [
+ { specTitle: '颜色', specValue: '经典白' },
+ { specTitle: '类型', specValue: '经典套装' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '9900',
+ itemDiscountAmount: '1337',
+ itemPaymentAmount: '8563',
+ goodsPaymentPrice: '8563',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132222629825260544',
+ orderNo: null,
+ spuId: '135681628',
+ skuId: '135676629',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '带帽午休毯虎年款多功能加厚加大加绒简约多功能午休毯连帽披肩',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/muy-3a.png',
+ originPrice: '39900',
+ actualPrice: '29900',
+ specifications: [
+ { specTitle: '颜色', specValue: '浅灰色' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 4,
+ itemTotalAmount: '119600',
+ itemDiscountAmount: '4040',
+ itemPaymentAmount: '115560',
+ goodsPaymentPrice: '28890',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ {
+ id: '132222629825260800',
+ orderNo: null,
+ spuId: '2',
+ skuId: '135686631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName: '运动连帽拉链卫衣休闲开衫长袖多色运动细绒面料运动上衣',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-17a.png',
+ originPrice: '39900',
+ actualPrice: '25900',
+ specifications: [
+ { specTitle: '颜色', specValue: '军绿色' },
+ { specTitle: '尺码', specValue: 'XS' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '25900',
+ itemDiscountAmount: '392',
+ itemPaymentAmount: '25508',
+ goodsPaymentPrice: '25508',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '458600',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [
+ {
+ primary: true,
+ type: 3,
+ name: '确认收货',
+ },
+ ],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '待收货',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130862219672031307',
+ orderId: '130862224737571072',
+ orderNo: '130862219672031307',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 80,
+ orderSubStatus: null,
+ totalAmount: '298000',
+ goodsAmount: '298000',
+ goodsAmountApp: '298000',
+ paymentAmount: '263200',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '34800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587049485899',
+ orderItemVOs: [
+ {
+ id: '130862224922120960',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135676631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'S' },
+ ],
+ buyQuantity: 10,
+ itemTotalAmount: '298000',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '268200',
+ goodsPaymentPrice: '26820',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '263200',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: null,
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '已取消',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130494472895208267',
+ orderId: '130494482155052032',
+ orderNo: '130494472895208267',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 80,
+ orderSubStatus: null,
+ totalAmount: '59700',
+ goodsAmount: '59700',
+ goodsAmountApp: '59700',
+ paymentAmount: '24900',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '34800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587027566730',
+ orderItemVOs: [
+ {
+ id: '130494482322824704',
+ orderNo: null,
+ spuId: '7',
+ skuId: '135691633',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '不锈钢刀叉勺套装家用西餐餐具ins简约耐用不锈钢金色银色可选',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/gh-2b.png',
+ originPrice: '29900',
+ actualPrice: '19900',
+ specifications: [
+ { specTitle: '颜色', specValue: '奶黄色' },
+ { specTitle: '类型', specValue: '三件套' },
+ ],
+ buyQuantity: 3,
+ itemTotalAmount: '59700',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '29900',
+ goodsPaymentPrice: '9966',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '24900',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: null,
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '已取消',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130169571554503755',
+ orderId: '130169572291521792',
+ orderNo: '130169571554503755',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 50,
+ orderSubStatus: null,
+ totalAmount: '538000',
+ goodsAmount: '538000',
+ goodsAmountApp: '538000',
+ paymentAmount: '508200',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '29800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587008200590',
+ orderItemVOs: [
+ {
+ id: '130169572425740032',
+ orderNo: null,
+ spuId: '1',
+ skuId: '135691631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '纯色纯棉休闲圆领短袖T恤纯白亲肤厚柔软细腻面料纯白短袖套头T恤',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-08b.png',
+ originPrice: '31900',
+ actualPrice: '26900',
+ specifications: [
+ { specTitle: '颜色', specValue: '橙色' },
+ { specTitle: '尺码', specValue: 'M' },
+ ],
+ buyQuantity: 20,
+ itemTotalAmount: '538000',
+ itemDiscountAmount: '29800',
+ itemPaymentAmount: '508200',
+ goodsPaymentPrice: '25410',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: [
+ {
+ primary: true,
+ type: 4,
+ name: '',
+ },
+ ],
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '123',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'zhongtong',
+ logisticsCompanyName: '中通速递',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1587008529453',
+ arrivalTime: '1587008623995',
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '508200',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [
+ { primary: false, type: 4, name: '申请售后' },
+ { primary: true, type: 6, name: '评价' },
+ ],
+ labelVOs: null,
+ invoiceVO: {
+ buyerName: '腾讯计算机有限公司', //个人或公司名称
+ buyerTaxNo: '9144 9808 0909 0293 XG', //税号
+ buyerPhone: '18600008888', //手机
+ email: '73900484@qq.com', //邮箱
+ titleType: 2, //发票抬头 1-个人 2-公司
+ ontentType: 1, //发票内容 1-明细 2类别
+ invoiceType: 5, //是否开票 0-不开 5-电子发票
+ money: '1.54',
+ },
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '交易完成',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ {
+ saasId: '88888888',
+ storeId: '1000',
+ storeName: '云Mall深圳旗舰店',
+ uid: '88888888205468',
+ parentOrderNo: '130150835531421259',
+ orderId: '130150836385879808',
+ orderNo: '130150835531421259',
+ orderType: 0,
+ orderSubType: 0,
+ orderStatus: 50,
+ orderSubStatus: null,
+ totalAmount: '29800',
+ goodsAmount: '29800',
+ goodsAmountApp: '29800',
+ paymentAmount: '4000',
+ freightFee: '0',
+ packageFee: '0',
+ discountAmount: '25800',
+ channelType: 0,
+ channelSource: '',
+ channelIdentity: '',
+ remark: '',
+ cancelType: null,
+ cancelReasonType: null,
+ cancelReason: null,
+ rightsType: null,
+ createTime: '1587007083842',
+ orderItemVOs: [
+ {
+ id: '130150836520098048',
+ orderNo: null,
+ spuId: '0',
+ skuId: '135681631',
+ roomId: null,
+ goodsMainType: 0,
+ goodsViceType: 0,
+ goodsName:
+ '白色短袖连衣裙荷叶边裙摆宽松韩版休闲纯白清爽优雅连衣裙',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ originPrice: '40000',
+ actualPrice: '29800',
+ specifications: [
+ { specTitle: '颜色', specValue: '米色荷叶边' },
+ { specTitle: '尺码', specValue: 'M' },
+ ],
+ buyQuantity: 1,
+ itemTotalAmount: '29800',
+ itemDiscountAmount: '25800',
+ itemPaymentAmount: '4000',
+ goodsPaymentPrice: '4000',
+ tagPrice: null,
+ tagText: null,
+ outCode: null,
+ labelVOs: null,
+ buttonVOs: null,
+ },
+ ],
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '123',
+ logisticsStatus: null,
+ logisticsCompanyCode: 'yuantong',
+ logisticsCompanyName: '圆通速递',
+ receiverAddressId: '2',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '前海路333号阳光玫瑰园',
+ receiverPostCode: '',
+ receiverLongitude: '113.829127',
+ receiverLatitude: '22.713649',
+ receiverIdentity: '88888888205468',
+ receiverPhone: '17612345678',
+ receiverName: '平均线',
+ expectArrivalTime: null,
+ senderName: '',
+ senderPhone: '',
+ senderAddress: '',
+ sendTime: '1587008539953',
+ arrivalTime: '1588291200508',
+ },
+ paymentVO: {
+ payStatus: 1,
+ amount: '4000',
+ currency: null,
+ payType: null,
+ payWay: null,
+ payWayName: null,
+ interactId: null,
+ traceNo: null,
+ channelTrxNo: null,
+ period: null,
+ payTime: null,
+ paySuccessTime: null,
+ },
+ buttonVOs: [{ primary: true, type: 6, name: '评价' }],
+ labelVOs: null,
+ invoiceVO: null,
+ couponAmount: null,
+ autoCancelTime: null,
+ orderStatusName: '交易完成',
+ orderSatusRemark: null,
+ logisticsLogVO: null,
+ invoiceStatus: null,
+ invoiceDesc: null,
+ invoiceUrl: null,
+ },
+ ],
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 113,
+ success: true,
+ };
+ const { pageNum, pageSize, orderStatus } = params.parameter;
+ // 实现筛选
+ if (orderStatus > -1) {
+ resp.data.orders = resp.data.orders.filter(
+ (order) => order.orderStatus === orderStatus,
+ );
+ }
+ // 实现分页
+ resp.data.pageNum = pageNum;
+ resp.data.pageSize = pageSize;
+ resp.data.orders = resp.data.orders.slice(
+ (pageNum - 1) * pageSize,
+ pageNum * pageSize,
+ );
+ return resp;
+}
+
+export function genOrdersCount() {
+ const resp = {
+ data: [
+ { tabType: 5, orderNum: 1 },
+ { tabType: 10, orderNum: 1 },
+ { tabType: 40, orderNum: 1 },
+ { tabType: 50, orderNum: 2 },
+ ],
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 41,
+ success: true,
+ };
+ return resp;
+}
diff --git a/scr/miniprogram-2/model/promotion.js b/scr/miniprogram-2/model/promotion.js
new file mode 100644
index 0000000..0aaee61
--- /dev/null
+++ b/scr/miniprogram-2/model/promotion.js
@@ -0,0 +1,21 @@
+import { getGoodsList } from './goods';
+
+export function getPromotion(baseID = 0, length = 10) {
+ return {
+ list: getGoodsList(baseID, length).map((item) => {
+ return {
+ spuId: item.spuId,
+ thumb: item.primaryImage,
+ title: item.title,
+ price: item.minSalePrice,
+ originPrice: item.maxLinePrice,
+ tags: item.spuTagList.map((tag) => ({ title: tag.title })),
+ };
+ }),
+ banner:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/promotion/banner-promotion.png',
+ time: 1000 * 60 * 60 * 20,
+ showBannerDesc: true,
+ statusTag: 'running',
+ };
+}
diff --git a/scr/miniprogram-2/model/search.js b/scr/miniprogram-2/model/search.js
new file mode 100644
index 0000000..2d2e68d
--- /dev/null
+++ b/scr/miniprogram-2/model/search.js
@@ -0,0 +1,60 @@
+import { getGoodsList } from './goods';
+
+/**
+ * @param {number} sort
+ * @param {number} pageNum
+ * @param {number} pageSize
+ * @param {number} minPrice
+ * @param {number} maxPrice
+ * @param {string} keyword
+ */
+
+export function getSearchHistory() {
+ return {
+ historyWords: [
+ '鸡',
+ '电脑',
+ 'iPhone12',
+ '车载手机支架',
+ '自然堂',
+ '小米10',
+ '原浆古井贡酒',
+ '欧米伽',
+ '华为',
+ '针织半身裙',
+ '氢跑鞋',
+ '三盒处理器',
+ ],
+ };
+}
+
+export function getSearchPopular() {
+ return {
+ popularWords: [
+ '鸡',
+ '电脑',
+ 'iPhone12',
+ '车载手机支架',
+ '自然堂',
+ '小米10',
+ '原浆古井贡酒',
+ '欧米伽',
+ '华为',
+ '针织半身裙',
+ '氢跑鞋',
+ '三盒处理器',
+ ],
+ };
+}
+
+export function getSearchResult() {
+ return {
+ saasId: null,
+ storeId: null,
+ pageNum: 1,
+ pageSize: 30,
+ totalCount: 1,
+ spuList: getGoodsList(7),
+ algId: 0,
+ };
+}
diff --git a/scr/miniprogram-2/model/submitComment.js b/scr/miniprogram-2/model/submitComment.js
new file mode 100644
index 0000000..e620b4f
--- /dev/null
+++ b/scr/miniprogram-2/model/submitComment.js
@@ -0,0 +1,58 @@
+export function getGoods() {
+ return {
+ goods: [
+ {
+ squid: '1',
+ checkItems: [
+ {
+ name: '匿名评价',
+ value: 'anonymous',
+ checked: false,
+ },
+ ],
+ detail: {
+ image:
+ 'https://wx.qlogo.cn/mmopen/vi_32/51VSMNuy1CyHiaAhAjLJ00kMZVqqnCqXeZduCLXHUBr52zFHRGxwL7kGia3fHj8GSNzFcqFDInQmRGM1eWjtQgqA/132',
+ title: '',
+ },
+ goodComment: {
+ /** 商品评价 */
+ rate: 0,
+ /** 评价内容 */
+ label: '123',
+ /** 上传图片 */
+ images: [],
+ },
+ },
+ {
+ squid: '2',
+ checkItems: [
+ {
+ name: '匿名评价',
+ value: 'anonymous',
+ checked: false,
+ },
+ ],
+ detail: {
+ image:
+ 'https://wx.qlogo.cn/mmopen/vi_32/51VSMNuy1CyHiaAhAjLJ00kMZVqqnCqXeZduCLXHUBr52zFHRGxwL7kGia3fHj8GSNzFcqFDInQmRGM1eWjtQgqA/132',
+ title: '评价内容 山姆智利进口',
+ },
+ goodComment: {
+ /** 商品评价 */
+ rate: 0,
+ /** 评价内容 */
+ label: '山姆智利进口',
+ /** 上传图片 */
+ images: [],
+ },
+ },
+ ],
+ storeComment: {
+ /** 物流评价 */
+ logisticsRate: 0,
+ /** 服务评价 */
+ servicesRate: 0,
+ },
+ };
+}
diff --git a/scr/miniprogram-2/model/swiper.js b/scr/miniprogram-2/model/swiper.js
new file mode 100644
index 0000000..53bc50c
--- /dev/null
+++ b/scr/miniprogram-2/model/swiper.js
@@ -0,0 +1,30 @@
+const images = [
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png',
+ text: '1',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png',
+ text: '2',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png',
+ text: '3',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png',
+ text: '4',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png',
+ text: '5',
+ },
+ {
+ img: 'https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png',
+ text: '6',
+ },
+];
+
+export function genSwiperImageList() {
+ return images;
+}
diff --git a/scr/miniprogram-2/model/usercenter.js b/scr/miniprogram-2/model/usercenter.js
new file mode 100644
index 0000000..8822f4f
--- /dev/null
+++ b/scr/miniprogram-2/model/usercenter.js
@@ -0,0 +1,52 @@
+const userInfo = {
+ avatarUrl:
+ 'https://we-retail-static-1300977798.cos.ap-guangzhou.myqcloud.com/retail-ui/components-exp/avatar/avatar-1.jpg',
+ nickName: 'TDesign 🌟',
+ phoneNumber: '13438358888',
+ gender: 2,
+};
+const countsData = [
+ {
+ num: 2,
+ name: '积分',
+ type: 'point',
+ },
+ {
+ num: 10,
+ name: '优惠券',
+ type: 'coupon',
+ },
+];
+
+const orderTagInfos = [
+ {
+ orderNum: 1,
+ tabType: 5,
+ },
+ {
+ orderNum: 1,
+ tabType: 10,
+ },
+ {
+ orderNum: 1,
+ tabType: 40,
+ },
+ {
+ orderNum: 0,
+ tabType: 0,
+ },
+];
+
+const customerServiceInfo = {
+ servicePhone: '4006336868',
+ serviceTimeDuration: '每周三至周五 9:00-12:00 13:00-15:00',
+};
+
+export const genSimpleUserInfo = () => ({ ...userInfo });
+
+export const genUsercenter = () => ({
+ userInfo,
+ countsData,
+ orderTagInfos,
+ customerServiceInfo,
+});
diff --git a/scr/miniprogram-2/package.json b/scr/miniprogram-2/package.json
new file mode 100644
index 0000000..8718792
--- /dev/null
+++ b/scr/miniprogram-2/package.json
@@ -0,0 +1,36 @@
+{
+ "name": "supermarket-pages",
+ "version": "1.0.0",
+ "description": "",
+ "main": "app.js",
+ "scripts": {
+ "test": "echo \"Error: no test specified\" && exit 1",
+ "lint": "eslint --cache --fix --ext .js",
+ "check": "node config/eslintCheck.js"
+ },
+ "author": "",
+ "license": "ISC",
+ "husky": {
+ "hooks": {
+ "pre-commit": "lint-staged && npm run check"
+ }
+ },
+ "lint-staged": {
+ "*.{js, ts}": "eslint --cache --fix",
+ "*.{js,ts,css,less}": "prettier --write"
+ },
+ "dependencies": {
+ "dayjs": "^1.9.3",
+ "tdesign-miniprogram": "^0.18.0",
+ "tslib": "^1.11.1"
+ },
+ "devDependencies": {
+ "eslint": "^6.8.0",
+ "eslint-config-prettier": "^6.10.0",
+ "eslint-plugin-import": "^2.20.1",
+ "eslint-plugin-prettier": "^3.1.2",
+ "husky": "^4.3.0",
+ "lint-staged": "^10.0.8",
+ "prettier": "^2.1.2"
+ }
+}
diff --git a/scr/miniprogram-2/pages/cart/components/cart-bar/index.js b/scr/miniprogram-2/pages/cart/components/cart-bar/index.js
new file mode 100644
index 0000000..db7736c
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-bar/index.js
@@ -0,0 +1,59 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ },
+ /**
+ * 组件的属性列表
+ */
+ properties: {
+ isAllSelected: {
+ type: Boolean,
+ value: false,
+ },
+ totalAmount: {
+ type: Number,
+ value: 1,
+ },
+ totalGoodsNum: {
+ type: Number,
+ value: 0,
+ observer(num) {
+ const isDisabled = num == 0;
+ setTimeout(() => {
+ this.setData({
+ isDisabled,
+ });
+ });
+ },
+ },
+ totalDiscountAmount: {
+ type: Number,
+ value: 0,
+ },
+ bottomHeight: {
+ type: Number,
+ value: 100,
+ },
+ fixed: Boolean,
+ },
+ data: {
+ isDisabled: false,
+ },
+
+ methods: {
+ handleSelectAll() {
+ const { isAllSelected } = this.data;
+ this.setData({
+ isAllSelected: !isAllSelected,
+ });
+ this.triggerEvent('handleSelectAll', {
+ isAllSelected: isAllSelected,
+ });
+ },
+
+ handleToSettle() {
+ if (this.data.isDisabled) return;
+ this.triggerEvent('handleToSettle');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/cart-bar/index.json b/scr/miniprogram-2/pages/cart/components/cart-bar/index.json
new file mode 100644
index 0000000..c6c4351
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-bar/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "price": "/components/price/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxml b/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxml
new file mode 100644
index 0000000..486a0d5
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxml
@@ -0,0 +1,31 @@
+
+
+
+ 全选
+
+
+ 总计
+
+ (不含运费)
+
+
+ 已优惠
+
+
+
+
+ 去结算({{totalGoodsNum}})
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxss b/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxss
new file mode 100644
index 0000000..0e63f60
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-bar/index.wxss
@@ -0,0 +1,80 @@
+.cart-bar__placeholder {
+ height: 100rpx;
+}
+.flex {
+ display: flex;
+}
+.flex-v-center {
+ align-items: center;
+}
+.flex1 {
+ flex: 1;
+}
+.algin-bottom {
+ text-align: end;
+}
+.cart-bar--fixed {
+ position: fixed;
+ left: 0;
+ right: 0;
+ z-index: 99;
+ bottom: calc(100rpx + env(safe-area-inset-bottom));
+}
+
+.cart-bar {
+ height: 112rpx;
+ background-color: #fff;
+ border-top: 1rpx solid #e5e5e5;
+ padding: 16rpx 32rpx;
+ box-sizing: border-box;
+ font-size: 24rpx;
+ line-height: 36rpx;
+ color: #333;
+}
+
+.cart-bar .cart-bar__check {
+ margin-right: 12rpx;
+}
+
+.cart-bar .cart-bar__total {
+ margin-left: 24rpx;
+}
+
+.cart-bar .account-btn {
+ width: 192rpx;
+ height: 80rpx;
+ border-radius: 40rpx;
+ background-color: #fa4126;
+ font-size: 28rpx;
+ font-weight: bold;
+ line-height: 80rpx;
+ color: #ffffff;
+ text-align: center;
+}
+.cart-bar .disabled-btn {
+ background-color: #cccccc !important;
+}
+.cart-bar .hover-btn {
+ opacity: 0.5;
+}
+
+.cart-bar__total .cart-bar__total--bold {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333;
+ font-weight: bold;
+}
+.cart-bar__total .cart-bar__total--normal {
+ font-size: 24rpx;
+ line-height: 32rpx;
+ color: #999;
+}
+
+.cart-bar__total .cart-bar__total--price {
+ color: #fa4126;
+ font-weight: bold;
+}
+
+.text-padding-right {
+ padding-right: 4rpx;
+}
diff --git a/scr/miniprogram-2/pages/cart/components/cart-empty/index.js b/scr/miniprogram-2/pages/cart/components/cart-empty/index.js
new file mode 100644
index 0000000..01cf9c3
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-empty/index.js
@@ -0,0 +1,23 @@
+Component({
+ properties: {
+ imgUrl: {
+ type: String,
+ value:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/template/empty-cart.png',
+ },
+ tip: {
+ type: String,
+ value: '购物车是空的',
+ },
+ btnText: {
+ type: String,
+ value: '去首页',
+ },
+ },
+ data: {},
+ methods: {
+ handleClick() {
+ this.triggerEvent('handleClick');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/cart-empty/index.json b/scr/miniprogram-2/pages/cart/components/cart-empty/index.json
new file mode 100644
index 0000000..b659310
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-empty/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxml b/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxml
new file mode 100644
index 0000000..d0cdd43
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxml
@@ -0,0 +1,6 @@
+
+
+ {{tip}}
+ {{btnText}}
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxss b/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxss
new file mode 100644
index 0000000..d074bc3
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-empty/index.wxss
@@ -0,0 +1,33 @@
+.cart-empty {
+ padding: 64rpx 0rpx;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ box-sizing: border-box;
+ height: calc(100vh - 100rpx);
+ background-color: #f5f5f5;
+}
+.cart-empty .cart-img {
+ width: 160rpx;
+ height: 160rpx;
+ margin-bottom: 24rpx;
+}
+
+.cart-empty .tip {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #999;
+ margin-bottom: 24rpx;
+}
+.cart-empty .btn {
+ width: 240rpx;
+ height: 72rpx;
+ border-radius: 36rpx;
+ text-align: center;
+ line-height: 72rpx;
+ border: 2rpx solid #fa4126;
+ color: #fa4126;
+ background-color: transparent;
+ font-size: 28rpx;
+ font-weight: bold;
+}
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/index.js b/scr/miniprogram-2/pages/cart/components/cart-group/index.js
new file mode 100644
index 0000000..99a908d
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/index.js
@@ -0,0 +1,166 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+
+const shortageImg =
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/cart/shortage.png';
+
+Component({
+ isSpecsTap: false, // 标记本次点击事件是否因为点击specs触发(由于底层goods-card组件没有catch specs点击事件,只能在此处加状态来避免点击specs时触发跳转商品详情)
+ externalClasses: ['wr-class'],
+ properties: {
+ storeGoods: {
+ type: Array,
+ observer(storeGoods) {
+ for (const store of storeGoods) {
+ for (const activity of store.promotionGoodsList) {
+ for (const goods of activity.goodsPromotionList) {
+ goods.specs = goods.specInfo.map((item) => item.specValue); // 目前仅展示商品已选规格的值
+ }
+ }
+ for (const goods of store.shortageGoodsList) {
+ goods.specs = goods.specInfo.map((item) => item.specValue); // 目前仅展示商品已选规格的值
+ }
+ }
+
+ this.setData({ _storeGoods: storeGoods });
+ },
+ },
+ invalidGoodItems: {
+ type: Array,
+ observer(invalidGoodItems) {
+ invalidGoodItems.forEach((goods) => {
+ goods.specs = goods.specInfo.map((item) => item.specValue); // 目前仅展示商品已选规格的值
+ });
+ this.setData({ _invalidGoodItems: invalidGoodItems });
+ },
+ },
+ thumbWidth: { type: null },
+ thumbHeight: { type: null },
+ },
+
+ data: {
+ shortageImg,
+ isShowSpecs: false,
+ currentGoods: {},
+ isShowToggle: false,
+ _storeGoods: [],
+ _invalidGoodItems: [],
+ },
+
+ methods: {
+ // 删除商品
+ deleteGoods(e) {
+ const { goods } = e.currentTarget.dataset;
+ this.triggerEvent('delete', { goods });
+ },
+
+ // 清空失效商品
+ clearInvalidGoods() {
+ this.triggerEvent('clearinvalidgoods');
+ },
+
+ // 选中商品
+ selectGoods(e) {
+ const { goods } = e.currentTarget.dataset;
+ this.triggerEvent('selectgoods', {
+ goods,
+ isSelected: !goods.isSelected,
+ });
+ },
+
+ changeQuantity(num, goods) {
+ this.triggerEvent('changequantity', {
+ goods,
+ quantity: num,
+ });
+ },
+ changeStepper(e) {
+ const { value } = e.detail;
+ const { goods } = e.currentTarget.dataset;
+ let num = value;
+ if (value > goods.stack) {
+ num = goods.stack;
+ }
+ this.changeQuantity(num, goods);
+ },
+
+ input(e) {
+ const { value } = e.detail;
+ const { goods } = e.currentTarget.dataset;
+ const num = value;
+ this.changeQuantity(num, goods);
+ },
+
+ overlimit(e) {
+ const text =
+ e.detail.type === 'minus'
+ ? '该商品数量不能减少了哦'
+ : '同一商品最多购买999件';
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: text,
+ });
+ },
+
+ // 去凑单/再逛逛
+ gotoBuyMore(e) {
+ const { promotion, storeId = '' } = e.currentTarget.dataset;
+ this.triggerEvent('gocollect', { promotion, storeId });
+ },
+
+ // 选中门店
+ selectStore(e) {
+ const { storeIndex } = e.currentTarget.dataset;
+ const store = this.data.storeGoods[storeIndex];
+ const isSelected = !store.isSelected;
+ if (store.storeStockShortage && isSelected) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '部分商品库存不足',
+ });
+ return;
+ }
+ this.triggerEvent('selectstore', {
+ store,
+ isSelected,
+ });
+ },
+
+ // 展开/收起切换
+ showToggle() {
+ this.setData({
+ isShowToggle: !this.data.isShowToggle,
+ });
+ },
+
+ // 展示规格popup
+ specsTap(e) {
+ this.isSpecsTap = true;
+ const { goods } = e.currentTarget.dataset;
+ this.setData({
+ isShowSpecs: true,
+ currentGoods: goods,
+ });
+ },
+
+ hideSpecsPopup() {
+ this.setData({
+ isShowSpecs: false,
+ });
+ },
+
+ goGoodsDetail(e) {
+ if (this.isSpecsTap) {
+ this.isSpecsTap = false;
+ return;
+ }
+ const { goods } = e.currentTarget.dataset;
+ this.triggerEvent('goodsclick', { goods });
+ },
+
+ gotoCoupons() {
+ wx.navigateTo({ url: '/pages/coupon/coupon-list/index' });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/index.json b/scr/miniprogram-2/pages/cart/components/cart-group/index.json
new file mode 100644
index 0000000..9b8003d
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/index.json
@@ -0,0 +1,11 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-stepper": "tdesign-miniprogram/stepper/stepper",
+ "swipeout": "/components/swipeout/index",
+ "goods-card": "../../components/goods-card/index",
+ "specs-popup": "../../components/specs-popup/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/index.wxml b/scr/miniprogram-2/pages/cart/components/cart-group/index.wxml
new file mode 100644
index 0000000..63fe3dd
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/index.wxml
@@ -0,0 +1,185 @@
+
+ var hasPromotion = function (code) {
+ return code && code !== 'EMPTY_PROMOTION';
+ }
+ module.exports.hasPromotion = hasPromotion;
+
+
+
+
+
+
+
+
+
+
+
+ {{store.storeName}}
+
+ 优惠券
+
+
+
+
+
+ {{promotion.tag}}
+ {{promotion.description}}
+
+
+
+ {{promotion.isNeedAddOnShop == 1 ? '去凑单' : '再逛逛'}}
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 仅剩{{goods.stockQuantity}}件
+
+
+ 库存不足
+
+
+
+
+
+
+ 删除
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 无货
+
+
+
+
+
+ 删除
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/index.wxss b/scr/miniprogram-2/pages/cart/components/cart-group/index.wxss
new file mode 100644
index 0000000..641101f
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/index.wxss
@@ -0,0 +1,335 @@
+.cart-group {
+ border-radius: 8rpx;
+}
+.cart-group .goods-wrap {
+ margin-top: 40rpx;
+ background-color: #fff;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.cart-group .goods-wrap:first-of-type {
+ margin-top: 0;
+}
+.cart-group .cart-store {
+ height: 96rpx;
+ background-color: #fff;
+ box-sizing: border-box;
+ display: flex;
+ align-items: center;
+ padding: 0rpx 24rpx 0rpx 36rpx;
+}
+.cart-group .cart-store .cart-store__check {
+ padding: 28rpx 32rpx 28rpx 0rpx;
+}
+.cart-group .cart-store__content {
+ box-sizing: border-box;
+ flex: auto;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+.cart-group .cart-store__content .store-title {
+ flex: auto;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333333;
+ display: flex;
+ align-items: center;
+ font-weight: bold;
+ overflow: hidden;
+}
+
+.cart-group .cart-store__content .store-title .wr-store {
+ font-size: 32rpx;
+}
+.cart-group .cart-store__content .store-title .store-name {
+ overflow: hidden;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+ margin-left: 12rpx;
+}
+.cart-group .cart-store__content .get-coupon {
+ width: 112rpx;
+ height: 40rpx;
+ border-radius: 20rpx;
+ background-color: #ffecf9;
+ line-height: 40rpx;
+ text-align: center;
+ font-size: 26rpx;
+ color: #fa4126;
+}
+
+.cart-group .promotion-wrap {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ padding: 0rpx 24rpx 32rpx 36rpx;
+ background-color: #ffffff;
+ font-size: 24rpx;
+ line-height: 36rpx;
+ color: #222427;
+}
+.cart-group .promotion-wrap .promotion-title {
+ font-weight: bold;
+ flex: auto;
+ overflow: hidden;
+ margin-right: 20rpx;
+ display: flex;
+ align-items: center;
+}
+.cart-group .promotion-wrap .promotion-title .promotion-icon {
+ flex: none;
+ font-weight: normal;
+ display: inline-block;
+ padding: 0 8rpx;
+ color: #ffffff;
+ background: #fa4126;
+ font-size: 20rpx;
+ height: 32rpx;
+ line-height: 32rpx;
+ margin-right: 16rpx;
+ border-radius: 16rpx;
+}
+.cart-group .promotion-wrap .promotion-title .promotion-text {
+ flex: auto;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+}
+.cart-group .promotion-wrap .promotion-action {
+ flex: none;
+ color: #333333;
+}
+.cart-group .promotion-line-wrap {
+ background-color: #fff;
+ height: 2rpx;
+ display: flex;
+ justify-content: flex-end;
+}
+.cart-group .promotion-line-wrap .promotion-line {
+ width: 684rpx;
+ height: 2rpx;
+ background-color: #e6e6e6;
+}
+.cart-group .goods-item-info {
+ display: flex;
+ background-color: #fff;
+ align-items: flex-start;
+}
+.cart-group .goods-item-info .check-wrap {
+ margin-top: 56rpx;
+ padding: 20rpx 28rpx 20rpx 36rpx;
+}
+
+.cart-group .goods-item-info .check-wrap .unCheck-icon {
+ box-sizing: border-box;
+ width: 36rpx;
+ height: 36rpx;
+ border-radius: 20rpx;
+ background: #f5f5f5;
+ border: 2rpx solid #bbbbbb;
+}
+
+.cart-group .goods-item-info .goods-sku-info {
+ padding: 0rpx 32rpx 40rpx 0;
+ flex-grow: 1;
+}
+.cart-group .goods-item-info .goods-sku-info .stock-mask {
+ position: absolute;
+ color: #fff;
+ font-size: 24rpx;
+ bottom: 0rpx;
+ background-color: rgba(0, 0, 0, 0.5);
+ width: 100%;
+ height: 40rpx;
+ line-height: 40rpx;
+ text-align: center;
+}
+.cart-group .goods-item-info .goods-sku-info .goods-stepper {
+ position: absolute;
+ right: 0;
+ bottom: 8rpx;
+}
+.cart-group .goods-item-info .goods-sku-info .goods-stepper .stepper-tip {
+ position: absolute;
+ top: -36rpx;
+ right: 0;
+ height: 28rpx;
+ color: #ff2525;
+ font-size: 20rpx;
+ line-height: 28rpx;
+}
+
+.cart-group .shortage-line {
+ width: 662rpx;
+ height: 2rpx;
+ background-color: #e6e6e6;
+ margin: 0 auto;
+}
+.cart-group .shortage-goods-wrap {
+ background-color: #fff;
+}
+.cart-group .shortage-goods-wrap .shortage-tip-title {
+ height: 72rpx;
+ line-height: 72rpx;
+ padding-left: 28rpx;
+ font-size: 24rpx;
+ color: #999;
+}
+.stepper-info {
+ margin-left: auto;
+}
+.invalid-goods-wrap {
+ background-color: #fff;
+ border-radius: 8rpx;
+ margin-top: 40rpx;
+}
+.invalid-goods-wrap .invalid-head {
+ display: flex;
+ justify-content: space-between;
+ padding: 30rpx 20rpx;
+ font-size: 24rpx;
+ border-bottom: 2rpx solid #f6f6f6;
+}
+.invalid-goods-wrap .invalid-head .invalid-title {
+ color: #333;
+ font-size: 28rpx;
+ font-weight: 600;
+}
+.invalid-goods-wrap .invalid-head .invalid-clear {
+ color: #fa4126;
+}
+.invalid-goods-wrap .toggle {
+ display: flex;
+ height: 80rpx;
+ justify-content: center;
+ align-items: center;
+ font-size: 24rpx;
+ color: #fa4126;
+}
+.invalid-goods-wrap .toggle .m-r-6 {
+ margin-right: 6rpx;
+}
+.invalid-goods-wrap .toggle .top-icon {
+ display: inline-block;
+ width: 0;
+ height: 0;
+ border-left: 10rpx solid transparent;
+ border-right: 10rpx solid transparent;
+ border-bottom: 10rpx solid #fa4126;
+}
+.invalid-goods-wrap .toggle .down-icon {
+ display: inline-block;
+ width: 0;
+ height: 0;
+ border-left: 10rpx solid transparent;
+ border-right: 10rpx solid transparent;
+ border-top: 10rpx solid #fa4126;
+}
+.action-btn {
+ display: flex;
+ align-items: center;
+}
+.action-btn .action-btn-arrow {
+ font-size: 20rpx;
+ margin-left: 8rpx;
+}
+.action-btn--active {
+ opacity: 0.5;
+}
+
+.swiper-right-del {
+ height: calc(100% - 40rpx);
+ width: 144rpx;
+ background-color: #fa4126;
+ font-size: 28rpx;
+ color: white;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+.goods-stepper .stepper {
+ border: none;
+ border-radius: 0;
+ height: auto;
+ width: 168rpx;
+ overflow: visible;
+}
+.goods-stepper .stepper .stepper__minus,
+.goods-stepper .stepper .stepper__plus {
+ width: 44rpx;
+ height: 44rpx;
+ background-color: #f5f5f5;
+}
+.goods-stepper .stepper .stepper__minus--hover,
+.goods-stepper .stepper .stepper__plus--hover {
+ background-color: #f5f5f5;
+}
+.goods-stepper .stepper .stepper__minus .wr-icon,
+.goods-stepper .stepper .stepper__plus .wr-icon {
+ font-size: 24rpx;
+}
+.goods-stepper .stepper .stepper__minus {
+ position: relative;
+}
+.goods-stepper .stepper .stepper__minus::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ left: -20rpx;
+ right: -5rpx;
+ top: -20rpx;
+ bottom: -20rpx;
+ background-color: transparent;
+}
+.goods-stepper .stepper .stepper__plus {
+ position: relative;
+}
+.goods-stepper .stepper .stepper__plus::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ left: -5rpx;
+ right: -20rpx;
+ top: -20rpx;
+ bottom: -20rpx;
+ background-color: transparent;
+}
+.goods-stepper .stepper .stepper__input {
+ width: 72rpx;
+ height: 44rpx;
+ background-color: #f5f5f5;
+ font-size: 24rpx;
+ color: #222427;
+ font-weight: 600;
+ border-left: none;
+ border-right: none;
+ min-height: 40rpx;
+ margin: 0 4rpx;
+ display: flex;
+ align-items: center;
+}
+
+.goods-sku-info .no-storage-mask {
+ position: absolute;
+ color: #fff;
+ bottom: 0rpx;
+ left: 0rpx;
+ background-color: rgba(0, 0, 0, 0.1);
+ height: 192rpx;
+ width: 192rpx;
+ border-radius: 8rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+
+.no-storage-mask .no-storage-content {
+ width: 128rpx;
+ height: 128rpx;
+ border-radius: 64rpx;
+ background-color: rgba(0, 0, 0, 0.4);
+ text-align: center;
+ line-height: 128rpx;
+ font-size: 28rpx;
+}
diff --git a/scr/miniprogram-2/pages/cart/components/cart-group/utils.wxs b/scr/miniprogram-2/pages/cart/components/cart-group/utils.wxs
new file mode 100644
index 0000000..f887eba
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/cart-group/utils.wxs
@@ -0,0 +1,20 @@
+module.exports.slice = function(arr) {
+ return arr.slice(0, 2);
+};
+module.exports.imgCut = function(url, width, height) {
+ if (url && (url.slice(0, 5) === 'http:' || url.slice(0, 6) === 'https:' || url.slice(0, 2) === '//')) {
+ var argsStr = 'imageMogr2/thumbnail/!' + width + 'x' + height + 'r';
+ if (url.indexOf('?') > -1) {
+ url = url + '&' + argsStr;
+ } else {
+ url = url + '?' + argsStr;
+ }
+ if (url.slice(0, 5) === 'http:') {
+ url = 'https://' + url.slice(5)
+ }
+ if (url.slice(0, 2) === '//') {
+ url = 'https:' + url
+ }
+ }
+ return url;
+};
diff --git a/scr/miniprogram-2/pages/cart/components/goods-card/index.js b/scr/miniprogram-2/pages/cart/components/goods-card/index.js
new file mode 100644
index 0000000..c59658c
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/goods-card/index.js
@@ -0,0 +1,243 @@
+Component({
+ options: {
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ addGlobalClass: true,
+ },
+ intersectionObserverContext: null,
+
+ externalClasses: [
+ 'card-class',
+ 'title-class',
+ 'desc-class',
+ 'num-class',
+ 'thumb-class',
+ 'specs-class',
+ 'price-class',
+ 'origin-price-class',
+ 'price-prefix-class',
+ ],
+
+ properties: {
+ hidden: {
+ // 设置为null代表不做类型转换
+ type: null,
+ value: false,
+ observer(hidden) {
+ // null就是代表没有设置,没有设置的话不setData,防止祖先组件触发的setHidden操作被覆盖
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+ },
+ },
+ id: {
+ type: String,
+ // `goods-card-88888888`
+ // 不能在这里写生成逻辑,如果在这里写,那么假设有多个goods-list时,他们将共享这个值
+ value: '',
+ observer: (id) => {
+ this.genIndependentID(id);
+ if (this.properties.thresholds?.length) {
+ this.createIntersectionObserverHandle();
+ }
+ },
+ },
+ data: {
+ type: Object,
+ observer(goods) {
+ // 有ID的商品才渲染
+ if (!goods) {
+ return;
+ }
+
+ /** 划线价是否有效 */
+ let isValidityLinePrice = true;
+ // 判断一次划线价格是否合理
+ if (
+ goods.originPrice &&
+ goods.price &&
+ goods.originPrice < goods.price
+ ) {
+ isValidityLinePrice = false;
+ }
+
+ // 敲定换行数量默认值
+ if (goods.lineClamp === undefined || goods.lineClamp <= 0) {
+ // tag数组长度 大于0 且 可见
+ // 指定换行为1行
+ if ((goods.tags?.length || 0) > 0 && !goods.hideKey?.tags) {
+ goods.lineClamp = 1;
+ } else {
+ goods.lineClamp = 2;
+ }
+ }
+
+ this.setData({ goods, isValidityLinePrice });
+ },
+ },
+ layout: {
+ type: String,
+ value: 'horizontal',
+ },
+ thumbMode: {
+ type: String,
+ value: 'aspectFill',
+ },
+ priceFill: {
+ type: Boolean,
+ value: true,
+ },
+ currency: {
+ type: String,
+ value: '¥',
+ },
+ lazyLoad: {
+ type: Boolean,
+ value: false,
+ },
+ centered: {
+ type: Boolean,
+ value: false,
+ },
+ pricePrefix: {
+ type: String,
+ value: '',
+ },
+ /** 元素可见监控阈值, 数组长度大于0就创建 */
+ thresholds: {
+ type: Array,
+ value: [],
+ observer(current) {
+ if (current && current.length) {
+ this.createIntersectionObserverHandle();
+ } else {
+ this.clearIntersectionObserverHandle();
+ }
+ },
+ },
+ specsIconClassPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ specsIcon: {
+ type: String,
+ value: 'expand_more',
+ },
+ addCartIconClassPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ addCartIcon: {
+ type: String,
+ value: 'cart',
+ },
+ },
+
+ data: {
+ hiddenInData: false,
+ independentID: '',
+ goods: { id: '' },
+ /** 保证划线价格不小于原价,否则不渲染划线价 */
+ isValidityLinePrice: false,
+ },
+
+ lifetimes: {
+ ready() {
+ this.init();
+ },
+ detached() {
+ this.clear();
+ },
+ },
+
+ methods: {
+ clickHandle() {
+ this.triggerEvent('click', { goods: this.data.goods });
+ },
+ clickThumbHandle() {
+ this.triggerEvent('thumb', { goods: this.data.goods });
+ },
+ clickSpecsHandle() {
+ this.triggerEvent('specs', { goods: this.data.goods });
+ },
+ clickTagHandle(evt) {
+ const { index } = evt.currentTarget.dataset;
+ this.triggerEvent('tag', { goods: this.data.goods, index });
+ },
+ // 加入购物车
+ addCartHandle(e) {
+ const { id } = e.currentTarget;
+ const { id: cardID } = e.currentTarget.dataset;
+ this.triggerEvent('add-cart', {
+ ...e.detail,
+ id,
+ cardID,
+ goods: this.data.goods,
+ });
+ },
+ genIndependentID(id, cb) {
+ let independentID;
+ if (id) {
+ independentID = id;
+ } else {
+ independentID = `goods-card-${~~(Math.random() * 10 ** 8)}`;
+ }
+ this.setData({ independentID }, cb);
+ },
+
+ init() {
+ const { thresholds, id, hidden } = this.properties;
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+
+ this.genIndependentID(id || '', () => {
+ if (thresholds && thresholds.length) {
+ this.createIntersectionObserverHandle();
+ }
+ });
+ },
+
+ clear() {
+ this.clearIntersectionObserverHandle();
+ },
+
+ setHidden(hidden) {
+ this.setData({ hiddenInData: !!hidden });
+ },
+
+ createIntersectionObserverHandle() {
+ if (this.intersectionObserverContext || !this.data.independentID) {
+ return;
+ }
+
+ this.intersectionObserverContext = wx
+ .createIntersectionObserver(this, {
+ thresholds: this.properties.thresholds,
+ })
+ .relativeToViewport();
+
+ this.intersectionObserverContext.observe(
+ `#${this.data.independentID}`,
+ (res) => {
+ this.intersectionObserverCB(res);
+ },
+ );
+ },
+ intersectionObserverCB(ob) {
+ this.triggerEvent('ob', {
+ goods: this.data.goods,
+ context: this.intersectionObserverContext,
+ ob,
+ });
+ },
+ clearIntersectionObserverHandle() {
+ if (this.intersectionObserverContext) {
+ try {
+ this.intersectionObserverContext.disconnect();
+ } catch (e) {}
+
+ this.intersectionObserverContext = null;
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/goods-card/index.json b/scr/miniprogram-2/pages/cart/components/goods-card/index.json
new file mode 100644
index 0000000..d76303b
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/goods-card/index.json
@@ -0,0 +1,9 @@
+{
+ "component": true,
+ "usingComponents": {
+ "price": "/components/price/index",
+ "t-tag": "tdesign-miniprogram/tag/tag",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/goods-card/index.wxml b/scr/miniprogram-2/pages/cart/components/goods-card/index.wxml
new file mode 100644
index 0000000..df4111f
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/goods-card/index.wxml
@@ -0,0 +1,75 @@
+
+
+
+
+
+
+
+
+
+
+
+ {{ goods.title }}
+
+
+ {{ goods.desc }}
+
+
+ {{ goods.specs }}
+
+
+ 库存不足
+
+
+
+ {{ pricePrefix }}
+
+
+
+
+
+
+
+
+
+ x
+ {{ goods.num }}
+
+
+
+
+ 请重新选择商品规格
+ 重选
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/goods-card/index.wxss b/scr/miniprogram-2/pages/cart/components/goods-card/index.wxss
new file mode 100644
index 0000000..6a7a4da
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/goods-card/index.wxss
@@ -0,0 +1,260 @@
+.wr-goods-card {
+ box-sizing: border-box;
+ font-size: 24rpx;
+}
+/* */
+.wr-goods-card__main {
+ position: relative;
+ display: flex;
+ padding: 0;
+ background: transparent;
+}
+
+.wr-goods-card.center .wr-goods-card__main {
+ align-items: flex-start;
+ justify-content: center;
+}
+
+.wr-goods-card__thumb {
+ flex-shrink: 0;
+ position: relative;
+ width: 140rpx;
+ height: 140rpx;
+}
+
+.wr-goods-card__thumb-com {
+ width: 192rpx;
+ height: 192rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.wr-goods-card__thumb:empty {
+ display: none;
+ margin: 0;
+}
+
+.wr-goods-card__body {
+ display: flex;
+ margin: 0 0 0 20rpx;
+ flex-direction: row;
+ flex: 1 1 auto;
+ min-height: 192rpx;
+}
+
+.wr-goods-card__long_content {
+ display: flex;
+ flex-direction: column;
+ overflow: hidden;
+ flex: 1 1 auto;
+}
+.wr-goods-card__long_content .goods_tips {
+ width: 100%;
+ margin-top: 16rpx;
+ text-align: right;
+ color: #fa4126;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ font-weight: bold;
+}
+.wr-goods-card__title {
+ flex-shrink: 0;
+ font-size: 28rpx;
+ color: #333;
+ line-height: 40rpx;
+ font-weight: 400;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ word-break: break-word;
+}
+.wr-goods-card__title__prefix-tags {
+ display: inline-flex;
+}
+.wr-goods-card__title__prefix-tags .prefix-tag {
+ margin: 0 8rpx 0 0;
+}
+.wr-goods-card__desc {
+ font-size: 24rpx;
+ color: #f5f5f5;
+ line-height: 40rpx;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+}
+.wr-goods-card__specs__desc,
+.wr-goods-card__specs__text {
+ font-size: 24rpx;
+ height: 32rpx;
+ line-height: 32rpx;
+ color: #999999;
+ margin: 8rpx 0;
+}
+.wr-goods-card__specs__desc {
+ display: flex;
+ align-self: flex-start;
+ flex-direction: row;
+ background: #f5f5f5;
+ border-radius: 8rpx;
+ padding: 4rpx 8rpx;
+}
+.wr-goods-card__specs__desc-text {
+ height: 100%;
+ max-width: 380rpx;
+ word-break: break-all;
+ overflow: hidden;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 1;
+}
+.wr-goods-card__specs__desc-icon {
+ line-height: inherit;
+ margin-left: 8rpx;
+ font-size: 24rpx;
+ color: #bbb;
+}
+.wr-goods-card__specs__text {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 1;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ word-break: break-all;
+}
+.wr-goods-card__tags {
+ display: flex;
+ flex-direction: row;
+ flex-wrap: wrap;
+ margin: 16rpx 0 0 0;
+}
+.wr-goods-card__tag {
+ color: #fa550f;
+ background: transparent;
+ font-size: 20rpx;
+ border: 1rpx solid #fa550f;
+ padding: 0 8rpx;
+ height: 30rpx;
+ line-height: 30rpx;
+ margin: 0 8rpx 8rpx 0;
+ display: block;
+ overflow: hidden;
+ white-space: nowrap;
+ word-break: keep-all;
+ text-overflow: ellipsis;
+}
+.wr-goods-card__short_content {
+ display: flex;
+ flex-direction: column;
+ justify-content: flex-start;
+ align-items: flex-end;
+ margin: 0 0 0 46rpx;
+}
+.wr-goods-card__price__prefix {
+ order: 0;
+ color: #666;
+ margin: 0;
+}
+.wr-goods-card__price {
+ white-space: nowrap;
+ font-weight: bold;
+ order: 1;
+ color: #fa4126;
+ font-size: 36rpx;
+ margin: 0;
+ line-height: 48rpx;
+}
+.wr-goods-card__origin-price {
+ white-space: nowrap;
+ font-weight: normal;
+ order: 2;
+ color: #aaaaaa;
+ font-size: 24rpx;
+ margin: 0;
+}
+.wr-goods-card__num {
+ white-space: nowrap;
+ order: 4;
+ font-size: 24rpx;
+ color: #999;
+ margin: 20rpx 0 0 auto;
+}
+.wr-goods-card__num__prefix {
+ color: inherit;
+}
+.wr-goods-card__add-cart {
+ order: 3;
+ margin: auto 0 0 auto;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__thumb {
+ width: 192rpx;
+ height: 192rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__body {
+ flex-direction: column;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__short_content {
+ flex-direction: row;
+ align-items: center;
+ margin: 16rpx 0 0 0;
+}
+
+.wr-goods-card.horizontal-wrap .wr-goods-card__num {
+ margin: 0 0 0 auto;
+}
+.wr-goods-card.vertical .wr-goods-card__main {
+ padding: 0 0 22rpx 0;
+ flex-direction: column;
+}
+.wr-goods-card.vertical .wr-goods-card__thumb {
+ width: 340rpx;
+ height: 340rpx;
+}
+.wr-goods-card.vertical .wr-goods-card__body {
+ margin: 20rpx 20rpx 0 20rpx;
+ flex-direction: column;
+}
+.wr-goods-card.vertical .wr-goods-card__long_content {
+ overflow: hidden;
+}
+.wr-goods-card.vertical .wr-goods-card__title {
+ line-height: 36rpx;
+}
+.wr-goods-card.vertical .wr-goods-card__short_content {
+ margin: 20rpx 0 0 0;
+}
+.wr-goods-card.vertical .wr-goods-card__price {
+ order: 2;
+ color: #fa4126;
+ margin: 20rpx 0 0 0;
+}
+.wr-goods-card.vertical .wr-goods-card__origin-price {
+ order: 1;
+}
+.wr-goods-card.vertical .wr-goods-card__add-cart {
+ position: absolute;
+ bottom: 20rpx;
+ right: 20rpx;
+}
+
+.wr-goods-card__short_content .no_storage {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ height: 40rpx;
+ color: #333;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ width: 100%;
+}
+
+.no_storage .no_storage__right {
+ width: 80rpx;
+ height: 40rpx;
+ border-radius: 20rpx;
+ border: 2rpx solid #fa4126;
+ line-height: 40rpx;
+ text-align: center;
+ color: #fa4126;
+}
diff --git a/scr/miniprogram-2/pages/cart/components/specs-popup/index.js b/scr/miniprogram-2/pages/cart/components/specs-popup/index.js
new file mode 100644
index 0000000..650d2aa
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/specs-popup/index.js
@@ -0,0 +1,72 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ properties: {
+ show: {
+ type: Boolean,
+ value: false,
+ },
+ value: {
+ type: String,
+ value: '',
+ },
+ title: {
+ type: String,
+ observer(newVal) {
+ this.setData({ 'goods.title': newVal });
+ },
+ },
+ price: {
+ type: String,
+ value: '',
+ observer(newVal) {
+ this.setData({ 'goods.price': newVal });
+ },
+ },
+ thumb: {
+ type: String,
+ value: '',
+ observer(newVal) {
+ this.setData({ 'goods.thumb': newVal });
+ },
+ },
+ thumbMode: {
+ type: String,
+ value: 'aspectFit',
+ },
+ zIndex: {
+ type: Number,
+ value: 99,
+ },
+ specs: {
+ type: Array,
+ value: [],
+ },
+ },
+
+ data: {
+ goods: {
+ title: '',
+ thumb: '',
+ price: '',
+ hideKey: {
+ originPrice: true,
+ tags: true,
+ specs: true,
+ num: true,
+ },
+ },
+ },
+ methods: {
+ onClose() {
+ this.triggerEvent('close');
+ },
+
+ onCloseOver() {
+ this.triggerEvent('closeover');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/components/specs-popup/index.json b/scr/miniprogram-2/pages/cart/components/specs-popup/index.json
new file mode 100644
index 0000000..d59fc6d
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/specs-popup/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "goods-card": "../../components/goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxml b/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxml
new file mode 100644
index 0000000..4ddcb43
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxml
@@ -0,0 +1,26 @@
+
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxss b/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxss
new file mode 100644
index 0000000..359c185
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/components/specs-popup/index.wxss
@@ -0,0 +1,68 @@
+.specs-popup {
+ width: 100vw;
+ box-sizing: border-box;
+ padding: 32rpx 32rpx calc(20rpx + env(safe-area-inset-bottom)) 32rpx;
+ max-height: 80vh;
+ display: flex;
+ flex-direction: column;
+ background-color: white;
+ border-radius: 20rpx 20rpx 0 0;
+}
+.specs-popup .section {
+ margin-top: 44rpx;
+ flex: auto;
+ overflow-y: scroll;
+ overflow-x: hidden;
+ -webkit-overflow-scrolling: touch;
+}
+.specs-popup .section .title {
+ font-size: 26rpx;
+ color: #4f5356;
+}
+.specs-popup .section .options {
+ color: #333333;
+ font-size: 24rpx;
+ margin-right: -26rpx;
+}
+.specs-popup .section .options .option {
+ display: inline-block;
+ margin-top: 24rpx;
+ height: 56rpx;
+ line-height: 56rpx;
+ padding: 0 16rpx;
+ border-radius: 8rpx;
+ background-color: #f5f5f5;
+ max-width: 100%;
+ box-sizing: border-box;
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+}
+.specs-popup .section .options .option:not(:last-child) {
+ margin-right: 26rpx;
+}
+.specs-popup .bottom-btn {
+ margin-top: 42rpx;
+ position: relative;
+ height: 80rpx;
+ line-height: 80rpx;
+ text-align: center;
+ background-color: white;
+ color: #fa4126;
+}
+.specs-popup .bottom-btn--active {
+ opacity: 0.5;
+}
+.specs-popup .bottom-btn::after {
+ display: block;
+ content: ' ';
+ position: absolute;
+ left: 0;
+ top: 0;
+ width: 200%;
+ height: 200%;
+ border: 1px solid #fa4126;
+ border-radius: 80rpx;
+ transform: scale(0.5);
+ transform-origin: left top;
+}
diff --git a/scr/miniprogram-2/pages/cart/index.js b/scr/miniprogram-2/pages/cart/index.js
new file mode 100644
index 0000000..3fd6d61
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/index.js
@@ -0,0 +1,315 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchCartGroupData } from '../../services/cart/cart';
+
+Page({
+ data: {
+ cartGroupData: null,
+ },
+
+ // 调用自定义tabbar的init函数,使页面与tabbar激活状态保持一致
+ onShow() {
+ this.getTabBar().init();
+ },
+
+ onLoad() {
+ this.refreshData();
+ },
+
+ refreshData() {
+ this.getCartGroupData().then((res) => {
+ let isEmpty = true;
+ const cartGroupData = res.data;
+ // 一些组件中需要的字段可能接口并没有返回,或者返回的数据结构与预期不一致,需要在此先对数据做一些处理
+ // 统计门店下加购的商品是否全选、是否存在缺货/无货
+ for (const store of cartGroupData.storeGoods) {
+ store.isSelected = true; // 该门店已加购商品是否全选
+ store.storeStockShortage = false; // 该门店已加购商品是否存在库存不足
+ if (!store.shortageGoodsList) {
+ store.shortageGoodsList = []; // 该门店已加购商品如果库存为0需单独分组
+ }
+ for (const activity of store.promotionGoodsList) {
+ activity.goodsPromotionList = activity.goodsPromotionList.filter(
+ (goods) => {
+ goods.originPrice = undefined;
+
+ // 统计是否有加购数大于库存数的商品
+ if (goods.quantity > goods.stockQuantity) {
+ store.storeStockShortage = true;
+ }
+ // 统计是否全选
+ if (!goods.isSelected) {
+ store.isSelected = false;
+ }
+ // 库存为0(无货)的商品单独分组
+ if (goods.stockQuantity > 0) {
+ return true;
+ }
+ store.shortageGoodsList.push(goods);
+ return false;
+ },
+ );
+
+ if (activity.goodsPromotionList.length > 0) {
+ isEmpty = false;
+ }
+ }
+ if (store.shortageGoodsList.length > 0) {
+ isEmpty = false;
+ }
+ }
+ cartGroupData.invalidGoodItems = cartGroupData.invalidGoodItems.map(
+ (goods) => {
+ goods.originPrice = undefined;
+ return goods;
+ },
+ );
+ cartGroupData.isNotEmpty = !isEmpty;
+ this.setData({ cartGroupData });
+ });
+ },
+
+ findGoods(spuId, skuId) {
+ let currentStore;
+ let currentActivity;
+ let currentGoods;
+ const { storeGoods } = this.data.cartGroupData;
+ for (const store of storeGoods) {
+ for (const activity of store.promotionGoodsList) {
+ for (const goods of activity.goodsPromotionList) {
+ if (goods.spuId === spuId && goods.skuId === skuId) {
+ currentStore = store;
+ currentActivity = currentActivity;
+ currentGoods = goods;
+ return {
+ currentStore,
+ currentActivity,
+ currentGoods,
+ };
+ }
+ }
+ }
+ }
+ return {
+ currentStore,
+ currentActivity,
+ currentGoods,
+ };
+ },
+
+ // 注:实际场景时应该调用接口获取购物车数据
+ getCartGroupData() {
+ const { cartGroupData } = this.data;
+ if (!cartGroupData) {
+ return fetchCartGroupData();
+ }
+ return Promise.resolve({ data: cartGroupData });
+ },
+
+ // 选择单个商品
+ // 注:实际场景时应该调用接口更改选中状态
+ selectGoodsService({ spuId, skuId, isSelected }) {
+ this.findGoods(spuId, skuId).currentGoods.isSelected = isSelected;
+ return Promise.resolve();
+ },
+
+ // 全选门店
+ // 注:实际场景时应该调用接口更改选中状态
+ selectStoreService({ storeId, isSelected }) {
+ const currentStore = this.data.cartGroupData.storeGoods.find(
+ (s) => s.storeId === storeId,
+ );
+ currentStore.isSelected = isSelected;
+ currentStore.promotionGoodsList.forEach((activity) => {
+ activity.goodsPromotionList.forEach((goods) => {
+ goods.isSelected = isSelected;
+ });
+ });
+ return Promise.resolve();
+ },
+
+ // 加购数量变更
+ // 注:实际场景时应该调用接口
+ changeQuantityService({ spuId, skuId, quantity }) {
+ this.findGoods(spuId, skuId).currentGoods.quantity = quantity;
+ return Promise.resolve();
+ },
+
+ // 删除加购商品
+ // 注:实际场景时应该调用接口
+ deleteGoodsService({ spuId, skuId }) {
+ function deleteGoods(group) {
+ for (const gindex in group) {
+ const goods = group[gindex];
+ if (goods.spuId === spuId && goods.skuId === skuId) {
+ group.splice(gindex, 1);
+ return gindex;
+ }
+ }
+ return -1;
+ }
+ const { storeGoods, invalidGoodItems } = this.data.cartGroupData;
+ for (const store of storeGoods) {
+ for (const activity of store.promotionGoodsList) {
+ if (deleteGoods(activity.goodsPromotionList) > -1) {
+ return Promise.resolve();
+ }
+ }
+ if (deleteGoods(store.shortageGoodsList) > -1) {
+ return Promise.resolve();
+ }
+ }
+ if (deleteGoods(invalidGoodItems) > -1) {
+ return Promise.resolve();
+ }
+ return Promise.reject();
+ },
+
+ // 清空失效商品
+ // 注:实际场景时应该调用接口
+ clearInvalidGoodsService() {
+ this.data.cartGroupData.invalidGoodItems = [];
+ return Promise.resolve();
+ },
+
+ onGoodsSelect(e) {
+ const {
+ goods: { spuId, skuId },
+ isSelected,
+ } = e.detail;
+ const { currentGoods } = this.findGoods(spuId, skuId);
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: `${isSelected ? '选择' : '取消'}"${
+ currentGoods.title.length > 5
+ ? `${currentGoods.title.slice(0, 5)}...`
+ : currentGoods.title
+ }"`,
+ icon: '',
+ });
+ this.selectGoodsService({ spuId, skuId, isSelected }).then(() =>
+ this.refreshData(),
+ );
+ },
+
+ onStoreSelect(e) {
+ const {
+ store: { storeId },
+ isSelected,
+ } = e.detail;
+ this.selectStoreService({ storeId, isSelected }).then(() =>
+ this.refreshData(),
+ );
+ },
+
+ onQuantityChange(e) {
+ const {
+ goods: { spuId, skuId },
+ quantity,
+ } = e.detail;
+ const { currentGoods } = this.findGoods(spuId, skuId);
+ const stockQuantity =
+ currentGoods.stockQuantity > 0 ? currentGoods.stockQuantity : 0; // 避免后端返回的是-1
+ // 加购数量超过库存数量
+ if (quantity > stockQuantity) {
+ // 加购数量等于库存数量的情况下继续加购
+ if (
+ currentGoods.quantity === stockQuantity &&
+ quantity - stockQuantity === 1
+ ) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '当前商品库存不足',
+ });
+ return;
+ }
+ Dialog.confirm({
+ title: '商品库存不足',
+ content: `当前商品库存不足,最大可购买数量为${stockQuantity}件`,
+ confirmBtn: '修改为最大可购买数量',
+ cancelBtn: '取消',
+ })
+ .then(() => {
+ this.changeQuantityService({
+ spuId,
+ skuId,
+ quantity: stockQuantity,
+ }).then(() => this.refreshData());
+ })
+ .catch(() => {});
+ return;
+ }
+ this.changeQuantityService({ spuId, skuId, quantity }).then(() =>
+ this.refreshData(),
+ );
+ },
+
+ goCollect() {
+ /** 活动肯定有一个活动ID,用来获取活动banner,活动商品列表等 */
+ const promotionID = '123';
+ wx.navigateTo({
+ url: `/pages/promotion-detail/index?promotion_id=${promotionID}`,
+ });
+ },
+
+ goGoodsDetail(e) {
+ const { spuId, storeId } = e.detail.goods;
+ wx.navigateTo({
+ url: `/pages/goods/details/index?spuId=${spuId}&storeId=${storeId}`,
+ });
+ },
+
+ clearInvalidGoods() {
+ // 实际场景时应该调用接口清空失效商品
+ this.clearInvalidGoodsService().then(() => this.refreshData());
+ },
+
+ onGoodsDelete(e) {
+ const {
+ goods: { spuId, skuId },
+ } = e.detail;
+ Dialog.confirm({
+ content: '确认删除该商品吗?',
+ confirmBtn: '确定',
+ cancelBtn: '取消',
+ }).then(() => {
+ this.deleteGoodsService({ spuId, skuId }).then(() => {
+ Toast({ context: this, selector: '#t-toast', message: '商品删除成功' });
+ this.refreshData();
+ });
+ });
+ },
+
+ onSelectAll(event) {
+ const { isAllSelected } = event?.detail ?? {};
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: `${isAllSelected ? '取消' : '点击'}了全选按钮`,
+ });
+ // 调用接口改变全选
+ },
+
+ onToSettle() {
+ const goodsRequestList = [];
+ this.data.cartGroupData.storeGoods.forEach((store) => {
+ store.promotionGoodsList.forEach((promotion) => {
+ promotion.goodsPromotionList.forEach((m) => {
+ if (m.isSelected == 1) {
+ goodsRequestList.push(m);
+ }
+ });
+ });
+ });
+ wx.setStorageSync(
+ 'order.goodsRequestList',
+ JSON.stringify(goodsRequestList),
+ );
+ wx.navigateTo({ url: '/pages/order/order-confirm/index?type=cart' });
+ },
+ onGotoHome() {
+ wx.switchTab({ url: '/pages/home/home' });
+ },
+});
diff --git a/scr/miniprogram-2/pages/cart/index.json b/scr/miniprogram-2/pages/cart/index.json
new file mode 100644
index 0000000..1d2e717
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "购物车",
+ "usingComponents": {
+ "cart-group": "./components/cart-group/index",
+ "cart-empty": "./components/cart-empty/index",
+ "cart-bar": "./components/cart-bar/index",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/cart/index.wxml b/scr/miniprogram-2/pages/cart/index.wxml
new file mode 100644
index 0000000..aa1acec
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/index.wxml
@@ -0,0 +1,31 @@
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/cart/index.wxss b/scr/miniprogram-2/pages/cart/index.wxss
new file mode 100644
index 0000000..4eec899
--- /dev/null
+++ b/scr/miniprogram-2/pages/cart/index.wxss
@@ -0,0 +1,12 @@
+:host {
+ padding-bottom: 100rpx;
+}
+
+.gap {
+ height: 100rpx;
+ width: 100%;
+}
+
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/coupon/components/coupon-card/index.js b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.js
new file mode 100644
index 0000000..07785fe
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.js
@@ -0,0 +1,57 @@
+const statusMap = {
+ default: { text: '去使用', theme: 'primary' },
+ useless: { text: '已使用', theme: 'default' },
+ disabled: { text: '已过期', theme: 'default' },
+};
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ externalClasses: ['coupon-class'],
+
+ properties: {
+ couponDTO: {
+ type: Object,
+ value: {}, // 优惠券数据
+ },
+ },
+
+ data: {
+ btnText: '',
+ btnTheme: '',
+ },
+
+ observers: {
+ couponDTO: function (couponDTO) {
+ if (!couponDTO) {
+ return;
+ }
+ const statusInfo = statusMap[couponDTO.status];
+
+ this.setData({
+ btnText: statusInfo.text,
+ btnTheme: statusInfo.theme,
+ });
+ },
+ },
+
+ attached() {},
+
+ methods: {
+ // 跳转到详情页
+ gotoDetail() {
+ wx.navigateTo({
+ url: `/pages/coupon/coupon-detail/index?id=${this.data.couponDTO.key}`,
+ });
+ },
+
+ // 跳转到商品列表
+ gotoGoodsList() {
+ wx.navigateTo({
+ url: `/pages/coupon/coupon-activity-goods/index?id=${this.data.couponDTO.key}`,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/components/coupon-card/index.json b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.json
new file mode 100644
index 0000000..2d851d1
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "ui-coupon-card": "../ui-coupon-card/index",
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
diff --git a/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxml b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxml
new file mode 100644
index 0000000..3c8315e
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxml
@@ -0,0 +1,17 @@
+
+
+ {{btnText}}
+
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxss b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxss
new file mode 100644
index 0000000..666e4b4
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/coupon-card/index.wxss
@@ -0,0 +1,12 @@
+.coupon-btn-slot .coupon-btn-primary {
+ width: 136rpx;
+ height: 56rpx;
+ border-radius: 28rpx;
+ background-color: transparent;
+ border-color: #fa4126;
+ color: #fa4126;
+}
+
+.coupon-btn-default {
+ display: none;
+}
diff --git a/scr/miniprogram-2/pages/coupon/components/floating-button/index.js b/scr/miniprogram-2/pages/coupon/components/floating-button/index.js
new file mode 100644
index 0000000..f29bcad
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/floating-button/index.js
@@ -0,0 +1,17 @@
+Component({
+ data: { icon: 'cart' },
+
+ properties: {
+ count: {
+ type: Number,
+ },
+ },
+
+ methods: {
+ goToCart() {
+ wx.switchTab({
+ url: '/pages/cart/index',
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/components/floating-button/index.json b/scr/miniprogram-2/pages/coupon/components/floating-button/index.json
new file mode 100644
index 0000000..fa2d209
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/floating-button/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxml b/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxml
new file mode 100644
index 0000000..7f1a9e7
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxml
@@ -0,0 +1,14 @@
+
+
+
+
+
+ {{count}}
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxss b/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxss
new file mode 100644
index 0000000..faad943
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/floating-button/index.wxss
@@ -0,0 +1,30 @@
+.floating-button {
+ position: fixed;
+ right: 20rpx;
+ bottom: 108rpx;
+}
+
+.floating-button .floating-inner-container {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ height: 96rpx;
+ width: 96rpx;
+ background-color: rgba(0, 0, 0, 0.8);
+ opacity: 0.7;
+ border-radius: 48rpx;
+}
+
+.floating-button .floating-right-top {
+ position: absolute;
+ right: 0rpx;
+ top: 0rpx;
+ height: 28rpx;
+ background: #fa4126;
+ border-radius: 64rpx;
+ font-weight: bold;
+ font-size: 22rpx;
+ line-height: 28rpx;
+ color: #fff;
+ padding: 0 8rpx;
+}
diff --git a/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.js b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.js
new file mode 100644
index 0000000..9101be8
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.js
@@ -0,0 +1,87 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true,
+ },
+
+ externalClasses: ['coupon-class'],
+
+ properties: {
+ mask: {
+ type: Boolean,
+ value: false, // 是否添加遮罩
+ },
+ superposable: {
+ type: Boolean,
+ value: false, // 是否可叠加
+ },
+ type: {
+ type: String,
+ value: '', // 优惠券类型:CouponType
+ },
+ value: {
+ type: String,
+ value: '', // 优惠金额
+ },
+ tag: {
+ type: String,
+ value: '', // 优惠标签,优惠券名字标签,img
+ },
+ desc: {
+ type: String,
+ value: '', // 优惠金额描述,金额下方
+ },
+ title: {
+ type: String, // 优惠券名称
+ value: '',
+ },
+ timeLimit: {
+ type: String, // 优惠券时限
+ value: '',
+ },
+ ruleDesc: {
+ type: String, // 优惠券适用规则描述
+ value: '',
+ },
+ currency: {
+ type: String,
+ value: '¥', // 优惠货币
+ },
+ status: {
+ type: String,
+ value: 'default',
+ },
+ image: {
+ type: String,
+ value: '',
+ },
+ },
+
+ data: {
+ CouponType: {
+ MJ_COUPON: 1,
+ ZK_COUPON: 2,
+ MJF_COUPON: 3,
+ GIFT_COUPON: 4,
+ },
+ theme: 'primary',
+ },
+
+ observers: {
+ status: function (value) {
+ let theme = 'primary';
+ // 已过期或已使用的券 颜色置灰
+ if (value === 'useless' || value === 'disabled') {
+ theme = 'weak';
+ }
+
+ this.setData({ theme });
+ },
+ },
+
+ attached() {
+ this.setData({
+ color: `color${this.properties.colorStyle}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.json b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.json
new file mode 100644
index 0000000..dd874c8
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxml b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxml
new file mode 100644
index 0000000..baf53d9
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxml
@@ -0,0 +1,54 @@
+
+ function isBigValue(value) {
+ var values = (value + '').split('.');
+ if (values[1] && values[0].length >= 3) return true;
+ else return false
+ }
+
+ function getBigValues(value) {
+ return value.split('.');
+ }
+
+ module.exports = { isBigValue: isBigValue, getBigValues: getBigValues };
+
+
+
+
+ {{value}}
+ 折
+ {{desc}}
+
+
+
+ {{tools.getBigValues(value)[0]}}
+ .{{tools.getBigValues(value)[1]}}
+
+ {{value / 100}}
+ 元
+ {{desc}}
+
+
+ 免邮
+ {{desc}}
+
+
+
+
+
+
+
+ {{title}}
+ {{timeLimit}}
+
+ {{ruleDesc}}
+
+
+
+
+
+
+
