You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
5 years ago | |
|---|---|---|
| images | 5 years ago | |
| public | 5 years ago | |
| src | 5 years ago | |
| .gitignore | 5 years ago | |
| LICENSE | 5 years ago | |
| README.md | 5 years ago | |
| babel.config.js | 5 years ago | |
| package.json | 5 years ago | |
| vue.config.js | 5 years ago | |
| yarn.lock | 5 years ago | |
README.md
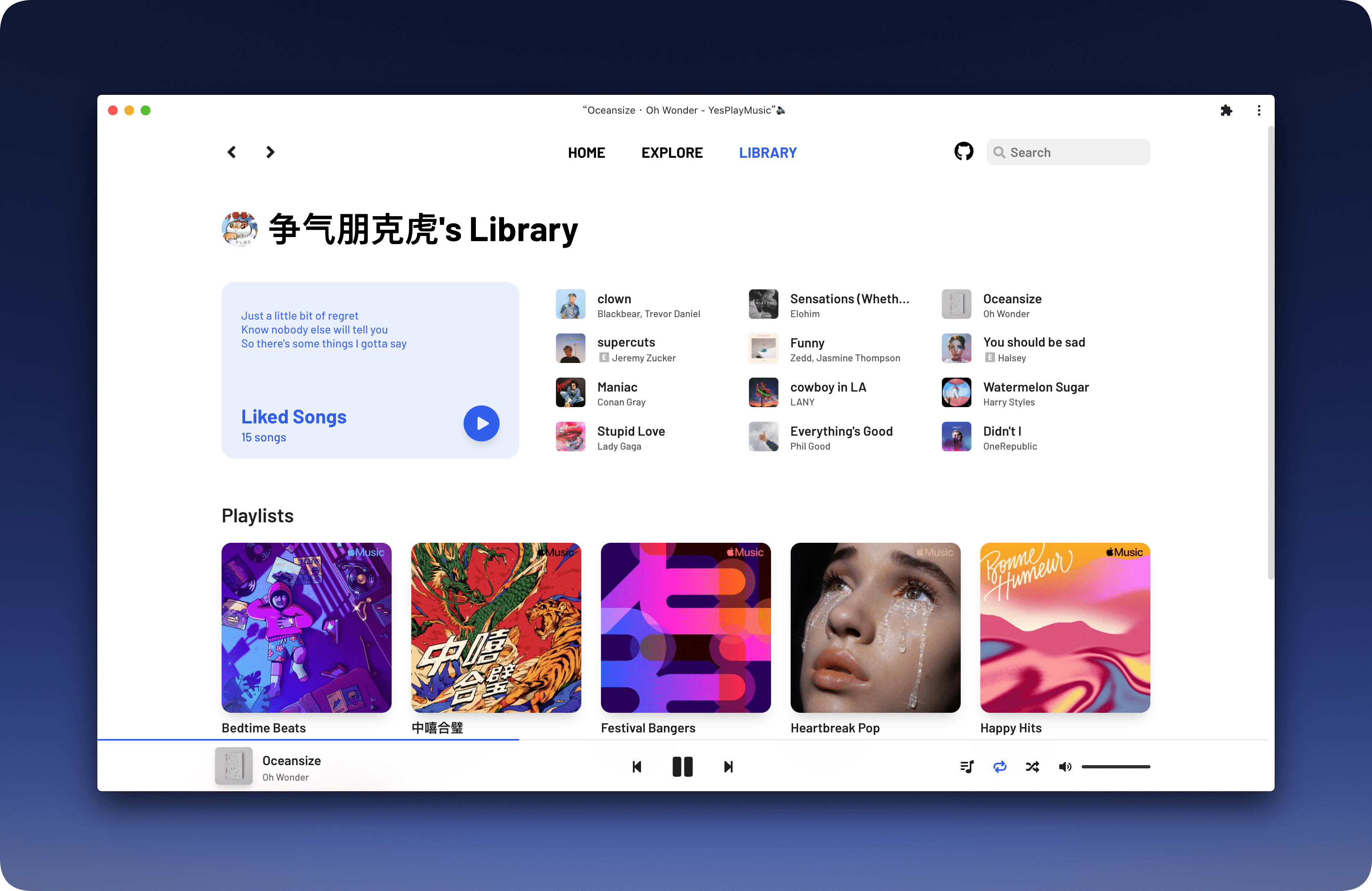
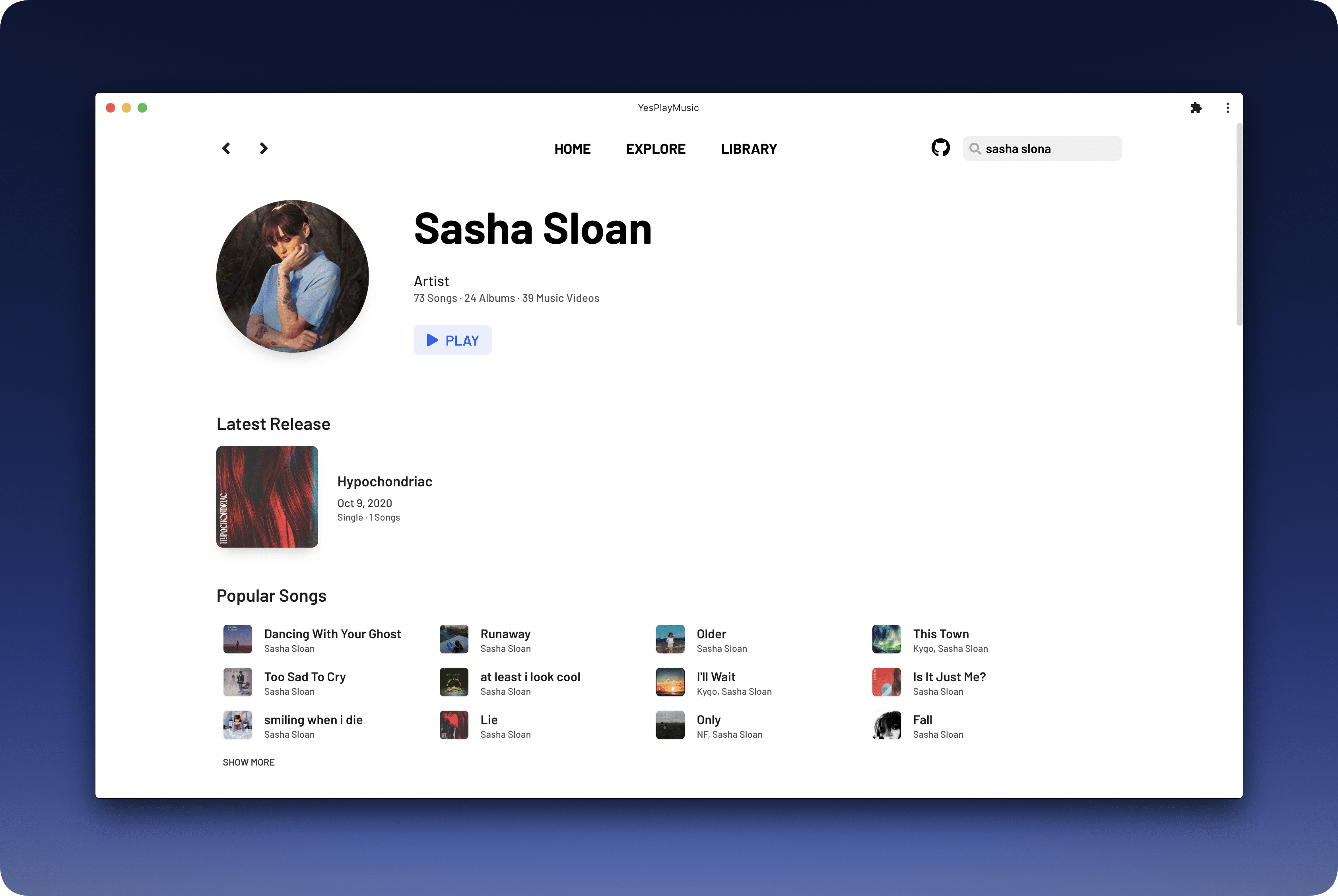
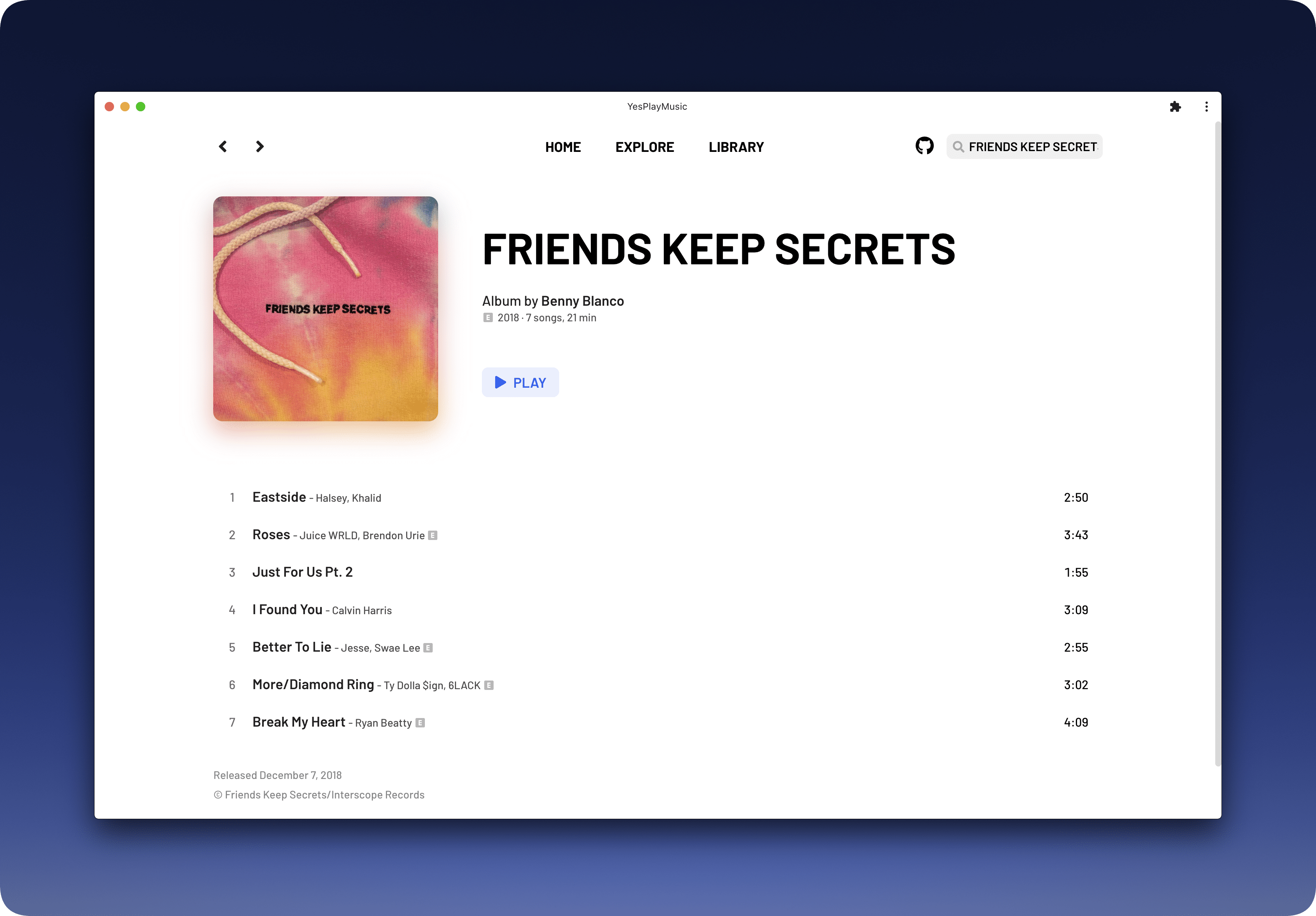
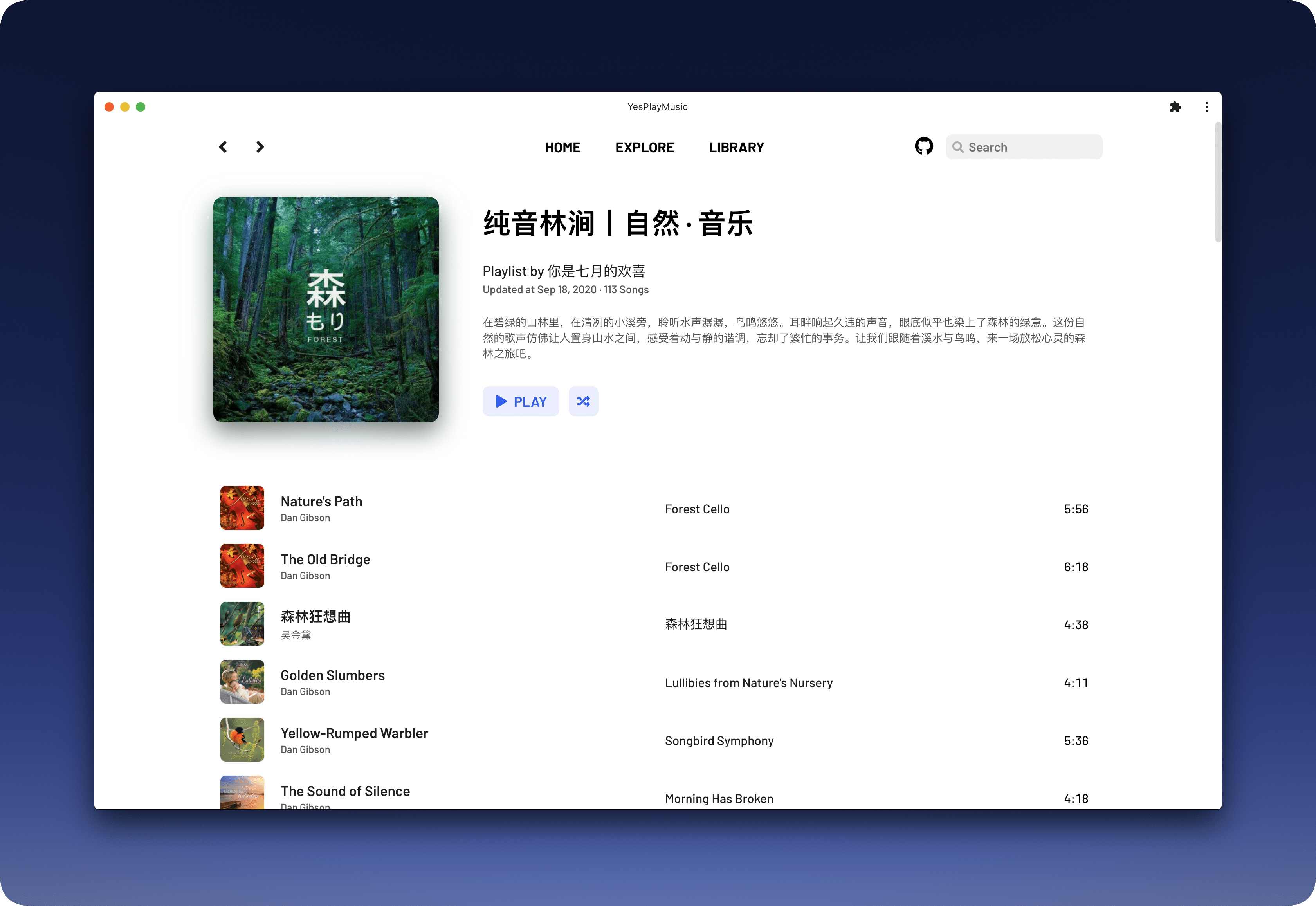
