
请使用微信扫描以下二维码:
 ## :pushpin: 项目介绍
### 1. 业务介绍
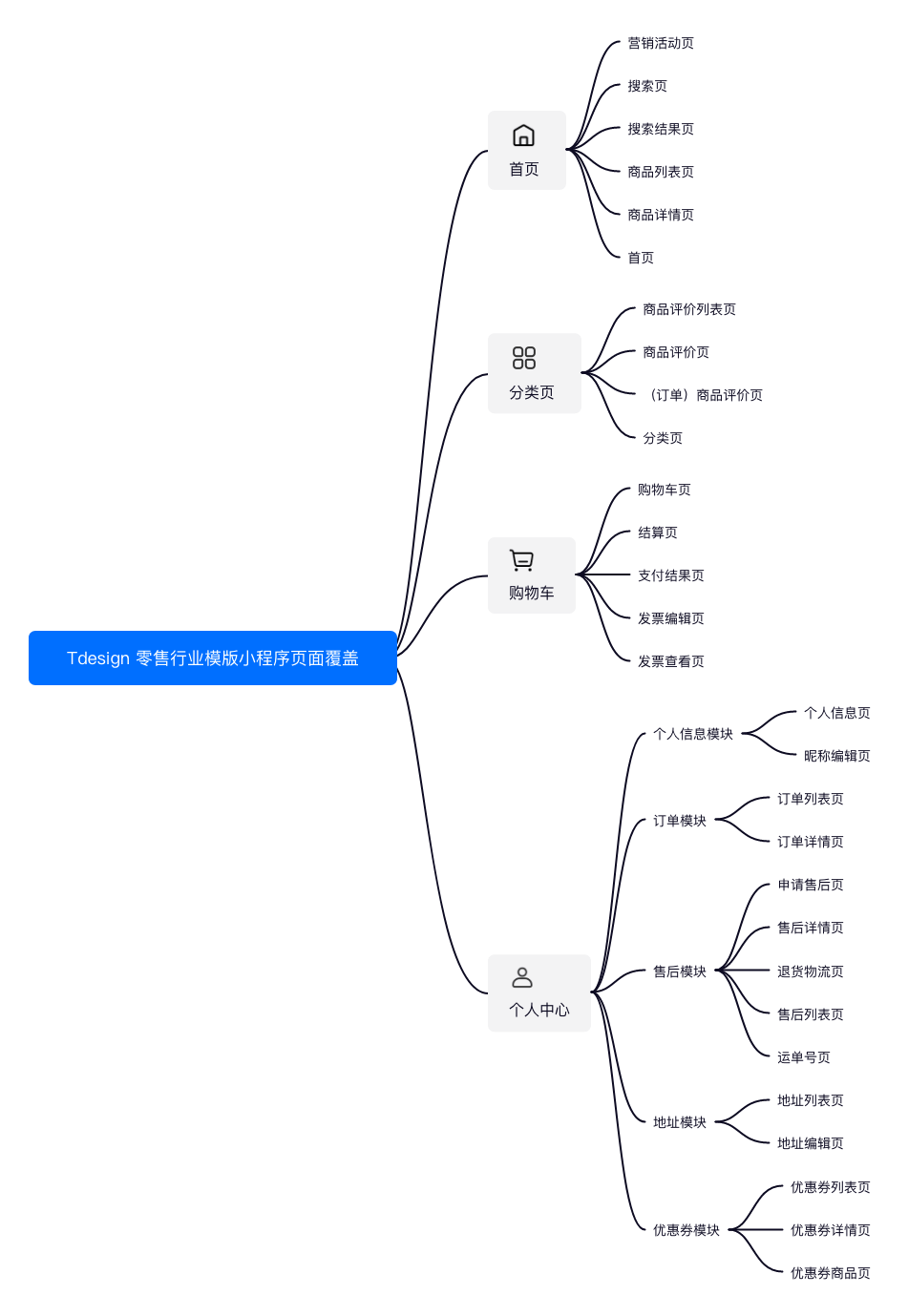
零售行业模版小程序是个经典的单店版电商小程序,涵盖了电商的黄金链路流程,从商品->购物车->结算->订单等。小程序总共包含 28 个完整的页面,涵盖首页,商品详情页,个人中心,售后流程等基础页面。采用 mock 数据进行展示,提供了完整的零售商品展示、交易与售后流程。页面详情:
## :pushpin: 项目介绍
### 1. 业务介绍
零售行业模版小程序是个经典的单店版电商小程序,涵盖了电商的黄金链路流程,从商品->购物车->结算->订单等。小程序总共包含 28 个完整的页面,涵盖首页,商品详情页,个人中心,售后流程等基础页面。采用 mock 数据进行展示,提供了完整的零售商品展示、交易与售后流程。页面详情:
