You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
3 years ago | |
|---|---|---|
| .. | ||
| .vscode | 3 years ago | |
| common | 3 years ago | |
| components | 3 years ago | |
| config | 3 years ago | |
| custom-tab-bar | 3 years ago | |
| images | 3 years ago | |
| model | 3 years ago | |
| pages | 3 years ago | |
| services | 3 years ago | |
| style | 3 years ago | |
| utils | 3 years ago | |
| .eslintrc.js | 3 years ago | |
| .gitignore | 3 years ago | |
| .npmrc | 3 years ago | |
| .prettierignore | 3 years ago | |
| .prettierrc | 3 years ago | |
| LICENSE | 3 years ago | |
| README.md | 3 years ago | |
| app.js | 3 years ago | |
| app.json | 3 years ago | |
| app.wxss | 3 years ago | |
| envList.js | 3 years ago | |
| ext.json | 3 years ago | |
| jsconfig.json | 3 years ago | |
| mock.md | 3 years ago | |
| package.json | 3 years ago | |
| project.config.json | 3 years ago | |
| sitemap.json | 3 years ago | |
README.md
TDesign 零售行业模版示例小程序
TDesign 零售模版示例小程序采用 TDesign 企业级设计体系小程序解决方案 进行搭建,依赖 TDesign 微信小程序组件库,涵盖完整的基本零售场景需求。
🔆 预览
请使用微信扫描以下二维码:

📌 项目介绍
1. 业务介绍
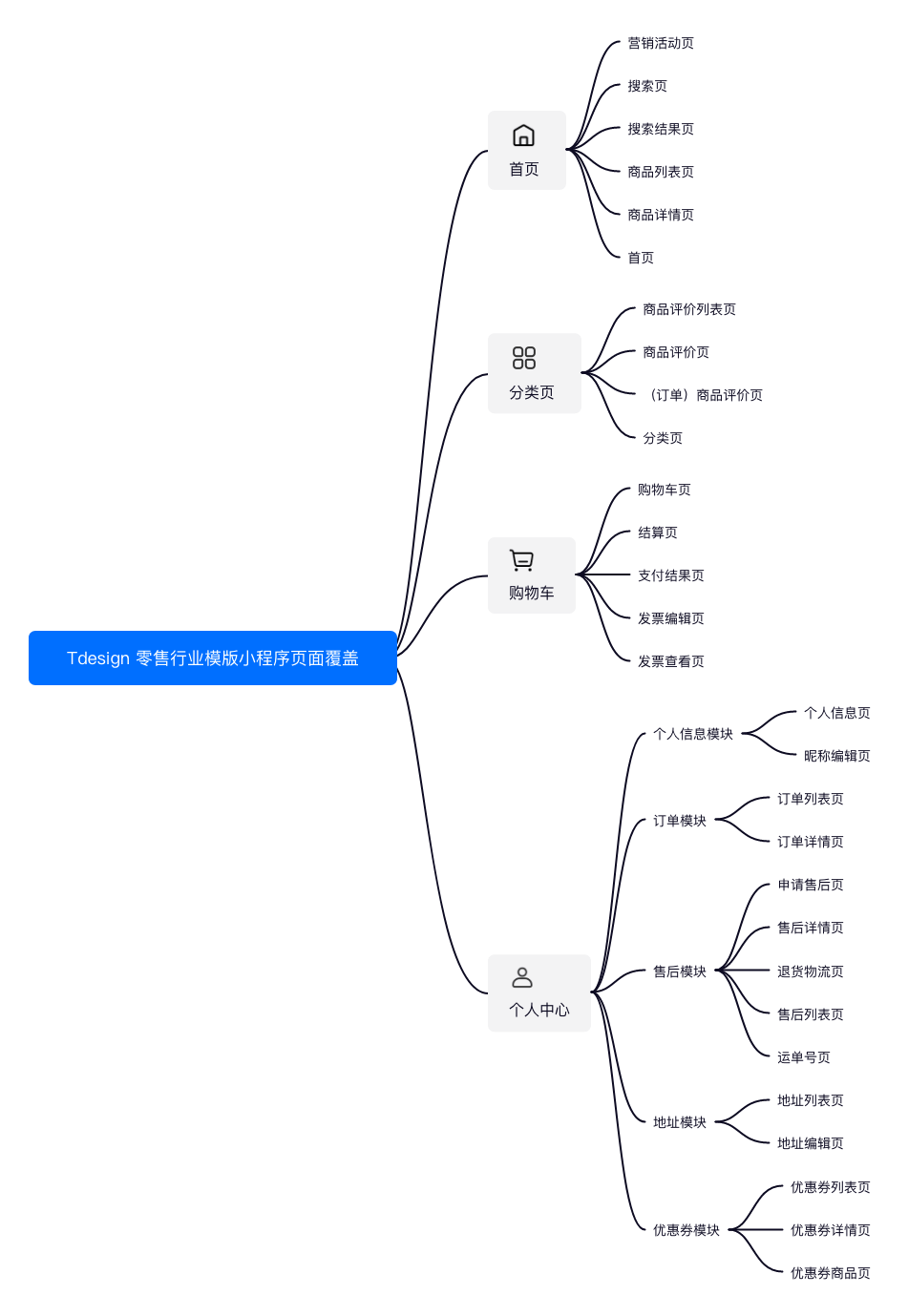
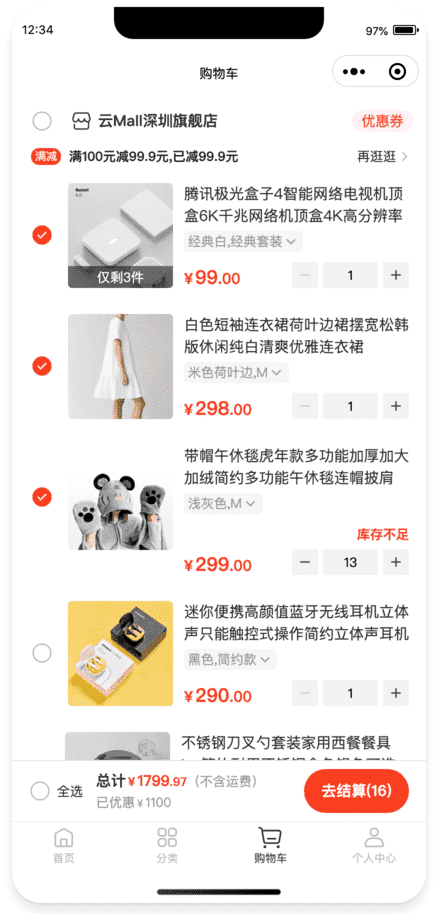
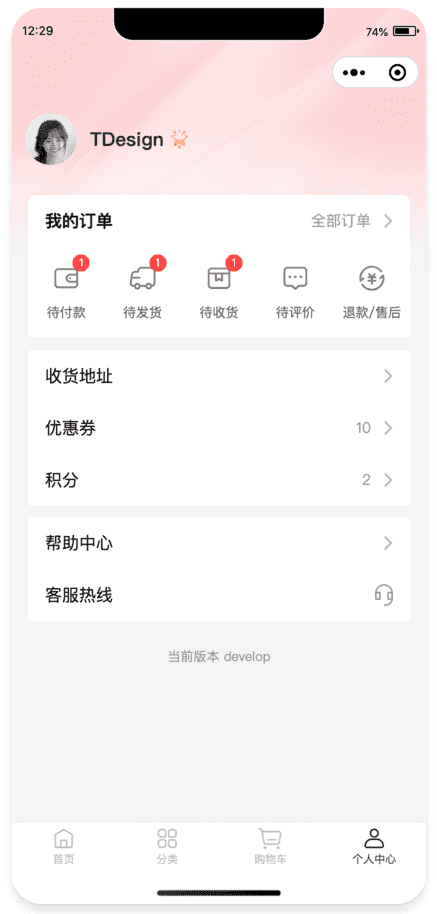
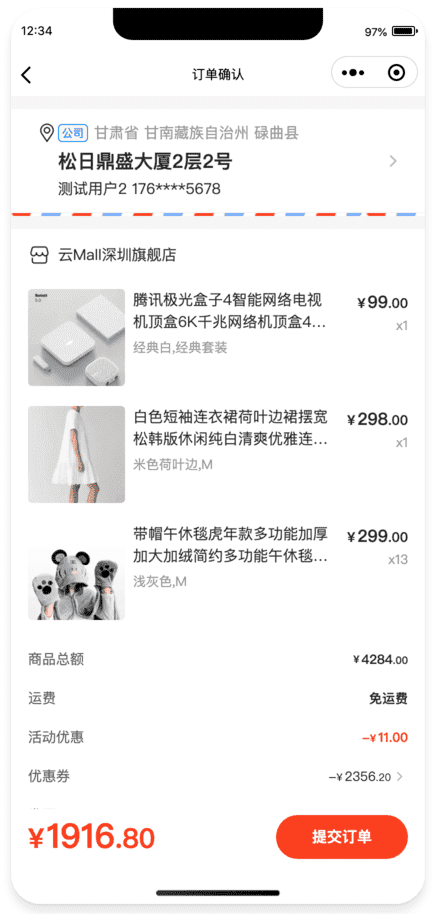
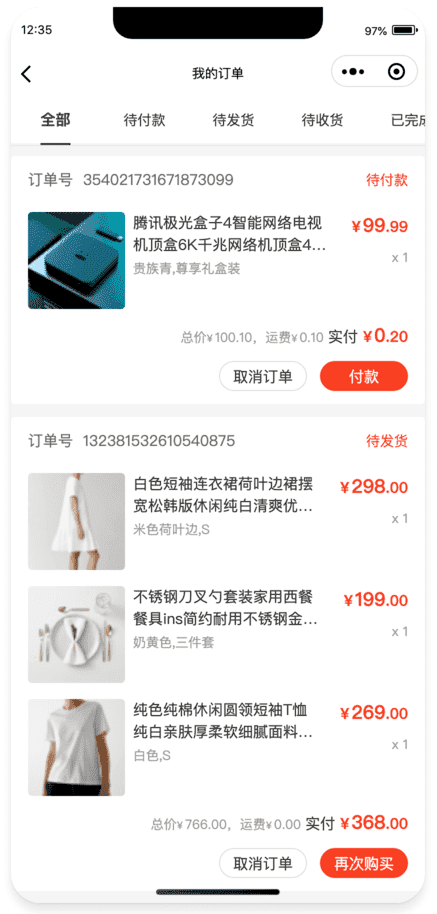