+
+ 可叠加
+
+
diff --git a/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxss b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxss
new file mode 100644
index 0000000..0ef9648
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/components/ui-coupon-card/index.wxss
@@ -0,0 +1,147 @@
+.wr-coupon {
+ display: flex;
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/coupon/coupon-bg-nocorners.png');
+ background-size: 100% 100%;
+ background-repeat: no-repeat;
+ position: relative;
+ margin-bottom: 24rpx;
+ overflow: hidden;
+}
+.theme-weak.wr-coupon {
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/coupon/coupon-bg-grey2.png');
+}
+
+.wr-coupon__left {
+ width: 200rpx;
+ height: 180rpx;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ text-align: center;
+ color: #fa4126;
+ overflow: hidden;
+ position: relative;
+}
+.theme-weak .wr-coupon__left {
+ color: #333;
+}
+
+.wr-coupon__left--value {
+ font-size: 64rpx;
+ line-height: 88rpx;
+ font-weight: bold;
+ font-family: 'DIN Alternate', cursive;
+}
+.wr-coupon__left--value-int {
+ font-size: 48rpx;
+ line-height: 88rpx;
+}
+.wr-coupon__left--value-decimal {
+ font-size: 36rpx;
+ line-height: 48rpx;
+}
+.wr-coupon__left--image {
+ width: 128rpx;
+ height: 128rpx;
+ border-radius: 8px;
+ margin-top: 30rpx;
+}
+.wr-coupon__left--unit {
+ font-size: 24rpx;
+ line-height: 32rpx;
+}
+.wr-coupon__left--desc {
+ font-size: 24rpx;
+ line-height: 32rpx;
+ color: #fa4126;
+}
+
+.theme-weak .wr-coupon__left--desc {
+ color: #333;
+}
+
+.wr-coupon__right {
+ flex-grow: 1;
+ padding: 0 20rpx;
+ height: 180rpx;
+ box-sizing: border-box;
+ overflow: hidden;
+ display: flex;
+ align-items: center;
+}
+.wr-coupon__right--title {
+ display: flex;
+ -webkit-display: flex;
+ flex-direction: column;
+ align-items: flex-start;
+ color: #999999;
+ font-size: 24rpx;
+ flex: 1;
+}
+.wr-coupon__right--title .coupon-title {
+ max-width: 320rpx;
+ color: #333333;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ font-weight: bold;
+ display: -webkit-box;
+ -webkit-line-clamp: 1;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ white-space: normal;
+}
+.wr-coupon__right--title .coupon-time {
+ margin-top: 16rpx;
+ /* // letter-spacing: -0.05em; */
+}
+.wr-coupon__right--title .coupon-desc {
+ margin-top: 8rpx;
+}
+.wr-coupon__right--title .coupon-arrow {
+ font-size: 22rpx;
+}
+.wr-coupon__right--oper {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+.wr-coupon__mask {
+ width: 702rpx;
+ height: 182rpx;
+ position: absolute;
+ top: 0;
+ left: 0;
+ background-color: #ffffff;
+ opacity: 0.5;
+}
+.wr-coupon__tag {
+ position: absolute;
+ top: 8px;
+ right: -24rpx;
+ text-align: center;
+ width: 106rpx;
+ height: 28rpx;
+ opacity: 0.9;
+ font-size: 20rpx;
+ line-height: 28rpx;
+ color: #fa4126;
+ border: 0.5px solid #fa4126;
+ box-sizing: border-box;
+ transform: rotate(45deg);
+}
+.wr-coupon__seal {
+ width: 128rpx;
+ height: 128rpx;
+ position: absolute;
+ top: 0;
+ right: 0;
+ background-size: 100% 100%;
+}
+
+.wr-coupon__seal.seal-useless {
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/coupon/seal-used.png');
+}
+
+.wr-coupon__seal.seal-disabled {
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/coupon/coupon-expired.png');
+}
diff --git a/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.js b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.js
new file mode 100644
index 0000000..bf08d36
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.js
@@ -0,0 +1,78 @@
+import { fetchCouponDetail } from '../../../services/coupon/index';
+import { fetchGoodsList } from '../../../services/good/fetchGoods';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+Page({
+ data: {
+ goods: [],
+ detail: {},
+ couponTypeDesc: '',
+ showStoreInfoList: false,
+ cartNum: 2,
+ },
+
+ id: '',
+
+ onLoad(query) {
+ const id = parseInt(query.id);
+ this.id = id;
+
+ this.getCouponDetail(id);
+ this.getGoodsList(id);
+ },
+
+ getCouponDetail(id) {
+ fetchCouponDetail(id).then(({ detail }) => {
+ this.setData({ detail });
+ if (detail.type === 2) {
+ if (detail.base > 0) {
+ this.setData({
+ couponTypeDesc: `满${detail.base / 100}元${detail.value}折`,
+ });
+ } else {
+ this.setData({ couponTypeDesc: `${detail.value}折` });
+ }
+ } else if (detail.type === 1) {
+ if (detail.base > 0) {
+ this.setData({
+ couponTypeDesc: `满${detail.base / 100}元减${detail.value / 100}元`,
+ });
+ } else {
+ this.setData({ couponTypeDesc: `减${detail.value / 100}元` });
+ }
+ }
+ });
+ },
+
+ getGoodsList(id) {
+ fetchGoodsList(id).then((goods) => {
+ this.setData({ goods });
+ });
+ },
+
+ openStoreList() {
+ this.setData({
+ showStoreInfoList: true,
+ });
+ },
+
+ closeStoreList() {
+ this.setData({
+ showStoreInfoList: false,
+ });
+ },
+
+ goodClickHandle(e) {
+ const { index } = e.detail;
+ const { spuId } = this.data.goods[index];
+ wx.navigateTo({ url: `/pages/goods/details/index?spuId=${spuId}` });
+ },
+
+ cartClickHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加入购物车',
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.json b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.json
new file mode 100644
index 0000000..31cf9c3
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "活动商品",
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "goods-list": "/components/goods-list/index",
+ "floating-button": "../components/floating-button/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxml b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxml
new file mode 100644
index 0000000..a10ddd0
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxml
@@ -0,0 +1,54 @@
+
+
+
+ 以下商品可使用
+ {{couponTypeDesc}}
+ 优惠券
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxss b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxss
new file mode 100644
index 0000000..be5fdaf
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-activity-goods/index.wxss
@@ -0,0 +1,74 @@
+page {
+ background-color: #f5f5f5;
+}
+
+.coupon-page-container .notice-bar-content {
+ display: flex;
+ flex-direction: row;
+ align-items: center;
+ padding: 8rpx 0;
+}
+
+.coupon-page-container .notice-bar-text {
+ font-size: 26rpx;
+ line-height: 36rpx;
+ font-weight: 400;
+ color: #666666;
+ margin-left: 24rpx;
+}
+
+.coupon-page-container .notice-bar-text .height-light {
+ color: #fa550f;
+}
+
+.coupon-page-container .notice-bar-icon {
+ margin-left: 12rpx;
+ height: 68rpx;
+ line-height: 68rpx !important;
+}
+
+.coupon-page-container .popup-content-wrap {
+ background-color: #fff;
+ border-top-left-radius: 20rpx;
+ border-top-right-radius: 20rpx;
+}
+
+.coupon-page-container .popup-content-title {
+ font-size: 32rpx;
+ color: #333;
+ text-align: center;
+ height: 104rpx;
+ line-height: 104rpx;
+ position: relative;
+}
+
+.coupon-page-container .desc-group-wrap {
+ padding-bottom: env(safe-area-inset-bottom);
+}
+
+.coupon-page-container .desc-group-wrap .item-wrap {
+ margin: 0 30rpx 30rpx;
+}
+
+.coupon-page-container .desc-group-wrap .item-title {
+ font-size: 26rpx;
+ color: #333;
+ font-weight: 500;
+}
+
+.coupon-page-container .desc-group-wrap .item-label {
+ font-size: 24rpx;
+ color: #666;
+ margin-top: 12rpx;
+ white-space: pre-line;
+ word-break: break-all;
+ line-height: 34rpx;
+}
+
+.coupon-page-container .goods-list-container {
+ margin: 0 24rpx 24rpx;
+}
+
+.coupon-page-container .goods-list-wrap {
+ background: #f5f5f5 !important;
+}
diff --git a/scr/miniprogram-2/pages/coupon/coupon-detail/index.js b/scr/miniprogram-2/pages/coupon/coupon-detail/index.js
new file mode 100644
index 0000000..71ff5d6
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-detail/index.js
@@ -0,0 +1,32 @@
+import { fetchCouponDetail } from '../../../services/coupon/index';
+
+Page({
+ data: {
+ detail: null,
+ storeInfoList: [],
+ storeInfoStr: '',
+ showStoreInfoList: false,
+ },
+
+ id: '',
+
+ onLoad(query) {
+ const id = parseInt(query.id);
+ this.id = id;
+ this.getGoodsList(id);
+ },
+
+ getGoodsList(id) {
+ fetchCouponDetail(id).then(({ detail }) => {
+ this.setData({
+ detail,
+ });
+ });
+ },
+
+ navGoodListHandle() {
+ wx.navigateTo({
+ url: `/pages/coupon/coupon-activity-goods/index?id=${this.id}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/coupon-detail/index.json b/scr/miniprogram-2/pages/coupon/coupon-detail/index.json
new file mode 100644
index 0000000..d419a0b
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-detail/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "优惠券详情",
+ "usingComponents": {
+ "coupon-card": "../components/coupon-card/index",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxml b/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxml
new file mode 100644
index 0000000..5d1b906
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxml
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 查看可用商品
+
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxss b/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxss
new file mode 100644
index 0000000..eddcf25
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-detail/index.wxss
@@ -0,0 +1,100 @@
+page {
+ background-color: #f5f5f5;
+}
+
+.coupon-card-wrap {
+ background-color: #fff;
+ padding: 32rpx 32rpx 1rpx;
+}
+.desc-wrap {
+ margin-top: 24rpx;
+}
+.desc-wrap .button-wrap .view-good-list-btn {
+ width: 686rpx;
+ height: 88rpx;
+ margin-top: 50rpx;
+ background: #fa4126;
+ border-radius: 44rpx;
+ color: #fff;
+ font-size: 32rpx;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.desc-group-wrap .t-class-cell {
+ align-items: flex-start;
+}
+
+.desc-group-wrap .t-class-title {
+ font-size: 26rpx;
+ width: 140rpx;
+ flex: none;
+ color: #888;
+}
+
+.desc-group-wrap .t-class-note {
+ font-size: 26rpx;
+ word-break: break-all;
+ white-space: pre-line;
+ justify-content: flex-start;
+ color: #333;
+}
+
+.desc-group-wrap {
+ border-radius: 8rpx;
+ overflow: hidden;
+
+ --cell-label-font-size: 26rpx;
+ --cell-label-line-height: 36rpx;
+ --cell-label-color: #999;
+}
+
+.desc-group-wrap.in-popup {
+ border-radius: 0;
+ overflow: auto;
+ max-height: 828rpx;
+}
+
+.desc-group-wrap .wr-cell__title {
+ color: #333;
+ font-size: 28rpx;
+}
+
+/* .desc-group-wrap .max-width-cell {
+ overflow: hidden;
+} */
+
+/* .desc-group-wrap .signal-line-label {
+ word-break: keep-all;
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+}
+.desc-group-wrap .multi-line-label {
+ word-break: break-all;
+ white-space: pre-line;
+} */
+
+.popup-content-wrap {
+ background-color: #fff;
+ border-top-left-radius: 20rpx;
+ border-top-right-radius: 20rpx;
+}
+
+.popup-content-title {
+ font-size: 32rpx;
+ color: #333;
+
+ text-align: center;
+ height: 104rpx;
+ line-height: 104rpx;
+
+ position: relative;
+}
+
+.popup-content-title .close-icon {
+ position: absolute;
+ top: 24rpx;
+ right: 24rpx;
+}
diff --git a/scr/miniprogram-2/pages/coupon/coupon-list/index.js b/scr/miniprogram-2/pages/coupon/coupon-list/index.js
new file mode 100644
index 0000000..f3b8675
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-list/index.js
@@ -0,0 +1,77 @@
+import { fetchCouponList } from '../../../services/coupon/index';
+
+Page({
+ data: {
+ status: 0,
+ list: [
+ {
+ text: '可使用',
+ key: 0,
+ },
+ {
+ text: '已使用',
+ key: 1,
+ },
+ {
+ text: '已失效',
+ key: 2,
+ },
+ ],
+
+ couponList: [],
+ },
+
+ onLoad() {
+ this.init();
+ },
+
+ init() {
+ this.fetchList();
+ },
+
+ fetchList(status = this.data.status) {
+ let statusInFetch = '';
+ switch (Number(status)) {
+ case 0: {
+ statusInFetch = 'default';
+ break;
+ }
+ case 1: {
+ statusInFetch = 'useless';
+ break;
+ }
+ case 2: {
+ statusInFetch = 'disabled';
+ break;
+ }
+ default: {
+ throw new Error(`unknown fetchStatus: ${statusInFetch}`);
+ }
+ }
+ fetchCouponList(statusInFetch).then((couponList) => {
+ this.setData({ couponList });
+ });
+ },
+
+ tabChange(e) {
+ const { value } = e.detail;
+
+ this.setData({ status: value });
+ this.fetchList(value);
+ },
+
+ goCouponCenterHandle() {
+ wx.showToast({ title: '去领券中心', icon: 'none' });
+ },
+
+ onPullDownRefresh_() {
+ this.setData(
+ {
+ couponList: [],
+ },
+ () => {
+ this.fetchList();
+ },
+ );
+ },
+});
diff --git a/scr/miniprogram-2/pages/coupon/coupon-list/index.json b/scr/miniprogram-2/pages/coupon/coupon-list/index.json
new file mode 100644
index 0000000..c09d584
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-list/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "优惠券",
+ "usingComponents": {
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
+ "t-tabs": "tdesign-miniprogram/tabs/tabs",
+ "t-tab-panel": "tdesign-miniprogram/tabs/tab-panel",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "coupon-card": "../components/coupon-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/coupon/coupon-list/index.wxml b/scr/miniprogram-2/pages/coupon/coupon-list/index.wxml
new file mode 100644
index 0000000..391fe7b
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-list/index.wxml
@@ -0,0 +1,42 @@
+
+
+
+
+
+
+
+
+
+
+
+ 领券中心
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/coupon/coupon-list/index.wxss b/scr/miniprogram-2/pages/coupon/coupon-list/index.wxss
new file mode 100644
index 0000000..9ee2b9d
--- /dev/null
+++ b/scr/miniprogram-2/pages/coupon/coupon-list/index.wxss
@@ -0,0 +1,78 @@
+page {
+ height: 100%;
+}
+
+.tabs-external__inner {
+ height: 88rpx;
+ width: 100%;
+ line-height: 88rpx;
+ z-index: 100;
+}
+.tabs-external__inner {
+ font-size: 26rpx;
+ color: #333333;
+ position: fixed;
+ width: 100vw;
+ top: 0;
+ left: 0;
+}
+
+.tabs-external__inner .tabs-external__track {
+ background: #fa4126 !important;
+}
+
+.tabs-external__inner .tabs-external__item {
+ color: #666;
+}
+
+.tabs-external__inner .tabs-external__active {
+ font-size: 28rpx;
+ color: #fa4126 !important;
+}
+
+.tabs-external__inner.order-nav .order-nav-item .bottom-line {
+ bottom: 12rpx;
+}
+
+.coupon-list-wrap {
+ margin-top: 108rpx;
+ margin-left: 24rpx;
+ margin-right: 24rpx;
+ overflow-y: auto;
+ padding-bottom: 100rpx;
+ padding-bottom: calc(constant(safe-area-inset-top) + 100rpx);
+ padding-bottom: calc(env(safe-area-inset-bottom) + 100rpx);
+ -webkit-overflow-scrolling: touch;
+}
+
+.center-entry {
+ box-sizing: content-box;
+ border-top: 1rpx solid #dce0e4;
+ background-color: #fff;
+ position: fixed;
+ bottom: 0;
+ left: 0;
+ right: 0;
+ height: 100rpx;
+ padding-bottom: 0;
+ padding-bottom: constant(safe-area-inset-top);
+ padding-bottom: env(safe-area-inset-bottom);
+}
+
+.center-entry-btn {
+ color: #fa4126;
+ font-size: 32rpx;
+ text-align: center;
+ line-height: 100rpx;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ height: 100rpx;
+}
+
+.coupon-list-wrap .t-pull-down-refresh__bar {
+ background: #fff !important;
+}
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
diff --git a/scr/miniprogram-2/pages/forum/forum.js b/scr/miniprogram-2/pages/forum/forum.js
new file mode 100644
index 0000000..434e6f6
--- /dev/null
+++ b/scr/miniprogram-2/pages/forum/forum.js
@@ -0,0 +1,66 @@
+// pages/forum/forum.js
+Page({
+
+ /**
+ * 页面的初始数据
+ */
+ data: {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面加载
+ */
+ onLoad(options) {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面初次渲染完成
+ */
+ onReady() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面显示
+ */
+ onShow() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面隐藏
+ */
+ onHide() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面卸载
+ */
+ onUnload() {
+
+ },
+
+ /**
+ * 页面相关事件处理函数--监听用户下拉动作
+ */
+ onPullDownRefresh() {
+
+ },
+
+ /**
+ * 页面上拉触底事件的处理函数
+ */
+ onReachBottom() {
+
+ },
+
+ /**
+ * 用户点击右上角分享
+ */
+ onShareAppMessage() {
+
+ }
+})
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/forum/forum.json b/scr/miniprogram-2/pages/forum/forum.json
new file mode 100644
index 0000000..8835af0
--- /dev/null
+++ b/scr/miniprogram-2/pages/forum/forum.json
@@ -0,0 +1,3 @@
+{
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/forum/forum.wxml b/scr/miniprogram-2/pages/forum/forum.wxml
new file mode 100644
index 0000000..422ebef
--- /dev/null
+++ b/scr/miniprogram-2/pages/forum/forum.wxml
@@ -0,0 +1,2 @@
+
+pages/forum/forum.wxml
diff --git a/scr/miniprogram-2/pages/forum/forum.wxss b/scr/miniprogram-2/pages/forum/forum.wxss
new file mode 100644
index 0000000..56e2d28
--- /dev/null
+++ b/scr/miniprogram-2/pages/forum/forum.wxss
@@ -0,0 +1 @@
+/* pages/forum/forum.wxss */
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/README.md b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/README.md
new file mode 100644
index 0000000..88d7b0b
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/README.md
@@ -0,0 +1,95 @@
+# Sidebar 侧边导航
+
+### 引入
+
+全局引入,在miniprogram根目录下的`app.json`中配置,局部引入,在需要引入的页面或组件的`index.json`中配置。
+
+```json
+// app.json 或 index.json
+"usingComponents": {
+ "wr-sidebar": "path/to/components/goods-category/wr-sidebar/index",
+ "wr-sidebar-item": "path/to/component/goods-category/wr-sidebar/wr-sidebar-item/index"
+}
+```
+
+## 代码演示
+
+### 基础用法
+
+通过在`wr-sidebar`上设置`activeKey`属性来控制选中项
+
+```html
+
+
+
+
+
+```
+
+``` javascript
+Page({
+ data: {
+ activeKey: 0
+ },
+
+ onChange(event) {
+ wx.showToast({
+ icon: 'none',
+ title: `切换至第${event.detail}项`
+ });
+ }
+});
+```
+
+### 提示气泡(暂未实现)
+
+设置`dot`属性后,会在右上角展示一个小红点。设置`info`属性后,会在右上角展示相应的徽标
+
+```html
+
+
+
+
+
+```
+
+## API
+
+### Sidebar Props
+
+| 参数 | 说明 | 类型 | 默认值 | 版本 |
+|-----------|-----------|-----------|-------------|-------------|
+| activeKey | 选中项的索引 | *string \| number* | `0` | - |
+
+### Sidebar Event
+
+| 事件名 | 说明 | 参数 |
+|------|------|------|
+| change | 切换选项时触发 | 当前选中选项的索引 |
+
+### Sidebar 外部样式类
+
+| 类名 | 说明 |
+|-----------|-----------|
+| custom-class | 根节点样式类 |
+
+### SidebarItem Props
+
+| 参数 | 说明 | 类型 | 默认值 | 版本 |
+|-----------|-----------|-----------|-------------|-------------|
+| title | 内容 | *string* | `''` | - |
+| disabled | 是否禁用 | | *boolean* | `false` | - |
+| dot | 是否显示右上角小红点 | *boolean* | `false` | - |
+| info | 提示消息 | *string \| number* | `''` | - |
+
+### SidebarItem Event
+
+| 事件名 | 说明 | 参数 |
+|------|------|------|
+| click | 点击徽章时触发 | 当前徽章的索引 |
+
+### SidebarItem 外部样式类
+
+| 类名 | 说明 |
+|-----------|-----------|
+| custom-class | 根节点样式类 |
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.js
new file mode 100644
index 0000000..810d5e5
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.js
@@ -0,0 +1,51 @@
+Component({
+ relations: {
+ '../../c-sidebar/index': {
+ type: 'ancestor',
+ linked(target) {
+ this.parent = target;
+ },
+ },
+ },
+
+ externalClasses: ['custom-class'],
+ properties: {
+ title: String,
+ disabled: Boolean,
+ },
+
+ data: {
+ topRightRadius: false,
+ bottomRightRadius: false,
+ },
+
+ methods: {
+ setActive(selected) {
+ return this.setData({ selected });
+ },
+ onClick() {
+ const { parent } = this;
+
+ if (!parent || this.properties.disabled) {
+ return;
+ }
+
+ const index = parent.children.indexOf(this);
+
+ parent.setActive(index).then(() => {
+ this.triggerEvent('click', index);
+ parent.triggerEvent('change', { index });
+ });
+ },
+ setTopRightRadius(val) {
+ return this.setData({
+ topRightRadius: val,
+ });
+ },
+ setBottomRightRadius(val) {
+ return this.setData({
+ bottomRightRadius: val,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.json
new file mode 100644
index 0000000..e8cfaaf
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxml
new file mode 100644
index 0000000..435f1e9
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxml
@@ -0,0 +1,10 @@
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxss
new file mode 100644
index 0000000..28d50dc
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/c-sidebar-item/index.wxss
@@ -0,0 +1,60 @@
+.c-sidebar-item {
+ display: flex;
+ justify-content: center;
+ text-align: center;
+ background-color: #f5f5f5;
+ color: #222427;
+ padding: 20rpx 0;
+ font-size: 26rpx;
+}
+
+.c-sidebar-item.active {
+ position: relative;
+ background: white;
+}
+
+.c-sidebar-item.active::before {
+ content: '';
+ position: absolute;
+ width: 6rpx;
+ height: 48rpx;
+ background-color: #fa4126;
+ left: 0;
+ top: 50%;
+ transform: translate(0, -50%);
+ border-radius: 64rpx;
+}
+
+.c-sidebar-item__text {
+ width: 136rpx;
+ height: 36rpx;
+ padding: 8rpx 0;
+ line-height: 36rpx;
+ text-align: center;
+ font-size: 28rpx;
+ color: #666666;
+}
+
+.c-sidebar-item.active .c-sidebar-item__text {
+ background-color: white;
+ border-radius: 36rpx;
+ color: #fa4126;
+}
+
+.text-overflow {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+}
+
+.top-right-radius {
+ border-top-right-radius: 16rpx;
+}
+
+.bottom-right-radius {
+ border-bottom-right-radius: 16rpx;
+}
+
+.c-sidebar-item-container {
+ background-color: white;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.js
new file mode 100644
index 0000000..b057ad1
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.js
@@ -0,0 +1,106 @@
+Component({
+ relations: {
+ './c-sidebar-item/index': {
+ type: 'descendant',
+ linked(target) {
+ this.children.push(target);
+ this.setActive(this.properties.activeKey, true);
+ },
+ unlinked(target) {
+ this.children = this.children.filter((item) => item !== target);
+ this.setActive(this.properties.activeKey, true);
+ },
+ },
+ },
+
+ externalClasses: ['custom-class'],
+
+ properties: {
+ activeKey: {
+ type: Number,
+ value: 0,
+ },
+ },
+ observers: {
+ activeKey(newVal) {
+ this.setActive(newVal);
+ },
+ },
+
+ created() {
+ this.children = [];
+ this.currentActive = -1;
+ this.topRightRadiusItemIndexs = [];
+ this.bottomRightRadiusItemIndexs = [];
+ },
+
+ methods: {
+ setActive(activeKey, isChildrenChange) {
+ const {
+ children,
+ currentActive,
+ topRightRadiusItemIndexs: preTopRightRadiusItemIndexs,
+ bottomRightRadiusItemIndexs: preBottomRightRadiusItemIndexs,
+ } = this;
+
+ if (!children.length) {
+ return Promise.resolve();
+ }
+
+ if (activeKey === currentActive && !isChildrenChange) {
+ return Promise.resolve();
+ }
+
+ this.currentActive = activeKey;
+ this.topRightRadiusItemIndexs = this.getTopRightRadiusItemIndexs(
+ activeKey,
+ children,
+ );
+ this.bottomRightRadiusItemIndexs = this.getBottomRightRadiusItemIndexs(
+ activeKey,
+ children,
+ );
+
+ const stack = []; // 任务列表,存放调用子组件的setActive后返回的一堆promise
+
+ // 将旧的选中项改为false
+ if (currentActive !== activeKey && children[currentActive]) {
+ stack.push(children[currentActive].setActive(false));
+ }
+
+ // 将新的选中项改为true
+ if (children[activeKey]) {
+ stack.push(children[activeKey].setActive(true));
+ }
+
+ preTopRightRadiusItemIndexs.forEach((item) => {
+ stack.push(children[item].setTopRightRadius(false));
+ });
+
+ preBottomRightRadiusItemIndexs.forEach((item) => {
+ stack.push(children[item].setBottomRightRadius(false));
+ });
+
+ this.topRightRadiusItemIndexs.forEach((item) => {
+ stack.push(children[item].setTopRightRadius(true));
+ });
+
+ this.bottomRightRadiusItemIndexs.forEach((item) => {
+ stack.push(children[item].setBottomRightRadius(true));
+ });
+
+ return Promise.all(stack);
+ },
+ getTopRightRadiusItemIndexs(activeKey, children) {
+ const { length } = children;
+ if (activeKey !== 0 && activeKey < length - 1) return [0, activeKey + 1];
+ if (activeKey !== 0) return [0];
+ if (activeKey < length - 1) return [activeKey + 1];
+ return [];
+ },
+ getBottomRightRadiusItemIndexs(activeKey) {
+ if (activeKey !== 0) return [activeKey - 1];
+ return [];
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.json
new file mode 100644
index 0000000..84ff738
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true
+}
+
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxml
new file mode 100644
index 0000000..a1fe026
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxml
@@ -0,0 +1,3 @@
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxss
new file mode 100644
index 0000000..95e59ff
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-sidebar/index.wxss
@@ -0,0 +1,9 @@
+.c-sidebar {
+ width: 176rpx;
+ height: 100vh;
+}
+.c-sidebar::-webkit-scrollbar {
+ width: 0;
+ height: 0;
+ color: transparent;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.js
new file mode 100644
index 0000000..2b6f95d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.js
@@ -0,0 +1,37 @@
+Component({
+ externalClasses: ['custom-class'],
+
+ properties: {
+ tabList: Array,
+ },
+
+ data: {
+ unfolded: false,
+ boardMaxHeight: null,
+ },
+ attached() {
+ wx.createSelectorQuery()
+ .in(this)
+ .select('.c-tabbar-more')
+ .boundingClientRect((rect) => {
+ this.setData({ boardMaxHeight: rect.height });
+ })
+ .exec();
+ },
+
+ methods: {
+ changeFold() {
+ this.setData({
+ unfolded: !this.data.unfolded,
+ });
+ const { unfolded } = this.data;
+ this.triggerEvent('change', { unfolded });
+ },
+
+ onSelect(event) {
+ const activeKey = event.currentTarget.dataset.index;
+ this.triggerEvent('select', activeKey);
+ this.changeFold();
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.json
new file mode 100644
index 0000000..a89ef4d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxml
new file mode 100644
index 0000000..0ea9ad4
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxml
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+
+
+
+ {{ item.name }}
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxss
new file mode 100644
index 0000000..d0d08b3
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/c-tabbar-more/index.wxss
@@ -0,0 +1,63 @@
+.c-tabbar-more {
+ width: 100%;
+ height: calc(100% - var(--tabbar-height, 100rpx));
+ position: absolute;
+ top: var(--tabbar-height, 100rpx);
+}
+.c-tabbar-more__btn {
+ position: absolute;
+ top: calc(0rpx - var(--tabbar-height, 100rpx));
+ right: 0;
+ width: 80rpx;
+ height: var(--tabbar-height, 100rpx);
+ line-height: var(--tabbar-height, 100rpx);
+ background-color: var(--tabbar-background-color, white);
+ box-shadow: -20rpx 0 20rpx -10rpx var(--tabbar-background-color, white);
+ text-align: center;
+}
+.c-tabbar-more__btn .market {
+ font-size: 20rpx;
+}
+.t-tabbar-more__boardwrapper {
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+}
+.t-tabbar-more__mask {
+ width: 100%;
+ height: 100%;
+ background-color: rgba(0, 0, 0, 0.5);
+}
+.c-tabbar-more__board {
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ max-height: 100%;
+}
+.c-tabbar-more__boardinner {
+ padding: 20rpx 0 20rpx 20rpx;
+ background-color: var(--tabbar-background-color, white);
+ display: flex;
+ flex-flow: row wrap;
+}
+.c-tabbar-more__item {
+ margin: 0 20rpx 20rpx 0;
+ flex: 0 0 calc((100% - 60rpx) / 3);
+ box-sizing: border-box;
+ padding: 0 10rpx;
+ border-radius: 30rpx;
+ height: 60rpx;
+ line-height: 60rpx;
+ text-align: center;
+ font-size: 22rpx;
+ color: #5d5d5d;
+ background-color: #eee;
+}
+.text-overflow {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.js
new file mode 100644
index 0000000..ddf6367
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.js
@@ -0,0 +1,68 @@
+Component({
+ externalClasses: ['custom-class'],
+
+ properties: {
+ activeKey: {
+ type: Number,
+ value: 0,
+ },
+ tabList: {
+ type: Array,
+ value: [],
+ },
+ showMore: Boolean, // 是否需要下拉功能
+ },
+ observers: {
+ activeKey(newVal) {
+ if (this.properties.tabList && newVal) {
+ this.setActive(newVal).catch((e) => {
+ console.error(e);
+ });
+ }
+ },
+ },
+
+ data: {
+ currentActive: -1,
+ },
+ attached() {
+ this.setActive(this.properties.activeKey).catch((e) => {
+ console.error(e);
+ });
+ },
+
+ methods: {
+ setActive(activeKey) {
+ if (
+ !this.properties.tabList[activeKey] ||
+ this.properties.tabList[activeKey].disabled
+ ) {
+ return Promise.reject('数据异常或不可操作');
+ }
+ return new Promise((resolve) => {
+ this.setData(
+ {
+ currentActive: activeKey,
+ },
+ () => resolve(),
+ );
+ });
+ },
+ onClick(event) {
+ let activeKey;
+ if (event.type === 'select') {
+ activeKey = event.detail;
+ } else {
+ activeKey = event.currentTarget.dataset.index;
+ }
+ this.setActive(activeKey)
+ .then(() => {
+ const { currentActive } = this.data;
+ this.triggerEvent('change', { index: currentActive });
+ })
+ .catch((e) => {
+ console.error(e);
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.json
new file mode 100644
index 0000000..644e632
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "c-tabbar-more": "./c-tabbar-more/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxml
new file mode 100644
index 0000000..1227f88
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxml
@@ -0,0 +1,29 @@
+
+
+
+
+ {{ item.name }}
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxss
new file mode 100644
index 0000000..d89475f
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/components/c-tabbar/index.wxss
@@ -0,0 +1,53 @@
+.c-tabbar {
+ width: 100%;
+ height: 100%;
+ position: relative;
+ --tabbar-height: 100rpx;
+ --tabbar-fontsize: 28rpx;
+ --tabbar-background-color: white;
+}
+.c-tabbar__inner {
+ display: flex;
+ flex-flow: row nowrap;
+}
+.c-tabbar__scroll {
+ position: relative;
+}
+.c-tabbar__scroll::after {
+ content: '';
+ display: block;
+ position: absolute;
+ width: 100%;
+ left: 0;
+ bottom: -1px;
+ height: 1px;
+ background-color: #eee;
+ z-index: 1;
+}
+.c-tabbar__inner.c-tabbar__inner_more::after {
+ content: '';
+ display: block;
+ width: 100rpx;
+ height: 100rpx;
+ flex: none;
+}
+.c-tabbar-item {
+ flex: none;
+ height: 100rpx;
+ color: #282828;
+ font-size: 28rpx;
+ padding: 0 20rpx;
+}
+.c-tabbar-item.active:not(.disabled) {
+ color: #0071ce;
+ position: relative;
+}
+.c-tabbar-item.disabled {
+ color: #ccc;
+}
+.c-tabbar-item__text {
+ width: 100%;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/index.js b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.js
new file mode 100644
index 0000000..f622901
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.js
@@ -0,0 +1,75 @@
+Component({
+ externalClasses: ['custom-class'],
+
+ properties: {
+ category: {
+ type: Array,
+ },
+ initActive: {
+ type: Array,
+ value: [],
+ observer(newVal, oldVal) {
+ if (newVal[0] !== oldVal[0]) {
+ this.setActiveKey(newVal[0], 0);
+ }
+ },
+ },
+ isSlotRight: {
+ type: Boolean,
+ value: false,
+ },
+ level: {
+ type: Number,
+ value: 3,
+ },
+ },
+ data: {
+ activeKey: 0,
+ subActiveKey: 0,
+ },
+ attached() {
+ if (this.properties.initActive && this.properties.initActive.length > 0) {
+ this.setData({
+ activeKey: this.properties.initActive[0],
+ subActiveKey: this.properties.initActive[1] || 0,
+ });
+ }
+ },
+ methods: {
+ onParentChange(event) {
+ this.setActiveKey(event.detail.index, 0).then(() => {
+ this.triggerEvent('change', [
+ this.data.activeKey,
+ this.data.subActiveKey,
+ ]);
+ });
+ },
+ onChildChange(event) {
+ this.setActiveKey(this.data.activeKey, event.detail.index).then(() => {
+ this.triggerEvent('change', [
+ this.data.activeKey,
+ this.data.subActiveKey,
+ ]);
+ });
+ },
+ changCategory(event) {
+ const { item } = event.currentTarget.dataset;
+ this.triggerEvent('changeCategory', {
+ item,
+ });
+ },
+ setActiveKey(key, subKey) {
+ return new Promise((resolve) => {
+ this.setData(
+ {
+ activeKey: key,
+ subActiveKey: subKey,
+ },
+ () => {
+ resolve();
+ },
+ );
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/index.json b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.json
new file mode 100644
index 0000000..8ca3d3c
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.json
@@ -0,0 +1,9 @@
+{
+ "component": true,
+ "usingComponents": {
+ "c-tabbar": "./components/c-tabbar/index",
+ "c-sidebar": "./components/c-sidebar/index",
+ "c-sidebar-item": "./components/c-sidebar/c-sidebar-item/index",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxml b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxml
new file mode 100644
index 0000000..1b0b83f
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxml
@@ -0,0 +1,61 @@
+
+
+
+
+
+
+
+
+
+
+
+
+ {{item.name}}
+
+
+
+
+
+ {{subItem.name}}
+
+
+
+
+
+
+
+
+
+ {{item.name}}
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxss b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxss
new file mode 100644
index 0000000..fbf4569
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/components/goods-category/index.wxss
@@ -0,0 +1,102 @@
+.goods-category {
+ display: flex;
+}
+
+.custom-sidebar {
+ height: 100%;
+}
+
+.goods-category__right {
+ height: 100%;
+ flex: auto;
+ width: 0;
+ position: relative;
+ overflow: scroll;
+ -webkit-overflow-scrolling: touch;
+ background-color: white;
+}
+
+.flex {
+ display: flex;
+}
+
+.goods-category-normal {
+ margin: 28rpx 34rpx 0rpx 32rpx;
+}
+
+.goods-category-normal-item-title {
+ font-size: 28rpx;
+ font-weight: 500;
+}
+
+.goods-category-normal-item-container {
+ background-color: #fff;
+ border-radius: 8rpx;
+ padding-top: 28rpx;
+ margin-top: -24rpx;
+ margin-bottom: 30rpx;
+ display: flex;
+ flex-wrap: wrap;
+}
+
+.goods-category-normal-item-container-item {
+ height: 196rpx;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ margin-top: 24rpx;
+ width: 33.3%;
+}
+
+.goods-category-normal-item-container-item .image {
+ width: 144rpx;
+ height: 144rpx;
+}
+
+.goods-category-normal-item-container-item-title {
+ justify-content: center;
+ font-size: 24rpx;
+ color: #666666;
+ margin-top: 20rpx;
+}
+
+.goods-category .custom-sidebar {
+ background-color: #f5f5f5;
+}
+
+.custom-sidebar {
+ width: 180rpx;
+ height: 100vh;
+}
+
+.custom-sidebar::-webkit-scrollbar {
+ width: 0;
+ height: 0;
+ color: transparent;
+}
+
+.goods-category-normal-item-second-container {
+ background-color: #fff;
+ border-radius: 8rpx;
+ margin-top: 8rpx;
+ margin-bottom: 30rpx;
+ display: grid;
+ grid-template-columns: 33.33% 33.33% 33.33%;
+}
+
+.goods-category-normal-item-second-container-item {
+ height: 200rpx;
+ text-align: center;
+ margin-top: 20rpx;
+}
+
+.goods-category-normal-item-second-container-item .image {
+ width: 144rpx;
+ height: 144rpx;
+}
+
+.goods-category-normal-item-second-container-item-title {
+ justify-content: center;
+ font-size: 24rpx;
+ color: #222427;
+}
diff --git a/scr/miniprogram-2/pages/goods/category/data.js b/scr/miniprogram-2/pages/goods/category/data.js
new file mode 100644
index 0000000..e625226
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/data.js
@@ -0,0 +1,135 @@
+export const fullList = [
+ {
+ groupId: '24948',
+ name: '数码',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '手机',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://bl-material-qa-1300977798.cos.ap-guangzhou.myqcloud.com/persist/10001/8888/88881027711/material/1/5e40f0e5e450477781b0e3f8bd5b2fd8-1586832328290-手机1.jpg',
+ },
+ ],
+ },
+ {
+ groupId: '249481',
+ name: '电视',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '华为',
+ thumbnail:
+ 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1135099865,3046620350&fm=26&gp=0.jpg',
+ },
+ ],
+ },
+ ],
+ },
+ {
+ groupId: '24948',
+ name: '水果',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249481',
+ name: '热带水果',
+ thumbnail:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/category/category-default.png',
+ children: [
+ {
+ groupId: '249480',
+ name: '菠萝',
+ thumbnail:
+ 'https://dss3.baidu.com/-rVXeDTa2gU2pMbgoY3K/it/u=322209122,2354607046&fm=202&mola=new&crop=v1',
+ },
+ ],
+ },
+ ],
+ },
+];
+
+export const goodsList = [
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+ {
+ thumb: '/static/images/apple.jpg',
+ title:
+ '智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦,智利 火龙果超级好吃,又大又甜 欢迎购买,限价五折优惠哦',
+ price: '99.99',
+ originPrice: '9.99',
+ tags: [{ title: '热卖' }],
+ },
+];
diff --git a/scr/miniprogram-2/pages/goods/category/index.js b/scr/miniprogram-2/pages/goods/category/index.js
new file mode 100644
index 0000000..e8c56ac
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/index.js
@@ -0,0 +1,28 @@
+import { getCategoryList } from '../../../services/good/fetchCategoryList';
+Page({
+ data: {
+ list: [],
+ },
+ async init() {
+ try {
+ const result = await getCategoryList();
+ this.setData({
+ list: result,
+ });
+ } catch (error) {
+ console.error('err:', error);
+ }
+ },
+
+ onShow() {
+ this.getTabBar().init();
+ },
+ onChange() {
+ wx.navigateTo({
+ url: '/pages/goods/list/index',
+ });
+ },
+ onLoad() {
+ this.init(true);
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/category/index.json b/scr/miniprogram-2/pages/goods/category/index.json
new file mode 100644
index 0000000..f989443
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/index.json
@@ -0,0 +1,6 @@
+{
+ "navigationBarTitleText": "分类",
+ "usingComponents": {
+ "goods-category": "./components/goods-category/index"
+ }
+}
diff --git a/scr/miniprogram-2/pages/goods/category/index.wxml b/scr/miniprogram-2/pages/goods/category/index.wxml
new file mode 100644
index 0000000..2d8cab1
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/index.wxml
@@ -0,0 +1,8 @@
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/category/index.wxss b/scr/miniprogram-2/pages/goods/category/index.wxss
new file mode 100644
index 0000000..ac2e0a7
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/category/index.wxss
@@ -0,0 +1,23 @@
+.tabbar-position {
+ position: fixed !important;
+ bottom: 0;
+ left: 0;
+ width: 100%;
+}
+
+.wrap {
+ height: 100vh;
+ overflow: hidden;
+}
+.goods-category-class {
+ background-color: #f6f6f6 !important;
+ height: 100%;
+}
+.goods-category-class .goods-category-normal-item-container-item {
+ margin-top: 20rpx;
+}
+
+page {
+ min-height: none;
+ padding-bottom: 0;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/assets/play.png b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/assets/play.png
new file mode 100644
index 0000000..d816ef7
Binary files /dev/null and b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/assets/play.png differ
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.js b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.js
new file mode 100644
index 0000000..a0a3c48
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.js
@@ -0,0 +1,36 @@
+// pages/goods/comments/components/comments-card/images-videos/index.js
+Component({
+ /**
+ * 组件的属性列表
+ */
+ properties: {
+ resources: {
+ type: Array,
+ value: [],
+ },
+ },
+
+ /**
+ * 组件的初始数据
+ */
+ data: {
+ classType: 'single',
+ },
+
+ observers: {
+ resources: function (newVal) {
+ if (newVal.length <= 1) {
+ this.setData({ classType: 'single' });
+ } else if (newVal.length === 2) {
+ this.setData({ classType: 'double' });
+ } else {
+ this.setData({ classType: 'multiple' });
+ }
+ },
+ },
+
+ /**
+ * 组件的方法列表
+ */
+ methods: {},
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.json b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.json
new file mode 100644
index 0000000..83597fd
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "my-video": "../my-video/index",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxml b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxml
new file mode 100644
index 0000000..2515909
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxml
@@ -0,0 +1,15 @@
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxss b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxss
new file mode 100644
index 0000000..e7944be
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/images-videos/index.wxss
@@ -0,0 +1,68 @@
+.resource-item-single {
+ width: 360rpx;
+ height: 360rpx;
+ border-radius: 8rpx;
+}
+
+.resource-item-double {
+ width: 334rpx;
+ height: 334rpx;
+ border-radius: 8rpx;
+}
+
+.resource-item-multiple {
+ width: 218rpx;
+ height: 218rpx;
+ border-radius: 8rpx;
+}
+
+.resource-container-single {
+ padding-left: 0;
+ padding-top: 0;
+}
+
+.resource-container-double {
+ padding-left: 18rpx;
+ padding-top: 18rpx;
+}
+
+.resource-container-multiple {
+ padding-left: 16rpx;
+ padding-top: 16rpx;
+}
+
+.container-single {
+ margin-left: 0;
+}
+
+.container-double {
+ margin-left: -18rpx;
+ margin-top: -18rpx;
+}
+
+.container-multiple {
+ margin-left: -16rpx;
+ margin-top: -16rpx;
+}
+
+.resource-container {
+ display: flex;
+}
+
+.play-icon {
+ width: 96rpx;
+ height: 96rpx;
+}
+
+.images-videos-container {
+ display: flex;
+ flex-wrap: wrap;
+}
+
+.image {
+ border-radius: 8rpx;
+}
+
+.cover-img-container {
+ background-color: white;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.js b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.js
new file mode 100644
index 0000000..987cf18
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.js
@@ -0,0 +1,55 @@
+Component({
+ externalClasses: ['my-video', 'my-cover-img', 'my-play-icon'],
+ properties: {
+ videoSrc: { type: String },
+ },
+ data: {
+ isShow: true,
+ },
+
+ options: {
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ attached() {
+ this.videoContext = wx.createVideoContext('myVideo', this);
+ },
+
+ fullScreen: false,
+
+ methods: {
+ // 点击封面自定义播放按钮时触发
+ bindplay(e) {
+ this.setData({
+ isShow: false,
+ });
+ this.videoContext.play();
+ this.triggerEvent('play', e);
+ },
+
+ bindplayByVideo(e) {
+ this.setData({
+ isShow: false,
+ });
+ this.triggerEvent('play', e);
+ },
+
+ // 监听播放到末尾时触发
+ bindended(e) {
+ if (!this.fullScreen) {
+ this.setData({
+ isShow: true,
+ });
+ }
+ this.triggerEvent('ended', e);
+ },
+ // 监听暂停播放时触发
+ bindpause(e) {
+ this.triggerEvent('pause', e);
+ },
+ bindfullscreenchange(e) {
+ const fullScreen = e?.detail?.fullScreen;
+ this.fullScreen = fullScreen;
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.json b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.json
new file mode 100644
index 0000000..e8cfaaf
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.json
@@ -0,0 +1,4 @@
+{
+ "component": true,
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxml b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxml
new file mode 100644
index 0000000..af38919
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxml
@@ -0,0 +1,26 @@
+
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxss b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxss
new file mode 100644
index 0000000..63b962b
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/components/my-video/index.wxss
@@ -0,0 +1,21 @@
+.video .video_cover {
+ width: 100%;
+ height: 100%;
+ position: relative;
+}
+
+.video .video_play_icon {
+ position: absolute;
+ left: 50%;
+ top: 50%;
+ transform: translate(-50%, -50%);
+ z-index: 5;
+}
+
+.video .video_txt {
+ margin: 10rpx auto;
+}
+
+.video {
+ display: flex;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.js b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.js
new file mode 100644
index 0000000..53f6103
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.js
@@ -0,0 +1,51 @@
+Component({
+ externalClasses: ['wr-class'],
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ goodsDetailInfo: {
+ type: String,
+ value: '',
+ },
+ sellerReply: {
+ type: String,
+ value: '',
+ },
+ userHeadUrl: {
+ type: String,
+ value: '',
+ },
+ userName: {
+ type: String,
+ default: '',
+ },
+ commentContent: {
+ type: String,
+ value: '',
+ },
+ commentScore: {
+ type: Number,
+ value: 0,
+ },
+ commentTime: {
+ type: String,
+ value: '',
+ },
+ commentResources: {
+ type: Array,
+ value: [],
+ },
+ },
+
+ data: {
+ showMoreStatus: false,
+ showContent: false,
+ hideText: false,
+ eleHeight: null,
+ overText: false,
+ isDisabled: true,
+ startColors: ['#FFC51C', '#DDDDDD'],
+ },
+ methods: {},
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.json b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.json
new file mode 100644
index 0000000..1130655
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-rate": "tdesign-miniprogram/rate/rate",
+ "images-videos": "./components/images-videos",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxml b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxml
new file mode 100644
index 0000000..a376cb2
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxml
@@ -0,0 +1,34 @@
+
+
diff --git a/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxss b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxss
new file mode 100644
index 0000000..30b4186
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/components/comments-card/index.wxss
@@ -0,0 +1,170 @@
+@import '../../../../../style/theme.wxss';
+
+.comments-card-item {
+ padding: 32rpx;
+ display: flex;
+ background-color: #fff;
+ position: relative;
+}
+
+.comments-card-item::after {
+ content: '';
+ position: absolute;
+ bottom: 0rpx;
+ width: 686rpx;
+ height: 2rpx;
+ background-color: #f5f5f5;
+}
+
+.comments-card-item-userImg {
+ display: flex;
+}
+
+.comments-card-item-userImg .userImg {
+ width: 64rpx;
+ height: 64rpx;
+ border-radius: 50%;
+}
+
+.comments-card-item-container {
+ width: 100%;
+}
+
+.comments-card-item-container-name {
+ display: flex;
+ font-size: 28rpx;
+ color: #333;
+ font-weight: 600;
+ align-items: center;
+}
+
+.comments-card-item-container-name .userName {
+ margin-right: 12rpx;
+}
+
+.comments-card-item-container-date {
+ font-size: 22rpx;
+ color: #999;
+ margin-top: 4rpx;
+ display: flex;
+}
+
+.comments-card-item-container-content {
+ margin-top: 16rpx;
+ position: relative;
+}
+
+.comments-card-item-container-content .content-text {
+ font-size: 28rpx;
+ white-space: normal;
+ word-break: break-all;
+ font-weight: normal;
+}
+
+.comments-card-item-container-content .hide-text {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ -webkit-line-clamp: 5;
+ text-align: justify;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+}
+
+.comments-card-item-container-content .showMore {
+ position: absolute;
+ width: 112rpx;
+ height: 36rpx;
+ bottom: 0;
+ right: 0;
+ background: linear-gradient(
+ to right,
+ rgba(255, 255, 255, 0.2) 0,
+ rgba(255, 255, 255, 0.45) 20%,
+ rgba(255, 255, 255, 0.7) 25%,
+ rgba(255, 255, 255, 0.9) 30%,
+ rgba(255, 255, 255, 0.95) 35%,
+ #ffffff 50%,
+ #fff 100%
+ );
+ font-size: 26rpx;
+ color: #fa550f;
+ line-height: 36rpx;
+ text-align: right;
+}
+
+.comments-card-item-container-image {
+ margin-top: 24rpx;
+ display: flex;
+ justify-content: space-between;
+ flex-wrap: wrap;
+}
+
+.comments-card-item-container-image .commentImg {
+ border-radius: 8rpx;
+ margin-top: 12rpx;
+}
+
+.comments-card-item-container-image .commentImg3 {
+ width: 196rpx;
+ height: 196rpx;
+}
+
+.comments-card-item-container-image .commentImg2 {
+ width: 300rpx;
+ height: 300rpx;
+}
+
+.comments-card-item-container-image .commentImg1 {
+ width: 404rpx;
+ height: 404rpx;
+}
+
+.comments-card-item-container .comments-title {
+ display: flex;
+ align-items: center;
+ position: relative;
+}
+
+.comments-title .userName {
+ font-size: 26rpx;
+ color: #333333;
+ margin-left: 24rpx;
+}
+
+.comments-title .commentTime {
+ font-size: 24rpx;
+ color: #999999;
+ position: absolute;
+ right: 0;
+}
+
+.comments-info {
+ display: flex;
+ margin-top: 18rpx;
+}
+
+.comments-info .rate {
+ margin-right: 24rpx;
+}
+
+.comments-info .goods-info-text {
+ font-size: 24rpx;
+ color: #999999;
+}
+
+.comments-card-item-container .comments-card-reply {
+ background-color: #f5f5f5;
+ padding: 24rpx 16rpx;
+ margin-top: 24rpx;
+}
+
+.comments-card-item-container .comments-card-reply .prefix {
+ font-size: 26rpx;
+ font-weight: bold;
+ color: #666666;
+}
+
+.comments-card-item-container .comments-card-reply .content {
+ font-size: 26rpx;
+ color: #666666;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/create/index.js b/scr/miniprogram-2/pages/goods/comments/create/index.js
new file mode 100644
index 0000000..be6d788
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/create/index.js
@@ -0,0 +1,92 @@
+// import { getCommentDetail } from '../../../../services/good/comments/fetchCommentDetail';
+import Toast from 'tdesign-miniprogram/toast/index';
+Page({
+ data: {
+ serviceRateValue: 1,
+ goodRateValue: 1,
+ conveyRateValue: 1,
+ isAnonymous: false,
+ uploadFiles: [],
+ gridConfig: {
+ width: 218,
+ height: 218,
+ column: 3,
+ },
+ isAllowedSubmit: false,
+ imgUrl: '',
+ title: '',
+ goodsDetail: '',
+ imageProps: {
+ mode: 'aspectFit',
+ },
+ },
+
+ onLoad(options) {
+ this.setData({
+ imgUrl: options.imgUrl,
+ title: options.title,
+ goodsDetail: options.specs,
+ });
+ },
+
+ onRateChange(e) {
+ const { value } = e?.detail;
+ const item = e?.currentTarget?.dataset?.item;
+ this.setData({ [item]: value }, () => {
+ this.updateButtonStatus();
+ });
+ },
+
+ onAnonymousChange(e) {
+ const status = !!e?.detail?.checked;
+ this.setData({ isAnonymous: status });
+ },
+
+ handleSuccess(e) {
+ const { files } = e.detail;
+
+ this.setData({
+ uploadFiles: files,
+ });
+ },
+
+ handleRemove(e) {
+ const { index } = e.detail;
+ const { uploadFiles } = this.data;
+ uploadFiles.splice(index, 1);
+ this.setData({
+ uploadFiles,
+ });
+ },
+
+ onTextAreaChange(e) {
+ const value = e?.detail?.value;
+ this.textAreaValue = value;
+ this.updateButtonStatus();
+ },
+
+ updateButtonStatus() {
+ const {
+ serviceRateValue,
+ goodRateValue,
+ conveyRateValue,
+ isAllowedSubmit,
+ } = this.data;
+ const { textAreaValue } = this;
+ const temp =
+ serviceRateValue && goodRateValue && conveyRateValue && textAreaValue;
+ if (temp !== isAllowedSubmit) this.setData({ isAllowedSubmit: temp });
+ },
+
+ onSubmitBtnClick() {
+ const { isAllowedSubmit } = this.data;
+ if (!isAllowedSubmit) return;
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '评价提交成功',
+ icon: 'check-circle',
+ });
+ wx.navigateBack();
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/create/index.json b/scr/miniprogram-2/pages/goods/comments/create/index.json
new file mode 100644
index 0000000..7c6d3eb
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/create/index.json
@@ -0,0 +1,13 @@
+{
+ "navigationBarTitleText": "评价商品",
+ "usingComponents": {
+ "t-image": "/components/webp-image/index",
+ "t-rate": "tdesign-miniprogram/rate/rate",
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "t-checkbox": "tdesign-miniprogram/checkbox/checkbox",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-upload": "tdesign-miniprogram/upload/upload",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/comments/create/index.wxml b/scr/miniprogram-2/pages/goods/comments/create/index.wxml
new file mode 100644
index 0000000..254812d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/create/index.wxml
@@ -0,0 +1,85 @@
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/comments/create/index.wxss b/scr/miniprogram-2/pages/goods/comments/create/index.wxss
new file mode 100644
index 0000000..a63ef2e
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/create/index.wxss
@@ -0,0 +1,171 @@
+page {
+ background-color: #f5f5f5;
+}
+
+.page-container .comment-card {
+ padding: 24rpx 32rpx 28rpx;
+ background-color: #ffffff;
+}
+
+.comment-card .goods-info-container .goods-image {
+ width: 112rpx;
+ height: 112rpx;
+ border-radius: 8rpx;
+}
+
+.comment-card .goods-info-container {
+ display: flex;
+}
+
+.comment-card .goods-info-container .goods-title-container {
+ padding-left: 24rpx;
+}
+
+.comment-card .goods-info-container .goods-title {
+ font-size: 28rpx;
+ font-weight: normal;
+ margin-top: 12rpx;
+}
+
+.comment-card .goods-info-container .goods-detail {
+ font-size: 24rpx;
+ font-weight: normal;
+ color: #999999;
+ margin-top: 16rpx;
+}
+
+.comment-card .rate-container {
+ display: flex;
+ align-items: center;
+ margin-top: 22rpx;
+}
+
+.comment-card .rate-container .rate-title {
+ font-size: 28rpx;
+ font-weight: bold;
+}
+
+.comment-card .rate-container .rate {
+ margin-left: 22rpx;
+}
+
+.comment-card .textarea-container {
+ margin-top: 22rpx;
+}
+
+.comment-card .textarea-container .textarea {
+ background-color: #f5f5f5;
+ border-radius: 16rpx;
+ font-size: 28rpx;
+ font-weight: normal;
+}
+
+.page-container .t-checkbox__bordered {
+ display: none;
+}
+
+.page-container .anonymous-box {
+ display: flex;
+ align-items: center;
+ padding-top: 52rpx;
+}
+
+.page-container .anonymous-box .name {
+ font-size: 28rpx;
+ font-weight: normal;
+ color: #999999;
+ padding-left: 28rpx;
+}
+
+.page-container .t-checkbox {
+ padding: 0rpx !important;
+}
+
+.page-container .t-checkbox__content {
+ display: none;
+}
+
+.comment-card .convey-comment-title {
+ font-size: 28rpx;
+ font-weight: bold;
+}
+
+.convey-card {
+ background-color: #ffffff;
+ margin-top: 24rpx;
+ padding: 32rpx;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 140rpx);
+}
+
+.convey-card .rate-container .rate-title {
+ font-weight: normal;
+}
+
+.page-container .t-checkbox__icon-left {
+ margin-right: 0rpx !important;
+}
+
+.submit-button-container {
+ padding: 12rpx 0rpx;
+ display: flex;
+ width: 100vw;
+ justify-content: center;
+ position: fixed;
+ bottom: 0;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 20rpx);
+ background-color: #ffffff;
+ z-index: 99;
+}
+
+.submit-button-container .submit-button {
+ background-color: #fa4126;
+ border: 0;
+ border-radius: 48rpx;
+ width: 686rpx;
+ height: 88rpx;
+}
+
+.submit-button-container .submit-button-disabled {
+ background-color: rgba(0, 0, 0, 0.4);
+ border: 0;
+ border-radius: 48rpx;
+ width: 686rpx;
+ height: 88rpx;
+}
+
+.page-container .upload-container {
+ margin-top: 24rpx;
+}
+
+.page-container .t-upload__wrapper {
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+
+.page-container .submmit-bar {
+ position: fixed;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ z-index: 12;
+ padding: 12rpx 32rpx;
+ padding-bottom: env(safe-area-inset-bottom);
+ background-color: #fff;
+ height: 112rpx;
+}
+
+.page-container .submmit-bar-button {
+ border-radius: 48rpx !important;
+ padding: 0 !important;
+}
+
+.page-container .t-upload__close-btn {
+ background-color: rgba(0, 0, 0, 0.4);
+ border-bottom-left-radius: 8rpx;
+ width: 36rpx;
+ height: 36rpx;
+}
+
+.upload-container .upload-addcontent-slot {
+ font-size: 26rpx;
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/index.js b/scr/miniprogram-2/pages/goods/comments/index.js
new file mode 100644
index 0000000..ef3b361
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/index.js
@@ -0,0 +1,227 @@
+import { fetchComments } from '../../../services/comments/fetchComments';
+import { fetchCommentsCount } from '../../../services/comments/fetchCommentsCount';
+import dayjs from 'dayjs';
+const layoutMap = {
+ 0: 'vertical',
+};
+Page({
+ data: {
+ pageLoading: false,
+ commentList: [],
+ pageNum: 1,
+ myPageNum: 1,
+ pageSize: 10,
+ total: 0,
+ myTotal: 0,
+ hasLoaded: false,
+ layoutText: layoutMap[0],
+ loadMoreStatus: 0,
+ myLoadStatus: 0,
+ spuId: '1060004',
+ commentLevel: '',
+ hasImage: '',
+ commentType: '',
+ totalCount: 0,
+ countObj: {
+ badCount: '0',
+ commentCount: '0',
+ goodCount: '0',
+ middleCount: '0',
+ hasImageCount: '0',
+ uidCount: '0',
+ },
+ },
+ onLoad(options) {
+ this.getCount(options);
+ this.getComments(options);
+ },
+ async getCount(options) {
+ try {
+ const result = await fetchCommentsCount(
+ {
+ spuId: options.spuId,
+ },
+ {
+ method: 'POST',
+ },
+ );
+ this.setData({
+ countObj: result,
+ });
+ // const { data, code = '' } = result;
+ // if (code.toUpperCase() === 'SUCCESS') {
+ // wx.setNavigationBarTitle({
+ // title: `全部评价(${data.commentCount})`,
+ // });
+ // this.setData({
+ // countObj: data,
+ // });
+ // } else {
+ // wx.showToast({
+ // title: '查询失败,请稍候重试',
+ // });
+ // }
+ } catch (error) {}
+ },
+ generalQueryData(reset) {
+ const { hasImage, pageNum, pageSize, spuId, commentLevel } = this.data;
+ const params = {
+ pageNum: 1,
+ pageSize: 30,
+ queryParameter: {
+ spuId,
+ },
+ };
+ if (
+ Number(commentLevel) === 3 ||
+ Number(commentLevel) === 2 ||
+ Number(commentLevel) === 1
+ ) {
+ params.queryParameter.commentLevel = Number(commentLevel);
+ }
+ if (hasImage && hasImage === '1') {
+ params.queryParameter.hasImage = true;
+ } else {
+ delete params.queryParameter.hasImage;
+ }
+ // 重置请求
+ if (reset) return params;
+
+ return {
+ ...params,
+ pageNum: pageNum + 1,
+ pageSize,
+ };
+ },
+ async init(reset = true) {
+ const { loadMoreStatus, commentList = [] } = this.data;
+ const params = this.generalQueryData(reset);
+
+ // 在加载中或者无更多数据,直接返回
+ if (loadMoreStatus !== 0) return;
+
+ this.setData({
+ loadMoreStatus: 1,
+ });
+
+ try {
+ const data = await fetchComments(params, {
+ method: 'POST',
+ });
+ const code = 'SUCCESS';
+ if (code.toUpperCase() === 'SUCCESS') {
+ const { pageList, totalCount = 0 } = data;
+ pageList.forEach((item) => {
+ // eslint-disable-next-line no-param-reassign
+ item.commentTime = dayjs(Number(item.commentTime)).format(
+ 'YYYY/MM/DD HH:mm',
+ );
+ });
+
+ if (Number(totalCount) === 0 && reset) {
+ this.setData({
+ commentList: [],
+ hasLoaded: true,
+ total: totalCount,
+ loadMoreStatus: 2,
+ });
+ return;
+ }
+ const _commentList = reset ? pageList : commentList.concat(pageList);
+ const _loadMoreStatus =
+ _commentList.length === Number(totalCount) ? 2 : 0;
+ this.setData({
+ commentList: _commentList,
+ pageNum: params.pageNum || 1,
+ totalCount: Number(totalCount),
+ loadMoreStatus: _loadMoreStatus,
+ });
+ } else {
+ wx.showToast({
+ title: '查询失败,请稍候重试',
+ });
+ }
+ } catch (error) {}
+ this.setData({
+ hasLoaded: true,
+ });
+ },
+ getScoreArray(score) {
+ var array = [];
+ for (let i = 0; i < 5; i++) {
+ if (i < score) {
+ array.push(2);
+ } else {
+ array.push(0);
+ }
+ }
+ return array;
+ },
+ getComments(options) {
+ const { commentLevel = -1, spuId, hasImage = '' } = options;
+ if (commentLevel !== -1) {
+ this.setData({
+ commentLevel: commentLevel,
+ });
+ }
+ this.setData({
+ hasImage: hasImage,
+ commentType: hasImage ? '4' : '',
+ spuId: spuId,
+ });
+ this.init(true);
+ },
+ changeTag(e) {
+ var { commenttype } = e.currentTarget.dataset;
+ var { commentType } = this.data;
+ if (commentType === commenttype) return;
+ this.setData({
+ loadMoreStatus: 0,
+ commentList: [],
+ total: 0,
+ myTotal: 0,
+ myPageNum: 1,
+ pageNum: 1,
+ });
+ if (commenttype === '' || commenttype === '5') {
+ this.setData({
+ hasImage: '',
+ commentLevel: '',
+ });
+ } else if (commenttype === '4') {
+ this.setData({
+ hasImage: '1',
+ commentLevel: '',
+ });
+ } else {
+ this.setData({
+ hasImage: '',
+ commentLevel: commenttype,
+ });
+ }
+ if (commenttype === '5') {
+ this.setData({
+ myLoadStatus: 1,
+ commentType: commenttype,
+ });
+ this.getMyCommentsList();
+ } else {
+ this.setData({
+ myLoadStatus: 0,
+ commentType: commenttype,
+ });
+ this.init(true);
+ }
+ },
+ onReachBottom() {
+ const { total = 0, commentList } = this.data;
+ if (commentList.length === total) {
+ this.setData({
+ loadMoreStatus: 2,
+ });
+ return;
+ }
+
+ this.init(false);
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/comments/index.json b/scr/miniprogram-2/pages/goods/comments/index.json
new file mode 100644
index 0000000..a6418c9
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/index.json
@@ -0,0 +1,8 @@
+{
+ "navigationBarTitleText": "全部评价",
+ "usingComponents": {
+ "t-tag": "tdesign-miniprogram/tag/tag",
+ "comments-card": "./components/comments-card/index",
+ "t-load-more": "/components/load-more/index"
+ }
+}
diff --git a/scr/miniprogram-2/pages/goods/comments/index.wxml b/scr/miniprogram-2/pages/goods/comments/index.wxml
new file mode 100644
index 0000000..89d2b0f
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/index.wxml
@@ -0,0 +1,50 @@
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/comments/index.wxss b/scr/miniprogram-2/pages/goods/comments/index.wxss
new file mode 100644
index 0000000..b98f36b
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/comments/index.wxss
@@ -0,0 +1,49 @@
+/* 层级定义
+@z-index-0: 1;
+@z-index-1: 100;
+@z-index-2: 200;
+@z-index-5: 500;
+@z-index-component: 1000; // 通用组件级别
+@z-index-dropdown: @z-index-component;
+@z-index-sticky: @z-index-component + 20;
+@z-index-fixed: @z-index-component + 30;
+@z-index-modal-backdrop:@z-index-component + 40;
+@z-index-modal:@z-index-component + 50;
+@z-index-popover:@z-index-component + 60;
+@z-index-tooltip:@z-index-component + 70;
+*/
+/* var() css变量适配*/
+page {
+ background-color: #FFFFFF;
+}
+
+.comments-header {
+ display: flex;
+ flex-wrap: wrap;
+ padding: 32rpx 32rpx 0rpx;
+ background-color: #fff;
+ margin-top: -24rpx;
+ margin-left: -24rpx;
+}
+
+.comments-header-tag {
+ margin-top: 24rpx;
+ margin-left: 24rpx;
+ height: 56rpx !important;
+ font-size: 24rpx !important;
+ justify-content: center;
+ background-color: #F5F5F5 !important;
+ border-radius: 8rpx !important;
+ border: 1px solid #F5F5F5 !important;
+}
+
+.comments-header-active {
+ background-color: #FFECE9 !important;
+ color: #FA4126 !important;
+ border: 1px solid #FA4126 !important;
+}
+
+.no-more {
+ padding-left: 20rpx;
+ padding-right: 20rpx;
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.js b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.js
new file mode 100644
index 0000000..ae274e2
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.js
@@ -0,0 +1,66 @@
+Component({
+ externalClasses: ['wr-sold-out', 'wr-class'],
+
+ options: { multipleSlots: true },
+
+ properties: {
+ soldout: {
+ // 商品是否下架
+ type: Boolean,
+ value: false,
+ },
+ jumpArray: {
+ type: Array,
+ value: [],
+ },
+ isStock: {
+ type: Boolean,
+ value: true,
+ }, // 是否有库存
+ isSlotButton: {
+ type: Boolean,
+ value: false,
+ }, // 是否开启按钮插槽
+ shopCartNum: {
+ type: Number, // 购物车气泡数量
+ },
+ buttonType: {
+ type: Number,
+ value: 0,
+ },
+ minDiscountPrice: {
+ type: String,
+ value: '',
+ },
+ minSalePrice: {
+ type: String,
+ value: '',
+ },
+ },
+
+ data: {
+ fillPrice: false,
+ },
+
+ methods: {
+ toAddCart() {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('toAddCart');
+ },
+
+ toBuyNow(e) {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('toBuyNow', e);
+ },
+
+ toNav(e) {
+ const { url } = e.currentTarget.dataset;
+ return this.triggerEvent('toNav', {
+ e,
+ url,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.json b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.json
new file mode 100644
index 0000000..7464ae6
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxml b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxml
new file mode 100644
index 0000000..604afb4
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxml
@@ -0,0 +1,38 @@
+
+ {{soldout ? '商品已下架' : '商品已售馨'}}
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxss b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxss
new file mode 100644
index 0000000..44e8ad0
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/buy-bar/index.wxss
@@ -0,0 +1,107 @@
+.footer-cont {
+ background-color: #fff;
+ padding: 16rpx;
+}
+
+.icon-warp {