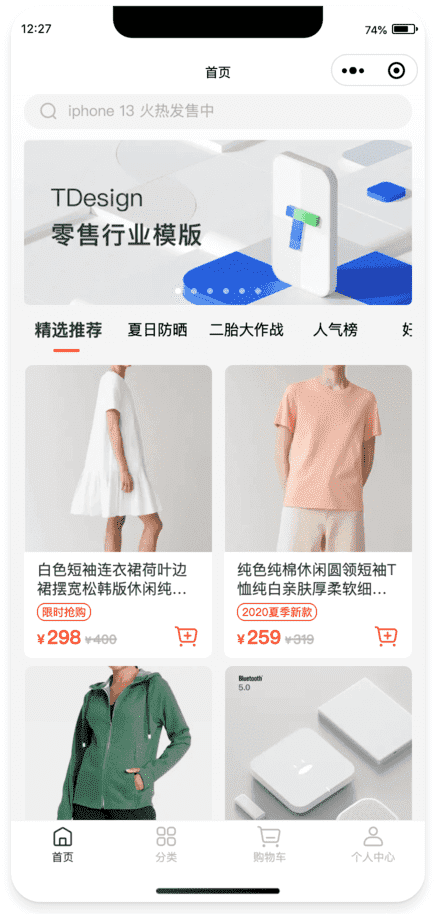
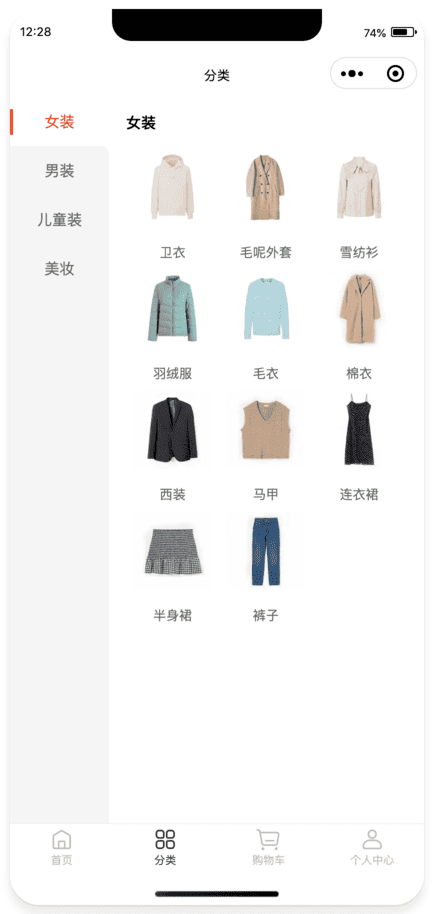
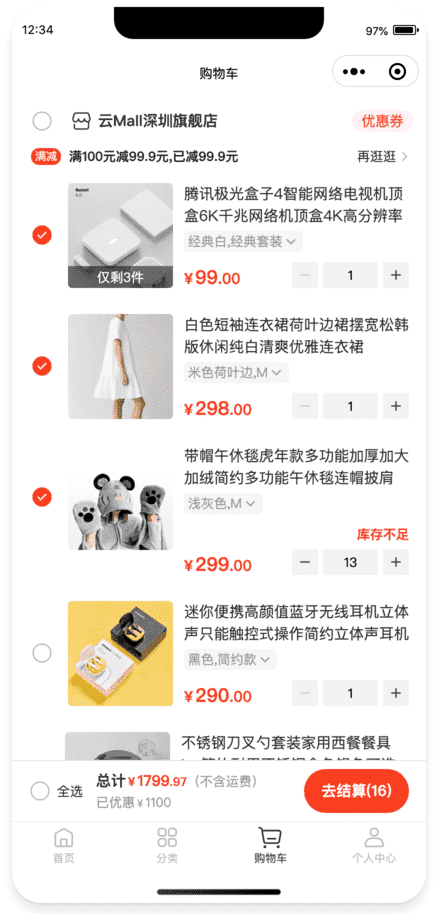
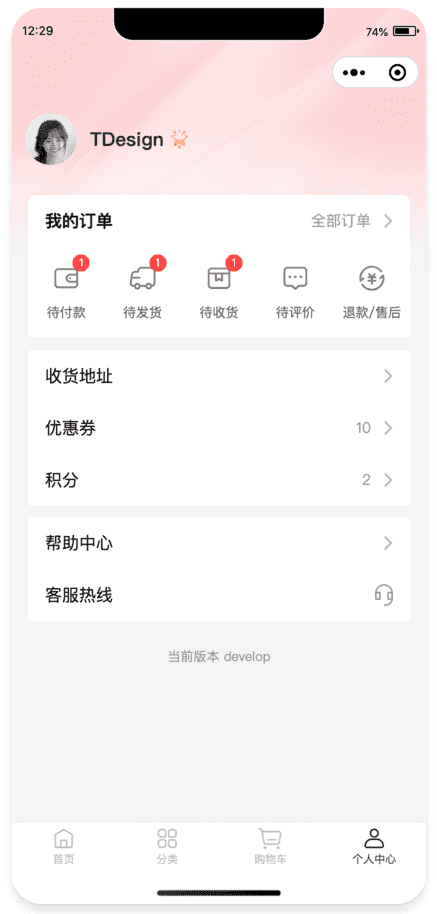
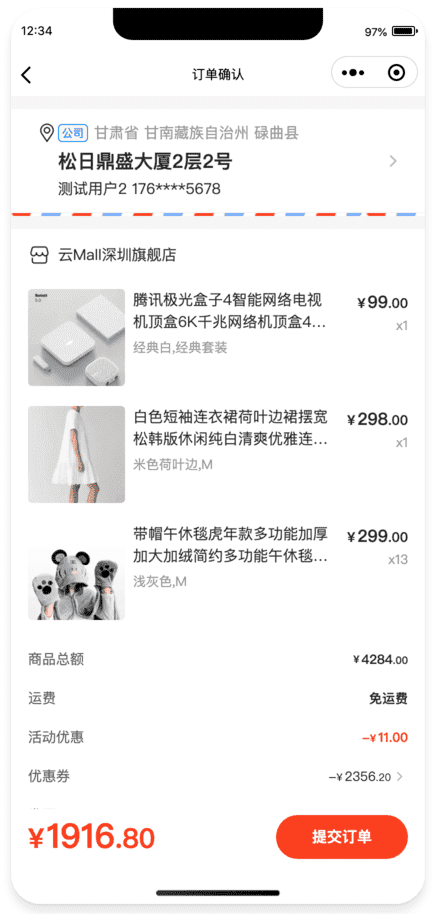
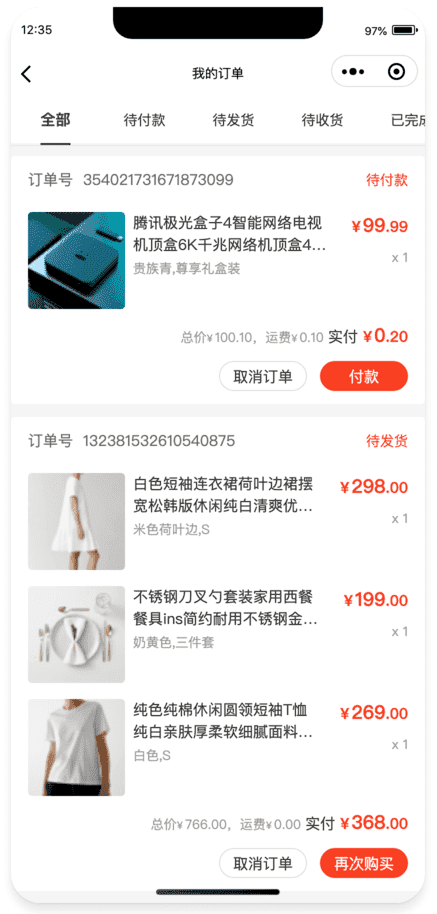
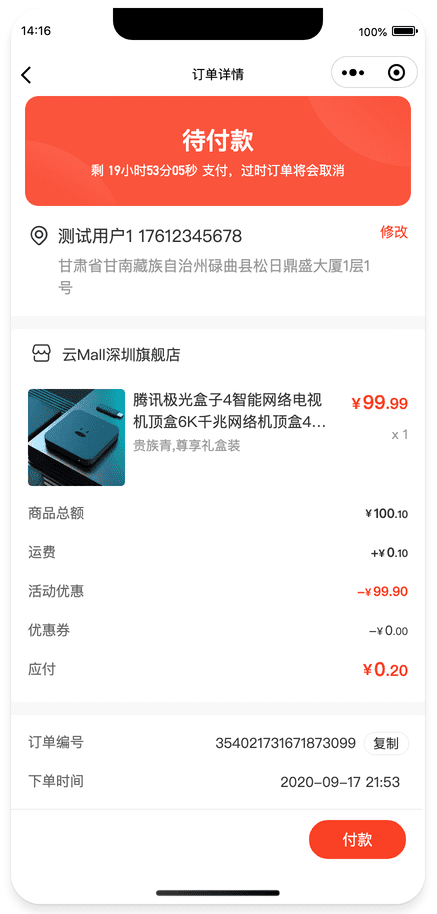
 主要页面截图如下:
主要页面截图如下:








 ## :link: TDesign 其他技术栈实现
- 移动端 小程序 实现:[mobile-miniprogram](https://github.com/Tencent/tdesign-miniprogram)
- 桌面端 Vue 2 实现:[web-vue](https://github.com/Tencent/tdesign-vue)
- 桌面端 Vue 3 实现:[web-vue-next](https://github.com/Tencent/tdesign-vue-next)
- 桌面端 React 实现:[web-react](https://github.com/Tencent/tdesign-react)
## :page_with_curl: 开源协议
TDesign 遵循 [MIT 协议](https://github.com/Tencent/tdesign-miniprogram-starter-retail/LICENSE)。
## :link: TDesign 其他技术栈实现
- 移动端 小程序 实现:[mobile-miniprogram](https://github.com/Tencent/tdesign-miniprogram)
- 桌面端 Vue 2 实现:[web-vue](https://github.com/Tencent/tdesign-vue)
- 桌面端 Vue 3 实现:[web-vue-next](https://github.com/Tencent/tdesign-vue-next)
- 桌面端 React 实现:[web-react](https://github.com/Tencent/tdesign-react)
## :page_with_curl: 开源协议
TDesign 遵循 [MIT 协议](https://github.com/Tencent/tdesign-miniprogram-starter-retail/LICENSE)。