零售行业模版小程序是个经典的单店版电商小程序,涵盖了电商的黄金链路流程,从商品->购物车->结算->订单等。小程序总共包含 28 个完整的页面,涵盖首页,商品详情页,个人中心,售后流程等基础页面。采用 mock 数据进行展示,提供了完整的零售商品展示、交易与售后流程。页面详情:

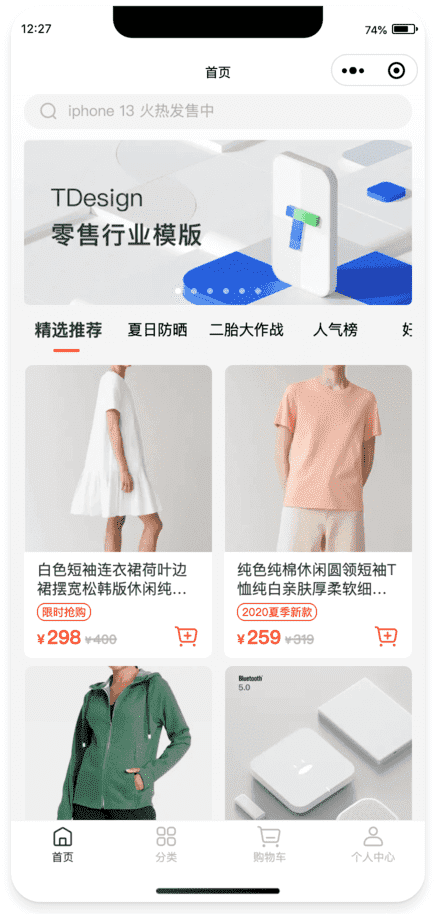
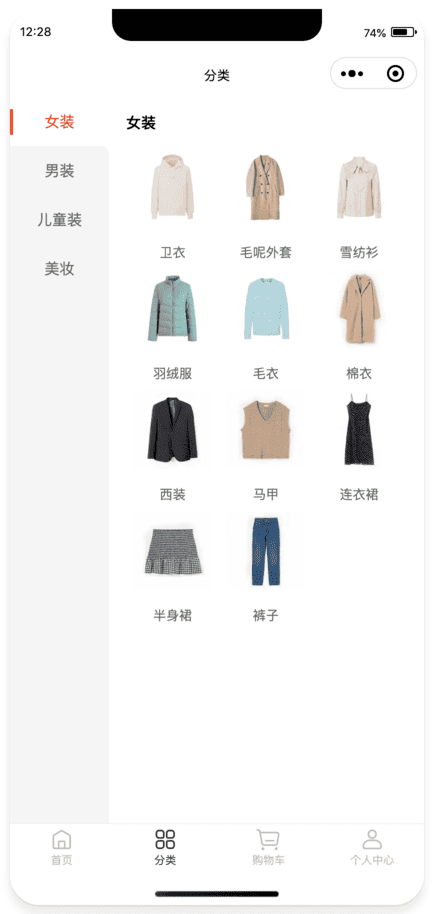
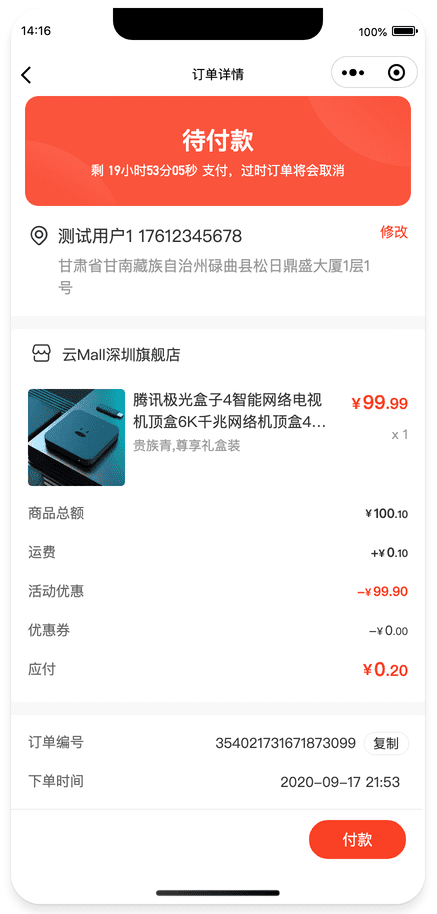
主要页面截图如下:








2. 项目构成
零售行业模版小程序采用基础的 JavaScript + WXSS + ESLint 进行构建,降低了使用门槛。
项目目录结构如下:
|-- tdesign-miniprogram-starter
|-- README.md
|-- app.js
|-- app.json
|-- app.wxss
|-- components // 公共组件库
|-- config // 基础配置
|-- custom-tab-bar // 自定义 tabbar
|-- model // mock 数据
|-- pages
| |-- cart // 购物车相关页面
| |-- coupon // 优惠券相关页面
| |-- goods // 商品相关页面
| |-- home // 首页
| |-- order // 订单售后相关页面
| |-- promotion-detail // 营销活动页面
| |-- usercenter // 个人中心及收货地址相关页面