+ width: 110rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ text-align: center;
+}
+
+.operate-wrap {
+ position: relative;
+}
+
+.bottom-operate-left {
+ width: 100%;
+}
+
+.bottom-operate-left .icon-warp {
+ width: 50%;
+}
+
+.tag-cart-num {
+ display: inline-block;
+ position: absolute;
+ left: 50rpx;
+ right: auto;
+ top: 6rpx;
+ color: #fff;
+ line-height: 24rpx;
+ text-align: center;
+ z-index: 99;
+ white-space: nowrap;
+ min-width: 28rpx;
+ border-radius: 14rpx;
+ background-color: #fa550f !important;
+ font-size: 20rpx;
+ font-weight: 400;
+ padding: 2rpx 6rpx;
+}
+
+.operate-text {
+ color: #666;
+ font-size: 20rpx;
+}
+
+.soldout {
+ height: 80rpx;
+ background: rgba(170, 170, 170, 1);
+ width: 100%;
+ color: #fff;
+}
+
+.addCart-disabled,
+.bar-addCart-disabled {
+ background: rgba(221, 221, 221, 1) !important;
+ color: #fff !important;
+ font-size: 28rpx;
+}
+
+.buyNow-disabled,
+.bar-buyNow-disabled {
+ background: rgba(198, 198, 198, 1) !important;
+ color: #fff !important;
+ font-size: 28rpx;
+}
+
+.bar-separately,
+.bar-buy {
+ width: 254rpx;
+ height: 80rpx;
+ color: #fff;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.bar-separately {
+ background: #ffece9;
+ color: #fa4126;
+ border-radius: 40rpx 0 0 40rpx;
+}
+
+.bar-buy {
+ background-color: #fa4126;
+ border-radius: 0rpx 40rpx 40rpx 0rpx;
+}
+
+.flex {
+ display: flex;
+ display: -webkit-flex;
+}
+
+.flex-center {
+ justify-content: center;
+ -webkit-justify-content: center;
+ align-items: center;
+ -webkit-align-items: center;
+}
+
+.flex-between {
+ justify-content: space-between;
+ -webkit-justify-content: space-between;
+}
diff --git a/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.js b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.js
new file mode 100644
index 0000000..d6a4f74
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.js
@@ -0,0 +1,389 @@
+/* eslint-disable no-param-reassign */
+/* eslint-disable no-nested-ternary */
+import Toast from 'tdesign-miniprogram/toast/index';
+
+Component({
+ options: {
+ multipleSlots: true,
+ addGlobalClass: true,
+ },
+
+ properties: {
+ src: {
+ type: String,
+ },
+ title: String,
+ show: {
+ type: Boolean,
+ value: false,
+ },
+ limitBuyInfo: {
+ type: String,
+ value: '',
+ },
+ isStock: {
+ type: Boolean,
+ value: true,
+ },
+ limitMaxCount: {
+ type: Number,
+ value: 999,
+ },
+ limitMinCount: {
+ type: Number,
+ value: 1,
+ },
+ skuList: {
+ type: Array,
+ value: [],
+ observer(skuList) {
+ if (skuList && skuList.length > 0) {
+ if (this.initStatus) {
+ this.initData();
+ }
+ }
+ },
+ },
+ specList: {
+ type: Array,
+ value: [],
+ observer(specList) {
+ if (specList && specList.length > 0) {
+ this.initData();
+ }
+ },
+ },
+ outOperateStatus: {
+ type: Boolean,
+ value: false,
+ },
+ hasAuth: {
+ type: Boolean,
+ value: false,
+ },
+ count: {
+ type: Number,
+ value: 1,
+ observer(count) {
+ this.setData({
+ buyNum: count,
+ });
+ },
+ },
+ },
+
+ initStatus: false,
+ selectedSku: {},
+ selectSpecObj: {},
+
+ data: {
+ buyNum: 1,
+ isAllSelectedSku: false,
+ },
+
+ methods: {
+ initData() {
+ const { skuList } = this.properties;
+ const { specList } = this.properties;
+ specList.forEach((item) => {
+ if (item.specValueList.length > 0) {
+ item.specValueList.forEach((subItem) => {
+ const obj = this.checkSkuStockQuantity(
+ subItem.specValueId,
+ skuList,
+ );
+ subItem.hasStockObj = obj;
+ });
+ }
+ });
+ const selectedSku = {};
+ specList.forEach((item) => {
+ selectedSku[item.specId] = '';
+ });
+ this.setData({
+ specList,
+ });
+ this.selectSpecObj = {};
+ this.selectedSku = {};
+ this.initStatus = true;
+ },
+
+ checkSkuStockQuantity(specValueId, skuList) {
+ let hasStock = false;
+ const array = [];
+ skuList.forEach((item) => {
+ (item.specInfo || []).forEach((subItem) => {
+ if (subItem.specValueId === specValueId && item.quantity > 0) {
+ const subArray = [];
+ (item.specInfo || []).forEach((specItem) => {
+ subArray.push(specItem.specValueId);
+ });
+ array.push(subArray);
+ hasStock = true;
+ }
+ });
+ });
+ return {
+ hasStock,
+ specsArray: array,
+ };
+ },
+
+ chooseSpecValueId(specValueId, specId) {
+ const { selectSpecObj } = this;
+ const { skuList, specList } = this.properties;
+ if (selectSpecObj[specId]) {
+ selectSpecObj[specId] = [];
+ this.selectSpecObj = selectSpecObj;
+ } else {
+ selectSpecObj[specId] = [];
+ }
+
+ const itemAllSpecArray = [];
+ const itemUnSelectArray = [];
+ const itemSelectArray = [];
+ specList.forEach((item) => {
+ if (item.specId === specId) {
+ const subSpecValueItem = item.specValueList.find(
+ (subItem) => subItem.specValueId === specValueId,
+ );
+ let specSelectStatus = false;
+ item.specValueList.forEach((n) => {
+ itemAllSpecArray.push(n.hasStockObj.specsArray);
+ if (n.isChoosed) {
+ specSelectStatus = true;
+ }
+ if (n.hasStockObj.hasStock) {
+ itemSelectArray.push(n.specValueId);
+ } else {
+ itemUnSelectArray.push(n.specValueId);
+ }
+ });
+ if (specSelectStatus) {
+ selectSpecObj[specId] = this.flatten(
+ subSpecValueItem?.hasStockObj.specsArray.concat(itemSelectArray),
+ );
+ } else {
+ const subSet = function (arr1, arr2) {
+ const set2 = new Set(arr2);
+ const subset = [];
+ arr1.forEach((val) => {
+ if (!set2.has(val)) {
+ subset.push(val);
+ }
+ });
+ return subset;
+ };
+ selectSpecObj[specId] = subSet(
+ this.flatten(itemAllSpecArray),
+ this.flatten(itemUnSelectArray),
+ );
+ }
+ } else {
+ // 未点击规格的逻辑
+ const itemSelectArray = [];
+ let specSelectStatus = false;
+ item.specValueList.map(
+ // 找到有库存的规格数组
+ (n) => {
+ itemSelectArray.push(n.hasStockObj.specsArray);
+ if (n.isChoosed) {
+ specSelectStatus = true;
+ }
+ n.hasStockObj.hasStock = true;
+ return n;
+ },
+ );
+ if (specSelectStatus) {
+ selectSpecObj[item.specId] = this.flatten(itemSelectArray);
+ } else {
+ delete selectSpecObj[item.specId];
+ }
+ }
+ this.selectSpecObj = selectSpecObj;
+ });
+ const combatArray = Object.values(selectSpecObj);
+ if (combatArray.length > 0) {
+ const showArray = combatArray.reduce((x, y) =>
+ this.getIntersection(x, y),
+ );
+ const lastResult = Array.from(new Set(showArray));
+ specList.forEach((item) => {
+ item.specValueList.forEach((subItem) => {
+ if (lastResult.includes(subItem.specValueId)) {
+ subItem.hasStockObj.hasStock = true;
+ } else {
+ subItem.hasStockObj.hasStock = false;
+ }
+ });
+ });
+ } else {
+ specList.forEach((item) => {
+ if (item.specValueList.length > 0) {
+ item.specValueList.forEach((subItem) => {
+ const obj = this.checkSkuStockQuantity(
+ subItem.specValueId,
+ skuList,
+ );
+ subItem.hasStockObj = obj;
+ });
+ }
+ });
+ }
+ this.setData({
+ specList,
+ });
+ },
+
+ flatten(input) {
+ const stack = [...input];
+ const res = [];
+ while (stack.length) {
+ const next = stack.pop();
+ if (Array.isArray(next)) {
+ stack.push(...next);
+ } else {
+ res.push(next);
+ }
+ }
+ return res.reverse();
+ },
+
+ getIntersection(array, nextArray) {
+ return array.filter((item) => nextArray.includes(item));
+ },
+
+ toChooseItem(e) {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ const { id } = e.currentTarget.dataset;
+ const specId = e.currentTarget.dataset.specid;
+ const hasStock = e.currentTarget.dataset.hasstock;
+ if (!hasStock) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '该规格已售罄',
+ icon: '',
+ duration: 1000,
+ });
+ return;
+ }
+
+ let { selectedSku } = this;
+ const { specList } = this.properties;
+ selectedSku =
+ selectedSku[specId] === id
+ ? { ...this.selectedSku, [specId]: '' }
+ : { ...this.selectedSku, [specId]: id };
+ specList.forEach((item) => {
+ item.specValueList.forEach((valuesItem) => {
+ if (item.specId === specId) {
+ valuesItem.isChoosed =
+ valuesItem.specValueId === selectedSku[specId];
+ }
+ });
+ });
+ this.chooseSpecValueId(id, specId);
+ const isAllSelectedSku = this.isAllSelected(specList, selectedSku);
+ if (!isAllSelectedSku) {
+ this.setData({
+ selectSkuSellsPrice: 0,
+ selectSkuImg: '',
+ });
+ }
+ this.setData({
+ specList,
+ isAllSelectedSku,
+ });
+ this.selectedSku = selectedSku;
+ this.triggerEvent('change', {
+ specList,
+ selectedSku,
+ isAllSelectedSku,
+ });
+ },
+
+ // 判断是否所有的sku都已经选中
+ isAllSelected(skuTree, selectedSku) {
+ const selected = Object.keys(selectedSku).filter(
+ (skuKeyStr) => selectedSku[skuKeyStr] !== '',
+ );
+ return skuTree.length === selected.length;
+ },
+
+ handlePopupHide() {
+ this.triggerEvent('closeSpecsPopup', {
+ show: false,
+ });
+ },
+
+ specsConfirm() {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('specsConfirm');
+ },
+
+ addCart() {
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('addCart');
+ },
+
+ buyNow() {
+ const { isAllSelectedSku } = this.data;
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ this.triggerEvent('buyNow', {
+ isAllSelectedSku,
+ });
+ },
+
+ // 加
+ handleBuyNumPlus() {
+ const { buyNum } = this.data;
+ const { isStock } = this.properties;
+ if (!isStock) return;
+ const nextBuyNum = Number(buyNum) + 1;
+ this.setBuyNum(nextBuyNum > 999 ? buyNum : nextBuyNum);
+ },
+
+ // 减
+ handleBuyNumMinus() {
+ const { buyNum } = this.data;
+ const { limitMinCount } = this.properties;
+ const { isStock } = this.properties;
+ if (!isStock || buyNum < limitMinCount + 1) return;
+ const nextBuyNum = Number(buyNum) - 1;
+ this.setBuyNum(nextBuyNum < 1 ? buyNum : nextBuyNum);
+ },
+
+ // 总处理
+ setBuyNum(buyNum) {
+ this.setData({
+ buyNum,
+ });
+ this.triggerEvent('changeNum', {
+ buyNum,
+ });
+ },
+
+ // 输入框
+ handleBuyNumChange(e) {
+ const {
+ detail: { value },
+ } = e;
+ const valInNum = Number(value);
+ const { limitMaxCount, limitMinCount } = this.properties;
+ const nextData = {
+ buyNum:
+ valInNum < limitMinCount
+ ? limitMinCount
+ : valInNum > limitMaxCount
+ ? limitMaxCount
+ : valInNum,
+ };
+ this.setData(nextData);
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.json b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.json
new file mode 100644
index 0000000..e699a1c
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.json
@@ -0,0 +1,9 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index",
+ "t-toast": "tdesign-miniprogram/toast/toast"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxml b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxml
new file mode 100644
index 0000000..bb5fd25
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxml
@@ -0,0 +1,100 @@
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxss b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxss
new file mode 100644
index 0000000..de0c749
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/goods-specs-popup/index.wxss
@@ -0,0 +1,300 @@
+.popup-container {
+ background-color: #ffffff;
+ position: relative;
+ z-index: 100;
+ border-radius: 16rpx 16rpx 0 0;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 20rpx);
+}
+
+.popup-container .popup-close {
+ position: absolute;
+ right: 30rpx;
+ top: 30rpx;
+ z-index: 9;
+ color: #999999;
+}
+
+.popup-sku-header {
+ display: flex;
+ padding: 30rpx 28rpx 0 30rpx;
+}
+
+.popup-sku-header .popup-sku-header__img {
+ width: 176rpx;
+ height: 176rpx;
+ border-radius: 8rpx;
+ background: #d8d8d8;
+ margin-right: 24rpx;
+}
+
+.popup-sku-header .popup-sku-header__goods-info {
+ position: relative;
+ width: 500rpx;
+}
+
+.popup-sku-header .popup-sku-header__goods-info .popup-sku__goods-name {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ display: -webkit-box;
+ -webkit-line-clamp: 2;
+ -webkit-box-orient: vertical;
+ white-space: normal;
+ overflow: hidden;
+ width: 430rpx;
+ text-overflow: ellipsis;
+}
+
+.popup-sku-header .popup-sku-header__goods-info .popup-sku__selected-spec {
+ display: flex;
+ color: #333333;
+ font-size: 26rpx;
+ line-height: 36rpx;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__selected-spec
+ .popup-sku__selected-item {
+ margin-right: 10rpx;
+}
+
+.popup-sku-body {
+ margin: 0 30rpx 40rpx;
+ max-height: 600rpx;
+ overflow-y: scroll;
+ -webkit-overflow-scrolling: touch;
+}
+
+.popup-sku-body .popup-sku-group-container .popup-sku-row {
+ padding: 32rpx 0;
+ border-bottom: 1rpx solid #f5f5f5;
+}
+
+.popup-sku-body
+ .popup-sku-group-container
+ .popup-sku-row
+ .popup-sku-row__title {
+ font-size: 26rpx;
+ color: #333;
+}
+
+.popup-sku-body .popup-sku-group-container .popup-sku-row .popup-sku-row__item {
+ font-size: 24rpx;
+ color: #333;
+ min-width: 128rpx;
+ height: 56rpx;
+ background-color: #f5f5f5;
+ border-radius: 8rpx;
+ border: 2rpx solid #f5f5f5;
+ margin: 19rpx 26rpx 0 0;
+ padding: 0 16rpx;
+ display: inline-flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.popup-sku-body
+ .popup-sku-group-container
+ .popup-sku-row
+ .popup-sku-row__item.popup-sku-row__item--active {
+ border: 2rpx solid #fa4126;
+ color: #fa4126;
+ background: rgba(255, 95, 21, 0.04);
+}
+
+.popup-sku-body
+ .popup-sku-group-container
+ .popup-sku-row
+ .disabled-sku-selected {
+ background: #f5f5f5 !important;
+ color: #cccccc;
+}
+
+.popup-sku-body .popup-sku-stepper-stock .popup-sku-stepper-container {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ margin: 40rpx 0;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-sku__stepper-title {
+ display: flex;
+ font-size: 26rpx;
+ color: #333;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-sku__stepper-title
+ .limit-text {
+ margin-left: 10rpx;
+ color: #999999;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper {
+ display: flex;
+ flex-flow: row nowrap;
+ align-items: center;
+ font-size: 28px;
+ height: 48rpx;
+ line-height: 62rpx;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-btn,
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-num-wrap {
+ position: relative;
+ height: 100%;
+ text-align: center;
+ background-color: #f5f5f5;
+ border-radius: 4rpx;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-num-wrap {
+ color: #282828;
+ display: flex;
+ max-width: 76rpx;
+ align-items: center;
+ justify-content: space-between;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-num-wrap
+ .input-num {
+ height: 100%;
+ width: auto;
+ font-weight: 600;
+ font-size: 30rpx;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .input-btn {
+ width: 48rpx;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .popup-stepper__minus {
+ margin-right: 4rpx;
+ border-radius: 4rpx;
+ color: #9a979b;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .popup-stepper__plus {
+ margin-left: 4rpx;
+ border-radius: 4rpx;
+ color: #9a979b;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .popup-stepper__plus::after {
+ width: 24rpx;
+ height: 3rpx;
+ background-color: #999999;
+}
+
+.popup-sku-body
+ .popup-sku-stepper-stock
+ .popup-sku-stepper-container
+ .popup-stepper
+ .popup-stepper__plus::before {
+ width: 3rpx;
+ height: 24rpx;
+ background-color: #999999;
+}
+
+.popup-sku-actions {
+ font-size: 32rpx;
+ height: 80rpx;
+ text-align: center;
+ line-height: 80rpx;
+ padding: 0 20rpx;
+}
+
+.popup-sku-actions .sku-operate {
+ height: 80rpx;
+ width: 50%;
+ color: #fff;
+ border-radius: 48rpx;
+}
+
+.popup-sku-actions .sku-operate .sku-operate-addCart {
+ background-color: #ffece9;
+ color: #fa4126;
+ border-radius: 48rpx 0 0 48rpx;
+}
+
+.popup-sku-actions .sku-operate .sku-operate-addCart.disabled {
+ background: rgb(221, 221, 221);
+ color: #fff;
+}
+
+.popup-sku-actions .sku-operate .sku-operate-buyNow {
+ background-color: #fa4126;
+ border-radius: 0 48rpx 48rpx 0;
+}
+
+.popup-sku-actions .sku-operate .sku-operate-buyNow.disabled {
+ color: #fff;
+ background: rgb(198, 198, 198);
+}
+
+.popup-sku-actions .sku-operate .selected-sku-btn {
+ width: 100%;
+}
+
+.popup-container .single-confirm-btn {
+ border-radius: 48rpx;
+ color: #ffffff;
+ margin: 0 32rpx;
+ font-size: 32rpx;
+ height: 80rpx;
+ text-align: center;
+ line-height: 88rpx;
+ background-color: #fa4126;
+}
+
+.popup-container .single-confirm-btn.disabled {
+ font-size: 32rpx;
+ color: #fff;
+ background-color: #dddddd;
+}
diff --git a/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.js b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.js
new file mode 100644
index 0000000..9743cc1
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.js
@@ -0,0 +1,35 @@
+Component({
+ options: {
+ multipleSlots: true,
+ },
+
+ properties: {
+ list: Array,
+ title: {
+ type: String,
+ value: '促销说明',
+ },
+ show: {
+ type: Boolean,
+ },
+ },
+
+ // data: {
+ // list: [],
+ // },
+
+ methods: {
+ change(e) {
+ const { index } = e.currentTarget.dataset;
+ this.triggerEvent('promotionChange', {
+ index,
+ });
+ },
+
+ closePromotionPopup() {
+ this.triggerEvent('closePromotionPopup', {
+ show: false,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.json b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.json
new file mode 100644
index 0000000..a9de77d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxml b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxml
new file mode 100644
index 0000000..c1cea9d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxml
@@ -0,0 +1,34 @@
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxss b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxss
new file mode 100644
index 0000000..6e0e167
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/components/promotion-popup/index.wxss
@@ -0,0 +1,131 @@
+.promotion-popup-container {
+ background-color: #ffffff;
+ position: relative;
+ z-index: 100;
+ border-radius: 16rpx 16rpx 0 0;
+}
+
+.promotion-popup-container .promotion-popup-close {
+ position: absolute;
+ right: 30rpx;
+ top: 30rpx;
+ z-index: 9;
+ color: rgba(153, 153, 153, 1);
+}
+
+.promotion-popup-container .promotion-popup-close .market {
+ font-size: 25rpx;
+ color: #999;
+}
+
+.promotion-popup-container .promotion-popup-title {
+ height: 100rpx;
+ position: relative;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+.promotion-popup-container .promotion-popup-title {
+ font-size: 32rpx;
+ color: #222427;
+ font-weight: 600;
+}
+
+.promotion-popup-container .promotion-popup-content {
+ min-height: 400rpx;
+ max-height: 600rpx;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 20rpx);
+ overflow-y: scroll;
+ -webkit-overflow-scrolling: touch;
+}
+
+.promotion-popup-container .promotion-popup-content .promotion-detail-list {
+ margin: 0 30rpx;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item:last-child {
+ margin-bottom: env(safe-area-inset-bottom);
+ border-bottom: 0;
+ padding-bottom: calc(28rpx + env(safe-area-inset-bottom));
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item {
+ display: flex;
+ justify-content: space-between;
+ padding: 10rpx 0 28rpx;
+ position: relative;
+ font-size: 24rpx;
+ color: #222427;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .tag {
+ box-sizing: border-box;
+ font-size: 20rpx;
+ line-height: 32rpx;
+ padding: 2rpx 12rpx;
+ background-color: #ffece9;
+ margin-right: 16rpx;
+ display: inline-flex;
+ color: #fa4126;
+ border-radius: 54rpx;
+ flex-shrink: 0;
+ position: relative;
+ top: 2rpx;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .content {
+ font-size: 28rpx;
+ color: #222427;
+ flex: 1;
+ line-height: 40rpx;
+ display: flex;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .content
+ .list-content {
+ width: 440rpx;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+ overflow: hidden;
+ display: inline-block;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .collect-btn {
+ font-size: 24rpx;
+ flex-shrink: 0;
+ margin-left: 20rpx;
+ display: flex;
+ align-items: center;
+}
+
+.promotion-popup-container
+ .promotion-popup-content
+ .promotion-detail-list
+ .list-item
+ .collect-btn
+ .linkText {
+ margin-right: 8rpx;
+}
diff --git a/scr/miniprogram-2/pages/goods/details/index.js b/scr/miniprogram-2/pages/goods/details/index.js
new file mode 100644
index 0000000..b41f007
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/index.js
@@ -0,0 +1,443 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchGood } from '../../../services/good/fetchGood';
+import { fetchActivityList } from '../../../services/activity/fetchActivityList';
+import {
+ getGoodsDetailsCommentList,
+ getGoodsDetailsCommentsCount,
+} from '../../../services/good/fetchGoodsDetailsComments';
+
+import { cdnBase } from '../../../config/index';
+
+const imgPrefix = `${cdnBase}/`;
+
+const recLeftImg = `${imgPrefix}common/rec-left.png`;
+const recRightImg = `${imgPrefix}common/rec-right.png`;
+const obj2Params = (obj = {}, encode = false) => {
+ const result = [];
+ Object.keys(obj).forEach((key) =>
+ result.push(`${key}=${encode ? encodeURIComponent(obj[key]) : obj[key]}`),
+ );
+
+ return result.join('&');
+};
+
+Page({
+ data: {
+ commentsList: [],
+ commentsStatistics: {
+ badCount: 0,
+ commentCount: 0,
+ goodCount: 0,
+ goodRate: 0,
+ hasImageCount: 0,
+ middleCount: 0,
+ },
+ isShowPromotionPop: false,
+ activityList: [],
+ recLeftImg,
+ recRightImg,
+ details: {},
+ goodsTabArray: [
+ {
+ name: '商品',
+ value: '', // 空字符串代表置顶
+ },
+ {
+ name: '详情',
+ value: 'goods-page',
+ },
+ ],
+ storeLogo: `${imgPrefix}common/store-logo.png`,
+ storeName: '云mall标准版旗舰店',
+ jumpArray: [
+ {
+ title: '首页',
+ url: '/pages/home/home',
+ iconName: 'home',
+ },
+ {
+ title: '购物车',
+ url: '/pages/cart/index',
+ iconName: 'cart',
+ showCartNum: true,
+ },
+ ],
+ isStock: true,
+ cartNum: 0,
+ soldout: false,
+ buttonType: 1,
+ buyNum: 1,
+ selectedAttrStr: '',
+ skuArray: [],
+ primaryImage: '',
+ specImg: '',
+ isSpuSelectPopupShow: false,
+ isAllSelectedSku: false,
+ buyType: 0,
+ outOperateStatus: false, // 是否外层加入购物车
+ operateType: 0,
+ selectSkuSellsPrice: 0,
+ maxLinePrice: 0,
+ minSalePrice: 0,
+ maxSalePrice: 0,
+ list: [],
+ spuId: '',
+ navigation: { type: 'fraction' },
+ current: 0,
+ autoplay: true,
+ duration: 500,
+ interval: 5000,
+ soldNum: 0, // 已售数量
+ },
+
+ handlePopupHide() {
+ this.setData({
+ isSpuSelectPopupShow: false,
+ });
+ },
+
+ showSkuSelectPopup(type) {
+ this.setData({
+ buyType: type || 0,
+ outOperateStatus: type >= 1,
+ isSpuSelectPopupShow: true,
+ });
+ },
+
+ buyItNow() {
+ this.showSkuSelectPopup(1);
+ },
+
+ toAddCart() {
+ this.showSkuSelectPopup(2);
+ },
+
+ toNav(e) {
+ const { url } = e.detail;
+ wx.switchTab({
+ url: url,
+ });
+ },
+
+ showCurImg(e) {
+ const { index } = e.detail;
+ const { images } = this.data.details;
+ wx.previewImage({
+ current: images[index],
+ urls: images, // 需要预览的图片http链接列表
+ });
+ },
+
+ onPageScroll({ scrollTop }) {
+ const goodsTab = this.selectComponent('#goodsTab');
+ goodsTab && goodsTab.onScroll(scrollTop);
+ },
+
+ chooseSpecItem(e) {
+ const { specList } = this.data.details;
+ const { selectedSku, isAllSelectedSku } = e.detail;
+ if (!isAllSelectedSku) {
+ this.setData({
+ selectSkuSellsPrice: 0,
+ });
+ }
+ this.setData({
+ isAllSelectedSku,
+ });
+ this.getSkuItem(specList, selectedSku);
+ },
+
+ getSkuItem(specList, selectedSku) {
+ const { skuArray, primaryImage } = this.data;
+ const selectedSkuValues = this.getSelectedSkuValues(specList, selectedSku);
+ let selectedAttrStr = ` 件 `;
+ selectedSkuValues.forEach((item) => {
+ selectedAttrStr += `,${item.specValue} `;
+ });
+ // eslint-disable-next-line array-callback-return
+ const skuItem = skuArray.filter((item) => {
+ let status = true;
+ (item.specInfo || []).forEach((subItem) => {
+ if (
+ !selectedSku[subItem.specId] ||
+ selectedSku[subItem.specId] !== subItem.specValueId
+ ) {
+ status = false;
+ }
+ });
+ if (status) return item;
+ });
+ this.selectSpecsName(selectedSkuValues.length > 0 ? selectedAttrStr : '');
+ if (skuItem) {
+ this.setData({
+ selectItem: skuItem,
+ selectSkuSellsPrice: skuItem.price || 0,
+ });
+ } else {
+ this.setData({
+ selectItem: null,
+ selectSkuSellsPrice: 0,
+ });
+ }
+ this.setData({
+ specImg: skuItem && skuItem.skuImage ? skuItem.skuImage : primaryImage,
+ });
+ },
+
+ // 获取已选择的sku名称
+ getSelectedSkuValues(skuTree, selectedSku) {
+ const normalizedTree = this.normalizeSkuTree(skuTree);
+ return Object.keys(selectedSku).reduce((selectedValues, skuKeyStr) => {
+ const skuValues = normalizedTree[skuKeyStr];
+ const skuValueId = selectedSku[skuKeyStr];
+ if (skuValueId !== '') {
+ const skuValue = skuValues.filter((value) => {
+ return value.specValueId === skuValueId;
+ })[0];
+ skuValue && selectedValues.push(skuValue);
+ }
+ return selectedValues;
+ }, []);
+ },
+
+ normalizeSkuTree(skuTree) {
+ const normalizedTree = {};
+ skuTree.forEach((treeItem) => {
+ normalizedTree[treeItem.specId] = treeItem.specValueList;
+ });
+ return normalizedTree;
+ },
+
+ selectSpecsName(selectSpecsName) {
+ if (selectSpecsName) {
+ this.setData({
+ selectedAttrStr: selectSpecsName,
+ });
+ } else {
+ this.setData({
+ selectedAttrStr: '',
+ });
+ }
+ },
+
+ addCart() {
+ const { isAllSelectedSku } = this.data;
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: isAllSelectedSku ? '点击加入购物车' : '请选择规格',
+ icon: '',
+ duration: 1000,
+ });
+ },
+
+ gotoBuy(type) {
+ const { isAllSelectedSku, buyNum } = this.data;
+ if (!isAllSelectedSku) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '请选择规格',
+ icon: '',
+ duration: 1000,
+ });
+ return;
+ }
+ this.handlePopupHide();
+ const query = {
+ quantity: buyNum,
+ storeId: '1',
+ spuId: this.data.spuId,
+ goodsName: this.data.details.title,
+ skuId:
+ type === 1 ? this.data.skuList[0].skuId : this.data.selectItem.skuId,
+ available: this.data.details.available,
+ price: this.data.details.minSalePrice,
+ specInfo: this.data.details.specList?.map((item) => ({
+ specTitle: item.title,
+ specValue: item.specValueList[0].specValue,
+ })),
+ primaryImage: this.data.details.primaryImage,
+ spuId: this.data.details.spuId,
+ thumb: this.data.details.primaryImage,
+ title: this.data.details.title,
+ };
+ let urlQueryStr = obj2Params({
+ goodsRequestList: JSON.stringify([query]),
+ });
+ urlQueryStr = urlQueryStr ? `?${urlQueryStr}` : '';
+ const path = `/pages/order/order-confirm/index${urlQueryStr}`;
+ wx.navigateTo({
+ url: path,
+ });
+ },
+
+ specsConfirm() {
+ const { buyType } = this.data;
+ if (buyType === 1) {
+ this.gotoBuy();
+ } else {
+ this.addCart();
+ }
+ // this.handlePopupHide();
+ },
+
+ changeNum(e) {
+ this.setData({
+ buyNum: e.detail.buyNum,
+ });
+ },
+
+ closePromotionPopup() {
+ this.setData({
+ isShowPromotionPop: false,
+ });
+ },
+
+ promotionChange(e) {
+ const { index } = e.detail;
+ wx.navigateTo({
+ url: `/pages/promotion-detail/index?promotion_id=${index}`,
+ });
+ },
+
+ showPromotionPopup() {
+ this.setData({
+ isShowPromotionPop: true,
+ });
+ },
+
+ getDetail(spuId) {
+ Promise.all([fetchGood(spuId), fetchActivityList()]).then((res) => {
+ const [details, activityList] = res;
+ const skuArray = [];
+ const {
+ skuList,
+ primaryImage,
+ isPutOnSale,
+ minSalePrice,
+ maxSalePrice,
+ maxLinePrice,
+ soldNum,
+ } = details;
+ skuList.forEach((item) => {
+ skuArray.push({
+ skuId: item.skuId,
+ quantity: item.stockInfo ? item.stockInfo.stockQuantity : 0,
+ specInfo: item.specInfo,
+ });
+ });
+ const promotionArray = [];
+ activityList.forEach((item) => {
+ promotionArray.push({
+ tag: item.promotionSubCode === 'MYJ' ? '满减' : '满折',
+ label: '满100元减99.9元',
+ });
+ });
+ this.setData({
+ details,
+ activityList,
+ isStock: details.spuStockQuantity > 0,
+ maxSalePrice: maxSalePrice ? parseInt(maxSalePrice) : 0,
+ maxLinePrice: maxLinePrice ? parseInt(maxLinePrice) : 0,
+ minSalePrice: minSalePrice ? parseInt(minSalePrice) : 0,
+ list: promotionArray,
+ skuArray: skuArray,
+ primaryImage,
+ soldout: isPutOnSale === 0,
+ soldNum,
+ });
+ });
+ },
+
+ async getCommentsList() {
+ try {
+ const code = 'Success';
+ const data = await getGoodsDetailsCommentList();
+ const { homePageComments } = data;
+ if (code.toUpperCase() === 'SUCCESS') {
+ const nextState = {
+ commentsList: homePageComments.map((item) => {
+ return {
+ goodsSpu: item.spuId,
+ userName: item.userName || '',
+ commentScore: item.commentScore,
+ commentContent: item.commentContent || '用户未填写评价',
+ userHeadUrl: item.isAnonymity
+ ? this.anonymityAvatar
+ : item.userHeadUrl || this.anonymityAvatar,
+ };
+ }),
+ };
+ this.setData(nextState);
+ }
+ } catch (error) {
+ console.error('comments error:', error);
+ }
+ },
+
+ onShareAppMessage() {
+ // 自定义的返回信息
+ const { selectedAttrStr } = this.data;
+ let shareSubTitle = '';
+ if (selectedAttrStr.indexOf('件') > -1) {
+ const count = selectedAttrStr.indexOf('件');
+ shareSubTitle = selectedAttrStr.slice(count + 1, selectedAttrStr.length);
+ }
+ const customInfo = {
+ imageUrl: this.data.details.primaryImage,
+ title: this.data.details.title + shareSubTitle,
+ path: `/pages/goods/details/index?spuId=${this.data.spuId}`,
+ };
+ return customInfo;
+ },
+
+ /** 获取评价统计 */
+ async getCommentsStatistics() {
+ try {
+ const code = 'Success';
+ const data = await getGoodsDetailsCommentsCount();
+ if (code.toUpperCase() === 'SUCCESS') {
+ const {
+ badCount,
+ commentCount,
+ goodCount,
+ goodRate,
+ hasImageCount,
+ middleCount,
+ } = data;
+ const nextState = {
+ commentsStatistics: {
+ badCount: parseInt(`${badCount}`),
+ commentCount: parseInt(`${commentCount}`),
+ goodCount: parseInt(`${goodCount}`),
+ /** 后端返回百分比后数据但没有限制位数 */
+ goodRate: Math.floor(goodRate * 10) / 10,
+ hasImageCount: parseInt(`${hasImageCount}`),
+ middleCount: parseInt(`${middleCount}`),
+ },
+ };
+ this.setData(nextState);
+ }
+ } catch (error) {
+ console.error('comments statiistics error:', error);
+ }
+ },
+
+ /** 跳转到评价列表 */
+ navToCommentsListPage() {
+ wx.navigateTo({
+ url: `/pages/goods/comments/index?spuId=${this.data.spuId}`,
+ });
+ },
+
+ onLoad(query) {
+ const { spuId } = query;
+ this.setData({
+ spuId: spuId,
+ });
+ this.getDetail(spuId);
+ this.getCommentsList(spuId);
+ this.getCommentsStatistics(spuId);
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/details/index.json b/scr/miniprogram-2/pages/goods/details/index.json
new file mode 100644
index 0000000..a5d8558
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/index.json
@@ -0,0 +1,18 @@
+{
+ "navigationBarTitleText": "商品详情",
+ "usingComponents": {
+ "t-image": "/components/webp-image/index",
+ "t-tag": "tdesign-miniprogram/tag/tag",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-rate": "tdesign-miniprogram/rate/rate",
+ "t-swiper": "tdesign-miniprogram/swiper/swiper",
+ "t-swiper-item": "tdesign-miniprogram/swiper/swiper-item",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "price": "/components/price/index",
+ "buy-bar": "./components/buy-bar/index",
+ "promotion-popup": "./components/promotion-popup/index",
+ "goods-specs-popup": "./components/goods-specs-popup/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/details/index.wxml b/scr/miniprogram-2/pages/goods/details/index.wxml
new file mode 100644
index 0000000..1a616f4
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/index.wxml
@@ -0,0 +1,176 @@
+
+
+
+
+
+
+
+
+
+
+
+ 起
+
+
+ 已售{{soldNum}}
+
+
+
+
+ {{item.tag}}
+
+
+
+ 领劵
+
+
+
+
+ {{details.title}}
+
+
+
+
+ 分享
+
+
+
+
+ {{intro}}
+
+
+ 已选
+
+
+ {{selectedAttrStr ? buyNum : ''}}{{selectedAttrStr || '请选择'}}
+
+
+
+
+
+
+
+
+
+ 详情介绍
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/details/index.wxss b/scr/miniprogram-2/pages/goods/details/index.wxss
new file mode 100644
index 0000000..eb74549
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/details/index.wxss
@@ -0,0 +1,356 @@
+@import '../../../style/global.wxss';
+page {
+ width: 100vw;
+}
+
+.goods-detail-page .goods-info {
+ margin: 0 auto;
+ padding: 26rpx 0 28rpx 30rpx;
+ background-color: #fff;
+}
+
+.goods-detail-page .swipe-img {
+ width: 100%;
+ height: 750rpx;
+}
+
+.goods-detail-page .goods-info .goods-price {
+ display: flex;
+ align-items: baseline;
+}
+
+.goods-detail-page .goods-info .goods-price-up {
+ color: #fa4126;
+ font-size: 28rpx;
+ position: relative;
+ bottom: 4rpx;
+ left: 8rpx;
+}
+
+.goods-detail-page .goods-info .goods-price .class-goods-price {
+ font-size: 64rpx;
+ color: #fa4126;
+ font-weight: bold;
+ font-family: DIN Alternate;
+}
+
+.goods-detail-page .goods-info .goods-price .class-goods-symbol {
+ font-size: 36rpx;
+ color: #fa4126;
+}
+
+.goods-detail-page .goods-info .goods-price .class-goods-del {
+ position: relative;
+ font-weight: normal;
+ left: 16rpx;
+ bottom: 2rpx;
+ color: #999999;
+ font-size: 32rpx;
+}
+
+.goods-detail-page .goods-info .goods-number {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+
+.goods-detail-page .goods-info .goods-number .sold-num {
+ font-size: 24rpx;
+ color: #999999;
+ display: flex;
+ align-items: flex-end;
+ margin-right: 32rpx;
+}
+
+.goods-detail-page .goods-info .goods-activity {
+ display: flex;
+ margin-top: 16rpx;
+ justify-content: space-between;
+}
+
+.goods-detail-page .goods-info .goods-activity .tags-container {
+ display: flex;
+}
+
+.goods-detail-page
+ .goods-info
+ .goods-activity
+ .tags-container
+ .goods-activity-tag {
+ background: #ffece9;
+ color: #fa4126;
+ font-size: 24rpx;
+ margin-right: 16rpx;
+ padding: 4rpx 8rpx;
+ border-radius: 4rpx;
+}
+
+.goods-detail-page .goods-info .goods-activity .activity-show {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ color: #fa4126;
+ font-size: 24rpx;
+ padding-right: 32rpx;
+}
+
+.goods-detail-page .goods-info .goods-activity .activity-show-text {
+ line-height: 42rpx;
+}
+
+.goods-detail-page .goods-info .goods-title {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ margin-top: 20rpx;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-name {
+ width: 600rpx;
+ font-weight: 500;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+ font-size: 32rpx;
+ word-break: break-all;
+ color: #333333;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag {
+ width: 104rpx;
+ margin-left: 26rpx;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag .shareBtn {
+ border-radius: 200rpx 0px 0px 200rpx;
+ width: 100rpx;
+ height: 96rpx;
+ border: none;
+ padding-right: 36rpx !important;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag .shareBtn::after {
+ border: none;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag .btn-icon {
+ font-size: 20rpx;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ height: 96rpx;
+ color: #999;
+}
+
+.goods-detail-page .goods-info .goods-title .goods-tag .btn-icon .share-text {
+ line-height: 32rpx;
+}
+
+.goods-detail-page .goods-info .goods-intro {
+ font-size: 26rpx;
+ color: #888;
+ line-height: 36rpx;
+ word-break: break-all;
+ padding-right: 30rpx;
+ display: -webkit-box;
+ -webkit-line-clamp: 2;
+ -webkit-box-orient: vertical;
+ white-space: normal;
+ overflow: hidden;
+}
+
+.spu-select {
+ height: 80rpx;
+ background-color: #fff;
+ margin-top: 20rpx;
+ display: flex;
+ align-items: center;
+ padding: 30rpx;
+ font-size: 28rpx;
+}
+
+.spu-select .label {
+ margin-right: 30rpx;
+ text-align: center;
+ flex-shrink: 0;
+ color: #999999;
+ font-weight: normal;
+}
+
+.spu-select .content {
+ display: flex;
+ flex: 1;
+ justify-content: space-between;
+ align-items: center;
+}
+
+.spu-select .content .tintColor {
+ color: #aaa;
+}
+
+.goods-detail-page .desc-content {
+ margin-top: 20rpx;
+ background-color: #fff;
+ padding-bottom: 120rpx;
+}
+
+.goods-detail-page .desc-content__title {
+ font-size: 28rpx;
+ line-height: 36rpx;
+ text-align: center;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ padding: 30rpx 20rpx;
+}
+
+.goods-detail-page .desc-content__title .img {
+ width: 206rpx;
+ height: 10rpx;
+}
+
+.goods-detail-page .desc-content__title--text {
+ font-size: 26rpx;
+ margin: 0 32rpx;
+ font-weight: 600;
+}
+
+.goods-detail-page .desc-content__img {
+ width: 100%;
+ height: auto;
+}
+
+.goods-bottom-operation {
+ position: fixed;
+ left: 0;
+ bottom: 0;
+ width: 100%;
+ background-color: #fff;
+ padding-bottom: env(safe-area-inset-bottom);
+}
+
+.popup-sku-header .popup-sku-header__goods-info .popup-sku__price {
+ display: flex;
+ align-items: baseline;
+ color: #fa4126;
+ margin-top: 48rpx;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__price
+ .popup-sku__price-num {
+ font-size: 64rpx;
+ color: #fa4126;
+ font-weight: bold;
+ font-family: DIN Alternate;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__price
+ .popup-sku__price-del {
+ position: relative;
+ font-weight: normal;
+ left: 12rpx;
+ bottom: 2rpx;
+ color: #999999;
+ font-size: 32rpx;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__price
+ .popup-sku__price-symbol {
+ font-size: 36rpx;
+ color: #fa4126;
+}
+
+.popup-sku-header
+ .popup-sku-header__goods-info
+ .popup-sku__price
+ .popup-sku__price-max-num {
+ font-size: 48rpx;
+}
+
+.goods-detail-page .goods-head .t-swiper {
+ height: 750rpx !important;
+}
+
+.t-toast__content {
+ z-index: 12000 !important;
+}
+
+.comments-wrap {
+ margin-top: 20rpx;
+ padding: 32rpx;
+ background-color: #fff;
+}
+
+.comments-wrap .comments-head {
+ display: flex;
+ flex-direction: row;
+ align-items: center;
+ justify-content: space-between;
+}
+
+.comments-wrap .comments-head .comments-title-wrap {
+ display: flex;
+}
+
+.comments-title-label,
+.comments-title-count {
+ color: #333333;
+ font-size: 32rpx;
+ font-weight: 500;
+ line-height: 48rpx;
+}
+
+.comments-rate-wrap {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ font-size: 24rpx;
+}
+
+.comments-rate-wrap .comments-good-rate {
+ color: #999999;
+ font-size: 26rpx;
+ font-weight: 400;
+ font-style: normal;
+ line-height: 36rpx;
+}
+
+.comment-item-wrap .comment-item-head {
+ display: flex;
+ flex-direction: row;
+ align-items: center;
+ margin-top: 32rpx;
+}
+
+.comment-item-wrap .comment-item-head .comment-item-avatar {
+ width: 64rpx;
+ height: 64rpx;
+ border-radius: 64rpx;
+}
+
+.comment-item-wrap .comment-item-head .comment-head-right {
+ margin-left: 24rpx;
+}
+
+.comment-head-right .comment-username {
+ font-size: 26rpx;
+ color: #333333;
+ line-height: 36rpx;
+ font-weight: 400;
+}
+
+.comment-item-wrap .comment-item-content {
+ margin-top: 20rpx;
+ color: #333333;
+ line-height: 40rpx;
+ font-size: 28rpx;
+ font-weight: 400;
+}
diff --git a/scr/miniprogram-2/pages/goods/list/index.js b/scr/miniprogram-2/pages/goods/list/index.js
new file mode 100644
index 0000000..c16cd66
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/list/index.js
@@ -0,0 +1,226 @@
+import { fetchGoodsList } from '../../../services/good/fetchGoodsList';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+const initFilters = {
+ overall: 1,
+ sorts: '',
+ layout: 0,
+};
+
+Page({
+ data: {
+ goodsList: [],
+ layout: 0,
+ sorts: '',
+ overall: 1,
+ show: false,
+ minVal: '',
+ maxVal: '',
+ filter: initFilters,
+ hasLoaded: false,
+ loadMoreStatus: 0,
+ loading: true,
+ },
+
+ pageNum: 1,
+ pageSize: 30,
+ total: 0,
+
+ handleFilterChange(e) {
+ const { layout, overall, sorts } = e.detail;
+ this.pageNum = 1;
+ this.setData({
+ layout,
+ sorts,
+ overall,
+ loadMoreStatus: 0,
+ });
+ this.init(true);
+ },
+
+ generalQueryData(reset = false) {
+ const { filter, keywords, minVal, maxVal } = this.data;
+ const { pageNum, pageSize } = this;
+ const { sorts, overall } = filter;
+ const params = {
+ sort: 0, // 0 综合,1 价格
+ pageNum: 1,
+ pageSize: 30,
+ keyword: keywords,
+ };
+
+ if (sorts) {
+ params.sort = 1;
+ params.sortType = sorts === 'desc' ? 1 : 0;
+ }
+
+ if (overall) {
+ params.sort = 0;
+ } else {
+ params.sort = 1;
+ }
+ params.minPrice = minVal ? minVal * 100 : 0;
+ params.maxPrice = maxVal ? maxVal * 100 : undefined;
+ if (reset) return params;
+ return {
+ ...params,
+ pageNum: pageNum + 1,
+ pageSize,
+ };
+ },
+
+ async init(reset = true) {
+ const { loadMoreStatus, goodsList = [] } = this.data;
+ const params = this.generalQueryData(reset);
+ if (loadMoreStatus !== 0) return;
+ this.setData({
+ loadMoreStatus: 1,
+ loading: true,
+ });
+ try {
+ const result = await fetchGoodsList(params);
+ const code = 'Success';
+ const data = result;
+ if (code.toUpperCase() === 'SUCCESS') {
+ const { spuList, totalCount = 0 } = data;
+ if (totalCount === 0 && reset) {
+ this.total = totalCount;
+ this.setData({
+ emptyInfo: {
+ tip: '抱歉,未找到相关商品',
+ },
+ hasLoaded: true,
+ loadMoreStatus: 0,
+ loading: false,
+ goodsList: [],
+ });
+ return;
+ }
+
+ const _goodsList = reset ? spuList : goodsList.concat(spuList);
+ const _loadMoreStatus = _goodsList.length === totalCount ? 2 : 0;
+ this.pageNum = params.pageNum || 1;
+ this.total = totalCount;
+ this.setData({
+ goodsList: _goodsList,
+ loadMoreStatus: _loadMoreStatus,
+ });
+ } else {
+ this.setData({
+ loading: false,
+ });
+ wx.showToast({
+ title: '查询失败,请稍候重试',
+ });
+ }
+ } catch (error) {
+ this.setData({
+ loading: false,
+ });
+ }
+ this.setData({
+ hasLoaded: true,
+ loading: false,
+ });
+ },
+
+ onLoad() {
+ this.init(true);
+ },
+
+ onReachBottom() {
+ const { goodsList } = this.data;
+ const { total = 0 } = this;
+ if (goodsList.length === total) {
+ this.setData({
+ loadMoreStatus: 2,
+ });
+ return;
+ }
+ this.init(false);
+ },
+
+ handleAddCart() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加购',
+ });
+ },
+
+ tagClickHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击标签',
+ });
+ },
+
+ gotoGoodsDetail(e) {
+ const { index } = e.detail;
+ const { spuId } = this.data.goodsList[index];
+ wx.navigateTo({
+ url: `/pages/goods/details/index?spuId=${spuId}`,
+ });
+ },
+
+ showFilterPopup() {
+ this.setData({
+ show: true,
+ });
+ },
+
+ showFilterPopupClose() {
+ this.setData({
+ show: false,
+ });
+ },
+
+ onMinValAction(e) {
+ const { value } = e.detail;
+ this.setData({ minVal: value });
+ },
+
+ onMaxValAction(e) {
+ const { value } = e.detail;
+ this.setData({ maxVal: value });
+ },
+
+ reset() {
+ this.setData({ minVal: '', maxVal: '' });
+ },
+
+ confirm() {
+ const { minVal, maxVal } = this.data;
+ let message = '';
+ if (minVal && !maxVal) {
+ message = `价格最小是${minVal}`;
+ } else if (!minVal && maxVal) {
+ message = `价格范围是0-${minVal}`;
+ } else if (minVal && maxVal && minVal <= maxVal) {
+ message = `价格范围${minVal}-${this.data.maxVal}`;
+ } else {
+ message = '请输入正确范围';
+ }
+ if (message) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message,
+ });
+ }
+ this.pageNum = 1;
+ this.setData(
+ {
+ show: false,
+ minVal: '',
+ goodsList: [],
+ loadMoreStatus: 0,
+ maxVal: '',
+ },
+ () => {
+ this.init();
+ },
+ );
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/list/index.json b/scr/miniprogram-2/pages/goods/list/index.json
new file mode 100644
index 0000000..0811511
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/list/index.json
@@ -0,0 +1,12 @@
+{
+ "navigationBarTitleText": "商品列表",
+ "usingComponents": {
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-empty": "tdesign-miniprogram/empty/empty",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "goods-list": "/components/goods-list/index",
+ "filter": "/components/filter/index",
+ "filter-popup": "/components/filter-popup/index",
+ "load-more": "/components/load-more/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/list/index.wxml b/scr/miniprogram-2/pages/goods/list/index.wxml
new file mode 100644
index 0000000..82d7bee
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/list/index.wxml
@@ -0,0 +1,55 @@
+
+
+
+
+ 价格区间
+
+
+ -
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/list/index.wxss b/scr/miniprogram-2/pages/goods/list/index.wxss
new file mode 100644
index 0000000..4895167
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/list/index.wxss
@@ -0,0 +1,108 @@
+page {
+ background-color: #fff;
+}
+
+.goods-list-container {
+ display: block;
+}
+
+.goods-list-container .t-search {
+ padding: 0 30rpx;
+ background-color: #fff;
+}
+
+.goods-list-container .t-class__input-container {
+ height: 64rpx !important;
+ border-radius: 32rpx !important;
+}
+
+.goods-list-container .t-search__left-icon {
+ display: flex;
+ align-items: center;
+}
+
+.goods-list-container .t-search__input {
+ font-size: 28rpx !important;
+ color: rgb(116, 116, 116) !important;
+}
+
+.goods-list-container .category-goods-list {
+ background-color: #f2f2f2;
+ overflow-y: scroll;
+ -webkit-overflow-scrolling: touch;
+ padding: 20rpx 24rpx;
+ -webkit-overflow-scrolling: touch;
+}
+
+.goods-list-container .wr-goods-list {
+ background: #f2f2f2 !important;
+}
+
+.goods-list-container .t-image__mask {
+ display: flex !important;
+}
+
+.goods-list-container .empty-wrap {
+ margin-top: 184rpx;
+ margin-bottom: 120rpx;
+ height: 300rpx;
+}
+
+.goods-list-container .empty-wrap .empty-tips .empty-content .content-text {
+ margin-top: 40rpx;
+}
+
+.goods-list-container .price-container {
+ padding: 32rpx;
+ height: 100vh;
+ max-width: 632rpx;
+ background-color: #fff;
+ border-radius: 30rpx 0 0 30rpx;
+ box-sizing: border-box;
+}
+
+.goods-list-container .price-between {
+ font-size: 26rpx;
+ font-weight: 500;
+ color: rgba(51, 51, 51, 1);
+}
+
+.goods-list-container .price-ipts-wrap {
+ width: 100%;
+ display: flex;
+ flex-direction: row;
+ justify-content: space-around;
+ margin-top: 24rpx;
+}
+
+.goods-list-container .price-ipts-wrap .price-divided {
+ position: relative;
+ width: 22rpx;
+ margin: 0 20rpx;
+ color: #222427;
+}
+
+.goods-list-container .price-ipts-wrap .price-ipt {
+ box-sizing: border-box;
+ width: 246rpx;
+ font-size: 24rpx;
+ height: 56rpx;
+ padding: 0 24rpx;
+ text-align: center;
+ border-radius: 8rpx;
+ color: #333;
+ background: rgba(245, 245, 245, 1);
+}
+
+.t-class-input {
+ font-size: 24rpx !important;
+}
+
+.goods-list-container .price-ipts-wrap .price-ipt::after {
+ border: none !important;
+}
+
+.goods-list-container .t-input__control {
+ font-size: 24rpx !important;
+ text-align: center;
+}
diff --git a/scr/miniprogram-2/pages/goods/result/index.js b/scr/miniprogram-2/pages/goods/result/index.js
new file mode 100644
index 0000000..47ce19d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/result/index.js
@@ -0,0 +1,262 @@
+/* eslint-disable no-param-reassign */
+import { getSearchResult } from '../../../services/good/featchSearchResult';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+const initFilters = {
+ overall: 1,
+ sorts: '',
+};
+
+Page({
+ data: {
+ goodsList: [],
+ sorts: '',
+ overall: 1,
+ show: false,
+ minVal: '',
+ maxVal: '',
+ minSalePriceFocus: false,
+ maxSalePriceFocus: false,
+ filter: initFilters,
+ hasLoaded: false,
+ keywords: '',
+ loadMoreStatus: 0,
+ loading: true,
+ },
+
+ total: 0,
+ pageNum: 1,
+ pageSize: 30,
+
+ onLoad(options) {
+ const { searchValue = '' } = options || {};
+ this.setData(
+ {
+ keywords: searchValue,
+ },
+ () => {
+ this.init(true);
+ },
+ );
+ },
+
+ generalQueryData(reset = false) {
+ const { filter, keywords, minVal, maxVal } = this.data;
+ const { pageNum, pageSize } = this;
+ const { sorts, overall } = filter;
+ const params = {
+ sort: 0, // 0 综合,1 价格
+ pageNum: 1,
+ pageSize: 30,
+ keyword: keywords,
+ };
+
+ if (sorts) {
+ params.sort = 1;
+ params.sortType = sorts === 'desc' ? 1 : 0;
+ }
+ if (overall) {
+ params.sort = 0;
+ } else {
+ params.sort = 1;
+ }
+ params.minPrice = minVal ? minVal * 100 : 0;
+ params.maxPrice = maxVal ? maxVal * 100 : undefined;
+ if (reset) return params;
+ return {
+ ...params,
+ pageNum: pageNum + 1,
+ pageSize,
+ };
+ },
+
+ async init(reset = true) {
+ const { loadMoreStatus, goodsList = [] } = this.data;
+ const params = this.generalQueryData(reset);
+ if (loadMoreStatus !== 0) return;
+ this.setData({
+ loadMoreStatus: 1,
+ loading: true,
+ });
+ try {
+ const result = await getSearchResult(params);
+ const code = 'Success';
+ const data = result;
+ if (code.toUpperCase() === 'SUCCESS') {
+ const { spuList, totalCount = 0 } = data;
+ if (totalCount === 0 && reset) {
+ this.total = totalCount;
+ this.setData({
+ emptyInfo: {
+ tip: '抱歉,未找到相关商品',
+ },
+ hasLoaded: true,
+ loadMoreStatus: 0,
+ loading: false,
+ goodsList: [],
+ });
+ return;
+ }
+
+ const _goodsList = reset ? spuList : goodsList.concat(spuList);
+ _goodsList.forEach((v) => {
+ v.tags = v.spuTagList.map((u) => u.title);
+ v.hideKey = { desc: true };
+ });
+ const _loadMoreStatus = _goodsList.length === totalCount ? 2 : 0;
+ this.pageNum = params.pageNum || 1;
+ this.total = totalCount;
+ this.setData({
+ goodsList: _goodsList,
+ loadMoreStatus: _loadMoreStatus,
+ });
+ } else {
+ this.setData({
+ loading: false,
+ });
+ wx.showToast({
+ title: '查询失败,请稍候重试',
+ });
+ }
+ } catch (error) {
+ this.setData({
+ loading: false,
+ });
+ }
+ this.setData({
+ hasLoaded: true,
+ loading: false,
+ });
+ },
+
+ handleCartTap() {
+ wx.switchTab({
+ url: '/pages/cart/index',
+ });
+ },
+
+ handleSubmit() {
+ this.setData(
+ {
+ goodsList: [],
+ loadMoreStatus: 0,
+ },
+ () => {
+ this.init(true);
+ },
+ );
+ },
+
+ onReachBottom() {
+ const { goodsList } = this.data;
+ const { total = 0 } = this;
+ if (goodsList.length === total) {
+ this.setData({
+ loadMoreStatus: 2,
+ });
+ return;
+ }
+ this.init(false);
+ },
+
+ handleAddCart() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加购',
+ });
+ },
+
+ gotoGoodsDetail(e) {
+ const { index } = e.detail;
+ const { spuId } = this.data.goodsList[index];
+ wx.navigateTo({
+ url: `/pages/goods/details/index?spuId=${spuId}`,
+ });
+ },
+
+ handleFilterChange(e) {
+ const { overall, sorts } = e.detail;
+ const { total } = this;
+ const _filter = {
+ sorts,
+ overall,
+ };
+ this.setData({
+ filter: _filter,
+ sorts,
+ overall,
+ });
+
+ this.pageNum = 1;
+ this.setData(
+ {
+ goodsList: [],
+ loadMoreStatus: 0,
+ },
+ () => {
+ total && this.init(true);
+ },
+ );
+ },
+
+ showFilterPopup() {
+ this.setData({
+ show: true,
+ });
+ },
+
+ showFilterPopupClose() {
+ this.setData({
+ show: false,
+ });
+ },
+
+ onMinValAction(e) {
+ const { value } = e.detail;
+ this.setData({ minVal: value });
+ },
+
+ onMaxValAction(e) {
+ const { value } = e.detail;
+ this.setData({ maxVal: value });
+ },
+
+ reset() {
+ this.setData({ minVal: '', maxVal: '' });
+ },
+
+ confirm() {
+ const { minVal, maxVal } = this.data;
+ let message = '';
+ if (minVal && !maxVal) {
+ message = `价格最小是${minVal}`;
+ } else if (!minVal && maxVal) {
+ message = `价格范围是0-${minVal}`;
+ } else if (minVal && maxVal && minVal <= maxVal) {
+ message = `价格范围${minVal}-${this.data.maxVal}`;
+ } else {
+ message = '请输入正确范围';
+ }
+ if (message) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message,
+ });
+ }
+ this.pageNum = 1;
+ this.setData(
+ {
+ show: false,
+ minVal: '',
+ goodsList: [],
+ loadMoreStatus: 0,
+ maxVal: '',
+ },
+ () => {
+ this.init();
+ },
+ );
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/result/index.json b/scr/miniprogram-2/pages/goods/result/index.json
new file mode 100644
index 0000000..130b48d
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/result/index.json
@@ -0,0 +1,15 @@
+{
+ "navigationBarTitleText": "搜索",
+ "usingComponents": {
+ "t-search": "tdesign-miniprogram/search/search",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-empty": "tdesign-miniprogram/empty/empty",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "goods-list": "/components/goods-list/index",
+ "filter": "/components/filter/index",
+ "filter-popup": "/components/filter-popup/index",
+ "load-more": "/components/load-more/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ },
+ "onReachBottomDistance": 50
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/goods/result/index.wxml b/scr/miniprogram-2/pages/goods/result/index.wxml
new file mode 100644
index 0000000..30591d7
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/result/index.wxml
@@ -0,0 +1,81 @@
+
+
+
+
+
+
+
+
+ 价格区间
+
+
+ -
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/result/index.wxss b/scr/miniprogram-2/pages/goods/result/index.wxss
new file mode 100644
index 0000000..804ec53
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/result/index.wxss
@@ -0,0 +1,110 @@
+page {
+ background-color: #fff;
+}
+
+page view {
+ box-sizing: border-box;
+}
+
+.result-container {
+ display: block;
+}
+
+.result-container .t-search {
+ padding: 0 30rpx;
+ background-color: #fff;
+}
+
+.result-container .t-class__input-container {
+ height: 64rpx !important;
+ border-radius: 32rpx !important;
+}
+
+.result-container .t-search__left-icon {
+ display: flex;
+ align-items: center;
+}
+
+.result-container .t-search__input {
+ font-size: 28rpx !important;
+ color: #333 !important;
+}
+
+.result-container .category-goods-list {
+ background-color: #f2f2f2;
+ overflow-y: scroll;
+ padding: 20rpx 24rpx;
+ -webkit-overflow-scrolling: touch;
+}
+
+.result-container .wr-goods-list {
+ background: #f2f2f2 !important;
+}
+
+.result-container .t-image__mask {
+ display: flex !important;
+}
+
+.result-container .empty-wrap {
+ margin-top: 184rpx;
+ margin-bottom: 120rpx;
+ height: 300rpx;
+}
+
+.result-container .empty-wrap .empty-tips .empty-content .content-text {
+ margin-top: 40rpx;
+}
+
+.result-container .price-container {
+ padding: 32rpx;
+ height: 100vh;
+ max-width: 632rpx;
+ background-color: #fff;
+ border-radius: 30rpx 0 0 30rpx;
+}
+
+.result-container .price-between {
+ font-size: 26rpx;
+ font-weight: 500;
+ color: rgba(51, 51, 51, 1);
+}
+
+.result-container .price-ipts-wrap {
+ width: 100%;
+ display: flex;
+ flex-direction: row;
+ justify-content: space-around;
+ margin-top: 24rpx;
+}
+
+.result-container .price-ipts-wrap .price-divided {
+ position: relative;
+ width: 22rpx;
+ margin: 0 20rpx;
+ color: #222427;
+}
+
+.result-container .price-ipts-wrap .price-ipt {
+ box-sizing: border-box;
+ width: 246rpx;
+ font-size: 24rpx;
+ height: 56rpx;
+ padding: 0 24rpx;
+ text-align: center;
+ border-radius: 8rpx;
+ color: #333;
+ background: rgba(245, 245, 245, 1);
+}
+
+.t-class-input {
+ font-size: 24rpx !important;
+}
+
+.result-container .price-ipts-wrap .price-ipt::after {
+ border: none !important;
+}
+
+.result-container .t-input__control {
+ font-size: 24rpx !important;
+ text-align: center;
+}
diff --git a/scr/miniprogram-2/pages/goods/search/index.js b/scr/miniprogram-2/pages/goods/search/index.js
new file mode 100644
index 0000000..c726041
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/search/index.js
@@ -0,0 +1,119 @@
+import {
+ getSearchHistory,
+ getSearchPopular,
+} from '../../../services/good/fetchSearchHistory';
+
+Page({
+ data: {
+ historyWords: [],
+ popularWords: [],
+ searchValue: '',
+ dialog: {
+ title: '确认删除当前历史记录',
+ showCancelButton: true,
+ message: '',
+ },
+ dialogShow: false,
+ },
+
+ deleteType: 0,
+ deleteIndex: '',
+
+ onShow() {
+ this.queryHistory();
+ this.queryPopular();
+ },
+
+ async queryHistory() {
+ try {
+ const data = await getSearchHistory();
+ const code = 'Success';
+ if (String(code).toUpperCase() === 'SUCCESS') {
+ const { historyWords = [] } = data;
+ this.setData({
+ historyWords,
+ });
+ }
+ } catch (error) {
+ console.error(error);
+ }
+ },
+
+ async queryPopular() {
+ try {
+ const data = await getSearchPopular();
+ const code = 'Success';
+ if (String(code).toUpperCase() === 'SUCCESS') {
+ const { popularWords = [] } = data;
+ this.setData({
+ popularWords,
+ });
+ }
+ } catch (error) {
+ console.error(error);
+ }
+ },
+
+ confirm() {
+ const { historyWords } = this.data;
+ const { deleteType, deleteIndex } = this;
+ historyWords.splice(deleteIndex, 1);
+ if (deleteType === 0) {
+ this.setData({
+ historyWords,
+ dialogShow: false,
+ });
+ } else {
+ this.setData({ historyWords: [], dialogShow: false });
+ }
+ },
+
+ close() {
+ this.setData({ dialogShow: false });
+ },
+
+ handleClearHistory() {
+ const { dialog } = this.data;
+ this.deleteType = 1;
+ this.setData({
+ dialog: {
+ ...dialog,
+ message: '确认删除所有历史记录',
+ },
+ dialogShow: true,
+ });
+ },
+
+ deleteCurr(e) {
+ const { index } = e.currentTarget.dataset;
+ const { dialog } = this.data;
+ this.deleteIndex = index;
+ this.setData({
+ dialog: {
+ ...dialog,
+ message: '确认删除当前历史记录',
+ deleteType: 0,
+ },
+ dialogShow: true,
+ });
+ },
+
+ handleHistoryTap(e) {
+ const { historyWords } = this.data;
+ const { dataset } = e.currentTarget;
+ const _searchValue = historyWords[dataset.index || 0] || '';
+ if (_searchValue) {
+ wx.navigateTo({
+ url: `/pages/goods/result/index?searchValue=${_searchValue}`,
+ });
+ }
+ },
+
+ handleSubmit(e) {
+ const { value } = e.detail.value;
+ if (value.length === 0) return;
+ wx.navigateTo({
+ url: `/pages/goods/result/index?searchValue=${value}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/goods/search/index.json b/scr/miniprogram-2/pages/goods/search/index.json
new file mode 100644
index 0000000..74abdf7
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/search/index.json
@@ -0,0 +1,8 @@
+{
+ "navigationBarTitleText": "搜索",
+ "usingComponents": {
+ "t-search": "tdesign-miniprogram/search/search",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog"
+ }
+}
diff --git a/scr/miniprogram-2/pages/goods/search/index.wxml b/scr/miniprogram-2/pages/goods/search/index.wxml
new file mode 100644
index 0000000..743f83c
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/search/index.wxml
@@ -0,0 +1,75 @@
+
+
+
+
+
+
+
+
+
+
+ {{item}}
+
+
+
+
+
+
+
+ {{item}}
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/goods/search/index.wxss b/scr/miniprogram-2/pages/goods/search/index.wxss
new file mode 100644
index 0000000..676603e
--- /dev/null
+++ b/scr/miniprogram-2/pages/goods/search/index.wxss
@@ -0,0 +1,79 @@
+.search-page {
+ box-sizing: border-box;
+ width: 100vw;
+ height: 100vh;
+ padding: 0 30rpx;
+}
+
+.search-page .t-class__input-container {
+ height: 64rpx !important;
+ border-radius: 32rpx !important;
+}
+
+.search-page .t-search__input {
+ font-size: 28rpx !important;
+ color: #333 !important;
+}
+
+.search-page .search-wrap {
+ margin-top: 44rpx;
+}
+
+.search-page .history-wrap {
+ margin-bottom: 20px;
+}
+
+.search-page .search-header {
+ display: flex;
+ flex-flow: row nowrap;
+ justify-content: space-between;
+ align-items: center;
+}
+
+.search-page .search-title {
+ font-size: 30rpx;
+ font-family: PingFangSC-Semibold, PingFang SC;
+ font-weight: 600;
+ color: rgba(51, 51, 51, 1);
+ line-height: 42rpx;
+}
+
+.search-page .search-clear {
+ font-size: 24rpx;
+ font-family: PingFang SC;
+ line-height: 32rpx;
+ color: #999999;
+ font-weight: normal;
+}
+
+.search-page .search-content {
+ overflow: hidden;
+ display: flex;
+ flex-flow: row wrap;
+ justify-content: flex-start;
+ align-items: flex-start;
+ margin-top: 24rpx;
+}
+
+.search-page .search-item {
+ color: #333333;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ font-weight: normal;
+ margin-right: 24rpx;
+ margin-bottom: 24rpx;
+ background: #f5f5f5;
+ border-radius: 38rpx;
+ padding: 12rpx 24rpx;
+}
+
+.search-page .hover-history-item {
+ position: relative;
+ top: 3rpx;
+ left: 3rpx;
+ box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.1) inset;
+}
+
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/home/home.js b/scr/miniprogram-2/pages/home/home.js
new file mode 100644
index 0000000..9538e47
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/home.js
@@ -0,0 +1,155 @@
+import {
+ fetchHome
+} from '../../services/home/home';
+import {
+ fetchGoodsList
+} from '../../services/good/fetchGoods';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+Page({
+ data: {
+ imgSrcs: [],
+ tabList: [],
+ goodsList: [],
+ goodsListLoadStatus: 0,
+ pageLoading: false,
+ current: 1,
+ autoplay: true,
+ duration: 500,
+ interval: 5000,
+ navigation: {
+ type: 'dots'
+ },
+
+ },
+
+ goodListPagination: {
+ index: 0,
+ num: 20,
+ },
+
+ privateData: {
+ tabIndex: 0,
+ },
+
+ onShow() {
+ this.getTabBar().init();
+ },
+
+ onLoad() {
+ this.init();
+ },
+
+ onReachBottom() {
+ if (this.data.goodsListLoadStatus === 0) {
+ this.loadGoodsList();
+ }
+ },
+
+ onPullDownRefresh() {
+ this.init();
+ },
+
+ init() {
+ this.loadHomePage();
+ },
+
+ loadHomePage() {
+ wx.stopPullDownRefresh();
+
+ this.setData({
+ pageLoading: true,
+ });
+ fetchHome().then(({
+ swiper,
+ tabList
+ }) => {
+ this.setData({
+ tabList,
+ imgSrcs: swiper,
+ pageLoading: false,
+ });
+ this.loadGoodsList(true);
+ });
+ },
+
+ tabChangeHandle(e) {
+ this.privateData.tabIndex = e.detail;
+ this.loadGoodsList(true);
+ },
+
+ onReTry() {
+ this.loadGoodsList();
+ },
+
+ async loadGoodsList(fresh = false) {
+ if (fresh) {
+ wx.pageScrollTo({
+ scrollTop: 0,
+ });
+ }
+
+ this.setData({
+ goodsListLoadStatus: 1
+ });
+
+ const pageSize = this.goodListPagination.num;
+ let pageIndex =
+ this.privateData.tabIndex * pageSize + this.goodListPagination.index + 1;
+ if (fresh) {
+ pageIndex = 0;
+ }
+
+ try {
+ const nextList = await fetchGoodsList(pageIndex, pageSize);
+ this.setData({
+ goodsList: fresh ? nextList : this.data.goodsList.concat(nextList),
+ goodsListLoadStatus: 0,
+ });
+
+ this.goodListPagination.index = pageIndex;
+ this.goodListPagination.num = pageSize;
+ } catch (err) {
+ this.setData({
+ goodsListLoadStatus: 3
+ });
+ }
+ },
+
+ goodListClickHandle(e) {
+ const {
+ index
+ } = e.detail;
+ const {
+ spuId
+ } = this.data.goodsList[index];
+ wx.navigateTo({
+ url: `/pages/goods/details/index?spuId=${spuId}`,
+ });
+ },
+
+ goodListAddCartHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加入购物车',
+ });
+ },
+
+ navToSearchPage() {
+ wx.navigateTo({
+ url: '/pages/goods/search/index'
+ });
+ },
+
+ navToActivityDetail({
+ detail
+ }) {
+ const {
+ index: promotionID = 0
+ } = detail || {};
+ wx.navigateTo({
+ url: `/pages/promotion-detail/index?promotion_id=${promotionID}`,
+ });
+ },
+});
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/home/home.json b/scr/miniprogram-2/pages/home/home.json
new file mode 100644
index 0000000..048bbba
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/home.json
@@ -0,0 +1,20 @@
+{
+ "navigationBarTitleText": "首页",
+ "onReachBottomDistance": 10,
+ "backgroundTextStyle": "light",
+ "enablePullDownRefresh": true,
+ "usingComponents": {
+ "t-search": "tdesign-miniprogram/search/search",
+ "t-loading": "tdesign-miniprogram/loading/loading",
+ "t-swiper": "tdesign-miniprogram/swiper/swiper",
+ "t-swiper-item": "tdesign-miniprogram/swiper/swiper-item",
+ "t-swiper-nav": "tdesign-miniprogram/swiper/swiper-nav",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-tabs": "tdesign-miniprogram/tabs/tabs",
+ "t-tab-panel": "tdesign-miniprogram/tabs/tab-panel",
+ "goods-list": "/components/goods-list/index",
+ "load-more": "/components/load-more/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/home/home.wxml b/scr/miniprogram-2/pages/home/home.wxml
new file mode 100644
index 0000000..c7ce74b
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/home.wxml
@@ -0,0 +1,41 @@
+
+
+ 加载中...