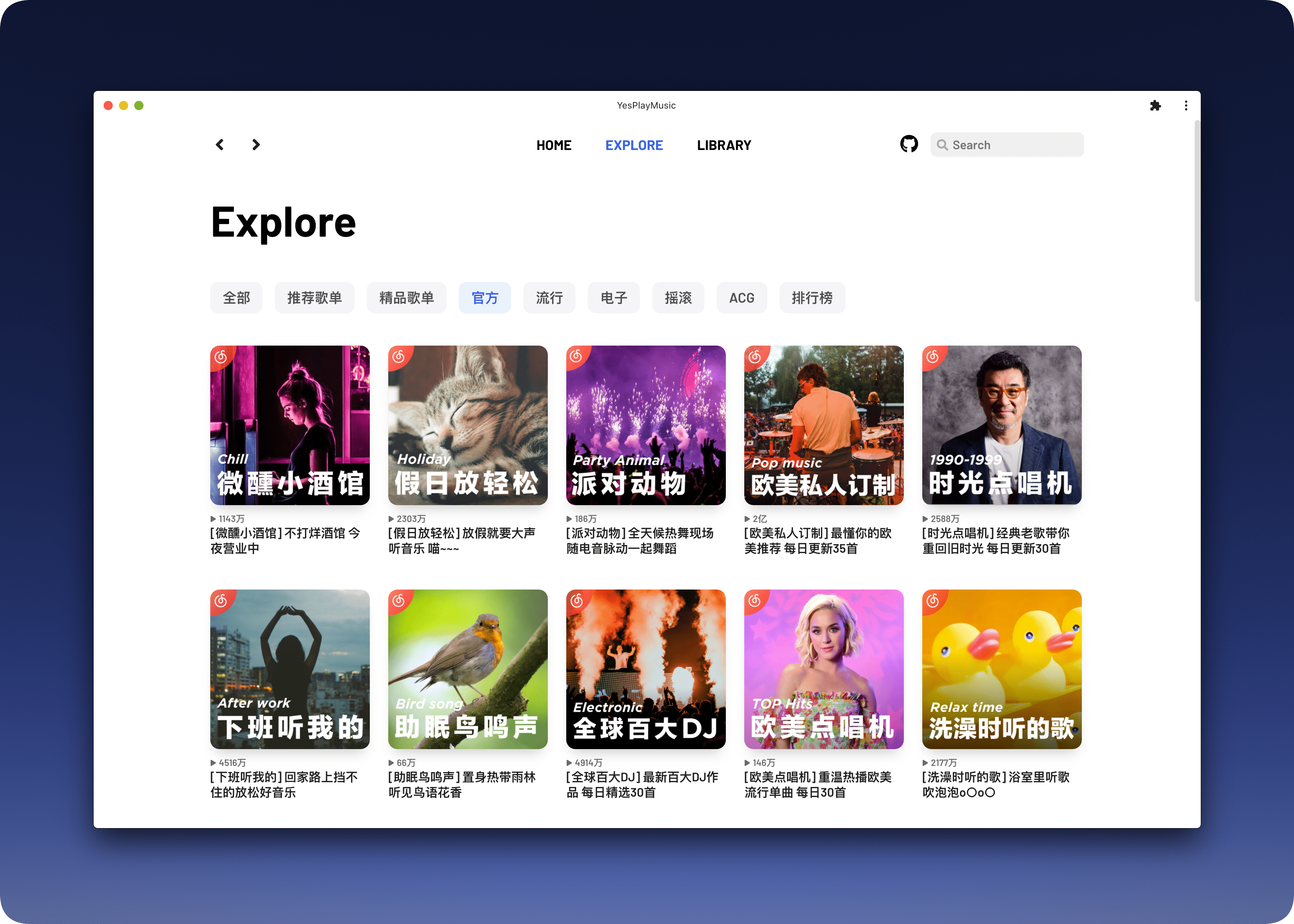
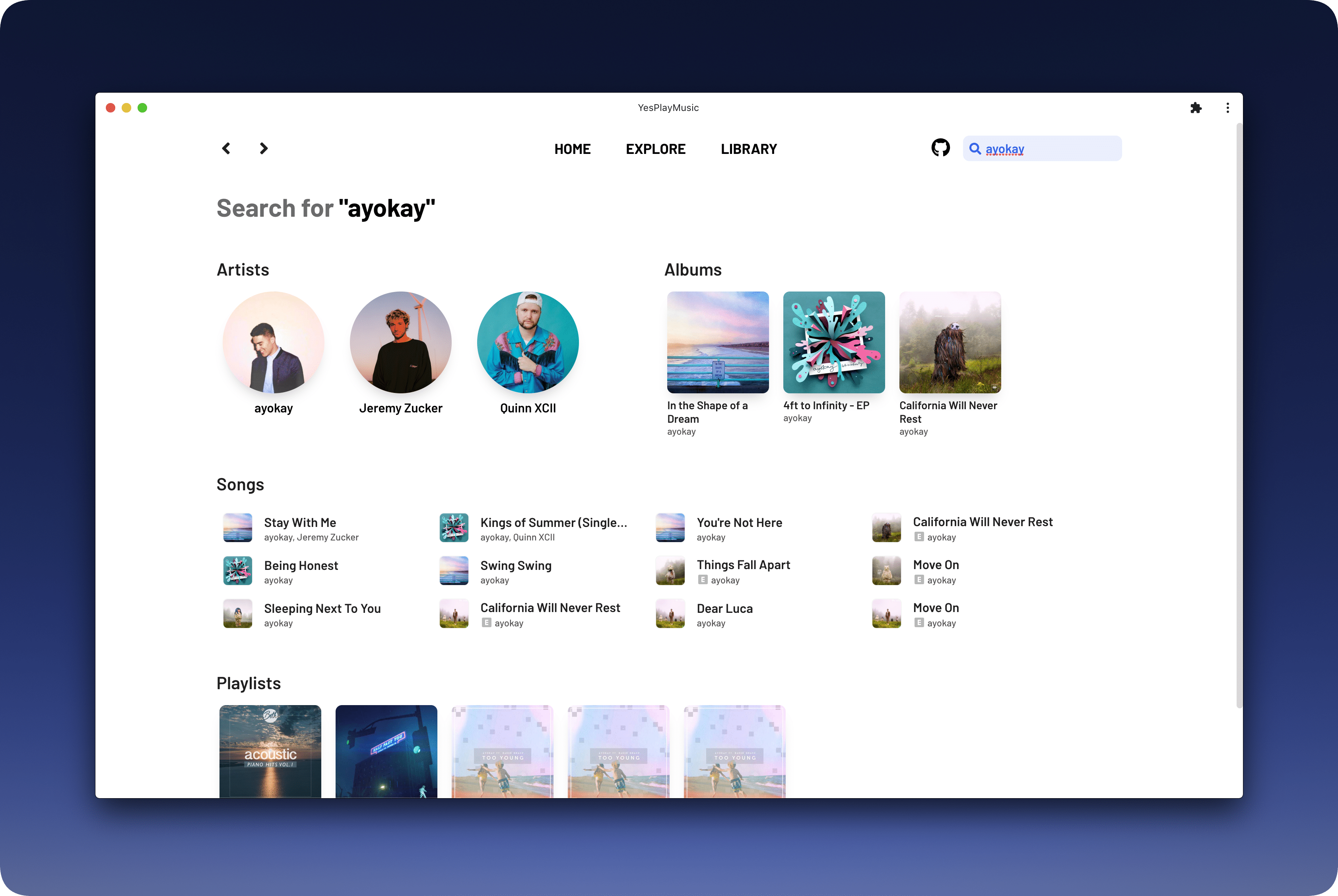
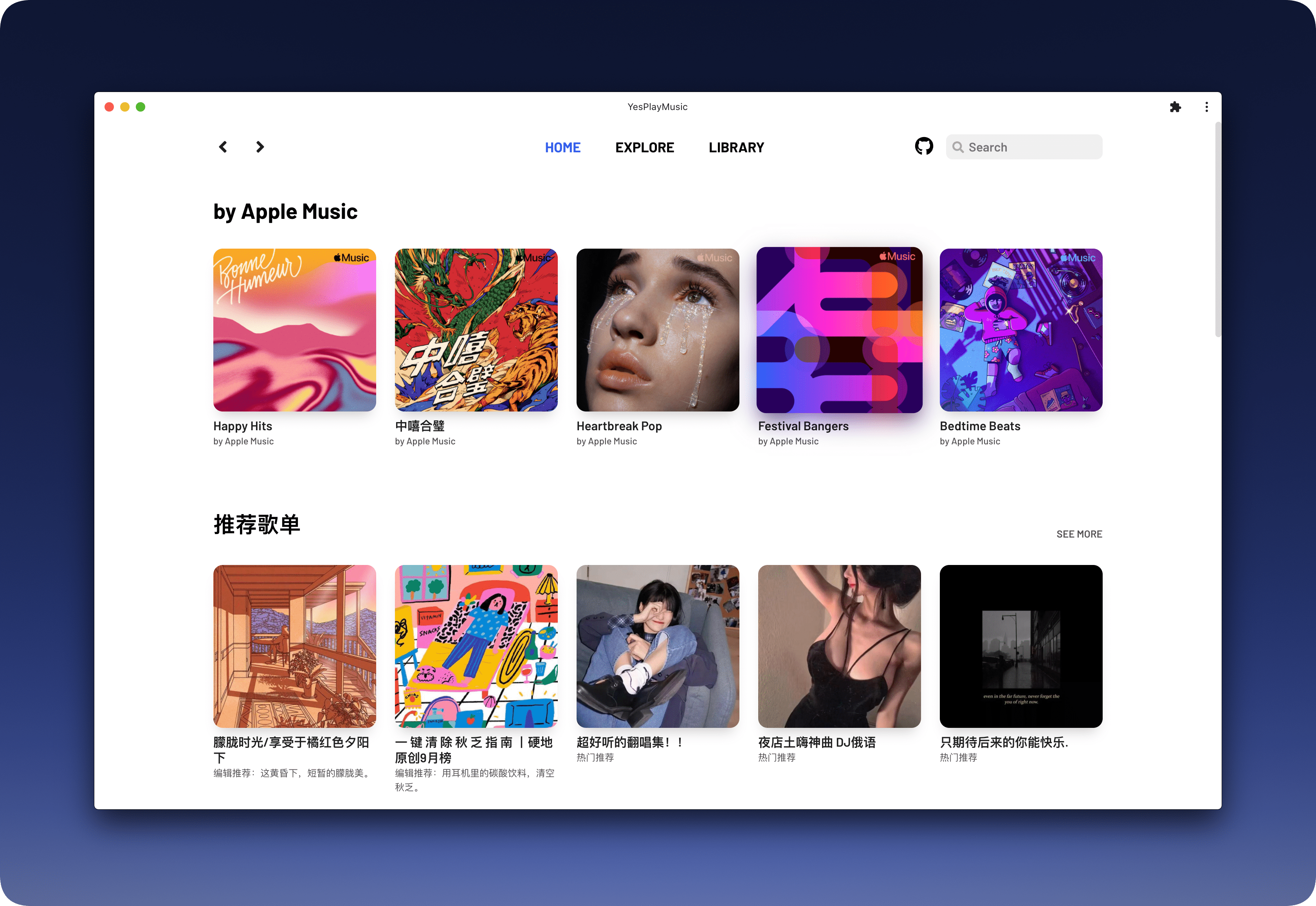
YesPlayMusic
可能是最好看的第三方网易云播放器
⏩️ 访问 DEMO ⏪
✨ 特性
- ✅ 使用 Vue.js 全家桶开发
- ⭐ 简洁美观的 UI
- ⏭️ 支持 MediaSession API,可以使用系统快捷键操作上一首下一首
- 😾 不能播放的歌曲会显示为灰色
- 🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 🙉 支持显示歌曲和专辑的 Explicit 标志
- 🚫🤝 无任何社交功能
- 🛠 更多特性开发中
⚙️ 部署
- 部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
- 克隆本仓库
git clone https://github.com/qier222/YesPlayMusic.git
- 安装依赖
npm install
- 替换
/src/utils/request.js里面baseURL的值为网易云 API 地址
baseURL: "http://example.com",
- 编译打包
npm build
- 将
/dist目录下的文件上传到你的 Web 服务器
☑️ Todo
- 中文支持
- MV 播放
- Dark Mode
- 网易云账号登录(真·登录)
- 私人 FM
- 播放记录
- 无限播放模式(播放完列表后自动播放相似歌曲)
欢迎提 issue 和 pull request。
📜 开源许可
基于 MIT license 许可进行开源。