|-- services // 请求接口
|-- style // 公共样式与iconfont
|-- utils // 工具库
3. 数据模拟
零售小程序采用真实的接口数据,模拟后端返回逻辑,在小程序展示完整的购物场景与购物体验逻辑。
4. 添加新页面
- 在
pages目录下创建对应的页面文件夹 - 在
app.json文件中的"pages"数组中加上页面路径 - [可选] 在
project.config.json文件的"miniprogram-list"下添加页面配置
🔨 构建运行
npm install- 小程序开发工具中引入工程
- 构建 npm
🎨 代码风格控制
eslint prettier
📱 基础库版本
最低基础库版本^2.6.5
🎯 反馈&合作
本开源项目是由腾讯云Mall团队核心贡献。项目也在github上做了开源,有任何问题或者建议都欢迎在issue上留言反馈, 或者加入TD小程序开发者群进行反馈🌟🌟🌟
云Mall是基于微信小程序的电商SaaS产品,致力于提供全面、可靠的小程序商城经营服务,助力商家成功。支持标准化和定开类型商家入驻。合作洽谈可微信咨询联系lixingdecai。

🔗 TDesign 其他技术栈实现
- 移动端 小程序 实现:mobile-miniprogram
- 桌面端 Vue 2 实现:web-vue
- 桌面端 Vue 3 实现:web-vue-next
- 桌面端 React 实现:web-react
📃 开源协议
TDesign 遵循 MIT 协议。