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/home/home.wxss b/scr/miniprogram-2/pages/home/home.wxss
new file mode 100644
index 0000000..3d512ec
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/home.wxss
@@ -0,0 +1,127 @@
+page {
+ box-sizing: border-box;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 96rpx);
+}
+
+.t-tabs.t-tabs--top .t-tabs__scroll {
+ border-bottom: none !important;
+}
+
+.home-page-header {
+ background: linear-gradient(#fff, #f5f5f5);
+}
+
+.home-page-container {
+ background: #f5f5f5;
+}
+
+.home-page-container,
+.home-page-header {
+ display: block;
+ padding: 0 24rpx;
+}
+
+.home-page-header .t-search__input-container {
+ border-radius: 32rpx !important;
+ height: 64rpx !important;
+}
+
+.home-page-header .t-search__input {
+ font-size: 28rpx !important;
+ color: rgb(116, 116, 116) !important;
+}
+
+.home-page-header .swiper-wrap {
+ margin-top: 20rpx;
+}
+
+.home-page-header .t-image__swiper {
+ width: 100%;
+ height: 300rpx;
+ border-radius: 10rpx;
+}
+
+.home-page-container .t-tabs {
+ background: #f5f5f5;
+}
+
+.home-page-container .t-tabs .t-tabs-nav {
+ background-color: transparent;
+ line-height: 80rpx;
+ font-size: 28rpx;
+ color: #333;
+}
+
+.home-page-container .t-tabs .t-tabs-scroll {
+ border: none !important;
+}
+
+/* 半个字 */
+.home-page-container .tab.order-nav .order-nav-item.scroll-width {
+ min-width: 165rpx;
+}
+
+.home-page-container .tab .order-nav-item.active {
+ color: #fa550f !important;
+}
+
+.home-page-container .tab .bottom-line {
+ border-radius: 4rpx;
+}
+
+.home-page-container .tab .order-nav-item.active .bottom-line {
+ background-color: #fa550f !important;
+}
+
+.home-page-container .tabs-external__item {
+ color: #666 !important;
+ font-size: 28rpx;
+}
+
+.home-page-container .tabs-external__active {
+ color: #333333 !important;
+ font-size: 32rpx;
+}
+
+.home-page-container .tabs-external__track {
+ background-color: #fa4126 !important;
+ height: 6rpx !important;
+ border-radius: 4rpx !important;
+ width: 48rpx !important;
+}
+
+.t-tabs.t-tabs--top .t-tabs__item,
+.t-tabs.t-tabs--bottom .t-tabs__item {
+ height: 86rpx !important;
+}
+
+.home-page-container .goods-list-container {
+ background: #f5f5f5 !important;
+ margin-top: 24rpx;
+}
+
+.t-class-indicator,
+.loading-text {
+ color: #b9b9b9 !important;
+}
+
+.imagesize {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ width: 650rpx;
+ margin-left: 50rpx;
+ margin-right: 50rpx;
+
+}
+
+.imagesize select {
+
+ height: 50rpx;
+ width: 350rpx;
+}
+
+.imagesize select2 {
+ height: 180rpx;
+ width: 350rpx;
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/home/readme b/scr/miniprogram-2/pages/home/readme
new file mode 100644
index 0000000..fcf75d5
--- /dev/null
+++ b/scr/miniprogram-2/pages/home/readme
@@ -0,0 +1,8 @@
+首页功能设定
+1. loading入场
+2. 下拉刷新
+3. 搜索栏
+4. 分类切换
+5. 商品列表
+6. 规格弹层
+7. 加载更多
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/api.js b/scr/miniprogram-2/pages/order/after-service-detail/api.js
new file mode 100644
index 0000000..22d62fe
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/api.js
@@ -0,0 +1,34 @@
+import { resp } from '../after-service-list/api';
+import dayjs from 'dayjs';
+import { mockIp, mockReqId } from '../../../utils/mock';
+
+export const formatTime = (date, template) => dayjs(date).format(template);
+
+export function getRightsDetail({ rightsNo }) {
+ const _resq = {
+ data: {},
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ };
+ _resq.data =
+ resp.data.dataList.filter((item) => item.rights.rightsNo === rightsNo) ||
+ {};
+ return Promise.resolve(_resq);
+}
+
+export function cancelRights() {
+ const _resq = {
+ data: {},
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ };
+ return Promise.resolve(_resq);
+}
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/index.js b/scr/miniprogram-2/pages/order/after-service-detail/index.js
new file mode 100644
index 0000000..0093961
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/index.js
@@ -0,0 +1,209 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { ServiceType, ServiceTypeDesc, ServiceStatus } from '../config';
+import { formatTime, getRightsDetail } from './api';
+
+const TitleConfig = {
+ [ServiceType.ORDER_CANCEL]: '退款详情',
+ [ServiceType.ONLY_REFUND]: '退款详情',
+ [ServiceType.RETURN_GOODS]: '退货退款详情',
+};
+
+Page({
+ data: {
+ pageLoading: true,
+ serviceRaw: {},
+ service: {},
+ deliveryButton: {},
+ gallery: {
+ current: 0,
+ show: false,
+ proofs: [],
+ },
+ showProofs: false,
+ backRefresh: false,
+ },
+
+ onLoad(query) {
+ this.rightsNo = query.rightsNo;
+ this.inputDialog = this.selectComponent('#input-dialog');
+ this.init();
+ },
+
+ onShow() {
+ // 当从其他页面返回,并且 backRefresh 被置为 true 时,刷新数据
+ if (!this.data.backRefresh) return;
+ this.init();
+ this.setData({ backRefresh: false });
+ },
+
+ // 页面刷新,展示下拉刷新
+ onPullDownRefresh_(e) {
+ const { callback } = e.detail;
+ return this.getService().then(() => callback && callback());
+ },
+
+ init() {
+ this.setData({ pageLoading: true });
+ this.getService().then(() => {
+ this.setData({ pageLoading: false });
+ });
+ },
+
+ getService() {
+ const params = { rightsNo: this.rightsNo };
+ return getRightsDetail(params).then((res) => {
+ const serviceRaw = res.data[0];
+ // 滤掉填写运单号、修改运单号按钮,这两个按钮特殊处理,不在底部按钮栏展示
+ if (!serviceRaw.buttonVOs) serviceRaw.buttonVOs = [];
+ const deliveryButton = {};
+ const service = {
+ id: serviceRaw.rights.rightsNo,
+ serviceNo: serviceRaw.rights.rightsNo,
+ storeName: serviceRaw.rights.storeName,
+ type: serviceRaw.rights.rightsType,
+ typeDesc: ServiceTypeDesc[serviceRaw.rights.rightsType],
+ status: serviceRaw.rights.rightsStatus,
+ statusIcon: this.genStatusIcon(serviceRaw.rights),
+ statusName: serviceRaw.rights.userRightsStatusName,
+ statusDesc: serviceRaw.rights.userRightsStatusDesc,
+ amount: serviceRaw.rights.refundRequestAmount,
+ goodsList: (serviceRaw.rightsItem || []).map((item, i) => ({
+ id: i,
+ thumb: item.goodsPictureUrl,
+ title: item.goodsName,
+ specs: (item.specInfo || []).map((s) => s.specValues || ''),
+ itemRefundAmount: item.itemRefundAmount,
+ rightsQuantity: item.rightsQuantity,
+ })),
+ orderNo: serviceRaw.rights.orderNo, // 订单编号
+ rightsNo: serviceRaw.rights.rightsNo, // 售后服务单号
+ rightsReasonDesc: serviceRaw.rights.rightsReasonDesc, // 申请售后原因
+ isRefunded:
+ serviceRaw.rights.userRightsStatus === ServiceStatus.REFUNDED, // 是否已退款
+ refundMethodList: (serviceRaw.refundMethodList || []).map((m) => ({
+ name: m.refundMethodName,
+ amount: m.refundMethodAmount,
+ })), // 退款明细
+ refundRequestAmount: serviceRaw.rights.refundRequestAmount, // 申请退款金额
+ payTraceNo: serviceRaw.rightsRefund.traceNo, // 交易流水号
+ createTime: formatTime(
+ parseFloat(`${serviceRaw.rights.createTime}`),
+ 'YYYY-MM-DD HH:mm',
+ ), // 申请时间
+ logisticsNo: serviceRaw.logisticsVO.logisticsNo, // 退货物流单号
+ logisticsCompanyName: serviceRaw.logisticsVO.logisticsCompanyName, // 退货物流公司
+ logisticsCompanyCode: serviceRaw.logisticsVO.logisticsCompanyCode, // 退货物流公司
+ remark: serviceRaw.logisticsVO.remark, // 退货备注
+ receiverName: serviceRaw.logisticsVO.receiverName, // 收货人
+ receiverPhone: serviceRaw.logisticsVO.receiverPhone, // 收货人电话
+ receiverAddress: this.composeAddress(serviceRaw), // 收货人地址
+ applyRemark: serviceRaw.rightsRefund.refundDesc, // 申请退款时的填写的说明
+ buttons: serviceRaw.buttonVOs || [],
+ logistics: serviceRaw.logisticsVO,
+ };
+ const proofs = serviceRaw.rights.rightsImageUrls || [];
+ this.setData({
+ serviceRaw,
+ service,
+ deliveryButton,
+ 'gallery.proofs': proofs,
+ showProofs:
+ serviceRaw.rights.userRightsStatus === ServiceStatus.PENDING_VERIFY &&
+ (service.applyRemark || proofs.length > 0),
+ });
+ wx.setNavigationBarTitle({
+ title: TitleConfig[service.type],
+ });
+ });
+ },
+
+ composeAddress(service) {
+ return [
+ service.logisticsVO.receiverProvince,
+ service.logisticsVO.receiverCity,
+ service.logisticsVO.receiverCountry,
+ service.logisticsVO.receiverArea,
+ service.logisticsVO.receiverAddress,
+ ]
+ .filter((item) => !!item)
+ .join(' ');
+ },
+
+ onRefresh() {
+ this.init();
+ },
+
+ editLogistices() {
+ this.setData({
+ inputDialogVisible: true,
+ });
+ this.inputDialog.setData({
+ cancelBtn: '取消',
+ confirmBtn: '确定',
+ });
+ this.inputDialog._onComfirm = () => {
+ Toast({
+ message: '确定填写物流单号',
+ });
+ };
+ },
+
+ onProofTap(e) {
+ if (this.data.gallery.show) {
+ this.setData({
+ 'gallery.show': false,
+ });
+ return;
+ }
+ const { index } = e.currentTarget.dataset;
+ this.setData({
+ 'gallery.show': true,
+ 'gallery.current': index,
+ });
+ },
+
+ onGoodsCardTap(e) {
+ const { index } = e.currentTarget.dataset;
+ const goods = this.data.serviceRaw.rightsItem[index];
+ wx.navigateTo({ url: `/pages/goods/details/index?skuId=${goods.skuId}` });
+ },
+
+ onServiceNoCopy() {
+ wx.setClipboardData({
+ data: this.data.service.serviceNo,
+ });
+ },
+
+ onAddressCopy() {
+ wx.setClipboardData({
+ data: `${this.data.service.receiverName} ${this.data.service.receiverPhone}\n${this.data.service.receiverAddress}`,
+ });
+ },
+
+ /** 获取状态ICON */
+ genStatusIcon(item) {
+ const { userRightsStatus, afterSaleRequireType } = item;
+ switch (userRightsStatus) {
+ // 退款成功
+ case ServiceStatus.REFUNDED: {
+ return 'succeed';
+ }
+ // 已取消、已关闭
+ case ServiceStatus.CLOSED: {
+ return 'indent_close';
+ }
+ default: {
+ switch (afterSaleRequireType) {
+ case 'REFUND_MONEY': {
+ return 'goods_refund';
+ }
+ case 'REFUND_GOODS_MONEY':
+ return 'goods_return';
+ default: {
+ return 'goods_return';
+ }
+ }
+ }
+ }
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/index.json b/scr/miniprogram-2/pages/order/after-service-detail/index.json
new file mode 100644
index 0000000..dc4df43
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/index.json
@@ -0,0 +1,20 @@
+{
+ "navigationBarTitleText": "",
+ "usingComponents": {
+ "wr-loading-content": "/components/loading-content/index",
+ "wr-price": "/components/price/index",
+ "wr-service-goods-card": "../components/order-goods-card/index",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
+ "t-grid": "tdesign-miniprogram/grid/grid",
+ "t-grid-item": "tdesign-miniprogram/grid/grid-item",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-swiper": "tdesign-miniprogram/swiper/swiper",
+ "wr-after-service-button-bar": "../components/after-service-button-bar/index",
+ "t-image": "/components/webp-image/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/index.wxml b/scr/miniprogram-2/pages/order/after-service-detail/index.wxml
new file mode 100644
index 0000000..dff24db
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/index.wxml
@@ -0,0 +1,223 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 复制
+
+
+
+ {{service.receiverAddress}}
+
+ 收货人:{{service.receiverName}}
+ 收货人手机:{{service.receiverName}}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 复制
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 物流单号
+
+ {{amountTip}}
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/after-service-detail/index.wxss b/scr/miniprogram-2/pages/order/after-service-detail/index.wxss
new file mode 100644
index 0000000..e604dd6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-detail/index.wxss
@@ -0,0 +1,443 @@
+:host {
+ background-color: #f5f5f5;
+}
+
+.service-detail {
+ position: relative;
+}
+
+.service-detail wr-service-goods-card .wr-goods-card__body {
+ margin-left: 50rpx;
+}
+
+.order-goods-card-footer {
+ display: flex;
+ width: calc(100% - 190rpx);
+ justify-content: space-between;
+ position: absolute;
+ bottom: 20rpx;
+ left: 190rpx;
+}
+
+.order-goods-card-footer-num {
+ color: #999;
+ line-height: 40rpx;
+}
+
+.service-detail .order-goods-card-footer .order-goods-card-footer-price-class {
+ font-size: 36rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+
+.service-detail
+ .order-goods-card-footer
+ .order-goods-card-footer-price-decimal {
+ font-size: 28rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+
+.service-detail .order-goods-card-footer .order-goods-card-footer-price-symbol {
+ color: #333;
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
+
+.service-detail .service-detail__header {
+ padding: 60rpx 0 48rpx 40rpx;
+ box-sizing: border-box;
+ height: 220rpx;
+ background-color: #fff;
+}
+.service-detail .service-detail__header .title,
+.service-detail .service-detail__header .desc {
+ overflow: hidden;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+}
+
+.service-detail .service-detail__header .title {
+ -webkit-line-clamp: 1;
+ font-size: 48rpx;
+ font-weight: bold;
+ color: #333;
+ display: flex;
+}
+
+.service-detail .service-detail__header .desc {
+ -webkit-line-clamp: 2;
+ margin-top: 10rpx;
+ font-size: 28rpx;
+ color: #999;
+}
+
+.service-detail .service-detail__header .desc .count-down {
+ color: #fff185;
+ display: inline;
+}
+
+.service-detail .service-section {
+ margin: 20rpx 0 20rpx 0;
+ padding: 30rpx 32rpx;
+ width: auto;
+ border-radius: 8rpx;
+ background-color: white;
+ overflow: hidden;
+}
+.service-section__pay {
+ margin: 0 0 20rpx 0;
+ width: auto;
+ border-radius: 8rpx;
+ background-color: white;
+ overflow: hidden;
+}
+.service-detail .service-section__title {
+ color: #333333;
+ margin-bottom: 10rpx;
+ height: 200rpx;
+ position: relative;
+}
+.service-detail .service-section__title .icon {
+ margin-right: 16rpx;
+ font-size: 40rpx !important;
+}
+.service-detail .service-section__title .right {
+ flex: none;
+ font-weight: normal;
+ font-size: 26rpx;
+}
+.service-detail .section-content {
+ margin: 16rpx 0 0 52rpx;
+}
+
+.service-detail .main {
+ font-size: 28rpx;
+ color: #222427;
+ font-weight: bold;
+}
+
+.service-detail .main .phone-num {
+ margin-left: 16rpx;
+ display: inline;
+}
+.service-detail .label {
+ color: #999999;
+ font-size: 26rpx;
+}
+
+.service-detail .custom-remark {
+ font-size: 26rpx;
+ line-height: 36rpx;
+ color: #333333;
+ word-wrap: break-word;
+}
+.service-detail .proofs {
+ margin-top: 20rpx;
+}
+
+.service-detail .proofs .proof {
+ width: 100%;
+ height: 100%;
+ background-color: #f9f9f9;
+}
+
+.service-detail .pay-result .t-cell-title,
+.service-detail .pay-result .t-cell-value {
+ color: #666666;
+ font-size: 28rpx;
+}
+
+.t-class-wrapper {
+ padding: 10rpx 24rpx !important;
+}
+
+.t-class-wrapper-first-child {
+ padding: 24rpx !important;
+}
+
+.service-detail .pay-result .wr-cell__value {
+ font-weight: bold;
+}
+.service-detail .right {
+ font-size: 36rpx;
+ color: #fa550f;
+ font-weight: bold;
+}
+
+.service-detail .title {
+ font-weight: bold;
+}
+
+.service-detail .pay-result .service-section__title .right.integer {
+ font-size: 48rpx;
+}
+.service-detail .pay-result .split-line {
+ position: relative;
+}
+
+.service-detail .pay-result .split-line::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ height: 1px;
+ left: -50%;
+ right: -50%;
+ transform: scale(0.5);
+ background-color: #e6e6e6;
+}
+
+.service-detail .pay-result .section-content {
+ margin-left: 0;
+}
+
+.service-detail .pay-result .section-content .label {
+ color: #999999;
+ font-size: 24rpx;
+}
+
+.service-detail .pay-result .wr-cell::after {
+ left: 0;
+}
+
+.service-detail .footer-bar-wrapper {
+ height: 100rpx;
+}
+
+.service-detail .footer-bar-wrapper .footer-bar {
+ position: fixed;
+ left: 0;
+ bottom: 0;
+ height: 100rpx;
+ width: 100vw;
+ box-sizing: border-box;
+ padding: 0 20rpx;
+ background-color: white;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+
+.service-detail .text-btn {
+ display: inline;
+ color: #333;
+ border: 2rpx solid #efefef;
+ border-radius: 25rpx;
+ margin-left: 10rpx;
+ padding: 0 30rpx;
+ font-weight: normal;
+ font-size: 24rpx;
+}
+.service-detail .text-btn--active {
+ opacity: 0.5;
+}
+
+.service-detail .specs-popup .bottom-btn {
+ color: #fa550f;
+}
+.service-detail .specs-popup .bottom-btn::after {
+ color: #fa550f;
+}
+
+.dialog .dialog__button-confirm {
+ color: #fa550f;
+}
+
+.page-container
+ .order-goods-card
+ > wr-goods-card
+ .wr-goods-card__bottom
+ .price {
+ top: 100rpx;
+ left: 10rpx;
+ position: absolute;
+ color: #333;
+}
+
+.page-container .order-goods-card > wr-goods-card .wr-goods-card__num {
+ top: 100rpx;
+ right: 0;
+ position: absolute;
+}
+
+.page-container
+ .order-goods-card
+ > wr-goods-card
+ .wr-goods-card__bottom
+ .price::before {
+ display: inline;
+ content: '退款金额:';
+ margin-right: 1em;
+ font-size: 24rpx;
+ color: #333333;
+ font-weight: normal;
+}
+
+.page-container .wr-goods-card__specs {
+ margin: 14rpx 20rpx 0 0;
+}
+
+.page-container .order-goods-card > wr-goods-card .wr-goods-card__title {
+ margin-right: 0;
+ -webkit-line-clamp: 1;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ width: 80%;
+}
+
+.page-container .order-card .header .store-name {
+ -webkit-line-clamp: 1;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ width: 80%;
+}
+
+.page-container .status-desc {
+ box-sizing: border-box;
+ padding: 22rpx 20rpx;
+ font-size: 26rpx;
+ line-height: 1.3;
+ text-align: left;
+ color: #333333;
+ background-color: #f5f5f5;
+ border-radius: 8rpx;
+ word-wrap: break-word;
+ margin-top: 40rpx;
+ margin-bottom: 20rpx;
+}
+
+.page-container .header__right {
+ font-size: 24rpx;
+ color: #333333;
+ display: flex;
+ align-items: center;
+}
+
+.page-container .header__right__icon {
+ color: #d05b27;
+ font-size: 16px !important;
+ margin-right: 10rpx;
+}
+
+.page-container .wr-goods-card__thumb {
+ width: 140rpx;
+}
+.page-container .page-background {
+ position: absolute;
+ z-index: -1;
+ top: 0;
+ left: 0;
+ width: 100vw;
+ color: #fff;
+ overflow: hidden;
+}
+.page-container .page-background-img {
+ width: 100%;
+ height: 320rpx !important;
+}
+.page-container .navbar-bg .nav-back,
+.page-container .navbar-bg .page-background {
+ background: linear-gradient(
+ to right,
+ rgba(250, 85, 15, 1) 0%,
+ rgba(250, 85, 15, 0.6) 100%
+ ) !important;
+}
+
+.page-container .navigation-bar__btn {
+ font-size: 40rpx !important;
+ font-weight: bold !important;
+ color: #333;
+}
+
+.t-class-title {
+ color: #000;
+}
+
+.refresh-bar {
+ background: linear-gradient(90deg, #ff6b44 0%, #ed3427 100%) !important;
+}
+
+.page-container .navigation-bar__inner .navigation-bar__left {
+ padding-left: 16rpx;
+}
+
+.t-refund-info {
+ font-size: 26rpx;
+ color: #666;
+}
+
+.t-refund-grid-image {
+ width: 212rpx !important;
+ height: 212rpx !important;
+}
+
+.t-refund-info-img {
+ width: 100%;
+ height: 100%;
+}
+
+.t-refund-wrapper {
+ padding: 10rpx 24rpx 10rpx 20rpx !important;
+}
+
+.t-refund-title {
+ font-size: 28rpx;
+ color: #333;
+ font-weight: bold;
+}
+
+.t-refund-note {
+ font-size: 26rpx;
+ color: #333 !important;
+}
+
+.service-detail .logistics {
+ padding-top: 0;
+ padding-bottom: 0;
+ padding-right: 0;
+}
+
+.service-section__title__header {
+ display: flex;
+ align-items: center;
+ color: #333;
+ font-weight: normal;
+ font-size: 32rpx;
+}
+
+.safe-bottom {
+ padding-bottom: env(safe-area-inset-bottom);
+}
+
+.service-section-logistics {
+ display: flex;
+ justify-content: center;
+ color: #fa4126;
+ align-items: center;
+ margin-top: 24rpx;
+}
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
+
+.service-detail .goods-refund-address {
+ padding-top: 0;
+ padding-bottom: 0;
+}
+
+.service-detail .goods-refund-address .goods-refund-address-copy-btn {
+ position: absolute;
+ top: 22rpx;
+ right: 0;
+}
+
+.service-detail .service-goods-card-wrap {
+ padding-top: 0;
+ padding-bottom: 0;
+}
diff --git a/scr/miniprogram-2/pages/order/after-service-list/api.js b/scr/miniprogram-2/pages/order/after-service-list/api.js
new file mode 100644
index 0000000..68bbf56
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/api.js
@@ -0,0 +1,1278 @@
+/* eslint-disable */
+import { mockIp, mockReqId } from '../../../utils/mock';
+
+export const resp = {
+ data: {
+ pageNum: 1,
+ pageSize: 10,
+ totalCount: 51,
+ states: {
+ audit: 1,
+ approved: 6,
+ complete: 2,
+ closed: 1,
+ },
+ dataList: [
+ {
+ buttonVOs: [
+ {
+ name: '修改运单号',
+ primary: false,
+ type: 4,
+ },
+ {
+ name: '查看物流',
+ primary: false,
+ type: 5,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ refundMethodList: [
+ {
+ refundMethodAmount: 99999,
+ refundMethodName: '微信支付',
+ },
+ {
+ refundMethodAmount: 100000,
+ refundMethodName: '银行卡支付',
+ },
+ ],
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '123123423',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 50,
+ rightsStatusName: '已完成',
+ rightsType: 20,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 120,
+ userRightsStatusDesc:
+ '商家已退款,退回资金将原路三个工作日返回您的账户',
+ userRightsStatusName: '已退款',
+ afterSaleRequireType: 'REFUND_MONEY',
+ rightsImageUrls: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ ],
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ {
+ actualPrice: 9999,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '华为手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 9999,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 8123129,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ refundDesc: '由于您信誉良好,商家同意退款',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: 'SF2380380982034',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '顺丰',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ nodes: [
+ {
+ title: '已签收',
+ icon: 'https://cdn-we-retail.ym.tencent.com/tsr/icon/order.png',
+ code: '200003',
+ desc: '商家已签收,感谢使用顺丰,期待再次为您服务',
+ date: '2020-09-11 11:34:53',
+ },
+ {
+ title: '运输中',
+ icon: 'https://cdn-we-retail.ym.tencent.com/tsr/icon/deliver.png',
+ desc: '快件已到达成都中转站',
+ code: '200002',
+ date: '2020-07-16 11:16:31',
+ },
+ {
+ title: '已寄出',
+ icon: 'https://cdn-we-retail.ym.tencent.com/tsr/icon/deliver.png',
+ desc: '买家已寄出,物流承运商:顺丰速运',
+ date: '2020-07-16 11:16:21',
+ },
+ ],
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '填写运单号',
+ primary: false,
+ type: 3,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ rightsImageUrls: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ ],
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234231',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 100,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ refundDesc: '由于您信誉良好,商家同意退款',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: 'SA9208097023203',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '申通快递',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '撤销申请',
+ primary: false,
+ type: 2,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ rightsImageUrls: [
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ ],
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234232',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 60,
+ rightsStatusName: '已关闭',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 100,
+ userRightsStatusDesc: '商家将尽快确认您的退款申请',
+ userRightsStatusName: '等待商家审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ refundDesc: '实际商品与描述不符',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: 'SF9343043084',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '顺丰',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ refundMethodList: [
+ {
+ refundMethodAmount: 99999,
+ refundMethodName: '微信支付',
+ },
+ {
+ refundMethodAmount: 100000,
+ refundMethodName: '银行卡支付',
+ },
+ ],
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234233',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 50,
+ rightsStatusName: '已完成',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName:
+ '大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 160,
+ userRightsStatusDesc: '退款/售后已完成',
+ userRightsStatusName: '已完成',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '修改运单号',
+ primary: false,
+ type: 4,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234234',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '80900909',
+ logisticsStatus: null,
+ logisticsCompanyCode: '0004',
+ logisticsCompanyName: '顺丰快递',
+ remark: '质量问题,申请退货退款',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '撤销申请',
+ primary: false,
+ type: 2,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234235',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 10,
+ rightsStatusName: '待审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName:
+ '大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店-大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc:
+ '商家将在24小时内审核,如24小时后商家仍未审核,系统将自动审核通过',
+ userRightsStatusName: '待商家审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName:
+ '小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '修改运单号',
+ primary: false,
+ type: 4,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234236',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '90900808',
+ logisticsStatus: null,
+ logisticsCompanyCode: '0002',
+ logisticsCompanyName: '申通快递',
+ remark: '质量问题,申请退货退款',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '填写运单号',
+ primary: false,
+ type: 3,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234237',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '撤销申请',
+ primary: false,
+ type: 2,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '123131231238',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234238',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName: '小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ {
+ buttonVOs: [
+ {
+ name: '填写运单号',
+ primary: false,
+ type: 3,
+ },
+ ],
+ saasId: '8888',
+ storeId: '2591',
+ uid: '88881046205',
+ createTime: '1596524705613',
+ rights: {
+ bizRightsStatus: 1,
+ bizRightsStatusName: '退款退货',
+ createTime: '1596524705613',
+ orderNo: '12313123123',
+ refundAmount: 99999,
+ refundRequestAmount: 999999,
+ rightsMethod: 1,
+ rightsNo: '1231234239',
+ rightsParentNo: '78970',
+ rightsReasonDesc: '太贵了,不想要了',
+ rightsReasonType: 10,
+ rightsStatus: 20,
+ rightsStatusName: '已审核',
+ rightsType: 10,
+ saasId: 123,
+ shippingFee: 99,
+ shippingFeeBear: 1,
+ storeId: 123,
+ storeName: '大猫集团旗舰店',
+ uid: '123',
+ updateTime: '1596524705613',
+ userRightsStatus: 1,
+ userRightsStatusDesc: '商家已审核确认,预计1小时内发起退款',
+ userRightsStatusName: '商家已审核',
+ },
+ rightsItem: [
+ {
+ actualPrice: 888,
+ createTime: '1596524705613',
+ disconutInfo: '现在下单,立刻优惠100元',
+ goodsName:
+ '小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机-小米手机',
+ goodsPictureUrl:
+ 'https://cdn-we-retail.ym.tencent.com/tsr/goods/nz-09a.png',
+ goodsViceType: 1,
+ itemDiscountAmount: 123123,
+ itemRefundAmount: 888,
+ itemStatus: 2,
+ itemTotalAmount: 9913,
+ orderNo: '12312333',
+ parentOrderNo: '1231234',
+ rightsId: 423423,
+ rightsNo: '112333',
+ rightsParentNo: '345345',
+ rightsQuantity: 12,
+ saasId: 123,
+ skuId: 812312,
+ specInfo: [
+ {
+ specTitle: '测试dr超长',
+ specValues: '超长测试超长测试1',
+ },
+ {
+ specTitle: 'bwtgg01',
+ specValues: 'eee',
+ },
+ ],
+ updateTime: '1596524705613',
+ },
+ ],
+ rightsRefund: {
+ callbackTime: '1596524705613',
+ channel: '微信支付',
+ channelTrxNo: '123123',
+ createTime: '1596524705613',
+ memo: '无摘要',
+ refundAmount: 9999,
+ refundStatus: 1,
+ requestTime: '1596524705613',
+ successTime: '1596524705613',
+ traceNo: '123123',
+ updateTime: '1596524705613',
+ },
+ logisticsVO: {
+ logisticsType: 1,
+ logisticsNo: '',
+ logisticsStatus: null,
+ logisticsCompanyCode: '',
+ logisticsCompanyName: '',
+ receiverAddressId: '20',
+ provinceCode: '440000',
+ cityCode: '440300',
+ countryCode: '440306',
+ receiverProvince: '广东省',
+ receiverCity: '深圳市',
+ receiverCountry: '南山区',
+ receiverArea: '',
+ receiverAddress: '清风路御龙湾',
+ receiverPostCode: '',
+ receiverLongitude: '113.880562',
+ receiverLatitude: '22.56271',
+ receiverIdentity: '88881046205',
+ receiverPhone: '18371736717',
+ receiverName: '周杰伦',
+ expectArrivalTime: null,
+ senderName: '刘德华',
+ senderPhone: '1273109238123',
+ senderAddress: '北京市昌平区大丰家园三号楼四单元108号',
+ sendTime: null,
+ arrivalTime: null,
+ },
+ },
+ ],
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+};
+
+export function getRightsList({ parameter: { afterServiceStatus, pageNum } }) {
+ const _resq = JSON.parse(JSON.stringify(resp));
+ if (pageNum > 3) _resq.data.dataList = [];
+ if (afterServiceStatus > -1) {
+ _resq.data.dataList = _resq.data.dataList.filter(
+ (item) => item.rights.rightsStatus === afterServiceStatus,
+ );
+ }
+ return Promise.resolve(_resq);
+}
diff --git a/scr/miniprogram-2/pages/order/after-service-list/index.js b/scr/miniprogram-2/pages/order/after-service-list/index.js
new file mode 100644
index 0000000..7cd0cd5
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/index.js
@@ -0,0 +1,220 @@
+import { getRightsList } from './api';
+import { AfterServiceStatus, ServiceType, ServiceTypeDesc } from '../config';
+
+Page({
+ page: {
+ size: 10,
+ num: 1,
+ },
+
+ data: {
+ tabs: [
+ {
+ key: -1,
+ text: '全部',
+ },
+ {
+ key: AfterServiceStatus.TO_AUDIT,
+ text: '待审核',
+ },
+ {
+ key: AfterServiceStatus.THE_APPROVED,
+ text: '已审核',
+ },
+ {
+ key: AfterServiceStatus.COMPLETE,
+ text: '已完成',
+ },
+ {
+ key: AfterServiceStatus.CLOSED,
+ text: '已关闭',
+ },
+ ],
+ curTab: -1,
+ dataList: [],
+ listLoading: 0, // 0-未加载,1-加载中,2-已全部加载
+ pullDownRefreshing: false, // 下拉刷新时不显示load-more
+ emptyImg:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/order/empty-order-list.png',
+ backRefresh: false,
+ },
+
+ onLoad(query) {
+ let status = parseInt(query.status);
+ status = this.data.tabs.map((t) => t.key).includes(status) ? status : -1;
+ this.init(status);
+ this.pullDownRefresh = this.selectComponent('#wr-pull-down-refresh');
+ },
+
+ onShow() {
+ // 当从其他页面返回,并且 backRefresh 被置为 true 时,刷新数据
+ if (!this.data.backRefresh) return;
+ this.onRefresh();
+ this.setData({
+ backRefresh: false,
+ });
+ },
+
+ onReachBottom() {
+ if (this.data.listLoading === 0) {
+ this.getAfterServiceList(this.data.curTab);
+ }
+ },
+
+ onPageScroll(e) {
+ this.pullDownRefresh && this.pullDownRefresh.onPageScroll(e);
+ },
+
+ onPullDownRefresh_(e) {
+ const { callback } = e.detail;
+ this.setData({
+ pullDownRefreshing: true,
+ }); // 下拉刷新时不显示load-more
+ this.refreshList(this.data.curTab)
+ .then(() => {
+ this.setData({
+ pullDownRefreshing: false,
+ });
+ callback && callback();
+ })
+ .catch((err) => {
+ this.setData({
+ pullDownRefreshing: false,
+ });
+ Promise.reject(err);
+ });
+ },
+
+ init(status) {
+ status = status !== undefined ? status : this.data.curTab;
+ this.refreshList(status);
+ },
+
+ getAfterServiceList(statusCode = -1, reset = false) {
+ const params = {
+ parameter: {
+ pageSize: this.page.size,
+ pageNum: this.page.num,
+ },
+ };
+ if (statusCode !== -1) params.parameter.afterServiceStatus = statusCode;
+ this.setData({
+ listLoading: 1,
+ });
+ return getRightsList(params)
+ .then((res) => {
+ this.page.num++;
+ let dataList = [];
+ let { tabs } = this.data;
+ if (res && res.data && res.data.states) {
+ tabs = this.data.tabs.map((item) => {
+ switch (item.key) {
+ case AfterServiceStatus.TO_AUDIT:
+ item.info = res.data.states.audit;
+ break;
+ case AfterServiceStatus.THE_APPROVED:
+ item.info = res.data.states.approved;
+ break;
+ case AfterServiceStatus.COMPLETE:
+ item.info = res.data.states.complete;
+ break;
+ case AfterServiceStatus.CLOSED:
+ item.info = res.data.states.closed;
+ break;
+ }
+ return item;
+ });
+ }
+ if (res && res.data && res.data.dataList) {
+ dataList = (res.data.dataList || []).map((_data) => {
+ return {
+ id: _data.rights.rightsNo,
+ serviceNo: _data.rights.rightsNo,
+ storeName: _data.rights.storeName,
+ type: _data.rights.rightsType,
+ typeDesc: ServiceTypeDesc[_data.rights.rightsType],
+ typeDescIcon:
+ _data.rightsType === ServiceType.ONLY_REFUND
+ ? 'money-circle'
+ : 'return-goods-1',
+ status: _data.rights.rightsStatus,
+ statusName: _data.rights.userRightsStatusName,
+ statusDesc: _data.rights.userRightsStatusDesc,
+ amount: _data.rights.refundAmount,
+ goodsList: _data.rightsItem.map((item, i) => ({
+ id: i,
+ thumb: item.goodsPictureUrl,
+ title: item.goodsName,
+ specs: (item.specInfo || []).map((s) => s.specValues || ''),
+ itemRefundAmount: item.itemRefundAmount,
+ rightsQuantity: item.itemRefundAmount,
+ })),
+ storeId: _data.storeId,
+ buttons: _data.buttonVOs || [],
+ logisticsNo: _data.logisticsVO.logisticsNo, // 退货物流单号
+ logisticsCompanyName: _data.logisticsVO.logisticsCompanyName, // 退货物流公司
+ logisticsCompanyCode: _data.logisticsVO.logisticsCompanyCode, // 退货物流公司
+ remark: _data.logisticsVO.remark, // 退货备注
+ logisticsVO: _data.logisticsVO,
+ };
+ });
+ }
+ return new Promise((resolve) => {
+ if (reset) {
+ this.setData(
+ {
+ dataList: [],
+ },
+ () => resolve(),
+ );
+ } else resolve();
+ }).then(() => {
+ this.setData({
+ tabs,
+ dataList: this.data.dataList.concat(dataList),
+ listLoading: dataList.length > 0 ? 0 : 2,
+ });
+ });
+ })
+ .catch((err) => {
+ this.setData({
+ listLoading: 3,
+ });
+ return Promise.reject(err);
+ });
+ },
+
+ onReTryLoad() {
+ this.getAfterServiceList(this.data.curTab);
+ },
+
+ onTabChange(e) {
+ const { value } = e.detail;
+ const tab = this.data.tabs.find((v) => v.key === value);
+ if (!tab) return;
+ this.refreshList(value);
+ },
+
+ refreshList(status = -1) {
+ this.page = {
+ size: 10,
+ num: 1,
+ };
+ this.setData({
+ curTab: status,
+ dataList: [],
+ });
+ return this.getAfterServiceList(status, true);
+ },
+
+ onRefresh() {
+ this.refreshList(this.data.curTab);
+ },
+
+ // 点击订单卡片
+ onAfterServiceCardTap(e) {
+ wx.navigateTo({
+ url: `/pages/order/after-service-detail/index?rightsNo=${e.currentTarget.dataset.order.id}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/after-service-list/index.json b/scr/miniprogram-2/pages/order/after-service-list/index.json
new file mode 100644
index 0000000..46b5d09
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/index.json
@@ -0,0 +1,15 @@
+{
+ "navigationBarTitleText": "退款/售后",
+ "usingComponents": {
+ "wr-load-more": "/components/load-more/index",
+ "wr-after-service-button-bar": "../components/after-service-button-bar/index",
+ "wr-price": "/components/price/index",
+ "wr-order-card": "../components/order-card/index",
+ "wr-goods-card": "../components/goods-card/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-empty": "tdesign-miniprogram/empty/empty",
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/after-service-list/index.wxml b/scr/miniprogram-2/pages/order/after-service-list/index.wxml
new file mode 100644
index 0000000..41ddd74
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/index.wxml
@@ -0,0 +1,73 @@
+
+
+
+
+
+
+
+
+
+
+ {{order.statusDesc}}
+
+
+
+
+
+
+
+
+ 暂无退款或售后申请记录
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/after-service-list/index.wxss b/scr/miniprogram-2/pages/order/after-service-list/index.wxss
new file mode 100644
index 0000000..d518cbc
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/after-service-list/index.wxss
@@ -0,0 +1,103 @@
+:host {
+ background-color: #f5f5f5;
+}
+
+.list-loading {
+ height: 100rpx;
+}
+
+.empty-wrapper {
+ height: calc(100vh - 88rpx);
+}
+
+.page-container .order-goods-card-footer {
+ display: flex;
+ width: calc(100% - 190rpx);
+ justify-content: space-between;
+ position: absolute;
+ bottom: 20rpx;
+ left: 190rpx;
+}
+
+.page-container .order-goods-card-footer .order-goods-card-footer-num {
+ color: #999;
+ line-height: 40rpx;
+}
+
+.page-container .order-goods-card-footer .order-goods-card-footer-price-class {
+ font-size: 36rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+
+.page-container .order-goods-card-footer .order-goods-card-footer-price-decimal {
+ font-size: 28rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+
+.page-container .order-goods-card-footer .order-goods-card-footer-price-symbol {
+ color: #333;
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
+
+.page-container .wr-goods-card__specs {
+ margin: 14rpx 20rpx 0 0;
+}
+
+.page-container .order-goods-card > wr-goods-card .wr-goods-card__title {
+ margin-right: 0;
+ -webkit-line-clamp: 1;
+}
+
+.page-container .order-card .header .store-name {
+ width: 80%;
+ -webkit-line-clamp: 1;
+}
+
+.page-container .order-card .header .store-name > view {
+ overflow: hidden;
+ width: 100%;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+}
+
+.page-container .status-desc {
+ box-sizing: border-box;
+ padding: 22rpx 20rpx;
+ font-size: 26rpx;
+ line-height: 1.3;
+ text-align: left;
+ color: #333333;
+ background-color: #f5f5f5;
+ border-radius: 8rpx;
+ word-wrap: break-word;
+ margin-top: 24rpx;
+ margin-bottom: 20rpx;
+}
+
+.page-container .header__right {
+ font-size: 24rpx;
+ color: #fa4126;
+ display: flex;
+ align-items: center;
+}
+
+.page-container .header__right__icon {
+ color: #d05b27;
+ font-size: 16px !important;
+ margin-right: 10rpx;
+}
+
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
+
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
+
+.page-container .header-class {
+ margin-bottom: 5rpx!important;
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/apply-service/index.js b/scr/miniprogram-2/pages/order/apply-service/index.js
new file mode 100644
index 0000000..6b6dc2d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/apply-service/index.js
@@ -0,0 +1,454 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { priceFormat } from '../../../utils/util';
+import { OrderStatus, ServiceType, ServiceReceiptStatus } from '../config';
+import reasonSheet from '../components/reason-sheet/reasonSheet';
+import {
+ fetchRightsPreview,
+ dispatchConfirmReceived,
+ fetchApplyReasonList,
+ dispatchApplyService,
+} from '../../../services/order/applyService';
+
+Page({
+ query: {},
+ data: {
+ uploading: false, // 凭证上传状态
+ canApplyReturn: true, // 是否可退货
+ goodsInfo: {},
+ receiptStatusList: [
+ { desc: '未收到货', status: ServiceReceiptStatus.NOT_RECEIPTED },
+ { desc: '已收到货', status: ServiceReceiptStatus.RECEIPTED },
+ ],
+ applyReasons: [],
+ serviceType: null, // 20-仅退款,10-退货退款
+ serviceFrom: {
+ returnNum: 1,
+ receiptStatus: { desc: '请选择', status: null },
+ applyReason: { desc: '请选择', type: null },
+ // max-填写上限(单位分),current-当前值(单位分),temp输入框中的值(单位元)
+ amount: { max: 0, current: 0, temp: 0, focus: false },
+ remark: '',
+ rightsImageUrls: [],
+ },
+ maxApplyNum: 2, // 最大可申请售后的商品数
+ amountTip: '',
+ showReceiptStatusDialog: false,
+ validateRes: {
+ valid: false,
+ msg: '',
+ },
+ submitting: false,
+ inputDialogVisible: false,
+ uploadGridConfig: {
+ column: 3,
+ width: 212,
+ height: 212,
+ },
+ serviceRequireType: '',
+ },
+
+ setWatcher(key, callback) {
+ let lastData = this.data;
+ const keys = key.split('.');
+ keys.slice(0, -1).forEach((k) => {
+ lastData = lastData[k];
+ });
+ const lastKey = keys[keys.length - 1];
+ this.observe(lastData, lastKey, callback);
+ },
+
+ observe(data, k, callback) {
+ let val = data[k];
+ Object.defineProperty(data, k, {
+ configurable: true,
+ enumerable: true,
+ set: (value) => {
+ val = value;
+ callback();
+ },
+ get: () => {
+ return val;
+ },
+ });
+ },
+
+ validate() {
+ let valid = true;
+ let msg = '';
+ // 检查必填项
+ if (!this.data.serviceFrom.applyReason.type) {
+ valid = false;
+ msg = '请填写退款原因';
+ } else if (!this.data.serviceFrom.amount.current) {
+ valid = false;
+ msg = '请填写退款金额';
+ }
+ if (this.data.serviceFrom.amount.current <= 0) {
+ valid = false;
+ msg = '退款金额必须大于0';
+ }
+ this.setData({ validateRes: { valid, msg } });
+ },
+
+ onLoad(query) {
+ this.query = query;
+ if (!this.checkQuery()) return;
+ this.setData({
+ canApplyReturn: query.canApplyReturn === 'true',
+ });
+ this.init();
+ this.inputDialog = this.selectComponent('#input-dialog');
+ this.setWatcher('serviceFrom.returnNum', this.validate.bind(this));
+ this.setWatcher('serviceFrom.applyReason', this.validate.bind(this));
+ this.setWatcher('serviceFrom.amount', this.validate.bind(this));
+ this.setWatcher('serviceFrom.rightsImageUrls', this.validate.bind(this));
+ },
+
+ async init() {
+ try {
+ await this.refresh();
+ } catch (e) {}
+ },
+
+ checkQuery() {
+ const { orderNo, skuId } = this.query;
+ if (!orderNo) {
+ Dialog.alert({
+ content: '请先选择订单',
+ }).then(() => {
+ wx.redirectTo({ url: 'pages/order/order-list/index' });
+ });
+ return false;
+ }
+ if (!skuId) {
+ Dialog.alert({
+ content: '请先选择商品',
+ }).then(() => {
+ wx.redirectTo(`pages/order/order-detail/index?orderNo=${orderNo}`);
+ });
+ return false;
+ }
+ return true;
+ },
+
+ async refresh() {
+ wx.showLoading({ title: 'loading' });
+ try {
+ const res = await this.getRightsPreview();
+ wx.hideLoading();
+ const goodsInfo = {
+ id: res.data.skuId,
+ thumb: res.data.goodsInfo && res.data.goodsInfo.skuImage,
+ title: res.data.goodsInfo && res.data.goodsInfo.goodsName,
+ spuId: res.data.spuId,
+ skuId: res.data.skuId,
+ specs: ((res.data.goodsInfo && res.data.goodsInfo.specInfo) || []).map(
+ (s) => s.specValue,
+ ),
+ paidAmountEach: res.data.paidAmountEach,
+ boughtQuantity: res.data.boughtQuantity,
+ };
+ this.setData({
+ goodsInfo,
+ 'serviceFrom.amount': {
+ max: res.data.refundableAmount,
+ current: res.data.refundableAmount,
+ },
+ 'serviceFrom.returnNum': res.data.numOfSku,
+ amountTip: `最多可申请退款¥ ${priceFormat(
+ res.data.refundableAmount,
+ 2,
+ )},含发货运费¥ ${priceFormat(res.data.shippingFeeIncluded, 2)}`,
+ maxApplyNum: res.data.numOfSkuAvailable,
+ });
+ } catch (err) {
+ wx.hideLoading();
+ throw err;
+ }
+ },
+
+ async getRightsPreview() {
+ const { orderNo, skuId, spuId } = this.query;
+ const params = {
+ orderNo,
+ skuId,
+ spuId,
+ numOfSku: this.data.serviceFrom.returnNum,
+ };
+ const res = await fetchRightsPreview(params);
+ return res;
+ },
+
+ onApplyOnlyRefund() {
+ wx.setNavigationBarTitle({ title: '申请退款' });
+ this.setData({ serviceRequireType: 'REFUND_MONEY' });
+ this.switchReceiptStatus(0);
+ },
+
+ onApplyReturnGoods() {
+ wx.setNavigationBarTitle({ title: '申请退货退款' });
+ this.setData({ serviceRequireType: 'REFUND_GOODS' });
+ const orderStatus = parseInt(this.query.orderStatus);
+ Promise.resolve()
+ .then(() => {
+ if (orderStatus === OrderStatus.PENDING_RECEIPT) {
+ return Dialog.confirm({
+ title: '订单商品是否已经收到货',
+ content: '',
+ confirmBtn: '确认收货,并申请退货',
+ cancelBtn: '未收到货',
+ }).then(() => {
+ return dispatchConfirmReceived({
+ parameter: {
+ logisticsNo: this.query.logisticsNo,
+ orderNo: this.query.orderNo,
+ },
+ });
+ });
+ }
+ return;
+ })
+ .then(() => {
+ this.setData({ serviceType: ServiceType.RETURN_GOODS });
+ this.switchReceiptStatus(1);
+ });
+ },
+
+ onApplyReturnGoodsStatus() {
+ reasonSheet({
+ show: true,
+ title: '选择退款原因',
+ options: this.data.applyReasons.map((r) => ({
+ title: r.desc,
+ })),
+ showConfirmButton: true,
+ showCancelButton: true,
+ emptyTip: '请选择退款原因',
+ }).then((indexes) => {
+ this.setData({
+ 'serviceFrom.applyReason': this.data.applyReasons[indexes[0]],
+ });
+ });
+ },
+
+ onChangeReturnNum(e) {
+ const { value } = e.detail;
+ this.setData(
+ {
+ 'serviceFrom.returnNum': value,
+ },
+ () => {
+ this.refresh();
+ },
+ );
+ },
+
+ onApplyGoodsStatus() {
+ reasonSheet({
+ show: true,
+ title: '请选择收货状态',
+ options: this.data.receiptStatusList.map((r) => ({
+ title: r.desc,
+ })),
+ showConfirmButton: true,
+ emptyTip: '请选择收货状态',
+ }).then((indexes) => {
+ this.setData({
+ 'serviceFrom.receiptStatus': this.data.receiptStatusList[indexes[0]],
+ });
+ });
+ },
+
+ switchReceiptStatus(index) {
+ const statusItem = this.data.receiptStatusList[index];
+ // 没有找到对应的状态,则清空/初始化
+ if (!statusItem) {
+ this.setData({
+ showReceiptStatusDialog: false,
+ 'serviceFrom.receiptStatus': { desc: '请选择', status: null },
+ 'serviceFrom.applyReason': { desc: '请选择', type: null }, // 收货状态改变时,初始化申请原因
+ applyReasons: [],
+ });
+ return;
+ }
+ // 仅选中项与当前项不一致时,才切换申请原因列表applyReasons
+ if (
+ !statusItem ||
+ statusItem.status === this.data.serviceFrom.receiptStatus.status
+ ) {
+ this.setData({ showReceiptStatusDialog: false });
+ return;
+ }
+ this.getApplyReasons(statusItem.status).then((reasons) => {
+ this.setData({
+ showReceiptStatusDialog: false,
+ 'serviceFrom.receiptStatus': statusItem,
+ 'serviceFrom.applyReason': { desc: '请选择', type: null }, // 收货状态改变时,重置申请原因
+ applyReasons: reasons,
+ });
+ });
+ },
+
+ getApplyReasons(receiptStatus) {
+ const params = { rightsReasonType: receiptStatus };
+ return fetchApplyReasonList(params)
+ .then((res) => {
+ return res.data.rightsReasonList.map((reason) => ({
+ type: reason.id,
+ desc: reason.desc,
+ }));
+ })
+ .catch(() => {
+ return [];
+ });
+ },
+
+ onReceiptStatusDialogConfirm(e) {
+ const { index } = e.currentTarget.dataset;
+ this.switchReceiptStatus(index);
+ },
+
+ onAmountTap() {
+ this.setData({
+ 'serviceFrom.amount.temp': priceFormat(
+ this.data.serviceFrom.amount.current,
+ ),
+ 'serviceFrom.amount.focus': true,
+ inputDialogVisible: true,
+ });
+ this.inputDialog.setData({
+ cancelBtn: '取消',
+ confirmBtn: '确定',
+ });
+ this.inputDialog._onComfirm = () => {
+ this.setData({
+ 'serviceFrom.amount.current': this.data.serviceFrom.amount.temp * 100,
+ });
+ };
+ this.inputDialog._onCancel = () => {};
+ },
+
+ // 对输入的值进行过滤
+ onAmountInput(e) {
+ let { value } = e.detail;
+ const regRes = value.match(/\d+(\.?\d*)?/); // 输入中,允许末尾为小数点
+ value = regRes ? regRes[0] : '';
+ this.setData({ 'serviceFrom.amount.temp': value });
+ },
+
+ // 失去焦点时,更严格的过滤并转化为float
+ onAmountBlur(e) {
+ let { value } = e.detail;
+ const regRes = value.match(/\d+(\.?\d+)?/); // 失去焦点时,不允许末尾为小数点
+ value = regRes ? regRes[0] : '0';
+ value = parseFloat(value) * 100;
+ if (value > this.data.serviceFrom.amount.max) {
+ value = this.data.serviceFrom.amount.max;
+ }
+ this.setData({
+ 'serviceFrom.amount.temp': priceFormat(value),
+ 'serviceFrom.amount.focus': false,
+ });
+ },
+
+ onAmountFocus() {
+ this.setData({ 'serviceFrom.amount.focus': true });
+ },
+
+ onRemarkChange(e) {
+ const { value } = e.detail;
+ this.setData({
+ 'serviceFrom.remark': value,
+ });
+ },
+
+ // 发起申请售后请求
+ onSubmit() {
+ this.submitCheck().then(() => {
+ const params = {
+ rights: {
+ orderNo: this.query.orderNo,
+ refundRequestAmount: this.data.serviceFrom.amount.current,
+ rightsImageUrls: this.data.serviceFrom.rightsImageUrls,
+ rightsReasonDesc: this.data.serviceFrom.applyReason.desc,
+ rightsReasonType: this.data.serviceFrom.receiptStatus.status,
+ rightsType: this.data.serviceType,
+ },
+ rightsItem: [
+ {
+ itemTotalAmount:
+ this.data.goodsInfo.price * this.data.serviceFrom.returnNum,
+ rightsQuantity: this.data.serviceFrom.returnNum,
+ skuId: this.query.skuId,
+ spuId: this.query.spuId,
+ },
+ ],
+ refundMemo: this.data.serviceFrom.remark.current,
+ };
+ this.setData({ submitting: true });
+ // 发起申请售后请求
+ dispatchApplyService(params)
+ .then((res) => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '申请成功',
+ icon: '',
+ });
+
+ wx.redirectTo({
+ url: `/pages/order/after-service-detail/index?rightsNo=${res.data.rightsNo}`,
+ });
+ })
+ .then(() => this.setData({ submitting: false }))
+ .catch(() => this.setData({ submitting: false }));
+ });
+ },
+
+ submitCheck() {
+ return new Promise((resolve) => {
+ const { msg, valid } = this.data.validateRes;
+ if (!valid) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: msg,
+ icon: '',
+ });
+ return;
+ }
+ resolve();
+ });
+ },
+
+ handleSuccess(e) {
+ const { files } = e.detail;
+ this.setData({
+ 'sessionFrom.rightsImageUrls': files,
+ });
+ },
+
+ handleRemove(e) {
+ const { index } = e.detail;
+ const {
+ sessionFrom: { rightsImageUrls },
+ } = this.data;
+ rightsImageUrls.splice(index, 1);
+ this.setData({
+ 'sessionFrom.rightsImageUrls': rightsImageUrls,
+ });
+ },
+
+ handleComplete() {
+ this.setData({
+ uploading: false,
+ });
+ },
+
+ handleSelectChange() {
+ this.setData({
+ uploading: true,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/apply-service/index.json b/scr/miniprogram-2/pages/order/apply-service/index.json
new file mode 100644
index 0000000..cfeaf7d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/apply-service/index.json
@@ -0,0 +1,19 @@
+{
+ "navigationBarTitleText": "选择售后类型",
+ "usingComponents": {
+ "wr-price": "/components/price/index",
+ "wr-order-goods-card": "../components/order-goods-card/index",
+ "wr-reason-sheet": "../components/reason-sheet/index",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-stepper": "tdesign-miniprogram/stepper/stepper",
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-uploader": "tdesign-miniprogram/upload/upload"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/apply-service/index.wxml b/scr/miniprogram-2/pages/order/apply-service/index.wxml
new file mode 100644
index 0000000..8c451d6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/apply-service/index.wxml
@@ -0,0 +1,220 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 修改
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 上传凭证
+ (最多3张)
+
+
+
+
+
+
+ 提交
+
+
+
+
+
+
+
+
+
+ {{item.desc}}
+
+
+ 取消
+
+
+
+
+
+
+ 退款金额
+
+
+ ¥
+
+ {{amountTip}}
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/apply-service/index.wxss b/scr/miniprogram-2/pages/order/apply-service/index.wxss
new file mode 100644
index 0000000..c4ed87f
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/apply-service/index.wxss
@@ -0,0 +1,290 @@
+:host {
+ background-color: #f5f5f5;
+}
+.select-service .service-form .service-from-group {
+ margin-top: 20rpx;
+}
+.select-service .service-form {
+ padding-bottom: calc(env(safe-area-inset-bottom) + 80rpx);
+}
+
+.order-goods-card-footer {
+ display: flex;
+ width: calc(100% - 190rpx);
+ justify-content: space-between;
+ position: absolute;
+ bottom: 0;
+ left: 190rpx;
+}
+
+.order-goods-card-footer-num {
+ color: #999;
+}
+
+.select-service .order-goods-card-footer .order-goods-card-footer-price-class {
+ font-size: 36rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+.select-service
+ .order-goods-card-footer
+ .order-goods-card-footer-price-decimal {
+ font-size: 28rpx;
+ color: #333;
+ font-family: DIN Alternate;
+}
+.select-service .order-goods-card-footer .order-goods-card-footer-price-symbol {
+ color: #333;
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
+
+.select-service .remark {
+ min-height: 110rpx;
+ border-radius: 10rpx;
+ margin-top: 20rpx;
+ background-color: #f5f5f5;
+}
+.select-service .remark::after {
+ border: none;
+}
+
+.select-service .special-cell .special-cell-note {
+ display: flex;
+ flex-direction: column;
+}
+
+.select-service .special-cell .wr-cell__title {
+ margin-right: 100rpx;
+}
+
+.select-service .special-cell .special-cell-note-price-class {
+ font-size: 36rpx;
+ color: #fa4126;
+ font-family: DIN Alternate;
+}
+.select-service .special-cell .special-cell-note-price-decimal {
+ font-size: 28rpx;
+ color: #fa4126;
+ font-family: DIN Alternate;
+}
+.select-service .special-cell .special-cell-note-price-symbol {
+ color: #fa4126;
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
+
+.select-service .bottom-bar__btn {
+ width: 686rpx;
+ background-color: #fa4126;
+ color: white;
+ font-size: 32rpx;
+ border-radius: 48rpx;
+ position: absolute;
+ left: 50%;
+ top: 20rpx;
+ transform: translateX(-50%);
+}
+.select-service .bottom-bar__btn::after {
+ border: none;
+}
+.select-service .bottom-bar__btn.disabled {
+ background-color: #c6c6c6;
+}
+.select-service .bottom-bar__btn.disabled::after {
+ border: none;
+}
+.select-service .order-goods-card .wr-goods-card {
+ padding: 0 30rpx;
+}
+
+.order-goods-card-footer {
+ display: flex;
+ width: calc(100% - 190rpx);
+ justify-content: space-between;
+ position: absolute;
+ bottom: 20rpx;
+ left: 190rpx;
+}
+
+.order-goods-card-footer-num {
+ color: #999;
+ line-height: 40rpx;
+}
+
+.order-goods-card-title-class {
+ width: 10rpx !important;
+}
+
+.input-dialog__content .input-dialog__input {
+ font-size: 72rpx !important;
+ height: 64rpx;
+}
+
+.input-dialog__content {
+ text-align: left;
+}
+
+.input-dialog__content .input {
+ font-size: 48rpx;
+ padding-left: 0;
+ padding-right: 0;
+}
+
+.input-dialog__content .tips {
+ margin-top: 24rpx;
+ font-size: 24rpx;
+ color: #999999;
+}
+
+.t-input__name {
+ width: 10rpx !important;
+}
+
+.input-dialog__title {
+ color: #333;
+ font-size: 32rpx;
+ font-weight: normal;
+}
+
+.dialog--service-status {
+ background-color: #f3f4f5;
+ overflow: hidden;
+}
+.dialog--service-status .options .option {
+ color: #333333;
+ font-size: 30rpx;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+ background-color: white;
+}
+.dialog--service-status .options .option:not(:last-child) {
+ border-bottom: 1rpx solid #e6e6e6;
+}
+.dialog--service-status .options .option--active {
+ opacity: 0.5;
+}
+.dialog--service-status .options .option.main {
+ color: #fa4126;
+}
+.dialog--service-status .cancel {
+ color: #333333;
+ font-size: 30rpx;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+ background-color: white;
+ margin-top: 20rpx;
+}
+.dialog--service-status .cancel--active {
+ opacity: 0.5;
+}
+.amount-dialog--focus .popup__content--center,
+.remark-dialog--focus .popup__content--center {
+ top: 100rpx;
+ transform: translate(-50%, 0);
+}
+.dialog .dialog__button-confirm {
+ color: #fa4126;
+ color: var(--color-primary, #fa4126);
+}
+.select-service .bottom-bar {
+ background-color: #fff;
+ position: fixed;
+ bottom: 0;
+ left: 0;
+ width: 100%;
+ height: 158rpx;
+ z-index: 3;
+}
+.order-goods-card {
+ background: #fff;
+ margin-bottom: 24rpx;
+}
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
+.service-from-group__wrapper {
+ display: flex;
+ flex-direction: column;
+ font-family: DIN Alternate;
+ font-weight: bold;
+ font-size: 36rpx;
+ text-align: right;
+ color: #fa4126;
+}
+.service-from-group__price {
+ display: flex;
+ align-items: center;
+ color: #bbb;
+ font-size: 24rpx;
+ position: relative;
+ left: 30rpx;
+}
+.service-from-group__textarea {
+ margin-top: 32rpx;
+ background: #f5f5f5 !important;
+ border-radius: 16rpx;
+}
+.service-from-group__textarea
+ .t-textarea__wrapper
+ .t-textarea__wrapper-textarea {
+ height: 136rpx;
+ box-sizing: border-box;
+}
+.service-from-group__grid {
+ padding: 0 32rpx 48rpx;
+ background: #fff;
+ margin-bottom: 148rpx;
+}
+.select-service .t-cell__left {
+ margin-right: 0 !important;
+}
+
+.refund-money__description {
+ font-size: 24rpx !important;
+}
+
+.upload-desc {
+ text-align: center;
+ display: flex;
+ flex-direction: column;
+ font-size: 24rpx;
+ color: #999;
+}
+
+.t-cell__left__icon {
+ position: relative;
+ top: -24rpx;
+ margin-right: 18rpx;
+}
+
+.service-choice .t-cell__title-text {
+ color: #333;
+ font-weight: bold;
+}
+
+.service-form
+ .service-from-group
+ .service-from-group__wrapper
+ .refund-money-price-class {
+ font-size: 36rpx;
+ font-family: DIN Alternate;
+}
+
+.service-form
+ .service-from-group
+ .service-from-group__wrapper
+ .refund-money-price-decimal {
+ font-size: 28rpx;
+ font-family: DIN Alternate;
+}
+
+.service-form
+ .service-from-group
+ .service-from-group__wrapper
+ .refund-money-price-symbol {
+ font-size: 24rpx;
+ font-family: DIN Alternate;
+}
diff --git a/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.js b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.js
new file mode 100644
index 0000000..c1f813d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.js
@@ -0,0 +1,95 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+import { cancelRights } from '../../after-service-detail/api';
+import { ServiceButtonTypes } from '../../config';
+
+Component({
+ properties: {
+ service: {
+ type: Object,
+ observer(service) {
+ const buttonsRight = service.buttons || service.buttonVOs || [];
+ this.setData({
+ buttons: {
+ left: [],
+ right: buttonsRight,
+ },
+ });
+ },
+ },
+ },
+
+ data: {
+ service: {},
+ buttons: {
+ left: [],
+ right: [],
+ },
+ },
+
+ methods: {
+ // 点击【订单操作】按钮,根据按钮类型分发
+ onServiceBtnTap(e) {
+ const { type } = e.currentTarget.dataset;
+ switch (type) {
+ case ServiceButtonTypes.REVOKE:
+ this.onConfirm(this.data.service);
+ break;
+ case ServiceButtonTypes.FILL_TRACKING_NO:
+ this.onFillTrackingNo(this.data.service);
+ break;
+ case ServiceButtonTypes.CHANGE_TRACKING_NO:
+ this.onChangeTrackingNo(this.data.service);
+ break;
+ case ServiceButtonTypes.VIEW_DELIVERY:
+ this.viewDelivery(this.data.service);
+ break;
+ }
+ },
+
+ onFillTrackingNo(service) {
+ wx.navigateTo({
+ url: `/pages/order/fill-tracking-no/index?rightsNo=${service.id}`,
+ });
+ },
+
+ viewDelivery(service) {
+ wx.navigateTo({
+ url: `/pages/order/delivery-detail/index?data=${JSON.stringify(
+ service.logistics || service.logisticsVO,
+ )}&source=2`,
+ });
+ },
+
+ onChangeTrackingNo(service) {
+ wx.navigateTo({
+ url: `/pages/order/fill-tracking-no/index?rightsNo=${
+ service.id
+ }&logisticsNo=${service.logisticsNo}&logisticsCompanyName=${
+ service.logisticsCompanyName
+ }&logisticsCompanyCode=${service.logisticsCompanyCode}&remark=${
+ service.remark || ''
+ }`,
+ });
+ },
+
+ onConfirm() {
+ Dialog.confirm({
+ title: '是否撤销退货申请?',
+ content: '',
+ confirmBtn: '撤销申请',
+ cancelBtn: '不撤销',
+ }).then(() => {
+ const params = { rightsNo: this.data.service.id };
+ return cancelRights(params).then(() => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你确认撤销申请',
+ });
+ });
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.json b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.json
new file mode 100644
index 0000000..75d1e24
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxml b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxml
new file mode 100644
index 0000000..8f48e2a
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxml
@@ -0,0 +1,31 @@
+
+
+
+ {{leftBtn.name}}
+
+
+
+
+ {{rightBtn.name}}
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxss b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxss
new file mode 100644
index 0000000..2c31839
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/after-service-button-bar/index.wxss
@@ -0,0 +1,46 @@
+:host {
+ width: 100%;
+}
+.btn-bar {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ line-height: 1;
+}
+.btn-bar .order-btn {
+ background-color: inherit;
+ font-size: 26rpx;
+ padding: 16rpx 28rpx;
+ line-height: 1;
+ border-radius: unset;
+ min-width: 160rpx;
+ border-radius: 32rpx;
+ height: 60rpx;
+ margin-right: 10rpx;
+}
+
+.btn-bar .left .order-btn:not(:first-child),
+.btn-bar .right .order-btn:not(:first-child) {
+ margin-left: 20rpx;
+}
+.btn-bar .left .delete-btn {
+ font-size: 22rpx;
+}
+.btn-bar .left .delete-btn::after {
+ display: none;
+}
+.btn-bar .right .normal {
+ color: #333;
+ font-size: 28rpx;
+}
+.btn-bar .right .normal:after {
+ border-color: #bbbbbb;
+}
+.btn-bar .right .primary {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
+.btn-bar .right .primary:after {
+ border-color: #fa550f;
+ border-color: var(--color-primary, #fa550f);
+}
diff --git a/scr/miniprogram-2/pages/order/components/customer-service/index.js b/scr/miniprogram-2/pages/order/components/customer-service/index.js
new file mode 100644
index 0000000..419b97f
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/customer-service/index.js
@@ -0,0 +1,38 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ properties: {
+ phoneNumber: String,
+ desc: String,
+ },
+
+ data: {
+ show: false,
+ },
+
+ methods: {
+ onBtnTap() {
+ this.setData({
+ show: true,
+ });
+ },
+
+ onDialogClose() {
+ this.setData({
+ show: false,
+ });
+ },
+
+ onCall() {
+ const { phoneNumber } = this.properties;
+ wx.makePhoneCall({
+ phoneNumber,
+ });
+ },
+ onCallOnlineService() {
+ wx.showToast({
+ title: '你点击了在线客服',
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/customer-service/index.json b/scr/miniprogram-2/pages/order/components/customer-service/index.json
new file mode 100644
index 0000000..6e4c04e
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/customer-service/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/components/customer-service/index.wxml b/scr/miniprogram-2/pages/order/components/customer-service/index.wxml
new file mode 100644
index 0000000..f5413a4
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/customer-service/index.wxml
@@ -0,0 +1,23 @@
+
+联系客服
+
+
+
+
+ 服务时间:
+ {{desc}}
+
+
+ 呼叫 {{phoneNumber}}
+
+ 在线客服
+ 取消
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/customer-service/index.wxss b/scr/miniprogram-2/pages/order/components/customer-service/index.wxss
new file mode 100644
index 0000000..75f0363
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/customer-service/index.wxss
@@ -0,0 +1,48 @@
+.text-btn {
+ display: inline;
+ color: #333;
+ font-size: 24rpx;
+}
+.text-btn--active {
+ opacity: 0.5;
+}
+.dialog--customer-service {
+ background-color: #f3f4f5;
+ overflow: hidden;
+}
+.dialog--customer-service .content {
+ font-size: 26rpx;
+ margin: 32rpx 30rpx;
+ text-align: center;
+}
+.dialog--customer-service .content .title {
+ display: inline;
+ color: #999999;
+ font-weight: bold;
+}
+.dialog--customer-service .content .subtitle {
+ display: inline;
+ color: #999999;
+}
+.dialog--customer-service .options .option {
+ color: #333333;
+ font-size: 30rpx;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+ background-color: white;
+}
+.dialog--customer-service .options .option:not(:last-child) {
+ margin-bottom: 20rpx;
+}
+.dialog--customer-service .options .option--active {
+ opacity: 0.5;
+}
+.dialog--customer-service .options .option.main {
+ color: #333;
+}
+.dialog--customer-service .options .option.online {
+ position: relative;
+ top: -17rpx;
+ margin-bottom: 2rpx;
+}
diff --git a/scr/miniprogram-2/pages/order/components/goods-card/index.js b/scr/miniprogram-2/pages/order/components/goods-card/index.js
new file mode 100644
index 0000000..a4409e3
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/goods-card/index.js
@@ -0,0 +1,264 @@
+Component({
+ options: {
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ addGlobalClass: true,
+ },
+ intersectionObserverContext: null,
+
+ externalClasses: [
+ 'card-class',
+ 'title-class',
+ 'desc-class',
+ 'num-class',
+ 'thumb-class',
+ 'specs-class',
+ 'price-class',
+ 'origin-price-class',
+ 'price-prefix-class',
+ ],
+
+ relations: {
+ '../order-card/index': {
+ type: 'ancestor',
+ linked(target) {
+ this.parent = target;
+ },
+ },
+ },
+
+ properties: {
+ hidden: {
+ // 设置为null代表不做类型转换
+ type: null,
+ value: false,
+ observer(hidden) {
+ // null就是代表没有设置,没有设置的话不setData,防止祖先组件触发的setHidden操作被覆盖
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+ },
+ },
+ id: {
+ type: String,
+ // `goods-card-88888888`
+ // 不能在这里写生成逻辑,如果在这里写,那么假设有多个goods-list时,他们将共享这个值
+ value: '',
+ observer: (id) => {
+ this.genIndependentID(id);
+ if (this.properties.thresholds?.length) {
+ this.createIntersectionObserverHandle();
+ }
+ },
+ },
+ data: {
+ type: Object,
+ observer(goods) {
+ // 有ID的商品才渲染
+ if (!goods) {
+ return;
+ }
+
+ /** 划线价是否有效 */
+ let isValidityLinePrice = true;
+ // 判断一次划线价格是否合理
+ if (
+ goods.originPrice &&
+ goods.price &&
+ goods.originPrice < goods.price
+ ) {
+ isValidityLinePrice = false;
+ }
+
+ // 敲定换行数量默认值
+ if (goods.lineClamp === undefined || goods.lineClamp <= 0) {
+ // tag数组长度 大于0 且 可见
+ // 指定换行为1行
+ if ((goods.tags?.length || 0) > 0 && !goods.hideKey?.tags) {
+ goods.lineClamp = 1;
+ } else {
+ goods.lineClamp = 2;
+ }
+ }
+
+ this.setData({ goods, isValidityLinePrice });
+ },
+ },
+ layout: {
+ type: String,
+ value: 'horizontal',
+ },
+ thumbMode: {
+ type: String,
+ value: 'aspectFill',
+ },
+ thumbWidth: Number,
+ thumbHeight: Number,
+ priceFill: {
+ type: Boolean,
+ value: true,
+ },
+ currency: {
+ type: String,
+ value: '¥',
+ },
+ lazyLoad: {
+ type: Boolean,
+ value: false,
+ },
+ centered: {
+ type: Boolean,
+ value: false,
+ },
+ showCart: {
+ type: Boolean,
+ value: false,
+ },
+ pricePrefix: {
+ type: String,
+ value: '',
+ },
+ cartSize: {
+ type: Number,
+ value: 48,
+ },
+ cartColor: {
+ type: String,
+ value: '#FA550F',
+ },
+ /** 元素可见监控阈值, 数组长度大于0就创建 */
+ thresholds: {
+ type: Array,
+ value: [],
+ observer(current) {
+ if (current && current.length) {
+ this.createIntersectionObserverHandle();
+ } else {
+ this.clearIntersectionObserverHandle();
+ }
+ },
+ },
+ specsIconClassPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ specsIcon: {
+ type: String,
+ value: 'expand_more',
+ },
+ addCartIconClassPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ addCartIcon: {
+ type: String,
+ value: 'cart',
+ },
+ },
+
+ data: {
+ hiddenInData: false,
+ independentID: '',
+ goods: { id: '' },
+ /** 保证划线价格不小于原价,否则不渲染划线价 */
+ isValidityLinePrice: false,
+ },
+
+ lifetimes: {
+ ready() {
+ this.init();
+ },
+ detached() {
+ this.clear();
+ },
+ },
+
+ methods: {
+ clickHandle() {
+ this.triggerEvent('click', { goods: this.data.goods });
+ },
+ clickThumbHandle() {
+ this.triggerEvent('thumb', { goods: this.data.goods });
+ },
+ clickTagHandle(evt) {
+ const { index } = evt.currentTarget.dataset;
+ this.triggerEvent('tag', { goods: this.data.goods, index });
+ },
+ // 加入购物车
+ addCartHandle(e) {
+ const { id } = e.currentTarget;
+ const { id: cardID } = e.currentTarget.dataset;
+ this.triggerEvent('add-cart', {
+ ...e.detail,
+ id,
+ cardID,
+ goods: this.data.goods,
+ });
+ },
+ genIndependentID(id, cb) {
+ let independentID;
+ if (id) {
+ independentID = id;
+ } else {
+ // `goods-card-88888888`
+ independentID = `goods-card-${~~(Math.random() * 10 ** 8)}`;
+ }
+ this.setData({ independentID }, cb);
+ },
+
+ init() {
+ const { thresholds, id, hidden } = this.properties;
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+
+ this.genIndependentID(id || '', () => {
+ if (thresholds && thresholds.length) {
+ this.createIntersectionObserverHandle();
+ }
+ });
+ },
+
+ clear() {
+ this.clearIntersectionObserverHandle();
+ },
+
+ setHidden(hidden) {
+ this.setData({ hiddenInData: !!hidden });
+ },
+
+ createIntersectionObserverHandle() {
+ if (this.intersectionObserverContext || !this.data.independentID) {
+ return;
+ }
+
+ this.intersectionObserverContext = wx
+ .createIntersectionObserver(this, {
+ thresholds: this.properties.thresholds,
+ })
+ .relativeToViewport();
+
+ this.intersectionObserverContext.observe(
+ `#${this.data.independentID}`,
+ (res) => {
+ this.intersectionObserverCB(res);
+ },
+ );
+ },
+ intersectionObserverCB(ob) {
+ this.triggerEvent('ob', {
+ goods: this.data.goods,
+ context: this.intersectionObserverContext,
+ ob,
+ });
+ },
+ clearIntersectionObserverHandle() {
+ if (this.intersectionObserverContext) {
+ try {
+ this.intersectionObserverContext.disconnect();
+ } catch (e) {}
+
+ this.intersectionObserverContext = null;
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/goods-card/index.json b/scr/miniprogram-2/pages/order/components/goods-card/index.json
new file mode 100644
index 0000000..0dbb3d8
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/goods-card/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "price": "/components/price/index",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/goods-card/index.wxml b/scr/miniprogram-2/pages/order/components/goods-card/index.wxml
new file mode 100644
index 0000000..b14aed5
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/goods-card/index.wxml
@@ -0,0 +1,77 @@
+
+
+
+
+
+
+
+
+
+
+
+
+ {{ goods.title }}
+
+
+ {{ goods.desc }}
+
+
+ {{ goods.specs }}
+
+ 库存不足
+
+
+
+
+ {{ pricePrefix }}
+
+
+
+
+
+
+
+
+
+ x
+ {{ goods.num }}
+
+
+
+
+ 请重新选择商品规格
+ 重选
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/goods-card/index.wxss b/scr/miniprogram-2/pages/order/components/goods-card/index.wxss
new file mode 100644
index 0000000..7bcb096
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/goods-card/index.wxss
@@ -0,0 +1,254 @@
+.wr-goods-card {
+ box-sizing: border-box;
+ font-size: 24rpx;
+}
+.wr-goods-card__main {
+ position: relative;
+ display: flex;
+ line-height: 1;
+ flex-direction: row;
+ background: transparent;
+ padding: 16rpx 0rpx;
+}
+.wr-goods-card.center .wr-goods-card__main {
+ align-items: center;
+ justify-content: center;
+}
+.wr-goods-card__thumb {
+ flex-shrink: 0;
+ position: relative;
+ width: 176rpx;
+ height: 176rpx;
+}
+.wr-goods-card__thumb-com {
+ width: 176rpx;
+ height: 176rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.wr-goods-card__thumb:empty {
+ display: none;
+ margin: 0;
+}
+
+.wr-goods-card__body {
+ display: flex;
+ margin: 0 0 0 16rpx;
+ flex-direction: row;
+ flex: 1 1 auto;
+ min-height: 176rpx;
+}
+.wr-goods-card__long_content {
+ display: flex;
+ flex-direction: column;
+ overflow: hidden;
+ flex: 1 1 auto;
+}
+.wr-goods-card__long_content .goods_tips {
+ width: 100%;
+ margin-top: 16rpx;
+ text-align: right;
+ color: #fa4126;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ font-weight: bold;
+}
+.wr-goods-card__title {
+ flex-shrink: 0;
+ font-size: 28rpx;
+ color: #333;
+ line-height: 40rpx;
+ font-weight: 400;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ overflow: hidden;
+ word-break: break-word;
+}
+.wr-goods-card__title__prefix-tags {
+ display: inline-flex;
+}
+.wr-goods-card__title__prefix-tags .prefix-tag {
+ margin: 0 8rpx 0 0;
+}
+.wr-goods-card__desc {
+ font-size: 24rpx;
+ color: #f5f5f5;
+ line-height: 40rpx;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+}
+.wr-goods-card__specs__desc,
+.wr-goods-card__specs__text {
+ font-size: 24rpx;
+ height: 32rpx;
+ line-height: 32rpx;
+ color: #999999;
+ margin: 8rpx 0;
+}
+.wr-goods-card__specs__desc {
+ display: flex;
+ align-self: flex-start;
+ flex-direction: row;
+}
+.wr-goods-card__specs__desc-text {
+ height: 100%;
+ max-width: 380rpx;
+ word-break: break-all;
+ overflow: hidden;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 1;
+}
+.wr-goods-card__specs__desc-icon {
+ line-height: inherit;
+ margin-left: 8rpx;
+ font-size: 24rpx;
+ color: #bbb;
+}
+.wr-goods-card__specs__text {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 1;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ word-break: break-all;
+}
+.wr-goods-card__tags {
+ display: flex;
+ flex-direction: row;
+ flex-wrap: wrap;
+ margin: 16rpx 0 0 0;
+}
+.wr-goods-card__tag {
+ color: #fa550f;
+ background: transparent;
+ font-size: 20rpx;
+ border: 1rpx solid #fa550f;
+ padding: 0 8rpx;
+ height: 30rpx;
+ line-height: 30rpx;
+ margin: 0 8rpx 8rpx 0;
+ display: block;
+ overflow: hidden;
+ white-space: nowrap;
+ word-break: keep-all;
+ text-overflow: ellipsis;
+}
+.wr-goods-card__short_content {
+ display: flex;
+ flex-direction: column;
+ justify-content: flex-start;
+ align-items: flex-end;
+ margin: 0 0 0 46rpx;
+}
+.wr-goods-card__price__prefix {
+ order: 0;
+ color: #666;
+ margin: 0;
+}
+.wr-goods-card__price {
+ white-space: nowrap;
+ font-weight: bold;
+ order: 1;
+ color: #fa4126;
+ font-size: 36rpx;
+ margin: 0;
+ line-height: 48rpx;
+}
+.wr-goods-card__origin-price {
+ white-space: nowrap;
+ font-weight: normal;
+ order: 2;
+ color: #aaaaaa;
+ font-size: 24rpx;
+ margin: 0;
+}
+.wr-goods-card__num {
+ white-space: nowrap;
+ order: 4;
+ font-size: 24rpx;
+ color: #999;
+ margin: 20rpx 0 0 auto;
+}
+.wr-goods-card__num__prefix {
+ color: inherit;
+}
+.wr-goods-card__add-cart {
+ order: 3;
+ margin: auto 0 0 auto;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__thumb {
+ width: 192rpx;
+ height: 192rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__body {
+ flex-direction: column;
+}
+.wr-goods-card.horizontal-wrap .wr-goods-card__short_content {
+ flex-direction: row;
+ align-items: center;
+ margin: 16rpx 0 0 0;
+}
+
+.wr-goods-card.horizontal-wrap .wr-goods-card__num {
+ margin: 0 0 0 auto;
+}
+.wr-goods-card.vertical .wr-goods-card__main {
+ padding: 0 0 22rpx 0;
+ flex-direction: column;
+}
+.wr-goods-card.vertical .wr-goods-card__thumb {
+ width: 340rpx;
+ height: 340rpx;
+}
+.wr-goods-card.vertical .wr-goods-card__body {
+ margin: 20rpx 20rpx 0 20rpx;
+ flex-direction: column;
+}
+.wr-goods-card.vertical .wr-goods-card__long_content {
+ overflow: hidden;
+}
+.wr-goods-card.vertical .wr-goods-card__title {
+ line-height: 36rpx;
+}
+.wr-goods-card.vertical .wr-goods-card__short_content {
+ margin: 20rpx 0 0 0;
+}
+.wr-goods-card.vertical .wr-goods-card__price {
+ order: 2;
+ color: #fa4126;
+ margin: 20rpx 0 0 0;
+}
+.wr-goods-card.vertical .wr-goods-card__origin-price {
+ order: 1;
+}
+.wr-goods-card.vertical .wr-goods-card__add-cart {
+ position: absolute;
+ bottom: 20rpx;
+ right: 20rpx;
+}
+
+.wr-goods-card__short_content .no_storage {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ height: 40rpx;
+ color: #333;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ width: 100%;
+}
+
+.no_storage .no_storage__right {
+ width: 80rpx;
+ height: 40rpx;
+ border-radius: 20rpx;
+ border: 2rpx solid #fa4126;
+ line-height: 40rpx;
+ text-align: center;
+ color: #fa4126;
+}
diff --git a/scr/miniprogram-2/pages/order/components/noGoods/noGoods.js b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.js
new file mode 100644
index 0000000..53b6f86
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.js
@@ -0,0 +1,57 @@
+Component({
+ properties: {
+ settleDetailData: {
+ type: Object,
+ value: {},
+ observer(settleDetailData) {
+ const {
+ outOfStockGoodsList,
+ abnormalDeliveryGoodsList,
+ inValidGoodsList,
+ limitGoodsList,
+ } = settleDetailData;
+ // 弹窗逻辑 限购 超出配送范围 失效 库存不足;
+ const tempList =
+ limitGoodsList ||
+ abnormalDeliveryGoodsList ||
+ inValidGoodsList ||
+ outOfStockGoodsList ||
+ [];
+
+ tempList.forEach((goods, index) => {
+ goods.id = index;
+ goods.unSettlementGoods &&
+ goods.unSettlementGoods.forEach((ele) => {
+ ele.name = ele.goodsName;
+ ele.price = ele.payPrice;
+ ele.imgUrl = ele.image;
+ });
+ });
+ this.setData({
+ // settleDetailData,
+ goodsList: tempList,
+ });
+ },
+ },
+ },
+
+ data: {
+ goodList: [],
+ },
+ methods: {
+ onCard(e) {
+ const { item } = e.currentTarget.dataset;
+ if (item === 'cart') {
+ // 购物车
+ Navigator.gotoPage('/cart');
+ } else if (item === 'orderSure') {
+ // 结算页
+ this.triggerEvent('change', undefined);
+ }
+ },
+ onDelive() {
+ // 修改配送地址
+ Navigator.gotoPage('/address', { type: 'orderSure' });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/noGoods/noGoods.json b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.json
new file mode 100644
index 0000000..31f62da
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "wr-order-card": "/pages/order/components/order-card/index",
+ "wr-goods-card": "/components/goods-card/index",
+ "wr-order-goods-card": "/pages/order/components/order-goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxml b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxml
new file mode 100644
index 0000000..1153a36
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxml
@@ -0,0 +1,55 @@
+
+ var isOnlyBack = function(data) {
+ return data.limitGoodsList || (data.inValidGoodsList && !data.storeGoodsList);
+ }
+
+ var isShowChangeAdress = function(data) {
+ return data.abnormalDeliveryGoodsList
+ }
+
+ var isShowKeepPay = function(data) {
+ return data.outOfStockGoodsList || (data.storeGoodsList && data.inValidGoodsList);
+ }
+
+ module.exports = {
+ isOnlyBack:isOnlyBack,
+ isShowChangeAdress: isShowChangeAdress,
+ isShowKeepPay: isShowKeepPay,
+ }
+
+
+
+ 限购商品信息
+ 以下商品限购数量,建议您修改商品数量
+
+
+ 不支持配送
+ 以下店铺的商品不支持配送,请更改地址或去掉对应店铺商品再进行结算
+
+
+ 部分商品库存不足或失效
+ 请返回购物车重新选择商品,如果继续结算将自动忽略库存不足或失效的商品。
+
+
+ 全部商品库存不足或失效
+ 请返回购物车重新选择商品
+
+
+
+
+
+
+
+
+
+
+ 返回购物车
+
+
+ 修改配送地址
+
+
+ 继续结算
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxss b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxss
new file mode 100644
index 0000000..0331d40
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/noGoods/noGoods.wxss
@@ -0,0 +1,68 @@
+/* 层级定义
+@z-index-0: 1;
+@z-index-1: 100;
+@z-index-2: 200;
+@z-index-5: 500;
+@z-index-component: 1000; // 通用组件级别
+@z-index-dropdown: @z-index-component;
+@z-index-sticky: @z-index-component + 20;
+@z-index-fixed: @z-index-component + 30;
+@z-index-modal-backdrop:@z-index-component + 40;
+@z-index-modal:@z-index-component + 50;
+@z-index-popover:@z-index-component + 60;
+@z-index-tooltip:@z-index-component + 70;
+*/
+/* var() css变量适配*/
+.goods-fail {
+ display: block;
+ background: #fff;
+ font-size: 30rpx;
+ border-radius: 20rpx 20rpx 0 0;
+}
+.goods-fail .title {
+ display: inline-block;
+ width: 100%;
+ text-align: center;
+ margin-top: 30rpx;
+ line-height: 42rpx;
+ font-weight: bold;
+ font-size: 32rpx;
+}
+.goods-fail .info {
+ display: block;
+ font-size: 26rpx;
+ font-weight: 400;
+ line-height: 36rpx;
+ margin: 20rpx auto 10rpx;
+ text-align: center;
+ width: 560rpx;
+ color: #999;
+}
+.goods-fail .goods-fail-btn {
+ display: flex;
+ padding: 30rpx;
+ justify-content: space-between;
+ align-items: center;
+ font-size: 30rpx;
+}
+.goods-fail .goods-fail-btn .btn {
+ width: 330rpx;
+ height: 80rpx;
+ line-height: 80rpx;
+ border-radius: 8rpx;
+ text-align: center;
+ border: 1rpx solid #999;
+ background: #fff;
+ font-size: 32rpx;
+ color: #666;
+}
+.goods-fail .goods-fail-btn .btn.origin,
+.goods-fail .goods-fail-btn .btn.limit {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+ border: 1rpx solid #fa550f;
+ border: 1rpx solid var(--color-primary, #fa550f);
+}
+.goods-fail .goods-fail-btn .btn.limit {
+ flex-grow: 1;
+}
diff --git a/scr/miniprogram-2/pages/order/components/order-button-bar/index.js b/scr/miniprogram-2/pages/order/components/order-button-bar/index.js
new file mode 100644
index 0000000..1c8b4a8
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-button-bar/index.js
@@ -0,0 +1,217 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import { OrderButtonTypes } from '../../config';
+
+Component({
+ options: {
+ addGlobalClass: true,
+ },
+ properties: {
+ order: {
+ type: Object,
+ observer(order) {
+ // 判定有传goodsIndex ,则认为是商品button bar, 仅显示申请售后按钮
+ if (this.properties?.goodsIndex !== null) {
+ const goods = order.goodsList[Number(this.properties.goodsIndex)];
+ this.setData({
+ buttons: {
+ left: [],
+ right: (goods.buttons || []).filter(
+ (b) => b.type == OrderButtonTypes.APPLY_REFUND,
+ ),
+ },
+ });
+ return;
+ }
+ // 订单的button bar 不显示申请售后按钮
+ const buttonsRight = (order.buttons || [])
+ // .filter((b) => b.type !== OrderButtonTypes.APPLY_REFUND)
+ .map((button) => {
+ //邀请好友拼团按钮
+ if (
+ button.type === OrderButtonTypes.INVITE_GROUPON &&
+ order.groupInfoVo
+ ) {
+ const {
+ groupInfoVo: { groupId, promotionId, remainMember, groupPrice },
+ goodsList,
+ } = order;
+ const goodsImg = goodsList[0] && goodsList[0].imgUrl;
+ const goodsName = goodsList[0] && goodsList[0].name;
+ return {
+ ...button,
+ openType: 'share',
+ dataShare: {
+ goodsImg,
+ goodsName,
+ groupId,
+ promotionId,
+ remainMember,
+ groupPrice,
+ storeId: order.storeId,
+ },
+ };
+ }
+ return button;
+ });
+ // 删除订单按钮单独挪到左侧
+ const deleteBtnIndex = buttonsRight.findIndex(
+ (b) => b.type === OrderButtonTypes.DELETE,
+ );
+ let buttonsLeft = [];
+ if (deleteBtnIndex > -1) {
+ buttonsLeft = buttonsRight.splice(deleteBtnIndex, 1);
+ }
+ this.setData({
+ buttons: {
+ left: buttonsLeft,
+ right: buttonsRight,
+ },
+ });
+ },
+ },
+ goodsIndex: {
+ type: Number,
+ value: null,
+ },
+ isBtnMax: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ data: {
+ order: {},
+ buttons: {
+ left: [],
+ right: [],
+ },
+ },
+
+ methods: {
+ // 点击【订单操作】按钮,根据按钮类型分发
+ onOrderBtnTap(e) {
+ const { type } = e.currentTarget.dataset;
+ switch (type) {
+ case OrderButtonTypes.DELETE:
+ this.onDelete(this.data.order);
+ break;
+ case OrderButtonTypes.CANCEL:
+ this.onCancel(this.data.order);
+ break;
+ case OrderButtonTypes.CONFIRM:
+ this.onConfirm(this.data.order);
+ break;
+ case OrderButtonTypes.PAY:
+ this.onPay(this.data.order);
+ break;
+ case OrderButtonTypes.APPLY_REFUND:
+ this.onApplyRefund(this.data.order);
+ break;
+ case OrderButtonTypes.VIEW_REFUND:
+ this.onViewRefund(this.data.order);
+ break;
+ case OrderButtonTypes.COMMENT:
+ this.onAddComent(this.data.order);
+ break;
+ case OrderButtonTypes.INVITE_GROUPON:
+ //分享邀请好友拼团
+ break;
+ case OrderButtonTypes.REBUY:
+ this.onBuyAgain(this.data.order);
+ }
+ },
+
+ onCancel() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了取消订单',
+ icon: 'check-circle',
+ });
+ },
+
+ onConfirm() {
+ Dialog.confirm({
+ title: '确认是否已经收到货?',
+ content: '',
+ confirmBtn: '确认收货',
+ cancelBtn: '取消',
+ })
+ .then(() => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你确认了确认收货',
+ icon: 'check-circle',
+ });
+ })
+ .catch(() => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你取消了确认收货',
+ icon: 'check-circle',
+ });
+ });
+ },
+
+ onPay() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了去支付',
+ icon: 'check-circle',
+ });
+ },
+
+ onBuyAgain() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了再次购买',
+ icon: 'check-circle',
+ });
+ },
+
+ onApplyRefund(order) {
+ const goods = order.goodsList[this.properties.goodsIndex];
+ const params = {
+ orderNo: order.orderNo,
+ skuId: goods?.skuId ?? '19384938948343',
+ spuId: goods?.spuId ?? '28373847384343',
+ orderStatus: order.status,
+ logisticsNo: order.logisticsNo,
+ price: goods?.price ?? 89,
+ num: goods?.num ?? 89,
+ createTime: order.createTime,
+ orderAmt: order.totalAmount,
+ payAmt: order.amount,
+ canApplyReturn: true,
+ };
+ const paramsStr = Object.keys(params)
+ .map((k) => `${k}=${params[k]}`)
+ .join('&');
+ wx.navigateTo({ url: `/pages/order/apply-service/index?${paramsStr}` });
+ },
+
+ onViewRefund() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了查看退款',
+ icon: '',
+ });
+ },
+
+ /** 添加订单评论 */
+ onAddComent(order) {
+ const imgUrl = order?.goodsList?.[0]?.thumb;
+ const title = order?.goodsList?.[0]?.title;
+ const specs = order?.goodsList?.[0]?.specs;
+ wx.navigateTo({
+ url: `/pages/goods/comments/create/index?specs=${specs}&title=${title}&orderNo=${order?.orderNo}&imgUrl=${imgUrl}`,
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/order-button-bar/index.json b/scr/miniprogram-2/pages/order/components/order-button-bar/index.json
new file mode 100644
index 0000000..3084bb3
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-button-bar/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxml b/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxml
new file mode 100644
index 0000000..030c4c4
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxml
@@ -0,0 +1,35 @@
+
+
+
+ {{leftBtn.name}}
+
+
+
+
+ {{rightBtn.name}}
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxss b/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxss
new file mode 100644
index 0000000..850282d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-button-bar/index.wxss
@@ -0,0 +1,57 @@
+:host {
+ width: 100%;
+}
+.btn-bar {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ line-height: 1;
+}
+.btn-bar .order-btn {
+ background-color: inherit;
+ line-height: 1;
+ border-radius: unset;
+ min-width: 160rpx;
+ font-size: 28rpx;
+}
+.btn-bar .order-btn::after {
+ border-radius: 16rpx;
+}
+.btn-bar .order-btn--active {
+ opacity: 0.5;
+}
+
+.btn-bar .right {
+ display: flex;
+ align-items: center;
+}
+.btn-bar .t-button {
+ width: 160rpx;
+ height: 56rpx;
+ border-radius: 28rpx;
+ margin-left: 24rpx;
+}
+.btn-bar .t-button--max {
+ width: 176rpx;
+ height: 72rpx;
+ border-radius: 36rpx;
+ margin-left: 24rpx;
+}
+
+.btn-bar .left .delete-btn {
+ font-size: 22rpx;
+}
+.btn-bar .left .delete-btn::after {
+ display: none;
+}
+.btn-bar .right .normal {
+ color: #333333;
+}
+.btn-bar .right .normal:after {
+ border-color: #dddddd;
+}
+.btn-bar .right .primary {
+ color: #ffffff;
+ background-color: #fa4126;
+ border-color: #fa4126;
+}
diff --git a/scr/miniprogram-2/pages/order/components/order-card/index.js b/scr/miniprogram-2/pages/order/components/order-card/index.js
new file mode 100644
index 0000000..636e66d
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-card/index.js
@@ -0,0 +1,90 @@
+Component({
+ externalClasses: ['wr-class', 'header-class', 'title-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+
+ relations: {
+ '../order-goods-card/index': {
+ type: 'descendant',
+ linked(target) {
+ this.children.push(target);
+ this.setHidden();
+ },
+ unlinked(target) {
+ this.children = this.children.filter((item) => item !== target);
+ },
+ },
+ '../goods-card/index': {
+ type: 'descendant',
+ linked(target) {
+ this.children.push(target);
+ this.setHidden();
+ },
+ unlinked(target) {
+ this.children = this.children.filter((item) => item !== target);
+ },
+ },
+ '../specs-goods-card/index': {
+ type: 'descendant',
+ linked(target) {
+ this.children.push(target);
+ this.setHidden();
+ },
+ unlinked(target) {
+ this.children = this.children.filter((item) => item !== target);
+ },
+ },
+ },
+
+ created() {
+ this.children = [];
+ },
+
+ properties: {
+ order: {
+ type: Object,
+ observer(order) {
+ if (!order?.goodsList) return;
+ const goodsCount = order.goodsList.length;
+ this.setData({
+ goodsCount,
+ });
+ },
+ },
+ useTopRightSlot: Boolean,
+ // 初始显示的商品数量,超出部分会隐藏。
+ defaultShowNum: {
+ type: null,
+ value: 10,
+ },
+ useLogoSlot: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ data: {
+ showAll: true, // 是否展示所有商品,设置为false,可以使用展开更多功能
+ goodsCount: 0,
+ },
+
+ methods: {
+ setHidden() {
+ const isHidden = !this.data.showAll;
+ this.children.forEach(
+ (c, i) => i >= this.properties.defaultShowNum && c.setHidden(isHidden),
+ );
+ },
+
+ onOrderCardTap() {
+ this.triggerEvent('cardtap');
+ },
+
+ onShowMoreTap() {
+ this.setData({ showAll: true }, () => this.setHidden());
+ this.triggerEvent('showall');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/order-card/index.json b/scr/miniprogram-2/pages/order/components/order-card/index.json
new file mode 100644
index 0000000..8c3cde6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/order-card/index.wxml b/scr/miniprogram-2/pages/order/components/order-card/index.wxml
new file mode 100644
index 0000000..21f32d0
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-card/index.wxml
@@ -0,0 +1,30 @@
+
+
+
+
+
+
+ 展开商品信息(共 {{goodsCount}} 个)
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/order-card/index.wxss b/scr/miniprogram-2/pages/order/components/order-card/index.wxss
new file mode 100644
index 0000000..d241796
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-card/index.wxss
@@ -0,0 +1,45 @@
+.order-card {
+ margin: 24rpx 0;
+ padding: 24rpx 32rpx 24rpx;
+ background-color: white;
+ border-radius: 8rpx;
+}
+.order-card .header {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ margin-bottom: 24rpx;
+}
+.order-card .header .store-name {
+ font-size: 28rpx;
+ font-weight: normal;
+ color: #333333;
+ display: flex;
+ align-items: center;
+ line-height: 40rpx;
+}
+.order-card .header .store-name__logo {
+ margin-right: 16rpx;
+ font-size: 40rpx;
+ width: 48rpx;
+ height: 48rpx;
+}
+.order-card .header .store-name__label {
+ max-width: 500rpx;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ word-break: break-all;
+ white-space: nowrap;
+}
+.order-card .header .order-status {
+ font-size: 26rpx;
+ line-height: 40rpx;
+ color: #fa4126;
+}
+.order-card .more-mask {
+ padding: 20rpx 0;
+ text-align: center;
+ background-color: white;
+ color: #fa4126;
+ font-size: 24rpx;
+}
diff --git a/scr/miniprogram-2/pages/order/components/order-goods-card/index.js b/scr/miniprogram-2/pages/order/components/order-goods-card/index.js
new file mode 100644
index 0000000..edaf299
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-goods-card/index.js
@@ -0,0 +1,43 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ relations: {
+ '../order-card/index': {
+ type: 'ancestor',
+ linked(target) {
+ this.parent = target;
+ },
+ },
+ },
+
+ properties: {
+ goods: Object,
+ thumbWidth: Number,
+ thumbHeight: Number,
+ thumbWidthInPopup: Number,
+ thumbHeightInPopup: Number,
+ noTopLine: Boolean,
+ step: Boolean,
+ stepDisabled: Boolean,
+ },
+
+ data: {
+ goods: {},
+ hidden: false,
+ },
+
+ methods: {
+ setHidden(hidden) {
+ if (this.data.hidden === hidden) return;
+ this.setData({ hidden });
+ },
+
+ onNumChange(e) {
+ const { value } = e.detail;
+ this.triggerEvent('num-change', { value });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/order-goods-card/index.json b/scr/miniprogram-2/pages/order/components/order-goods-card/index.json
new file mode 100644
index 0000000..7743bba
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-goods-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-stepper": "tdesign-miniprogram/stepper/stepper",
+ "goods-card": "../specs-goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/order-goods-card/index.wxml b/scr/miniprogram-2/pages/order/components/order-goods-card/index.wxml
new file mode 100644
index 0000000..1cedf01
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/order-goods-card/index.wxml
@@ -0,0 +1,31 @@
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/index.js b/scr/miniprogram-2/pages/order/components/reason-sheet/index.js
new file mode 100644
index 0000000..e5741e6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/index.js
@@ -0,0 +1,114 @@
+Component({
+ properties: {
+ show: Boolean,
+ title: String,
+ options: {
+ type: Object,
+ observer() {
+ this.init();
+ },
+ },
+ multiple: {
+ type: Boolean,
+ observer() {
+ this.init();
+ },
+ },
+ showConfirmButton: Boolean,
+ showCloseButton: Boolean,
+ confirmButtonText: {
+ type: String,
+ value: '确定',
+ },
+ cancelButtonText: {
+ type: String,
+ value: '取消',
+ },
+ emptyTip: {
+ type: String,
+ value: '请选择',
+ },
+ },
+
+ data: {
+ _options: [],
+ checkedIndexes: [],
+ },
+
+ methods: {
+ attached() {
+ this.toast = this.selectComponent('#t-toast');
+ },
+
+ init() {
+ const checkedIndexes = [];
+ const _options = this.properties.options.map((opt, i) => {
+ const checked = !!opt.checked;
+ if (checked) {
+ if (this.properties.multiple) checkedIndexes[0] = i;
+ else checkedIndexes.push(i);
+ }
+ return {
+ title: opt.title,
+ checked,
+ };
+ });
+ this.setData({ checkedIndexes, _options });
+ },
+
+ onOptionTap(e) {
+ const { index } = e.currentTarget.dataset;
+ const { checkedIndexes } = this.data;
+ let data = {};
+ if (this.properties.multiple) {
+ if (checkedIndexes.includes(index)) {
+ checkedIndexes.splice(index, 1);
+ data = { checkedIndexes, [`_options[${index}].checked`]: false };
+ } else {
+ checkedIndexes.push(index);
+ data = { checkedIndexes, [`_options[${index}].checked`]: true };
+ }
+ } else {
+ if (checkedIndexes[0] === index) {
+ // 单选不可取消选择
+ return;
+ }
+ data = {
+ [`_options[${index}].checked`]: true,
+ checkedIndexes: [index],
+ };
+ if (checkedIndexes[0] !== undefined) {
+ data[`_options[${checkedIndexes[0]}].checked`] = false;
+ }
+ }
+ this.setData(data);
+ this.triggerEvent('select', { index });
+ this._onOptionTap && this._onOptionTap(index);
+ if (!this.properties.showConfirmButton && !this.properties.multiple) {
+ // 没有确认按钮且是单选的情况下,选择选项则自动确定
+ this._onConfirm && this._onConfirm([index]);
+ this.setData({ show: false });
+ }
+ },
+
+ onCancel() {
+ this.triggerEvent('cancel');
+ this._onCancel && this._onCancel();
+ this.setData({ show: false });
+ },
+
+ onConfirm() {
+ if (this.data.checkedIndexes.length === 0) {
+ this.toast.show({
+ icon: '',
+ text: this.properties.emptyTip,
+ });
+ return;
+ }
+ const indexed = this.data.checkedIndexes;
+ this.triggerEvent('confirm', { indexed });
+ this._onConfirm && this._onConfirm(indexed);
+ this.setData({ show: false });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/index.json b/scr/miniprogram-2/pages/order/components/reason-sheet/index.json
new file mode 100644
index 0000000..a22be6b
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/index.json
@@ -0,0 +1,10 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxml b/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxml
new file mode 100644
index 0000000..35a5df2
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxml
@@ -0,0 +1,50 @@
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxss b/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxss
new file mode 100644
index 0000000..ed92d44
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/index.wxss
@@ -0,0 +1,47 @@
+page view {
+ box-sizing: border-box;
+}
+.popup-content {
+ background-color: white;
+ color: #222427;
+ border-radius: 20rpx 20rpx 0 0;
+ overflow: hidden;
+}
+.popup-content .header {
+ height: 100rpx;
+ line-height: 100rpx;
+ text-align: center;
+ vertical-align: middle;
+ font-size: 32rpx;
+ font-weight: bold;
+ position: relative;
+}
+.popup-content .options {
+ max-height: 60vh;
+ overflow-y: scroll;
+ -webkit-overflow-scrolling: touch;
+}
+.popup-content .options .cell {
+ height: 100rpx;
+ align-items: center;
+ font-size: 30rpx;
+ color: #333333;
+}
+.popup-content .button-bar {
+ width: 100%;
+ padding: 20rpx 30rpx;
+ display: flex;
+ flex-wrap: nowrap;
+ align-items: center;
+ justify-content: space-between;
+ padding-bottom: calc(20rpx + env(safe-area-inset-bottom));
+}
+.popup-content .button-bar .btn {
+ width: 100%;
+ background: #fa4126;
+ color: #fff;
+ border-radius: 48rpx;
+}
+.button-bar .btnWrapper {
+ width: 100%;
+}
diff --git a/scr/miniprogram-2/pages/order/components/reason-sheet/reasonSheet.js b/scr/miniprogram-2/pages/order/components/reason-sheet/reasonSheet.js
new file mode 100644
index 0000000..384f68f
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/reason-sheet/reasonSheet.js
@@ -0,0 +1,25 @@
+function getInstance(context, selector = '#wr-reason-sheet') {
+ if (!context) {
+ const pages = getCurrentPages();
+ const page = pages[pages.length - 1];
+ context = page;
+ }
+ const instance = context && context.selectComponent(selector);
+ if (!instance) {
+ console.warn(`未找到reason-sheet组件,请检查selector是否正确`);
+ return null;
+ }
+ return instance;
+}
+
+export default function (options) {
+ const { context, selector, ..._options } = options;
+ return new Promise((resolve, reject) => {
+ const instance = getInstance(context, selector);
+ if (instance) {
+ instance.setData(Object.assign({}, _options));
+ instance._onCancel = () => reject();
+ instance._onConfirm = (indexes) => resolve(indexes);
+ }
+ });
+}
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/mock.js b/scr/miniprogram-2/pages/order/components/selectCoupons/mock.js
new file mode 100644
index 0000000..6e67895
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/mock.js
@@ -0,0 +1,22 @@
+export const couponsData = {
+ couponResultList: [
+ {
+ couponVO: {
+ condition: '满200元可用',
+ couponId: 11,
+ endTime: 1584530282686,
+ name: '折扣券',
+ profit: '5.5折',
+ promotionCode: 90,
+ promotionSubCode: 1,
+ scopeText: '部分商品可用',
+ startTime: 1584530282686,
+ storeId: 90,
+ value: 550,
+ type: 2,
+ },
+ status: 0, // 0:未勾选。1:勾选。-1:置灰
+ },
+ ],
+ reduce: 1000,
+};
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupon.wxs b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupon.wxs
new file mode 100644
index 0000000..8c4ce2e
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupon.wxs
@@ -0,0 +1,16 @@
+function formatDays(value) {
+ if (value < 10) {
+ return '0' + value;
+ }
+ return value;
+}
+var dateFormat = function (d) {
+ var date = getDate(+d);
+ return (
+ date.getFullYear() +
+ '-' +
+ formatDays(date.getMonth() + 1) +
+ formatDays(date.getDate())
+ );
+};
+module.exports.dateFormat = dateFormat;
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.js b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.js
new file mode 100644
index 0000000..235ffba
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.js
@@ -0,0 +1,160 @@
+import dayjs from 'dayjs';
+import { couponsData } from './mock';
+
+const emptyCouponImg = `https://cdn-we-retail.ym.tencent.com/miniapp/coupon/ordersure-coupon-newempty.png`;
+
+Component({
+ properties: {
+ storeId: String,
+ promotionGoodsList: {
+ type: Array,
+ value: [],
+ },
+ orderSureCouponList: {
+ type: Array,
+ value: [],
+ },
+ couponsShow: {
+ type: Boolean,
+ value: false,
+ observer(couponsShow) {
+ if (couponsShow) {
+ const { promotionGoodsList, orderSureCouponList, storeId } =
+ this.data;
+ const products =
+ promotionGoodsList &&
+ promotionGoodsList.map((goods) => {
+ this.storeId = goods.storeId;
+ return {
+ skuId: goods.skuId,
+ spuId: goods.spuId,
+ storeId: goods.storeId,
+ selected: true,
+ quantity: goods.num,
+ prices: {
+ sale: goods.settlePrice,
+ },
+ };
+ });
+ const selectedCoupons =
+ orderSureCouponList &&
+ orderSureCouponList.map((ele) => {
+ return {
+ promotionId: ele.promotionId,
+ storeId: ele.storeId,
+ couponId: ele.couponId,
+ };
+ });
+ this.setData({
+ products,
+ });
+ this.coupons({
+ products,
+ selectedCoupons,
+ storeId,
+ }).then((res) => {
+ this.initData(res);
+ });
+ }
+ },
+ },
+ },
+ data: {
+ emptyCouponImg,
+ goodsList: [],
+ selectedList: [],
+ couponsList: [],
+ orderSureCouponList: [],
+ promotionGoodsList: [],
+ },
+ methods: {
+ initData(data = {}) {
+ const { couponResultList = [], reduce = 0 } = data;
+ const selectedList = [];
+ let selectedNum = 0;
+ const couponsList =
+ couponResultList &&
+ couponResultList.map((coupon) => {
+ const { status, couponVO } = coupon;
+ const {
+ couponId,
+ condition = '',
+ endTime = 0,
+ name = '',
+ startTime = 0,
+ value,
+ type,
+ } = couponVO;
+ if (status === 1) {
+ selectedNum++;
+ selectedList.push({
+ couponId,
+ promotionId: ruleId,
+ storeId: this.storeId,
+ });
+ }
+ const val = type === 2 ? value / 100 : value / 10;
+ return {
+ key: couponId,
+ title: name,
+ isSelected: false,
+ timeLimit: `${dayjs(+startTime).format('YYYY-MM-DD')}-${dayjs(
+ +endTime,
+ ).format('YYYY-MM-DD')}`,
+ value: val,
+ status: status === -1 ? 'useless' : 'default',
+ desc: condition,
+ type,
+ tag: '',
+ };
+ });
+ this.setData({
+ selectedList,
+ couponsList,
+ reduce,
+ selectedNum,
+ });
+ },
+ selectCoupon(e) {
+ const { key } = e.currentTarget.dataset;
+ const { couponsList, selectedList } = this.data;
+ couponsList.forEach((coupon) => {
+ if (coupon.key === key) {
+ coupon.isSelected = !coupon.isSelected;
+ }
+ });
+
+ const couponSelected = couponsList.filter(
+ (coupon) => coupon.isSelected === true,
+ );
+
+ this.setData({
+ selectedList: [...selectedList, ...couponSelected],
+ couponsList: [...couponsList],
+ });
+
+ this.triggerEvent('sure', {
+ selectedList: [...selectedList, ...couponSelected],
+ });
+ },
+ hide() {
+ this.setData({
+ couponsShow: false,
+ });
+ },
+ coupons(coupon = {}) {
+ return new Promise((resolve, reject) => {
+ if (coupon?.selectedCoupons) {
+ resolve({
+ couponResultList: couponsData.couponResultList,
+ reduce: couponsData.reduce,
+ });
+ }
+ return reject({
+ couponResultList: [],
+ reduce: undefined,
+ });
+ });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.json b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.json
new file mode 100644
index 0000000..c46dc55
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.json
@@ -0,0 +1,10 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index",
+ "wr-price": "/components/price/index",
+ "coupon-card": "/pages/coupon/components/ui-coupon-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxml b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxml
new file mode 100644
index 0000000..10b8898
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxml
@@ -0,0 +1,43 @@
+
+
+
+
+
+ 选择优惠券
+
+
+ 你有{{couponsList.length}}张可用优惠券
+
+ 已选中{{selectedNum}}张推荐优惠券, 共抵扣
+
+
+
+
+
+
+
+
+
+
+
+ 此优惠券不能和已勾选的优惠券叠加使用
+
+
+
+
+
+
+ 暂无优惠券
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxss b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxss
new file mode 100644
index 0000000..a8c795f
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/selectCoupons/selectCoupons.wxss
@@ -0,0 +1,104 @@
+.select-coupons {
+ background: #fff;
+ width: 100%;
+ position: relative;
+ border-radius: 20rpx 20rpx 0 0;
+ padding-top: 28rpx;
+ padding-bottom: env(safe-area-inset-bottom);
+}
+.select-coupons .title {
+ width: 100%;
+ text-align: center;
+ font-size: 32rpx;
+ color: #333;
+ font-weight: 600;
+ line-height: 44rpx;
+}
+.select-coupons .info {
+ width: 100%;
+ height: 34rpx;
+ font-size: 24rpx;
+ color: #999;
+ line-height: 34rpx;
+ margin: 20rpx 0;
+ padding: 0 20rpx;
+}
+.select-coupons .info .price {
+ color: #fa4126;
+}
+.select-coupons .coupons-list {
+ max-height: 500rpx;
+}
+.select-coupons .coupons-list .coupons-wrap {
+ padding: 0rpx 20rpx;
+}
+.select-coupons .coupons-list .disable {
+ font-size: 24rpx;
+ color: #ff2525;
+ padding-top: 20rpx;
+}
+.select-coupons .coupons-list .slot-radio {
+ position: absolute;
+ right: 22rpx;
+ top: 50%;
+ transform: translateY(-50%);
+ display: inline-block;
+}
+.select-coupons .coupons-list .slot-radio .wr-check-filled {
+ font-size: 36rpx;
+}
+.select-coupons .coupons-list .slot-radio .check {
+ width: 36rpx;
+}
+.select-coupons .coupons-list .slot-radio .text-primary {
+ color: #fa4126;
+}
+.select-coupons .coupons-list .slot-radio .wr-check {
+ font-size: 36rpx;
+}
+.select-coupons .coupons-list .slot-radio .wr-uncheck {
+ font-size: 36rpx;
+ color: #999;
+}
+.select-coupons .couponp-empty-wrap {
+ padding: 40rpx;
+}
+.select-coupons .couponp-empty-wrap .couponp-empty-img {
+ display: block;
+ width: 240rpx;
+ height: 240rpx;
+ margin: 0 auto;
+}
+.select-coupons .couponp-empty-wrap .couponp-empty-title {
+ font-size: 28rpx;
+ color: #999;
+ text-align: center;
+ line-height: 40rpx;
+ margin-top: 40rpx;
+}
+.select-coupons .coupons-cover {
+ height: 112rpx;
+ width: 100%;
+ box-sizing: border-box;
+ margin-top: 30rpx;
+ padding: 12rpx 32rpx;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+.select-coupons .coupons-cover .btn {
+ width: 332rpx;
+ height: 88rpx;
+ text-align: center;
+ line-height: 88rpx;
+ font-size: 32rpx;
+ border-radius: 44rpx;
+ box-sizing: border-box;
+ border: 2rpx solid #dddddd;
+ color: #333333;
+}
+.select-coupons .coupons-cover .red {
+ border-color: #fa4126;
+ background-color: #fa4126;
+ color: #ffffff;
+}
diff --git a/scr/miniprogram-2/pages/order/components/specs-goods-card/index.js b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.js
new file mode 100644
index 0000000..d5cd284
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.js
@@ -0,0 +1,132 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true, // 在组件定义时的选项中启用多slot支持
+ },
+
+ externalClasses: [
+ 'title-class',
+ 'desc-class',
+ 'num-class',
+ 'thumb-class',
+ 'specs-class',
+ 'price-class',
+ 'origin-price-class',
+ 'price-prefix-class',
+ ],
+
+ relations: {
+ '../order-card/index': {
+ type: 'ancestor',
+ linked(target) {
+ this.parent = target;
+ },
+ },
+ },
+
+ properties: {
+ id: String,
+ hidden: {
+ // 设置为null代表不做类型转换
+ type: null,
+ observer(hidden) {
+ // null就是代表没有设置,没有设置的话不setData,防止祖先组件触发的setHidden操作被覆盖
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+ },
+ },
+ data: Object,
+ layout: {
+ type: String,
+ value: 'horizontal',
+ },
+ thumbMode: {
+ type: String,
+ value: 'aspectFill',
+ },
+ thumbWidth: Number,
+ thumbHeight: Number,
+ thumbWidthInPopup: Number,
+ thumbHeightInPopup: Number,
+ priceFill: {
+ type: Boolean,
+ value: true,
+ },
+ currency: {
+ type: String,
+ value: '¥',
+ },
+ lazyLoad: Boolean,
+ centered: Boolean,
+ showCart: Boolean,
+ pricePrefix: String,
+ cartSize: {
+ type: Number,
+ value: 48,
+ },
+ cartColor: {
+ type: String,
+ value: '#FA550F',
+ },
+ disablePopup: Boolean,
+ },
+
+ data: {
+ hiddenInData: false,
+ specsPopup: {
+ insert: false,
+ show: false,
+ },
+ },
+
+ currentInTapSpecs: false,
+
+ lifetimes: {
+ ready() {
+ const { hidden } = this.properties;
+ if (hidden !== null) {
+ this.setHidden(!!hidden);
+ }
+ },
+ },
+
+ methods: {
+ closeSpecsPopup() {
+ this.setData({
+ 'specsPopup.show': false,
+ });
+ this.triggerEvent('specsclose', { good: this.properties.data });
+ },
+
+ removeSpecsPopup() {
+ this.setData({
+ 'specsPopup.insert': false,
+ });
+ },
+
+ onClick(e) {
+ if (this.currentInTapSpecs) {
+ this.currentInTapSpecs = false;
+ return;
+ }
+ this.triggerEvent('click', e.detail);
+ },
+
+ onClickThumb(e) {
+ this.triggerEvent('thumb', e.detail);
+ },
+
+ onClickTag(e) {
+ this.triggerEvent('tag', e.detail);
+ },
+
+ onClickCart(e) {
+ this.triggerEvent('add-cart', e.detail);
+ },
+
+ setHidden(hidden) {
+ this.setData({ hiddenInData: !!hidden });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/components/specs-goods-card/index.json b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.json
new file mode 100644
index 0000000..ccbce72
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "goods-card": "../goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxml b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxml
new file mode 100644
index 0000000..f6f2a38
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxml
@@ -0,0 +1,40 @@
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxss b/scr/miniprogram-2/pages/order/components/specs-goods-card/index.wxss
new file mode 100644
index 0000000..e69de29
diff --git a/scr/miniprogram-2/pages/order/config.js b/scr/miniprogram-2/pages/order/config.js
new file mode 100644
index 0000000..20a3317
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/config.js
@@ -0,0 +1,94 @@
+export const OrderStatus = {
+ PENDING_PAYMENT: 5, // 待支付
+ PENDING_DELIVERY: 10, // 待发货
+ PENDING_RECEIPT: 40, // 待收货
+ COMPLETE: 50, // 已完成/待评价
+ PAYMENT_TIMEOUT: 80, // 已取消,支付超时
+ CANCELED_NOT_PAYMENT: 80, // 已取消,未支付主动取消
+ CANCELED_PAYMENT: 80, // 已取消,已支付主动取消
+ CANCELED_REJECTION: 80, // 已取消,拒收
+};
+
+// 售后状态 10:待审核,20:已审核,30:已收货,40:收货异常,50:已完成,60:已关闭;
+export const AfterServiceStatus = {
+ TO_AUDIT: 10, // 待审核
+ THE_APPROVED: 20, // 已审核
+ HAVE_THE_GOODS: 30, // 已收货
+ ABNORMAL_RECEIVING: 40, // 收货异常
+ COMPLETE: 50, // 已完成
+ CLOSED: 60, // 已关闭
+};
+
+// 售后类型
+export const ServiceType = {
+ RETURN_GOODS: 10, // 退货退款
+ ONLY_REFUND: 20, // 仅退款
+ ORDER_CANCEL: 30, // 支付后取消
+};
+
+export const ServiceTypeDesc = {
+ [ServiceType.RETURN_GOODS]: '退货',
+ [ServiceType.ONLY_REFUND]: '退款',
+ [ServiceType.ORDER_CANCEL]: '支付后取消',
+};
+
+// 订单按钮类型
+export const OrderButtonTypes = {
+ PAY: 1, // 付款
+ CANCEL: 2, // 取消订单
+ CONFIRM: 3, // 确认收货
+ APPLY_REFUND: 4, // 申请售后
+ VIEW_REFUND: 5, // 查看退款
+ COMMENT: 6, // 评价
+ DELETE: 7, // 删除订单
+ DELIVERY: 8, // 查看物流
+ REBUY: 9, // 再次购买
+ INVITE_GROUPON: 11, //邀请好友拼团
+};
+
+// 售后服务按钮类型
+export const ServiceButtonTypes = {
+ REVOKE: 2, // 撤销
+ FILL_TRACKING_NO: 3, // 填写运单号
+ CHANGE_TRACKING_NO: 4, // 修改运单号
+ VIEW_DELIVERY: 5, // 查看物流
+};
+
+// 售后状态
+export const ServiceStatus = {
+ PENDING_VERIFY: 100, //待审核
+ VERIFIED: 110, // 已审核待寄回商品
+ PENDING_DELIVERY: 120, // 等待买家寄回商品
+ PENDING_RECEIPT: 130, // 已寄回商品,待收货
+ RECEIVED: 140, // 已收货
+ EXCEPTION: 150, // 收货异常
+ REFUNDED: 160, // 已退款
+ CLOSED: 170, // 已关闭
+};
+
+// 售后收货状态
+export const ServiceReceiptStatus = {
+ RECEIPTED: 1, // 已收到货
+ NOT_RECEIPTED: 2, // 未收到货
+};
+
+// 物流节点
+export const LogisticsNodeTypes = {
+ SUBMITTED: 200001, // 已提交订单
+ PAYMENTED: 200002, // 已付款/已下单
+ SHIPPED: 200003, // 已发货
+ CANCELED: 200004, // 已取消
+ RECEIVED: 200005, // 已签收
+ ADDRESS_CHANGED: 200006, // 已修改地址
+ IN_TRANSIT: 200007, // 运输中
+};
+
+export const LogisticsIconMap = {
+ [LogisticsNodeTypes.SUBMITTED]: '',
+ [LogisticsNodeTypes.PAYMENTED]: 'credit_card',
+ [LogisticsNodeTypes.SHIPPED]: 'deliver',
+ [LogisticsNodeTypes.CANCELED]: '',
+ [LogisticsNodeTypes.RECEIVED]: 'check',
+ [LogisticsNodeTypes.ADDRESS_CHANGED]: '',
+ [LogisticsNodeTypes.IN_TRANSIT]: 'yunshuzhong',
+};
diff --git a/scr/miniprogram-2/pages/order/delivery-detail/index.js b/scr/miniprogram-2/pages/order/delivery-detail/index.js
new file mode 100644
index 0000000..f10ff02
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/delivery-detail/index.js
@@ -0,0 +1,43 @@
+Page({
+ data: {
+ logisticsData: {
+ logisticsNo: '',
+ nodes: [],
+ company: '',
+ phoneNumber: '',
+ },
+ active: 0,
+ },
+
+ onLoad(query) {
+ let data;
+ try {
+ data = JSON.parse(decodeURIComponent(query.data || '{}'));
+ } catch (e) {
+ console.warn('物流节点数据解析失败', e);
+ }
+ if (Number(query.source) === 2) {
+ const service = {
+ company: data.logisticsCompanyName,
+ logisticsNo: data.logisticsNo,
+ nodes: data.nodes,
+ };
+ this.setData({
+ logisticsData: service,
+ });
+ } else if (data) {
+ this.setData({ logisticsData: data });
+ }
+ },
+
+ onLogisticsNoCopy() {
+ wx.setClipboardData({ data: this.data.logisticsData.logisticsNo });
+ },
+
+ onCall() {
+ const { phoneNumber } = this.data.logisticsData;
+ wx.makePhoneCall({
+ phoneNumber,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/delivery-detail/index.json b/scr/miniprogram-2/pages/order/delivery-detail/index.json
new file mode 100644
index 0000000..ba23e4c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/delivery-detail/index.json
@@ -0,0 +1,11 @@
+{
+ "navigationBarTitleText": "物流信息",
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-steps": "tdesign-miniprogram/steps/steps",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-step": "tdesign-miniprogram/steps/step-item"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/delivery-detail/index.wxml b/scr/miniprogram-2/pages/order/delivery-detail/index.wxml
new file mode 100644
index 0000000..b5a8bf5
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/delivery-detail/index.wxml
@@ -0,0 +1,91 @@
+
+ var isUrl = function(item) {
+ return item.indexOf('http') > -1;
+ }
+ module.exports = {
+ isUrl: isUrl,
+ }
+
+
+
+
+
+ {{logisticsData.logisticsNo}}
+ 复制
+
+
+
+
+ 拨打
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ {{item.desc}}
+ {{item.date}}
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/delivery-detail/index.wxss b/scr/miniprogram-2/pages/order/delivery-detail/index.wxss
new file mode 100644
index 0000000..6a2524c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/delivery-detail/index.wxss
@@ -0,0 +1,99 @@
+page {
+ background-color: #f5f5f5;
+}
+.page-section {
+ margin-top: 24rpx;
+ background-color: white;
+}
+.page-section .order-group__left {
+ margin-right: 0 !important;
+}
+.cell-steps {
+ padding: 8rpx;
+}
+.wr-cell__title {
+ flex: none;
+ font-size: 28rpx;
+ color: #666;
+}
+.wr-cell__value {
+ flex: auto;
+ margin-left: 30rpx;
+ font-size: 28rpx;
+ color: #333 !important;
+}
+.logistics-no {
+ display: inline-block;
+ text-align: left;
+ word-break: break-all;
+ color: #333;
+}
+.text-btn {
+ margin-left: 20rpx;
+ display: inline;
+ font-size: 24rpx;
+ padding: 0 15rpx;
+ border: 1rpx solid #ddd;
+ border-radius: 28rpx;
+ color: #333;
+}
+.text-btn--active {
+ opacity: 0.5;
+}
+.steps .step-title {
+ font-weight: bold;
+ color: #333 !important;
+ font-size: 30rpx;
+}
+.steps .step-desc {
+ color: #333333;
+ font-size: 28rpx;
+}
+.steps .step-date {
+ color: #999999;
+ font-size: 24rpx;
+}
+
+.cell-steps__img,
+.cell-steps__imgWrapper {
+ width: 48rpx;
+ height: 48rpx;
+}
+
+.steps
+ .t-step--vertical.t-step--default-anchor
+ .t-steps-item--process
+ .t-steps-item__icon-number {
+ background: #ffece9 !important;
+ color: white !important;
+ border: none;
+}
+
+.steps
+ .t-step--vertical.t-step--default-anchor
+ .t-steps-item--default
+ .t-steps-item__icon-number {
+ color: white !important;
+ background: #f5f5f5 !important;
+ border: none;
+}
+
+.steps
+ .t-step--vertical.t-step--default-anchor.t-step--not-last-child
+ .t-steps-item__inner::after {
+ top: 48rpx;
+ height: calc(100% - 44rpx - 4rpx);
+}
+
+.steps
+ .t-step--vertical.t-step--default-anchor.t-step--not-last-child
+ .t-steps-item__inner::after,
+.steps
+ .t-step--vertical.t-step--default-anchor.t-step--not-last-child
+ .t-steps-item--default
+ .t-steps-item__inner:after {
+ background: #f5f5f5 !important;
+}
+.page-section__steps {
+ padding: 24rpx;
+}
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/api.js b/scr/miniprogram-2/pages/order/fill-tracking-no/api.js
new file mode 100644
index 0000000..33f41de
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/api.js
@@ -0,0 +1,71 @@
+import { mockIp, mockReqId } from '../../../utils/mock';
+
+export function create() {
+ const _resq = {
+ data: null,
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ };
+ return Promise.resolve(_resq);
+}
+
+export function update() {
+ const _resq = {
+ data: null,
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 79,
+ success: true,
+ };
+ return Promise.resolve(_resq);
+}
+
+export function getDeliverCompanyList() {
+ const _resq = {
+ data: [
+ {
+ name: '中通快递',
+ code: '0001',
+ },
+ {
+ name: '申通快递',
+ code: '0002',
+ },
+ {
+ name: '圆通快递',
+ code: '0003',
+ },
+ {
+ name: '顺丰快递',
+ code: '0004',
+ },
+ {
+ name: '百世快递',
+ code: '0005',
+ },
+ {
+ name: '韵达快递',
+ code: '0006',
+ },
+ {
+ name: '邮政快递',
+ code: '0007',
+ },
+ {
+ name: '丰网快递',
+ code: '0008',
+ },
+ {
+ name: '顺丰直邮',
+ code: '0009',
+ },
+ ],
+ };
+ return Promise.resolve(_resq);
+}
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/index.js b/scr/miniprogram-2/pages/order/fill-tracking-no/index.js
new file mode 100644
index 0000000..dd6ff3b
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/index.js
@@ -0,0 +1,190 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+import reasonSheet from '../components/reason-sheet/reasonSheet';
+import { getDeliverCompanyList, create, update } from './api';
+
+Page({
+ deliveryCompanyList: [],
+
+ data: {
+ trackingNo: '',
+ remark: '',
+ deliveryCompany: null,
+ submitActived: false,
+ submitting: false,
+ },
+ onLoad(query) {
+ const {
+ rightsNo = '',
+ logisticsNo = '',
+ logisticsCompanyName = '',
+ logisticsCompanyCode = '',
+ remark = '',
+ } = query;
+
+ if (!rightsNo) {
+ Dialog.confirm({
+ title: '请选择售后单?',
+ content: '',
+ confirmBtn: '确认',
+ }).then(() => {
+ wx.navigateBack({ backRefresh: true });
+ });
+ }
+ this.rightsNo = rightsNo;
+ if (logisticsNo) {
+ wx.setNavigationBarTitle({
+ title: '修改运单号',
+ fail() {},
+ });
+ this.isChange = true;
+ this.setData({
+ deliveryCompany: {
+ name: logisticsCompanyName,
+ code: logisticsCompanyCode,
+ },
+ trackingNo: logisticsNo,
+ remark,
+ submitActived: true,
+ });
+ }
+ this.setWatcher('trackingNo', this.checkParams.bind(this));
+ this.setWatcher('deliveryCompany', this.checkParams.bind(this));
+ },
+
+ setWatcher(key, callback) {
+ let lastData = this.data;
+ const keys = key.split('.');
+ keys.slice(0, -1).forEach((k) => {
+ lastData = lastData[k];
+ });
+ const lastKey = keys[keys.length - 1];
+ this.observe(lastData, lastKey, callback);
+ },
+
+ observe(data, k, callback) {
+ let val = data[k];
+ Object.defineProperty(data, k, {
+ configurable: true,
+ enumerable: true,
+ set: (value) => {
+ val = value;
+ callback();
+ },
+ get: () => {
+ return val;
+ },
+ });
+ },
+
+ getDeliveryCompanyList() {
+ if (this.deliveryCompanyList.length > 0) {
+ return Promise.resolve(this.deliveryCompanyList);
+ }
+ return getDeliverCompanyList().then((res) => {
+ this.deliveryCompanyList = res.data || [];
+ return this.deliveryCompanyList;
+ });
+ },
+
+ onInput(e) {
+ const { key } = e.currentTarget.dataset;
+ const { value } = e.detail;
+ this.setData({ [key]: value });
+ },
+
+ onCompanyTap() {
+ this.getDeliveryCompanyList().then((deliveryCompanyList) => {
+ reasonSheet({
+ show: true,
+ title: '选择物流公司',
+ options: deliveryCompanyList.map((company) => ({
+ title: company.name,
+ checked: this.data.deliveryCompany
+ ? company.code === this.data.deliveryCompany.code
+ : false,
+ })),
+ showConfirmButton: true,
+ showCancelButton: true,
+ emptyTip: '请选择物流公司',
+ }).then((indexes) => {
+ this.setData({
+ deliveryCompany: deliveryCompanyList[indexes[0]],
+ });
+ });
+ });
+ },
+
+ checkParams() {
+ const res = { errMsg: '', require: false };
+
+ if (!this.data.trackingNo) {
+ res.errMsg = '请填写运单号';
+ res.require = true;
+ } else if (!this.data.deliveryCompany) {
+ res.errMsg = '请选择物流公司';
+ res.require = true;
+ }
+ this.setData({ submitActived: !res.require });
+ return res;
+ },
+
+ onSubmit() {
+ const checkRes = this.checkParams();
+ if (checkRes.errMsg) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: checkRes.errMsg,
+ icon: '',
+ });
+ return;
+ }
+
+ const {
+ trackingNo,
+ remark,
+ deliveryCompany: { code, name },
+ } = this.data;
+
+ const params = {
+ rightsNo: this.rightsNo,
+ logisticsCompanyCode: code,
+ logisticsCompanyName: name,
+ logisticsNo: trackingNo,
+ remark,
+ };
+ const api = this.isChange ? create : update;
+ this.setData({ submitting: true });
+ api(params)
+ .then(() => {
+ this.setData({ submitting: false });
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '保存成功',
+ icon: '',
+ });
+ setTimeout(() => wx.navigateBack({ backRefresh: true }), 1000);
+ })
+ .catch(() => {
+ this.setData({ submitting: false });
+ });
+ },
+
+ onScanTap() {
+ wx.scanCode({
+ scanType: ['barCode'],
+ success: (res) => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '扫码成功',
+ icon: '',
+ });
+ this.setData({ trackingNo: res.result });
+ },
+ fail: () => {},
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/index.json b/scr/miniprogram-2/pages/order/fill-tracking-no/index.json
new file mode 100644
index 0000000..bd1bb20
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/index.json
@@ -0,0 +1,14 @@
+{
+ "navigationBarTitleText": "填写运单号",
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-button": "tdesign-miniprogram/button/button",
+ "ui-reason-sheet": "../components/reason-sheet/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxml b/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxml
new file mode 100644
index 0000000..18592b5
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxml
@@ -0,0 +1,54 @@
+
+ 请填写正确的退货包裹运单信息,以免影响退款进度
+
+
+
+
+
+
+
+
+
+ 备注信息
+
+
+
+
+
+ 保存
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxss b/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxss
new file mode 100644
index 0000000..c64e653
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/fill-tracking-no/index.wxss
@@ -0,0 +1,95 @@
+@import '../../../style/theme.wxss';
+
+:host {
+ background-color: #f5f5f5;
+}
+
+.notice-bar {
+ padding: 24rpx 30rpx;
+ text-align: center;
+ font-size: 26rpx;
+ color: #e17349;
+ background: #fefcef;
+}
+
+.fill-tracking-no__form {
+ margin-top: 20rpx;
+}
+
+.fill-tracking-no__form .t-cell__note {
+ justify-content: flex-start;
+}
+
+.fill-tracking-no__form .t-cell__value {
+ color: #333 !important;
+ font-size: 30rpx;
+ text-align: left;
+ padding: 0;
+}
+
+
+.fill-tracking-no__form .t-cell__value::after {
+ border: none !important;
+}
+
+.fill-tracking-no__form .t-cell__value .t-textarea__wrapper {
+ padding: 0;
+}
+
+.fill-tracking-no__form .t-input__control,
+.fill-tracking-no__form .t-textarea__placeholder,
+.fill-tracking-no__form .t-cell__placeholder {
+ font-size: 30rpx !important;
+}
+
+.fill-tracking-no__form .t-textarea__placeholder,
+.fill-tracking-no__form .t-cell__placeholder {
+ color: #bbbbbb !important;
+}
+
+.t-textarea__note {
+ width: 100%;
+}
+
+.fill-tracking-no__button-bar {
+ margin: 38rpx 30rpx 0;
+}
+
+.fill-tracking-no__button-bar .btn {
+ background-color: transparent;
+ font-size: 32rpx;
+ width: 100%;
+ border-radius: 48rpx;
+}
+
+.fill-tracking-no__button-bar .btn:first-child {
+ margin-bottom: 20rpx;
+}
+
+.fill-tracking-no__button-bar .btn.confirmBtn {
+ background: #fa4126;
+ color: #fff;
+}
+
+.fill-tracking-no__button-bar .btn.disabled {
+ background-color: #c6c6c6;
+ color: #fff;
+}
+
+.fill-tracking-no__button-bar .t-class-confirm {
+ color: #fa4126;
+}
+
+.t-cell-title-width {
+ width: 160rpx;
+ flex: none !important;
+}
+.textarea-wrapper {
+ background: #fff;
+ display: flex;
+ align-items: flex-start;
+ padding: 24rpx 32rpx 0 32rpx;
+}
+.t-textarea-wrapper {
+ box-sizing: border-box;
+}
diff --git a/scr/miniprogram-2/pages/order/invoice/index.js b/scr/miniprogram-2/pages/order/invoice/index.js
new file mode 100644
index 0000000..5333802
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/invoice/index.js
@@ -0,0 +1,38 @@
+import { fetchOrderDetail } from '../../../services/order/orderDetail';
+
+Page({
+ data: {
+ invoice: {},
+ },
+ onLoad({ orderNo }) {
+ this.orderNo = orderNo;
+ this.init();
+ },
+ init() {
+ this.getDetail();
+ },
+ getDetail() {
+ const params = {
+ parameter: this.orderNo,
+ };
+ return fetchOrderDetail(params).then((res) => {
+ const order = res.data;
+
+ const invoice = {
+ buyerName: order?.invoiceVO?.buyerName, //个人或公司名称
+ buyerTaxNo: order?.invoiceVO?.buyerTaxNo, //税号
+ buyerPhone: order?.invoiceVO?.buyerPhone, //手机
+ email: order?.invoiceVO?.email, //邮箱
+ titleType: order?.invoiceVO?.titleType === 1 ? '个人' : '公司', //发票抬头 1-个人 2-公司
+ ontentType: order?.invoiceVO?.ontentType === 1 ? '商品明细' : '2类别', //发票内容 1-明细 2类别
+ invoiceType:
+ order?.invoiceVO?.invoiceType === 5 ? '电子普通发票' : '不开发票', //是否开票 0-不开 5-电子发票
+ isInvoice: order?.invoiceVO?.buyerName ? '已开票' : '未开票',
+ money: order?.invoiceVO?.money,
+ };
+ this.setData({
+ invoice,
+ });
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/invoice/index.json b/scr/miniprogram-2/pages/order/invoice/index.json
new file mode 100644
index 0000000..ea83b65
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/invoice/index.json
@@ -0,0 +1,8 @@
+{
+ "navigationBarTitleText": "发票详情",
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/invoice/index.wxml b/scr/miniprogram-2/pages/order/invoice/index.wxml
new file mode 100644
index 0000000..b3bc794
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/invoice/index.wxml
@@ -0,0 +1,40 @@
+
+
+ 发票详情
+
+ 发票类型
+ {{invoice.invoiceType}}
+
+
+ 发票抬头
+ {{invoice.buyerName}}
+
+
+ 纳税人识别号
+ {{invoice.buyerTaxNo}}
+
+
+ 发票内容
+ {{invoice.ontentType}}
+
+
+ 发票金额
+ {{invoice.money}}
+
+
+
+ 收票人信息
+
+ 邮箱
+ {{invoice.email}}
+
+
+ 手机号
+ {{invoice.buyerPhone}}
+
+
+ 开票状态
+ {{invoice.isInvoice}}
+
+
+
diff --git a/scr/miniprogram-2/pages/order/invoice/index.wxss b/scr/miniprogram-2/pages/order/invoice/index.wxss
new file mode 100644
index 0000000..0a0379b
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/invoice/index.wxss
@@ -0,0 +1,31 @@
+:host {
+ background-color: #f5f5f5;
+}
+
+.invoice-detail .invoice-detail-box {
+ background-color: #fff;
+ padding: 24rpx 32rpx;
+ margin-top: 24rpx;
+}
+
+.invoice-detail-title {
+ font-size: 14px;
+ font-weight: 600;
+}
+
+.invoice-detail-box-row {
+ display: flex;
+ margin-top: 44rpx;
+}
+
+.invoice-detail-box-title {
+ font-size: 13px;
+ color: #666666;
+ width: 156rpx;
+ margin-right: 32rpx;
+}
+
+.invoice-detail-box-value {
+ font-size: 13px;
+ color: #333333;
+}
diff --git a/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.js b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.js
new file mode 100644
index 0000000..96cf8ef
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.js
@@ -0,0 +1,25 @@
+/*
+ * @Author: rileycai
+ * @Date: 2022-03-05 16:47:16
+ * @LastEditTime: 2022-03-05 16:48:32
+ * @LastEditors: rileycai
+ * @Description:
+ * @FilePath: /tdesign-miniprogram-starter/pages/order/order-confirm/components/address-card/index.js
+ */
+Component({
+ externalClasses: ['wr-class'],
+ properties: {
+ addressData: {
+ type: Object,
+ value: {},
+ },
+ },
+ methods: {
+ onAddressTap() {
+ this.triggerEvent('addressclick');
+ },
+ onAddTap() {
+ this.triggerEvent('addclick');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.json b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.json
new file mode 100644
index 0000000..08ecc96
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxml b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxml
new file mode 100644
index 0000000..9cf86f4
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxml
@@ -0,0 +1,46 @@
+
+ var hidePhoneNum = function(array) {
+ if (!array) return;
+ var mphone = array.substring(0, 3) + '****' + array.substring(7);
+ return mphone;
+ }
+ module.exports = {
+ hidePhoneNum:hidePhoneNum
+ }
+
+
+
+
+
+
+
+
+
+ {{addressData.addressTag}}
+
+ {{addressData.provinceName}} {{addressData.cityName}} {{addressData.districtName}}
+
+ {{addressData.detailAddress}}
+
+ {{addressData.name}} {{utils.hidePhoneNum(addressData.phone)}}
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxss b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxss
new file mode 100644
index 0000000..aaff4bd
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/components/address-card/index.wxss
@@ -0,0 +1,66 @@
+.address-card {
+ background: #fff;
+ margin: 0rpx 0rpx 24rpx;
+}
+.address-card .wr-cell__title {
+ color: #999;
+ margin-left: 6rpx;
+}
+.address-card .order-address {
+ display: flex;
+ width: 100%;
+}
+.address-card .order-address .address-content {
+ flex: 1;
+}
+.order-address .address__right {
+ align-self: center;
+}
+.address-card .order-address .title {
+ display: flex;
+ align-items: center;
+ height: 40rpx;
+ font-size: 28rpx;
+ font-weight: normal;
+ color: #999999;
+ line-height: 40rpx;
+}
+.address-card .order-address .title .address-tag {
+ width: 52rpx;
+ height: 29rpx;
+ border: 1rpx solid #0091ff;
+ background-color: rgba(122, 167, 251, 0.1);
+ text-align: center;
+ line-height: 29rpx;
+ border-radius: 8rpx;
+ color: #0091ff;
+ font-size: 20rpx;
+ margin-right: 12rpx;
+}
+.address-card .order-address .detail {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ font-size: 36rpx;
+ font-weight: bold;
+ color: #333333;
+ line-height: 48rpx;
+ margin: 8rpx 0;
+}
+.address-card .order-address .info {
+ height: 40rpx;
+ font-size: 28rpx;
+ font-weight: normal;
+ color: #333333;
+ line-height: 40rpx;
+}
+.address-card .top-line {
+ width: 100%;
+ height: 6rpx;
+ background-color: #fff;
+ background-image: url(https://cdn-we-retail.ym.tencent.com/miniapp/order/stripe.png);
+ background-repeat: repeat-x;
+ display: block;
+}
diff --git a/scr/miniprogram-2/pages/order/order-confirm/getNotes.wxs b/scr/miniprogram-2/pages/order/order-confirm/getNotes.wxs
new file mode 100644
index 0000000..935962c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/getNotes.wxs
@@ -0,0 +1,11 @@
+var getNotes = function (storeInfoList, storeIndex) {
+ if (!storeInfoList) {
+ return '';
+ }
+ var storeInfo = storeInfoList[storeIndex];
+ if (!storeInfo) {
+ return '';
+ }
+ return storeInfoList[storeIndex].remark;
+};
+module.exports = getNotes;
diff --git a/scr/miniprogram-2/pages/order/order-confirm/handleInvoice.wxs b/scr/miniprogram-2/pages/order/order-confirm/handleInvoice.wxs
new file mode 100644
index 0000000..30e50f9
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/handleInvoice.wxs
@@ -0,0 +1,11 @@
+var handleInvoice = function (invoiceData) {
+ if (!invoiceData || invoiceData.invoiceType == 0) {
+ return '暂不开发票';
+ }
+ var title = invoiceData.titleType == 2 ? '公司' : '个人';
+ var content = invoiceData.contentType == 2 ? '商品类别' : '商品明细';
+ return invoiceData.email
+ ? '电子普通发票 (' + content + ' - ' + title + ')'
+ : '暂不开发票';
+};
+module.exports = handleInvoice;
diff --git a/scr/miniprogram-2/pages/order/order-confirm/index.js b/scr/miniprogram-2/pages/order/order-confirm/index.js
new file mode 100644
index 0000000..8ac2566
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/index.js
@@ -0,0 +1,571 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchSettleDetail } from '../../../services/order/orderConfirm';
+import { commitPay, wechatPayOrder } from './pay';
+import { getAddressPromise } from '../../usercenter/address/list/util';
+
+const stripeImg = `https://cdn-we-retail.ym.tencent.com/miniapp/order/stripe.png`;
+
+Page({
+ data: {
+ placeholder: '备注信息',
+ stripeImg,
+ loading: false,
+ settleDetailData: {
+ storeGoodsList: [], //正常下单商品列表
+ outOfStockGoodsList: [], //库存不足商品
+ abnormalDeliveryGoodsList: [], // 不能正常配送商品
+ inValidGoodsList: [], // 失效或者库存不足
+ limitGoodsList: [], //限购商品
+ couponList: [], //门店优惠券信息
+ }, // 获取结算页详情 data
+ orderCardList: [], // 仅用于商品卡片展示
+ couponsShow: false, // 显示优惠券的弹框
+ invoiceData: {
+ email: '', // 发票发送邮箱
+ buyerTaxNo: '', // 税号
+ invoiceType: null, // 开票类型 1:增值税专用发票; 2:增值税普通发票; 3:增值税电子发票;4:增值税卷式发票;5:区块链电子发票。
+ buyerPhone: '', //手机号
+ buyerName: '', //个人或公司名称
+ titleType: '', // 发票抬头 1-公司 2-个人
+ contentType: '', //发票内容 1-明细 2-类别
+ },
+ goodsRequestList: [],
+ userAddressReq: null,
+ popupShow: false, // 不在配送范围 失效 库存不足 商品展示弹框
+ notesPosition: 'center',
+ storeInfoList: [],
+ storeNoteIndex: 0, //当前填写备注门店index
+ promotionGoodsList: [], //当前门店商品列表(优惠券)
+ couponList: [], //当前门店所选优惠券
+ submitCouponList: [], //所有门店所选优惠券
+ currentStoreId: null, //当前优惠券storeId
+ userAddress: null,
+ },
+
+ payLock: false,
+ noteInfo: [],
+ tempNoteInfo: [],
+ onLoad(options) {
+ this.setData({
+ loading: true,
+ });
+ this.handleOptionsParams(options);
+ },
+ onShow() {
+ const invoiceData = wx.getStorageSync('invoiceData');
+ if (invoiceData) {
+ //处理发票
+ this.invoiceData = invoiceData;
+ this.setData({
+ invoiceData,
+ });
+ wx.removeStorageSync('invoiceData');
+ }
+ },
+
+ init() {
+ this.setData({
+ loading: true,
+ });
+ const { goodsRequestList } = this;
+ this.handleOptionsParams({ goodsRequestList });
+ },
+ // 处理不同情况下跳转到结算页时需要的参数
+ handleOptionsParams(options, couponList) {
+ let { goodsRequestList } = this; // 商品列表
+ let { userAddressReq } = this; // 收货地址
+
+ const storeInfoList = []; // 门店列表
+ // 如果是从地址选择页面返回,则使用地址显选择页面新选择的地址去获取结算数据
+ if (options.userAddressReq) {
+ userAddressReq = options.userAddressReq;
+ }
+ if (options.type === 'cart') {
+ // 从购物车跳转过来时,获取传入的商品列表数据
+ const goodsRequestListJson = wx.getStorageSync('order.goodsRequestList');
+ goodsRequestList = JSON.parse(goodsRequestListJson);
+ } else if (typeof options.goodsRequestList === 'string') {
+ goodsRequestList = JSON.parse(options.goodsRequestList);
+ }
+ //获取结算页请求数据列表
+ const storeMap = {};
+ goodsRequestList.forEach((goods) => {
+ if (!storeMap[goods.storeId]) {
+ storeInfoList.push({
+ storeId: goods.storeId,
+ storeName: goods.storeName,
+ });
+ storeMap[goods.storeId] = true;
+ }
+ });
+ this.goodsRequestList = goodsRequestList;
+ this.storeInfoList = storeInfoList;
+ const params = {
+ goodsRequestList,
+ storeInfoList,
+ userAddressReq,
+ couponList,
+ };
+ fetchSettleDetail(params).then(
+ (res) => {
+ this.setData({
+ loading: false,
+ });
+ this.initData(res.data);
+ },
+ () => {
+ //接口异常处理
+ this.handleError();
+ },
+ );
+ },
+ initData(resData) {
+ // 转换商品卡片显示数据
+ const data = this.handleResToGoodsCard(resData);
+ this.userAddressReq = resData.userAddress;
+
+ if (resData.userAddress) {
+ this.setData({ userAddress: resData.userAddress });
+ }
+ this.setData({ settleDetailData: data });
+ this.isInvalidOrder(data);
+ },
+
+ isInvalidOrder(data) {
+ // 失效 不在配送范围 限购的商品 提示弹窗
+ if (
+ (data.limitGoodsList && data.limitGoodsList.length > 0) ||
+ (data.abnormalDeliveryGoodsList &&
+ data.abnormalDeliveryGoodsList.length > 0) ||
+ (data.inValidGoodsList && data.inValidGoodsList.length > 0)
+ ) {
+ this.setData({ popupShow: true });
+ return true;
+ }
+ this.setData({ popupShow: false });
+ if (data.settleType === 0) {
+ return true;
+ }
+ return false;
+ },
+
+ handleError() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '结算异常, 请稍后重试',
+ duration: 2000,
+ icon: '',
+ });
+
+ setTimeout(() => {
+ wx.navigateBack();
+ }, 1500);
+ this.setData({
+ loading: false,
+ });
+ },
+ getRequestGoodsList(storeGoodsList) {
+ const filterStoreGoodsList = [];
+ storeGoodsList &&
+ storeGoodsList.forEach((store) => {
+ const { storeName } = store;
+ store.skuDetailVos &&
+ store.skuDetailVos.forEach((goods) => {
+ const data = goods;
+ data.storeName = storeName;
+ filterStoreGoodsList.push(data);
+ });
+ });
+ return filterStoreGoodsList;
+ },
+ handleGoodsRequest(goods, isOutStock = false) {
+ const {
+ reminderStock,
+ quantity,
+ storeId,
+ uid,
+ saasId,
+ spuId,
+ goodsName,
+ skuId,
+ storeName,
+ roomId,
+ } = goods;
+ const resQuantity = isOutStock ? reminderStock : quantity;
+ return {
+ quantity: resQuantity,
+ storeId,
+ uid,
+ saasId,
+ spuId,
+ goodsName,
+ skuId,
+ storeName,
+ roomId,
+ };
+ },
+ handleResToGoodsCard(data) {
+ // 转换数据 符合 goods-card展示
+ const orderCardList = []; // 订单卡片列表
+ const storeInfoList = [];
+ const submitCouponList = []; //使用优惠券列表;
+
+ data.storeGoodsList &&
+ data.storeGoodsList.forEach((ele) => {
+ const orderCard = {
+ id: ele.storeId,
+ storeName: ele.storeName,
+ status: 0,
+ statusDesc: '',
+ amount: ele.storeTotalPayAmount,
+ goodsList: [],
+ }; // 订单卡片
+ ele.skuDetailVos.forEach((item, index) => {
+ orderCard.goodsList.push({
+ id: index,
+ thumb: item.image,
+ title: item.goodsName,
+ specs: item.skuSpecLst.map((s) => s.specValue), // 规格列表 string[]
+ price: item.tagPrice || item.settlePrice || '0', // 优先取限时活动价
+ settlePrice: item.settlePrice,
+ titlePrefixTags: item.tagText ? [{ text: item.tagText }] : [],
+ num: item.quantity,
+ skuId: item.skuId,
+ spuId: item.spuId,
+ storeId: item.storeId,
+ });
+ });
+
+ storeInfoList.push({
+ storeId: ele.storeId,
+ storeName: ele.storeName,
+ remark: '',
+ });
+ submitCouponList.push({
+ storeId: ele.storeId,
+ couponList: ele.couponList || [],
+ });
+ this.noteInfo.push('');
+ this.tempNoteInfo.push('');
+ orderCardList.push(orderCard);
+ });
+
+ this.setData({ orderCardList, storeInfoList, submitCouponList });
+ return data;
+ },
+ onGotoAddress() {
+ /** 获取一个Promise */
+ getAddressPromise()
+ .then((address) => {
+ this.handleOptionsParams({
+ userAddressReq: { ...address, checked: true },
+ });
+ })
+ .catch(() => {});
+
+ const { userAddressReq } = this; // 收货地址
+
+ let id = '';
+
+ if (userAddressReq?.id) {
+ id = `&id=${userAddressReq.id}`;
+ }
+
+ wx.navigateTo({
+ url: `/pages/usercenter/address/list/index?selectMode=1&isOrderSure=1${id}`,
+ });
+ },
+ onNotes(e) {
+ const { storenoteindex: storeNoteIndex } = e.currentTarget.dataset;
+ // 添加备注信息
+ this.setData({
+ dialogShow: true,
+ storeNoteIndex,
+ });
+ },
+ onInput(e) {
+ const { storeNoteIndex } = this.data;
+ this.noteInfo[storeNoteIndex] = e.detail.value;
+ },
+ onBlur() {
+ this.setData({
+ notesPosition: 'center',
+ });
+ },
+ onFocus() {
+ this.setData({
+ notesPosition: 'self',
+ });
+ },
+ onTap() {
+ this.setData({
+ placeholder: '',
+ });
+ },
+ onNoteConfirm() {
+ // 备注信息 确认按钮
+ const { storeInfoList, storeNoteIndex } = this.data;
+ this.tempNoteInfo[storeNoteIndex] = this.noteInfo[storeNoteIndex];
+ storeInfoList[storeNoteIndex].remark = this.noteInfo[storeNoteIndex];
+
+ this.setData({
+ dialogShow: false,
+ storeInfoList,
+ });
+ },
+ onNoteCancel() {
+ // 备注信息 取消按钮
+ const { storeNoteIndex } = this.data;
+ this.noteInfo[storeNoteIndex] = this.tempNoteInfo[storeNoteIndex];
+ this.setData({
+ dialogShow: false,
+ });
+ },
+
+ onSureCommit() {
+ // 商品库存不足继续结算
+ const { settleDetailData } = this.data;
+ const { outOfStockGoodsList, storeGoodsList, inValidGoodsList } =
+ settleDetailData;
+ if (
+ (outOfStockGoodsList && outOfStockGoodsList.length > 0) ||
+ (inValidGoodsList && storeGoodsList)
+ ) {
+ // 合并正常商品 和 库存 不足商品继续支付
+ // 过滤不必要的参数
+ const filterOutGoodsList = [];
+ outOfStockGoodsList &&
+ outOfStockGoodsList.forEach((outOfStockGoods) => {
+ const { storeName } = outOfStockGoods;
+ outOfStockGoods.unSettlementGoods.forEach((ele) => {
+ const data = ele;
+ data.quantity = ele.reminderStock;
+ data.storeName = storeName;
+ filterOutGoodsList.push(data);
+ });
+ });
+ const filterStoreGoodsList = this.getRequestGoodsList(storeGoodsList);
+ const goodsRequestList = filterOutGoodsList.concat(filterStoreGoodsList);
+ this.handleOptionsParams({ goodsRequestList });
+ }
+ },
+ // 提交订单
+ submitOrder() {
+ const {
+ settleDetailData,
+ userAddressReq,
+ invoiceData,
+ storeInfoList,
+ submitCouponList,
+ } = this.data;
+ const { goodsRequestList } = this;
+
+ if (!userAddressReq && !settleDetailData.userAddress) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '请添加收货地址',
+ duration: 2000,
+ icon: 'help-circle',
+ });
+
+ return;
+ }
+ if (
+ this.payLock ||
+ !settleDetailData.settleType ||
+ !settleDetailData.totalAmount
+ ) {
+ return;
+ }
+ this.payLock = true;
+ const resSubmitCouponList = this.handleCouponList(submitCouponList);
+ const params = {
+ userAddressReq: settleDetailData.userAddress || userAddressReq,
+ goodsRequestList: goodsRequestList,
+ userName: settleDetailData.userAddress.name || userAddressReq.name,
+ totalAmount: settleDetailData.totalPayAmount, //取优惠后的结算金额
+ invoiceRequest: null,
+ storeInfoList,
+ couponList: resSubmitCouponList,
+ };
+ if (invoiceData && invoiceData.email) {
+ params.invoiceRequest = invoiceData;
+ }
+ commitPay(params).then(
+ (res) => {
+ this.payLock = false;
+ const { data } = res;
+ // 提交出现 失效 不在配送范围 限购的商品 提示弹窗
+ if (this.isInvalidOrder(data)) {
+ return;
+ }
+ if (res.code === 'Success') {
+ this.handlePay(data, settleDetailData);
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: res.msg || '提交订单超时,请稍后重试',
+ duration: 2000,
+ icon: '',
+ });
+ setTimeout(() => {
+ // 提交支付失败 返回购物车
+ wx.navigateBack();
+ }, 2000);
+ }
+ },
+ (err) => {
+ this.payLock = false;
+ if (
+ err.code === 'CONTAINS_INSUFFICIENT_GOODS' ||
+ err.code === 'TOTAL_AMOUNT_DIFFERENT'
+ ) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: err.msg || '支付异常',
+ duration: 2000,
+ icon: '',
+ });
+ this.init();
+ } else if (err.code === 'ORDER_PAY_FAIL') {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '支付失败',
+ duration: 2000,
+ icon: 'close-circle',
+ });
+ setTimeout(() => {
+ wx.redirectTo({ url: '/order/list' });
+ });
+ } else if (err.code === 'ILLEGAL_CONFIG_PARAM') {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message:
+ '支付失败,微信支付商户号设置有误,请商家重新检查支付设置。',
+ duration: 2000,
+ icon: 'close-circle',
+ });
+ setTimeout(() => {
+ wx.redirectTo({ url: '/order/list' });
+ });
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: err.msg || '提交支付超时,请稍后重试',
+ duration: 2000,
+ icon: '',
+ });
+ setTimeout(() => {
+ // 提交支付失败 返回购物车
+ wx.navigateBack();
+ }, 2000);
+ }
+ },
+ );
+ },
+
+ // 处理支付
+ handlePay(data, settleDetailData) {
+ const { channel, payInfo, tradeNo, interactId, transactionId } = data;
+ const { totalAmount, totalPayAmount } = settleDetailData;
+ const payOrderInfo = {
+ payInfo: payInfo,
+ orderId: tradeNo,
+ orderAmt: totalAmount,
+ payAmt: totalPayAmount,
+ interactId: interactId,
+ tradeNo: tradeNo,
+ transactionId: transactionId,
+ };
+
+ if (channel === 'wechat') {
+ wechatPayOrder(payOrderInfo);
+ }
+ },
+
+ hide() {
+ // 隐藏 popup
+ this.setData({
+ 'settleDetailData.abnormalDeliveryGoodsList': [],
+ });
+ },
+ onReceipt() {
+ // 跳转 开发票
+ const invoiceData = this.invoiceData || {};
+ wx.navigateTo({
+ url: `/pages/order/receipt/index?invoiceData=${JSON.stringify(
+ invoiceData,
+ )}`,
+ });
+ },
+
+ onCoupons(e) {
+ const { submitCouponList, currentStoreId } = this.data;
+ const { goodsRequestList } = this;
+ const { selectedList } = e.detail;
+ const tempSubmitCouponList = submitCouponList.map((storeCoupon) => {
+ return {
+ couponList:
+ storeCoupon.storeId === currentStoreId
+ ? selectedList
+ : storeCoupon.couponList,
+ };
+ });
+ const resSubmitCouponList = this.handleCouponList(tempSubmitCouponList);
+ //确定选择优惠券
+ this.handleOptionsParams({ goodsRequestList }, resSubmitCouponList);
+ this.setData({ couponsShow: false });
+ },
+ onOpenCoupons(e) {
+ const { storeid } = e.currentTarget.dataset;
+ this.setData({
+ couponsShow: true,
+ currentStoreId: storeid,
+ });
+ },
+
+ handleCouponList(storeCouponList) {
+ //处理门店优惠券 转换成接口需要
+ if (!storeCouponList) return [];
+ const resSubmitCouponList = [];
+ storeCouponList.forEach((ele) => {
+ resSubmitCouponList.push(...ele.couponList);
+ });
+ return resSubmitCouponList;
+ },
+
+ onGoodsNumChange(e) {
+ const {
+ detail: { value },
+ currentTarget: {
+ dataset: { goods },
+ },
+ } = e;
+ const index = this.goodsRequestList.findIndex(
+ ({ storeId, spuId, skuId }) =>
+ goods.storeId === storeId &&
+ goods.spuId === spuId &&
+ goods.skuId === skuId,
+ );
+ if (index >= 0) {
+ // eslint-disable-next-line no-confusing-arrow
+ const goodsRequestList = this.goodsRequestList.map((item, i) =>
+ i === index ? { ...item, quantity: value } : item,
+ );
+ this.handleOptionsParams({ goodsRequestList });
+ }
+ },
+
+ onPopupChange() {
+ this.setData({
+ popupShow: !this.data.popupShow,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/order-confirm/index.json b/scr/miniprogram-2/pages/order/order-confirm/index.json
new file mode 100644
index 0000000..11f25ac
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/index.json
@@ -0,0 +1,16 @@
+{
+ "navigationBarTitleText": "订单确认",
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "price": "/components/price/index",
+ "select-coupons": "../components/selectCoupons/selectCoupons",
+ "no-goods": "../components/noGoods/noGoods",
+ "t-image": "/components/webp-image/index",
+ "address-card": "./components/address-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/order-confirm/index.wxml b/scr/miniprogram-2/pages/order/order-confirm/index.wxml
new file mode 100644
index 0000000..c410ed3
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/index.wxml
@@ -0,0 +1,167 @@
+
+
+
+
+
+
+
+
+
+ {{stores.storeName}}
+
+
+
+
+ {{goods.title}}
+ {{goods.specs}}
+
+
+
+ x{{goods.num}}
+
+
+
+
+
+ 商品总额
+
+
+
+ 运费
+
+
+ +
+
+
+ 免运费
+
+
+
+ 活动优惠
+
+ -
+
+
+
+
+ 优惠券
+
+
+
+ -
+
+ 选择优惠券
+
+ 无可用
+
+
+
+
+ 发票
+
+ {{handleInvoice(invoiceData)}}
+
+
+
+
+ 订单备注
+
+
+
+
+
+
+
+
+ 共{{settleDetailData.totalGoodsCount}}件
+ 小计
+
+
+
+
+
+
+
+ 提交订单
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/order-confirm/index.wxss b/scr/miniprogram-2/pages/order/order-confirm/index.wxss
new file mode 100644
index 0000000..73e0188
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/index.wxss
@@ -0,0 +1,229 @@
+.order-sure {
+ box-sizing: border-box;
+ background: #f6f6f6;
+ padding: 24rpx 0 calc(env(safe-area-inset-bottom) + 136rpx);
+ min-height: 100vh;
+}
+
+.order-sure .wx-pay-cover {
+ position: fixed;
+ left: 0;
+ bottom: 0;
+ right: 0;
+ z-index: 10;
+ background: #fff;
+ height: 112rpx;
+ padding-bottom: env(safe-area-inset-bottom);
+}
+.order-sure .wx-pay-cover .wx-pay {
+ width: 100%;
+ height: 100rpx;
+ box-sizing: border-box;
+ padding: 0rpx 32rpx;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+.order-sure .wx-pay-cover .wx-pay .price {
+ color: #fa4126;
+ font-weight: bold;
+ font-size: 63rpx;
+ line-height: 88rpx;
+}
+
+.order-sure .wx-pay-cover .wx-pay .submit-btn {
+ height: 80rpx;
+ width: 240rpx;
+ border-radius: 40rpx;
+ background-color: #fa4126;
+ color: #ffffff;
+ line-height: 80rpx;
+ font-weight: bold;
+ font-size: 28rpx;
+ text-align: center;
+}
+.order-sure .wx-pay-cover .wx-pay .btn-gray {
+ background: #cccccc;
+}
+
+.order-wrapper .store-wrapper {
+ width: 100%;
+ height: 96rpx;
+ box-sizing: border-box;
+ padding: 0 32rpx;
+ display: flex;
+ align-items: center;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333333;
+ background-color: #ffffff;
+}
+.order-wrapper .store-wrapper .store-logo {
+ margin-right: 16rpx;
+}
+.order-wrapper .goods-wrapper {
+ width: 100%;
+ box-sizing: border-box;
+ padding: 16rpx 32rpx;
+ display: flex;
+ align-items: flex-start;
+ justify-content: space-between;
+ font-size: 24rpx;
+ line-height: 32rpx;
+ color: #999999;
+ background-color: #ffffff;
+}
+.goods-wrapper .goods-image {
+ width: 176rpx;
+ height: 176rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+ margin-right: 16rpx;
+}
+.goods-wrapper .goods-content {
+ flex: 1;
+}
+
+.goods-wrapper .goods-content .goods-title {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ margin-bottom: 12rpx;
+ color: #333333;
+ margin-right: 16rpx;
+}
+
+.goods-wrapper .goods-right {
+ min-width: 128rpx;
+ display: flex;
+ flex-direction: column;
+ align-items: flex-end;
+}
+
+.goods-right .goods-price {
+ color: #333333;
+ font-size: 32rpx;
+ line-height: 48rpx;
+ font-weight: bold;
+ margin-bottom: 16rpx;
+}
+
+.goods-right .goods-num {
+ text-align: right;
+}
+
+.order-sure .pay-detail {
+ background-color: #ffffff;
+ padding: 16rpx 32rpx;
+ width: 100%;
+ box-sizing: border-box;
+}
+
+.order-sure .pay-detail .pay-item {
+ width: 100%;
+ height: 72rpx;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ font-size: 26rpx;
+ line-height: 36rpx;
+ color: #666666;
+}
+.order-sure .pay-detail .pay-item .pay-item__right {
+ color: #333333;
+ font-size: 24rpx;
+ display: flex;
+ align-items: center;
+ justify-content: flex-end;
+ max-width: 400rpx;
+}
+.order-sure .pay-detail .pay-item .pay-item__right .pay-remark {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ max-width: 400rpx;
+ text-overflow: ellipsis;
+ overflow: hidden;
+}
+.order-sure .pay-detail .pay-item .font-bold {
+ font-weight: bold;
+}
+.order-sure .pay-detail .pay-item .primary {
+ color: #fa4126;
+}
+
+.add-notes .add-notes__content {
+ padding: 32rpx 8rpx 0 !important;
+}
+.add-notes .add-notes__confirm {
+ color: #fa4126;
+}
+
+.add-notes .t-textarea__placeholder,
+.add-notes .add-notes__placeholder {
+ color: #aeb3b7;
+}
+.add-notes .add-notes__textarea__font {
+ font-size: 26rpx;
+}
+.add-notes .add-notes__textarea {
+ font-size: 24rpx;
+ border-radius: 10rpx;
+ color: #f5f5f5;
+ margin-top: 30rpx;
+}
+.order-sure .add-notes .dialog__message {
+ border-radius: 8rpx;
+}
+
+.order-sure .add-notes .dialog__button-cancel::after {
+ border-right: 0;
+}
+
+.order-sure .amount-wrapper {
+ width: 100%;
+ box-sizing: border-box;
+ background-color: #ffffff;
+ padding: 0rpx 32rpx;
+ height: 96rpx;
+}
+
+.order-sure .pay-amount {
+ width: 100%;
+ height: 96rpx;
+ display: flex;
+ align-items: center;
+ justify-content: flex-end;
+ font-size: 28rpx;
+ color: #333333;
+ position: relative;
+}
+.order-sure .pay-amount::after {
+ position: absolute;
+ content: ' ';
+ top: 0;
+ left: 0;
+ width: 200%;
+ height: 200%;
+ transform: scale(0.5);
+ transform-origin: 0 0;
+ border-top: 2rpx solid #f5f5f5;
+}
+.order-sure .pay-amount .order-num {
+ color: #999999;
+ padding-right: 8rpx;
+}
+
+.order-sure .pay-amount .total-price {
+ font-size: 36rpx;
+ color: #fa4126;
+ font-weight: bold;
+ padding-left: 8rpx;
+}
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/order/order-confirm/order.wxs b/scr/miniprogram-2/pages/order/order-confirm/order.wxs
new file mode 100644
index 0000000..42f3de1
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/order.wxs
@@ -0,0 +1,8 @@
+var toHide = function (array) {
+ if (!array) return;
+ var mphone = array.substring(0, 3) + '****' + array.substring(7);
+ return mphone;
+};
+module.exports = {
+ toHide: toHide,
+};
diff --git a/scr/miniprogram-2/pages/order/order-confirm/pay.js b/scr/miniprogram-2/pages/order/order-confirm/pay.js
new file mode 100644
index 0000000..0c27c3c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-confirm/pay.js
@@ -0,0 +1,115 @@
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+import { dispatchCommitPay } from '../../../services/order/orderConfirm';
+
+// 真实的提交支付
+export const commitPay = (params) => {
+ return dispatchCommitPay({
+ goodsRequestList: params.goodsRequestList, // 待结算的商品集合
+ invoiceRequest: params.invoiceRequest, // 发票信息
+ // isIgnore: params.isIgnore || false, // 删掉 是否忽视库存不足和商品失效,继续结算,true=继续结算 购物车请赋值false
+ userAddressReq: params.userAddressReq, // 地址信息(用户在购物选择更换地址)
+ currency: params.currency || 'CNY', // 支付货币: 人民币=CNY,美元=USD
+ logisticsType: params.logisticsType || 1, // 配送方式 0=无需配送 1=快递 2=商家 3=同城 4=自提
+ // orderMark: params.orderMark, // 下单备注
+ orderType: params.orderType || 0, // 订单类型 0=普通订单 1=虚拟订单
+ payType: params.payType || 1, // 支付类型(0=线上、1=线下)
+ totalAmount: params.totalAmount, // 新增字段"totalAmount"总的支付金额
+ userName: params.userName, // 用户名
+ payWay: 1,
+ authorizationCode: '', //loginCode, // 登录凭证
+ storeInfoList: params.storeInfoList, //备注信息列表
+ couponList: params.couponList,
+ groupInfo: params.groupInfo,
+ });
+};
+
+export const paySuccess = (payOrderInfo) => {
+ const { payAmt, tradeNo, groupId, promotionId } = payOrderInfo;
+ // 支付成功
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '支付成功',
+ duration: 2000,
+ icon: 'check-circle',
+ });
+
+ const params = {
+ totalPaid: payAmt,
+ orderNo: tradeNo,
+ };
+ if (groupId) {
+ params.groupId = groupId;
+ }
+ if (promotionId) {
+ params.promotionId = promotionId;
+ }
+ const paramsStr = Object.keys(params)
+ .map((k) => `${k}=${params[k]}`)
+ .join('&');
+ // 跳转支付结果页面
+ wx.redirectTo({ url: `/pages/order/pay-result/index?${paramsStr}` });
+};
+
+export const payFail = (payOrderInfo, resultMsg) => {
+ if (resultMsg === 'requestPayment:fail cancel') {
+ if (payOrderInfo.dialogOnCancel) {
+ //结算页,取消付款,dialog提示
+ Dialog.confirm({
+ title: '是否放弃付款',
+ content: '商品可能很快就会被抢空哦,是否放弃付款?',
+ confirmBtn: '放弃',
+ cancelBtn: '继续付款',
+ }).then(() => {
+ wx.redirectTo({ url: '/pages/order/order-list/index' });
+ });
+ } else {
+ //订单列表页,订单详情页,取消付款,toast提示
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '支付取消',
+ duration: 2000,
+ icon: 'close-circle',
+ });
+ }
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: `支付失败:${resultMsg}`,
+ duration: 2000,
+ icon: 'close-circle',
+ });
+ setTimeout(() => {
+ wx.redirectTo({ url: '/pages/order/order-list/index' });
+ }, 2000);
+ }
+};
+
+// 微信支付方式
+export const wechatPayOrder = (payOrderInfo) => {
+ // const payInfo = JSON.parse(payOrderInfo.payInfo);
+ // const { timeStamp, nonceStr, signType, paySign } = payInfo;
+ return new Promise((resolve) => {
+ // demo 中直接走支付成功
+ paySuccess(payOrderInfo);
+ resolve();
+ /* wx.requestPayment({
+ timeStamp,
+ nonceStr,
+ package: payInfo.package,
+ signType,
+ paySign,
+ success: function () {
+ paySuccess(payOrderInfo);
+ resolve();
+ },
+ fail: function (err) {
+ payFail(payOrderInfo, err.errMsg);
+ },
+ }); */
+ });
+};
diff --git a/scr/miniprogram-2/pages/order/order-detail/index.js b/scr/miniprogram-2/pages/order/order-detail/index.js
new file mode 100644
index 0000000..8c09aee
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-detail/index.js
@@ -0,0 +1,288 @@
+import { formatTime } from '../../../utils/util';
+import { OrderStatus, LogisticsIconMap } from '../config';
+import {
+ fetchBusinessTime,
+ fetchOrderDetail,
+} from '../../../services/order/orderDetail';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { getAddressPromise } from '../../usercenter/address/list/util';
+
+Page({
+ data: {
+ pageLoading: true,
+ order: {}, // 后台返回的原始数据
+ _order: {}, // 内部使用和提供给 order-card 的数据
+ storeDetail: {},
+ countDownTime: null,
+ addressEditable: false,
+ backRefresh: false, // 用于接收其他页面back时的状态
+ formatCreateTime: '', //格式化订单创建时间
+ logisticsNodes: [],
+ /** 订单评论状态 */
+ orderHasCommented: true,
+ },
+
+ onLoad(query) {
+ this.orderNo = query.orderNo;
+ this.init();
+ this.navbar = this.selectComponent('#navbar');
+ this.pullDownRefresh = this.selectComponent('#wr-pull-down-refresh');
+ },
+
+ onShow() {
+ // 当从其他页面返回,并且 backRefresh 被置为 true 时,刷新数据
+ if (!this.data.backRefresh) return;
+ this.onRefresh();
+ this.setData({ backRefresh: false });
+ },
+
+ onPageScroll(e) {
+ this.pullDownRefresh && this.pullDownRefresh.onPageScroll(e);
+ },
+
+ onImgError(e) {
+ if (e.detail) {
+ console.error('img 加载失败');
+ }
+ },
+
+ // 页面初始化,会展示pageLoading
+ init() {
+ this.setData({ pageLoading: true });
+ this.getStoreDetail();
+ this.getDetail()
+ .then(() => {
+ this.setData({ pageLoading: false });
+ })
+ .catch((e) => {
+ console.error(e);
+ });
+ },
+
+ // 页面刷新,展示下拉刷新
+ onRefresh() {
+ this.init();
+ // 如果上一页为订单列表,通知其刷新数据
+ const pages = getCurrentPages();
+ const lastPage = pages[pages.length - 2];
+ if (lastPage) {
+ lastPage.data.backRefresh = true;
+ }
+ },
+
+ // 页面刷新,展示下拉刷新
+ onPullDownRefresh_(e) {
+ const { callback } = e.detail;
+ return this.getDetail().then(() => callback && callback());
+ },
+
+ getDetail() {
+ const params = {
+ parameter: this.orderNo,
+ };
+ return fetchOrderDetail(params).then((res) => {
+ const order = res.data;
+ const _order = {
+ id: order.orderId,
+ orderNo: order.orderNo,
+ parentOrderNo: order.parentOrderNo,
+ storeId: order.storeId,
+ storeName: order.storeName,
+ status: order.orderStatus,
+ statusDesc: order.orderStatusName,
+ amount: order.paymentAmount,
+ totalAmount: order.goodsAmountApp,
+ logisticsNo: order.logisticsVO.logisticsNo,
+ goodsList: (order.orderItemVOs || []).map((goods) =>
+ Object.assign({}, goods, {
+ id: goods.id,
+ thumb: goods.goodsPictureUrl,
+ title: goods.goodsName,
+ skuId: goods.skuId,
+ spuId: goods.spuId,
+ specs: (goods.specifications || []).map((s) => s.specValue),
+ price: goods.tagPrice ? goods.tagPrice : goods.actualPrice, // 商品销售单价, 优先取限时活动价
+ num: goods.buyQuantity,
+ titlePrefixTags: goods.tagText ? [{ text: goods.tagText }] : [],
+ buttons: goods.buttonVOs || [],
+ }),
+ ),
+ buttons: order.buttonVOs || [],
+ createTime: order.createTime,
+ receiverAddress: this.composeAddress(order),
+ groupInfoVo: order.groupInfoVo,
+ };
+ this.setData({
+ order,
+ _order,
+ formatCreateTime: formatTime(
+ parseFloat(`${order.createTime}`),
+ 'YYYY-MM-DD HH:mm',
+ ), // 格式化订单创建时间
+ countDownTime: this.computeCountDownTime(order),
+ addressEditable:
+ [OrderStatus.PENDING_PAYMENT, OrderStatus.PENDING_DELIVERY].includes(
+ order.orderStatus,
+ ) && order.orderSubStatus !== -1, // 订单正在取消审核时不允许修改地址(但是返回的状态码与待发货一致)
+ isPaid: !!order.paymentVO.paySuccessTime,
+ invoiceStatus: this.datermineInvoiceStatus(order),
+ invoiceDesc: order.invoiceDesc,
+ invoiceType:
+ order.invoiceVO?.invoiceType === 5 ? '电子普通发票' : '不开发票', //是否开票 0-不开 5-电子发票
+ logisticsNodes: this.flattenNodes(order.trajectoryVos || []),
+ });
+ });
+ },
+
+ // 展开物流节点
+ flattenNodes(nodes) {
+ return (nodes || []).reduce((res, node) => {
+ return (node.nodes || []).reduce((res1, subNode, index) => {
+ res1.push({
+ title: index === 0 ? node.title : '', // 子节点中仅第一个显示title
+ desc: subNode.status,
+ date: formatTime(+subNode.timestamp, 'YYYY-MM-DD HH:mm:ss'),
+ icon: index === 0 ? LogisticsIconMap[node.code] || '' : '', // 子节点中仅第一个显示icon
+ });
+ return res1;
+ }, res);
+ }, []);
+ },
+
+ datermineInvoiceStatus(order) {
+ // 1-已开票
+ // 2-未开票(可补开)
+ // 3-未开票
+ // 4-门店不支持开票
+ return order.invoiceStatus;
+ },
+
+ // 拼接省市区
+ composeAddress(order) {
+ return [
+ //order.logisticsVO.receiverProvince,
+ order.logisticsVO.receiverCity,
+ order.logisticsVO.receiverCountry,
+ order.logisticsVO.receiverArea,
+ order.logisticsVO.receiverAddress,
+ ]
+ .filter((s) => !!s)
+ .join(' ');
+ },
+
+ getStoreDetail() {
+ fetchBusinessTime().then((res) => {
+ const storeDetail = {
+ storeTel: res.data.telphone,
+ storeBusiness: res.data.businessTime.join('\n'),
+ };
+ this.setData({ storeDetail });
+ });
+ },
+
+ // 仅对待支付状态计算付款倒计时
+ // 返回时间若是大于2020.01.01,说明返回的是关闭时间,否则说明返回的直接就是剩余时间
+ computeCountDownTime(order) {
+ if (order.orderStatus !== OrderStatus.PENDING_PAYMENT) return null;
+ return order.autoCancelTime > 1577808000000
+ ? order.autoCancelTime - Date.now()
+ : order.autoCancelTime;
+ },
+
+ onCountDownFinish() {
+ //this.setData({ countDownTime: -1 });
+ const { countDownTime, order } = this.data;
+ if (
+ countDownTime > 0 ||
+ (order && order.groupInfoVo && order.groupInfoVo.residueTime > 0)
+ ) {
+ this.onRefresh();
+ }
+ },
+
+ onGoodsCardTap(e) {
+ const { index } = e.currentTarget.dataset;
+ const goods = this.data.order.orderItemVOs[index];
+ wx.navigateTo({ url: `/pages/goods/details/index?spuId=${goods.spuId}` });
+ },
+
+ onEditAddressTap() {
+ getAddressPromise()
+ .then((address) => {
+ this.setData({
+ 'order.logisticsVO.receiverName': address.name,
+ 'order.logisticsVO.receiverPhone': address.phone,
+ '_order.receiverAddress': address.address,
+ });
+ })
+ .catch(() => {});
+
+ wx.navigateTo({
+ url: `/pages/usercenter/address/list/index?selectMode=1`,
+ });
+ },
+
+ onOrderNumCopy() {
+ wx.setClipboardData({
+ data: this.data.order.orderNo,
+ });
+ },
+
+ onDeliveryNumCopy() {
+ wx.setClipboardData({
+ data: this.data.order.logisticsVO.logisticsNo,
+ });
+ },
+
+ onToInvoice() {
+ wx.navigateTo({
+ url: `/pages/order/invoice/index?orderNo=${this.data._order.orderNo}`,
+ });
+ },
+
+ onSuppleMentInvoice() {
+ wx.navigateTo({
+ url: `/pages/order/receipt/index?orderNo=${this.data._order.orderNo}`,
+ });
+ },
+
+ onDeliveryClick() {
+ const logisticsData = {
+ nodes: this.data.logisticsNodes,
+ company: this.data.order.logisticsVO.logisticsCompanyName,
+ logisticsNo: this.data.order.logisticsVO.logisticsNo,
+ phoneNumber: this.data.order.logisticsVO.logisticsCompanyTel,
+ };
+ wx.navigateTo({
+ url: `/pages/order/delivery-detail/index?data=${encodeURIComponent(
+ JSON.stringify(logisticsData),
+ )}`,
+ });
+ },
+
+ /** 跳转订单评价 */
+ navToCommentCreate() {
+ wx.navigateTo({
+ url: `/pages/order/createComment/index?orderNo=${this.orderNo}`,
+ });
+ },
+
+ /** 跳转拼团详情/分享页*/
+ toGrouponDetail() {
+ wx.showToast({ title: '点击了拼团' });
+ },
+
+ clickService() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '您点击了联系客服',
+ });
+ },
+
+ onOrderInvoiceView() {
+ wx.navigateTo({
+ url: `/pages/order/invoice/index?orderNo=${this.orderNo}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/order-detail/index.json b/scr/miniprogram-2/pages/order/order-detail/index.json
new file mode 100644
index 0000000..b8bbaec
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-detail/index.json
@@ -0,0 +1,17 @@
+{
+ "navigationBarTitleText": "订单详情",
+ "usingComponents": {
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index",
+ "t-count-down": "tdesign-miniprogram/count-down/count-down",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "price": "/components/price/index",
+ "order-card": "../components/order-card/index",
+ "order-goods-card": "../components/order-goods-card/index",
+ "order-button-bar": "../components/order-button-bar/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/order-detail/index.wxml b/scr/miniprogram-2/pages/order/order-detail/index.wxml
new file mode 100644
index 0000000..c273890
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-detail/index.wxml
@@ -0,0 +1,182 @@
+
+
+
+
+
+
+
+
+
+
+
+ 商品总额
+
+
+
+ 运费
+
+
+ +
+
+
+ 免运费
+
+
+
+ 活动优惠
+
+ -
+
+
+
+
+ 优惠券
+
+
+ -
+
+
+ 无可用
+
+
+
+
+ {{isPaid ? '实付' : '应付'}}
+
+
+
+
+
+
+ 订单编号
+
+ {{order.orderNo}}
+ 复制
+
+
+
+ 下单时间
+
+ {{formatCreateTime}}
+
+
+
+
+ 发票
+
+ {{invoiceType}}
+ 查看
+
+
+
+ 备注
+
+ {{order.remark || '-'}}
+
+
+
+
+
+ 联系客服
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/order-detail/index.wxss b/scr/miniprogram-2/pages/order/order-detail/index.wxss
new file mode 100644
index 0000000..e83a21c
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-detail/index.wxss
@@ -0,0 +1,240 @@
+:host {
+ background-color: #f8f8f8;
+}
+
+.order-detail {
+ width: 100%;
+ box-sizing: border-box;
+ padding: 0rpx 0rpx calc(env(safe-area-inset-bottom) + 144rpx);
+}
+
+.order-detail .count-down {
+ color: #ffffff;
+}
+.order-detail .header {
+ width: 100%;
+ background-color: #ffffff;
+}
+.order-detail .order-detail__header {
+ width: 700rpx;
+ height: 200rpx;
+ border-radius: 24rpx;
+ margin: 0 auto;
+ overflow: hidden;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/template/order-bg.png');
+ background-repeat: no-repeat;
+ background-size: contain;
+}
+.order-detail .order-detail__header .title,
+.order-detail .order-detail__header .desc {
+ color: #ffffff;
+ overflow: hidden;
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+}
+.order-detail .order-detail__header .title {
+ -webkit-line-clamp: 1;
+ font-size: 44rpx;
+ line-height: 64rpx;
+ margin-bottom: 8rpx;
+ font-weight: bold;
+}
+.order-detail .order-detail__header .desc {
+ -webkit-line-clamp: 2;
+ font-size: 24rpx;
+ line-height: 32rpx;
+}
+.order-detail .order-detail__header .desc .count-down {
+ display: inline;
+}
+.order-detail .order-logistics {
+ box-sizing: border-box;
+ padding: 32rpx;
+ width: 100%;
+ background-color: #ffffff;
+ overflow: hidden;
+ color: #333333;
+ font-size: 32rpx;
+ line-height: 48rpx;
+ display: flex;
+ position: relative;
+}
+
+.order-logistics .logistics-icon {
+ width: 40rpx;
+ height: 40rpx;
+ margin-right: 16rpx;
+ margin-top: 4rpx;
+}
+
+.order-logistics .logistics-content {
+ flex: 1;
+}
+
+.order-logistics .logistics-content .logistics-time {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #999999;
+ margin-top: 12rpx;
+}
+
+.order-logistics .logistics-back {
+ color: #999999;
+ align-self: center;
+}
+
+.order-logistics .edit-text {
+ color: #fa4126;
+ font-size: 26rpx;
+ line-height: 36rpx;
+}
+
+.order-detail .border-bottom {
+ margin: 0 auto;
+ width: 686rpx;
+ scale: 1 0.5;
+ height: 2rpx;
+ background-color: #e5e5e5;
+}
+
+.order-detail .border-bottom-margin {
+ margin: 16rpx auto;
+}
+
+.order-detail .pay-detail {
+ background-color: #ffffff;
+ width: 100%;
+ box-sizing: border-box;
+}
+
+.order-detail .padding-inline {
+ padding: 16rpx 32rpx;
+}
+
+.order-detail .pay-detail .pay-item {
+ width: 100%;
+ height: 72rpx;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ font-size: 26rpx;
+ line-height: 36rpx;
+ color: #666666;
+ background-color: #ffffff;
+}
+.order-detail .pay-detail .pay-item .pay-item__right {
+ color: #333333;
+ font-size: 24rpx;
+ display: flex;
+ align-items: center;
+ justify-content: flex-end;
+ max-width: 400rpx;
+}
+.order-detail .pay-detail .pay-item .pay-item__right .pay-remark {
+ display: -webkit-box;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ max-width: 400rpx;
+ text-overflow: ellipsis;
+ overflow: hidden;
+}
+.order-detail .pay-detail .pay-item .font-bold {
+ font-weight: bold;
+}
+.order-detail .pay-detail .pay-item .primary {
+ color: #fa4126;
+}
+.order-detail .pay-detail .pay-item .max-size {
+ font-size: 36rpx;
+ line-height: 48rpx;
+}
+
+.pay-item .pay-item__right .pay-item__right__copy {
+ width: 80rpx;
+ height: 40rpx;
+ text-align: center;
+ font-size: 24rpx;
+ line-height: 40rpx;
+ color: #333333;
+ position: relative;
+}
+
+.pay-item .pay-item__right .pay-item__right__copy::before {
+ position: absolute;
+ content: '';
+ width: 200%;
+ height: 200%;
+ border-radius: 40rpx;
+ border: 2rpx solid #dddddd;
+ transform: scale(0.5);
+ left: 0;
+ top: 0;
+ transform-origin: left top;
+}
+
+.pay-item .pay-item__right .order-no {
+ color: #333333;
+ font-size: 26rpx;
+ line-height: 40rpx;
+ padding-right: 16rpx;
+}
+
+.pay-item .pay-item__right .normal-color {
+ color: #333333;
+}
+
+.order-detail .pay-detail .pay-service {
+ width: 100%;
+ height: 72rpx;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ font-size: 32rpx;
+ line-height: 36rpx;
+ color: #333333;
+ background-color: #ffffff;
+}
+
+.bottom-bar {
+ position: fixed;
+ left: 0;
+ bottom: 0;
+ right: 0;
+ z-index: 10;
+ background: #fff;
+ height: 112rpx;
+ width: 686rpx;
+ padding: 0rpx 32rpx env(safe-area-inset-bottom);
+ display: flex;
+ align-items: center;
+}
+
+.bottom-bar::before {
+ position: absolute;
+ content: '';
+ width: 200%;
+ height: 200%;
+ border-top: 2rpx solid #dddddd;
+ transform: scale(0.5);
+ left: 0;
+ top: 0;
+ transform-origin: left top;
+}
+
+.goods-button-bar {
+ height: 112rpx;
+ width: 686rpx;
+ margin-bottom: 16rpx;
+}
+
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
+
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/order/order-list/index.js b/scr/miniprogram-2/pages/order/order-list/index.js
new file mode 100644
index 0000000..c62315b
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-list/index.js
@@ -0,0 +1,189 @@
+import { OrderStatus } from '../config';
+import {
+ fetchOrders,
+ fetchOrdersCount,
+} from '../../../services/order/orderList';
+import { cosThumb } from '../../../utils/util';
+
+Page({
+ page: {
+ size: 5,
+ num: 1,
+ },
+
+ data: {
+ tabs: [
+ { key: -1, text: '全部' },
+ { key: OrderStatus.PENDING_PAYMENT, text: '待付款', info: '' },
+ { key: OrderStatus.PENDING_DELIVERY, text: '待发货', info: '' },
+ { key: OrderStatus.PENDING_RECEIPT, text: '待收货', info: '' },
+ { key: OrderStatus.COMPLETE, text: '已完成', info: '' },
+ ],
+ curTab: -1,
+ orderList: [],
+ listLoading: 0,
+ pullDownRefreshing: false,
+ emptyImg:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/order/empty-order-list.png',
+ backRefresh: false,
+ status: -1,
+ },
+
+ onLoad(query) {
+ let status = parseInt(query.status);
+ status = this.data.tabs.map((t) => t.key).includes(status) ? status : -1;
+ this.init(status);
+ this.pullDownRefresh = this.selectComponent('#wr-pull-down-refresh');
+ },
+
+ onShow() {
+ if (!this.data.backRefresh) return;
+ this.onRefresh();
+ this.setData({ backRefresh: false });
+ },
+
+ onReachBottom() {
+ if (this.data.listLoading === 0) {
+ this.getOrderList(this.data.curTab);
+ }
+ },
+
+ onPageScroll(e) {
+ this.pullDownRefresh && this.pullDownRefresh.onPageScroll(e);
+ },
+
+ onPullDownRefresh_(e) {
+ const { callback } = e.detail;
+ this.setData({ pullDownRefreshing: true });
+ this.refreshList(this.data.curTab)
+ .then(() => {
+ this.setData({ pullDownRefreshing: false });
+ callback && callback();
+ })
+ .catch((err) => {
+ this.setData({ pullDownRefreshing: false });
+ Promise.reject(err);
+ });
+ },
+
+ init(status) {
+ status = status !== undefined ? status : this.data.curTab;
+ this.setData({
+ status,
+ });
+ this.refreshList(status);
+ },
+
+ getOrderList(statusCode = -1, reset = false) {
+ const params = {
+ parameter: {
+ pageSize: this.page.size,
+ pageNum: this.page.num,
+ },
+ };
+ if (statusCode !== -1) params.parameter.orderStatus = statusCode;
+ this.setData({ listLoading: 1 });
+ return fetchOrders(params)
+ .then((res) => {
+ this.page.num++;
+ let orderList = [];
+ if (res && res.data && res.data.orders) {
+ orderList = (res.data.orders || []).map((order) => {
+ return {
+ id: order.orderId,
+ orderNo: order.orderNo,
+ parentOrderNo: order.parentOrderNo,
+ storeId: order.storeId,
+ storeName: order.storeName,
+ status: order.orderStatus,
+ statusDesc: order.orderStatusName,
+ amount: order.paymentAmount,
+ totalAmount: order.totalAmount,
+ logisticsNo: order.logisticsVO.logisticsNo,
+ createTime: order.createTime,
+ goodsList: (order.orderItemVOs || []).map((goods) => ({
+ id: goods.id,
+ thumb: cosThumb(goods.goodsPictureUrl, 70),
+ title: goods.goodsName,
+ skuId: goods.skuId,
+ spuId: goods.spuId,
+ specs: (goods.specifications || []).map(
+ (spec) => spec.specValue,
+ ),
+ price: goods.tagPrice ? goods.tagPrice : goods.actualPrice,
+ num: goods.buyQuantity,
+ titlePrefixTags: goods.tagText ? [{ text: goods.tagText }] : [],
+ })),
+ buttons: order.buttonVOs || [],
+ groupInfoVo: order.groupInfoVo,
+ freightFee: order.freightFee,
+ };
+ });
+ }
+ return new Promise((resolve) => {
+ if (reset) {
+ this.setData({ orderList: [] }, () => resolve());
+ } else resolve();
+ }).then(() => {
+ this.setData({
+ orderList: this.data.orderList.concat(orderList),
+ listLoading: orderList.length > 0 ? 0 : 2,
+ });
+ });
+ })
+ .catch((err) => {
+ this.setData({ listLoading: 3 });
+ return Promise.reject(err);
+ });
+ },
+
+ onReTryLoad() {
+ this.getOrderList(this.data.curTab);
+ },
+
+ onTabChange(e) {
+ const { value } = e.detail;
+ this.setData({
+ status: value,
+ });
+ this.refreshList(value);
+ },
+
+ getOrdersCount() {
+ return fetchOrdersCount().then((res) => {
+ const tabsCount = res.data || [];
+ const { tabs } = this.data;
+ tabs.forEach((tab) => {
+ const tabCount = tabsCount.find((c) => c.tabType === tab.key);
+ if (tabCount) {
+ tab.info = tabCount.orderNum;
+ }
+ });
+ this.setData({ tabs });
+ });
+ },
+
+ refreshList(status = -1) {
+ this.page = {
+ size: this.page.size,
+ num: 1,
+ };
+ this.setData({ curTab: status, orderList: [] });
+
+ return Promise.all([
+ this.getOrderList(status, true),
+ this.getOrdersCount(),
+ ]);
+ },
+
+ onRefresh() {
+ this.refreshList(this.data.curTab);
+ },
+
+ onOrderCardTap(e) {
+ const { order } = e.currentTarget.dataset;
+ wx.navigateTo({
+ url: `/pages/order/order-detail/index?orderNo=${order.orderNo}`,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/order-list/index.json b/scr/miniprogram-2/pages/order/order-list/index.json
new file mode 100644
index 0000000..ff0340e
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-list/index.json
@@ -0,0 +1,16 @@
+{
+ "navigationBarTitleText": "我的订单",
+ "usingComponents": {
+ "t-tabs": "tdesign-miniprogram/tabs/tabs",
+ "t-tab-panel": "tdesign-miniprogram/tabs/tab-panel",
+ "t-empty": "tdesign-miniprogram/empty/empty",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
+ "load-more": "/components/load-more/index",
+ "order-button-bar": "../components/order-button-bar/index",
+ "price": "/components/price/index",
+ "order-card": "../components/order-card/index",
+ "specs-goods-card": "../components/specs-goods-card/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/order-list/index.wxml b/scr/miniprogram-2/pages/order/order-list/index.wxml
new file mode 100644
index 0000000..4475bba
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-list/index.wxml
@@ -0,0 +1,91 @@
+
+
+
+
+
+
+
+
+
+
+ 订单号
+ {{order.orderNo}}
+
+
+
+
+ 总价
+
+ ,运费
+
+
+ 实付
+
+
+
+
+
+
+
+
+
+
+ 暂无相关订单
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/order-list/index.wxss b/scr/miniprogram-2/pages/order/order-list/index.wxss
new file mode 100644
index 0000000..55cec71
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/order-list/index.wxss
@@ -0,0 +1,107 @@
+:host {
+ background-color: #f5f5f5;
+}
+.page-container .tab-bar__placeholder,
+.page-container .tab-bar__inner {
+ height: 88rpx;
+ line-height: 88rpx;
+ background: #fff;
+}
+.page-container .tab-bar__inner {
+ font-size: 26rpx;
+ color: #333333;
+ position: fixed;
+ width: 100vw;
+ top: 0;
+ left: 0;
+}
+.page-container .tab-bar__inner.order-nav .order-nav-item .bottom-line {
+ bottom: 12rpx;
+}
+.tab-bar__inner .t-tabs-is-active {
+ color: #fa4126 !important;
+}
+
+.tab-bar__inner .t-tabs-track {
+ background: #fa4126 !important;
+}
+
+.page-container .tab-bar__active {
+ font-size: 28rpx;
+}
+.page-container .specs-popup .bottom-btn {
+ color: #fa4126;
+ color: var(--color-primary, #fa4126);
+}
+.page-container .specs-popup .bottom-btn::after {
+ border-color: #fa4126;
+ border-color: var(--color-primary, #fa4126);
+}
+.dialog .dialog__button-confirm {
+ color: #fa4126;
+ color: var(--color-primary, #fa4126);
+}
+.list-loading {
+ height: 100rpx;
+}
+.empty-wrapper {
+ height: calc(100vh - 88rpx);
+}
+.btn-bar {
+ margin-top: 20rpx;
+}
+.load-more {
+ margin: 0 24rpx;
+}
+wr-order-goods-card:not(:first-child) .wr-goods-card {
+ margin-top: 40rpx;
+}
+
+.price-total {
+ font-size: 24rpx;
+ line-height: 32rpx;
+ color: #999999;
+ padding-top: 10rpx;
+ width: 100%;
+ display: flex;
+ align-items: baseline;
+ justify-content: flex-end;
+}
+.price-total .bold-price {
+ color: #333333;
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333333;
+}
+.price-total .real-pay {
+ font-size: 36rpx;
+ line-height: 48rpx;
+ color: #fa4126;
+ font-weight: bold;
+}
+
+.t-tabs.t-tabs--top .t-tabs-scroll {
+ border: none !important;
+}
+.t-empty-text {
+ font-size: 28rpx;
+ color: #999;
+}
+
+.page-container .order-number {
+ color: #666666;
+ font-size: 28rpx;
+}
+.t-class-indicator {
+ color: #b9b9b9 !important;
+}
+.tab-bar .tab-bar__active {
+ color: #333333 !important;
+}
+
+.tab-bar .t-tabs-track {
+ background: #333333 !important;
+}
+.add-notes__confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/order/pay-result/index.js b/scr/miniprogram-2/pages/order/pay-result/index.js
new file mode 100644
index 0000000..bd6dad6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/pay-result/index.js
@@ -0,0 +1,47 @@
+/*
+ * @Author: rileycai
+ * @Date: 2022-03-14 21:18:07
+ * @LastEditTime: 2022-03-22 21:17:16
+ * @LastEditors: rileycai
+ * @Description:
+ * @FilePath: /tdesign-miniprogram-starter/pages/order/pay-result/index.js
+ */
+Page({
+ data: {
+ totalPaid: 0,
+ orderNo: '',
+ groupId: '',
+ groupon: null,
+ spu: null,
+ adUrl: '',
+ },
+
+ onLoad(options) {
+ const { totalPaid = 0, orderNo = '', groupId = '' } = options;
+ this.setData({
+ totalPaid,
+ orderNo,
+ groupId,
+ });
+ },
+
+ onTapReturn(e) {
+ const target = e.currentTarget.dataset.type;
+ const { orderNo } = this.data;
+ if (target === 'home') {
+ wx.switchTab({ url: '/pages/home/home' });
+ } else if (target === 'orderList') {
+ wx.navigateTo({
+ url: `/pages/order/order-list/index?orderNo=${orderNo}`,
+ });
+ } else if (target === 'order') {
+ wx.navigateTo({
+ url: `/pages/order/order-detail/index?orderNo=${orderNo}`,
+ });
+ }
+ },
+
+ navBackHandle() {
+ wx.navigateBack();
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/pay-result/index.json b/scr/miniprogram-2/pages/order/pay-result/index.json
new file mode 100644
index 0000000..f572818
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/pay-result/index.json
@@ -0,0 +1,9 @@
+{
+ "navigationBarTitleText": "支付结果",
+ "navigationStyle": "custom",
+ "usingComponents": {
+ "t-navbar": "tdesign-miniprogram/navbar/navbar",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "price": "/components/price/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/order/pay-result/index.wxml b/scr/miniprogram-2/pages/order/pay-result/index.wxml
new file mode 100644
index 0000000..3153fe6
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/pay-result/index.wxml
@@ -0,0 +1,22 @@
+
+
+
+
+ 支付成功
+
+
+ 微信支付:
+
+
+
+ 查看订单
+ 返回首页
+
+
+
diff --git a/scr/miniprogram-2/pages/order/pay-result/index.wxss b/scr/miniprogram-2/pages/order/pay-result/index.wxss
new file mode 100644
index 0000000..abe1b25
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/pay-result/index.wxss
@@ -0,0 +1,54 @@
+.pay-result {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ width: 100%;
+}
+
+.pay-result .pay-status {
+ margin-top: 100rpx;
+ font-size: 48rpx;
+ line-height: 72rpx;
+ font-weight: bold;
+ color: #333333;
+ display: flex;
+ align-items: center;
+}
+.pay-result .pay-status text {
+ padding-left: 12rpx;
+}
+.pay-result .pay-money {
+ color: #666666;
+ font-size: 28rpx;
+ line-height: 48rpx;
+ margin-top: 28rpx;
+ display: flex;
+ align-items: baseline;
+}
+
+.pay-result .pay-money .pay-money__price {
+ font-size: 36rpx;
+ line-height: 48rpx;
+ color: #fa4126;
+}
+.pay-result .btn-wrapper {
+ margin-top: 48rpx;
+ padding: 12rpx 32rpx;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ width: 100%;
+ box-sizing: border-box;
+}
+
+.pay-result .btn-wrapper .status-btn {
+ height: 88rpx;
+ width: 334rpx;
+ border-radius: 44rpx;
+ border: 2rpx solid #fa4126;
+ color: #fa4126;
+ font-size: 28rpx;
+ font-weight: bold;
+ line-height: 88rpx;
+ text-align: center;
+}
diff --git a/scr/miniprogram-2/pages/order/receipt/index.js b/scr/miniprogram-2/pages/order/receipt/index.js
new file mode 100644
index 0000000..ad85d40
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/receipt/index.js
@@ -0,0 +1,190 @@
+/* eslint-disable no-nested-ternary */
+import Dialog from 'tdesign-miniprogram/dialog/index';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { dispatchSupplementInvoice } from '../../../services/order/orderConfirm';
+
+const invoiceJson = {
+ info: [
+ '1.根据当地税务局的要求,开具有效的企业发票需填写税务局登记证号。开具个人发票不需要填写纳税人识别码。 ',
+ '2.电子普通发票: 电子普通发票是税局认可的有效首付款凭证,其法律效力、基本用途及使用规定同纸质发票,如需纸质发票可自行下载打印。 ',
+ '3.增值税专用发票: 增值税发票暂时不可开,可查看《开局增值税发票》或致电400-633-6868。',
+ ],
+ codeTitle: [
+ '1.什么是纳税人识别号/统一社会信用代码? 纳税人识别号,一律由15位、17位、18或者20位码(字符型)组成,其中:企业、事业单位等组织机构纳税人,以国家质量监督检验检疫总局编制的9位码(其中区分主码位与校检位之间的“—”符省略不打印)并在其“纳税人识别号”。国家税务总局下达的纳税人代码为15位,其中:1—2位为省、市代码,3—6位为地区代码,7—8位为经济性质代码,9—10位行业代码,11—15位为各地区自设的顺序码。',
+ '2.入户获取/知晓纳税人识别号/统一社会信用代码? 纳税人识别号是税务登记证上的号码,通常简称为“税号”,每个企业的纳税人识别号都是唯一的。这个属于每个人自己且终身不变的数字代码很可能成为我们的第二张“身份证”。 ',
+ ],
+};
+
+Page({
+ orderNo: '',
+ data: {
+ receiptIndex: 0,
+ addressTagsIndex: 0,
+ goodsClassesIndex: 0,
+ dialogShow: false,
+ codeShow: false,
+ receipts: [
+ { title: '不开发票', id: 0, name: 'receipt' },
+ { title: '电子发票', id: 1, name: 'receipt' },
+ ],
+ addressTags: [
+ { title: '个人', id: 0, name: 'addressTags', type: 1 },
+ { title: '公司', id: 1, name: 'addressTags', type: 2 },
+ ],
+ goodsClasses: [
+ { title: '商品明细', id: 0, name: 'goodsClasses' },
+ { title: '商品类别', id: 1, name: 'goodsClasses' },
+ ],
+ name: '',
+ componentName: '',
+ code: '',
+ phone: '',
+ email: '',
+ invoiceInfo: invoiceJson,
+ },
+ onLoad(query) {
+ const { orderNo, invoiceData } = query;
+ const tempData = JSON.parse(invoiceData || '{}');
+ const invoice = {
+ receiptIndex: tempData.invoiceType === 5 ? 1 : 0,
+ name: tempData.buyerName || '',
+ email: tempData.email || '',
+ phone: tempData.buyerPhone || '',
+ addressTagsIndex: tempData.titleType === 2 ? 1 : 0,
+ goodsClassesIndex: tempData.contentType === 2 ? 1 : 0,
+ code: tempData.buyerTaxNo || '',
+ componentName: tempData.titleType === 2 ? tempData.buyerName : '',
+ };
+ this.orderNo = orderNo;
+ this.setData({ ...invoice });
+ },
+ onLabels(e) {
+ const { item } = e.currentTarget.dataset;
+ const nameIndex = `${item.name}Index`;
+ this.setData({ [nameIndex]: item.id });
+ },
+ onInput(e) {
+ const { addressTagsIndex } = this.data;
+ const { item } = e.currentTarget.dataset;
+ const { value } = e.detail;
+ const key =
+ item === 'name'
+ ? addressTagsIndex === 0
+ ? 'name'
+ : 'componentName'
+ : item === 'code'
+ ? addressTagsIndex === 0
+ ? 'phone'
+ : 'code'
+ : 'email';
+ this.setData({ [key]: value });
+ },
+ onSure() {
+ const result = this.checkSure();
+ if (!result) {
+ Dialog.alert({
+ title: '请填写发票信息',
+ content: '',
+ confirmBtn: '确认',
+ });
+ return;
+ }
+ const {
+ receiptIndex,
+ addressTagsIndex,
+ receipts,
+ addressTags,
+ name,
+ componentName,
+ code,
+ phone,
+ email,
+ goodsClassesIndex,
+ } = this.data;
+
+ const data = {
+ buyerName: addressTagsIndex === 0 ? name : componentName,
+ buyerTaxNo: code,
+ buyerPhone: phone,
+ email,
+ titleType: addressTags[addressTagsIndex].type,
+ contentType: goodsClassesIndex === 0 ? 1 : 2,
+ invoiceType: receiptIndex === 1 ? 5 : 0,
+ };
+ if (this.orderNo) {
+ if (this.submitting) return;
+ const params = {
+ parameter: {
+ orderNo: this.orderNo,
+ invoiceVO: data,
+ },
+ };
+ this.submitting = true;
+ dispatchSupplementInvoice(params)
+ .then(() => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '保存成功',
+ duration: 2000,
+ icon: '',
+ });
+ setTimeout(() => {
+ this.submitting = false;
+ wx.navigateBack({ delta: 1 });
+ }, 1000);
+ })
+ .catch((err) => {
+ this.submitting = false;
+ console.error(err);
+ });
+ } else {
+ Object.assign(data, {
+ receipts: receipts[receiptIndex],
+ addressTags: addressTags[addressTagsIndex],
+ });
+ wx.setStorageSync('invoiceData', data);
+ wx.navigateBack({ delta: 1 });
+ }
+ },
+ checkSure() {
+ const {
+ name,
+ componentName,
+ code,
+ phone,
+ email,
+ addressTagsIndex,
+ receiptIndex,
+ } = this.data;
+ if (receiptIndex === 0) {
+ return true;
+ }
+ if (addressTagsIndex === 0) {
+ if (!name.length || !phone.length) {
+ return false;
+ }
+ } else if (addressTagsIndex === 1) {
+ if (!componentName.length || !code.length) {
+ return false;
+ }
+ }
+ if (!email.length) {
+ return false;
+ }
+ return true;
+ },
+ onDialogTap() {
+ const { dialogShow } = this.data;
+ this.setData({
+ dialogShow: !dialogShow,
+ codeShow: false,
+ });
+ },
+ onKnoeCode() {
+ this.setData({
+ dialogShow: !this.data.dialogShow,
+ codeShow: true,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/order/receipt/index.json b/scr/miniprogram-2/pages/order/receipt/index.json
new file mode 100644
index 0000000..5996047
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/receipt/index.json
@@ -0,0 +1,11 @@
+{
+ "navigationBarTitleText": "发票",
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
diff --git a/scr/miniprogram-2/pages/order/receipt/index.wxml b/scr/miniprogram-2/pages/order/receipt/index.wxml
new file mode 100644
index 0000000..df2d006
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/receipt/index.wxml
@@ -0,0 +1,137 @@
+
+
+
+
+
+ {{item.title}}
+
+
+
+
+
+
+
+
+ {{tag.title}}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ {{good.title}}
+
+
+
+ 发票内容将显示详细商品名称与价格信息,发票金额为实际支付金额,不包含优惠等扣减金额
+
+
+ 发票须知
+
+
+
+
+
+
+
+
+ {{item}}
+
+
+
+
+ {{item}}
+
+
+
+
+
+
+
+
+
+ 确定
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/order/receipt/index.wxss b/scr/miniprogram-2/pages/order/receipt/index.wxss
new file mode 100644
index 0000000..a6c1934
--- /dev/null
+++ b/scr/miniprogram-2/pages/order/receipt/index.wxss
@@ -0,0 +1,209 @@
+@import '../../../style/theme.wxss';
+
+.receipt {
+ height: 100vh;
+ background: #f5f5f5;
+ position: relative;
+ padding-top: 20rpx;
+}
+.srcoll-view-wrap {
+ margin-top: 20rpx;
+}
+.receipt .flex {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+.receipt .head-title {
+ color: #333;
+ font-size: 30rpx;
+ font-weight: bold;
+}
+.receipt .btn-wrap {
+ display: flex;
+}
+.receipt .btn-wrap .btn {
+ width: 128rpx;
+ background: #f5f5f5;
+ font-size: 24rpx;
+ color: #333;
+ margin-left: 22rpx;
+ text-align: center;
+ border-radius: 8rpx;
+ position: relative;
+ border: 2rpx solid #f5f5f5;
+}
+.receipt .btn-wrap .active-btn {
+ background-color: transparent;
+ border-color: #fa4126;
+ color: #fa4126;
+}
+.receipt .title {
+ width: 100%;
+ background-color: #fff;
+ margin-bottom: 20rpx;
+}
+
+.receipt .receipt-label {
+ display: flex;
+}
+.receipt .receipt-label .btn {
+ width: 128rpx;
+ background: #f5f5f5;
+ font-size: 24rpx;
+ color: #333;
+ margin-left: 22rpx;
+ text-align: center;
+ border-radius: 8rpx;
+ border: 2rpx solid #f5f5f5;
+}
+.receipt .receipt-label .active-btn {
+ background-color: transparent;
+ border-color: #fa4126;
+ color: #fa4126;
+}
+.receipt .receipt-label .wr-cell__title {
+ font-size: 30rpx;
+ color: #333;
+ font-weight: bold;
+}
+.receipt .receipt-content {
+ background: #fff;
+ margin-top: 20rpx;
+}
+.receipt .receipt-content .addressTags {
+ padding: 0 30rpx;
+ height: 100rpx;
+}
+.receipt .receipt-content .addressTags .btn-wrap {
+ display: flex;
+}
+.receipt .receipt-content .line {
+ width: 720rpx;
+ margin-left: 30rpx;
+ background-color: #e6e6e6;
+ height: 1rpx;
+}
+.receipt .receipt-content .receipt-input {
+ display: flex;
+ padding: 0 30rpx;
+ align-items: center;
+ height: 100rpx;
+ color: #666;
+}
+.receipt .receipt-content .receipt-input .title {
+ color: #333;
+ display: inline-block;
+ width: 140rpx;
+ margin-right: 30rpx;
+ font-size: 30rpx;
+ font-weight: bold;
+}
+.input-com {
+ display: inline-block;
+ flex: 1;
+ font-size: 30rpx;
+ font-weight: 400;
+ line-height: 30rpx;
+ padding: 0 !important;
+ color: #666;
+}
+.input-com::after {
+ border: none !important;
+}
+
+.receipt .receipt-content .receipt-input .wr-icon {
+ font-size: 28rpx !important;
+ margin-left: 20rpx;
+}
+.receipt .receipt-info {
+ background: #fff;
+ margin-top: 20rpx;
+}
+.receipt .receipt-info .info-con {
+ padding: 0 30rpx;
+ height: 100rpx;
+}
+.receipt .receipt-info .title {
+ font-size: 24rpx;
+ color: #999999;
+ line-height: 36rpx;
+ padding: 0 30rpx 20rpx;
+ box-sizing: border-box;
+}
+.receipt .receipt-know {
+ display: flex;
+ align-items: center;
+ font-size: 26rpx;
+ font-weight: 400;
+ color: #999999;
+ padding: 20rpx 30rpx;
+ line-height: 26rpx;
+}
+.receipt .receipt-know .icon {
+ margin-left: 16rpx;
+ font-size: 26rpx;
+}
+.receipt .dialog-receipt .dialog__message {
+ padding: 0;
+}
+.receipt .dialog-receipt .dialog-info {
+ max-height: 622rpx;
+}
+.receipt .dialog-receipt .info-wrap {
+ padding: 0 18rpx;
+}
+.receipt .dialog-receipt .info .title {
+ display: inline-block;
+ font-size: 28rpx;
+ font-weight: 400;
+ color: #999;
+ line-height: 40rpx;
+ margin-bottom: 40rpx;
+ text-align: left;
+}
+.receipt .receipt-btn {
+ position: fixed;
+ bottom: 0;
+ left: 0;
+ right: 0;
+ z-index: 100;
+ background: #fff;
+ width: 100%;
+ padding: 0 20rpx;
+ box-sizing: border-box;
+ padding-bottom: calc(20rpx + env(safe-area-inset-bottom));
+}
+.receipt .receipt-btn .receipt-btn-con {
+ margin-top: 20rpx;
+ display: inline-block;
+ width: 100%;
+ line-height: 80rpx;
+ background: #fa4126;
+ text-align: center;
+ color: #fff;
+ border-radius: 48rpx;
+}
+.dialog__button-confirm {
+ color: #fa4126;
+}
+
+.cell-left {
+ margin-right: 0 !important;
+}
+
+.cell-right {
+ display: flex;
+ justify-content: flex-start;
+ width: 480rpx;
+}
+
+.addressTagsIndex-cell {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ width: 100%;
+}
+.dialog__button-confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/preferchoice/preferchoice.js b/scr/miniprogram-2/pages/preferchoice/preferchoice.js
new file mode 100644
index 0000000..167e571
--- /dev/null
+++ b/scr/miniprogram-2/pages/preferchoice/preferchoice.js
@@ -0,0 +1,66 @@
+// pages/preferchoice/preferchoice.js
+Page({
+
+ /**
+ * 页面的初始数据
+ */
+ data: {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面加载
+ */
+ onLoad(options) {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面初次渲染完成
+ */
+ onReady() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面显示
+ */
+ onShow() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面隐藏
+ */
+ onHide() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面卸载
+ */
+ onUnload() {
+
+ },
+
+ /**
+ * 页面相关事件处理函数--监听用户下拉动作
+ */
+ onPullDownRefresh() {
+
+ },
+
+ /**
+ * 页面上拉触底事件的处理函数
+ */
+ onReachBottom() {
+
+ },
+
+ /**
+ * 用户点击右上角分享
+ */
+ onShareAppMessage() {
+
+ }
+})
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/preferchoice/preferchoice.json b/scr/miniprogram-2/pages/preferchoice/preferchoice.json
new file mode 100644
index 0000000..8835af0
--- /dev/null
+++ b/scr/miniprogram-2/pages/preferchoice/preferchoice.json
@@ -0,0 +1,3 @@
+{
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/preferchoice/preferchoice.wxml b/scr/miniprogram-2/pages/preferchoice/preferchoice.wxml
new file mode 100644
index 0000000..3cca484
--- /dev/null
+++ b/scr/miniprogram-2/pages/preferchoice/preferchoice.wxml
@@ -0,0 +1,2 @@
+
+pages/preferchoice/preferchoice.wxml
diff --git a/scr/miniprogram-2/pages/preferchoice/preferchoice.wxss b/scr/miniprogram-2/pages/preferchoice/preferchoice.wxss
new file mode 100644
index 0000000..5e75c3b
--- /dev/null
+++ b/scr/miniprogram-2/pages/preferchoice/preferchoice.wxss
@@ -0,0 +1 @@
+/* pages/preferchoice/preferchoice.wxss */
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/promotion-detail/index.js b/scr/miniprogram-2/pages/promotion-detail/index.js
new file mode 100644
index 0000000..dd6614e
--- /dev/null
+++ b/scr/miniprogram-2/pages/promotion-detail/index.js
@@ -0,0 +1,57 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchPromotion } from '../../services/promotion/detail';
+
+Page({
+ data: {
+ list: [],
+ banner: '',
+ time: 0,
+ showBannerDesc: false,
+ statusTag: '',
+ },
+
+ onLoad(query) {
+ const promotionID = parseInt(query.promotion_id);
+ this.getGoodsList(promotionID);
+ },
+
+ getGoodsList(promotionID) {
+ fetchPromotion(promotionID).then(
+ ({ list, banner, time, showBannerDesc, statusTag }) => {
+ const goods = list.map((item) => ({
+ ...item,
+ tags: item.tags.map((v) => v.title),
+ }));
+ this.setData({
+ list: goods,
+ banner,
+ time,
+ showBannerDesc,
+ statusTag,
+ });
+ },
+ );
+ },
+
+ goodClickHandle(e) {
+ const { index } = e.detail;
+ const { spuId } = this.data.list[index];
+ wx.navigateTo({ url: `/pages/goods/details/index?spuId=${spuId}` });
+ },
+
+ cardClickHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击加购',
+ });
+ },
+
+ bannerClickHandle() {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '点击规则详情',
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/promotion-detail/index.json b/scr/miniprogram-2/pages/promotion-detail/index.json
new file mode 100644
index 0000000..2eb4145
--- /dev/null
+++ b/scr/miniprogram-2/pages/promotion-detail/index.json
@@ -0,0 +1,10 @@
+{
+ "navigationBarTitleText": "营销详情",
+ "usingComponents": {
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-image": "/components/webp-image/index",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "count-down": "tdesign-miniprogram/count-down/count-down",
+ "goods-list": "/components/goods-list/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/promotion-detail/index.wxml b/scr/miniprogram-2/pages/promotion-detail/index.wxml
new file mode 100644
index 0000000..be5b5c8
--- /dev/null
+++ b/scr/miniprogram-2/pages/promotion-detail/index.wxml
@@ -0,0 +1,76 @@
+
+
+
+
+
+
+ 已结束
+ 活动已结束
+
+
+
+ 未开始
+
+ 距结束仅剩
+
+
+
+ 规则详情
+
+
+
+
+
+
+
+
+
+
+ 已结束
+ 活动已结束
+
+
+
+ 未开始
+
+ 距结束仅剩
+
+
+
+ 规则详情
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/promotion-detail/index.wxss b/scr/miniprogram-2/pages/promotion-detail/index.wxss
new file mode 100644
index 0000000..42c670e
--- /dev/null
+++ b/scr/miniprogram-2/pages/promotion-detail/index.wxss
@@ -0,0 +1,111 @@
+.promotion-detail-container .wrap {
+ display: block;
+ padding: 0 24rpx;
+ background: linear-gradient(#fff, #f5f5f5);
+}
+
+.promotion-detail-container .t-class-promotion-head {
+ width: 702rpx;
+ height: 160rpx;
+ border-radius: 8rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap {
+ display: flex;
+ flex-direction: row;
+ justify-content: flex-start;
+ align-items: baseline;
+ line-height: 34rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap.in-banner-count-down-wrap {
+ position: absolute;
+ bottom: 32rpx;
+ left: 32rpx;
+ right: 32rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .status-tag {
+ height: 32rpx;
+ line-height: 32rpx;
+ font-size: 20rpx;
+ margin-right: 12rpx;
+ border-radius: 16rpx;
+ padding: 0 12rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .status-tag.before {
+ color: #fff;
+ background-color: #ff9853;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .status-tag.finish {
+ color: #fff;
+ background-color: #ccc;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .count-down-label {
+ color: #666;
+ font-size: 24rpx;
+ margin-right: 0.5em;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .detail-entry {
+ margin-left: auto;
+ height: 40rpx;
+}
+
+.promotion-detail-container .wrap .count-down-wrap .detail-entry-label {
+ color: #fff;
+ font-size: 24rpx;
+ margin-right: 12rpx;
+}
+
+.promotion-detail-container
+ .wrap
+ .count-down-wrap.after-banner-count-down-wrap {
+ padding: 0 10rpx 10rpx;
+}
+
+.promotion-detail-container
+ .wrap
+ .count-down-wrap.after-banner-count-down-wrap
+ .detail-entry {
+ display: flex;
+ align-items: center;
+}
+
+.promotion-detail-container
+ .wrap
+ .count-down-wrap.after-banner-count-down-wrap
+ .detail-entry-label {
+ color: #999;
+ margin-right: 0;
+}
+
+.promotion-detail-container .wrap .gl-empty-wrap {
+ margin-top: 180rpx;
+}
+
+.promotion-detail-container .wrap .gl-empty-img {
+ width: 240rpx;
+ height: 240rpx;
+ display: block;
+ margin: 0 auto;
+}
+
+.promotion-detail-container .wrap .gl-empty-label {
+ font-size: 28rpx;
+ color: #999;
+ margin-top: 40rpx;
+ text-align: center;
+}
+
+.promotion-detail-container .goods-list-container {
+ background: #f5f5f5 !important;
+}
+
+.promotion-detail-container .promotion-goods-list {
+ padding: 20rpx 24rpx;
+ background-color: #f5f5f5;
+}
diff --git a/scr/miniprogram-2/pages/turntable/turntable.js b/scr/miniprogram-2/pages/turntable/turntable.js
new file mode 100644
index 0000000..ddff8fb
--- /dev/null
+++ b/scr/miniprogram-2/pages/turntable/turntable.js
@@ -0,0 +1,66 @@
+// pages/turntable/turntable.js
+Page({
+
+ /**
+ * 页面的初始数据
+ */
+ data: {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面加载
+ */
+ onLoad(options) {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面初次渲染完成
+ */
+ onReady() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面显示
+ */
+ onShow() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面隐藏
+ */
+ onHide() {
+
+ },
+
+ /**
+ * 生命周期函数--监听页面卸载
+ */
+ onUnload() {
+
+ },
+
+ /**
+ * 页面相关事件处理函数--监听用户下拉动作
+ */
+ onPullDownRefresh() {
+
+ },
+
+ /**
+ * 页面上拉触底事件的处理函数
+ */
+ onReachBottom() {
+
+ },
+
+ /**
+ * 用户点击右上角分享
+ */
+ onShareAppMessage() {
+
+ }
+})
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/turntable/turntable.json b/scr/miniprogram-2/pages/turntable/turntable.json
new file mode 100644
index 0000000..8835af0
--- /dev/null
+++ b/scr/miniprogram-2/pages/turntable/turntable.json
@@ -0,0 +1,3 @@
+{
+ "usingComponents": {}
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/turntable/turntable.wxml b/scr/miniprogram-2/pages/turntable/turntable.wxml
new file mode 100644
index 0000000..3bc758c
--- /dev/null
+++ b/scr/miniprogram-2/pages/turntable/turntable.wxml
@@ -0,0 +1,2 @@
+
+pages/turntable/turntable.wxml
diff --git a/scr/miniprogram-2/pages/turntable/turntable.wxss b/scr/miniprogram-2/pages/turntable/turntable.wxss
new file mode 100644
index 0000000..8ee8345
--- /dev/null
+++ b/scr/miniprogram-2/pages/turntable/turntable.wxss
@@ -0,0 +1 @@
+/* pages/turntable/turntable.wxss */
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/index.js b/scr/miniprogram-2/pages/usercenter/address/edit/index.js
new file mode 100644
index 0000000..24b3ed3
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/index.js
@@ -0,0 +1,359 @@
+import Toast from 'tdesign-miniprogram/toast/index';
+import { fetchDeliveryAddress } from '../../../../services/address/fetchAddress';
+import { areaData } from '../../../../config/index';
+import { resolveAddress, rejectAddress } from './util';
+
+const innerPhoneReg =
+ '^1(?:3\\d|4[4-9]|5[0-35-9]|6[67]|7[0-8]|8\\d|9\\d)\\d{8}$';
+const innerNameReg = '^[a-zA-Z\\d\\u4e00-\\u9fa5]+$';
+const labelsOptions = [
+ { id: 0, name: '家' },
+ { id: 1, name: '公司' },
+];
+
+Page({
+ options: {
+ multipleSlots: true,
+ },
+ externalClasses: ['theme-wrapper-class'],
+ data: {
+ locationState: {
+ labelIndex: null,
+ addressId: '',
+ addressTag: '',
+ cityCode: '',
+ cityName: '',
+ countryCode: '',
+ countryName: '',
+ detailAddress: '',
+ districtCode: '',
+ districtName: '',
+ isDefault: false,
+ name: '',
+ phone: '',
+ provinceCode: '',
+ provinceName: '',
+ isEdit: false,
+ isOrderDetail: false,
+ isOrderSure: false,
+ },
+ areaData: areaData,
+ labels: labelsOptions,
+ areaPickerVisible: false,
+ submitActive: false,
+ visible: false,
+ labelValue: '',
+ columns: 3,
+ },
+ privateData: {
+ verifyTips: '',
+ },
+ onLoad(options) {
+ const { id } = options;
+ this.init(id);
+ },
+ onUnload() {
+ if (!this.hasSava) {
+ rejectAddress();
+ }
+ },
+ hasSava: false,
+ init(id) {
+ if (id) {
+ this.getAddressDetail(Number(id));
+ }
+ },
+ getAddressDetail(id) {
+ fetchDeliveryAddress(id).then((detail) => {
+ this.setData({ locationState: detail }, () => {
+ const { isLegal, tips } = this.onVerifyInputLegal();
+ this.setData({
+ submitActive: isLegal,
+ });
+ this.privateData.verifyTips = tips;
+ });
+ });
+ },
+ onInputValue(e) {
+ const { item } = e.currentTarget.dataset;
+ const { value = '', areas = [] } = e.detail;
+ if (item === 'address') {
+ this.setData(
+ {
+ 'locationState.provinceCode': areas[0].code,
+ 'locationState.provinceName': areas[0].name,
+ 'locationState.cityName': areas[1].name,
+ 'locationState.cityCode': areas[1].code,
+ 'locationState.districtCode': areas[2].code,
+ 'locationState.districtName': areas[2].name,
+ areaPickerVisible: false,
+ },
+ () => {
+ const { isLegal, tips } = this.onVerifyInputLegal();
+ this.setData({
+ submitActive: isLegal,
+ });
+ this.privateData.verifyTips = tips;
+ },
+ );
+ } else {
+ this.setData(
+ {
+ [`locationState.${item}`]: value,
+ },
+ () => {
+ const { isLegal, tips } = this.onVerifyInputLegal();
+ this.setData({
+ submitActive: isLegal,
+ });
+ this.privateData.verifyTips = tips;
+ },
+ );
+ }
+ },
+ onPickArea() {
+ this.setData({ areaPickerVisible: true });
+ },
+ onPickLabels(e) {
+ const { item } = e.currentTarget.dataset;
+ const {
+ locationState: { labelIndex = undefined },
+ labels = [],
+ } = this.data;
+ let payload = {
+ labelIndex: item,
+ addressTag: labels[item].name,
+ };
+ if (item === labelIndex) {
+ payload = { labelIndex: null, addressTag: '' };
+ }
+ this.setData({
+ 'locationState.labelIndex': payload.labelIndex,
+ });
+ this.triggerEvent('triggerUpdateValue', payload);
+ },
+ addLabels() {
+ this.setData({
+ visible: true,
+ });
+ },
+ confirmHandle() {
+ const { labels, labelValue } = this.data;
+ this.setData({
+ visible: false,
+ labels: [
+ ...labels,
+ { id: labels[labels.length - 1].id + 1, name: labelValue },
+ ],
+ labelValue: '',
+ });
+ },
+ cancelHandle() {
+ this.setData({
+ visible: false,
+ labelValue: '',
+ });
+ },
+ onCheckDefaultAddress({ detail }) {
+ const { value } = detail;
+ this.setData({
+ 'locationState.isDefault': value,
+ });
+ },
+
+ onVerifyInputLegal() {
+ const { name, phone, detailAddress, districtName } =
+ this.data.locationState;
+ const prefixPhoneReg = String(this.properties.phoneReg || innerPhoneReg);
+ const prefixNameReg = String(this.properties.nameReg || innerNameReg);
+ const nameRegExp = new RegExp(prefixNameReg);
+ const phoneRegExp = new RegExp(prefixPhoneReg);
+
+ if (!name || !name.trim()) {
+ return {
+ isLegal: false,
+ tips: '请填写收货人',
+ };
+ }
+ if (!nameRegExp.test(name)) {
+ return {
+ isLegal: false,
+ tips: '收货人仅支持输入中文、英文(区分大小写)、数字',
+ };
+ }
+ if (!phone || !phone.trim()) {
+ return {
+ isLegal: false,
+ tips: '请填写手机号',
+ };
+ }
+ if (!phoneRegExp.test(phone)) {
+ return {
+ isLegal: false,
+ tips: '请填写正确的手机号',
+ };
+ }
+ if (!districtName || !districtName.trim()) {
+ return {
+ isLegal: false,
+ tips: '请选择省市区信息',
+ };
+ }
+ if (!detailAddress || !detailAddress.trim()) {
+ return {
+ isLegal: false,
+ tips: '请完善详细地址',
+ };
+ }
+ if (detailAddress && detailAddress.trim().length > 50) {
+ return {
+ isLegal: false,
+ tips: '详细地址不能超过50个字符',
+ };
+ }
+ return {
+ isLegal: true,
+ tips: '添加成功',
+ };
+ },
+
+ builtInSearch({ code, name }) {
+ return new Promise((resolve, reject) => {
+ wx.getSetting({
+ success: (res) => {
+ if (res.authSetting[code] === false) {
+ wx.showModal({
+ title: `获取${name}失败`,
+ content: `获取${name}失败,请在【右上角】-小程序【设置】项中,将【${name}】开启。`,
+ confirmText: '去设置',
+ confirmColor: '#FA550F',
+ cancelColor: '取消',
+ success(res) {
+ if (res.confirm) {
+ wx.openSetting({
+ success(settinRes) {
+ if (settinRes.authSetting[code] === true) {
+ resolve();
+ } else {
+ console.warn('用户未打开权限', name, code);
+ reject();
+ }
+ },
+ });
+ } else {
+ reject();
+ }
+ },
+ fail() {
+ reject();
+ },
+ });
+ } else {
+ resolve();
+ }
+ },
+ fail() {
+ reject();
+ },
+ });
+ });
+ },
+
+ onSearchAddress() {
+ this.builtInSearch({ code: 'scope.userLocation', name: '地址位置' }).then(
+ () => {
+ wx.chooseLocation({
+ success: (res) => {
+ if (res.name) {
+ this.triggerEvent('addressParse', {
+ address: res.address,
+ name: res.name,
+ latitude: res.latitude,
+ longitude: res.longitude,
+ });
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '地点为空,请重新选择',
+ icon: '',
+ duration: 1000,
+ });
+ }
+ },
+ fail: function (res) {
+ console.warn(`wx.chooseLocation fail: ${JSON.stringify(res)}`);
+ if (res.errMsg !== 'chooseLocation:fail cancel') {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '地点错误,请重新选择',
+ icon: '',
+ duration: 1000,
+ });
+ }
+ },
+ });
+ },
+ );
+ },
+ formSubmit() {
+ const { submitActive } = this.data;
+ if (!submitActive) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: this.privateData.verifyTips,
+ icon: '',
+ duration: 1000,
+ });
+ return;
+ }
+ const { locationState } = this.data;
+
+ this.hasSava = true;
+
+ resolveAddress({
+ saasId: '88888888',
+ uid: `88888888205500`,
+ authToken: null,
+ id: locationState.addressId,
+ addressId: locationState.addressId,
+ phone: locationState.phone,
+ name: locationState.name,
+ countryName: locationState.countryName,
+ countryCode: locationState.countryCode,
+ provinceName: locationState.provinceName,
+ provinceCode: locationState.provinceCode,
+ cityName: locationState.cityName,
+ cityCode: locationState.cityCode,
+ districtName: locationState.districtName,
+ districtCode: locationState.districtCode,
+ detailAddress: locationState.detailAddress,
+ isDefault: locationState.isDefault === 1 ? 1 : 0,
+ addressTag: locationState.addressTag,
+ latitude: locationState.latitude,
+ longitude: locationState.longitude,
+ storeId: null,
+ });
+
+ wx.navigateBack({ delta: 1 });
+ },
+
+ getWeixinAddress(e) {
+ const { locationState } = this.data;
+ const weixinAddress = e.detail;
+ this.setData(
+ {
+ locationState: { ...locationState, ...weixinAddress },
+ },
+ () => {
+ const { isLegal, tips } = this.onVerifyInputLegal();
+ this.setData({
+ submitActive: isLegal,
+ });
+ this.privateData.verifyTips = tips;
+ },
+ );
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/index.json b/scr/miniprogram-2/pages/usercenter/address/edit/index.json
new file mode 100644
index 0000000..b977887
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/index.json
@@ -0,0 +1,16 @@
+{
+ "navigationBarTitleText": "添加新地址",
+ "usingComponents": {
+ "t-textarea": "tdesign-miniprogram/textarea/textarea",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-switch": "tdesign-miniprogram/switch/switch",
+ "t-location": "/pages/usercenter/components/t-location/index",
+ "t-area-picker": "../../components/area-picker-new/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/index.wxml b/scr/miniprogram-2/pages/usercenter/address/edit/index.wxml
new file mode 100644
index 0000000..1d39db4
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/index.wxml
@@ -0,0 +1,146 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/index.wxss b/scr/miniprogram-2/pages/usercenter/address/edit/index.wxss
new file mode 100644
index 0000000..9189183
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/index.wxss
@@ -0,0 +1,113 @@
+page {
+ background-color: #f5f5f5;
+}
+page .divider-line {
+ width: 100%;
+ height: 20rpx;
+ background-color: #f5f5f5;
+}
+.address-flex-box {
+ display: flex;
+ flex-wrap: wrap;
+}
+.address-detail {
+ font-size: 30rpx;
+}
+.address-detail-wx-location {
+ background: #fff;
+ padding: 24rpx 32rpx;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+.address-detail-wx-arrow {
+ align-items: flex-end;
+}
+.form-address .t-cell-left {
+ margin-right: 0;
+}
+.form-address .t-cell-title {
+ width: 196rpx;
+ flex: none;
+}
+.form-address .t-cell-note {
+ margin-bottom: -20rpx;
+}
+.form-address .t-input {
+ width: 100%;
+}
+.form-address .t-textarea-cell-note {
+ margin: 0 -32rpx;
+}
+
+.form-address .t-textarea__placeholder {
+ color: #bbb !important;
+}
+page .form-address .t-dialog-confirm {
+ color: #ff5f15;
+}
+.form-address .form-content {
+ box-sizing: border-box;
+ width: 100%;
+ display: block;
+}
+.form-address .field-text {
+ flex: 1;
+ color: #666666;
+ font-size: 30rpx;
+ padding: 0;
+}
+.form-address .field-text::after {
+ border: none !important;
+}
+.form-address .map {
+ font-size: 48rpx !important;
+ margin-left: 20rpx;
+ color: #9d9d9f;
+}
+.form-address .field.text-area {
+ height: 200rpx;
+ align-items: flex-start;
+}
+.form-address .label-list {
+ line-height: 50rpx;
+ background: #f5f5f5;
+ color: #333;
+ min-width: 100rpx;
+ padding: 0 20rpx;
+ height: 56rpx;
+ margin: 0 32rpx 20rpx 0;
+ font-size: 26rpx;
+ border: 2rpx solid transparent;
+ width: auto;
+}
+.form-address .label-list::after {
+ content: none;
+}
+.form-address .active-btn {
+ color: #fa4126;
+ border: 2rpx solid #fa4126;
+ background: rgba(255, 95, 21, 0.04);
+}
+.form-address .active-btn::after {
+ border: 4rpx solid #ff5f15;
+}
+.submit {
+ box-sizing: border-box;
+ padding: 64rpx 30rpx 88rpx 30rpx;
+}
+.submit .btn-submit-address {
+ width: 100%;
+ background: #fa4126;
+ color: #fff;
+ border-radius: 48rpx;
+}
+.submit .btn-submit-address.disabled {
+ background-color: #c6c6c6;
+}
+.submit .btn-submit-address.disabled::after {
+ display: none;
+}
+.dialog__button-confirm {
+ color: #fa4126 !important;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/address/edit/util.js b/scr/miniprogram-2/pages/usercenter/address/edit/util.js
new file mode 100644
index 0000000..17d619a
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/edit/util.js
@@ -0,0 +1,33 @@
+let addressPromise = [];
+
+/** 地址编辑Promise */
+export const getAddressPromise = () => {
+ let resolver;
+ let rejecter;
+ const nextPromise = new Promise((resolve, reject) => {
+ resolver = resolve;
+ rejecter = reject;
+ });
+
+ addressPromise.push({ resolver, rejecter });
+
+ return nextPromise;
+};
+
+/** 用户保存了一个地址 */
+export const resolveAddress = (address) => {
+ const allAddress = [...addressPromise];
+ addressPromise = [];
+
+ console.info('用户保存了一个地址', address);
+
+ allAddress.forEach(({ resolver }) => resolver(address));
+};
+
+/** 取消编辑 */
+export const rejectAddress = () => {
+ const allAddress = [...addressPromise];
+ addressPromise = [];
+
+ allAddress.forEach(({ rejecter }) => rejecter(new Error('cancel')));
+};
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/index.js b/scr/miniprogram-2/pages/usercenter/address/list/index.js
new file mode 100644
index 0000000..9008572
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/index.js
@@ -0,0 +1,202 @@
+/* eslint-disable no-param-reassign */
+import { fetchDeliveryAddressList } from '../../../../services/address/fetchAddress';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { resolveAddress, rejectAddress } from './util';
+import { getAddressPromise } from '../edit/util';
+
+Page({
+ data: {
+ addressList: [],
+ deleteID: '',
+ showDeleteConfirm: false,
+ isOrderSure: false,
+ },
+
+ /** 选择模式 */
+ selectMode: false,
+ /** 是否已经选择地址,不置为true的话页面离开时会触发取消选择行为 */
+ hasSelect: false,
+
+ onLoad(query) {
+ const { selectMode = '', isOrderSure = '', id = '' } = query;
+ this.setData({
+ isOrderSure: !!isOrderSure,
+ extraSpace: !!isOrderSure,
+ id,
+ });
+ this.selectMode = !!selectMode;
+ this.init();
+ },
+
+ init() {
+ this.getAddressList();
+ },
+ onUnload() {
+ if (this.selectMode && !this.hasSelect) {
+ rejectAddress();
+ }
+ },
+ addAddress() {
+ wx.navigateTo({
+ url: '/pages/usercenter/address/edit/index',
+ });
+ },
+ onEdit(e) {
+ wx.navigateTo({
+ url: `/pages/usercenter/address/edit/index?id=${e.detail.id}`,
+ });
+ },
+ getAddressList() {
+ const { id } = this.data;
+ fetchDeliveryAddressList().then((addressList) => {
+ addressList.forEach((address) => {
+ if (address.id === id) {
+ address.checked = true;
+ }
+ });
+ this.setData({ addressList });
+ });
+ },
+ getWXAddressHandle() {
+ wx.chooseAddress({
+ success: (res) => {
+ if (res.errMsg.indexOf('ok') === -1) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: res.errMsg,
+ icon: '',
+ duration: 1000,
+ });
+ return;
+ }
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '添加成功',
+ icon: '',
+ duration: 1000,
+ });
+ const { length: len } = this.data.addressList;
+ this.setData({
+ [`addressList[${len}]`]: {
+ name: res.userName,
+ phoneNumber: res.telNumber,
+ address: `${res.provinceName}${res.cityName}${res.countryName}${res.detailInfo}`,
+ isDefault: 0,
+ tag: '微信地址',
+ id: len,
+ },
+ });
+ },
+ });
+ },
+ confirmDelteHandle({ detail }) {
+ const { id } = detail || {};
+ if (id !== undefined) {
+ this.setData({ deleteID: id, showDeleteConfirm: true });
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '地址删除成功',
+ theme: 'success',
+ duration: 1000,
+ });
+ } else {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '需要组件库发新版才能拿到地址ID',
+ icon: '',
+ duration: 1000,
+ });
+ }
+ },
+ deleteAddressHandle(e) {
+ const { id } = e.currentTarget.dataset;
+ this.setData({
+ addressList: this.data.addressList.filter((address) => address.id !== id),
+ deleteID: '',
+ showDeleteConfirm: false,
+ });
+ },
+ editAddressHandle({ detail }) {
+ this.waitForNewAddress();
+
+ const { id } = detail || {};
+ wx.navigateTo({ url: `/pages/usercenter/address/edit/index?id=${id}` });
+ },
+ selectHandle({ detail }) {
+ if (this.selectMode) {
+ this.hasSelect = true;
+ resolveAddress(detail);
+ wx.navigateBack({ delta: 1 });
+ } else {
+ this.editAddressHandle({ detail });
+ }
+ },
+ createHandle() {
+ this.waitForNewAddress();
+ wx.navigateTo({ url: '/pages/usercenter/address/edit/index' });
+ },
+
+ waitForNewAddress() {
+ getAddressPromise()
+ .then((newAddress) => {
+ let addressList = [...this.data.addressList];
+
+ newAddress.phoneNumber = newAddress.phone;
+ newAddress.address = `${newAddress.provinceName}${newAddress.cityName}${newAddress.districtName}${newAddress.detailAddress}`;
+ newAddress.tag = newAddress.addressTag;
+
+ if (!newAddress.addressId) {
+ newAddress.id = `${addressList.length}`;
+ newAddress.addressId = `${addressList.length}`;
+
+ if (newAddress.isDefault === 1) {
+ addressList = addressList.map((address) => {
+ address.isDefault = 0;
+
+ return address;
+ });
+ } else {
+ newAddress.isDefault = 0;
+ }
+
+ addressList.push(newAddress);
+ } else {
+ addressList = addressList.map((address) => {
+ if (address.addressId === newAddress.addressId) {
+ return newAddress;
+ }
+ return address;
+ });
+ }
+
+ addressList.sort((prevAddress, nextAddress) => {
+ if (prevAddress.isDefault && !nextAddress.isDefault) {
+ return -1;
+ }
+ if (!prevAddress.isDefault && nextAddress.isDefault) {
+ return 1;
+ }
+ return 0;
+ });
+
+ this.setData({
+ addressList: addressList,
+ });
+ })
+ .catch((e) => {
+ if (e.message !== 'cancel') {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '地址编辑发生错误',
+ icon: '',
+ duration: 1000,
+ });
+ }
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/index.json b/scr/miniprogram-2/pages/usercenter/address/list/index.json
new file mode 100644
index 0000000..1e59a76
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/index.json
@@ -0,0 +1,11 @@
+{
+ "navigationBarTitleText": "收货地址",
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-image": "/components/webp-image/index",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-address-item": "../../components/ui-address-item/index",
+ "t-location": "../../components/t-location/index",
+ "t-empty": "tdesign-miniprogram/empty/empty"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/index.wxml b/scr/miniprogram-2/pages/usercenter/address/list/index.wxml
new file mode 100644
index 0000000..b7267f7
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/index.wxml
@@ -0,0 +1,48 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 新建收货地址
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/index.wxss b/scr/miniprogram-2/pages/usercenter/address/list/index.wxss
new file mode 100644
index 0000000..05b2554
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/index.wxss
@@ -0,0 +1,109 @@
+page {
+ background: #f5f5f5;
+ height: 100%;
+}
+.address-container {
+ display: flex;
+ flex-direction: column;
+ align-items: stretch;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 172rpx);
+}
+.address-container .address-list {
+ font-size: 24rpx;
+ background-color: #ffffff;
+ -webkit-overflow-scrolling: touch;
+}
+.address-list .no-address {
+ width: 750rpx;
+ padding-top: 30vh;
+ display: flex;
+ flex-direction: column;
+ justify-content: flex-start;
+ align-items: center;
+}
+.address-list .no-address__icon {
+ width: 224rpx;
+ height: 224rpx;
+}
+.address-list .no-address__text {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #999999;
+ margin-top: 24rpx;
+}
+.address-container .bottom-fixed {
+ border-top: 1rpx solid #e5e5e5;
+ position: fixed;
+ bottom: 0;
+ left: 0;
+ right: 0;
+ z-index: 1000;
+ background: #fff;
+ display: flex;
+ justify-content: center;
+ flex-direction: column;
+ align-items: center;
+ padding: 12rpx 32rpx calc(env(safe-area-inset-bottom) + 12rpx) 32rpx;
+}
+.address-container .btn-wrap {
+ width: 100%;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ font-size: 32rpx;
+ font-weight: bold;
+}
+.address-container .btn-wrap .location-btn {
+ width: 332rpx;
+ height: 88rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ background-color: #ffffff;
+ color: #333;
+ position: relative;
+}
+.address-container .btn-wrap .location-btn::after {
+ content: '';
+ position: absolute; /* 把父视图设置为relative,方便定位*/
+ top: 0;
+ left: 0;
+ width: 200%;
+ height: 200%;
+ transform: scale(0.5);
+ transform-origin: 0 0;
+ box-sizing: border-box;
+ border-radius: 88rpx;
+ border: #dddddd 2rpx solid;
+}
+.address-container .btn-wrap .address-btn {
+ width: 332rpx;
+ height: 88rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ background-color: #fa4126;
+ border-radius: 44rpx;
+ color: #fff;
+}
+.address-container .btn-wrap .btn-default {
+ background: #c6c6c6;
+}
+.address-container .bottom-fixed .footer {
+ margin-top: 10rpx;
+ display: inline-block;
+ width: 100%;
+ text-align: center;
+ font-size: 24rpx;
+ font-weight: 400;
+ color: #ff2525;
+ line-height: 60rpx;
+ height: 60rpx;
+}
+.address-container .message {
+ margin-top: 48rpx;
+}
+.address-container .custom-class {
+ margin-right: 12rpx;
+ font-weight: normal;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/address/list/util.js b/scr/miniprogram-2/pages/usercenter/address/list/util.js
new file mode 100644
index 0000000..953f8d0
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/address/list/util.js
@@ -0,0 +1,31 @@
+let addressPromise = [];
+
+/** 获取一个地址选择Promise */
+export const getAddressPromise = () => {
+ let resolver;
+ let rejecter;
+ const nextPromise = new Promise((resolve, reject) => {
+ resolver = resolve;
+ rejecter = reject;
+ });
+
+ addressPromise.push({ resolver, rejecter });
+
+ return nextPromise;
+};
+
+/** 用户选择了一个地址 */
+export const resolveAddress = (address) => {
+ const allAddress = [...addressPromise];
+ addressPromise = [];
+
+ allAddress.forEach(({ resolver }) => resolver(address));
+};
+
+/** 用户没有选择任何地址只是返回上一页了 */
+export const rejectAddress = () => {
+ const allAddress = [...addressPromise];
+ addressPromise = [];
+
+ allAddress.forEach(({ rejecter }) => rejecter(new Error('cancel')));
+};
diff --git a/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.js b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.js
new file mode 100644
index 0000000..d102f41
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.js
@@ -0,0 +1,192 @@
+Component({
+ codeList: [],
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ show: {
+ type: Boolean,
+ observer(show) {
+ if (!show) return;
+ this.setData({ pickerValue: [] }, () => {
+ this.codeList = this.splitCode(this.data.value);
+ this.updateDivisions();
+ });
+ },
+ },
+ title: {
+ type: String,
+ value: '选择地区',
+ },
+ value: {
+ type: String,
+ value: '',
+ },
+ areaData: {
+ type: Array,
+ value: [],
+ observer() {
+ if (!this.data.show) return;
+ this.updateDivisions();
+ },
+ },
+ columns: {
+ type: Number,
+ value: 3,
+ },
+ columnsName: {
+ type: Array,
+ value: ['省市/地区', '城市', '区'],
+ },
+ useLoadingSlot: Boolean,
+ },
+ data: {
+ pickerValue: [],
+ pickerColumnData: [],
+ hightLightIndex: [],
+ loading: false,
+ scrollTop: 0,
+ },
+ methods: {
+ splitCode(value) {
+ const codeList = [];
+ for (let i = 1; i <= this.data.columns; i++) {
+ let code = value.slice(0, i * 2);
+ if (code.length < i * 2) {
+ code = `${value.slice(0, (i - 1) * 2)}00`;
+ }
+ while (code.length < this.data.value.length) {
+ code += '0';
+ }
+ codeList.push(code);
+ }
+ return codeList;
+ },
+ updateDivisions() {
+ const { pickerValue } = this.data;
+ const area = pickerValue[pickerValue.length - 1];
+ let currentAreaData = [];
+ if (pickerValue.length === 0) {
+ currentAreaData = this.data.areaData;
+ } else {
+ if (area && area.children && area.children.length > 0) {
+ currentAreaData = [...area.children];
+ } else if (area && !area.children) {
+ const newArea = this.getNewAreaByPickerValue(pickerValue).area;
+ if (newArea && newArea.children) {
+ area.children = newArea.children;
+ currentAreaData = [...area.children];
+ }
+ }
+ }
+ if (currentAreaData.length > 0) {
+ const pickerColumnData = currentAreaData[0].code
+ ? [{ name: '', children: currentAreaData }]
+ : currentAreaData;
+ let oldPickedIndexes = [-1, -1];
+ if (this.codeList.length > pickerValue.length) {
+ for (const gi in pickerColumnData) {
+ for (const ai in pickerColumnData[gi].children) {
+ if (
+ pickerColumnData[gi].children[ai].code ===
+ this.codeList[pickerValue.length]
+ ) {
+ oldPickedIndexes = [+gi, +ai];
+ break;
+ }
+ }
+ if (oldPickedIndexes[0] > -1) break;
+ }
+ }
+ this.setData({ loading: false, pickerColumnData }, () => {
+ return new Promise((resolve) => {
+ if (oldPickedIndexes[0] > -1) {
+ this.createSelectorQuery()
+ .select('#area-item-0-0')
+ .boundingClientRect()
+ .select(`#area-item-${oldPickedIndexes.join('-')}`)
+ .boundingClientRect()
+ .exec((res) => {
+ if (res[0] && res[1]) {
+ const offsetTop = res[1].top - res[0].top;
+ const diff = res[1].height;
+ resolve(offsetTop > diff ? offsetTop - diff : 0);
+ } else {
+ resolve(0);
+ }
+ });
+ } else resolve(0);
+ }).then((scrollTop) => {
+ this.setData({
+ hightLightIndex: oldPickedIndexes,
+ scrollTop,
+ });
+ });
+ });
+ } else {
+ this.setData({ loading: true, pickerColumnData: [] }, () => {
+ if (area && area.code) {
+ this.triggerEvent('pullchildren', { parentCode: area.code });
+ } else {
+ this.triggerEvent('pullchildren', {});
+ }
+ });
+ }
+ },
+ getNewAreaByPickerValue(pickerValue) {
+ let { areaData } = this.data;
+ const areas = [];
+ for (const pickedArea of pickerValue) {
+ const _areaData =
+ areaData.length > 0 && areaData[0].code
+ ? [{ name: '', children: areaData }]
+ : areaData;
+ let newArea;
+ for (const gi in _areaData) {
+ for (const ai in _areaData[gi].children) {
+ if (_areaData[gi].children[ai].code === pickedArea.code) {
+ newArea = _areaData[gi].children[ai];
+ break;
+ }
+ }
+ if (newArea) break;
+ }
+ if (!newArea) break;
+ areaData = newArea.children || [];
+ areas.push(newArea);
+ }
+ return { area: areas[areas.length - 1], areas };
+ },
+ onChange(e) {
+ const { gi, ai } = e.currentTarget.dataset;
+ const area = this.data.pickerColumnData[gi].children[ai];
+ const pickerValue = this.data.pickerValue.concat(area);
+ if (pickerValue.length < this.data.columns) {
+ this.setData({ pickerValue }, () => {
+ this.updateDivisions();
+ });
+ this.triggerEvent('change', { value: area.code, areas: pickerValue });
+ } else {
+ this.setData({ show: false });
+ this.triggerEvent('confirm', { value: area.code, areas: pickerValue });
+ }
+ },
+ onPickerClick(e) {
+ const { index } = e.currentTarget.dataset;
+ if (index > this.data.pickerValue.length - 1) return;
+ const pickerValue = this.data.pickerValue.slice(0, index);
+ this.setData({ pickerValue }, () => {
+ this.updateDivisions();
+ });
+ this.triggerEvent('change', {
+ value: pickerValue[pickerValue.length - 1]?.code,
+ areas: pickerValue,
+ });
+ },
+
+ onClose() {
+ this.setData({ show: false });
+ this.triggerEvent('close');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.json b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.json
new file mode 100644
index 0000000..f27cef8
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-loading-content": "/components/loading-content/index"
+ }
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxml b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxml
new file mode 100644
index 0000000..b0f68e0
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxml
@@ -0,0 +1,78 @@
+
+
+
+
+
+
+ {{pickedArea.name}}
+
+
+
+
+ 请选择{{columsName[pickerValue.length]}}
+
+
+
+
+
+
+
+
+
+
+ 正在加载
+
+
+
+ 选择{{columsName[pickerValue.length]}}
+
+
+
+ {{group.name}}
+
+ {{item.name}}
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxss b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxss
new file mode 100644
index 0000000..792bce2
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/area-picker-new/index.wxss
@@ -0,0 +1,153 @@
+.area-picker {
+ background-color: white;
+ border-radius: 20rpx 20rpx 0 0;
+ overflow: hidden;
+ height: 80vh;
+ display: flex;
+ flex-direction: column;
+ position: relative;
+}
+.area-picker__close {
+ position: absolute;
+ top: 0;
+ right: 0;
+ height: 100rpx;
+ line-height: 100rpx;
+ padding: 0 24rpx;
+ font-size: 36rpx;
+ color: #999;
+ color: var(--color-text-caption, #999);
+}
+.area-picker__header {
+ height: 100rpx;
+ line-height: 100rpx;
+ text-align: center;
+ font-size: 32rpx;
+ color: #333;
+ color: var(--color-text, #333);
+ font-weight: bold;
+ flex: none;
+}
+.area-picker__selected-result {
+ padding: 20rpx 24rpx 32rpx;
+ flex: none;
+}
+.area-picker__selected-result__item {
+ padding-left: 40rpx;
+ position: relative;
+}
+.area-picker__selected-result__item.active
+ .area-picker__selected-result__item__name {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
+.area-picker__selected-result__item.active
+ .area-picker__selected-result__item__circle {
+ background-color: transparent;
+}
+.area-picker__selected-result__item.active
+ .area-picker__selected-result__item__circle::after {
+ content: ' ';
+ position: absolute;
+ left: -50%;
+ right: -50%;
+ top: -50%;
+ bottom: -50%;
+ border-radius: 50%;
+ box-sizing: border-box;
+ border: 1px solid #fa550f;
+ border: 1px solid var(--color-primary, #fa550f);
+ transform: scale(0.5);
+}
+.area-picker__selected-result__item:not(:last-child) {
+ padding-bottom: 48rpx;
+}
+.area-picker__selected-result__item__name {
+ color: #616161;
+ color: var(--area-picker-name-color, #616161);
+ font-size: 28rpx;
+ line-height: 40rpx;
+}
+.area-picker__selected-result__item__circle,
+.area-picker__selected-result__item__line {
+ position: absolute;
+ top: 20rpx;
+ left: 8rpx;
+ background: #fa550f;
+ background: var(--color-primary, #fa550f);
+}
+.area-picker__selected-result__item__line {
+ height: calc(100% - 8rpx);
+ width: 1rpx;
+}
+.area-picker__selected-result__item__circle {
+ width: 16rpx;
+ height: 16rpx;
+ border-radius: 50%;
+ transform: translate(-50%, -50%);
+}
+.area-picker__split-line {
+ width: 200%;
+ height: 1px;
+ background-color: #e5e5e5;
+ background-color: var(--color-bg-line, #e5e5e5);
+ transform-origin: left top;
+ transform: scale(0.5);
+ flex: none;
+}
+.area-picker__area-list {
+ padding: 20rpx 24rpx calc(20rpx + env(safe-area-inset-bottom)) 24rpx;
+ flex: auto;
+ display: flex;
+ flex-direction: column;
+}
+.area-picker__area-list__loading {
+ height: 100%;
+ width: 100%;
+}
+.area-picker__area-list__title {
+ font-size: 24rpx;
+ color: #999;
+ color: var(--color-text-caption, #999);
+ flex: none;
+}
+.area-picker__area-list__content {
+ padding: 24rpx 0;
+ flex: auto;
+ height: 0;
+ position: relative;
+}
+.area-picker__area-list__content__inner {
+ position: absolute;
+ height: 100%;
+ overflow: hidden;
+}
+.area-picker__area-list__content__group {
+ display: flex;
+}
+.area-picker__area-list__content__group__title {
+ flex: none;
+ width: 40rpx;
+ font-size: 24rpx;
+ line-height: 40rpx;
+ color: #999;
+ color: var(--color-text-caption, #999);
+}
+.area-picker__area-list__content__group__content {
+ flex: auto;
+}
+.area-picker__area-list__content__group__content__item {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #333;
+ color: var(--color-text, #333);
+ padding-bottom: 48rpx;
+}
+.area-picker__area-list__content__group__content__item__active {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
+.area-picker__area-list__content__group__content__item.active {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/order-group/index.js b/scr/miniprogram-2/pages/usercenter/components/order-group/index.js
new file mode 100644
index 0000000..5bfe0f6
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/order-group/index.js
@@ -0,0 +1,37 @@
+Component({
+ externalClasses: ['title-class', 'icon-class', 'number-class'],
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ orderTagInfos: {
+ type: Array,
+ value: [],
+ },
+ title: {
+ type: String,
+ value: '我的订单',
+ },
+ desc: {
+ type: String,
+ value: '全部订单',
+ },
+ isTop: {
+ type: Boolean,
+ value: true,
+ },
+ classPrefix: {
+ type: String,
+ value: 'wr',
+ },
+ },
+ methods: {
+ onClickItem(e) {
+ this.triggerEvent('onClickItem', e.currentTarget.dataset.item);
+ },
+
+ onClickTop() {
+ this.triggerEvent('onClickTop', {});
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/order-group/index.json b/scr/miniprogram-2/pages/usercenter/components/order-group/index.json
new file mode 100644
index 0000000..c22feda
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/order-group/index.json
@@ -0,0 +1,9 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-badge": "tdesign-miniprogram/badge/badge",
+ "t-icon": "tdesign-miniprogram/icon/icon"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxml b/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxml
new file mode 100644
index 0000000..366345d
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxml
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+
+
+
+
+
+ {{item.title}}
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxss b/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxss
new file mode 100644
index 0000000..59b9aa1
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/order-group/index.wxss
@@ -0,0 +1,56 @@
+.order-group {
+ margin-bottom: 24rpx;
+ background-color: #ffffff;
+ border-radius: 16rpx 16rpx 0 0;
+}
+.order-group .order-group__top {
+ padding: 24rpx 18rpx 24rpx 32rpx;
+ border-radius: 16rpx 16rpx 0 0;
+}
+.order-group__top___title {
+ font-size: 32rpx;
+ line-height: 48rpx;
+ font-weight: bold;
+}
+.order-group__top__note {
+ font-size: 28rpx;
+}
+.order-group__content {
+ overflow: hidden;
+ width: 100%;
+ height: 164rpx;
+ display: flex;
+ background-color: #fff;
+ border-radius: 0 0 16rpx 16rpx;
+}
+.order-group__item {
+ overflow: hidden;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ flex: 1;
+}
+.order-group__item:first-child {
+ border-radius: 0 0 0 16rpx;
+}
+.order-group__item:last-child {
+ border-radius: 0 0 16rpx 0;
+}
+.order-group__item__title {
+ font-size: 24rpx;
+ color: #666;
+ line-height: 32rpx;
+}
+.order-group__item__icon {
+ margin-bottom: 20rpx;
+ width: 56rpx;
+ height: 56rpx;
+ position: relative;
+}
+.order-group__top__title {
+ font-weight: bold;
+}
+.order-group .order-group__left {
+ margin-right: 0;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/t-location/index.js b/scr/miniprogram-2/pages/usercenter/components/t-location/index.js
new file mode 100644
index 0000000..c09ca92
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/t-location/index.js
@@ -0,0 +1,126 @@
+import { getPermission } from '../../../../utils/getPermission';
+import { phoneRegCheck } from '../../../../utils/util';
+import Toast from 'tdesign-miniprogram/toast/index';
+import { addressParse } from '../../../../utils/addressParse';
+import { resolveAddress, rejectAddress } from '../../address/list/util';
+
+Component({
+ externalClasses: ['t-class'],
+ properties: {
+ title: {
+ type: String,
+ },
+ navigator: {
+ type: Boolean,
+ },
+ isCustomStyle: {
+ type: Boolean,
+ value: false,
+ },
+ isDisabledBtn: {
+ type: Boolean,
+ value: false,
+ },
+ isOrderSure: {
+ type: Boolean,
+ value: false,
+ },
+ },
+ methods: {
+ getWxLocation() {
+ if (this.properties.isDisabledBtn) return;
+ getPermission({ code: 'scope.address', name: '通讯地址' }).then(() => {
+ wx.chooseAddress({
+ success: async (options) => {
+ const {
+ provinceName,
+ cityName,
+ countryName,
+ detailInfo,
+ userName,
+ telNumber,
+ } = options;
+
+ if (!phoneRegCheck(telNumber)) {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '请填写正确的手机号',
+ });
+ return;
+ }
+
+ const target = {
+ name: userName,
+ phone: telNumber,
+ countryName: '中国',
+ countryCode: 'chn',
+ detailAddress: detailInfo,
+ provinceName: provinceName,
+ cityName: cityName,
+ districtName: countryName,
+ isDefault: false,
+ isOrderSure: this.properties.isOrderSure,
+ };
+
+ addressParse(provinceName, cityName, countryName);
+
+ try {
+ const { provinceCode, cityCode, districtCode } =
+ await addressParse(provinceName, cityName, countryName);
+
+ const params = Object.assign(target, {
+ provinceCode,
+ cityCode,
+ districtCode,
+ });
+ if (this.properties.isOrderSure) {
+ this.onHandleSubmit(params);
+ } else if (this.properties.navigator) {
+ Navigator.gotoPage('/address-detail', params);
+ } else {
+ this.triggerEvent('change', params);
+ }
+ } catch (error) {
+ wx.showToast({ title: '地址解析出错,请稍后再试', icon: 'none' });
+ }
+ },
+ fail(err) {
+ console.warn('未选择微信收货地址', err);
+ },
+ });
+ });
+ },
+
+ async queryAddress(addressId) {
+ try {
+ const { data } = await apis.userInfo.queryAddress({ addressId });
+ return data.userAddressVO;
+ } catch (err) {
+ console.error('查询地址错误', err);
+ throw err;
+ }
+ },
+
+ findPage(pageRouteUrl) {
+ const currentRoutes = getCurrentPages().map((v) => v.route);
+ return currentRoutes.indexOf(pageRouteUrl);
+ },
+
+ async onHandleSubmit(params) {
+ try {
+ const orderPageDeltaNum = this.findPage(
+ 'pages/order/order-confirm/index',
+ );
+ if (orderPageDeltaNum > -1) {
+ wx.navigateBack({ delta: 1 });
+ resolveAddress(params);
+ return;
+ }
+ } catch (err) {
+ rejectAddress(params);
+ console.error(err);
+ }
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/t-location/index.json b/scr/miniprogram-2/pages/usercenter/components/t-location/index.json
new file mode 100644
index 0000000..4e3dc86
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/t-location/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-toast": "tdesign-miniprogram/toast/toast"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxml b/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxml
new file mode 100644
index 0000000..5793dc0
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxml
@@ -0,0 +1,39 @@
+
+
+
+
+ {{title}}
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxss b/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxss
new file mode 100644
index 0000000..4ba6cbc
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/t-location/index.wxss
@@ -0,0 +1,19 @@
+.wx-address .weixin {
+ display: inline-block;
+ font-size: 48rpx !important;
+ margin-right: 20rpx;
+ font-weight: normal;
+}
+.wx-address .cell {
+ padding: 32rpx 30rpx;
+ border-radius: 8rpx;
+}
+.wx-address .cell__title {
+ font-size: 30rpx;
+ color: #333333;
+}
+.wx-address-custom {
+ display: flex;
+ align-items: center;
+ font-size: 32rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.js b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.js
new file mode 100644
index 0000000..467bbf7
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.js
@@ -0,0 +1,46 @@
+Component({
+ options: {
+ addGlobalClass: true,
+ multipleSlots: true,
+ },
+ properties: {
+ address: {
+ type: Object,
+ value: {},
+ },
+ customIcon: {
+ type: String,
+ value: 'edit-1',
+ },
+ extraSpace: {
+ type: Boolean,
+ value: true,
+ },
+ isDrawLine: {
+ type: Boolean,
+ value: true,
+ },
+ },
+ externalClasses: [
+ 'item-wrapper-class',
+ 'title-class',
+ 'default-tag-class',
+ 'normal-tag-class',
+ 'address-info-class',
+ 'delete-class',
+ ],
+ methods: {
+ onDelete(e) {
+ const { item } = e.currentTarget.dataset;
+ this.triggerEvent('onDelete', item);
+ },
+ onSelect(e) {
+ const { item } = e.currentTarget.dataset;
+ this.triggerEvent('onSelect', item);
+ },
+ onEdit(e) {
+ const { item } = e.currentTarget.dataset;
+ this.triggerEvent('onEdit', item);
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.json b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.json
new file mode 100644
index 0000000..0f9fe0f
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.json
@@ -0,0 +1,8 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-tag": "tdesign-miniprogram/tag/tag",
+ "t-swipe-cell": "tdesign-miniprogram/swipe-cell/swipe-cell"
+ }
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxml b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxml
new file mode 100644
index 0000000..9b3319f
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxml
@@ -0,0 +1,52 @@
+
+ var toHide = function(array) {
+ var mphone = array.substring(0, 3) + '****' + array.substring(7);
+ return mphone;
+ }
+ module.exports.toHide = toHide;
+
+
+
+
+
+
+
+
+
+ {{address.name}}
+ {{phoneReg.toHide(address.phoneNumber || '')}}
+
+
+
+ 默认
+ {{address.tag}}
+ {{address.address}}
+
+
+
+
+
+
+
+
+ 删除
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxss b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxss
new file mode 100644
index 0000000..6b74669
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-address-item/index.wxss
@@ -0,0 +1,103 @@
+.address-item-wrapper {
+ overflow: hidden;
+}
+.address-item-wrapper .swipe-out .wr-swiper-cell {
+ margin-top: 20rpx;
+}
+.address-item-wrapper .swipe-out .swipe-right-del {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ width: 144rpx;
+ height: 100%;
+ background-color: #fa4126;
+ color: #fff;
+ font-size: 28rpx;
+ line-height: 40rpx;
+}
+.address-item-wrapper .draw-line {
+ position: relative;
+}
+.address-item-wrapper .draw-line::after {
+ content: '';
+ position: absolute;
+ top: 0;
+ left: 32rpx;
+ width: 200%;
+ height: 2rpx;
+ transform: scale(0.5);
+ transform-origin: 0 0;
+ box-sizing: border-box;
+ border-bottom: #e5e5e5 2rpx solid;
+}
+.address-item-wrapper .address {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+ padding: 32rpx;
+ background-color: #fff;
+}
+.address-item-wrapper .address .address-edit {
+ padding: 20rpx 0 20rpx 46rpx;
+}
+.address-item-wrapper .address .address-left {
+ width: 80rpx;
+ display: flex;
+ justify-content: center;
+}
+.address-item-wrapper .address .address-content {
+ display: flex;
+ flex-direction: column;
+ flex: 1;
+}
+.address-item-wrapper .address .address-content .title {
+ font-size: 32rpx;
+ line-height: 48rpx;
+ margin-bottom: 16rpx;
+ color: #333333;
+ font-weight: bold;
+ display: flex;
+}
+.address-item-wrapper .address .address-content .title .text-style {
+ margin-right: 8rpx;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+ max-width: 280rpx;
+}
+.address-item-wrapper .address .address-content .label-adds {
+ display: flex;
+}
+.address-item-wrapper .address .address-content .label-adds .adds {
+ display: -webkit-box;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ color: #999999;
+}
+.address-item-wrapper .address .address-content .label-adds .tag {
+ display: inline-block;
+ padding: 0rpx 8rpx;
+ min-width: 40rpx;
+ height: 32rpx;
+ border-radius: 18rpx;
+ font-size: 20rpx;
+ line-height: 32rpx;
+ text-align: center;
+ margin-right: 8rpx;
+ vertical-align: text-top;
+}
+.address-item-wrapper .address .address-content .label-adds .tag-default {
+ background: #ffece9;
+ color: #fa4126;
+}
+.address-item-wrapper .address .address-content .label-adds .tag-primary {
+ background: #f0f1ff;
+ color: #5a66ff;
+}
+.address-item-wrapper .address .address-content .label-adds .address-text {
+ font-size: 28rpx;
+ line-height: 40rpx;
+ color: #999999;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.js b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.js
new file mode 100644
index 0000000..fff68cc
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.js
@@ -0,0 +1,73 @@
+Component({
+ properties: {
+ show: {
+ type: Boolean,
+ observer(show) {
+ if (!show) return;
+ this.updateDivisions();
+ },
+ },
+ title: {
+ type: String,
+ value: '',
+ },
+ value: {
+ type: String,
+ value: '',
+ observer() {
+ if (!this.data.show) return;
+ this.updateDivisions();
+ },
+ },
+ pickerOptions: {
+ type: Array,
+ value: [],
+ observer() {
+ if (!this.data.show) return;
+ this.updateDivisions();
+ },
+ },
+ headerVisible: {
+ type: Boolean,
+ value: true,
+ },
+ },
+ data: {
+ pickerValue: [],
+ },
+ methods: {
+ updateDivisions() {
+ const { pickerOptions, value } = this.data;
+ const index = (pickerOptions || []).findIndex(
+ (item) => item.code === value,
+ );
+
+ setTimeout(() => {
+ this.setData({ pickerValue: index >= 0 ? [index] : [0] });
+ }, 0);
+ },
+
+ getAreaByIndex(indexes) {
+ const { pickerOptions } = this.data;
+ return pickerOptions[indexes.toString()];
+ },
+
+ onChange(e) {
+ const currentValue = e.detail.value;
+ const target = this.getAreaByIndex(currentValue);
+ if (target === null) return;
+
+ this.setData({ pickerValue: currentValue });
+ this.triggerEvent('change', { value: target.code, target: target });
+ },
+
+ onConfirm() {
+ const target = this.getAreaByIndex(this.data.pickerValue);
+ this.triggerEvent('confirm', { value: target?.code, target });
+ },
+
+ onClose() {
+ this.triggerEvent('close');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.json b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.json
new file mode 100644
index 0000000..6e4c04e
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup"
+ }
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxml b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxml
new file mode 100644
index 0000000..7df73f8
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxml
@@ -0,0 +1,27 @@
+
+
+
+
+
+
+ {{ item.name }}
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxss b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxss
new file mode 100644
index 0000000..3e977be
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/ui-select-picker/index.wxss
@@ -0,0 +1,102 @@
+.city-picker-container {
+ opacity: 0;
+ position: fixed;
+ top: 100vh;
+ left: 0;
+ right: 0;
+ height: 100vh;
+ z-index: 100;
+}
+.city-picker-container.show {
+ top: 0;
+ opacity: 1;
+}
+.city-picker-container.show .city-picker-box {
+ bottom: 0;
+}
+.city-picker-shadow {
+ position: absolute;
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ background-color: rgba(0, 0, 0, 0.65);
+}
+.city-picker-header {
+ height: 100rpx;
+ line-height: 100rpx;
+ text-align: center;
+ font-size: 32rpx;
+ color: #333333;
+}
+.city-picker-more {
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+.city-picker-footer {
+ height: 100rpx;
+ display: flex;
+ justify-content: space-between;
+ align-items: center;
+}
+.city-picker-footer .btn {
+ width: 330rpx;
+ height: 80rpx;
+ line-height: 80rpx;
+ text-align: center;
+ color: #666666;
+ font-size: 32rpx;
+ position: relative;
+}
+.city-picker-footer .btn__active {
+ opacity: 0.5;
+}
+.city-picker-footer .btn::after {
+ display: block;
+ content: ' ';
+ position: absolute;
+ left: -50%;
+ right: -50%;
+ top: -50%;
+ bottom: -50%;
+ transform: scale(0.5);
+ border: 1rpx solid #999999;
+ border-radius: 16rpx;
+}
+.city-picker-footer .btn.primary {
+ color: #fa550f;
+}
+.city-picker-footer .btn.primary::after {
+ border-color: #fa550f;
+}
+.picker-column:not(:first-child) {
+ margin-left: 40rpx;
+}
+.city-picker-box {
+ position: absolute;
+ bottom: -100%;
+ transition: 0.3s bottom ease-in-out;
+ left: 0;
+ right: 0;
+ z-index: 100;
+ background-color: #fff;
+ padding: 0 30rpx;
+ color: #333333;
+ font-size: 34rpx;
+ border-radius: 20rpx 20rpx 0 0;
+ padding-bottom: env(safe-area-inset-bottom);
+}
+.show .city-picker-shadow {
+ display: block;
+}
+.picker {
+ height: 300rpx;
+ margin: 50rpx 0;
+ line-height: 88rpx;
+ text-align: center;
+}
+/* 似乎小程序picker-view的bug,indicator-class仅height生效,其他诸如line-height、text-align等放到父class中设置 */
+.picker-center-row {
+ height: 88rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.js b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.js
new file mode 100644
index 0000000..47593c4
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.js
@@ -0,0 +1,35 @@
+const AuthStepType = {
+ ONE: 1,
+ TWO: 2,
+ THREE: 3,
+};
+
+Component({
+ options: {
+ multipleSlots: true,
+ },
+ properties: {
+ currAuthStep: {
+ type: Number,
+ value: AuthStepType.ONE,
+ },
+ userInfo: {
+ type: Object,
+ value: {},
+ },
+ isNeedGetUserInfo: {
+ type: Boolean,
+ value: false,
+ },
+ },
+ data: {
+ defaultAvatarUrl:
+ 'https://cdn-we-retail.ym.tencent.com/miniapp/usercenter/icon-user-center-avatar@2x.png',
+ AuthStepType,
+ },
+ methods: {
+ gotoUserEditPage() {
+ this.triggerEvent('gotoUserEditPage');
+ },
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.json b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.json
new file mode 100644
index 0000000..e169f6f
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.json
@@ -0,0 +1,7 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-avatar": "tdesign-miniprogram/avatar/avatar"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxml b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxml
new file mode 100644
index 0000000..17ebac5
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxml
@@ -0,0 +1,35 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxss b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxss
new file mode 100644
index 0000000..2b488c1
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/components/user-center-card/index.wxss
@@ -0,0 +1,48 @@
+.user-center-card {
+ position: fixed;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 480rpx;
+ background-image: url('https://cdn-we-retail.ym.tencent.com/miniapp/template/user-center-bg-v1.png');
+ background-size: cover;
+ background-repeat: no-repeat;
+ padding: 0 24rpx;
+}
+.user-center-card__header {
+ margin-top: 192rpx;
+ margin-bottom: 48rpx;
+ height: 96rpx;
+ line-height: 48rpx;
+ display: flex;
+ justify-content: flex-start;
+ align-items: center;
+ color: #333;
+ position: relative;
+}
+.user-center-card__header__avatar {
+ width: 96rpx;
+ height: 96rpx;
+ border-radius: 48rpx;
+ overflow: hidden;
+}
+
+.user-center-card__header__name {
+ font-size: 36rpx;
+ line-height: 48rpx;
+ color: #333;
+ font-weight: bold;
+ margin-left: 24rpx;
+ margin-right: 16rpx;
+}
+.user-center-card__header__transparent {
+ position: absolute;
+ left: 0;
+ top: 0;
+ background-color: transparent;
+ height: 100%;
+ width: 100%;
+}
+.user-center-card__icon {
+ line-height: 96rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/index.js b/scr/miniprogram-2/pages/usercenter/index.js
new file mode 100644
index 0000000..33a7d94
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/index.js
@@ -0,0 +1,240 @@
+import { fetchUserCenter } from '../../services/usercenter/fetchUsercenter';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+const menuData = [
+ [
+ {
+ title: '收货地址',
+ tit: '',
+ url: '',
+ type: 'address',
+ },
+ {
+ title: '优惠券',
+ tit: '',
+ url: '',
+ type: 'coupon',
+ },
+ {
+ title: '积分',
+ tit: '',
+ url: '',
+ type: 'point',
+ },
+ ],
+ [
+ {
+ title: '帮助中心',
+ tit: '',
+ url: '',
+ type: 'help-center',
+ },
+ {
+ title: '客服热线',
+ tit: '',
+ url: '',
+ type: 'service',
+ icon: 'service',
+ },
+ ],
+];
+
+const orderTagInfos = [
+ {
+ title: '待付款',
+ iconName: 'wallet',
+ orderNum: 0,
+ tabType: 5,
+ status: 1,
+ },
+ {
+ title: '待发货',
+ iconName: 'deliver',
+ orderNum: 0,
+ tabType: 10,
+ status: 1,
+ },
+ {
+ title: '待收货',
+ iconName: 'package',
+ orderNum: 0,
+ tabType: 40,
+ status: 1,
+ },
+ {
+ title: '待评价',
+ iconName: 'comment',
+ orderNum: 0,
+ tabType: 60,
+ status: 1,
+ },
+ {
+ title: '退款/售后',
+ iconName: 'exchang',
+ orderNum: 0,
+ tabType: 0,
+ status: 1,
+ },
+];
+
+const getDefaultData = () => ({
+ showMakePhone: false,
+ userInfo: {
+ avatarUrl: '',
+ nickName: '正在登录...',
+ phoneNumber: '',
+ },
+ menuData,
+ orderTagInfos,
+ customerServiceInfo: {},
+ currAuthStep: 1,
+ showKefu: true,
+ versionNo: '',
+});
+
+Page({
+ data: getDefaultData(),
+
+ onLoad() {
+ this.getVersionInfo();
+ },
+
+ onShow() {
+ this.getTabBar().init();
+ this.init();
+ },
+ onPullDownRefresh() {
+ this.init();
+ },
+
+ init() {
+ this.fetUseriInfoHandle();
+ },
+
+ fetUseriInfoHandle() {
+ fetchUserCenter().then(
+ ({
+ userInfo,
+ countsData,
+ orderTagInfos: orderInfo,
+ customerServiceInfo,
+ }) => {
+ // eslint-disable-next-line no-unused-expressions
+ menuData?.[0].forEach((v) => {
+ countsData.forEach((counts) => {
+ if (counts.type === v.type) {
+ // eslint-disable-next-line no-param-reassign
+ v.tit = counts.num;
+ }
+ });
+ });
+ const info = orderTagInfos.map((v, index) => ({
+ ...v,
+ ...orderInfo[index],
+ }));
+ this.setData({
+ userInfo,
+ menuData,
+ orderTagInfos: info,
+ customerServiceInfo,
+ currAuthStep: 2,
+ });
+ wx.stopPullDownRefresh();
+ },
+ );
+ },
+
+ onClickCell({ currentTarget }) {
+ const { type } = currentTarget.dataset;
+
+ switch (type) {
+ case 'address': {
+ wx.navigateTo({ url: '/pages/usercenter/address/list/index' });
+ break;
+ }
+ case 'service': {
+ this.openMakePhone();
+ break;
+ }
+ case 'help-center': {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了帮助中心',
+ icon: '',
+ duration: 1000,
+ });
+ break;
+ }
+ case 'point': {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '你点击了积分菜单',
+ icon: '',
+ duration: 1000,
+ });
+ break;
+ }
+ case 'coupon': {
+ wx.navigateTo({ url: '/pages/coupon/coupon-list/index' });
+ break;
+ }
+ default: {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '未知跳转',
+ icon: '',
+ duration: 1000,
+ });
+ break;
+ }
+ }
+ },
+
+ jumpNav(e) {
+ const status = e.detail.tabType;
+
+ if (status === 0) {
+ wx.navigateTo({ url: '/pages/order/after-service-list/index' });
+ } else {
+ wx.navigateTo({ url: `/pages/order/order-list/index?status=${status}` });
+ }
+ },
+
+ jumpAllOrder() {
+ wx.navigateTo({ url: '/pages/order/order-list/index' });
+ },
+
+ openMakePhone() {
+ this.setData({ showMakePhone: true });
+ },
+
+ closeMakePhone() {
+ this.setData({ showMakePhone: false });
+ },
+
+ call() {
+ wx.makePhoneCall({
+ phoneNumber: this.data.customerServiceInfo.servicePhone,
+ });
+ },
+
+ gotoUserEditPage() {
+ const { currAuthStep } = this.data;
+ if (currAuthStep === 2) {
+ wx.navigateTo({ url: '/pages/usercenter/person-info/index' });
+ } else {
+ this.fetUseriInfoHandle();
+ }
+ },
+
+ getVersionInfo() {
+ const versionInfo = wx.getAccountInfoSync();
+ const { version, envVersion = __wxConfig } = versionInfo.miniProgram;
+ this.setData({
+ versionNo: envVersion === 'release' ? version : envVersion,
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/index.json b/scr/miniprogram-2/pages/usercenter/index.json
new file mode 100644
index 0000000..398a70b
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/index.json
@@ -0,0 +1,14 @@
+{
+ "navigationBarTitleText": "个人中心",
+ "navigationStyle": "custom",
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-user-center-card": "./components/user-center-card/index",
+ "t-order-group": "./components/order-group/index",
+ "t-toast": "tdesign-miniprogram/toast/toast"
+ },
+ "enablePullDownRefresh": true
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/index.wxml b/scr/miniprogram-2/pages/usercenter/index.wxml
new file mode 100644
index 0000000..d71686d
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/index.wxml
@@ -0,0 +1,53 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/index.wxss b/scr/miniprogram-2/pages/usercenter/index.wxss
new file mode 100644
index 0000000..483e6f2
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/index.wxss
@@ -0,0 +1,146 @@
+page {
+ background-color: #f5f5f5;
+}
+
+.content-wrapper {
+ margin-top: 340rpx;
+ position: relative;
+ padding: 0 30rpx;
+}
+
+.main-content {
+ height: 500rpx;
+}
+
+.order-group-wrapper {
+ margin-bottom: 16rpx;
+}
+
+.order-group-note {
+ font-size: 28rpx;
+}
+
+.cell-box {
+ border-radius: 10rpx;
+ overflow: hidden;
+ margin-bottom: 20rpx;
+}
+.icon-color {
+ color: #aaa;
+}
+.cell-class {
+ height: 100rpx;
+ display: flex;
+ align-items: center;
+}
+
+.order-content {
+ overflow: hidden;
+ width: 100%;
+ display: flex;
+ background-color: #fff;
+ border-radius: 16rpx;
+}
+
+.order-item {
+ flex: 1;
+ height: 180rpx;
+ overflow: hidden;
+ position: relative;
+ text-align: center;
+}
+
+.order-content-box {
+ margin: auto;
+ position: absolute;
+ width: 100%;
+ top: 50%;
+ left: 50%;
+ -webkit-transform: translate(-50%, -50%);
+ -ms-transform: translate(-50%, -50%);
+ transform: translate(-50%, -50%);
+}
+.order-content-t {
+ margin-top: 10rpx;
+ font-size: 24rpx;
+ color: #333;
+ letter-spacing: 0;
+ text-align: center;
+}
+
+.popup-content {
+ background: #f5f5f5;
+ margin-bottom: env(safe-area-inset-bottom);
+ border-radius: 16rpx 16rpx 0 0;
+}
+.popup-content .popup-title {
+ background: #fff;
+ text-align: center;
+ font-size: 24rpx;
+ color: #999;
+ height: 112rpx;
+ text-align: center;
+ line-height: 112rpx;
+ border-radius: 16rpx 16rpx 0 0;
+}
+
+.border-bottom-1px {
+ position: relative;
+}
+
+.border-bottom-1px::after {
+ position: absolute;
+ display: block;
+ content: '';
+ box-sizing: border-box;
+ top: 0;
+ left: 0;
+ width: 200%;
+ height: 200%;
+ transform: scale(0.5);
+ transform-origin: left top;
+ border-bottom: 2rpx solid #e5e5e5;
+}
+.popup-content .popup-phone,
+.popup-content .popup-close {
+ background: #fff;
+ height: 100rpx;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ text-align: center;
+ font-size: 30rpx;
+ font-family: PingFangSC-Regular, PingFang SC;
+ font-weight: 400;
+ color: #333;
+}
+.popup-content .popup-phone.online {
+ margin-bottom: 20rpx;
+}
+.popup-content .popup-phone.online::after {
+ content: none;
+}
+.popup-content .popup-close {
+ color: #333;
+ border: 0;
+ margin-top: 16rpx;
+}
+
+.my-order {
+ border-radius: 10rpx;
+}
+
+.footer__version {
+ text-align: center;
+ margin-top: 50rpx;
+ color: #999;
+ margin-bottom: 4rpx;
+ font-size: 24rpx;
+ line-height: 32rpx;
+}
+.cell-box .order-group__left {
+ margin-right: 0;
+}
+.cell-box .t-cell-padding {
+ padding: 24rpx 18rpx 24rpx 32rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/name-edit/index.js b/scr/miniprogram-2/pages/usercenter/name-edit/index.js
new file mode 100644
index 0000000..57e4e3d
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/name-edit/index.js
@@ -0,0 +1,19 @@
+Page({
+ data: {
+ nameValue: '',
+ },
+ onLoad(options) {
+ const { name } = options;
+ this.setData({
+ nameValue: name,
+ });
+ },
+ onSubmit() {
+ wx.navigateBack({ backRefresh: true });
+ },
+ clearContent() {
+ this.setData({
+ nameValue: '',
+ });
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/name-edit/index.json b/scr/miniprogram-2/pages/usercenter/name-edit/index.json
new file mode 100644
index 0000000..efc7e5f
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/name-edit/index.json
@@ -0,0 +1,8 @@
+{
+ "navigationBarTitleText": "昵称",
+ "usingComponents": {
+ "t-input": "tdesign-miniprogram/input/input",
+ "t-icon": "tdesign-miniprogram/icon/icon",
+ "t-button": "tdesign-miniprogram/button/button"
+ }
+}
diff --git a/scr/miniprogram-2/pages/usercenter/name-edit/index.wxml b/scr/miniprogram-2/pages/usercenter/name-edit/index.wxml
new file mode 100644
index 0000000..0366a88
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/name-edit/index.wxml
@@ -0,0 +1,16 @@
+
+
+
+ 最多可输入15个字
+
+
+ 保存
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/name-edit/index.wxss b/scr/miniprogram-2/pages/usercenter/name-edit/index.wxss
new file mode 100644
index 0000000..ef4b048
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/name-edit/index.wxss
@@ -0,0 +1,26 @@
+page {
+ background-color: #f5f5f5;
+}
+page view {
+ box-sizing: border-box;
+}
+.name-edit {
+ padding-top: 20rpx;
+}
+.name-edit .name-edit__input--desc {
+ font-size: 26rpx;
+ padding: 16rpx 32rpx;
+ color: #999;
+ margin-bottom: 200rpx;
+}
+.name-edit .name-edit__wrapper {
+ width: 100%;
+ padding: 0 32rpx;
+}
+.name-edit .name-edit__btn {
+ height: 88rpx;
+ width: 100%;
+ background: #fa4126;
+ color: #fff;
+ border-radius: 48rpx;
+}
diff --git a/scr/miniprogram-2/pages/usercenter/person-info/index.js b/scr/miniprogram-2/pages/usercenter/person-info/index.js
new file mode 100644
index 0000000..48fed27
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/person-info/index.js
@@ -0,0 +1,122 @@
+import { fetchPerson } from '../../../services/usercenter/fetchPerson';
+import { phoneEncryption } from '../../../utils/util';
+import Toast from 'tdesign-miniprogram/toast/index';
+
+Page({
+ data: {
+ personInfo: {
+ avatarUrl: '',
+ nickName: '',
+ gender: 0,
+ phoneNumber: '',
+ },
+ showUnbindConfirm: false,
+ pickerOptions: [
+ {
+ name: '男',
+ code: '1',
+ },
+ {
+ name: '女',
+ code: '2',
+ },
+ ],
+ typeVisible: false,
+ genderMap: ['', '男', '女'],
+ },
+ onLoad() {
+ this.init();
+ },
+ init() {
+ this.fetchData();
+ },
+ fetchData() {
+ fetchPerson().then((personInfo) => {
+ this.setData({
+ personInfo,
+ 'personInfo.phoneNumber': phoneEncryption(personInfo.phoneNumber),
+ });
+ });
+ },
+ onClickCell({ currentTarget }) {
+ const { dataset } = currentTarget;
+ const { nickName } = this.data.personInfo;
+
+ switch (dataset.type) {
+ case 'gender':
+ this.setData({
+ typeVisible: true,
+ });
+ break;
+ case 'name':
+ wx.navigateTo({
+ url: `/pages/usercenter/name-edit/index?name=${nickName}`,
+ });
+ break;
+ case 'avatarUrl':
+ this.toModifyAvatar();
+ break;
+ default: {
+ break;
+ }
+ }
+ },
+ onClose() {
+ this.setData({
+ typeVisible: false,
+ });
+ },
+ onConfirm(e) {
+ const { value } = e.detail;
+ this.setData(
+ {
+ typeVisible: false,
+ 'personInfo.gender': value,
+ },
+ () => {
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: '设置成功',
+ theme: 'success',
+ });
+ },
+ );
+ },
+ async toModifyAvatar() {
+ try {
+ const tempFilePath = await new Promise((resolve, reject) => {
+ wx.chooseImage({
+ count: 1,
+ sizeType: ['compressed'],
+ sourceType: ['album', 'camera'],
+ success: (res) => {
+ const { path, size } = res.tempFiles[0];
+ if (size <= 10485760) {
+ resolve(path);
+ } else {
+ reject({ errMsg: '图片大小超出限制,请重新上传' });
+ }
+ },
+ fail: (err) => reject(err),
+ });
+ });
+ const tempUrlArr = tempFilePath.split('/');
+ const tempFileName = tempUrlArr[tempUrlArr.length - 1];
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: `已选择图片-${tempFileName}`,
+ theme: 'success',
+ });
+ } catch (error) {
+ if (error.errMsg === 'chooseImage:fail cancel') return;
+ Toast({
+ context: this,
+ selector: '#t-toast',
+ message: error.errMsg || error.msg || '修改头像出错了',
+ theme: 'fail',
+ });
+ }
+ },
+});
diff --git a/scr/miniprogram-2/pages/usercenter/person-info/index.json b/scr/miniprogram-2/pages/usercenter/person-info/index.json
new file mode 100644
index 0000000..e63dcc5
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/person-info/index.json
@@ -0,0 +1,12 @@
+{
+ "navigationBarTitleText": "个人资料",
+ "usingComponents": {
+ "t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
+ "t-cell": "tdesign-miniprogram/cell/cell",
+ "t-button": "tdesign-miniprogram/button/button",
+ "t-image": "/components/webp-image/index",
+ "t-dialog": "tdesign-miniprogram/dialog/dialog",
+ "t-toast": "tdesign-miniprogram/toast/toast",
+ "t-select-picker": "../components/ui-select-picker/index"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/pages/usercenter/person-info/index.wxml b/scr/miniprogram-2/pages/usercenter/person-info/index.wxml
new file mode 100644
index 0000000..2e460b1
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/person-info/index.wxml
@@ -0,0 +1,59 @@
+
+
+
+
+
+
+
+
+
+
+ 切换账号登录
+
+
+
+
+
diff --git a/scr/miniprogram-2/pages/usercenter/person-info/index.wxss b/scr/miniprogram-2/pages/usercenter/person-info/index.wxss
new file mode 100644
index 0000000..e1b5ea1
--- /dev/null
+++ b/scr/miniprogram-2/pages/usercenter/person-info/index.wxss
@@ -0,0 +1,41 @@
+:host {
+ background-color: #f5f5f5;
+}
+page view {
+ box-sizing: border-box;
+}
+.person-info__btn {
+ width: 100%;
+ border: 2rpx solid #ddd;
+ border-radius: 48rpx;
+ padding: 18rpx 0;
+ display: flex;
+ align-self: center;
+ justify-content: center;
+}
+.person-info__wrapper {
+ width: 100%;
+ padding: 0 32rpx;
+ padding-bottom: calc(env(safe-area-inset-bottom) + 20rpx);
+ position: absolute;
+ bottom: 0;
+ left: 0;
+}
+
+.avatarUrl {
+ width: 80rpx;
+ height: 80rpx;
+ border-radius: 50%;
+ overflow: hidden;
+}
+
+.t-class-confirm {
+ color: #fa550f !important;
+}
+
+.person-info .order-group__left {
+ margin-right: 0;
+}
+.person-info .t-cell-class {
+ height: 112rpx;
+}
diff --git a/scr/miniprogram-2/project.config.json b/scr/miniprogram-2/project.config.json
new file mode 100644
index 0000000..215bb1d
--- /dev/null
+++ b/scr/miniprogram-2/project.config.json
@@ -0,0 +1,140 @@
+{
+ "description": "项目配置文件,详见文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html",
+ "packOptions": {
+ "ignore": [],
+ "include": []
+ },
+ "setting": {
+ "urlCheck": true,
+ "es6": true,
+ "enhance": true,
+ "postcss": true,
+ "preloadBackgroundData": false,
+ "minified": true,
+ "newFeature": false,
+ "coverView": true,
+ "nodeModules": true,
+ "autoAudits": false,
+ "showShadowRootInWxmlPanel": true,
+ "scopeDataCheck": false,
+ "uglifyFileName": false,
+ "checkInvalidKey": true,
+ "checkSiteMap": true,
+ "uploadWithSourceMap": true,
+ "compileHotReLoad": true,
+ "lazyloadPlaceholderEnable": false,
+ "useMultiFrameRuntime": true,
+ "useApiHook": true,
+ "useApiHostProcess": true,
+ "babelSetting": {
+ "ignore": [],
+ "disablePlugins": [],
+ "outputPath": ""
+ },
+ "useIsolateContext": false,
+ "userConfirmedBundleSwitch": false,
+ "packNpmManually": false,
+ "packNpmRelationList": [],
+ "minifyWXSS": true,
+ "disableUseStrict": false,
+ "minifyWXML": true,
+ "showES6CompileOption": false,
+ "useCompilerPlugins": false,
+ "ignoreUploadUnusedFiles": true,
+ "ignoreDevUnusedFiles": false
+ },
+ "compileType": "miniprogram",
+ "libVersion": "2.23.1",
+ "projectname": "外卖",
+ "simulatorType": "wechat",
+ "simulatorPluginLibVersion": {},
+ "editorSetting": {
+ "tabIndent": "insertSpaces",
+ "tabSize": 2
+ },
+ "appid": "wxcc745ea897810e52",
+ "condition": {
+ "miniprogram": {
+ "list": [
+ {
+ "name": "首页入口",
+ "pathName": "pages/home/home",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品分类",
+ "pathName": "pages/goods/category/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-个人中心",
+ "pathName": "pages/usercenter/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品列表",
+ "pathName": "pages/goods/list/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品详情",
+ "pathName": "pages/goods/details/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品评论",
+ "pathName": "pages/goods/comments/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-售后列表",
+ "pathName": "pages/order/after-service-list/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-售后详情",
+ "pathName": "pages/order/after-service-detail/index",
+ "query": "rightsNo=123123423",
+ "scene": null
+ },
+ {
+ "name": "示例页-搜索页",
+ "pathName": "pages/goods/search/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-搜索结果",
+ "pathName": "pages/goods/result/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-商品评价",
+ "pathName": "pages/goods/comments/create/index",
+ "query": "",
+ "scene": null
+ },
+ {
+ "name": "示例页-申请售后",
+ "pathName": "pages/order/apply-service/index",
+ "query": "orderNo=132222623132329291&skuId=135691625",
+ "scene": null
+ },
+ {
+ "name": "示例页-发票详情",
+ "pathName": "pages/order/invoice/index",
+ "query": "orderNo=132381532610540875",
+ "scene": null
+ }
+ ]
+ }
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/services/_utils/delay.js b/scr/miniprogram-2/services/_utils/delay.js
new file mode 100644
index 0000000..da4ad62
--- /dev/null
+++ b/scr/miniprogram-2/services/_utils/delay.js
@@ -0,0 +1,3 @@
+export function delay(ms = 200) {
+ return new Promise((resolve) => setTimeout(resolve, ms));
+}
diff --git a/scr/miniprogram-2/services/_utils/timeout.js b/scr/miniprogram-2/services/_utils/timeout.js
new file mode 100644
index 0000000..870c2bf
--- /dev/null
+++ b/scr/miniprogram-2/services/_utils/timeout.js
@@ -0,0 +1,3 @@
+export function timeout(ms = 1000) {
+ return new Promise((_, reject) => setTimeout(reject, ms));
+}
diff --git a/scr/miniprogram-2/services/activity/fetchActivity.js b/scr/miniprogram-2/services/activity/fetchActivity.js
new file mode 100644
index 0000000..e9aefa6
--- /dev/null
+++ b/scr/miniprogram-2/services/activity/fetchActivity.js
@@ -0,0 +1,20 @@
+import { config } from '../../config/index';
+
+/** 获取活动列表 */
+function mockFetchActivity(ID = 0) {
+ const { delay } = require('../_utils/delay');
+ const { getActivity } = require('../../model/activity');
+
+ return delay().then(() => getActivity(ID));
+}
+
+/** 获取活动列表 */
+export function fetchActivity(ID = 0) {
+ if (config.useMock) {
+ return mockFetchActivity(ID);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/activity/fetchActivityList.js b/scr/miniprogram-2/services/activity/fetchActivityList.js
new file mode 100644
index 0000000..2522aff
--- /dev/null
+++ b/scr/miniprogram-2/services/activity/fetchActivityList.js
@@ -0,0 +1,20 @@
+import { config } from '../../config/index';
+
+/** 获取活动列表 */
+function mockFetchActivityList(pageIndex = 1, pageSize = 20) {
+ const { delay } = require('../_utils/delay');
+ const { getActivityList } = require('../../model/activities');
+
+ return delay().then(() => getActivityList(pageIndex, pageSize));
+}
+
+/** 获取活动列表 */
+export function fetchActivityList(pageIndex = 1, pageSize = 20) {
+ if (config.useMock) {
+ return mockFetchActivityList(pageIndex, pageSize);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/address/fetchAddress.js b/scr/miniprogram-2/services/address/fetchAddress.js
new file mode 100644
index 0000000..9525ab0
--- /dev/null
+++ b/scr/miniprogram-2/services/address/fetchAddress.js
@@ -0,0 +1,48 @@
+import { config } from '../../config/index';
+
+/** 获取收货地址 */
+function mockFetchDeliveryAddress(id) {
+ const { delay } = require('../_utils/delay');
+ const { genAddress } = require('../../model/address');
+
+ return delay().then(() => genAddress(id));
+}
+
+/** 获取收货地址 */
+export function fetchDeliveryAddress(id = 0) {
+ if (config.useMock) {
+ return mockFetchDeliveryAddress(id);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取收货地址列表 */
+function mockFetchDeliveryAddressList(len = 0) {
+ const { delay } = require('../_utils/delay');
+ const { genAddressList } = require('../../model/address');
+
+ return delay().then(() =>
+ genAddressList(len).map((address) => {
+ return {
+ ...address,
+ phoneNumber: address.phone,
+ address: `${address.provinceName}${address.cityName}${address.districtName}${address.detailAddress}`,
+ tag: address.addressTag,
+ };
+ }),
+ );
+}
+
+/** 获取收货地址列表 */
+export function fetchDeliveryAddressList(len = 10) {
+ if (config.useMock) {
+ return mockFetchDeliveryAddressList(len);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/cart/cart.js b/scr/miniprogram-2/services/cart/cart.js
new file mode 100644
index 0000000..d42f959
--- /dev/null
+++ b/scr/miniprogram-2/services/cart/cart.js
@@ -0,0 +1,20 @@
+import { config } from '../../config/index';
+
+/** 获取购物车mock数据 */
+function mockFetchCartGroupData(params) {
+ const { delay } = require('../_utils/delay');
+ const { genCartGroupData } = require('../../model/cart');
+
+ return delay().then(() => genCartGroupData(params));
+}
+
+/** 获取购物车数据 */
+export function fetchCartGroupData(params) {
+ if (config.useMock) {
+ return mockFetchCartGroupData(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/comments/fetchComments.js b/scr/miniprogram-2/services/comments/fetchComments.js
new file mode 100644
index 0000000..9bd1155
--- /dev/null
+++ b/scr/miniprogram-2/services/comments/fetchComments.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品评论 */
+function mockFetchComments(parmas) {
+ const { delay } = require('../_utils/delay');
+ const { getGoodsAllComments } = require('../../model/comments');
+ return delay().then(() => getGoodsAllComments(parmas));
+}
+
+/** 获取商品评论 */
+export function fetchComments(parmas) {
+ if (config.useMock) {
+ return mockFetchComments(parmas);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/comments/fetchCommentsCount.js b/scr/miniprogram-2/services/comments/fetchCommentsCount.js
new file mode 100644
index 0000000..cbb09d0
--- /dev/null
+++ b/scr/miniprogram-2/services/comments/fetchCommentsCount.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品评论数 */
+function mockFetchCommentsCount(ID = 0) {
+ const { delay } = require('../_utils/delay');
+ const { getGoodsCommentsCount } = require('../../model/comments');
+ return delay().then(() => getGoodsCommentsCount(ID));
+}
+
+/** 获取商品评论数 */
+export function fetchCommentsCount(ID = 0) {
+ if (config.useMock) {
+ return mockFetchCommentsCount(ID);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/coupon/index.js b/scr/miniprogram-2/services/coupon/index.js
new file mode 100644
index 0000000..a0010e0
--- /dev/null
+++ b/scr/miniprogram-2/services/coupon/index.js
@@ -0,0 +1,65 @@
+import { config } from '../../config/index';
+
+/** 获取优惠券列表 */
+function mockFetchCoupon(status) {
+ const { delay } = require('../_utils/delay');
+ const { getCouponList } = require('../../model/coupon');
+ return delay().then(() => getCouponList(status));
+}
+
+/** 获取优惠券列表 */
+export function fetchCouponList(status = 'default') {
+ if (config.useMock) {
+ return mockFetchCoupon(status);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取优惠券 详情 */
+function mockFetchCouponDetail(id, status) {
+ const { delay } = require('../_utils/delay');
+ const { getCoupon } = require('../../model/coupon');
+ const { genAddressList } = require('../../model/address');
+
+ return delay().then(() => {
+ const result = {
+ detail: getCoupon(id, status),
+ storeInfoList: genAddressList(),
+ };
+
+ result.detail.useNotes = `1个订单限用1张,除运费券外,不能与其它类型的优惠券叠加使用(运费券除外)\n2.仅适用于各区域正常售卖商品,不支持团购、抢购、预售类商品`;
+ result.detail.storeAdapt = `商城通用`;
+
+ if (result.detail.type === 'price') {
+ result.detail.desc = `减免 ${result.detail.value / 100} 元`;
+
+ if (result.detail.base) {
+ result.detail.desc += `,满${result.detail.base / 100}元可用`;
+ }
+
+ result.detail.desc += '。';
+ } else if (result.detail.type === 'discount') {
+ result.detail.desc = `${result.detail.value}折`;
+
+ if (result.detail.base) {
+ result.detail.desc += `,满${result.detail.base / 100}元可用`;
+ }
+
+ result.detail.desc += '。';
+ }
+
+ return result;
+ });
+}
+
+/** 获取优惠券 详情 */
+export function fetchCouponDetail(id, status = 'default') {
+ if (config.useMock) {
+ return mockFetchCouponDetail(id, status);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/comments/fetchCommentDetail.js b/scr/miniprogram-2/services/good/comments/fetchCommentDetail.js
new file mode 100644
index 0000000..fce338d
--- /dev/null
+++ b/scr/miniprogram-2/services/good/comments/fetchCommentDetail.js
@@ -0,0 +1,20 @@
+import { config } from '../../../config/index';
+import { queryCommentDetail } from '../../../model/comments/queryDetail';
+/** 获取商品评价数据 */
+function mockQueryCommentDetail(params) {
+ const { delay } = require('../../_utils/delay');
+ const data = queryCommentDetail(params);
+ return delay().then(() => {
+ return data;
+ });
+}
+
+/** 获取评价详情 */
+export function getCommentDetail(params) {
+ if (config.useMock) {
+ return mockQueryCommentDetail(params);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/featchSearchResult.js b/scr/miniprogram-2/services/good/featchSearchResult.js
new file mode 100644
index 0000000..5b42851
--- /dev/null
+++ b/scr/miniprogram-2/services/good/featchSearchResult.js
@@ -0,0 +1,38 @@
+/* eslint-disable no-param-reassign */
+import { config } from '../../config/index';
+
+/** 获取搜索历史 */
+function mockSearchResult(params) {
+ const { delay } = require('../_utils/delay');
+ const { getSearchResult } = require('../../model/search');
+
+ const data = getSearchResult(params);
+
+ if (data.spuList.length) {
+ data.spuList.forEach((item) => {
+ item.spuId = item.spuId;
+ item.thumb = item.primaryImage;
+ item.title = item.title;
+ item.price = item.minSalePrice;
+ item.originPrice = item.maxLinePrice;
+ if (item.spuTagList) {
+ item.tags = item.spuTagList.map((tag) => ({ title: tag.title }));
+ } else {
+ item.tags = [];
+ }
+ });
+ }
+ return delay().then(() => {
+ return data;
+ });
+}
+
+/** 获取搜索历史 */
+export function getSearchResult(params) {
+ if (config.useMock) {
+ return mockSearchResult(params);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchCategoryList.js b/scr/miniprogram-2/services/good/fetchCategoryList.js
new file mode 100644
index 0000000..adf6ba4
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchCategoryList.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchGoodCategory() {
+ const { delay } = require('../_utils/delay');
+ const { getCategoryList } = require('../../model/category');
+ return delay().then(() => getCategoryList());
+}
+
+/** 获取商品列表 */
+export function getCategoryList() {
+ if (config.useMock) {
+ return mockFetchGoodCategory();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchGood.js b/scr/miniprogram-2/services/good/fetchGood.js
new file mode 100644
index 0000000..7a196d4
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchGood.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchGood(ID = 0) {
+ const { delay } = require('../_utils/delay');
+ const { genGood } = require('../../model/good');
+ return delay().then(() => genGood(ID));
+}
+
+/** 获取商品列表 */
+export function fetchGood(ID = 0) {
+ if (config.useMock) {
+ return mockFetchGood(ID);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchGoods.js b/scr/miniprogram-2/services/good/fetchGoods.js
new file mode 100644
index 0000000..16618c8
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchGoods.js
@@ -0,0 +1,29 @@
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchGoodsList(pageIndex = 1, pageSize = 20) {
+ const { delay } = require('../_utils/delay');
+ const { getGoodsList } = require('../../model/goods');
+ return delay().then(() =>
+ getGoodsList(pageIndex, pageSize).map((item) => {
+ return {
+ spuId: item.spuId,
+ thumb: item.primaryImage,
+ title: item.title,
+ price: item.minSalePrice,
+ originPrice: item.maxLinePrice,
+ tags: item.spuTagList.map((tag) => tag.title),
+ };
+ }),
+ );
+}
+
+/** 获取商品列表 */
+export function fetchGoodsList(pageIndex = 1, pageSize = 20) {
+ if (config.useMock) {
+ return mockFetchGoodsList(pageIndex, pageSize);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchGoodsDetailsComments.js b/scr/miniprogram-2/services/good/fetchGoodsDetailsComments.js
new file mode 100644
index 0000000..95a11c4
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchGoodsDetailsComments.js
@@ -0,0 +1,37 @@
+import { config } from '../../config/index';
+
+/** 获取商品详情页评论数 */
+function mockFetchGoodDetailsCommentsCount(spuId = 0) {
+ const { delay } = require('../_utils/delay');
+ const {
+ getGoodsDetailsCommentsCount,
+ } = require('../../model/detailsComments');
+ return delay().then(() => getGoodsDetailsCommentsCount(spuId));
+}
+
+/** 获取商品详情页评论数 */
+export function getGoodsDetailsCommentsCount(spuId = 0) {
+ if (config.useMock) {
+ return mockFetchGoodDetailsCommentsCount(spuId);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取商品详情页评论 */
+function mockFetchGoodDetailsCommentList(spuId = 0) {
+ const { delay } = require('../_utils/delay');
+ const { getGoodsDetailsComments } = require('../../model/detailsComments');
+ return delay().then(() => getGoodsDetailsComments(spuId));
+}
+
+/** 获取商品详情页评论 */
+export function getGoodsDetailsCommentList(spuId = 0) {
+ if (config.useMock) {
+ return mockFetchGoodDetailsCommentList(spuId);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchGoodsList.js b/scr/miniprogram-2/services/good/fetchGoodsList.js
new file mode 100644
index 0000000..1650b9b
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchGoodsList.js
@@ -0,0 +1,39 @@
+/* eslint-disable no-param-reassign */
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchGoodsList(params) {
+ const { delay } = require('../_utils/delay');
+ const { getSearchResult } = require('../../model/search');
+
+ const data = getSearchResult(params);
+
+ if (data.spuList.length) {
+ data.spuList.forEach((item) => {
+ item.spuId = item.spuId;
+ item.thumb = item.primaryImage;
+ item.title = item.title;
+ item.price = item.minSalePrice;
+ item.originPrice = item.maxLinePrice;
+ item.desc = '';
+ if (item.spuTagList) {
+ item.tags = item.spuTagList.map((tag) => tag.title);
+ } else {
+ item.tags = [];
+ }
+ });
+ }
+ return delay().then(() => {
+ return data;
+ });
+}
+
+/** 获取商品列表 */
+export function fetchGoodsList(params) {
+ if (config.useMock) {
+ return mockFetchGoodsList(params);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/good/fetchSearchHistory.js b/scr/miniprogram-2/services/good/fetchSearchHistory.js
new file mode 100644
index 0000000..3a73963
--- /dev/null
+++ b/scr/miniprogram-2/services/good/fetchSearchHistory.js
@@ -0,0 +1,35 @@
+import { config } from '../../config/index';
+
+/** 获取搜索历史 */
+function mockSearchHistory() {
+ const { delay } = require('../_utils/delay');
+ const { getSearchHistory } = require('../../model/search');
+ return delay().then(() => getSearchHistory());
+}
+
+/** 获取搜索历史 */
+export function getSearchHistory() {
+ if (config.useMock) {
+ return mockSearchHistory();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取搜索历史 */
+function mockSearchPopular() {
+ const { delay } = require('../_utils/delay');
+ const { getSearchPopular } = require('../../model/search');
+ return delay().then(() => getSearchPopular());
+}
+
+/** 获取搜索历史 */
+export function getSearchPopular() {
+ if (config.useMock) {
+ return mockSearchPopular();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/home/home.js b/scr/miniprogram-2/services/home/home.js
new file mode 100644
index 0000000..17096b5
--- /dev/null
+++ b/scr/miniprogram-2/services/home/home.js
@@ -0,0 +1,54 @@
+import {
+ config,
+ cdnBase
+} from '../../config/index';
+
+/** 获取首页数据 */
+function mockFetchHome() {
+ const {
+ delay
+ } = require('../_utils/delay');
+ const {
+ genSwiperImageList
+ } = require('../../model/swiper');
+ return delay().then(() => {
+ return {
+ swiper: genSwiperImageList(),
+ tabList: [{
+ text: '精选推荐',
+ key: 0,
+ },
+ {
+ text: '家常炒菜',
+ key: 1,
+ },
+ {
+ text: '火锅烧烤',
+ key: 2,
+ },
+ {
+ text: '汉堡西餐',
+ key: 3,
+ },
+ {
+ text: '甜品饮品',
+ key: 4,
+ },
+
+
+
+ ],
+ activityImg: `${cdnBase}/activity/banner.png`,
+ };
+ });
+}
+
+/** 获取首页数据 */
+export function fetchHome() {
+ if (config.useMock) {
+ return mockFetchHome();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/services/order/applyService.js b/scr/miniprogram-2/services/order/applyService.js
new file mode 100644
index 0000000..c66930a
--- /dev/null
+++ b/scr/miniprogram-2/services/order/applyService.js
@@ -0,0 +1,70 @@
+import { config } from '../../config/index';
+
+/** 获取售后单mock数据 */
+function mockFetchRightsPreview(params) {
+ const { delay } = require('../_utils/delay');
+ const { genRightsPreview } = require('../../model/order/applyService');
+
+ return delay().then(() => genRightsPreview(params));
+}
+
+/** 获取售后单数据 */
+export function fetchRightsPreview(params) {
+ if (config.useMock) {
+ return mockFetchRightsPreview(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 确认收货 */
+export function dispatchConfirmReceived() {
+ if (config.useMock) {
+ const { delay } = require('../_utils/delay');
+ return delay();
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取可选的mock售后原因列表 */
+function mockFetchApplyReasonList(params) {
+ const { delay } = require('../_utils/delay');
+ const { genApplyReasonList } = require('../../model/order/applyService');
+
+ return delay().then(() => genApplyReasonList(params));
+}
+
+/** 获取可选的售后原因列表 */
+export function fetchApplyReasonList(params) {
+ if (config.useMock) {
+ return mockFetchApplyReasonList(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 发起mock售后申请 */
+function mockDispatchApplyService(params) {
+ const { delay } = require('../_utils/delay');
+ const { applyService } = require('../../model/order/applyService');
+
+ return delay().then(() => applyService(params));
+}
+
+/** 发起售后申请 */
+export function dispatchApplyService(params) {
+ if (config.useMock) {
+ return mockDispatchApplyService(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/order/orderConfirm.js b/scr/miniprogram-2/services/order/orderConfirm.js
new file mode 100644
index 0000000..4d34744
--- /dev/null
+++ b/scr/miniprogram-2/services/order/orderConfirm.js
@@ -0,0 +1,69 @@
+import { config } from '../../config/index';
+import { mockIp, mockReqId } from '../../utils/mock';
+
+/** 获取结算mock数据 */
+function mockFetchSettleDetail(params) {
+ const { delay } = require('../_utils/delay');
+ const { genSettleDetail } = require('../../model/order/orderConfirm');
+
+ return delay().then(() => genSettleDetail(params));
+}
+
+/** 提交mock订单 */
+function mockDispatchCommitPay() {
+ const { delay } = require('../_utils/delay');
+
+ return delay().then(() => ({
+ data: {
+ isSuccess: true,
+ tradeNo: '350930961469409099',
+ payInfo: '{}',
+ code: null,
+ transactionId: 'E-200915180100299000',
+ msg: null,
+ interactId: '15145',
+ channel: 'wechat',
+ limitGoodsList: null,
+ },
+ code: 'Success',
+ msg: null,
+ requestId: mockReqId(),
+ clientIp: mockIp(),
+ rt: 891,
+ success: true,
+ }));
+}
+
+/** 获取结算数据 */
+export function fetchSettleDetail(params) {
+ if (config.useMock) {
+ return mockFetchSettleDetail(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/* 提交订单 */
+export function dispatchCommitPay(params) {
+ if (config.useMock) {
+ return mockDispatchCommitPay(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 开发票 */
+export function dispatchSupplementInvoice() {
+ if (config.useMock) {
+ const { delay } = require('../_utils/delay');
+ return delay();
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/order/orderDetail.js b/scr/miniprogram-2/services/order/orderDetail.js
new file mode 100644
index 0000000..3e7d797
--- /dev/null
+++ b/scr/miniprogram-2/services/order/orderDetail.js
@@ -0,0 +1,39 @@
+import { config } from '../../config/index';
+
+/** 获取订单详情mock数据 */
+function mockFetchOrderDetail(params) {
+ const { delay } = require('../_utils/delay');
+ const { genOrderDetail } = require('../../model/order/orderDetail');
+
+ return delay().then(() => genOrderDetail(params));
+}
+
+/** 获取订单详情数据 */
+export function fetchOrderDetail(params) {
+ if (config.useMock) {
+ return mockFetchOrderDetail(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取客服mock数据 */
+function mockFetchBusinessTime(params) {
+ const { delay } = require('../_utils/delay');
+ const { genBusinessTime } = require('../../model/order/orderDetail');
+
+ return delay().then(() => genBusinessTime(params));
+}
+
+/** 获取客服数据 */
+export function fetchBusinessTime(params) {
+ if (config.useMock) {
+ return mockFetchBusinessTime(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/order/orderList.js b/scr/miniprogram-2/services/order/orderList.js
new file mode 100644
index 0000000..f4a9e7a
--- /dev/null
+++ b/scr/miniprogram-2/services/order/orderList.js
@@ -0,0 +1,39 @@
+import { config } from '../../config/index';
+
+/** 获取订单列表mock数据 */
+function mockFetchOrders(params) {
+ const { delay } = require('../_utils/delay');
+ const { genOrders } = require('../../model/order/orderList');
+
+ return delay(200).then(() => genOrders(params));
+}
+
+/** 获取订单列表数据 */
+export function fetchOrders(params) {
+ if (config.useMock) {
+ return mockFetchOrders(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
+
+/** 获取订单列表mock数据 */
+function mockFetchOrdersCount(params) {
+ const { delay } = require('../_utils/delay');
+ const { genOrdersCount } = require('../../model/order/orderList');
+
+ return delay().then(() => genOrdersCount(params));
+}
+
+/** 获取订单列表统计 */
+export function fetchOrdersCount(params) {
+ if (config.useMock) {
+ return mockFetchOrdersCount(params);
+ }
+
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/order/orderSubmitComment.js b/scr/miniprogram-2/services/order/orderSubmitComment.js
new file mode 100644
index 0000000..5e3ea36
--- /dev/null
+++ b/scr/miniprogram-2/services/order/orderSubmitComment.js
@@ -0,0 +1,22 @@
+import { config } from '../../config/index';
+
+/** 获取评价商品 */
+function mockGetGoods(parameter) {
+ const { delay } = require('../_utils/delay');
+ const { getGoods } = require('../../model/submitComment');
+ const data = getGoods(parameter);
+
+ return delay().then(() => {
+ return data;
+ });
+}
+
+/** 获取评价商品 */
+export function getGoods(parameter) {
+ if (config.useMock) {
+ return mockGetGoods(parameter);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/promotion/detail.js b/scr/miniprogram-2/services/promotion/detail.js
new file mode 100644
index 0000000..841f723
--- /dev/null
+++ b/scr/miniprogram-2/services/promotion/detail.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取商品列表 */
+function mockFetchPromotion(ID = 0) {
+ const { delay } = require('../_utils/delay');
+ const { getPromotion } = require('../../model/promotion');
+ return delay().then(() => getPromotion(ID));
+}
+
+/** 获取商品列表 */
+export function fetchPromotion(ID = 0) {
+ if (config.useMock) {
+ return mockFetchPromotion(ID);
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/usercenter/fetchPerson.js b/scr/miniprogram-2/services/usercenter/fetchPerson.js
new file mode 100644
index 0000000..bd31178
--- /dev/null
+++ b/scr/miniprogram-2/services/usercenter/fetchPerson.js
@@ -0,0 +1,28 @@
+import { config } from '../../config/index';
+
+/** 获取个人中心信息 */
+function mockFetchPerson() {
+ const { delay } = require('../_utils/delay');
+ const { genSimpleUserInfo } = require('../../model/usercenter');
+ const { genAddress } = require('../../model/address');
+ const address = genAddress();
+ return delay().then(() => ({
+ ...genSimpleUserInfo(),
+ address: {
+ provinceName: address.provinceName,
+ provinceCode: address.provinceCode,
+ cityName: address.cityName,
+ cityCode: address.cityCode,
+ },
+ }));
+}
+
+/** 获取个人中心信息 */
+export function fetchPerson() {
+ if (config.useMock) {
+ return mockFetchPerson();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/services/usercenter/fetchUsercenter.js b/scr/miniprogram-2/services/usercenter/fetchUsercenter.js
new file mode 100644
index 0000000..b187644
--- /dev/null
+++ b/scr/miniprogram-2/services/usercenter/fetchUsercenter.js
@@ -0,0 +1,18 @@
+import { config } from '../../config/index';
+
+/** 获取个人中心信息 */
+function mockFetchUserCenter() {
+ const { delay } = require('../_utils/delay');
+ const { genUsercenter } = require('../../model/usercenter');
+ return delay(200).then(() => genUsercenter());
+}
+
+/** 获取个人中心信息 */
+export function fetchUserCenter() {
+ if (config.useMock) {
+ return mockFetchUserCenter();
+ }
+ return new Promise((resolve) => {
+ resolve('real api');
+ });
+}
diff --git a/scr/miniprogram-2/sitemap.json b/scr/miniprogram-2/sitemap.json
new file mode 100644
index 0000000..ca02add
--- /dev/null
+++ b/scr/miniprogram-2/sitemap.json
@@ -0,0 +1,7 @@
+{
+ "desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
+ "rules": [{
+ "action": "allow",
+ "page": "*"
+ }]
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/style/cart-group.wxss b/scr/miniprogram-2/style/cart-group.wxss
new file mode 100644
index 0000000..ad585a5
--- /dev/null
+++ b/scr/miniprogram-2/style/cart-group.wxss
@@ -0,0 +1,83 @@
+/* var() css变量适配*/
+.wr-swiper-cell__right {
+ margin: 20rpx 0;
+}
+.wr-swiper-cell__right .swiper-right-del {
+ height: calc(100% - 40rpx);
+ width: 60px;
+ background-color: #ff2525;
+ font-size: 28rpx;
+ color: white;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+.goods-stepper .stepper {
+ border: none;
+ border-radius: 0;
+ height: auto;
+ width: 168rpx;
+ overflow: visible;
+}
+.goods-stepper .stepper .stepper__minus,
+.goods-stepper .stepper .stepper__plus {
+ width: 44rpx;
+ height: 44rpx;
+ background-color: #f5f5f5;
+}
+.goods-stepper .stepper .stepper__minus--hover,
+.goods-stepper .stepper .stepper__plus--hover {
+ background-color: #f5f5f5;
+}
+.goods-stepper .stepper .stepper__minus .wr-icon,
+.goods-stepper .stepper .stepper__plus .wr-icon {
+ font-size: 24rpx;
+}
+.goods-stepper .stepper .stepper__minus {
+ position: relative;
+}
+.goods-stepper .stepper .stepper__minus::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ left: -20rpx;
+ right: -5rpx;
+ top: -20rpx;
+ bottom: -20rpx;
+ background-color: transparent;
+}
+.goods-stepper .stepper .stepper__plus {
+ position: relative;
+}
+.goods-stepper .stepper .stepper__plus::after {
+ position: absolute;
+ display: block;
+ content: ' ';
+ left: -5rpx;
+ right: -20rpx;
+ top: -20rpx;
+ bottom: -20rpx;
+ background-color: transparent;
+}
+.goods-stepper .stepper .stepper__input {
+ width: 72rpx;
+ height: 44rpx;
+ background-color: #f5f5f5;
+ font-size: 24rpx;
+ color: #222427;
+ font-weight: 600;
+ border-left: none;
+ border-right: none;
+ min-height: 40rpx;
+ margin: 0 4rpx;
+ display: flex;
+ align-items: center;
+}
+.invalid-card .invalid-private-mask .wr-goods-card {
+ background-color: #fff;
+ padding: 18rpx 32rpx 24rpx 80rpx;
+}
+.text-primary .wr-icon {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+}
diff --git a/scr/miniprogram-2/style/debug.log b/scr/miniprogram-2/style/debug.log
new file mode 100644
index 0000000..95d2b33
--- /dev/null
+++ b/scr/miniprogram-2/style/debug.log
@@ -0,0 +1 @@
+[1016/184314.796:ERROR:registration_protocol_win.cc(103)] CreateFile: ϵͳ�Ҳ���ָ�����ļ��� (0x2)
diff --git a/scr/miniprogram-2/style/global.wxss b/scr/miniprogram-2/style/global.wxss
new file mode 100644
index 0000000..44f1ca4
--- /dev/null
+++ b/scr/miniprogram-2/style/global.wxss
@@ -0,0 +1,965 @@
+/*
+ * @Author: oliverppeng
+ * @LastEditors: Please set LastEditors
+ * @Date: 2021-12-01 17:33:43
+ * @LastEditTime: 2021-12-03 15:31:17
+ * @Description:
+ * @FilePath: /retail-mp/style/global.wxss
+ */
+.text-primary {
+ color: #fa550f;
+}
+.text-success {
+ color: #5fb446;
+}
+.text-warn {
+ color: #ec8131;
+}
+.text-danger {
+ color: #de1c24;
+}
+.text-title {
+ color: #282828;
+}
+.text-normal {
+ color: #5d5d5d;
+}
+.text-small {
+ color: #9b9b9b;
+}
+.text-minor {
+ color: #ececec;
+}
+.text-border {
+ color: #eeeeee;
+}
+.text-white {
+ color: #fff;
+}
+.bg-primary {
+ background-color: #fa550f;
+ color: #fff;
+}
+.bg-success {
+ background-color: #5fb446;
+ color: #fff;
+}
+.bg-warn {
+ background-color: #ec8131;
+ color: #fff;
+}
+.bg-danger {
+ background-color: #de1c24;
+ color: #fff;
+}
+.bg-title {
+ background-color: #282828;
+ color: #fff;
+}
+.bg-normal {
+ background-color: #5d5d5d;
+ color: #282828;
+}
+.bg-small {
+ background-color: #9b9b9b;
+ color: #5d5d5d;
+}
+.bg-minor {
+ background-color: #ececec;
+ color: #5d5d5d;
+}
+.bg-border {
+ background-color: #eeeeee;
+ color: #5d5d5d;
+}
+.bd-primary {
+ color: #fa550f;
+}
+.bd-success {
+ color: #5fb446;
+}
+.bd-warn {
+ color: #ec8131;
+}
+.bd-danger {
+ color: #de1c24;
+}
+.bd-title {
+ color: #282828;
+}
+.bd-normal {
+ color: #5d5d5d;
+}
+.bd-small {
+ color: #9b9b9b;
+}
+.bd-minor {
+ color: #ececec;
+}
+.bd-border {
+ color: #eeeeee;
+}
+.ft-super {
+ font-size: 40rpx;
+}
+.ft-main {
+ font-size: 36rpx;
+}
+.ft-normal {
+ font-size: 32rpx;
+}
+.ft-assist {
+ font-size: 28rpx;
+}
+.ft-minor {
+ font-size: 24rpx;
+}
+.ft-mini {
+ font-size: 20rpx;
+}
+.fw-super {
+ font-weight: 800;
+}
+.fw-main {
+ font-weight: 600;
+}
+.fw-normal {
+ font-weight: 400;
+}
+.fw-minor {
+ font-weight: 300;
+}
+.mo-border-1rpx {
+ position: relative;
+ z-index: 0;
+}
+.mo-border-1rpx::before {
+ content: '';
+ position: absolute;
+ left: 0;
+ top: 0;
+ width: 200%;
+ height: 200%;
+ border-width: 2rpx;
+ border-style: solid;
+ transform: scale(0.5);
+ transform-origin: 0 0;
+ z-index: -1;
+ box-sizing: border-box;
+}
+/* 层级定义
+ @z-index-0: 1;
+ @z-index-1: 100;
+ @z-index-2: 200;
+ @z-index-5: 500;
+ @z-index-component: 1000; // 通用组件级别
+ @z-index-dropdown: @z-index-component;
+ @z-index-sticky: @z-index-component + 20;
+ @z-index-fixed: @z-index-component + 30;
+ @z-index-modal-backdrop:@z-index-component + 40;
+ @z-index-modal:@z-index-component + 50;
+ @z-index-popover:@z-index-component + 60;
+ @z-index-tooltip:@z-index-component + 70;
+ */
+page {
+ height: 100%;
+ font-family: 'Microsoft YaHei', '微软雅黑', 'MicrosoftJhengHei', '华文细黑',
+ Helvetica, Arial, 'sans-serif';
+ font-size: 26rpx;
+ background-color: #f8f8f8;
+ font-weight: 400;
+}
+view,
+image,
+icon,
+scroll-view,
+text,
+button,
+checkbox,
+form,
+input,
+label,
+navigator,
+audio,
+video,
+canvas {
+ box-sizing: border-box;
+ margin: 0;
+ padding: 0;
+ border: 0;
+ outline: 0;
+}
+scroll-view {
+ height: 100%;
+}
+form,
+image {
+ display: block;
+}
+button {
+ padding: 0;
+ margin: 0;
+ border-radius: 0;
+ height: 100%;
+ display: block;
+ line-height: inherit;
+ font-size: inherit;
+ color: inherit;
+ background: none;
+ -webkit-appearance: none;
+ border: none;
+}
+button::after {
+ content: none;
+}
+input,
+textarea {
+ font-family: 'Microsoft YaHei', '微软雅黑', 'MicrosoftJhengHei', '华文细黑',
+ Helvetica, Arial, 'sans-serif';
+ font-size: 26rpx;
+ z-index: 0;
+}
+.price {
+ color: #ec8131;
+ font-size: 32rpx;
+ font-weight: 600;
+}
+.price-del {
+ color: #9b9b9b;
+ font-size: 24rpx;
+ font-weight: 400;
+}
+.page {
+ background: #fff;
+}
+.color-price {
+ color: #ec8131;
+}
+.bg-cart {
+ background-color: #ffc220;
+ color: #fff;
+}
+.market-addcart {
+ color: #ec8131;
+ font-size: 42rpx;
+}
+.ovh {
+ overflow: hidden;
+}
+.hidden {
+ display: none;
+}
+.show {
+ display: block;
+}
+.text {
+ display: inline-block;
+}
+.inline {
+ display: inline;
+}
+.minHeight {
+ min-height: 101%;
+}
+.imgCover {
+ width: 100%;
+ padding-bottom: 100%;
+ background-size: cover;
+ background-position: center;
+ background-repeat: no-repeat;
+ display: block;
+ position: relative;
+}
+.imgCover-list {
+ width: 195rpx;
+ height: 260rpx;
+ padding-bottom: 0;
+ background-size: cover;
+ background-position: center;
+ background-repeat: no-repeat;
+ display: block;
+ position: relative;
+}
+.circular {
+ border-radius: 50%;
+}
+.text-line1 {
+ overflow: hidden;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+ word-break: break-all;
+}
+.text-line-1 {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ display: -webkit-box;
+ -webkit-line-clamp: 1;
+ -webkit-box-orient: vertical;
+ word-break: break-all;
+}
+.text-line2 {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ display: -webkit-box;
+ -webkit-line-clamp: 2;
+ -webkit-box-orient: vertical;
+ word-break: break-all;
+}
+.text-line3 {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ display: -webkit-box;
+ -webkit-line-clamp: 3;
+ -webkit-box-orient: vertical;
+ word-break: break-all;
+}
+.flex,
+.box {
+ display: flex;
+ display: -webkit-flex;
+}
+.flex-v-center {
+ align-items: center;
+ -webkit-align-items: center;
+}
+.flex-center {
+ justify-content: center;
+ -webkit-justify-content: center;
+ align-items: center;
+ -webkit-align-items: center;
+}
+.flex-between {
+ justify-content: space-between;
+ -webkit-justify-content: space-between;
+}
+.flex-v-between {
+ align-content: space-between;
+ -webkit-align-content: space-between;
+}
+.flex-end {
+ justify-content: flex-end;
+ -webkit-justify-content: flex-end;
+}
+.flex-col {
+ flex-direction: column;
+ -webkit-flex-direction: column;
+}
+.flex1 {
+ flex: 1;
+ -webkit-flex: 1;
+}
+.flex0 {
+ flex: none;
+ -webkit-flex: none;
+}
+.flex-start {
+ justify-content: flex-start;
+ -webkit-justify-content: flex-start;
+}
+.border-around,
+.border-bottom-1px,
+.border-left-1px,
+.border-right-1px,
+.border-top-1px {
+ position: relative;
+ border: 1rpx solid #e9e9e9;
+}
+.border-top-1px {
+ border-width: 1rpx 0 0 0;
+}
+.border-right-1px {
+ border-width: 0 1rpx 0 0;
+}
+.border-bottom-1px {
+ border-width: 0 0 1rpx 0;
+}
+.border-left-1px {
+ border-width: 0 0 0 1rpx;
+}
+.border-t-1px,
+.border-r-1px,
+.border-b-1px,
+.border-l-1px {
+ position: relative;
+}
+.border-t-1px::after,
+.border-r-1px::after,
+.border-b-1px::after,
+.border-l-1px::after {
+ content: '';
+ position: absolute;
+ border-width: 2rpx;
+ border-color: #efefef;
+ border-style: solid;
+}
+.border-t-1px::after {
+ left: 0;
+ top: 0;
+ width: 100%;
+ transform: scaleY(0.5);
+}
+.border-b-1px::after {
+ left: 0;
+ bottom: 0;
+ width: 100%;
+ transform: scaleY(0.5);
+}
+.border-l-1px::after {
+ left: 0;
+ top: 0;
+ height: 100%;
+ transform: scaleX(0.5);
+}
+.border-r-1px::after {
+ right: 0;
+ top: 0;
+ height: 100%;
+ transform: scaleX(0.5);
+}
+.arrows {
+ position: relative;
+}
+.arrows::after {
+ content: '';
+ display: inline-block;
+ width: 6px;
+ height: 6px;
+ border: 2px solid #c3c3c3;
+ border-width: 2px 2px 0 0;
+ position: absolute;
+ top: 50%;
+ right: 26rpx;
+ margin-top: -3px;
+ -webkit-transform: rotate(45deg);
+ transform: rotate(45deg);
+}
+.arrows-inline::after {
+ position: relative;
+ left: auto;
+ top: auto;
+ right: auto;
+ bottom: auto;
+ margin-top: -4px;
+ margin-left: 5px;
+}
+.pt-16,
+.pt-8 {
+ padding-top: 16rpx;
+}
+.pb-16,
+.pb-8 {
+ padding-bottom: 16rpx;
+}
+.pl-16,
+.pl-8 {
+ padding-left: 16rpx;
+}
+.pr-16,
+.pr-8 {
+ padding-right: 16rpx;
+}
+.pl-20,
+.pl-10 {
+ padding-left: 20rpx;
+}
+.pr-20,
+.pr-10 {
+ padding-right: 20rpx;
+}
+.pl-30 {
+ padding-left: 30rpx;
+}
+.pr-30 {
+ padding-right: 30rpx;
+}
+.pl-32,
+.pl-15 {
+ padding-left: 32rpx;
+}
+.pr-32,
+.pr-15 {
+ padding-right: 32rpx;
+}
+.pb360 {
+ padding-bottom: 360rpx;
+}
+.PriceSwitch {
+ line-height: 21px;
+ font-size: 24rpx;
+ padding: 0 8rpx;
+}
+.PriceSwitch .i {
+ font-size: 30rpx;
+}
+.Original {
+ font-style: normal;
+ font-size: 24rpx;
+ color: #9a9a9a;
+ text-decoration: line-through;
+ margin-left: 16rpx;
+ display: inline-block;
+}
+.color1,
+h1,
+h2,
+h3,
+h4,
+h5,
+h6 {
+ font-weight: normal;
+ color: #1a1a1a;
+ margin: 0;
+ padding: 0;
+}
+.color-3 {
+ color: #333;
+}
+.color-6 {
+ color: #666;
+}
+.color-9 {
+ color: #999;
+}
+.color-e9 {
+ color: #e9e9e9;
+}
+.color-64 {
+ color: #646464;
+}
+.color-b4 {
+ color: #b4b4b4;
+}
+.color-97 {
+ color: #979797;
+}
+.color-9b {
+ color: #9b9b9b;
+}
+.color-white {
+ color: #fff;
+}
+.color-black {
+ color: #000;
+}
+.color-c {
+ color: #ccc;
+}
+.bkg-white {
+ background-color: #fff;
+}
+.font10 {
+ font-size: 20rpx;
+}
+.font11 {
+ font-size: 22rpx;
+}
+.font12 {
+ font-size: 24rpx;
+}
+.font13 {
+ font-size: 26rpx;
+}
+.font14 {
+ font-size: 28rpx;
+}
+.font15 {
+ font-size: 30rpx;
+}
+.font16 {
+ font-size: 32rpx;
+}
+.font17 {
+ font-size: 34rpx;
+}
+.font18 {
+ font-size: 36rpx;
+}
+.font19 {
+ font-size: 38rpx;
+}
+.font20 {
+ font-size: 20rpx;
+}
+.font22 {
+ font-size: 22rpx;
+}
+.font24 {
+ font-size: 24rpx;
+}
+.font26 {
+ font-size: 26rpx;
+}
+.font28 {
+ font-size: 28rpx;
+}
+.font30 {
+ font-size: 30rpx;
+}
+.font32 {
+ font-size: 32rpx;
+}
+.font34 {
+ font-size: 34rpx;
+}
+.font36 {
+ font-size: 36rpx;
+}
+.font38 {
+ font-size: 38rpx;
+}
+.font40 {
+ font-size: 40rpx;
+}
+.font46 {
+ font-size: 46rpx;
+}
+.font50 {
+ font-size: 50rpx;
+}
+.font56 {
+ font-size: 56rpx;
+}
+.font82 {
+ font-size: 82rpx;
+}
+.bkg-white {
+ background-color: #fff;
+}
+.fontWeight-l {
+ font-weight: 500;
+}
+.fontWeight-n {
+ font-weight: 300;
+}
+.fontWeight-nor {
+ font-weight: normal;
+}
+.line-height1 {
+ line-height: 1;
+}
+.btn-active {
+ width: 40rpx;
+ display: inline-block;
+ text-align: center;
+ height: 40rpx;
+ background: #ff2e45;
+ border-radius: 8rpx;
+ color: #fff;
+ line-height: 40rpx;
+ font-size: 24rpx;
+ font-weight: normal;
+ font-style: normal;
+ overflow: hidden;
+}
+.btn-auto {
+ display: inline-block;
+ font-size: 20rpx;
+ border: 1px solid #ff2e45;
+ border-radius: 8rpx;
+ height: 36rpx;
+ line-height: 36rpx;
+ color: #ff2e45;
+ padding: 0 12rpx;
+ margin-right: 16rpx;
+}
+.btn-lg,
+.btn-md,
+.btn-sm,
+.btn-xs {
+ text-align: center;
+ width: 100%;
+ border-radius: 8rpx;
+ color: #fff;
+ line-height: 88rpx;
+ font-size: 30rpx;
+}
+.btn-lg,
+.btn-md {
+ background-color: #ff2e45;
+}
+.btn-sm {
+ border: 1px solid #999;
+ color: #666;
+ height: 60rpx;
+ line-height: 60rpx;
+}
+.btn-xs {
+ width: 100%;
+ height: 68rpx;
+ line-height: 68rpx;
+ border: 1px solid #e2e2e2;
+ color: #666;
+}
+.btn-dashed,
+.btn-md-dashed {
+ width: 100%;
+ height: 80rpx;
+ line-height: 80rpx;
+ text-align: center;
+ color: #ff2e45;
+ border-radius: 8rpx;
+ border: 1px solid #ff2e45;
+ font-size: 26rpx;
+}
+.btn-md-dashed {
+ height: 50rpx;
+ line-height: 50rpx;
+ border-radius: 8rpx;
+}
+.btn-bj1 {
+ background-color: #ff2e45;
+}
+.btn-bj2 {
+ background-color: #ff8522;
+}
+.btn-dis {
+ background-color: #999;
+ color: #bbb;
+}
+.btn-dashed-dis {
+ border: 1px solid #c8c8c8;
+ color: #bbbbbb;
+ border-radius: 8rpx;
+}
+.titleTag {
+ line-height: 28rpx;
+ height: 28rpx;
+ margin-right: 8rpx;
+ color: #fff;
+ padding: 0 8rpx;
+ font-size: 18rpx;
+ border-radius: 4rpx;
+ font-weight: bold;
+ display: inline-block;
+}
+.titleTag.memberTag {
+ margin-top: 2rpx;
+}
+.amounts {
+ font-style: normal;
+ display: inline-block;
+ height: 24rpx;
+ min-width: 24rpx;
+ padding: 0 6rpx;
+ border-radius: 24rpx;
+ background-color: #fd1d45 !important;
+ color: #fff;
+ text-align: center;
+ font-size: 20rpx;
+ font-weight: 600;
+ position: absolute;
+ top: 6rpx;
+ line-height: 24rpx;
+ box-sizing: border-box;
+}
+.amounts:empty,
+.titleTag:empty {
+ display: none;
+}
+.loadMore {
+ font-size: 26rpx;
+ color: #c1c1c1;
+ text-align: center;
+ height: 80rpx;
+ line-height: 58rpx;
+ margin-top: 20rpx;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+.loadings {
+ margin-right: 10rpx;
+ width: 40rpx;
+ height: 40rpx;
+ display: inline-block;
+ vertical-align: sub;
+ background: url(https://cdn.ghsmpwalmart.com/saas/market/image/loadings.png)
+ no-repeat;
+ background-size: 240rpx 40rpx;
+ background-position: 0 0;
+ animation: cirle-loadings 1s steps(6) infinite;
+}
+@keyframes cirle-loadings {
+ from {
+ background-position: 0 0;
+ }
+ to {
+ background-position: -240rpx 0;
+ }
+}
+.page-loading {
+ display: inline-block;
+ width: 72rpx;
+ height: 75rpx;
+ background: url('https://cdn.ghsmpwalmart.com/saas/market/image/page-loading-bc.png')
+ no-repeat;
+ background-position: 0 0;
+ background-size: 72rpx 75rpx;
+}
+.page-loading::before {
+ content: ' ';
+ display: inline-block;
+ width: 72rpx;
+ height: 75rpx;
+ background: url('https://cdn.ghsmpwalmart.com/saas/market/image/page-loading-spin.png')
+ no-repeat;
+ background-position: 0 0;
+ background-size: 720rpx 75rpx;
+ animation: animate-page-loading 0.4s steps(10) infinite;
+}
+@keyframes animate-page-loading {
+ from {
+ background-position-x: 0rpx;
+ }
+ to {
+ background-position-x: -720rpx;
+ }
+}
+.page-loading-wrap {
+ width: 100%;
+ height: 1026rpx;
+ display: flex;
+ display: -webkit-flex;
+ justify-content: center;
+ -webkit-justify-content: center;
+ padding-top: 46vh;
+}
+.grooms {
+ margin: 0 16rpx;
+ overflow: hidden;
+ text-align: center;
+ height: 52rpx;
+}
+.grooms label {
+ display: inline-block;
+ padding: 0 20rpx;
+ height: 52rpx;
+ line-height: 52rpx;
+ position: relative;
+ color: #3e3e3e;
+ font-size: 26rpx;
+}
+.grooms label > p {
+ overflow: hidden;
+ max-width: 400rpx;
+ min-width: 120rpx;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+}
+.grooms label > p::before {
+ content: '';
+ display: inline-block;
+ position: absolute;
+ width: 1000rpx;
+ margin-left: -1000rpx;
+ height: 0;
+ left: 0;
+ top: 50%;
+ border: 1px solid #e9e9e9;
+ border-width: 1px 0 0 0;
+}
+.grooms label > p::after {
+ content: '';
+ display: inline-block;
+ position: absolute;
+ width: 1000rpx;
+ margin-left: -1000rpx;
+ height: 0;
+ left: 0;
+ left: inherit;
+ top: 50%;
+ border: 1px solid #e9e9e9;
+ border-width: 0 0 1px 0;
+ right: 0;
+ margin-right: -1000rpx;
+}
+.navHeight {
+ height: 100rpx;
+}
+.widget-mask,
+.widget_mask {
+ position: fixed;
+ left: 0;
+ top: 0px;
+ width: 100%;
+ height: 100%;
+ background: rgba(0, 0, 0, 0.5);
+ z-index: 200;
+}
+.theme-color {
+ color: #f12d22;
+}
+.theme-bgc {
+ background-color: #f12d22;
+}
+.theme-bdc {
+ border-color: #f12d22;
+}
+.theme-bgcart {
+ background-color: #ffb56c;
+}
+.IphoneX {
+ padding-bottom: 68rpx !important;
+}
+.fixIphonex {
+ bottom: 68rpx !important;
+}
+.fixIphonex::after {
+ content: ' ';
+ position: fixed;
+ bottom: 0 !important;
+ height: 68rpx !important;
+ width: 100%;
+ background: #ffffff;
+ left: 0;
+}
+.iphonexMenus {
+ bottom: 166rpx !important;
+}
+.imgCover-oblong-sm .imgCover {
+ width: 195rpx;
+ height: 260rpx;
+}
+.imgCover-oblong-lg .imgCover {
+ padding-bottom: 133%;
+}
+.fw-Light {
+ font-weight: 300;
+}
+.fw-Regular {
+ font-weight: 400;
+}
+.fw-Medium {
+ font-weight: 600;
+}
+.fw-Semibold {
+ font-weight: 800;
+}
+.icon-xingouwuche {
+ font-size: 42rpx;
+}
+.color777 {
+ color: #777777;
+}
+.popup-header {
+ color: #000;
+ font-size: 28rpx;
+ text-align: center;
+ height: 100rpx;
+ line-height: 100rpx;
+ position: relative;
+ border-bottom: 1rpx solid #dbdbdb;
+ font-weight: 400;
+}
+.popup-header .wr-close {
+ position: absolute;
+ left: 0;
+ font-size: 26rpx;
+ color: #5d5d5d;
+ width: 60rpx;
+ height: 60rpx;
+ text-align: center;
+ line-height: 60rpx;
+ top: 20rpx;
+ left: 10rpx;
+}
diff --git a/scr/miniprogram-2/style/goodsList.wxss b/scr/miniprogram-2/style/goodsList.wxss
new file mode 100644
index 0000000..be0fcac
--- /dev/null
+++ b/scr/miniprogram-2/style/goodsList.wxss
@@ -0,0 +1,169 @@
+/* 层级定义
+@z-index-0: 1;
+@z-index-1: 100;
+@z-index-2: 200;
+@z-index-5: 500;
+@z-index-component: 1000; // 通用组件级别
+@z-index-dropdown: @z-index-component;
+@z-index-sticky: @z-index-component + 20;
+@z-index-fixed: @z-index-component + 30;
+@z-index-modal-backdrop:@z-index-component + 40;
+@z-index-modal:@z-index-component + 50;
+@z-index-popover:@z-index-component + 60;
+@z-index-tooltip:@z-index-component + 70;
+*/
+/* var() css变量适配*/
+.goods-list-wrap {
+ padding-left: 24rpx;
+ background-color: #fff;
+}
+.goods-list-wrap .wr-goods-card {
+ padding: 24rpx 24rpx 24rpx 0;
+ border-bottom: 1rpx solid #e6e6e6;
+ background-color: #fff;
+}
+.goods-list-wrap .wr-goods-card.no-border {
+ border-bottom: none;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__thumb {
+ width: 200rpx;
+ height: 200rpx;
+ margin-right: 24rpx;
+ border-radius: 8rpx;
+ overflow: hidden;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__content {
+ position: relative;
+ display: flex;
+ flex-flow: column nowrap;
+ justify-content: space-between;
+ width: 478rpx;
+ height: 200rpx;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__content .wr-goods-card__title {
+ overflow: hidden;
+ margin-bottom: 24rpx;
+ text-overflow: ellipsis;
+ -webkit-box-orient: vertical;
+ -webkit-line-clamp: 2;
+ line-clamp: 2;
+ display: -webkit-box;
+ font-size: 26rpx;
+ line-height: 36rpx;
+ font-weight: 400;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__content .card-index--wr-goods-card__price {
+ font-size: 32rpx;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__content .card-index--wr-goods-card__price .symbol {
+ font-size: 24rpx;
+}
+.goods-list-wrap .wr-goods-card .wr-goods-card__tags {
+ flex-grow: 2;
+}
+.goods-list-wrap .wr-goods-card .goods-card-tags-wrap {
+ color: #fa550f;
+ color: var(--color-primary, #fa550f);
+ display: flex;
+ height: 30rpx;
+ flex-flow: row wrap;
+ text-align: center;
+ width: 100%;
+ flex-shrink: 0;
+}
+.goods-list-wrap .wr-goods-card .goods-card-tags-wrap .tag {
+ box-sizing: border-box;
+ font-size: 20rpx;
+ border-radius: 4rpx;
+ flex-shrink: 0;
+ vertical-align: middle;
+ margin-right: 8rpx;
+ background-color: #fff;
+}
+.goods-list-wrap .wr-goods-card .goods-card-tags-wrap .tag::after {
+ border-radius: 4rpx;
+ border: 2rpx solid #fa550f;
+ border: 2rpx solid var(--color-primary, #fa550f);
+}
+.goods-list-wrap .wr-goods-card .goods-add-cart {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ position: absolute;
+ right: 0;
+ bottom: 0;
+ width: 48rpx;
+}
+.goods-list-wrap .wr-goods-card .goods-add-cart .goods-add-cart {
+ line-height: 48rpx;
+ height: 48rpx;
+}
+.goods-list-wrap.vertical {
+ padding: 20rpx 24rpx;
+ display: flex;
+ flex-flow: row wrap;
+ justify-content: space-between;
+ background-color: transparent;
+}
+.goods-list-wrap.vertical .wr-goods-card {
+ width: 340rpx;
+ height: 574rpx;
+ overflow: hidden;
+ padding: 0;
+ border-bottom: none;
+ display: flex;
+ flex-flow: column nowrap;
+ border-radius: 8px;
+ margin-bottom: 24rpx;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__thumb {
+ width: 100%;
+ height: 340rpx;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__content {
+ width: 100%;
+ padding: 20rpx;
+ overflow: hidden;
+ height: 234rpx;
+ box-sizing: border-box;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__content .wr-goods-card__title {
+ -webkit-box-orient: horizontal;
+ -webkit-line-clamp: 1;
+ line-clamp: 1;
+ height: 36rpx;
+ color: #333;
+ white-space: nowrap;
+ display: block;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__content .card-index--wr-goods-card__origin-price {
+ position: absolute;
+ left: 20rpx;
+ bottom: 72rpx;
+ margin-left: 0;
+ font-size: 24rpx;
+ color: #aaaaaa;
+}
+.goods-list-wrap.vertical .wr-goods-card .wr-goods-card__content .wr-goods-card__groupon-price {
+ position: absolute;
+ left: 20rpx;
+ bottom: 72rpx;
+ margin-left: 0;
+ font-size: 24rpx;
+ color: #aaaaaa;
+}
+.goods-list-wrap.vertical .wr-goods-card .goods-add-cart {
+ right: 20rpx;
+ bottom: 20rpx;
+}
+.goods-list-wrap.vertical .grouponPrice {
+ margin-bottom: 50rpx;
+}
+.goods-list-wrap .wr-goods-card__twoLine .wr-goods-card__title {
+ -webkit-line-clamp: 2 !important;
+ line-clamp: 2 !important;
+ display: -webkit-box !important;
+ white-space: normal !important;
+ height: auto !important;
+ -webkit-box-orient: vertical !important;
+}
diff --git a/scr/miniprogram-2/style/iconfont.wxss b/scr/miniprogram-2/style/iconfont.wxss
new file mode 100644
index 0000000..23df272
--- /dev/null
+++ b/scr/miniprogram-2/style/iconfont.wxss
@@ -0,0 +1,306 @@
+@font-face {
+ font-family: 'wr';
+ src: url('https://cdn3.codesign.qq.com/icons/gqxWyZ1yMJZmVXk/Yyg5Zp2LG8292lK/iconfont.woff?t=cfc62dd36011e60805f5c3ad1a20b642')
+ format('woff2');
+}
+
+.wr {
+ font-family: 'wr' !important;
+ font-size: 32rpx;
+ font-style: normal;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+.wr-deliver:before {
+ content: '\e033';
+}
+.wr-indent_close:before {
+ content: '\e041';
+}
+.wr-edit:before {
+ content: '\e002';
+}
+.wr-succeed:before {
+ content: '\e00d';
+}
+.wr-goods_return:before {
+ content: '\e03c';
+}
+.wr-wallet:before {
+ content: '\e051';
+}
+.wr-package:before {
+ content: '\e047';
+}
+.wr-comment:before {
+ content: '\e037';
+}
+.wr-exchang:before {
+ content: '\e03e';
+}
+.wr-credit_card:before {
+ content: '\e035';
+}
+.wr-service:before {
+ content: '\e04a';
+}
+.wr-shop_bag:before {
+ content: '\e02a';
+}
+.wr-goods_refund:before {
+ content: '\e03d';
+}
+.wr-check:before {
+ content: '\e053';
+}
+.wr-wechat:before {
+ content: '\e065';
+}
+.wr-cartAdd:before {
+ content: '\e05d';
+}
+.wr-home:before {
+ content: '\e020';
+}
+.wr-person:before {
+ content: '\e02c';
+}
+.wr-cart:before {
+ content: '\e023';
+}
+.wr-location:before {
+ content: '\e016';
+}
+.wr-arrow_forward:before {
+ content: '\e012';
+}
+.wr-close:before {
+ content: '\e021';
+}
+.wr-search:before {
+ content: '\e011';
+}
+.wr-clear_filled:before {
+ content: '\e027';
+}
+.wr-arrow_drop_up:before {
+ content: '\e071';
+}
+.wr-arrow_drop_down:before {
+ content: '\e070';
+}
+.wr-filter:before {
+ content: '\e038';
+}
+.wr-copy:before {
+ content: '\e001';
+}
+.wr-arrow_back:before {
+ content: '\e003';
+}
+.wr-add_circle:before {
+ content: '\e004';
+}
+.wr-Download:before {
+ content: '\e006';
+}
+.wr-map:before {
+ content: '\e007';
+}
+.wr-store:before {
+ content: '\e008';
+}
+.wr-movie:before {
+ content: '\e00a';
+}
+.wr-done:before {
+ content: '\e00b';
+}
+.wr-minus:before {
+ content: '\e00c';
+}
+.wr-list:before {
+ content: '\e00e';
+}
+.wr-expand_less:before {
+ content: '\e00f';
+}
+.wr-person_add:before {
+ content: '\e010';
+}
+.wr-Photo:before {
+ content: '\e013';
+}
+.wr-preview:before {
+ content: '\e014';
+}
+.wr-remind:before {
+ content: '\e015';
+}
+
+.wr-info:before {
+ content: '\e017';
+}
+.wr-expand_less_s:before {
+ content: '\e018';
+}
+.wr-arrow_forward_s:before {
+ content: '\e019';
+}
+.wr-expand_more_s:before {
+ content: '\e01a';
+}
+.wr-share:before {
+ content: '\e01d';
+}
+.wr-notify:before {
+ content: '\e01e';
+}
+.wr-add:before {
+ content: '\e01f';
+}
+.wr-Home:before {
+ content: '\e020';
+}
+.wr-delete:before {
+ content: '\e022';
+}
+.wr-error:before {
+ content: '\e025';
+}
+.wr-sort:before {
+ content: '\e028';
+}
+.wr-sort_filled:before {
+ content: '\e029';
+}
+.wr-shop_bag_filled:before {
+ content: '\e02b';
+}
+
+.wr-person_filled:before {
+ content: '\e02d';
+}
+.wr-cart_filled:before {
+ content: '\e02e';
+}
+.wr-home_filled:before {
+ content: '\e02f';
+}
+.wr-add_outline:before {
+ content: '\e030';
+}
+
+.wr-compass:before {
+ content: '\e034';
+}
+.wr-goods_exchange:before {
+ content: '\e03a';
+}
+.wr-group_buy:before {
+ content: '\e03b';
+}
+.wr-group:before {
+ content: '\e03f';
+}
+.wr-indent_goods:before {
+ content: '\e040';
+}
+.wr-help:before {
+ content: '\e042';
+}
+.wr-group_takeout:before {
+ content: '\e043';
+}
+.wr-label:before {
+ content: '\e044';
+}
+.wr-indent_wating:before {
+ content: '\e045';
+}
+.wr-member:before {
+ content: '\e046';
+}
+
+.wr-scanning:before {
+ content: '\e04b';
+}
+.wr-tv:before {
+ content: '\e04d';
+}
+.wr-to_top:before {
+ content: '\e04f';
+}
+.wr-visibility_off:before {
+ content: '\e050';
+}
+.wr-error-1:before {
+ content: '\e052';
+}
+
+.wr-arrow_right:before {
+ content: '\e054';
+}
+.wr-arrow_left:before {
+ content: '\e056';
+}
+.wr-picture_filled:before {
+ content: '\e057';
+}
+.wr-navigation:before {
+ content: '\e058';
+}
+.wr-telephone:before {
+ content: '\e059';
+}
+.wr-indent_time:before {
+ content: '\e05c';
+}
+.wr-cart_add:before {
+ content: '\e05d';
+}
+.wr-classify:before {
+ content: '\e060';
+}
+.wr-place:before {
+ content: '\e063';
+}
+.wr-wechat_pay:before {
+ content: '\e064';
+}
+.wr-security:before {
+ content: '\e066';
+}
+.wr-alarm:before {
+ content: '\e067';
+}
+.wr-person-1:before {
+ content: '\e068';
+}
+.wr-open_in_new:before {
+ content: '\e069';
+}
+.wr-uncheck:before {
+ content: '\e06b';
+}
+.wr-thumb_up:before {
+ content: '\e06c';
+}
+.wr-thumb_up_filled:before {
+ content: '\e06d';
+}
+.wr-star:before {
+ content: '\e06e';
+}
+.wr-star_filled:before {
+ content: '\e06f';
+}
+.wr-cards:before {
+ content: '\e072';
+}
+.wr-picture_error_filled:before {
+ content: '\e076';
+}
+.wr-discount:before {
+ content: '\e077';
+}
diff --git a/scr/miniprogram-2/style/theme.wxss b/scr/miniprogram-2/style/theme.wxss
new file mode 100644
index 0000000..ed44107
--- /dev/null
+++ b/scr/miniprogram-2/style/theme.wxss
@@ -0,0 +1,10 @@
+/* 自定义rate颜色主题 */
+.t-rate {
+ --td-rate-selected-color: #ffc51c;
+ --td-rate-unselected-color: #ddd;
+}
+
+.t-input {
+ --td-input-placeholder-text-color: #bbbbbb;
+ --td-input-text-color: #333333;
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/utils/addressParse.js b/scr/miniprogram-2/utils/addressParse.js
new file mode 100644
index 0000000..23b6cd0
--- /dev/null
+++ b/scr/miniprogram-2/utils/addressParse.js
@@ -0,0 +1,25 @@
+import { areaData } from '../config/index';
+
+const addressParse = (provinceName, cityName, countryName) => {
+ return new Promise((resolve, reject) => {
+ try {
+ const province = areaData.find((v) => v.name === provinceName);
+ const { code: provinceCode } = province;
+ const city = province.children.find((v) => v.name === cityName);
+ const { code: cityCode } = city;
+ const country = city.children.find((v) => v.name === countryName);
+ const { code: districtCode } = country;
+ resolve({
+ provinceCode,
+ cityCode,
+ districtCode,
+ });
+ } catch (error) {
+ reject('地址解析失败');
+ }
+ });
+};
+
+module.exports = {
+ addressParse,
+};
diff --git a/scr/miniprogram-2/utils/getPermission.js b/scr/miniprogram-2/utils/getPermission.js
new file mode 100644
index 0000000..e6a64cb
--- /dev/null
+++ b/scr/miniprogram-2/utils/getPermission.js
@@ -0,0 +1,45 @@
+const getPermission = ({ code, name }) => {
+ return new Promise((resolve, reject) => {
+ wx.getSetting({
+ success: (res) => {
+ if (res.authSetting[code] === false) {
+ wx.showModal({
+ title: `获取${name}失败`,
+ content: `获取${name}失败,请在【右上角】-小程序【设置】项中,将【${name}】开启。`,
+ confirmText: '去设置',
+ confirmColor: '#FA550F',
+ cancelColor: '取消',
+ success(res) {
+ if (res.confirm) {
+ wx.openSetting({
+ success(settinRes) {
+ if (settinRes.authSetting[code] === true) {
+ resolve();
+ } else {
+ console.warn('用户未打开权限', name, code);
+ reject();
+ }
+ },
+ });
+ } else {
+ reject();
+ }
+ },
+ fail() {
+ reject();
+ },
+ });
+ } else {
+ resolve();
+ }
+ },
+ fail() {
+ reject();
+ },
+ });
+ });
+};
+
+module.exports = {
+ getPermission,
+};
diff --git a/scr/miniprogram-2/utils/mock.js b/scr/miniprogram-2/utils/mock.js
new file mode 100644
index 0000000..27f13e8
--- /dev/null
+++ b/scr/miniprogram-2/utils/mock.js
@@ -0,0 +1,51 @@
+/**
+ * 随机打散字符串
+ * @param {number} n 长度
+ * @param {string} str 字符串
+ * @returns
+ */
+function generateMixed(n, str) {
+ var res = '';
+ for (var i = 0; i < n; i++) {
+ var id = Math.ceil(Math.random() * 35);
+ res += str[id];
+ }
+ return res;
+}
+
+/**
+ * 生成随机数
+ * @param {number} min 最小值
+ * @param {number} max 最大值
+ * @returns
+ */
+function getRandomNum(min, max) {
+ var range = max - min;
+ var rand = Math.random();
+ return min + Math.round(rand * range);
+}
+
+/**
+ * 生成随机IP
+ * @returns
+ */
+function mockIp() {
+ return `10.${getRandomNum(1, 254)}.${getRandomNum(1, 254)}.${getRandomNum(
+ 1,
+ 254,
+ )}`;
+}
+
+function mockReqId() {
+ return `${getRandomNum(100000, 999999)}.${new Date().valueOf()}${getRandomNum(
+ 1000,
+ 9999,
+ )}.${getRandomNum(10000000, 99999999)}`;
+}
+
+module.exports = {
+ generateMixed,
+ mockIp,
+ mockReqId,
+ getRandomNum,
+};
diff --git a/scr/miniprogram-2/utils/util.js b/scr/miniprogram-2/utils/util.js
new file mode 100644
index 0000000..4f0ec66
--- /dev/null
+++ b/scr/miniprogram-2/utils/util.js
@@ -0,0 +1,133 @@
+import dayjs from 'dayjs';
+
+const formatTime = (date, template) => dayjs(date).format(template);
+
+/**
+ * 格式化价格数额为字符串
+ * 可对小数部分进行填充,默认不填充
+ * @param price 价格数额,以分为单位!
+ * @param fill 是否填充小数部分 0-不填充 1-填充第一位小数 2-填充两位小数
+ */
+function priceFormat(price, fill = 0) {
+ if (isNaN(price) || price === null || price === Infinity) {
+ return price;
+ }
+
+ let priceFormatValue = Math.round(parseFloat(`${price}`) * 10 ** 8) / 10 ** 8; // 恢复精度丢失
+ priceFormatValue = `${Math.ceil(priceFormatValue) / 100}`; // 向上取整,单位转换为元,转换为字符串
+ if (fill > 0) {
+ // 补充小数位数
+ if (priceFormatValue.indexOf('.') === -1) {
+ priceFormatValue = `${priceFormatValue}.`;
+ }
+ const n = fill - priceFormatValue.split('.')[1]?.length;
+ for (let i = 0; i < n; i++) {
+ priceFormatValue = `${priceFormatValue}0`;
+ }
+ }
+ return priceFormatValue;
+}
+
+/**
+ * 获取cdn裁剪后链接
+ *
+ * @param {string} url 基础链接
+ * @param {number} width 宽度,单位px
+ * @param {number} [height] 可选,高度,不填时与width同值
+ */
+const cosThumb = (url, width, height = width) => {
+ if (url.indexOf('?') > -1) {
+ return url;
+ }
+
+ if (url.indexOf('http://') === 0) {
+ url = url.replace('http://', 'https://');
+ }
+
+ return `${url}?imageMogr2/thumbnail/${~~width}x${~~height}`;
+};
+
+const get = (source, paths, defaultValue) => {
+ if (typeof paths === 'string') {
+ paths = paths
+ .replace(/\[/g, '.')
+ .replace(/\]/g, '')
+ .split('.')
+ .filter(Boolean);
+ }
+ const { length } = paths;
+ let index = 0;
+ while (source != null && index < length) {
+ source = source[paths[index++]];
+ }
+ return source === undefined || index === 0 ? defaultValue : source;
+};
+let systemWidth = 0;
+/** 获取系统宽度,为了减少启动消耗所以在函数里边做初始化 */
+export const loadSystemWidth = () => {
+ if (systemWidth) {
+ return systemWidth;
+ }
+
+ try {
+ ({ screenWidth: systemWidth, pixelRatio } = wx.getSystemInfoSync());
+ } catch (e) {
+ systemWidth = 0;
+ }
+ return systemWidth;
+};
+
+/**
+ * 转换rpx为px
+ *
+ * @description
+ * 什么时候用?
+ * - 布局(width: 172rpx)已经写好, 某些组件只接受px作为style或者prop指定
+ *
+ */
+const rpx2px = (rpx, round = false) => {
+ loadSystemWidth();
+
+ // px / systemWidth = rpx / 750
+ const result = (rpx * systemWidth) / 750;
+
+ if (round) {
+ return Math.floor(result);
+ }
+
+ return result;
+};
+
+/**
+ * 手机号码*加密函数
+ * @param {string} phone 电话号
+ * @returns
+ */
+const phoneEncryption = (phone) => {
+ return phone.replace(/(\d{3})\d{4}(\d{4})/, '$1****$2');
+};
+
+// 内置手机号正则字符串
+const innerPhoneReg =
+ '^1(?:3\\d|4[4-9]|5[0-35-9]|6[67]|7[0-8]|8\\d|9\\d)\\d{8}$';
+
+/**
+ * 手机号正则校验
+ * @param phone 手机号
+ * @param phoneReg 正则字符串
+ * @returns true - 校验通过 false - 校验失败
+ */
+const phoneRegCheck = (phone) => {
+ const phoneRegExp = new RegExp(innerPhoneReg);
+ return phoneRegExp.test(phone);
+};
+
+module.exports = {
+ formatTime,
+ priceFormat,
+ cosThumb,
+ get,
+ rpx2px,
+ phoneEncryption,
+ phoneRegCheck,
+};
 +
+
+
+ +
+
+
+




 +
+## :pushpin: 项目介绍
+
+### 1. 业务介绍
+
+零售行业模版小程序是个经典的单店版电商小程序,涵盖了电商的黄金链路流程,从商品->购物车->结算->订单等。小程序总共包含 28 个完整的页面,涵盖首页,商品详情页,个人中心,售后流程等基础页面。采用 mock 数据进行展示,提供了完整的零售商品展示、交易与售后流程。页面详情:
+
+
+
+## :pushpin: 项目介绍
+
+### 1. 业务介绍
+
+零售行业模版小程序是个经典的单店版电商小程序,涵盖了电商的黄金链路流程,从商品->购物车->结算->订单等。小程序总共包含 28 个完整的页面,涵盖首页,商品详情页,个人中心,售后流程等基础页面。采用 mock 数据进行展示,提供了完整的零售商品展示、交易与售后流程。页面详情:
+
+ +
+
+
+主要页面截图如下:
+
+
+
+
+
+主要页面截图如下:
+
+ +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+ +
+
+## :link: TDesign 其他技术栈实现
+
+- 移动端 小程序 实现:[mobile-miniprogram](https://github.com/Tencent/tdesign-miniprogram)
+- 桌面端 Vue 2 实现:[web-vue](https://github.com/Tencent/tdesign-vue)
+- 桌面端 Vue 3 实现:[web-vue-next](https://github.com/Tencent/tdesign-vue-next)
+- 桌面端 React 实现:[web-react](https://github.com/Tencent/tdesign-react)
+
+## :page_with_curl: 开源协议
+
+TDesign 遵循 [MIT 协议](https://github.com/Tencent/tdesign-miniprogram-starter-retail/LICENSE)。
diff --git a/scr/miniprogram-2/app.js b/scr/miniprogram-2/app.js
new file mode 100644
index 0000000..e4bc139
--- /dev/null
+++ b/scr/miniprogram-2/app.js
@@ -0,0 +1,8 @@
+import updateManager from './common/updateManager';
+
+App({
+ onLaunch: function () {},
+ onShow: function () {
+ updateManager();
+ },
+});
diff --git a/scr/miniprogram-2/app.json b/scr/miniprogram-2/app.json
new file mode 100644
index 0000000..66aa468
--- /dev/null
+++ b/scr/miniprogram-2/app.json
@@ -0,0 +1,77 @@
+{
+ "pages": [
+ "pages/home/home",
+ "pages/usercenter/index",
+ "pages/usercenter/person-info/index",
+ "pages/usercenter/address/list/index",
+ "pages/usercenter/address/edit/index",
+ "pages/goods/list/index",
+ "pages/goods/details/index",
+ "pages/goods/category/index",
+ "pages/goods/search/index",
+ "pages/goods/result/index",
+ "pages/cart/index",
+ "pages/order/order-confirm/index",
+ "pages/order/receipt/index",
+ "pages/order/pay-result/index",
+ "pages/order/order-list/index",
+ "pages/order/order-detail/index",
+ "pages/goods/comments/index",
+ "pages/order/apply-service/index",
+ "pages/order/after-service-list/index",
+ "pages/order/after-service-detail/index",
+ "pages/goods/comments/create/index",
+ "pages/coupon/coupon-list/index",
+ "pages/coupon/coupon-detail/index",
+ "pages/coupon/coupon-activity-goods/index",
+ "pages/promotion-detail/index",
+ "pages/order/fill-tracking-no/index",
+ "pages/order/delivery-detail/index",
+ "pages/order/invoice/index",
+ "pages/usercenter/name-edit/index",
+ "pages/preferchoice/preferchoice",
+ "pages/forum/forum",
+ "pages/turntable/turntable"
+ ],
+ "tabBar": {
+ "custom": true,
+ "color": "#666666",
+ "selectedColor": "#FF5F15",
+ "backgroundColor": "#ffffff",
+ "borderStyle": "black",
+ "list": [
+ {
+ "pagePath": "pages/home/home",
+ "text": "首页"
+ },
+ {
+ "pagePath": "pages/forum/forum",
+ "text": "论坛",
+ "iconPath": "/images/forum.png",
+ "selectedIconPath": "/images/forum.png"
+ },
+ {
+ "pagePath": "pages/cart/index",
+ "text": "购物车"
+ },
+ {
+ "pagePath": "pages/usercenter/index",
+ "text": "我的"
+ }
+ ]
+ },
+ "lazyCodeLoading": "requiredComponents",
+ "usingComponents": {},
+ "window": {
+ "backgroundTextStyle": "light",
+ "navigationBarBackgroundColor": "#2B4B6B",
+ "navigationBarTitleText": "节时不节食",
+ "navigationBarTextStyle": "white"
+ },
+ "sitemapLocation": "sitemap.json",
+ "permission": {
+ "scope.userLocation": {
+ "desc": "你的位置信息将用于小程序位置接口的效果展示"
+ }
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/app.wxss b/scr/miniprogram-2/app.wxss
new file mode 100644
index 0000000..9ff2554
--- /dev/null
+++ b/scr/miniprogram-2/app.wxss
@@ -0,0 +1,3 @@
+@import 'style/iconfont.wxss';
+
+@import 'style/theme.wxss';
\ No newline at end of file
diff --git a/scr/miniprogram-2/common/updateManager.js b/scr/miniprogram-2/common/updateManager.js
new file mode 100644
index 0000000..c45de6d
--- /dev/null
+++ b/scr/miniprogram-2/common/updateManager.js
@@ -0,0 +1,29 @@
+export default () => {
+ if (!wx.canIUse('getUpdateManager')) {
+ return;
+ }
+
+ const updateManager = wx.getUpdateManager();
+
+ updateManager.onCheckForUpdate(function (res) {
+ // 请求完新版本信息的回调
+ console.log('版本信息', res);
+ });
+
+ updateManager.onUpdateReady(function () {
+ wx.showModal({
+ title: '更新提示',
+ content: '新版本已经准备好,是否重启应用?',
+ success(res) {
+ if (res.confirm) {
+ // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
+ updateManager.applyUpdate();
+ }
+ },
+ });
+ });
+
+ updateManager.onUpdateFailed(function () {
+ // 新版本下载失败
+ });
+};
diff --git a/scr/miniprogram-2/components/filter-popup/index.js b/scr/miniprogram-2/components/filter-popup/index.js
new file mode 100644
index 0000000..14c69fd
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.js
@@ -0,0 +1,36 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+
+ properties: {
+ show: {
+ type: Boolean,
+ observer(show) {
+ this.setData({ visible: show });
+ },
+ },
+ closeBtn: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ data: { visible: false },
+
+ methods: {
+ reset() {
+ this.triggerEvent('reset');
+ },
+ confirm() {
+ this.triggerEvent('confirm');
+ },
+ close() {
+ this.triggerEvent('showFilterPopupClose');
+
+ this.setData({ visible: false });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/filter-popup/index.json b/scr/miniprogram-2/components/filter-popup/index.json
new file mode 100644
index 0000000..f5d3702
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/filter-popup/index.wxml b/scr/miniprogram-2/components/filter-popup/index.wxml
new file mode 100644
index 0000000..2932624
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.wxml
@@ -0,0 +1,18 @@
+
+
+
+## :link: TDesign 其他技术栈实现
+
+- 移动端 小程序 实现:[mobile-miniprogram](https://github.com/Tencent/tdesign-miniprogram)
+- 桌面端 Vue 2 实现:[web-vue](https://github.com/Tencent/tdesign-vue)
+- 桌面端 Vue 3 实现:[web-vue-next](https://github.com/Tencent/tdesign-vue-next)
+- 桌面端 React 实现:[web-react](https://github.com/Tencent/tdesign-react)
+
+## :page_with_curl: 开源协议
+
+TDesign 遵循 [MIT 协议](https://github.com/Tencent/tdesign-miniprogram-starter-retail/LICENSE)。
diff --git a/scr/miniprogram-2/app.js b/scr/miniprogram-2/app.js
new file mode 100644
index 0000000..e4bc139
--- /dev/null
+++ b/scr/miniprogram-2/app.js
@@ -0,0 +1,8 @@
+import updateManager from './common/updateManager';
+
+App({
+ onLaunch: function () {},
+ onShow: function () {
+ updateManager();
+ },
+});
diff --git a/scr/miniprogram-2/app.json b/scr/miniprogram-2/app.json
new file mode 100644
index 0000000..66aa468
--- /dev/null
+++ b/scr/miniprogram-2/app.json
@@ -0,0 +1,77 @@
+{
+ "pages": [
+ "pages/home/home",
+ "pages/usercenter/index",
+ "pages/usercenter/person-info/index",
+ "pages/usercenter/address/list/index",
+ "pages/usercenter/address/edit/index",
+ "pages/goods/list/index",
+ "pages/goods/details/index",
+ "pages/goods/category/index",
+ "pages/goods/search/index",
+ "pages/goods/result/index",
+ "pages/cart/index",
+ "pages/order/order-confirm/index",
+ "pages/order/receipt/index",
+ "pages/order/pay-result/index",
+ "pages/order/order-list/index",
+ "pages/order/order-detail/index",
+ "pages/goods/comments/index",
+ "pages/order/apply-service/index",
+ "pages/order/after-service-list/index",
+ "pages/order/after-service-detail/index",
+ "pages/goods/comments/create/index",
+ "pages/coupon/coupon-list/index",
+ "pages/coupon/coupon-detail/index",
+ "pages/coupon/coupon-activity-goods/index",
+ "pages/promotion-detail/index",
+ "pages/order/fill-tracking-no/index",
+ "pages/order/delivery-detail/index",
+ "pages/order/invoice/index",
+ "pages/usercenter/name-edit/index",
+ "pages/preferchoice/preferchoice",
+ "pages/forum/forum",
+ "pages/turntable/turntable"
+ ],
+ "tabBar": {
+ "custom": true,
+ "color": "#666666",
+ "selectedColor": "#FF5F15",
+ "backgroundColor": "#ffffff",
+ "borderStyle": "black",
+ "list": [
+ {
+ "pagePath": "pages/home/home",
+ "text": "首页"
+ },
+ {
+ "pagePath": "pages/forum/forum",
+ "text": "论坛",
+ "iconPath": "/images/forum.png",
+ "selectedIconPath": "/images/forum.png"
+ },
+ {
+ "pagePath": "pages/cart/index",
+ "text": "购物车"
+ },
+ {
+ "pagePath": "pages/usercenter/index",
+ "text": "我的"
+ }
+ ]
+ },
+ "lazyCodeLoading": "requiredComponents",
+ "usingComponents": {},
+ "window": {
+ "backgroundTextStyle": "light",
+ "navigationBarBackgroundColor": "#2B4B6B",
+ "navigationBarTitleText": "节时不节食",
+ "navigationBarTextStyle": "white"
+ },
+ "sitemapLocation": "sitemap.json",
+ "permission": {
+ "scope.userLocation": {
+ "desc": "你的位置信息将用于小程序位置接口的效果展示"
+ }
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/app.wxss b/scr/miniprogram-2/app.wxss
new file mode 100644
index 0000000..9ff2554
--- /dev/null
+++ b/scr/miniprogram-2/app.wxss
@@ -0,0 +1,3 @@
+@import 'style/iconfont.wxss';
+
+@import 'style/theme.wxss';
\ No newline at end of file
diff --git a/scr/miniprogram-2/common/updateManager.js b/scr/miniprogram-2/common/updateManager.js
new file mode 100644
index 0000000..c45de6d
--- /dev/null
+++ b/scr/miniprogram-2/common/updateManager.js
@@ -0,0 +1,29 @@
+export default () => {
+ if (!wx.canIUse('getUpdateManager')) {
+ return;
+ }
+
+ const updateManager = wx.getUpdateManager();
+
+ updateManager.onCheckForUpdate(function (res) {
+ // 请求完新版本信息的回调
+ console.log('版本信息', res);
+ });
+
+ updateManager.onUpdateReady(function () {
+ wx.showModal({
+ title: '更新提示',
+ content: '新版本已经准备好,是否重启应用?',
+ success(res) {
+ if (res.confirm) {
+ // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
+ updateManager.applyUpdate();
+ }
+ },
+ });
+ });
+
+ updateManager.onUpdateFailed(function () {
+ // 新版本下载失败
+ });
+};
diff --git a/scr/miniprogram-2/components/filter-popup/index.js b/scr/miniprogram-2/components/filter-popup/index.js
new file mode 100644
index 0000000..14c69fd
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.js
@@ -0,0 +1,36 @@
+Component({
+ externalClasses: ['wr-class'],
+
+ options: {
+ multipleSlots: true,
+ },
+
+ properties: {
+ show: {
+ type: Boolean,
+ observer(show) {
+ this.setData({ visible: show });
+ },
+ },
+ closeBtn: {
+ type: Boolean,
+ value: false,
+ },
+ },
+
+ data: { visible: false },
+
+ methods: {
+ reset() {
+ this.triggerEvent('reset');
+ },
+ confirm() {
+ this.triggerEvent('confirm');
+ },
+ close() {
+ this.triggerEvent('showFilterPopupClose');
+
+ this.setData({ visible: false });
+ },
+ },
+});
diff --git a/scr/miniprogram-2/components/filter-popup/index.json b/scr/miniprogram-2/components/filter-popup/index.json
new file mode 100644
index 0000000..f5d3702
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.json
@@ -0,0 +1,6 @@
+{
+ "component": true,
+ "usingComponents": {
+ "t-popup": "tdesign-miniprogram/popup/popup"
+ }
+}
\ No newline at end of file
diff --git a/scr/miniprogram-2/components/filter-popup/index.wxml b/scr/miniprogram-2/components/filter-popup/index.wxml
new file mode 100644
index 0000000..2932624
--- /dev/null
+++ b/scr/miniprogram-2/components/filter-popup/index.wxml
@@ -0,0 +1,18 @@
+